So erstellen Sie einen Bildvergleichsschieberegler in WordPress
Veröffentlicht: 2025-03-12Übersicht ➣ Ein Bildvergleichs -Schieberegler ist ein nützliches Tool, mit dem Benutzer zwei Bilder nebeneinander vergleichen können, indem ein Schieberegler verschoben wird. Diese Funktionalität wird üblicherweise zur Anzeige vor und nach dem und nach Angehörigen von Änderungen, Produktvergleiche und Designverbesserungen verwendet, wodurch sie zu einem Muss für Fotografie, E-Commerce und kreative Websites ist.
Möchten Sie lernen, wie Sie einen Bildvergleichsschieberegler in WordPress erstellen? Du bist am richtigen Ort gekommen!
In diesem einfachen Tutorial werde ich demonstrieren, wie man in WordPress problemlos einen Bildvergleich erstellt.
Ein Image -Vergleichs -Schieberegler ist eine großartige Funktion, mit der Benutzer zwei Bilder nebeneinander vergleichen können, indem ein Schieberegler schieben.
Es ist besonders praktisch für Vor- und Nachher-Demonstrationen, Produktvergleiche und die Betonung von Designänderungen.
In diesem Tutorial führen wir Sie dazu, wie Sie einen Bildvergleichsschieberegler in WordPress mit den Elemento -Addons für Elementor erstellen.

Inhaltsverzeichnis
Was ist ein Bildvergleichsschieber in WordPress?
Mit einem Image -Vergleichs -Schieberegler können Benutzer zwei Bilder vergleichen, indem sie zwischen ihnen rutschen. Es wird üblicherweise verwendet, um Vor- und Nachher-Bilder für Design-, Fotografie-, Medizin- und E-Commerce-Websites zu präsentieren.
Warum sollte ich einen Image -Vergleichs -Schieberegler verwenden?
Ein Bildvergleichsschieberegler erhöht das Engagement der Benutzer durch eine visuelle Darstellung der Unterschiede zwischen zwei Bildern.
Es kann helfen, Transformationen, Änderungen, Produktverbesserungen oder andere Vergleiche zu demonstrieren.
So erstellen Sie einen Bildvergleichsschieberegler in WordPress
Schritt 1: Installieren und aktivieren Sie die Elemento -Addons für Elementor
Stellen Sie vor der Installation sicher, dass sowohl WooCommerce als auch Elementor in Ihrem Dashboard aktiviert werden.
Laden Sie das Plugin herunter : Besuchen Sie die Seite "Elemento Addons Plugin" und laden Sie das Plugin herunter.

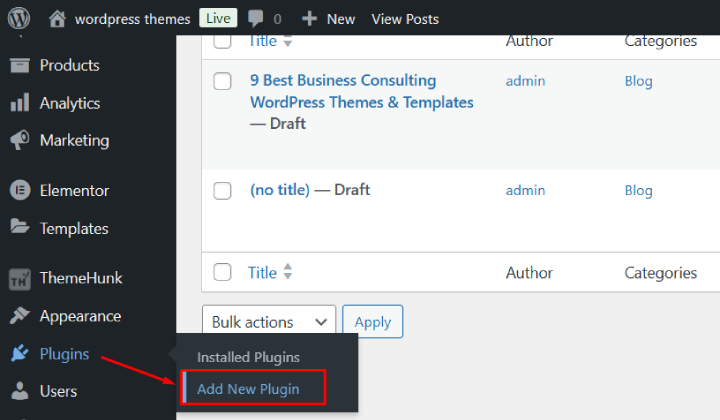
Gehen Sie zu Ihrem WordPress -Dashboard → Plugins → Neues → Plugin hochladen.

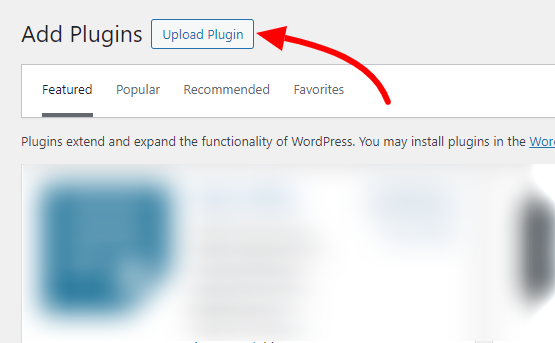
Laden Sie die heruntergeladene Datei hoch und klicken Sie auf "Jetzt installieren".

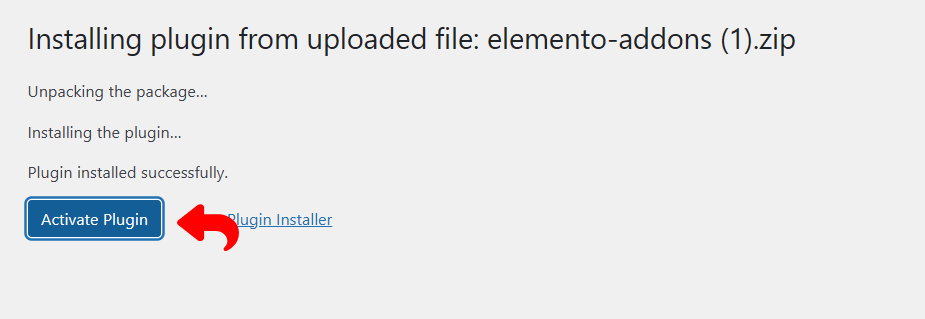
Klicken Sie nach der Installation auf "Aktivieren", um das Plugin zu aktivieren.
So installieren Sie Elemento -Addons bitte unten Video -Tutorial:
Schritt 2: Erstellen oder bearbeiten Sie eine Seite mit Elementor :

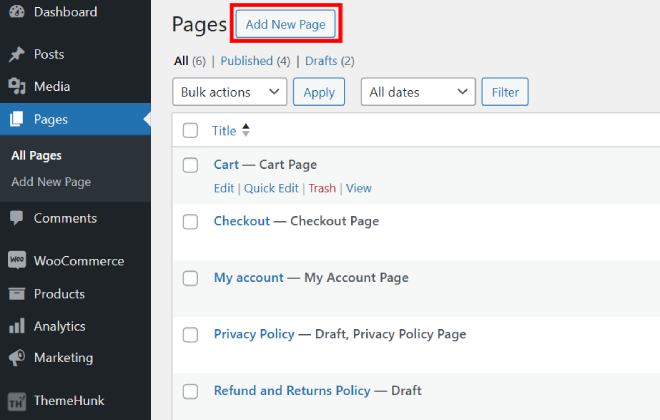
Gehen Sie zu Seiten> Neu hinzuzufügen, wenn Sie frisch anfangen, oder bearbeiten Sie eine vorhandene Seite oder fügen Sie nach Bedarf einen Schieberegler zu einer beliebigen Seite hinzu.

Klicken Sie mit Elementor bearbeiten, um den Elementor Page Builder zu starten.
Schritt 3: Fügen Sie das Bildvergleichs -Widget hinzu

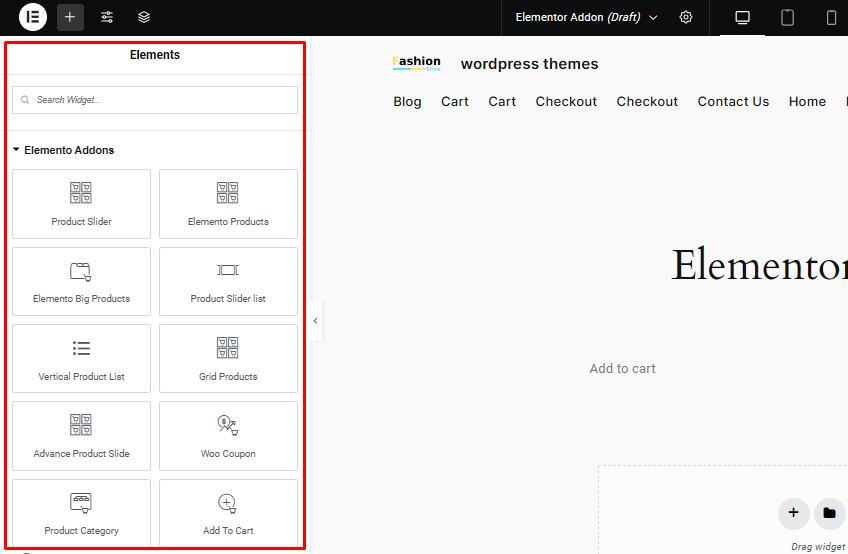
Suchen Sie im Elementor -Editor nach Elemento Addons -Widgets in der Seitenleiste oder suchen Sie nach Bildvergleich im Widget -Bereich.
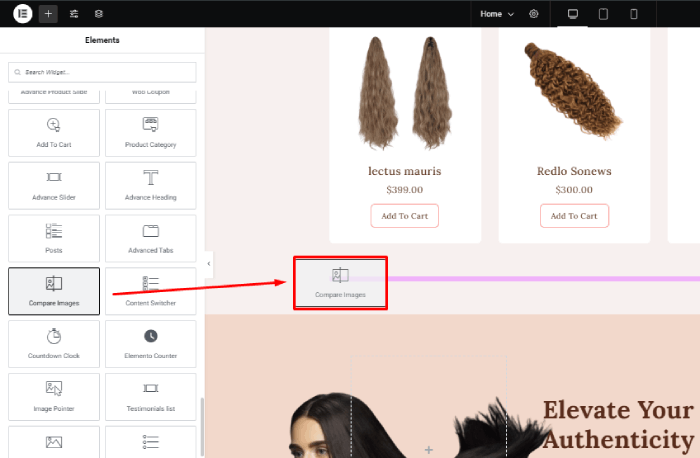
Ziehen Sie das Bildvergleichs -Widget überall auf der Seite.


Schritt 4: Laden Sie Ihre Bilder hoch hoch
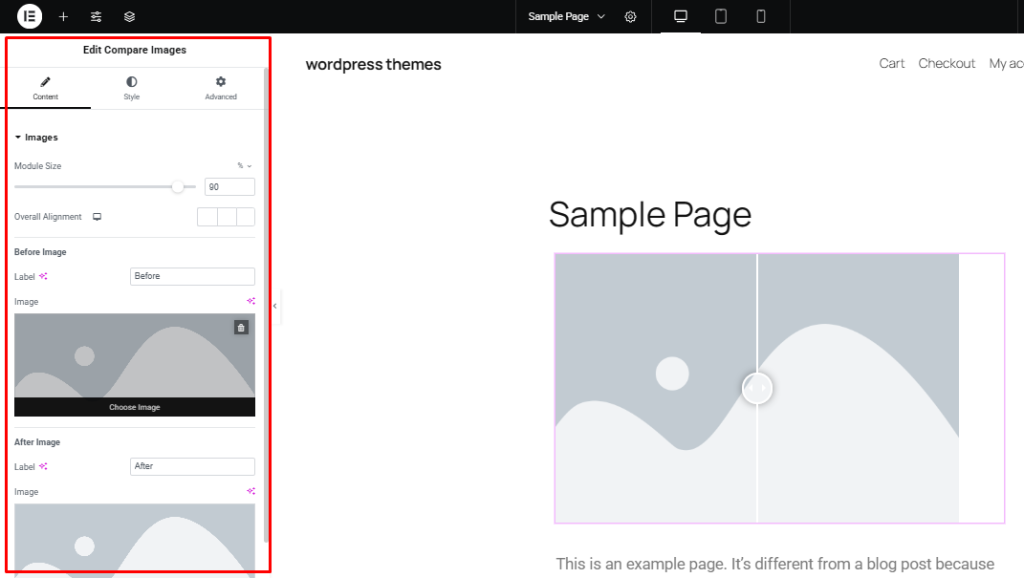
Hier sehen Sie das neu hinzugefügte Bildvergleichs -Widget im Bild unten.
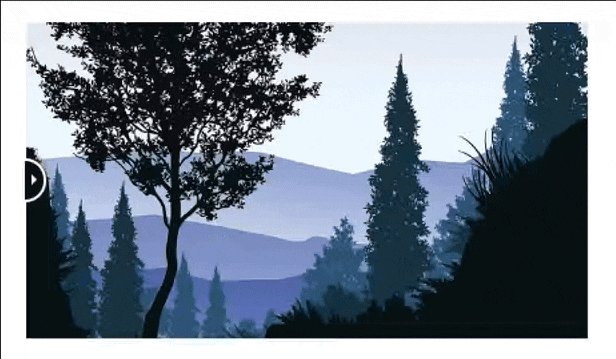
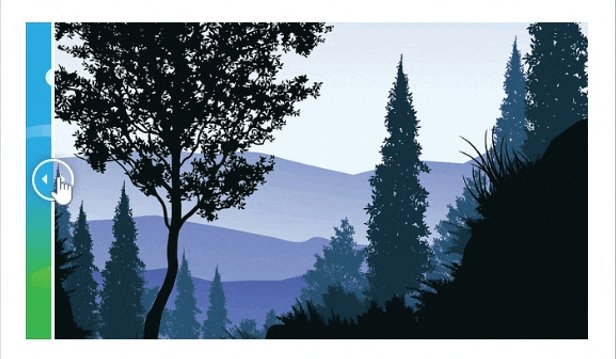
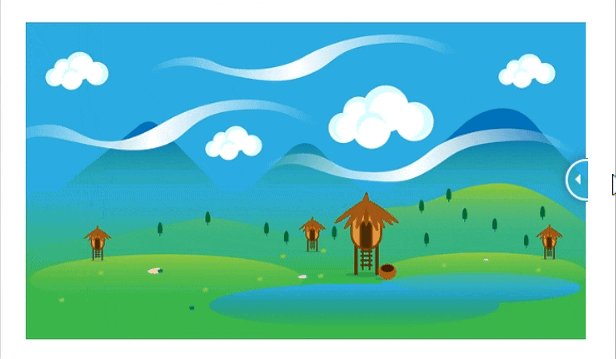
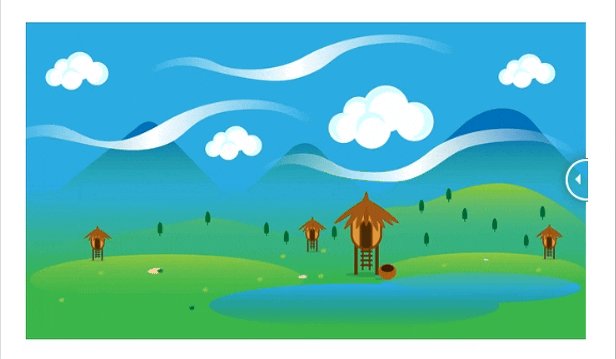
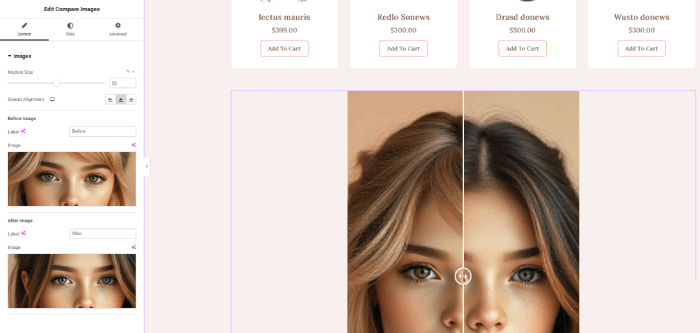
Verwenden Sie die linke Seitenleiste, um den Abschnitt mit den Bildern zu vergleiche, indem Sie Bilder im Bildabschnitt hinzufügen.

Ich habe Beispielbilder als Referenz aufgenommen.

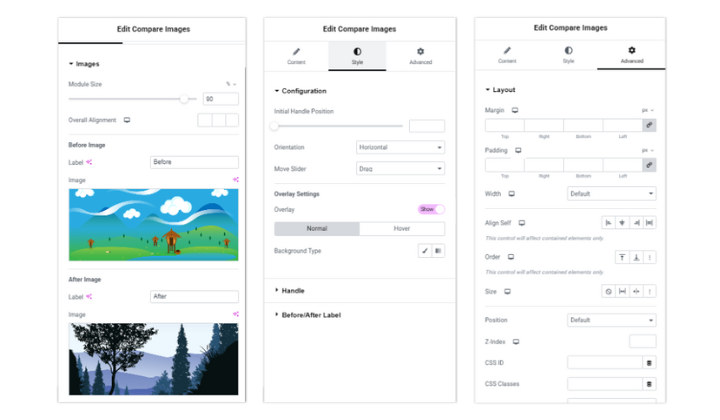
Schritt 5: Passen Sie den Schieberegler an
Sie können die Einstellungen mit der linken Seitenleiste bearbeiten und anpassen.

Sie können die Einstellungen über das Menü links ändern und personalisieren.
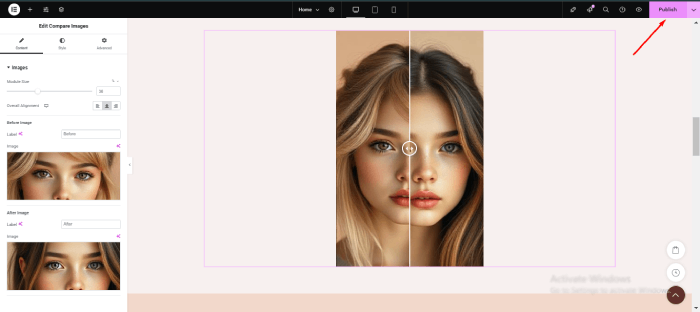
Schritt 6: Veröffentlichen Sie die Seite
Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf Veröffentlichung , um Ihren Bildvergleichsleiter live zu gestalten.

Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie auf "Veröffentlichen", um Ihren Bildvergleichsschieberegler für andere sichtbar zu machen.
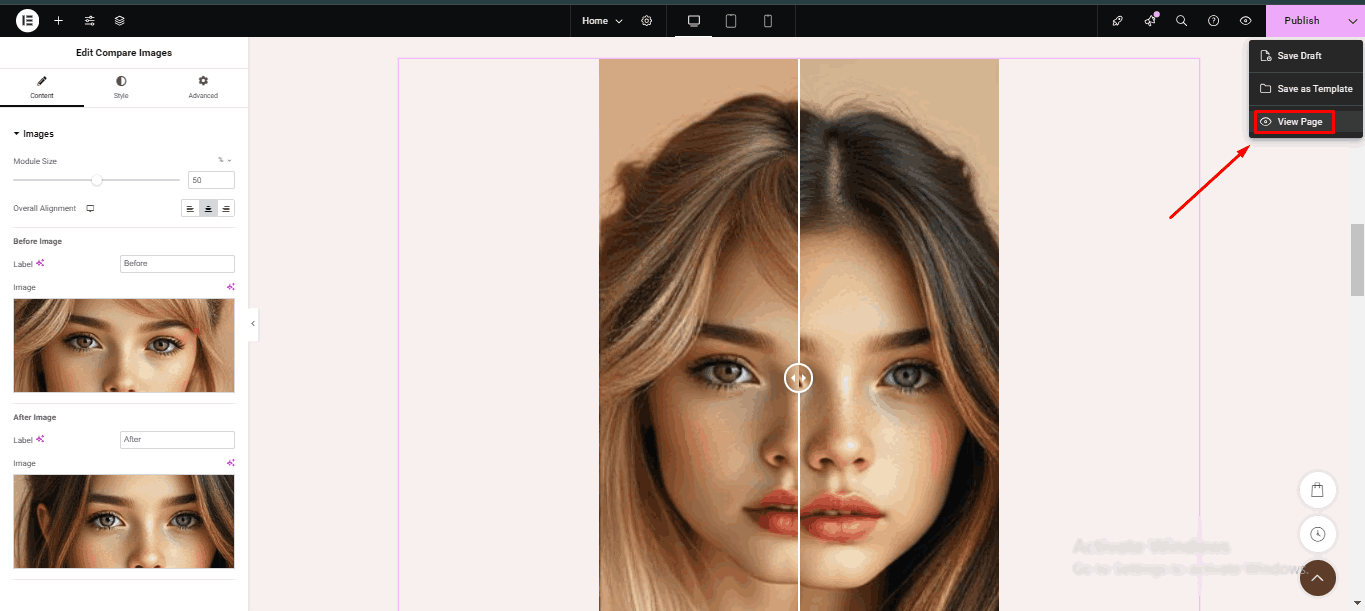
Sie können die Seite anzeigen, indem Sie auf die Seite "Ansicht" klicken.

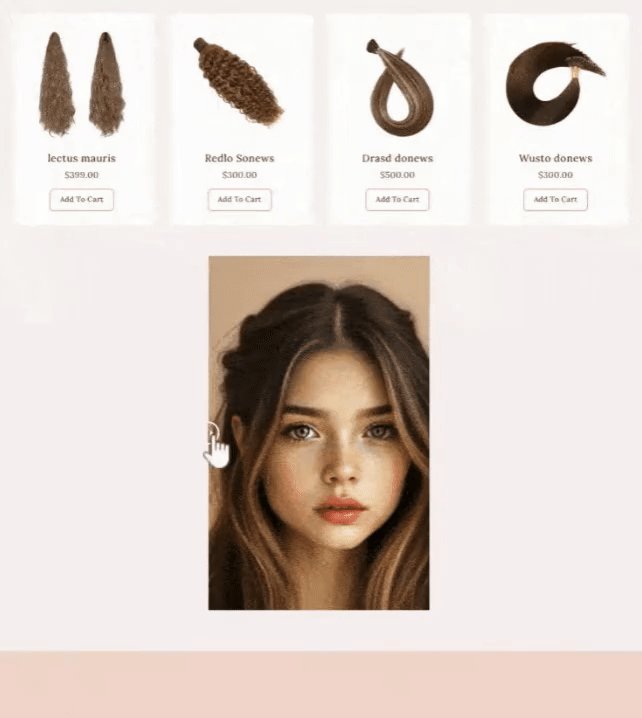
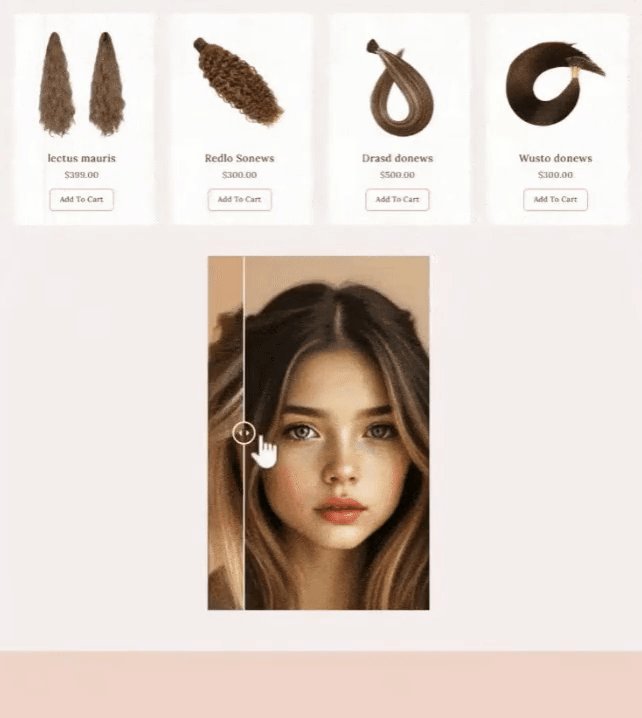
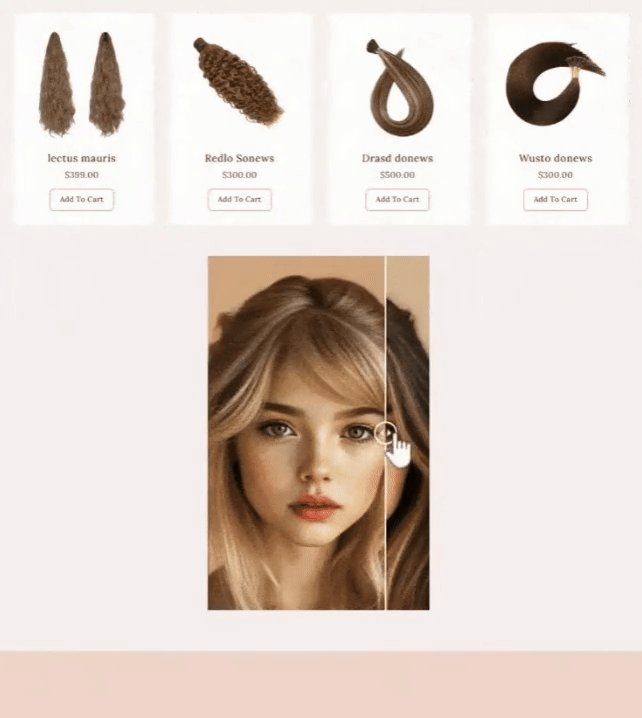
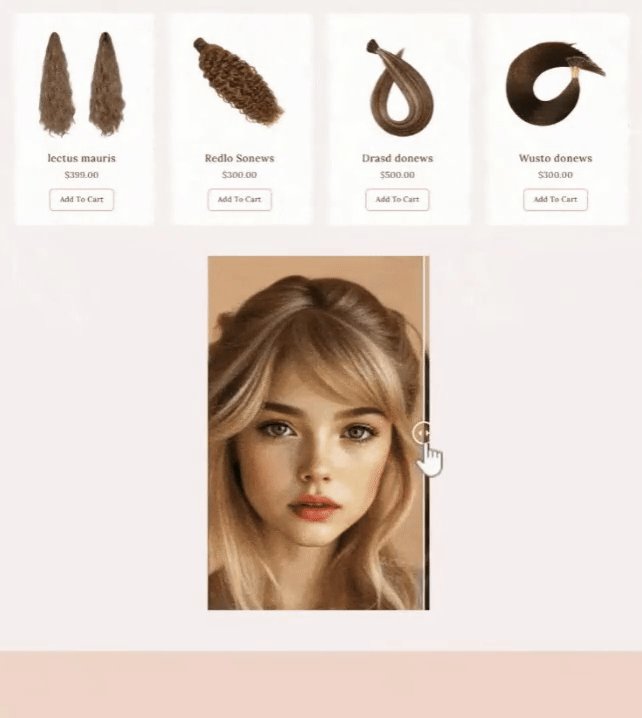
Sie können den Live -Image -Vergleichs -Schieberegler auf Ihrer Seite anzeigen.

Shop Mania Woocommerce Thema
Suchen Sie nach einem wunderschönen, featurespaptierten Thema, um Ihren WooCommerce-Shop zu verbessern?

Wir empfehlen das Shop Mania -Thema für ein nahtloses und visuell ansprechendes Einkaufserlebnis.
Das schlanke Design, die einfachen Anpassungsoptionen und die WooCommerce -Kompatibilität machen Shop Mania zu einer guten Wahl für Geschäfte, die darauf abzielen, die Kundenzufriedenheit zu verbessern und Conversions zu steigern. Sie können es hier überprüfen.
Merkmale von Shop Mania:
- Ready-to-Import-Websites: Importieren Sie einfach Demo-Websites und passen Sie sie an die Bedürfnisse Ihres Geschäfts an.
- Mehrere Produktkarrenvorlagen: Wählen Sie aus fünf hochwertigen Karrenvorlagen, um das Design Ihres Geschäfts zu entsprechen.
- Schnelle Ansicht: Ermöglichen Sie den Benutzern die Vorschau von Produktdetails, ohne die aktuelle Seite zu verlassen.
- Off-Canvas-Seitenleiste: Zeigen Sie zusätzliche Produkte und Widgets an, ohne die Homepage zu überfüllen.
- Schwimmwagen: Verbessern Sie die Benutzererfahrung mit einem bequemen schwebenden Einkaufswagen.
- Produktschwebeeffekte: Beinhaltet Zoom-, Fade-, Image -Swap- und Folie -Effekte für interaktive Produktanzeigen.
- Mobile Header -Stile: Optimierte Header -Designs, die auf ein nahtloses mobiles Erlebnis zugeschnitten sind.
- Anpassbare Einzelproduktlayouts: Flexible Galerie -Layouts, einschließlich Gitter- und Slider -Optionen.
- Erweiterte Checkout- und Karrenstile: Personalisierte Kasse und Karrenseiten für eine reibungslose, distraktionfreie Erfahrung.
FAQ
F: Beeinflussen die Schieberegler im Bildvergleich auf die Geschwindigkeit der Website?
ANS: Wenn Sie ein leichtes Plugin verwenden und Bilder optimieren, treten minimale Auswirkungen auf.
F: Funktioniert der Schieberegler mit einem WordPress -Thema?
ANS: Image -Vergleichs -Slider -Plugins sind mit beliebten WordPress -Themen kompatibel, aber es ist immer am besten, die Plugin -Dokumentation auf Kompatibilität zu überprüfen.
F: Wie kann ich Probleme mit meinem Image -Vergleichs -Schieberegler beheben?
ANS: Wenn Ihr Schieberegler nicht richtig funktioniert:
1. Stellen Sie sicher, dass das Plugin aktualisiert wird.
2. Überprüfen Sie Konflikte mit anderen Plugins.
3. Löschen Sie den Cache und aktualisieren Sie Ihre Website.
4. Versuchen Sie, das Plugin zu deaktivieren und wiederzubeleben.
Letzte Gedanken
Das Einbeziehen eines Bildvergleichsschiebers in einer WordPress -Site ist mit Elemento -Addons für Elementor sehr einfach, um es optisch ansprechender zu gestalten.
Wenn Sie über eine Fotografie-Website, einen Online-Shop oder ein Design-Portfolio verfügen, kann dieses Add-On dazu beitragen, Ihre Inhalte effektiv zu präsentieren.
Haben Sie Fragen, wie Sie dieses Add-On verwenden? Lassen Sie es uns in den Kommentaren unten wissen!
Wenn Sie diesen Artikel hilfreich finden, teilen Sie ihn mit Ihren Freunden. Wenn Sie Fragen haben, hinterlassen Sie unten einen Kommentar und wir helfen Ihnen gerne weiter. Danke fürs Lesen!
Bitte abonnieren Sie unseren YouTube -Kanal . Wir laden dort auch großartige Inhalte hoch. Folgen Sie uns auch auf Facebook und Twitter
Weitere hilfreiche Lesevorgänge:
- Wie füge ich woocommerce hinzu, um irgendwo auf der Seite einen Wagen zu versehen?
- Wie füge ich einen Produktschieberegler in Elementor für WooCommerce hinzu?
- So fügen Sie einen Produktschieberegler im Elementor hinzu
