Eine einfache Methode, um ein FAQ-Schema in WordPress hinzuzufügen
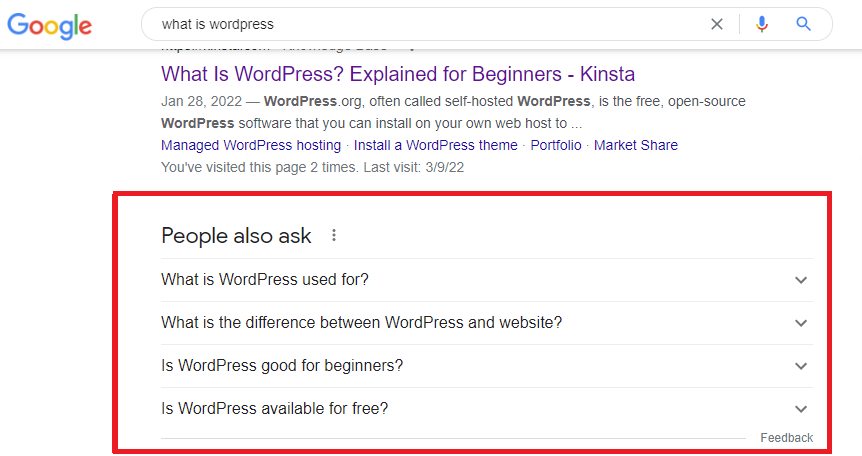
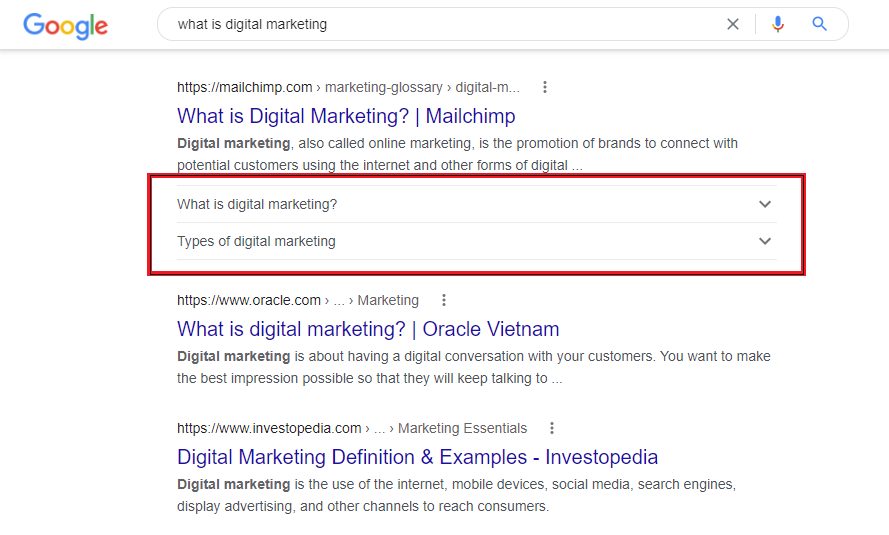
Veröffentlicht: 2022-11-08Sie sind zweifellos auf FAQ-Ergebnisse gestoßen, als Sie mit Google nach Informationen gesucht haben. Viele Anfänger finden es jedoch schwierig, das FAQ-Schema in WordPress richtig zu installieren, damit Google den FAQ-Bereich auf Ihrer Website erkennen kann. Aus diesem Grund stellen wir Ihnen im heutigen Blog ein ausführliches Tutorial zur Verfügung, das Ihnen zeigt, wie Sie mit einer Vielzahl kostenloser Plugins problemlos ein FAQ-Schema in WordPress hinzufügen können. Beginnen wir mit der Erörterung der Vorteile, wenn wir ein FAQ-Schema in WordPress-Sites hinzufügen.

Warum müssen Sie das FAQ-Schema in WordPress hinzufügen
Es versteht sich von selbst, dass die Einbindung des FAQ-Schemas in WordPress Ihrer Website eine Reihe von Vorteilen bietet, wie zum Beispiel:
- Verbessern Sie die organische Klickrate: Um die Antworten auf ihre Fragen zu finden, schauen viele Leser lieber die FAQs durch, als einen Artikel zu lesen, daher wird dies die organische Klickrate erhöhen. Darüber hinaus erleichtern Sie es Crawlern durch die Verwendung des FAQ-Schemas, Fragen und Antworten in den von Ihnen bereitgestellten FAQ-Teilen zu finden. Dadurch verbessern Sie Ihre Chancen, das beste Ergebnis im Snippet für Fragen zu erhalten, die auch gestellt werden.
- Verbessern Sie SEO : Durch die Kategorisierung von Informationen für bestimmte FAQs erhöht das FAQ-Schema das Ranking Ihrer Website. Dies erleichtert die Unterscheidung von anderen Arten von HTML-Informationen. Darüber hinaus können Bots das Thema Ihres Artikels schnell bestimmen.
Wie füge ich ein FAQ-Schema in WordPress hinzu?
Es gibt viele Methoden, die das Hinzufügen strukturierter Daten für FAQs in WordPress einfach machen können. Trotzdem zeigen wir Ihnen die zwei einfachsten Techniken mit kostenlosen Plugins. Analysieren wir sie jetzt.
Methode 1: Ultimate Addon for Gutenberg verwenden, um FAQ-Schema in WordPress mit Ultimate Addon for Gutenberg hinzuzufügen
Dieses Plugin ist, wie der Name schon sagt, eines der besten WordPress-Block-Plugins, das nur für Gutenberg (Block-Editor) erstellt wurde. Es enthält eine Vielzahl praktischer Blöcke, wie z. B. den FAQ-Block, die dazu beitragen, die Funktionsweise von Gutenberg zu verbessern. Daher ist diese Option für Ihre Website nicht verfügbar, wenn Sie noch den alten Editor (Classic-Editor) verwenden.
Das Ultimate Addon for Gutenberg Plugin muss wie andere Plugins zuerst installiert und aktiviert werden. Sie können diesen Schritten folgen, um es zu machen.
- Schritt 1: Plugins » Neu hinzufügen.
- Schritt 2: Geben Sie den Plugin-Namen in das Feld „Suchen“ ein
- Schritt 3: Klicken Sie auf die Schaltfläche „Jetzt installieren“.
- Schritt 4: Klicken Sie auf den Link „Plugin aktivieren“, um das Plugin zu aktivieren
Lassen Sie uns alle Artikel oder Seiten öffnen, auf denen Sie ein FAQ-Schema hinzufügen möchten, nachdem Sie das Plugin aktiviert haben.
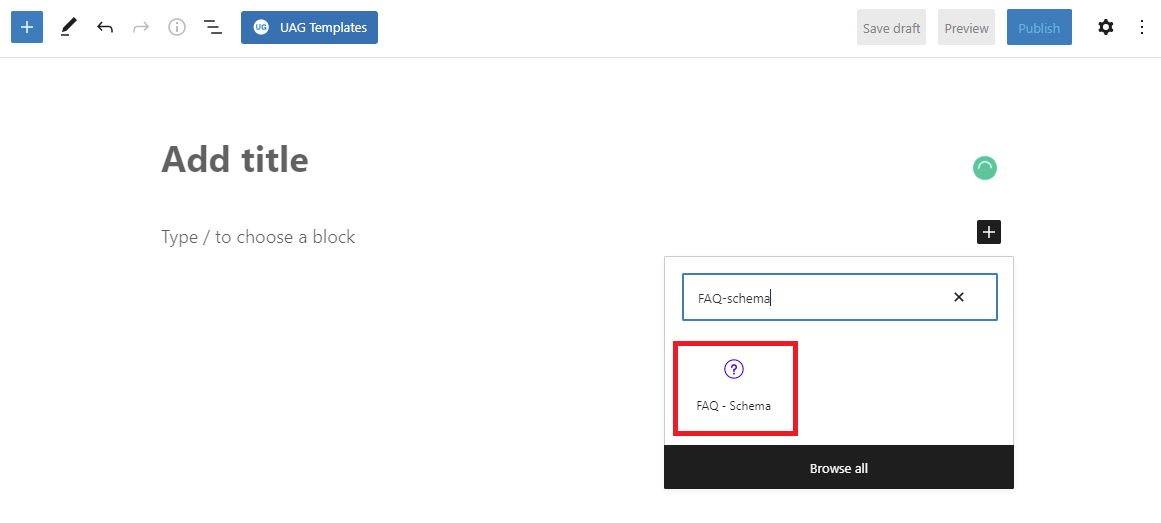
Klicken Sie einfach auf die Schaltfläche „ Neuen Block hinzufügen“ („+“-Zeichen) im Blockeditor, um den FAQ-Schema- Block hinzuzufügen.

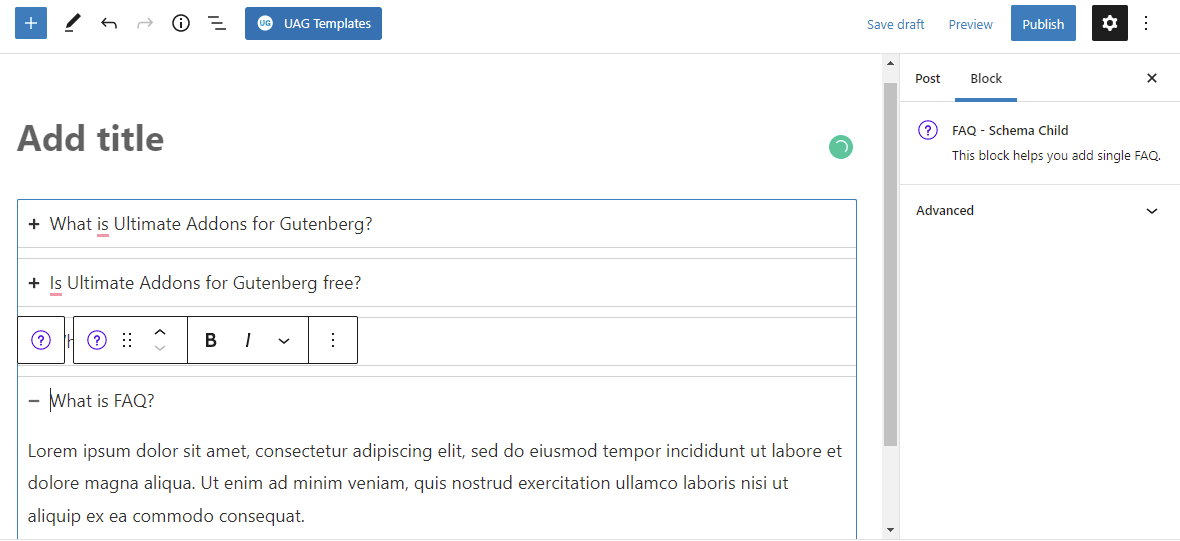
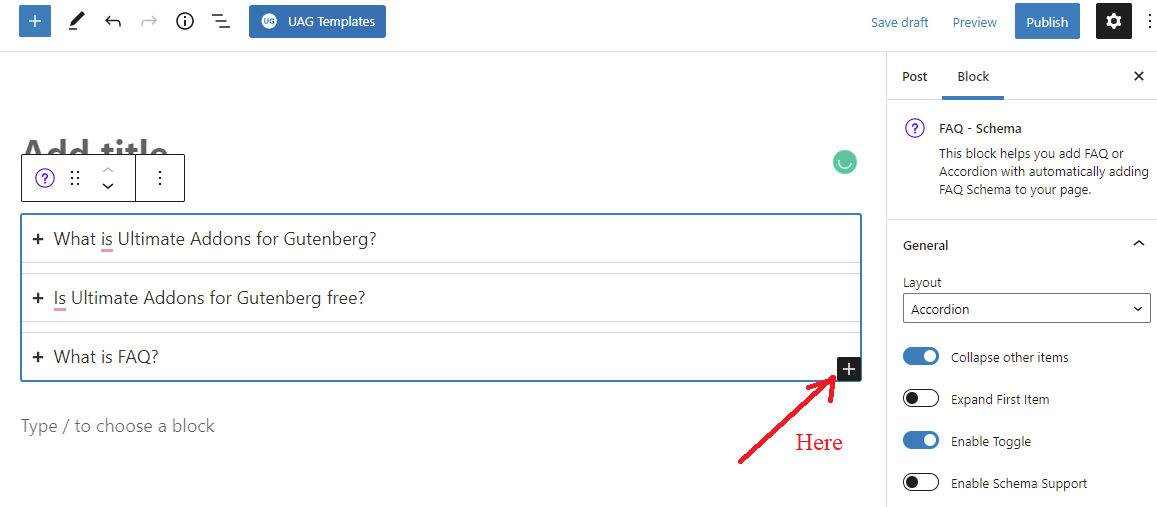
Daraufhin erscheint ein kurzes Formular. Je nach Zielsetzung können Sie dann beliebig viele Fragen und Antworten liefern.

Außerdem können Sie ein untergeordnetes Element des FAQ-Schemas hinzufügen, indem Sie auf das „+“-Zeichen klicken.

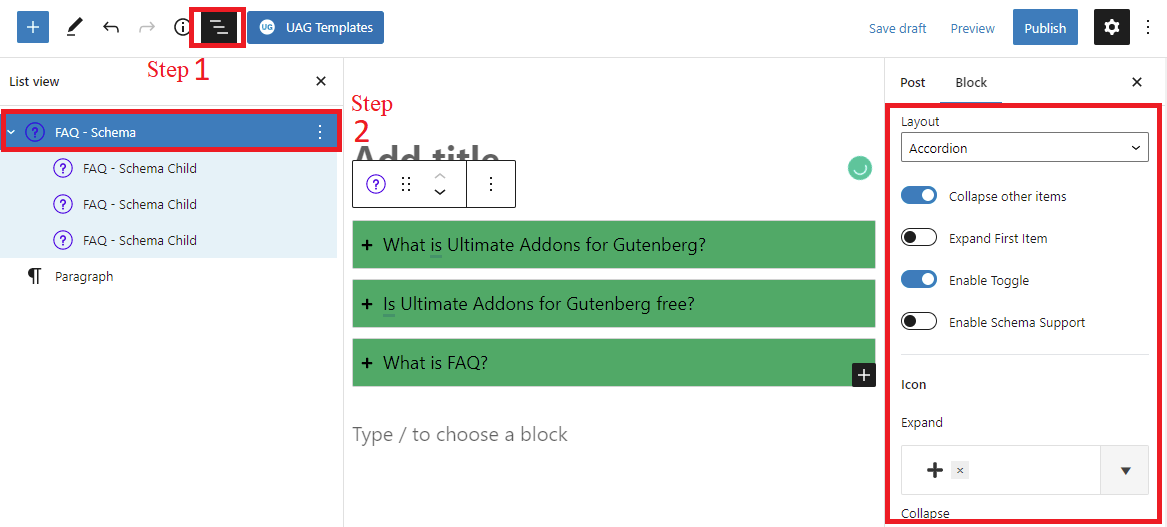
Die Tatsache, dass Ultimate Addons for Gutenberg eine Menge Auswahlmöglichkeiten bietet, mit denen Sie Ihr FAQ-Layout und Ihren Stil im Frontend anpassen können, ist einer der Vorteile. Zunächst müssen Sie den übergeordneten Block mithilfe der Blocknavigation auswählen, um auf diese Auswahlmöglichkeiten zugreifen zu können. Die Block-Seitenleiste liefert dann als Ergebnis eine Liste mit Möglichkeiten.
Durch Anpassen der Farb-, Typografie-, Rand- und Abstandseinstellungen des FAQ-Bereichs können Sie FAQs erstellen, die den Designstil Ihrer Website ergänzen. Sie können Ihre FAQ auch in Akkordeon- oder Rasterform anzeigen.


Sie können Ihren Beitrag jetzt speichern und Ihre FAQs in einem separaten Tab öffnen, indem Sie auf die Schaltfläche „ Vorschau “ klicken.
Methode 2: FAQ-Schema in WordPress mit Yoast SEO hinzufügen
Mit über 5 Millionen Installationen ist Yoast SEO eines der herausragendsten und bekanntesten WordPress-SEO-Plugins. Wenn Sie dieses Plugin verwenden, enthält die kostenlose Edition glücklicherweise auch einen FAQ-Schemablock. Da keine zusätzlichen Plugins installiert werden müssen, ist diese Strategie ideal für Personen, die das Plugin bereits auf ihren Websites installiert haben.
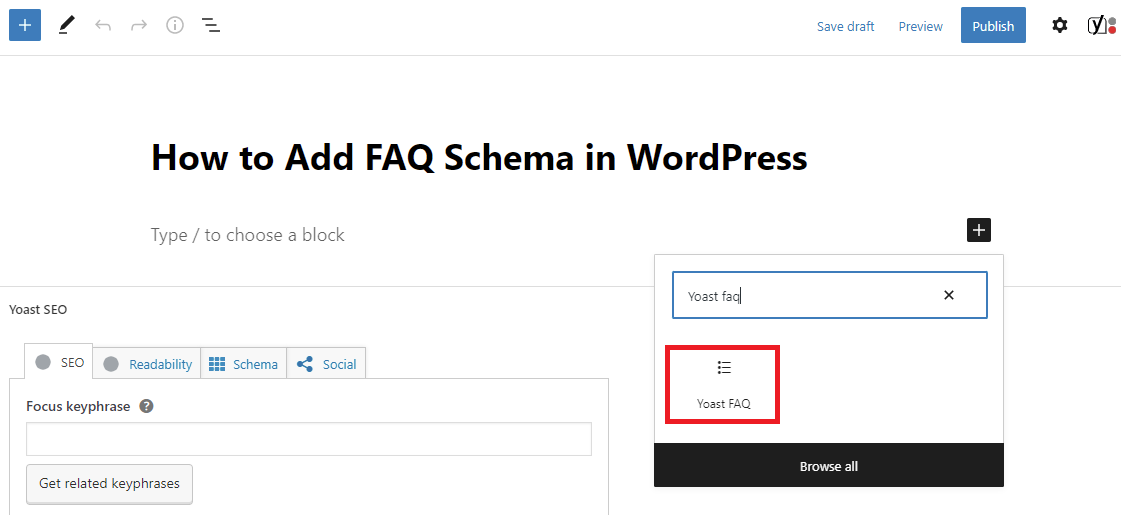
Um es zu nutzen, musst du nur auf die Schaltfläche „ Neuen Block hinzufügen“ klicken und „ Yoast FAQ “ in den Suchbereich eingeben, um einen Block hinzuzufügen.

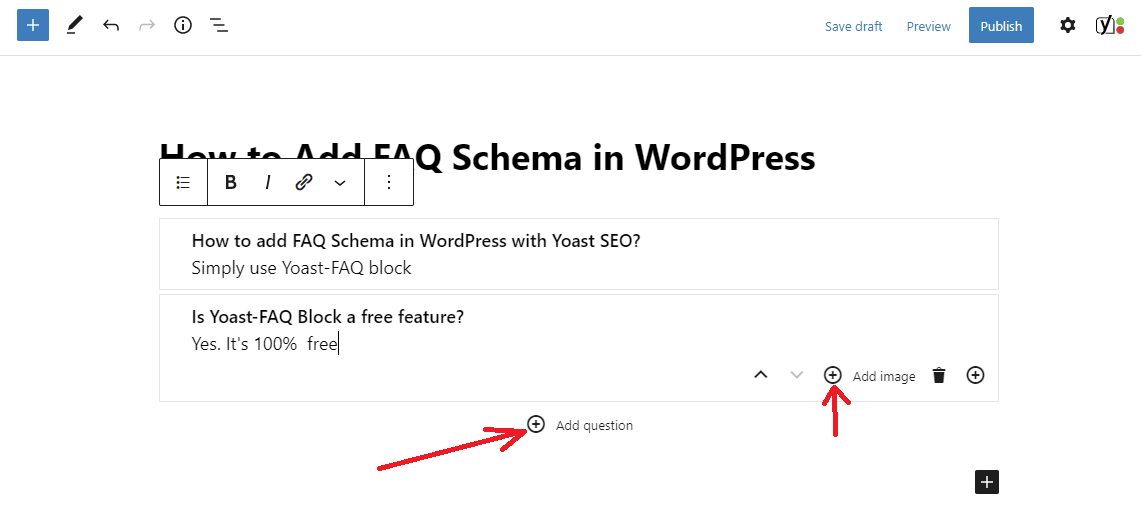
Anschließend können Sie damit beginnen, Abfragen und Antworten in den Block aufzunehmen. Um eine gut organisierte und zielgerichtete FAQ-Schema-Seite zu erstellen, sollten Sie eher relevante als unzusammenhängende Abfragen einbeziehen.

Sie können Ihrer Antwort auch Fotos beifügen. Klicken Sie einfach auf die Schaltfläche „+ Frage hinzufügen“, um weitere Fragen hinzuzufügen.
Yoast SEO zeigt Ihre Fragen und Antworten im Frontend als Klartext an, da es im Yoast-FAQ-Block keine Stil-/Layoutoptionen gibt. Das Hinzufügen Ihres eigenen benutzerdefinierten CSS ist eine Option, aber es ist nicht die beste Wahl für Anfänger.
Bitte speichern Sie Ihren Beitrag oder Ihre Seite, wenn Sie mit Ihren Fragen und Antworten zufrieden sind. Sie haben jetzt ein FAQ-Thema oder eine Seite mit gültigen strukturierten Daten, die gut organisiert sind. Um Ihre FAQ-Struktur in Aktion zu sehen, navigieren Sie zum Frontend Ihrer Website.
Wie Ihr WordPress-FAQ-Schema getestet wird
Wenn Sie sich dies nur auf Ihrem Beitrag/Ihrer Seite ansehen, können Sie nicht feststellen, ob Ihr FAQ-Schema ordnungsgemäß funktioniert oder nicht. Glücklicherweise gibt es ein kostenloses Tool, mit dem Sie überprüfen können, ob Sie ein FAQ-Schema korrekt eingerichtet haben, indem Sie eine beliebige URL testen.
Sie können dies tun, indem Sie die unten aufgeführten Schritte ausführen.
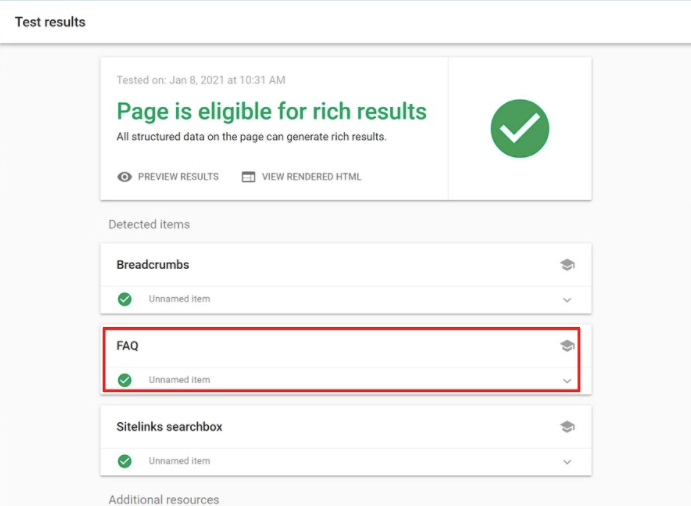
Schritt 1: Rufen Sie das Testtool für Rich-Suchergebnisse auf
Schritt 2: Um den Test auszuführen, geben Sie die URL der Seite oder des Beitrags ein, zu der Sie Ihre FAQ-Struktur hinzugefügt haben.
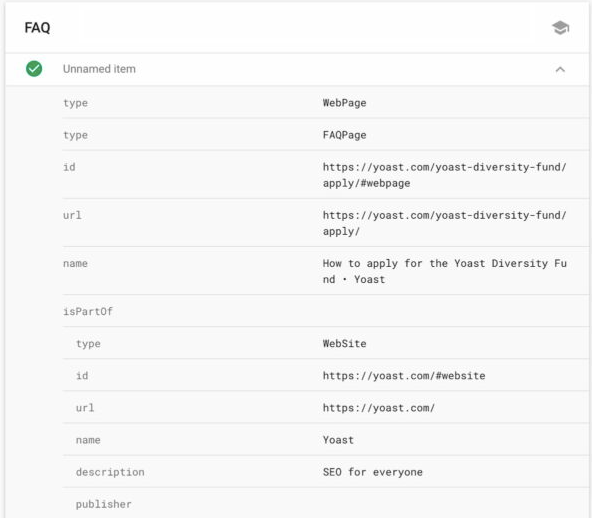
Der FAQ-Bereich erscheint dann unter dem Abschnitt „ Gefundene Objekte “.

Klicken Sie einfach darauf, um die Fragen und Lösungen anzuzeigen, die Sie zuvor in Ihren FAQ-Bereich gestellt haben.

Wenn Sie auf Ihre FAQs zugreifen können, hat Google Ihren FAQ-Bereich gefunden. Google wird schließlich Ergebnisse für Ihre Website zurückgeben, die in häufig gestellten Fragen reichlich vorhanden sind. Wenn Sie Glück haben, können andere Ihre FAQs in den Bereichen „Personen fragen auch“ sehen.
Wenn sie andererseits ungenau sind, können Sie zurückgehen und alle Daten, die Sie in Ihre FAQs eingegeben haben, noch einmal überprüfen. Wenn das Ergebnis immer noch falsch ist, können Sie versuchen, den WP-Cache zu leeren, da Ihr Caching-Plugin Google möglicherweise eine veraltete Version Ihrer Seite anzeigt.
Zusamenfassend
Um die Bewertung Ihrer Website zu erhöhen, ist es eine ziemlich gute Idee, ein FAQ-Schema in WordPress hinzuzufügen. Hoffentlich helfen die hier genannten Methoden Ihrer Website. Posten Sie keine Bemerkung im folgenden Abschnitt, in der Sie um Hilfe bitten, wenn Sie auf Schwierigkeiten stoßen. Vergessen Sie nicht, sich auch die Liste fantastischer kostenloser WordPress-Themes auf unserer Website anzusehen.