So fügen Sie die geschätzte Lesezeit in WordPress hinzu (Gutenberg, Elementor und mehr)
Veröffentlicht: 2022-11-22Es kann vorkommen, dass wir versuchen, einen Artikel von einer Website zu lesen, und uns fragen, wie lange es dauern wird, den gesamten Beitrag zu lesen, und bis zum Ende des Inhalts nach unten scrollen, um eine Schätzung der Zeit zu erhalten, die zum Beenden des Lesens benötigt wird es. Und sobald wir es haben, fangen wir an, wirklich zu lesen. Und für diesen Moment schätzen wir vielleicht einen kleinen Hinweis darauf, wie viel Zeit es dauern wird, bevor wir es lesen.
Das Hinzufügen einer geschätzten Lesezeit für Ihre Blog-Beiträge ist eine großartige Möglichkeit, dem Benutzer zu helfen, der viel Zeit damit verbringt, Inhalte im Web zu verschlingen. Es muss nicht aufdringlich sein oder den Nutzer von der Auseinandersetzung mit dem Inhalt ablenken, vielleicht reicht ein kurzer Satz wie „3 min Lesezeit“ über dem Inhalt einfach dazu.
Dieses Tutorial zeigt Ihnen, wie Sie ohne zusätzliches Plugin eine geschätzte Lesezeit in WordPress hinzufügen und in Ihrem Blog-Beitrag anzeigen, unabhängig davon, ob Sie Gutenberg, Elementor, Divi und einen beliebigen Editor verwenden, solange dieser die Verwendung von Shortcode unterstützt.
Hinzufügen der geschätzten Lesezeit in WordPress
Sobald Sie den Vorteil des Hinzufügens der geschätzten Lesezeit zu Ihren Blog-Beiträgen kennen und sich entschieden haben, sie für Ihre Website zu verwenden, fangen wir jetzt an, sie hinzuzufügen!
Bevor Sie beginnen, empfehlen wir, ein Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, um zu vermeiden, dass das übergeordnete Design beschädigt wird oder Ihre Änderungen verloren gehen, wenn Sie Ihr Design aktualisieren. Sobald Sie bereit sind, lassen Sie uns mit den praktischen Schritten beginnen!
Schritt 1: Hinzufügen des geschätzten Lesezeitcodes
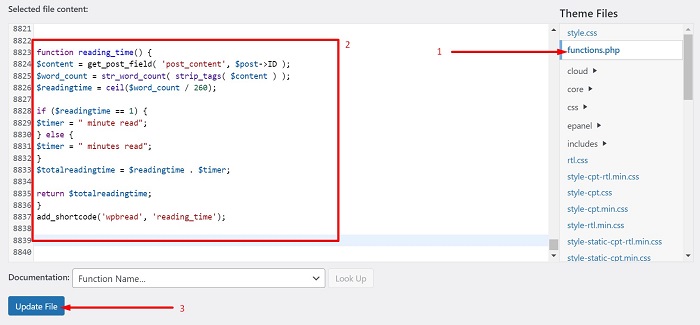
Der erste Schritt besteht darin, den Code für die geschätzte Lesezeit zu Ihrer Theme- functions.php -Datei hinzuzufügen. Navigieren Sie dazu in Ihrem WordPress-Admin-Dashboard zu Aussehen → Designdatei-Editor , um die Seite Design bearbeiten zu öffnen. Klicken Sie auf dieser Seite auf die Designfunktion ( functions.php ) in der Liste der Designdateien, um den Dateieditor zu öffnen. Sobald der Editor geöffnet ist, fügen Sie den folgenden Code am Ende des Datei-Editors hinzu.
Funktion Lesezeit () {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 260);
if ($lesezeit == 1) {
$timer = "minute read";
} anders {
$timer = "Gelesene Minuten";
}
$gesamtlesezeit = $lesezeit . $timer;
return $totalreadingtime;
}
add_shortcode('wpbread', 'reading_time');Hier ist der Screenshot, wie der Code im Dateieditor platziert wird.

Was der obige Code tut, ist, die Gesamtzahl der Wörter aus dem Inhalt des Beitrags abzurufen und ihn dann durch 260 zu dividieren, was laut Studien von ScienceDirect die durchschnittliche stille Lesezeit für Erwachsene auf Englisch ist. Sie können die Nummer aktualisieren und bei Bedarf den Text „Minute lesen“ ändern.
Sobald der Code vorhanden ist, speichern Sie die an der Datei vorgenommenen Änderungen, indem Sie auf die Schaltfläche Datei aktualisieren klicken.
Schritt 2: Anzeige der geschätzten Lesezeit
Der nächste Schritt besteht darin, die geschätzte Lesezeit aufzurufen, damit sie vor dem Inhalt Ihres Blog-Beitrags angezeigt wird. Dieser Schritt führt Sie dazu, die geschätzte Lesezeit in Ihren Blog-Beiträgen für Gutenberg-Benutzer, Elementor-Benutzer, Divi-Benutzer und mehr anzuzeigen.
Gutenberg
Um die geschätzte Lesezeit vor den Blog-Inhalten auf Gutenberg anzuzeigen, musst du beim Erstellen eines Beitrags einfach den [wpbread]

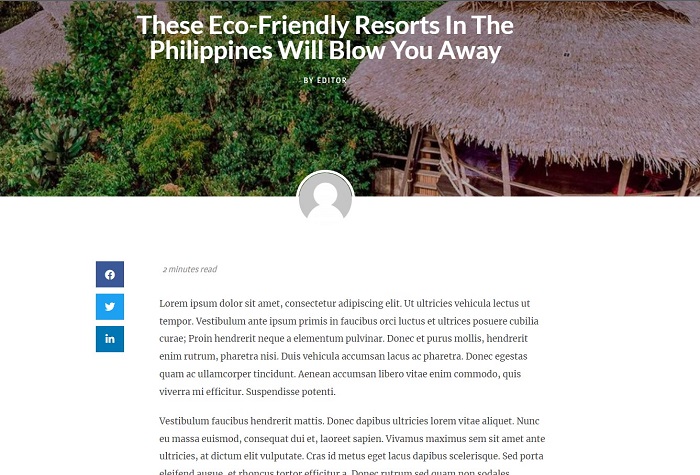
Wie Sie dem obigen Bild entnehmen können, setzen wir den Shortcode zwischen Titel und Inhalt und setzen den Text kursiv. Sie können das Ergebnis davon im Bild unten sehen.

Viola, die geschätzte Lesezeit steht direkt über unserem Inhalt.

Elementor
Wenn Sie Elementor Pro als Seitenersteller verwenden, können Sie ganz einfach die geschätzte Lesezeit für alle Ihre Blog-Beiträge anzeigen. Sie müssen nur den ersten Schritt dieses Tutorials ausführen und ein einzelnes Post-Layout erstellen oder es über den Theme Builder bearbeiten, wenn Sie bereits eines haben, und dann das Shortcode-Element in das Layout einfügen.
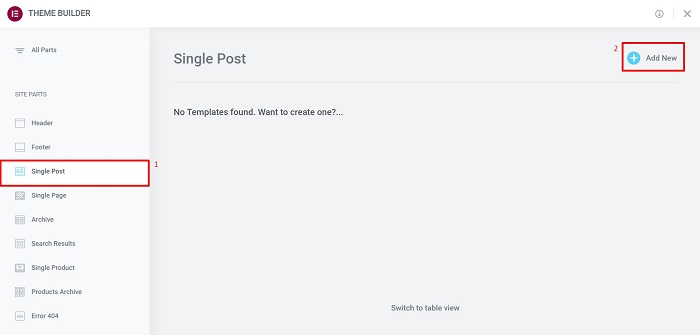
Sobald Sie den ersten Schritt getan haben, navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Templates → Theme Builder . Sobald Sie sich auf der Seite Theme Builder befinden, klicken Sie auf den Block Einzelner Beitrag und dann auf die Schaltfläche Neu hinzufügen, um ein einzelnes Beitragslayout zu erstellen.

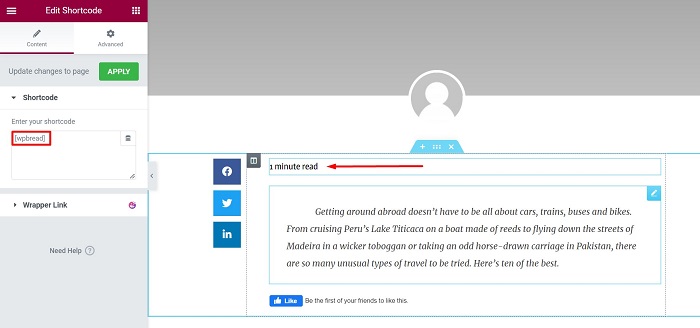
Sobald Sie sich im visuellen Editor von Elementor befinden, fügen Sie alle Elemente hinzu, die Sie zum Erstellen Ihres einzelnen Post-Layouts benötigen, oder Sie können eines der hier erstellten einzelnen Post-Layouts verwenden, fügen Sie dann das Shortcode- Element vor dem Post-Inhalt hinzu und platzieren Sie das [wpbread] Shortcode hinein.

Jetzt sollte die geschätzte Lesezeit vor Ihrem Beitragsinhalt erscheinen. Ändern Sie schließlich die Textfarbe und setzen Sie den Text mit dem folgenden CSS-Snippet kursiv, um ihn ansprechender, aber nicht aufdringlich zu gestalten.
Selektor .elementor-shortcode{color:#969696;
Schriftstil: kursiv;
}Wenn Sie mit Ihrem Layout zufrieden sind, veröffentlichen Sie Ihr Layout und setzen Sie die Bedingung auf Post → All . Fahren Sie dann fort, um das Ergebnis für einen Ihrer Posts vom Frontend aus anzuzeigen.

Divi
Das Anzeigen der geschätzten Lesezeit für alle Ihre Blog-Posts mit Divi Builder ist genauso einfach wie das Hinzufügen eines Schaltflächenmoduls oder eines anderen Moduls zu Ihrem einzelnen Post-Layout von Divi Theme Builder. Nachdem Sie den Code aus dem ersten Schritt in Ihre functions.php -Datei eingefügt haben, navigieren Sie zu Divi → Theme Builder , um ein einzelnes Post-Layout zu erstellen, oder wenn Sie das Layout bereits vorbereitet haben, klicken Sie auf das Stiftsymbol, um es zu bearbeiten .
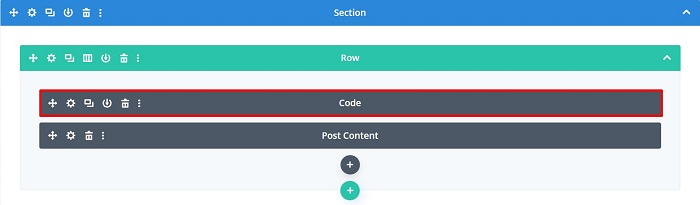
Sobald Sie sich im Divi-Editor befinden, fügen Sie das erforderliche Modul für Ihren Blog-Post hinzu und fügen Sie dann ein Code-Modul direkt über Ihrem Post-Content -Modul hinzu.

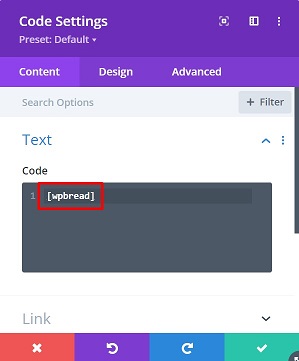
Fahren Sie fort, indem Sie den [wpbread] zum Code- Editor innerhalb der Code-Modul-Einstellung hinzufügen.

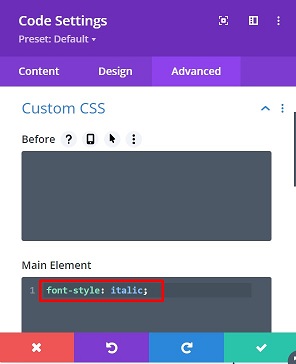
Sobald der geschätzte Lesecode angezeigt wird, möchten Sie möglicherweise seinen Stil ein wenig ändern, indem Sie dem Modul ein CSS-Snippet hinzufügen. Zum Beispiel wandeln wir den Text in Kursiv um, indem wir das folgende CSS-Snippet auf der Registerkarte Erweitert → Benutzerdefiniertes CSS → Hauptelement hinzufügen.
-
font-style: italic;

Wenn Sie mit dem Styling fertig sind, speichern Sie die Änderungen, die Sie gerade für Ihr einzelnes Post-Layout vorgenommen haben.

Anderer Redakteur
Wenn Sie neben den drei behandelten Editoren einen anderen Editor verwenden, können Sie immer die geschätzte Lesezeit für Ihre Website hinzufügen, solange die Verwendung von Shortcodes unterstützt wird. Führen Sie dazu einfach den ersten Schritt aus und platzieren Sie dann den [ in einem beliebigen Codeelement oder Modul, das der Editor anbietet.wpbread]
Das Endergebnis
Es kann vorkommen, dass wir versuchen, einen Artikel von einer Website zu lesen, und uns fragen, wie lange es dauern wird, den gesamten Beitrag zu lesen und bis zum Ende des Inhalts nach unten zu scrollen, um die Zeit zu erfassen, die zum Beenden des Lesens benötigt wird es. Das Hinzufügen einer geschätzten Lesezeit für Ihre Blog-Beiträge ist eine großartige Möglichkeit, dem Benutzer zu helfen, der viel Zeit damit verbringt, Inhalte im Web zu verschlingen. Dieser Artikel zeigt Ihnen, wie Sie Ihren Blog-Beiträgen eine geschätzte Lesezeit für Gutenberg-Benutzer, Elementor-Benutzer, Divi-Benutzer und mehr hinzufügen.
