So fügen Sie ganz einfach benutzerdefiniertes CSS in WordPress hinzu (2022)
Veröffentlicht: 2022-04-11Das offizielle WordPress-Theme-Repository enthält rund 9.000 Themes. Fügen Sie die Themen hinzu, die auf den beliebten Marktplätzen und auf den Websites der Themenentwickler verfügbar sind, und diese Zahl könnte bis zu 20.000 betragen!
Selbst wenn Sie es schaffen, sich durch diese riesige Anzahl zu waten und das richtige Thema zu finden, stellen Sie normalerweise fest, dass das Design viele Anpassungen erfordert.
Dazu beginnst du im Backend des Themes und änderst Typografie und Farben.
Möglicherweise müssen Sie den Abstand zwischen den Elementen ändern oder einem Widget eine Hintergrundfarbe hinzufügen.
Hier können Sie benutzerdefiniertes CSS hinzufügen, um die Aspekte des Themas zu ändern und es wirklich zu Ihrem eigenen zu machen.
Was ist CSS?

CSS oder Cascading Style Sheets ist vielleicht die zweitbeliebteste Websprache nach HTML.
Während HTML die Bausteine einer Webseite bereitstellt, macht CSS sie hübsch anzusehen.
Wie Sie sich vorstellen können, finden Sie CSS überall dort, wo Sie HTML sehen.
Sie können CSS verwenden, um Farben hinzuzufügen, Schriftarten und -größen zu ändern und Abstände zwischen den Designelementen hinzuzufügen oder zu entfernen. Im Großen und Ganzen wird CSS verwendet, um das Layout von Webseiten zu gestalten und zu verbessern.
Wenn Sie ein visuelles Element ändern möchten, können Sie Ihrer Website benutzerdefinierte CSS-Snippets hinzufügen und die Ergebnisse fast sofort sehen.
Die Vorteile von CSS
CSS bietet mehrere wichtige Vorteile für Ihre WordPress-Website.
Größere Konsistenz im Website-Design
CSS-Code ist im Allgemeinen in separaten Dateien enthalten (normalerweise style.css im Fall von WordPress). Auf diese Datei wird im Frontend-Code verwiesen, und die relevanten Abschnitte werden nach Bedarf gezogen.
Das bedeutet, dass Sie eine einzige Stildatei erstellen müssen, die für alle Seiten der Website verwendet werden kann.
Infolgedessen werden alle HTML-Elemente auf die gleiche Weise formatiert (oder Sie können die Formatierung selektiv anwenden, indem Sie benutzerdefinierte Klassen definieren).
Wenn Sie das Design ändern müssen, müssen Sie die Änderung nur einmal in der CSS-Datei vornehmen, und sie wird im Handumdrehen auf der gesamten Website angewendet.
Präsentieren Sie verschiedenen Zuschauern unterschiedliche Stile
Beim Responsive Design geht es darum, die HTML-Elemente und Inhalte an die Bildschirmgröße der Besucher anzupassen.
Mit einer einzigen CSS-Datei können Sie sicherstellen, dass Ihre Website unabhängig vom Gerät der Besucher perfekt gerendert wird.
HTML-Seiten sind notorisch schlecht darin, druckerfreundlich zu sein. Mit dem richtigen CSS-Code können Sie eine Ansicht erstellen, die den Inhalt formatiert, indem Sie die Hintergrundfarben und -bilder entfernen.
Ebenso können Sie den Inhalt Ihrer Website so formatieren, dass er für Bildschirmleser geeignet ist.
Dies verbessert die Zugänglichkeitsbewertung Ihrer Website und ermöglicht es sehbehinderten Besuchern, Ihre Inhalte problemlos zu konsumieren.
Leichter Website-Code
Eine Website ist eine Kombination aus mehreren Technologien, darunter HTML und CSS. Infolgedessen teilen die Entwickler den Website-Code in der Regel in separate Dateien auf.
Wenn Sie eine Webseite in Ihrem Browser öffnen, wählt der Server nur die Dateien aus, die zum Rendern der Seite im Browser erforderlich sind. Infolgedessen ist das gesamte Downloadpaket, das zum Rendern einer Webseite in Ihrem Browser erforderlich ist, ziemlich klein.
Bei modernen Browser-Caches wird CSS im Allgemeinen einmal heruntergeladen und dann lokal gespeichert, was die Benutzererfahrung weiter beschleunigt.
Vorteile der Suchmaschinenoptimierung
CSS ist eine großartige Möglichkeit, strukturierte Websites zu erstellen. Da das Design (CSS) von der Struktur (HTML) getrennt ist, können Sie die Webseiten leicht ändern und ordnen.
Auf diese Weise können Sie Seiten einrichten, die gut aufgebaut sind, und es Google-Bots ermöglichen, die Absicht der Seiten besser zu verstehen.
Ein weiterer wichtiger Vorteil der Verwendung von CSS in Ihrem Website-Design ist die Reduzierung des Verhältnisses von Code zu Inhalt der Webseiten.
Dies hilft sowohl Menschen als auch Bots, Ihre Inhalte schnell und einfach zu durchsuchen. Dies reduziert die Zeit, die zum Laden und Anzeigen von Webseiten in den Browsern der Besucher erforderlich ist.
Wie Sie wissen, betrachtet Google die Seitenladezeit als wichtiges Ranking-Signal, das zum Aufbau seines Suchindex verwendet wird.
Schneller ladende Websites werden ganz oben in den Suchergebnissen platziert, weil sie den Besuchern ein besseres Erlebnis bieten.
Die Kehrseite von CSS
Allen Vorteilen der Verwendung von CSS steht ein wichtiger Nachteil gegenüber – CSS ist heute eine Sammlung verwandter Technologien, die für Nicht-Entwickler eine erhebliche Lernkurve aufweisen.
Sie müssen mit den Grundlagen beginnen und dann verstehen, wie Ihr bevorzugtes CSS-Framework funktioniert.
Dies könnte für einen durchschnittlichen WordPress-Benutzer, der an geringfügigen Stiländerungen interessiert ist, eine Handvoll sein.
Aber keine Sorge – in diesem Artikel lernen Sie verschiedene Tricks zum Hinzufügen von benutzerdefiniertem CSS-Code zu Ihrer WordPress-Website, ohne dass Sie wissen müssen, wie es funktioniert.
Wichtig: Sichern Sie Ihre Website, bevor Sie etwas versuchen
CSS ist ein wichtiger Bestandteil Ihrer WordPress-Website. Egal, ob Sie ein erfahrener Entwickler oder ein Neuling in der WordPress-Entwicklung sind, es ist wichtig, dass Sie Ihre Website sichern, bevor Sie benutzerdefiniertes CSS hinzufügen.
Beim Sichern Ihrer Website wird eine Kopie Ihrer Website-Dateien an einem separaten Ort gespeichert.
Wenn etwas schief geht, können Sie Ihre Website mit ein paar Klicks wiederherstellen.
Wenn Sie mehr über das Sichern Ihrer WordPress-Website lesen möchten, finden Sie hier einen großartigen Artikel, der Backups viel detaillierter behandelt.
Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website
Nachdem Sie nun die Rolle von CSS in WordPress verstanden haben, gehen wir nun auf die Einzelheiten ein, wie Sie Ihrer Website benutzerdefiniertes CSS hinzufügen können.
Wie bei allem anderen werden Sie feststellen, dass es mehrere Möglichkeiten gibt, CSS zu Ihrer Website hinzuzufügen.
Wir empfehlen Ihnen, alle Möglichkeiten durchzugehen und dann diejenige auszuwählen, die Ihrem Können entspricht.
Benutzerdefiniertes CSS direkt zu den Website-Dateien hinzufügen
Wenn Sie über gute Kenntnisse in CSS und Webdesign verfügen, können Sie den benutzerdefinierten CSS-Code direkt zu den Designdateien der Website hinzufügen.
Theoretisch müssen Sie dazu die style.css-Datei des Themas öffnen und dort Ihren benutzerdefinierten CSS-Code hinzufügen.

Wenn Sie fertig sind, denken Sie daran, die Datei zu speichern oder zu aktualisieren.
Jetzt ist die style.css für viele Themen die wichtigste Styling-Ressource, und Ihr benutzerdefinierter Code wird auf die gesamte Website angewendet. Sie müssen also sorgfältig überlegen, bevor Sie sich zu den Änderungen verpflichten.
Wir empfehlen diese Methode nicht einmal für Experten, da es leicht ist, Fehler zu machen und Ihre Website unbrauchbar zu machen.
Einige Designs verfügen möglicherweise über zusätzliche Dateien zum Gestalten bestimmter Seiten oder Teile der Website. In diesem Fall trifft Ihr benutzerdefinierter Code möglicherweise nicht zu.
Eine weitere wichtige Sache, die Sie beim direkten Hinzufügen von benutzerdefiniertem CSS zu den Website-Dateien beachten sollten, ist, dass die Änderungen überschrieben würden, wenn Sie das Design aktualisieren.
Das bedeutet, dass Sie den benutzerdefinierten CSS-Code nach jedem Theme-Update hinzufügen müssen.
Fügen Sie benutzerdefiniertes CSS mit dem WordPress Theme Customizer hinzu
Alle WordPress-Themes haben ein Theme Customizer-Panel, in dem Sie die verschiedenen design- und funktionsbezogenen Einstellungen ändern können.
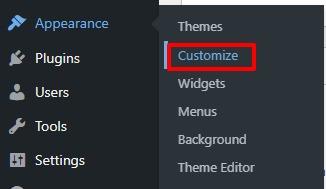
Um auf den Customizer zuzugreifen, gehen Sie zu Aussehen > Anpassen .

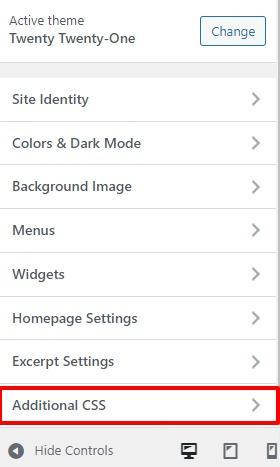
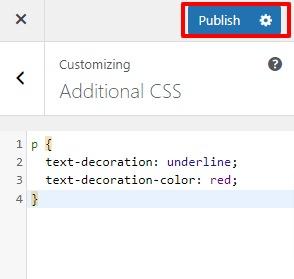
Am Ende des linken Bereichs sehen Sie das Feld Zusätzliches CSS . Klicken Sie, um es zu erweitern.

Hier können Sie Ihr benutzerdefiniertes CSS-Snippet hinzufügen.
Sie können eine Vorschau der Änderungen im Vorschaufenster sehen. Klicken Sie auf Veröffentlichen , um die Änderungen zu speichern.

Diese Änderungen sind global und auf Ihrer gesamten Website sichtbar.
Das Gute an dieser Methode ist, dass die Änderungen, die sich aus dem Hinzufügen des benutzerdefinierten CSS ergeben, nicht mit Theme-Updates verschwinden.
Fügen Sie benutzerdefiniertes CSS zu Gutenberg-Blöcken hinzu
Mit der jüngsten Version von WordPress 5.9 erhalten Sie die volle Website-Bearbeitungsfunktion. Dieser blockbasierte Ansatz für das Website-Design (und die Bearbeitung) vereinfacht auch das Hinzufügen von benutzerdefiniertem CSS zur Formatierung einzelner Blöcke.
Der Prozess besteht aus zwei Schritten.
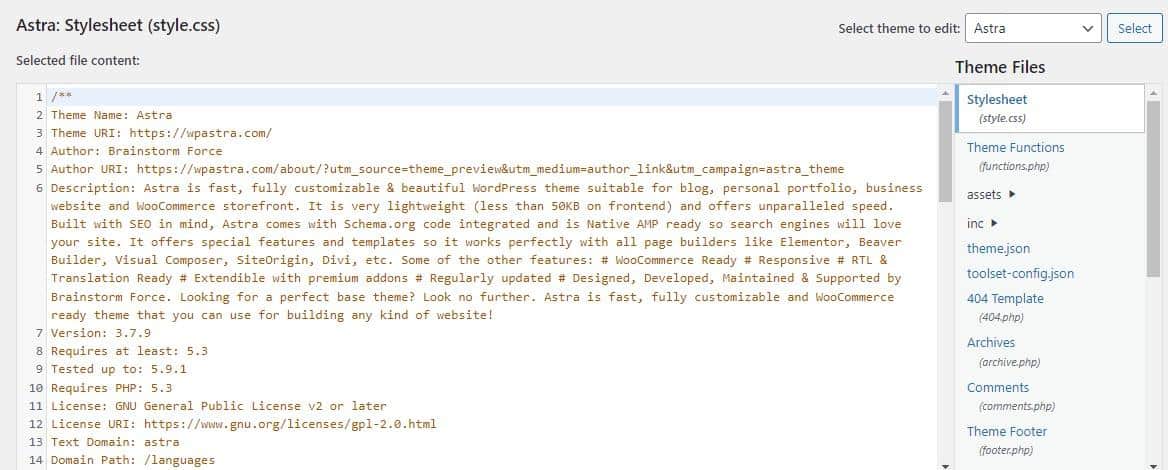
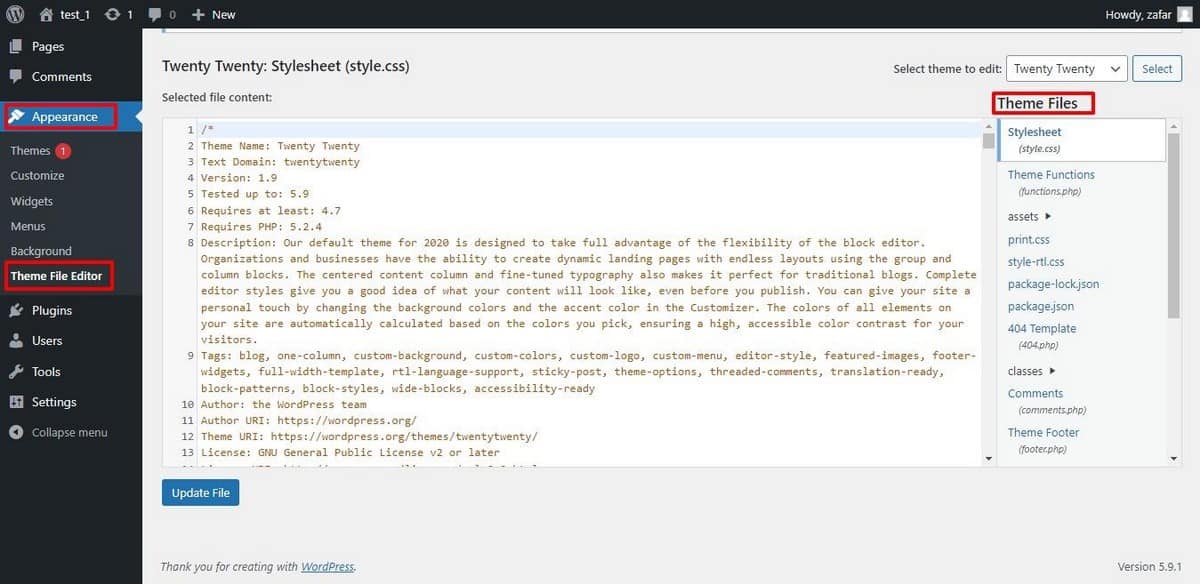
Gehen Sie im ersten Schritt zu Darstellung > Designdatei-Editor .
Dadurch wird der Abschnitt „ Designs bearbeiten “ geöffnet. Im Allgemeinen ist style.css, das Standard-Stylesheet, im Editor geöffnet.
Wenn dies nicht der Fall ist, wählen Sie die Datei in der rechten Seitenleiste mit dem Titel Designdateien aus.

Scrollen Sie zum Ende der Datei und fügen Sie Ihr benutzerdefiniertes Code-Snippet hinzu. Sie müssen sicherstellen, dass Ihr Snippet in einem Klassenselektor enthalten ist.

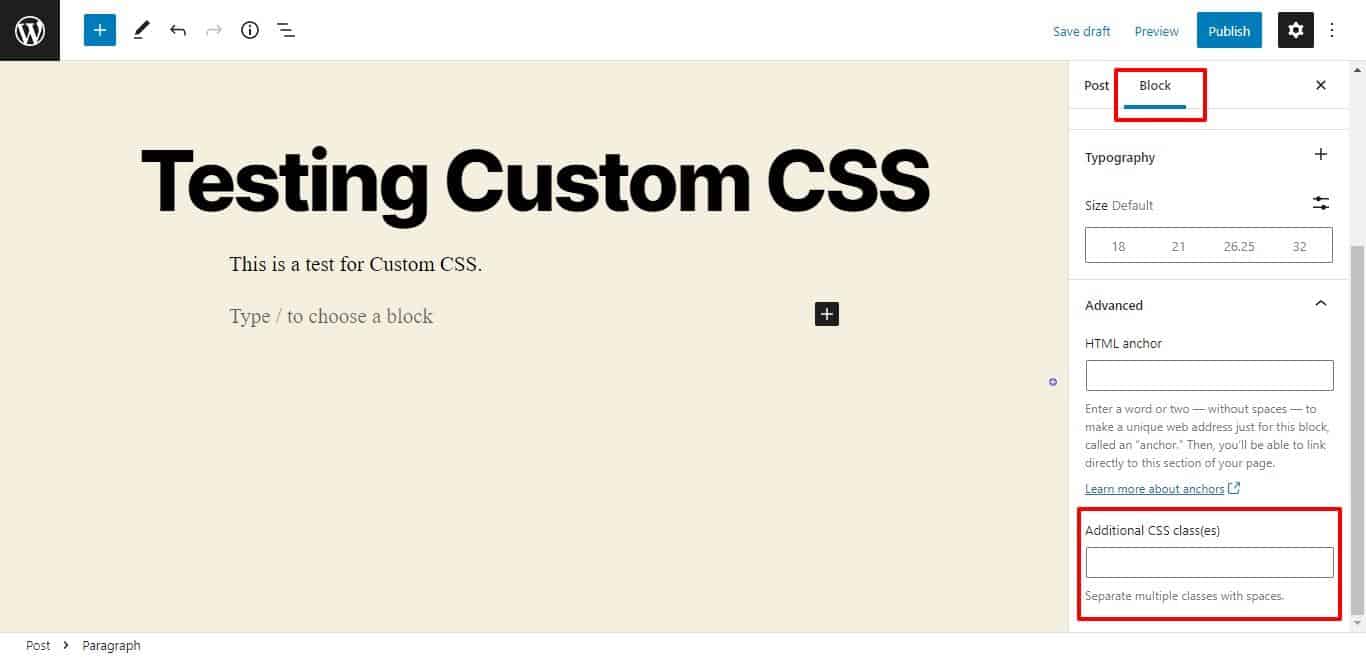
Im zweiten Schritt fügen Sie dem Beitrag einen Block hinzu. In diesem Beispiel sehen Sie, dass wir einen Absatzblock hinzugefügt haben.
Um benutzerdefiniertes CSS zum Absatzblock hinzuzufügen, wählen Sie den Block aus und gehen Sie dann zur linken Seitenleiste. Scrollen Sie auf der Registerkarte Blockieren nach unten zum Abschnitt Erweitert und erweitern Sie ihn.
Fügen Sie im Feld Zusätzliches CSS die benutzerdefinierte CSS-Klasse hinzu.

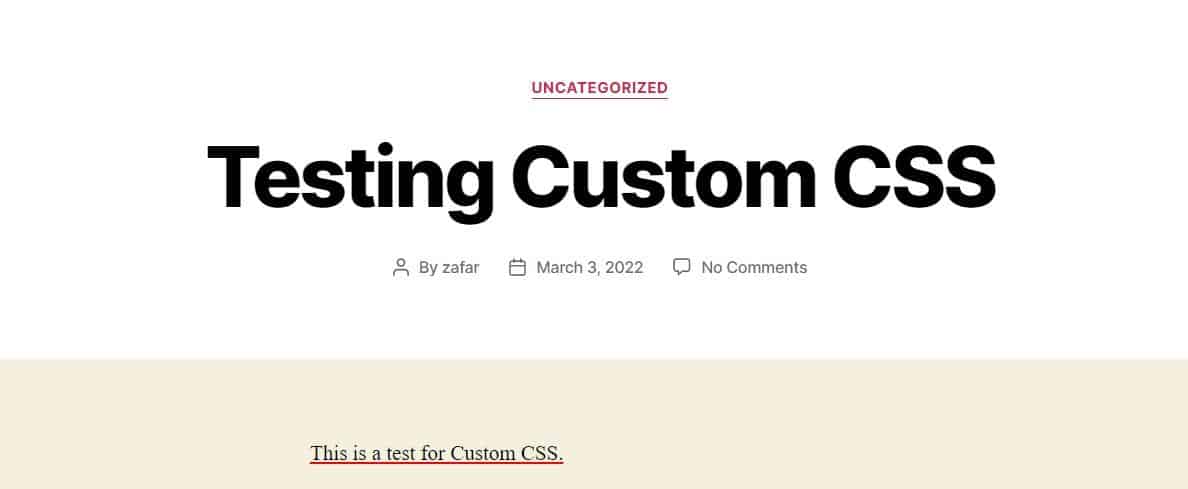
Hier ist das „vorher“, wo der Absatzblock kein benutzerdefiniertes CSS hat.

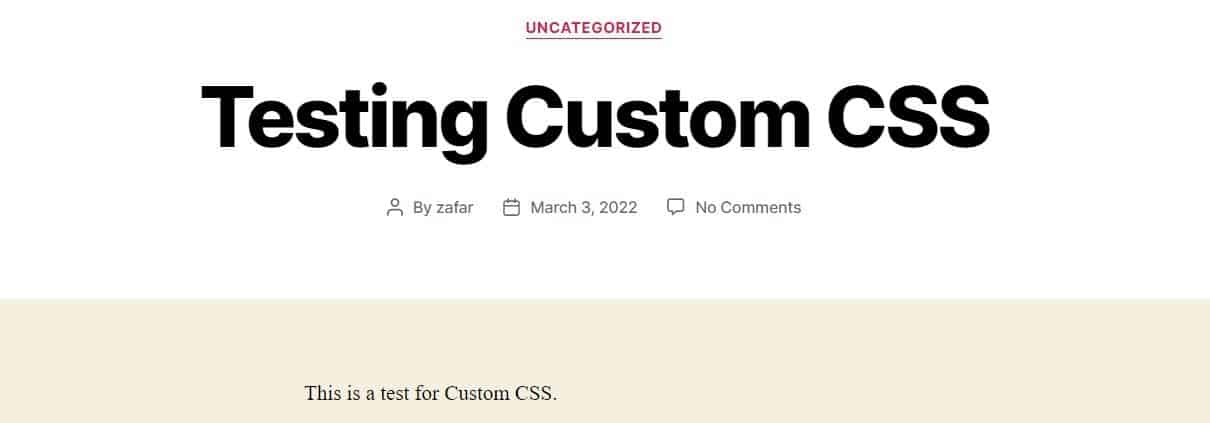
Nachdem Sie das benutzerdefinierte CSS im Feld Zusätzliches CSS des Absatzblocks hinzugefügt haben, können Sie die Änderung im Block sehen.

Fügen Sie benutzerdefiniertes CSS zu Page Buildern hinzu
Wie Gutenberg können Sie mit allen gängigen Seitenerstellern benutzerdefiniertes CSS zu einzelnen Blöcken hinzufügen. Der Prozess ist ähnlich dem, was wir oben beschrieben haben.
Beachten Sie, dass Sie möglicherweise die Premium-Version der Seitenersteller benötigen, um die benutzerdefinierte CSS-Option zu erhalten.
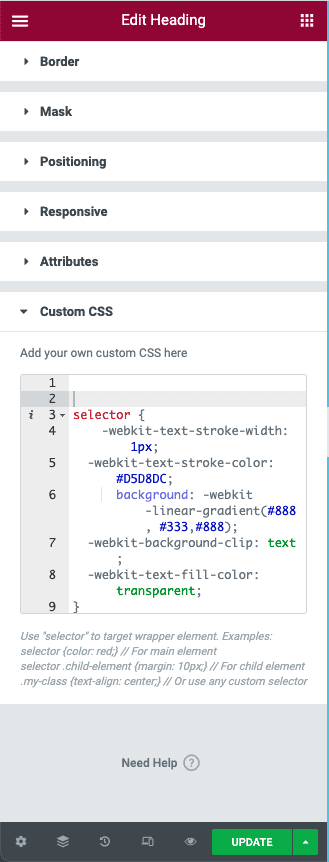
Wir verwenden Elementor Pro, um die Idee zu demonstrieren, benutzerdefiniertes CSS zu Elementor-Blöcken hinzuzufügen.
Fügen Sie einen Block hinzu und gehen Sie zum Abschnitt Bearbeiten .
Gehen Sie als Nächstes zu Erweitert > Benutzerdefiniertes CSS . Fügen Sie Ihr benutzerdefiniertes CSS in das Feld ein.

Mit geringfügigen Änderungen ist dieser Prozess auf alle gängigen Seitenersteller anwendbar.
Fügen Sie benutzerdefiniertes CSS mit einem Plugin hinzu
Das direkte Hinzufügen von benutzerdefiniertem CSS-Code zu den Designdateien ist ein riskantes Geschäft. Sie müssen vorsichtig sein, wenn Sie Ihren benutzerdefinierten CSS-Code zu den Theme-Style-Dateien hinzufügen und ihn dann bei Bedarf aufrufen.
Auch danach besteht die Möglichkeit, dass Ihre Änderungen mit dem nächsten Theme-Update verschwinden.
Aus diesem Grund haben WordPress-Entwickler mehrere Plugins erstellt, die sich um das Hinzufügen von benutzerdefiniertem CSS zu Ihrer Website kümmern.
Diese Plugins ändern normalerweise die Kerndateien nicht direkt. Stattdessen wird Ihr benutzerdefinierter CSS-Code in der Plugin-Datei gespeichert.
Dadurch bleiben Ihre Änderungen auch dann verfügbar, wenn Sie das Website-Design ändern.
Um die benutzerdefinierten Änderungen erneut anzuwenden, müssen Sie nur zum Plugin gehen und den benutzerdefinierten Code auswählen.
Das Hauptproblem hier ist die Auswahl aus mehreren großartigen Optionen.
Um Ihnen zu helfen, die richtige Entscheidung zu treffen, beschreiben wir kurz fünf Plugins, die unserer Meinung nach die Arbeit erledigen!
Visueller CSS-Stil-Editor

Wenn Sie nicht über umfangreiche CSS-Code-Kenntnisse verfügen, ist der Visual CSS Style Editor genau das Richtige für Sie. Dieses Freemium-Plugin enthält einen visuellen Editor, mit dem Sie Änderungen an Website-Elementen visuell hinzufügen können.
Mit dem Drag-and-Drop-Editor können Sie die Elementplatzierung fein abstimmen und Ränder und Auffüllung ändern. Der Editor verwaltet einen Bearbeitungsverlauf, sodass Sie problemlos zurückgehen und eine Änderung rückgängig machen können.
Sie können alle Seiten und Beiträge der Website bearbeiten, einschließlich der Anmeldeseite. Sie erhalten bis zu 60 Styling-Optionen, die Sie auf Ihre Website anwenden können.
Während die kostenpflichtige Version zusätzliche Funktionen bietet, ist die kostenlose Version für sich genommen ziemlich leistungsfähig.
Einfaches benutzerdefiniertes CSS

Obwohl es sich an Website-Administratoren richtet, ist dieses Plugin mit einer integrierten Live-Vorschau und einer einfachen Benutzeroberfläche, die mit den standardmäßigen WordPress-UI-Elementen erstellt wurde, ziemlich anfängerfreundlich. Das Plugin ist sehr leicht und fügt der Leistung der Website keinen Widerstand hinzu.
Um Ihnen beim Schreiben von fehlerfreiem CSS-Code zu helfen, enthält Simple Custom CSS einen Syntax-Highlighter und eine Fehlerprüfung (Code Linting). Dies beschleunigt das Hinzufügen von benutzerdefiniertem CSS-Code, indem die Zeit reduziert wird, die zum Hinzufügen von perfektem Code zu Ihrer Website erforderlich ist.
Das Beste am Plugin ist, dass Ihre Änderungen auch bei einem Theme-Wechsel erhalten bleiben.
CSS-Held

CSS Hero ist eine Premium-Lösung zur Bearbeitung von Website-Themes, die die Bearbeitung von WordPress-Websites vereinfacht.
Die Lösung ist ideal für Anfänger, die eine einfache Point-and-Click-Lösung zum Bearbeiten des Website-Erscheinungsbilds benötigen.
Lassen Sie sich jedoch nicht vom einfachen Erscheinungsbild des Editors täuschen – CSS Hero ist eine leistungsstarke Lösung, die mit einem umfangreichen Bearbeitungsverlauf, Code-Snippets und der Möglichkeit zum Hinzufügen benutzerdefinierter CSS-Regeln ausgestattet ist.
Das Plugin kann auf jeder Website sehr sicher verwendet werden, da es die nativen WordPress-Designdateien nicht ändert.
Dadurch können Sie alle gewünschten Änderungen vornehmen und trotzdem sicher sein, dass Ihre Kerndateien unverändert und geschützt bleiben.
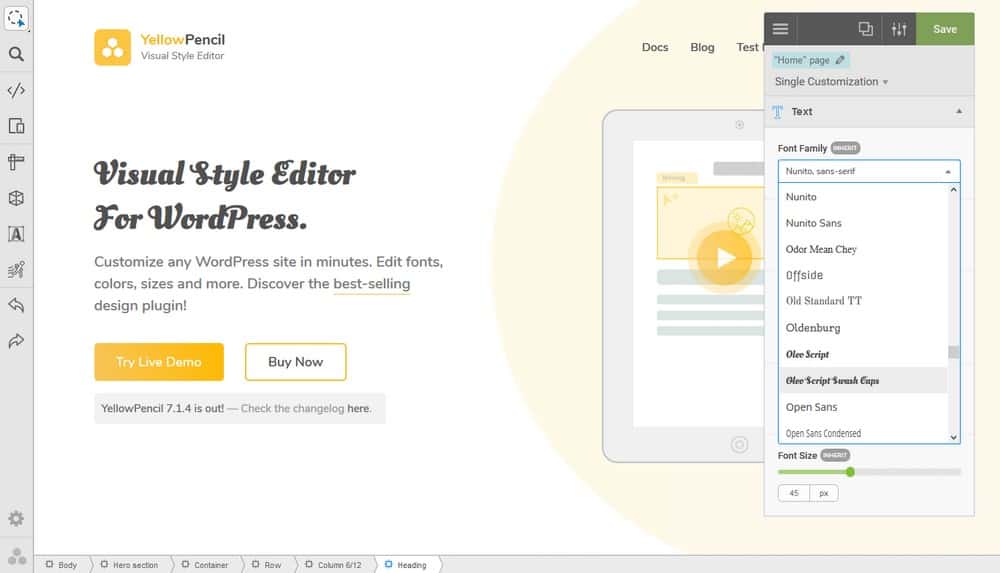
GelberBleistift

Wenn Sie eine No-Code-Lösung zum Bearbeiten des Website-Erscheinungsbilds benötigen, ist YellowPencil möglicherweise eine gute Wahl. Dieses Premium-Plugin richtet sich aufgrund seiner umfangreichen Features sowohl an Einsteiger als auch an Experten.
Sie erhalten die volle Kontrolle über das Aussehen Ihrer Website, indem Sie mehr als sechzig Eigenschaften im Drag-and-Drop-Editor optimieren.
Alles, was Sie tun müssen, ist, die Elemente im Editor visuell zu ändern, und YellowPencil generiert benutzerdefinierten CSS-Code für Ihre Änderungen. Sie können sogar Änderungen vornehmen, um unterschiedliche Bildschirmgrößen und Geräte zu adressieren. Das Plugin behält Ihre CSS-Änderungen bei, und Sie können die Änderungen erneut anwenden, wenn Sie Themen ändern.
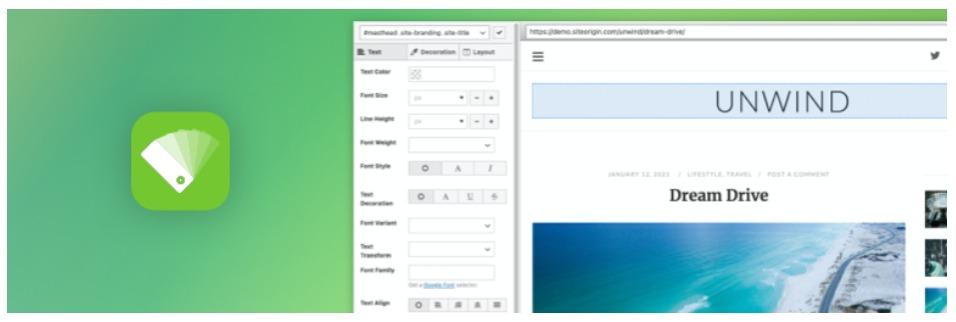
SiteOrigin-CSS

SiteOrigin CSS ist eine sehr beliebte CSS-Bearbeitungslösung für WordPress-Websites, da sie unabhängig von Ihren Fähigkeiten perfekt passt.
Im visuellen Editor erhalten Sie eine präzise Kontrolle über Farben, Polsterung, Stil und Platzierung von Website-Elementen. Das Plugin enthält auch eine Codevervollständigung, die das Rätselraten bei der CSS-Codierung beseitigt.
Der enthaltene Inspektor vereinfacht die Auswahl der richtigen Selektoren, sodass Sie die richtigen Attribute für Ihre Designelemente auswählen können.
Das Plugin kann kostenlos verwendet werden und bietet aufregende Funktionen wie Codevervollständigung, Codelinting (Fehlerprüfungen) und Kerndateischutz.
Erstellen Sie ein untergeordnetes Design, um die Änderungen zu testen (und beizubehalten).
Untergeordnete Themen erhalten ihre Funktionalität und Gestaltung von anderen Themen (bekannt als übergeordnete Themen).
Im Wesentlichen sind dies Kopien der übergeordneten Themen und „erben“ deren Code und Assets. Child-Themes sind jedoch von den Parent-Themes isoliert.
Theoretisch ist das Erstellen eines Child-Themes einfach. Sie müssen lediglich einen neuen Ordner erstellen und die Dateien style.css (für Styling und visuelle Elemente) und functions.php (für die Designfunktionalität) kopieren.
In der Praxis müssen Sie jedoch die Dokumentation des Themas überprüfen, um die kritischen Dateien zu finden, die Sie in den Ordner des untergeordneten Themas kopieren müssen.
Sobald Sie alle erforderlichen Dateien im Ordner haben, können Sie ihn als Standarddesign der Website aktivieren. Jetzt können Sie einer der oben genannten Methoden zum Hinzufügen von benutzerdefiniertem CSS folgen.
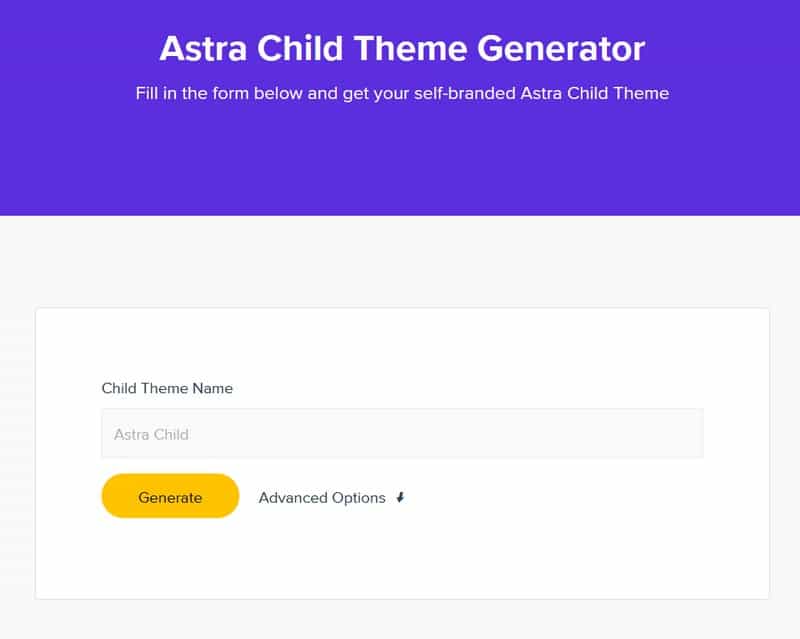
Astra Child Theme Generator
Wie Sie sehen können, brauchen Sie ein großartiges Parent-Theme, wenn Sie ein hochfunktionales Child-Theme wollen. Da das Child-Theme alle Funktionalitäten und Stile vom Parent-Theme erbt, müssen Sie bei der Auswahl des Parent-Themes vorsichtig sein.

Wenn Sie Astra verwenden, haben Sie Glück, denn Astra bietet einen großartigen Child-Theme-Generator, der sich um den Prozess der Erstellung des Child-Themes kümmert.
Sie können das untergeordnete Thema entweder unverändert herunterladen oder auf Erweiterte Optionen klicken, um verschiedene Parameter wie Autor, Beschreibung und Screenshots zu ändern.
Das Tool lädt eine ZIP-Datei herunter, die das vollständige Child-Theme-Paket enthält.
Fazit
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Idee zu verstehen, Ihrer WordPress-Website benutzerdefiniertes CSS hinzuzufügen.
Wie Sie gesehen haben, bietet WordPress mehrere Möglichkeiten, benutzerdefinierte CSS-Snippets direkt zu den Kerndateien oder über Plugins hinzuzufügen. Wir empfehlen die Plugin-Methode, da sie sicherer ist und es Ihnen ermöglicht, die CSS-Änderungen auch bei einem Themenwechsel beizubehalten.
Möglicherweise müssen Sie Ihre CSS-Kenntnisse auffrischen (oder von mehreren hervorragenden Ressourcen lernen), da sich CSS ständig weiterentwickelt und Sie bei einer einfachen Google-Suche bessere Möglichkeiten finden, Ihre Webseiten zu gestalten.
Sie sollten auch das Erstellen von untergeordneten Themen als großartige Option zum Testen von CSS-Snippets in Betracht ziehen. Sie werden feststellen, dass viele beliebte Themen einen einfachen Prozess zum Erstellen von untergeordneten Themen aus ihren Kerndateien bieten.
Jetzt sind Sie an der Reihe – lassen Sie uns wissen, welche Methode Sie bevorzugen, um benutzerdefiniertes CSS zu WordPress-Websites hinzuzufügen.
