So fügen Sie das Facebook-Widget zu WordPress hinzu (keine Codierung)
Veröffentlicht: 2020-07-28Wenn Sie nach der besten Möglichkeit suchen, Ihre Facebook- Seiten und deren Inhalte in Ihre WordPress-Website zu integrieren, dann sind Sie hier genau richtig. In dieser Anleitung erfahren Sie Schritt für Schritt, wie Sie ein Facebook-Widget zu WordPress hinzufügen .
Dieses Tutorial zeigt Ihnen, wie Sie Ihre Facebook-Like-Box in Ihren WordPress-Seitenleisten oder direkt auf Ihren Seiten/Beiträgen anzeigen können. Mit dieser absolut benutzerfreundlichen Methode können Sie ganz einfach Ihr angepasstes eingebettetes Fenster problemlos zu Ihrer Facebook-Seite hinzufügen.
Warum das Facebook-Widget zu Ihrer Website hinzufügen?
Für den Erfolg sowohl Ihrer Social-Media-Inhalte als auch Ihrer Website wird empfohlen, diese zu integrieren . Sie können beispielsweise die Verwendung eines Social-Feed-Plug-ins in Betracht ziehen, um Ihre sozialen Inhalte auf organisierte Weise direkt auf Ihrer Website zu teilen. Außerdem ist es eine gute Idee, Ihren Traffic zwischen Ihrer Website und Ihren Social-Media-Seiten fließen zu lassen, insbesondere wenn Sie Produkte und Dienstleistungen online verkaufen. Ein kleines Widget in der Seitenleiste Ihrer Website, das Ihren Facebook-Feed, Ihre Chronik oder Bilder anzeigt, kann auf viele verschiedene Arten Vorteile schaffen. Beispielsweise können Sie bevorstehende Veranstaltungen oder Updates von Ihrer Facebook-Seite anzeigen, die Ihre Benutzer direkt auf Ihrer Website sehen können. Wenn Sie einen Online-Shop haben, können Sie außerdem WooCommerce mit Facebook Shop integrieren, um Ihren Umsatz zu steigern.
Die Facebook-Like-Box ist ein sehr flexibles Tool, dessen Aktivierung nur minimalen Aufwand erfordert. Das Widget ist extrem leichtgewichtig, daher spielt die Ladezeit im Allgemeinen keine Rolle. Sie können sogar einen dedizierten Shortcode verwenden, den Sie überall auf Ihrer WordPress-Site platzieren können, einschließlich Ihrer Seiten und Beiträge.
Zusammenfassend können Sie mit einer Facebook-ähnlichen Box/Widget:
- Zeigen Sie Ihren Facebook-Seiten-Feed zusammen mit spezifischen Optionen zum Anzeigen von Ereignissen, Nachrichten oder der gesamten Zeitleiste an
- Passen Sie die Abmessungen der Like-Box an und passen Sie sich automatisch an den Widget-Container an
- Zeigen/verbergen Sie Beiträge aus der Chronik, blenden Sie das Seitencover aus und zeigen Sie sogar eine kleine Kopfzeile an
- Verwenden Sie benutzerdefiniertes CSS für zusätzliche Anpassungen
Wenn Sie also versuchen, mithilfe Ihrer Facebook-Seite eine bessere Social-Media-Integration für Ihre Website einzurichten, dann ist die Verwendung eines Facebook-Widgets eine der besten und einfachsten verfügbaren Optionen.
Sehen wir uns nun den Vorgang zur Verwendung des Facebook-Widgets in WordPress an.
So fügen Sie das Facebook-Widget zu WordPress hinzu
In dieser Anleitung verwenden wir das Facebook Page like Widget, auch bekannt als Widget für Social Page Feeds . Dies ist eines der besten Plugins, um das Facebook-Widget mit Ihrer Website zu verbinden. Und obwohl es andere Optionen gibt, empfehlen wir es sehr, weil es einfach und benutzerfreundlich ist.
Wenn Sie sich jedoch für ein anderes Tool entscheiden, sollten die Methoden, die wir in diesem Tutorial beschreiben, auch nützlich sein, mit nur einigen Änderungen in den Shortcodes. Wenn dies der Fall ist, können Sie vor dem Start in der Dokumentation/Anleitung des Plugins nachsehen, um weitere Anleitungen zu erhalten.
Schauen wir uns nun Schritt für Schritt an, wie man das Facebook-Widget zu WordPress hinzufügt.
Installieren und aktivieren Sie das Facebook-Widget
Beginnen wir mit dem Installationsprozess für das Facebook-Widget. Fahren Sie zunächst fort und installieren Sie das Plugin Widget for Social Page Feeds , das wir für diese Demo verwenden werden. Dieses Tool ist kostenlos und hat mehr als 100.000 aktive Installationen im WordPress-Repository. So installieren Sie das Plugin:
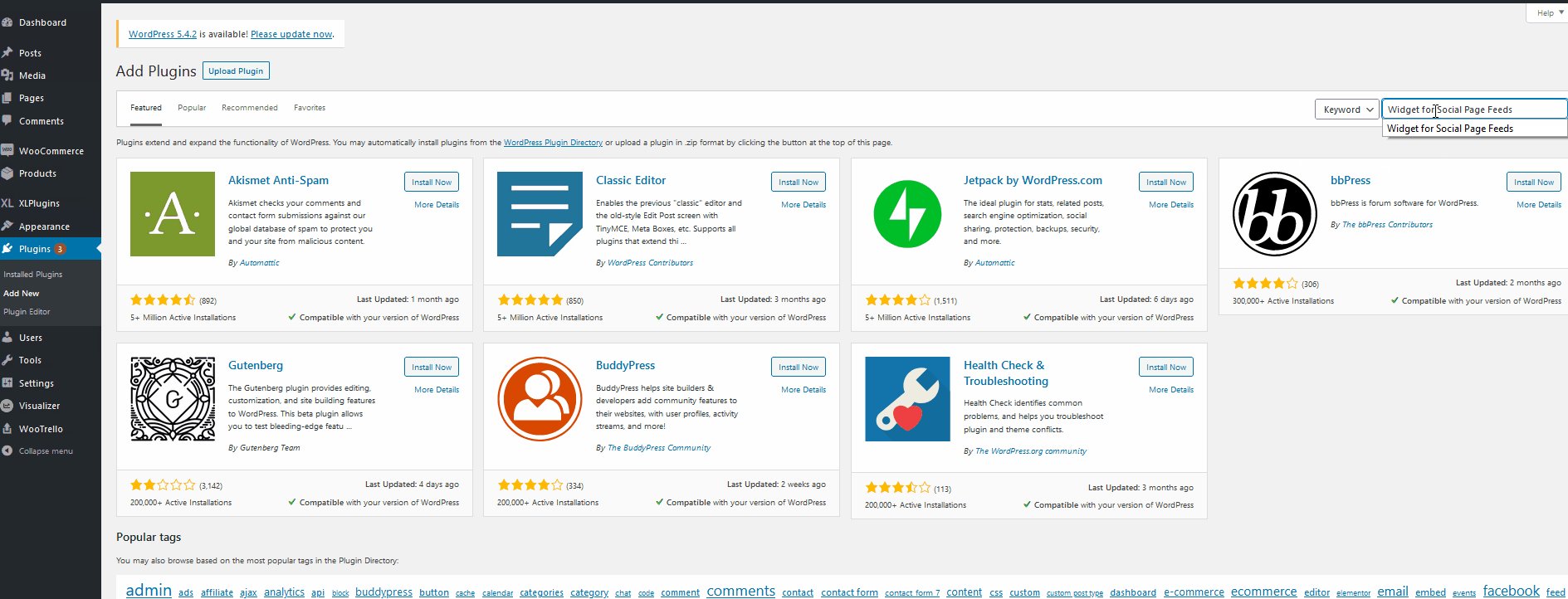
- Öffnen Sie die Seitenleiste Ihres WordPress-Dashboards und klicken Sie auf Plugins > Neu hinzufügen .
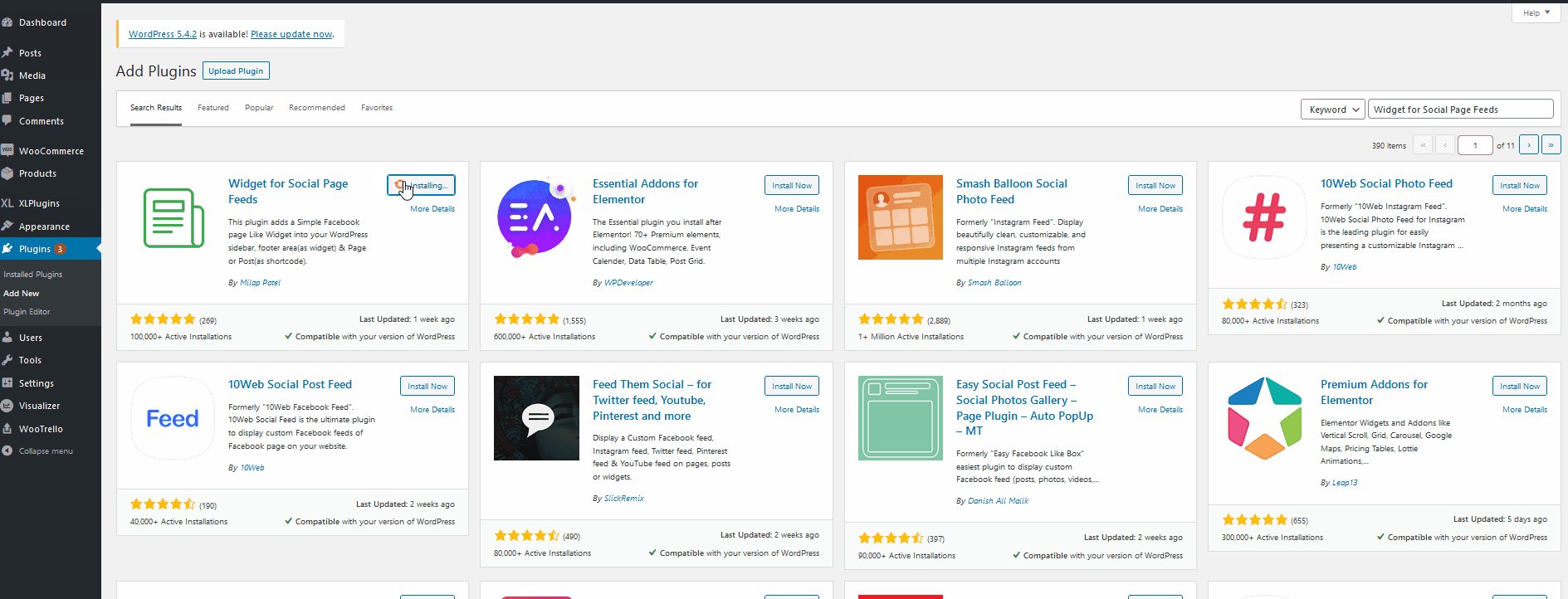
- Verwenden Sie dann die Suchleiste auf der rechten Seite, um nach Widget für Social Page Feeds zu suchen.
- Klicken Sie neben der rechten Plugin-Karte auf die Schaltfläche Installieren .
- Sobald das Plugin installiert ist, klicken Sie auf die Schaltfläche Aktivieren und das Plugin sollte einsatzbereit sein.

Wie verwende ich das Facebook-Widget?

Nachdem Sie das Plugin installiert haben, sehen wir uns an, wie es verwendet wird. Es gibt zwei Methoden:
- Verwenden Sie Ihr Facebook-Widget an den von Ihrem Thema bereitgestellten Widget-Standorten
- Platzieren Sie es als Shortcode auf Ihren Seiten/Beiträgen.
Beide Optionen sind recht einfach zu implementieren, aber wir empfehlen dringend, Ihr Facebook-Widget in Ihren Seitenleisten oder an anderen solchen Widget-Positionen hinzuzufügen . Das Widget lässt sich einfach einrichten, anpassen und ist recht leichtgewichtig. Daher ist es eine gute Idee, eine konstante Box zum Anzeigen Ihrer Facebook-Seite zu haben.
Aber bevor Sie beginnen, müssen Sie die URL Ihrer Facebook-Seite speichern, um sie auf der Box anzuzeigen. Sie müssen lediglich Ihre Facebook-Seite öffnen und die URL aus der Adressleiste Ihres Browsers kopieren. Nachdem Sie Ihre Seiten-URL gespeichert haben, können Sie fortfahren.


1) Fügen Sie das FB-Widget zu den WordPress-Widget-Speicherorten hinzu
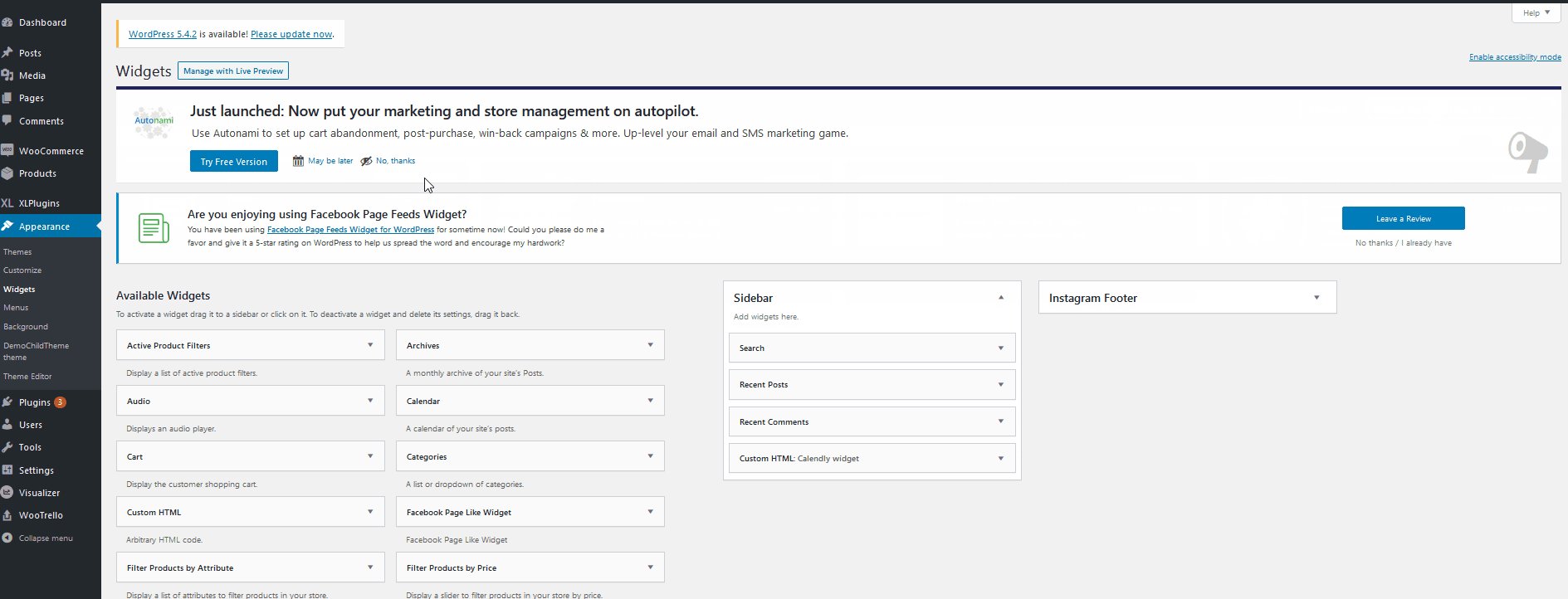
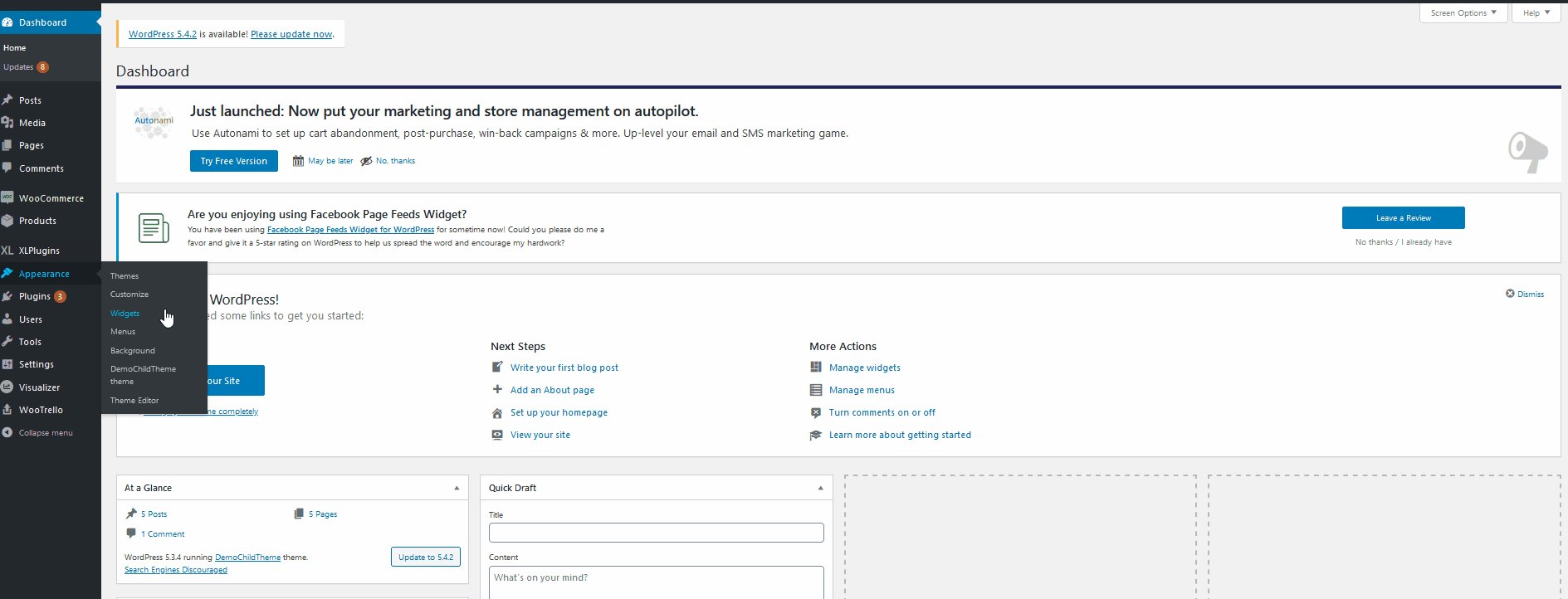
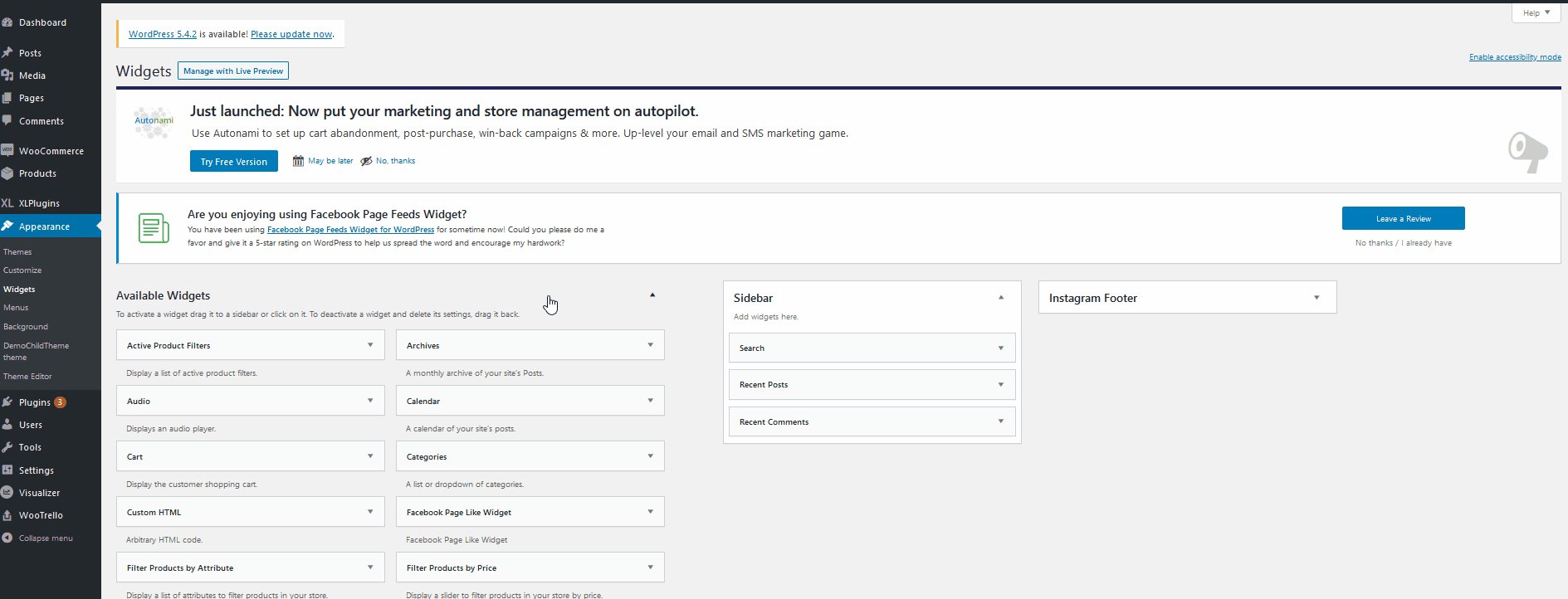
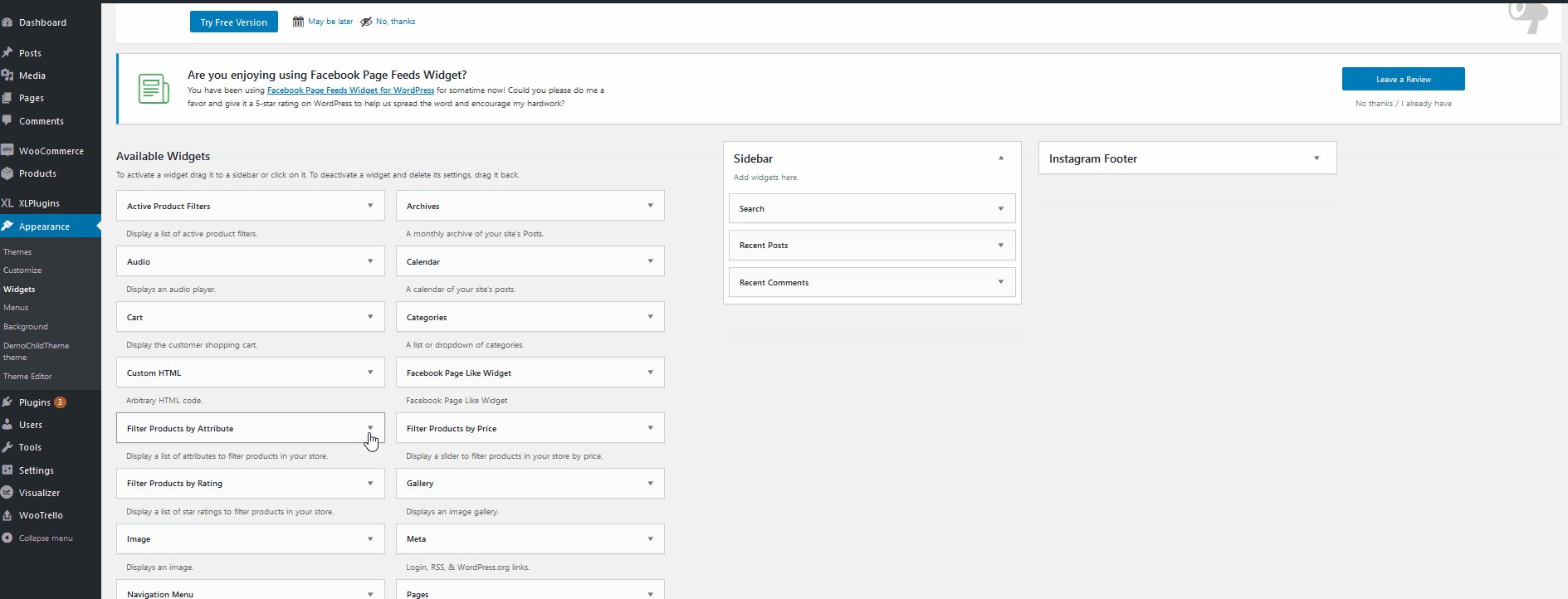
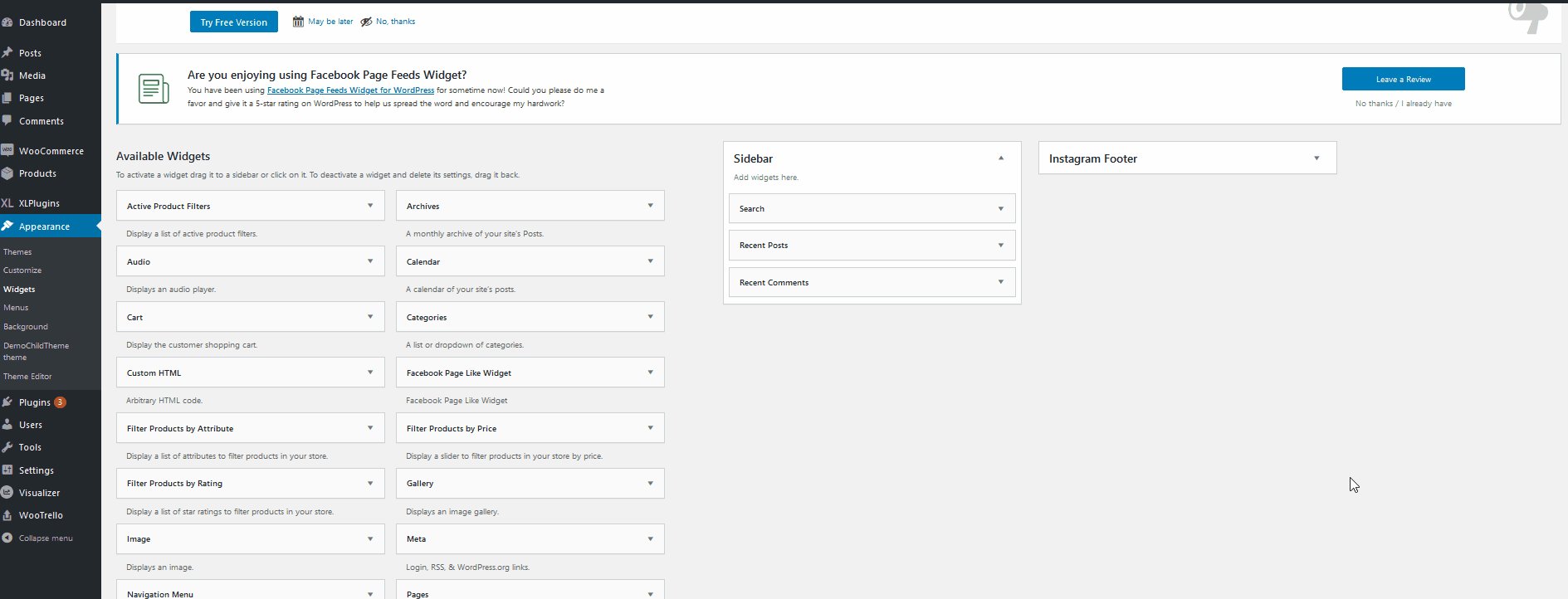
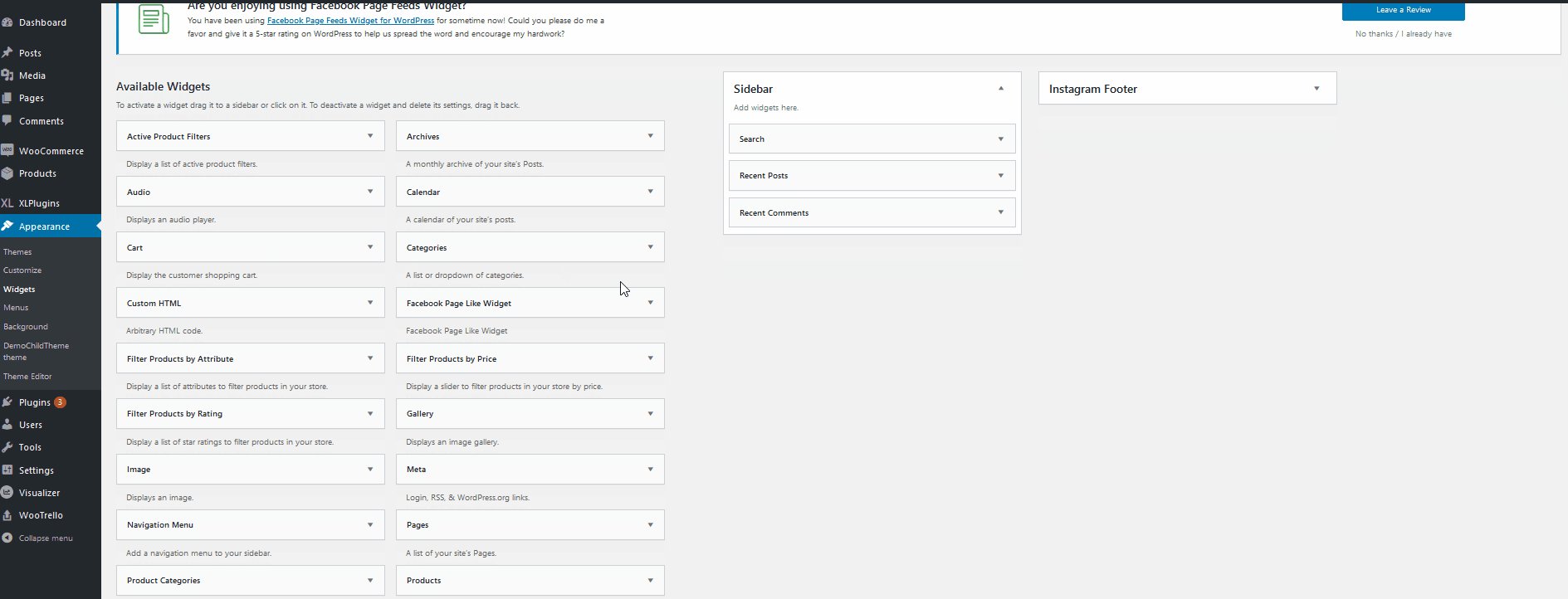
Um das Facebook-Widget zu den Widget-Speicherorten Ihres WordPress-Themes hinzuzufügen, gehen Sie zu Ihrem Admin-Dashboard > Darstellung > Widgets.

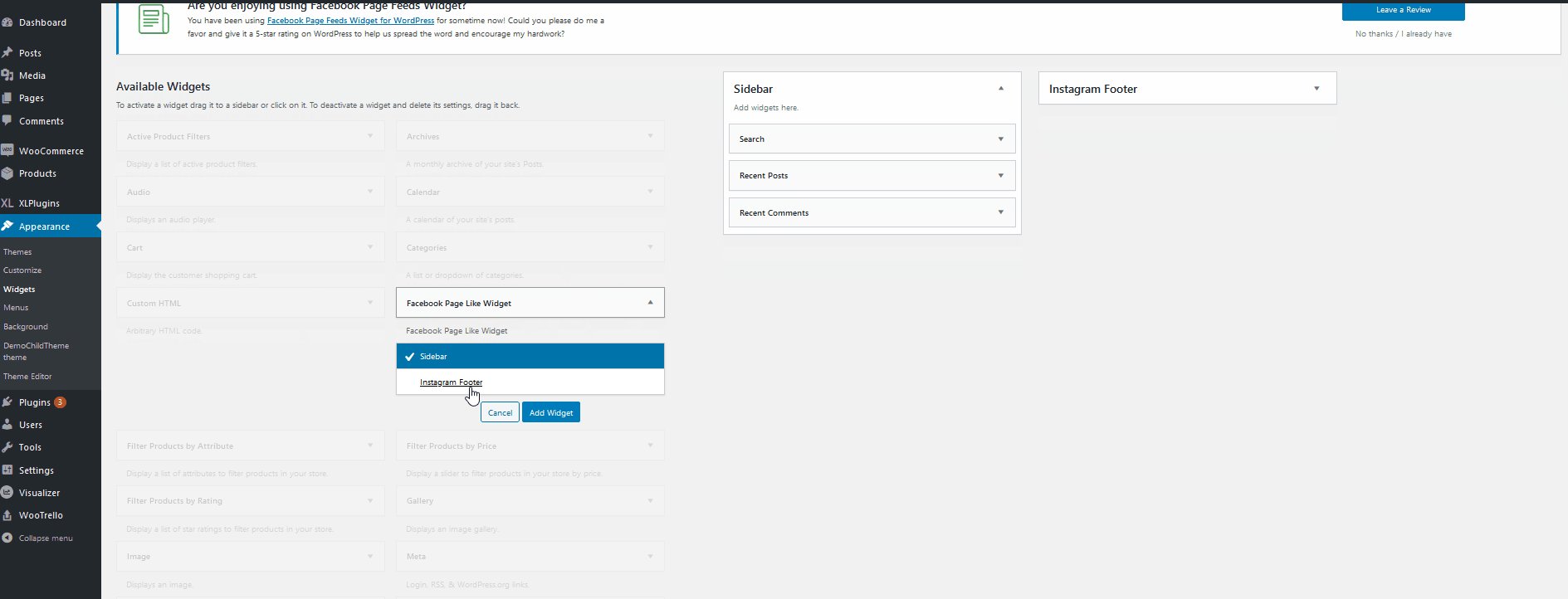
Wählen Sie dann das Facebook-Seiten-Like-Widget aus der Liste der verfügbaren Widgets auf der linken Seite aus . Wählen Sie dann aus, wo Sie das Widget anzeigen möchten, und klicken Sie auf Widget hinzufügen.

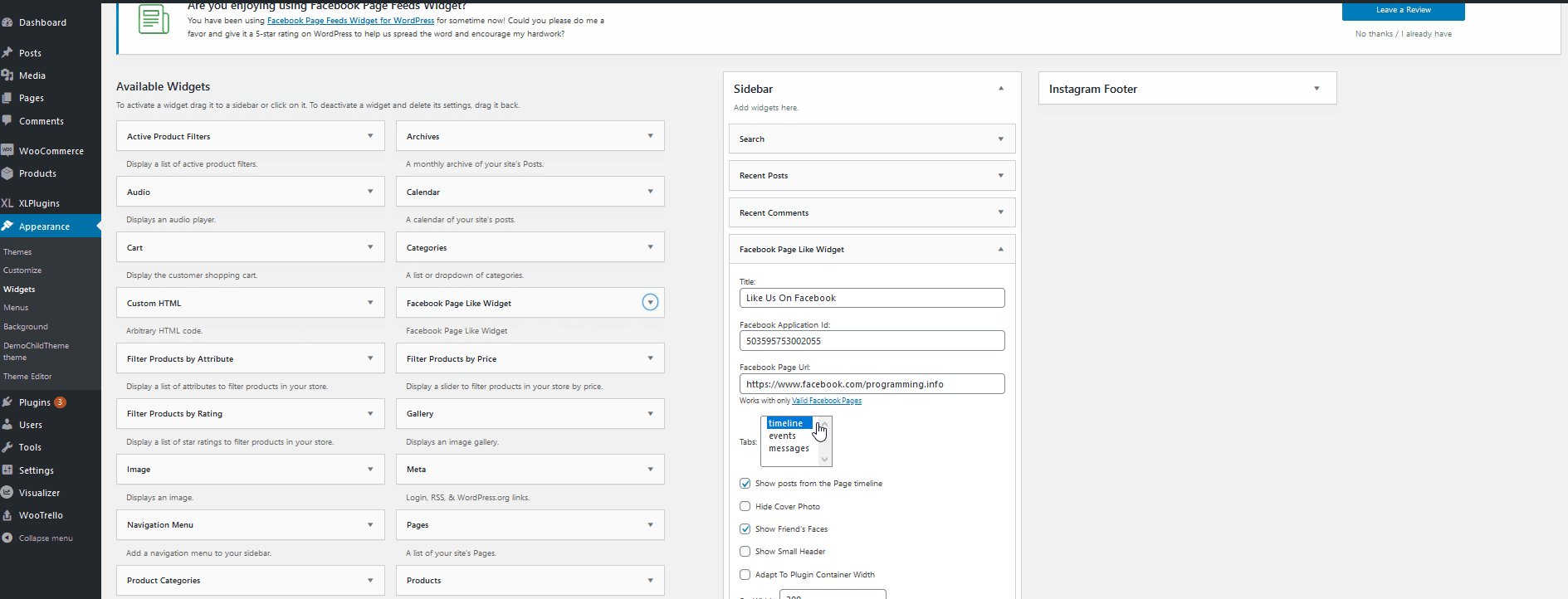
Danach sehen Sie, dass das Widget rechts in der Seitenleiste erscheint. Klicken Sie dort auf das Like-Widget der Facebook-Seite und Sie müssen einige zusätzliche Details anpassen, damit es für Ihre Website gut eingerichtet ist.
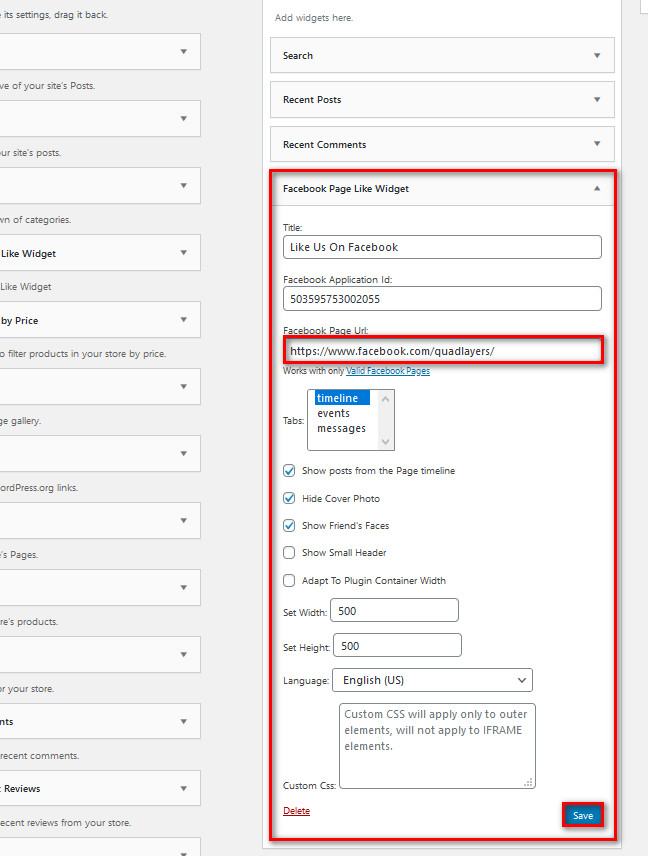
- Zunächst können Sie den Titel an Ihre Website anpassen.
- Fügen Sie dann die zuvor kopierte URL der Facebook-Seite in das entsprechende Feld ein.
- Wählen Sie danach aus, welche Registerkarten in Ihrem Like-Feld angezeigt werden sollen. Sie können zwischen Ereignissen, Nachrichten wählen oder die gesamte Chronik Ihrer Seite anzeigen.
- Sie können auch zusätzliche Optionen aktivieren/deaktivieren, z. B. das Anzeigen von Beiträgen aus der Seitenzeitleiste, das Ausblenden des Titelbilds, das Anpassen der Größe des Felds mithilfe der Felder „Breite festlegen“ und „Höhe festlegen“ und mehr.

Wenn Sie mit der Anpassung des Facebook-Widgets fertig sind, klicken Sie auf die Schaltfläche Speichern und Ihr Widget sollte an dem von Ihnen ausgewählten Ort angezeigt werden.

2) Fügen Sie das Facebook-Widget in Beiträge/Seiten ein
Um die Facebook-Like-Box zu Ihren Beiträgen/Seiten hinzuzufügen, müssen Sie den [fb_widget] für das Plugin verwenden. Fügen Sie dazu einfach den Shortcode wie folgt zu Ihrer Seite/Ihrem Beitrag hinzu:
[fb_widget fb_url="https://www.facebook.com/quadlayers/"]
Bitte beachten Sie, dass Sie die URL Ihrer Facebook-Seite auf https://www.facebook.com/quadlayers/ hinzufügen müssen.
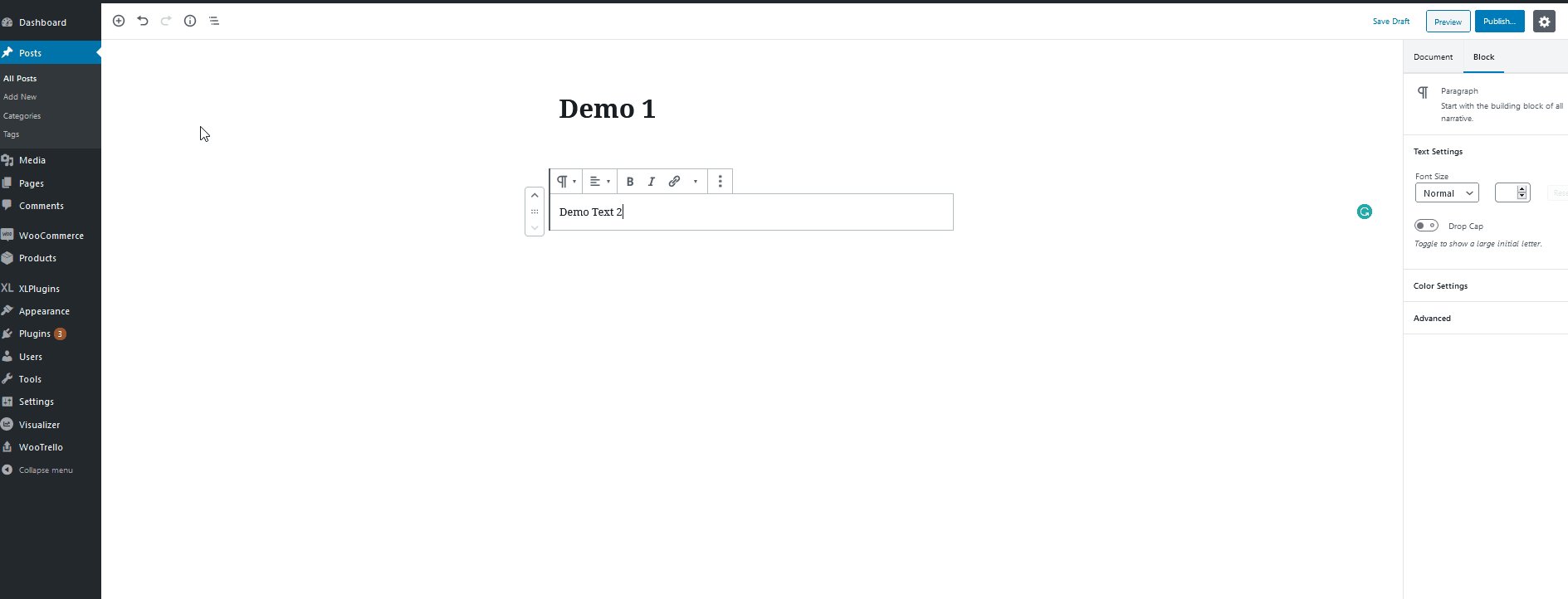
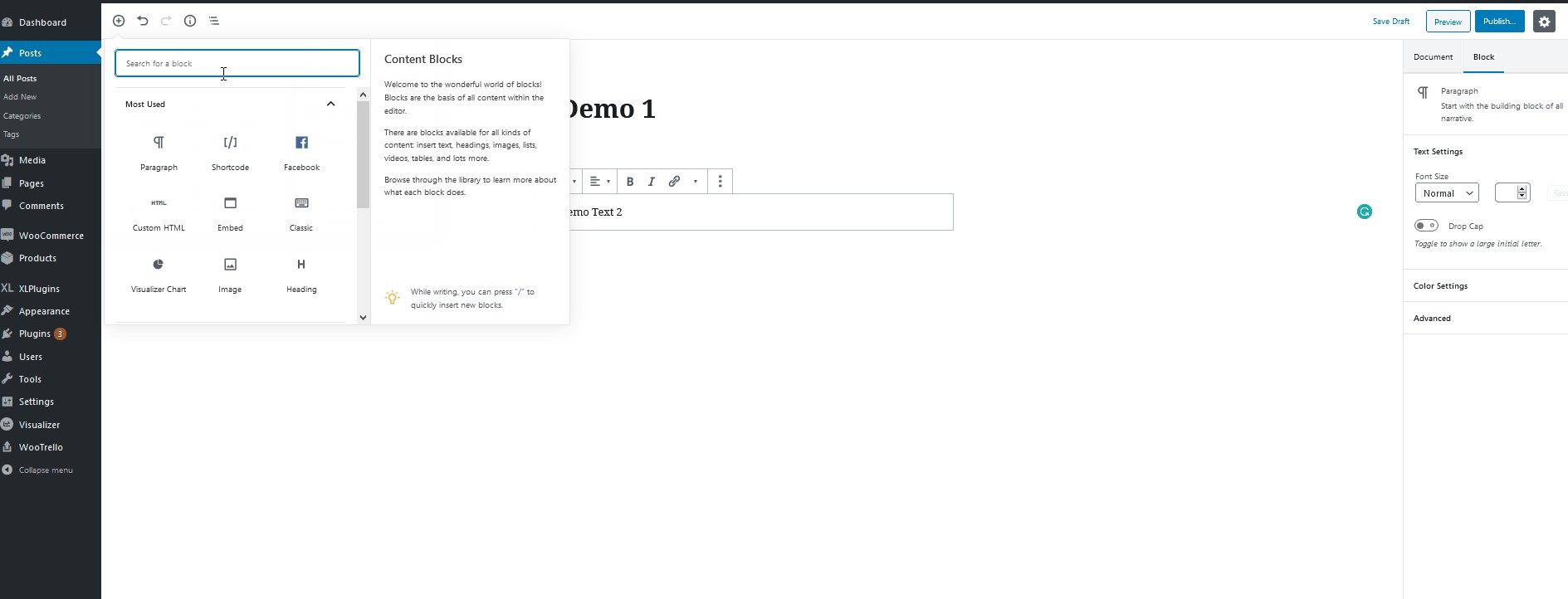
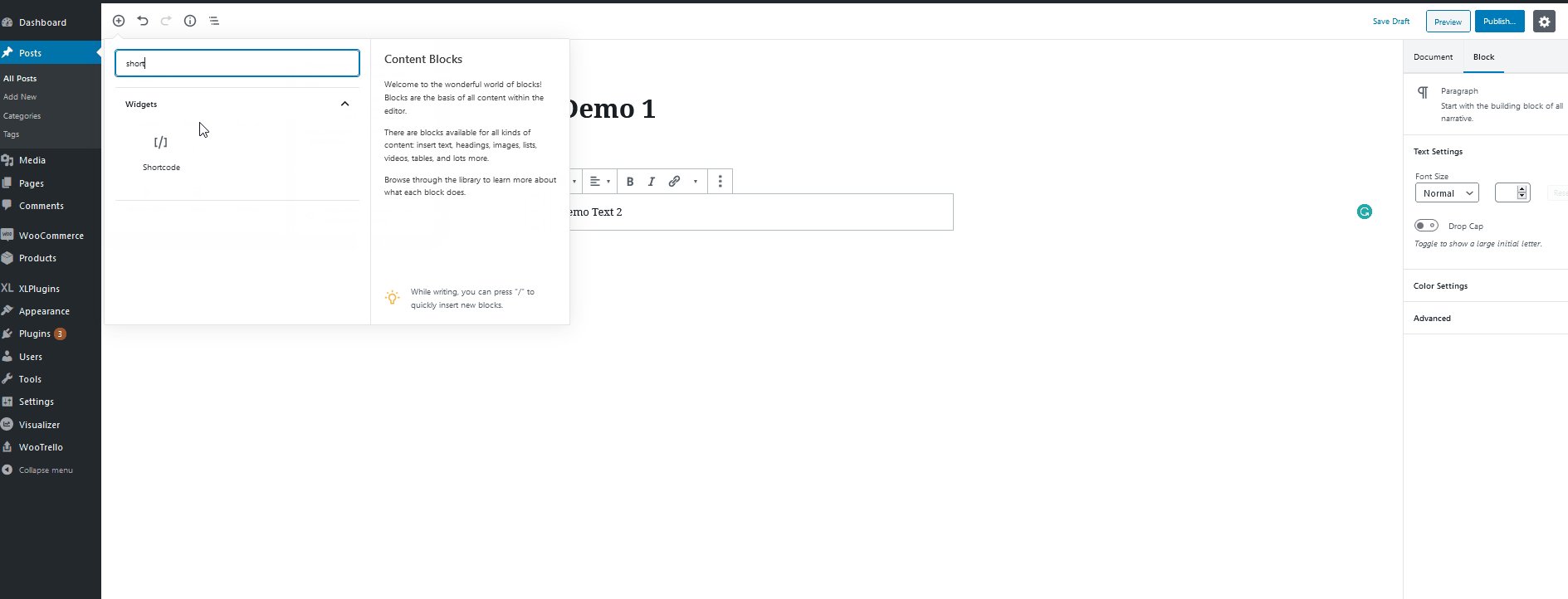
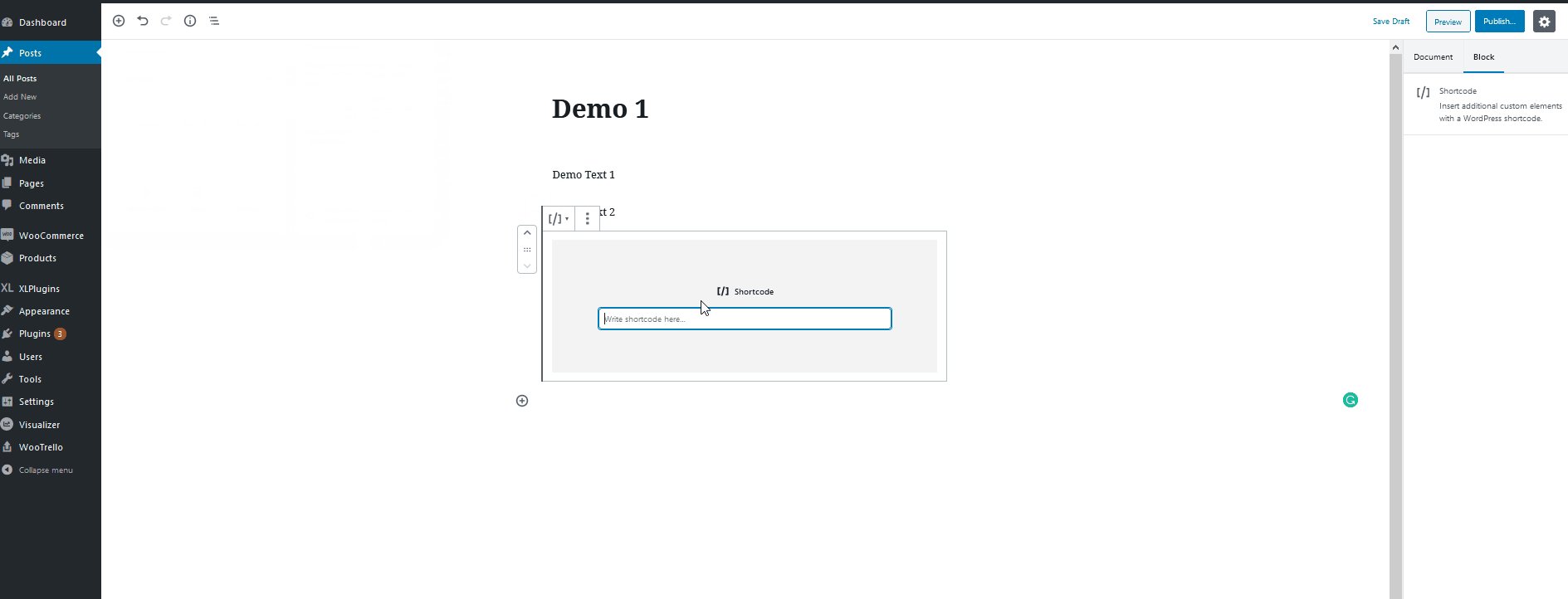
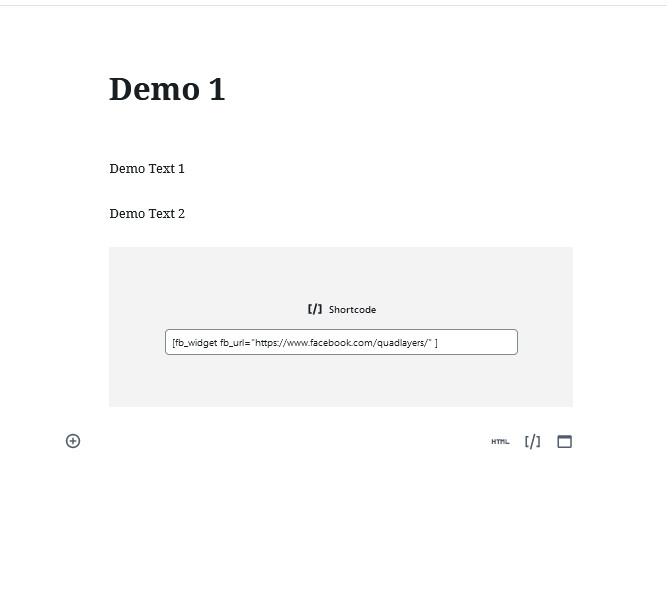
Wenn Sie also diesen Shortcode auf Ihrer Website einfügen möchten, müssen Sie den Shortcode-Block für den Gutenberg-Editor verwenden. Klicken Sie einfach auf die Schaltfläche Block hinzufügen und suchen Sie nach dem Shortcode -Widget. Klicken Sie dann auf das Shortcode-Widget , um es zu Ihrer Seite/Ihrem Beitrag hinzuzufügen. Ziehen Sie danach den Shortcode an den Teil des Beitrags, an dem Sie ihn platzieren möchten.

Fügen Sie dann Ihren Shortcode mit Ihrer Facebook-URL hinzu:
[fb_widget fb_url=“https://www.facebook.com/quadlayers/“]

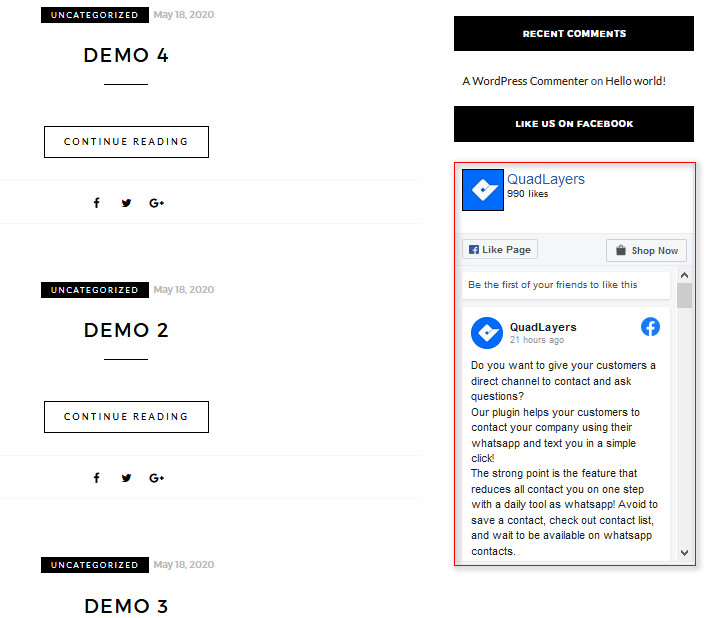
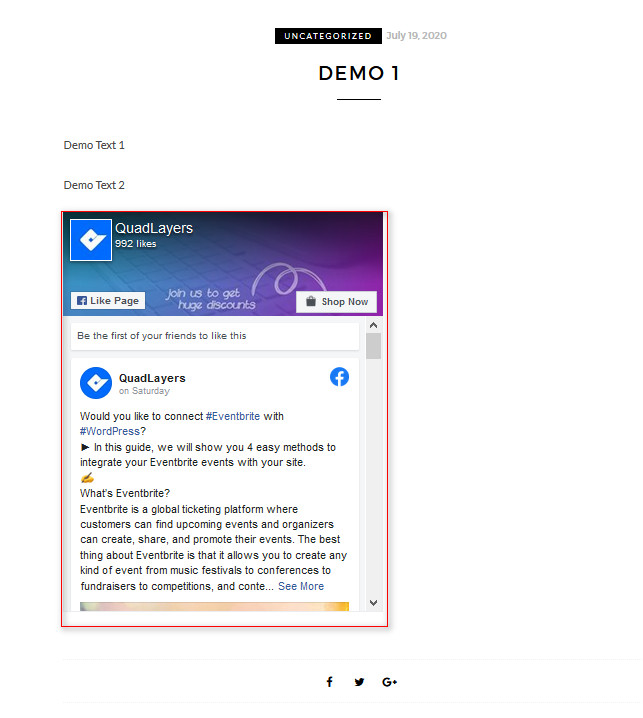
Sobald Sie Ihren Beitrag gespeichert/veröffentlicht haben, sollte das Facebook-Widget in WordPress so aussehen:

Um eine bessere Vorstellung von der Funktionsweise des Plugins und den Shortcode-Parametern zu bekommen, empfehlen wir Ihnen, sich die Dokumentation und den Support des Plugins anzusehen.
Fazit
Und damit ist unser Leitfaden zum Hinzufügen eines Facebook-Widgets zu WordPress mit einem speziellen Plugin abgeschlossen. Um sicherzustellen, dass Sie bereit sind, Ihr Facebook-Like-Box-Widget einzurichten, denken Sie an die folgenden Schritte:
- Installieren und aktivieren Sie das Plugin
- Holen Sie sich die URL Ihrer Facebook-Seite
- Fügen Sie das Facebook-Widget zu Ihrem Widget-Speicherort hinzu und platzieren Sie dann die URL Ihrer Facebook-Seite im Widget-URL-Feld
- Verwenden Sie den Shortcode mit der URL Ihrer Facebook-Seite
Teilen Sie uns in den Kommentaren mit, wenn Sie Probleme mit der Befolgung der Anweisungen haben. Wir helfen Ihnen gerne weiter. Teilen Sie uns außerdem mit, ob es andere zusätzliche Leitfäden gibt, die Sie gerne von uns behandeln sehen möchten. Ihre Meinung bedeutet uns die Welt.
Wenn Sie Ihrer Website weitere Social-Media-Elemente hinzufügen möchten, empfehlen wir Ihnen schließlich, unseren Leitfaden zu den besten Instagram-Feed-Plugins für WordPress zu lesen.
