So fügen Sie eine Doppelschaltfläche in WordPress hinzu (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2023-07-06In der Welt der Webentwicklung ist WordPress nach wie vor eines der besten und am häufigsten verwendeten CMS, das Millionen von Websites und Blogs unterstützt. Einer der Schlüsselaspekte zur Verbesserung des Benutzererlebnisses ist die Bereitstellung einer klaren und ansprechenden Call-to-Action-Schaltfläche. Und wenn es um das Hinzufügen von CTA geht, spielt der Dual-Button eine wichtige Rolle.
Es bietet vielseitige Möglichkeiten für Ihre Website, indem es verschiedene Pfade und Aktionen bereitstellt. Unabhängig von den Möglichkeiten, die es bietet, kann das Hinzufügen einer Doppeltaste für einen Anfänger ohne fortgeschrittene Anpassungs- und Programmierkenntnisse entmutigend sein.
Keine Angst! In dieser Schritt-für-Schritt-Anleitung führen wir Sie durch den gesamten Prozess zum Hinzufügen einer Doppelschaltfläche in WordPress . Lassen Sie uns also ohne weitere Diskussion in das Tutorial eintauchen …
Was ist ein Dual-Button in WordPress?
Die Doppeltaste kennzeichnet zwei nebeneinander liegende Tasten, bei denen Sie eine Taste aktivieren und eine andere deaktivieren können.
Mit dieser Doppelschaltfläche in WordPress können Sie einer Schaltfläche mehrere Optionen hinzufügen, um das Engagement und die Konvertierung des Publikums zu steigern.
Warum brauchen Sie einen Doppelknopf?
Ein Dual-Button wurde mit der Idee entwickelt, mehrere Optionen über einen einzigen Button anzubieten. Es hat sich als fruchtbare Strategie zur Steigerung der Conversions erwiesen.
Hier sind einige wichtige Vorteile des Hinzufügens von Doppelschaltflächen zu Ihrer Website:
- Sie können Ihrer Zielgruppe alternative Optionen anbieten.
- Durch die Verwendung dieser Doppeltaste wird die Entscheidungsfindung einfacher , da Ihrem Publikum zwei Optionen zur Verfügung stehen.
- Diese Schaltfläche bietet weitere Konvertierungsmöglichkeiten .
- Diese Doppelschaltflächen machen Ihre Website interaktiver .
- Es gibt Ihrem Publikum eine klare Richtung für die Konvertierung.

Schritte zum Hinzufügen einer Dual-Schaltfläche in WordPress
Das Hinzufügen einer Dual-Schaltfläche zu Ihrer Website kann eine großartige Möglichkeit sein, das Benutzererlebnis und die Funktionalität zu verbessern. Diese Schaltfläche kann auf zwei Arten hinzugefügt werden. Entweder das Hinzufügen von zwei Schaltflächen mithilfe eines WordPress-Plugins oder durch Codierung. Hier zeigen wir eine benutzerfreundliche Methode, die keine Programmierkenntnisse erfordert.

Dazu müssen Sie zunächst ein WordPress-Dual-Button-Plugin auswählen. Hier verwenden wir ElementsKit , ein All-in-One- Elementor- Add-on, das über ein spezielles Dual-Button-Widget sowie Beitragsliste , Twitter-Feed und Bildaustauscheffekt in WordPress verfügt. Mit diesem Plugin können Sie in WordPress zwei Schaltflächen hinzufügen, indem Sie nur vier einfache Schritte ausführen. Möchten Sie wissen, wie?
Schauen Sie sich die Schritt-für-Schritt-Anleitung zum Hinzufügen von Dual-Buttons in WordPress an:
Schritt 1: Installieren Sie ein WordPress-Button-Plugin.
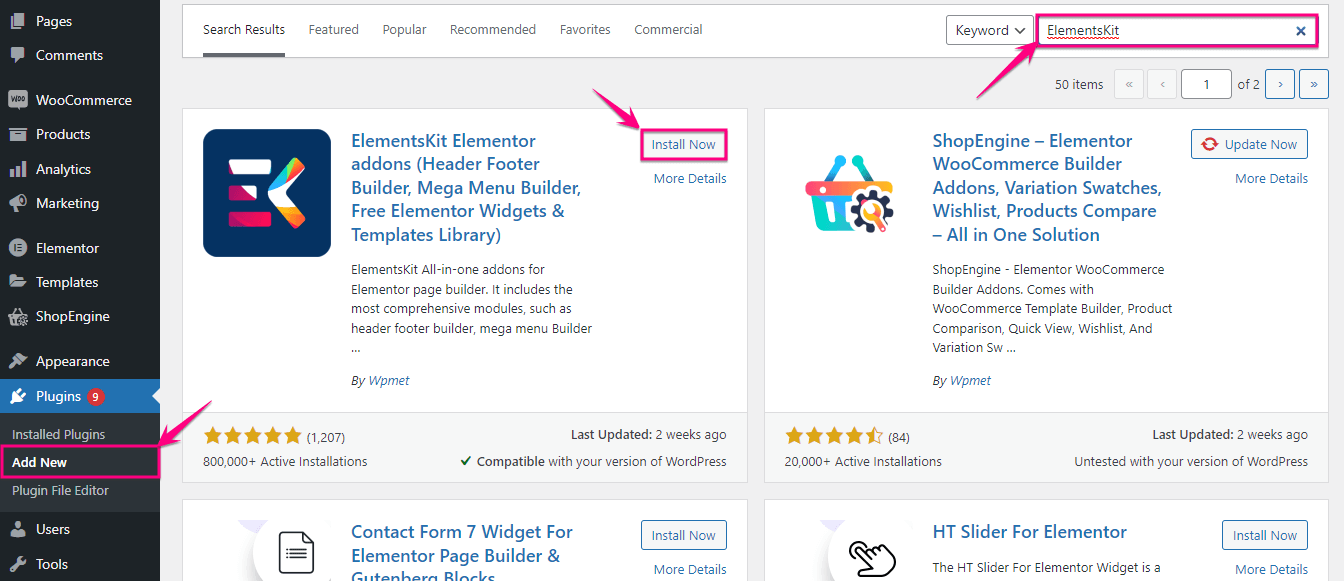
Zuerst müssen Sie ein Plugin installieren , mit dem Sie in WordPress eine Dual-Schaltfläche hinzufügen können. Gehen Sie dazu zu Plugins >> Neu hinzufügen und suchen Sie nach ElementsKit .
Nachdem Sie es gefunden haben, klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie es nach Abschluss der Installation.

Schritt 2: Aktivieren Sie das Dual-Button-Widget.
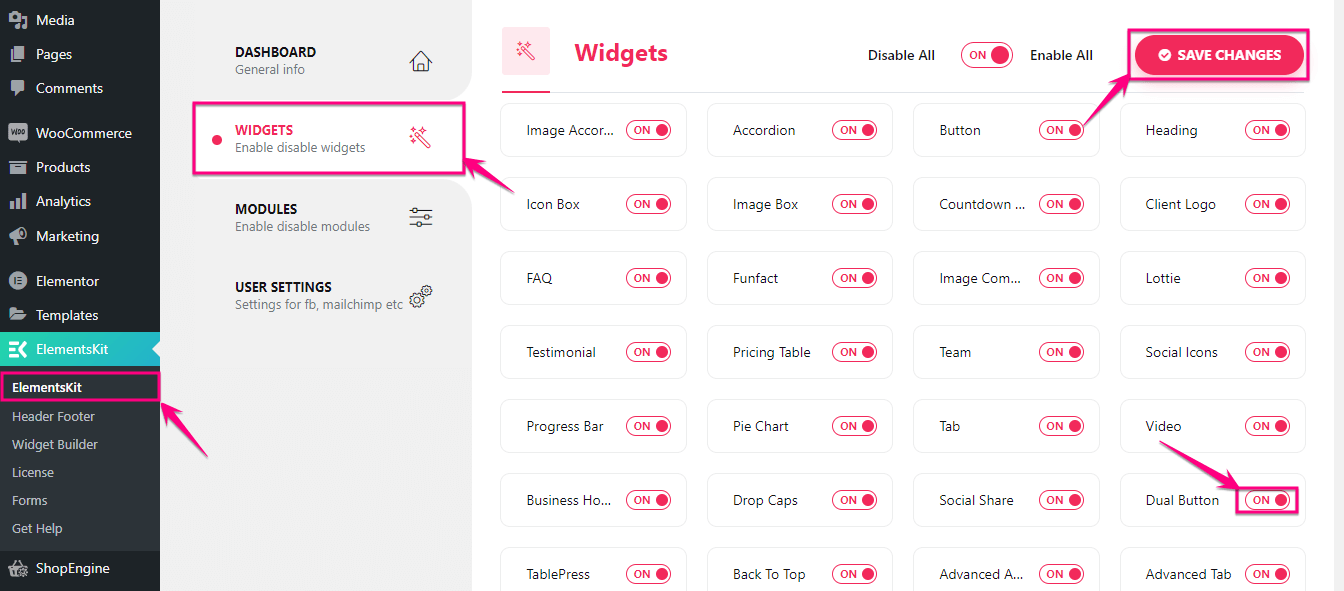
Nach der Installation von ElementsKit, dem WordPress-Button-Plugin, müssen Sie das Dual-Button-Widget aktivieren . Gehen Sie dazu zu ElementsKit >> ElementsKit und klicken Sie auf die Registerkarte Widgets .

Auf der Registerkarte „Widget“ finden Sie das Dual-Button-Widget. Aktivieren Sie nun das Widget und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Schritt 3: Fügen Sie zwei Schaltflächen nebeneinander hinzu.
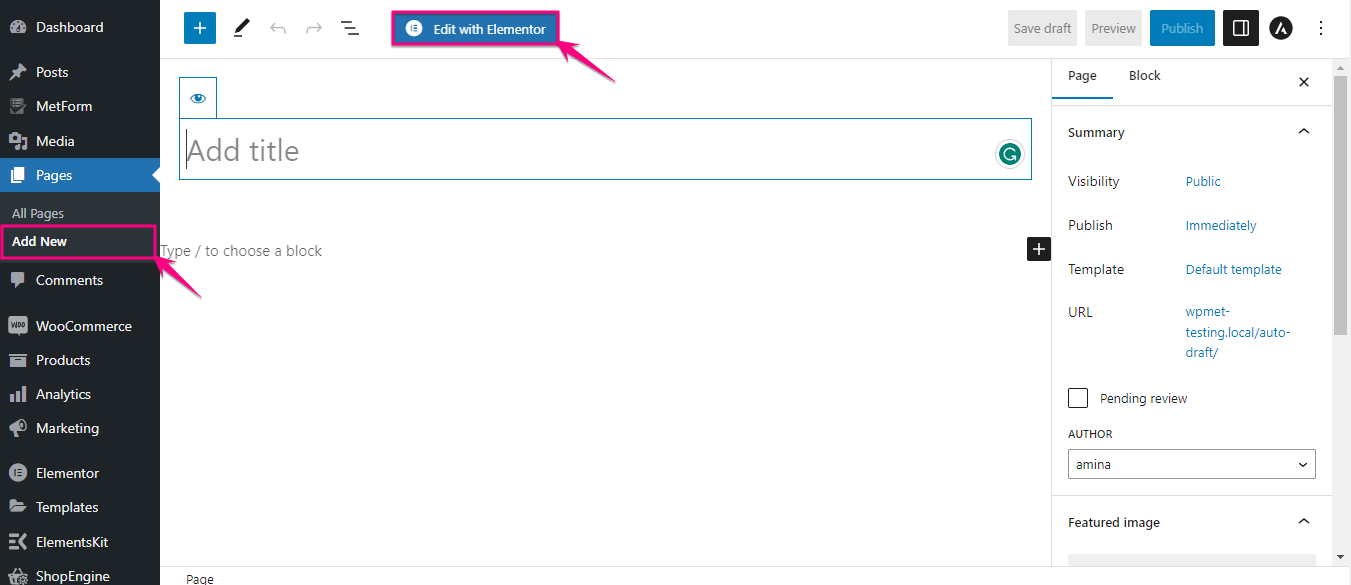
Im dritten Schritt können Sie eine Doppelschaltfläche entweder zu einer vorhandenen oder einer neuen Seite hinzufügen. Hier fügen wir es einer neuen Seite hinzu, indem wir unter „Seiten“ auf die Option „Neu hinzufügen“ klicken . Geben Sie nun Ihrer neu hinzugefügten Seite einen Titel und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“ .

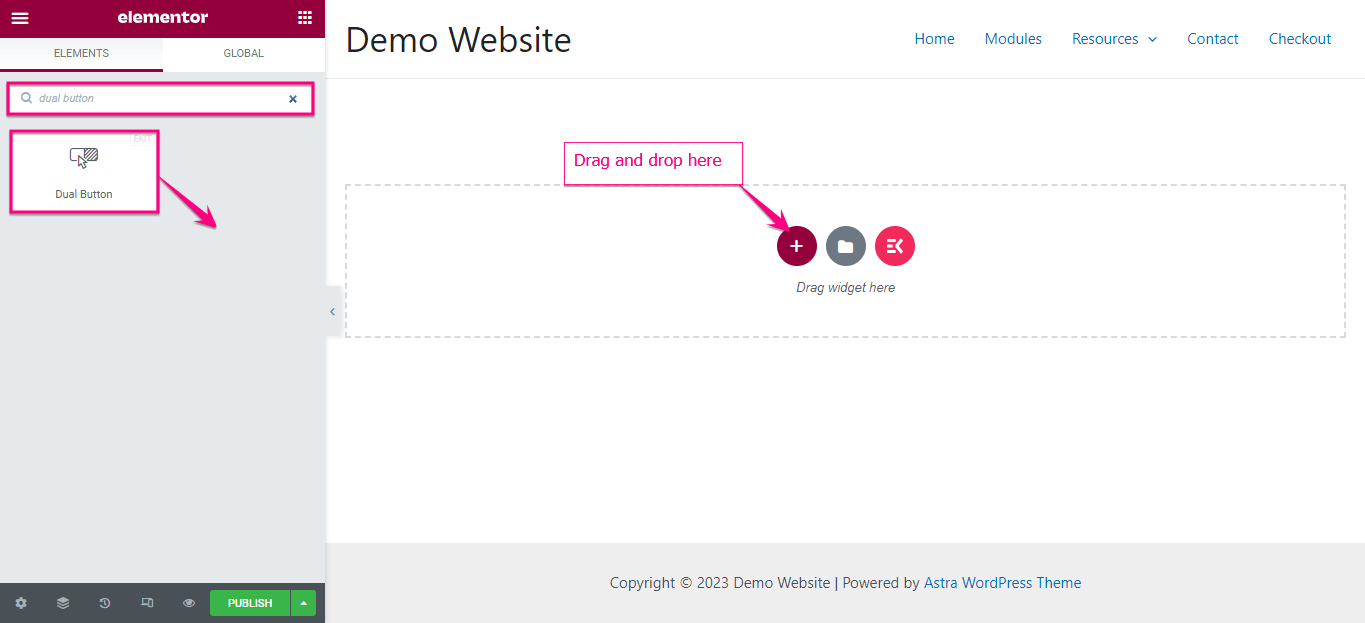
Dadurch werden Sie zum Elementor-Editor weitergeleitet, von wo aus Sie im Suchfeld nach dem Dual Button suchen müssen. Nachdem Sie den Namen des Widgets notiert haben, wird das Widget mit dem Ekit-Symbol angezeigt.
Hier müssen Sie das Widget per Drag & Drop auf das Plus-Symbol ziehen. Nach dem Ziehen und Ablegen der Schaltfläche wird eine Doppelschaltfläche hinzugefügt.

Jetzt müssen Sie diesen Doppelknopf anpassen, um ihn attraktiver zu machen.
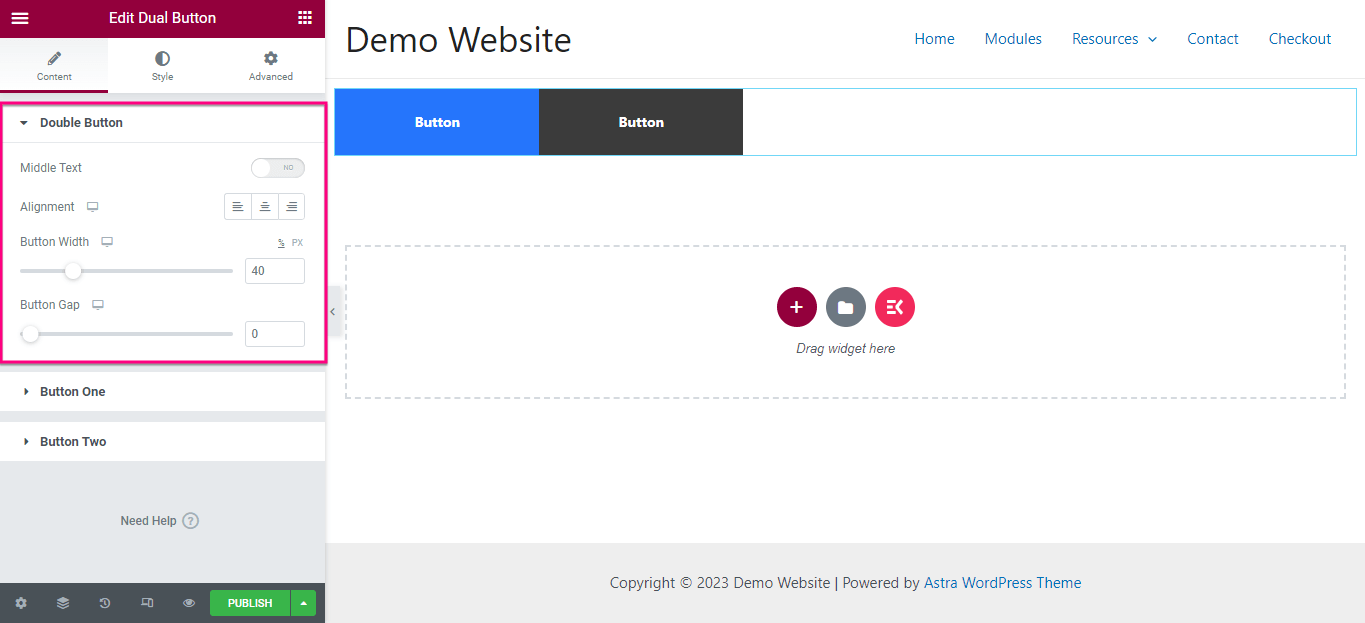
Hier müssen Sie die Doppelschaltflächen-Registerkarte erweitern, um Anpassungen in folgenden Bereichen vorzunehmen :
- Mittlerer Text: Mit dieser Option können Sie mittleren Text zwischen den beiden Schaltflächen hinzufügen.
- Ausrichtung: Ändern Sie die Ausrichtung Ihrer Doppeltaste.
- Tastenbreite: Passen Sie hier die Breite Ihrer Doppeltaste an.
- Tastenabstand: Entscheiden Sie, wie viel Abstand zwischen zwei Tasten bleiben soll.

Nachdem Sie die Doppelschaltfläche bearbeitet haben, bearbeiten Sie die Schaltflächen eins und zwei separat.
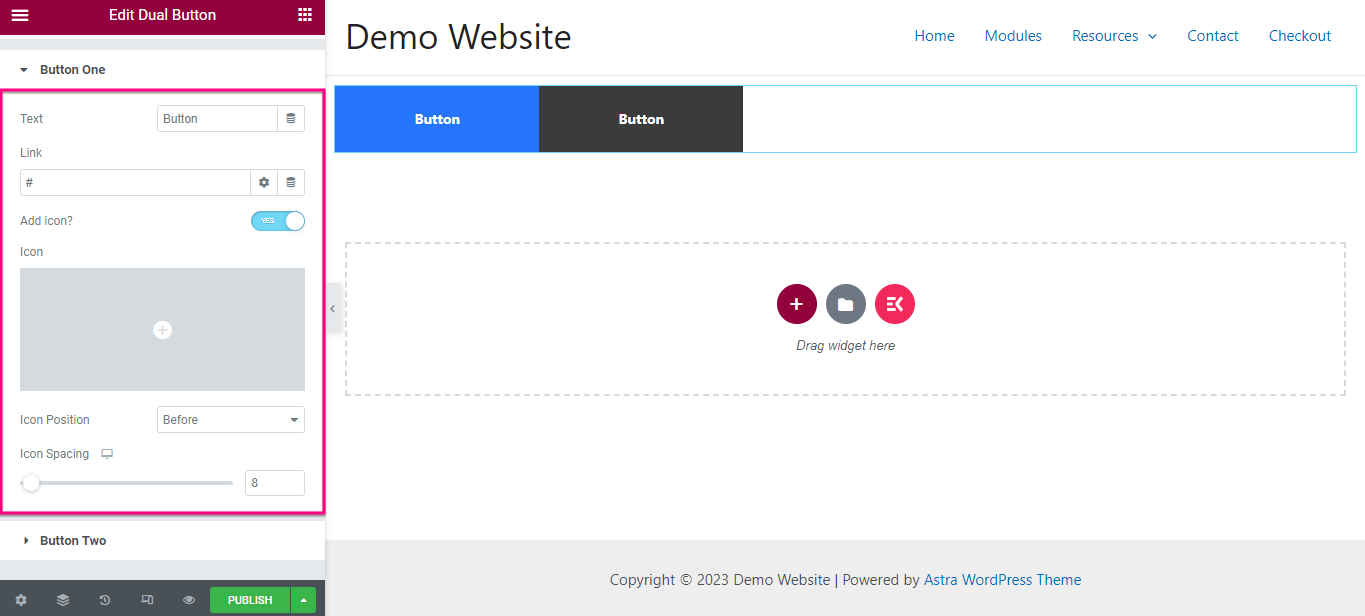
Nehmen Sie für Schaltfläche eins die folgenden Änderungen vor:
- Text: Anzeigetext für Schaltfläche eins hinzufügen.
- Link: Fügen Sie den Link mit der ersten Schaltfläche ein, indem Sie ihn kopieren und in das Feld „Link“ einfügen.
- Symbol: Fügen Sie ein Symbol hinzu, das mit der Schaltfläche angezeigt wird.
- Symbolposition: Passen Sie die Position Ihres Symbols an, indem Sie es vor und nach dem Text auswählen.
- Symbolabstand: Ändern Sie den Abstand zwischen dem Schaltflächentext und dem Symbol.

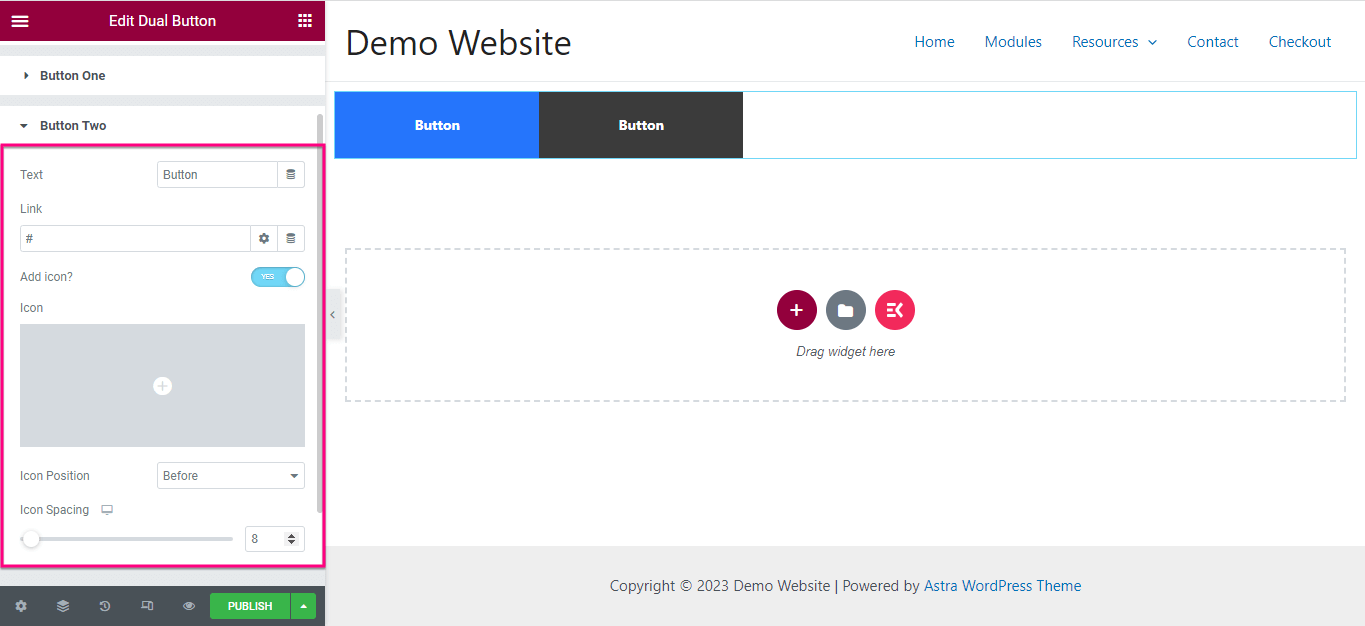
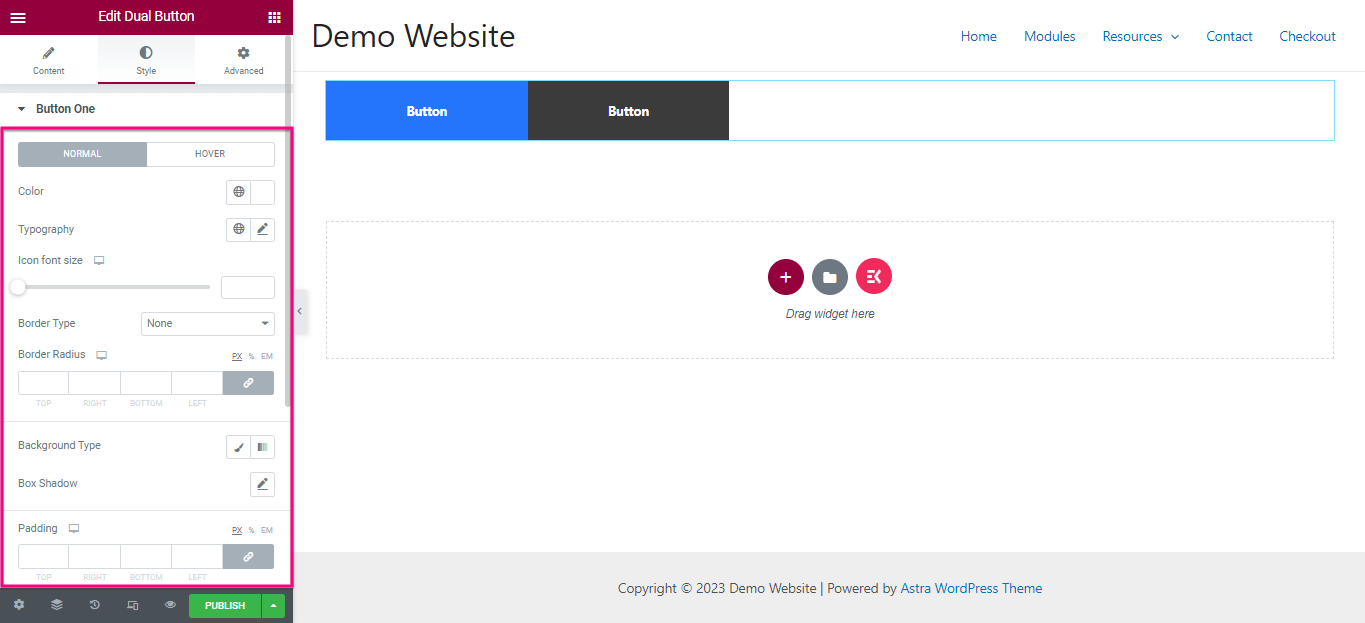
Passen Sie nun, genau wie im vorherigen Schritt, Text, Link, Symbol, Symbolposition und Symbolabstand für Schaltfläche Zwei an . Nachdem Sie Änderungen an der Registerkarte „Inhalt“ vorgenommen haben, wechseln Sie zur Registerkarte „Stil“ .

Von hier aus müssen Sie Farbe , Typografie , Symbolschriftgröße , Schaltflächentyp , Schaltflächenradius , Hintergrundtyp , Boxschatten , Abstand usw. bearbeiten. Nehmen Sie nun die gleiche Stilanpassung für Schaltfläche zwei vor.

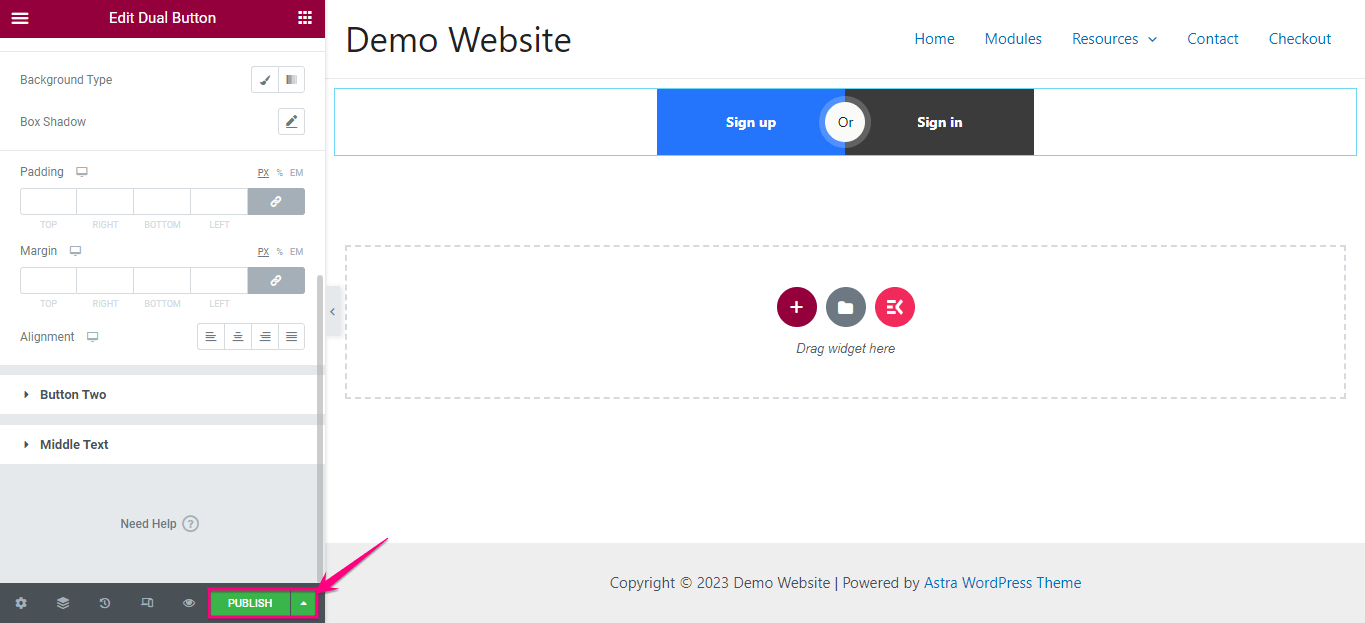
Schritt 4: Veröffentlichen Sie die Dual-Schaltfläche auf Ihrer Website.
Im letzten Schritt müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken , um zwei Schaltflächen nebeneinander hinzuzufügen.

Versuchen Sie, eine Doppeltaste hinzuzufügen
Das Hinzufügen einer Doppelschaltfläche kann sich erheblich auf das Engagement und die Konversion Ihrer Website auswirken. In diesem Blog haben wir die einfachste und unkomplizierteste Methode zum Hinzufügen von Doppeltasten gezeigt, für die keine fortgeschrittenen Kenntnisse erforderlich sind.
Egal für welche Methode Sie sich entscheiden, es ist wichtig, die Best Practice zu berücksichtigen, die Ihnen die Tür zu grenzenlosen Anpassungen öffnet. Probieren Sie es also einfach aus und fügen Sie auf einfachste Weise zwei attraktive Schaltflächen nebeneinander auf Ihrer Website hinzu.
