So fügen Sie unendliches Scrollen zu WordPress/WooCommerce hinzu
Veröffentlicht: 2021-10-09Möchten Sie unendliches Scrollen auf Ihrer Website implementieren, wissen aber nicht wie? Sie sind an der richtigen Stelle! In diesem Artikel zeigen wir Ihnen, wie Sie jeder WordPress-Site und jedem WooCommerce-Shop unendliches Scrollen hinzufügen können .
Bevor wir uns damit befassen, wollen wir zunächst die Unterschiede zwischen Paginierung und unendlichem Scrollen verstehen.
Unterschied zwischen Paginierung und unendlichem Scrollen
Die Paginierung ist ein Navigationssystem, das auf der Unterteilung des Inhalts in Seitensätze basiert, wobei jede Seite eine feste Anzahl von Elementen enthält. Um zwischen den Seiten zu navigieren, müssen Sie auf eine Seitennummer oder auf die vorherige/nächste klicken, und der Browser bringt Sie zu dieser bestimmten Seite.
Das häufigste Beispiel für Paginierung sind die Google-Suchergebnisse. Wenn Sie bei Google nach etwas suchen, wird eine Liste relevanter Ergebnisse zurückgegeben, die auf verschiedene Seiten aufgeteilt sind. Wenn Sie auf der Suchseite nach unten scrollen, sehen Sie eine Liste mit nummerierten Links, die auf die einzelnen Seiten verweisen. Von dort aus können Sie auf eine beliebige Zahl klicken, um zu dieser bestimmten Seite zu navigieren.

Infinite Scroll hingegen verfolgt einen anderen Navigationsansatz. Anstatt den Inhalt in eine Reihe von Seiten zu unterteilen, verwendet es AJAX , um den gesamten Inhalt auf einer einzigen Seite anzuzeigen. Zunächst wird eine kleine Anzahl von Elementen angezeigt, während mehr Inhalt automatisch geladen wird, wenn der Benutzer weiter nach unten scrollt. Die Idee hinter dem unendlichen Scrollen ist, dass Benutzer unabhängig davon, wie viel sie scrollen, immer Inhalte sehen.
Die besten Beispiele für unendliches Scrollen sind Social-Media-Sites wie Facebook, Instagram, Twitter und so weiter. Wenn Sie Ihren Feed durchsuchen, werden Sie feststellen, dass er niemals endet und Ihnen immer etwas zeigt. Der Feed lädt weitere Beiträge, solange Sie weiter nach unten scrollen. So funktioniert die unendliche Schriftrolle.
Sowohl Paginierung als auch unendliches Scrollen sind heutzutage sehr verbreitet, aber es gibt keine bessere Methode. Beide haben ihre Vor- und Nachteile, sodass sie für verschiedene Szenarien besser geeignet sind. Abhängig von Ihren Anforderungen und Bedingungen können Sie eines dem anderen vorziehen.
Das bringt uns zu der Frage, wann es sinnvoll ist, WordPress mit unendlichem Scrollen zu versehen? Wann ist es angemessener als Paginierung? Werfen wir einen Blick.
Wann sollte man Infinite Scroll verwenden?
Die Verwendung von unendlichem Scrollen oder Paginierung als bevorzugte Navigationsmethode ist rein subjektiv. Hier gibt es kein richtig oder falsch und es hängt ganz von Ihren Bedürfnissen und Vorlieben ab. Da beide Methoden jedoch weit verbreitet sind, sind die Besucher an bestimmte Dinge gewöhnt und erwarten je nach Website bestimmte Verhaltensweisen. Deshalb kann die Wahl des richtigen Navigationssystems große Vorteile für Sie haben.
Welches ist nun das Richtige für Sie? Das hängt weitgehend von Ihren Anforderungen ab und daher können nur Sie Ihre Situation besser analysieren, die Vor- und Nachteile jedes einzelnen abwägen und diese Entscheidung treffen.
Zum Beispiel sind E-Commerce-Websites, die Tausende von Produkten enthalten, mit Paginierung besser dran. Dies erleichtert das Navigieren zwischen den Seiten, anstatt endlos durch das riesige Inventar zu scrollen. Beispielsweise verwendet Amazon, die größte E-Commerce-Plattform der Welt, Paginierung für Navigationszwecke.
Wenn Ihr Geschäft im Gegensatz dazu relativ weniger Produkte enthält, die in Kategorien organisiert sind, kann die unendliche Bildlaufleiste eine gute Option für Sie sein. Da jede Kategorie eine geringere Anzahl von Artikeln enthält, ist das Auffinden von Produkten für Käufer kein großer Aufwand. Es kann auch für mobile Benutzer bequemer sein, da das Scrollen einfacher und nahtloser ist als das Klicken auf kleine Seitenzahlen.
Auf der anderen Seite könnte eine Blog-Seite mehr vom unendlichen Scrollen profitieren. Mit unendlichem Scrollen werden Beiträge automatisch weiter geladen, sodass die Benutzer keine zusätzlichen Schritte unternehmen müssen, um mehr Inhalte zu entdecken. Dies hält die Benutzer involviert und verweilt folglich länger auf der Website.
Dies sind nur einige Beispiele für Dinge, die Sie bei Ihrer Entscheidung berücksichtigen sollten. Wie bereits erwähnt, gibt es keine richtige oder falsche Wahl, wählen Sie einfach das, was für Ihre spezielle Situation am besten geeignet ist.
Für diejenigen, die an unendlichem Scrollen interessiert sind, werfen wir einen kurzen Blick auf die Vor- und Nachteile.
Vorteile des unendlichen Scrollens
Erstens verbessert unendliches Scrollen Ihre Benutzererfahrung, indem es AJAX verwendet, um alle Inhalte auf derselben Seite zu laden, sodass Benutzer nicht auf Seitenzahlen klicken müssen, um zwischen den Seiten zu navigieren, und warten müssen, bis sie jedes Mal neu geladen werden.
Ebenso tendiert unendliches Scrollen dazu, das Engagement der Benutzer zu erhöhen und Besucher dazu zu bringen, mehr Zeit auf Ihrer Website zu verbringen. Beim unendlichen Scrollen wird der Inhalt beim Scrollen des Benutzers automatisch weiter geladen, wodurch die Benutzer kontinuierlich mit interessanten Inhalten versorgt werden, die ihr Interesse wecken und sie auf der Website halten.
Eine bessere Benutzererfahrung und ein höheres Engagement tragen auch dazu bei, Ihre Absprungrate zu reduzieren. Suchmaschinen betrachten dies als Zeichen für guten Inhalt und helfen Ihnen, die SEO Ihrer Website zu verbessern.
Darüber hinaus wird das unendliche Scrollen normalerweise von mobilen Benutzern bevorzugt. Das Herunterscrollen auf Touchscreen-Geräten ist viel einfacher und intuitiver als das Klicken auf kleine Seitenzahlen. Es beschleunigt auch das Surfen, da Benutzer nicht jedes Mal warten müssen, bis die Seiten neu geladen werden.
Dies sind die Hauptvorteile des unendlichen Scrollens, aber es gibt einige Nachteile. Werfen wir einen Blick auf einige der Unannehmlichkeiten des unendlichen Scrollens.
Nachteile des unendlichen Scrollens
Wenn Sie ein Geschäft mit Tausenden von Produkten oder eine Website mit unzähligen Beiträgen haben, kann die Navigation mit unendlichem Scrollen schwierig sein. Dies gilt insbesondere, wenn Besucher an einem Produkt oder einem Beitrag interessiert sind, der sich am Ende der Liste befindet. Es kann ziemlich viel Scrollen erfordern, um es zu finden, was sich negativ auf die Benutzererfahrung auswirken kann.
Darüber hinaus kann die Fußzeile Ihrer Website beim unendlichen Scrollen unerreichbar werden. Normalerweise enthält die Fußzeile einer Website nützliche Informationen und Links. Wenn es nicht erreichbar ist, kann der Benutzer diese Informationen nicht sehen und wichtige Details verpassen.
Darüber hinaus verbraucht unendliches Scrollen viel Speicherplatz, da der Inhalt immer wieder auf derselben Seite geladen wird. Im schlimmsten Fall kann es zu Speichererschöpfung und sogar zum Absturz des Servers kommen. Wenn Sie also unendliches Scrollen verwenden möchten, sollten Sie verwaltetes Hosting verwenden, um sicherzustellen, dass Sie eine Speichererschöpfung vermeiden.
Das ist alles für die Vor- und Nachteile. Sehen wir uns nun an, wie Sie unendliches Scrollen auf Ihrer WordPress-Site implementieren.
So fügen Sie Infinite Scroll zu WordPress hinzu
Der einfachste Weg, unendliches Scrollen auf Ihrer Website zu implementieren, ist die Verwendung eines speziellen Plugins. Es gibt viele Tools, die Sie verwenden können, aber in diesem Tutorial verwenden wir AJAX Load More , entwickelt von Darren Cooney. Dies ist ein Freemium-Tool, mit dem Sie jedem WooCommerce-Shop und jeder WordPress-Site unendliches Scrollen hinzufügen können.
Installieren und konfigurieren Sie das AJAX Load More Plugin
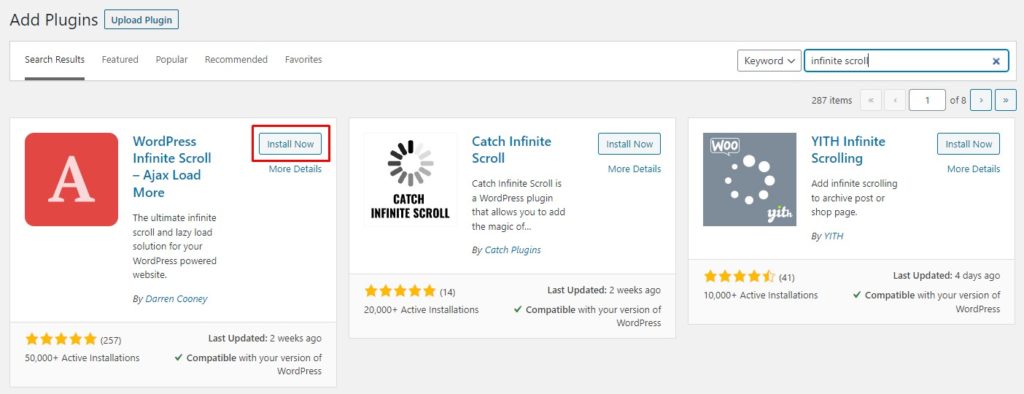
Zuerst müssen Sie das Plugin installieren. Gehen Sie zu Ihrem WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach AJAX Load More und klicken Sie auf die Schaltfläche Jetzt installieren . Sobald das Plugin installiert ist, klicken Sie auf Aktivieren .

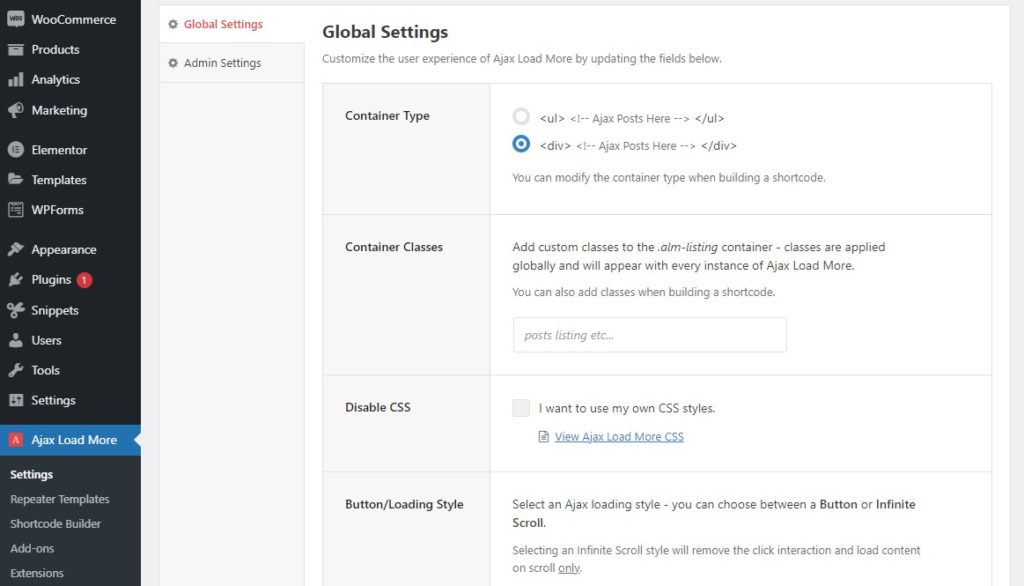
Navigieren Sie dann in der linken Spalte zu AJAX Load More > Settings , um das Plugin zu konfigurieren. Hier können Sie Standardparameter angeben. Sie können Ihren Standardcontainertyp, Containerklassen, Schaltflächen-/Ladestil und mehr festlegen.

Nachdem wir das Tool installiert und konfiguriert haben, ist es an der Zeit, Ihrer WordPress- oder WooCommerce-Site unendliches Scrollen hinzuzufügen.
Fügen Sie Infinite Scroll zu WooCommerce hinzu
In diesem Abschnitt fügen wir einem WooCommerce-Shop die Endlos-Scroll-Funktion hinzu. Der Prozess zur Implementierung in WordPress ist sehr ähnlich und wird im Folgenden beschrieben. Wenn Sie einfach unendliches Scrollen in WordPress einfügen möchten, können Sie diesen Teil überspringen und zum Abschnitt „ Infinite Scroll zu WordPress-Posts/Blog-Seite hinzufügen“ gehen.
Schritt 1: Erstellen Sie eine Repeater-Vorlage
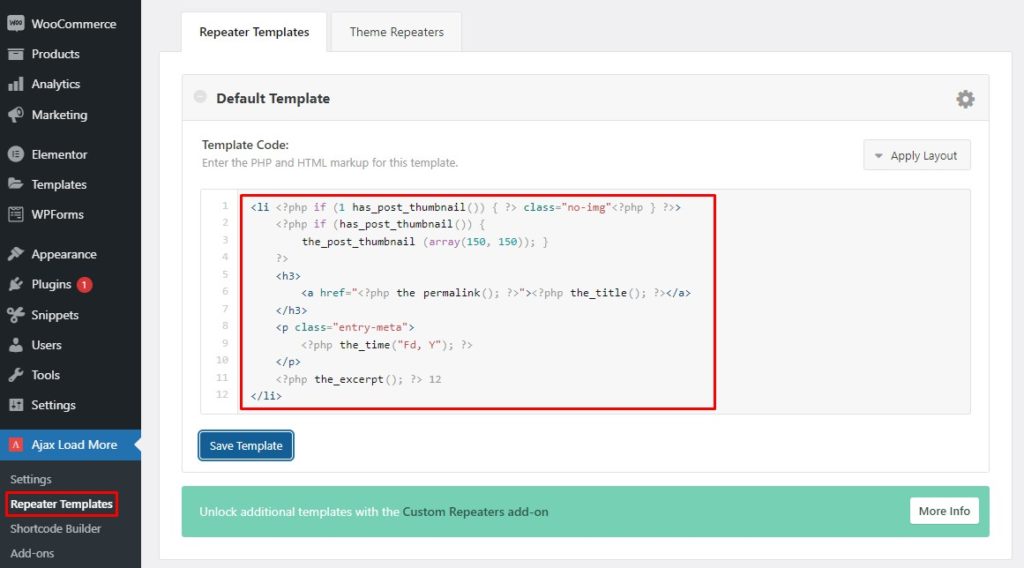
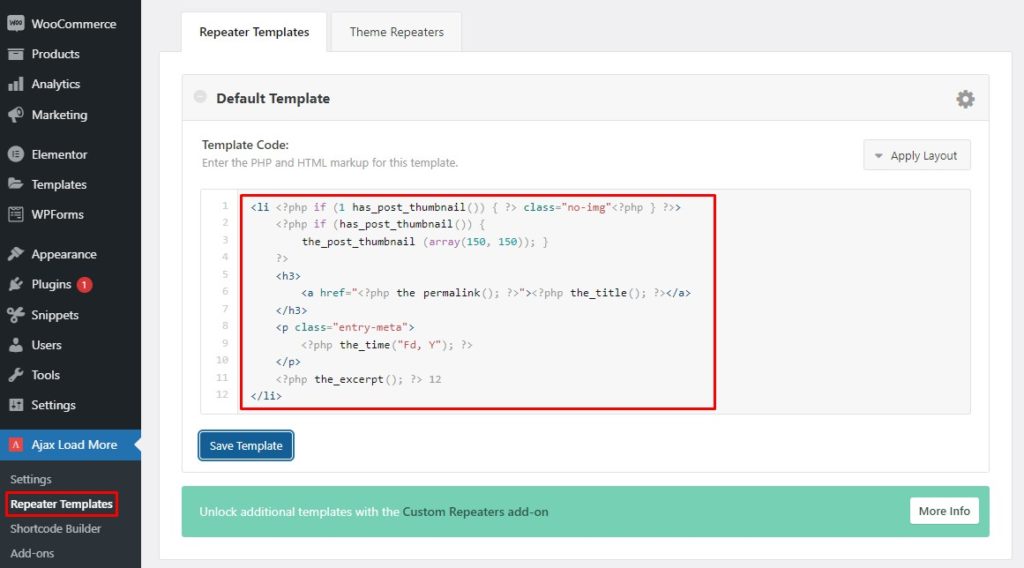
Eine Vorlage definiert, wie Ihre Produkte im Frontend angezeigt werden. Eine Repeater-Vorlage durchläuft alle Ihre Produkte und zeigt sie gemäß der gespeicherten Vorlage an. Da dieses Plugin die Repeater-Vorlage verwendet, um Produkte anzuzeigen, müssen Sie zuerst eine erstellen. Gehen Sie in Ihrem WP Admin Dashboard zu AJAX Load More > Repeater Templates.

Wir sind daran interessiert, unserer WooCommerce-Shopseite unendliches Scrollen hinzuzufügen, daher müssen wir die Standard-Repeater-Vorlage durch die WooCommerce-Vorlage ersetzen. Die meisten mit WooCommerce kompatiblen Themen verwenden die Standarddatei content-product.php , um Produkte anzuzeigen. Sie müssen nur die Standard-Repeater-Vorlage durch die folgende Vorlage ersetzen.
<?php wc_get_template_part( 'Inhalt', 'Produkt' ); ?>
Alternativ können Sie den gesamten Code aus der Vorlage „ content-product.php “ kopieren und in den Abschnitt „Repeater-Vorlage“ einfügen. Sie können Ihr Admin -Kontrollfeld oder einen beliebigen FTP-Client wie FileZilla verwenden, um auf die Vorlage content-product.php zuzugreifen . Die Vorlage befindet sich unter wp-content\plugins\woocommerce\templates . Wenn Sie das getan haben, klicken Sie auf Speichern , um die Repeater-Vorlage zu speichern.

Hinweis: Wenn diese Vorlage nicht funktioniert, müssen Sie möglicherweise Ihr Design überprüfen, um festzustellen, ob es eine modifizierte Form der Vorlage content-product.php verwendet .
Nachdem wir nun unsere Repeater-Vorlage erstellt haben, gehen wir zum nächsten Schritt über.
Schritt 2: Erstellen Sie einen Shortcode
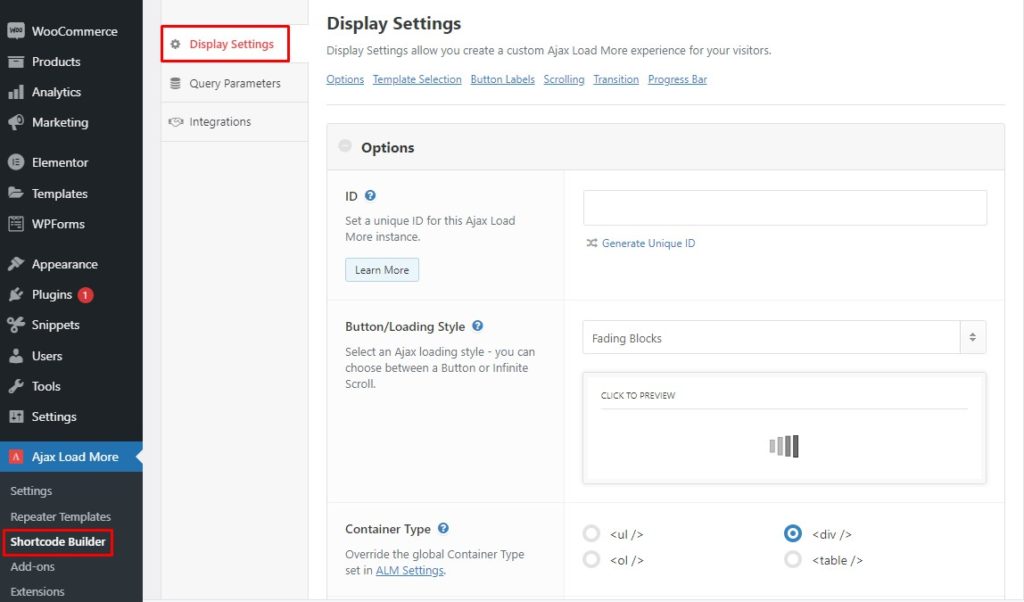
Navigieren Sie in Ihrem Admin-Dashboard zu AJAX Load More > Shortcode Builder , um einen Shortcode zu generieren. Hier können Sie die Anzeigeeinstellungen und Abfrageparameter optimieren, von denen jeder dem Shortcode einen Parameter hinzufügt. Dies ist ein wichtiger Schritt, da Sie diesen Shortcode später benötigen, um Ihre Produkte anzuzeigen.
Wenn Sie mit Shortcodes und deren Verwendung nicht vertraut sind, werfen Sie einen Blick auf diese Anleitung.

Bildschirmeinstellungen
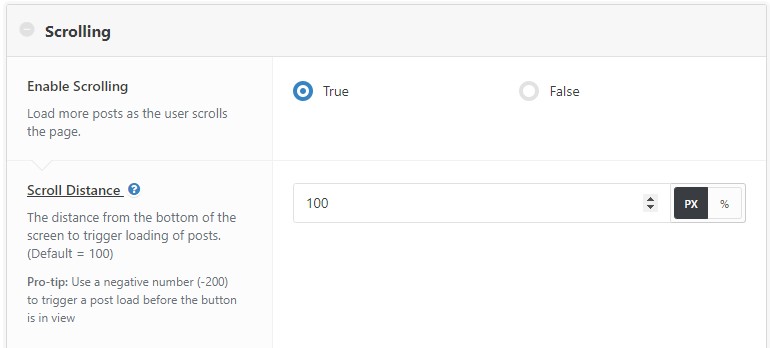
Der Abschnitt Anzeigeeinstellungen enthält viele Optionen, die Sie festlegen können, um zu ändern, wie Sie Dinge auf dem Frontend Ihres Shops anzeigen. Sie können Ihre Schaltfläche/das Laden entweder als „Mehr laden“-Schaltfläche oder als Ladesymbol gestalten. Sie können auch die Scroll-Option aktivieren, sodass Produkte automatisch geladen werden, wenn der Benutzer nach unten scrollt. Andererseits erfordert das Deaktivieren der Bildlaufoption, dass der Benutzer die Schaltfläche „ Mehr laden“ drückt, um weitere Produkte zu laden.

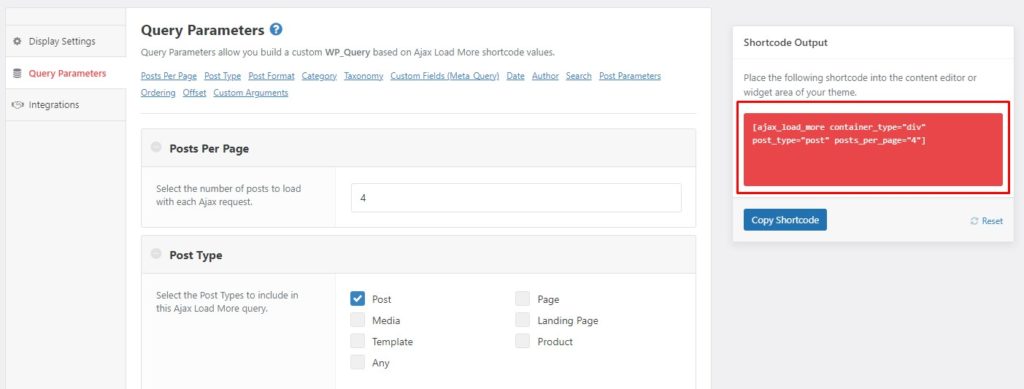
Abfrageparameter
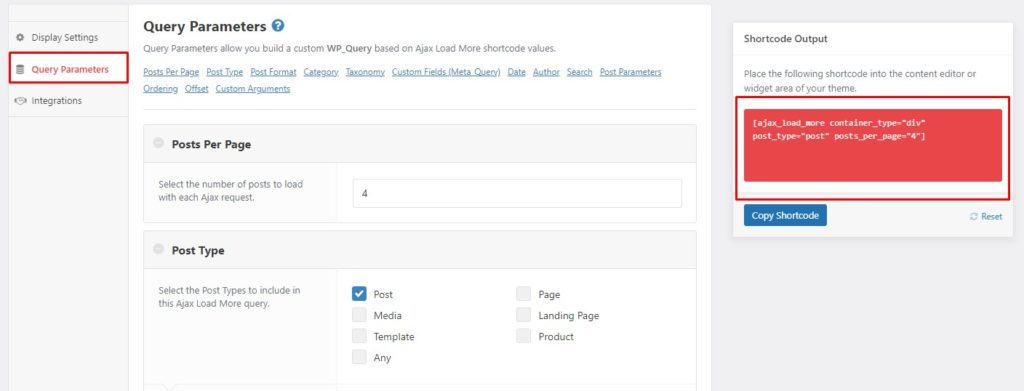
Im Abschnitt Abfrageparameter können Sie die Anzahl der Posts festlegen, die pro AJAX-Anfrage geladen werden sollen, die Post-Typen (Post, Medien, Zielseite usw.) auswählen, die Sie anzeigen möchten, und vieles mehr. Wenn Sie mit den Parametern fertig sind, finden Sie den generierten Shortcode ganz rechts in der Shortcode-Ausgabe . Kopieren Sie diesen Shortcode, da Sie ihn später verwenden werden.

Da es standardmäßig keine Option für WooCommerce im Abschnitt Post Type gibt, müssen Sie den Parameter woocommerce hinzufügen und den Parameter post_type manuell entfernen. Fügen Sie dazu einfach woocommerce = “true” zum Shortcode hinzu und entfernen Sie den Parameter post_type = “post” .
Indem Sie den Woocommerce- Parameter auf „true“ setzen, berücksichtigt das Plugin automatisch die relevanten Produktparameter, um Produkte anzuzeigen. Ihr Shortcode sollte in etwa so aussehen:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Nun, da Sie Ihren endgültigen Shortcode haben, können wir ihn verwenden, um Ihrer WooCommerce/WordPress-Site unendliches Scrollen hinzuzufügen.
Schritt 3: Shortcode zu Archive-Products.php hinzufügen
Die Datei archive-product.php ist die Vorlage, die verwendet wird, um WooCommerce-Produkte auf der Shop-Seite anzuzeigen. Sie platzieren Ihren Shortcode in der Vorlage, damit die Produkte vom AJAX Load More -Plugin geladen werden.
Bevor Sie den Shortcode hinzufügen, müssen Sie eine Kopie der Datei archive-product.php erstellen und im Verzeichnis wp-content\themes\your-theme(eg, astra)\woocommerce . Wenn das Woocommerce- Verzeichnis nicht existiert, erstellen Sie es. Die ursprüngliche Vorlage archive-product.php befindet sich in wp-content\plugins\woocommerce\templates . Sie können diese Änderungen über Ihr Admin-Steuerfeld oder Ihren FTP-Client vornehmen.
Denken Sie daran, dass das Platzieren der Datei archive-product.php im Stammverzeichnis des Designs die ursprünglichen Vorlageneinstellungen überschreibt. Das bedeutet, dass WooCommerce ihr durch das Platzieren der Datei archive-product.php im Verzeichnis des Themes eine höhere Priorität einräumt. Wenn sich die Datei im Themenverzeichnis befindet, wird sie gelesen und die Originaldatei im Plugins-Verzeichnis wird nicht gelesen.
Darüber hinaus ist dies ein sicheres Verfahren, da die Originaldatei immer noch im Plugin-Verzeichnis vorhanden ist. Wenn also etwas mit der Klondatei schief geht, können Sie sie löschen und haben immer noch Ihre Originaldatei im Plugin-Verzeichnis.
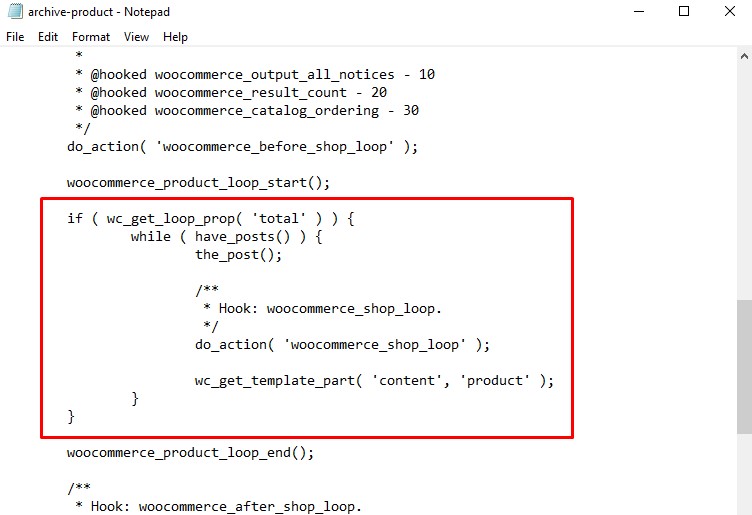
Öffnen Sie nun die gerade kopierte Vorlagendatei mit einem beliebigen Texteditor. Suchen Sie nach der bedingten Anweisung, die so aussieht: if(wc_get_loop_prop('total')){ } . Siehe Screenshot unten.

Wählen Sie die gesamte bedingte Anweisung aus und ersetzen Sie sie durch den folgenden Code:
// Archiv-Produkt.php
if ( wc_get_loop_prop( 'total' ) ) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Denken Sie daran, den Shortcode durch Ihren Shortcode zu ersetzen. Danach speichern Sie die Datei. Navigieren Sie dann zum Frontend, gehen Sie zu Ihrer Shop-Seite und scrollen Sie nach unten. Voila! Sie werden Ihre unendliche Schriftrolle in Aktion sehen.
Fügen Sie Infinite Scroll zu WordPress-Posts/Blog-Seite hinzu
Das Hinzufügen von unendlichem Scrollen zu WordPress-Beiträgen/Blog-Seiten folgt einem ähnlichen Verfahren wie WooCommerce, weist jedoch einige Unterschiede auf. Sehen wir uns Schritt für Schritt an, wie man unendliches Scrollen in WordPress implementiert.
Schritt 1: Erstellen Sie eine Repeater-Vorlage
Für eine Blog-Seite verwenden wir die Vorlage content-blog.php als Repeater-Vorlage. Gehen Sie einfach über das Admin Control Panel oder einen FTP-Client zu Ihrem Site-Verzeichnis und navigieren Sie zu wp-content\themes\your-theme(eg, astra)\template-parts . Dort finden Sie das Template content-blog.php .
Kopieren Sie den Code aus der Vorlagendatei und fügen Sie ihn in den Repeater-Vorlagenabschnitt des Plugins ein. Speichern Sie danach die Repeater-Vorlage.

Schritt 2: Erstellen Sie einen Shortcode
Jetzt müssen Sie einen Shortcode erstellen. Gehen Sie dazu zu Ihrem WP-Admin-Dashboard und gehen Sie zu AJAX Load More > Shortcode Builder. Wählen Sie Ihre Anzeigeeinstellungen und Abfrageparameter, um den Shortcode zu generieren, und kopieren Sie den Shortcode, wenn Sie damit zufrieden sind.

Schritt 3: Fügen Sie den Shortcode zur Blog-Seite hinzu
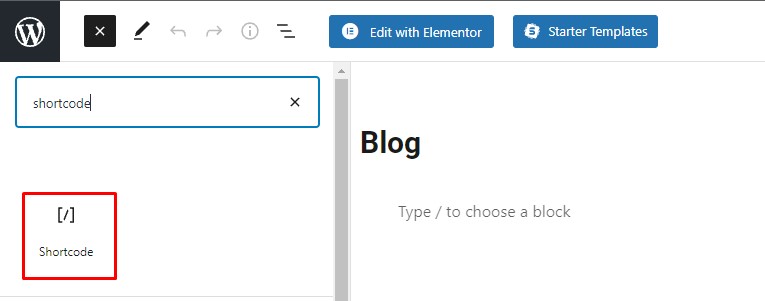
Wenn Sie noch keine Blog-Seite haben, erstellen Sie eine neue Seite und nennen Sie sie Blog . Klicken Sie beim Bearbeiten der Seite auf das Symbol „ +“ in der oberen linken Ecke und ein Dialogfeld wird angezeigt. Suchen Sie nach dem Shortcode-Block und wählen Sie ihn aus, um ihn Ihrer Seite hinzuzufügen.

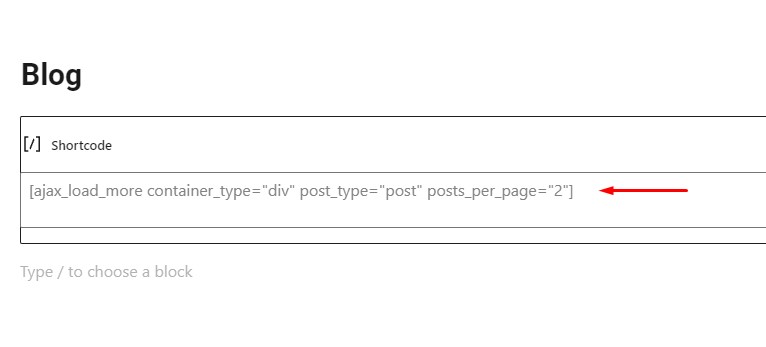
Fügen Sie nun den Shortcode, den Sie im vorherigen Schritt kopiert haben, in den Shortcode-Block ein und aktualisieren Sie die Seite.

Bravo! Sie haben Ihrer WordPress-Blogseite gerade unendliches Scrollen hinzugefügt. Der Vorgang zum Hinzufügen zu einem anderen Beitrag oder einer anderen Seite ist genau derselbe.
Fazit
Alles in allem kann die Verwendung von unendlichem Scrollen eine gute Lösung sein, um die Navigation zu verbessern und den Benutzern ein besseres Erlebnis auf Ihrer Website zu bieten. Es ist kein Geheimnis, dass die Benutzererfahrung für jede Art von Unternehmen von entscheidender Bedeutung ist. Es verbessert die Benutzerinteraktion und führt dazu, dass Besucher länger auf Ihrer Website bleiben, häufiger wiederkommen und die Chancen auf eine Conversion erhöhen.
Beim unendlichen Scrollen werden Inhalte automatisch geladen, wenn der Benutzer das Ende der Seite erreicht. Auf diese Weise können Benutzer wertvollere Inhalte entdecken, ohne zwischen mehreren Seiten navigieren zu müssen. Darüber hinaus macht Endlos-Scroll die Navigation auf mobilen Geräten komfortabler und beschleunigt das Browsen.
Das unendliche Scrollen bringt jedoch auch einige Nachteile mit sich, wie z. B. eine unerreichbare Fußzeile oder Speichererschöpfung. Daher müssen Sie die Vor- und Nachteile abwägen, bevor Sie entscheiden, ob Sie unendliches Scrollen auf Ihrer Website implementieren möchten oder nicht. Es gibt keine richtige oder falsche Wahl, alles hängt von Ihren geschäftlichen Anforderungen ab.
In diesem Artikel haben wir beschrieben, wie man mit dem AJAX Load More -Plugin unendliches Scrollen zu WordPress und WooCommerce hinzufügt. Der Vorgang dauert nur wenige Minuten, ist kostenlos und kann Ihnen dabei helfen, die Benutzererfahrung auf Ihrer Website zu verbessern.
Weitere Tools zum Hinzufügen von unendlichem Scrollen zu Ihrer Website finden Sie in diesem Beitrag mit weiteren Plugins, die Sie verwenden können.
Haben Sie jemals versucht, unendliches Scrollen auf Ihrer Website oder Ihrem Geschäft zu verwenden? Wie war Ihre Erfahrung? Lass es uns in den Kommentaren unten wissen!
