So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
Veröffentlicht: 2020-08-10 Suchen Sie nach einer Möglichkeit, GTIN-Nummern auf Ihrer Website hinzuzufügen, insbesondere GTIN-Nummernfelder zu WooCommerce-Produkten? In diesem Artikel erfahren Sie, wie Sie GTIN-Nummern auf Ihrer WooCommerce-Website verwenden. Die meisten Einzelhändler verwenden eine GTIN (Global Trade Item Number), um ihre Produkte zu verfolgen und zu identifizieren. Wenn Sie eine WooCommerce-Großhandelsseite einrichten, müssen Sie erwägen, GTIN-Nummern zu Produkten hinzuzufügen, um die Nachverfolgung zu erleichtern.
Suchen Sie nach einer Möglichkeit, GTIN-Nummern auf Ihrer Website hinzuzufügen, insbesondere GTIN-Nummernfelder zu WooCommerce-Produkten? In diesem Artikel erfahren Sie, wie Sie GTIN-Nummern auf Ihrer WooCommerce-Website verwenden. Die meisten Einzelhändler verwenden eine GTIN (Global Trade Item Number), um ihre Produkte zu verfolgen und zu identifizieren. Wenn Sie eine WooCommerce-Großhandelsseite einrichten, müssen Sie erwägen, GTIN-Nummern zu Produkten hinzuzufügen, um die Nachverfolgung zu erleichtern.
Fügen Sie WooCommerce-Produkte GTIN-Nummern hinzu
Die Standardversion von WooCommerce unterstützt standardmäßig keine GTIN (UPC, EAN)-Produktnummern. UPC-Produktcode wird in Nordamerika verwendet, während EAN in Europa verwendet wird. Wenn Sie Bücher verkaufen, müssen Sie außerdem die ISBN-Nummer verwenden. WooCommerce unterstützt diese Produktcodenummern nicht. GTINs werden für die interne Nachverfolgung der Produkte in Ihrem WooCommerce-Shop verwendet. Sie werden in Produkt-Feeds für Google und Amazon benötigt.
Es gab viele Anfragen von Besitzern von WooCommerce-Shops, diese Funktion zur Standardversion von WooCommerce hinzuzufügen, aber sie wurde nicht zum Plugin hinzugefügt. In diesem Beitrag werden Sie die zwei Methoden entdecken, mit denen Sie diese Funktionalität in Ihre WooCommerce-Site integrieren können.
Schritte zum Hinzufügen von GTIN-Nummern WooCommerce mithilfe von Code
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design-Editor“ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die die GTIN-Nummernfunktion für Produkte in WooCommerce hinzufügt.
- Fügen Sie den Funktionen den folgenden Code hinzu. php -Datei:
/**
* Fügen Sie WooCommerce-Produkten Global Trade Identification Numbers (GTINs) hinzu.
*/
Funktion woocommerce_render_gtin_field() {
$eingabe = array(
'id' => '_gtin',
'label' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( 'Global Trade Identification Number', 'field label', 'my-theme' ),
_x( 'GTIN', 'abgekürzte Feldbezeichnung', 'my-theme' )
),
'value' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => wahr,
'description' => __( 'Global Trade Identification Number (UPC, EAN, ISBN, etc.) eingeben', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* Speichern Sie die GTIN-Nummer des Produkts, falls angegeben.
*
* @param int $product_id Die ID des zu speichernden Produkts.
*/
Funktion woocommerce_save_gtin_field( $product_id ) {
wenn (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( definiert( 'DOING_AJAX' ) && DOING_AJAX )
|| ! current_user_can( 'edit_products' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
Rückkehr;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
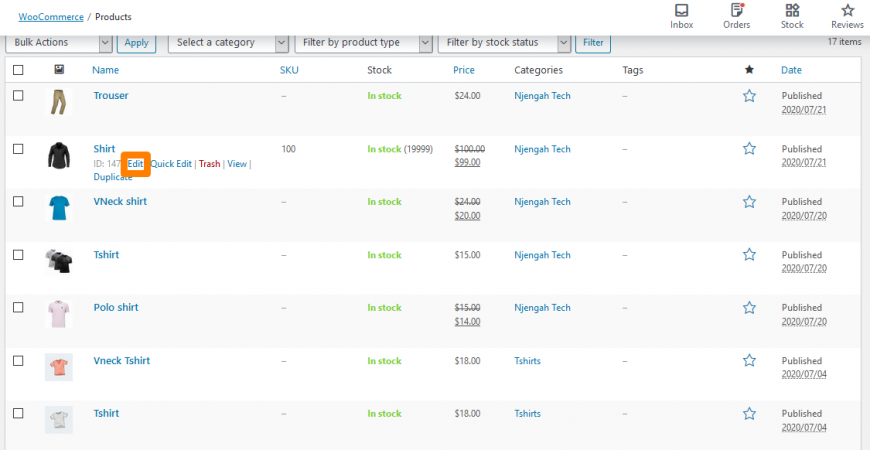
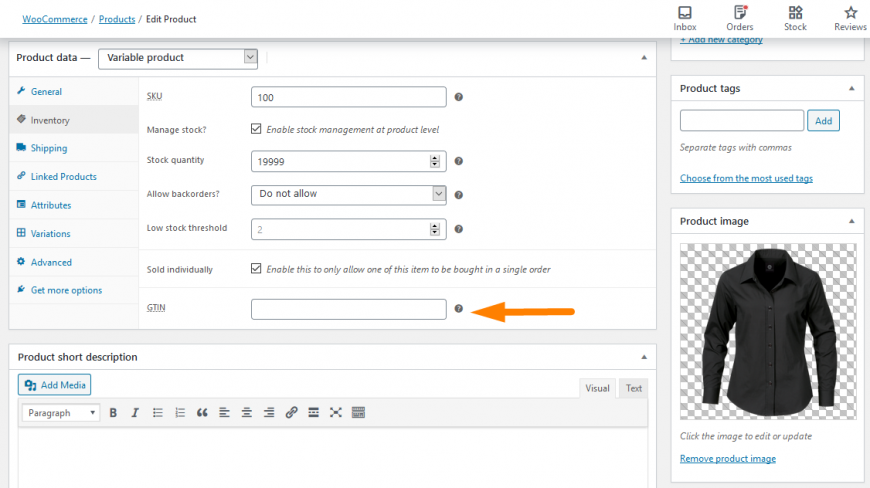
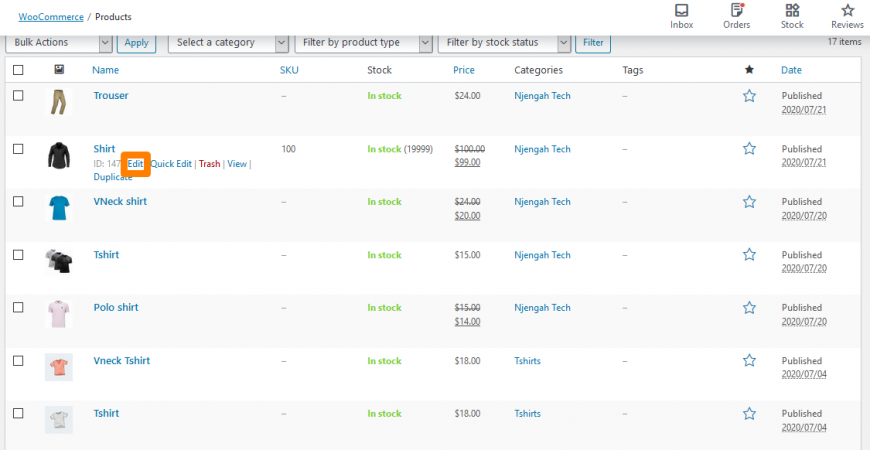
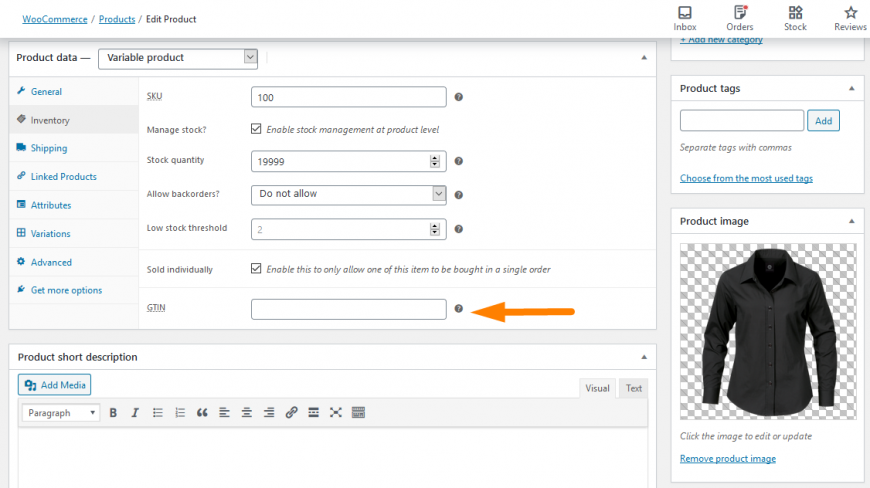
add_action( 'woocommerce_process_product_meta', 'woocommerce_save_gtin_field' );- Um das Ergebnis dieses Codes zu sehen, müssen Sie auf das Dashboard -Menü zugreifen, auf Produkte klicken, dann ein beliebiges Produkt auswählen und auf Bearbeiten klicken, wie im folgenden Screenshot gezeigt. Wenn die Seite „Produkt bearbeiten “ geöffnet wird , klicken Sie im Abschnitt „ Produktdaten“ auf „ Inventar “ und Sie werden sehen, wo Sie die GTIN-Nummer einfügen können, wie in den Abbildungen unten gezeigt.

Dann, 

Darüber hinaus gibt es eine Alternative für die nicht so technisch versierten Benutzer, die die Verwendung eines Plugins beinhaltet. Es ist für diejenigen, die nicht damit vertraut sind, ihre Website mit Code anzupassen, oder die die Codierungsstruktur ihrer Website nicht durcheinander bringen möchten.
Das Plugin, das wir verwenden werden, ist das Produkt-GTIN (EAN, UPC, ISBN) für das WooCommerce-Plugin, das Sie direkt über diesen Link hier herunterladen können. Es ist im WordPress-Repo verfügbar. Um diese Funktion hinzuzufügen, folgen Sie einfach diesen einfachen Schritten:
Schritte zum Hinzufügen von GTIN-Nummern in WooCommerce mit einem Plugin
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
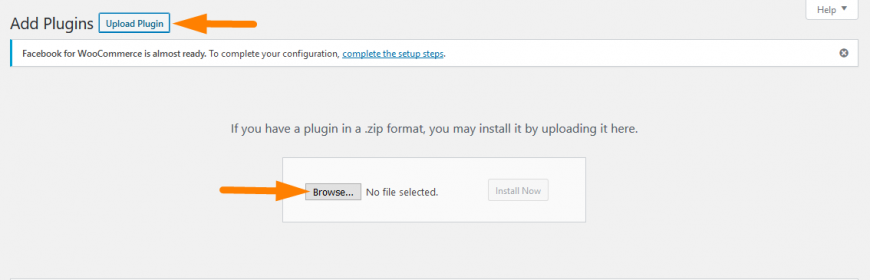
- Dann werden wir das Plugin installieren, das wir zuvor angegeben haben. Wenn Sie es über den obigen Link heruntergeladen haben, navigieren Sie einfach zu Plugins > Neu hinzufügen. Klicken Sie danach auf Plug -in hochladen und suchen Sie dann nach der heruntergeladenen Datei, wie unten gezeigt:

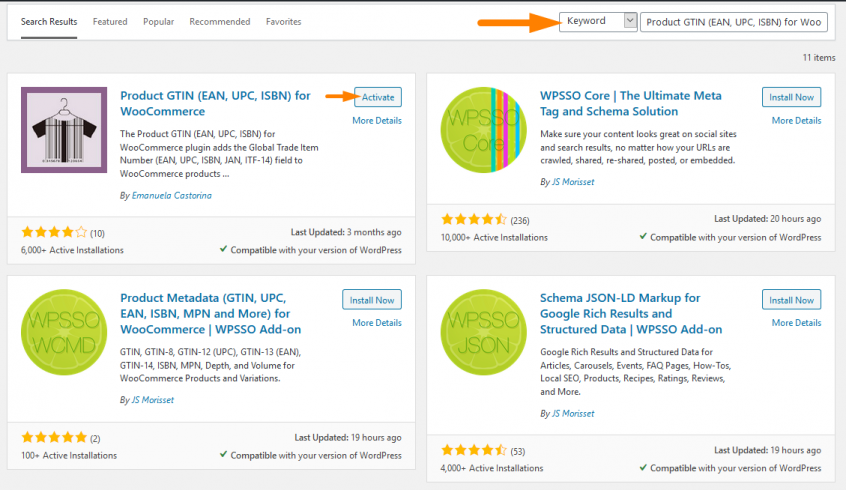
Um es direkt im Admin-Panel herunterzuladen, navigieren Sie einfach zu Plugins > Neu hinzufügen. Danach müssen Sie eine Stichwortsuche nach dem Plugin „ Produkt-GTIN (EAN, UPC, ISBN) für WooCommerce “ durchführen. Sie müssen es wie unten gezeigt installieren und aktivieren : 
- Um das Ergebnis dieses Codes zu sehen, müssen Sie auf das Dashboard -Menü zugreifen, auf Produkte klicken, dann ein beliebiges Produkt auswählen und auf Bearbeiten klicken, wie im folgenden Screenshot gezeigt. Wenn die Seite „Produkt bearbeiten “ geöffnet wird , klicken Sie im Abschnitt „ Produktdaten“ auf „ Inventar “ und Sie werden sehen, wo Sie die GTIN-Nummer einfügen können, wie in den Abbildungen unten gezeigt.

Dann, 
Es wird jedoch empfohlen, diese Änderungen in einer Staging-Umgebung vorzunehmen, damit Sie sicherstellen können, dass dies die Funktionalität ist, die Ihre Website haben soll, ohne Ihre Live-Website zu beeinflussen, bis Sie bereit sind, sie zu implementieren.
Fazit
In diesem Beitrag haben wir zwei Methoden hervorgehoben, mit denen Sie GTIN-Nummern auf Ihrer WooCommerce-Website hinzufügen können. Wir haben auch die Bedeutung der GTIN-Identifikationsnummer in den Produkten dargelegt, damit sie weltweit erkannt werden können. Die erste Methode ist eine entwicklerfreundliche Lösung, die Code beinhaltet, und die zweite ist eine anfängerfreundliche Methode, die die Verwendung eines Plugins beinhaltet, um GTIN-Nummern einfach zu Ihrem WooCommerce-Shop hinzuzufügen
Ähnliche Artikel
- So entfernen Sie die standardmäßige Produktsortierung WooCommerce
- Blende das Mengenfeld von der WooCommerce-Produktseite aus oder entferne es
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So verkaufen Sie digitale Produkte mit WooCommerce
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So überprüfen Sie, ob das Plugin in WordPress aktiv ist [3 WEGE]
