So fügen Sie benutzerdefinierte Produktregisterkarten in WooCommerce hinzu
Veröffentlicht: 2022-03-17Möchten Sie Ihrer WooCommerce-Produktseite benutzerdefinierte Produktregisterkarten hinzufügen ? Sie sind an der richtigen Stelle. In diesem Artikel zeigen wir, wie Sie benutzerdefinierte Produktregisterkarten auf der Produktseite Ihres Online-Shops anzeigen .
Aber bevor wir uns damit befassen, wollen wir besser verstehen, was Produktregisterkarten sind und warum Sie Ihrer WooCommerce-Produktseite möglicherweise eine benutzerdefinierte Produktregisterkarte hinzufügen möchten. Beginnen wir kurz mit der Grundidee von Produkt-Tabs.
Was sind Produkt-Tabs in WooCommerce?
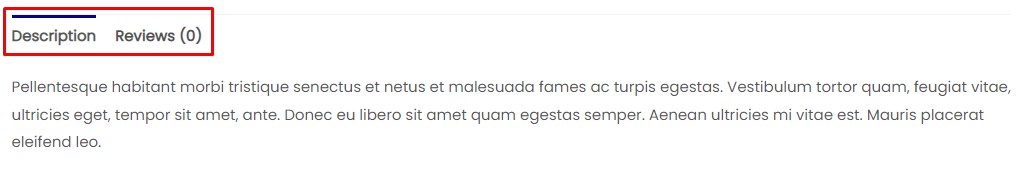
Produktregisterkarten helfen beim Organisieren der Produktseite, indem ähnliche Informationen in einer oder mehreren Registerkarten gruppiert werden . Jede einzelne Registerkarte enthält einen bestimmten Datensatz und ist von den übrigen Produktdetails getrennt. Auf diese Weise werden die Informationen leicht zugänglich, weniger überladen, optisch ansprechend und leicht zu verfolgen.

Die meisten Produkte enthalten heutzutage viele wichtige Informationen, die dem Käufer mitgeteilt werden müssen. Es kann jedoch schwierig sein, all diese Informationen an einem einzigen Ort unterzubringen. Aus diesem Grund werden auf Produktseiten häufig mehrere Produktregisterkarten angezeigt, z. B. eine kurze Beschreibung, eine lange Beschreibung, technische Daten, Rezensionen und mehr.
Ich hoffe, dies gibt Ihnen eine Vorstellung von Produkt-Tabs. Schauen wir uns nun einige der Gründe an, warum Sie möglicherweise benutzerdefinierte Produktregisterkarten in WooCommerce hinzufügen müssen.
Warum benutzerdefinierte Produktregisterkarten in WooCommerce hinzufügen?
Oben haben wir gesehen, dass Produktregisterkarten ein großartiges Mittel zum Organisieren von Produktinformationen sind. Die Standardregisterkarten haben jedoch nicht genügend Platz, um alle zusätzlichen Informationen einzugeben. Was ist, wenn Sie eine lange Beschreibung, technische Spezifikationen, Datenblätter, Video-Tutorials usw. hinzufügen möchten? Sie werden es schwierig finden, all diese Informationen mit den Standardregisterkarten zu organisieren.
Durch Hinzufügen einer benutzerdefinierten Produktregisterkarte für jeden Informationssatz können Sie die Produktdetails jedoch viel besser organisieren. Es gibt Ihnen auch die Freiheit, alle notwendigen Informationen hinzuzufügen, ohne sich Gedanken darüber zu machen, die Seite zu füllen und den Benutzer zu überfordern.
Auf der Kundenseite erleichtern Produktregisterkarten es den Käufern, die Informationen zu erkennen, an denen sie interessiert sind, und den Rest zu ignorieren. Beispielsweise interessiert sich ein normaler Benutzer möglicherweise nicht für die detaillierten technischen Spezifikationen und reicht von der Produktbeschreibung und der langen Beschreibung aus. Eine technisch versierte Person wird sich jedoch mehr für die technischen Spezifikationen und Datenblätter interessieren, die es ihnen erleichtern, die erforderlichen Informationen zu finden.
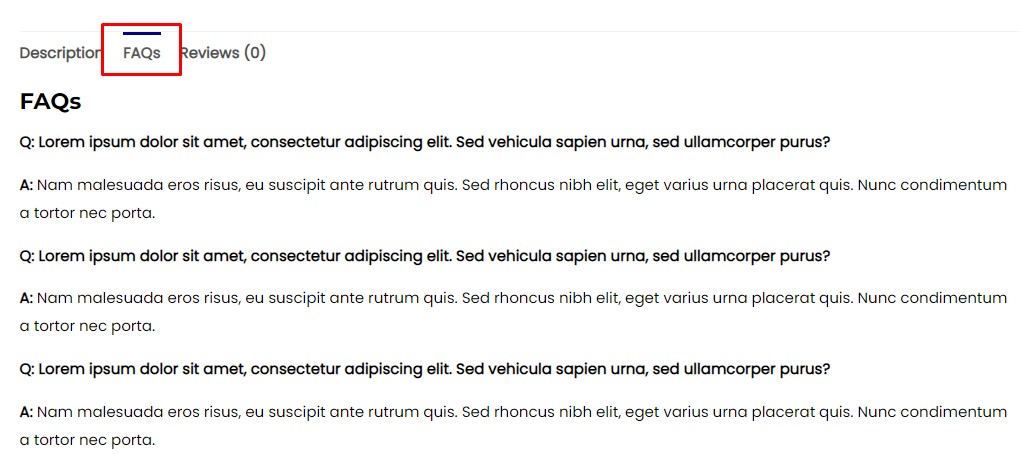
Darüber hinaus können Sie als Ladenbesitzer die benutzerdefinierten Registerkarten nutzen, um wichtige Unternehmensrichtlinien hervorzuheben, die ein Benutzer kennen muss. Sie können beispielsweise eine Registerkarte „FAQs“ hinzufügen, um die am häufigsten gestellten Fragen zu beantworten. Ebenso können Sie eine Rückgaberichtlinie unter einem separaten Tab usw. hinzufügen.
Daher wird immer empfohlen, Ihre Produktinformationen in leicht verständlichen Produktregisterkarten zu organisieren. Damit Ihre Benutzer auf einfachste Weise ohne großen Aufwand das bekommen, was sie wollen.
Ich hoffe, Sie haben inzwischen verstanden, wie wichtig benutzerdefinierte WooCommerce-Produktregisterkarten sind. Fahren wir nun mit dem nächsten Schritt fort und fügen benutzerdefinierte Produktregisterkarten in WooCommerce hinzu.
So fügen Sie benutzerdefinierte WooCommerce-Produktregisterkarten hinzu
Wir können benutzerdefinierte Produktregisterkarten in WooCommerce auf zwei Arten hinzufügen:
- Verwenden eines Plugins
- Programmatisch
Sehen wir uns diese beiden Methoden nacheinander an. Wir beginnen mit der Plugin-Methode. Tauchen wir also ein.
1. Fügen Sie benutzerdefinierte Produktregisterkarten mit einem Plugin hinzu
Es gibt mehrere WordPress-Plugins, um benutzerdefinierte WooCommerce-Produktregisterkarten hinzuzufügen, also zögern Sie nicht, eines davon zu verwenden. Zur Demonstration verwenden wir jedoch das von YIKES, Inc. entwickelte Plug-in „ Custom Product Tabs for WooCommerce “.

Das Plugin gibt es sowohl in kostenlosen als auch in Premium-Versionen. Die kostenlose Version deckt die Grundvoraussetzungen ab. Wenn Sie jedoch an erweiterten Funktionen interessiert sind, können Sie sich für die Premium-Pläne entscheiden, die ab 29,99 $ pro Jahr mit 1 Jahr Updates und Support beginnen.
Sehen wir uns nun an, wie wir das Plugin verwenden können, um benutzerdefinierte Produktregisterkarten in WooCommerce hinzuzufügen. Lass uns gehen!
1.1. Installieren und aktivieren Sie das Plugin
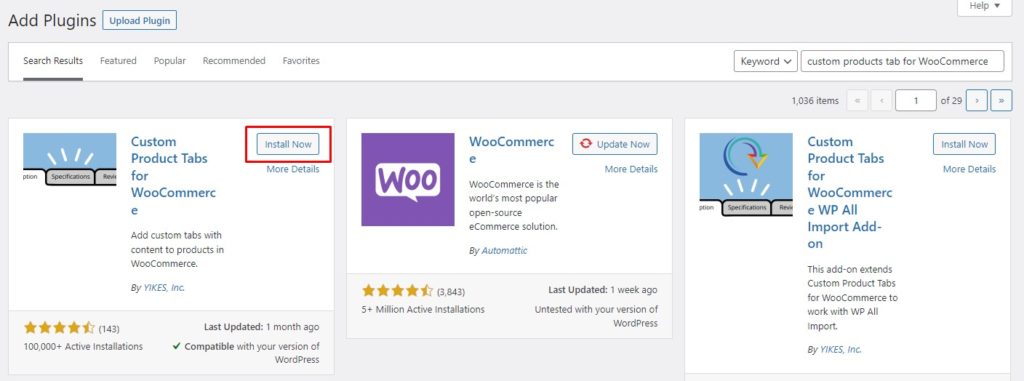
Zunächst müssen Sie das Plugin auf Ihrer Website installieren und aktivieren. Um das Plugin zu installieren, gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach dem Plugin Custom Product Tabs for WooCommerce von YIKES, Inc . und klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Sobald die Installation abgeschlossen ist, klicken Sie auf Aktivieren , um das Plugin auf Ihrer Website zu aktivieren.

Wenn Sie die Premium-Version oder ein Premium-Plugin verwenden möchten, müssen Sie das Plugin manuell installieren.
Toll! Sie haben das Plugin nun erfolgreich auf Ihrer Website installiert. Es ist an der Zeit, benutzerdefinierte Produktregisterkarten mit dem Plug-in „Benutzerdefinierte Produktregisterkarten für WooCommerce“ hinzuzufügen.
1.2. Fügen Sie benutzerdefinierte Produktregisterkarten zu WooCommerce-Produkten hinzu
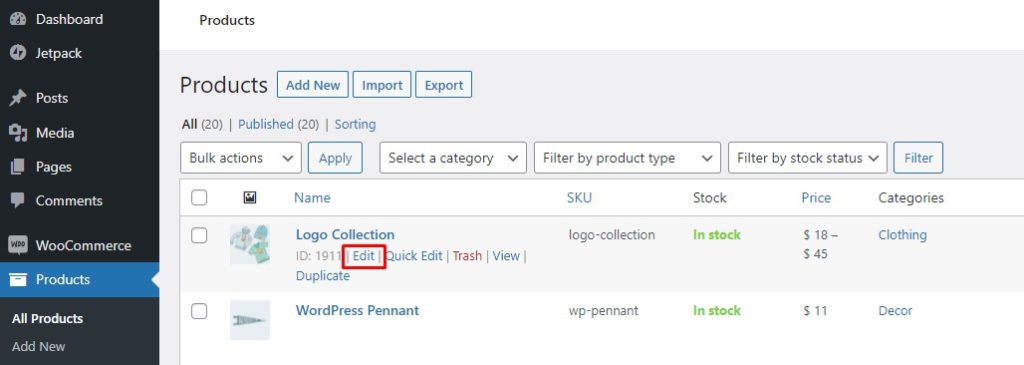
Nachdem das Plugin aktiv ist, können Sie benutzerdefinierte Produktregisterkarten zu einem WooCommerce-Produkt von der Seite „Produkt bearbeiten“ hinzufügen. Navigieren Sie in Ihrem WP-Admin-Dashboard zu Produkte > Alle Produkte. Bewegen Sie nun den Mauszeiger über das Produkt, dem Sie benutzerdefinierte Registerkarten hinzufügen möchten, und klicken Sie auf Bearbeiten.

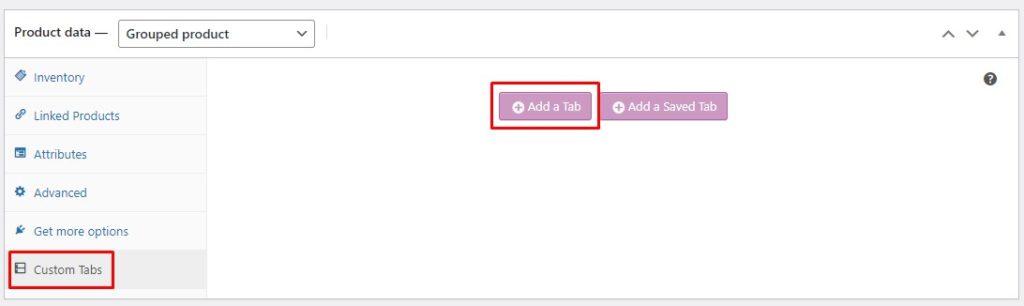
Dadurch wird die Seite „Produkt bearbeiten“ geöffnet. Scrollen Sie nach unten zum Abschnitt Produktdaten und klicken Sie auf Benutzerdefinierte Registerkarten. Sie erhalten zwei Optionen: Tab hinzufügen und gespeicherten Tab hinzufügen (dazu später mehr). Klicken Sie auf die Schaltfläche „ Registerkarte hinzufügen“ und es öffnet sich das Formular „Neue benutzerdefinierte Registerkarte“.

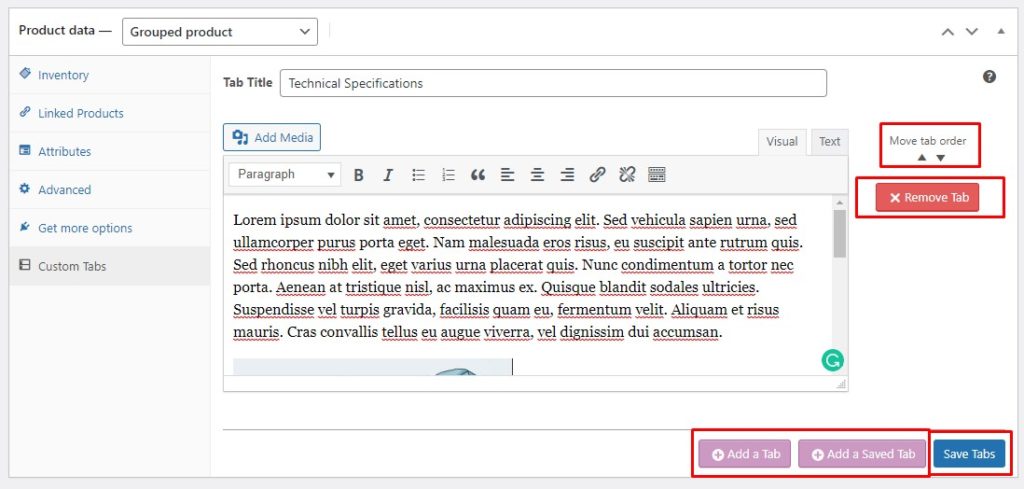
Geben Sie im Formular „Neuer Tab“ den Titel des Tabs an und fügen Sie relevante Inhalte hinzu. Fühlen Sie sich frei, Text, Bilder, Links, Multimedia usw. hinzuzufügen. Darüber hinaus können Sie mehrere benutzerdefinierte Registerkarten hinzufügen, indem Sie unten auf die Schaltfläche Registerkarte hinzufügen klicken. Wenn Sie mehr als eine benutzerdefinierte Registerkarte haben, können Sie deren Reihenfolge über die Pfeile zum Verschieben der Registerkartenreihenfolge ändern. Wenn Sie fertig sind, klicken Sie auf Registerkarten speichern, um Ihre neu erstellten benutzerdefinierten Registerkarten zu speichern.

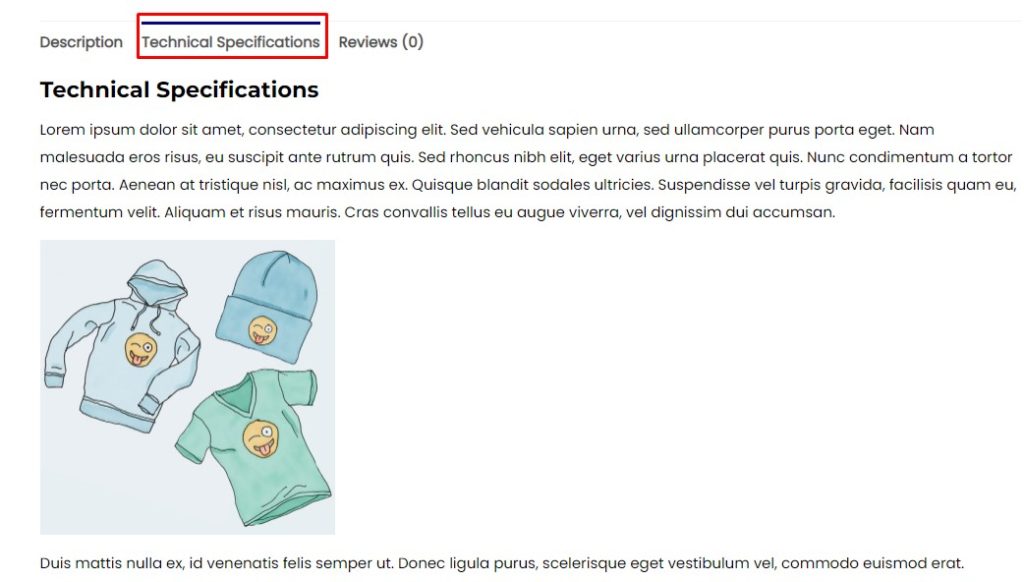
Voila! So einfach ist das. Sie haben jetzt Ihre ganz eigene benutzerdefinierte Produktregisterkarte erstellt. Navigieren Sie nun zum Frontend Ihrer Produktseite, um die benutzerdefinierte Registerkarte live auf Ihrer Website anzuzeigen.

Das Hinzufügen einer benutzerdefinierten Registerkarte zu mehreren Produkten nacheinander kann jedoch anstrengend sein und ist kein effizienter Ansatz. Aus diesem Grund verfügt das Plugin über eine Funktion für gespeicherte Registerkarten.
Werfen wir einen Blick auf gespeicherte Tabs und sehen, wie wir sie zu WooCommerce-Produkten hinzufügen können.
1.3. Erstellen Sie gespeicherte Registerkarten
Gespeicherte Registerkarten fungieren als Vorlagen, die Sie zur späteren Verwendung speichern können. Sobald Sie eine gespeicherte Registerkarte erstellt haben, können Sie sie in nur wenigen einfachen Schritten zu einem Produkt hinzufügen. So machen gespeicherte Registerkarten das Hinzufügen benutzerdefinierter Registerkarten zu mehreren Produkten schnell und einfach.
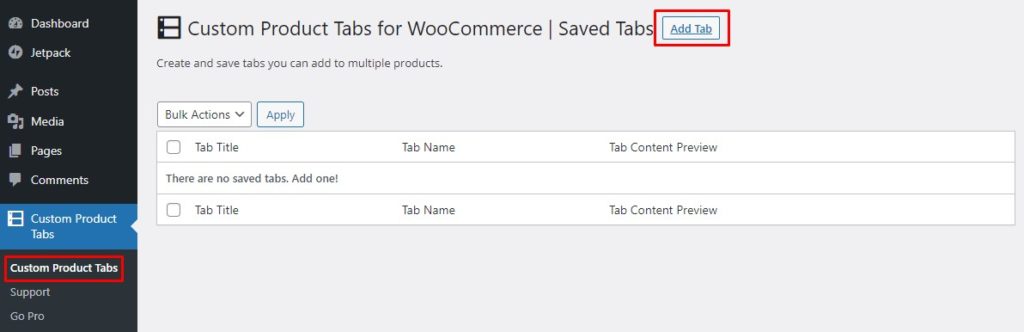
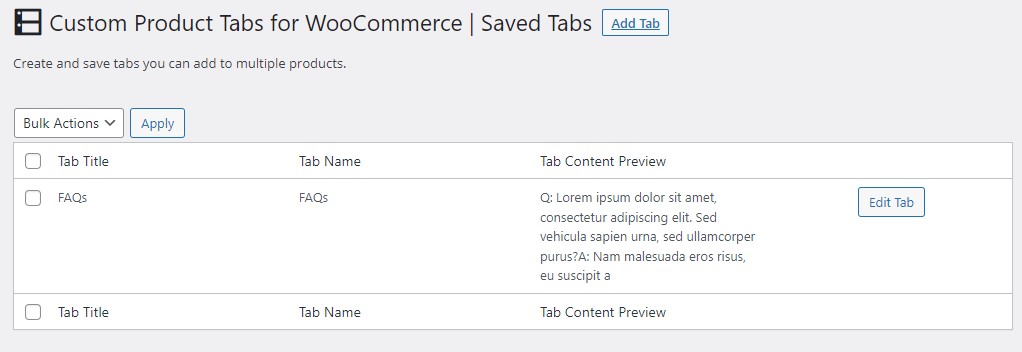
Um einen gespeicherten Tab zu erstellen, gehen Sie zu Ihrem WP Admin Dashboard und klicken Sie auf Custom Product Tabs . Hier sehen Sie eine Liste aller gespeicherten Registerkarten, die Sie zuvor erstellt haben. Klicken Sie nun oben auf die Schaltfläche „ Tab hinzufügen“, um zum Formular „Neuer Tab“ zu gelangen.

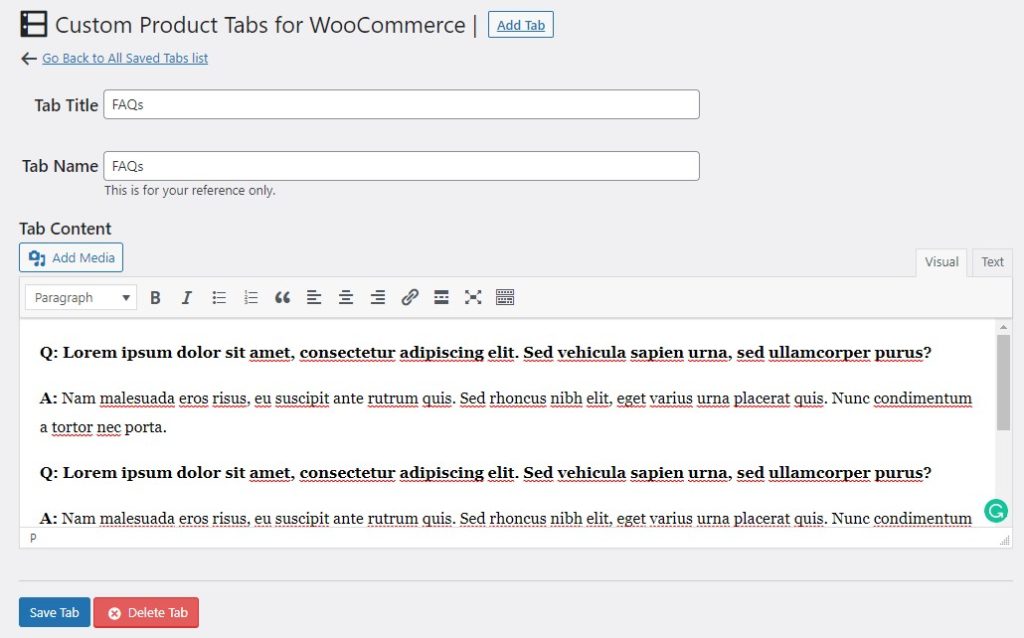
Geben Sie im Formular „Neuer Tab“ den Titel des Tabs an und fügen Sie einen Namen als Referenz hinzu. Fügen Sie als Nächstes den Tab-Inhalt hinzu. Dies kann Text, Bilder, Multimedia, Links usw. umfassen. Wenn Sie mit allen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Registerkarte speichern , um die Registerkarte zu speichern.

Auf diese Weise können Sie beliebig viele Registerkarten für die spätere Verwendung hinzufügen. Um alle von Ihnen erstellten gespeicherten Tabs zu finden, gehen Sie einfach zu WP Admin Dashboard > Benutzerdefinierte Produkt-Tabs. Hier finden Sie alle Ihre gespeicherten Tabs und können von hier aus neue Tabs bearbeiten, löschen oder hinzufügen.

Sobald Sie Ihre eigenen gespeicherten Registerkarten erstellt haben, können Sie sie mit nur wenigen Klicks zu jedem Produkt hinzufügen. Mal sehen, wie man das macht.
1.4. Füge gespeicherte Tabs zu WooCommerce-Produkten hinzu
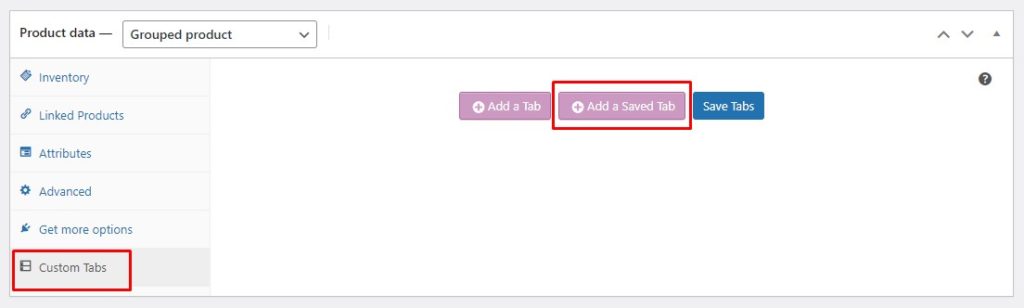
Das Hinzufügen eines gespeicherten Tabs zu einem Produkt folgt einem ähnlichen Prozess wie das Hinzufügen eines regulären Tabs. Gehen Sie zur Seite „Produkt bearbeiten“ und scrollen Sie nach unten zum Abschnitt „Produktdaten“. Klicken Sie auf Benutzerdefinierte Registerkarten und dann auf die Schaltfläche Gespeicherte Registerkarte hinzufügen .

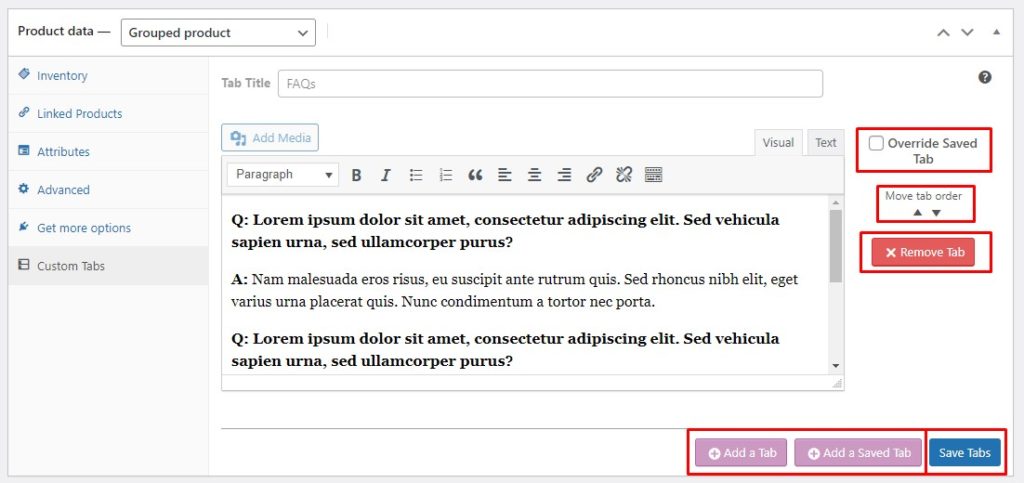
Wählen Sie aus der Liste der gespeicherten Registerkarten die Registerkarte aus, die Sie hinzufügen möchten. Es lädt alle Daten der ausgewählten Registerkarte. Jetzt können Sie es einfach so speichern, wie es ist, oder es gemäß Ihren Anforderungen ändern. Sie können weitere benutzerdefinierte Registerkarten hinzufügen, indem Sie auf die entsprechenden Schaltflächen klicken und die Registerkarten nach Ihren Wünschen neu anordnen.
Schließlich gibt es ein Kontrollkästchen zum Überschreiben einer gespeicherten Registerkarte. Grundsätzlich wird die Registerkarte von der ursprünglichen gespeicherten Registerkarte getrennt. Wenn Sie also in Zukunft Änderungen an Ihrer gespeicherten Registerkarte vornehmen, werden diese für dieses Produkt nicht übernommen.

Sobald Sie die benutzerdefinierte Produktregisterkarte gespeichert haben, wird sie sofort auf der Produktseite angezeigt. Um dies zu überprüfen, navigieren Sie einfach zum Front-End Ihrer Website und gehen Sie zu dieser Produktseite, um Ihre benutzerdefinierte Registerkarte in Aktion zu sehen.

Oben haben wir gesehen, wie man benutzerdefinierte Produktregisterkarten in WooCommerce mit einem Plugin eines Drittanbieters hinzufügt. Es gibt jedoch eine andere Möglichkeit, dieselbe Funktionalität zu erreichen, dh die Verwendung von benutzerdefinierten Codeausschnitten. Sehen wir uns an, wie Sie der WooCommerce-Produktseite programmgesteuert Registerkarten für benutzerdefinierte Produkte hinzufügen können.
2. Fügen Sie benutzerdefinierte Produktregisterkarten programmgesteuert hinzu
Bevor wir uns mit den Code-Snippets befassen, um benutzerdefinierte Produktregisterkarten in WooCommerce hinzuzufügen, sehen wir uns zunächst an, wie man Code-Snippets zu WooCommerce hinzufügt.
2.1. Greifen Sie auf den Code-Editor für WordPress zu
Zunächst einmal empfehlen wir Ihnen dringend, ein vollständiges Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, um die Datei functions.php zu bearbeiten. Wenn Sie es nicht wissen, sehen Sie sich unsere Anleitung zum Erstellen eines untergeordneten Themas an. Alternativ können Sie sich diese Child-Theme-Plugins ansehen, wenn Sie dies nicht manuell tun möchten.
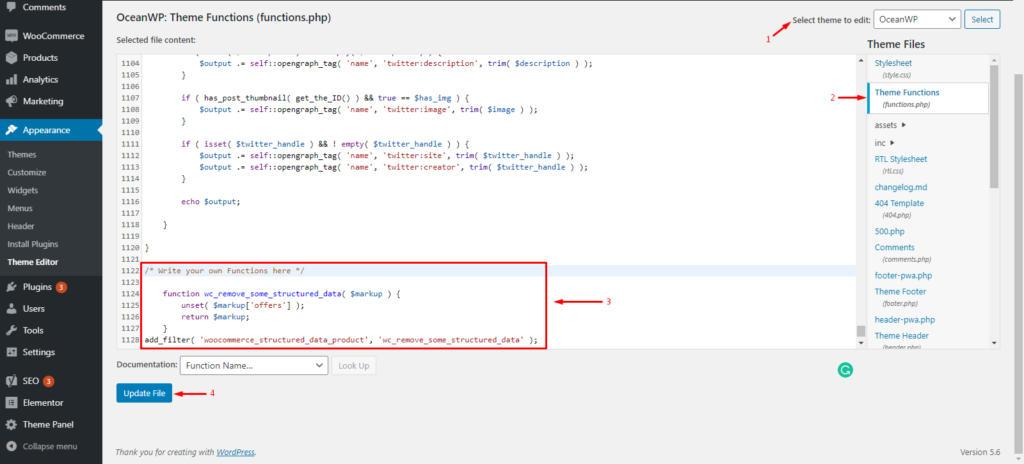
Wenn Sie mit der Erstellung eines untergeordneten Designs fertig sind, gehen Sie zu Ihrem WP-Admin-Dashboard und navigieren Sie zu Darstellung > Design-Editor. Stellen Sie sicher, dass Sie das untergeordnete Thema auswählen und die Datei functions.php öffnen. Jetzt können Sie Ihre benutzerdefinierten Codeausschnitte am Ende der Datei functions.php hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Datei aktualisieren , damit die Änderungen wirksam werden.

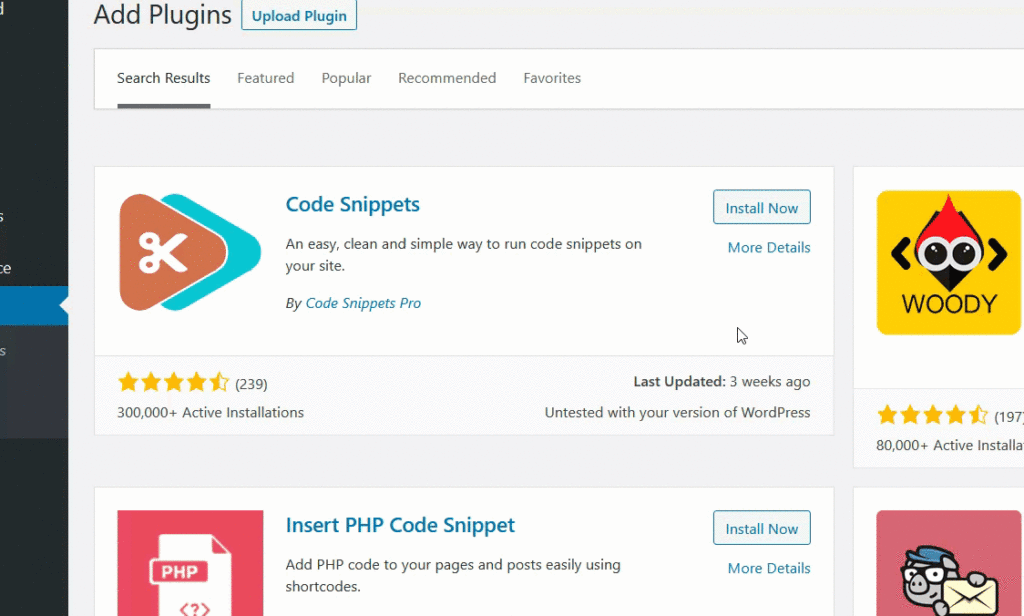
Alternativ können Sie das Code-Snippets- Plugin verwenden, um benutzerdefinierte Code-Snippets zu Ihrer Website hinzuzufügen. Zunächst müssen Sie das Plugin aus dem WordPress-Repository installieren. Gehen Sie einfach zu WP Admin Dashboard > Plugins > Neu hinzufügen. Suchen Sie nach dem Code-Snippets-Plug-in und installieren Sie es auf Ihrer Website.

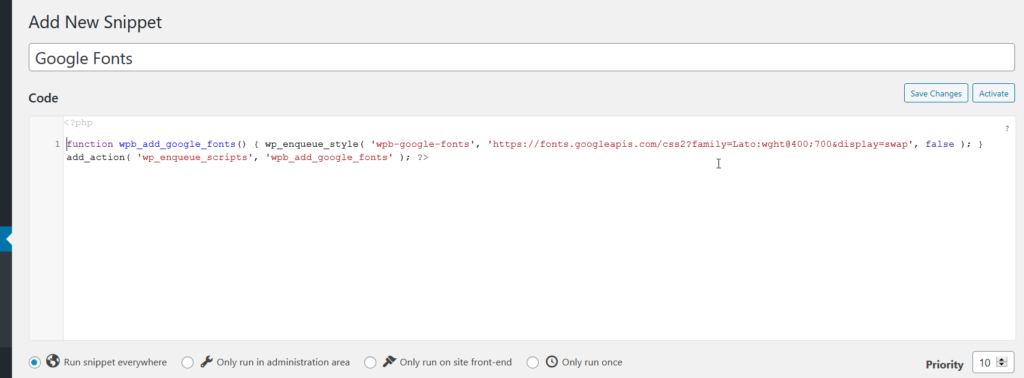
Gehen Sie anschließend in Ihrem WP Admin Dashboard zu den Plugin-Einstellungen und klicken Sie auf die Schaltfläche Neues Snippet hinzufügen, um Ihr benutzerdefiniertes Code-Snippet hinzuzufügen. Auf diese Weise können Sie beliebig viele benutzerdefinierte Code-Snippets hinzufügen.


Eine coole Sache bei der Verwendung dieses Plugins ist, dass Sie kein untergeordnetes Thema erstellen müssen, da sich das Plugin selbst um die Code-Snippets kümmert. Es wird jedoch dennoch empfohlen, ein untergeordnetes Thema zu haben, um Ihre Website zu sichern, falls etwas schief geht.
Nachdem Sie nun gelernt haben, wie man Code-Snippets zu einer WordPress-Site hinzufügt, sehen wir uns an, wie wir mithilfe von benutzerdefinierten Code-Snippets benutzerdefinierte Produktregisterkarten in WooCommerce hinzufügen können.
2.2. Fügen Sie benutzerdefinierte Produktregisterkarten zu allen Produkten in WooCommerce hinzu
Das gleichzeitige Hinzufügen einer benutzerdefinierten Produktregisterkarte zu allen Produkten kann sehr effizient sein, da die Informationen für alle Produkte gleich bleiben. Sie können beispielsweise FAQs hinzufügen, die für alle Produkte oder zumindest für eine bestimmte Produktkategorie weitgehend gleich bleiben.
Das folgende Code-Snippet kann verwendet werden, um eine globale benutzerdefinierte Produktregisterkarte hinzuzufügen und diese auch mit relevantem Inhalt zu füllen.
//Einen neuen benutzerdefinierten Produkt-Tab hinzufügen
add_filter( 'woocommerce_product_tabs', 'ql_new_custom_product_tab' );
Funktion ql_new_custom_product_tab( $tabs ) {
//Um mehrere Tabs hinzuzufügen, aktualisieren Sie die Bezeichnung für jeden neuen Tab innerhalb des Arrays $tabs['xyz'], z. B. custom_tab2, my_new_tab usw.
$tabs['custom_tab'] = array(
'title' => __( 'Custom Product Tab', 'woocommerce' ), //Ändere "Custom Product Tab" in einen beliebigen Text
'Priorität' => 50,
'callback' => 'ql_custom_product_tab_content'
);
gib $tabs zurück;
}
// Inhalte zu einer benutzerdefinierten Produktregisterkarte hinzufügen
Funktion ql_custom_product_tab_content() {
// Der Inhalt der benutzerdefinierten Registerkarte
//Sie können hier einen beliebigen PHP-Code hinzufügen und er wird in Ihrem neu erstellten benutzerdefinierten Tab angezeigt
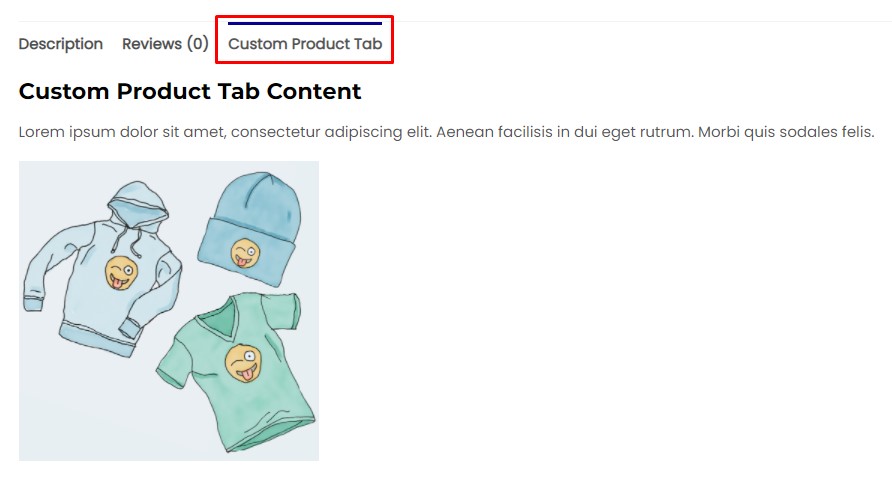
echo '<h2>Benutzerdefinierter Produkt-Tab-Inhalt</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Erledigt! Jetzt können Sie zum Frontend Ihrer Website navigieren und die Änderungen überprüfen.

Jetzt kann das obige Snippet nur verwendet werden, um allen Produkten in WooCommerce eine benutzerdefinierte Produktregisterkarte hinzuzufügen. Aber was ist, wenn Sie benutzerdefinierte Produktregisterkarten nur zu bestimmten Produkten hinzufügen müssen? Nun, wir haben einen Ausschnitt für Sie, der die Arbeit erledigt. Werfen wir einen Blick.
2.3. Fügen Sie benutzerdefinierte Produktregisterkarten nur zu bestimmten Produkten hinzu
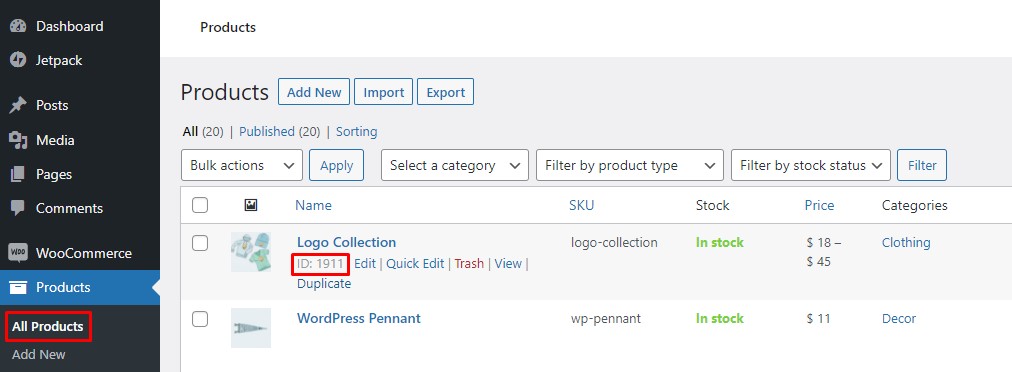
Zunächst müssen Sie die Produkt-ID des Produkts abrufen, dem Sie eine benutzerdefinierte Registerkarte hinzufügen möchten. Gehen Sie einfach zu Ihrem WP Admin Dashboard und navigieren Sie zu Produkte > Alle Produkte. Bewegen Sie den Mauszeiger über Ihr gewünschtes Produkt, und es wird die Produkt-ID angezeigt. Speichern Sie diese Produkt-ID, da wir sie später zu unserem Code-Snippet hinzufügen müssen.

Kopieren Sie das folgende Code-Snippet und fügen Sie es in die Datei functions.php oder das Code-Snippets-Plugin ein, je nachdem, welche Methode Sie verwenden. Denken Sie daran, den Platzhalter Produkt-ID durch Ihre tatsächliche Produkt-ID zu ersetzen.
//Einen neuen benutzerdefinierten Produkt-Tab hinzufügen
add_filter( 'woocommerce_product_tabs', 'ql_specific_custom_product_tab' );
Funktion ql_specific_custom_product_tab( $tabs ) {
globales $Produkt;
//Erhält die Produkt-ID. Ersetzen Sie es durch Ihre tatsächliche Produkt-ID
if( $produkt->get_id() == 1911 ) {
// Fügt die neue Registerkarte hinzu
//Um mehrere Tabs hinzuzufügen, aktualisieren Sie die Bezeichnung für jeden neuen Tab innerhalb von $tabs['xyz'], z. B. custom_tab, my_new_tab usw.
$tabs['spezifisches_produkt_tab'] = array(
'title' => __( 'Spezielle Produktregisterkarte', 'woocommerce' ), // "Spezifische Produktregisterkarte" in einen beliebigen Text ändern
'Priorität' => 50,
'callback' => 'ql_specific_product_tab_content'
);
}
gib $tabs zurück;
}
//Inhalt zu einem benutzerdefinierten Produkt-Tab hinzufügen
Funktion ql_specific_product_tab_content() {
// Der Inhalt der benutzerdefinierten Registerkarte
//Sie können hier einen beliebigen PHP-Code hinzufügen und er wird in Ihrem neu erstellten benutzerdefinierten Tab angezeigt
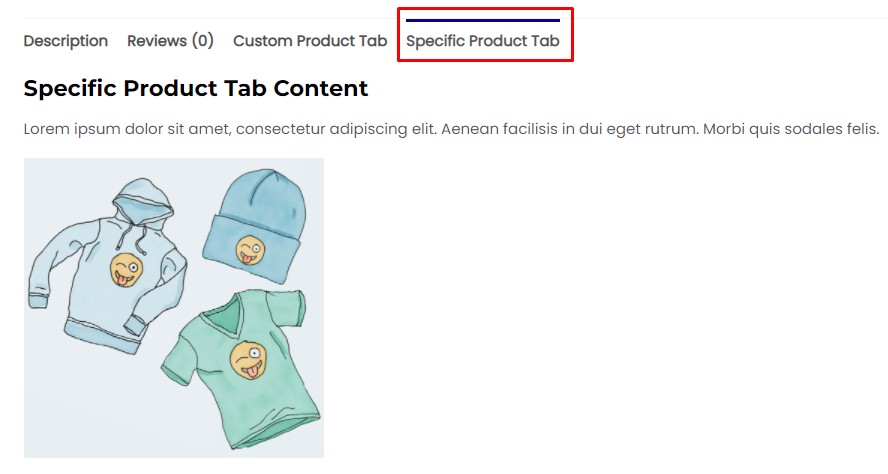
echo '<h2>Spezifischer Produkt-Tab-Inhalt</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Das ist es. Ihre neu erstellte benutzerdefinierte Produktregisterkarte wird jetzt auf Ihr gewünschtes Produkt angewendet und nur für dieses Produkt angezeigt.

Inzwischen haben Sie die Code-Snippets gesehen, um benutzerdefinierte Produktregisterkarten in WooCommerce für einzelne Produkte und alle Produkte hinzuzufügen. Gehen wir etwas weiter und sehen uns ein paar weitere Codeausschnitte an, um die Produktregisterkarten anzupassen.
2.4. Produktregisterkarten umbenennen
Manchmal müssen Sie möglicherweise den Titel Ihrer benutzerdefinierten Registerkarte ersetzen oder sogar den Namen einer Standardregisterkarte ändern. Beispielsweise möchten Sie möglicherweise die Registerkarte Rezensionen im Fall einer Fernsehsendung oder eines Films in Bewertungen ändern. Mit dem folgenden Code-Snippet können Sie den Titel Ihres benutzerdefinierten Produkts ganz einfach ändern.
//Produktregisterkarten in WooCommerce umbenennen
add_filter( 'woocommerce_product_tabs', 'ql_rename_product_tabs', 98 );
Funktion ql_rename_product_tabs( $tabs ) {
//Ersetzen Sie die Tab-Beschriftung im Array $tabs['xyz'] durch Ihre tatsächliche Tab-Beschriftung
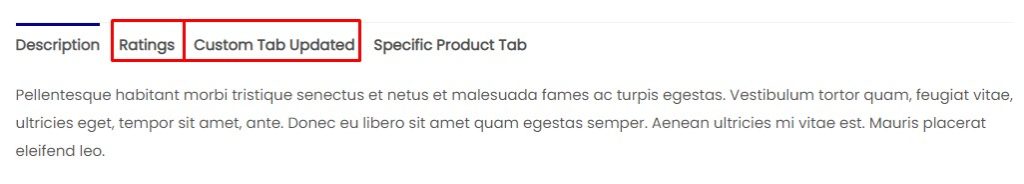
$tabs['rezensionen']['titel'] = __( 'Bewertungen' ); // Umbenennung der Registerkarte "Bewertungen".
$tabs['custom_tab']['title'] = __( 'Benutzerdefinierte Registerkarte aktualisiert' ); // Benennen Sie die vom Benutzer erstellte benutzerdefinierte Registerkarte um.
gib $tabs zurück;
}Toll! Ihre Produktregisterkarten wurden jetzt umbenannt. Sie können jetzt zum Frontend Ihrer Website navigieren und die Änderungen selbst überprüfen.

2.5. Registerkarte neu anordnen
Mit dem folgenden Code-Snippet können Sie die Reihenfolge der Produktregisterkarten ändern. Es arbeitet auf der Grundlage eines Prioritätswertes.
Die kleinere Zahl gibt eine höhere Priorität an, und eine höhere Zahl gibt eine niedrigere Priorität an. Die Registerkarte mit der höchsten Priorität wird also zuerst angezeigt, gefolgt von der Registerkarte als nächstes in der Zeile, und die Registerkarte mit der niedrigsten Priorität befindet sich an der letzten Position.
Wenn Sie sich den folgenden Code ansehen, werden einige Produktregisterkarten verwendet, um zu demonstrieren, wie es funktioniert. Sie können bei Bedarf weitere Produktregisterkarten hinzufügen und diese dann nach Ihren Wünschen neu anordnen. Stellen Sie einfach sicher, dass Sie die Tab-Titel durch Ihre tatsächlichen Tab-Titel ersetzen.
//Produktregisterkarten in WooCommerce neu anordnen
add_filter( 'woocommerce_product_tabs', 'ql_reorder_product_tabs', 98 );
Funktion ql_reorder_product_tabs( $tabs ) {
//Tabs basierend auf dem Prioritätswert neu anordnen
//Ersetzen Sie die Tab-Beschriftung im Array $tabs['xyz'] durch Ihre tatsächliche Tab-Beschriftung
$tabs['description']['priority'] = 5; // Beschreibung zuerst
$tabs['custom_tab']['priority'] = 10; // Zweiter benutzerdefinierter Tab.
$tabs['specific_product_tab']['priority'] = 15; // Produktspezifischer dritter Tab.
$tabs['Bewertungen']['Priorität'] = 20; //Bewertungen zuletzt
gib $tabs zurück;
}Das ist es! Sie haben jetzt die Produktregisterkarten in Ihrer eigenen benutzerdefinierten Reihenfolge sortiert. Jetzt können Sie zum Frontend Ihres WooCommerce-Shops navigieren, um die Änderungen zu überprüfen.

2.6. Registerkarten entfernen
Jetzt haben Sie alle diese Registerkarten hinzugefügt, aber was ist, wenn Sie sie jetzt entfernen möchten? Nun, es stellt sich heraus, dass es ein Code-Snippet gibt, das alle unerwünschten Produktregisterkarten von Ihrer Produktseite entfernen kann.
Das folgende Code-Snippet funktioniert sowohl für standardmäßige als auch für benutzerdefinierte Produktregisterkarten. Denken Sie nur daran, den Tab-Titel mit Ihrem tatsächlichen Tab-Titel zu ändern.
//Produktregisterkarten in WooCommerce entfernen
add_filter( 'woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98 );
Funktion ql_remove_custom_product_tabs( $tabs ) {
//Ersetzen Sie die Tab-Beschriftung im Array $tabs['xyz'] durch Ihre tatsächliche Tab-Beschriftung
unset( $tabs['rezensionen'] ); // Entfernen Sie die Registerkarte "Rezensionen".
unset( $tabs['description'] ); // Entfernen Sie den Beschreibungs-Tab
unset( $tabs['custom_tab'] ); // Entfernen Sie die vom Benutzer erstellte benutzerdefinierte Registerkarte.
gib $tabs zurück;
}Das ist es. Ihre unerwünschten Produkt-Tabs wurden nun erfolgreich entfernt. Sie können jetzt zum Frontend Ihres WooCommerce-Shops navigieren und die Änderungen überprüfen.
Oben haben wir gesehen, wie man benutzerdefinierte Produktregisterkarten in WooCommerce mit Plugins von Drittanbietern und programmgesteuert hinzufügt. Lassen Sie uns nun weitermachen und ein paar andere Möglichkeiten zum Organisieren von WooCommerce-Produkten sehen.
BONUS: So sortieren Sie WooCommerce-Produkte
Das Sortieren Ihrer Produkte in einer bestimmten Reihenfolge bewirkt zwei Dinge. Erstens können Sie bestimmte Produkte hervorheben, indem Sie sie an den Anfang der Seite bringen. Zweitens erleichtert es den Kunden das Auffinden oder Blättern durch die Produkte, da die Produkte auf logische Weise organisiert sind.
Produktsortieroptionen in WooCommerce
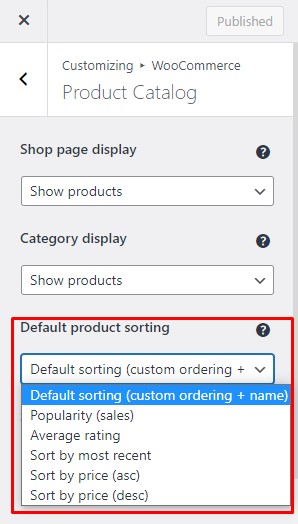
Standardmäßig bietet WooCommerce sechs Sortieroptionen und ermöglicht es Ihnen, eine davon als Standardsortiermethode auszuwählen. Zu diesen Optionen gehören:
Standardsortierung (benutzerdefinierte Sortierung + Name): Produkte werden standardmäßig nach ihrem Namen sortiert, ermöglichen Ihnen aber gleichzeitig die benutzerdefinierte Sortierung der Produkte. Dies ist nützlich, um Produkte hervorzuheben, die keinem einzigen Kriterium entsprechen.
Beliebtheit (Verkäufe): Sortiert die Artikel nach der Anzahl der Verkäufe in absteigender Reihenfolge, sodass Ihre meistverkauften Artikel an die Spitze kommen.
Durchschnittliche Bewertung: Sortiert die Produkte nach ihrer durchschnittlichen Bewertung in absteigender Reihenfolge. Produkte mit der höchsten Bewertung erhalten die erste Position, gefolgt von der nächsten und so weiter.
Nach Neuestem sortieren: Sortiert die Produkte nach dem Zeitpunkt, zu dem sie dem Geschäft hinzugefügt wurden. Dies bringt Ihre neuesten Produkte an die Spitze, was gut ist, um die neuesten Ergänzungen hervorzuheben.
Nach Preis sortieren (aufsteigend, absteigend): Sortiert das Produkt basierend auf seinem Preis in aufsteigender oder absteigender Reihenfolge, je nach Ihrer Wahl.
Ändern Sie die Standardsortiermethode für Produkte in WooCommerce
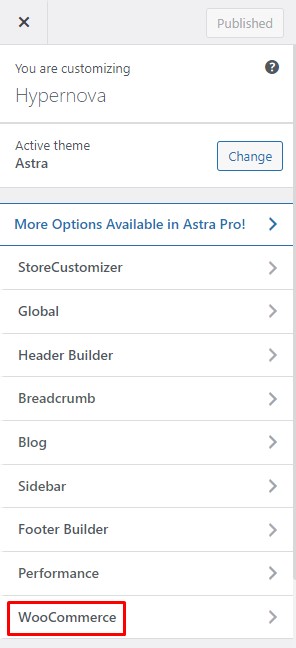
Um nun die Standardsortiermethode in WooCommerce zu ändern, gehen Sie zu WP Admin Dashboard und navigieren Sie zu Appearance > Customize . Dadurch gelangen Sie zum Theme Customizer.

Gehen Sie im Theme Customizer zum Menü Produktkatalog. Gehen Sie nun zum Abschnitt für die standardmäßige Produktsortierung und klicken Sie auf das Dropdown-Menü. Wählen Sie Ihre bevorzugte Sortiermethode und klicken Sie auf „Veröffentlichen“, um die Änderungen zu speichern.

Bravo! Sie haben nun Ihre bevorzugte Art der Produktsortierung ausgewählt. Dies sind jedoch nicht die einzigen Möglichkeiten, Ihre Produkte zu sortieren. Es gibt viele andere Möglichkeiten und Methoden, mit denen Sie WooCommerce-Produkte sortieren können. Wenn Sie interessiert sind, lesen Sie unsere detaillierte Anleitung zum Sortieren von WooCommerce-Produkten.
Fazit
Alles in allem sind benutzerdefinierte Produktregisterkarten wirklich vorteilhaft, da sie Ihnen helfen, Informationen über ein Produkt besser organisiert zu präsentieren. Die Organisation der Produktinformationen in einzelnen Registerkarten erleichtert es den Kunden, die erforderlichen Informationen zu finden und eine bessere Kaufentscheidung zu treffen.
Darüber hinaus ermöglicht es den Ladenbesitzern, alle wesentlichen Informationen über das Produkt hinzuzufügen, ohne eine ganze Seite zu füllen und den Benutzer zu überfordern. In gewisser Weise ist es eine Win-Win-Situation für alle.
Zusammenfassend haben wir mehrere Möglichkeiten gesehen, benutzerdefinierte Produktregisterkarten in WooCommerce hinzuzufügen:
- Verwendung eines Plugins
- Programmatisch
Wir haben mit dem Plugin Custom Product Tabs for WooCommerce begonnen und gesehen, wie man benutzerdefinierte Produkt-Tabs mit dem Plugin hinzufügt. Wir haben auch die Funktion „Gespeicherte Registerkarten“ gesehen, mit der wir häufig verwendete Registerkarten für die spätere Verwendung speichern können.
Anschließend haben wir uns die Code-Snippets angesehen, um benutzerdefinierte Produktregisterkarten in WooCommerce hinzuzufügen. Wir haben Snippets gesehen, um Produktregisterkarten zu allen Produkten sowie nur zu bestimmten Produkten hinzuzufügen. Darüber hinaus haben wir uns auch die Code-Snippets zum Umbenennen, Neuanordnen und Entfernen von Produktregisterkarten angesehen. Zum Schluss haben wir uns die Sortieroptionen für WooCommerce-Produkte angesehen, um die Shop-Seite zu organisieren.
Haben Sie versucht, benutzerdefinierte Produktregisterkarten in WooCommerce hinzuzufügen? Welche Methoden haben Sie angewendet? Und wie war Ihre Erfahrung? Lassen Sie es uns in den Kommentaren unten wissen.
Wenn Sie mehr über die Verbesserung Ihrer WooCommerce-Website erfahren möchten, finden Sie hier einige Beiträge, die Sie interessieren könnten:
- So passen Sie WooCommerce-Vorlagen an
- Beste Plugins zum Anpassen der WooCommerce-Produktseite
- So entfernen Sie die Registerkarte „Zusätzliche Informationen“ in WooCommerce
