So fügen Sie Ihren WordPress-Formularen ein Bild hinzu (der einfache Weg)
Veröffentlicht: 2020-09-14Möchten Sie ein Bild zu einem WordPress-Formular hinzufügen? Das Hinzufügen von Grafiken zu einem Formular kann dazu beitragen, Ihr Branding hinzuzufügen und das Formular interessanter aussehen zu lassen.
In diesem Tutorial gehen wir durch den Prozess des Hinzufügens eines Bildes zu einem Formular. Gegen Ende erklären wir auch, wie Sie Bilder anstelle von Fragen in Ihrem Formular verwenden.
Erstellen Sie jetzt Ihr WordPress-Bildformular
So fügen Sie einem Formular ein Bild hinzu
WPForms ist der einfachste Formularersteller für WordPress. Damit können Sie ganz einfach Bilder überall in Ihren Formularen hinzufügen.
Sie könnten zum Beispiel:
- Fügen Sie Ihr Firmenlogo zu einem Formular hinzu
- Fügen Sie Produktbilder zu Authorize.Net-Zahlungsformularen hinzu, um die Conversions zu erhöhen
- Erstellen Sie weitere interessante Newsletter-Anmeldeformulare
- Verwenden Sie Bilder in Multiple-Choice-Fragen anstelle von Text.
Es gibt verschiedene Möglichkeiten, in WordPress Bilder zu Formularen hinzuzufügen. Schauen wir uns zuerst die einfachste Methode an: Hinzufügen eines Bilds zu einem Formular mithilfe von HTML.
So fügen Sie Ihren WordPress-Formularen ein Bild hinzu
Hier sind schriftliche Anweisungen, wenn Sie es vorziehen:
Lassen Sie uns den Prozess des Hinzufügens eines Bildes zu einem Formular mit etwas grundlegendem HTML durchgehen. Dies ist mit dem Drag-and-Drop-Builder von WPForms wirklich einfach und schnell.
Hier sind die Schritte, die wir durcharbeiten werden:
- Installieren Sie das WPForms-Plugin
- Laden Sie Ihr Bild in WordPress hoch
- Fügen Sie Ihr Bild zu Ihrem WordPress-Formular hinzu
- Veröffentlichen Sie Ihr Formular
Wenn Sie Multiple-Choice-Fragen mit Bildern versehen möchten, helfen wir Ihnen am Ende des Artikels dabei.
Schritt 1: Installieren Sie das WPForms-Plugin
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Hier ist eine Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins, wenn Sie Hilfe benötigen.
Jetzt haben Sie 2 Möglichkeiten:
- Wenn Sie bereits ein Formular haben, dem Sie ein Bild hinzufügen möchten, können Sie mit dem nächsten Schritt fortfahren.
- Wenn Sie noch keine Formulare in WPForms haben, ist jetzt der perfekte Zeitpunkt, um eines zu erstellen. Sie können in weniger als 5 Minuten ein einfaches Kontaktformular erstellen.
Wenn Sie mit der Erstellung Ihres Formulars fertig sind, kehren Sie zu diesem Tutorial zurück.
Schritt 2: Laden Sie Ihr Bild in WordPress hoch
Der einfachste Weg, ein Bild zu WordPress hinzuzufügen, besteht darin, es in die Medienbibliothek hochzuladen. Auf diese Weise ist es wirklich einfach, ihn zu finden, wenn Sie den Link kopieren müssen.
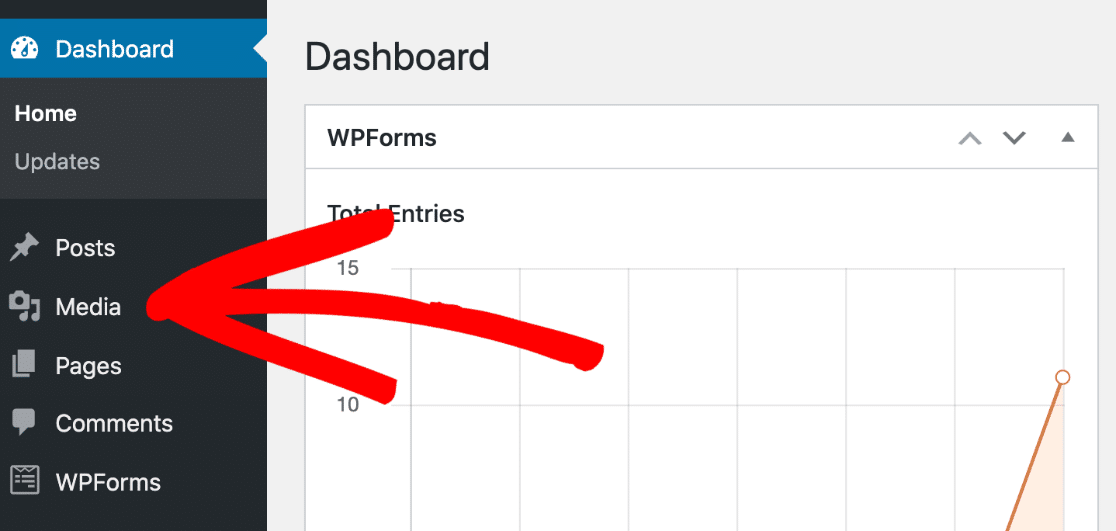
Öffnen Sie zunächst Ihr WordPress-Dashboard. Klicken Sie dann auf der linken Seite auf Medien .

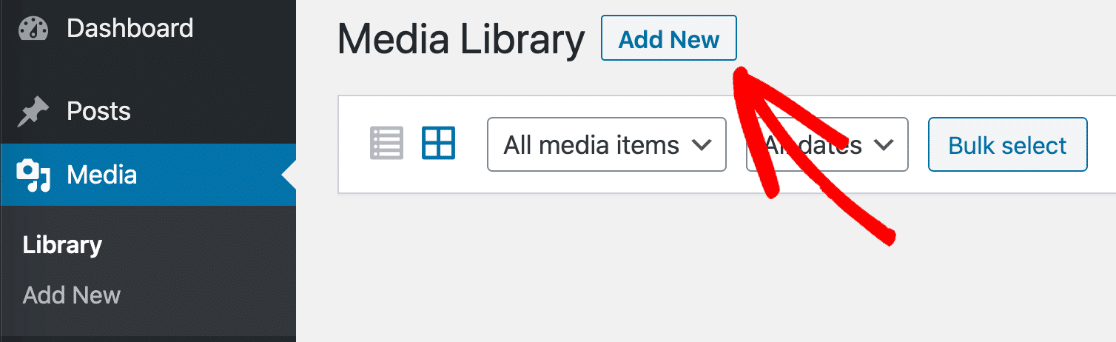
Fahren Sie nun fort und klicken Sie auf die Schaltfläche Neu hinzufügen.

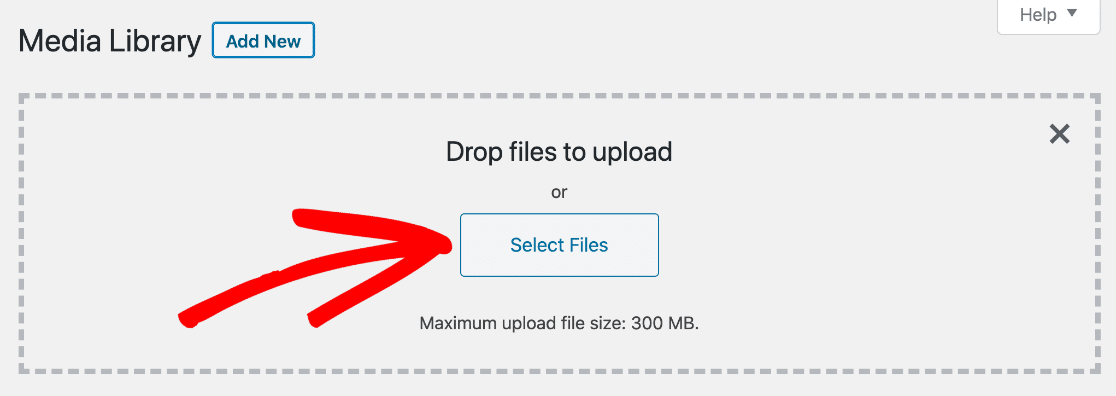
Ziehen Sie Ihre Bilddatei in das Feld oder klicken Sie auf Dateien auswählen, wenn Sie das Bild lieber auf Ihrem Computer suchen möchten.

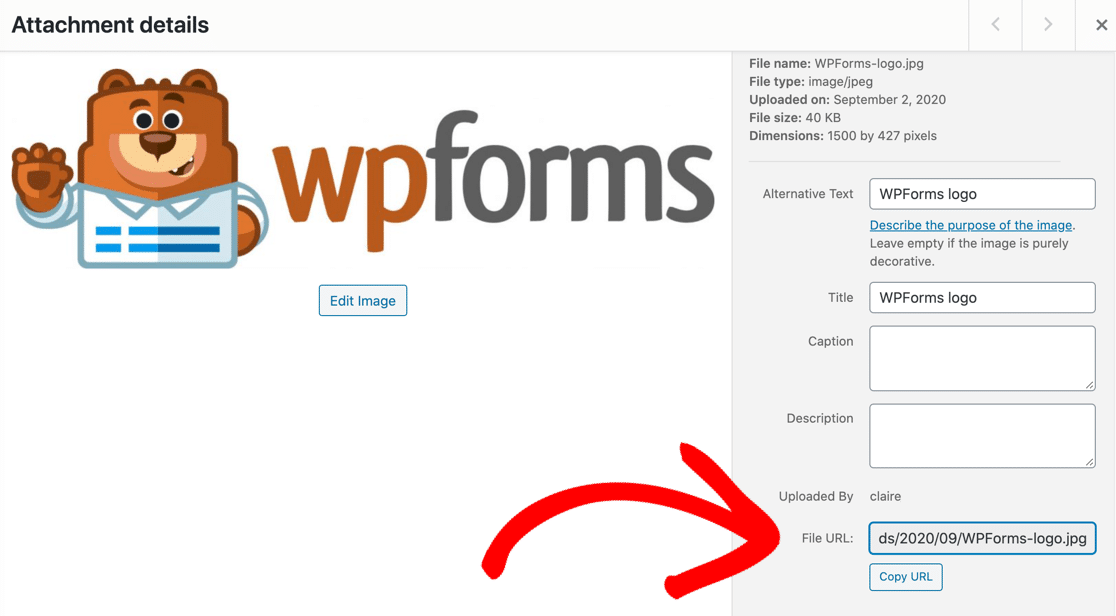
Sobald Ihr Bild hochgeladen wurde, klicken Sie darauf, um die Details anzuzeigen. Klicken Sie auf die Schaltfläche URL kopieren, um die Bild-URL in Ihre Zwischenablage zu kopieren.

Sie haben jetzt die Bild-URL in Ihrer Zwischenablage, die Sie in Ihr Formular einfügen können.
Bleiben Sie für den nächsten Teil im WordPress-Dashboard.
Schritt 3: Fügen Sie Ihr Bild zu Ihrem WordPress-Formular hinzu
Als nächstes öffnen wir das Formular, dem wir das Bild hinzufügen möchten.
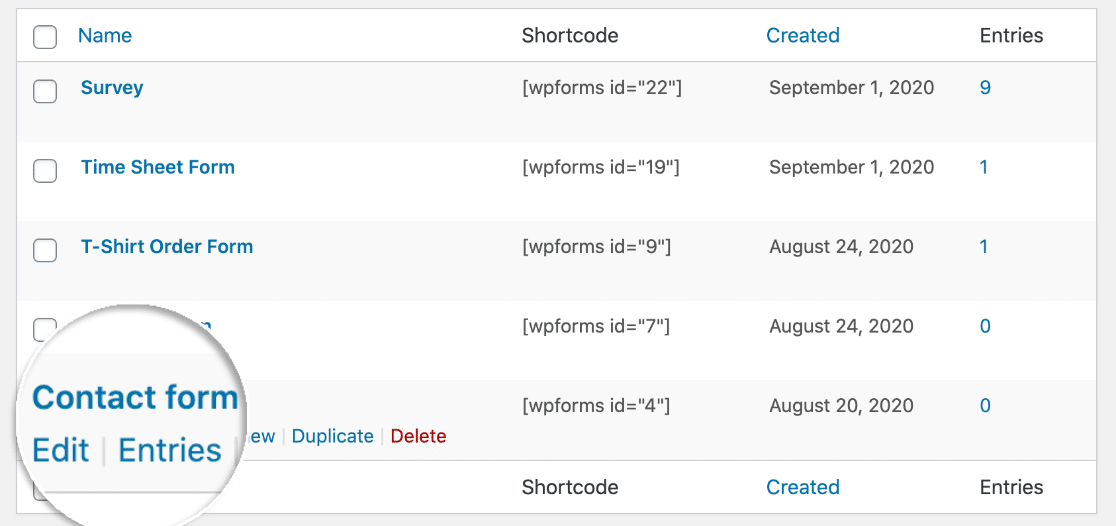
Klicken Sie in der linken Navigationsleiste im Dashboard auf WPForms . Klicken Sie dann unter dem in Schritt 1 erstellten Formular auf Bearbeiten .

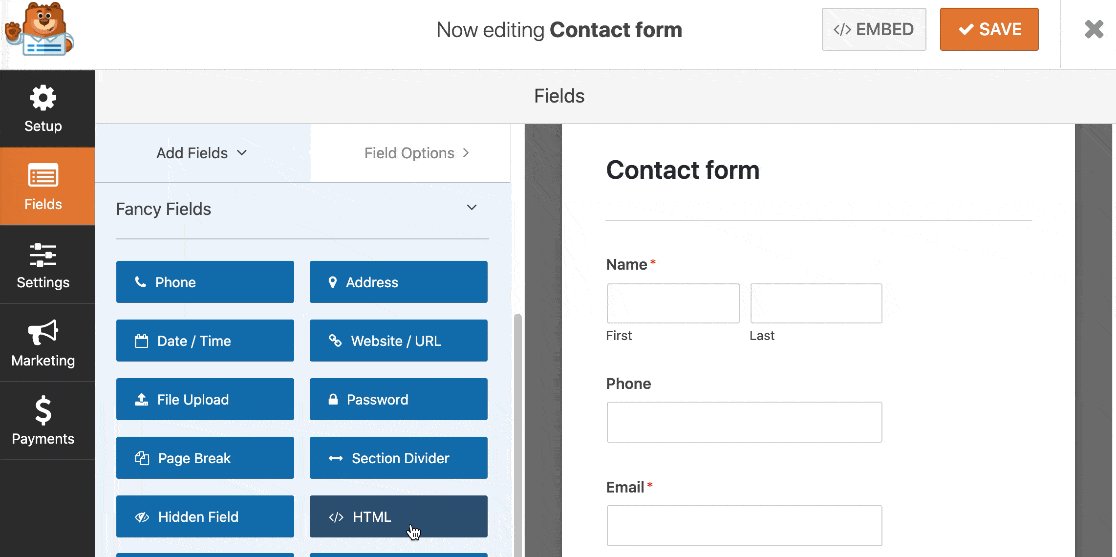
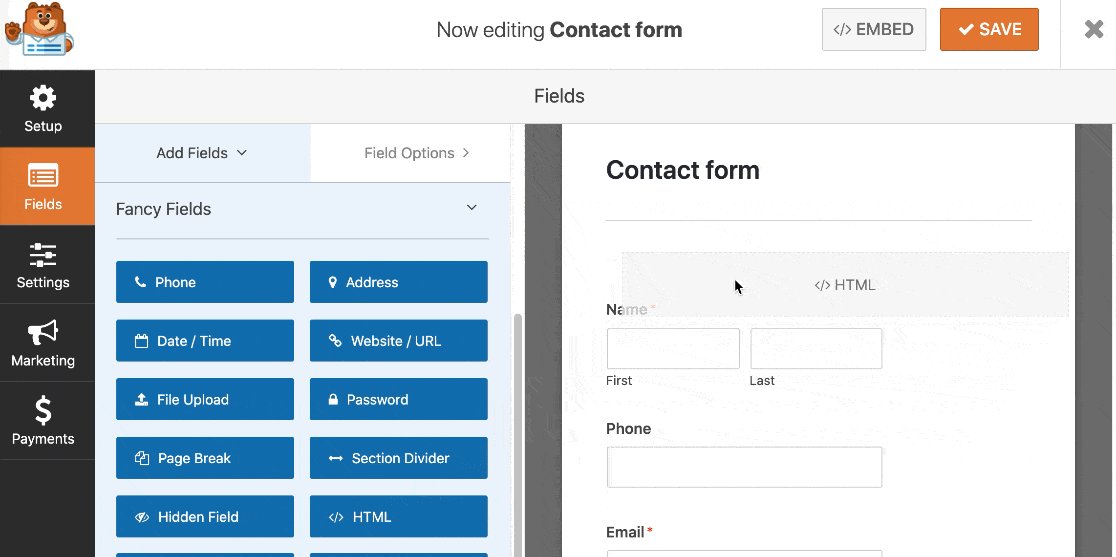
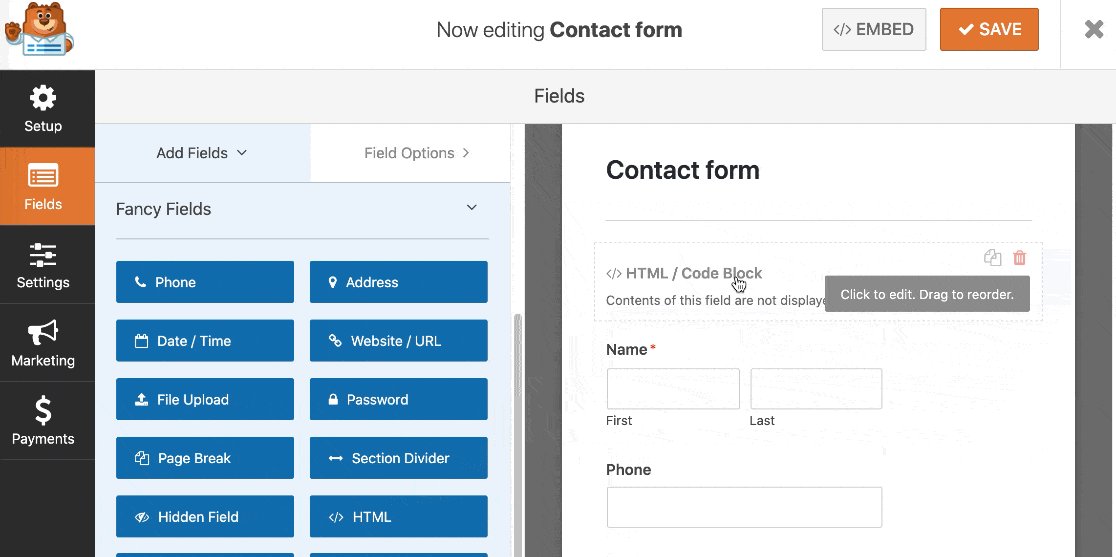
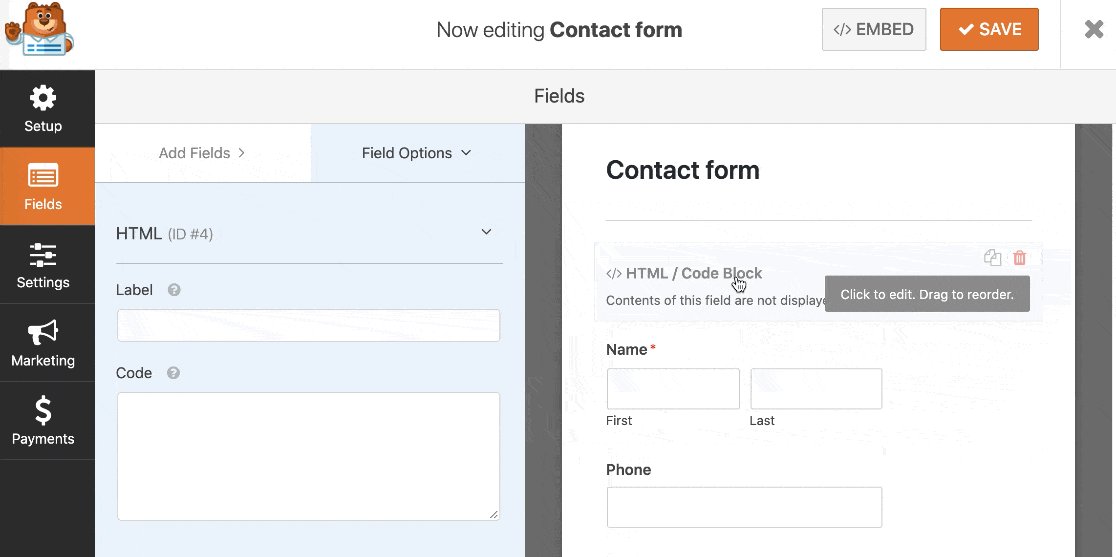
Wenn der Formulargenerator geöffnet wird, ziehen Sie ein HTML-Feld aus dem linken Bereich in den rechten Bereich und legen Sie es dort ab, wo das Bild angezeigt werden soll:

Klicken Sie nun einmal auf das Feld, um die Einstellungen auf der linken Seite zu öffnen.
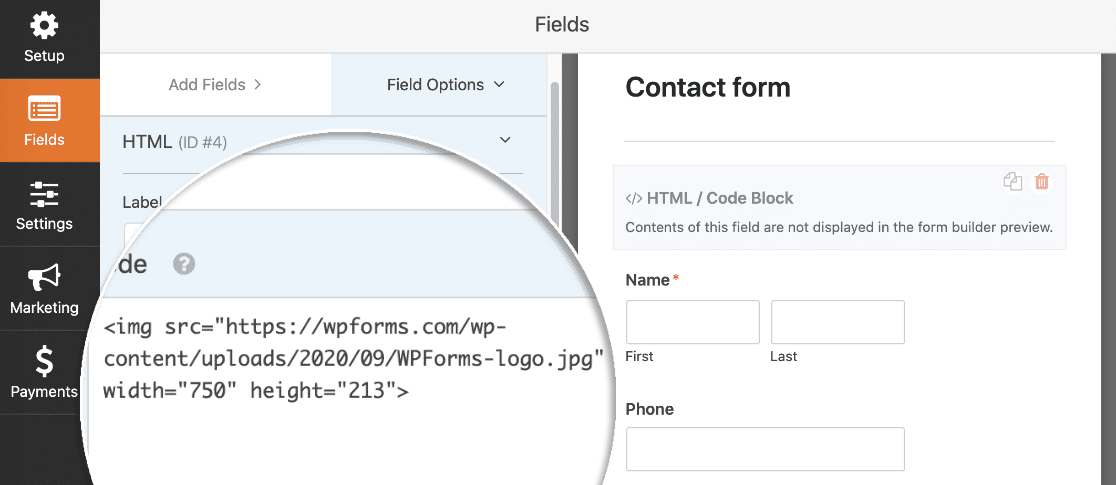
Ist Ihnen das Code- Feld auf der linken Seite aufgefallen? Geben Sie einfach den HTML-Code ein, um Ihr Bild hier einzubetten.
Sie können dieses Beispiel kopieren. Aber denken Sie daran: Nach src= möchten Sie die URL zu dem Bild einfügen, das Sie im letzten Schritt hochgeladen haben:


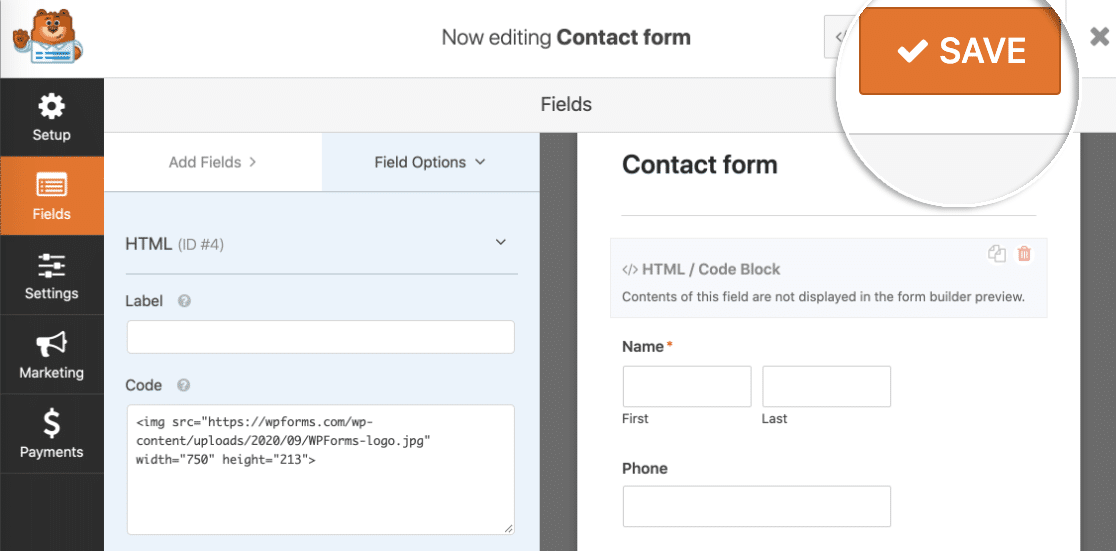
Klicken Sie nun oben im Formular auf Speichern .

Wir sind fertig! Alles, was wir tun müssen, ist das Formular zu veröffentlichen.
Schritt 4: Veröffentlichen Sie Ihr Formular
Mit WPForms können Sie Ihre Formulare überall auf Ihrer Website schnell hinzufügen, einschließlich:
- In einem Beitrag
- Auf einer Seite
- In der Seitenleiste
- In der Fußzeile.
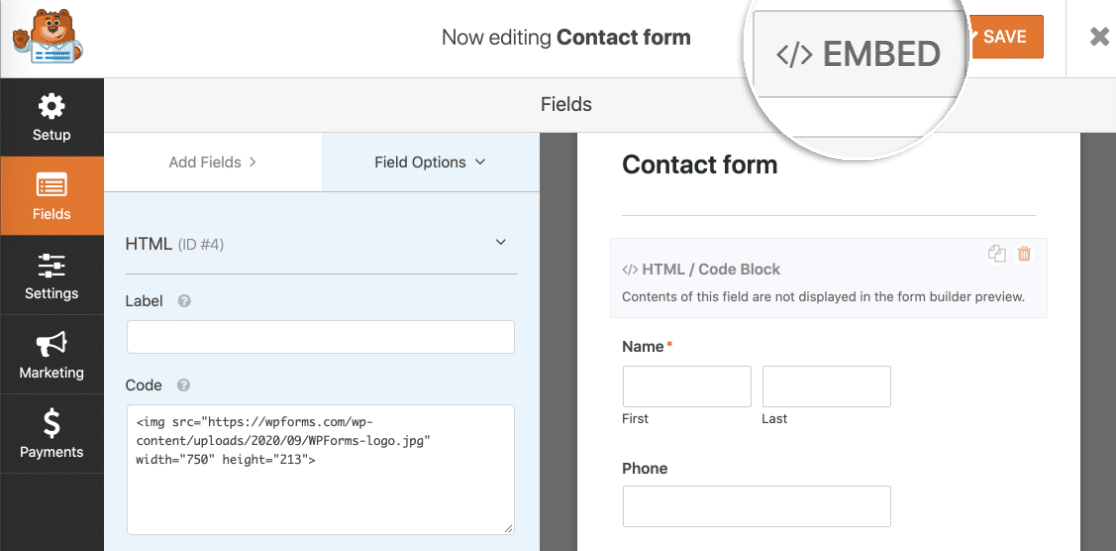
In diesem Beispiel machen wir es ganz einfach. Lassen Sie uns die Schaltfläche Einbetten verwenden , um automatisch eine Seite für das Formular zu erstellen .
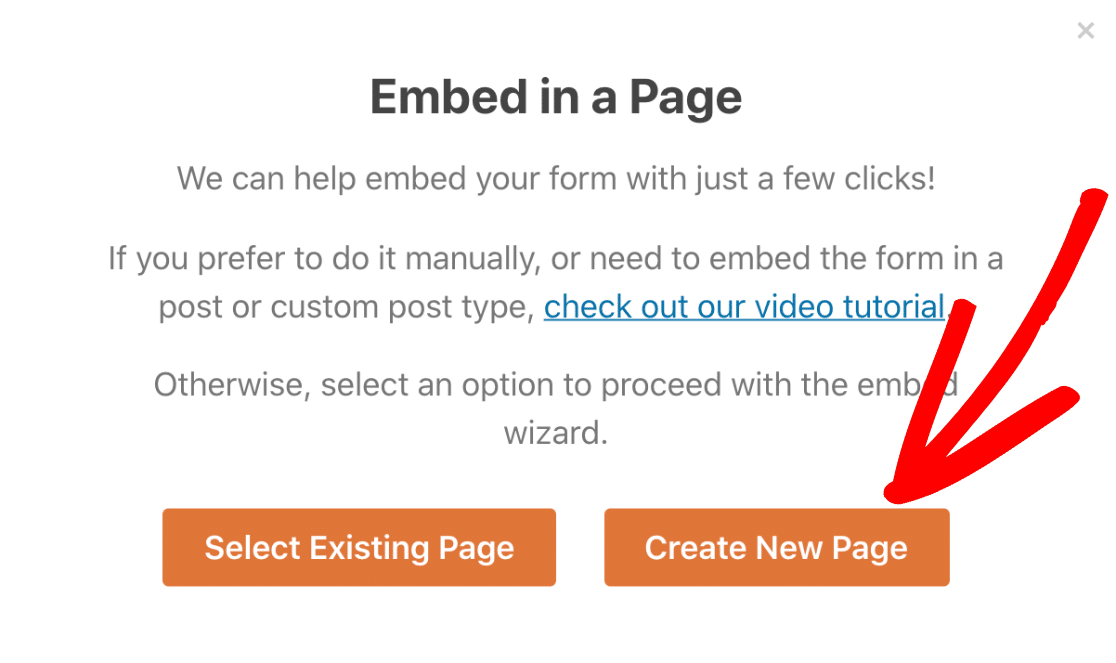
Fahren Sie fort und klicken Sie auf Jetzt einbetten .

Klicken Sie als Nächstes auf Neue Seite erstellen .

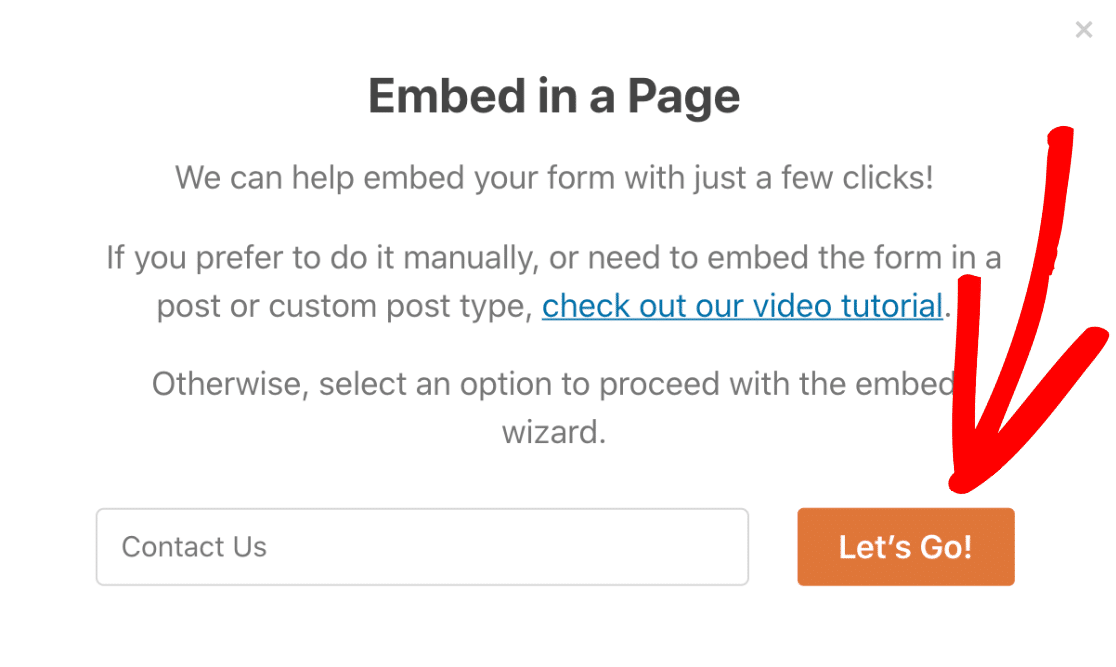
Geben Sie schließlich einen Namen für Ihre Seite ein und klicken Sie auf Los geht's .

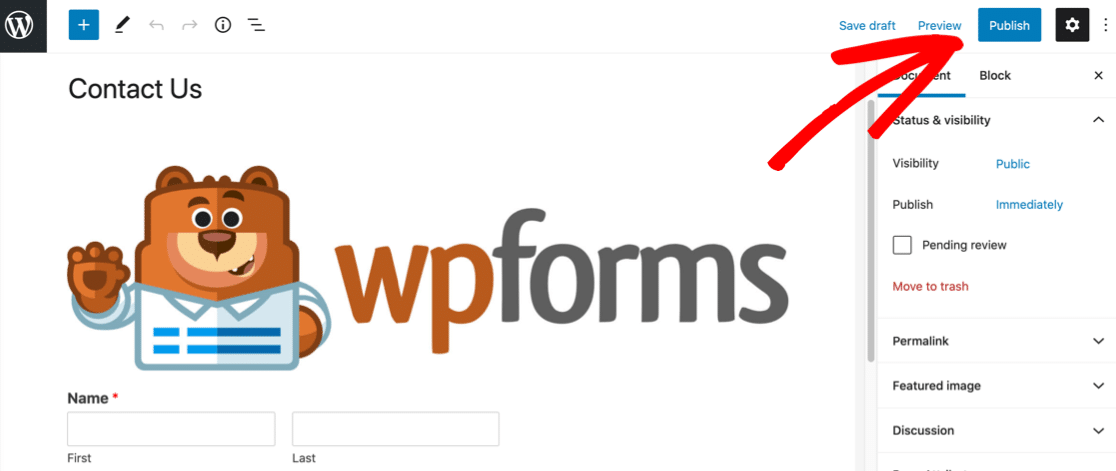
WPForms erstellt automatisch eine neue Seite und bettet Ihr Formular darin ein. Sie sehen das Bild auch hier in der Vorschau.
Klicken Sie einfach auf Veröffentlichen, damit das Formular auf Ihrer Website live ist.

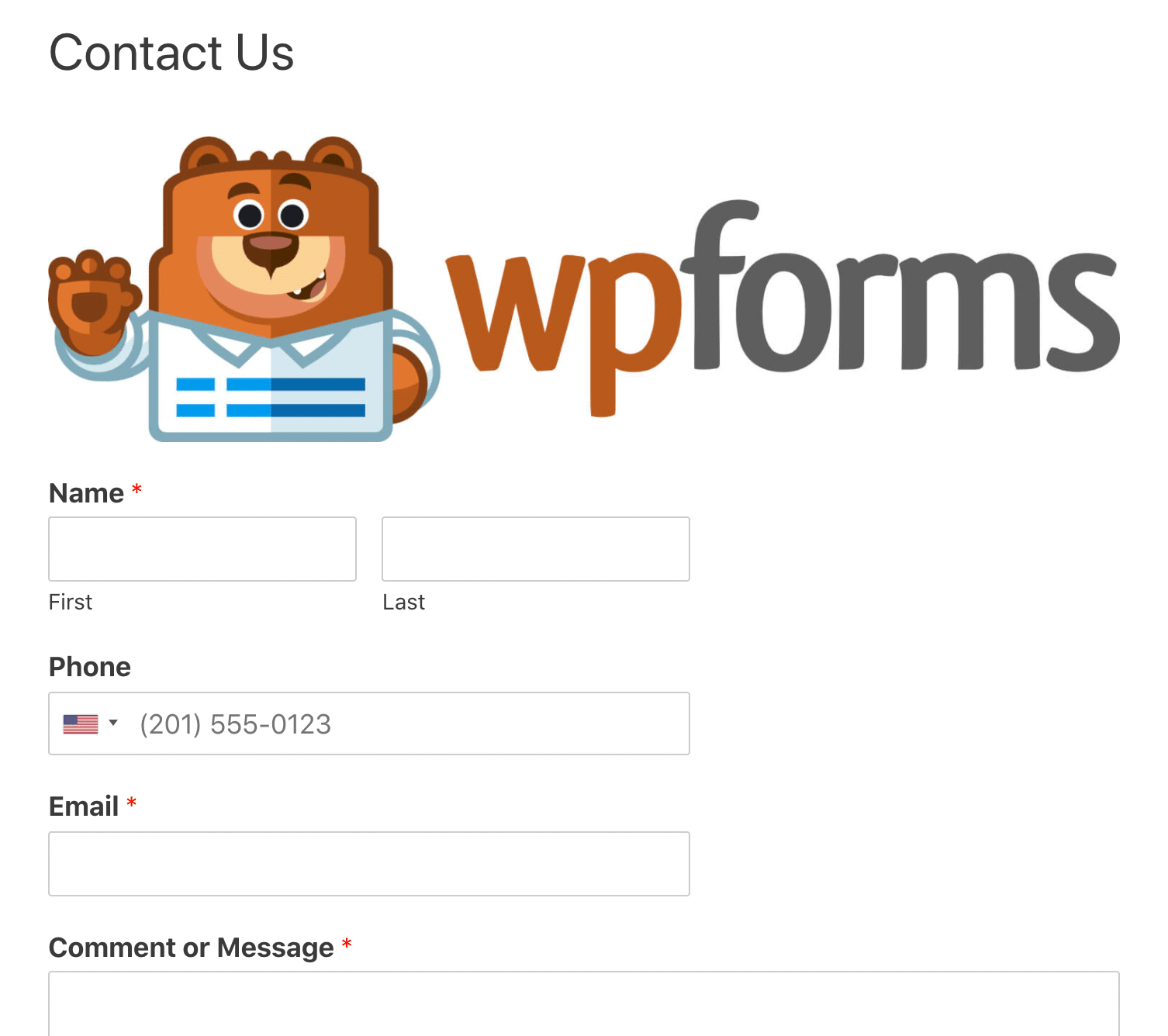
Und das ist es! Ihr Formular ist live.
So sieht unser Bild auf unserem fertigen Formular aus.

Sie können das Formular bearbeiten und den HTML-Code anpassen, wenn Sie die Größe des Bildes ändern müssen. Sie können auch CSS-Klassen hinzufügen, um Ihr Bild zu gestalten, wenn Sie möchten.
So fügen Sie Bilder zu Formularfeldern hinzu
Bevor wir aufhören, schauen wir uns noch schnell ein weiteres nettes Feature in WPForms an. Sie können Bilder als Antworten auf Multiple-Choice-Fragen hinzufügen, damit Ihre Besucher darauf klicken können, um eine Auswahl zu treffen.
Die Verwendung von Bildern in Fragen ist perfekt für einfache Bestellformulare. Schauen wir uns also kurz an, wie das geht.
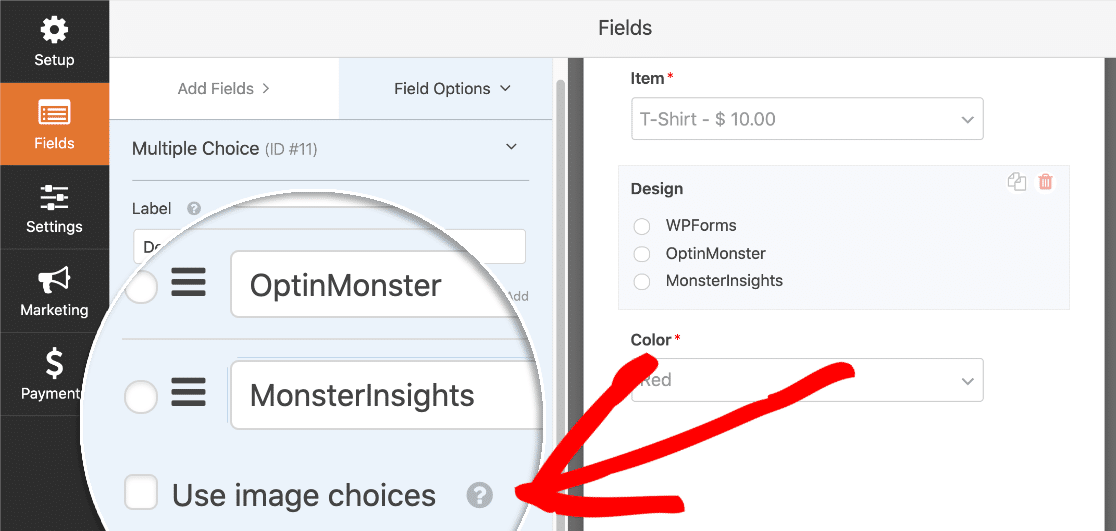
Auf diesem T-Shirt-Bestellformular haben wir ein Multiple-Choice-Feld mit 3 Optionen. Lassen Sie uns das Kontrollkästchen Bildauswahl verwenden darunter aktivieren.

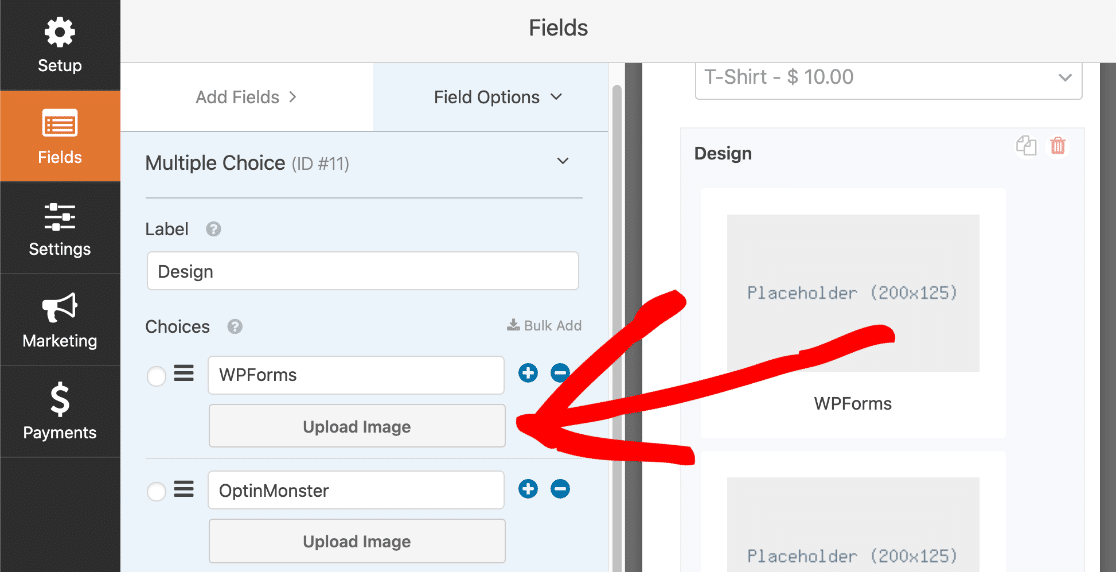
Jetzt können wir für jede Auswahl in unserem Multiple-Choice-Feld ein Bild hinzufügen. Sie müssen auf den Text Bild hochladen klicken, um jedes Bild hochzuladen.

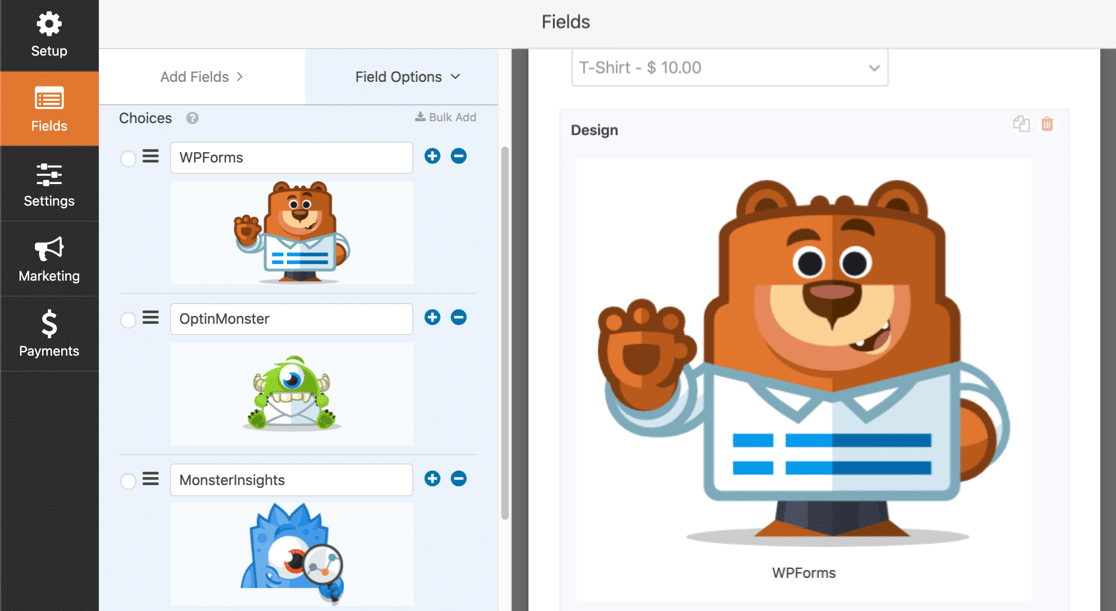
Und so sieht das Formular im Formular-Builder aus, wenn das erledigt ist:

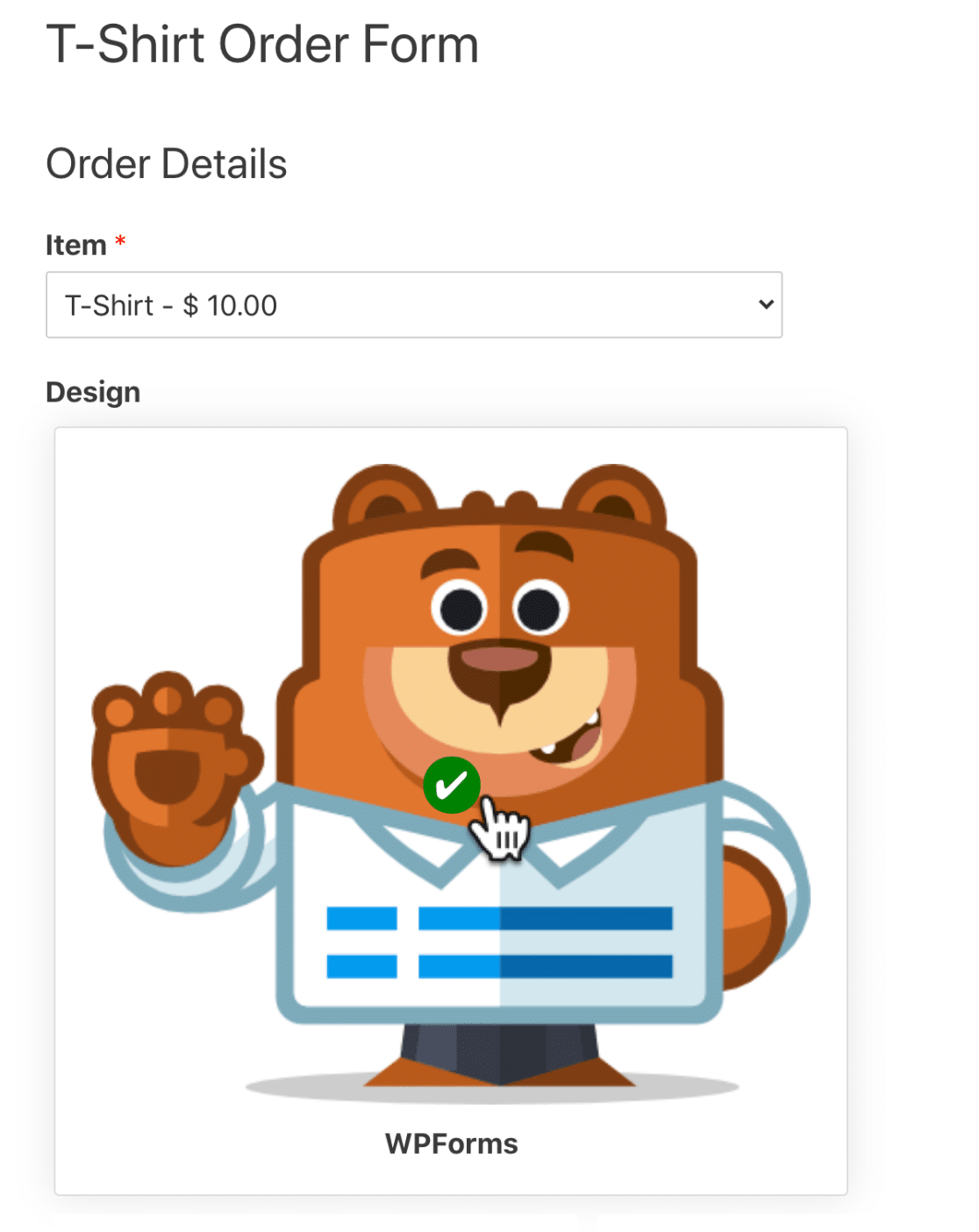
Groß! Wenn Sie fertig sind, klicken Sie auf die blaue Schaltfläche Veröffentlichen und sehen Sie sich Ihr Formular an. Wenn Sie auf ein Bild klicken, um es auszuwählen, sehen Sie ein grünes Häkchen in der Mitte:

Die Verwendung von Bildauswahlen ist eine großartige Möglichkeit, Umfragen und Umfragen interessanter zu gestalten oder Ihren Besuchern verschiedene Designs oder Farben auf einem Bestellformular zu zeigen.
Erstellen Sie jetzt Ihr WordPress-Bildformular
Nächster Schritt: Gestalten Sie Ihre WordPress-Formulare
Groß! Jetzt kennen Sie den einfachen Weg, ein Bild zu einem WordPress-Formular hinzuzufügen. WPForms macht es Ihren Besuchern auch einfach, ihre eigenen Bilder in WordPress hochzuladen, also schauen Sie sich das als nächstes an.
Suchen Sie nach weiteren Möglichkeiten, Ihre Formulare zu gestalten und zu gestalten? Sehen Sie sich diesen Artikel über schöne Kontaktformular-Designs an, die Sie stehlen können. Der Artikel enthält viele CSS-Beispiele, die Sie kopieren und in den WordPress Customizer einfügen können, um Ihre Formulare zu gestalten.
Bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält über 100 kostenlose Formularvorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
