So fügen Sie Hotspot-Bilder zu WordPress hinzu (der einfache Weg)
Veröffentlicht: 2023-01-05Suchen Sie nach einer einfachen Möglichkeit, Hotspot-Bilder zu Ihrer WordPress-Website hinzuzufügen?
Bild-Hotspots sind eine fantastische Möglichkeit, Besuchern mehr Kontext zu einem Foto oder einer Grafik zu geben. Sie sind auch eine großartige Möglichkeit, Ihre WordPress-Site interaktiver zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Hotspot-Bilder zu Ihrer Website hinzufügen, um Ihre Website-Besucher anzusprechen.
Was ist ein interaktiver Bild-Hotspot?
Hotspot-Bilder sind statische Bilder, Fotos oder Illustrationen mit anklickbaren Bereichen, die ein Tooltip-Popup anzeigen. Der Tooltip-Inhalt gibt Benutzern zusätzliche Informationen zu einem bestimmten Aspekt des Bildes.

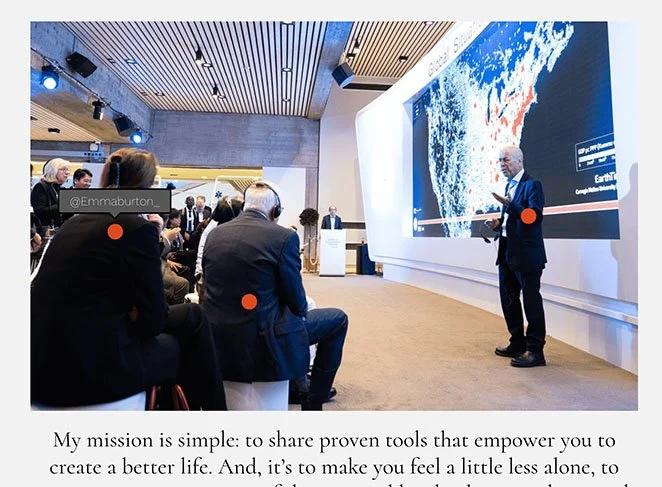
Sie können beispielsweise Hotspots verwenden, um verschiedene Produkte auf einem Foto zu identifizieren, Gerichte auf einer Speisekarte zu kennzeichnen oder sogar die Social-Media-Handles verschiedener Personen bei einer Veranstaltung anzuzeigen.
Das Hinzufügen von Bild-Hotspots zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sie interaktiver zu gestalten. Wenn Besucher mit Ihren Imagemaps interagieren, verbringen sie mehr Zeit auf Ihrer Website, was dazu beiträgt, Ihre Absprungrate zu reduzieren.
Darüber hinaus kann das Erstellen interaktiver Hotspot-Bilder die Benutzererfahrung verbessern, was wiederum Ihre Konversionsraten erhöhen kann.
Jetzt, da Sie wissen, was Bild-Hotspots sind, haben Sie wahrscheinlich ein paar Fragen. Wie erstellen Sie Hotspot-Bilder und wie fügen Sie sie am einfachsten zu Ihrer WordPress-Site hinzu?
Wie das geht, zeigen wir Ihnen als Nächstes.
So fügen Sie interaktive Hotspot-Bilder zu WordPress hinzu
Es gibt mehrere Möglichkeiten, Bild-Hotspots zu Ihrer WordPress-Site hinzuzufügen. Sie können ein WordPress-Image-Hotspot-Plugin, ein WordPress-Theme mit Hotspot-Funktionalität wie Divi verwenden oder selbst eines mit HTML und benutzerdefiniertem CSS programmieren.
Der einfachste Weg, einen Imagemap-Hotspot zu Ihrer WordPress-Site hinzuzufügen, ist mit einem Seitenerstellungs-Plugin wie SeedProd.

SeedProd ist der beste WordPress-Seitenersteller mit über 1 Million Benutzern. Ohne Code schreiben zu müssen, können Sie jedes Layout in WordPress erstellen, einschließlich Zielseiten, Kopfzeilen, Fußzeilen, Seitenleisten und Vorlagen.
Ähnlich wie die Module von Elementor verfügt SeedProd über eine blockbasierte Oberfläche, mit der Sie Webdesign-Elemente per Drag-and-Drop an ihren Platz ziehen können. Das bedeutet, dass Sie die Änderungen in Echtzeit sehen können, während Sie Ihr benutzerdefiniertes Layout erstellen.
Noch besser, SeedProd verfügt über einen dedizierten Hotspot-Block, mit dem Sie mit nur wenigen Klicks benutzerfreundliche Bild-Hotspots erstellen können.
Folgendes können Sie mit diesem leistungsstarken WordPress-Plugin noch tun:
- Versetzen Sie WordPress in den Wartungsmodus
- Fügen Sie WordPress-Widgets auf jeder Seite hinzu
- Erstellen Sie benutzerdefinierte Online-Shops mit WooCommerce-Unterstützung
- Zeigen und verbergen Sie bestimmte Elemente auf Desktop- und Mobilgeräten
- Erstellen Sie eine Demnächst-Seite
- Verwalten Sie neue Abonnenten mit dem integrierten Abonnenten-Dashboard
- Erstellen Sie benutzerdefinierte WordPress-Designs von Grund auf neu
- Und vieles mehr
In diesem Handbuch werden wir SeedProd verwenden, um Bild-Hotspots zu WordPress hinzuzufügen, also folgen Sie den Schritten unten, um loszulegen.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie ein WordPress-Design oder eine Zielseitenvorlage
- Schritt 3. Fügen Sie den Hotspot-WordPress-Block hinzu
- Schritt 4. Konfigurieren Sie Ihre Einstellungen
- Schritt 5. Veröffentlichen Sie Ihr Hotspot-Bild in WordPress
Schritt 1. Installieren und aktivieren Sie SeedProd
Gehen Sie zuerst zur SeedProd-Website und laden Sie das Plugin herunter. Obwohl SeedProd eine kostenlose Version hat, verwenden wir SeedPod Pro für dieses Tutorial, da es den Hotspot-Bildblock enthält.
Nachdem Sie Ihren Preisplan ausgewählt und die ZIP-Datei des Plugins heruntergeladen haben, müssen Sie es auf Ihrer WordPress-Website installieren und aktivieren. Sie können diese Anleitung zur Installation eines WordPress-Plugins lesen, wenn Sie Hilfe bei diesem Schritt benötigen.
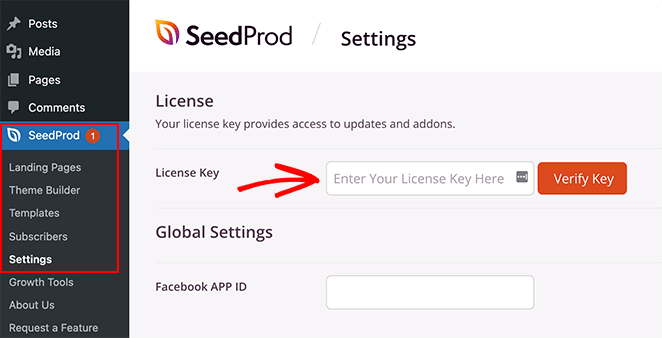
Navigieren Sie nach dem Hinzufügen von SeedProd zu Ihrer WordPress-Site zur Seite SeedProd » Einstellungen und geben Sie Ihren Produktlizenzschlüssel ein.

Sie finden den Schlüssel im Download-Bereich Ihres SeedProd-Konto-Dashboards.
Nachdem Sie Ihren Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche Schlüssel überprüfen , um Ihre Premium-Funktionen freizuschalten.
Schritt 2. Wählen Sie ein WordPress-Design oder eine Zielseitenvorlage
Nachdem Sie Ihre Lizenzeinstellungen bestätigt haben, können Sie mit dem Erstellen mit SeedProd beginnen. Dazu müssen Sie zunächst entscheiden, welche Art von Layout Sie erstellen möchten.
In SeedProd können Sie entweder einzelne Landingpages erstellen oder WordPress-Websites mit dem Theme Builder vervollständigen. Von dort aus können Sie sie mit demselben Drag-and-Drop-Editor anpassen.
Für diesen Leitfaden erstellen wir eine eigenständige Zielseite. Sie können jedoch dieser Anleitung zum Erstellen eines benutzerdefinierten WordPress-Designs folgen, wenn Sie diesen Ansatz bevorzugen, und dann zu Schritt 3 dieses Tutorials zurückkehren, um zu erfahren, wie Sie Bild-Hotspots hinzufügen.
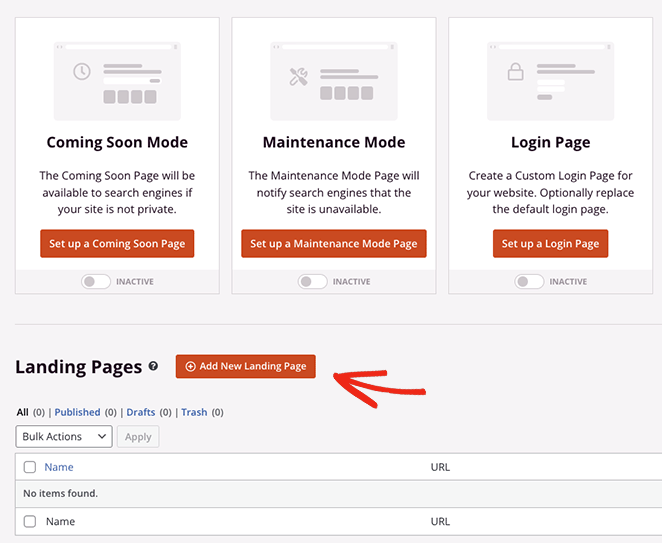
Da wir ein Landingpage-Layout erstellen, gehen wir zu SeedProd » Landing Pages, scrollen dann über den Abschnitt Landingpage-Modi hinaus und klicken auf die Schaltfläche Neue Landingpage hinzufügen .

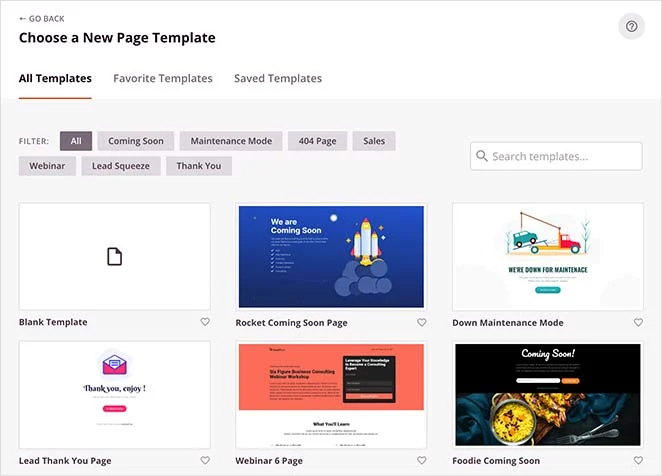
Dadurch gelangen Sie zur Bibliothek mit vorgefertigten Zielseitenvorlagen, wo Sie ein Design auswählen können, das Ihren Geschäftsanforderungen am besten entspricht. Jede Vorlage reagiert zu 100 % auf Mobilgeräte und bietet Designs für verschiedene Anwendungsfälle, darunter Fitness, Immobilien, digitales Marketing und mehr.

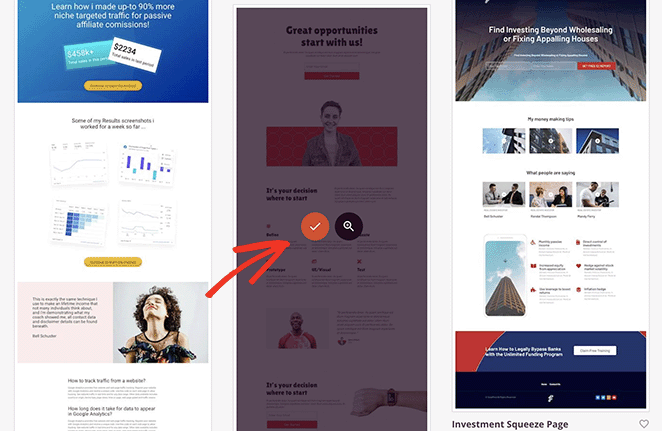
Machen Sie sich keine Sorgen, wenn Sie nichts Passendes finden. Sie können jeden Zentimeter der Vorlage anpassen, bis sie Ihren Vorstellungen entspricht. Wählen Sie also eine Vorlage aus, indem Sie den Mauszeiger über eine bewegen und auf das Häkchensymbol klicken.

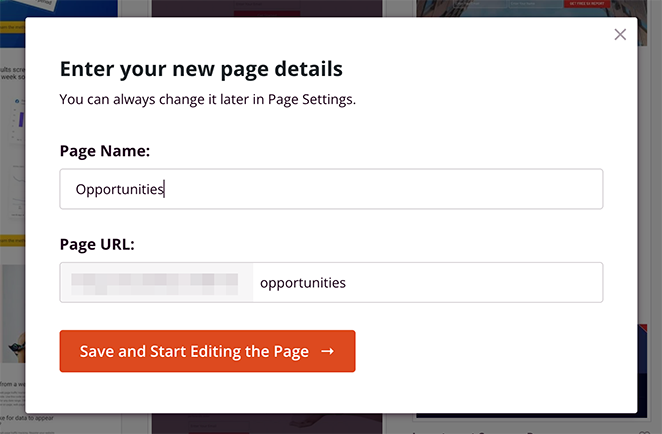
Auf dem nächsten Bildschirm können Sie Ihrer Seite einen Namen und eine URL geben und dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken, um sie im visuellen Editor von SeedProd zu starten.

Schritt 3. Fügen Sie den Hotspot-WordPress-Block hinzu
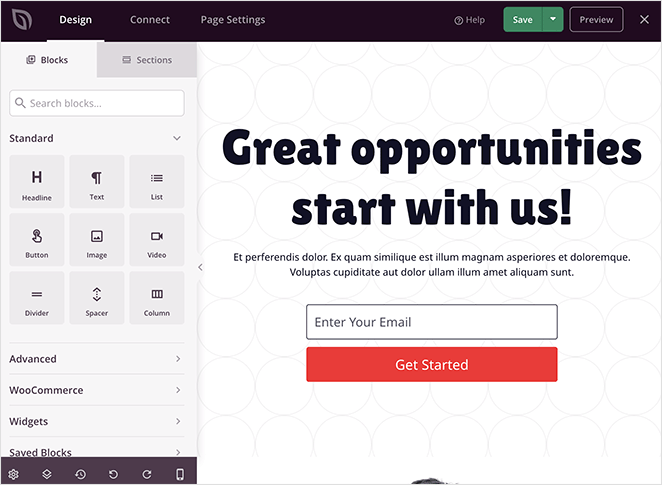
Der Seitenersteller von SeedProd ist super einfach zu navigieren. Sie sehen verschiedene Abschnitte und Blöcke im linken Bereich und eine Live-Seitenvorschau auf der rechten Seite.


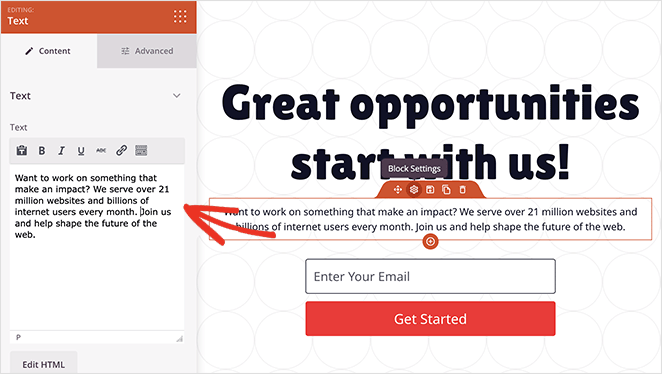
Klicken Sie auf eine beliebige Stelle in der Vorschau, und Sie können den Inhalt jedes Elements ändern. Wenn Sie beispielsweise auf den Textblock klicken, wird ein Fenster geöffnet, in dem Sie Ihre eigene Begrüßungsnachricht oder Beschreibung eingeben können.

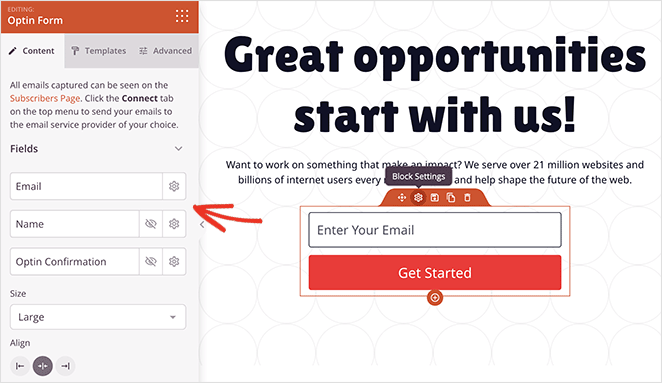
Und im Opt-in-Formularblock können Sie Ihre Formularfelder anpassen, die Hintergrundfarbe der Schaltfläche „Senden“ ändern und vieles mehr.

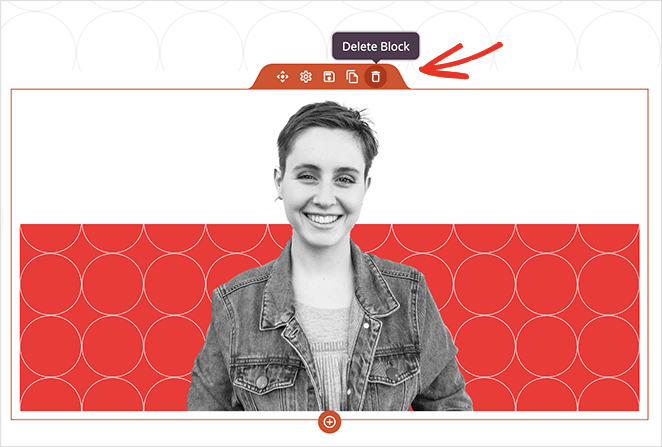
Bevor Sie das Bild-Hotspot-Widget zu Ihrer Seite hinzufügen, suchen wir den perfekten Ort, wie das erste Bild auf der Seite.
Sie müssen diesen Block zuerst entfernen, um Platz für das Hotspot-Bild zu schaffen, also bewegen Sie den Mauszeiger darüber, bis Sie einen orangefarbenen Rand sehen, und klicken Sie dann auf das Papierkorb-Symbol, um ihn zu löschen.

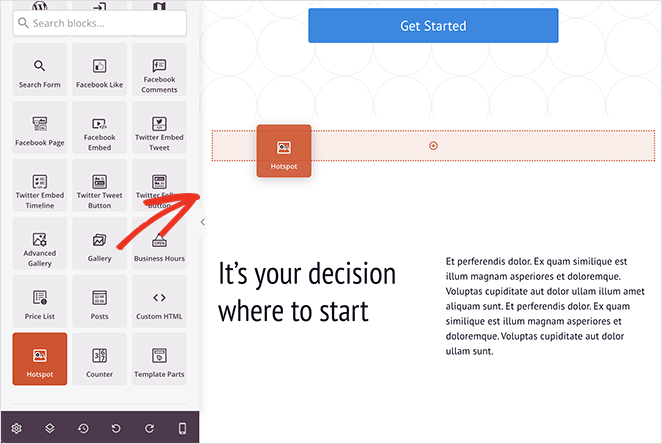
Jetzt können Sie den Hotspot- Block im Bereich „Erweiterte Blöcke“ finden und in den Bereich auf Ihrer Seite ziehen.

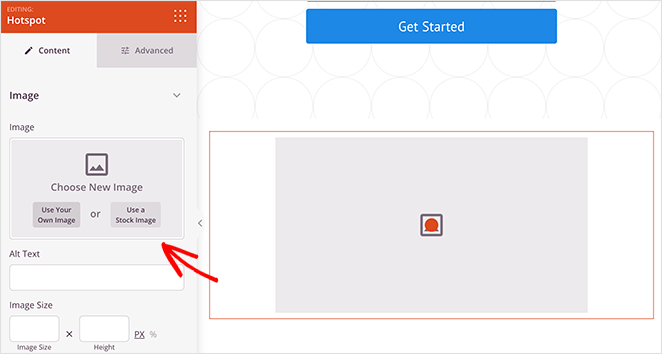
Öffnen Sie als Nächstes die Blockeinstellungen und fügen Sie ein Bild hinzu, wo Sie Hotspot-Symbole hinzufügen möchten.
Sie können entweder ein Foto von Ihrem Computer oder der WordPress-Medienbibliothek hochladen oder aus Tausenden von Archivbildern auswählen (verfügbar in SeedProd Plus-Plänen und höher).

Nachdem Sie ein Bild hinzugefügt haben, können Sie Ihren ersten Hotspot erstellen.
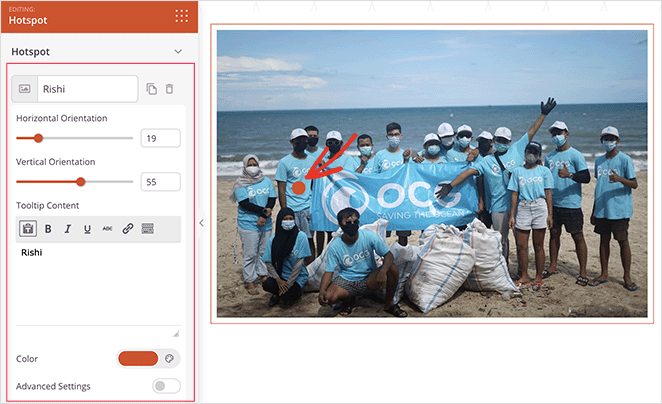
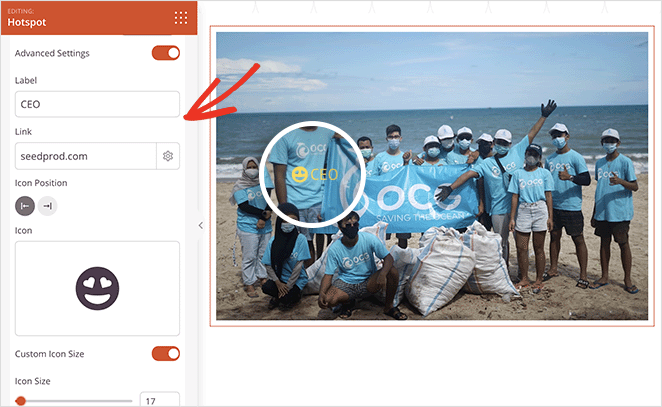
Erweitern Sie einfach den Hotspot-Platzhalter und geben Sie Ihre Hotspot-Beschreibung ein. Dies wird angezeigt, wenn Benutzer auf das Hotspot-Symbol klicken oder den Mauszeiger darüber bewegen.

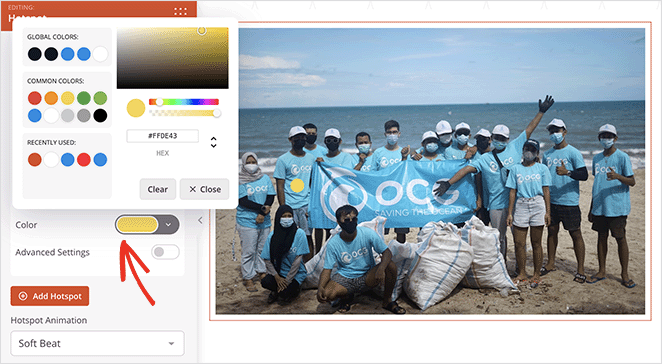
Sie können die Position des kreisförmigen Hotspot-Symbols ändern, indem Sie die Schieberegler für die vertikale und horizontale Ausrichtung ziehen. Darüber hinaus können Sie die Symbolfarbe und -animation ändern, um sie besser hervorzuheben.

Darüber hinaus können Sie durch Umschalten der erweiterten Einstellungen ein Etikett auswählen, einen Link eingeben und benutzerdefinierte Symbole und Größen aus der Font Awesome-Bibliothek auswählen.

Um Ihre Hotspots auffälliger zu machen, können Sie den Abschnitt QuickInfos öffnen und Trigger- und Animationseinstellungen auswählen.
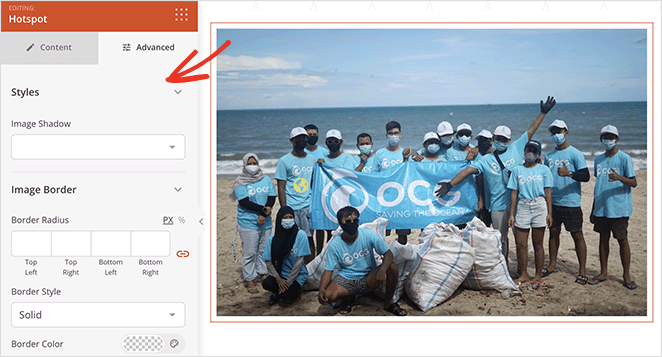
Wenn Sie dann auf die Registerkarte Erweitert klicken, können Sie weitere Formatierungs- und Gestaltungsoptionen auswählen, einschließlich Typografie, Textfarben, Abstände und mehr.

Um Ihrem Bild weitere Hotspots hinzuzufügen, wiederholen Sie diesen Schritt beliebig oft. Denken Sie daran, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen beizubehalten.
Passen Sie nun Ihre Seite weiter an, bis sie genau so aussieht, wie Sie es möchten.
Sie können beispielsweise den Accordion-Block verwenden, um Ihrer Seite einen FAQ-Bereich hinzuzufügen, den Video-Block, um YouTube- oder Vimeo-Videos anzuzeigen, den Google Maps-Block, um Ihren Standort anzuzeigen, und vieles mehr.
Schritt 4. Konfigurieren Sie Ihre Einstellungen
Sehen wir uns nun einige Einstellungen an, die Sie ändern können, um die Leistung Ihrer Zielseite zu steigern.
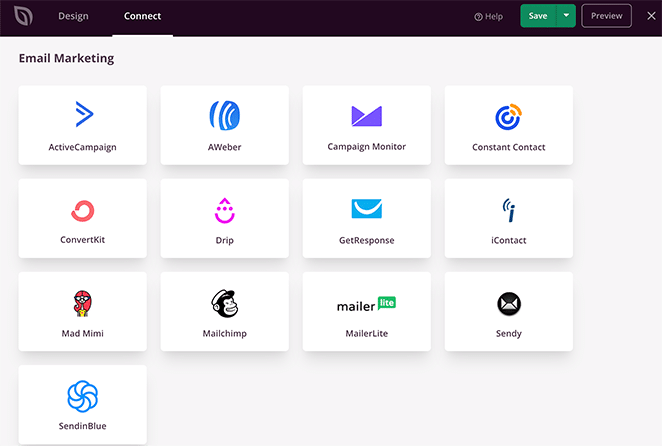
Zunächst können Sie oben auf Ihrem Bildschirm auf die Registerkarte „Verbinden“ klicken, um Ihre Seite mit Ihrem bevorzugten E-Mail-Marketing-Service zu integrieren.

Bei der E-Mail-Integration wird die E-Mail-Adresse aller Personen, die sich über Ihr Anmeldeformular anmelden, automatisch zu Ihrer Liste hinzugefügt.
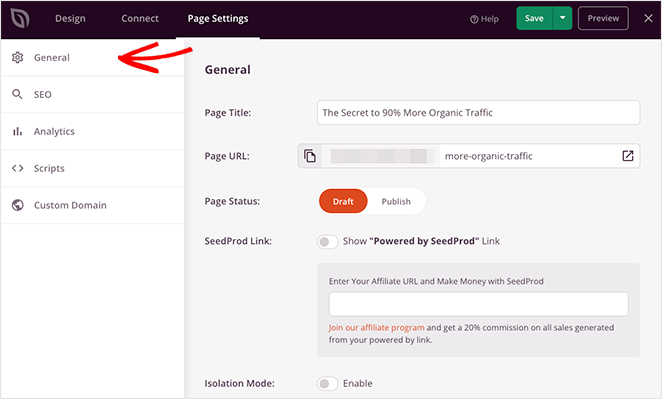
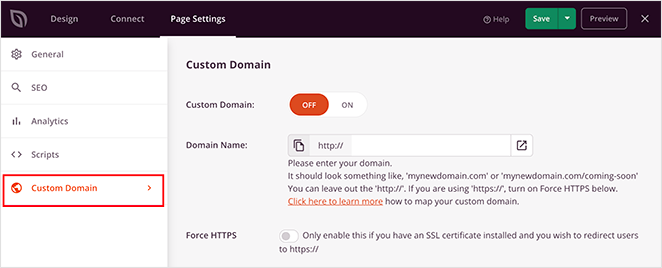
Klicken Sie anschließend auf die Registerkarte Seiteneinstellungen . Auf dieser Seite können Sie Ihre allgemeinen, SEO-, Analyse- und Skripteinstellungen verwalten.

Sie können sich beispielsweise mit MonsterInsights verbinden, dem besten Google Analytics-Plug-in, um Ihre Zielseitenmetriken und -leistung zu überwachen.
Oder Sie können die Einstellung Benutzerdefinierte Domäne (Elite-Pläne) verwenden, um Ihrer Seite einen eindeutigen Domänennamen zu geben, der von Ihrer Hauptwebsite getrennt ist, ohne mehrere WordPress-Installationen.

Schritt 5. Veröffentlichen Sie Ihr Hotspot-Bild in WordPress
Nachdem Sie Ihre Einstellungen konfiguriert haben, können Sie Ihre Zielseite veröffentlichen und Ihr Hotspot-Bild auf Ihrer Website live schalten.
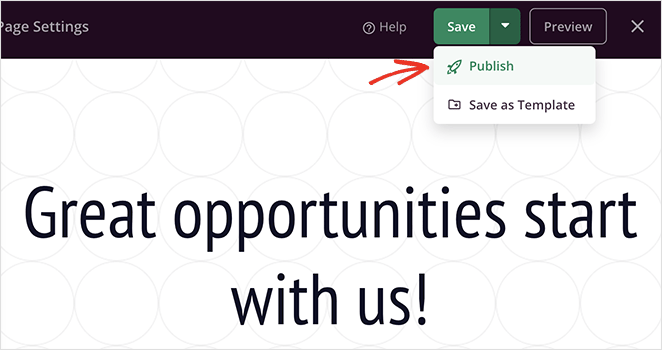
Klicken Sie dazu auf den Pfeil auf der Schaltfläche Speichern und wählen Sie Veröffentlichen aus.

Jetzt können Sie Ihre Seite anzeigen, um Ihre Bild-Hotspots in Aktion zu sehen!

Und hier ist ein genauerer Blick auf den Hotspot-Tooltip:

Hier hast du es!
Sie wissen jetzt, wie Sie Hotspot-Bilder zu WordPress hinzufügen, ohne Shortcodes, benutzerdefiniertes CSS oder unnötige Add-Ons zu verwenden. Noch besser, es dauert nur wenige Minuten, um mit SeedProd interaktive Bild-Hotspots zu erstellen.
Also, worauf wartest Du?
Wenn Ihnen dieses Tutorial gefallen hat, gefallen Ihnen vielleicht auch die folgenden WordPress-Anleitungen:
- So fügen Sie Ihrem WordPress-Header eine Schaltfläche hinzu
- So erstellen Sie animierte Zahlenzähler in WordPress
- So fügen Sie Vorher- und Nachher-Foto-Slider zu WordPress hinzu
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.