3 einfache Möglichkeiten zum Hinzufügen von Skripten zur Elementor-Website (eine vollständige Anleitung)
Veröffentlicht: 2022-12-14Manchmal müssen Sie Ihrer Elementor-Website mithilfe von JavaScript verschiedene Tools und Dienste hinzufügen. Oder Sie möchten vielleicht benutzerdefinierte JavaScript-Funktionen auf Ihrer Website implementieren, um sie besser hervorzuheben.
Aber wie macht man das? Wie können Sie JavaScript zu Elementor hinzufügen?
Wie das geht, zeige ich dir in diesem Beitrag.
Egal, ob Sie ein vorgefertigtes Skript oder benutzerdefinierten JavaScript-Code zu Elementor hinzufügen möchten, es ist einfacher als Sie vielleicht denken.
In diesem Artikel werde ich drei Methoden zum Hinzufügen von Skripten in Elementor vorstellen.
- Wann müssen Sie JavaScript zu Elementor-Websites hinzufügen?
- So fügen Sie ein Skript in Elementor hinzu (3 einfache Möglichkeiten)
- Häufig gestellte Fragen zum Hinzufügen von Skripts in Elementor
- Einpacken
Wann müssen Sie JavaScript zu Elementor-Websites hinzufügen?
JavaScript ist eine Programmiersprache, die auf dem Client-Browser ausgeführt wird. Mit dieser beliebten Skriptsprache können Sie Ihrer Website unbegrenzt erweiterte Features und Funktionen hinzufügen.
Elementor bietet Ihnen die Möglichkeit, das Website-Design mühelos zu gestalten. Aber wenn Sie eine funktionale Funktion wie einen Taschenrechner, Animationen und andere coole Sachen hinzufügen möchten, können Sie Javascript verwenden.
Beim Hinzufügen bestimmter interaktiver Funktionen müssen Sie möglicherweise JavaScript-Bibliotheken oder Frameworks von Drittanbietern zu Ihrer Elementor-Website hinzufügen.
Wenn Sie Google Analytics, AdSense, Tag Manager und andere Dienste aktivieren möchten, müssen Sie deren Aktivierungsskript-Tag zum Kopf- oder Fußzeilenbereich Ihrer Website hinzufügen.
So fügen Sie ein Skript in Elementor hinzu (3 einfache Möglichkeiten)
Nun kommen wir zum Hauptteil dieses Artikels, wie man JavaScript in Elementor hinzufügt.
Sehen Sie sich die folgenden 3 Methoden an:
- Elementor-HTML-Widget
- Benutzerdefinierte Code-Funktion von Elementor Pro
- Verwenden Sie ein kostenloses Plugin
Lass uns anfangen.
Methode 1: Elementor-HTML-Widget
Öffnen Sie die Seite zum Elementor-Editor-Panel.
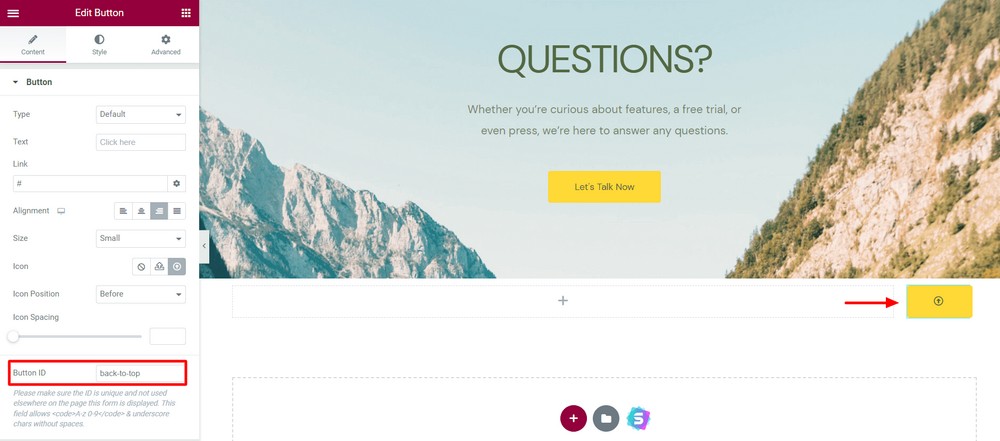
Hier werden wir eine Scroll-to-Top-Funktion mit benutzerdefiniertem JavaScript-Code implementieren.
Ich habe eine einfache Schaltfläche hinzugefügt und eine CSS-Schaltflächen- ID " Back-to-Top " festgelegt. Ich werde die Funktionalität später mit dieser Schaltflächen-ID handhaben.

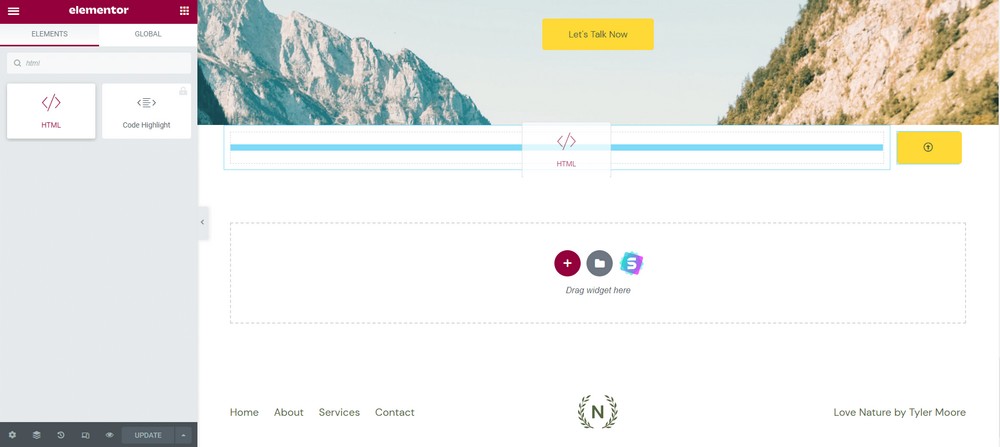
Ziehen Sie nun das HTML -Widget per Drag & Drop an eine beliebige Stelle auf Ihrer Seite.

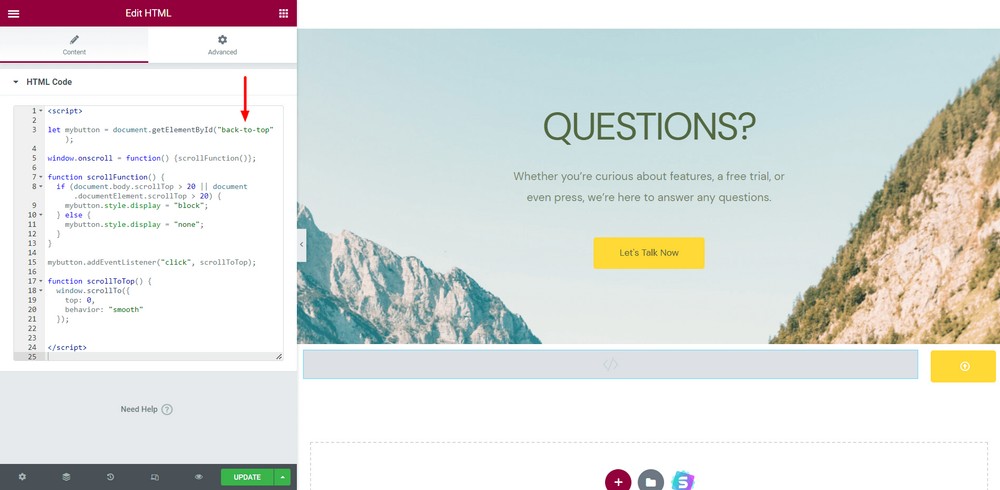
Fügen Sie Ihren JavaScript-Code im Inhaltsbereich hinzu. Ich habe meine hinzugefügt.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Stellen Sie sicher, dass Sie den gesamten Code mit dem HTML-Tag <script></script> umschließen. Platzieren Sie die Schaltflächen-ID dort, wo Sie sie auslösen möchten.

Klicken Sie abschließend auf die grüne Schaltfläche Aktualisieren , um die aktuellen Änderungen zu speichern.
Besuchen Sie die Website, um zu sehen, ob alles richtig funktioniert oder nicht.
Hier hast du es! Sie haben mit benutzerdefiniertem JavaScript eine coole Funktion auf Ihrer Elementor-Website implementiert!
Methode 2: Benutzerdefinierte Code-Funktion von Elementor Pro
Das Elementor-HTML-Widget gibt Ihnen die Möglichkeit, rohen JavaScript- oder HTML-Code zu Ihrer Elementor-Website hinzuzufügen.
Aber die benutzerdefinierte Code-Funktion von Elementor bietet mehr Möglichkeiten. Sie können es verwenden, um Skript-Tags zum Kopf- und Fußbereich Ihrer Website hinzuzufügen.
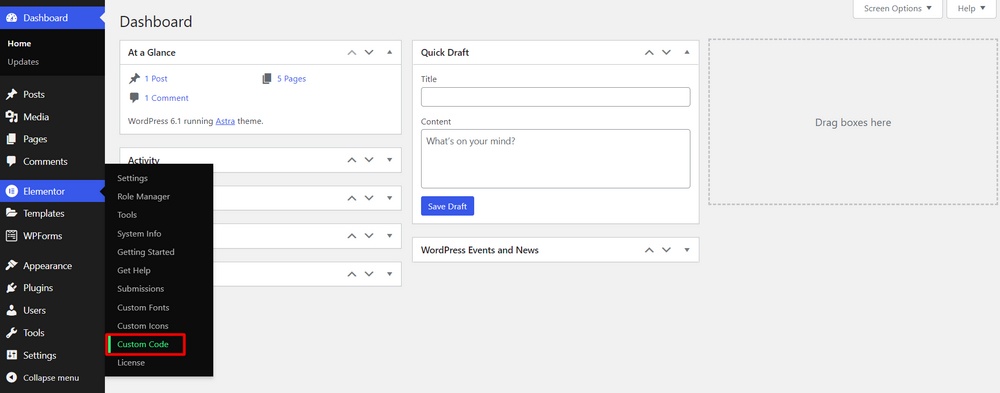
Navigieren Sie zu Elementor > Benutzerdefinierter Code .

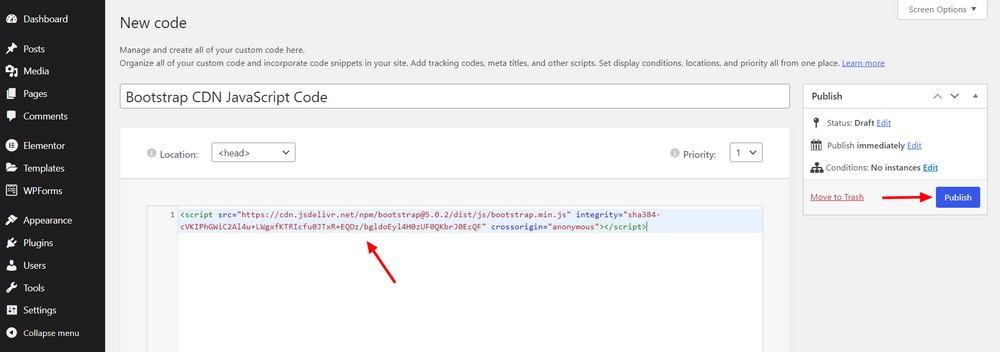
Schreiben Sie nun den Titel Ihres Codes und fügen Sie ihn ein. Sie können die Position des Codes festlegen, an der <head> , <body> start und </body> end hinzugefügt werden.

Definieren Sie außerdem die Priorität von 1 bis 10 . Eine niedrigere Zahl bedeutet eine höhere Priorität.
Wenn Sie Priorität 1 eingestellt haben, wird das Skript zuerst gerendert, wenn ein Benutzer Ihre Website besucht.

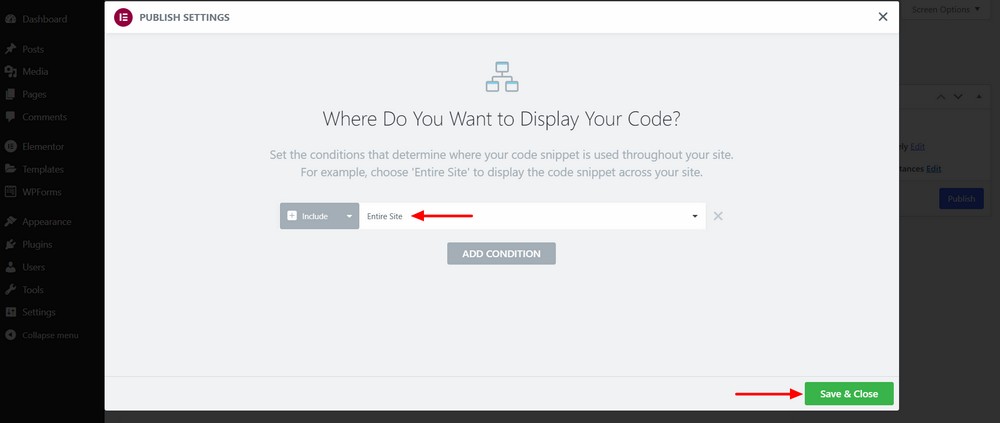
Stellen Sie nun die Bedingung aus der Dropdown-Liste ein und klicken Sie dann auf die Schaltfläche Speichern .

Geben Sie einen Scheck. Es sollte genau so angezeigt werden, wie Sie es geplant haben.

Methode 3: Verwenden Sie ein kostenloses Plugin
WPCode ist ein kostenloses Plugin, mit dem Sie benutzerdefinierten Code und Skript-Tags zum Kopf- und Fußbereich Ihrer Website hinzufügen können. Es wird mit einer praktischen Bibliothek mit vielen vorgefertigten Code-Snippets geliefert, die Sie Ihrer Website hinzufügen können.
Fügen wir der Fußzeile unserer Elementor-Website ein paar Skripte hinzu.
Installieren Sie zunächst das Plugin auf Ihrer Website.
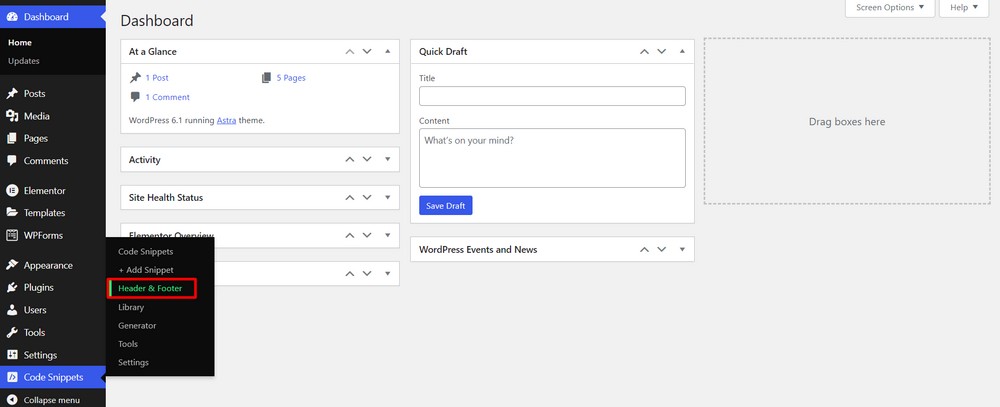
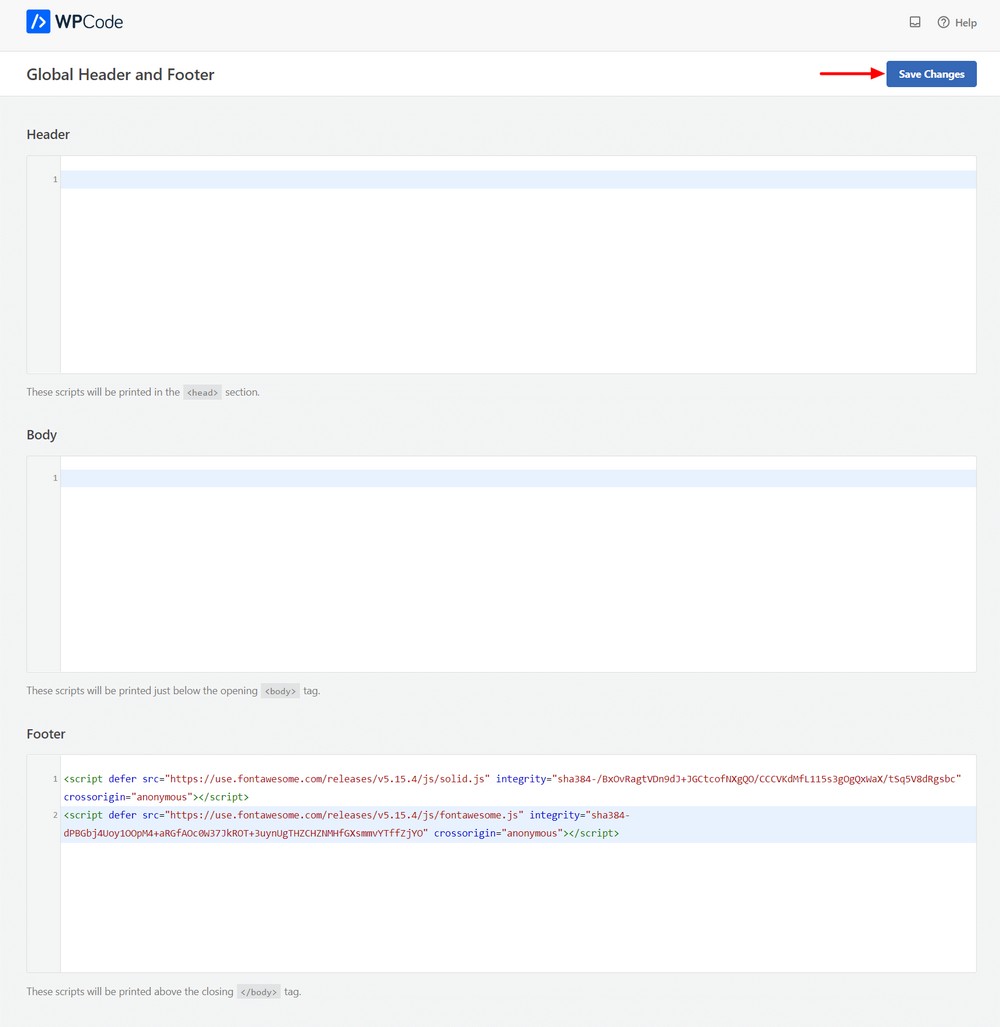
Gehen Sie dann zu Code Snippets > Header & Footer .

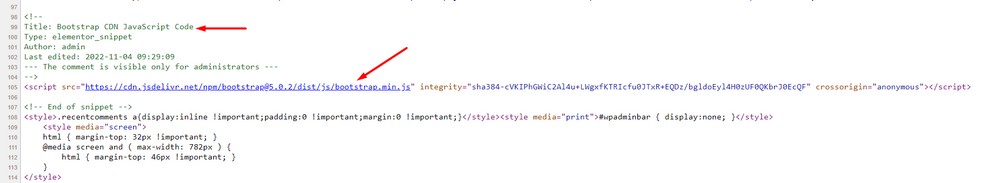
Fügen Sie nun das script-Tag an der passenden Stelle hinzu. Sie können es dem Kopf-, Körper- und Fußbereich hinzufügen.
Wir haben dem Fußzeilenabschnitt zwei Bibliotheksskripte von Drittanbietern hinzugefügt.
Klicken Sie abschließend auf die Schaltfläche Änderungen speichern .

Gehen Sie jetzt zu Ihrer Website und überprüfen Sie, ob das Skript funktioniert.

Häufig gestellte Fragen zum Hinzufügen von Skripts in Elementor
Lassen Sie uns die Antworten auf häufig gestellte Fragen zum Hinzufügen von JavaScript zu Elementor-Seiten erhalten.
Kann ich kostenlos Skripte zu meiner Elementor-Site hinzufügen?
Ja, Sie können Elementor kostenlos JavaScript-Code hinzufügen. Um jedoch ein Skript-Tag zu Ihrem Kopf- oder Fußzeilenbereich Ihrer Website hinzuzufügen, müssen Sie die Elementor Custom Code -Funktion verwenden, die nur in der Premium-Version enthalten ist.
Wie fügen Sie HTML, CSS und JavaScript zu Elementor hinzu?
Sie können das HTML-Widget von Elementor verwenden, um HTML und JavaScript zu Elementor hinzuzufügen. Um benutzerdefinierten CSS-Code hinzuzufügen, navigieren Sie zu Erweitert > Benutzerdefiniertes CSS und schreiben Sie Ihren Code.
Kann benutzerdefinierter JavaScript-Code mein Website-Design beschädigen?
Nicht wirklich! Aber wenn Sie nicht wissen, wie JavaScript funktioniert, dann gibt es vielleicht eine Chance dafür. Wir empfehlen, es zuerst auf einer Staging-Website zu testen. Wenn alles funktioniert, können Sie es der Live-Site hinzufügen.
Einpacken
Das Hinzufügen von benutzerdefiniertem JavaScript zu einer Elementor-Website ist einfach, wenn Sie wissen, wie. Egal, ob Sie coole Bildeffekte hinzufügen oder eine einzigartige Funktion implementieren möchten, die Ihr WordPress-Theme oder Elementor nicht zulässt. Hier funktioniert benutzerdefiniertes JavaScript wie ein Superheld.
Sie können mit JavaScript eine bessere Anpassung vornehmen und Ihre Website für Besucher ansprechender gestalten.
In diesem Handbuch habe ich 3 Möglichkeiten zum Hinzufügen von Skripten auf der Elementor-Website vorgestellt.
Ich hoffe, Ihnen gefällt dieser Artikel und Sie erhalten die Lösung, nach der Sie suchen.
Abonnieren Sie meinen Newsletter, um weitere praktische Tipps und Tricks wie diese zu erhalten. Teile den Beitrag, damit auch andere davon lernen können.
Ich wünsche ihnen einen wunderbaren Tag!
