Wie füge ich Google Maps zum WordPress-Kontaktformular hinzu?
Veröffentlicht: 2022-05-30Wenn Sie nach der besten Möglichkeit suchen, Google Maps zu einem WordPress-Kontaktformular hinzuzufügen, ist dieser Artikel die perfekte Anleitung für Sie.
Das Hinzufügen von Google Maps zum Kontaktformular hilft Ihnen, den Standort Ihres Benutzers zu verfolgen. Und Sie können diese Daten verwenden, um Ihre Konversationsraten zu erhöhen, effektive Marketingkampagnen durchzuführen usw.
In diesem Leitfaden erfahren Sie also, wie Sie Google Maps auf die effektivste Weise zu WordPress-Kontaktformularen hinzufügen.
Aber lassen Sie uns vorher verstehen, warum Sie Google Maps in ein Kontaktformular einfügen sollten.
Warum Google Maps in ein Kontaktformular einfügen?
Das Hinzufügen von Google Maps zum Kontaktformular hilft Ihrer Website, auf vielfältige Weise zu wachsen.
Zunächst einmal ermöglicht es Ihnen, Daten über den Standort Ihres Benutzers zu sammeln. So können Sie in Zukunft gezielt Kunden und Nutzer ansprechen und gleichzeitig Ihre Marke vermarkten.
Darüber hinaus verbessert die Kenntnis des Standorts Ihres Benutzers Ihr Geolocation-Targeting und Sie können ihm personalisierte Inhalte zeigen. Dies wiederum verbessert Ihre Leads und Konversionsraten drastisch und erhöht den Umsatz Ihrer Website.
Dies sind also einige der Hauptvorteile des Hinzufügens von Google Maps zum Kontaktformular. Lassen Sie uns nun wissen, wie Sie dies am besten tun.
Beste Möglichkeit, Google Maps zum WordPress-Kontaktformular hinzuzufügen
Sie können Google Maps mit einem Google Maps WordPress-Plugin zu Ihrem Kontaktformular hinzufügen. Oder Sie können ein Formular-Plugin verwenden, das die Google Maps-Integration unterstützt. Es gibt zahlreiche solcher Plugins auf dem WordPress-Markt.
Aber dasjenige, das sich von den anderen abhebt, ist Everest Forms, ein leistungsstarkes WordPress-Formularerstellungs-Plugin.
Warum Everest-Formulare? Nun, es ist ein vielseitiges Plugin mit umfangreichen Features und Funktionen. Und es ist eine Komplettlösung zum Erstellen beliebiger Formulare. Spendenformulare, Bewerbungsformulare, Hotelbuchungsformulare; Sie nennen es!
Außerdem hat es eine benutzerfreundliche Oberfläche. Daher können Sie jede Art von Formular mit der einfachen Drag-and-Drop-Methode erstellen.
Am wichtigsten ist, dass es das Geolocation-Add-on bietet, mit dem Sie die Standortdaten Ihrer Benutzer über Formulare sammeln können. Sie können Daten Ihrer Benutzer wie Land, Stadt, Postleitzahl und Breiten-/Längengrad basierend auf ihrer IP-Adresse abrufen.
Mit demselben Add-On können Sie Ihrem Kontaktformular im Frontend eine Karte hinzufügen.
Und bisher hat es erfolgreich das Vertrauen von über 100000 Benutzern gewonnen. Es ist also definitiv eine der besten Plugin-Optionen, um Google Maps zu einem WordPress-Kontaktformular hinzuzufügen.
Hinzufügen von Google Maps zu WordPress-Kontaktformularen mit Everest Forms
Es ist ganz einfach, Google Maps zu Ihren Kontaktformularen hinzuzufügen. Befolgen Sie einfach die Schritte, die wir unten erklärt haben, und Sie haben im Handumdrehen ein WordPress-Kontaktformular mit Google Maps.
1. Installieren und aktivieren Sie Everest Forms Pro und das Geolocation-Add-on
Lassen Sie uns zunächst klarstellen, dass Sie ein Premium-Plugin kaufen müssen, egal welches Plugin Sie verwenden, um Google Maps zu Ihrem Kontaktformular hinzuzufügen.
In ähnlicher Weise müssen Sie auch den Premium-Plan von Everest Forms kaufen, um auf diese Funktion zugreifen zu können. Aber keine Sorge; Die Premium-Pläne dieses Plugins sind zu einem erschwinglichen Preis erhältlich.
Sie können also den Premium-Plan kaufen, indem Sie die offizielle Website WPVerest besuchen.
Lesen Sie dann diesen Artikel , um Everest Forms Pro zu installieren und zu aktivieren .
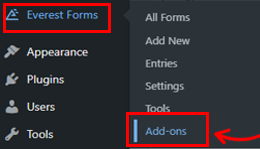
Nun glauben wir, dass Sie Everest Forms Pro erfolgreich aktiviert haben. Um also das Geolocation-Add-on zu aktivieren, gehen Sie zum Abschnitt Everest Forms >> Add-ons Ihres WordPress-Dashboards.

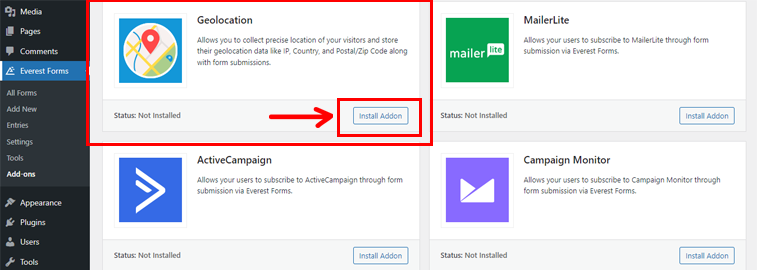
Wenn Sie nach unten scrollen, sehen Sie das Geolocation -Add-on und klicken Sie dann auf die Option Add-on installieren .

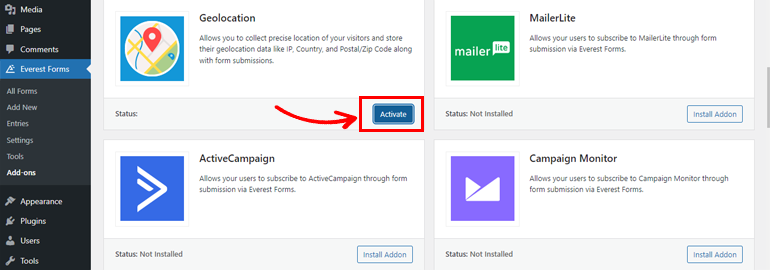
Drücken Sie dann die Schaltfläche Aktivieren .

2. Richten Sie das Geolocation-Add-on ein
Nachdem Sie das Geolocation-Add-on erfolgreich aktiviert haben, ist es an der Zeit, einen API-Schlüssel (Application Programming Interface) zu generieren.
Im Allgemeinen verbindet eine API ein Programm mit einem anderen und steuert Anfragen zwischen diesen Programmen. Während API-Schlüssel diese Programme miteinander verbinden, um Daten auszutauschen und sich mit dem System zu verbinden.
I. Generieren Sie den API-Schlüssel von der Google-Konsole
Denken Sie daran, dass Sie ein Rechnungskonto benötigen, um API-Schlüssel von der Google Console zu generieren, um Google Maps zu Ihrem Kontaktformular hinzuzufügen. Besuchen Sie also die offizielle Abrechnungsseite, um eine zu erhalten.
Gehen Sie jetzt nach dem Kauf eines Rechnungskontos zu Ihrem Google Console-Dashboard. Klicken Sie dann auf Mein erstes Projekt .

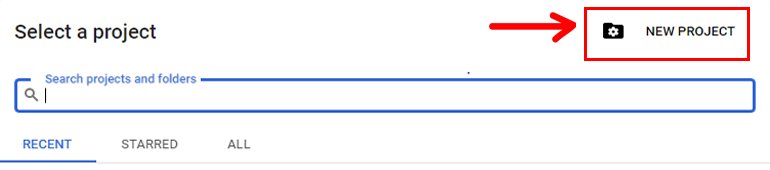
Danach wählen Sie Neues Projekt .

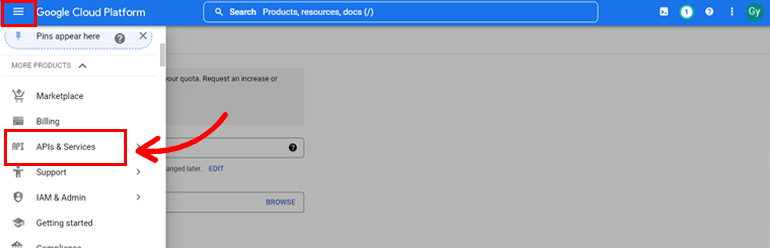
Drücken Sie dann auf das Hamburger-Menü auf der linken Seite Ihres Dashboards und klicken Sie auf APIs & Services .

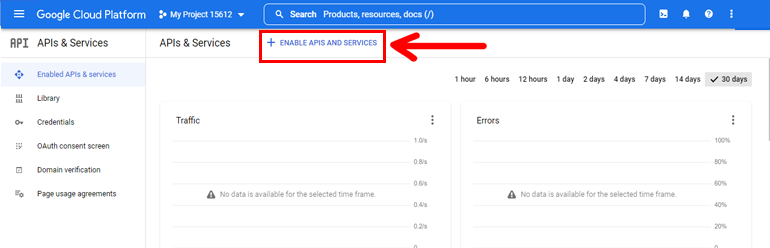
Danach wird die API-Bibliothek geöffnet, und von hier aus drücken Sie die Schaltfläche + ENABLE APIS AND SERVICES .

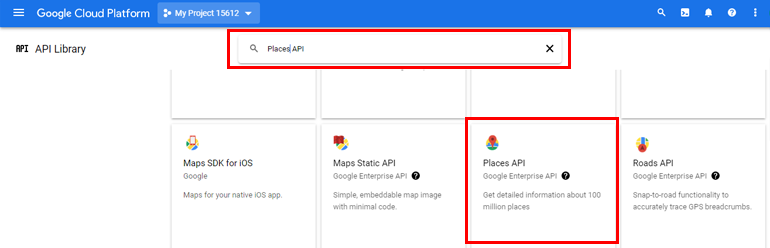
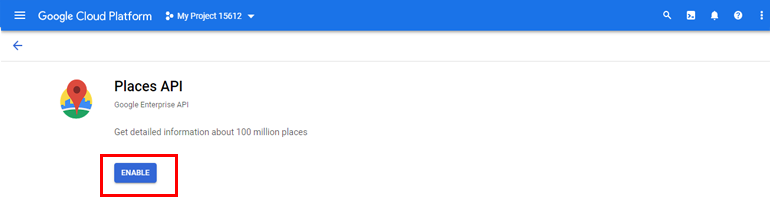
Nachdem Sie es aktiviert haben, werden Sie zu einer neuen Seite weitergeleitet, auf der Sie nach der Places-API -Option suchen müssen.

Sobald Sie es gefunden haben, klicken Sie darauf und drücken Sie dann die Schaltfläche ENABLE .

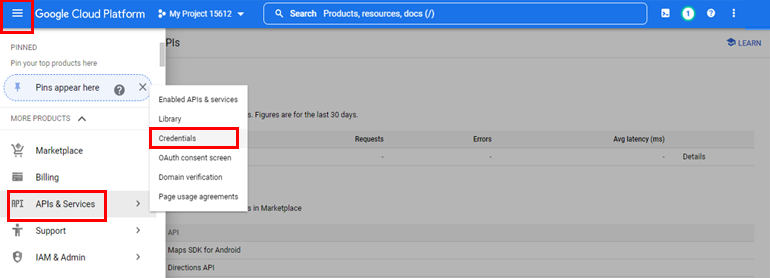
Wenn Sie es aktivieren, klicken Sie auf das Hamburger-Menü, das oben auf Ihrer linken Seite erscheint. Navigieren Sie dann zu APIs & Services >> Credentials.

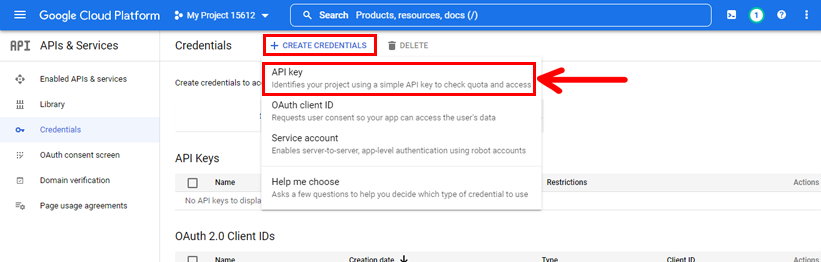
Klicken Sie dann auf den Abschnitt + CREDENTIALS ERSTELLEN . Wählen Sie hier die Option API- Schlüssel aus, um einen API-Schlüssel zu generieren.


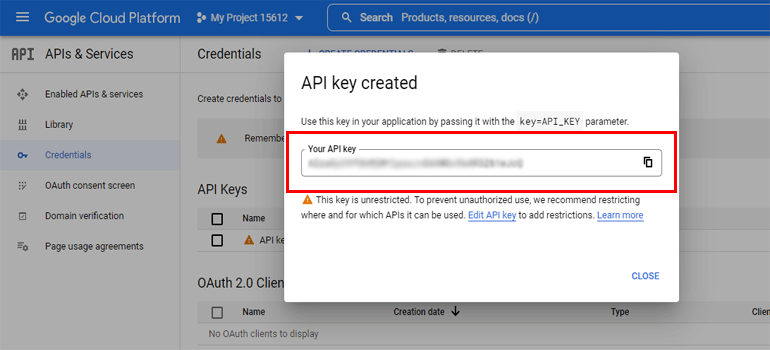
Jetzt erscheint der API-Schlüssel in einem Popup-Fenster. Alles, was Sie tun müssen, ist es zu kopieren.

II. Fügen Sie den API-Schlüssel zu den Geolocation-Einstellungen in Everest Forms hinzu
Gehen Sie jetzt zurück zu Ihrem WordPress-Dashboard und fügen Sie den API-Schlüssel zu den Geolocation-Einstellungen in Everest Forms hinzu.
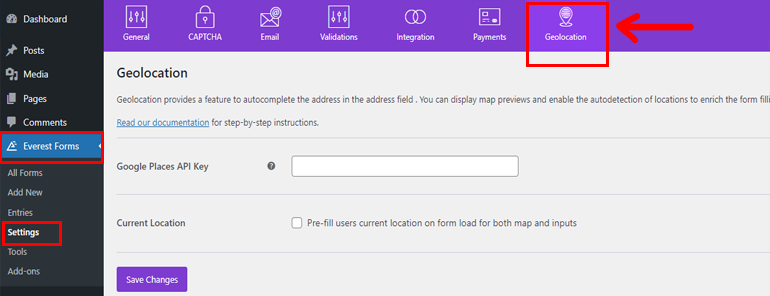
Gehen Sie nach dem Kopieren des Schlüssels zurück zu Ihrem WordPress-Dashboard. Navigiere zu Everest Forms >> Einstellungen und klicke oben auf die Option Geolokalisierung .

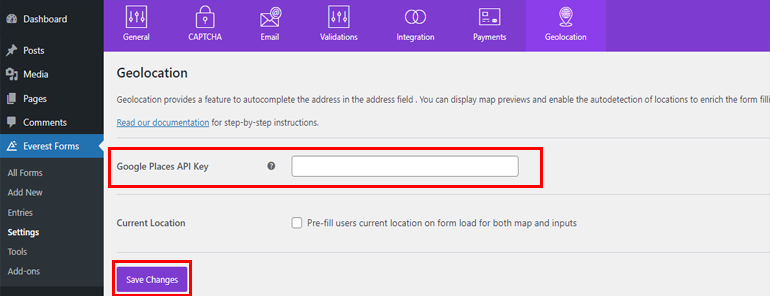
Hier sehen Sie die Option Google Places-API -Schlüssel, in die Sie Ihren zuvor kopierten API-Schlüssel einfügen müssen. Drücken Sie danach unten auf die Schaltfläche Änderungen speichern .

3. Erstellen Sie ein neues Kontaktformular
Nachdem Sie nun eine API generiert und zu Ihrer Website hinzugefügt haben, ist es an der Zeit, ein Kontaktformular zu erstellen.
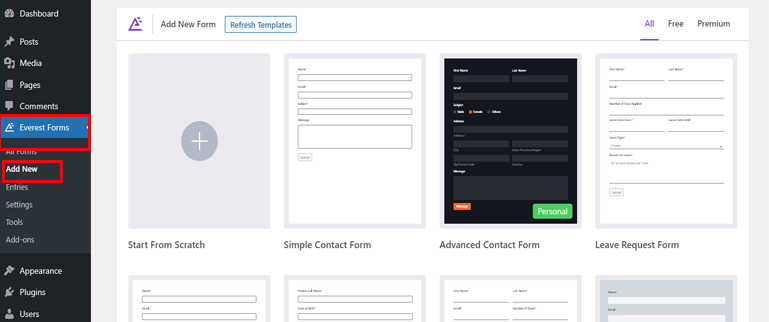
Das Erstellen eines Kontaktformulars mit Everest Forms ist ein Kinderspiel. Gehen Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie auf Everest Forms >> Add New .

Everest Forms bietet eine Reihe von Vorlagen, die Sie mit einem einzigen Klick auf eine Schaltfläche verwenden oder Ihr Formular von Grund auf neu erstellen können.
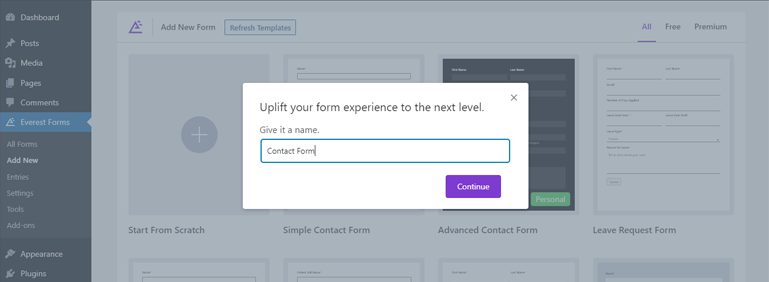
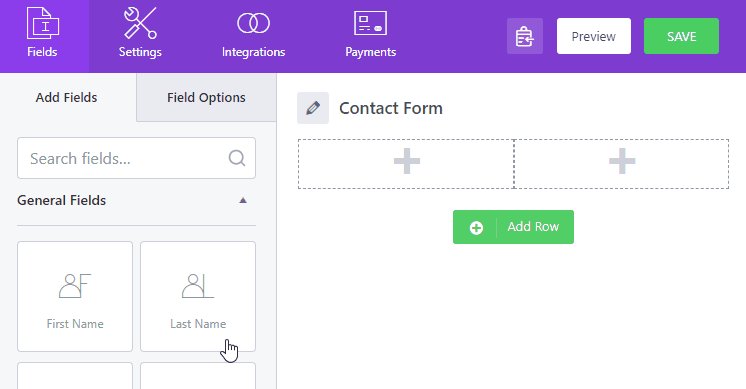
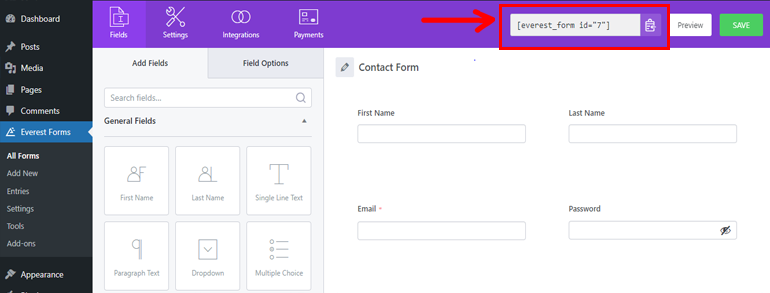
Hier erstellen wir das Formular von Grund auf neu und nennen es Contact Form .

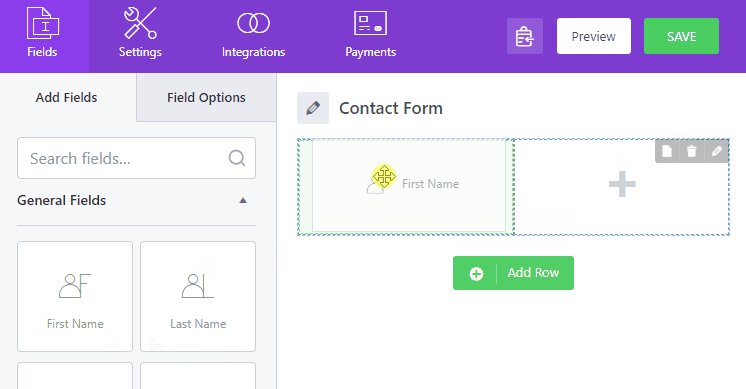
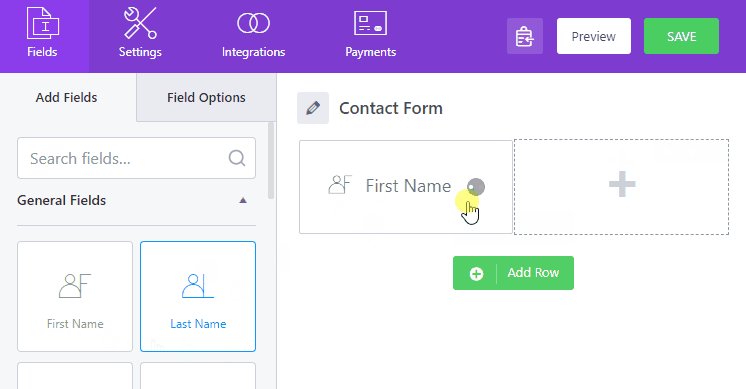
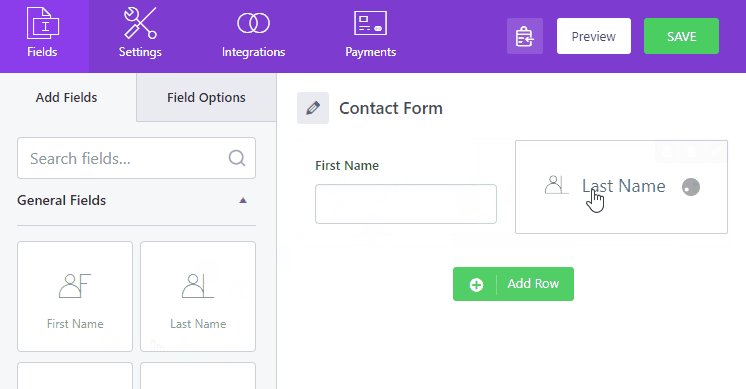
Anschließend können Sie ein Feld in Ihrem Kontaktformular aus dem Abschnitt „ Felder hinzufügen “ ziehen und dort ablegen.

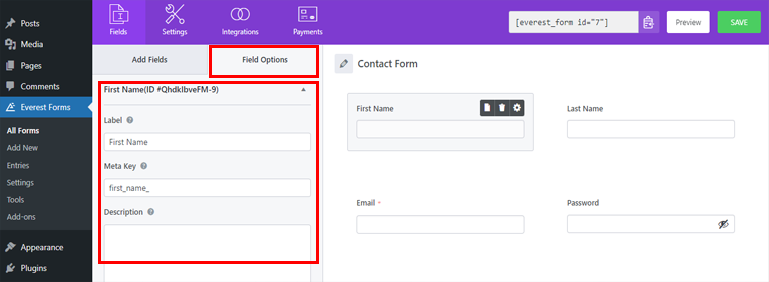
Darüber hinaus können Sie mit Everest Forms die Feldbezeichnung , den Metaschlüssel , die Beschreibung usw. Ihres Formulars ändern. Klicken Sie dazu auf ein beliebiges Formularfeld und gehen Sie zu Feldoptionen und nehmen Sie Änderungen vor.

Wenn Sie weitere Hilfe beim Formularerstellungsprozess benötigen, lesen Sie unseren Artikel zum Erstellen eines Kontaktformulars mit Everest Forms.
Stellen Sie nach allen erforderlichen Anpassungen sicher, dass Sie sie speichern, indem Sie oben auf die Schaltfläche Speichern klicken. Sie können auch eine Vorschau Ihres Formulars im Frontend anzeigen.
4. Fügen Sie Ihrem Formular das Google Maps-Adressfeld hinzu
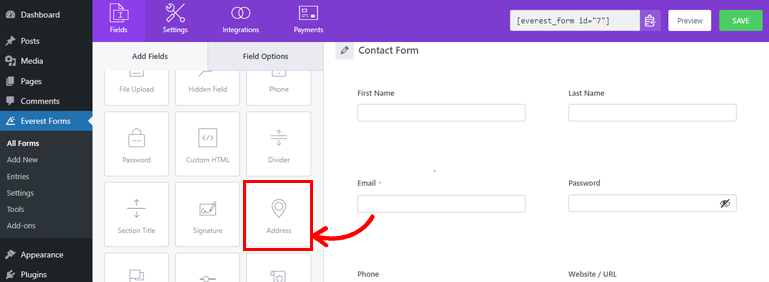
Zuerst müssen Sie das Adressfeld in Ihrem Kontaktformular hinzufügen, um die Google Maps- Adressfunktion in Ihrem Kontaktformular hinzuzufügen.
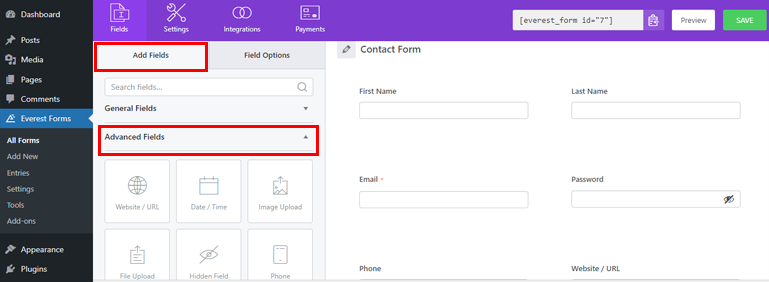
Gehen Sie also zum Abschnitt Felder hinzufügen und scrollen Sie nach unten zu Erweiterte Felder .

Fügen Sie dann das Adressfeld zu Ihrem Kontaktformular hinzu.

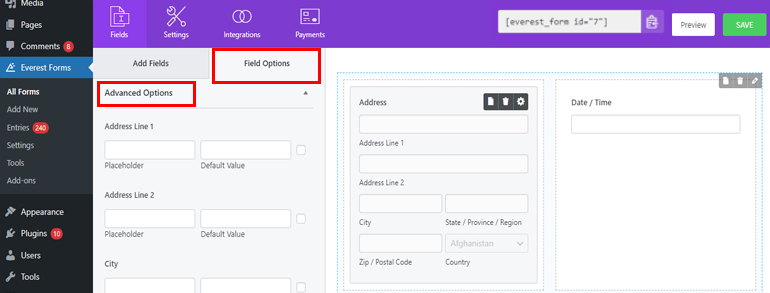
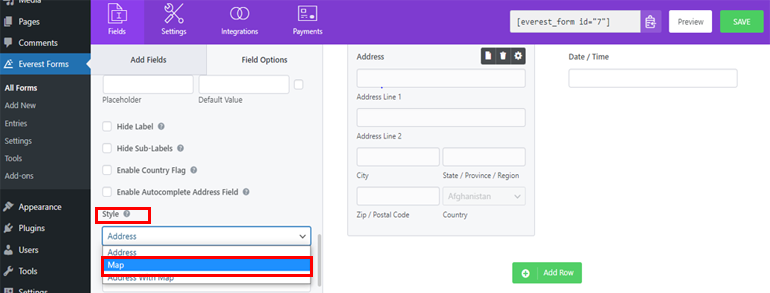
Klicken Sie danach rechts auf das Adressfeld , um die erweiterten Optionen im linken Bereich zu öffnen.

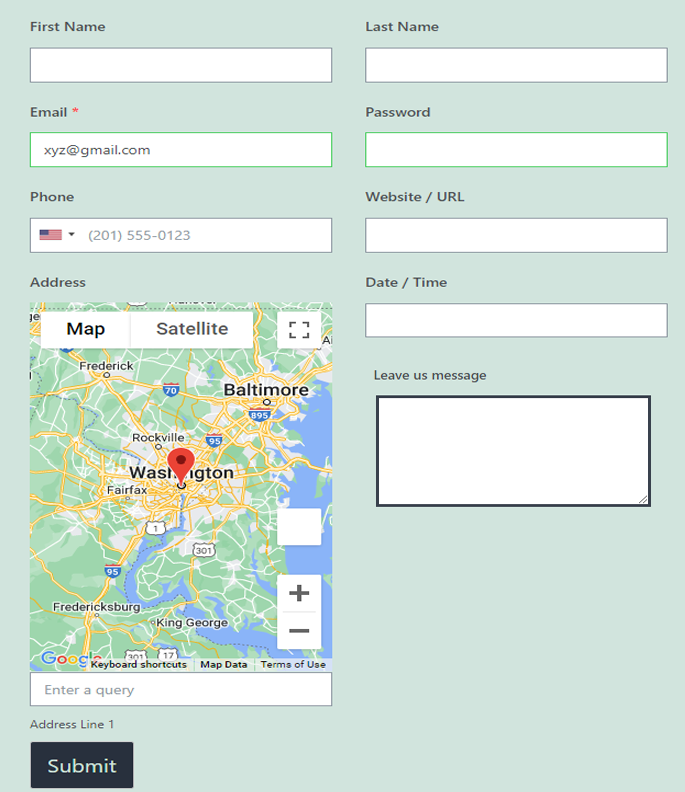
Standardmäßig zeigt das Formular eine Textadresse an. Da wir dem Formular anstelle einer Textadresse eine Karte hinzufügen müssen, ändern Sie die Option Stil in der Dropdown-Liste in Karte .

Dadurch werden die Karte und Adresszeile 1 zum Kontaktformular hinzugefügt. Wenn ein Benutzer einen Ort auf der Karte auswählt, wird das Adressfeld unten automatisch mit dem ausgewählten Ort ausgefüllt.
Das ist es! Sie haben Google Maps mithilfe von Everest Forms erfolgreich zu einem WordPress-Kontaktformular hinzugefügt!
5. Veröffentlichen Sie das WordPress-Formular
Nachdem Sie alle oben genannten Schritte ausgeführt haben, ist es an der Zeit, Ihr Kontaktformular zu veröffentlichen.
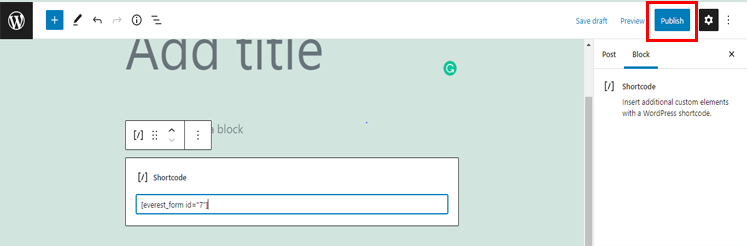
Kopieren Sie einfach Ihren Kontaktformular-Shortcode oben im Formular-Builder.

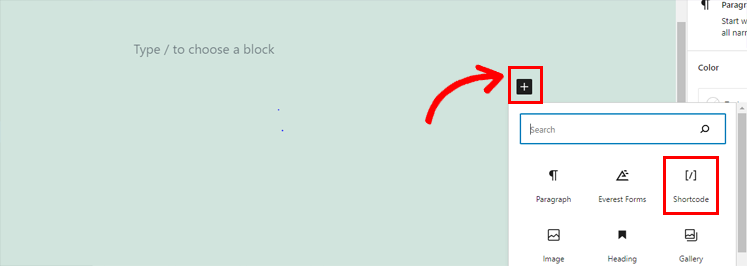
Öffnen Sie dann den Beitrag oder die Seite, auf der Sie Ihr Formular präsentieren möchten. Fügen Sie hier einen Shortcode- Block mit dem Block-Einfüger ( + ) hinzu.

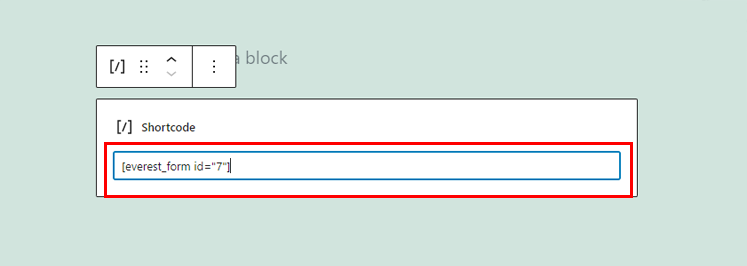
Fügen Sie dann den Shortcode in den Block ein.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen “ oben in der linken Ecke.

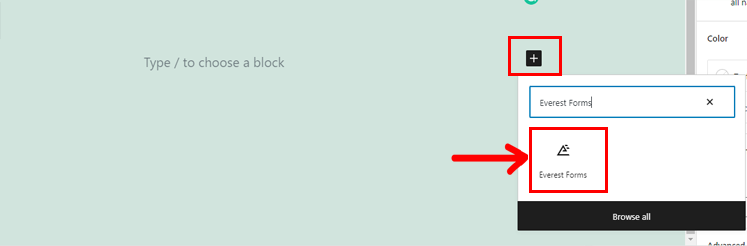
Um Ihr Kontaktformular zu veröffentlichen, klicken Sie alternativ auf die Schaltfläche zum Blockieren ( + ), wie im Bild gezeigt. Geben Sie Everest Forms in die Suchleiste ein und klicken Sie auf den Block, wenn er in den Ergebnissen erscheint.

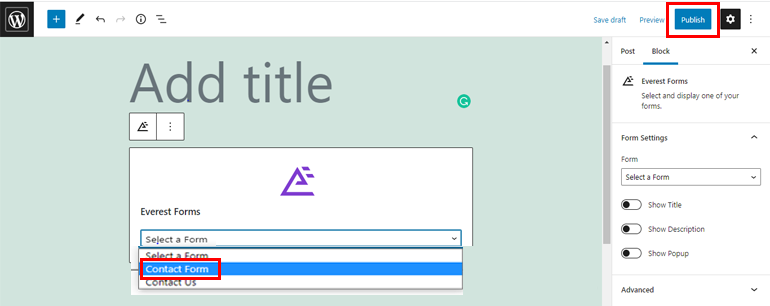
Wählen Sie danach das soeben erstellte Kontaktformular aus dem Dropdown-Menü aus und veröffentlichen Sie es.

Damit wird Ihr Kontaktformular mit Google Maps auf Ihrer Website live geschaltet.

Fazit
Das ist also alles für unseren Artikel über das Hinzufügen von Google Maps zu WordPress-Kontaktformularen. Wie Sie sehen können, ist es mit einem Plugin wie Everest Forms super einfach. Das ist jedoch noch nicht alles.
Mit Everest Forms können Sie einem Formular auch Wiederholungsfelder hinzufügen und die Farbe der Schaltfläche „Senden“ ändern. Sie können nach dem Absenden des Formulars sogar eine Bestätigungs-E-Mail senden.
Aber das ist nur die Spitze des Eisbergs. Wenn Sie mehr über dieses Plugin erfahren möchten, besuchen Sie unseren Blog und die offizielle Dokumentationsseite.
Vergessen Sie auch nicht, uns zu folgen Twitter und Facebook um Updates zu hilfreicheren Artikeln zu erhalten.
