So fügen Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzu
Veröffentlicht: 2020-09-21 Wenn Sie einen WooCommerce-Shop betreiben, wissen Sie bereits um die Bedeutung einer Checkout-Seite. Es gibt jedoch Zeiten, in denen Sie gemäß Ihren Projektanforderungen ein zusätzliches Feld im WooCommerce-Checkout-Formular oder andere benutzerdefinierte Checkout-Felder auf einer Checkout-Seite hinzufügen müssen. Dies kann für einige Besitzer von WooCommerce-Shops eine gewaltige Aufgabe sein, und deshalb habe ich mich entschlossen, ein kurzes Tutorial darüber zu erstellen, wie Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzufügen können.
Wenn Sie einen WooCommerce-Shop betreiben, wissen Sie bereits um die Bedeutung einer Checkout-Seite. Es gibt jedoch Zeiten, in denen Sie gemäß Ihren Projektanforderungen ein zusätzliches Feld im WooCommerce-Checkout-Formular oder andere benutzerdefinierte Checkout-Felder auf einer Checkout-Seite hinzufügen müssen. Dies kann für einige Besitzer von WooCommerce-Shops eine gewaltige Aufgabe sein, und deshalb habe ich mich entschlossen, ein kurzes Tutorial darüber zu erstellen, wie Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzufügen können.
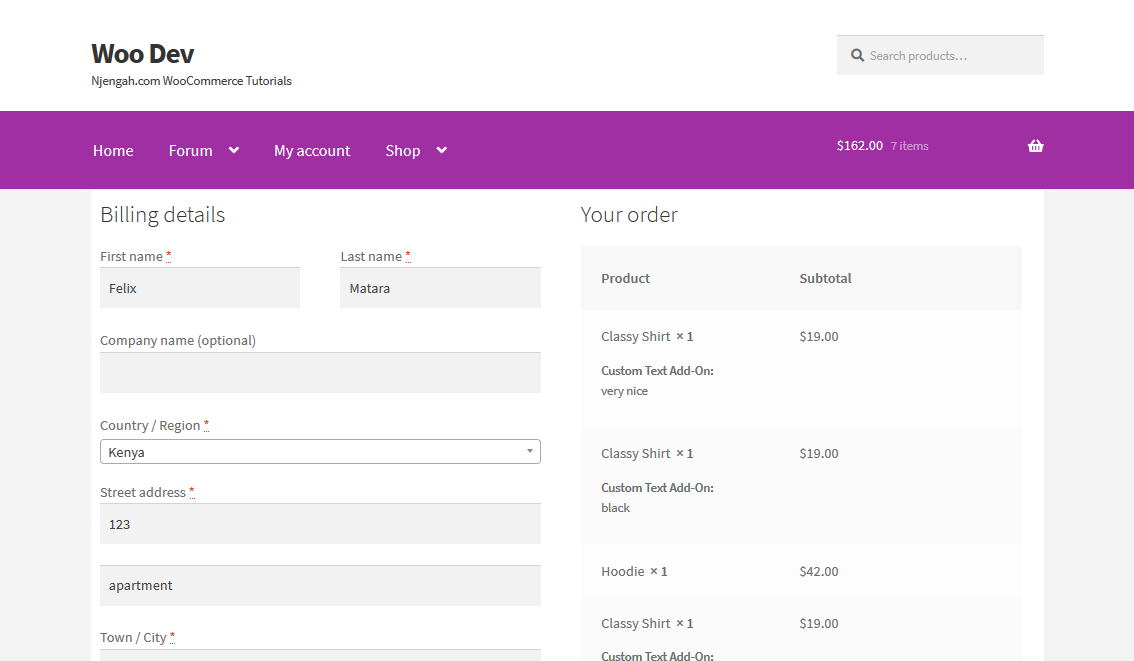
WooCommerce-Checkout-Seite
Im Allgemeinen ist die Checkout-Seite ein E-Commerce-Begriff, der sich auf eine Seite bezieht, die einem Kunden während des systematischen Checkout-Prozesses im letzten Schritt vor dem Kauf angezeigt wird. Es gibt mehrere Möglichkeiten, die Konvertierung von Checkout-Seiten zu verbessern, aber eine der Möglichkeiten besteht darin, ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzuzufügen, das sich auf Ihr spezifisches Produkt bezieht, sowie alle anderen unnötigen Checkout-Seitenfelder zu entfernen.
Diese Seite enthält Felder, die Kunden ausfüllen müssen. Erwähnenswert ist auch, dass dies die wichtigste Seite sowohl für den Verkäufer als auch für den Kunden ist, da die Kunden wichtige Informationen wie Adressen, Rechnungsdaten und Zahlungsmethoden angeben müssen, die dem Verkäufer helfen, das Produkt an den Kunden zu liefern . 
Wenn auf dieser Seite Fehler auftreten, kann kein Kunde einen Kauf tätigen. Dies würde die Leistung Ihres Shops stark beeinträchtigen, da Sie keine Verkäufe tätigen können.
Wenn Sie WooCommerce verwenden, um Ihren Online-Shop zu betreiben, erhalten Sie auch Ihre Checkout-Seite. Wenn Sie jedoch mit WooCommerce vertraut sind, wissen Sie, dass es Ihnen nicht die Möglichkeit gibt, Ihre Checkout-Seite über die Einstellungen anzupassen.
Zusätzliches Feld im WooCommerce Checkout-Formular hinzufügen
Es gibt viele Möglichkeiten, die Checkout-Seite Ihrer WooCommerce-Shops zu ändern, z. B. die Verwendung eines Drittanbieter-Plugins, WooCommerce-Erweiterungen oder benutzerdefinierte Entwicklung.
Wie ich bereits erwähnt hatte, ist das benutzerdefinierte Checkout-Feld von WooCommerce wichtig, um weitere Daten von den Käufern zu erhalten, bevor sie eine Bestellung abschließen.
Es gibt Zeiten, in denen Sie zusätzliche Informationen von Ihren Kunden benötigen, und Sie benötigen dafür ein zusätzliches Feld.
Nachdem Sie nun die Grundlagen kennen, lassen Sie uns einen tiefen Einblick in das Tutorial nehmen. Um der Checkout-Seite ein benutzerdefiniertes Feld hinzuzufügen, verwenden wir zwei Ansätze:
- Verwenden eines Plugins.
- Erstellen eines benutzerdefinierten Codes.
a) Schritte zum Hinzufügen eines zusätzlichen Felds zu Ihrer WooCommerce-Checkout-Seite mithilfe von Code
Diese Lösung ist für Personen gedacht, die wie Entwickler programmieren können. Dieser benutzerdefinierte Code hilft Ihnen, das benutzerdefinierte Feld mithilfe einiger einfacher Schritte zur Checkout-Seite hinzuzufügen.
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Theme-Editor -Seite nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die der Checkout-Seite in WooCommerce ein zusätzliches Feld hinzufügt .
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* Fügen Sie der Checkout-Seite ein benutzerdefiniertes Feld hinzu
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
Funktion custom_checkout_field($checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('Neue Überschrift') . '</h2>';
woocommerce_form_field('custom_field_name', array(
'Typ' => 'Text',
'Klasse' => Array(
'my-field-class form-row-wide'
),
'label' => __('Custom Additional Field') ,
'Platzhalter' => __('Neues benutzerdefiniertes Feld') ,
),
$checkout->get_value('custom_field_name'));
echo '</div>';
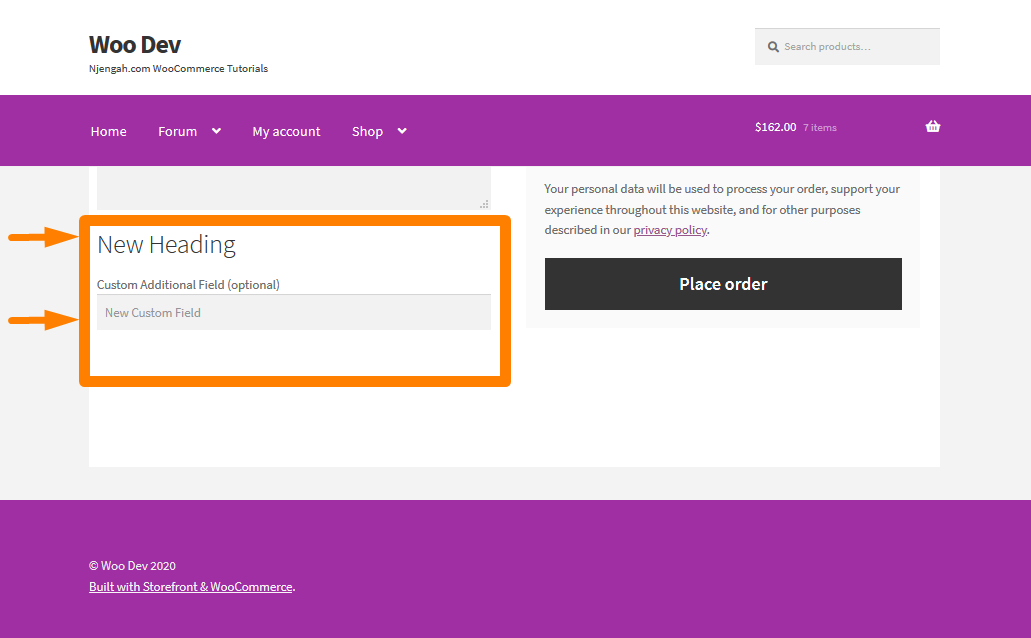
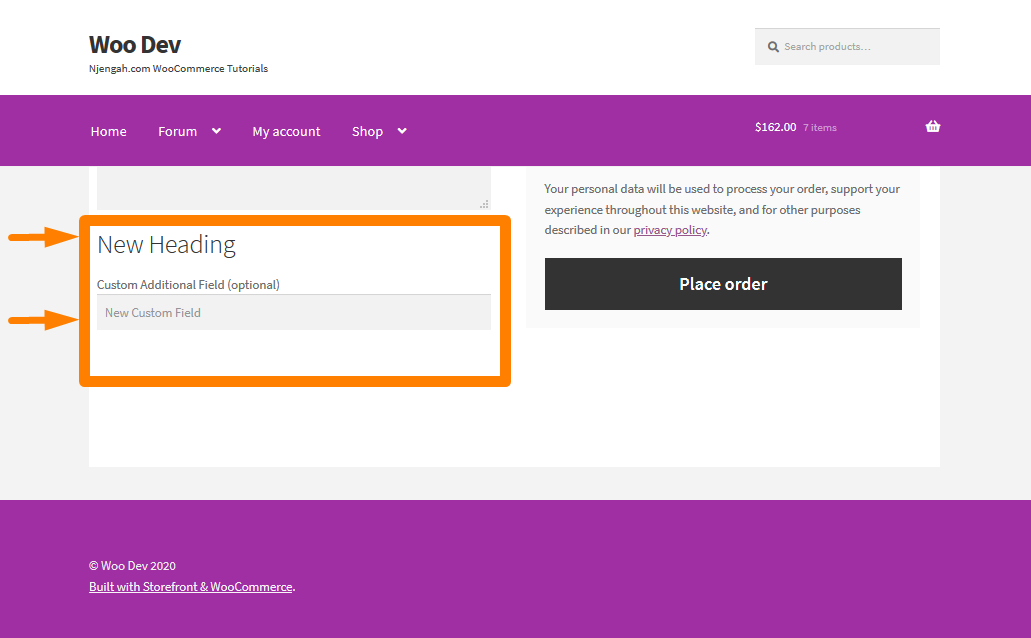
}- Um das Ergebnis zu sehen, müssen Sie die Checkout-Seite aktualisieren und Sie sollten Folgendes sehen:

- Es ist jedoch wichtig zu beachten, dass wir die Daten des benutzerdefinierten Felds validieren müssen. Fügen Sie dazu einfach den folgenden Code zur Datei functions.php hinzu :
/**
* Check-out-Prozess
*/
add_action('woocommerce_checkout_process', 'customised_checkout_field_process');
Funktion customised_checkout_field_process()
{
// Eine Fehlermeldung anzeigen, wenn das Feld nicht gesetzt ist.
if (!$_POST['customised_field_name']) wc_add_notice(__('Bitte Wert eingeben!') , 'error');
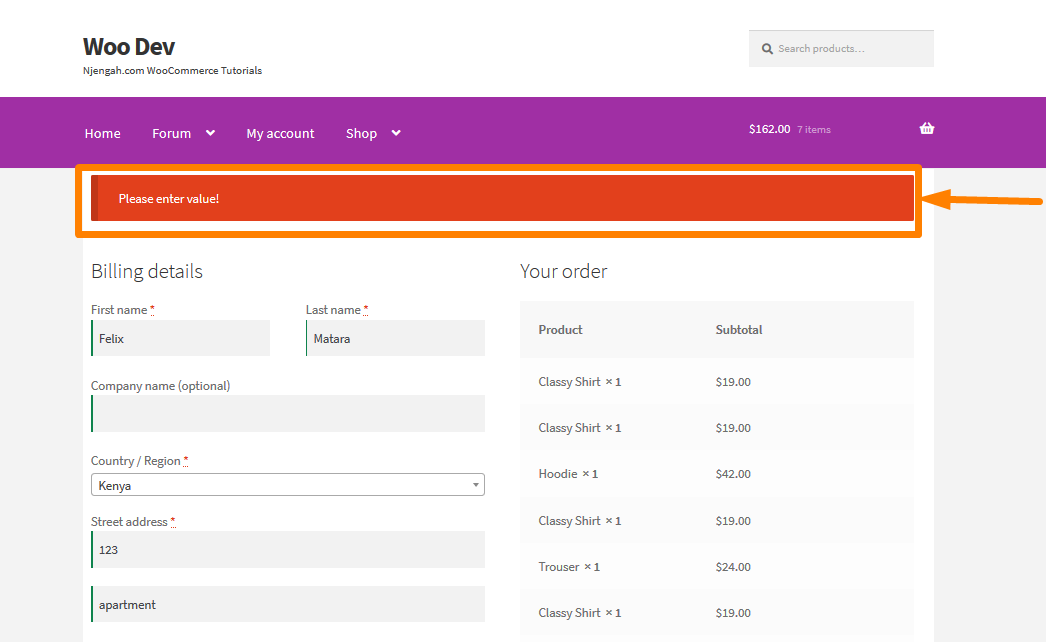
} Wenn das benutzerdefinierte Feld keine Eingabe enthält, wird ein Fehler ausgegeben und das Ergebnis ist : 
- Nachdem wir nun das benutzerdefinierte Checkout-Feld hinzugefügt und validiert haben, lassen Sie uns nun bestätigen, dass die in das benutzerdefinierte Feld eingegebenen Details gespeichert werden oder nicht . Dies kann mit dem folgenden Code erfolgen , der der Datei functions.php hinzugefügt wird :
/**
* Aktualisieren Sie den im benutzerdefinierten Feld angegebenen Wert
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
Funktion custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customized_field_name'])) {
update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name']));
}
}Wie der Kodex funktioniert.
Dieser Code funktioniert in drei einfachen Schritten. Im ersten Code-Snippet habe ich das benutzerdefinierte Feld mit der Überschrift erstellt. Dann dient das zweite Snippet zum Überprüfen, ob eine Eingabe im benutzerdefinierten Feld vorhanden ist.

Das dritte Code-Snippet wird verwendet, um zu bestätigen, dass die vom Kunden in das benutzerdefinierte Feld eingegebenen Details gespeichert werden oder nicht. Es ist auch wichtig zu beachten, dass diese Code-Snippets der Datei functions.php Ihres WooCommerce-Shops hinzugefügt werden sollten.
b) Schritte zum Hinzufügen eines zusätzlichen Felds zu Ihrer WooCommerce-Checkout-Seite mithilfe eines Plugins
Diese Lösung ist für WordPress-Benutzer, die mit Codierung nicht vertraut sind. Diese Lösung beinhaltet die Verwendung des WooCommerce Checkout Manager Plugins. 
Ich gebe Ihnen eine detaillierte systematische Anleitung, die Ihnen hilft, das Plugin herunterzuladen und damit ein zusätzliches Feld auf der Checkout-Seite hinzuzufügen.
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
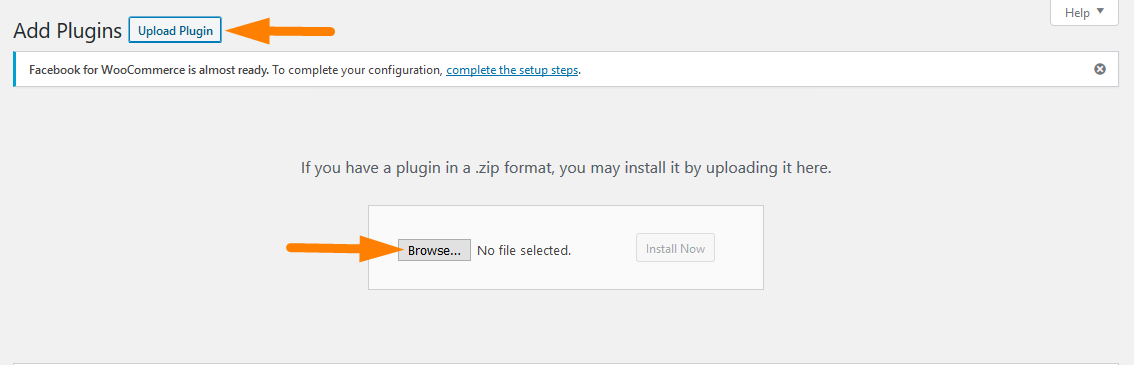
- Dann werden wir das Plugin installieren, das wir zuvor angegeben haben. Wenn Sie es über den obigen Link heruntergeladen haben, navigieren Sie einfach zu Plugins > Neu hinzufügen. Klicken Sie danach auf Plug -in hochladen und suchen Sie dann nach der heruntergeladenen Datei, wie unten gezeigt:

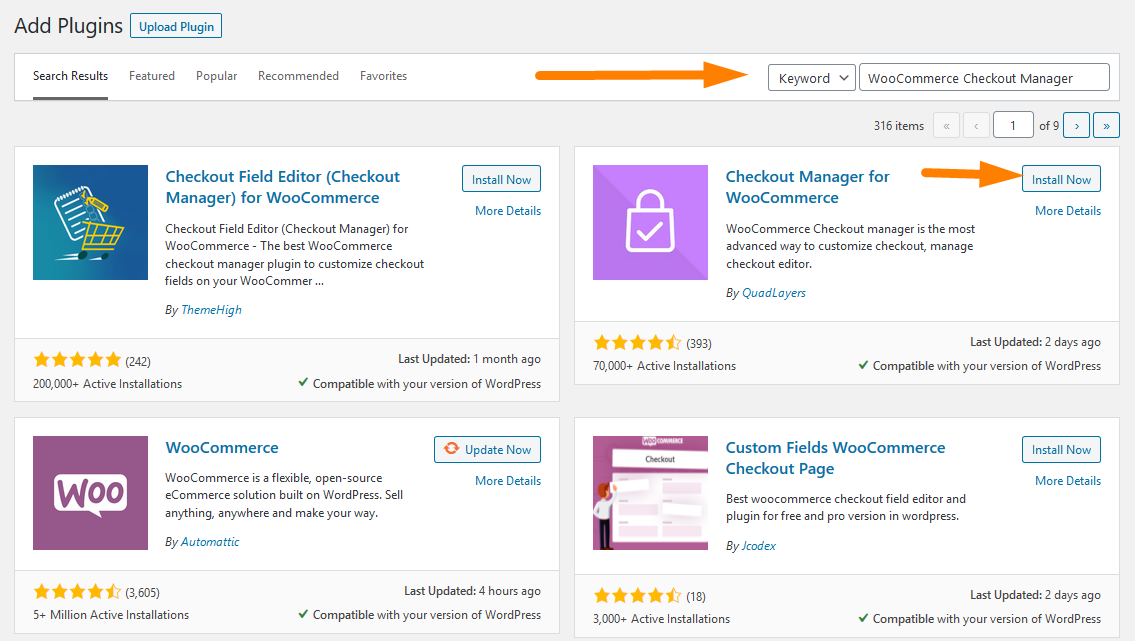
- Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Neu hinzufügen. Danach müssen Sie eine Stichwortsuche nach dem Plugin „WooCommerce Checkout Manager“ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren :

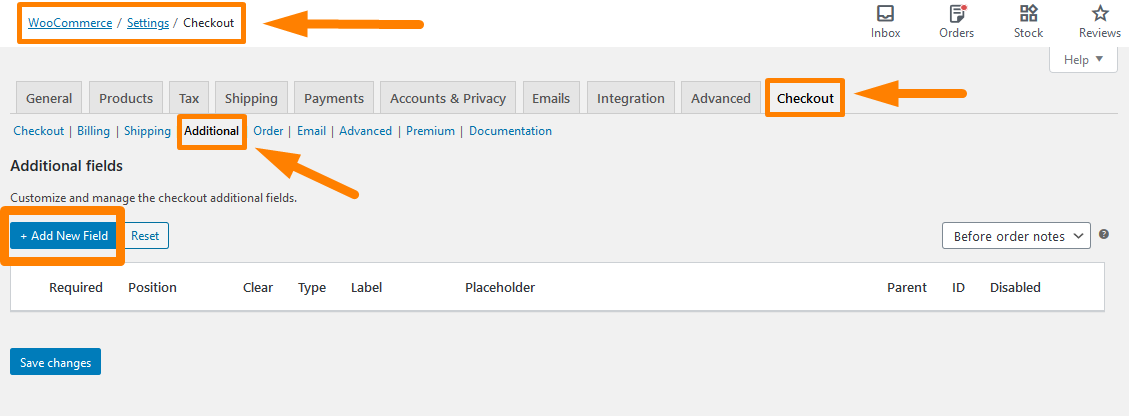
- Um neue Felder zu erstellen, gehen Sie zum WordPress Dashboard und klicken Sie auf WooCommerce > Einstellungen . Klicken Sie dann auf die Registerkarte „Zur Kasse“ und dann auf die Registerkarte „Zusätzlich“ . Klicken Sie wie unten gezeigt auf Neues Feld hinzufügen:

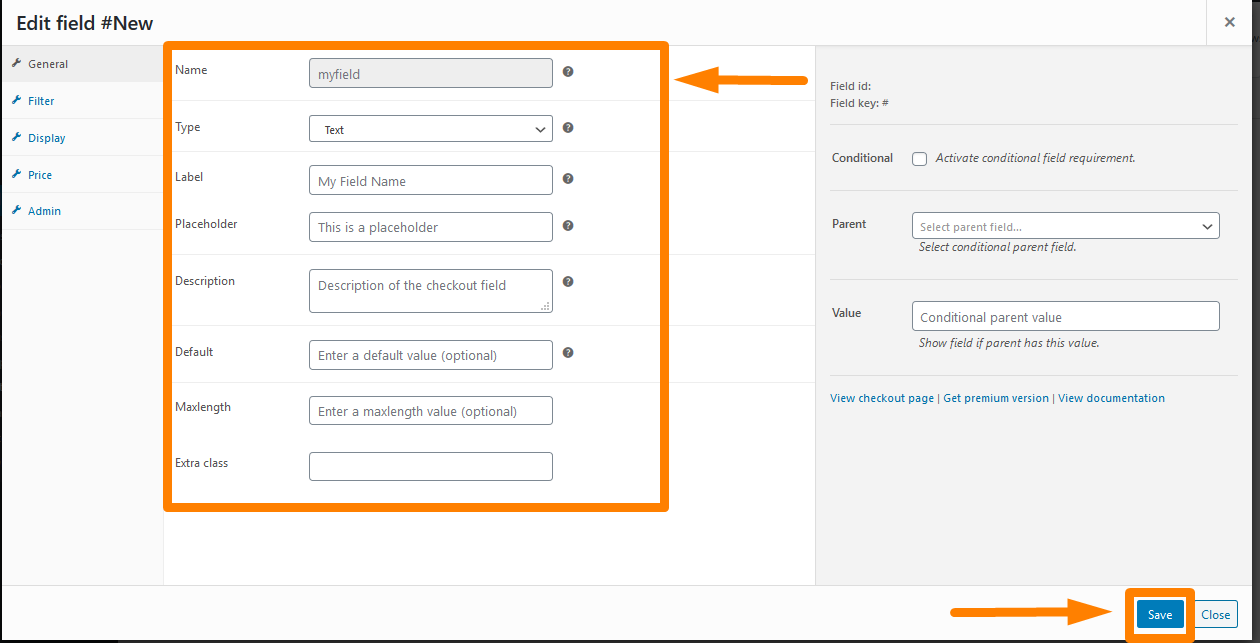
- Es erscheint ein neues Fenster und Sie müssen die relevanten Details hinzufügen. Denken Sie daran, alle vorgenommenen Änderungen zu speichern:

- Um das Ergebnis zu sehen, aktualisieren Sie die Checkout-Seite und Sie sehen das neue Checkout-Feld:

Fazit
In diesem kurzen Tutorial habe ich Ihnen gezeigt, wie Sie der Checkout-Seite ein neues Feld hinzufügen. Ich bin mir sicher, dass Sie inzwischen wissen, wie man ein zusätzliches Feld hinzufügt, und es ist überhaupt nicht zu schwer. Ich habe zwei Lösungen geteilt. Einer beinhaltet die Verwendung eines PHP-Codes, der das zusätzliche Feld hinzufügt, und der andere ist mit einem Plugin. Das Plugin hat andere zusätzliche Funktionen, die Sie sich auch ansehen können, und es ist eine Lösung für die nicht so technisch Versierten. Sie können die Namen der Felder jedoch Ihren Anforderungen entsprechend ändern.
Ähnliche Artikel
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So integrieren Sie Stripe mit WooCommerce
- So entfernen Sie die Seitenleiste von der Produktseite in WooCommerce-Designs
- So fügen Sie WooCommerce-Zahlungssymbole in der Fußzeile hinzu [HTML]
- So erhalten Sie Zahlungsmethoden in WooCommerce » Codebeispiel
- So verstecken Sie Produkte ohne Preis in WooCommerce
- So entfernen Sie die Rechnungsdetails aus der WooCommerce-Kaufabwicklung
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So entfernen Sie die standardmäßige Produktsortierung WooCommerce
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So verbergen Sie WooCommerce-Produkte aus den Suchergebnissen
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
- So deaktivieren Sie die Zahlungsmethode für eine bestimmte Kategorie
- So überprüfen Sie, ob das Plugin in WordPress aktiv ist [3 WEGE]
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So erstellen Sie meine Kontoseite in WooCommerce
- So erstellen Sie einen WooCommerce-Admin-Hinweis für das Plugin – WooCommerce-Entwicklung
- So finden Sie schnell Ihre Produkt-ID in WooCommerce
- So ändern Sie den Text der Checkout-Schaltfläche in WooCommerce [Bestellung aufgeben]
