Wie füge ich HTML hinzu, um zusätzlichen Inhalt in einem WordPress-Registrierungsformular anzuzeigen?
Veröffentlicht: 2023-03-13Möchten Sie erfahren, wie Sie HTML hinzufügen, um zusätzliche Inhalte in einem WordPress-Registrierungsformular anzuzeigen? Wenn ja, ist dieser Artikel für Sie!
HTML (Hyper Text Mark Up Language) ist eine Programmiersprache, mit der Webseiten von Grund auf neu erstellt werden.
In WordPress verwenden wir jedoch nur einen kleinen Teil davon, um die Struktur des Inhalts zu steuern. Sie können also zusätzlichen Text, Bilder und Videos in Ihre WordPress-Beiträge einfügen.
Dasselbe kann über das HTML-Formularfeld in Ihren WordPress-Registrierungsformularen erfolgen. Es ist eine großartige Möglichkeit, zusätzliche Informationen oder Anweisungen für Benutzer bereitzustellen, die sich auf Ihrer Website anmelden.
Nachfolgend haben wir eine einfache Anleitung vorbereitet, die Ihnen zeigt, wie Sie HTML zum WordPress-Registrierungsformular hinzufügen. Lasst uns beginnen!
Inhaltsverzeichnis
Was ist ein HTML-Formularfeld? Warum HTML im WordPress-Registrierungsformular hinzufügen?
Die Leute neigen dazu, dem technischen Aspekt von HTML gegenüber misstrauisch zu werden. Vor allem, wenn Sie HTML zu etwas so Einfachem wie einem Registrierungsformular hinzufügen müssen.
Aber mit dem HTML-Formularfeld in WordPress müssen Sie sich keine Sorgen machen. Das HTML-Feld verwendet nur minimale Codierung, was sehr einfach zu verstehen ist.
Nachdem Sie dieses Feld zu Ihrem Registrierungsformular hinzugefügt haben, können Sie es anpassen, um zusätzliche Informationen oder Anweisungen für Benutzer bereitzustellen, die sich auf Ihrer Website registrieren.
Abgesehen davon ist das Feld aus mehreren anderen Gründen vorteilhaft:
- Erhöhen Sie das Benutzerengagement : Visuelle Elemente wie Bilder oder Videos können das Benutzerengagement verbessern. Es ermutigt Benutzer auch, den Registrierungsprozess abzuschließen.
- Anpassung : Durch Hinzufügen von HTML zum Registrierungsformular können Sie Ihr Formular besser an das Design und Branding Ihrer Website anpassen. Dadurch sticht die Website hervor und wirkt professioneller.
- Präsentieren Sie Sonderangebote : Wenn Sie ein Sonderangebot anbieten oder eine Werbeaktion durchführen, kann HTML Ihnen dabei helfen, solche Informationen zu präsentieren. Dies ermutigt Benutzer, sich für Ihre Website anzumelden.
Dies sind einige Gründe, warum Sie dem WordPress-Registrierungsformular HTML hinzufügen sollten. Wir sind sicher, dass Ihnen noch mehr einfallen wird.
Lassen Sie uns vor diesem Hintergrund untersuchen, wie Sie HTML am besten in ein WordPress-Registrierungsformular einfügen können.
Beste Möglichkeit, ein HTML-Feld in Registrierungsformularen hinzuzufügen, um zusätzlichen Inhalt anzuzeigen
Der beste Weg, ein HTML-Feld in Registrierungsformulare einzufügen, ist mit Hilfe eines Registrierungsformular-Plugins.
Mit diesen Plugins können Sie problemlos HTML-Felder zu Ihren WordPress-Registrierungsformularen hinzufügen.
Es gibt so viele Optionen zur Auswahl. Wir empfehlen jedoch das Benutzerregistrierungs-Plugin, ein Drag-and-Drop-Registrierungsformular-Plugin.

Sie können sogar mit der kostenlosen Version unbegrenzt Formulare erstellen. Ebenso erhalten Sie endlose Felder, die Sie Ihren Registrierungsformularen hinzufügen können.
Außerdem können Sie mit der Benutzerregistrierung:
- Erstellen Sie ein intuitives und gut gestaltetes Benutzerprofilkonto mit einem Profilbild.
- Exportieren Sie Registrierungsformulare mit einem einzigen Klick und importieren Sie sie auf derselben oder einer anderen Website.
- Erstellen Sie mühelos mehrstufige Registrierungsformulare.
- Erstellen Sie WooCommerce-Registrierungsformulare und synchronisieren Sie sie mit der Checkout-Seite.
Vor allem aber kommt das funktionsreiche Plugin mit verschiedenen Add-Ons, darunter das Add-On Advanced Fields.

Dieses Add-on hilft Ihnen, erweiterte Felder wie das HTML-Feld für Ihr Registrierungsformular freizuschalten. Und genau das brauchen Sie hier.
Aufgrund der leistungsstarken Funktionen verwenden wir für dieses Tutorial die Benutzerregistrierung.
Schritt-für-Schritt-Anleitung zum Hinzufügen von HTML im WordPress-Registrierungsformular
Um zu erfahren, wie Sie ein HTML-Feld hinzufügen, um Ihrem Registrierungsformular zusätzlichen Inhalt hinzuzufügen, folgen Sie den einfachen Schritten unten:
Schritt 1: Installieren und aktivieren Sie User Registration Pro
Mit der kostenlosen Version des Plugins können Sie tatsächlich einfache Formulare erstellen. Das HTML-Feld befindet sich jedoch im Abschnitt „Erweiterte Felder“ .
Und um dieses Feld freizuschalten, benötigen Sie das Add-on Advanced Fields , das nur in der Premium-Version des Plugins enthalten ist.
Der Installationsprozess von User Registration Pro ist ziemlich einfach. Besuchen Sie einfach die offizielle Website des Plugins, auf der Sie 3 verschiedene Preispläne sehen.
Sie erhalten das Add-on Advanced Fields für alle Pläne, also kaufen Sie den Plan entsprechend Ihrem Budget und Ihren Anforderungen.
Danach erhalten Sie einen Link zu Ihrer E-Mail. Folgen Sie dem Link und erhalten Sie Zugriff auf Ihr Konto-Dashboard.

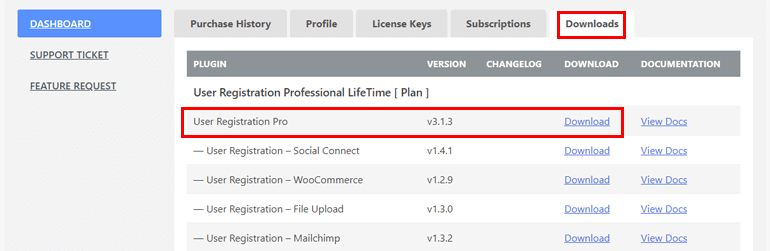
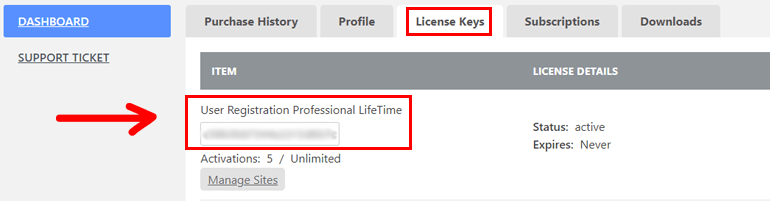
Von dort aus können Sie die Pro-Version des Plugins herunterladen und den Lizenzschlüssel auf der Registerkarte Lizenzschlüssel erhalten.

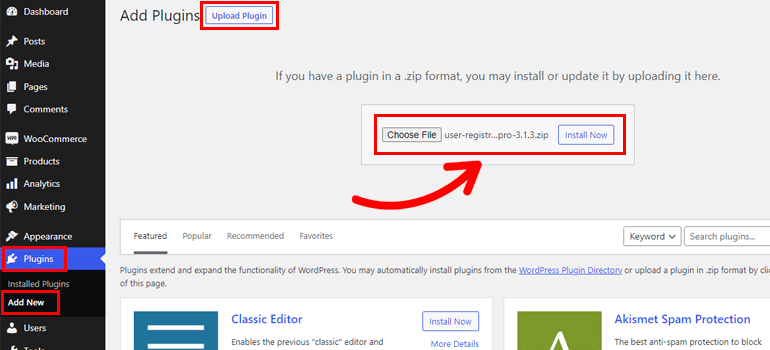
Kehren Sie anschließend zu Ihrem WordPress-Dashboard zurück und navigieren Sie zu Plugins >> Add New . Und klicken Sie einfach auf die Schaltfläche Plugin hochladen .
Wählen Sie als Nächstes die ZIP-Datei User Registration Pro aus, die Sie zuvor heruntergeladen haben, und klicken Sie auf Jetzt installieren .

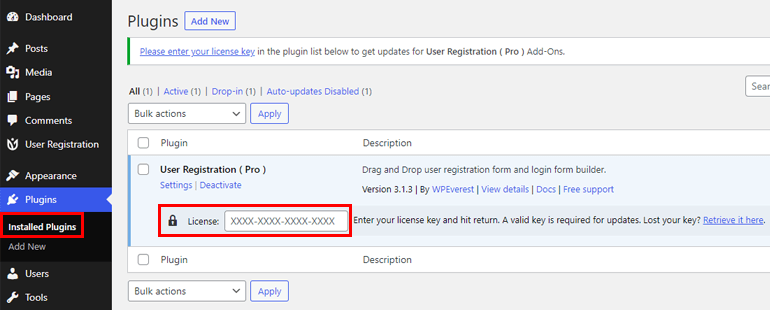
Fügen Sie nun den Lizenzschlüssel in den erforderlichen Bereich ein und aktivieren Sie das Plugin auf Ihrer Website.

Wenn Sie den gesamten Installations- und Einrichtungsprozess im Detail benötigen, folgen Sie diesem Link zur Installation von User Registration Pro.
Sobald Sie das Plugin korrekt eingerichtet haben, können Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Add-on für erweiterte Felder installieren und aktivieren
Jetzt, da Sie die Premium-Version haben, können Sie ganz einfach auf das Add-on „Erweiterte Felder “ zugreifen.
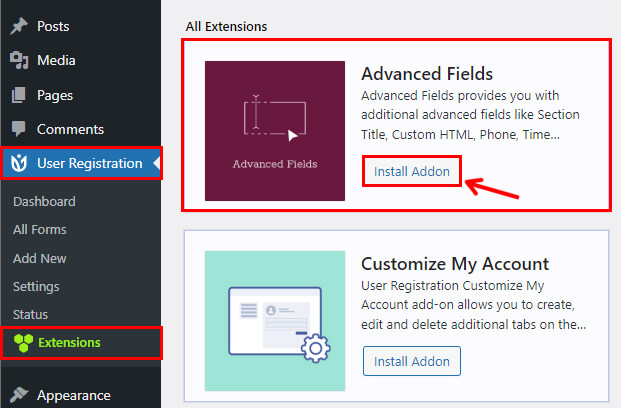
Navigieren Sie also zu Benutzerregistrierung >> Erweiterungen und suchen Sie nach Erweiterte Felder .

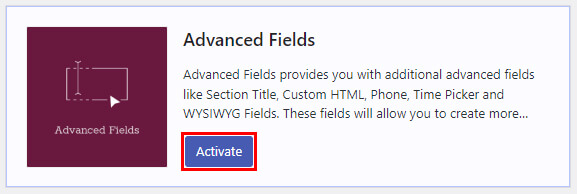
Klicken Sie anschließend auf die Schaltfläche Add-on installieren und nacheinander auf Aktivieren . Und schon haben Sie Ihr Advanced Fields -Add-On.

Schritt 3: Erstellen Sie ein neues Registrierungsformular mit HTML-Feld
Nun, hier ist der unterhaltsame Schritt, ein neues Registrierungsformular zu erstellen. Sie können Ihr Formular von Grund auf neu erstellen oder eine bereits vorhandene Vorlage für diesen Vorgang verwenden.
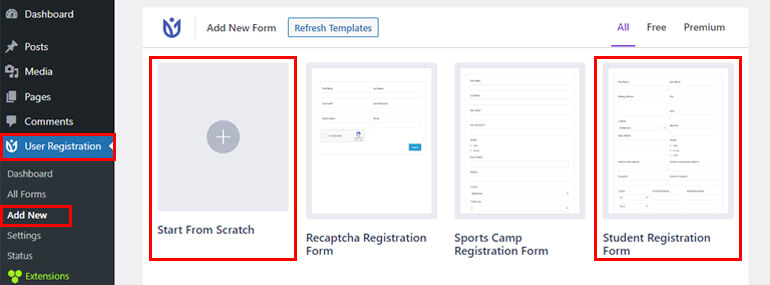
Gehen Sie also zu Benutzerregistrierung >> Neu hinzufügen , wählen Sie Von Grund auf neu oder wählen Sie eine Formularvorlage aus.

Die Premium-Version zeigt, dass die meisten Ihrer Vorlagen freigeschaltet sind.
Hier verwenden wir die Vorlage für das Studentenregistrierungsformular für dieses Tutorial. Sie können den Mauszeiger über die gewünschte Vorlage bewegen und auf die Schaltfläche Erste Schritte klicken.

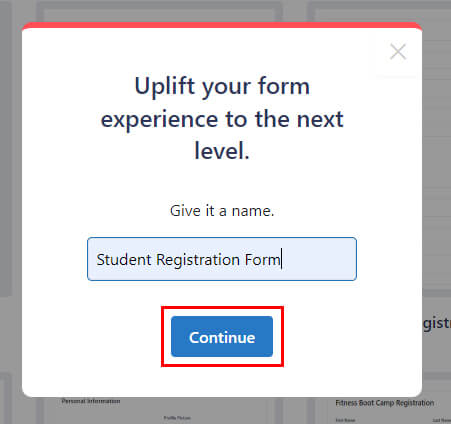
Unmittelbar danach werden Sie aufgefordert, Ihr Formular zu benennen. Geben Sie also den passenden Formularnamen ein und drücken Sie Weiter .

Sie können sehen, dass alle wesentlichen Felder, die für ein Studentenregistrierungsformular benötigt werden, bereits hinzugefügt wurden.
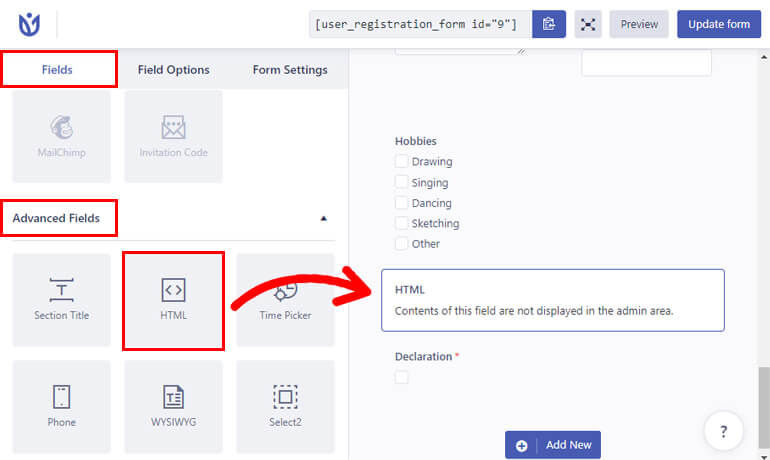
Sie benötigen jedoch ein HTML-Feld in Ihrem Formular, um zusätzlichen Inhalt hinzuzufügen. Wie bereits erwähnt, finden Sie dieses Feld unter den Optionen für erweiterte Felder .
Ziehen Sie es daher per Drag & Drop in den entsprechenden Abschnitt des Registrierungsformulars.

Sie können beliebig viele Felder gemäß den Anforderungen Ihres Formulars hinzufügen.
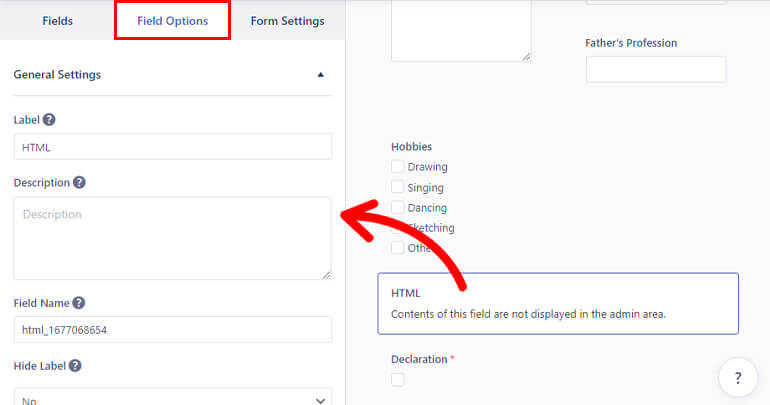
Darüber hinaus können Sie jede Formularfeldoption anpassen. Klicken Sie einfach auf das gewünschte Feld und seine Feldoption erscheint auf der linken Seite.
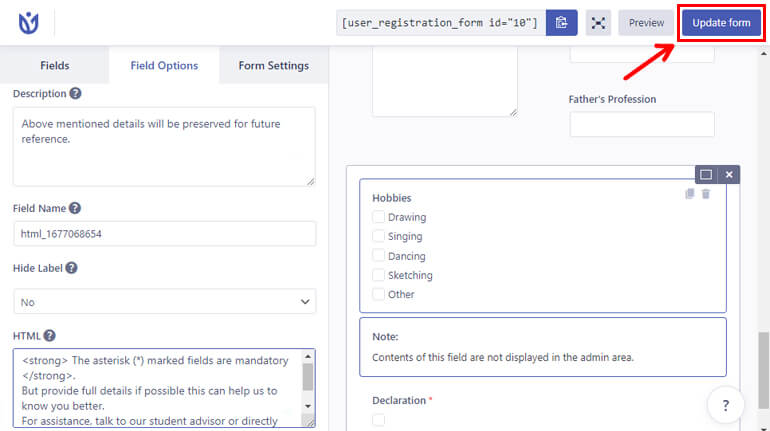
Klicken Sie also auf das HTML-Feld und bearbeiten Sie Folgendes:
- Label : Geben Sie Ihrem Feld einen passenden Titel wie Notizen, Anfrage usw.
- Beschreibung : Fügen Sie die Beschreibung hinzu, die Sie in Ihr Formular aufnehmen möchten.
- Feldname : Dieser Bereich enthält die ID des Felds. Sie können es so lassen, wie es ist, oder es nach Ihren Wünschen ändern.
- Beschriftung ausblenden : Sie können die Feldbeschriftung auch aus der Dropdown-Liste ausblenden. Wählen Sie einfach Ja oder Nein aus.
- HTML : Sie können alle zusätzlichen Inhalte in Ihrem Formular aus diesem Abschnitt hinzufügen. Die für Sie erforderlichen zusätzlichen Inhalte können Hinweise, Haftungsausschlüsse, Warnungen usw. sein.
- Tooltip aktivieren : Aktivieren Sie den Tooltip, um Benutzern Informationen über das Feld anzuzeigen.

Bearbeiten Sie auf die gleiche Weise auch die Feldoptionen für die restlichen Felder.
Hinweis: Die Formularfelder haben ähnliche Feldoptionen, die Sie bearbeiten können. Je nach Feld werden jedoch einige Optionen hinzugefügt/entfernt. Also entsprechend anpassen.
Nachdem die Anpassung abgeschlossen ist, speichern Sie sie, indem Sie auf die Schaltfläche Formular aktualisieren klicken.

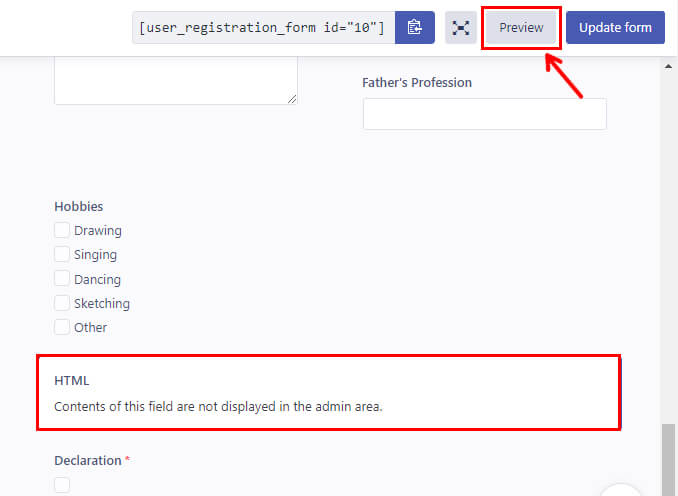
Sie sollten wissen, dass der Inhalt des HTML-Felds nicht im Form Builder angezeigt wird. Sie können jedoch jederzeit eine Vorschau anzeigen, um zu sehen, wie es im Frontend aussieht.

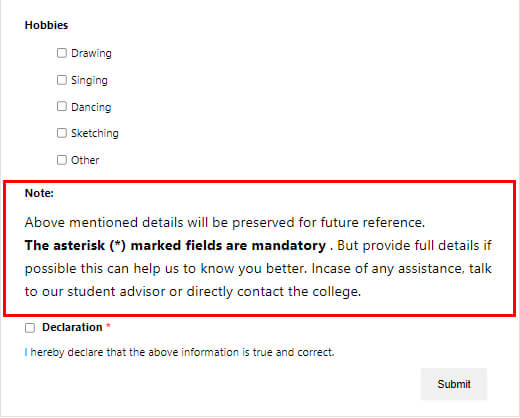
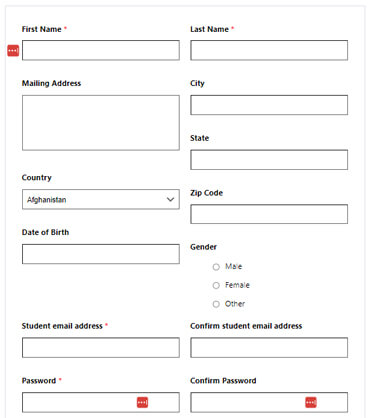
So erscheint Ihr Formular für Ihre Benutzer im Web.

Schritt 4: Passen Sie die Registrierungsformulareinstellungen an
Der nächste wichtige Schritt ist die Konfiguration der Einstellungen des Registrierungsformulars.
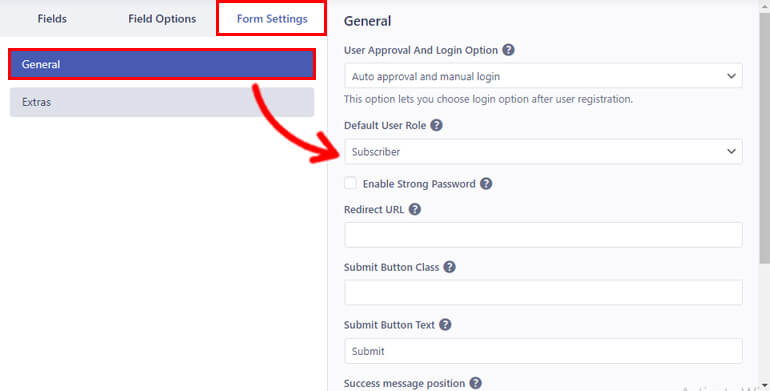
Sie finden die Option Formulareinstellungen direkt neben den Feldoptionen .

Wenn Sie darauf klicken, gelangen Sie weiter zu den allgemeinen Einstellungen. Und von hier aus können Sie die folgenden Optionen anpassen:
- Benutzergenehmigungs- und Anmeldeoption : Sie können benutzerdefinierte Genehmigungs- und Anmeldekriterien für Ihre Benutzer aus der Dropdown-Liste festlegen.
- Standardbenutzerrolle : Mit dem Plugin können Sie die Rolle der Benutzer festlegen, die sich in Ihrem Formular registrieren. Sie können aus den 6 Standardbenutzerrollen wie Administrator , Abonnent , Autor usw. wählen.
- Starkes Passwort aktivieren : Aktivieren Sie das Kontrollkästchen und wählen Sie die gewünschte Stärke für das Passwort des Benutzers aus.
- Umleitungs-URL : Mit dieser Option können Sie nach erfolgreicher Registrierung eine Umleitungs-URL für Benutzer hinzufügen.
- Submit Button Class : Sie können einzelne oder mehrere CSS-Klassennamen separat für den Submit-Button eingeben.
- Text der Schaltfläche „Senden“ : Geben Sie den gewünschten Text für die Schaltfläche „Senden“ ein. Sie können Begriffe wie „Bewerben“, „Jetzt beitreten“ usw. verwenden.
- Position der Erfolgsmeldung : Sie können die Position Ihrer Erfolgsmeldung auswählen, z. B. oben oder unten.
- Captcha-Unterstützung aktivieren : Sie können die CAPTCHA-Unterstützung für Spam- und Bot-Schutz aktivieren.
- Formularvorlage : Wählen Sie mithilfe des Dropdown-Menüs aus 5 verschiedenen Vorlagenstilen für das Formular aus.
- Form Class : Fügen Sie einzelne oder mehrere CSS-Klassennamen für den Form Wrapper hinzu.
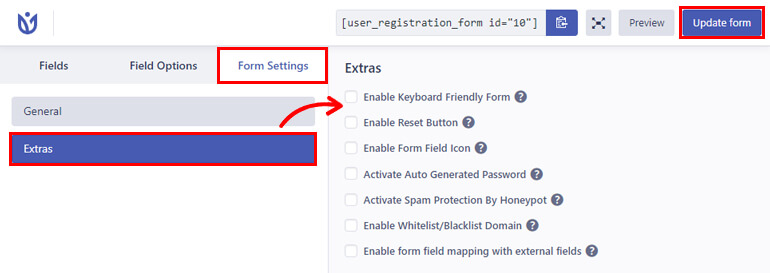
Als nächstes können Sie, genau wie bei den allgemeinen Einstellungen, zusätzliche Einstellungen Ihres Formulars konfigurieren.
Sie können verschiedene wichtige Schutzoptionen aktivieren, wie z. B. Automatisch generiertes Passwort für Benutzer aktivieren , Spamschutz von HoneyPot aktivieren und Whitelist/Blacklist-Domain aktivieren .
Ebenso können Sie das tastaturfreundliche Formular aktivieren und die Schaltfläche zum Zurücksetzen aktivieren , um das Formular benutzerfreundlich zu gestalten. Sie können die auch ändern Etikett Ihrer Reset-Schaltfläche aus dem Form Reset Button Label .
Und Sie können die Formularfeldzuordnung mit zusätzlichen Feldern aktivieren , um das Benutzerregistrierungs- Plugin mit externen Plugins kompatibel zu machen.

Das war's für den Einstellungsteil. Klicken Sie erneut auf das Aktualisierungsformular , um alle Ihre Änderungen zu speichern.
Schritt 5: Veröffentlichen Sie das Registrierungsformular auf Ihrer Website
Schließlich ist es an der Zeit, das Registrierungsformular mit einem HTML-Feld zu veröffentlichen, das Benutzer auf Ihrer Website ausfüllen können.
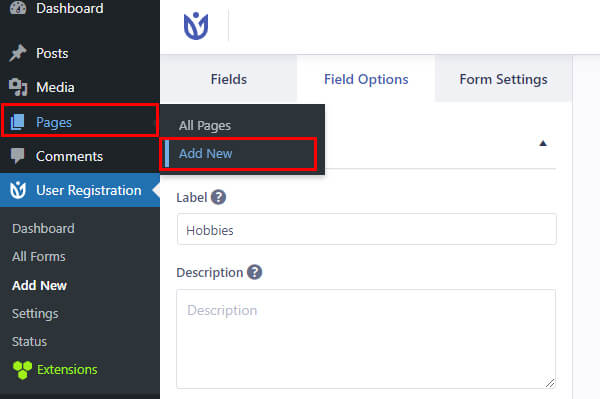
Um das Formular auf Ihrer Website einzubetten, gehen Sie zu Beitrag/Seiten >> Neu hinzufügen .

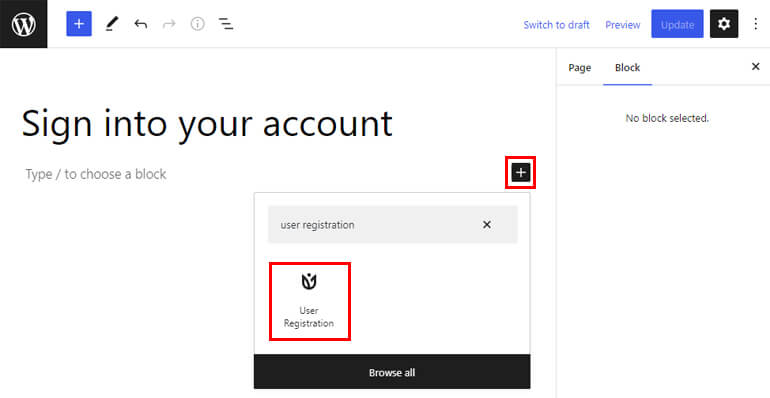
Klicken Sie als Nächstes auf die Schaltfläche „Block hinzufügen“ ( + ) und suchen Sie nach dem Block „Benutzerregistrierung“ . Fügen Sie es dann der Seite hinzu, indem Sie darauf klicken.

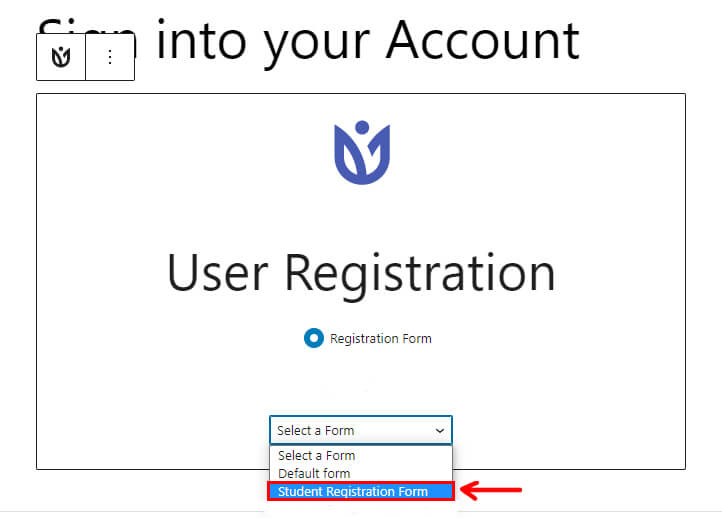
Wählen Sie danach Ihr WordPress- Studentenregistrierungsformular aus dem Dropdown-Menü aus.

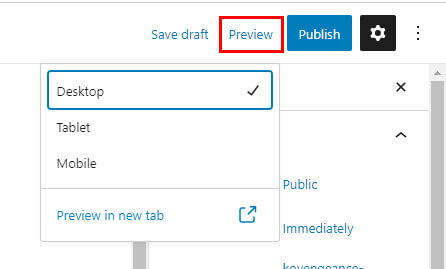
Sie können auch überprüfen, wie das Formular im Frontend aussieht, indem Sie oben auf die Schaltfläche Vorschau klicken.

Unten sehen Sie das Bild, wie Ihr Formular am Frontend aussieht.

Und schließlich, wenn Ihnen das Aussehen Ihres Formulars gefällt, können Sie auf Veröffentlichen klicken.
Abschließende Gedanken!
Das ist es; Wir sind am Ende unseres Artikels angelangt. Wir hoffen, Sie haben gelernt, HTML im WordPress-Registrierungsformular hinzuzufügen, um zusätzliche Inhalte anzuzeigen.
Dank des Plugins zur Benutzerregistrierung ist das Hinzufügen eines HTML-Felds im Registrierungsformular ziemlich einfach. Alles, was Sie tun müssen, ist das Feld per Drag & Drop in Ihr Formular zu ziehen und es anzupassen.
In ähnlicher Weise können Sie die Benutzerregistrierung nach Funktionen durchsuchen, z. B. das Hinzufügen eines Passwortfelds zu Registrierungsformularen, das Aktivieren der Woo-Commerce-Benutzergenehmigung durch den Administrator usw.
Sie können mehr über dieses leistungsstarke Plugin in unserem Blog lesen. Und für einfache Video-Tutorials können Sie unseren YouTube-Kanal abonnieren.
Wenn Sie Fragen zum Plugin haben, kontaktieren Sie uns über soziale Medien. Wir sind auf Facebook und Twitter erreichbar.
