So fügen Sie einen schwebenden Warenkorb zu Ihrer WooCommerce-Website hinzu (Leitfaden für Anfänger) 2024
Veröffentlicht: 2024-05-06Heutzutage ist ein benutzerfreundlicher und optisch ansprechender Online-Shop von entscheidender Bedeutung für den Erfolg eines jeden E-Commerce-Unternehmens.
Eine Möglichkeit, das Einkaufserlebnis für Ihre Kunden zu verbessern, besteht darin, Ihrer WooCommerce-Website einen schwebenden Warenkorb hinzuzufügen.
Ein schwebender Einkaufswagen erleichtert Kunden nicht nur die Anzeige und Verwaltung ihres Einkaufswagens, sondern trägt auch dazu bei, die Conversions zu steigern und die Abbruchraten des Einkaufswagens zu senken.
In diesem Leitfaden für Einsteiger führen wir Sie durch die Schritte zum Hinzufügen eines schwebenden Warenkorbs zu Ihrer WooCommerce-Website.
Inhaltsverzeichnis
Was ist ein Floating Cart?
Ein schwebender Warenkorb ist eine Funktion auf einer E-Commerce-Website, die ein kleines Warenkorbsymbol anzeigt, das sich mit dem Benutzer bewegt, während er durch die Website scrollt.
Es bietet Kunden eine bequeme Möglichkeit, Artikel in ihrem Warenkorb anzuzeigen und zu verwalten, ohne die Seite, auf der sie sich befinden, verlassen zu müssen.
Dies kann das Einkaufserlebnis insgesamt verbessern und den Kunden den Einkauf erleichtern.
Warum sollte ein Floating Cart hinzugefügt werden?
Aus mehreren Gründen sollte einer Website ein Floating Cart hinzugefügt werden:
- Verbesserte Benutzererfahrung
- Erhöhte Conversion-Raten
- Verbesserte Sichtbarkeit
- Cross-Selling-Möglichkeiten
Also lasst uns anfangen:
So fügen Sie einen schwebenden Warenkorb zu Ihrer WooCommerce-Website hinzu:
Jetzt stelle ich Ihnen das kostenlose Plugin „Th All-In-One Woo Cart Plugin“ vor und wie Sie mit Hilfe dieses Woo Cart Plugins einen Floating Cart zur WooCommerce-Website hinzufügen können.
All-In-One Woo Cart ist die perfekte Wahl, um den Warenkorb auf Ihrer Website anzuzeigen und das Einkaufserlebnis Ihrer potenziellen Kunden zu verbessern.
Dieses Woo Cart Plugin steht auch zum Download auf wordpress.org zur Verfügung
In diesem Leitfaden verwenden wir das Shop Mania-Theme. Es handelt sich um ein kostenloses Theme, das speziell für die Erstellung von Websites für E-Commerce, Modegeschäfte, Lebensmittelgeschäfte, Bekleidung, Spiele, Elektronik und mehr entwickelt wurde.
Funktionen des Shop Mania Themes:
- Schnell und reaktionsschnell
- Hochgradig anpassbar
- Übersetzungsbereit
- Social-Media-Integration
- SEO-freundlich
Schritt 1. Installieren Sie das Plugin „All-in-one Woo Cart“ .

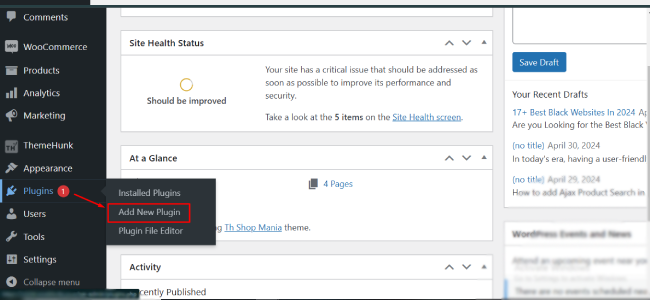
Wir müssen zuerst das All-in-One-Plugin installieren. Finden Sie die Plugins also im Dashboard.
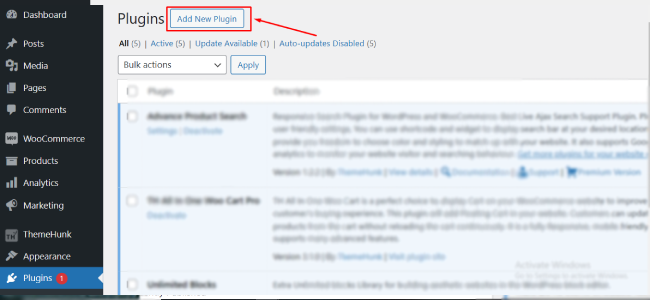
Schritt 2. Klicken Sie oben auf der Seite auf die Schaltfläche „Neu hinzufügen“.

Um ein neues Plugin hinzuzufügen, klicken Sie auf Neues Plugin hinzufügen.
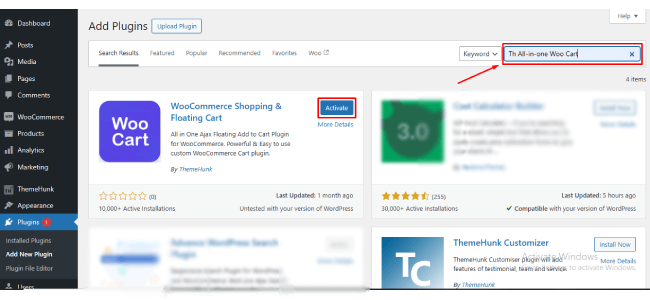
Schritt 3. Klicken Sie auf „Jetzt installieren“ und dann auf die Schaltfläche „Aktivieren“.

Geben Sie in der Suchleiste den Namen des WooCommerce-Plugins ein, nämlich „TH All-in-one Woo Cart“.

Wenn Sie das Plugin erfolgreich installiert haben, klicken Sie einfach auf die Schaltfläche „Aktivieren“, um es auf Ihrer Website zu aktivieren.

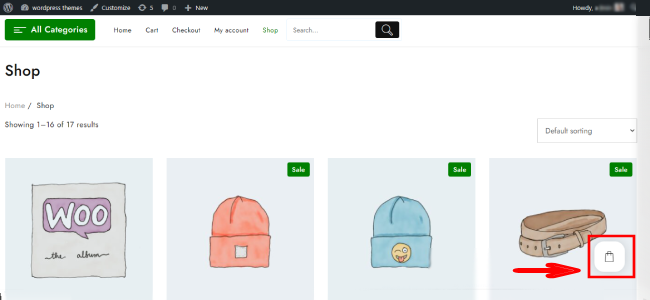
„Der schwebende Wagen wurde erfolgreich hinzugefügt.“
Ich empfehle dringend, den „All-in-One-Woo Cart Premium“ auszuprobieren, um noch mehr tolle Funktionen zu erhalten.
Weitere in der Premium-Version enthaltene Funktionen :
- Das Plugin bietet viele Optionen, um Ihren Warenkorb entsprechend Ihren Bedürfnissen zu gestalten.
- Bietet Fly-to-Cart-Animation.
- Durch dieses Layout schwebt der Wagen auf dem Bildschirm und erhöht die Sichtbarkeit für den Benutzer.
- Mit dem Premium-Plugin können Sie einen Warenkorb als allgemeinen Menüpunkt in der Kopfzeile hinzufügen.
- Festes Warenkorb-Layout.
- Verschiedene Warenkorbsymbole hinzufügen/hochladen.
- Liste der Produktelemente.
Weitere Unterstützung finden Sie im folgenden Video:
FAQ
F: Erfordert das Hinzufügen eines Floating-Warenkorbs zu meiner WooCommerce-Website Programmierkenntnisse?
Antwort: Nein, das Hinzufügen eines schwebenden Warenkorbs zu Ihrer WooCommerce-Website kann normalerweise mithilfe von Plugins oder Themes erfolgen, die diese Funktion bieten, ohne dass Programmierkenntnisse erforderlich sind.
F: Verlangsamt ein schwebender Warenkorb meine Website?
Antwort: Abhängig vom verwendeten Plugin oder Theme kann sich das Hinzufügen einer Floating-Cart-Funktion auf die Ladegeschwindigkeit Ihrer Website auswirken.
F: Kann ich das Design des schwebenden Warenkorbs an das Branding meiner Website anpassen?
Antwort: Ja, viele Floating-Cart-Plugins und Themes bieten Anpassungsoptionen, mit denen Sie Design, Farben und Layout an das Branding und den Stil Ihrer Website anpassen können.
F: Müssen beim Hinzufügen eines schwebenden Einkaufswagens Probleme mit der mobilen Reaktionsfähigkeit berücksichtigt werden?
Antwort: Es ist wichtig sicherzustellen, dass der schwebende Einkaufswagen auf Mobilgeräte reagiert und auf allen Geräten ordnungsgemäß angezeigt wird.
Abschluss
Das Hinzufügen eines schwebenden Warenkorbs zu Ihrer WooCommerce-Website kann das Benutzererlebnis verbessern und es Kunden erleichtern, ihren Warenkorb anzuzeigen und zu verwalten, während sie in Ihrem Online-Shop stöbern.
Wenn Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie ganz einfach eine Floating-Cart-Funktion implementieren, die dazu beiträgt, die Conversions zu steigern und die allgemeine Kundenzufriedenheit zu verbessern.
Denken Sie daran, die Funktionalität des schwebenden Warenkorbs auf verschiedenen Geräten und Browsern zu testen, um ein nahtloses Einkaufserlebnis für alle Benutzer zu gewährleisten.
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn bitte mit Ihren Freunden. Wenn Sie hierzu Fragen haben, zögern Sie nicht, unten einen Kommentar abzugeben. Wir helfen Ihnen, Ihr Problem zu lösen. Vielen Dank, dass Sie diesen Blog gelesen haben.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch tolle Inhalte hoch, folgen Sie uns auch auf Facebook und Twitter .
Mehr lesen:
- Wie füge ich einen Produktvergleich in Woocommerce kostenlos hinzu 2024?
- So fügen Sie die Ajax-Produktsuche im Jahr 2024 kostenlos in WooCommerce hinzu
- So fügen Sie einen Produktfilter zur Woocommerce-Website hinzu (ausführliche Anleitung) 2024
