Wie füge ich einen Slider im Divi-Theme hinzu? Wie kann man Breite und Höhe anpassen?
Veröffentlicht: 2024-05-25
Möchten Sie wissen, wie man einen Schieberegler im Divi-Theme hinzufügt? Lassen Sie mich Ihnen die richtigen Einstellungen dafür zeigen. Kein Wunder! Der Slider steigert die optische Attraktivität Ihrer Website. Zweifellos lenkt es die Aufmerksamkeit auf Ihre wichtigen Inhalte.
Das Einbinden des Sliders in das Divi-Theme ist ein einfacher Vorgang. Sie müssen das Slider-Modul finden und die Einstellungen entsprechend Ihren Anforderungen vornehmen. In diesem Artikel erkläre ich Ihnen auch, wie Sie Ihrer Website einen Slider in voller Breite hinzufügen.
Außerdem zeige ich Ihnen, wie Sie die Höhe des Divi-Schiebereglers ändern. Ich habe mein Bestes versucht, die Einstellungen anhand der Screenshots zu erklären. Bevor Sie auf die Details eingehen, sollten Sie die Vorteile des Hinzufügens von Slidern zu Ihrer Unternehmenswebsite kennen.
Warum sollten Sie Ihrer Website einen Slider hinzufügen?
Die Einbindung des Website-Sliders hat mehrere Vorteile! Hier sind sie
- Erhöht die Benutzerinteraktion durch dynamische Elementinteraktion
- Kommuniziert kritische Botschaften auf begrenztem Raum und prägnant.
- Hebt wichtige Inhalte hervor und fungiert als Navigationselement.
- Bewirbt mehrere Produkte und Sonderangebote.
- Macht Ihre Website optisch attraktiv.
Diese Vorteile bestätigen Ihre Entscheidung, Slider in Ihre Traumseite einzubinden.
Schritt-für-Schritt-Anleitung zum Hinzufügen eines Divi-Sliders für hohe Conversions
Folgen Sie einfach dem einfachen Prozess, den Slider in Ihre Website einzubinden, die mit dem Divi-Theme erstellt wurde.
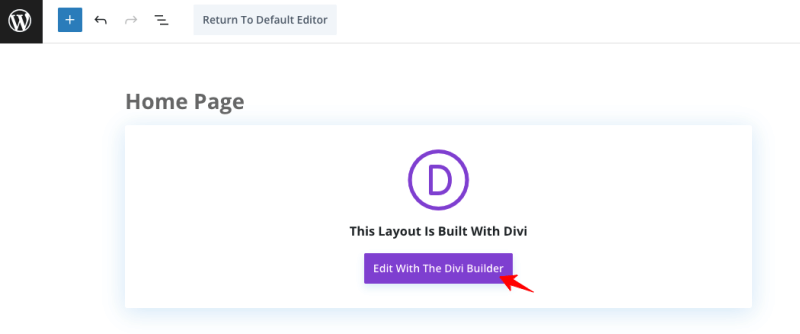
Schritt 1: Klicken Sie auf „ Neue Seite hinzufügen “ oder bearbeiten Sie die Homepage Ihrer Website oder eine andere Seite. Wählen Sie „ Mit dem Divi Builder bearbeiten “ oder verwenden Sie Divi Builder, wie im Bild unten gezeigt.

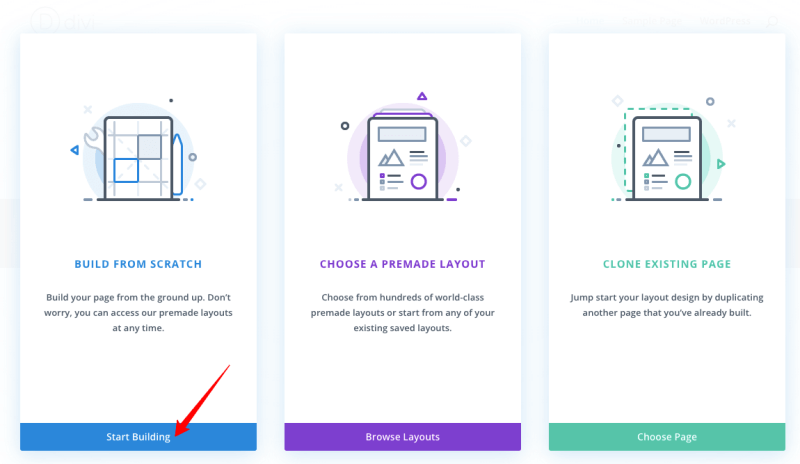
Schritt 2: Sie werden zum Bearbeitungsbereich weitergeleitet, wo Sie „ Von Grund auf neu erstellen “ auswählen und auf „ Mit dem Erstellen beginnen “ klicken müssen.

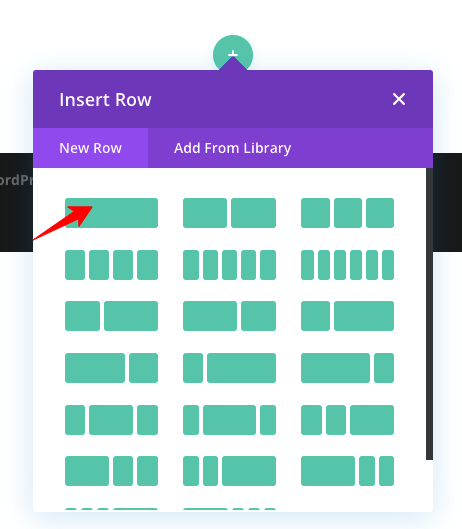
Schritt 3: Jetzt ist es an der Zeit, die gewünschte Spaltenanzahl auszuwählen. Hier wähle ich eine Spaltenstruktur.

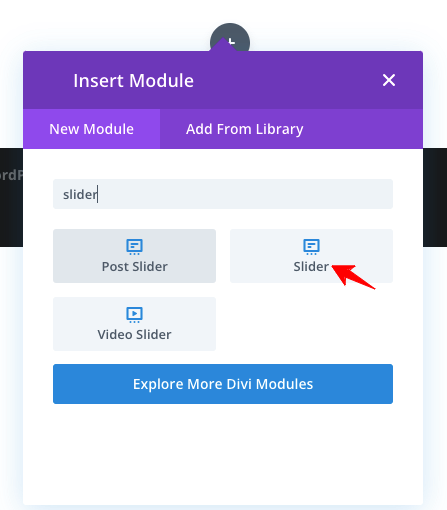
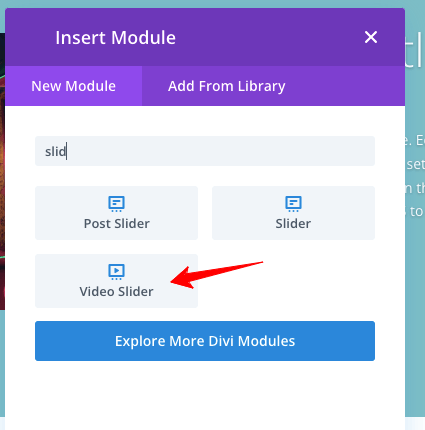
Schritt 4: Suchen Sie nach dem Modul „ Slider “.

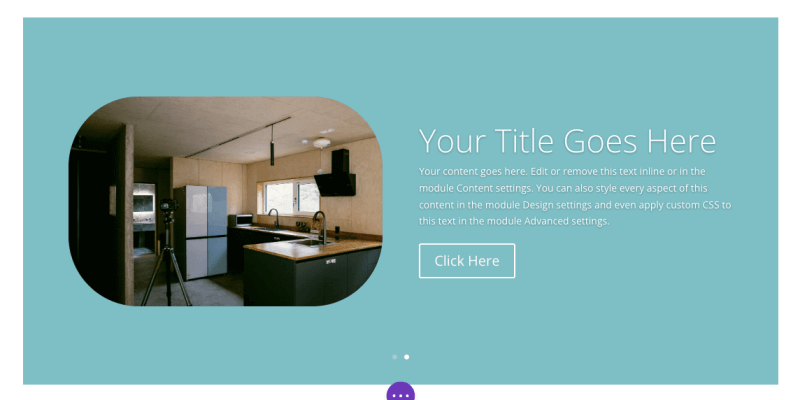
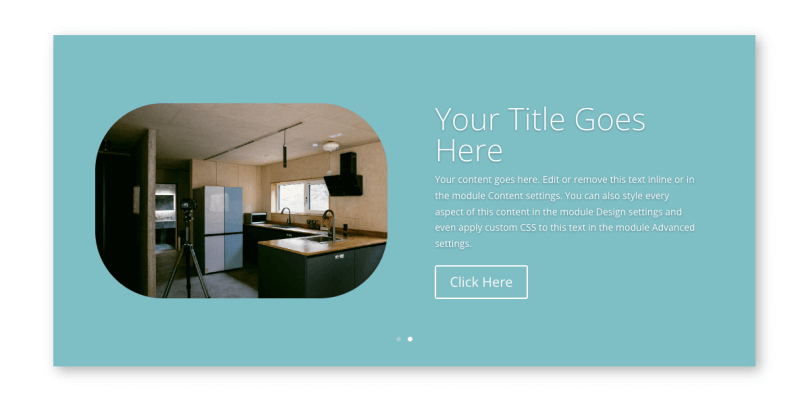
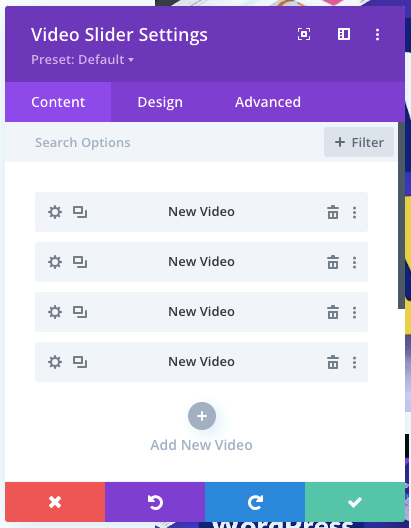
Schritt 5: Wenn Sie das Slider-Modul auswählen, wird der Standardinhalt angezeigt. Schauen Sie sich das Bild unten an.

Schritt 6: Jetzt müssen Sie Titel, Inhalt, Schaltflächentext, Link und andere Einstellungen ändern.
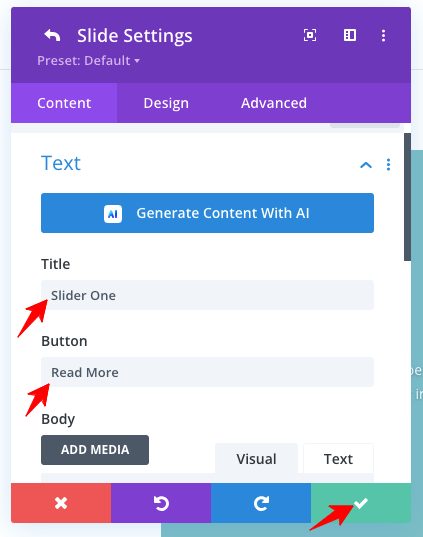
Schritt 7: Zunächst ändern wir den Titel über die folgenden Einstellungen. Klicken Sie auf die Option „ Grünes Häkchen “, um die Einstellungen zu speichern.

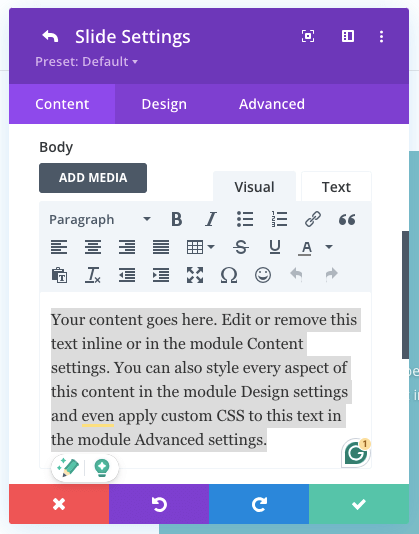
Schritt 8: Ändern Sie den Textinhalt entsprechend Ihren Anforderungen. Sehen Sie sich den Screenshot an!

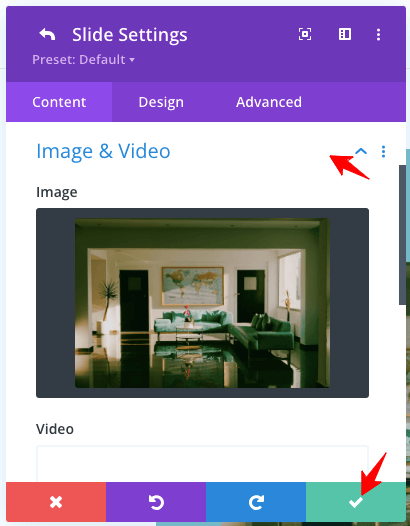
Schritt 9: Sie können das Bild wie folgt hinzufügen!

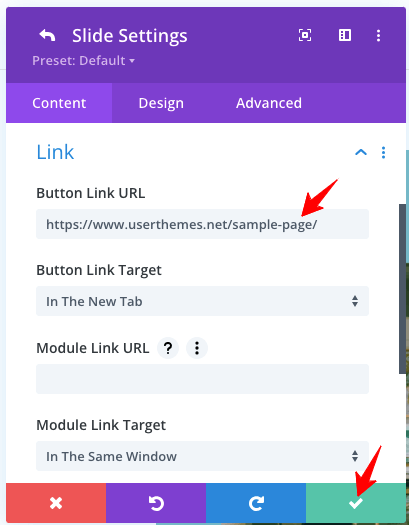
Schritt 10: Fügen Sie einen Link für die Schaltfläche „ Weiterlesen “ hinzu.

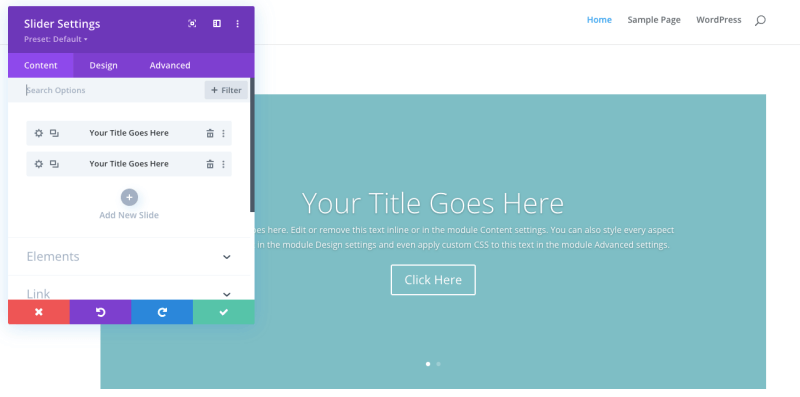
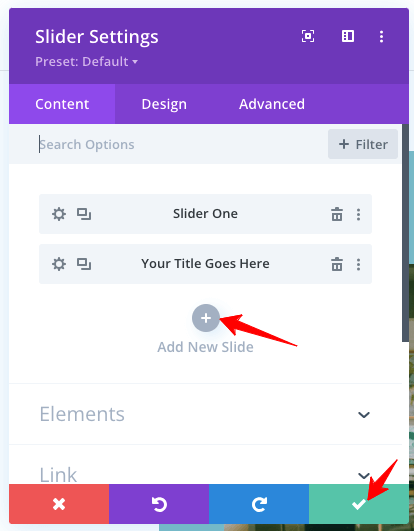
Schritt 11: Es ist möglich, weitere Folien hinzuzufügen. Nutzen Sie die markierte Option!

Schritt 12: Vergessen Sie nach Abschluss der Einstellungen nicht, auf die Schaltfläche „ Grünes Häkchen “ zu klicken.

Bisher haben wir die „Inhalt“-Einstellungen gesehen. Gehen wir zur Registerkarte „ Design “, um Ihren Divi-Schieberegler anzupassen.
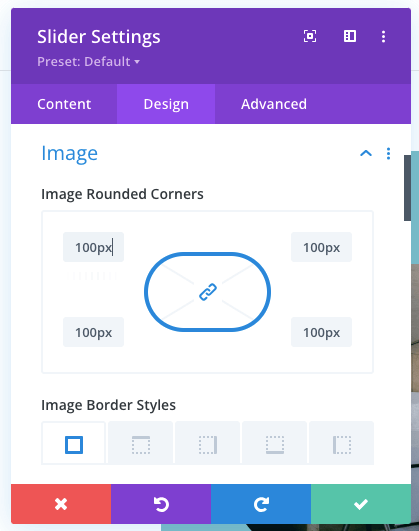
1. Bildrandstile
Ich führe die Ecke für den Bildausschnitt durch die Bildrandstile aus. Werfen Sie einen Blick auf den Screenshot unten!

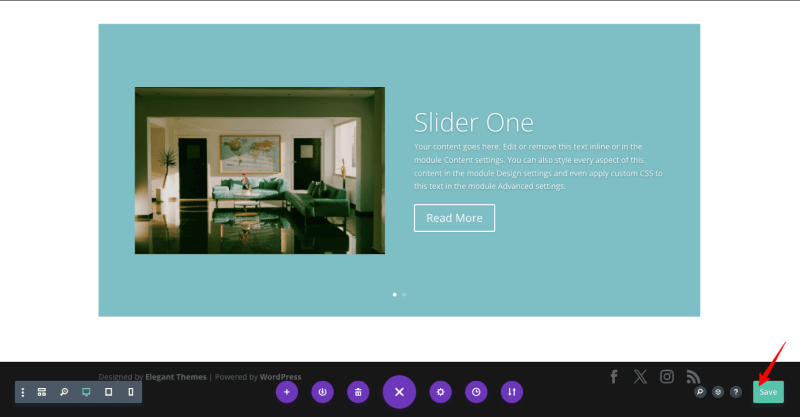
Hier ist die Ausgabe meiner obigen Einstellungen!

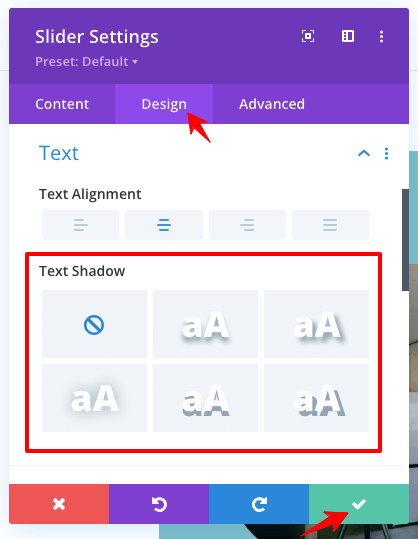
2. Textschatten
Es dient dazu, Ihrem Text einen Schatteneffekt hinzuzufügen. Überprüfen Sie die angegebenen Optionen!

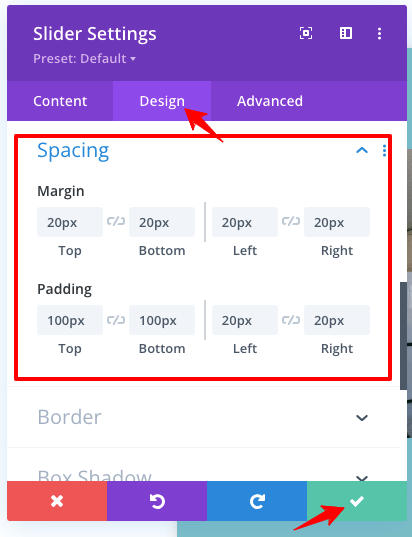
3. Abstand
Sie verfügen über detaillierte Rand- und Innenabstandseinstellungen für den Schiebereglerabstand.

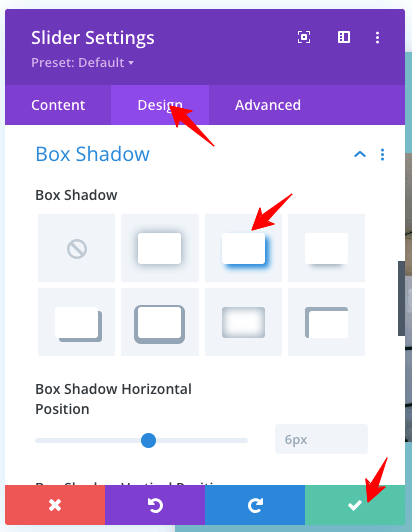
4. Box Shadow-Einstellungen
Mit dieser Option können Sie den Schatteneffekt für Ihren Schieberegler ausführen.

Ausgabe der Box-Shadow-Einstellungen
Schauen Sie sich das Ergebnis der Schatteneinstellungen an!

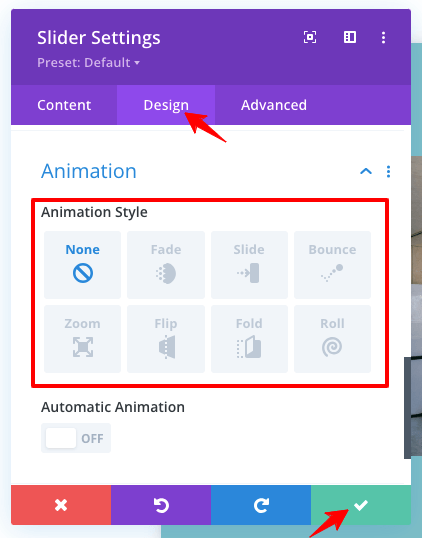
5. Animation

Es ist möglich, dem Divi-Schieberegler eine Animation hinzuzufügen. Schauen Sie sich das Bild unten an, das die verschiedenen Arten von Anime zeigt, die Sie hinzufügen können.

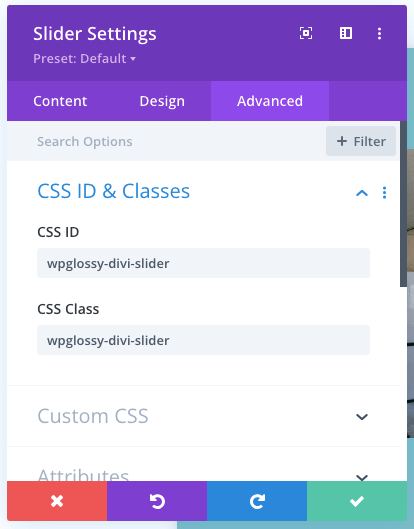
6. Erweiterte CSS-ID und -Klassen
Sie haben die Möglichkeit, Ihre benutzerdefinierte CSS-ID und Klassen zur Personalisierung hinzuzufügen.

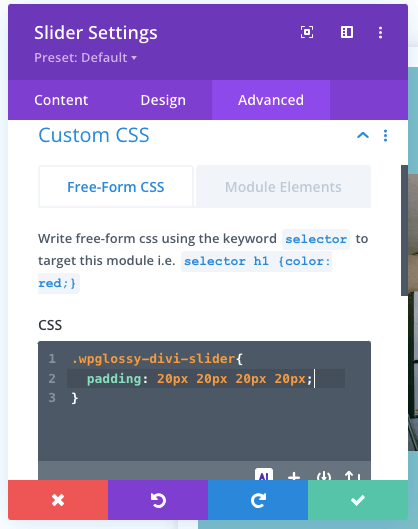
7. Erweitertes benutzerdefiniertes CSS
Um Ihren Slider einzigartig zu machen, verwenden Sie diese benutzerdefinierte CSS-Einstellung.

Erweiterte Ausgabe benutzerdefinierter CSS-Einstellungen
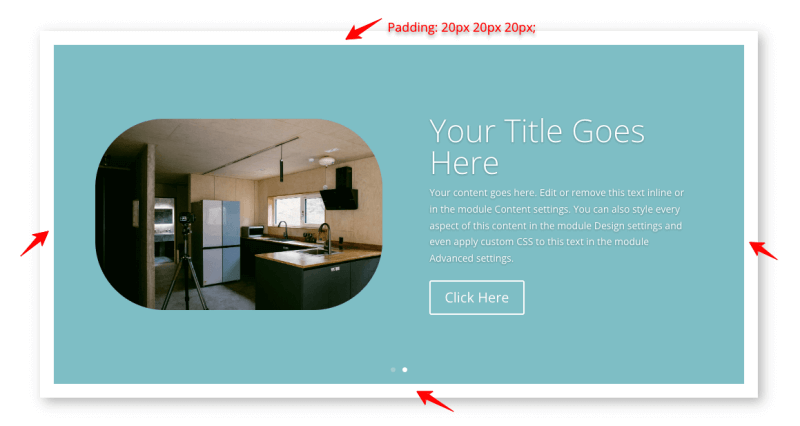
Ich habe den CSS-Code meiner Wahl zum Auffüllen angegeben. Siehe die Ausgabe.

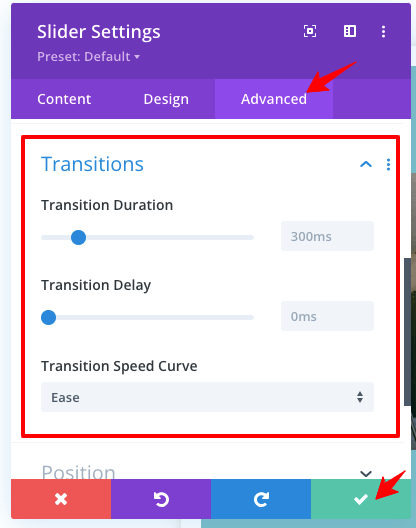
8. Erweiterte Übergänge
Der Divi Builder-Schieberegler verfügt über detaillierte Übergangseinstellungen wie Dauer, Verzögerung und Geschwindigkeitskurve. Richten Sie diese Auswahlmöglichkeiten entsprechend Ihren Anforderungen ein.

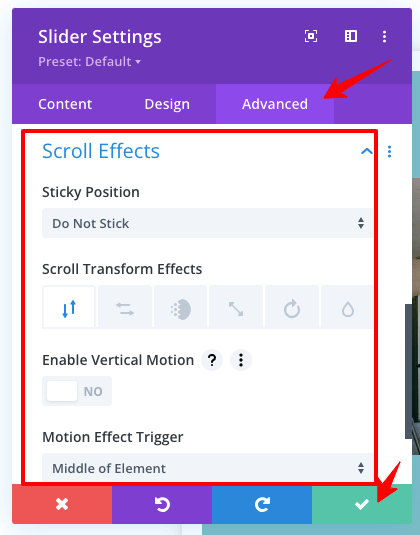
9. Erweiterte Scroll-Effekte
Es ist meine Lieblingsfunktion des Divi-Sliders. Sie können den Scroll-Effekt für Ihre Folien aktivieren, z. B. „Sticky“, „Transformation“, „Vertikale Bewegung“ und „Bewegungseffekt-Trigger“.

2. Wie füge ich einen Schieberegler in voller Breite im Divi-Theme hinzu?
Wenn Sie einen Divi-Schieberegler in voller Breite entwerfen müssen, gehen Sie wie folgt vor.
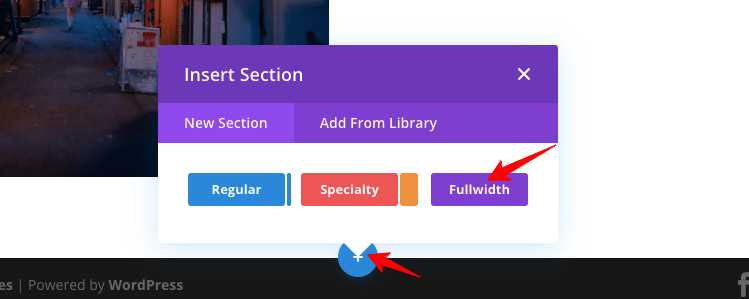
Klicken Sie auf die Schaltfläche „ + “ (siehe Abbildung unten), um einen neuen Abschnitt zu erhalten, und wählen Sie „Volle Breite“ aus.

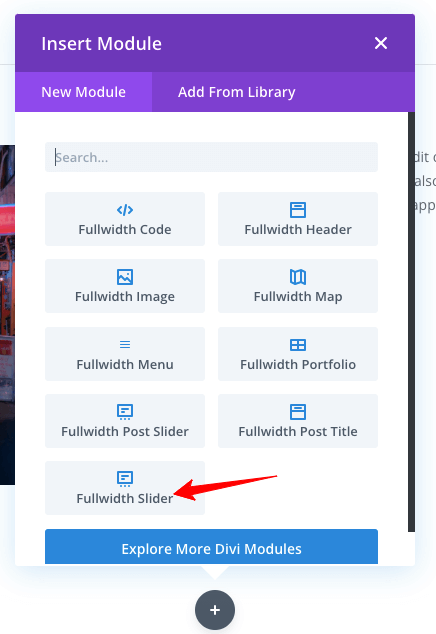
Nachdem Sie die Option „Fullwidth“ ausgewählt haben, suchen Sie nach „ Fullwidth Slider “.

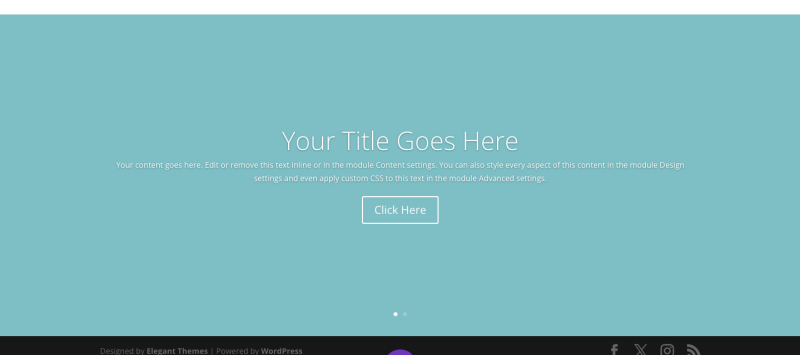
Nehmen Sie die Einstellungen wie für das Slider-Modul vor (Schritte oben erklärt). Sie erhalten alle Anpassungsoptionen zum Erstellen des Schiebereglers in voller Breite. Überprüfen Sie das Ausgabebeispiel, das Sie suchen!

3. Wie ändere ich die Höhe des Divi-Schiebereglers?
Mit den verbesserten Divi-Einstellungen ist es einfach, die Höhe des Schiebereglers zu ändern. Sie müssen keinen CSS-Code hinzufügen, um die Höhe anzupassen.
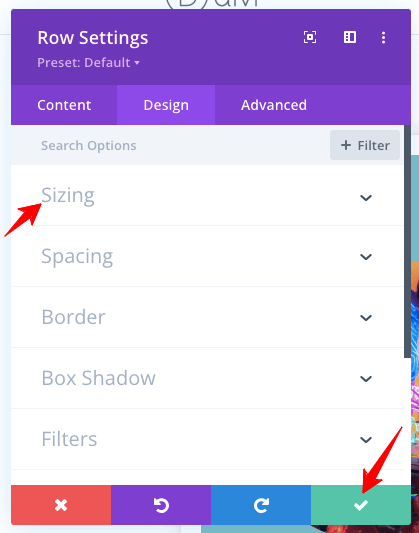
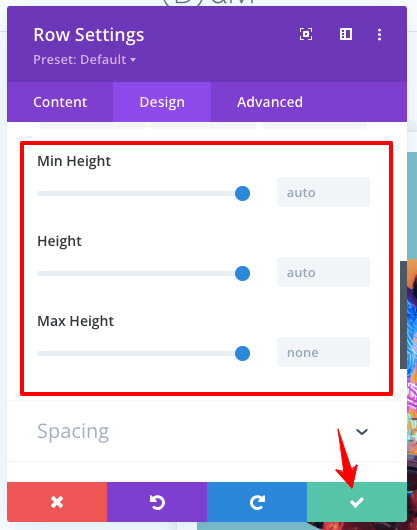
Besuchen Sie einfach das Slider-Modul und gehen Sie zur Registerkarte „ Design “. Unter den „ Größen “-Einstellungen erhalten Sie die Option für die Folienhöhe, um sie auf das Minimum oder Maximum einzustellen.


Hinweis – Diese Höheneinstellung ist auch für mobile Geräte verfügbar, um unterschiedliche Höhen für die mobile und Tablet-Nutzung festzulegen. Sie können auch die Einstellungen für den oberen und unteren Abstand verwenden, um die Folienhöhe im Divi-Design anzupassen.
4. Wie füge ich einen Video-Slider in Divi hinzu?
Die Integration eines Video-Sliders in das Divi-Theme ist ein Kinderspiel! Sie müssen nach dem Modul „ Video Slider “ suchen.

Sehen Sie sich die Einstellungsmöglichkeiten im folgenden Bild an. Befolgen Sie die gleichen Richtlinien, die ich für das Slider-Modul gegeben habe.

Hier ist das Ausgabebeispiel des Divi-Video-Sliders als Referenz!

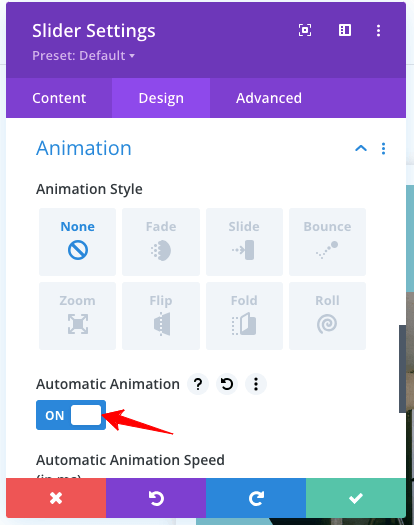
Wie erstelle ich Divi Slider Autoplay?
Möchten Sie einen Divi Auto-Slider erstellen? Lassen Sie mich Ihnen den einfachen Schritt erklären!
Gehen Sie in der Animationsfunktion des Sliders auf die Registerkarte „Design “ und aktivieren Sie die Einstellung „ Automatische Animation “. Denken Sie daran, die Einstellungen zu speichern.

Hurra! Sie haben den Divi Auto Slider ganz einfach erstellt!
Zusammenfassung
Divi Builder Slider enthält eine benutzerfreundliche Oberfläche zum Erstellen benutzerdefinierter Designs für Ihre professionelle Website. Sie erhalten eine vollständige Navigationssteuerung durch die Bild-, Video- und Textfolien, um ansprechende Designs für Ihr Publikum zu erstellen.
Darüber hinaus reagiert es vollständig und verfügt über erweiterte Funktionen für eine hohe Benutzerinteraktion. Obwohl der Schieberegler ein ablenkendes Element ist und die Ladegeschwindigkeit der Website beeinflusst, kann er die Conversions maximieren, indem er durch optisch ansprechende Designs mehr Besucher anzieht.
Ich hoffe, Sie haben gelernt, wie Sie im Divi-Theme einen Schieberegler hinzufügen und ihn in voller Breite anzeigen lassen. Sie haben auch gelernt, wie Sie die Höhe des Schiebereglers ändern und einen automatischen Divi-Schieberegler erstellen. Wenn Sie Schwierigkeiten mit den Divi-Slider-Einstellungen haben, kontaktieren Sie mich über den Kommentarbereich.
