So fügen Sie benutzerdefinierte Bildgrößen in WordPress hinzu
Veröffentlicht: 2020-12-29Möchten Sie benutzerdefinierte Bildgrößen auf Ihrer Website einfügen? Sie sind an der richtigen Stelle. In diesem Tutorial zeigen wir Ihnen , wie Sie benutzerdefinierte Bildgrößen in WordPress hinzufügen und Änderungen an den vorhandenen vornehmen.
Was sind Standard-WordPress-Bildgrößen?
Standardmäßig enthält jede WordPress-Installation drei benutzerdefinierte Bildgrößen.
- Miniaturansicht – 150*150
- Mittel – 300*300
- Groß – 1024*1024
Das bedeutet, dass der Core automatisch Kopien in diesen Größen erstellt, wenn Sie ein Bild auf Ihre Website hochladen. Manchmal sind diese Abmessungen jedoch nicht die, die Sie für Ihre Website benötigen.
Warum die Standardbildgrößen ändern?
Die von WordPress bereitgestellten Standardbildabmessungen sind Standard, aber manchmal benötigen Sie möglicherweise andere Bildgrößen. In diesem Fall müssen Sie benutzerdefinierte erstellen. Dazu laden die meisten Anfänger das Bild auf ihre Seiten hoch und verwenden die native WordPress-Resizing-Funktion, um die Größe des Bildes im Frontend anzupassen.
Dies ist jedoch nicht effizient, wenn Sie dies für alle Ihre Bilder tun müssen. Aus diesem Grund hilft Ihnen das Hinzufügen benutzerdefinierter Bildgrößen, viel Zeit zu sparen. In dieser Anleitung zeigen wir Ihnen, wie Sie neue Bildgrößen in WordPress einfügen, sodass jedes Mal, wenn Sie ein Bild auf Ihre Website hochladen, WordPress es automatisch in alle verschiedenen Größen konvertiert, die Sie benötigen, ohne dass Sie zusätzliche Arbeit leisten müssen.
Andererseits können Sie auch Standardbildgrößen entfernen, die Sie nicht benötigen, um Serverplatz zu sparen. Wenn Sie wissen, wie das geht, lesen Sie diese Anleitung.
HINWEIS: Einige WordPress-Designs verfügen bereits über benutzerdefinierte Bildgrößen. Stellen Sie daher sicher, dass die neuen Abmessungen, die Sie registrieren möchten, nicht bereits verfügbar sind.
So ändern Sie die Standard-WordPress-Bildgrößen
Wenn Sie nicht alle standardmäßigen Bildgrößen verwenden, die WordPress enthält, können Sie diese Abmessungen ändern, anstatt neue hinzuzufügen. Und die gute Nachricht ist, dass Sie dies tun können, ohne zusätzliche Plugins oder benutzerdefinierten Code zu verwenden.
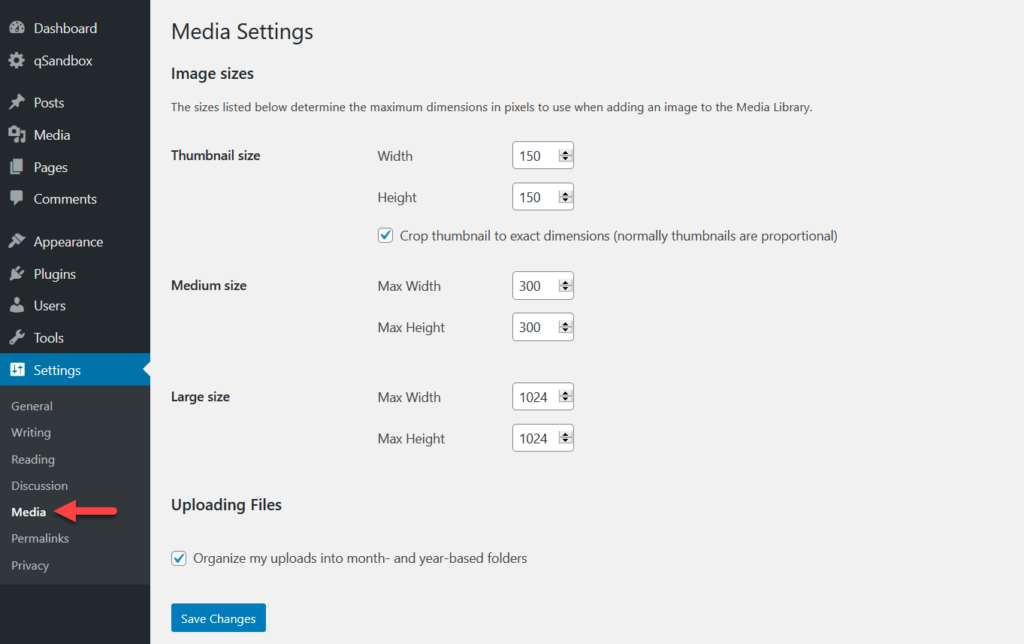
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Einstellungen > Medien . Dort können Sie die Abmessungen der 3 Standardbildgrößen ändern. 
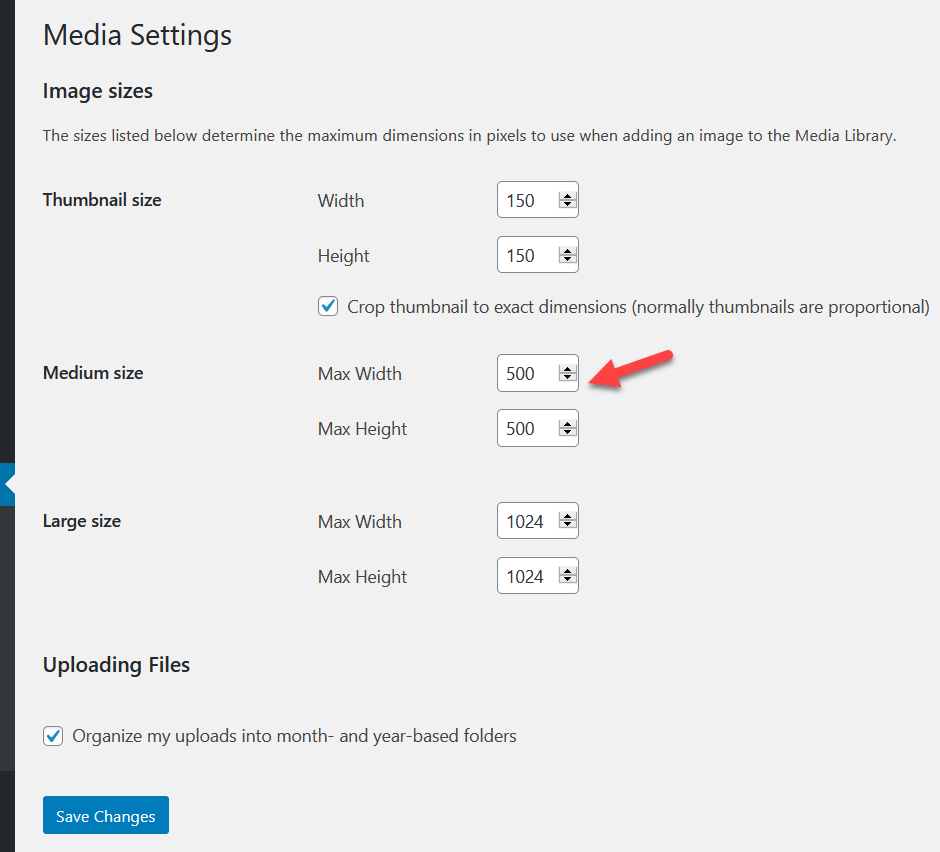
Geben Sie einfach die gewünschte Breite und Höhe in der Bildgröße ein, die Sie ändern möchten. Angenommen, Sie möchten die Bilder mittlerer Größe auf 500 x 500 Pixel ändern. Fügen Sie die neuen Werte in das entsprechende Feld ein und klicken Sie dann auf die Schaltfläche Änderungen speichern . 
Sie können alle Standardgrößen oder bestimmte Größen entsprechend Ihren Anforderungen ändern. Stellen Sie sicher, dass Sie die Änderungen speichern und erwägen Sie, die Miniaturansichten neu zu generieren, nachdem Sie Ihrem WooCommerce-Shop oder Ihrer WordPress-Site eine benutzerdefinierte Bildgröße hinzugefügt haben.
So fügen Sie benutzerdefinierte Bildgrößen in WordPress hinzu
Wenn Sie anstelle der Standardgrößen benutzerdefinierte Bildgrößen in WordPress hinzufügen möchten, haben Sie zwei Möglichkeiten.
- Manuell
- Mit einem Plugin
In diesem Abschnitt erklären wir beide Methoden, damit Sie diejenige auswählen können, die Ihren Bedürfnissen und Fähigkeiten am besten entspricht.
1) Fügen Sie benutzerdefinierte Bildgrößen manuell hinzu
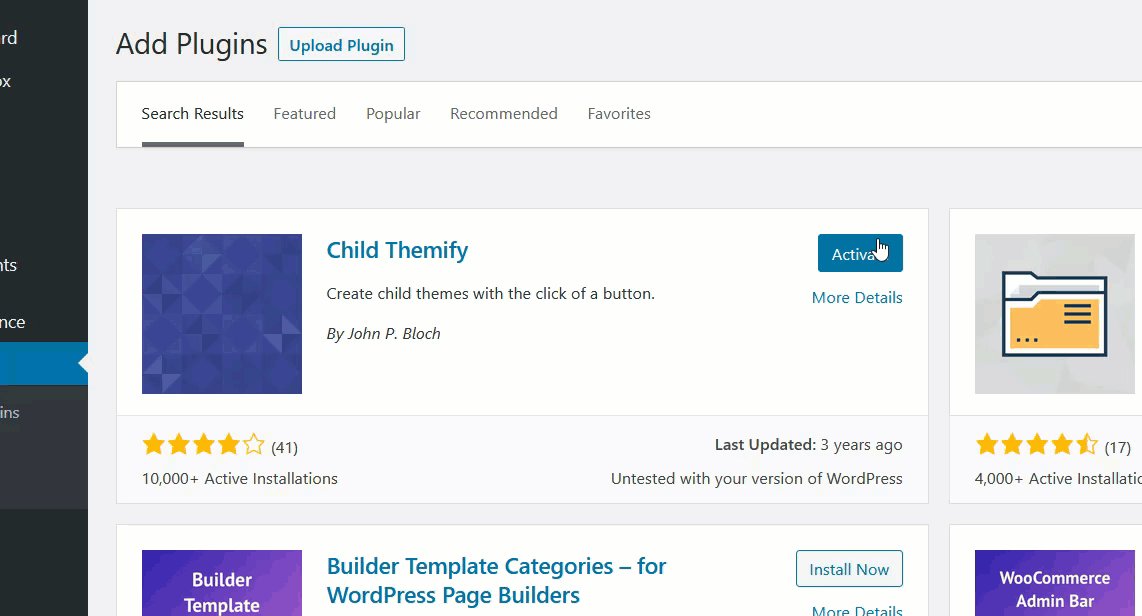
Mit ein paar Zeilen PHP können Sie Ihrer WordPress-Site benutzerdefinierte Bildgrößen hinzufügen. Da wir einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, bevor Sie beginnen, ein untergeordnetes Thema zu erstellen und eine vollständige Sicherung Ihrer Website zu erstellen. Für diese Demo verwenden wir das WordPress-Plugin Child Themify.
Installieren und aktivieren Sie Child Themify
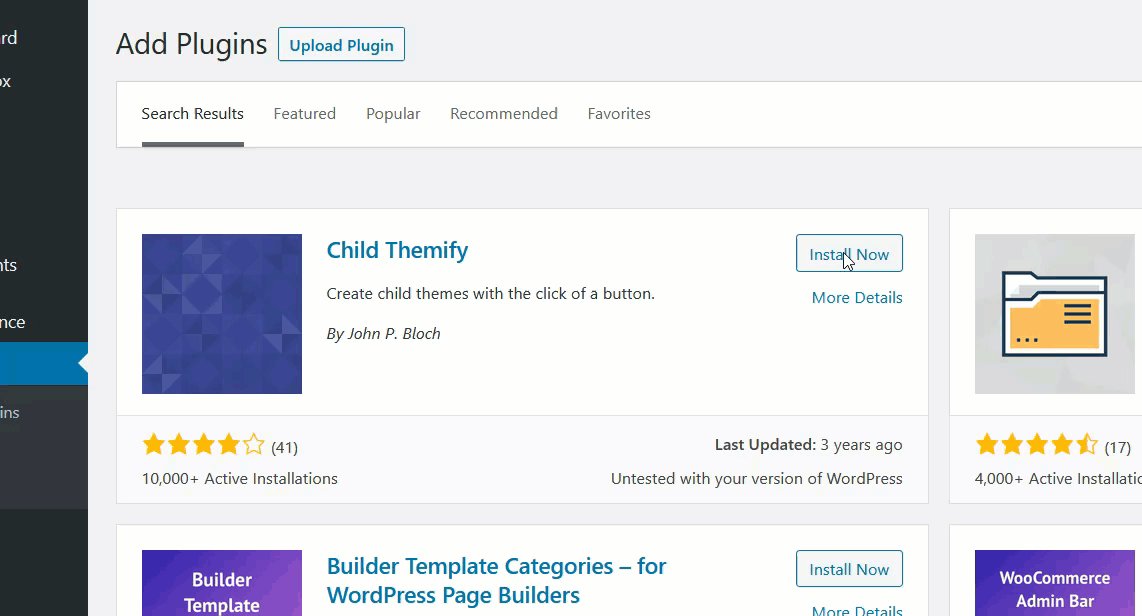
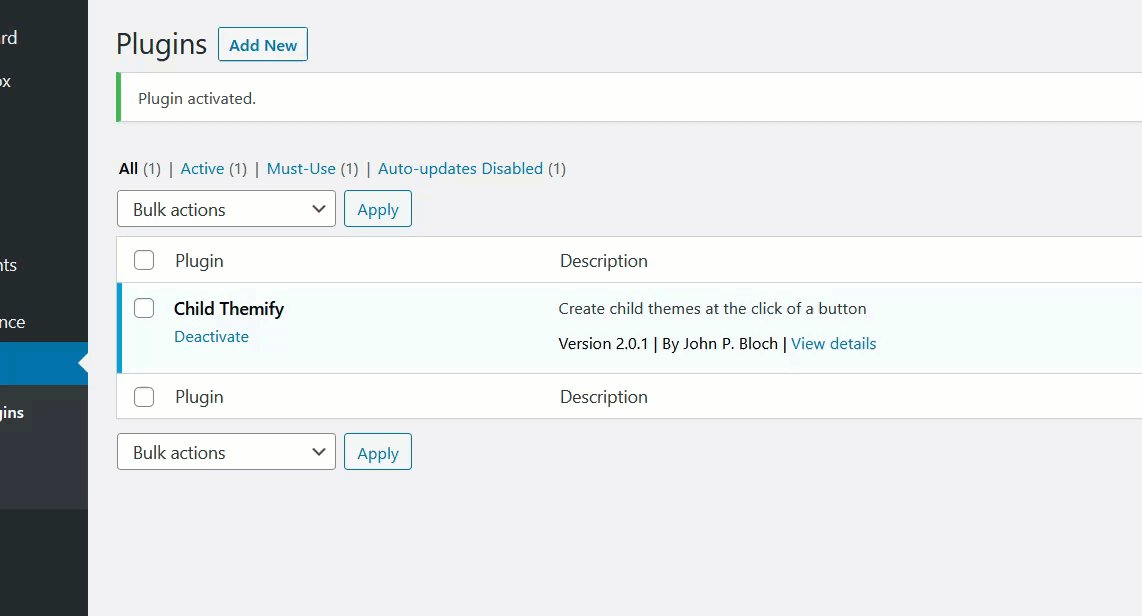
Gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt Plugins und installieren und aktivieren Sie das Child Themify-Plugin auf Ihrer Website.

Hinzufügen benutzerdefinierter Bildgrößen
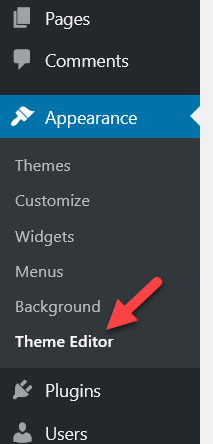
Gehen Sie dann zu Darstellung > Themen-Editor . 
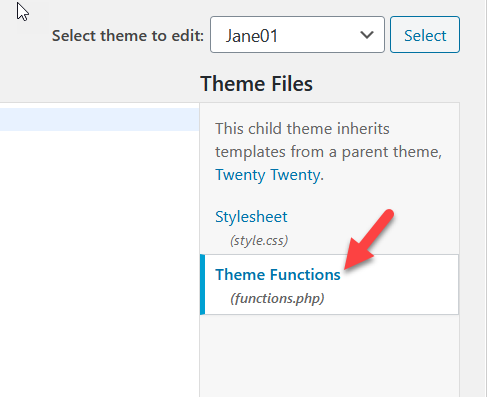
Standardmäßig lädt der Theme-Editor die style.css -Datei, aber um benutzerdefinierte Bildgrößen hinzuzufügen, müssen Sie die functions.php Ihres Child-Themes auswählen.

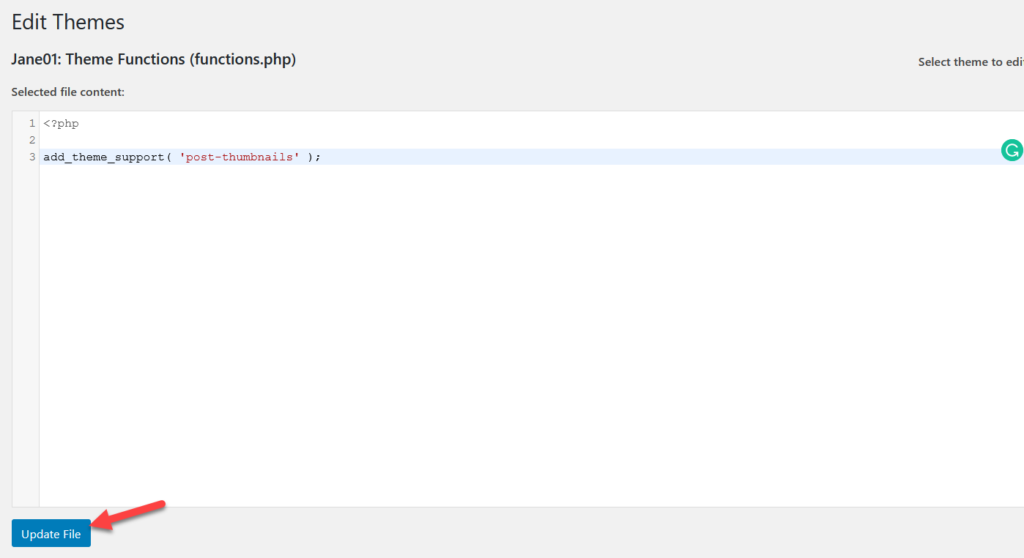
Nachdem Sie die Datei functions.php geöffnet haben, fügen Sie den folgenden Code ein.
add_theme_support('post-thumbnails');
Dieses einfache Skript aktiviert die Funktion add_image_size in Ihrer Installation. Ohne dies können Sie keine zusätzlichen Bildgrößen erstellen. Nachdem Sie den Code eingefügt haben, klicken Sie auf die Schaltfläche Datei aktualisieren.

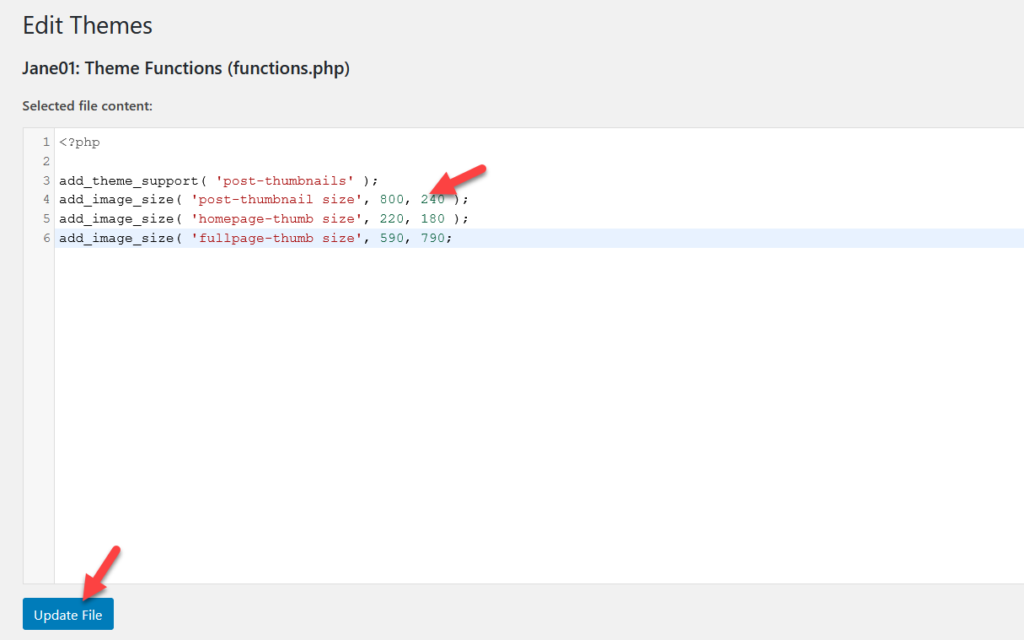
Wir haben die Funktion erfolgreich auf Ihrer Website aktiviert. Jetzt müssen Sie Ihre bevorzugten benutzerdefinierten Abmessungen hinzufügen. Dafür verwenden wir den folgenden Code:
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
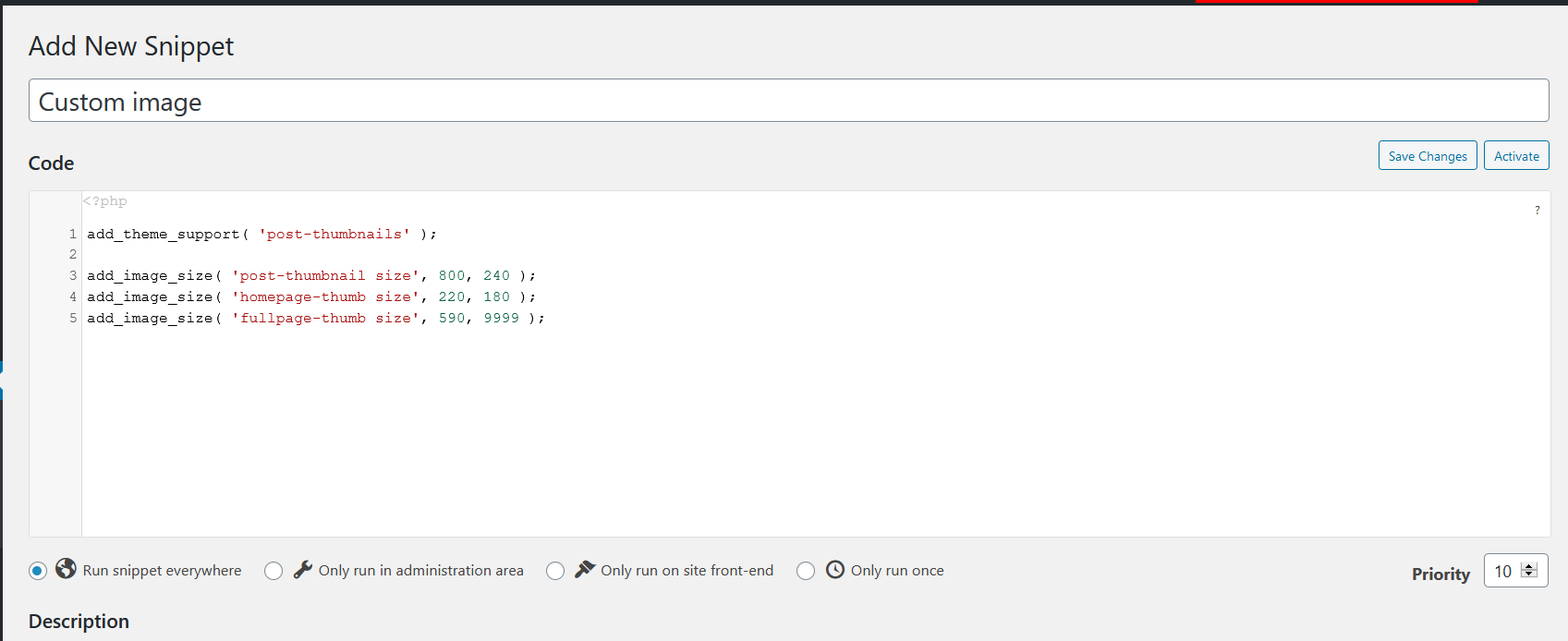
Wenn Sie sich das Bild unten genauer ansehen, werden Sie sehen, dass wir den Namen und die Abmessungen jeder benutzerdefinierten Größe hinzugefügt haben, die wir aufnehmen möchten. Ändern Sie einfach den Namen und die Größe je nach Bedarf. Nachdem Sie den Code angepasst haben, fügen Sie ihn in die Datei functions.php ein und aktualisieren Sie die Datei.

Das ist es! Sie haben Ihrer WordPress-Site erfolgreich benutzerdefinierte Bildgrößen hinzugefügt .
Jedes Mal, wenn Sie jetzt ein Bild hochladen und die Größenoption aktivieren, werden Sie sehen, dass WordPress Kopien des Bildes in den neuen benutzerdefinierten Größen erstellt. Zusätzlich können Sie das Plugin Regenerate Thumbnails verwenden, um Thumbnails Ihrer Bilder zu erstellen.

2) Erstellen Sie benutzerdefinierte Bildgrößen mit Plugins
Wenn Sie die Kerndateien Ihres Designs nicht bearbeiten möchten, können Sie mithilfe von Plugins benutzerdefinierte Bildgrößen hinzufügen. Anstatt die Datei functions.php zu bearbeiten, fügen wir benutzerdefinierten Code mit zwei verschiedenen Tools hinzu:
- Code Ausschnitte
- Bild regenerieren und Zuschneiden auswählen.
Methode 1: Codeschnipsel
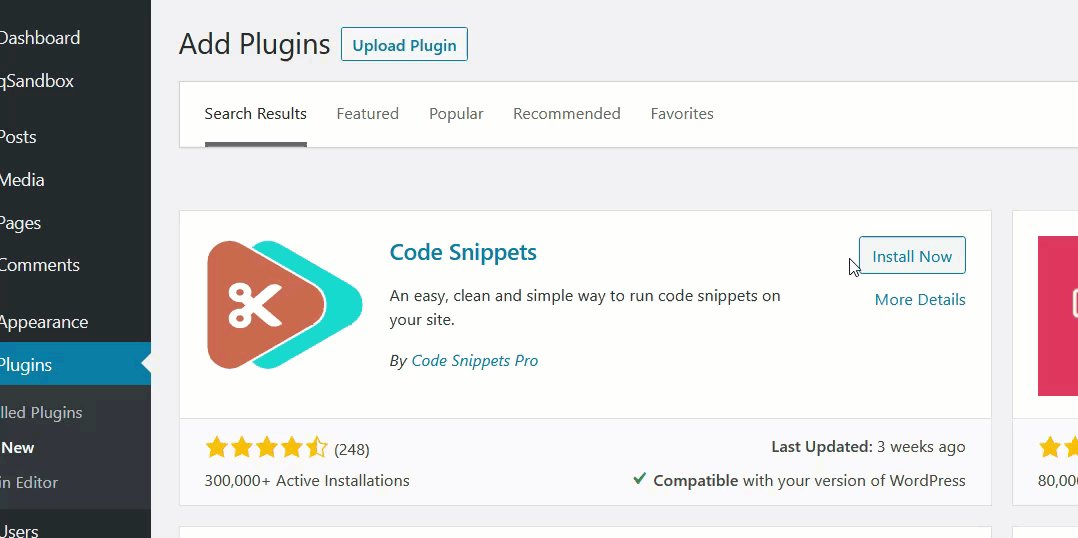
Installieren und Aktivieren von Code-Snippets
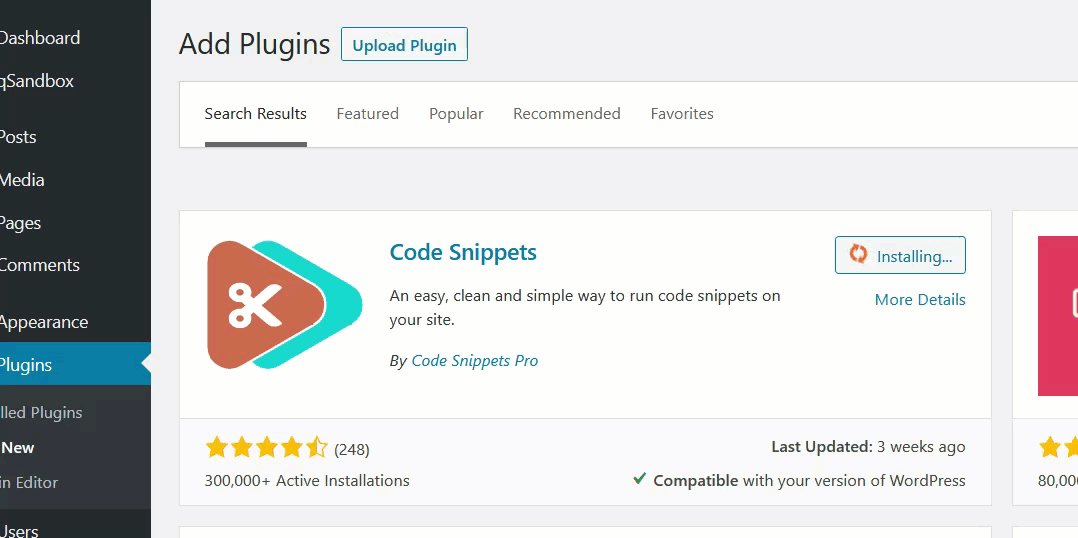
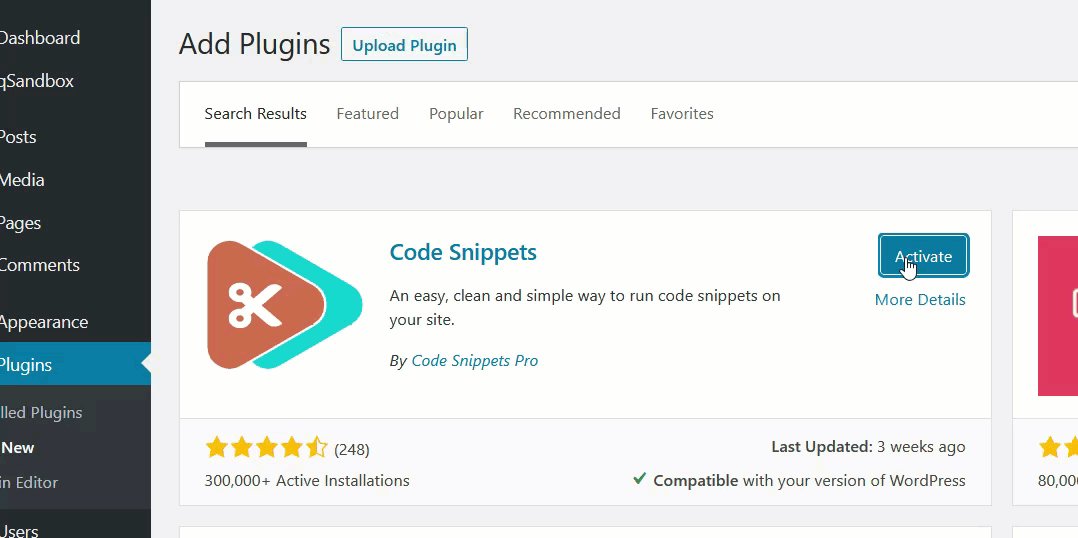
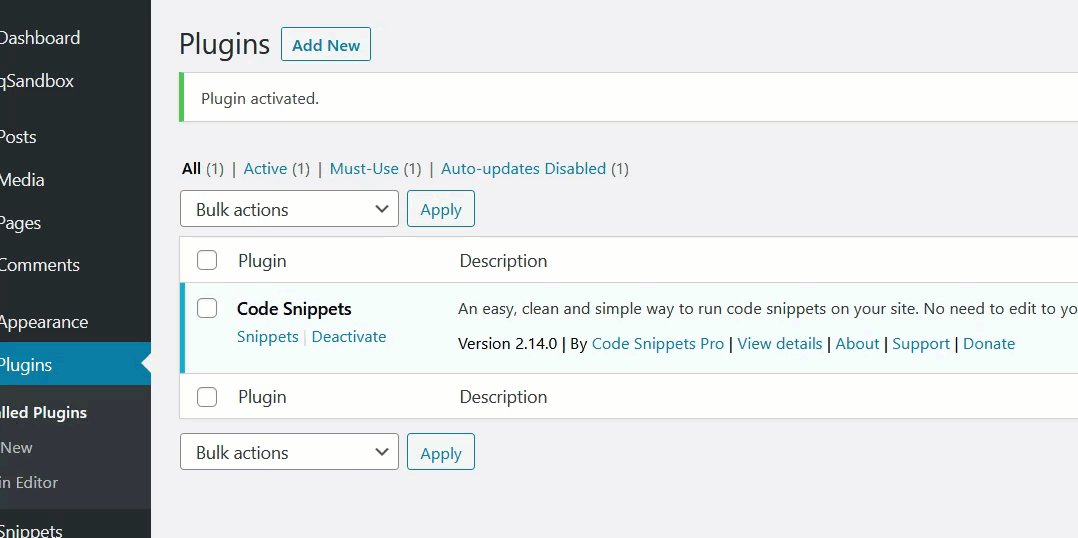
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Suchen Sie nach Code Snippets, installieren Sie es und aktivieren Sie es. 
Gehen Sie dann zu den Snippet-Einstellungen.
Benutzerdefiniertes Snippet hinzufügen
Um neue benutzerdefinierte Bildgrößen hinzuzufügen, müssen Sie ein neues Snippet erstellen. 
Dazu können Sie den folgenden Code verwenden und die Namen und Größen Ihren Bedürfnissen anpassen.
add_theme_support( 'post-thumbnails' ); add_image_size( 'post-thumbnail size', 800, 240 ); add_image_size( 'homepage-thumb size', 220, 180 ); add_image_size( 'ganzseitige Daumengröße', 590, 9999 );
Nachdem Sie den Code im Snippet-Abschnitt hinzugefügt haben, speichern Sie ihn.

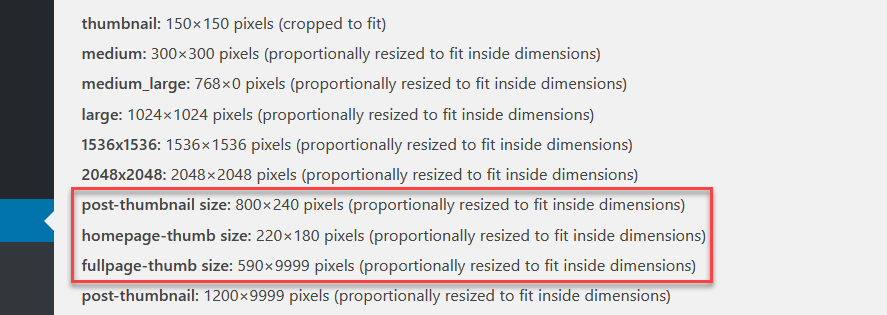
Überprüfung des Codes
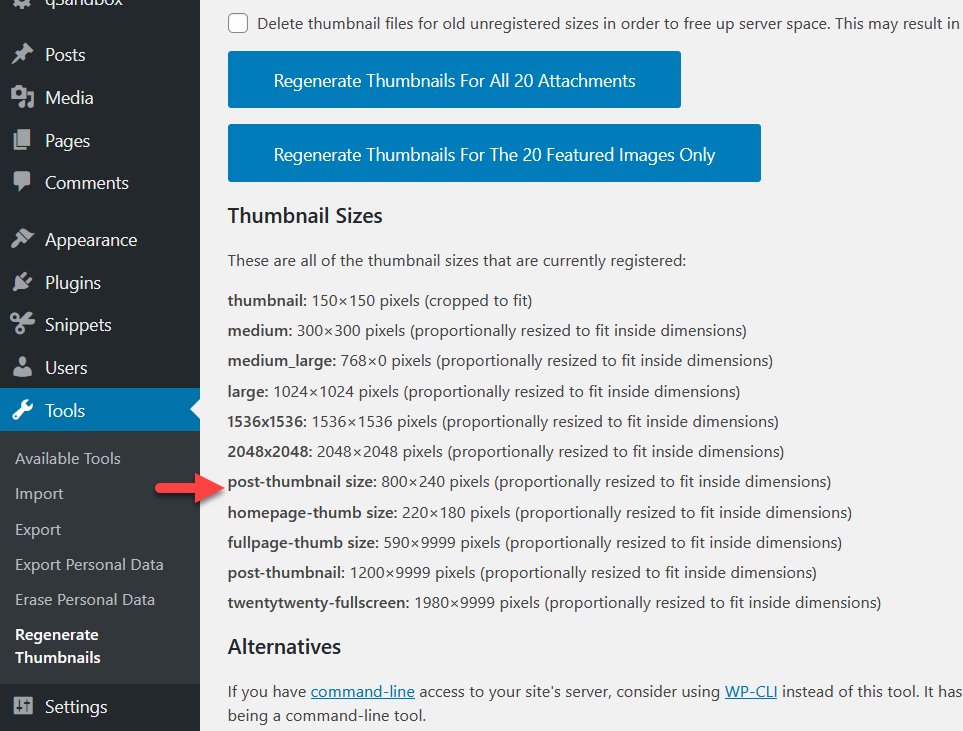
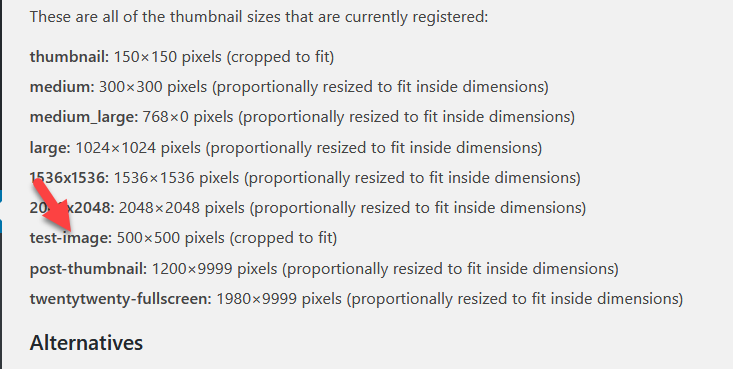
Um sicherzustellen, dass alles richtig funktioniert, überprüfen Sie die aktiven Bildgrößen.

Wie Sie im obigen Screenshot sehen, hat WordPress die benutzerdefinierten Bilder, die wir gerade hinzugefügt haben, bereits erkannt. Diese Methode erfordert ein wenig Codierung, erfordert jedoch keine Bearbeitung Ihrer Designdateien. Darüber hinaus sind Code-Snippets eine ausgezeichnete Wahl, um Code auf Ihrer Website einzufügen, ohne untergeordnete Themen zu erstellen oder vorhandene Dateien zu ändern.
Methode 2: Bild regenerieren und Zuschneiden auswählen
Image Regenerate & Select Crop ist ein weiteres hervorragendes Plugin, mit dem Sie Bilder regenerieren und zuschneiden können.
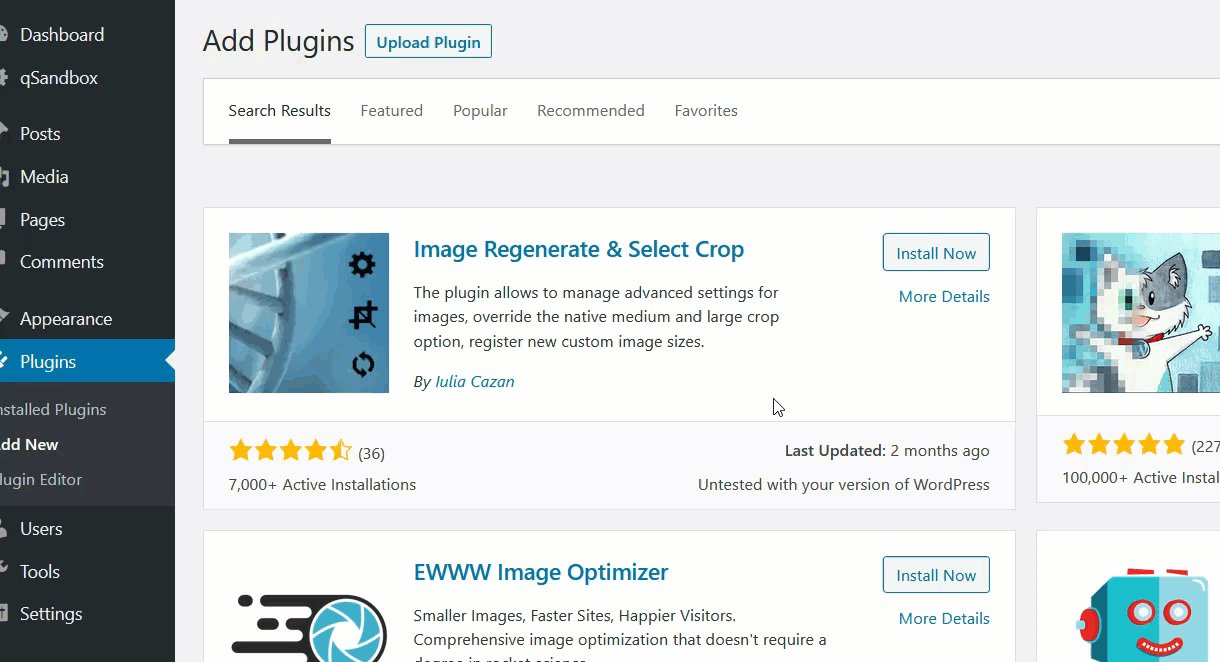
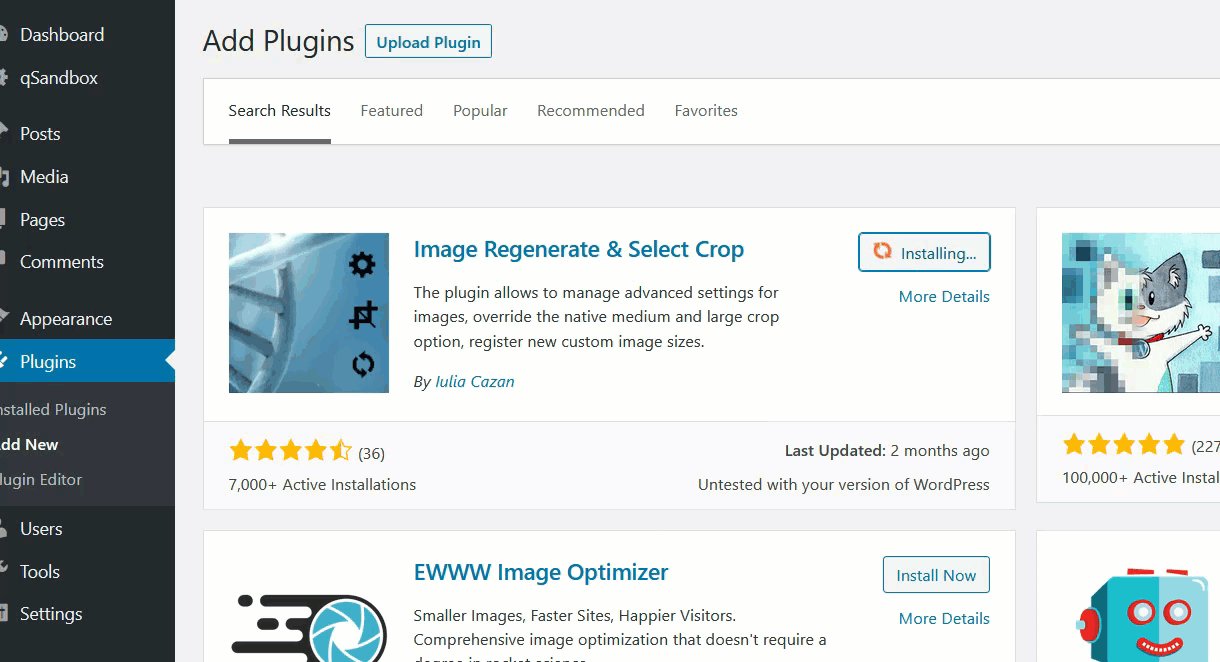
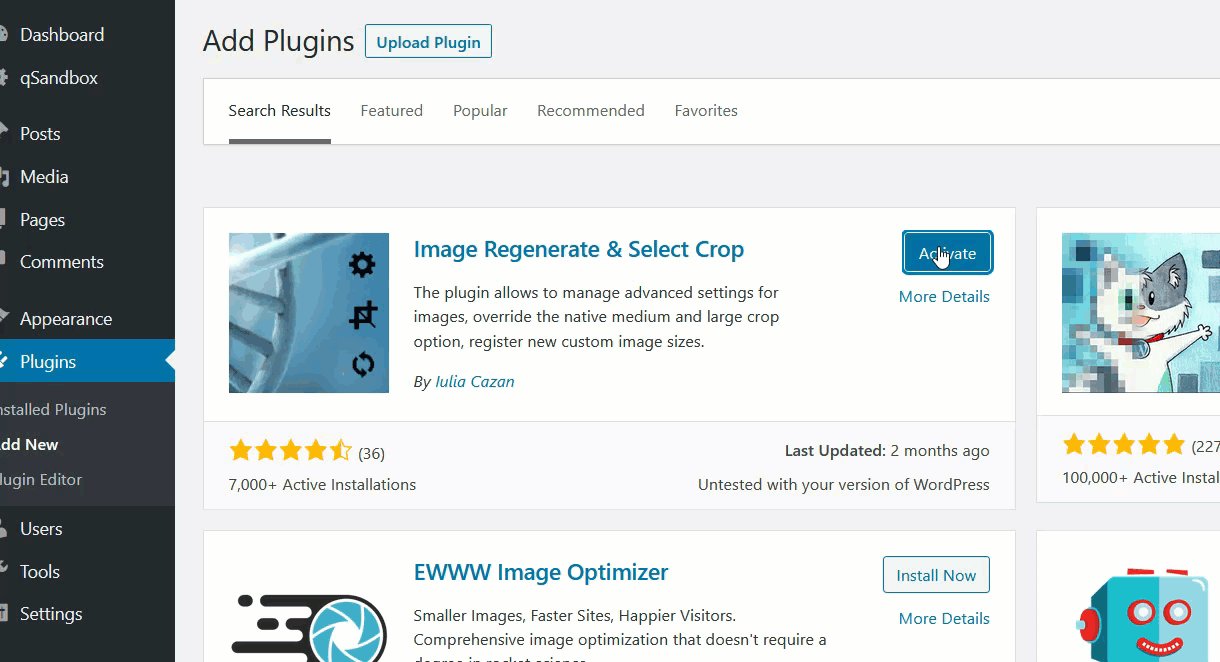
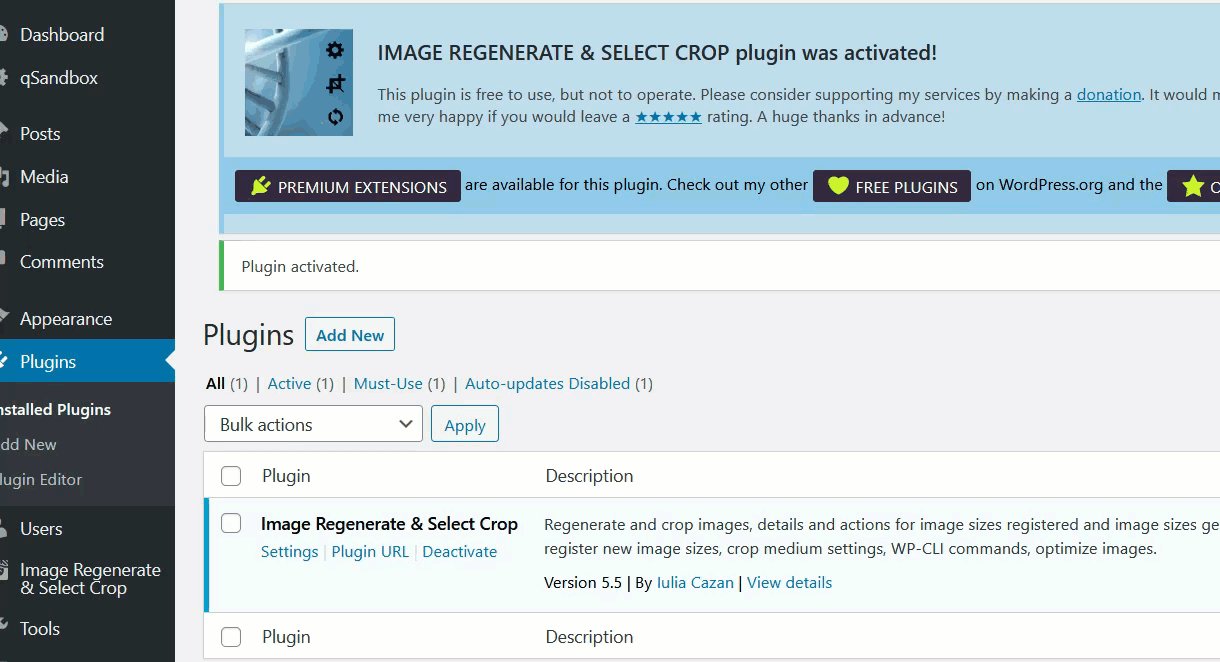
Installation von Image Regenerate & Selected Crop
Installieren und aktivieren Sie zunächst Image Regenerate & Selected Crop auf Ihrer Website. 
Hinzufügen benutzerdefinierter Bildgrößen
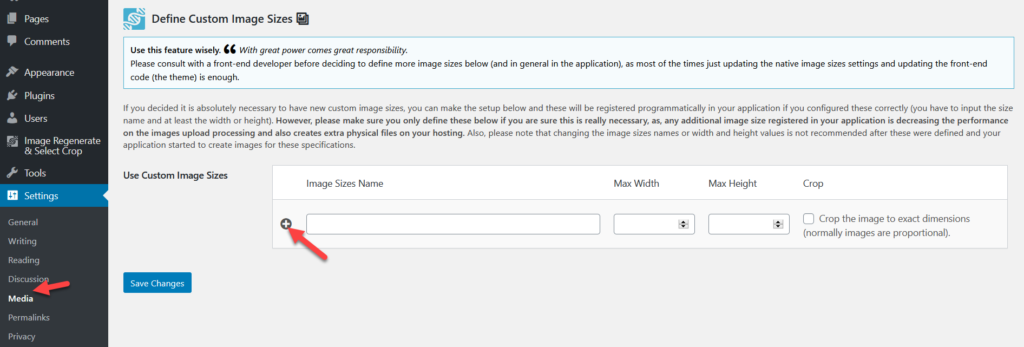
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu Einstellungen > Medien . In der Fußzeile sehen Sie eine neue Option zum Hinzufügen benutzerdefinierter Bildgrößen.  Benennen Sie einfach Ihre neue benutzerdefinierte Größe, geben Sie die Breite und Höhe ein und wählen Sie die Zuschneideoption. Für diese Demo nennen wir das neue Größentestbild .
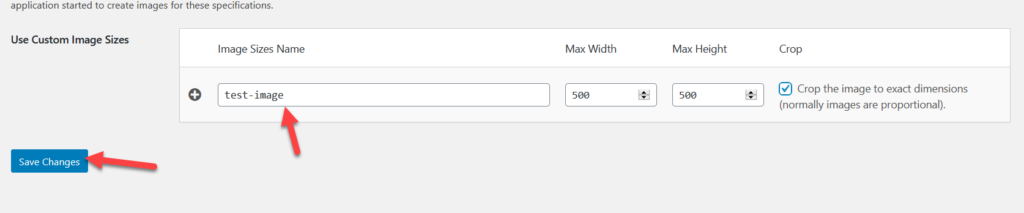
Benennen Sie einfach Ihre neue benutzerdefinierte Größe, geben Sie die Breite und Höhe ein und wählen Sie die Zuschneideoption. Für diese Demo nennen wir das neue Größentestbild .  Wiederholen Sie den Vorgang, um beliebig viele Bildgrößen hinzuzufügen.
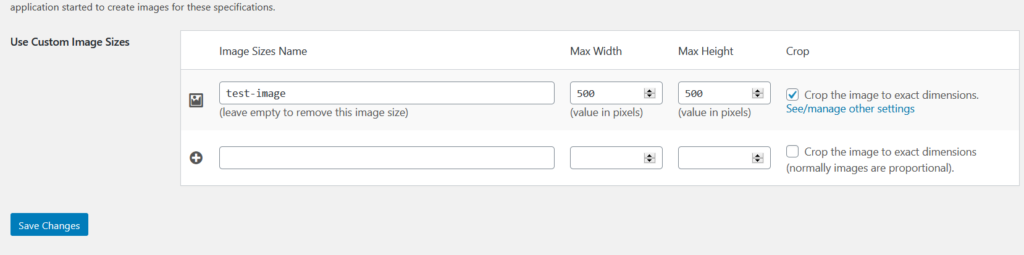
Wiederholen Sie den Vorgang, um beliebig viele Bildgrößen hinzuzufügen.  Wenn Sie andererseits die von Ihnen hinzugefügten Bildgrößen entfernen müssen, löschen Sie einfach den Namen und speichern Sie die Änderungen.
Wenn Sie andererseits die von Ihnen hinzugefügten Bildgrößen entfernen müssen, löschen Sie einfach den Namen und speichern Sie die Änderungen.
Endgültige Überprüfung
Nachdem Sie die gewünschten Bildgrößen hinzugefügt haben, sollten Sie überprüfen, ob sie in den Einstellungen für „Miniaturansichten neu erstellen“ korrekt zu WordPress hinzugefügt wurden.  Wie Sie oben sehen können, erscheint das Testbild in den Einstellungen, was bedeutet, dass wir es erfolgreich zu unserer Website hinzugefügt haben.
Wie Sie oben sehen können, erscheint das Testbild in den Einstellungen, was bedeutet, dass wir es erfolgreich zu unserer Website hinzugefügt haben.
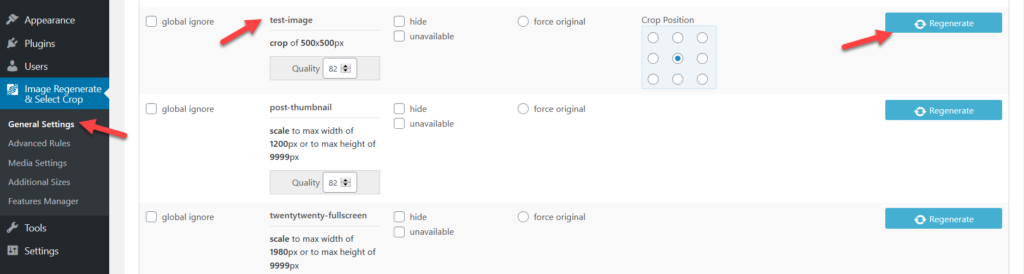
Bilder regenerieren
Darüber hinaus können Sie alte Bilder mit den neuen benutzerdefinierten Abmessungen regenerieren. Gehen Sie dazu einfach zu Image Regenerate & Select Crop > General Settings . 
Eine großartige Sache an diesem Plugin ist, dass Sie sich nicht auf zusätzliche Bildregenerations-Plugins verlassen müssen. Image Regenerate & Select Crop kümmert sich sowohl um die Erstellung der neuen Bildgröße als auch um die Bildregenerierung.
Bonus: Bildgrößen-Manager
Wenn Sie anstelle von kostenlosen Tools eine Premium-Lösung bevorzugen, sehen Sie sich den Image Sizes Manager an. Für 13 USD bietet dieses erschwingliche Plugin eine lebenslange Lizenz und 6 Monate Premium-Support.

Genau wie die anderen Plugins ermöglicht es Ihnen, benutzerdefinierte Bildgrößen zu erstellen, ohne Ihre Designdateien bearbeiten oder Code hinzufügen zu müssen. Zusätzlich können Sie ein zugeschnittenes Bild mit einem Shortcode anzeigen. Das Gute an diesem Plugin ist, dass WordPress keine zusätzlichen Bilder generiert, da Sie Ihrer Website keine zusätzlichen Bildgrößen hinzufügen, sodass Sie Speicherplatz auf Ihrem Server sparen.
Miniaturansichten regenerieren
Sobald Sie benutzerdefinierte Bildgrößen auf Ihrer WordPress-Site erstellt haben, konvertiert der Server alle neuen Bilder entsprechend. Ihre vorhandenen Bilder werden jedoch nicht beschnitten. Dazu müssen Sie ein Tool namens Regenerate Thumbnails verwenden.
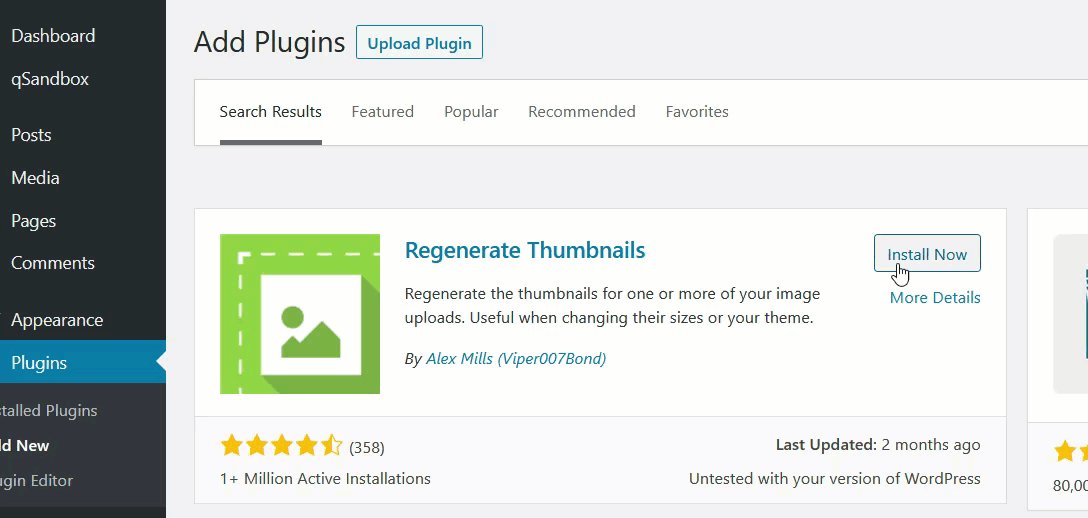
Installieren und Aktivieren von Miniaturansichten neu generieren
Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website.

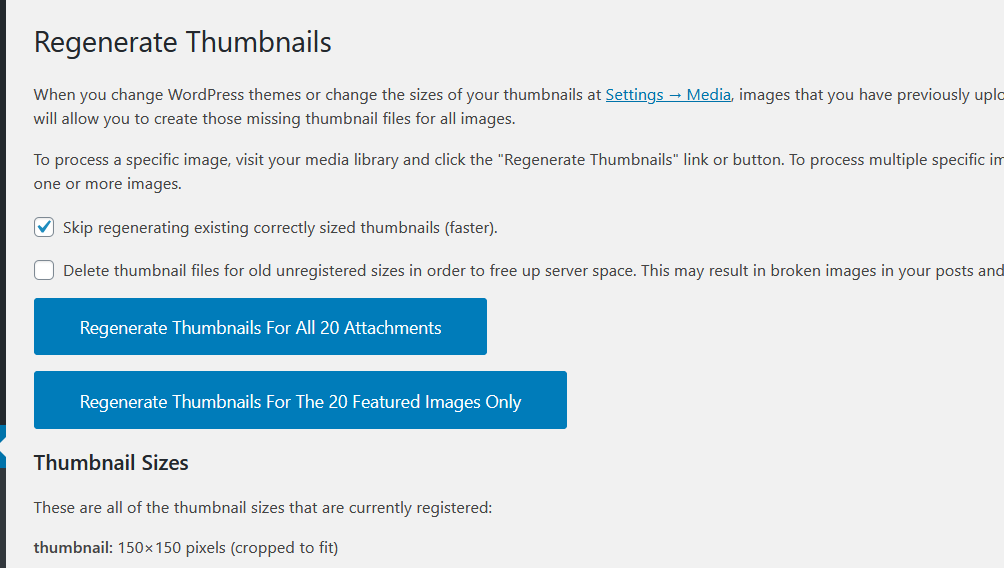
Unter dem Abschnitt Tools sehen Sie die Einstellungen der Plugins und können alle Ihre Mediendateien oder nur die vorgestellten Bilder regenerieren.

Wenn Sie Ihr WordPress-Design kürzlich geändert haben, empfehlen wir Ihnen, Miniaturansichten für alle vorgestellten Bilder neu zu generieren. Wenn Sie andererseits Ihre neue benutzerdefinierte Bildgröße auf Ihre vorhandenen Mediendateien anwenden müssen, wählen Sie die Option „ Miniaturansichten für alle XX Anhänge neu erstellen“. Das Plugin startet die Regenerierung und nach ein paar Minuten können Sie loslegen.
HINWEIS: Wenn Sie die neu registrierten benutzerdefinierten Bildgrößen nicht sehen können, liegt das an Ihrem Server-Caching. In diesem Fall empfehlen wir Ihnen, den WordPress-Cache zu leeren.
Standardbildgrößen entfernen
Wenn Sie ein Bild in WordPress hochladen, erstellt Ihr Server standardmäßig automatisch Kopien davon in 3 verschiedenen Größen:
- Miniaturansicht
- Mittel
- Groß
Da dies Speicherplatz auf Ihrem Server beansprucht, können Sie einige dieser Standardbildgrößen entfernen, um zu vermeiden, dass so viele Kopien Ihrer Bilder erstellt werden. Sie können dies manuell über das WordPress-Admin-Dashboard oder programmatisch tun. Weitere Informationen zu beiden Methoden finden Sie in diesem Leitfaden.
Empfehlungen
Bevor wir diesen Beitrag abschließen, haben wir noch ein paar Empfehlungen für Sie.
Erstellen Sie ein Child-Theme
Wie bereits erwähnt, empfehlen wir Ihnen, ein untergeordnetes Thema zu verwenden, wenn Sie die Codierungsmethode verwenden, um benutzerdefinierte Bildgrößen auf Ihrer WordPress-Site zu erstellen. Wenn Sie andernfalls die Datei functions.php des übergeordneten Designs ändern, gehen alle Ihre Anpassungen verloren, wenn Sie das Design das nächste Mal aktualisieren.
Erwägen Sie die Verwendung eines Bildkomprimierungs-Plugins
Viele benutzerdefinierte Größen zu haben bedeutet, dass Ihr Server viele Kopien der Bilder erstellt, die Sie hochladen, und dies kann sich auf Ihren Serverspeicher auswirken. Normalerweise begrenzen Hosting-Unternehmen die Speicherplatznutzung gemäß dem Plan des Benutzers. Daher ist es eine gute Idee, ein Bildkomprimierungs-Plugin zu verwenden, um Speicherplatz zu sparen. Unserer Erfahrung nach ist ShortPixel ein hervorragendes Tool zum Komprimieren von Bildern. Dieses Plugin ist einfach einzurichten und zu verwenden und hilft Ihnen, wertvollen Serverplatz zu sparen.
Zusätzlich können Sie ein Bildoptimierungs-Plugin verwenden. Jetpack ist eine großartige Option und bietet seinen Benutzern auch ein Bild-CDN (Content Delivery Network).
Fazit
Zusammenfassend lässt sich sagen, dass WordPress standardmäßig mit drei benutzerdefinierten Bildgrößen geliefert wird. Du kannst jedoch benutzerdefinierte Bildgrößen zu deiner WordPress-Seite hinzufügen und sie an deine Bedürfnisse anpassen. In diesem Handbuch haben wir zwei Methoden dafür gesehen:
- Manuell
- Mit Plugins
Wenn Sie keine Plugins auf Ihrer Website installieren möchten, ist die manuelle Methode die beste für Sie. Mit ein paar Zeilen Code können Sie benutzerdefinierte Bildgrößen in Ihre Website einfügen.
Wenn Sie sich andererseits beim Bearbeiten von Core-Dateien nicht wohl fühlen, verwenden Sie eines der Plugins. Code Snippets ist ein einfaches Plugin zum Hinzufügen von benutzerdefiniertem Code, aber Sie benötigen ein Bildregenerations-Plugin, um Bilder zu regenerieren. Im Gegensatz dazu hilft Ihnen Image Regenerate & Selected Crop, benutzerdefinierte Bildgrößen hinzuzufügen und Bilder zu regenerieren.
Schließlich ist Image Sizes Manager ein Premium-Tool, mit dem Sie die Größe einiger Ihrer Bilder ändern können, anstatt zusätzliche Bildgrößen zu generieren. Kennen Sie andere Methoden, um Ihrer Website benutzerdefinierte Bildgrößen hinzuzufügen?
Welche Methode verwenden Sie? Lassen Sie es uns im Kommentarbereich unten wissen. Wenn Sie gerade neue Bildgrößen erstellt haben und alte Thumbnails löschen müssen, sehen Sie sich diese Anleitung an, die 3 verschiedene Möglichkeiten dazu erklärt.
Wenn Sie nach Möglichkeiten suchen, Bilder in Ihre Produkte einzufügen, werfen Sie einen Blick auf unsere Anleitung zum Hinzufügen von Bildern zu WooCommerce-Produkten.
