Wie füge ich Google Fonts zu WordPress hinzu? 4 einfache Methoden!
Veröffentlicht: 2020-09-19Möchten Sie die Typografie Ihrer Website anpassen? Sie sind an der richtigen Stelle. In dieser Anleitung zeigen wir Ihnen Schritt für Schritt verschiedene Methoden, um Google Fonts zu Ihrer WordPress-Site hinzuzufügen .
Standardmäßig werden WordPress-Themes mit einigen spezifischen Schriftarten geliefert, und wenn Sie Inhalte veröffentlichen, werden diese Schriftarten im Frontend gerendert. Manchmal möchten Sie jedoch möglicherweise eine benutzerdefinierte Schriftart auf Ihrer Website verwenden, um ihr das perfekte Erscheinungsbild für Ihre Marke zu verleihen. Deshalb zeigen wir Ihnen heute, wie Sie Google Fonts in Ihre Website integrieren können !
Warum Google Fonts zu WordPress hinzufügen?
Die von Ihnen verwendete Schriftart hat einen großen Einfluss auf Ihre Website. Einerseits wirkt es sich auf das Design und Aussehen Ihrer Website aus. Die Schriftart ist eines der ersten Dinge, die Besucher sehen, wenn sie auf Ihre Website kommen, daher muss sie zum Stil Ihres Unternehmens passen. Andererseits kann es auch Auswirkungen auf die Benutzererfahrung haben. Wenn die Schriftart beispielsweise schwer lesbar ist, werden Ihre Besucher Schwierigkeiten haben, das zu finden, was sie suchen, und Ihre Website verlassen. Mit der richtigen Schriftart sieht Ihre Website also nicht nur besser aus, sondern verbessert auch die Benutzererfahrung .
Aus diesem Grund empfehlen wir Ihnen dringend, eine benutzerfreundliche Schriftart zu verwenden, die die Essenz Ihres Unternehmens vermittelt. Es gibt mehrere Schriftartendienste wie Adobes Typekit und Friconix. Das Beste, was es gibt, ist jedoch Google Fonts, ein kostenloser Dienst mit Tausenden von Schriftfamilien, die bereit sind, in Ihre Website integriert zu werden.
Und das Beste daran ist, dass das Hinzufügen von Google Fonts zu WordPress ziemlich einfach ist und nur 5 Minuten dauert. Es gibt mehrere Möglichkeiten, dies zu tun.
Methoden zum Hinzufügen von Google Fonts zu Ihrer WordPress-Site
Es gibt verschiedene Methoden, um Google Fonts in WordPress einzubinden:
- Plugins verwenden
- Bearbeiten der Datei functions.php
- Über Style.css
- Bearbeiten der header.php -Datei
Alle diese Optionen erledigen die Arbeit, also wählen Sie diejenige, die Ihren Fähigkeiten und Bedürfnissen am besten entspricht. Bevor wir uns jede dieser Methoden genauer ansehen, sollten Sie überprüfen, ob Ihr Design mit Google Fonts-Integration ausgestattet ist.
Überprüfen Sie die Google Font-Integration
Die meisten WordPress-Themes werden mit einem speziellen Themenbereich geliefert. Von dort aus können Benutzer das gesamte Design anpassen, ohne Code schreiben zu müssen. Einige Themen wie GeneratePress verfügen über integrierte Google Fonts-Unterstützung. Das bedeutet, dass Sie keine Plugins oder benutzerdefinierten Codes verwenden müssen, um die Schriftarten zu integrieren. Dies kann Ihnen Zeit sparen und die Dinge für Sie einfacher machen.
Wenn Sie ein Design verwenden, das mit der Integration in Google Fonts geliefert wird, können Sie Änderungen an der Typografie Ihrer Website im Designbereich oder im WordPress-Customizer vornehmen. Bevor Sie also mit dem Einbinden von Google Fonts auf Ihrer Website beginnen, empfehlen wir Ihnen zu prüfen, ob Ihr Design bereits mit Google Fonts ausgestattet ist .
Sehen wir uns nun die einzelnen Methoden zum Hinzufügen von Google Fonts zu Ihrer WordPress-Site an.
1) Verwendung von Plugins
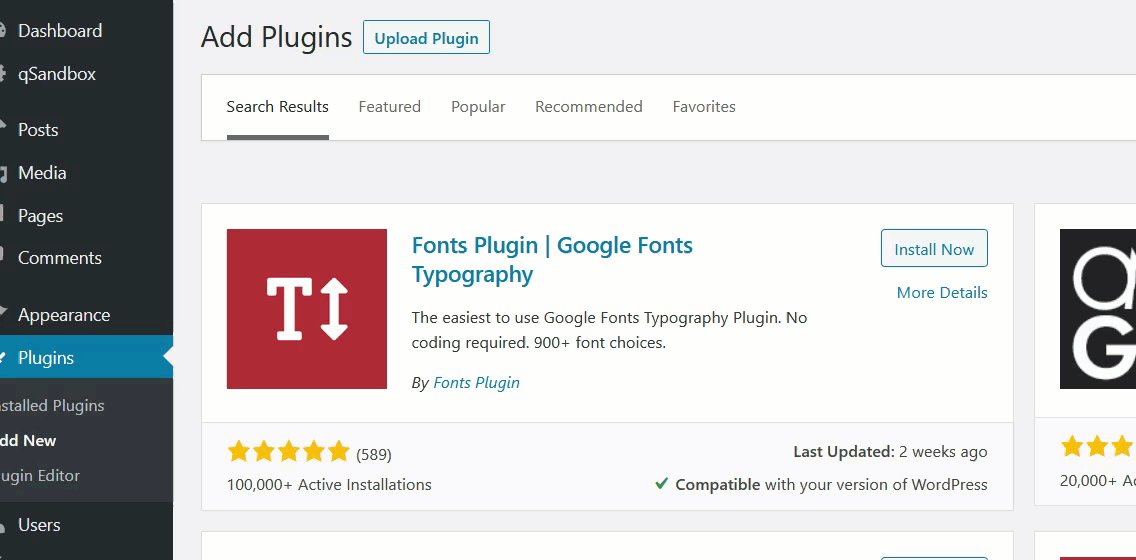
Eine der einfachsten Möglichkeiten, Google Fonts zu WordPress hinzuzufügen, ist die Verwendung eines Plugins. Eine der besten auf dem Markt ist Google Fonts Typography. Dies ist ein kostenloses Tool, mit dem Sie Google Fonts in Ihre Website integrieren können, ohne eine einzige Codezeile schreiben zu müssen.
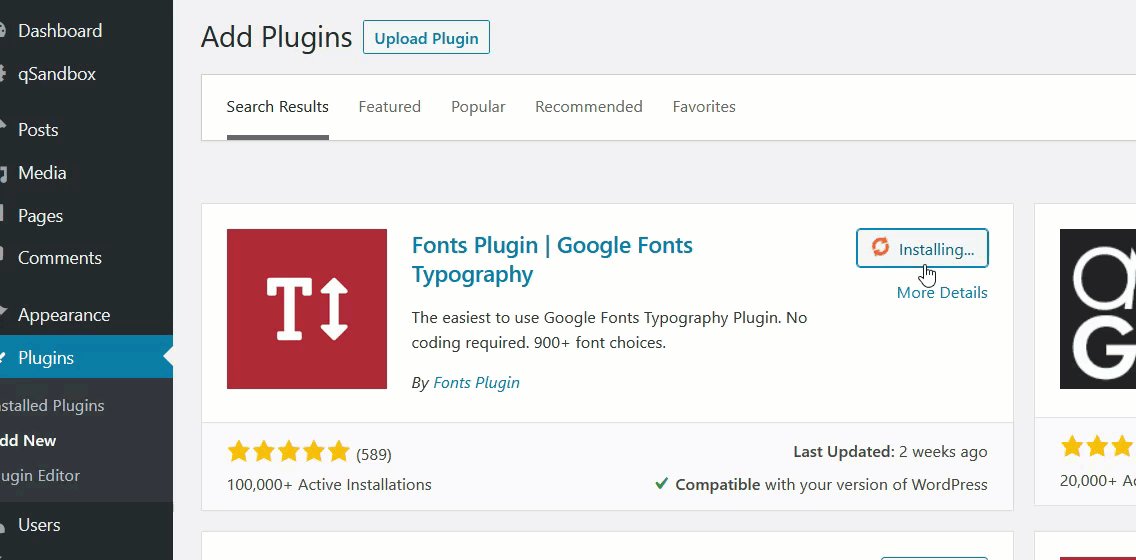
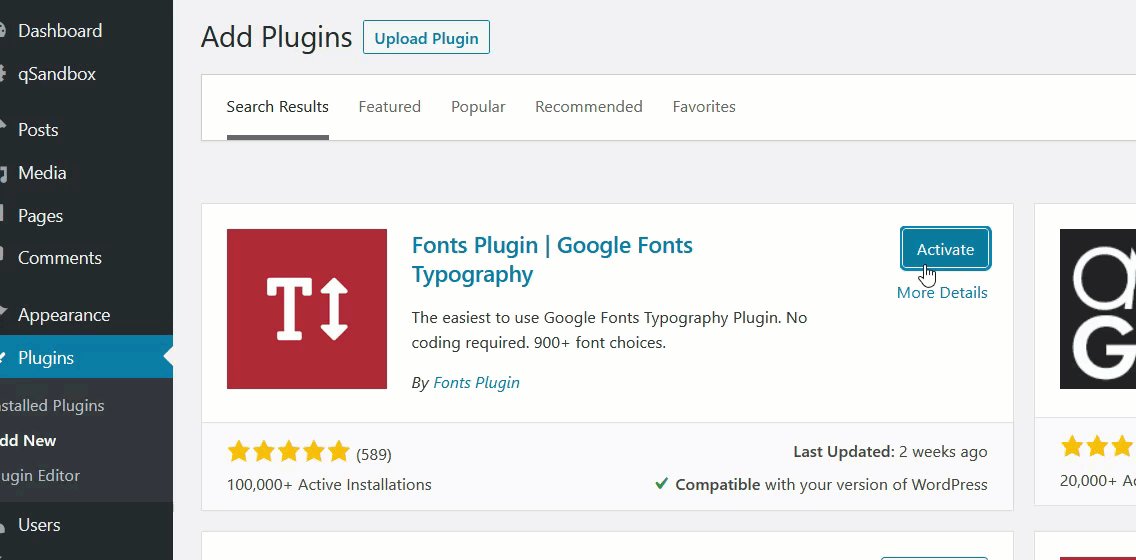
Installieren und aktivieren Sie zunächst das Plugin auf Ihrer Website.

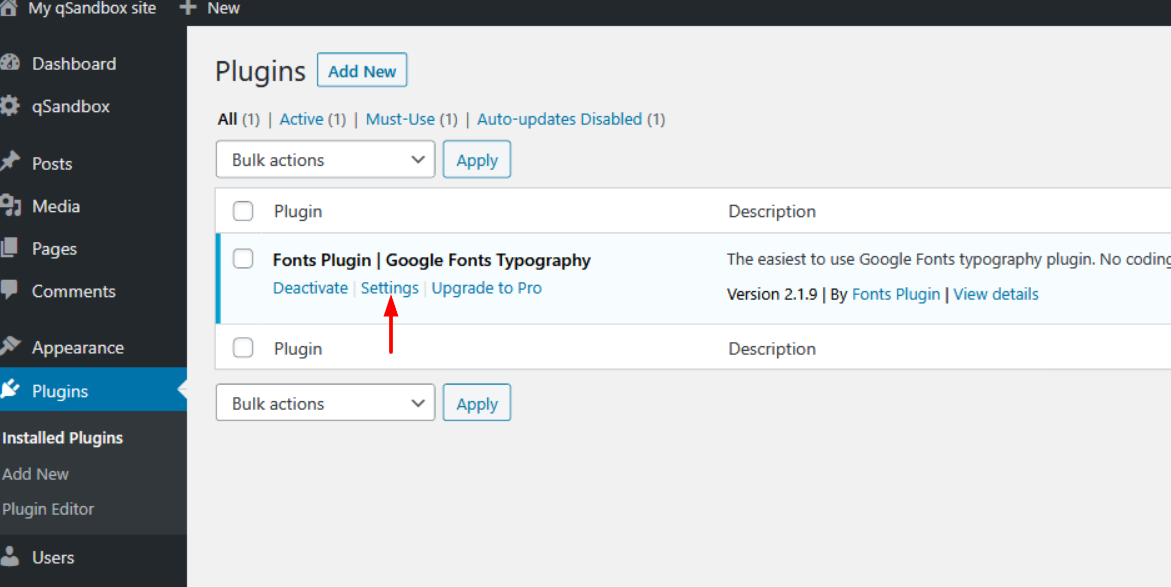
Gehen Sie danach zu Plugins und überprüfen Sie die Einstellungen des Plugins.

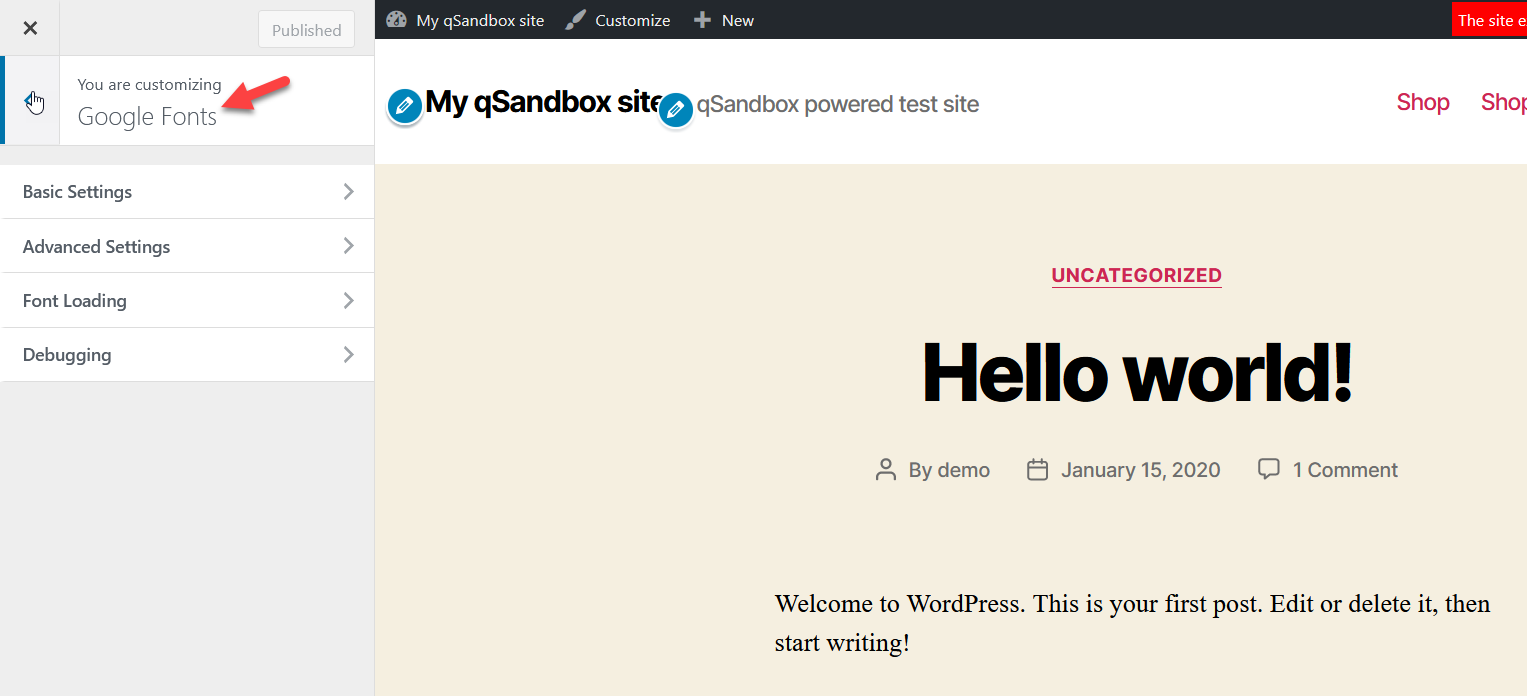
Wenn Sie darauf klicken, werden Sie zum WordPress-Customizer weitergeleitet.

Von dort aus können Sie die Typografie Ihrer Website steuern. Sie sehen vier Hauptkonfigurationen:
- Grundeinstellungen
- Erweiterte Einstellungen
- Laden von Schriftarten
- Debuggen
Schauen wir uns an, was sowohl die grundlegenden als auch die erweiterten Einstellungen zu bieten haben.
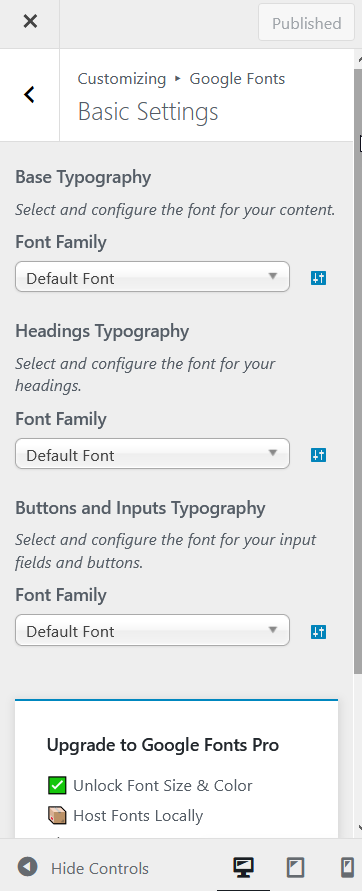
Grundeinstellungen
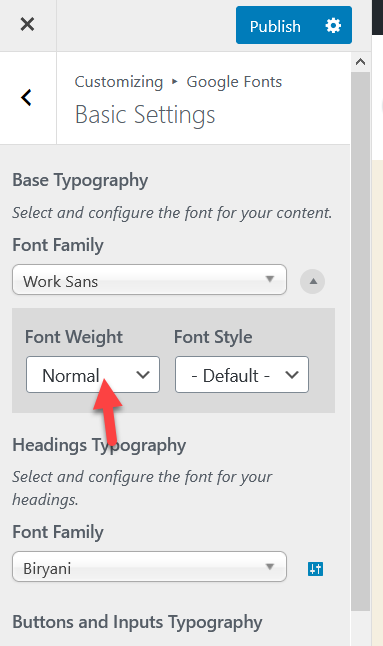
Im grundlegenden Typografiebereich können Sie Ihre Standardschriftfamilie für den Textkörper, die Überschrift und die Eingabefelder auswählen.

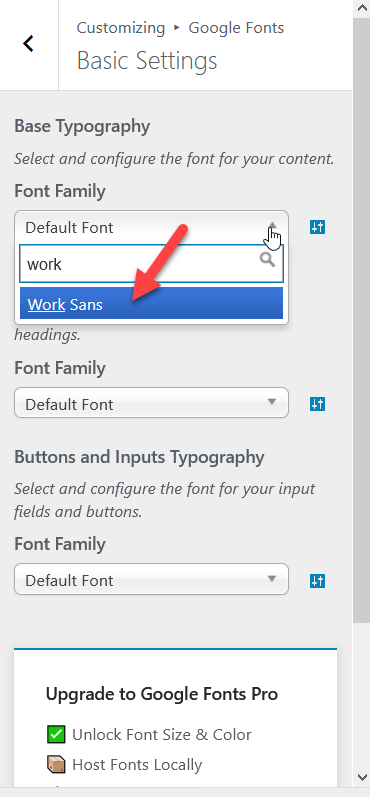
Aus dem Dropdown-Menü unter jedem Abschnitt der Schriftfamilie können Sie eine der Hunderten von Google-Schriftarten auswählen. Wenn Sie die gewünschte Schriftart kennen, geben Sie sie einfach über die Suchfunktion ein.

Für dieses Tutorial verwenden wir die Schriftart Work Sans. Nachdem Sie eine Schriftart aus der Dropdown-Liste ausgewählt haben, werden die Änderungen sofort übernommen und Sie sehen die Live-Vorschau mit der neuen Schriftart. Darüber hinaus können Sie eine benutzerdefinierte Schriftstärke und einen benutzerdefinierten Stil angeben.

Wenn Sie fertig sind, veröffentlichen Sie die Änderungen.
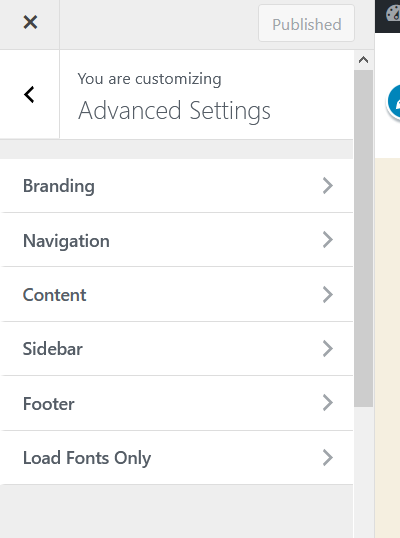
Erweiterte Einstellungen
Unter den erweiterten Einstellungen können Sie die Schriftfamilie für Ihr Branding, Ihre Navigation, Ihren Inhalt, Ihre Seitenleiste und Ihre Fußzeile auswählen.

Dies ist eine großartige Funktion, wenn Sie vorhaben, verschiedene Schriftarten in verschiedenen Teilen Ihrer Website zu verwenden. Nachdem Sie eine Schriftart aus der Dropdown-Liste ausgewählt haben, veröffentlichen Sie die Änderungen.
Die kostenlose Version von Google Fonts bietet eingeschränkte Funktionen, aber es ist auch eine Premium-Version verfügbar, die bei 29 USD für eine Website beginnt.
Diese Pro-Version hilft Ihnen, Dinge wie Schriftgröße , Farbe, Optimierung und benutzerdefinierte Elemente zu konfigurieren. Es ist eine großartige Wahl, wenn Sie die Kontrolle über alle Ihre Typografieoptionen übernehmen möchten. Wenn Sie dagegen kein Geld dafür ausgeben möchten, können Sie diese Änderungen mit ein wenig CSS vornehmen.
2) Bearbeiten Sie die Datei functions.php
Eine weitere Möglichkeit, Google Fonts zu Ihrer WordPress-Site hinzuzufügen, besteht darin , die Datei functions.php zu bearbeiten . Bevor Sie mit dieser Methode fortfahren, stellen Sie sicher, dass Sie ein untergeordnetes Thema verwenden. Wenn Sie nicht wissen, wie es geht, können Sie nachlesen, wie Sie ein untergeordnetes Design erstellen oder ein untergeordnetes Design-Plugin verwenden.
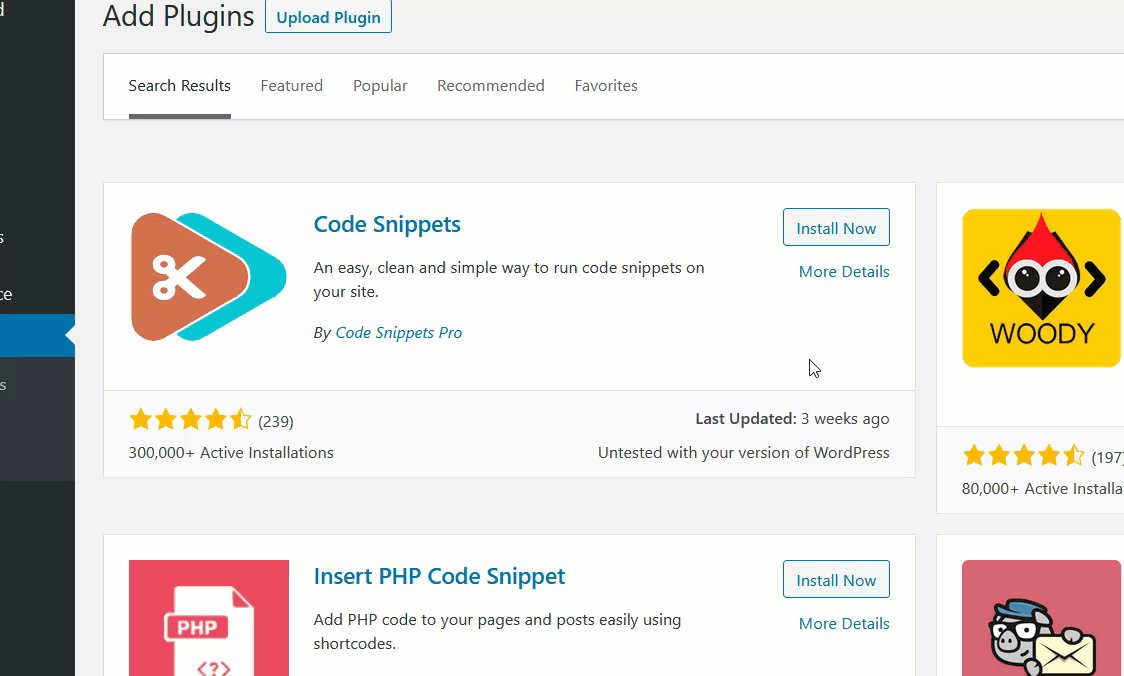
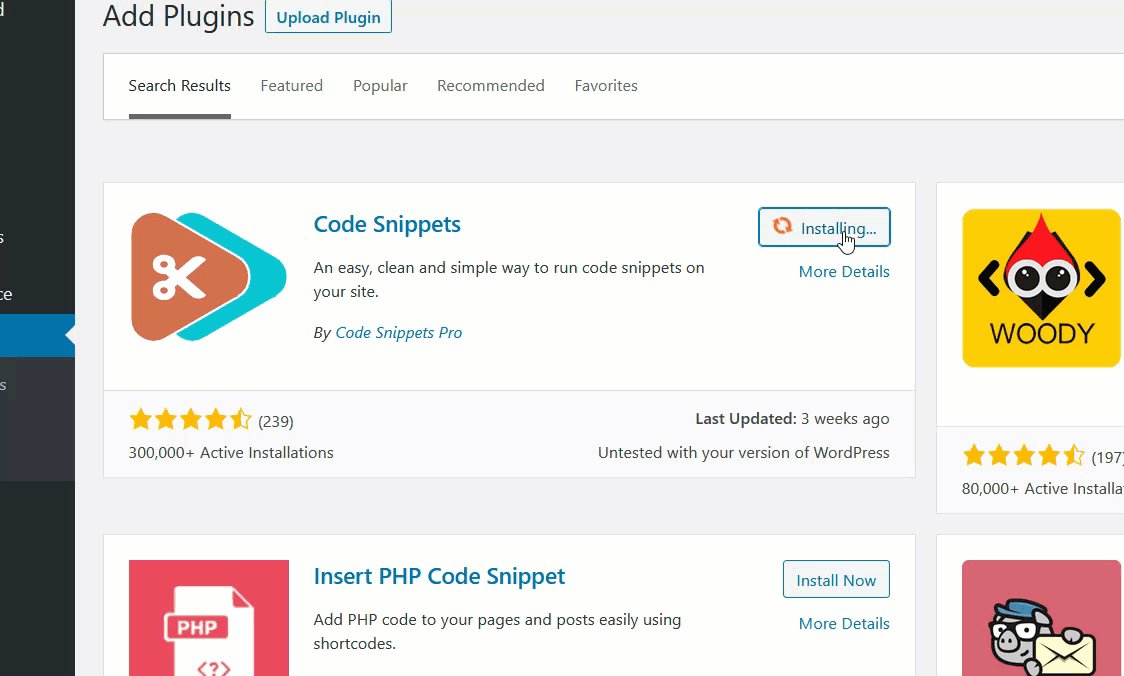
Für diese Methode können Sie entweder die Datei functions.php direkt bearbeiten oder ein Plugin verwenden. Wenn Sie ein Anfänger sind, empfehlen wir Ihnen, das Code Snippets-Plug-in zu verwenden, um Ihrer Website benutzerdefinierten Code hinzuzufügen. In diesem Leitfaden verwenden wir Code-Snippets.
HINWEIS : Beachten Sie, dass Sie bei Verwendung von Code-Snippets kein untergeordnetes Design erstellen müssen. Wir empfehlen jedoch immer, einen zu haben.
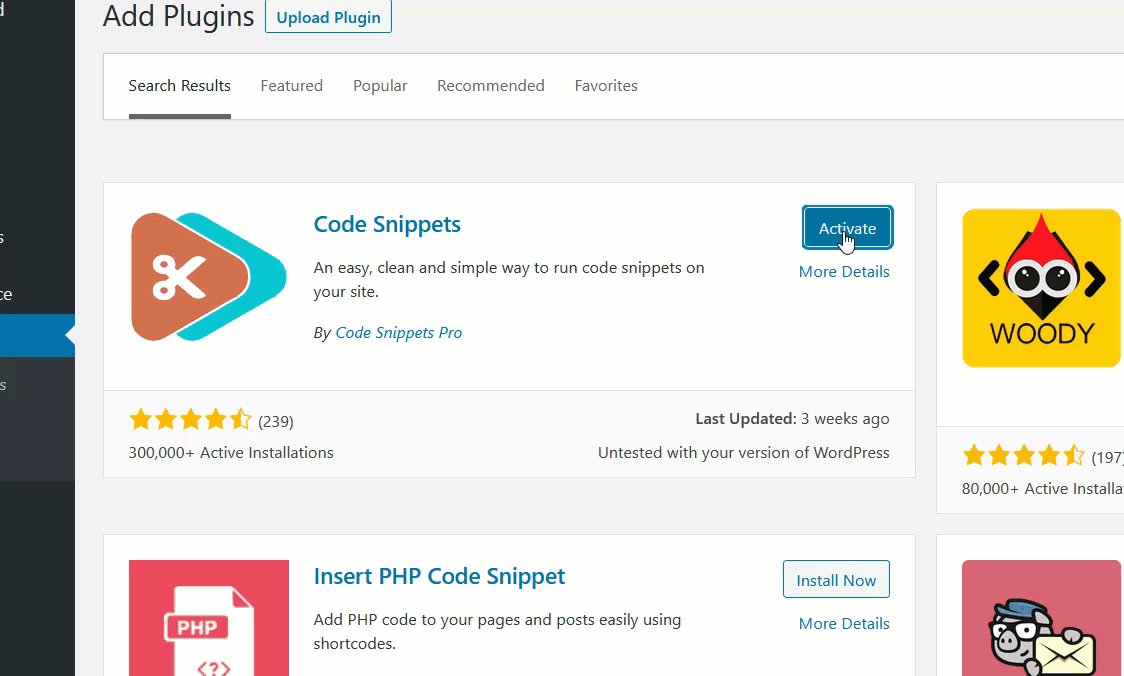
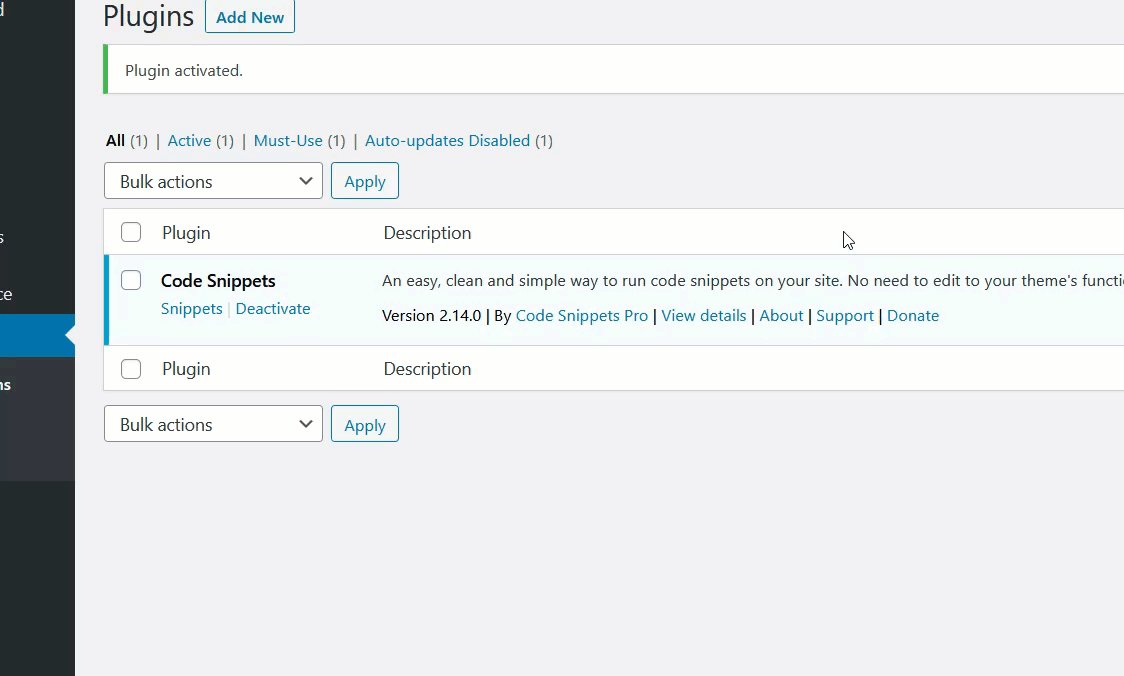
Um also die functions.php mit Code Snippets zu bearbeiten, installieren und aktivieren Sie zunächst das Plugin.

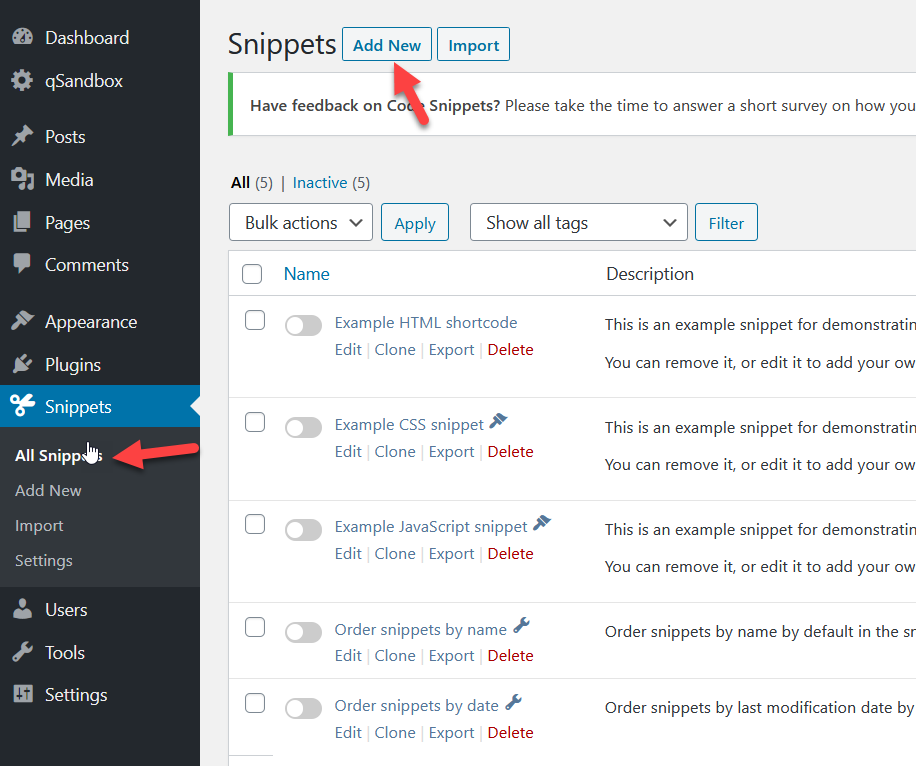
Gehen Sie dann zu den Einstellungen der Plugins. Von dort aus können Sie Ihrer Website ein neues Snippet hinzufügen.

Wählen Sie eine Schriftart aus
Öffnen Sie in einem neuen Tab Google Fonts und wählen Sie eine Schriftfamilie aus, die Sie auf Ihrer Website verwenden möchten. Sie können die Suchschriftfunktion auf der Website verwenden oder einfach stöbern. In unserem Fall verwenden wir die Lato-Familie.

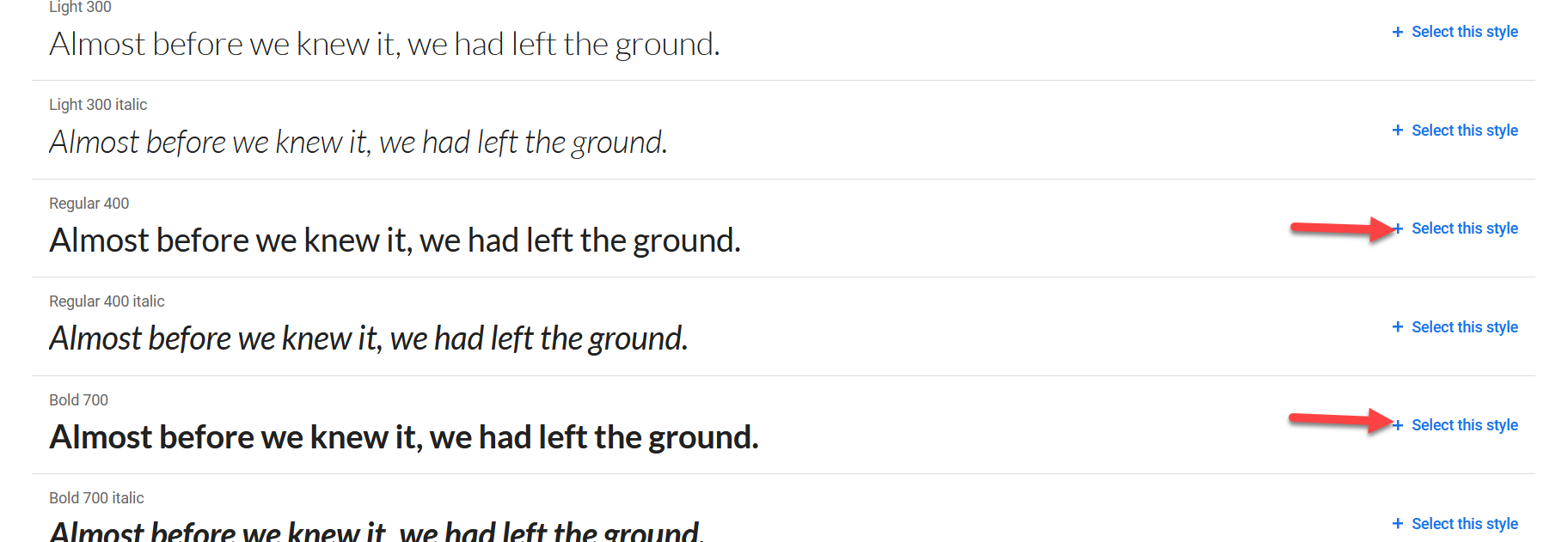
Nachdem Sie eine Schriftart ausgewählt haben, gelangen Sie auf die Seite der Schriftart. Sie sehen die Vorschauoption, in der Sie die Schriftart testen können, bevor Sie sie zu Ihrer Website hinzufügen. Wählen Sie danach die Stile aus, die Sie verwenden möchten. Zum Beispiel werden wir die Stile Regular und Bold wählen.

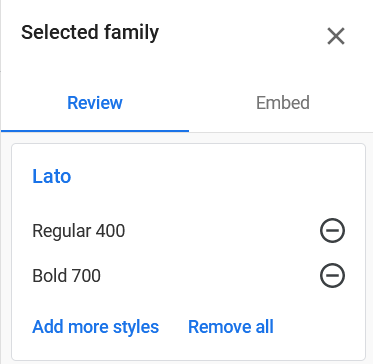
Sie können Ihre Auswahl im rechten Bereich überprüfen.

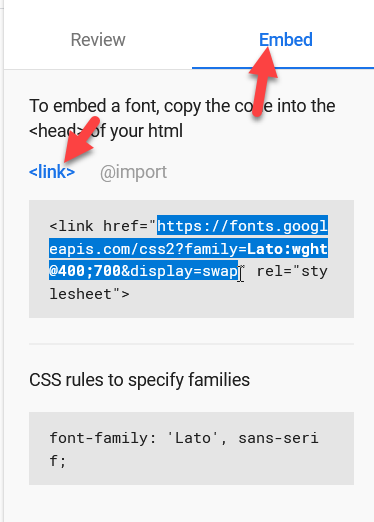
Nachdem Sie die Stile hinzugefügt haben, können Sie sie in WordPress einbetten. Kopieren Sie dazu den Link der Schriftfamilie aus dem Einbetten- Tab.

Fügen Sie die Schriftart zu Ihrer Website hinzu
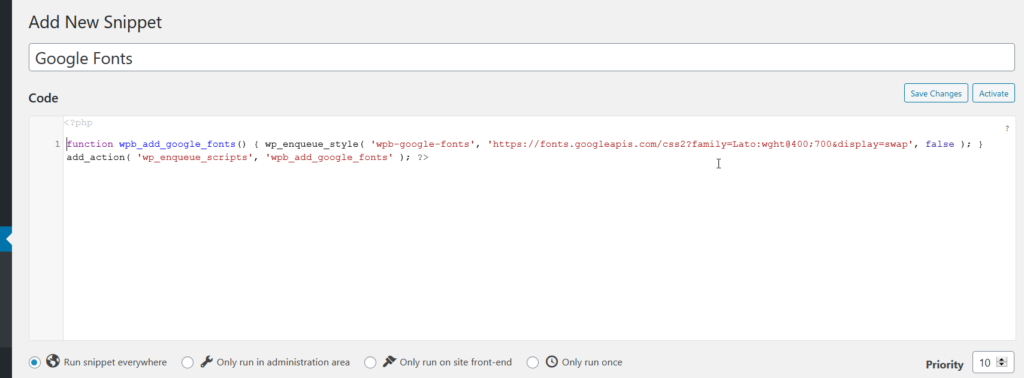
Kopieren Sie nun das folgende Snippet und fügen Sie es in das Code Snippets-Plugin ein.
<?php
Funktion wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
?>Stellen Sie sicher, dass Sie die Schriftart-URL durch die von Ihnen ausgewählten Schriftarten ersetzt haben.

Speichern Sie danach das Snippet und aktivieren Sie es. Sie haben Google Fonts erfolgreich zu Ihrer WordPress-Site hinzugefügt !
Wenn Sie für diese Aufgabe kein Plugin verwenden möchten, fügen Sie einfach den obigen Code mit einem FTP-Client in die Datei functions.php Ihres Child-Themes ein.
Wenden Sie die neue Schriftart an
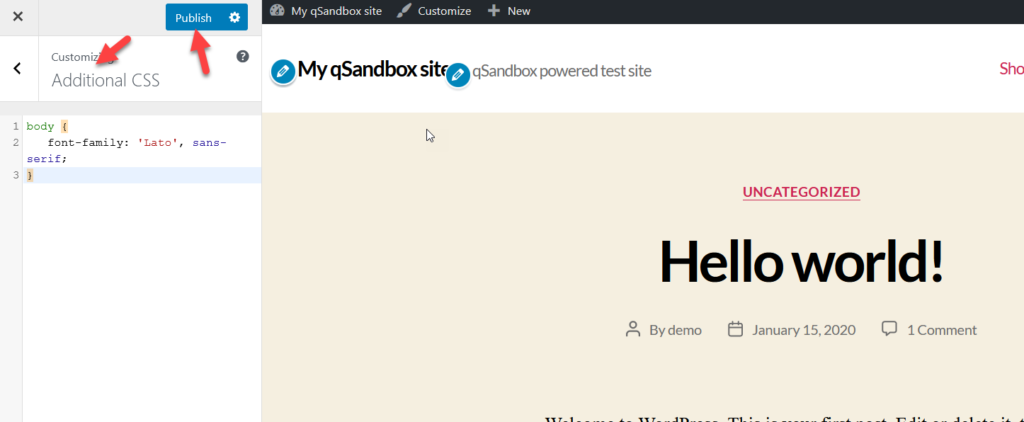
Danach können Sie die neue Schriftart mit etwas CSS anwenden. Um beispielsweise die Hauptschriftart zu bearbeiten, können Sie den folgenden Code zum Abschnitt „ Zusätzliches CSS “ im Customizer hinzufügen.
Karosserie {
Schriftfamilie: 'Lato', serifenlos;
} 
Nachdem Sie die Änderung veröffentlicht haben, sehen Sie, wie sich die Schriftart des Textkörpers ändert. Da Sie den Customizer verwenden, sehen Sie die Änderungen sofort im Vorschaubereich.
Wenn Sie andere Elemente auf Ihrer Website ändern müssen, müssen Sie den obigen Code ändern und die zu ändernden Elemente sowie die Schriftfamilie angeben. Wenn Sie beispielsweise alle h3-Header auf die neue Schriftart umstellen möchten, schreiben Sie etwa Folgendes:
h3 {
Schriftfamilie: 'Lato', serifenlos;
}Auf diese Weise können Sie unbegrenzte Google Font-Familien hinzufügen und Ihre WordPress-Site anpassen.

3) Passen Sie die style.css an (@import)
Eine andere Möglichkeit, Google Fonts zu WordPress hinzuzufügen, ist über die style.css -Datei. Anstatt PHP-Codes zu verwenden, bearbeiten Sie dieses Mal die style.css der Website, um neue Schriftfamilien hinzuzufügen.
Wählen Sie die Schriftart aus
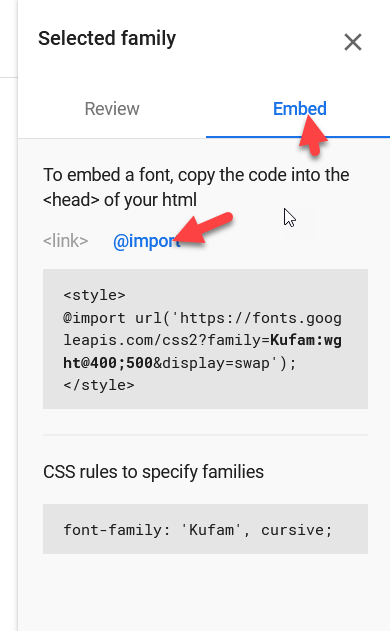
Gehen Sie zunächst zu Google Fonts und wählen Sie diejenigen aus, die Sie auf Ihrer Website verwenden möchten. Wählen Sie im Abschnitt „Einbetten“ den @import- Modus aus.

Fügen Sie die Schriftart zu Ihrer Website hinzu
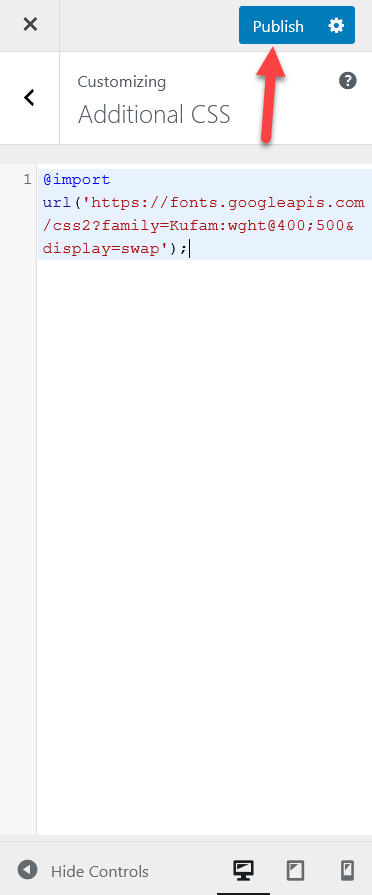
Jetzt zeigt Ihnen das Panel einen eindeutigen CSS-Code. Kopieren Sie einfach den Code und fügen Sie ihn in das zusätzliche CSS in Ihrem WordPress-Dashboard ein.

Klicken Sie dann auf die Schaltfläche Veröffentlichen .
Wenden Sie die neue Schriftart an
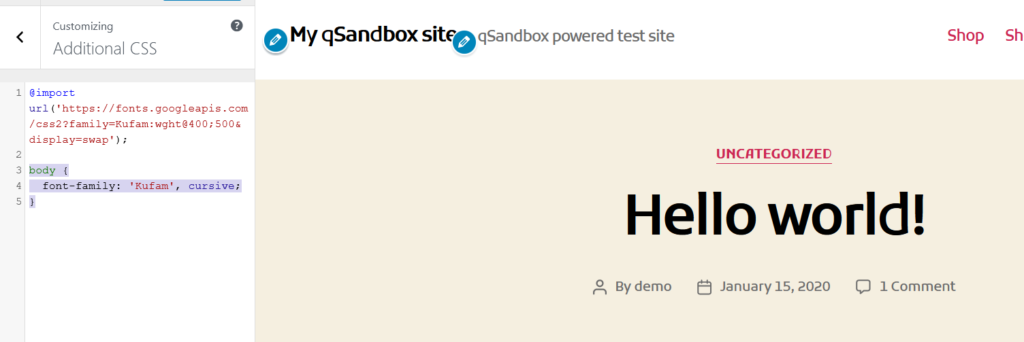
Danach können Sie entscheiden, wo Sie die neue Schriftart anwenden möchten. Zum Beispiel haben wir die Kufam- Schriftart in Kursivschrift gewählt, also verwenden Sie den folgenden CSS-Code, um die Hauptschriftart zu ändern:
Karosserie {
Schriftfamilie: 'Kufam', kursiv;
}Wie Sie sehen können, wird der Live-Vorschaubereich automatisch aktualisiert und zeigt die Änderungen an.

Wenn Sie die neue Schriftart auf alle h2-Überschriften anwenden möchten, müssen Sie den folgenden Code verwenden:
h2 {
Schriftfamilie: 'Kufam', kursiv;
}Dies ist eine weitere sehr einfache Methode, die auch Anfänger anwenden können. Und das Gute ist, dass Sie keine Plugins benötigen.
4) Bearbeiten Sie die header.php-Datei
Die vierte Methode zum Hinzufügen von Google Fonts zu Ihrer WordPress-Site besteht darin, die Datei header.php zu bearbeiten . Wir haben bereits gesehen, wie man den Header in WordPress bearbeitet. Wenn Sie also diesen Beitrag gelesen haben, wird dies einfach sein. Machen Sie sich keine Sorgen, wenn Sie es nicht getan haben. In diesem Abschnitt zeigen wir Ihnen, wie Sie neue Schriftarten einbinden. Auch wenn es ein wenig Codierung erfordert, ist es selbst für Anfänger ziemlich einfach.
Dazu benötigen Sie:
- Der Link der Google-Schriftart
- Der Pfad zu Ihrer style.css -Datei
Mal sehen, wie man jeden von ihnen bekommt.
Holen Sie sich den Link der Google-Schriftart
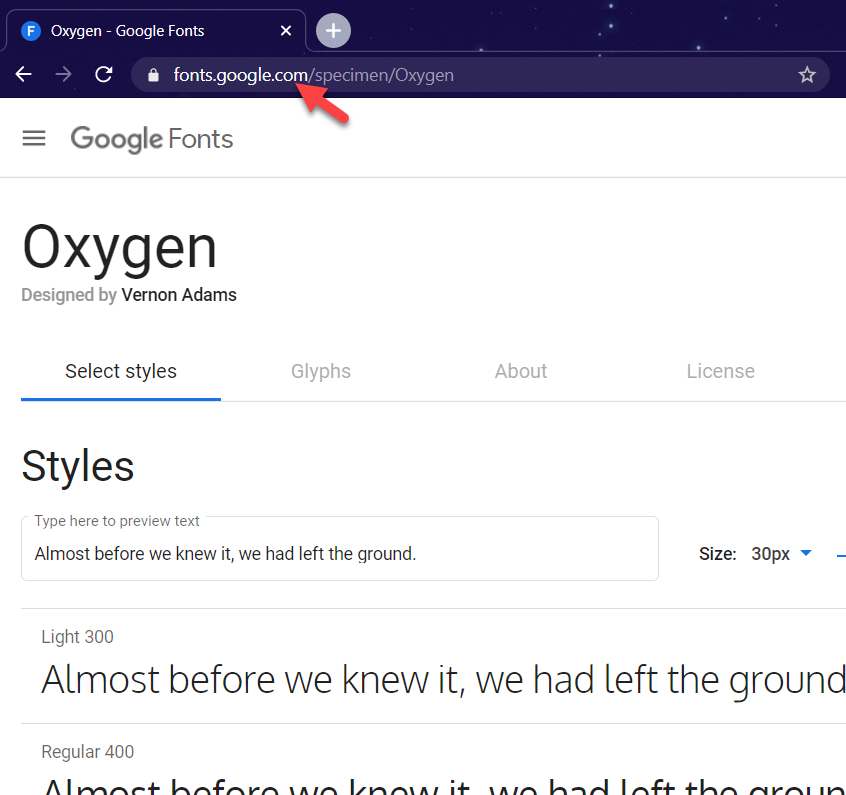
Der Link der Schriftart kann von der Website von Google Fonts abgerufen werden. Suchen Sie nach der Schriftart, die Sie verwenden möchten, und wählen Sie sie aus.
In der Adressleiste sehen Sie die URL der Schriftart.

Rufen Sie den style.css-Pfad ab
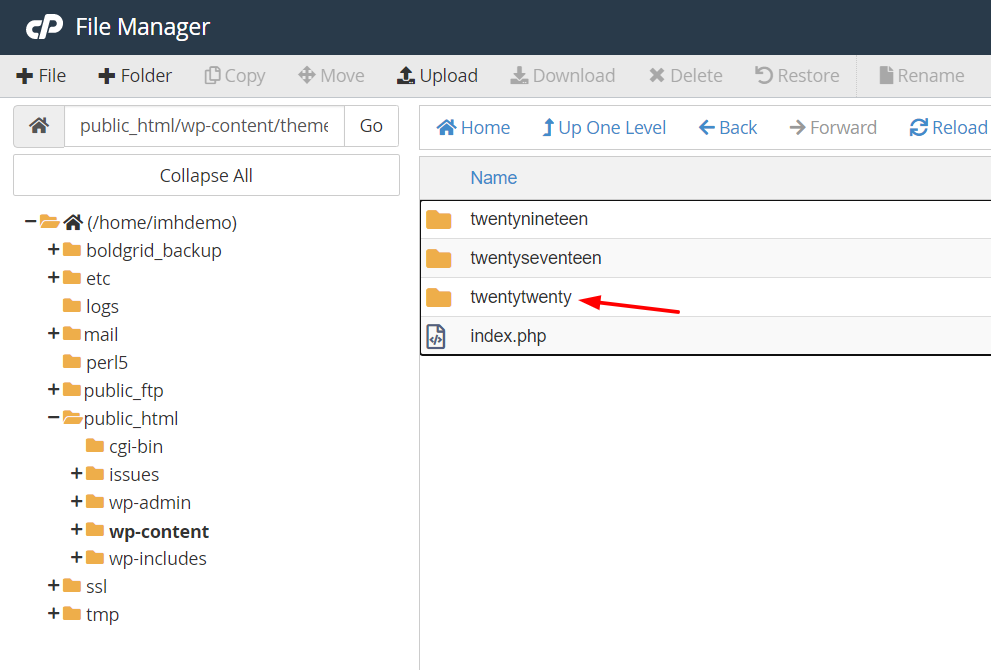
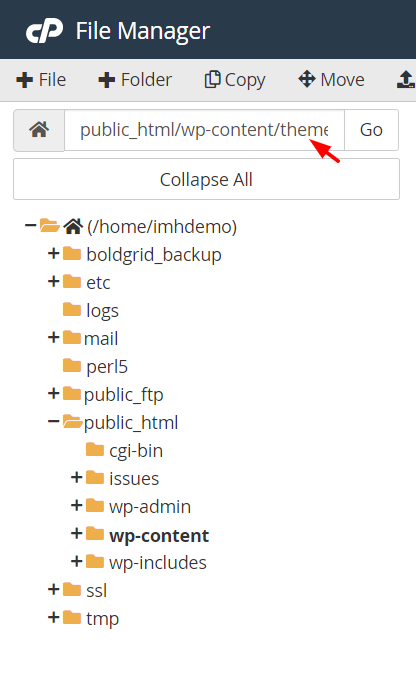
Sehen wir uns nun an, wie Sie den style.css- Pfad finden. Wenn Sie cPanel-Zugriff haben, melden Sie sich beim Control Panel Ihrer Website an und öffnen Sie den Dateimanager. Im Ordner wp-content siehst du einen Ordner namens themes . Dort befinden sich alle Ihre installierten Themen. Bevor Sie fortfahren, müssen Sie wissen, was das aktive Thema Ihrer Website ist.
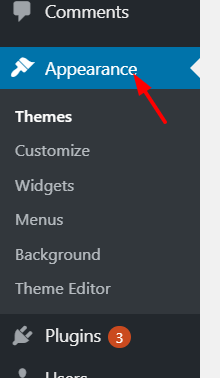
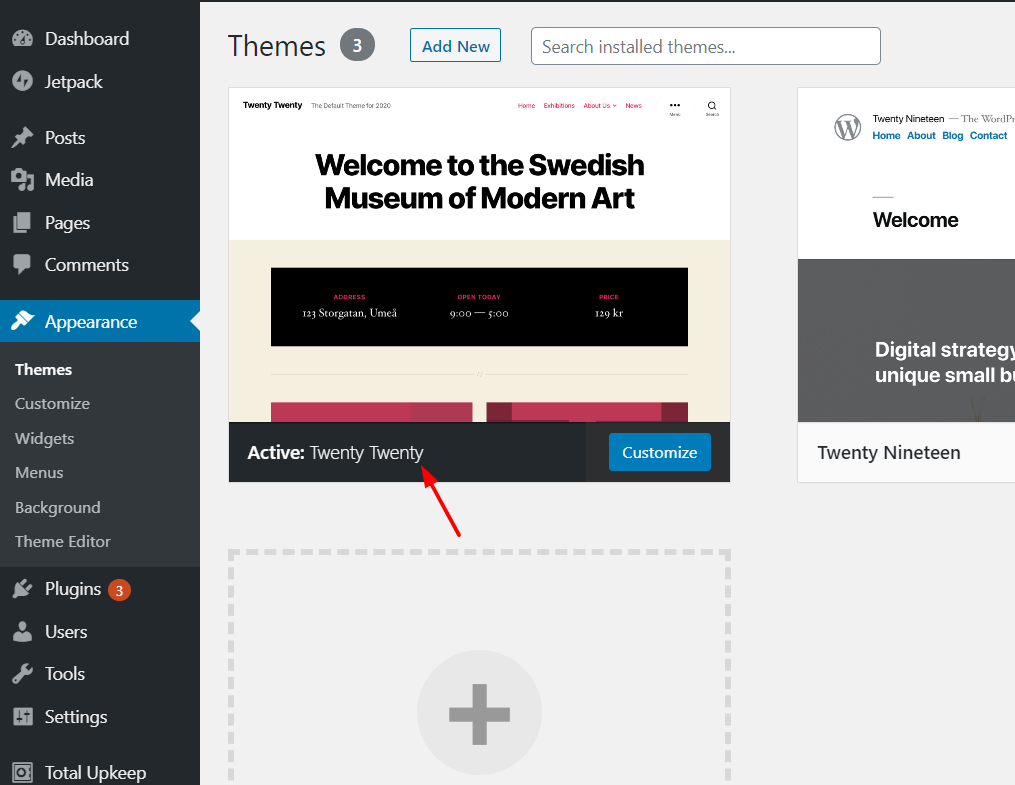
Sie finden Ihr aktives Design im Abschnitt Aussehen im WordPress-Dashboard.

In unserem Fall ist es beispielsweise Twenty-Twenty.

Im cPanel gehen wir zu wp-content > themes > zwanzigundzwanzig.

Im linken Bereich sehen Sie den Pfad zu Ihren Designdateien. Kopiere es.

Nach unserem Beispiel haben wir etwa Folgendes erhalten: public_html/wp-content/themes/twentytwenty . Jetzt müssen Sie nur noch den Teil public_html entfernen, den Domainnamen dort hinzufügen und die Datei /style.css am Ende des Codes erwähnen. Der neue Code wird also in etwa so aussehen www.example.com/wp-content/themes/twentytwenty/style.css .
Wenn Sie die URL in Ihrem Browser öffnen, wird die style.css -Datei geladen. Wenn Sie eine 404-Fehlerseite erhalten, bedeutet dies, dass der Pfad zu Ihrer style.css -Datei falsch ist.
Fügen Sie den Link der Google-Schriftart und style.css zur Kopfzeile hinzu
Sobald Sie den Link und den style.css-Pfad der Schriftart haben, müssen Sie zum Hinzufügen von Google Fonts zu Ihrer WordPress-Site nur noch den Code von unten kopieren und ihn in die Datei header.php des Themes einfügen .
<link href="https://fonts.googleapis.com/css2? family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
Denken Sie daran, die URL durch Ihre Schriftart zu ersetzen und den Pfad zu Ihrer style.css durch Ihre eigene zu ändern.
Wenn Sie die Datei header.php nicht ändern möchten, können Sie das Plug-in Kopf- und Fußzeilen einfügen verwenden, um den Code hinzuzufügen. Sehen wir uns an, wie Sie dieses Tool verwenden.
Header.php mit einem Plugin ändern
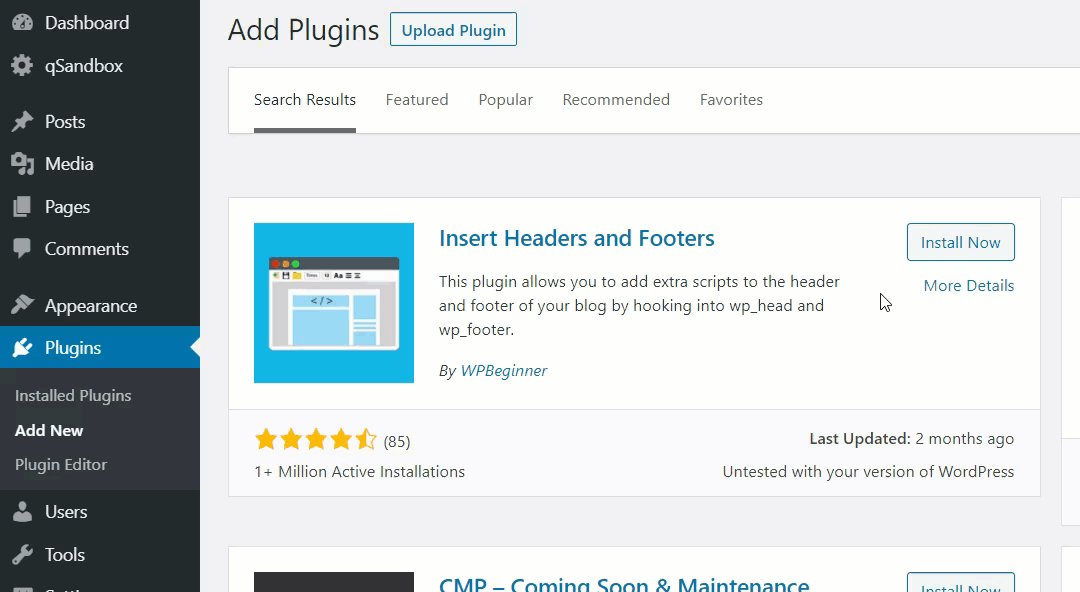
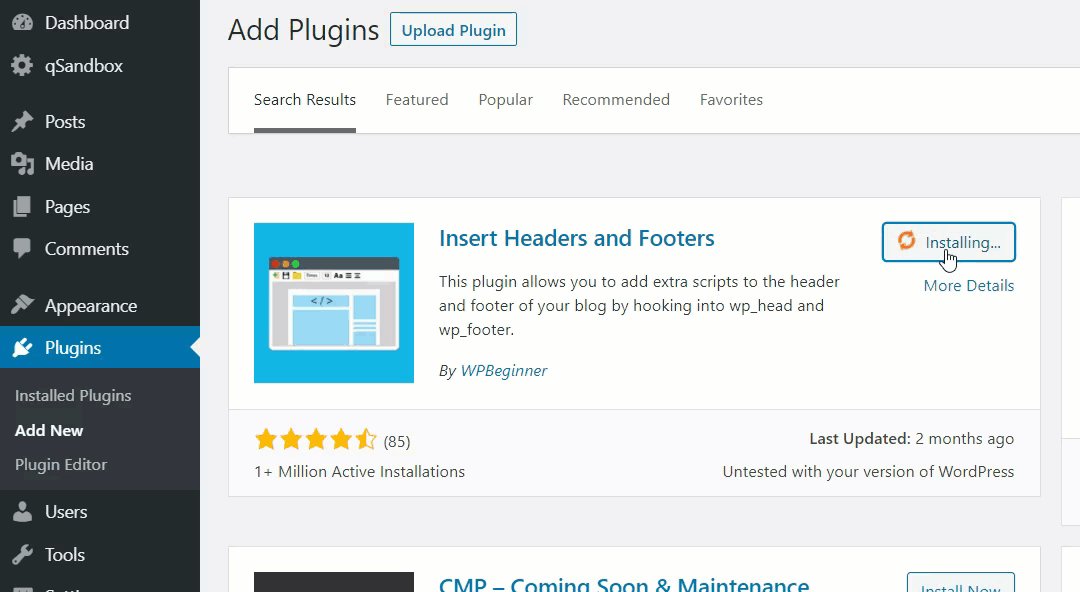
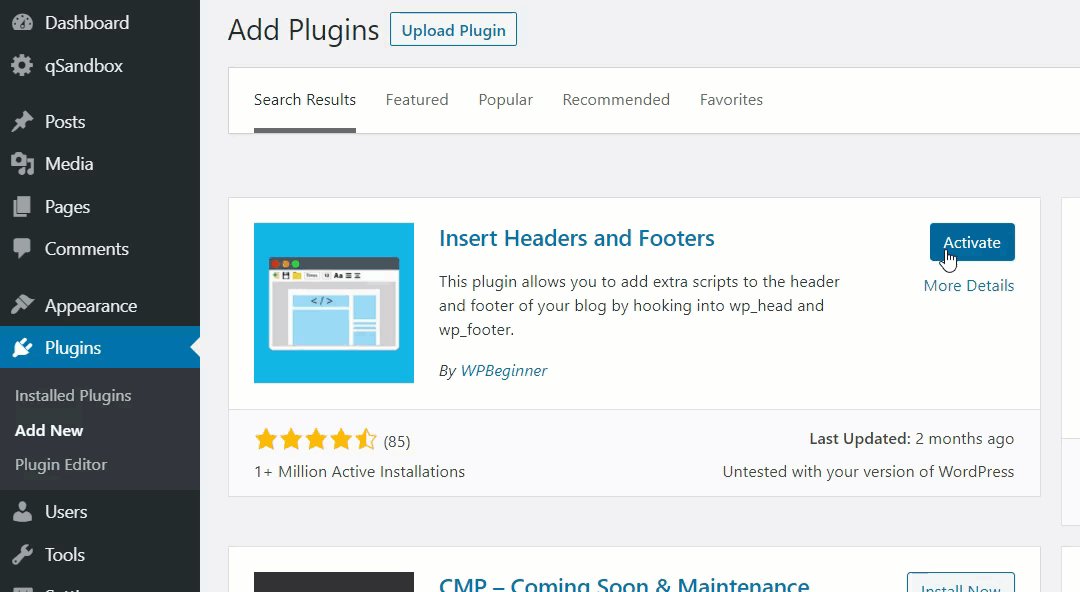
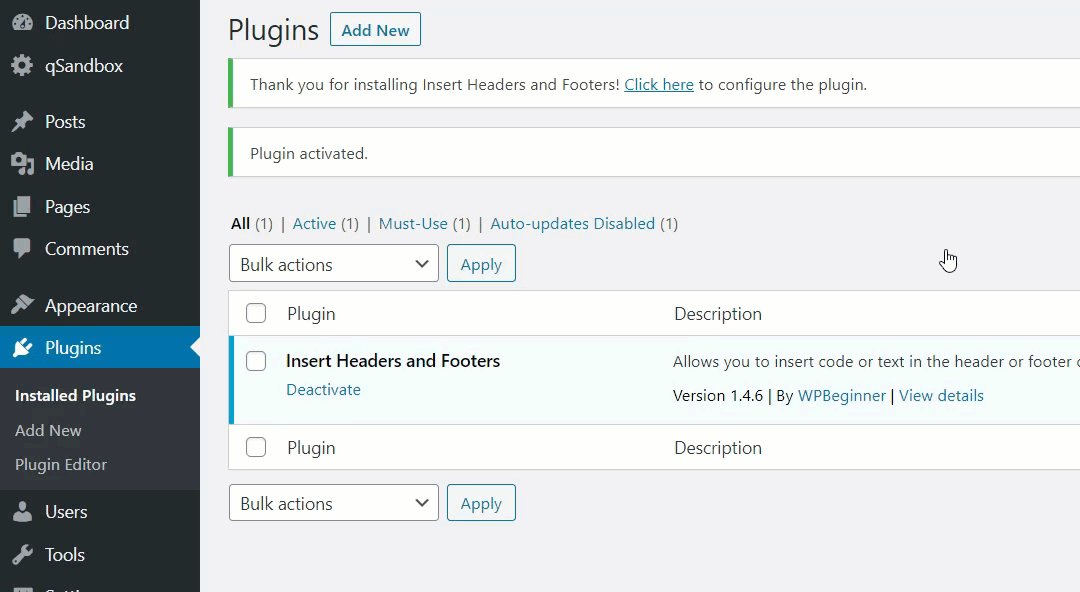
Installieren und aktivieren Sie zunächst Kopf- und Fußzeilen einfügen auf Ihrer Website.

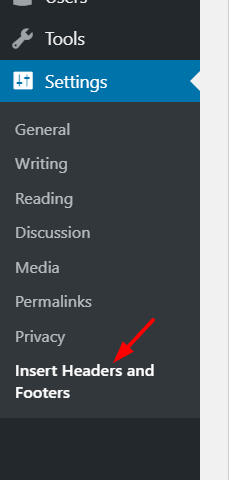
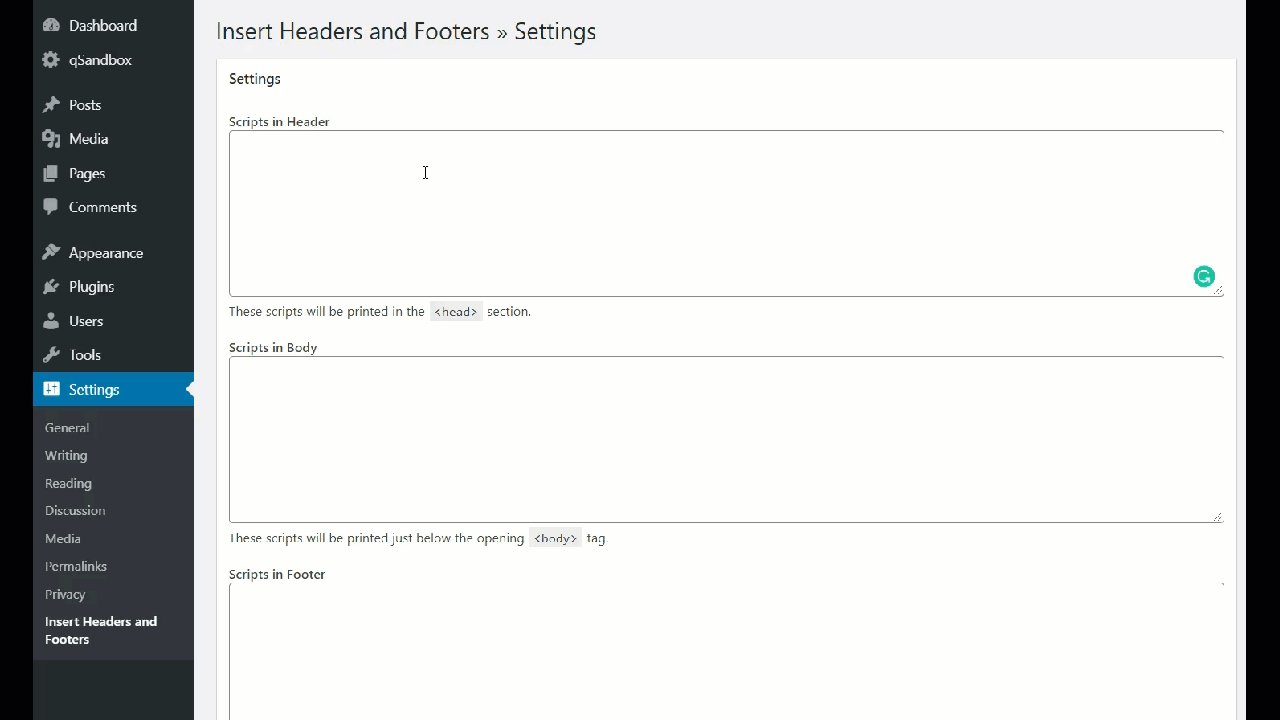
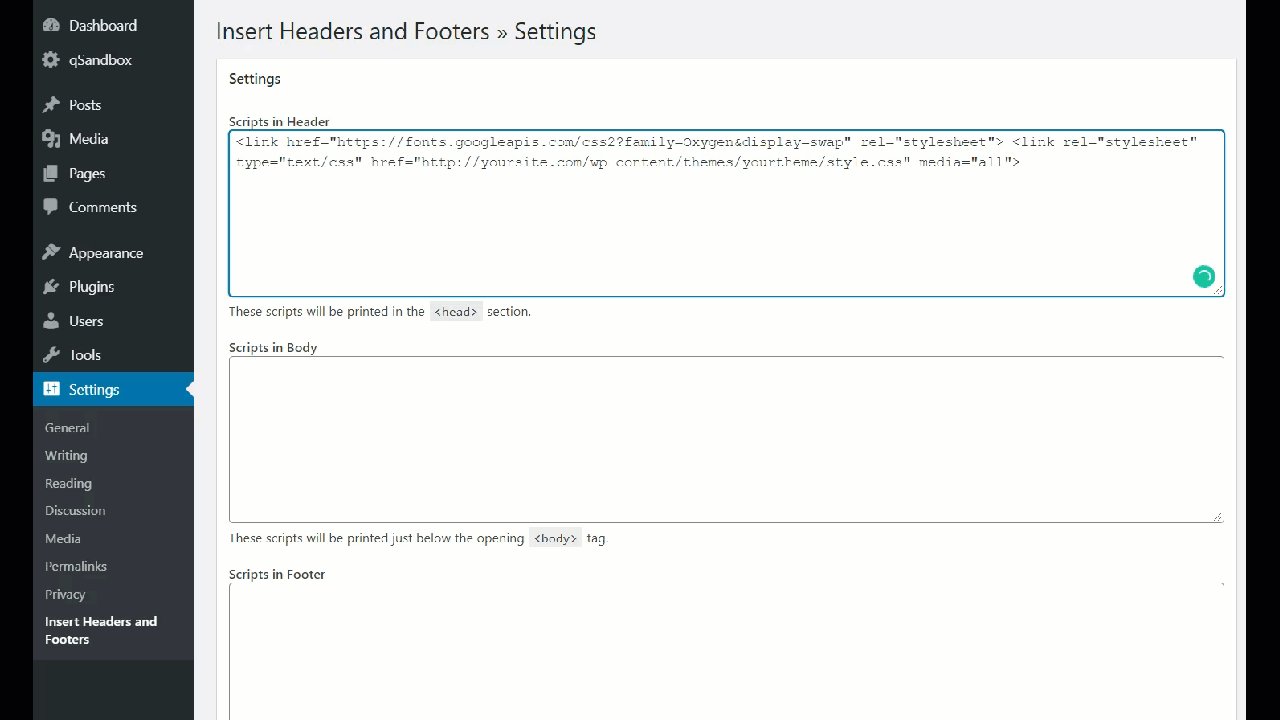
Gehen Sie danach zu Einstellungen > Kopf- und Fußzeilen einfügen .

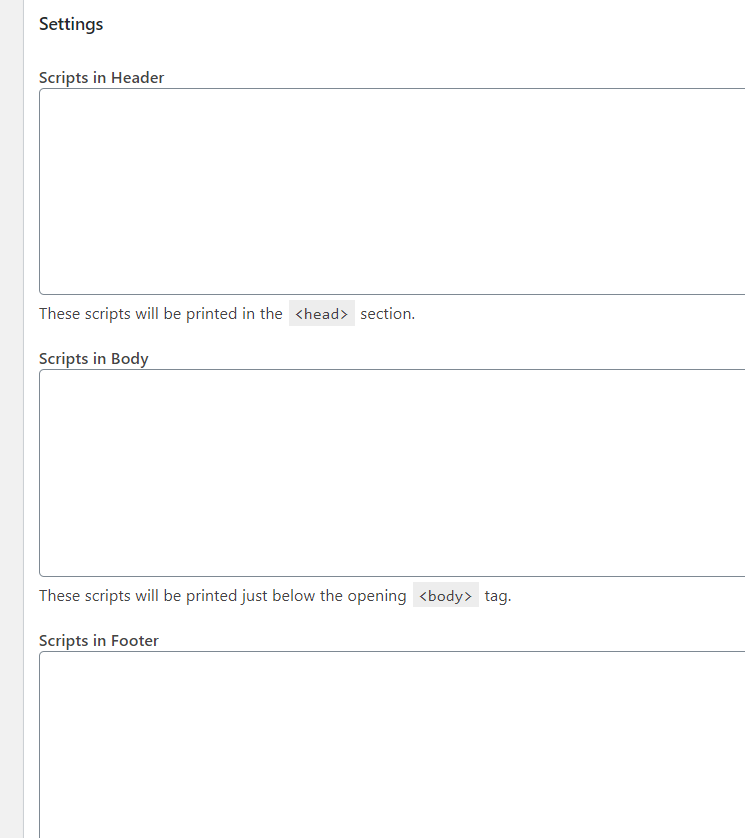
Dort sehen Sie drei Blöcke.
- Header
- Körper
- Fusszeile

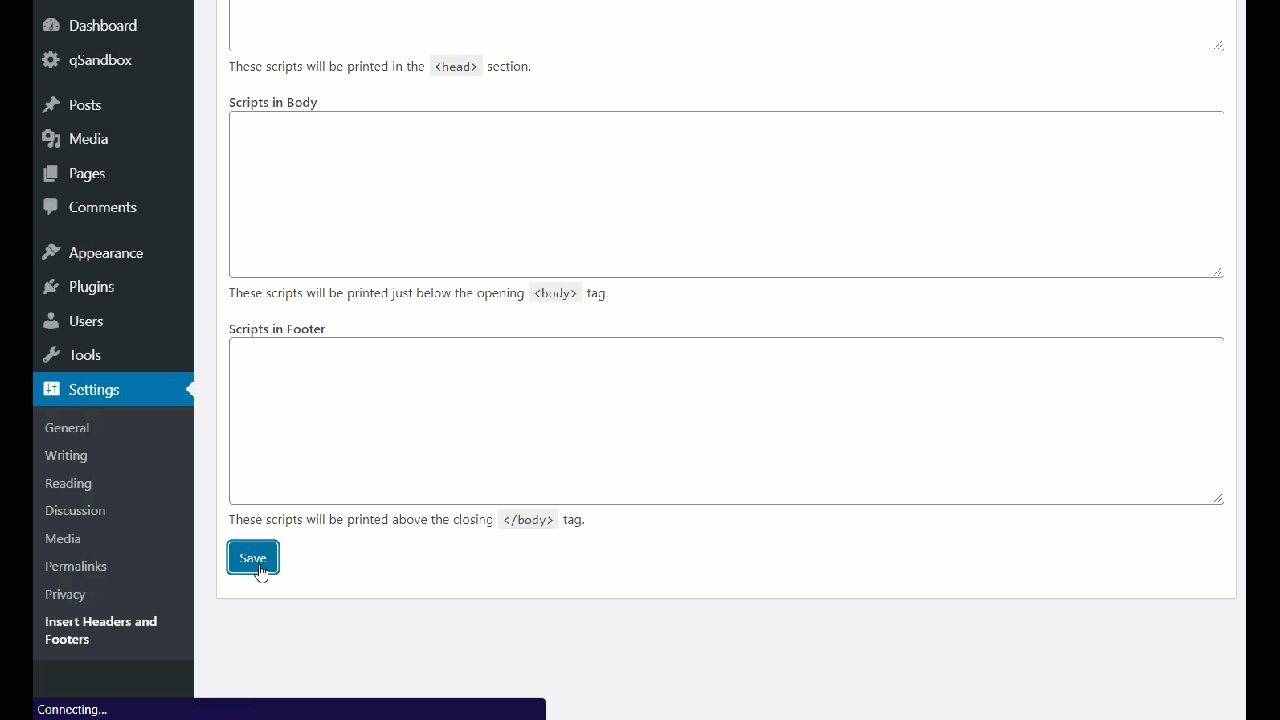
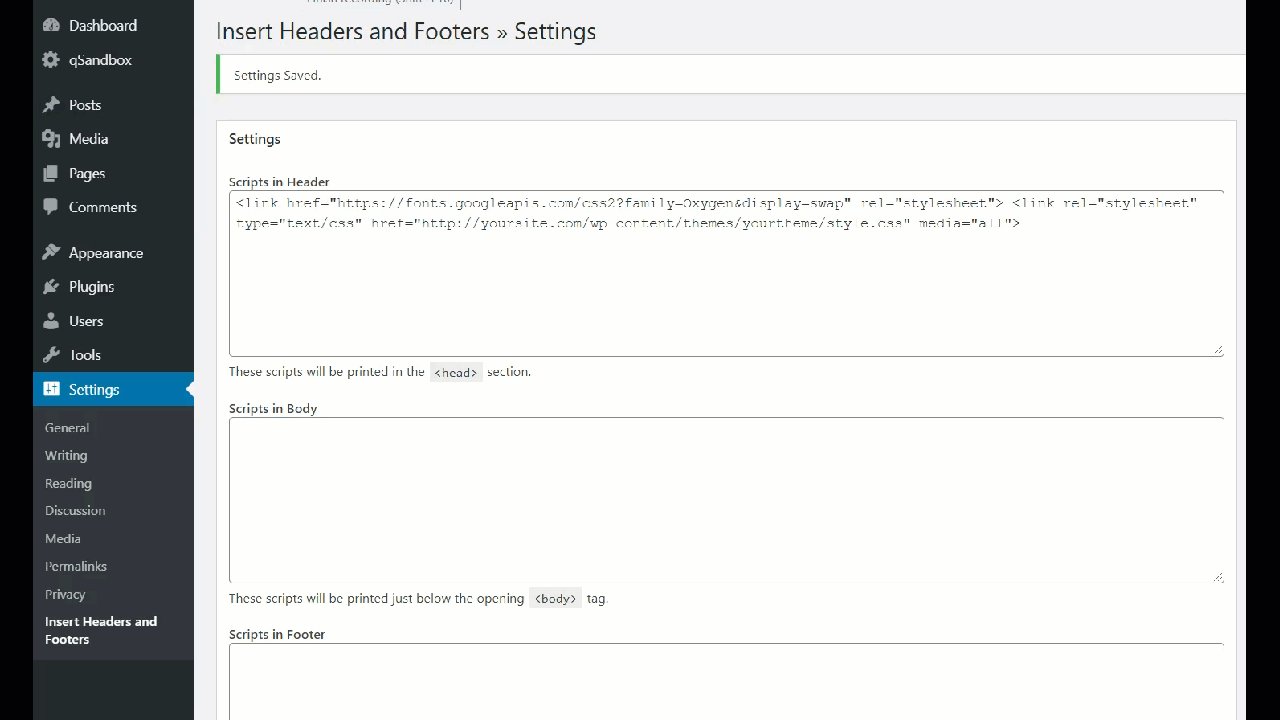
Fügen Sie beim Hinzufügen des Codes zum Kopfzeilenabschnitt den obigen Code mit der URL Ihrer Schriftart und dem style.css -Pfad in den Abschnitt „ Skripts im Kopfzeilenabschnitt “ ein. Denken Sie dann daran, die Änderungen zu speichern.

Sie können den Hauptteil und die Fußzeile leer lassen, da Sie dort keine Änderungen vornehmen.
Der soeben eingefügte Code wird direkt über dem </head> -Tag angezeigt. Wenn Sie das Plugin nicht verwenden, stellen Sie sicher, dass Sie den HTML-Code in den Abschnitt <head> einfügen. Sonst geht es nicht!
Sie haben die Integration abgeschlossen und Google Fonts zu Ihrer Website hinzugefügt!
Google Fonts Pro-Tipps
Das Hinzufügen von Google Fonts zu Ihrer Website ist nur der erste Schritt. Danach empfehlen wir Ihnen, sich einige unserer Profi-Tipps anzusehen, die Ihnen helfen werden, Ihre Website noch weiter zu optimieren.
Hosten Sie Google Fonts lokal
Google Fonts ist eine Online-Bibliothek, die viele kostenlose Schriftarten enthält. Wenn Sie ihren Dienst nutzen, um Schriftarten auf Ihrer Website einzubetten, senden Sie Anfragen an ihre Server und rufen die angeforderten Inhalte ab. Wenn der Google Fonts-Server technische Probleme hat, kann dies auch die Leistung Ihrer Website beeinträchtigen.
Um dieses Problem zu beseitigen, können Sie die Schriftarten auf Ihrem lokalen Server hosten. Wenn Sie dies tun, müssen Sie keine zusätzlichen externen Anfragen senden. Beachten Sie jedoch, dass dies die Ressourcen Ihres Servers beanspruchen kann.
DNS-Prefetching aktivieren
Die meisten WordPress-Caching-Plugins verfügen über eine Funktion namens DNS-Prefetching. Die Idee ist, dass Ihre Website langsamer wird, wenn Sie externe HTTP-Anfragen senden. Um dies zu beheben, können Sie die DNS-Prefetching-Funktion verwenden, mit der Sie externe URLs eingeben können, die Sie abrufen können, um die externen Anforderungen zu reduzieren.
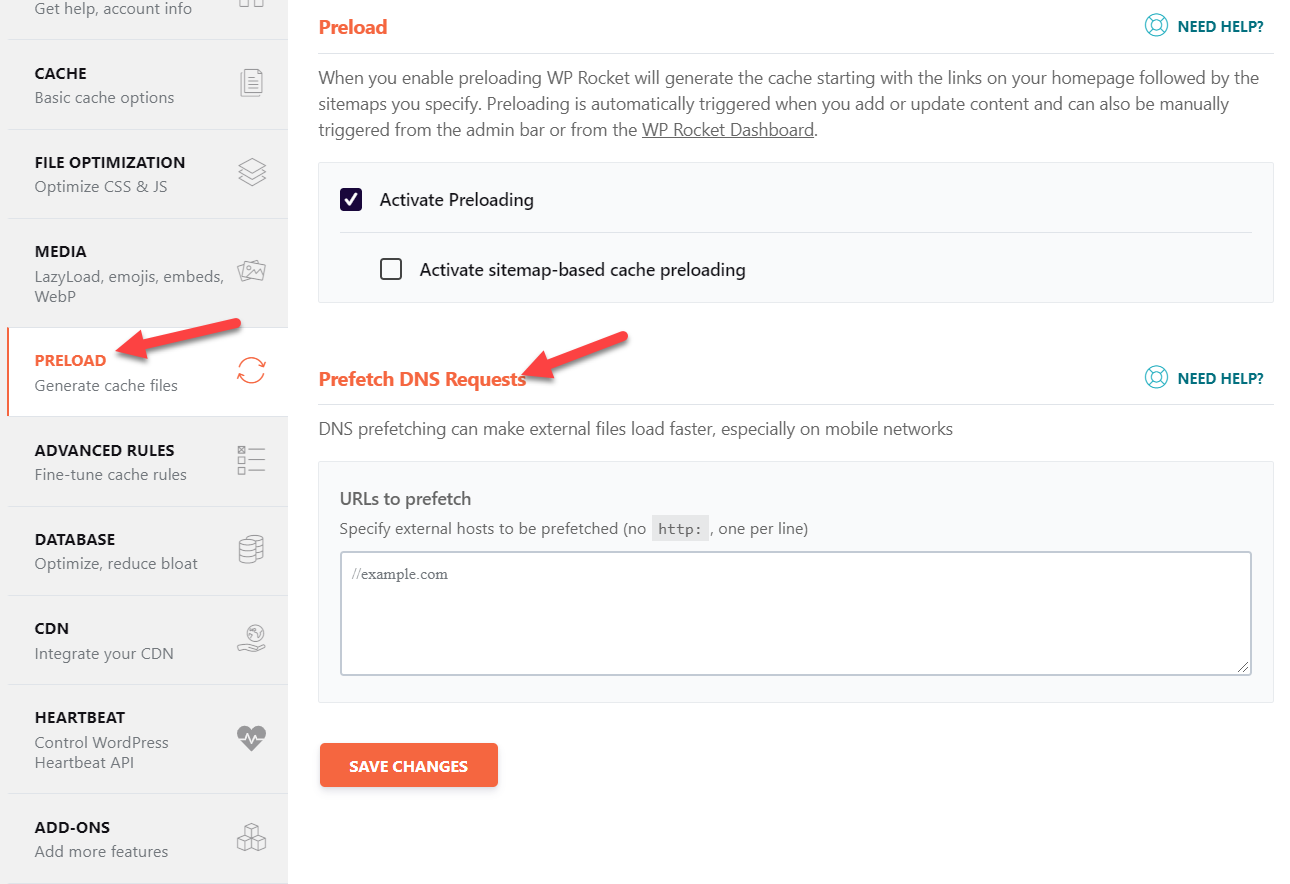
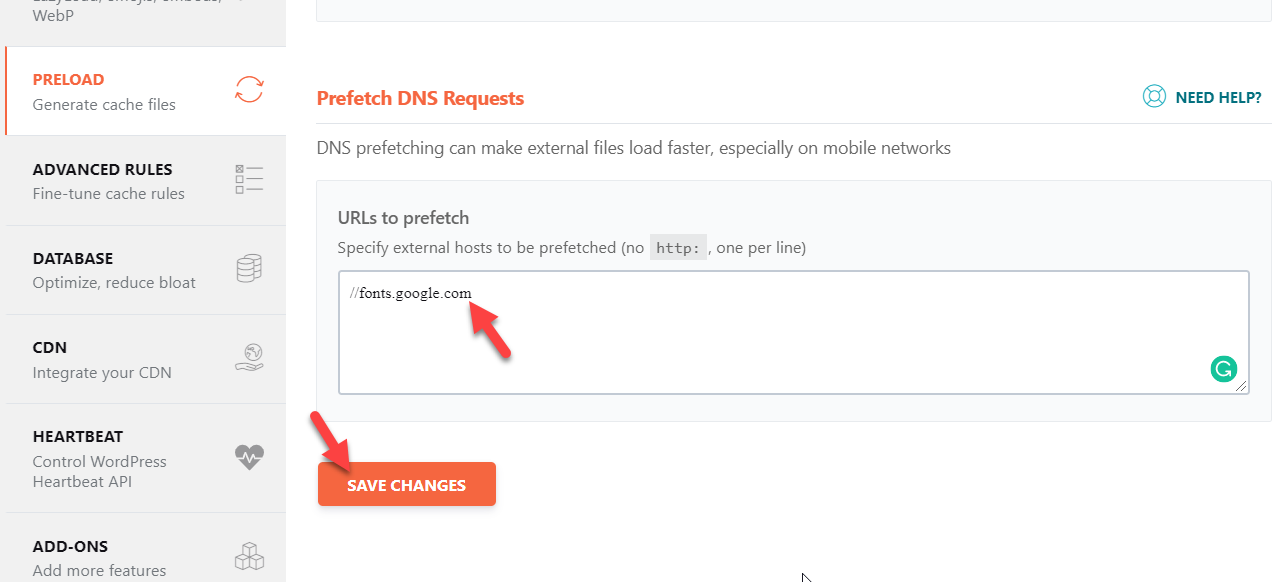
Hier ist ein Beispiel aus dem DNS-Prefetching-Bereich des WP Rocket-Plugins.

Alles, was wir tun müssen, ist die Google Fonts-Domain unter dem Abschnitt URLs zum Vorabruf einzugeben und die Änderungen zu speichern.

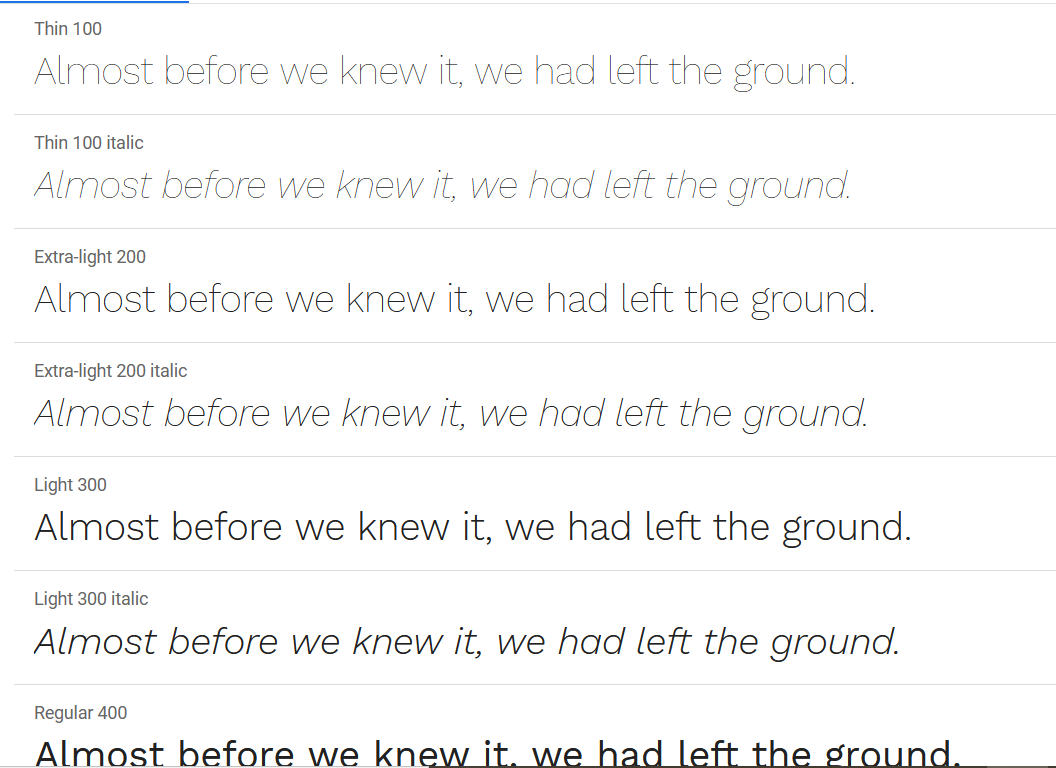
Schriftgewichte begrenzen
Um die Schriftarten anzupassen, können Sie die Schriftstärken verwenden. Es stehen viele Optionen für die Schriftstärke zur Verfügung, z. B.:
- Dünn
- Extra-Licht
- Hell
- Regulär
- Mittel
- Halbfett
- Deutlich
- Extra fett
- Schwarz

Normalerweise verwenden Websites die normale Schriftstärke und Fett für Titel. Wenn Sie Stile auswählen, wählen Sie also nur die Stile aus, die Sie verwenden möchten. Andernfalls führt das Hinzufügen zusätzlicher Gewichtungen zum Server, die Sie nicht verwenden, zu erhöhten HTTP-Anforderungen.
Fazit
Alles in allem können Sie die Typografie Ihrer Website anpassen, wenn Sie Google Fonts zu WordPress hinzufügen. Ihre Website sieht nicht nur besser aus, sondern Sie bieten Ihren Kunden auch ein besseres Erlebnis.
Wir haben verschiedene Methoden gesehen, um dies zu tun:
- Mit Plugins
- Über die Datei functions.php
- Über Style.css
- Bearbeiten der header.php -Datei
Welche Methode sollten Sie also verwenden? Sie alle erledigen die Arbeit, es hängt also von Ihren Fähigkeiten und Vorlieben ab. Wenn Sie mit dem Codieren nicht vertraut sind, empfehlen wir Ihnen, die Plugin-Methode zu verwenden. Google Fonts Typografie ist sehr einfach zu verwenden und wird eine großartige Ergänzung für Ihre Website sein. Wenn Sie jedoch keine weiteren Plugins zu Ihrer Website hinzufügen möchten, können Sie die Datei functions.php Ihres Themes mit dem Plugin Code Snippets oder über FTP bearbeiten. Darüber hinaus ist die Methode style.css @import eine weitere schnelle und einfache Möglichkeit, Google Fonts mit ein paar Zeilen CSS-Code hinzuzufügen. Alternativ können Sie auch die URL Ihrer Schriftart und den style.css -Pfad zur Datei header.php hinzufügen .
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie ihn bitte mit Ihren Freunden in den sozialen Medien. Weitere interessante Beiträge zur Verbesserung Ihrer Website finden Sie in unserem Blog-Bereich.
Welche Methode planen Sie zu verwenden? Kennst du noch andere? Lassen Sie es uns im Kommentarbereich unten wissen!
