Warum und wie Sie Elementor Breadcrumbs hinzufügen, um Ihre Website-Navigation zu verbessern
Veröffentlicht: 2021-10-26Breadcrumbs sind Ihre Website-Pfadanzeige, die sich meistens oben auf Ihrer Website befindet. Es zeigt auch die Benutzerreise Ihrer Website und sorgt für eine bessere Website-Navigation mit besserer Crawlbarkeit.
Breadcrumbs dienen als Navigationsfunktion für Ihre Website und können einen großen Einfluss auf die SEO Ihrer Website haben.
Sie werden jedoch Tonnen von Websites finden, die die Implementierung von Breadcrumbs nicht üben, was ein großer Fehler ist. Oder sie setzen es um, aber kümmern sich nicht um das Design oder die Position.
Dies geschieht hauptsächlich, weil sie Probleme haben, Breadcrumbs auf ihrer Website anzuzeigen, und außerdem nicht wissen, wie sie richtig implementiert werden.
Wenn Sie eine mit Elementor betriebene Website haben und nach einer endgültigen Lösung zum Hinzufügen von Breadcrumbs suchen, sind Sie hier genau richtig.
In diesem Blog zeigen wir Ihnen, wie Sie Ihrer Website mit dem Breadcrumbs-Widget von Elementor Breadcrumb-Funktionen hinzufügen. Wir zeigen Ihnen auch einige andere Möglichkeiten zum Hinzufügen von Breadcrumbs und diskutieren notwendige Überlegungen zu Breadcrumbs.
Bevor Sie gehen, lassen Sie uns darüber sprechen, wie wichtig es ist, Breadcrumbs auf Ihrer Website zu haben.
Warum sollten Sie Breadcrumbs zu Ihrer Elementor-Website hinzufügen?

Sie wissen wahrscheinlich, dass Google Breadcrumbs in den Suchergebnissen anzeigt und Breadcrumbs verwendet, um Informationen in den Suchergebnissen zu kategorisieren. Daraus können Sie wahrscheinlich erraten, wie wichtig Breadcrumbs für Ihre Website sind.
Jeder Website-Besitzer möchte, dass seine Besucher lange auf seiner Website bleiben. Das Hinzufügen von Breadcrumbs kann eine großartige Möglichkeit sein, die Benutzererfahrung Ihrer Website zu verbessern. Denken Sie daran, dass Benutzer immer solche Arten von Websites mögen, die einfach zu bedienen, gut strukturiert und schnell sind.
Tatsächlich schenken die meisten Suchmaschinen diesen Arten von Websites, die Breadcrumbs enthalten, besondere Aufmerksamkeit.
Es gibt drei Arten von Semmelbröseln,
- Hierarchiebasierte Breadcrumbs: Dies zeigt dem Benutzer, wo er sich auf der Website befindet. Zum Beispiel: Startseite > Blog > WordPress-Leitfaden

- Attributbasierte Breadcrumbs: Diese werden hauptsächlich auf E-Commerce-Websites verwendet, um anzuzeigen, auf welche Attribute der Benutzer geklickt hat. Zum Beispiel: Startseite > Schuhe > Mann

- Verlaufsbasierte Breadcrumbs: Zeigen Sie Benutzern, welche anderen Seiten der Website sie besucht haben. Zum Beispiel: Home > Elementor Artikel 1 > Elementor Artikel 2 > Aktuelle Seite .

Sie können jeden davon auf Ihrer Website verwenden. Nicht nur das, die Verwendung von Breadcrumbs kann Ihnen weitere Vorteile bieten, wie z.
- Verbessern Sie die Benutzererfahrung
- Verbessern Sie das Website-Ranking
- Fügen Sie SEO-Vorteile hinzu
- Absprungraten reduzieren
- Stellen Sie die richtige Navigation sicher.
Nun, da Sie wissen, wie wichtig es ist, Breadcrumbs auf Ihrer Website zu implementieren, lassen Sie uns einsteigen und herausfinden, wie Sie Breadcrumbs mit dem Elementor-Breadcrumbs-Widget hinzufügen können.
2 Möglichkeiten, Elementor Breadcrumbs zu Ihrer Website hinzuzufügen
Im folgenden Teil unseres Blogs erfahren Sie, wie Sie Breadcrumbs auf zwei einfache Arten zu Ihrer Website hinzufügen können.
1. So verwenden Sie das Elementor Breadcrumbs-Widget für Yoast SEO
2. Alternative Möglichkeiten zum Hinzufügen von Elementor Breadcrumbs (für andere SEO-Plugins)
So verwenden Sie das Elementor Breadcrumbs-Widget für Yoast SEO
Sie müssen die folgenden Plugins auf Ihrer Website haben, bevor wir beginnen:
- Elementar (kostenlos)
- Elementor (Pro)
- Yoast-SEO
Stellen Sie sicher, dass Sie die kostenlose und Premium- Version von Elementor installiert und aktiviert haben.
Wenn Sie neu bei Elementor sind, lesen Sie diese Anleitung und erfahren Sie, wie Sie Elementor verwenden (Schritt-für-Schritt-Anleitung für Anfänger).
Lass uns anfangen:
Schritt 1: Installiere und richte das Yoast SEO Plugin ein
Zuerst müssen Sie das Yoast SEO-Plugin auf Ihrer Website installieren, da das Breadcrumbs-Widget nur funktioniert, wenn Sie das Plugin installieren.
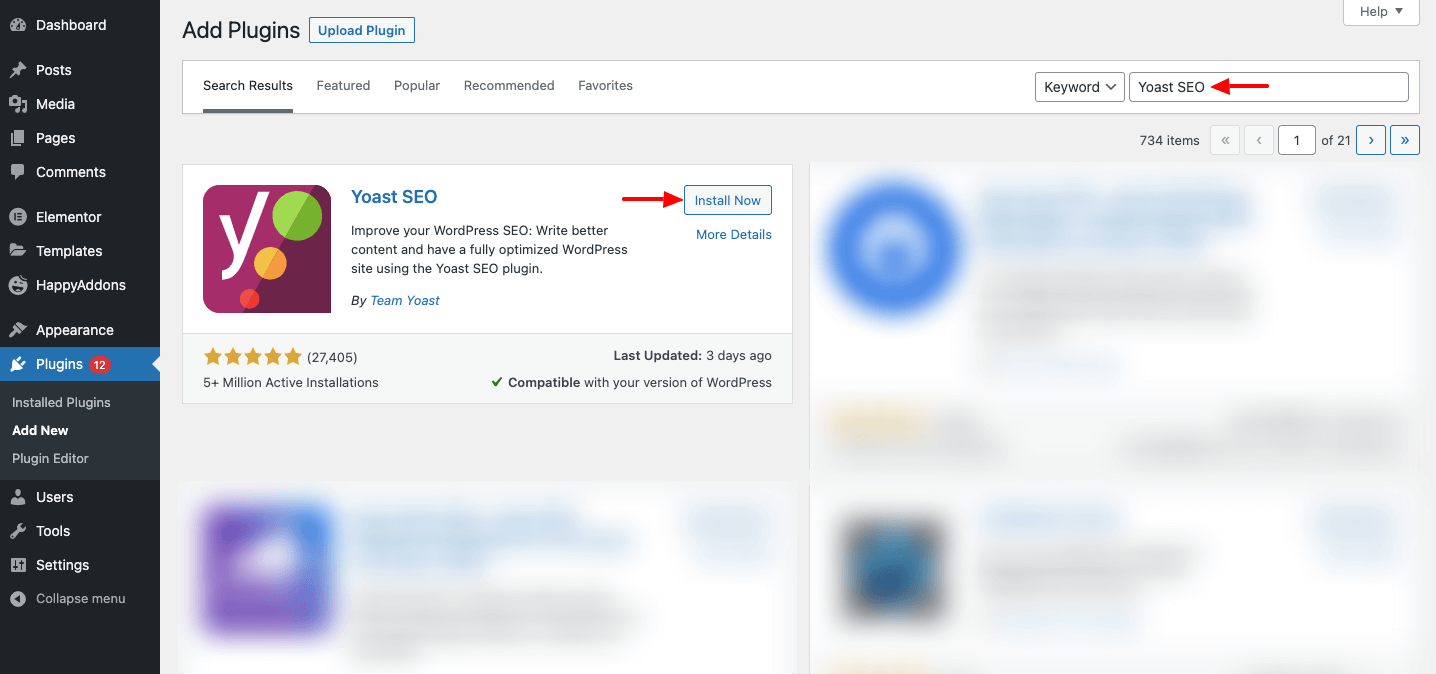
Gehen Sie zu Plugin -> Neu hinzufügen . Geben Sie dann Yoast SEO in die Suchleiste ein. Nachdem Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche Installieren . Klicken Sie abschließend auf die Schaltfläche Aktiv , um den Plugin-Aktivierungsprozess abzuschließen.

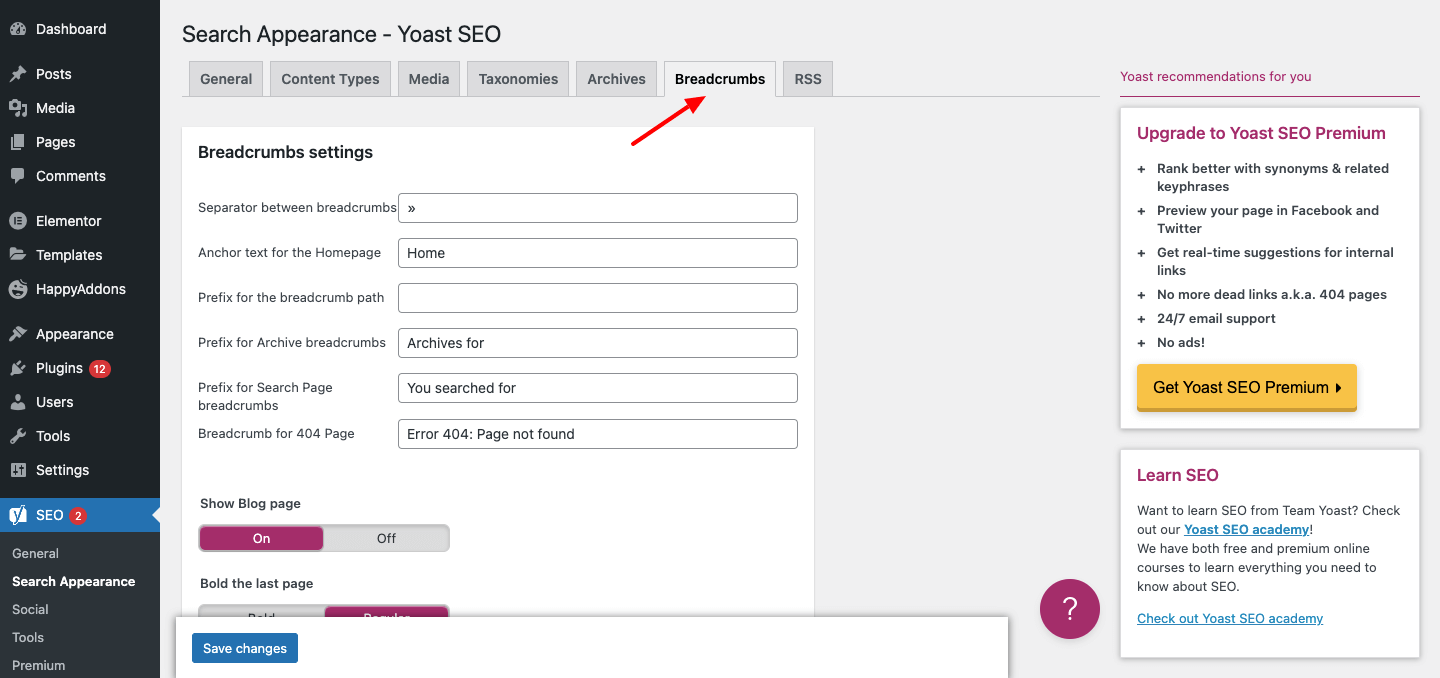
Jetzt werden wir die Breadcrumbs-Option aktivieren. Um dies zu tun, müssen Sie das SEO–> Aussehen der Suche aufrufen. Klicken Sie dann auf die Registerkarte Breadcrumbs . Hier erhalten Sie alle notwendigen Optionen, um Ihre Breadcrumbs festzulegen.

Hinweis: Standardmäßig stellt das SEO-Plugin die Einstellung für Sie ein, die perfekt funktioniert.
Schritt 2: Elementor-Vorlage erstellen
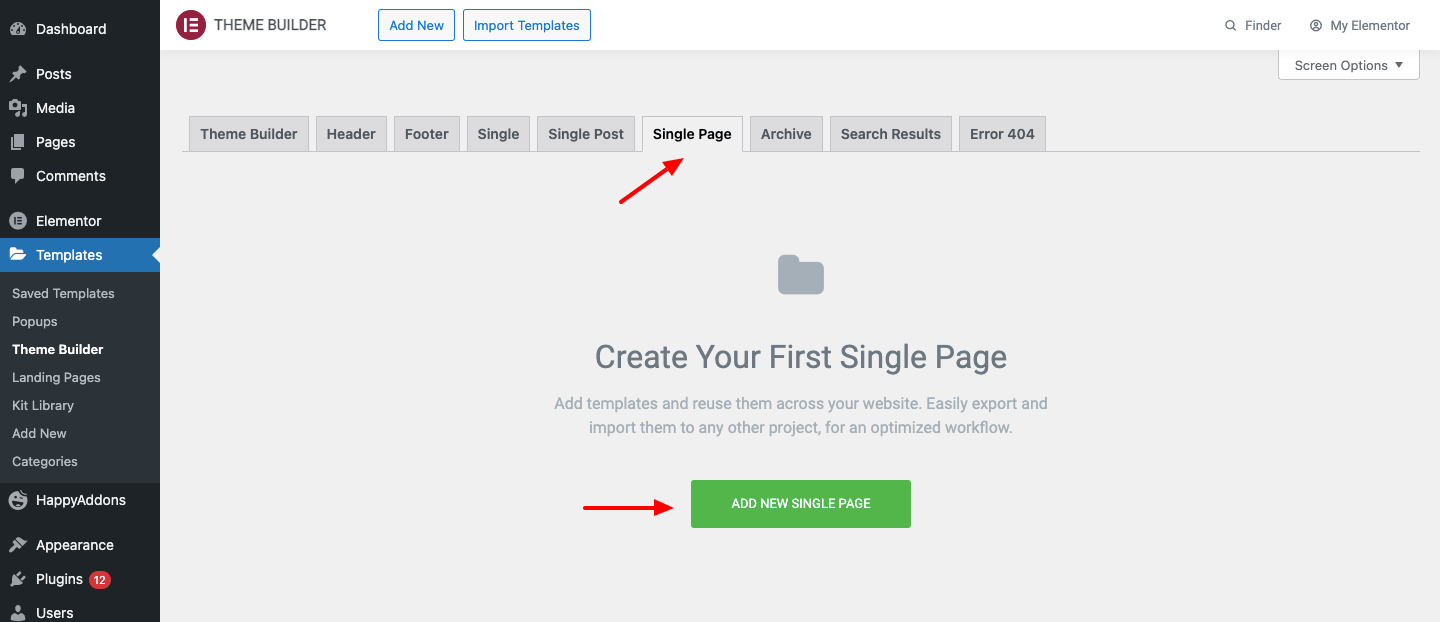
Es ist an der Zeit, eine Seitenvorlage zum Hinzufügen der Breadcrumbs zu erstellen. Dazu müssen Sie zu Template–>Theme Builder gehen. Öffnen Sie dann die Registerkarte Einzelseite und klicken Sie auf die Schaltfläche Neue Einzelseite hinzufügen.

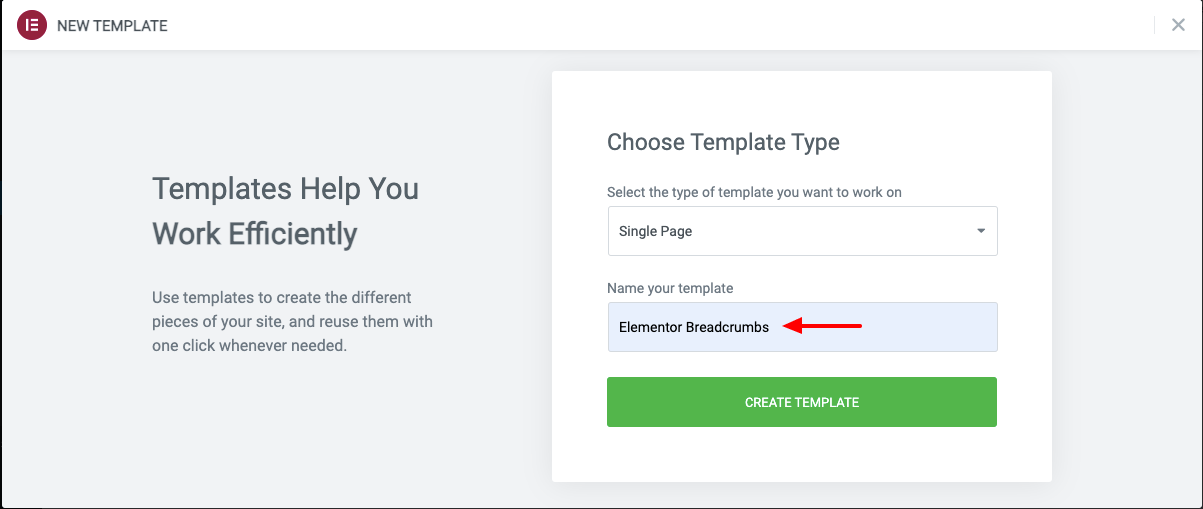
Nach einer Weile finden Sie ein modales Popup, in dem Sie den Namen Ihrer Vorlage hinzufügen. Klicken Sie dann auf die Schaltfläche Vorlage erstellen und warten Sie auf die folgende Seite.

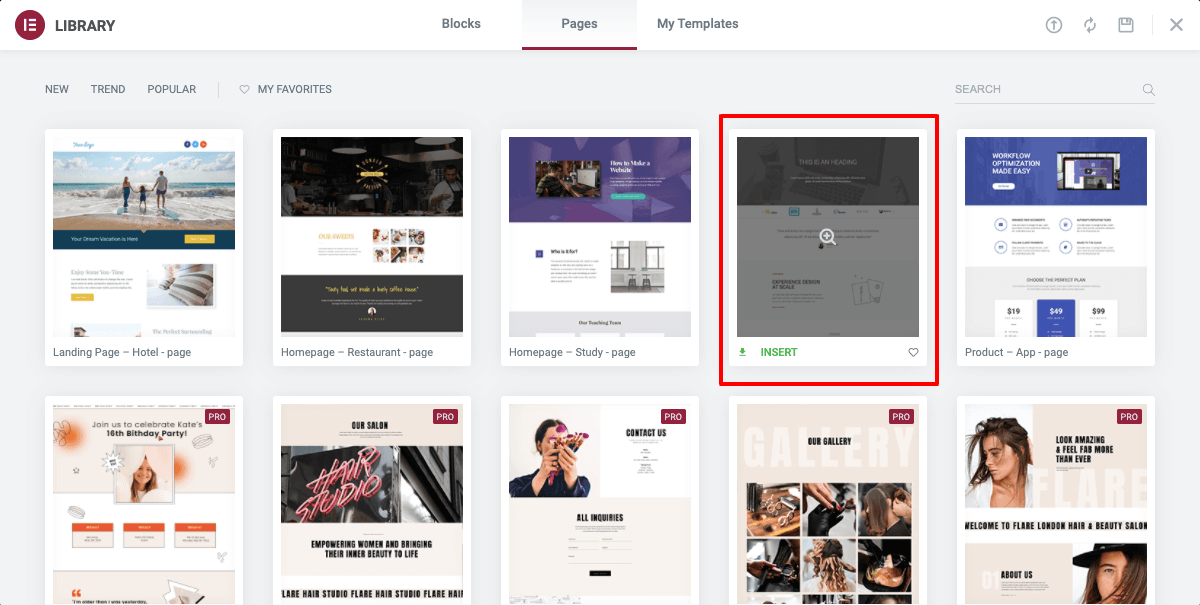
Auf der folgenden Seite erhalten Sie unzählige vorgefertigte Vorlagen, die Sie einfach auf Ihrer Website installieren können. Klicken Sie einfach auf die Schaltfläche Installieren und warten Sie auf die Vorlageninstallation.

Schritt 3: Fügen Sie Elementor hinzu Breadcrumbs-Widget
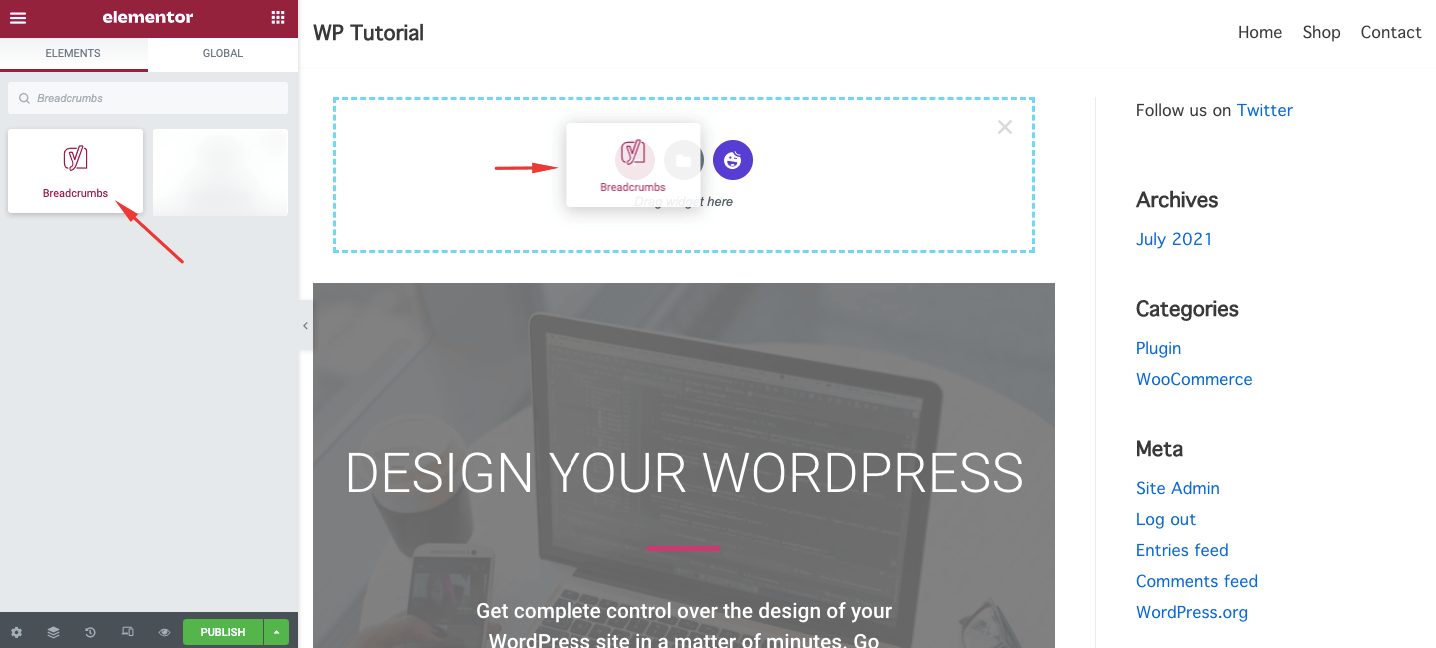
Fügen wir die hinzu Elementor Breadcrumbs -Widget zu unserer neu erstellten Seitenvorlage. Sie finden das Widget in der Widgets-Galerie von Elementor. Ziehen Sie es dann per Drag & Drop an eine geeignete Stelle, an der Sie die Breadcrumbs anzeigen möchten. Im Allgemeinen werden die Breadcrumbs oben auf der Seite und direkt unter dem Kopfbereich der Website angezeigt.

Schritt 4: Passen Sie Ihre an Semmelbrösel
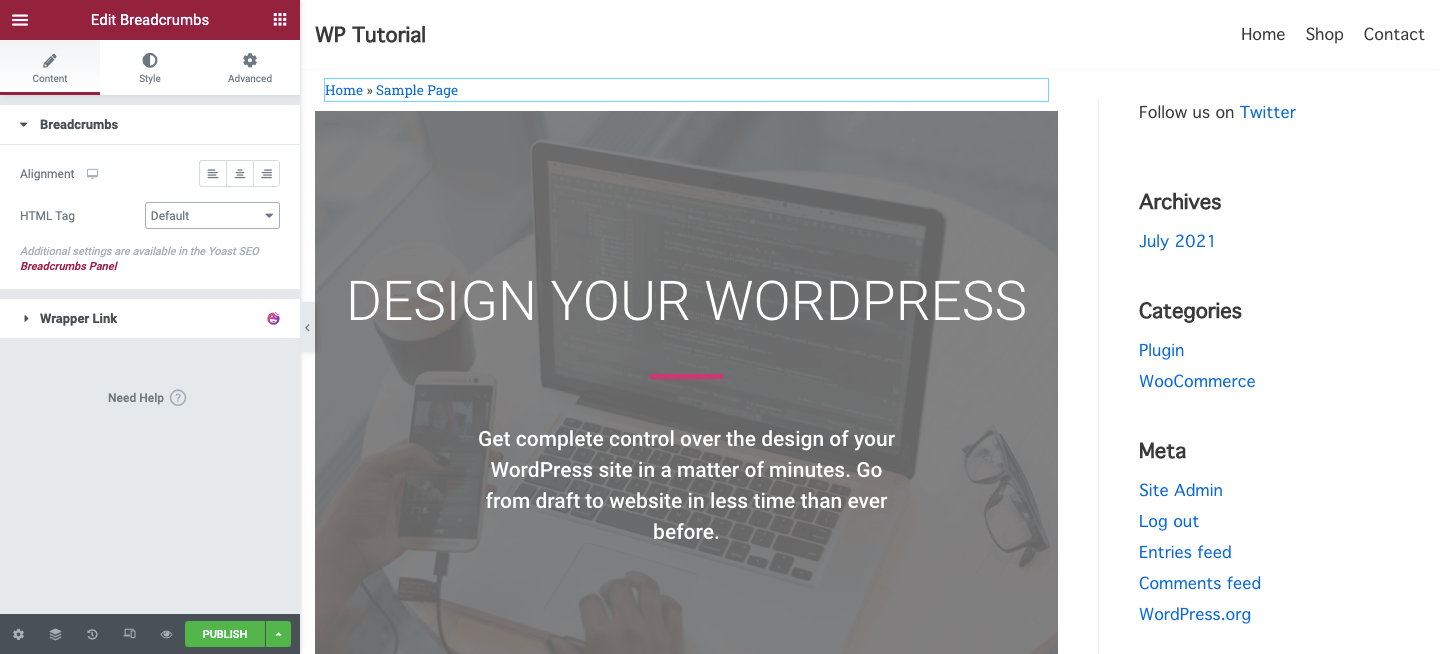
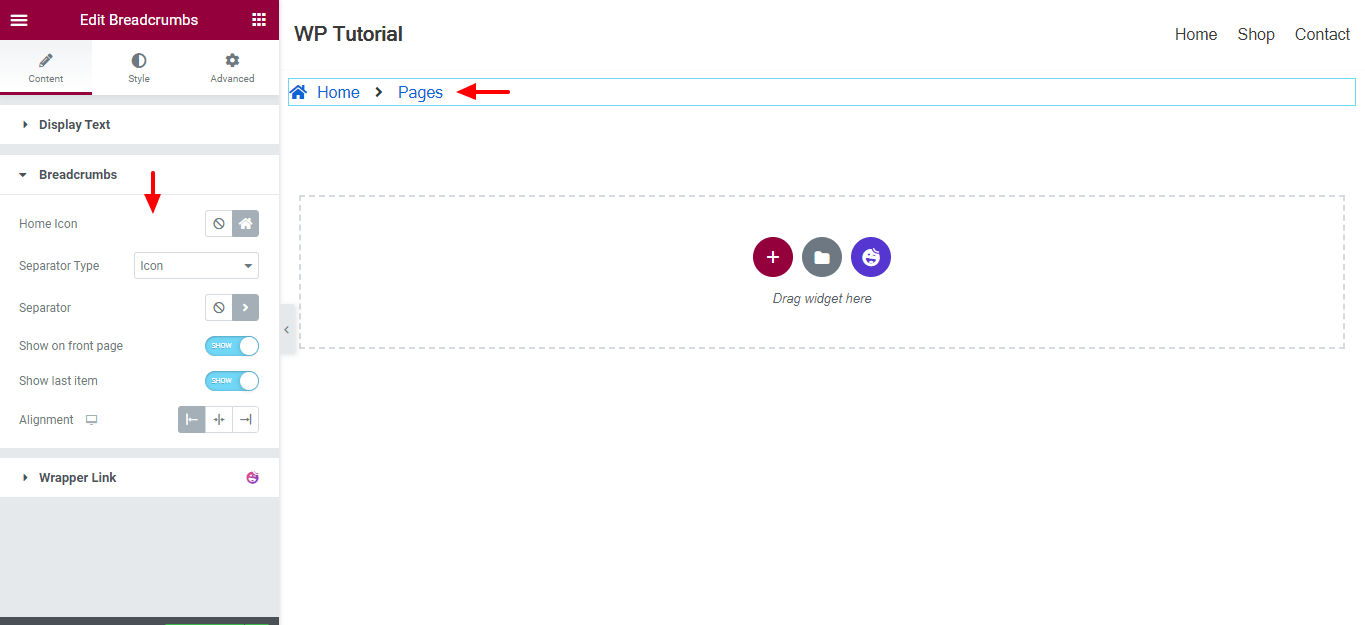
Sie können die Breadcrumbs auf Ihre eigene Weise anpassen. Im Inhaltsbereich können Sie den Inhalt der Breadcrumbs festlegen. Hier können Sie die Ausrichtung und das HTML-Tag definieren. Dies sind die HTML-Tags, die Sie für den Breadcrumb festlegen.
- Standard
- P
- div
- Navi
- Spanne

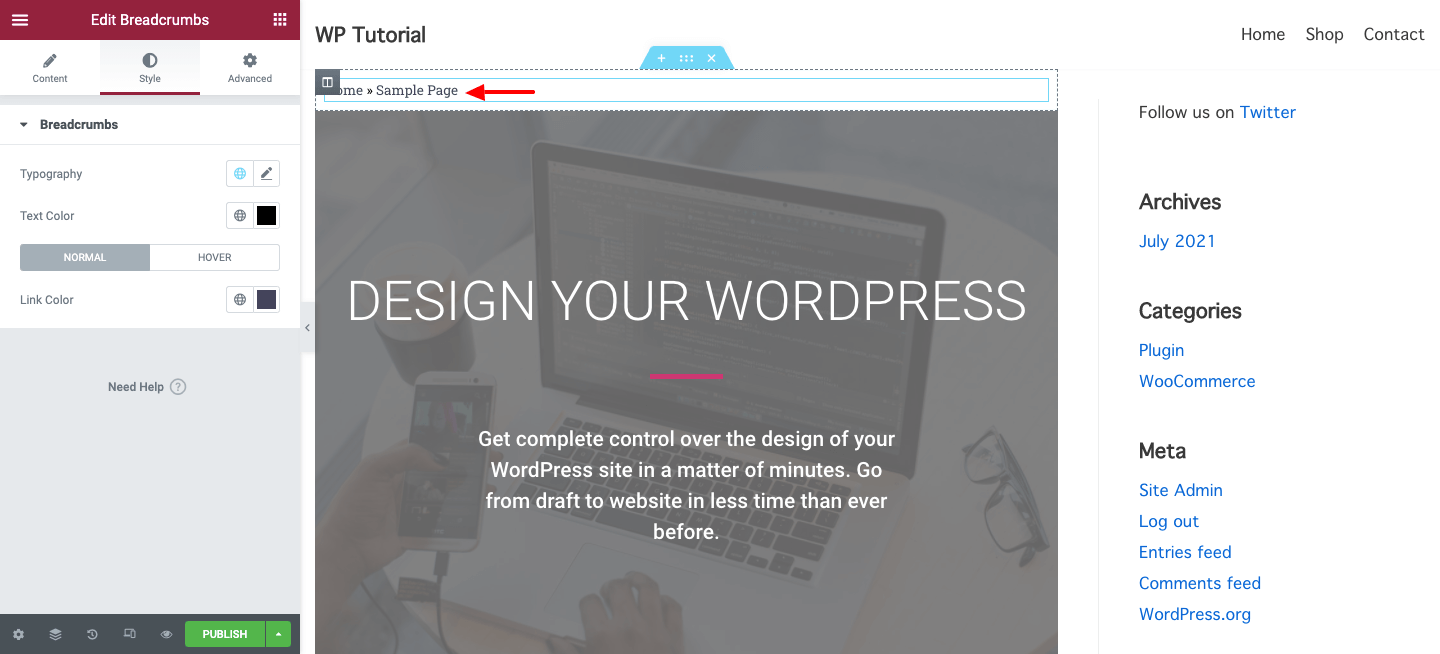
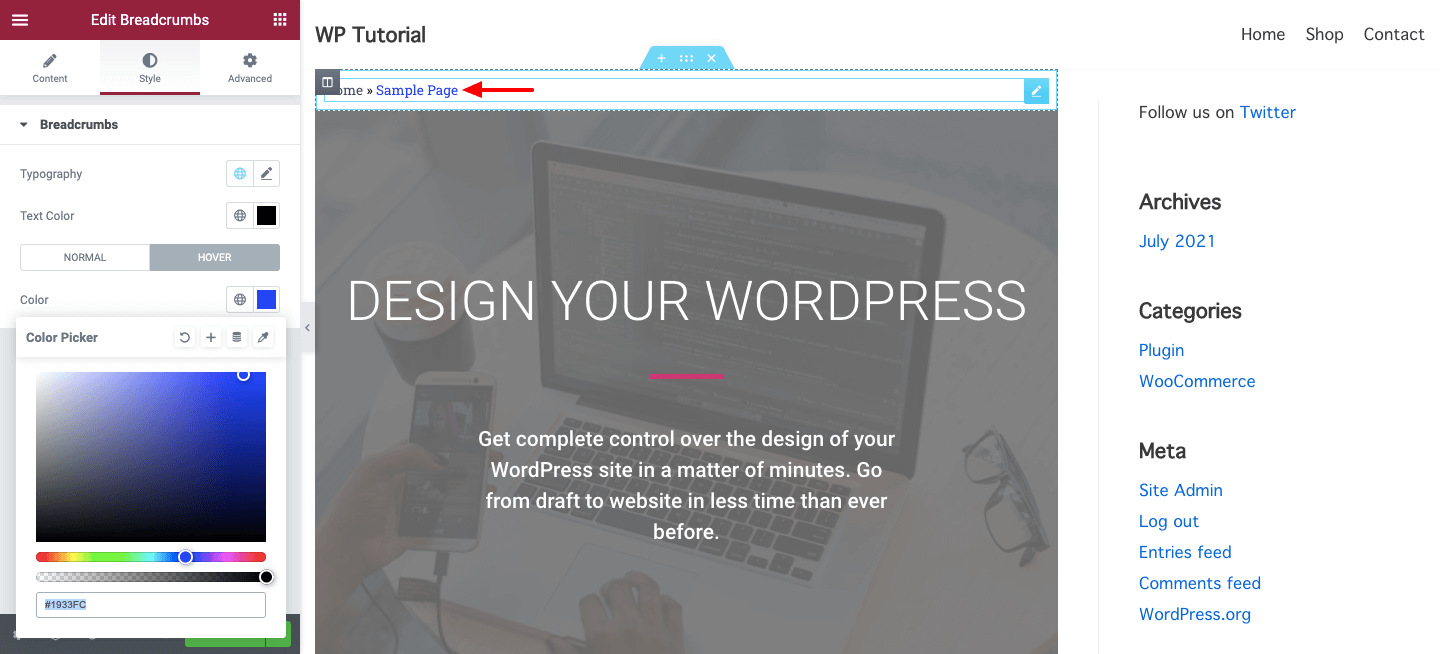
Sie können die Breadcrumbs auch mit der Option Stil gestalten. Im Stilbereich können Sie Typografie, Textfarbe und Linkfarbe nach Ihren Wünschen ändern. Sie sehen, dass wir die Text- und Linkfarbe geändert haben.


Wenn Sie die Hover-Farbe ändern möchten, können Sie dem Bild unten folgen.

Alternative Möglichkeiten zum Hinzufügen von Elementor Breadcrumbs (für andere SEO-Plugins)
Es gibt einige andere Möglichkeiten, die Sie befolgen können, um Ihrer Elementor-Website Breadcrumbs hinzuzufügen.
Kostenlose Elementor-Version
Sie können die Breadcrumbs zu Ihrer Website hinzufügen, wenn Sie keine Elemntor Pro-Lizenz haben. Befolgen Sie den folgenden Schritt, um den Vorgang durchzuführen.
- Erstellen Sie einen Abschnitt, in dem Sie den Breadcrumb anzeigen möchten
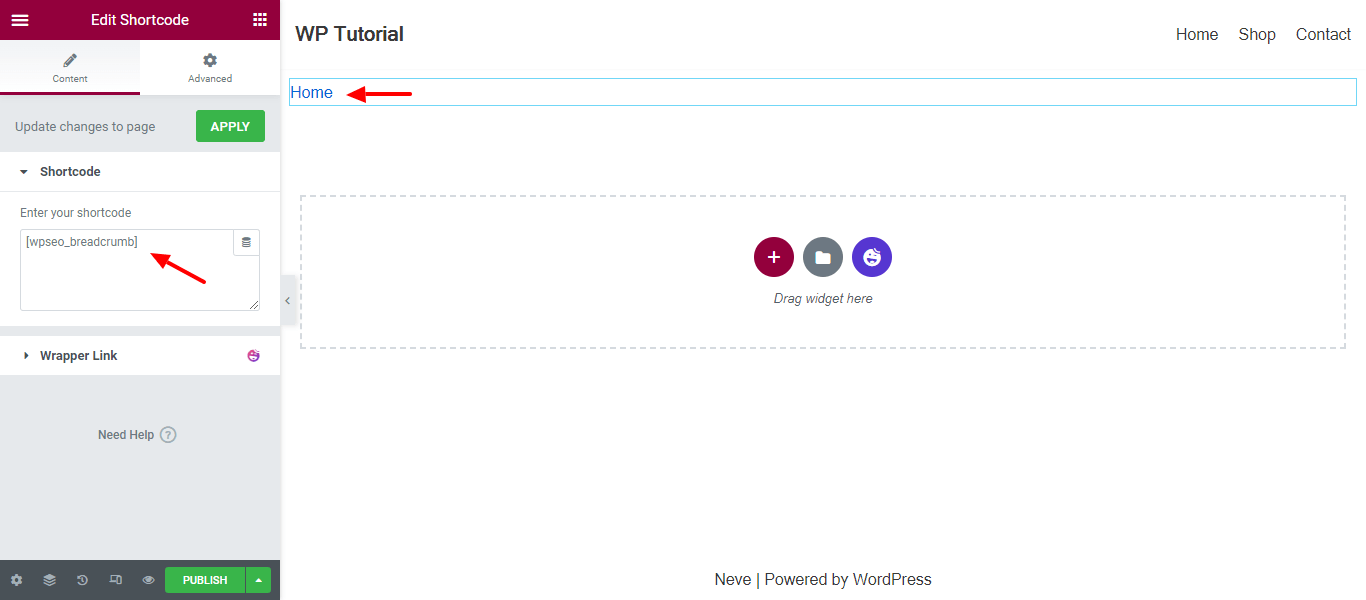
- Elementor Shortcode-Widget zum Abschnitt hinzufügen
- Fügen Sie den folgenden Yoast SEO Breadcrumb-Shortcode ein
[wpseo_breadcrumb] 
Jetzt können Sie die Breadcrumbs auf Ihrer Website anzeigen.
Rang Math SEO
Sie können auch das Rank Math SEO-Plugin verwenden, um die Breadcrumbs anzuzeigen. Wenn Sie ein Rank Math Pro-Benutzer sind, können Sie die Breadcrumbs ganz einfach mit dem Widget hinzufügen.
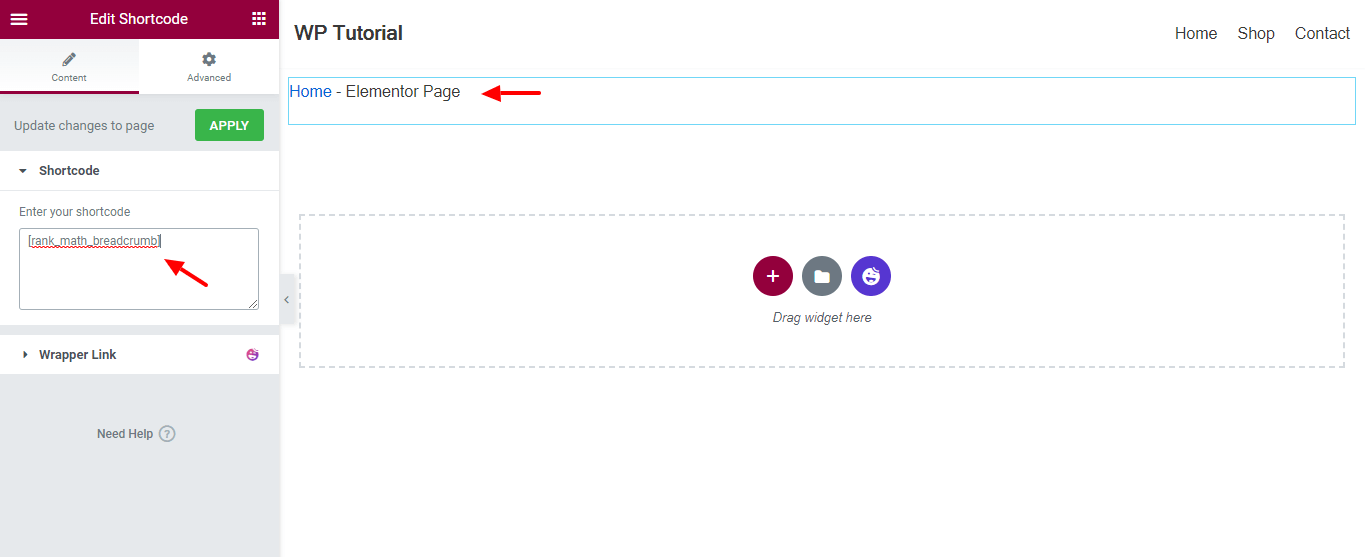
Wenn Sie jedoch ein normaler Benutzer sind, müssen Sie die Breadcrumbs manuell hinzufügen. Wie der kostenlose Benutzer von Elementor müssen Sie auch die Shortcode-Methode verwenden, um die Aufgabe abzuschließen.
Der Vorgang ist ähnlich wie oben. Sie müssen jedoch sicherstellen, dass Sie den richtigen Shortcode verwenden, der vom Rank Math-Plugin angeboten wird. Hier ist das Breadcrumb-Shortcode von Rank Math.
[rank_math_breadcrumb]
Das ist es.
Häufig gestellte Fragen zu Elementor Breadcrumbs
Schauen wir uns die folgenden FAQs zu Elementor-Breadcrumbs an.
Was sind Breadcrumbs in Elementor?
Die Verwendung von Breadcrumbs ist eine intelligente Möglichkeit, auf Ihrer Website zu navigieren. Mit dem Elementor Breadcrumbs-Widget können Sie Breadcrumbs zu Ihren Website-Seiten oder Beiträgen hinzufügen. Um das Widget zu verwenden, müssen Sie Elementor kostenlos und pro installieren. Sie müssen auch ein SEO-Plugin auf Ihrer Website haben, um mit diesem Widget zu arbeiten.
Sollte ich Breadcrumbs für meine Website verwenden?
Ja du solltest. Es hilft Suchmaschinen wie Google, die Struktur Ihrer Website zu verstehen. Sie erhalten sogar einige SEO-Vorteile.
Sind Breadcrumbs anklickbar?
Ja das Breadcrumbs sind anklickbar.
Enthalten Breadcrumbs die aktuelle Seite?
Ja, Breadcrumbs sind auf Ihrer aktuellen Seite enthalten. Sie erhalten auch eine Liste mit Links von der übergeordneten Seite zur aktuellen Seite.
Wie füge ich Breadcrumbs zu WordPress ohne Plugins hinzu?
Standardmäßig bietet WordPress keine Breadcrumbs-Funktionalität. Sie müssen ein Plugin verwenden oder selbst eine benutzerdefinierte Breadcrumb-Funktion erstellen.
Wie verstecke ich Breadcrumbs in WordPress CSS?
Du kannst die Breadcrumbs ganz einfach von deiner Seite entfernen, indem du ein CSS hinzufügst (Anzeige: none;).
Bonus: Verwenden Sie das Breadcrumbs-Widget von Happy Addons, um atemberaubende Breadcrumbs auf Ihrer Elementor-Website hinzuzufügen!

Wenn Sie erweiterte Optionen wünschen, um Ihrer Elementor-Website raffinierte, eingängige und anpassbare Breadcrumbs hinzuzufügen, sollten Sie das Happy Addons Breadcrumbs-Widget ausprobieren. Mit diesem erstaunlichen Widget können Sie Ihrer Website dynamische Breadcrumbs auf künstlerischere Weise hinzufügen. Es enthält auch einige schöne vorgefertigte Paniermehl-Designs.
Hauptmerkmale.
- Einfach zu verwenden.
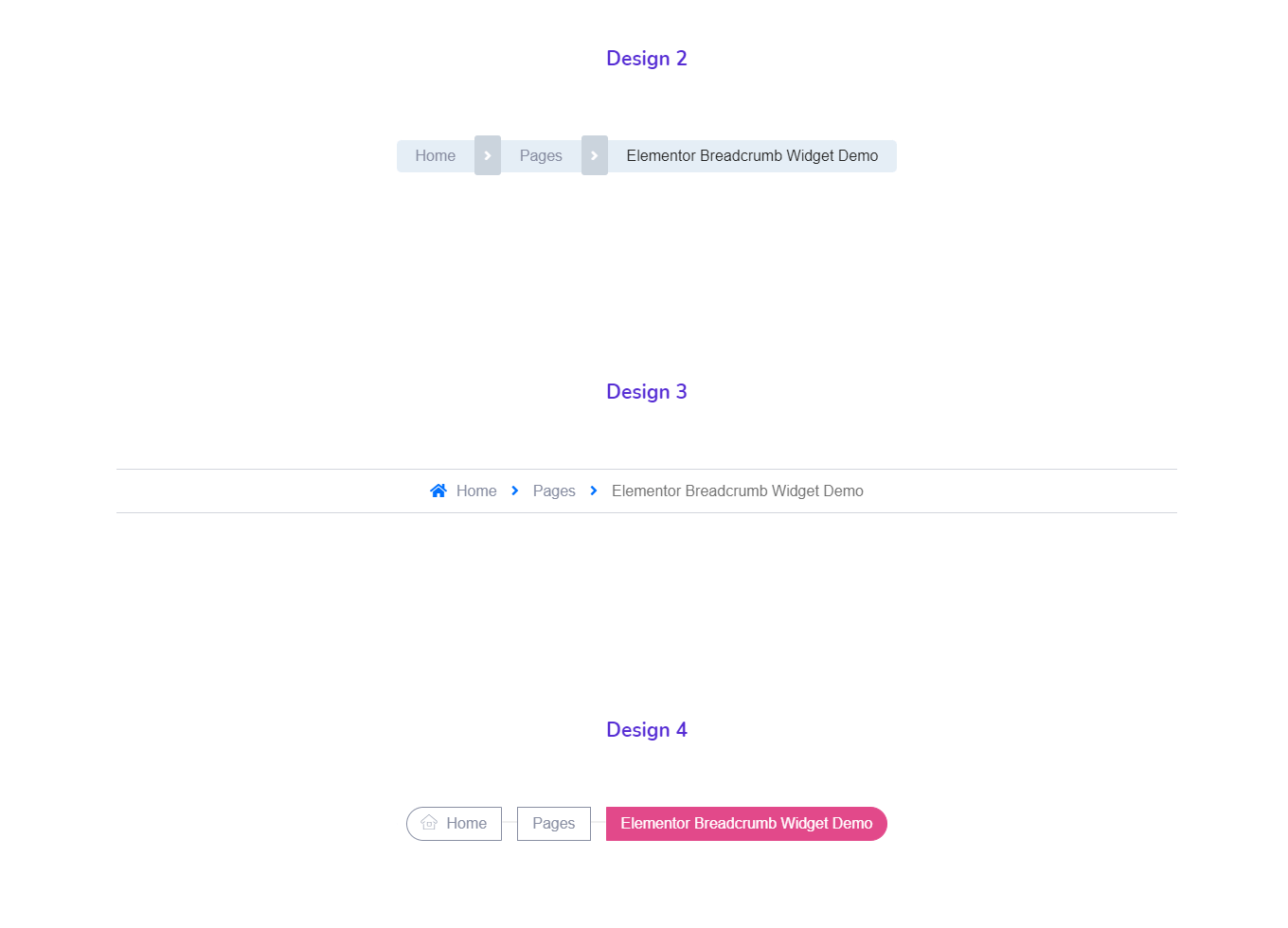
- Bietet schöne vorgefertigte Breadcrumbs-Designs, mit denen Sie die Breadcrumbs einfach gestalten können. Sie finden sie auf der Demo-Seite.

- Vollständig anpassbar.
- Holen Sie sich weitere erweiterte Einstellungen.
- Kann ein Home-Symbol hinzufügen, das Ihren Breadcrumbs mehr Glaubwürdigkeit verleiht.

Schauen Sie sich die Dokumentation der Happy Addons Breadcrumbs an und lernen Sie, wie man sie benutzt.
Verbessern Sie die Benutzererfahrung Ihrer Website mit Breadcrumbs
Durch das Hinzufügen von Breadcrumbs erhalten Sie einen zusätzlichen SEO-Vorteil für Ihre Elementor-Website.
In diesem Leitfaden haben wir alle Möglichkeiten zum Hinzufügen dieses Webelements behandelt. Wir haben seine Bedeutung besprochen. Außerdem wird eine kurze Einführung in das Breadcrumbs-Widget von Happy Addons gegeben.
Wenn Sie Fragen zu diesem Blog haben, können Sie uns kommentieren.
Vergessen Sie nicht, unseren Newsletter zu abonnieren, um weitere coole Tipps und Tricks zu Elementor und Happy Addons zu erhalten.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
