So fügen Sie ein Bild zum Produkt in WooCommerce hinzu
Veröffentlicht: 2021-08-31Suchen Sie nach Möglichkeiten, Bilder zu Ihren Produkten hinzuzufügen? Ob es sich um ein Feature, ein Bild oder eine Galerie handelt, die Art und Weise, wie Sie Ihre Artikel präsentieren, bestimmt, wie viel Sie verkaufen. Deshalb zeigen wir Ihnen in dieser Anleitung, wie Sie einem Produkt in WooCommerce ein Bild hinzufügen .
Die Bedeutung von Bildern im E-Commerce
Bilder sind eines der Schlüsselelemente, wenn es darum geht, ein Produkt zu verkaufen. Ein Bild sagt mehr als tausend Worte, daher hat ein Produkt mit einem attraktiven Image mehr Chancen, die Aufmerksamkeit der Kunden zu erregen und einen Verkauf zu bewirken.
Ladenbesitzer neigen dazu, sich viel Mühe zu geben, die Eigenschaften ihrer Produkte zu beschreiben. Aber obwohl wir denken wollen, dass wir rationale Entscheidungen treffen, ist die Wahrheit, dass die meisten Entscheidungen emotional sind. Menschen neigen dazu, emotionale Entscheidungen zu treffen und diese rational zu begründen. Wenn ein Produkt gut aussieht, kaufen wir es eher, weil es unsere Aufmerksamkeit erregt.
Unabhängig von der Art des Produkts, das Sie verkaufen, haben sie bessere Verkaufschancen, wenn sie gut aussehen. Wenn man darüber nachdenkt, ist das logisch. Wenn jemand ein Produkt verwendet oder trägt, egal ob es sich um Schuhe, Kleidung oder Software handelt, möchte er, dass es gut aussieht. Aus diesem Grund ist es wichtig, die Bilder, die Sie verwenden, um Ihre Produkte zu bewerben, hinzuzufügen und zu optimieren und sicherzustellen, dass das, was Sie verkaufen, optimal aussieht.
Nachdem wir seine Bedeutung verstanden haben, schauen wir uns an, wie Sie einem WooCommerce-Produkt ein Bild hinzufügen können.
So fügen Sie Bilder zu einem Produkt in WooCommerce hinzu
Es gibt zwei Hauptwege, um Bilder zu Produkten in WooCommerce hinzuzufügen:
- Verwenden des WooCommerce-Dashboards
- Programmatisch
Schauen wir uns beide Methoden an.
1) Fügen Sie Bilder aus dem WooCommerce-Dashboard hinzu
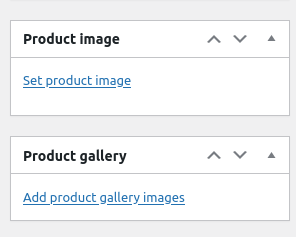
Das Hinzufügen eines Bildes zu Produkten ist in einem WooCommerce-Shop eine recht einfache Aufgabe. Wenn Sie ein Produkt erstellen oder bearbeiten, finden Sie die Bilder-Metafelder in der Seitenleiste. Dort können Sie ein einzelnes vorgestelltes Bild und eine Bildergalerie mit mehreren Bildern festlegen, um Ihre Artikel zu präsentieren.

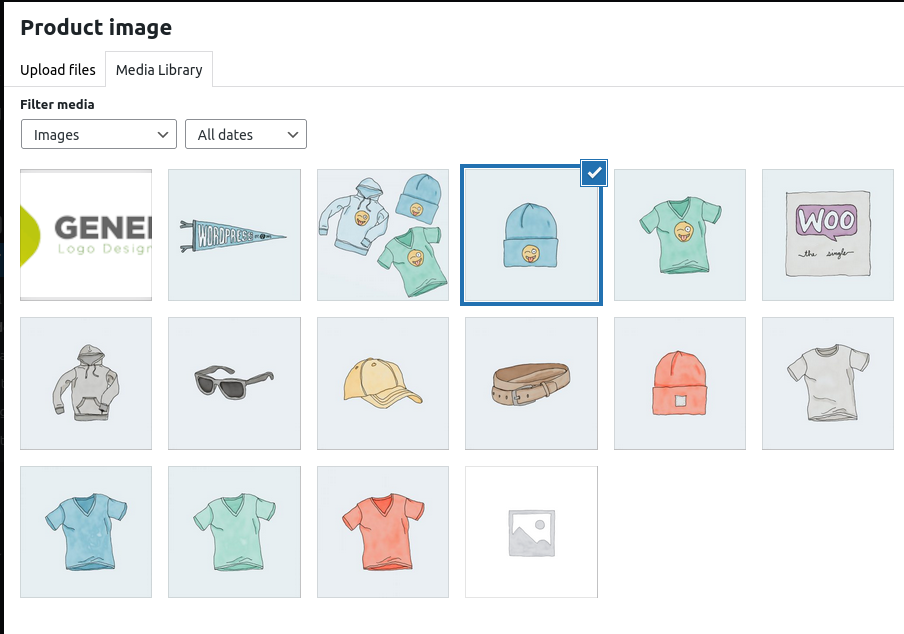
Wenn Sie auf eine davon klicken, öffnet sich ein Modal und Sie können neue Bilddateien hochladen oder eine der vorhandenen aus der WP-Medienbibliothek auswählen.

Wenn Sie Bilder zur Produktgalerie hinzufügen, können Sie STRG + Linksklick drücken, um mehrere Bilder auszuwählen und sie in einer einzigen Aktion hinzuzufügen.
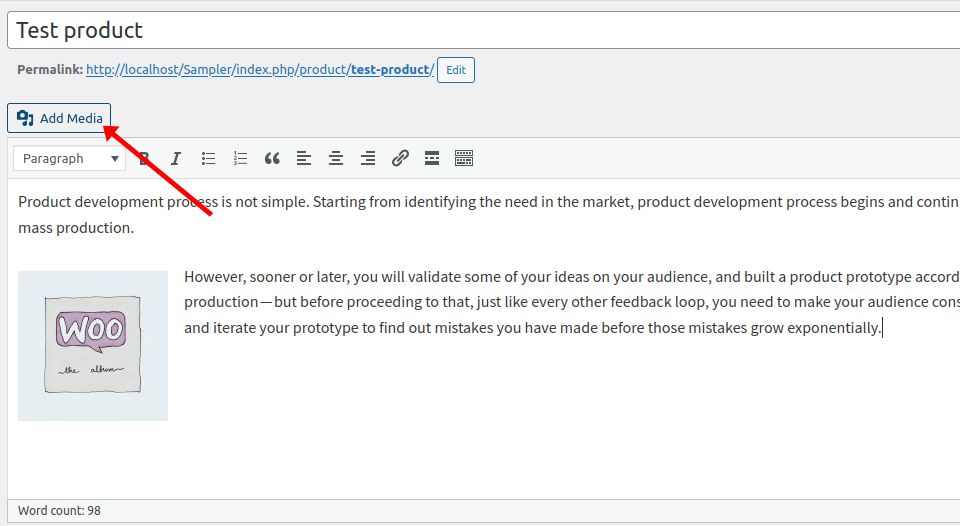
Alternativ können Sie Bilder aus der Beschreibung des Produktinhalts hinzufügen. Drücken Sie einfach die Schaltfläche Medien hinzufügen und wählen Sie die Bilder aus, die Sie hinzufügen möchten. Wenn Sie diese Methode verwenden, denken Sie daran, dass dies das Design der gesamten Produktseite beeinflussen kann. Stellen Sie daher sicher, dass Sie die richtige Größe und Ausrichtung auswählen, bevor Sie Bilder im Texteditor hinzufügen.

Das Hinzufügen von Bildern aus dem Dashboard ist unkompliziert. Wenn Sie jedoch über Programmierkenntnisse verfügen, können Sie Bilder auch programmgesteuert hinzufügen, was Ihnen mehr Flexibilität verleiht. Mal sehen, wie es geht.
2) Wie man einem WooCommerce-Produkt programmgesteuert ein Bild hinzufügt
In einigen Fällen müssen Sie möglicherweise Bilder programmgesteuert hinzufügen. Dies gibt Ihnen mehr Flexibilität und ermöglicht es Ihnen, alles von Bildern bis hin zu einzelnen Produkten, Funktionsbildern, Galerien und mehr einzubeziehen.
In diesem Abschnitt zeigen wir Ihnen Beispielskripts, mit denen Sie Bilder zu bestimmten Produkten hinzufügen können. Beachten Sie, dass Sie die Produkt- und Bild-ID in den ersten beiden Zeilen der Funktion durch Ihre Produkt- und Bild-ID ersetzen müssen. Andernfalls erhalten Sie eine Fehlermeldung, wenn diese Produkt- und Bild-ID nicht vorhanden sind.
Denken Sie auch daran, dass die Skripts bei einer einzigen Ausführung funktionieren. Das bedeutet, dass Sie sie löschen können, nachdem Sie sie ausgeführt haben.
Schließlich müssen Sie die folgenden Skripte in die Datei functions.php Ihres untergeordneten Designs einfügen. Sie können dies tun, indem Sie zu Darstellung > Themen-Editor gehen. Suchen Sie dann in der rechten Spalte nach der Datei functions.php und fügen Sie den Code wie unten gezeigt ein. Alternativ können Sie ein Plugin wie Code Snippets verwenden.
HINWEIS : Da wir einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, Ihre Website zu sichern, bevor wir beginnen. Abgesehen davon, dass es sich um eine bewährte Methode handelt, ist es immer eine gute Idee, ein aktuelles Backup zu haben, falls etwas schief geht. Wenn Sie mit Hooks nicht vertraut sind, werfen Sie einen Blick auf unsere WooCommerce-Hooks-Anleitung, in der Sie die verschiedenen Arten von Hooks und ihre Verwendung kennenlernen.
2.1) Hinzufügen eines vorgestellten Bildes zu einem einzelnen Produkt
Dieses Skript legt ein vorgestelltes Bild für ein einzelnes Produkt fest. Dazu müssen Sie die Bild-ID und die Produkt-ID wie unten gezeigt angeben. In diesem Fall legen wir beispielsweise das Bild mit der ID 48 als vorgestelltes Bild des Produkts mit der ID 195 fest.
Funktion QuadLayers_add_featured_image() {
$imageID = 48; // Bild-ID
$post_id = 195; //Produkt ID
set_post_thumbnail( $post_id, $imageID );
}
add_action('init', 'QuadLayers_add_featured_image');
Der init -Hook stellt sicher, dass die Funktion bei jedem Laden der Seite überall ausgeführt werden kann. Darüber hinaus verwenden wir die Funktion set_post_thumbnail() , um das vorgestellte Bild festzulegen. Dies funktioniert sowohl für Produkte als auch für Beiträge.
2.2) Hinzufügen eines vorgestellten Bildes zu mehreren Produkten
Ebenso können Sie dasselbe mit mehreren Produkten tun, indem Sie einfach ihre IDs hinzufügen. Dieses Skript fügt das Bild mit der ID 53 zu Produkten mit den IDs 32, 33 und 34 hinzu.
Funktion QuadLayers_multiple_featured_image() {
$imageID = 53; // Bild-ID
$post_id = array(32,33,34); //Produkt-IDs
for ($ii=0; $ii < count($post_id); $ii++) {
set_post_thumbnail( $post_id[$ii], $imageID );
}
}
add_action('init', 'QuadLayers_multiple_featured_image');
Wie Sie sehen können, ist dies das gleiche Skript wie zuvor, aber wir haben alle Produkt-IDs in einem Array abgelegt. Auf diese Weise können Sie mehreren Produkten gleichzeitig das gleiche Feature-Bild zuweisen. Dies kann für Produktvariationen nützlich sein, die keine ästhetischen Änderungen hervorrufen. Beispielsweise können Sie das gleiche vorgestellte Bild für Variationen des gleichen Mobiltelefons mit unterschiedlichen Speicher-RAMs verwenden.
2.3) Hinzufügen von Bildern zur Produktgalerie
Das Hinzufügen eines Bildes zu einer Produktgalerie in WooCommerce ist etwas komplexer, da Sie zwei Funktionen verwenden müssen. Wenn Sie das folgende Skript überprüfen, sehen Sie, dass die erste Funktion ( QuadLayers_create_gallery ) die zum Erstellen der Galerie erforderlichen Informationen vorbereitet. Das ist die Liste der Bilder und die Produkt-ID, zu der Sie die Galerie hinzufügen möchten.

Auf der anderen Seite ist update_post_met() für die Galerieerstellung zuständig. Um dies zu erreichen, müssen wir die ID des Produkts verwenden, in dem wir die Galerie und eine Liste von Bildern in einem Array hinzufügen möchten.
Funktion QuadLayers_create_gallery(){
$imgs_ids=array(48,53,47); // Bild-IDs
add_img_to_gallery(195,$imgs_ids); // Produkt ID
}
Funktion add_img_to_gallery($product_id,$image_id_array){
update_post_meta($product_id, '_product_image_gallery', implode(',',$image_id_array));
}
add_action('init','QuadLayers_create_gallery');
2.4) Legen Sie ein Standardbild für Produkte ohne gekennzeichnetes Bild fest
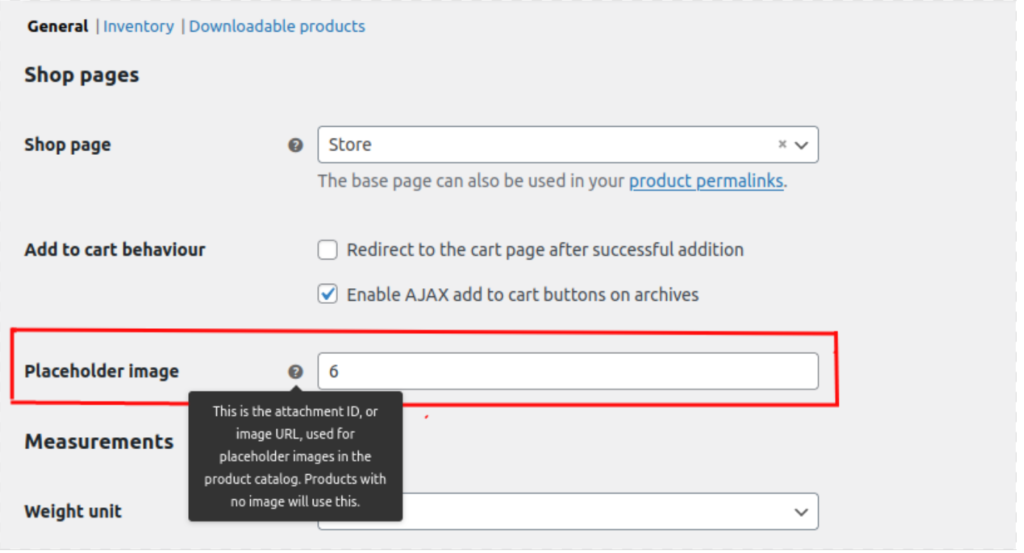
Wir haben gesehen, dass Sie zum Festlegen des vorgestellten Bildes eines Produkts in Ihrem Admin-Dashboard zu WooCommerce > Einstellungen > Produkte gehen müssen.

Wenn Sie ein Standardbild programmgesteuert festlegen möchten, verwenden Sie das folgende Snippet.
add_filter('QuadLayers_default_image', 'custom_woocommerce_placeholder_img_src');
Funktion QuadLayers_default_image( $src ) {
$upload_dir = wp_upload_dir();
$uploads = untrailingslashit( $upload_dir['baseurl'] );
// durch den Pfad zu Ihrem Bild ersetzen
$src = $uploads . '/2021/07/album-1.jpg';
gib $src zurück;
}
Dadurch wird allen Produkten ohne Feature-Bild ein Standardbild zugewiesen. In diesem Fall verwenden wir den Bildpfad anstelle einer ID. Denken Sie also daran, ihn durch den korrekten Pfad Ihres Bildes zu ersetzen.
Um den Pfad zu erhalten, gehen Sie einfach zur Medienbibliothek , suchen Sie nach dem Bild, das Sie verwenden möchten, kopieren Sie den URL-Pfad und fügen Sie ihn oben in den Code ein, wobei Sie das aktuelle Format beibehalten.
So fügen Sie benutzerdefinierte Bildgrößen hinzu
Abgesehen davon, dass Sie einem WooCommerce-Produkt ein Bild hinzufügen, können Sie Ihre Artikel noch mehr anpassen. Eine gute Option ist das Erstellen benutzerdefinierter Bildgrößen. Standardmäßig enthält WordPress 3 Bildgrößen: Miniaturbild (150 x 150), Mittel (300 x 300) und Groß (1024 x 1024). Sie können diese Größen einfach über das Dashboard ändern, aber was ist, wenn Sie stattdessen benutzerdefinierte Standardgrößen hinzufügen möchten? Mal sehen, wie man das macht.
Öffnen Sie zunächst die Datei functions.php und fügen Sie den folgenden Code ein:
add_theme_support( 'post-thumbnails' );
Dadurch wird die Funktion add_image_size aktiviert und Sie können zusätzliche Bildgrößen erstellen. Aktualisieren Sie dann die Datei. Lassen Sie uns nun einige neue Bildgrößen hinzufügen. Im folgenden Code fügen wir vier benutzerdefinierte Größen mit unterschiedlichen Abmessungen hinzu. Fügen Sie einfach den Code ein und passen Sie die Namen und Abmessungen an Ihre Bedürfnisse an.
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Das ist es! Jetzt können Sie auf Ihrer Website aus mehr Standardgrößen auswählen. Weitere Informationen hierzu finden Sie in unserer Anleitung zum Hinzufügen benutzerdefinierter Bildgrößen.
Bonus: Entfernen Sie die Standardbildgrößen in WordPress
Sie haben wahrscheinlich bemerkt, dass jedes Mal, wenn Sie ein Bild in WordPress hochladen, automatisch 3 Kopien davon in den 3 Standardbildgrößen, die wir gerade gesehen haben, erstellt werden: Miniaturbild, Mittel und Groß.
Dies kann nützlich sein und Ihnen helfen, Zeit zu sparen. Wenn Sie jedoch einige dieser Größen nicht verwenden, nehmen die Bilder nur Platz auf Ihrem Server ein. Eine schnelle Lösung besteht darin, diese Bildgrößen von Ihrer Website zu entfernen und die Generierung dieser Bildkopien zu vermeiden.
Die gute Nachricht ist, dass Sie dies mit einem einfachen Skript tun können. Angenommen, Sie möchten die mittlere Größe von Ihrer Website entfernen. Kopieren Sie einfach das folgende Skript und fügen Sie es in die Datei functions.php Ihres Child-Themes ein.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Dadurch wird die standardmäßige mittlere Bildgröße entfernt.
function prefix_remove_default_images( $sizes ) {
unset( $sizes['medium']); // 300px
$Größen zurückgeben;
}Um andere Größen zu entfernen, fügen Sie eine weitere Zeile mit der Größe hinzu, die Sie entfernen möchten. Wenn Sie beispielsweise auch die große Größe entfernen möchten, lautet der Code:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Dadurch werden die standardmäßigen mittleren und großen Bildgrößen entfernt.
function prefix_remove_default_images( $sizes ) {
unset( $sizes['medium']); // 300px
unset( $sizes['large']); // 1024px
$Größen zurückgeben;
}Das ist es! So können Sie ganz einfach Bildgrößen entfernen. Weitere Informationen hierzu finden Sie in unserem Schritt-für-Schritt-Tutorial.
Fazit
Zusammenfassend lässt sich sagen, dass Bilder für den Verkauf Ihrer Produkte unerlässlich sind. Ein Artikel mit einem attraktiven Bild hat mehr Chancen, die Aufmerksamkeit der Kunden zu erregen und einen Umsatz für Ihr Geschäft zu generieren.
In diesem Leitfaden haben wir 2 verschiedene Methoden gesehen, um einem WooCommerce-Produkt ein Bild hinzuzufügen:
- Über das WooCommerce-Dashboard
- Programmatisch
Welches passt nun besser zu Ihnen? Das Hinzufügen eines Bildes aus dem Dashboard ist recht einfach, daher ist es eine gute Option. Wenn Sie jedoch über Programmierkenntnisse verfügen und mehr Flexibilität wünschen, können Sie Bilder auch programmgesteuert hinzufügen. Wir haben Ihnen einige Skripte gezeigt, mit denen Sie ganz einfach Bilder, vorgestellte Bilder und Galerien zu Ihren Produkten hinzufügen können.
Schließlich haben wir auch gesehen, wie Sie Bilder in benutzerdefinierter Größe hinzufügen und Standardbildgrößen auf Ihrer Website entfernen können, damit Sie Ihre Website anpassen und Ihre Produkte attraktiver gestalten können. Weitere Informationen dazu, wie Sie Ihre Produktseiten optimal nutzen, finden Sie in unserem Leitfaden zum Anpassen der Produktseite.
Haben Sie Bilder zu Ihren Produkten hinzugefügt? Welche Methode hast du verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!
Weitere Tutorials zum Anpassen Ihres Shops finden Sie in den folgenden Beiträgen:
- So passen Sie die Shop-Seite in WooCommerce an
- Leitfaden: So bearbeiten Sie die WooCommerce-Dankeschön-Seite programmgesteuert
- Der vollständige Leitfaden zur Checkout-Optimierung
