So fügen Sie Felder im WooCommerce-Registrierungsformular hinzu
Veröffentlicht: 2021-04-20 Suchen Sie nach einer Möglichkeit, WooCommerce-Registrierungsformularfelder hinzuzufügen? In diesem Tutorial zeige ich Ihnen, wie Sie dem WooCommerce-Registrierungsformular benutzerdefinierte Felder hinzufügen, um Kunden vor der Registrierung in Ihrem WooCommerce-Shop um weitere Informationen zu bitten.
Suchen Sie nach einer Möglichkeit, WooCommerce-Registrierungsformularfelder hinzuzufügen? In diesem Tutorial zeige ich Ihnen, wie Sie dem WooCommerce-Registrierungsformular benutzerdefinierte Felder hinzufügen, um Kunden vor der Registrierung in Ihrem WooCommerce-Shop um weitere Informationen zu bitten.
WooCommerce ist bei den meisten Ladenbesitzern weiterhin beliebt, da es flexibel anpassbar ist. Sie können Plugins oder benutzerdefinierten Code verwenden, um weitere Funktionen hinzuzufügen.
So fügen Sie Felder hinzu WooCommerce-Registrierungsformular
In diesem Beitrag sehen Sie, wie Sie benutzerdefinierte PHP-Skripte verwenden können, um WooCommerce-Registrierungsformularfelder hinzuzufügen. Wir empfehlen, ein Child-Theme zu erstellen. Dadurch wird sichergestellt, dass Ihre Änderungen bei einem Update nicht verloren gehen.
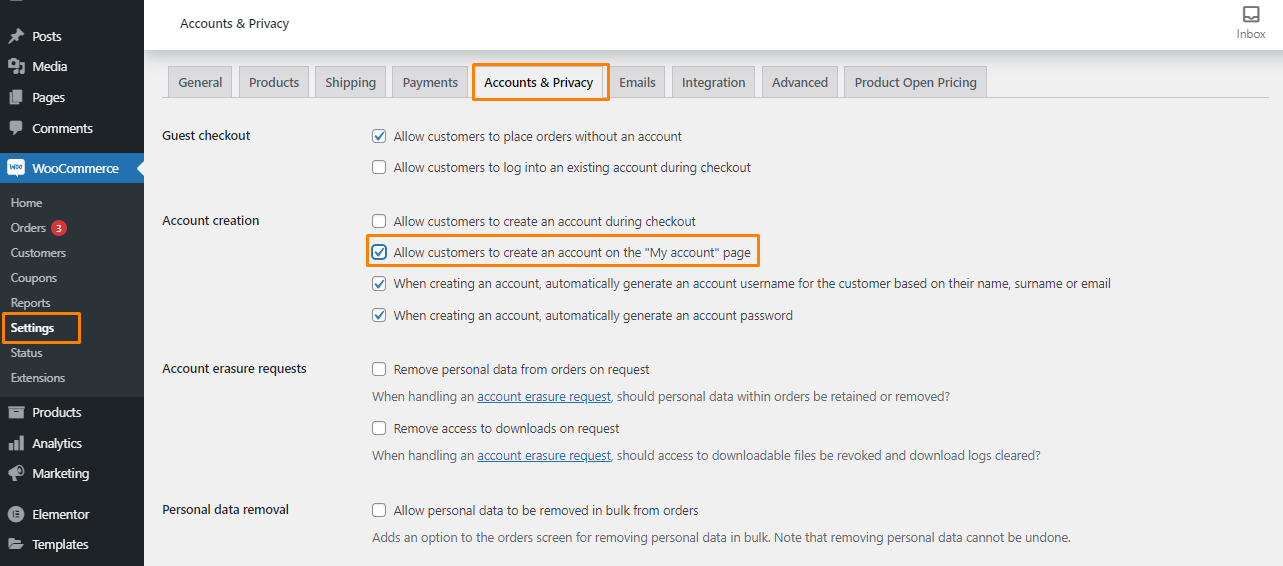
Bevor wir beginnen, müssen wir sicherstellen, dass die WooCommerce-Registrierungsformulare auf der Konto-Anmeldeseite aktiviert sind.
Gehen Sie dazu zu WooCommerce > Einstellungen > Konten und aktivieren Sie die Option Kundenregistrierung aktivieren auf der Seite „ Mein Konto “, wie unten gezeigt: 
Dadurch wird sichergestellt, dass das WooCommerce-Registrierungsformular im Frontend angezeigt wird.
Schritte zum Hinzufügen von Feldern im WooCommerce-Registrierungsformular
In diesem Abschnitt werden wir dieser Struktur weitere Felder hinzufügen, indem wir die folgenden Aktionen verwenden. Wir werden Felder wie Vorname, Nachname und Handynummer einschließen.
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü. Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die Felder im Registrierungsformular hinzufügt.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
Funktion njengah_extra_register_fields() {?>
<p class="form-row form-row-wide">
<label for="reg_billing_phone"><?php _e( 'Phone', 'woocommerce' ); ?></label>
<input type="text" class="input-text" name="billing_phone" id="reg_billing_phone" value="<?php esc_attr_e( $_POST['billing_phone'] ); ?>" />
</p>
<p class="form-row form-row-first">
<label for="reg_billing_first_name"><?php _e( 'Vorname', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_first_name" id="reg_billing_first_name" value="<?php if ( ! empty( $_POST['billing_first_name'] ) ) esc_attr_e( $_POST[' Abrechnungsvorname'] ); ?>" />
</p>
<p class="form-row form-row-last">
<label for="reg_billing_last_name"><?php _e( 'Nachname', 'woocommerce' ); ?><span class="required">*</span></label>
<input type="text" class="input-text" name="billing_last_name" id="reg_billing_last_name" value="<?php if ( ! empty( $_POST['billing_last_name'] ) ) esc_attr_e( $_POST[' billing_last_name'] ); ?>" />
</p>
<div class="clear"></div>
<?php
}
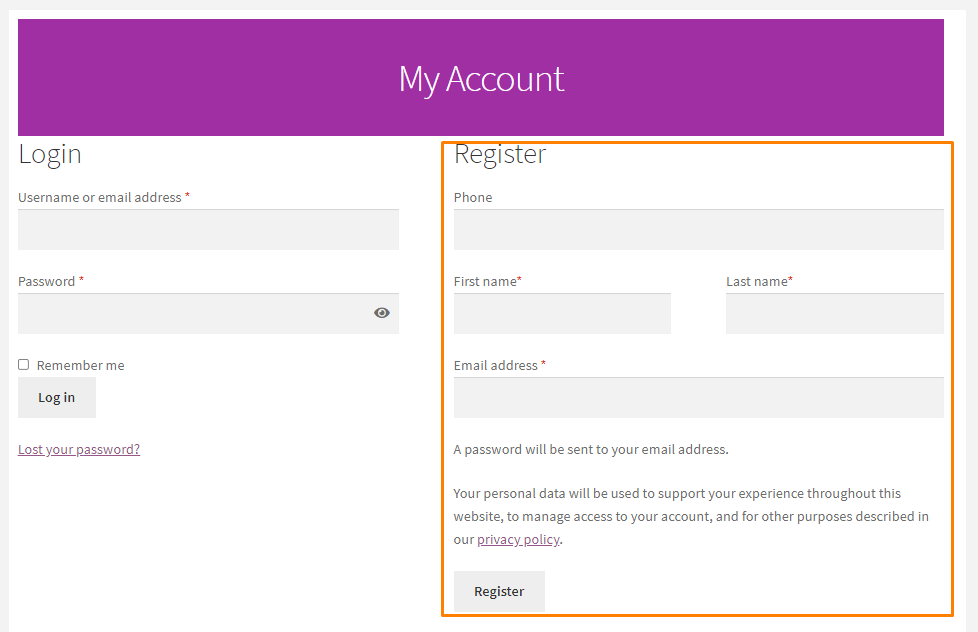
add_action( 'woocommerce_register_form_start', 'njengah_extra_register_fields' );- Dies ist das Ergebnis, wenn Sie die Seite aktualisieren:

Die Felder des Registrierungsformulars sind mit der Rechnungsadresse identisch.
Wir haben das Präfix „billing_“ vor den Feldnamen eingefügt.
Hier sind die gültigen WooCommerce-Formularfelder, die dem Registrierungsformular hinzugefügt und mit einer Rechnungsadresse verknüpft werden können:

- Abrechnungsvorname
- Abrechnungsnachname
- Abrechnungsunternehmen
- Rechnungsadresse 1
- Rechnungsadresse_2
- Abrechnungsstadt
- Rechnungs_Postleitzahl
- Land der Rechnungsadresse
- Abrechnungs Zustand
- Abrechnung per E-Mail
- Rechnungs_Telefon
- Nachdem die Formulare erstellt wurden, müssen wir sie mit dem folgenden Code validieren, der in die Datei functions.php eingefügt werden sollte:
/**
* Registerfelder Validierung.
*/
Funktion njengah_validate_extra_register_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['billing_first_name'] ) && empty( $_POST['billing_first_name'] ) ) {
$validation_errors->add( 'billing_first_name_error', __( '<strong>Fehler</strong>: Vorname ist erforderlich!', 'woocommerce' ) );
}
if ( isset( $_POST['billing_last_name'] ) && empty( $_POST['billing_last_name'] ) ) {
$validation_errors->add( 'billing_last_name_error', __( '<strong>Fehler</strong>: Nachname ist erforderlich!.', 'woocommerce' ) );
}
$validation_errors zurückgeben;
}
add_action( 'woocommerce_register_post', 'njengah_validate_extra_register_fields', 10, 3 );- Der letzte Schritt besteht darin, diese Werte in der Datenbank zu speichern, indem Sie den folgenden Code in die Datei fucntions.php einfügen:
/**
* Unterhalb des Codes speichern Sie zusätzliche Felder.
*/
Funktion njengah_save_extra_register_fields( $Kunden_ID ) {
if ( isset( $_POST['billing_phone'] ) ) {
// Telefoneingabefeld, das in WooCommerce verwendet wird
update_user_meta( $customer_id, 'billing_phone', sanitize_text_field( $_POST['billing_phone'] ) );
}
if ( isset( $_POST['Rechnungsvorname'] ) ) {
//Vornamensfeld, das standardmäßig ist
update_user_meta( $customer_id, 'first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
// Vornamensfeld, das in WooCommerce verwendet wird
update_user_meta( $customer_id, 'billing_first_name', sanitize_text_field( $_POST['billing_first_name'] ) );
}
if ( isset( $_POST['billing_last_name'] ) ) {
// Feld Nachname, das standardmäßig ist
update_user_meta( $customer_id, 'last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
// Nachnamenfeld, das in WooCommerce verwendet wird
update_user_meta( $customer_id, 'billing_last_name', sanitize_text_field( $_POST['billing_last_name'] ) );
}
}
add_action( 'woocommerce_created_customer', 'njengah_save_extra_register_fields' );Jetzt wurden die Felder hinzugefügt, validiert und für die zukünftige Verwendung eingefügt.
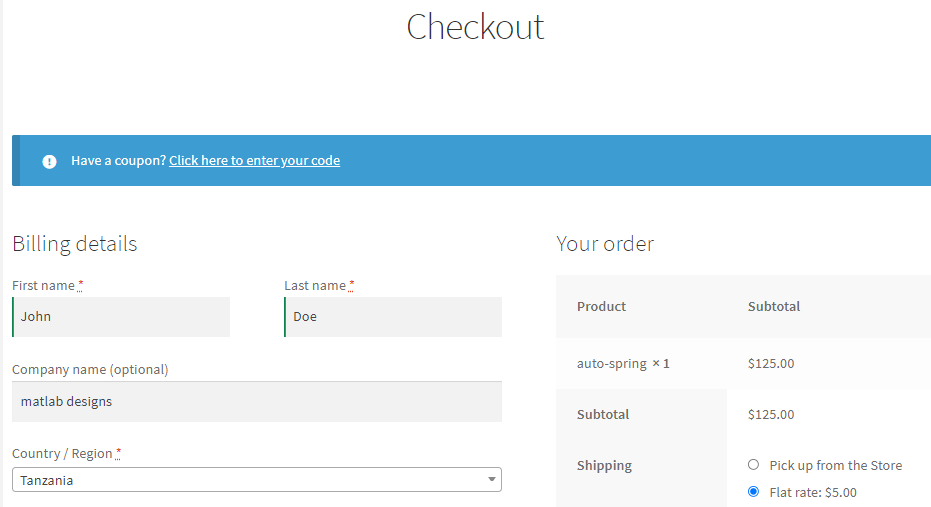
Wenn Sie in Ihrem Konto auf die Seite mit der Rechnungsadresse gehen, müssen Sie auf Bearbeiten klicken, um dorthin zu gelangen. Die Felder sind bereits ausgefüllt: 
Fazit
In diesem Beitrag haben Sie gelernt, wie Sie Felder im WooCommerce-Registrierungsformular hinzufügen.
Wenn Sie bei der Implementierung dieses Codes auf Probleme stoßen, wenden Sie sich bitte an einen qualifizierten WordPress-Entwickler.
Ähnliche Artikel
- So bearbeiten Sie Rechnungsdetails WooCommerce Checkout-Seite
- WooCommerce-Weiterleitung nach dem Checkout: Weiterleitung zur benutzerdefinierten Dankesseite
- WooCommerce-Weiterleitung nach Abmeldung [Ultimate Guide]
- So fügen Sie eine Suche zur Shop-Seite in WooCommerce hinzu
- So ändern Sie WooCommerce Checkout-Fehlermeldungen
- So fügen Sie ein Datumsfeld zur Kasse in WooCommerce hinzu
- So fügen Sie die Validierung der Checkout-Telefonnummer WooCommerce hinzu
- Die 30 besten Download-Plugins für die gemeinsame Nutzung von WordPress-Dateien und mehr
- 35+ Bestes Freiform-Plugin für WordPress
- So ändern Sie das Währungssymbol in WooCommerce
- So richten Sie den WooCommerce-Produktpreis pro kg ein
- So verschieben Sie das WooCommerce-Checkout-Feld
- So überprüfen Sie, ob der Benutzer in WordPress angemeldet ist
- So gestalten Sie die WooCommerce-Checkout-Seite
- So entfernen Sie den Gutschein von der Kasse in WooCommerce
- So fügen Sie WooCommerce eine Währung hinzu [Benutzerdefinierte Währung]
- So erstellen Sie ein Kontrollkästchenfeld auf der WooCommerce-Checkout-Seite
- So erhalten Sie die Checkout-URL in WooCommerce
- WooCommerce Mobile Checkout-Optimierung Kurzanleitung
