So fügen Sie ein benutzerdefiniertes Upload-Feld in WooCommerce hinzu
Veröffentlicht: 2021-05-06Möchten Sie ein Upload-Feld auf Ihrer Checkout-Seite einfügen? Sie sind an der richtigen Stelle. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ein benutzerdefiniertes Upload-Feld in WooCommerce hinzufügen.
Mit über 5 Millionen aktiven Downloads ist WooCommerce die beliebteste E-Commerce-Plattform der Welt. Wenn es darum geht, einen Online-Shop zu erstellen, ist er für viele Ladenbesitzer die erste Wahl, und das aus gutem Grund. WooCommerce macht das gesamte Online-Erlebnis sowohl für Kunden als auch für Ladenbesitzer nahtlos und unkompliziert.
WooCommerce ist nicht nur einfach einzurichten und zu verwenden, sondern bietet auch unzählige Funktionen, die Ihnen viel Flexibilität bieten. Entweder durch die Verwendung von Plugins oder mit ein wenig Codierung können Sie alle Funktionen hinzufügen, die Sie benötigen, um das Einkaufserlebnis zu verbessern und Ihren Umsatz zu steigern.
Es ist kein Geheimnis, dass Ihr Checkout dafür optimiert und ablenkungsfrei sein sollte. Eine Möglichkeit, die Benutzererfahrung zu verbessern, besteht darin, Ihrem WooCommerce-Shop ein benutzerdefiniertes Upload-Feld hinzuzufügen . Auf diese Weise können Sie Ihren Kunden ermöglichen, Dateien während des Bestellvorgangs hochzuladen und die Bestellung sofort zu bestätigen, anstatt den Kauf warten zu lassen, bis sie Ihnen zusätzliche Unterlagen per E-Mail zusenden.
Bevor wir auf die Details eingehen, lassen Sie uns besser verstehen, warum es eine gute Idee ist, Ihrem Shop ein benutzerdefiniertes Upload-Feld hinzuzufügen.
Warum ein benutzerdefiniertes Upload-Feld in WooCommerce hinzufügen?
Es gibt verschiedene Situationen, in denen Käufer Dokumente hochladen müssen, wenn sie ein Produkt online kaufen.
Einige Hotels bitten ihre Kunden möglicherweise, bei der Online-Buchung eine Art Ausweis – normalerweise einen Personalausweis oder Reisepass – beizufügen. In vielen Ländern müssen Hotels täglich Informationen über ihre Gäste an die Polizei oder die örtlichen Behörden weitergeben, sodass sie Sie möglicherweise vor Ihrer Ankunft nach einem Ausweis fragen, um den Check-in-Vorgang zu beschleunigen.
In ähnlicher Weise verlangen einige Websites, die Flug- oder Zugtickets online verkaufen, dass Passagiere während des Buchungsvorgangs ihren Personalausweis oder Reisepass hochladen. Wenn Sie Ihr Ticket ändern, eine Rückerstattung beantragen oder eine Entschädigung für eine Verspätung verlangen müssen, kann das Unternehmen Sie auffordern, bestimmte Dokumente wie Reisepass oder Personalausweis, das von Ihnen gekaufte Ticket usw. hochzuladen.
Darüber hinaus haben Großhandels-Onlineshops Kunden, die Produkte in großen Mengen kaufen und Tausende von Dollar in einer einzigen Transaktion ausgeben. In diesen Fällen können sie als Sicherheitsmaßnahme verlangen, dass Benutzer einen Identitätsnachweis hochladen.
Darüber hinaus kann ein Bekleidungsgeschäft , das die Möglichkeit bietet, maßgeschneiderte T-Shirts zu kaufen, Kunden bitten, ihre eigenen Designs zum Drucken einzusenden. Dafür müssen sie den Benutzern erlauben, Dateien hochzuladen, damit sie ihre Designs hochladen können.
Schließlich ist die Option zum Hochladen von Dateien sehr nützlich für Geschäfte, die Dienstleistungen verkaufen, die eine vorherige Zertifizierung erfordern, wie z. B. Tauchen, Gleitschirmfliegen usw.
Auch wenn es nicht in jedem einzelnen Fall obligatorisch ist, kann das Hinzufügen eines benutzerdefinierten Upload-Felds zu Ihrer Checkout-Seite den Prozess mühelos und für beide Parteien viel bequemer machen .
Jetzt, da wir besser verstehen, wann Sie Ihrem WooCommerce-Shop ein benutzerdefiniertes Upload-Feld hinzufügen sollten, sehen wir uns an, wie es geht.
So fügen Sie ein benutzerdefiniertes Upload-Feld in WooCommerce hinzu
Der einfachste Weg, ein benutzerdefiniertes Upload-Feld in WooCommerce hinzuzufügen, ist die Verwendung eines Plugins. Für diese Demonstration verwenden wir den Checkout Manager für WooCommerce, ein Freemium-Tool mit mehr als 90.000 aktiven Installationen.
Dieses Plugin verfügt über viele Funktionen, mit denen Sie Ihren Checkout anpassen können, und enthält die Option, ein benutzerdefiniertes Feld hinzuzufügen. Um mehr über alle Funktionen zu erfahren, die dieses Tool bietet, besuchen Sie die Produktseite.

Schritt 1: Checkout Manager für WooCommerce installieren
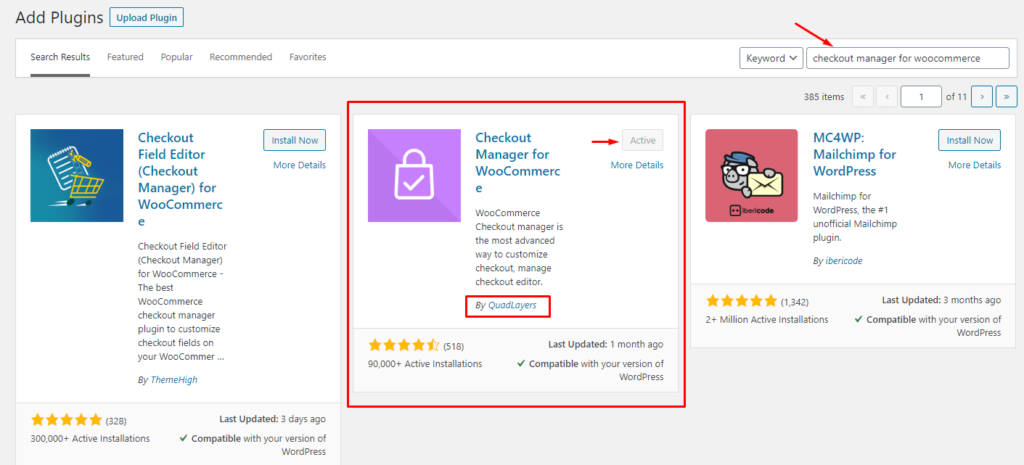
Zuerst müssen Sie das Plugin installieren. Navigieren Sie in Ihrem WordPress-Admin-Dashboard zu Plugins > Neu hinzufügen.
Suchen Sie dann nach dem Checkout Manager for WooCommerce-Plugin von QuadLayers und klicken Sie auf die Schaltfläche „ Jetzt installieren “. Sobald das Plugin installiert ist, klicken Sie auf „ Aktivieren “.

Jetzt ist es an der Zeit, das Plugin zu konfigurieren. Beginnen wir damit, der Checkout-Seite von WooCommerce ein neues benutzerdefiniertes Upload-Feld hinzuzufügen.
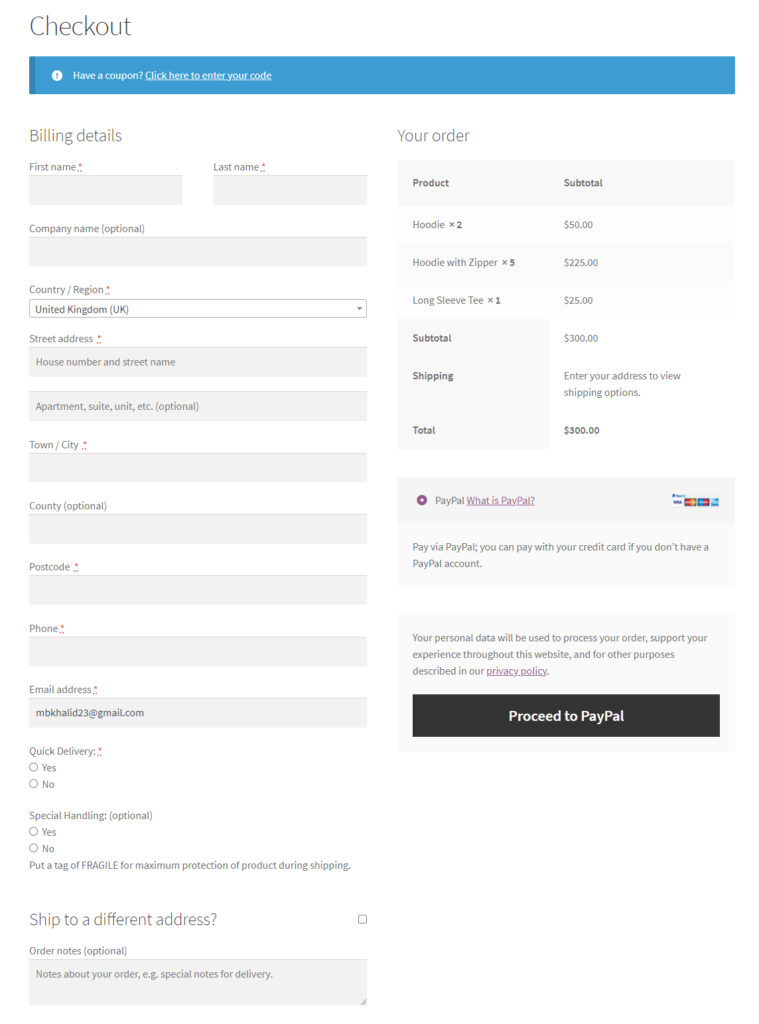
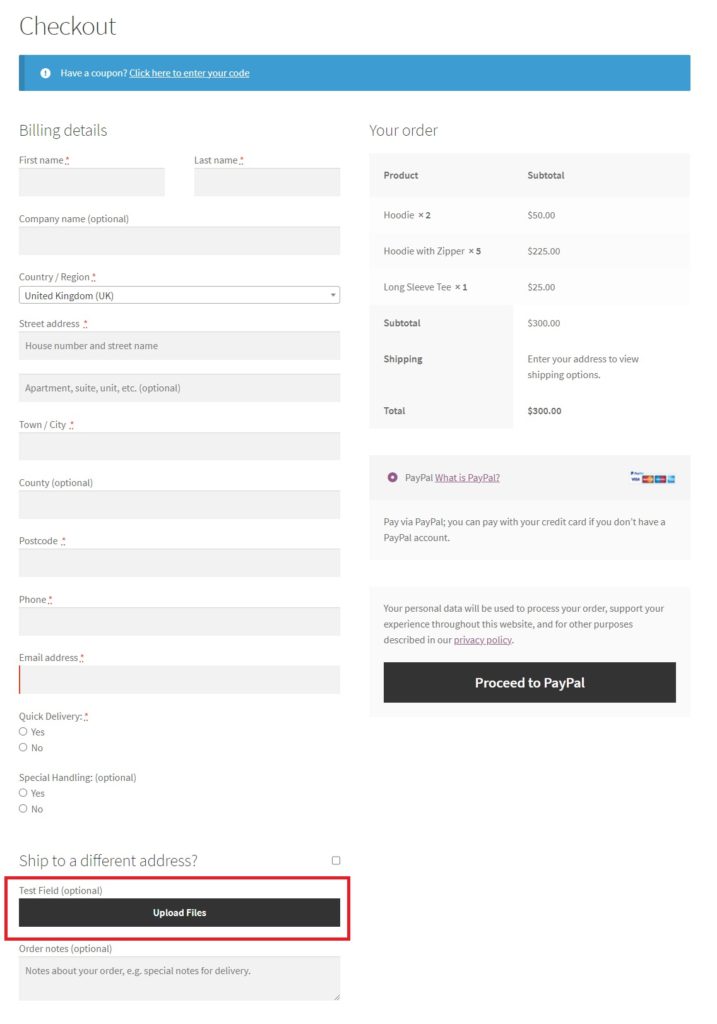
Sehen wir uns vorher an, wie die Checkout-Seite aussieht. Wie Sie sehen können, gibt es keine Felder, in denen Kunden Dateien hochladen können.

Sehen wir uns an, wie Sie Checkout Manager einrichten, damit Käufer während des Bezahlvorgangs Dateien hinzufügen können.
Schritt 2: Fügen Sie das benutzerdefinierte Upload-Feld auf der WooCommerce-Checkout-Seite hinzu
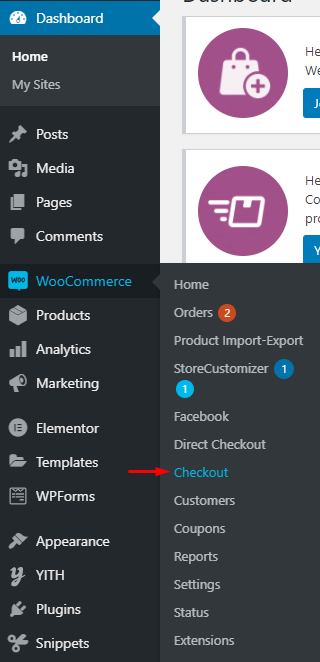
Navigieren Sie in Ihrem WordPress-Dashboard zu WooCommerce > Checkout. Dort finden Sie alle Einstellungen für den Checkout Manager.

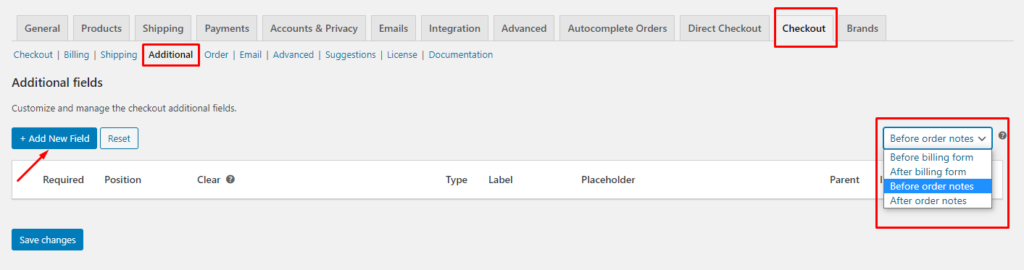
Gehen Sie zur Registerkarte „ Kasse “ und gehen Sie zum Abschnitt „ Zusätzlich “, um die Einstellungen für zusätzliche Felder zu öffnen.
HINWEIS : In diesem Beispiel fügen wir das Feld zum Abschnitt „Zusätzlich“ hinzu, aber Sie können es zu „Rechnung“, „Versand“ oder einem beliebigen Abschnitt der Kasse hinzufügen, indem Sie einfach zum entsprechenden Bereich auf der Registerkarte „Kasse“ gehen.
In der rechten Ecke sehen Sie ein Dropdown-Menü, mit dem Sie die Position auswählen können, an der Sie diese zusätzlichen Felder anzeigen möchten. Klicken Sie auf die Schaltfläche „ Neues Feld hinzufügen “, um mit der Erstellung eines neuen zusätzlichen Felds zu beginnen.

Richten Sie das Feld Benutzerdefinierter Upload ein
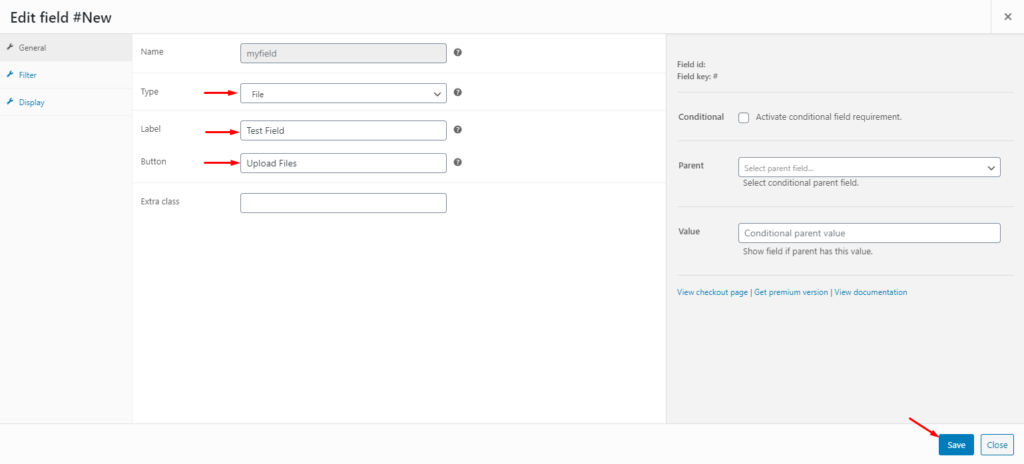
Danach gelangen Sie zu einer neuen Seite mit einem Einstellungsmenü. Hier können Sie die Parameter für das Feld angeben, das Sie hinzufügen möchten. Da wir ein benutzerdefiniertes Upload-Feld hinzufügen möchten, wählen Sie Datei unter Typ aus und legen Sie die benutzerdefinierte Beschriftung und den Schaltflächentext fest. Drücken Sie dann auf „ Speichern “.

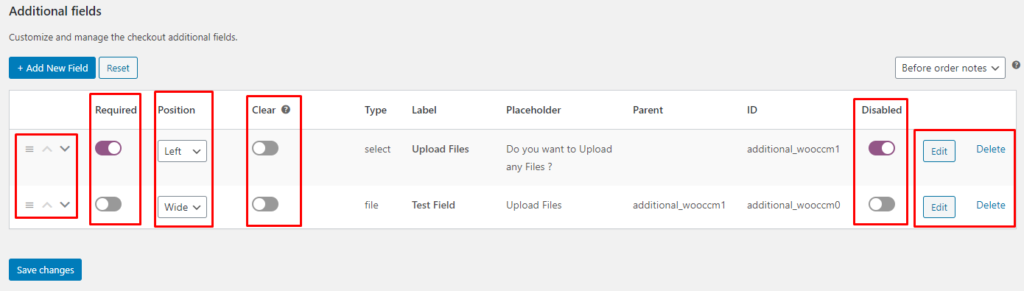
Nachdem Sie einige zusätzliche Felder erstellt haben, können Sie die verschiedenen Parameter im Einstellungsmenü für zusätzliche Felder verwalten. Zu diesen Parametern gehören:
- Neu positionieren: Sie verwenden die Aufwärts- und Abwärtspfeile, um ein Feld nach oben oder unten zu verschieben. Alternativ können Sie auf das Symbol mit den drei horizontalen Linien klicken und es ziehen, um ein Feld neu zu positionieren.
- Erforderlich: Durch Aktivieren des erforderlichen Felds wird das Feld obligatorisch. Dies bedeutet, dass der Benutzer nicht fortfahren kann, bis er dieses Feld ausgefüllt hat.
- Position: Sie können die Position auswählen, an der Sie das Feld anzeigen möchten. Es stehen drei Optionen zur Auswahl: links, rechts oder breit.
- Löschen: Wenn Sie dies aktivieren, wird verhindert, dass andere Felder links oder rechts von diesem bestimmten Feld angezeigt werden.
- Deaktivieren : Wenn Sie die Schaltfläche „Deaktivieren“ aktivieren, wird dieses bestimmte Feld nicht auf der Checkout-Seite angezeigt.
- Bearbeiten und löschen: Wie der Name schon sagt, können Sie ein bestimmtes Feld bearbeiten oder löschen, indem Sie auf die entsprechende Schaltfläche klicken.


Wenn Sie alle Einstellungen vorgenommen haben, speichern Sie die Änderungen.
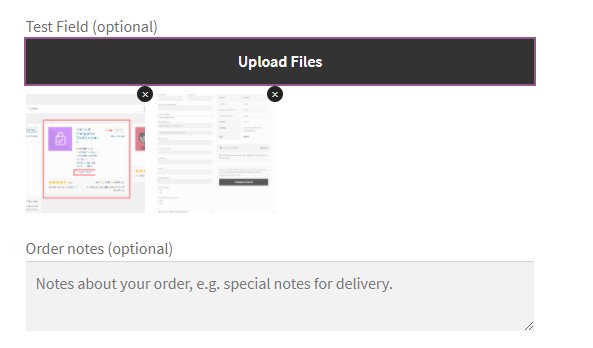
Schauen wir uns nun unsere Seite vom Frontend aus an, um die Änderungen zu sehen. Wie Sie sehen können, gibt es jetzt eine Schaltfläche zum Hochladen von Dateien. Von den 2 benutzerdefinierten Feldern, die wir erstellt haben, ist nur das Testfeld aktiviert und nicht obligatorisch, sodass es auf der Checkout-Seite als optional angezeigt wird.

Das ist es! So einfach ist es, ein benutzerdefiniertes Upload-Feld in WooCommerce hinzuzufügen. Mit dieser Schaltfläche können Kunden während des Bestellvorgangs eine beliebige Datei hochladen oder sogar mehrere Dateien hochladen. Die hochgeladenen Dateien werden zusammen mit anderen Details der Bestellung auf der Bestellseite gespeichert. Darüber hinaus können Sie alle Dateien verwalten, die Benutzer über das Admin-Bestell-Dashboard hochladen.

Aber das ist noch nicht alles, was Sie mit Checkout Manager tun können. Ein optimierter Checkout ist der Schlüssel zur Steigerung der Konversionsraten, daher sollten Sie nur die Felder anzeigen, die der Kunde ausfüllen muss, um die Bestellung abzuschließen. Sehen wir uns an, wie Sie bedingte Felder hinzufügen können, die nur angezeigt werden, wenn eine bestimmte Bedingung erfüllt ist.
Bonus: Fügen Sie ein bedingtes Feld in WooCommerce hinzu
Ein bedingtes Feld besteht aus zwei Teilen: einem übergeordneten Feld und einem untergeordneten Feld. Das untergeordnete Feld hängt von der Eingabe des übergeordneten Felds ab. Dies bedeutet, dass es standardmäßig nicht sichtbar ist, aber angezeigt wird, wenn das übergeordnete Feld einen bestimmten Wert annimmt.
Wenn Sie Ihrem WooCommerce-Shop beispielsweise ein benutzerdefiniertes Upload-Feld hinzufügen möchten, das nur unter bestimmten Umständen erforderlich ist, besteht die beste Lösung darin, ein bedingtes Feld zu erstellen, damit das Feld nur angezeigt wird, wenn es benötigt wird.
Wir werden dies in zwei Schritten tun. Zuerst fragen wir den Benutzer, ob er eine Datei hochladen möchte oder nicht. Wenn sie „Ja“ sagen, und nur dann, wird das Feld zum Hochladen von Dateien sichtbar. In diesem Beispiel ist unsere erste Frage das übergeordnete Feld und die Schaltfläche zum Hochladen von Dateien das untergeordnete Feld.
Nachdem wir nun wissen, was ein bedingtes Feld ist, sehen wir uns an, wie man es mit dem Checkout Manager-Plugin zu WooCommerce hinzufügt.
Erstellen Sie mit Checkout Manager ein Bedingungsfeld
Lassen Sie uns zuerst das übergeordnete Feld hinzufügen. Nach dem gleichen Beispiel fügen wir es dem Abschnitt „Zusätzlich“ hinzu, aber Sie können es im Abschnitt „Rechnung“, „Versand“ oder in einem beliebigen Abschnitt der Kasse hinzufügen.
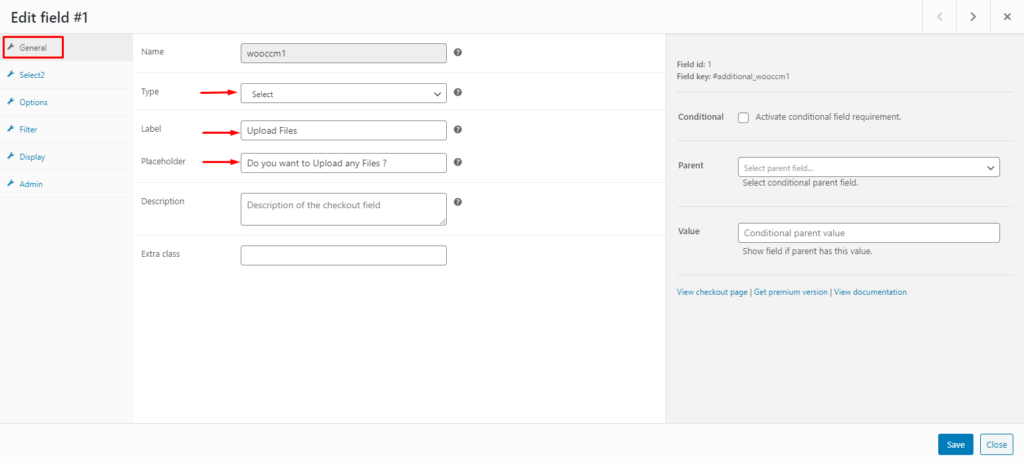
Gehen Sie zu WooCommerce > Kasse, gehen Sie zur Registerkarte Kasse und öffnen Sie den Abschnitt Erweitert . Klicken Sie auf die Schaltfläche „ Neues Feld hinzufügen “ und stellen Sie die Parameter für das übergeordnete Feld ein. Im obigen Beispiel wählen wir „ Auswählen “ als „Typ“ und fügen eine benutzerdefinierte Bezeichnung und einen Platzhaltertext hinzu.

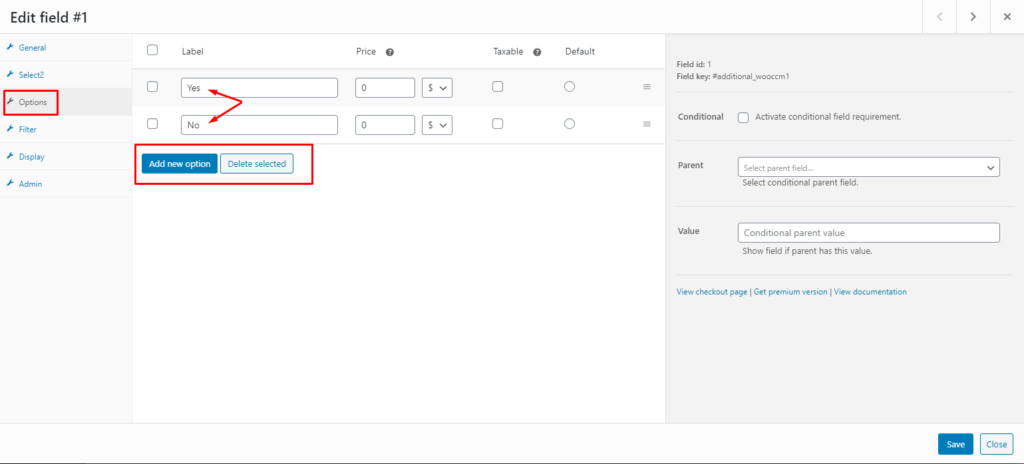
Gehen Sie dann auf die Registerkarte Optionen auf der linken Seite und stellen Sie alle möglichen Optionen ein, die der Benutzer auswählen kann. In diesem Beispiel stellen wir dem Benutzer eine Frage, die nur zwei Antworten haben kann: „Ja“ oder „Nein“. Da die Antwort auf diese Frage keine zusätzlichen Kosten verursacht (wie zum Beispiel schnelle Lieferung oder internationaler Versand), setzen wir den Preis auf 0. Wenn Sie alle Parameter konfiguriert haben, speichern Sie die Änderungen.

Erstellen Sie das untergeordnete Feld
Als Nächstes müssen Sie das untergeordnete Feld – das benutzerdefinierte Upload-Feld – erstellen und die Bedingungsparameter einrichten.
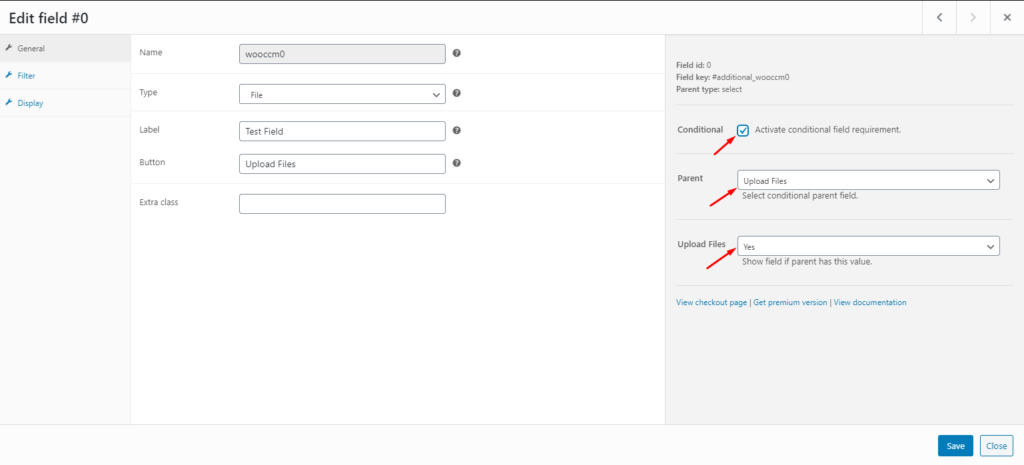
Erstellen Sie dazu ein Feld, legen Sie den Typ, die Bezeichnung und den Schaltflächenplatzhalter fest. Gehen Sie dann zum rechten Abschnitt und aktivieren Sie das Kontrollkästchen „ Bedingte Feldanforderung aktivieren “. Wählen Sie danach das Feld, das Sie gerade im vorherigen Schritt erstellt haben, als übergeordnetes Feld aus und wählen Sie den Wert des übergeordneten Felds aus, für das das untergeordnete Feld aktiviert werden soll. In diesem Fall möchten wir die hochgeladene Datei nur anzeigen, wenn der Benutzer die erste Frage mit „Ja“ beantwortet.
Wenn Sie fertig sind, denken Sie daran, die Änderungen zu speichern.

Das ist es! Sie haben jetzt erfolgreich ein Bedingungsfeld auf Ihrer WooCommerce-Checkout-Seite eingerichtet.
Gehen Sie nun zu Ihrer Checkout-Seite und prüfen Sie, ob das Bedingungsfeld korrekt funktioniert. Anfänglich wird nur das übergeordnete Feld angezeigt, aber wenn Sie „Ja“ auswählen, wird die Schaltfläche „Dateien hochladen“ angezeigt.
Weitere Informationen zum Hinzufügen bedingter Felder zu WooCommerce finden Sie in unserem vollständigen Leitfaden.
Fazit
Alles in allem kann das Hinzufügen eines benutzerdefinierten Upload-Felds in der WooCommerce-Kaufabwicklung praktisch sein, da es Ihren Kunden ermöglicht, alle erforderlichen Dateien während des Bezahlvorgangs hochzuladen.
Es kann mehrere Situationen geben, in denen Benutzer Dateien oder Bilder hochladen müssen. Zum Beispiel ID-Überprüfung für Online-Hotelbuchungen, beim Kauf von Flugtickets, kundenspezifisches Design für Kleidung, Umtausch oder Rückerstattung von Artikeln oder Dienstleistungen, die eine bestimmte Zertifizierung erfordern. Aus diesem Grund wird der gesamte Prozess einfacher und bequemer, wenn Sie Ihren Käufern erlauben, Dateien an der Kasse hochzuladen.
In diesem Artikel haben wir besprochen:
- Vorteile des Hinzufügens eines benutzerdefinierten Upload-Felds
- Schritt-für-Schritt-Anleitung zum Hinzufügen eines benutzerdefinierten Upload-Felds in WooCommerce mit Checkout Manager
- Was Bedingungsfelder sind und wie sie funktionieren
- Wie Sie ein bedingtes Feld in WooCommerce hinzufügen können, um den Checkout zu optimieren
Haben Sie Ihrem Shop ein benutzerdefiniertes Upload-Feld hinzugefügt? Kennen Sie weitere Methoden, die wir einbeziehen sollten? Lass es uns in den Kommentaren unten wissen!
