So fügen Sie benutzerdefinierte WooCommerce-Zahlungssymbole zur Kassenseite hinzu
Veröffentlicht: 2021-03-01 Möchten Sie ein benutzerdefiniertes WooCommerce Payment Gateway-Symbol für die Checkout-Seite hinzufügen? In diesem Beitrag zeige ich Ihnen, wie Sie die benutzerdefinierten Zahlungssymbole schnell zur WooCommerce-Checkout-Seite hinzufügen können. Dieser Artikel enthält eine detaillierte Beschreibung der Schritte zum schnellen Hinzufügen von WooCommerce Payment Gateway-Symbolen zur Checkout-Seite.
Möchten Sie ein benutzerdefiniertes WooCommerce Payment Gateway-Symbol für die Checkout-Seite hinzufügen? In diesem Beitrag zeige ich Ihnen, wie Sie die benutzerdefinierten Zahlungssymbole schnell zur WooCommerce-Checkout-Seite hinzufügen können. Dieser Artikel enthält eine detaillierte Beschreibung der Schritte zum schnellen Hinzufügen von WooCommerce Payment Gateway-Symbolen zur Checkout-Seite.
Das Bearbeiten Ihrer Designdateien ist nicht immer der sichere Weg, WooCommerce anzupassen – ich habe Ihnen die Last genommen, überall auf Ihrer Website Zahlungssymbole hinzuzufügen, indem ich ein WooCommerce-Payment-Icons-Plugin erstellt habe, das Sie hier finden können .
Dieses Plugin bietet eine einfache Möglichkeit, SVG-Symbole mit Schaltflächen für mehr als 65 Zahlungsmethoden hinzuzufügen! Sie können auch das Zahlungsbanner hochladen, wenn Ihnen das SVG nicht gefällt, und Sie können auch einen Shortcode verwenden, um akzeptierte Zahlungen überall in Ihrem WooCommerce-Shop anzuzeigen. Probieren Sie es hier jetzt zu einem reduzierten Preis aus.
Wenn Sie einen WooCommerce-Shop betreiben, sind Sie wahrscheinlich mit den standardmäßigen Kreditkartensymbolen vertraut. Für manche sehen sie vielleicht okay aus, aber wenn Sie sie auf einem hochauflösenden Bildschirm öffnen, erscheinen sie möglicherweise etwas verschwommen. Außerdem sehen sie etwas veraltet aus.
Wenn Sie nach einem benutzerdefinierten, klaren Design suchen, das Sie implementieren können, führt Sie dieser Artikel durch. Idealerweise wäre das beste Icon-Design das Hinzufügen von benutzerdefinierten gebogenen Schaltflächenformen mit künstlichen Schlagschatten.
Benutzerdefinierte WooCommerce Payment Gateway-Symbole
In den meisten Fällen möchten Sie hochauflösende Symbole hinzufügen, die sich auf Mobilgeräten gut skalieren lassen und gut aussehen. Es gibt verschiedene Quellen, aus denen Sie diese Zahlungssymbole erhalten können – zum Beispiel bieten Marktplätze für kreative Designs eine Vielzahl von kostenlosen und Premium-Symbolen für Zahlungsmethoden an, wie diese auf Pixeden eingestellten Symbole für Zahlungsmethoden, die Sie herunterladen und in Ihrem WooCommerce-Shop verwenden können.
Für dieses einfache Tutorial werden wir Symbole verwenden, die ein modernes Aussehen haben. Die beste Lösung wäre die Verwendung von SVG-Symbolen für eine perfekte Auflösung auf jedem Bildschirm. - Wir haben es Ihnen erleichtert, das SVG-Tutorial in unserem WC PayIcons-Plugin zu verwenden, mit dem Sie überall in Ihrem WooCommerce-Shop Zahlungssymbole hinzufügen können.  Wenn Sie im Internet schnell suchen, finden Sie eine Vielzahl von Kreditkartensymbolen, die Sie auf der Checkout-Seite und sogar in der Fußzeile Ihres WooCommerce-Shops implementieren können. Diejenigen, die mir aufgefallen sind, sind jedoch in Dribble verfügbar.
Wenn Sie im Internet schnell suchen, finden Sie eine Vielzahl von Kreditkartensymbolen, die Sie auf der Checkout-Seite und sogar in der Fußzeile Ihres WooCommerce-Shops implementieren können. Diejenigen, die mir aufgefallen sind, sind jedoch in Dribble verfügbar.
Darüber hinaus haben sie ein ansprechendes Design, das die Benutzer lieben werden. Diese Symbole verleihen Ihrer Checkout-Seite ein gewisses Vertrauensgefühl, da die Leute vorsichtiger werden, wenn es um Online-Einkäufe geht. Dies sind die Symbole, die wir verwenden werden:

Darüber hinaus sind die auf Dribble verfügbaren Bilder von Zahlungsmethoden, mit denen ein Benutzer vertraut ist, beispielsweise VISA, MasterCard, PayPal und AMEX.
Dies wird dazu beitragen, eine zuverlässigere und vertrauenswürdigere Präsentation zu etablieren und die Aufmerksamkeit von Erstbesuchern zu erregen. Sie können sich jedoch auch nach weiteren Informationen umsehen, wenn Ihr Zahlungsgateway verschiedene Unternehmen umfasst.
Um ehrlich zu sein, versuchen nur wenige Artikel im Internet, Ihnen zu zeigen, wie Sie mithilfe von Hooks und Filtern benutzerdefinierte WooCommerce Payment Gateways-Symbole hinzufügen können. Dieser Artikel versucht, Ihnen dabei zu helfen, das Symbol jedes der standardmäßigen WooCommerce-Zahlungsgateways zu allem hinzuzufügen, was Sie möchten.

Aus diesem Grund akzeptieren einige WooCommerce-Shops nur Visa- und MasterCard-Zahlungen und möchten keine Symbole für andere WooCommerce-Zahlungsgateways wie American Express anzeigen, um den Kunden nicht zu verwirren.
Hinzufügen von Symbolen für Zahlungsmethoden WooCommerce Checkout-Seite
Sie können den gleichen Code verwenden, den wir unten für alle WooCommerce Payment Gateway-Symbole freigegeben haben, aber Sie müssen nur die spezifischen Symbole für die Kreditkarten finden, die Sie verwenden, um Zahlungen in Ihrem Online-Shop zu akzeptieren.
Um die benutzerdefinierten WooCommerce Payment Gateway-Symbole hinzuzufügen, müssen wir die Funktion woocommerce_gateway_icon filtern, die höchstwahrscheinlich in jeder Gateway-Erweiterung verfügbar ist. Sie müssen den folgenden Code in die Datei functions.php einfügen:
// Benutzerdefinierte Kreditkartensymbole zur WooCommerce-Checkout-Seite hinzufügen
add_filter ('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
Funktion njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="stripe" />';
$icon zurückgeben;
}Sie müssen jedoch die Bild-URL abhängig von der Position des Zahlungssymbolbilds auf Ihrer Website ersetzen.
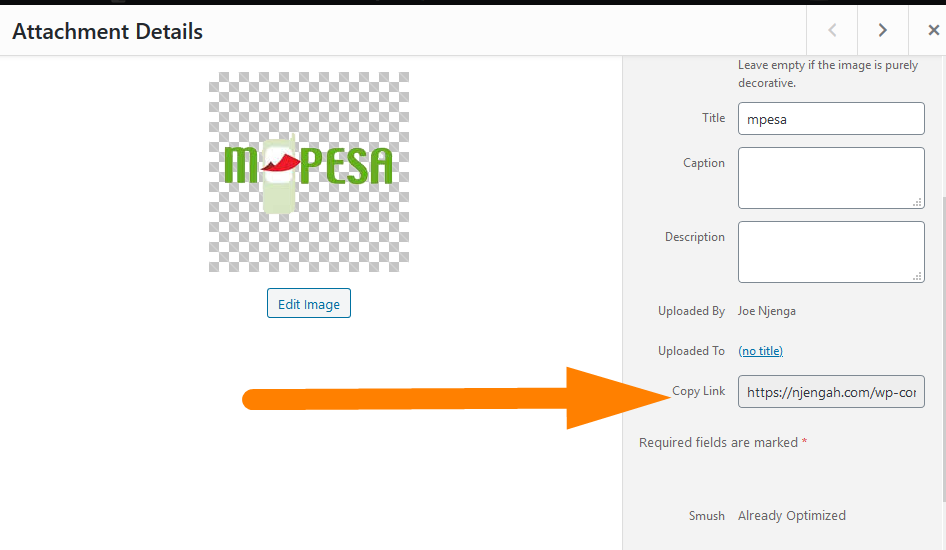
Sie können die Symbole in den WordPress-Medienordner hochladen und dann die icons-url im Code durch den entsprechenden Bildpfad ersetzen, wie auf dem Bild unten gezeigt: 
Fazit
Sie können die Zahlungssymbole schnell auf der Checkout-Seite Ihres WooCommerce-Shops hinzufügen, indem Sie den Filter im obigen Code-Snippet verwenden und das Symbol in Ihre Mediengalerie hochladen. Wenn Sie nicht mit dem Code herumspielen wollen oder ein WooCommerce-Designentwickler sind, der diesen Filter erweitern und Benutzern mehr Optionen bieten möchte, habe ich Sie in meiner hervorragenden Lösung behandelt.
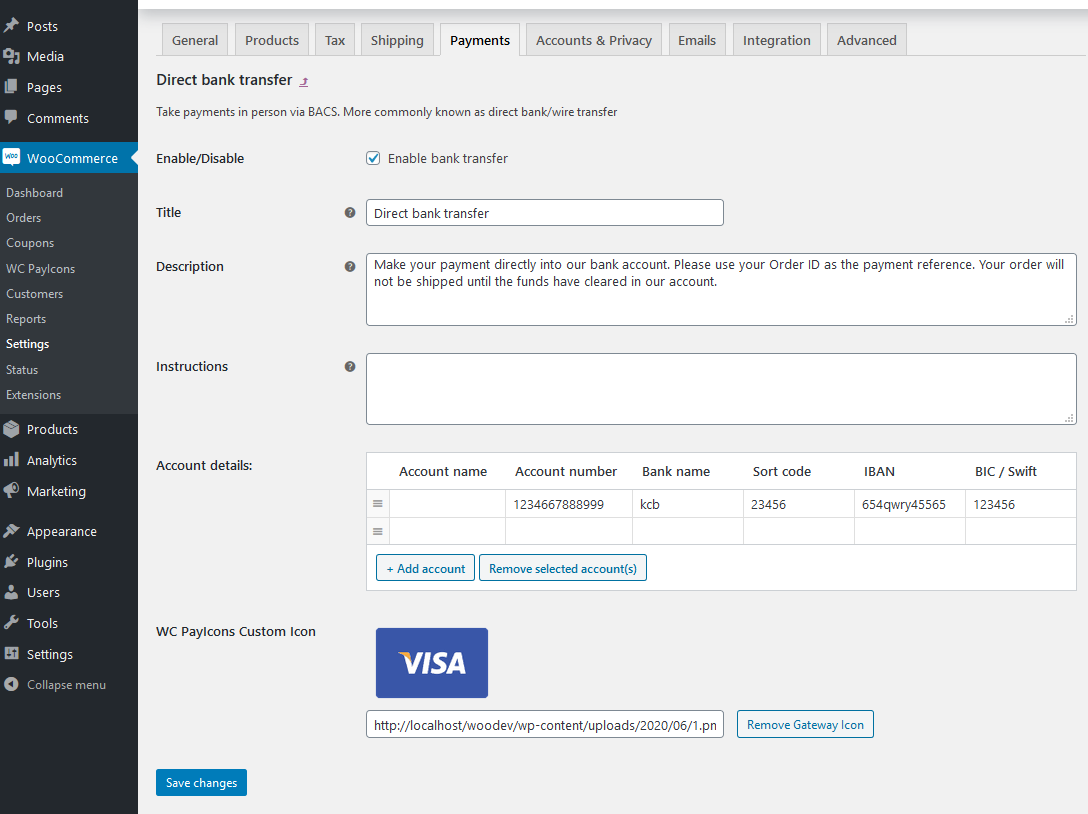
Ich habe das beste Plugin für Zahlungssymbole erstellt, das mit einer Shortcode-Funktion ausgestattet ist und es Benutzern ermöglicht, Symbole auf der Checkout-Seite des Zahlungsgateways, im Fußzeilen-Widget und überall sonst mit einem einfachen Shortcode hinzuzufügen. – schau es dir hier an . Dieses Plugin unterstützt die Verwendung von SVG, was eine großartige Lösung zum Anpassen der Zahlungssymbole an Ihr Thema oder Farbschema Ihrer Website ist. Mit dem WC PayIcons-Plugin können Sie das Symbol direkt von der jeweiligen Zahlungsgateway-Seite wie unten gezeigt hochladen:

Ähnliche Artikel
- So ändern Sie das PayPal-Symbol auf der WooCommerce-Checkout-Seite
- So leiten Sie nach dem Login in WooCommerce zum Warenkorb weiter
- So verstecken Sie ein Produkt in WooCommerce oder verstecken Produkte nach Kategorie oder Rolle
- Ändern Sie den Text „Zur Kasse gehen“ in WooCommerce
- So verstecken Sie die Admin-Leiste für WooCommerce-Kunden oder nach Benutzerrollen
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So verbergen Sie die Zwischensumme des Einkaufswagens in WooCommerce oder entfernen die Zwischensummenzeile
- So erhalten Sie den aktuellen Produktkategorienamen in WooCommerce
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- So ändern Sie den Text der Checkout-Schaltfläche in WooCommerce [Bestellung aufgeben]
- Über 30 der besten WooCommerce-Plugins für Ihren Shop (die meisten sind KOSTENLOS)
- So fügen Sie das Entfernen-Symbol zur WooCommerce-Checkout-Seite hinzu
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So zeigen Sie den Verfügbarkeitstext in WooCommerce an » In Stock & Out
- So verschieben Sie die Beschreibung unter Bild in WooCommerce