So fügen Sie das Lieferdatum in WooCommerce hinzu
Veröffentlicht: 2022-04-07Besitzen Sie einen WooCommerce-Shop und möchten Ihren Kunden das voraussichtliche Lieferdatum ihrer Bestellungen anzeigen? Dann sind Sie bei uns genau richtig. In diesem Artikel zeigen wir Ihnen, wie Sie ein Lieferdatum in WooCommerce hinzufügen.
Aber bevor wir darauf eingehen, wollen wir zuerst besser verstehen, warum wir in WooCommerce ein Lieferdatum hinzufügen müssen. Welchen Mehrwert bietet es Ihren Kunden? Und wie wird es die Erfahrung Ihres Online-Shops verbessern?
Lass es uns herausfinden.
Warum Lieferdatum in WooCommerce hinzufügen?
Die Anzeige des Lieferdatums für den Kunden während des Kaufvorgangs ist zu einem entscheidenden Aspekt des Online-Shoppings geworden. Fast alle Ihre Käufer erwarten jetzt, dass Sie ihnen einen voraussichtlichen Liefertermin nennen. Wenn Sie sich die größten eCommerce-Marktplätze wie Amazon, eBay usw. ansehen, zeigen sie immer ein ungefähres Lieferdatum an.
Aus Sicht des Käufers ist es wahrscheinlicher, dass er mit der Bestellung fortfährt, wenn er weiß, wann er mit der Lieferung rechnen kann. Ansonsten ist das Abbrechen von Warenkörben ein häufiges Phänomen im E-Commerce.
Ein weiteres häufig auftretendes Problem ist die Nichterreichbarkeit des Kunden, um die Bestellung entgegenzunehmen. In solchen Fällen kann es eine gute Idee sein, Ihren Käufern zu erlauben, ihr bevorzugtes Lieferdatum während der Bestellung auszuwählen. Auf diese Weise können sie einen geeigneten Termin auswählen, an dem sie sicher sind, dass sie verfügbar sind.
Ich hoffe, Sie verstehen inzwischen den Wert des Lieferdatums im E-Commerce. Sehen wir uns nun an, wie wir in WooCommerce ein Lieferdatum hinzufügen können.
Wie füge ich ein Lieferdatum in WooCommerce hinzu?
WooCommerce hat standardmäßig keine Möglichkeit, ein Lieferdatum hinzuzufügen, daher verwenden wir Plugins von Drittanbietern. Lassen Sie uns einen Blick auf ein paar Plugins werfen, damit Sie auswählen können, was für Sie am besten funktioniert.
Plugins zum Hinzufügen des Lieferdatums in WooCommerce
Schauen wir uns ein paar Plugins an, um ein Lieferdatum in WooCommerce hinzuzufügen.
Bestelllieferdatum für WooCommerce

Order Delivery Date for WooCommerce ist ein beliebtes Plugin mit über 10.000 aktiven Installationen. Die Kernfunktion des Plugins besteht darin, die Felder für Lieferdatum und Zeitfenster auf der Checkout-Seite zu aktivieren.
Wenn Sie zu den Funktionen kommen, können Sie die Tage auswählen, an denen Sie Bestellungen ausliefern. Sie können auch die maximalen Lieferungen pro Tag begrenzen, Pflichtfelder markieren, eine Mindestlieferzeit festlegen und vieles mehr. Darüber hinaus können Sie auch Feiertage hinzufügen, die dann aus Ihrem Kalender ausgeschlossen werden.
Darüber hinaus bietet das Plugin anständige Anpassungsoptionen. Sie können die Formatierung des Kalenders anpassen, ein Kalenderdesign auswählen und den Kalender farblich kennzeichnen.
Schließlich erhalten Sie mit der Pro-Version jede Menge zusätzlicher Funktionen wie Massenerstellung von Lieferslots, Lieferung am selben und am nächsten Tag, Synchronisierung von Lieferungen in beide Richtungen und vieles mehr.
Merkmale
- Aktivieren Sie die Felder für Lieferdatum und Zeitfenster an der Kasse
- Legen Sie eine Mindestlieferzeit fest
- Legen Sie die maximale Anzahl von Bestellungen pro Tag fest
- Fügen Sie Ihrem Kalender Feiertage hinzu
- Hochgradig anpassbar
Preisgestaltung
Das Plugin wird sowohl mit kostenlosen als auch mit Premium-Plänen geliefert. Die kostenlose Version deckt alle Grundanforderungen ab, während die Premium-Pläne auf fortgeschrittenere Benutzer abzielen. Premium-Pläne beginnen bei 149 $ pro Jahr für eine einzelne Website.
WooCommerce-Lieferungsplätze

WooCommerce Delivery Slots ist ein weiteres funktionsreiches Plugin, um ein Lieferdatum in WooCommerce hinzuzufügen. Mit dem Plugin können Ihre Kunden an der Kasse ein Lieferdatum und eine Uhrzeit auswählen.
Eine coole Funktion des Plugins ist, dass der Käufer vor der Bestellung ein Lieferdatum und ein Zeitfenster auswählen kann. Eine Reservierungstabelle wird angezeigt, aus der die Benutzer einen Liefertermin auswählen können. Sie können Lieferungen auch auf Tages- und Zeitfensterbasis begrenzen.
Darüber hinaus können Sie eine zusätzliche Gebühr für Lieferungen am selben Tag und am nächsten Tag hinzufügen. Sie können sogar Lieferungen am selben Tag und am nächsten Tag deaktivieren, wenn Sie dies wünschen. Außerdem können Sie Ihrem Zeitplan Feiertage hinzufügen. Feiertage werden im Kalender ausgegraut und Käufer können sie nicht auswählen.
Schließlich bietet das Plugin ein minimales und modernes Aussehen, das an das Erscheinungsbild Ihrer Website angepasst werden kann.
Merkmale
- Aktivieren Sie Lieferdatum und Zeitfenster an der Kasse
- Wählen Sie vor dem Einkauf einen Liefertermin aus
- Begrenzen Sie maximale Bestellungen pro Tag und pro Zeitfenster
- Berechnen Sie eine zusätzliche Gebühr für Lieferungen am selben Tag und am nächsten Tag
- Fügen Sie Ihrem Lieferplan Feiertage hinzu
- Ein moderner Look, der an das Design Ihrer Website angepasst werden kann
Preisgestaltung
WooCommerce Delivery Slots ist ein Premium-Plugin, das bei 129 $/Jahr mit 1 Jahr Updates und Support beginnt. Darüber hinaus erhalten Sie eine 30-tägige Geld-zurück-Garantie , falls Sie mit dem Produkt nicht zufrieden sind.
Fügen Sie das Lieferdatum hinzu, indem Sie das Lieferdatum der Bestellung für das WooCommerce-Plugin verwenden
Im vorherigen Abschnitt sind wir bereits auf die Features und Funktionen des Plugins eingegangen. Sehen wir uns nun an, wie Sie mithilfe des Plugins ein Lieferdatum in WooCommerce hinzufügen können.
Installieren und aktivieren Sie das Plugin
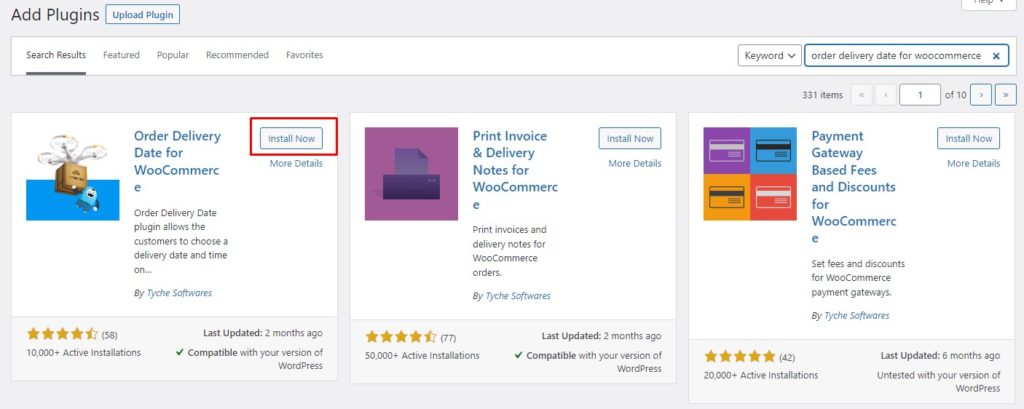
Gehen Sie zuerst zu Ihrem WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach dem Plugin Order Delivery Date for WooCommerce und klicken Sie auf die Schaltfläche Jetzt installieren . Sobald das Plugin installiert ist, klicken Sie auf Aktivieren , um es zu aktivieren.

Jetzt, da das Plugin aktiv ist, aktivieren wir das Lieferdatum auf der Checkout-Seite von WooCommerce.
Aktivieren Sie das Lieferdatum auf der Checkout-Seite
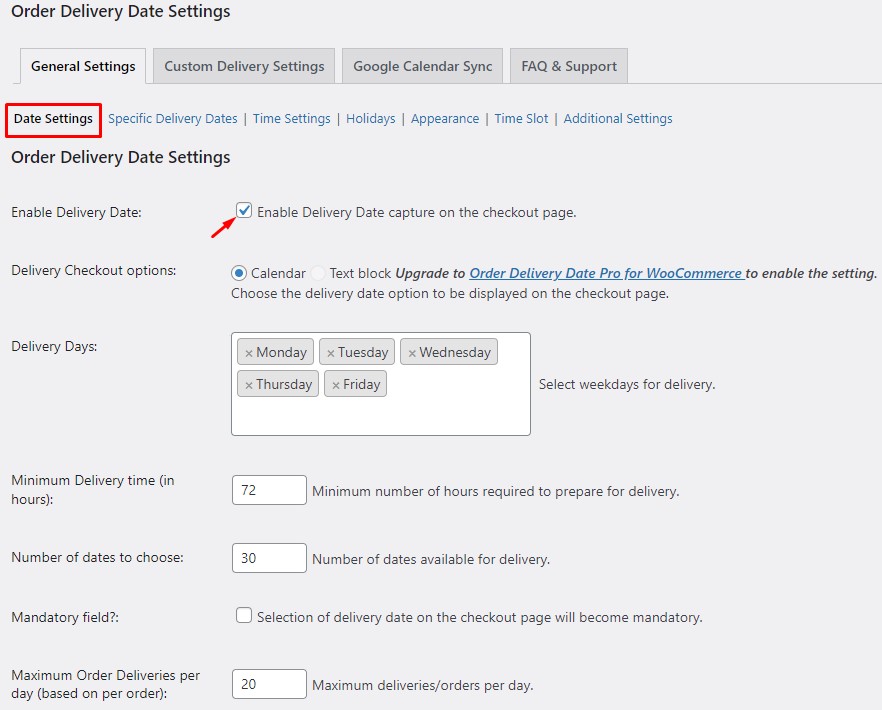
Um das Lieferdatum an der Kasse zu aktivieren, gehen Sie zum WP Admin Dashboard und navigieren Sie zum Lieferdatum der Bestellung. Klicken Sie auf der Registerkarte Allgemeine Einstellungen auf Datumseinstellungen.

Hier können Sie Ihre Einstellungen vornehmen. Sie können die Wochentage für die Lieferung auswählen, eine Mindestlieferzeit und eine maximale Anzahl von Lieferungen pro Tag festlegen und das Feld bei Bedarf als Pflichtfeld markieren.
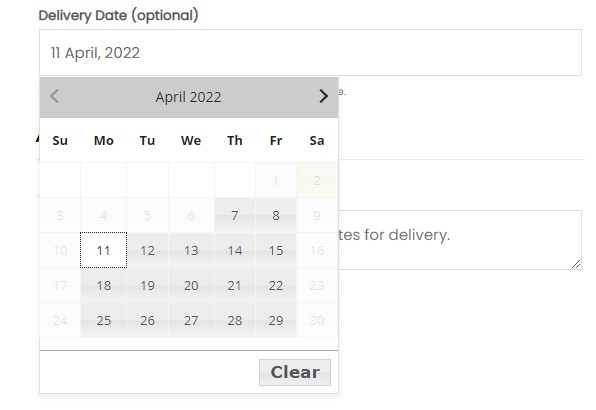
Aktivieren Sie vor dem Speichern der Änderungen das Kontrollkästchen Lieferdatum aktivieren . Das Lieferdatumsfeld wird auf Ihrer Checkout-Seite hinzugefügt. Nachdem Sie die Änderungen gespeichert haben, gehen Sie zur Checkout-Seite, um die Änderungen zu überprüfen.

Toll! Sie haben das Lieferdatumsfeld erfolgreich an Ihrer Kasse hinzugefügt. Lassen Sie uns weitermachen und ein paar andere verwandte Funktionen des Plugins erkunden.
Fügen Sie Ihrem Kalender Feiertage hinzu
Mit diesem Plugin können Sie ganz einfach Feiertage in Ihrem Kalender einrichten. Feiertage werden ausgegraut und die Käufer können keinen Feiertag als Lieferdatum auswählen.
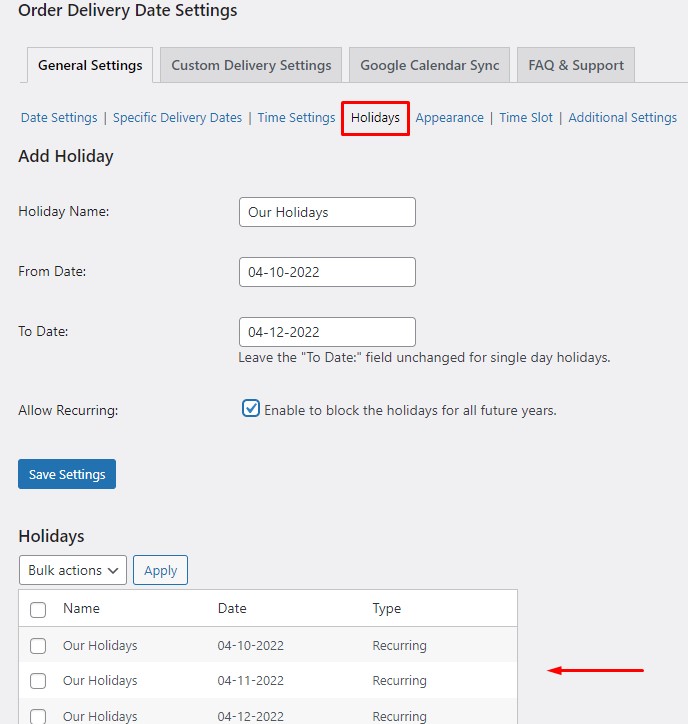
Um Feiertage zu Ihrem Kalender hinzuzufügen, gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zum Lieferdatum der Bestellung. Klicken Sie auf der Registerkarte Allgemeine Einstellungen auf Feiertage .


Geben Sie nun einen Namen für den Feiertag als Referenz ein. Wählen Sie das Bis- und das Von -Datum (lassen Sie das Bis -Feld für einen Feiertag leer).
Falls Sie an denselben Tagen einen Jahresurlaub nehmen, aktivieren Sie das Kontrollkästchen Wiederkehrend zulassen , um ihn als wiederkehrendes Ereignis zu markieren. Die Feiertage werden also automatisch auf das nächste Jahr angewendet. Hinzugefügte Feiertage werden im Abschnitt Feiertage auf derselben Seite angezeigt.
Das ist es! Sie haben jetzt gesehen, wie Sie Ihrem Lieferkalender Feiertage hinzufügen. Werfen wir einen Blick auf einige der verfügbaren Anpassungsoptionen.
Passen Sie das Lieferdatumsfeld und den Kalender an
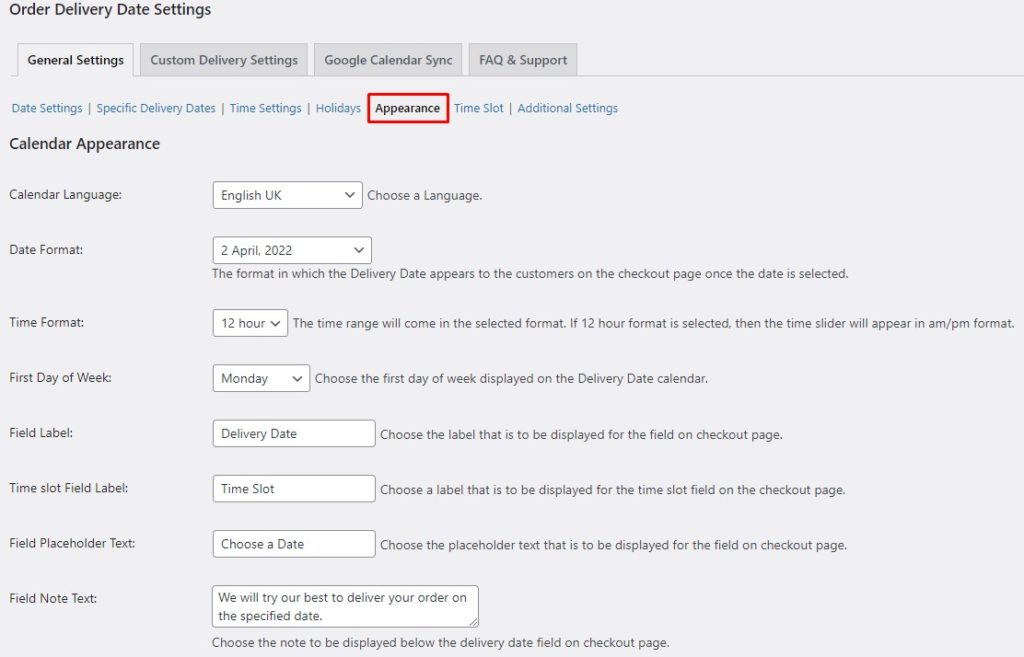
Navigieren Sie zum Menü „ Darstellung “ auf der Registerkarte „Allgemeine Einstellungen “, um alle Anpassungsoptionen anzuzeigen. Oben finden Sie Anpassungen in Bezug auf die Formatierung.
Hier können Sie das Datums- und Uhrzeitformat ändern und den ersten Wochentag auswählen. Ebenso können Sie eine Beschriftung für das Lieferdatumsfeld festlegen, einen Platzhaltertext hinzufügen und vieles mehr.

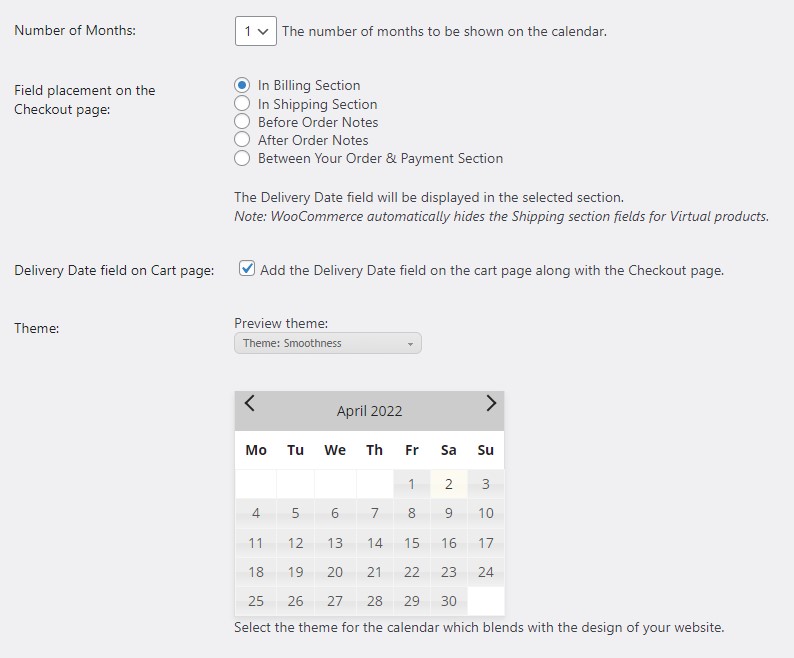
Wenn Sie weiter scrollen, finden Sie eine Option, um die Platzierung des Lieferdatumsfelds zwischen mehreren WooCommerce-Checkout-Seitenabschnitten zu ändern.
Darüber hinaus können Sie das Lieferdatumsfeld auch auf der Warenkorbseite hinzufügen. Darüber hinaus können Sie Ihr bevorzugtes Kalenderdesign auswählen, um das Aussehen Ihres Kalenders zu ändern.

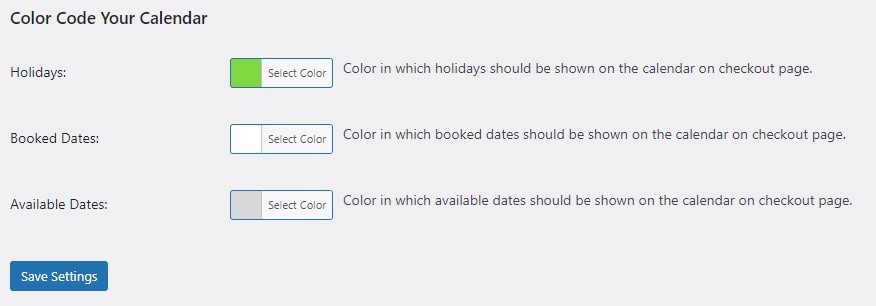
Schließlich haben Sie die Möglichkeit, Ihren Kalender farblich zu kennzeichnen. Sie können verschiedene Farben für verfügbare Daten, gebuchte Daten und Feiertage auswählen. Die Farbcodierung eignet sich hervorragend zur Unterscheidung zwischen den drei Kategorien und erleichtert es den Käufern, verfügbare Slots zu erkennen.

Das ist alles für die Anpassungen. Schauen wir uns nun eine weitere superpraktische Funktion dieses Plugins an, nämlich Time Slots.
Zeitfenster-Funktion zur WooCommerce-Kaufabwicklung hinzufügen
Zusammen mit dem Lieferdatum können Sie Ihren Käufern erlauben, ihre bevorzugten Zeitfenster für den Erhalt ihrer Lieferung auszuwählen.
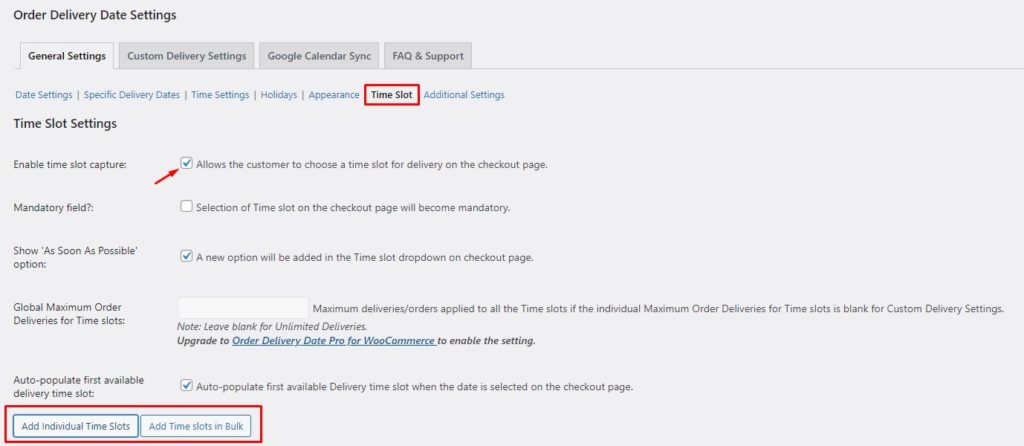
Um Zeitfenster hinzuzufügen, gehen Sie zum WP Admin Dashboard und navigieren Sie zum Lieferdatum der Bestellung . Gehen Sie auf der Registerkarte Allgemeine Einstellungen zu Zeitfenstern.
Stellen Sie sicher, dass das Kontrollkästchen Zeitfenstererfassung aktivieren aktiviert ist. Dadurch werden Zeitfenster auf Ihrer Checkout-Seite neben dem Lieferdatum aktiviert. Sie können das Feld auch als Pflichtfeld markieren.

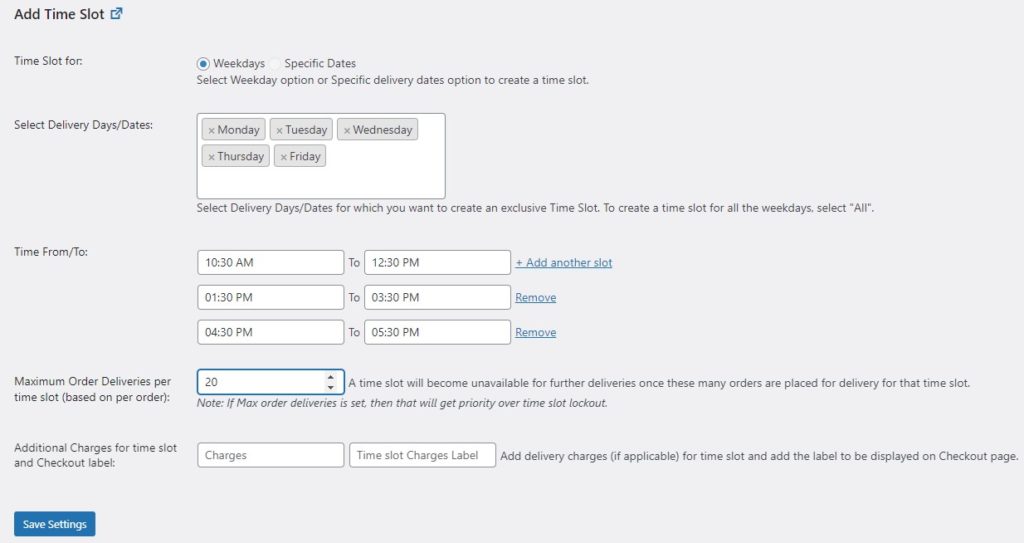
Sobald Sie das Feld Zeitfenster aktiviert haben, ist es an der Zeit, neue Zeitfenster zu erstellen. Klicken Sie auf die Option Individuelle Zeitfenster hinzufügen . Es wird eine Form offenbaren. Jetzt müssen Sie die Liefertage angeben und benutzerdefinierte Zeitfenster hinzufügen. Zeitfenster werden auf alle ausgewählten Tage angewendet.
Darüber hinaus können Sie die maximale Anzahl der pro Tag gelieferten Bestellungen begrenzen. Sobald das Limit erreicht ist, steht dieses Zeitfenster den Käufern nicht mehr zur Verfügung.
Schließlich können Sie bei Bedarf sogar Gebühren für spezielle Zeitfenster hinzufügen. Sobald Sie alles konfiguriert haben, speichern Sie die Einstellungen, um alle Änderungen zu übernehmen.

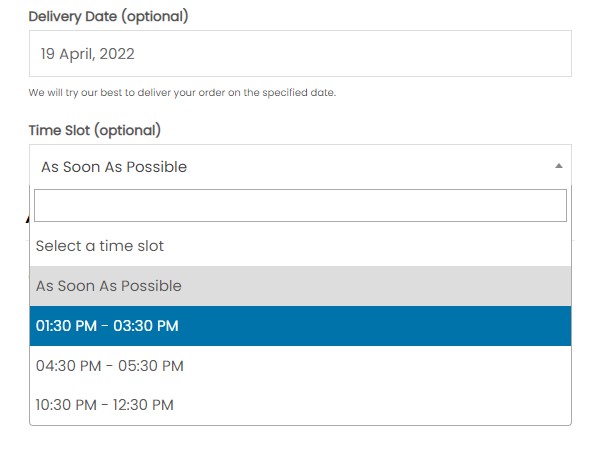
Erledigt! So einfach ist es. Sie können zu Ihrer Checkout-Seite gehen und die Änderungen selbst überprüfen.

Das war also alles über den Liefertermin. Bisher haben Sie gesehen, wie Sie in WooCommerce ein Lieferdatum hinzufügen. Sehen wir uns einige andere Möglichkeiten an, um das Einkaufserlebnis Ihrer Kunden zu verbessern.
BONUS: Lieferadresse in WooCommerce aktivieren
Standardmäßig bietet WooCommerce keine Möglichkeit, eine separate Lieferadresse hinzuzufügen. Es wird davon ausgegangen, dass die Rechnungsadresse auch die Lieferadresse ist.
Manchmal möchten Ihre Kunden jedoch möglicherweise eine andere Lieferadresse hinzufügen. Daher müssen Sie das Lieferadressenfeld in WooCommerce aktivieren, damit Ihre Kunden bei Bedarf eine andere Lieferadresse hinzufügen können.
Um das Versandadressenfeld in WooCommerce hinzuzufügen, verwenden wir das Checkout Fields Manager -Plugin von QuadLayers . Mal sehen, wie wir Versandadressen mit dem Plugin aktivieren können.
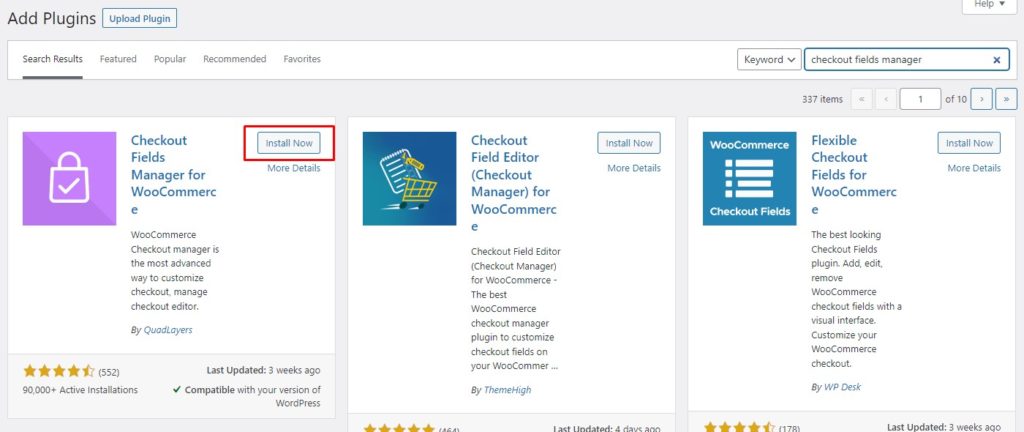
Zuerst müssen wir das Plugin installieren. Gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach dem Checkout Fields Manager -Plugin von QuadLayers . Klicken Sie auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Klicken Sie anschließend auf Aktivieren , um das Plugin auf Ihrer Website zu aktivieren.

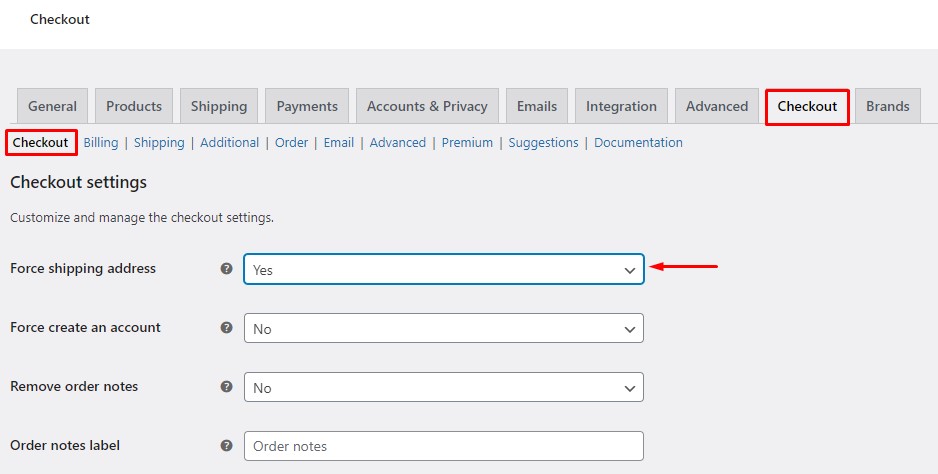
Sobald das Plugin aktiv ist, gehen Sie zum WP Admin Dashboard und navigieren Sie zu WooCommerce > Checkout. Ändern Sie das Feld Lieferadresse erzwingen auf Ja und speichern Sie es, damit die Änderungen wirksam werden.

Das ist es! Das Feld für die Versandadresse wird jetzt zu Ihrer Checkout-Seite hinzugefügt. Dies ist jedoch nicht die einzige Möglichkeit, Versandadressen zu aktivieren. Als Referenz lesen Sie bitte unsere vollständige Anleitung zum Aktivieren von Lieferadressen in WooCommerce.
Fazit
Alles in allem ist es für Sie als Ladenbesitzer oberste Priorität, das Einkaufserlebnis Ihrer Kunden zu verbessern. Den Kunden wissen zu lassen, wann er mit dem Eintreffen seiner Bestellung rechnen kann, ist eine grundlegende Sache, die jetzt jeder erwartet.
Darüber hinaus kann Ihre Benutzererfahrung weiter verbessert werden, wenn Sie Ihren Kunden erlauben, ihr bevorzugtes Lieferdatum auszuwählen. Daher glauben wir, dass die Angabe eines Lieferdatums ein Muss ist, das jedes Geschäft anbieten sollte.
In diesem Artikel haben wir gesehen , wie man ein Lieferdatum in WooCommerce mit dem Plugin „ Order Delivery Date “ hinzufügt. Begonnen haben wir mit der Installation des Plugins. Dann haben wir gesehen, wie wir das Lieferdatum auf der Checkout-Seite aktivieren können.
Danach haben wir andere Funktionen des Plugins untersucht, wie das Hinzufügen von Feiertagen zum Kalender und das Hinzufügen benutzerdefinierter Zeitfenster. Darüber hinaus haben wir die Anpassungsoptionen gesehen, um das Lieferdatumsfeld und den Lieferkalender anzupassen. Zuletzt haben wir uns angesehen, wie man Versandadressen in WooCommerce aktiviert.
Hast du jemals darüber nachgedacht, das Lieferdatum in WooCommerce hinzuzufügen? Wie wirkt sich das Ihrer Meinung nach auf die Benutzererfahrung aus? Teilen Sie uns Ihre Gedanken in den Kommentaren unten mit.
Schauen Sie sich in der Zwischenzeit einige weitere unserer Beiträge an, die Ihnen helfen können, Ihren WooCommerce-Shop zu verbessern:
- So ordnen Sie WooCommerce Checkout-Felder neu an
- Repariere einen langsamen WooCommerce-Shop und beschleunige ihn
- So fügen Sie WooCommerce virtuelle Produkte hinzu
