Wie aktiviere ich das Browser-Caching mit Cloudflare in WordPress?
Veröffentlicht: 2022-06-02Browser-Caching ist eine Technik zur Beschleunigung Ihrer Website, indem der Browser aufgefordert wird, statische Dateien für einen bestimmten Zeitraum zu speichern oder zu „cachen“, damit sie bei späteren Besuchen nicht erneut heruntergeladen werden müssen. Das ist in aller Kürze alles.
In diesem Tutorial lernen wir, wie man den Expires-Header in Cloudflare hinzufügt, der dem Browser im Grunde mitteilt, wie lange er die statischen Ressourcen zwischenspeichern soll.
Wenn Sie Browser-Caching verwenden möchten, müssen Sie Webbrowsern mitteilen, wie lange sie Bilder, CSS- und Javascript-Dateien lokal im Client-Browser speichern sollen. Der Browser des Benutzers wird beim Surfen auf Ihren Webseiten weniger Daten verbrauchen, wenn bestimmte Standards und Einstellungen verwendet werden (weil er weniger Dateien herunterladen muss). Die Verwendung von Browser-Caching in WordPress führt zu einer schnelleren Ladezeit Ihrer Website.
Inhaltsverzeichnis
Was ist Browser-Caching?
Caching ist der Vorgang des Speicherns von Daten in einem Cache. Ein Cache ist nichts anderes als ein temporärer Speicherplatz für Daten.
Die vorübergehende Speicherung von Inhalten in Webbrowsern wird als Browser-Caching bezeichnet. Der Webbrowser eines Besuchers lädt verschiedene Website-Ressourcen herunter und speichert sie auf dem lokalen Laufwerk. Dazu gehören Bilder, HTML-Dateien und JavaScript-Dateien. Die Webseite wird schnell geladen und der Bandbreitenverbrauch wird gesenkt, wenn der Benutzer die Website das nächste Mal besucht.
Vorteile des Cachings
Webseiten können vorab abgerufen und auf Clients, Proxys und Servern zwischengespeichert werden. Online-Caching hat eine Reihe von Vorteilen, einschließlich einer verbesserten Webleistung.
- Caching verringert den Bandbreitenverbrauch, den Netzwerkverkehr und die Netzwerküberlastung.
- Caching reduziert die Zugriffslatenz aus zwei Gründen:
- a) Häufig besuchte Dokumente werden aus einem lokalen Proxy-Cache statt von weit entfernten Datenservern abgerufen, wodurch Übertragungsverzögerungen reduziert werden.
- b) Da Caching den Netzwerkverkehr reduziert, können Dokumente, die nicht zwischengespeichert sind, viel schneller abgerufen werden als ohne Caching, dank geringerer Überlastung entlang des Pfads und geringerer Serverauslastung.
- Durch die Verteilung von Daten auf Proxy-Caches im gesamten WAN minimiert das Caching die Arbeitslast des entfernten Webservers.
- Der Client kann eine zwischengespeicherte Kopie am Proxy abrufen, wenn der Remote-Server aufgrund eines Absturzes oder einer Netzwerkpartitionierung nicht verfügbar ist. Dadurch wird die Robustheit des Webservice verbessert.
Wie funktioniert Browser-Caching?
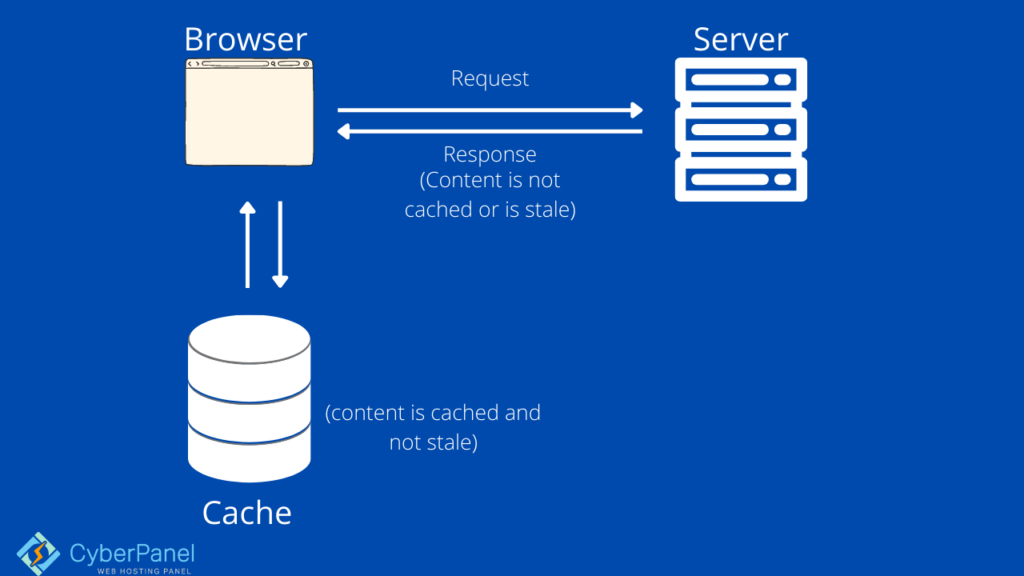
Eine Erklärung, wie Browser-Caching funktioniert, ist in der folgenden Grafik dargestellt.

Der Webserver sammelt Daten von einer Website und sendet sie an das Browserfenster. Abhängig davon, ob der Besucher ein Erstbesucher ist oder die Seite bereits besucht hat, wird ein Caching durchgeführt.
Schauen wir uns diese beiden Beispiele an, um zu sehen, wie das Caching funktioniert.
Fall 1: Ein erstmaliger Benutzer
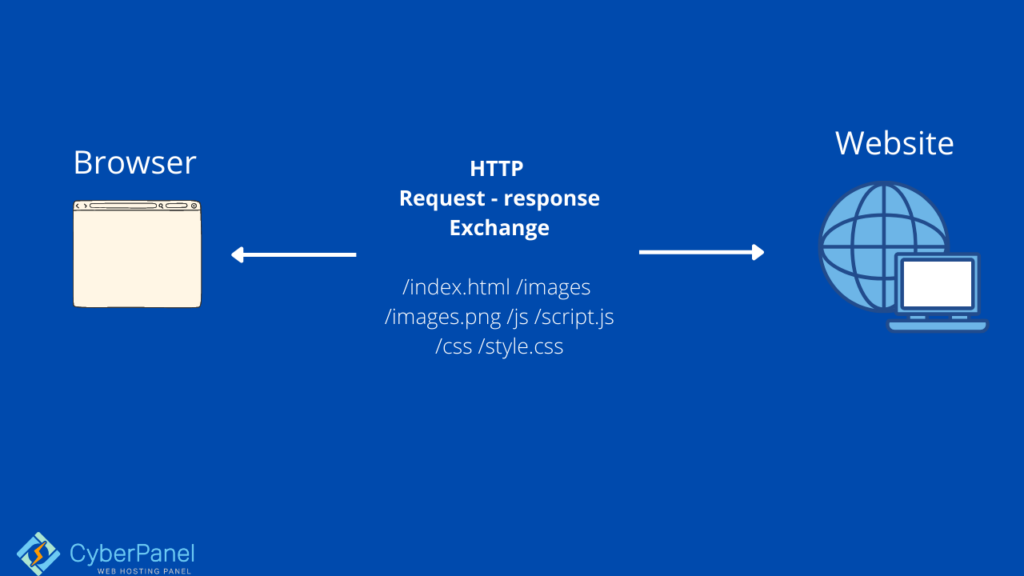
Die folgende Grafik zeigt einen Umstand, in dem eine Person zum ersten Mal eine Website besucht.

Der Webbrowser sammelt Daten vom Webserver, wenn Sie zum ersten Mal auf eine Website zugreifen. Dies liegt daran, dass die Online-Ressourcen noch nicht zwischengespeichert wurden. Der Internetbrowser speichert dann die Online-Ressourcen in einem Cache, damit Sie beim nächsten Besuch der Website ein besseres Erlebnis haben.

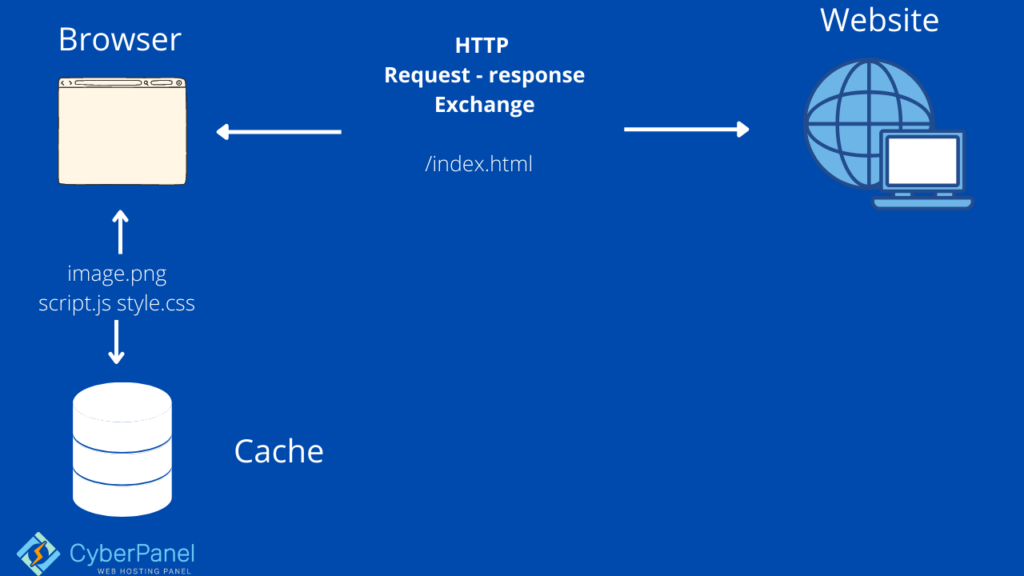
Fall 2: Der Benutzer hatte die Website bereits besucht.
Wenn ein Benutzer eine Website ein zweites Mal auf demselben Computergerät besucht, wird der zweite Besuch schneller geladen als der erste. Dies liegt daran, dass der Webbrowser den Cache verwendet, um statische Webressourcen wie Bilder, CSS und JavaScript abzurufen. Die HTML-Seite wird über den Webbrowser ausgeliefert.
Dieses Fallbeispiel ist in der folgenden Grafik dargestellt.

Die obige Visualisierung impliziert, dass die Informationen aktuell sind. Der Begriff "frische Inhalte" bezieht sich auf Inhalte, die noch nicht abgelaufen sind und aus dem Cache abgerufen werden können. Veraltetes Material ist Inhalt, der das Ablaufdatum des Caches überschritten hat und nur vom Webserver abgerufen werden kann.
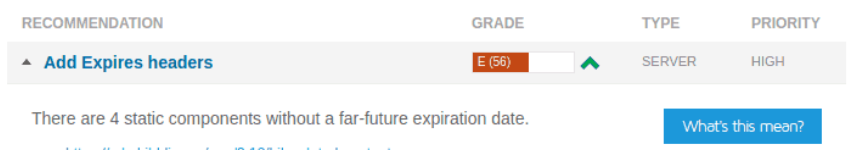
Analysieren Sie Ihre Website mit GTMetrix
Möglicherweise ist Ihnen der Fehler „Add Expires headers“ aufgefallen, wenn Sie GTmetrix zur Bewertung Ihrer Website verwendet haben.

Wie überprüfe ich den Caching-Header in Ihrem Browser?
Die Antwortheader werden vom Browser-Caching verwendet. Der Browser sendet mit jeder HTTP-Anfrage „Anfrage-Header“, und der Server antwortet mit „Antwort-Headern“ und den Daten.
Der Server gibt einen Antwortheader namens „cache-control“ an, der dem Browser mitteilt, wie viel die Dateien zwischengespeichert werden sollen (in Sekunden).
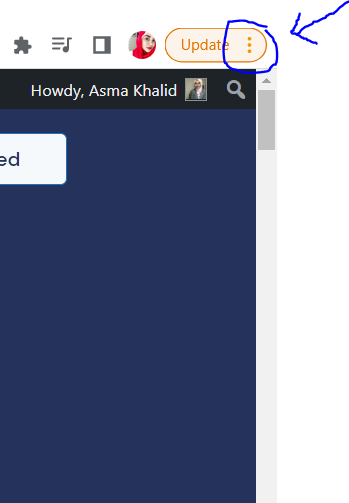
Klicken Sie oben rechts in Ihrem Chrome-Browser auf die drei Punkte (Kebab-Menü).

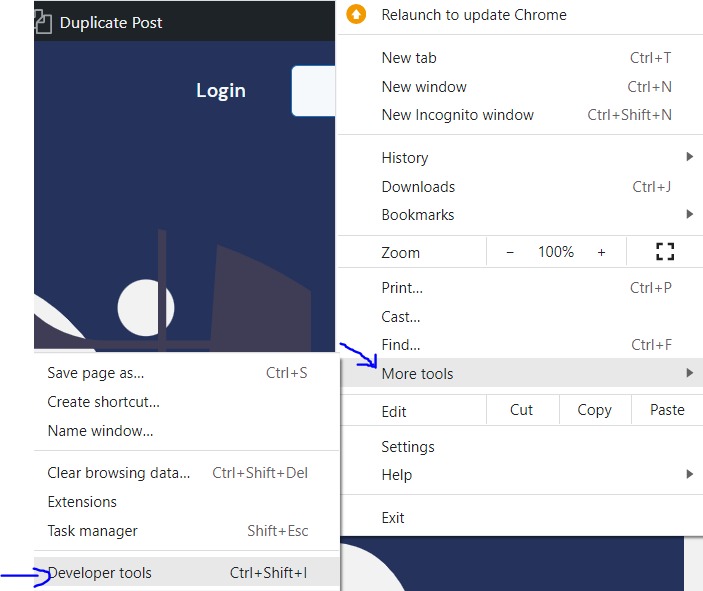
Klicken Sie auf Weitere Tools -> Entwicklertools

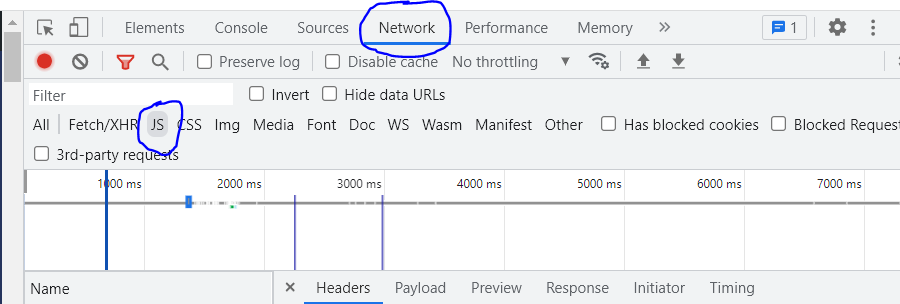
Unter Netzwerk -> js finden Sie die erforderlichen Ordner.

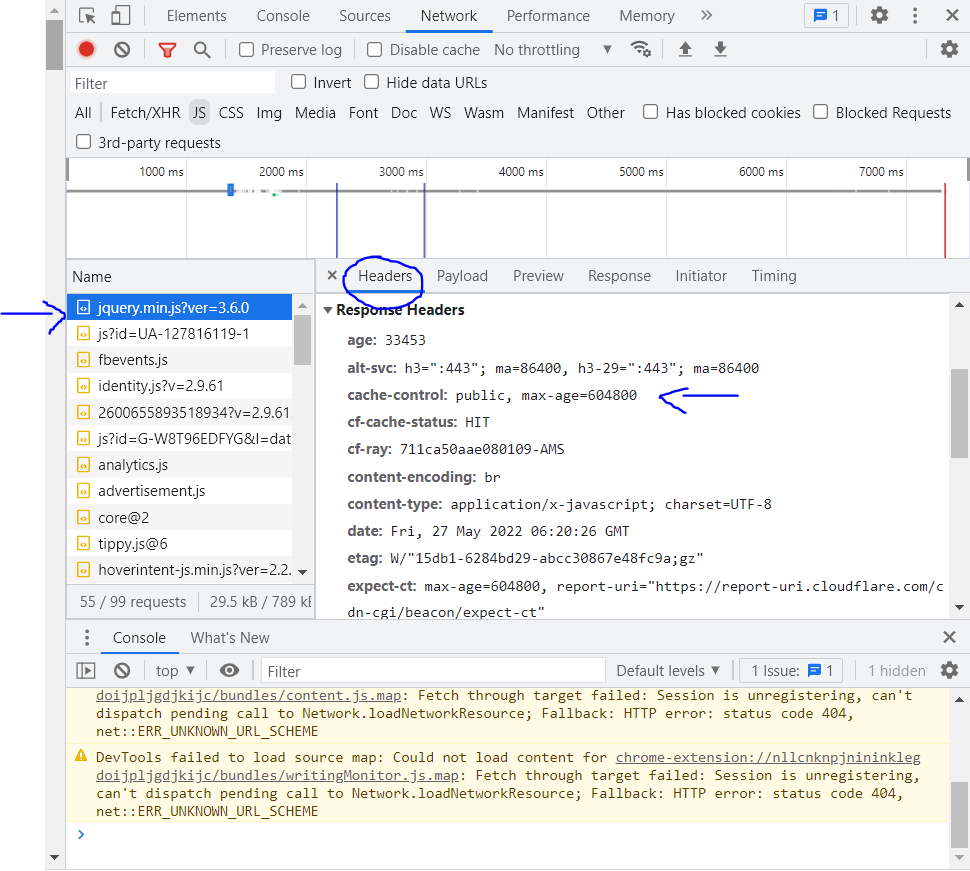
Öffnen Sie die jquery -Datei und klicken Sie auf Header , um die Cache-Steuerung zu beobachten.

Wie Sie sehen können, werden die Cache-Dateien sofort vom Laufwerk oder Arbeitsspeicher (RAM) geladen.
Browser-Caching ermöglicht Ihnen Folgendes:
- Die Serverlast sollte reduziert werden.
- Reduzieren Sie die Ladezeit einer Seite
- Senken Sie Ihre Bandbreitenkosten.
Wie aktiviere ich das Browser-Caching mit Cloudflare (Add Expires Headers Cloudflare)?
Wenn Sie Cloudflare verwenden, können Sie jeder Anfrage mit nur zwei Klicks und ohne Plug-ins ganz einfach Ablauf-Header hinzufügen.
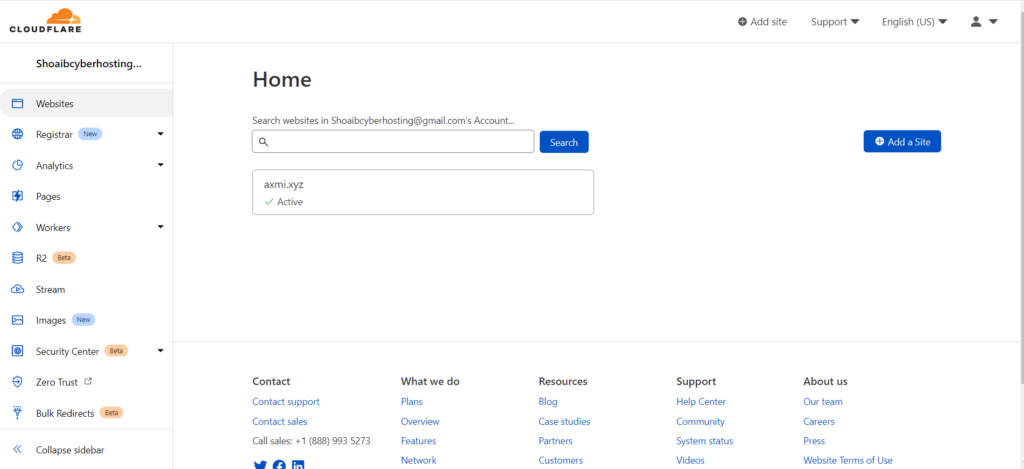
Gehen Sie zum Cloudflare-Dashboard
Geben Sie Ihre Domäne ein

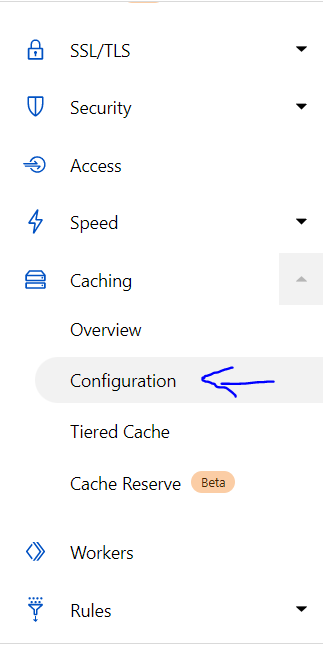
Klicken Sie im Menü auf der linken Seite auf Caching -> Konfiguration

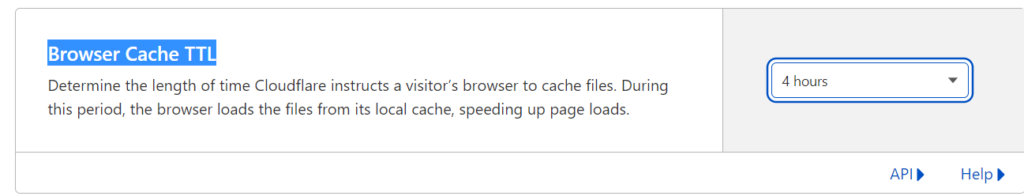
Scrollen Sie nach unten zu „Browser Cache TTL“ und ändern Sie die Dauer entsprechend

Standardmäßig ist sie auf 4 Stunden eingestellt. Ändern Sie es in etwas, das länger als zwei Monate dauert, und Sie sind fertig!
Fazit
Browser-Caching ist eine Strategie zur Verbesserung Ihrer Website, indem Sie den Browser anweisen, Dateien für eine festgelegte Zeitdauer zu speichern oder „zwischenzuspeichern“, damit sie bei mehreren Besuchen nicht erneut abgerufen werden müssen. Kurz gesagt, das ist alles, was dazu gehört.
Wenn Sie Browser-Caching verwenden möchten, müssen Sie Webbrowsern mitteilen, wie lange sie Bilder, CSS- und Javascript-Dateien im Client-Browser speichern sollen. Wenn bestimmte Standards und Einstellungen angewendet werden, verbraucht der Browser des Benutzers beim Surfen auf den Seiten Ihrer Website weniger Daten. Die Verwendung von Browser-Caching in WordPress reduziert die Ladezeit Ihrer Website.
