So fügen Sie Bewegungstext zu WordPress-Websites hinzu
Veröffentlicht: 2023-06-26Ihre Website muss eintönig und wenig schmeichelhaft sein und es mangelt ihr an Elementen, die Besucher fesseln, oder? Vielleicht fühlen sich Besucher nach der Landung auf Ihrer Website nicht umgehauen. Wenn das der Fall ist, müssen Sie Ihre Website zweifellos mit allen Mitteln aufpeppen.
Und das Hinzufügen von Bewegungstext zu Ihrer WP-Website, um sie aufzupeppen, ist definitiv eine coole Idee. Sie fragen sich, wie Sie Bewegungstext zu WordPress-Websites hinzufügen können? Nun, Sie können das auf verschiedene Arten tun. In diesem Artikel erfahren Sie , wie Sie mit ElementsKit Bewegungstext zu Ihrer WordPress-Website hinzufügen .
Danach wird sich wahrscheinlich auch Ihr Problem, Website-Besucher über einen längeren Zeitraum zu binden, lösen. Auch die hohe Absprungrate Ihrer Website wird sinken. Mit einer hohen Verweildauer steigen auch die Chancen auf Conversions.
Warum Bewegungstext zu Ihrer WordPress-Website hinzufügen:
Wenn Besucher eine Website besuchen, ist es besonders wichtig, ihre Aufmerksamkeit zu erregen. Unabhängig vom Zweck des Besuchs führt ein Versäumnis, sie in den Griff zu bekommen, zu ihrer vorzeitigen Abreise. Und das ist nicht das, was Sie als Websitebesitzer wollen.
Sie möchten, dass sie so viel Zeit wie möglich auf Ihrer Website verbringen. Dies liegt daran, dass sie durch eine längere Verweildauer ausreichende Informationen über Ihr Unternehmen oder nur über Ihre Inhalte erhalten. Das Hinzufügen von Bewegungstexten zu Ihrer Website kann dazu beitragen, sie anzulocken und dadurch die Verweildauer zu erhöhen.
Lassen Sie mich einige der Hauptgründe auflisten, warum Sie Bewegungstext zu Ihrer WordPress-Website hinzufügen sollten –
- Erregen Sie die Aufmerksamkeit der Besucher, indem Sie Ihre Website animieren und aufpeppen
- Erhöhen Sie die Verweildauer Ihrer Website
- Peppen Sie das Gesamtdesign und das Erscheinungsbild Ihrer Website auf
- Erleichtern Sie den Besuchern die Navigation vor Ort und verbessern Sie das Benutzererlebnis
- Bauen Sie ein positives Markenimage in den Köpfen der Besucher auf
So fügen Sie Bewegungstext zu Ihrer WordPress-Website hinzu:
Es stehen zahlreiche WordPress-Bewegungstext-Tools zur Verfügung, mit denen Sie Ihrer Website Bewegungstext hinzufügen können. Aber alle versprechen nichts Gutes. Einige von ihnen haben einen komplexen Arbeitsablauf, der Sie verwirren würde.
In dieser exemplarischen Vorgehensweise erfahren Sie jedoch, wie Sie mithilfe von ElementsKit Bewegungstext zu WordPress-Websites hinzufügen. ElementsKit ist einfach, benutzerfreundlich und ein vielseitiges Elementor-Tool, mit dem Sie Ihrer WP-Site abwechslungsreichen und einprägsamen Bewegungstext hinzufügen können.
Besuchen Sie Ihr WordPress-Dashboard:
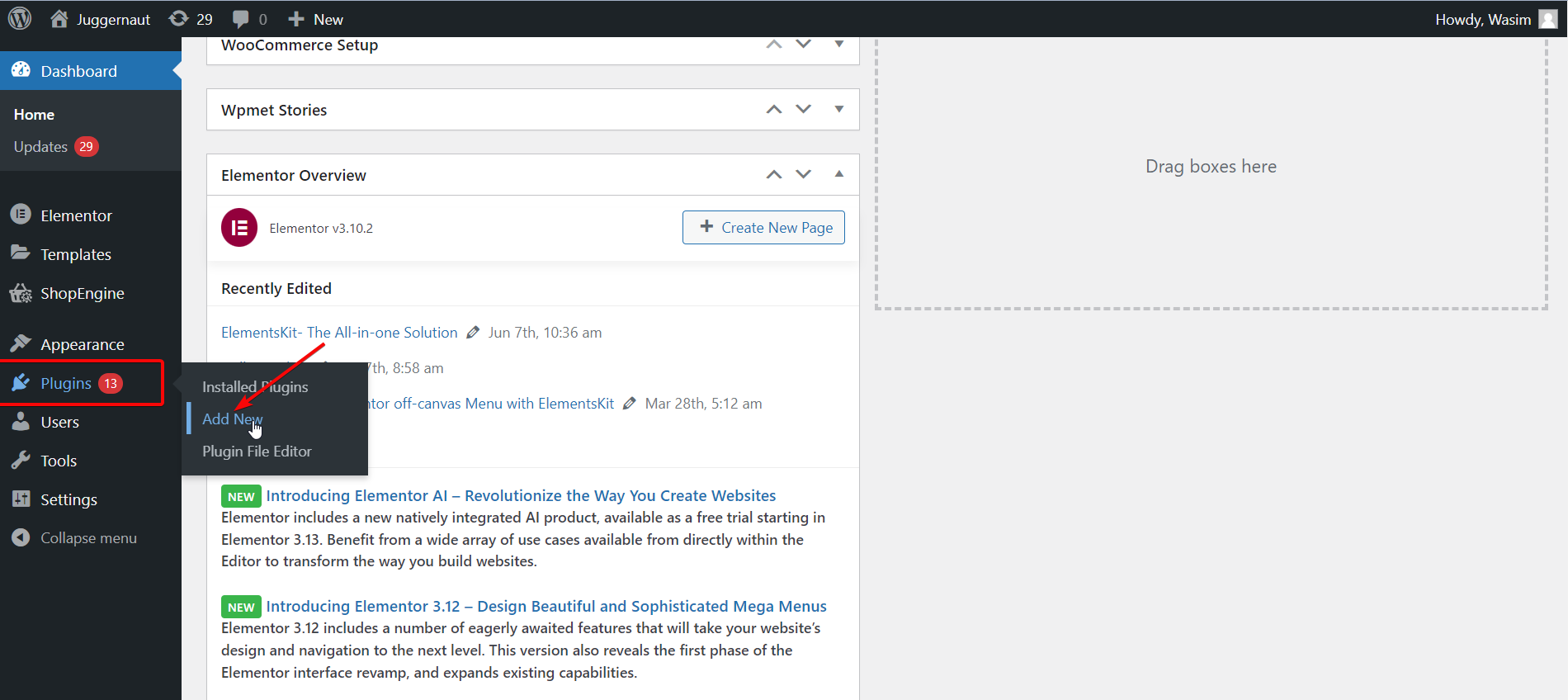
Als Erstes müssen Sie sich in Ihrem Admin-Panel anmelden und Ihr WP-Dashboard aufrufen. Navigieren Sie anschließend im Dashboard zu „ Plugins “ und klicken Sie auf „ Neu hinzufügen “.

ElementsKit installieren und aktivieren:
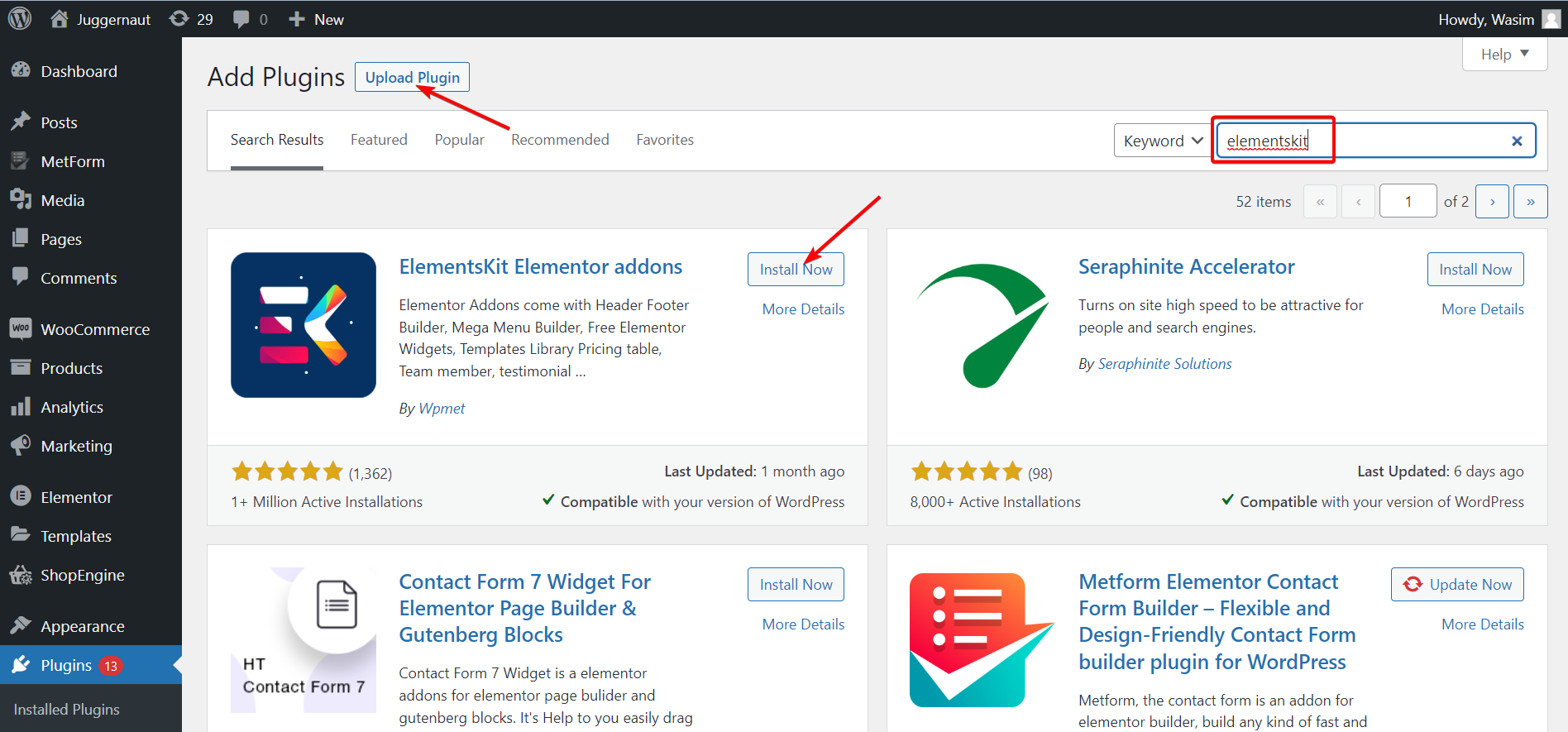
Suchen Sie dann in der Suchleiste nach ElementsKit und installieren Sie es, indem Sie auf die Schaltfläche „ Jetzt installieren “ klicken.
Alternativ können Sie ElementsKit auch installieren, indem Sie eine ZIP-Datei herunterladen. Klicken Sie dazu oben auf die Schaltfläche „ Plugin hochladen “. Anschließend aktivieren Sie das Plugin auf der Seite „ Plugins “.

Wählen Sie ElementsKit aus dem Dashboard aus:
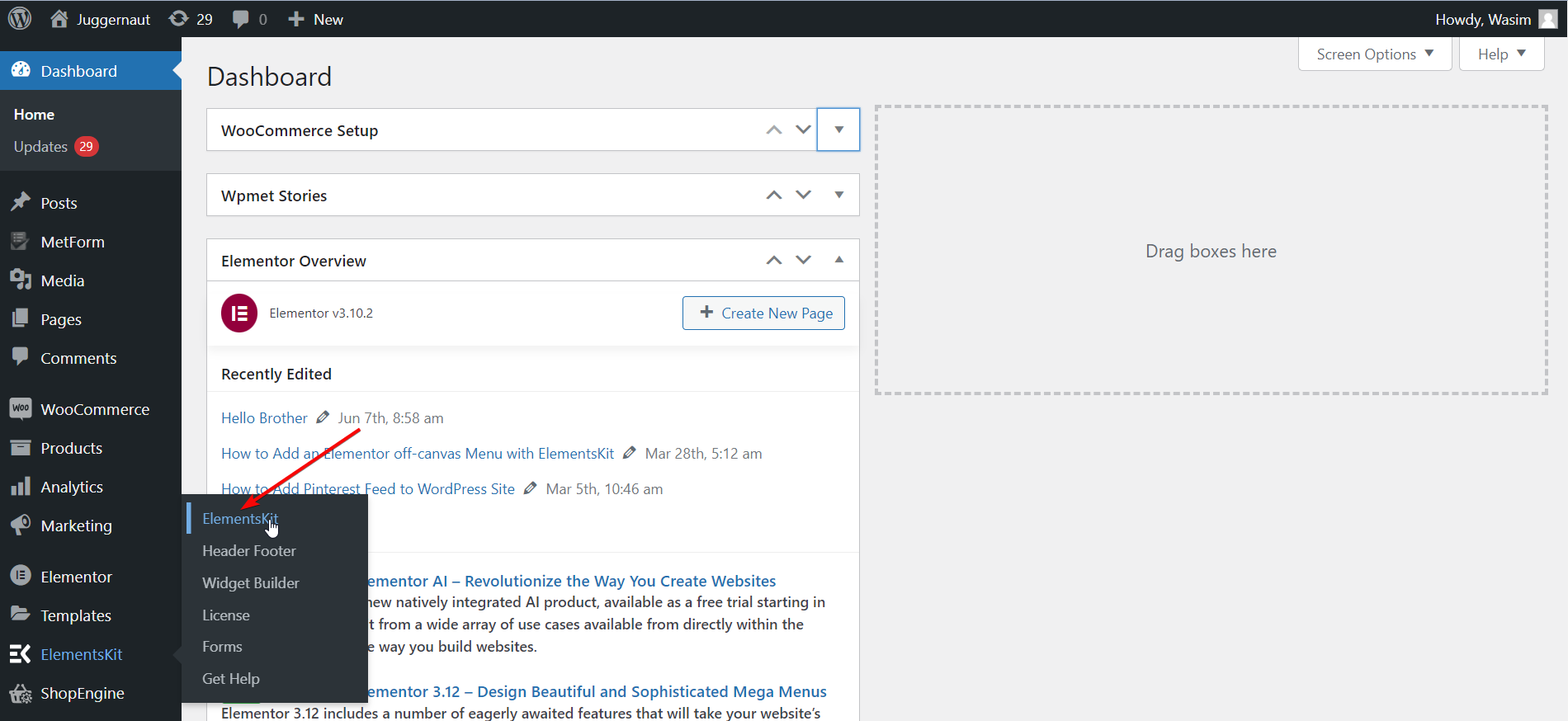
Gehen Sie dann zurück zum Dashboard und navigieren Sie zu ElementsKit in der linken Seitenleiste. Klicken Sie anschließend auf ElementsKit , um fortzufahren.

Aktivieren Sie das ElementsKit-Widget:
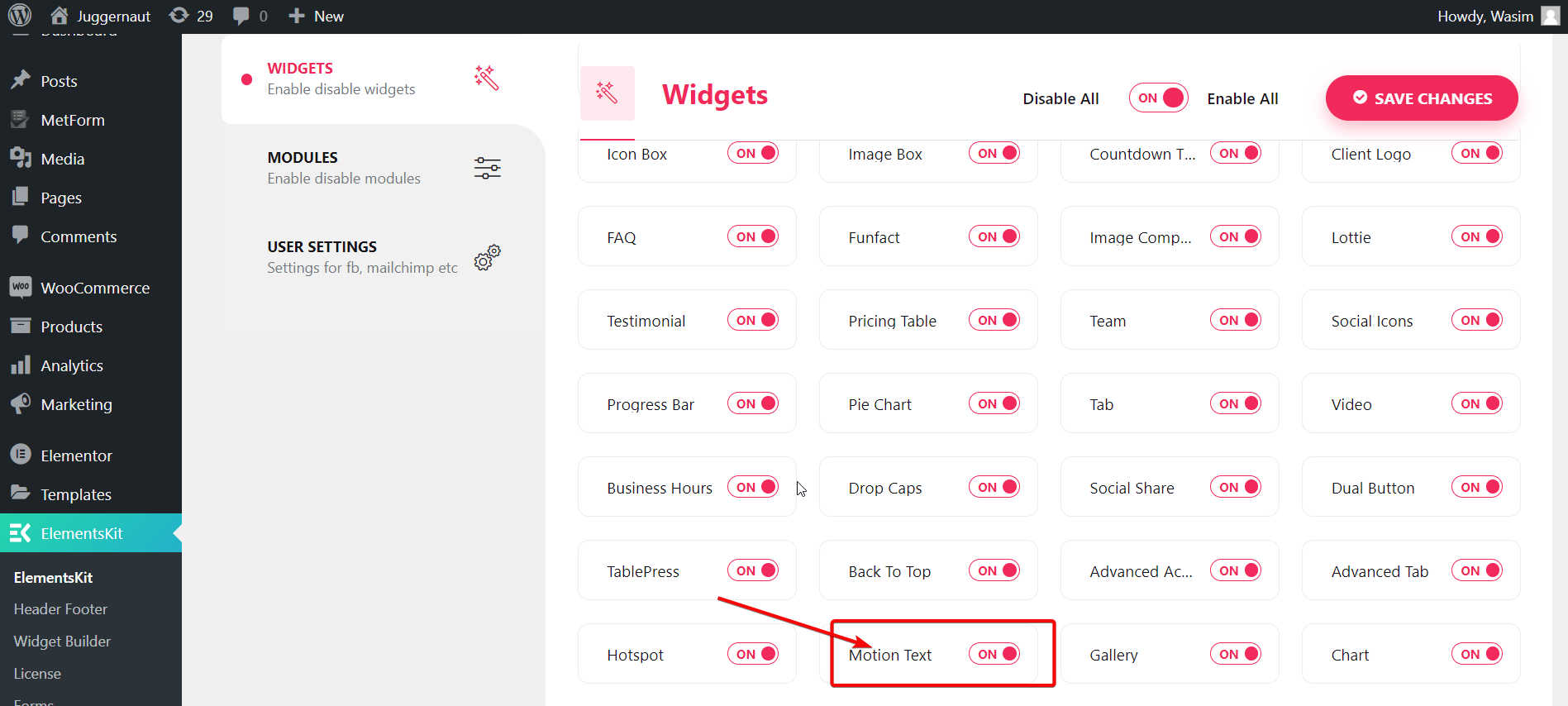
Wählen Sie nun links „Widgets“ aus und scrollen Sie nach unten, um das Widget „ Bewegungstext “ zu finden. Sobald Sie es gefunden haben, schalten Sie das Widget ein und speichern Sie die Änderungen, indem Sie auf die Schaltfläche „ Änderungen speichern “ klicken.


Öffnen Sie eine neue oder alte Seite über das Dashboard:
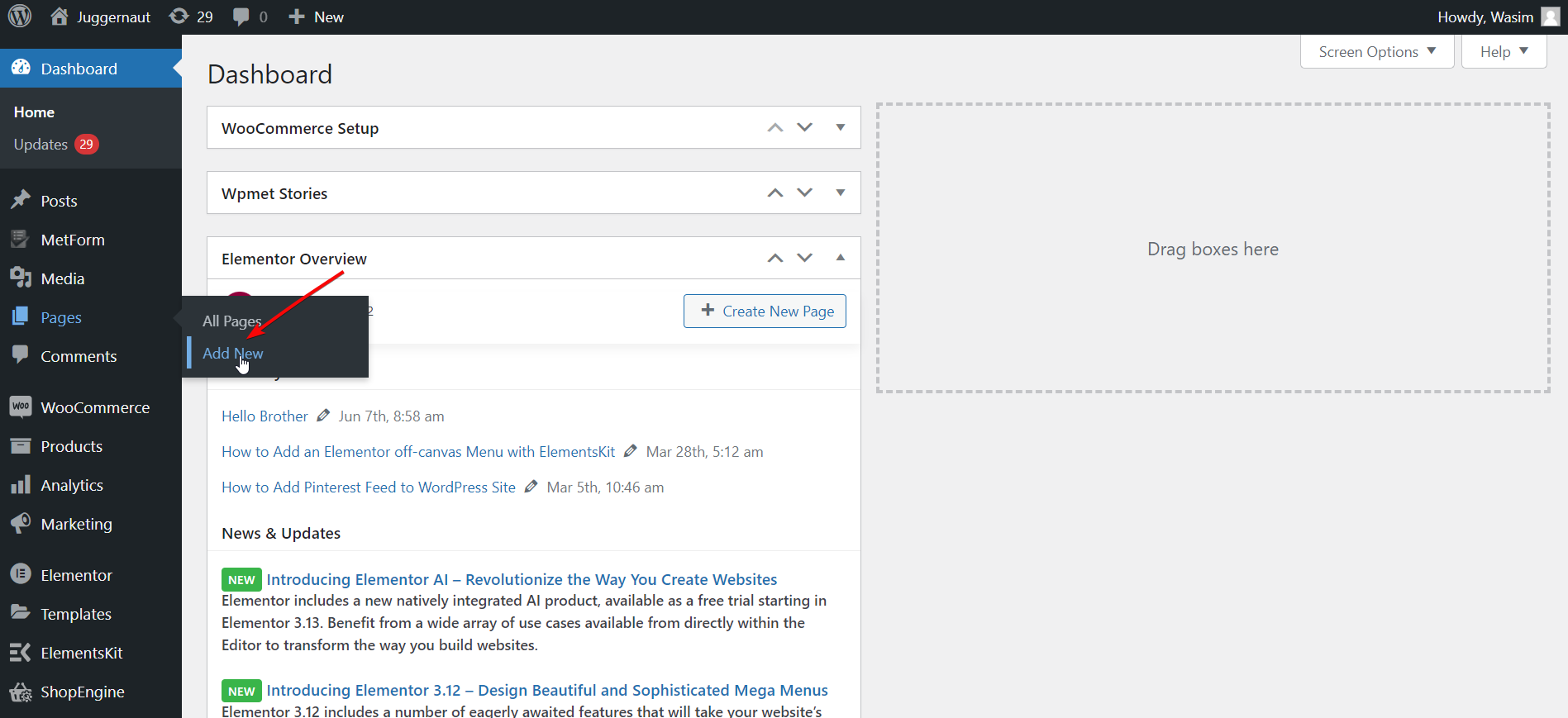
An dieser Stelle müssen Sie eine Seite öffnen, entweder eine neue oder eine alte. Hier zeige ich den Vorgang, indem ich eine neue Seite erstelle. Navigieren Sie dazu im Dashboard zu „ Seiten “ und wählen Sie „ Neu hinzufügen “, um eine komplett neue Seite zu öffnen.

Wechseln Sie zum Elementor-Fenster:
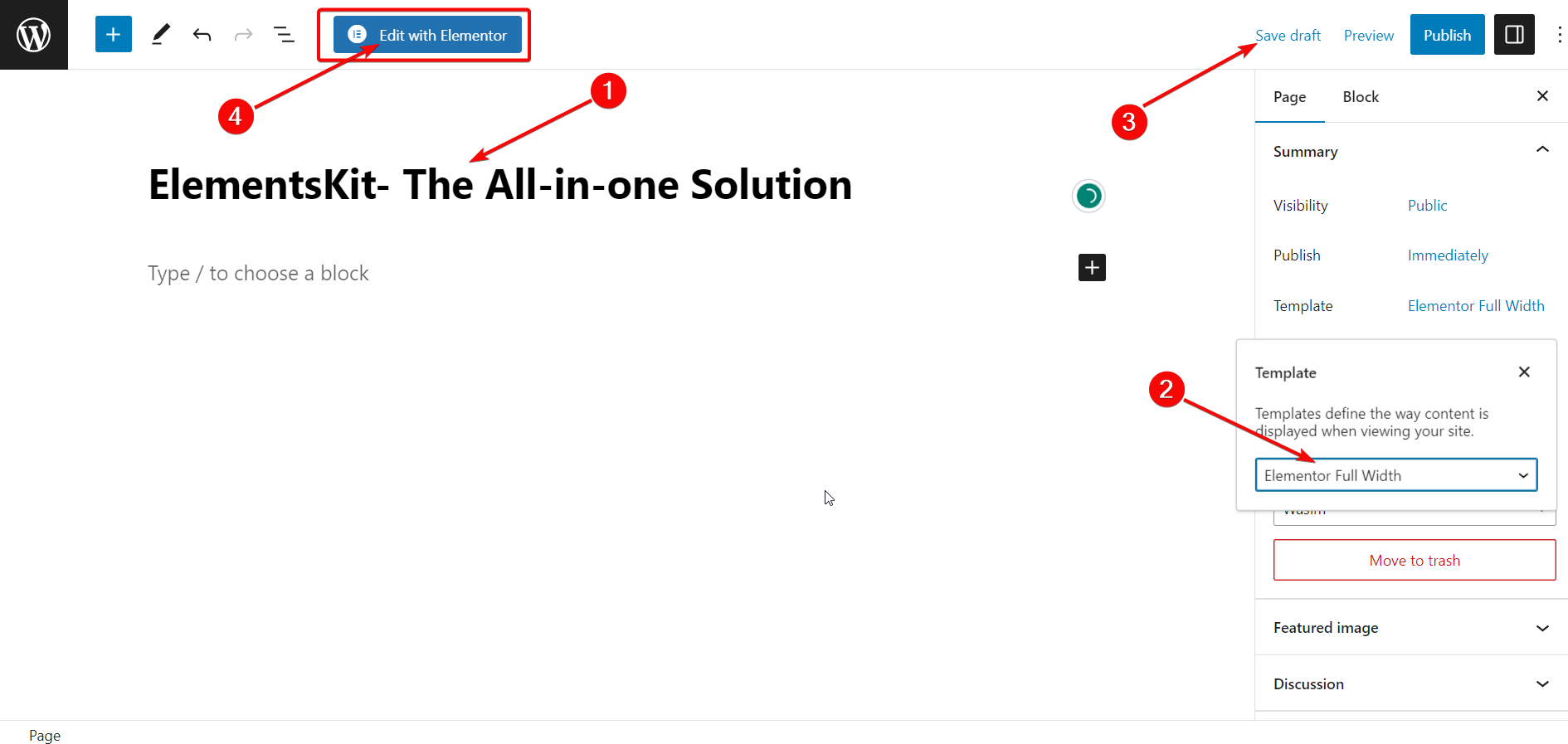
Bevor Sie zum Elementor-Fenster wechseln, können Sie einen passenden Titel hinzufügen und den Abschnitt „Vorlage“ optional auf „Elementor volle Breite“ einstellen. Klicken Sie abschließend auf die Schaltfläche „ Mit Elementor bearbeiten “, um zum Elementor-Fenster zu gelangen.

Ziehen Sie das Bewegungstext-Widget per Drag-and-Drop:
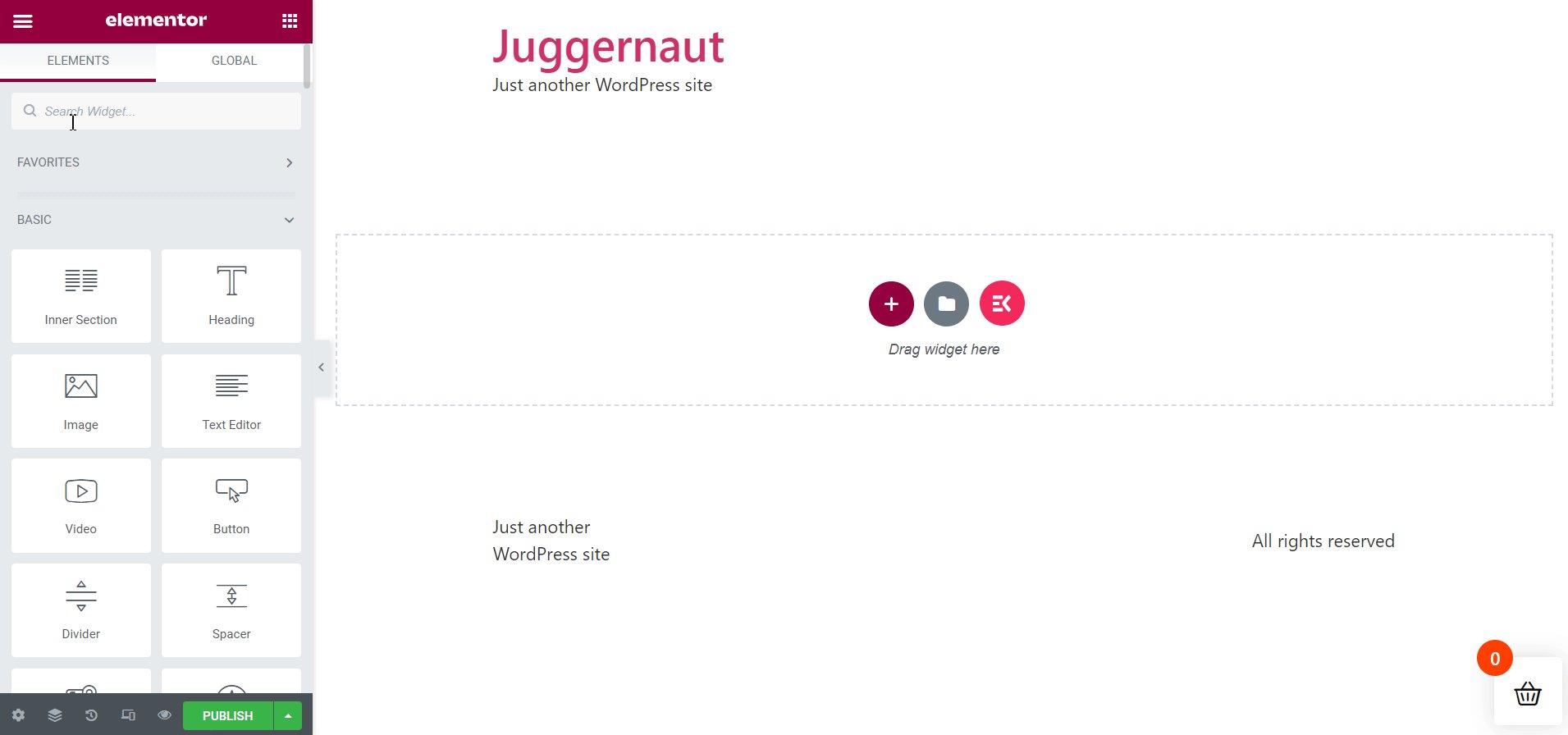
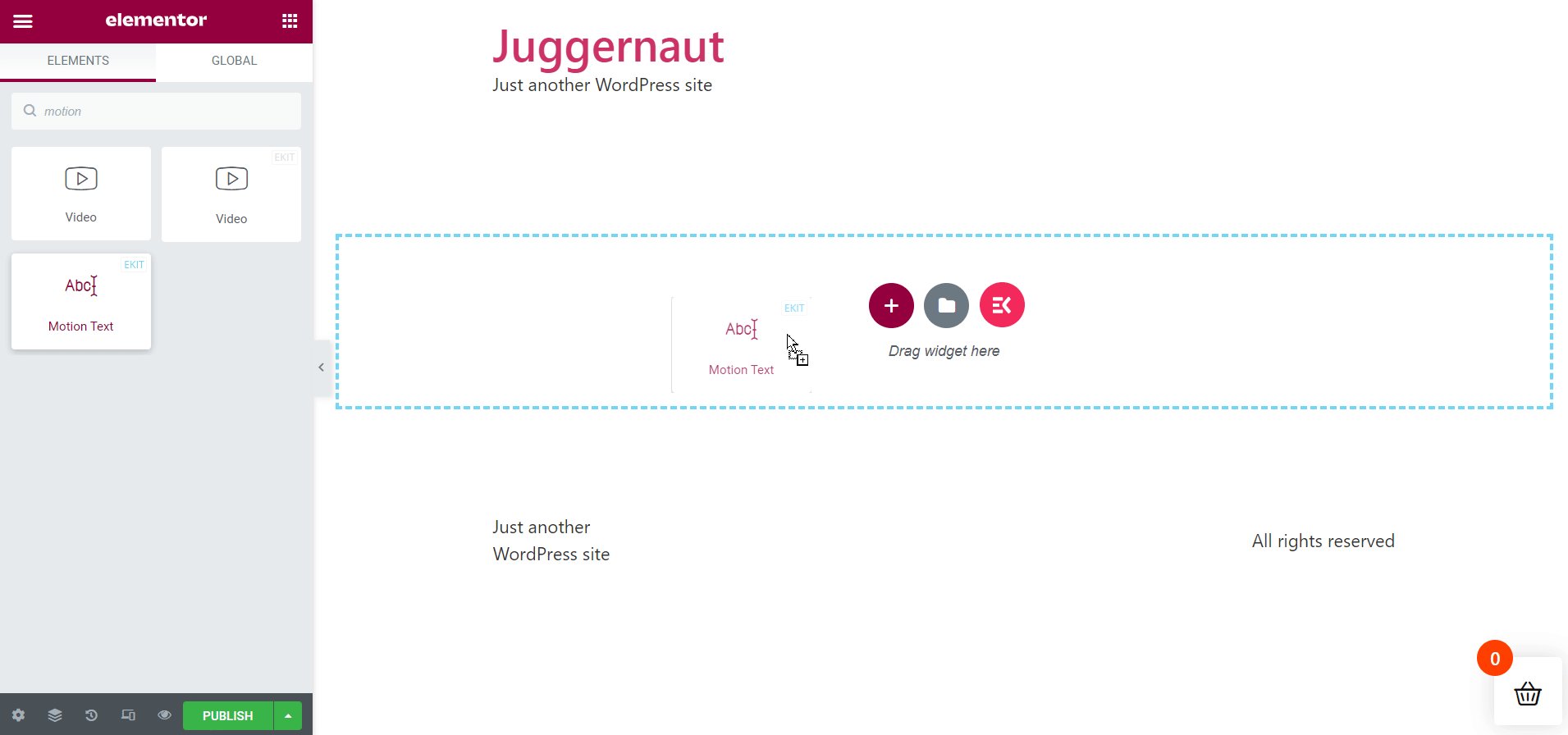
Sobald das Elementor-Fenster angezeigt wird, gehen Sie zur Suchleiste oben links und suchen Sie nach dem Bewegungstext-Widget. Ziehen Sie als Nächstes das Widget per Drag & Drop in den rechten Bereich. Es erscheint sofort ein Beschreibungsfeld mit einer Standardbeschreibung.

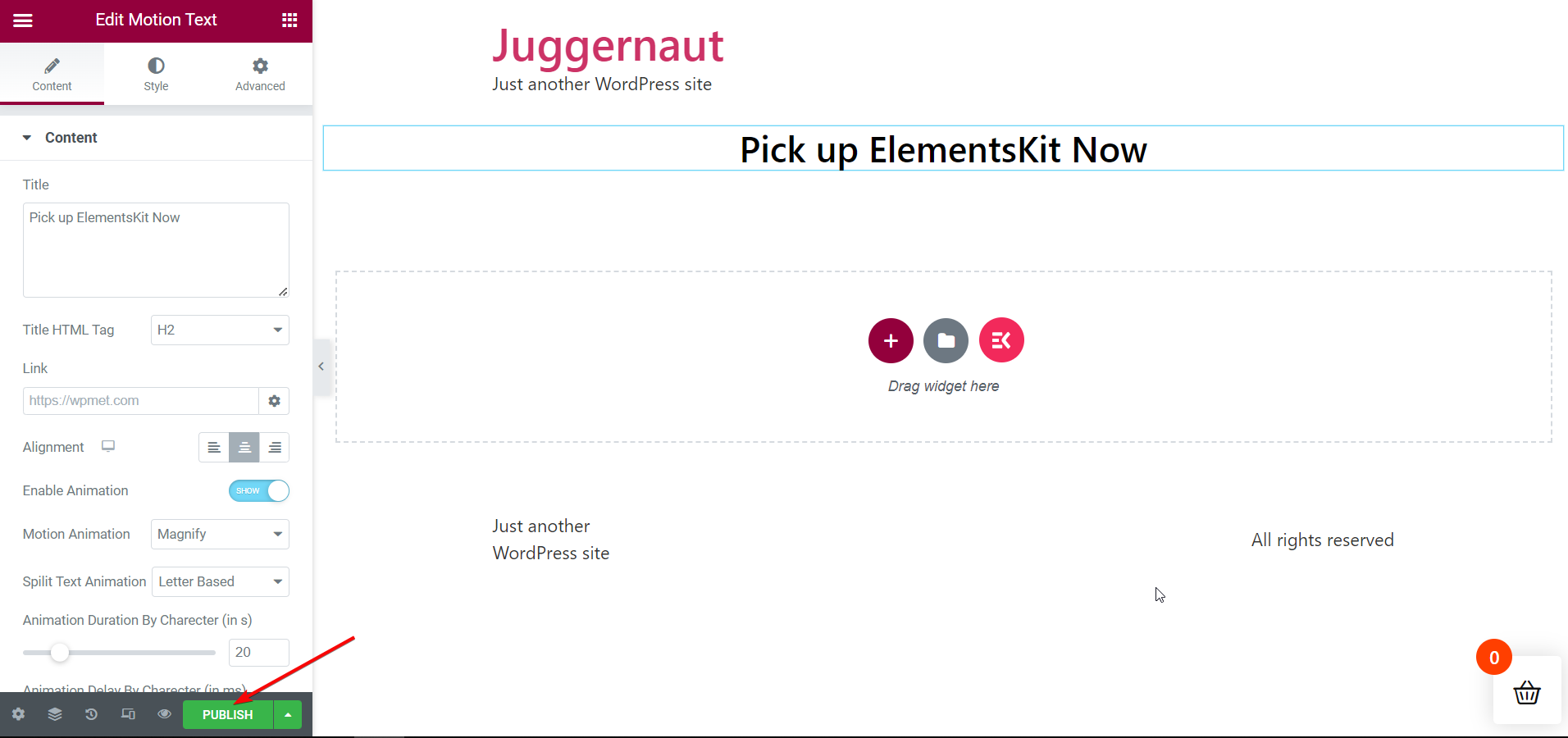
Legen Sie die Parameter für den Inhaltsbewegungstext fest:
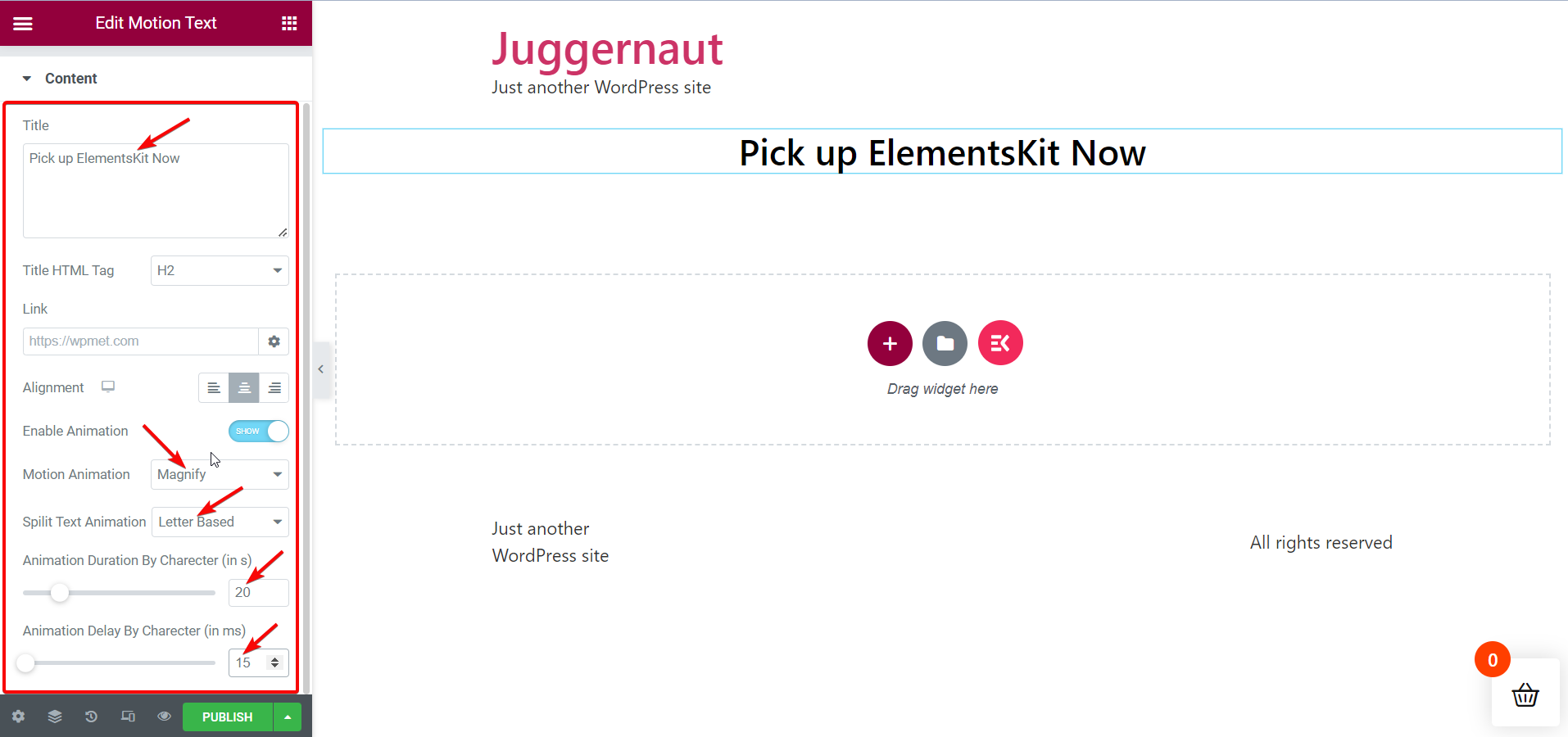
Auf der linken Seite werden unter der Registerkarte „Inhalt“ eine Reihe von Bewegungstext-Inhaltsparametern angezeigt, die Sie festlegen und anpassen können. Die auf der Registerkarte „Inhalt“ angezeigten Parameter lauten wie folgt:
- Titel
- Titel-HTML-Tag
- Verknüpfung
- Ausrichtung
- Animation aktivieren
- Bewegungsanimation
- Geteilte Textanimation
- Animationsdauer nach Charakter
- Animationsverzögerung nach Charakter

Je nach Bedarf und Vorliebe können Sie an jedem dieser Bewegungstext-Parameter herumbasteln und Ihren Bewegungstext charmant gestalten. Hier werde ich dem Titel der Seite „ ElementsKit jetzt abholen “ eine Bewegung hinzufügen.
Legen Sie die Stilparameter für Bewegungstext fest:
Danach können Sie zur Registerkarte „Stil“ wechseln, um die Stilparameter Ihres Bewegungstextes festzulegen. Die Registerkarte „Stil“ enthält die folgenden Parameter:
- Farbe
- Typografie
- Textschatten

Neugierig auf Lottie-Animations-Plugins für WordPress? Schauen Sie sich den unten verlinkten Artikel an –
Beste Lottie-Animations-Plugins für WordPress
Veröffentlichen Sie die Seite:
Sobald Sie alle Ihre Inhalts- und Stilparameter festgelegt und angepasst haben, können Sie mit der Veröffentlichung der Seite fortfahren, um den Bewegungseffekt auf Ihren ausgewählten Text anzuzeigen.

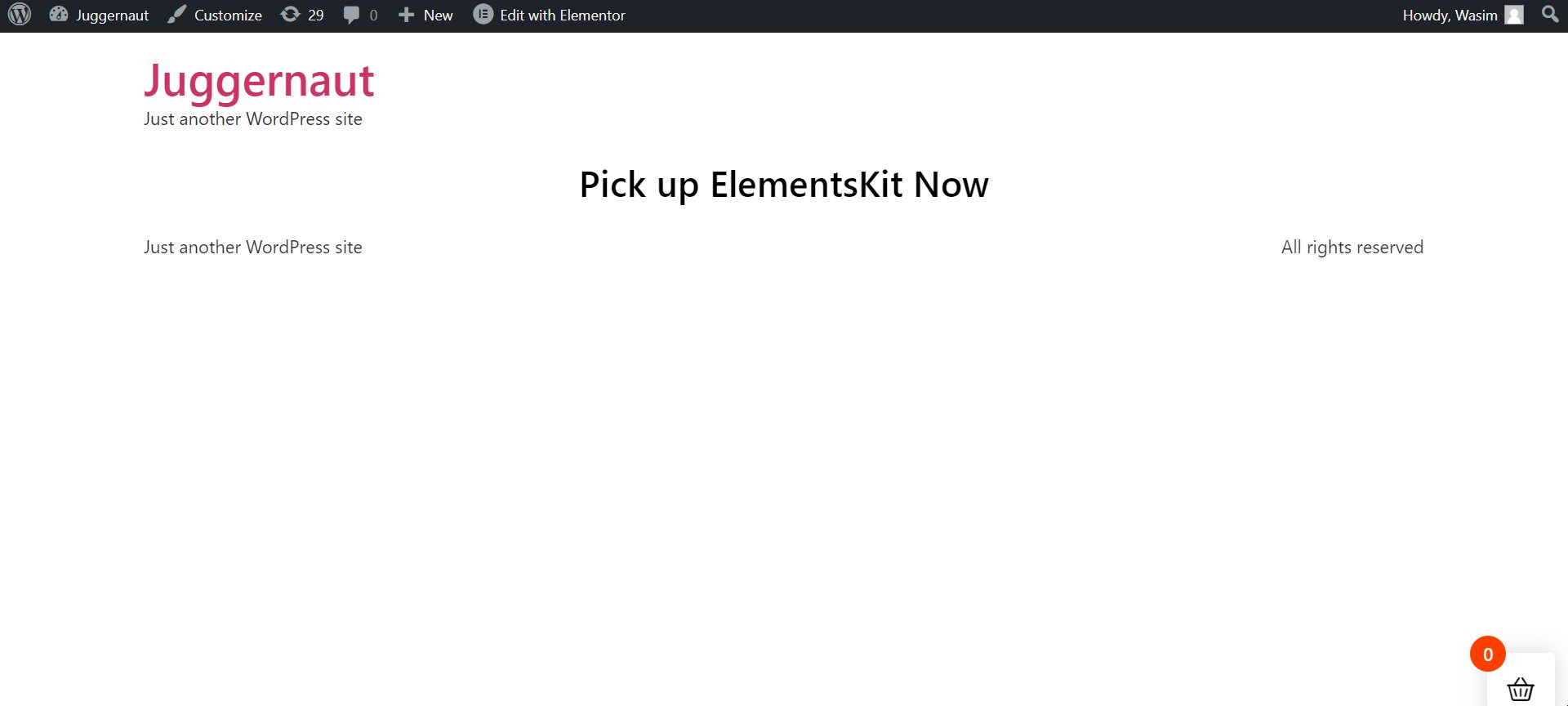
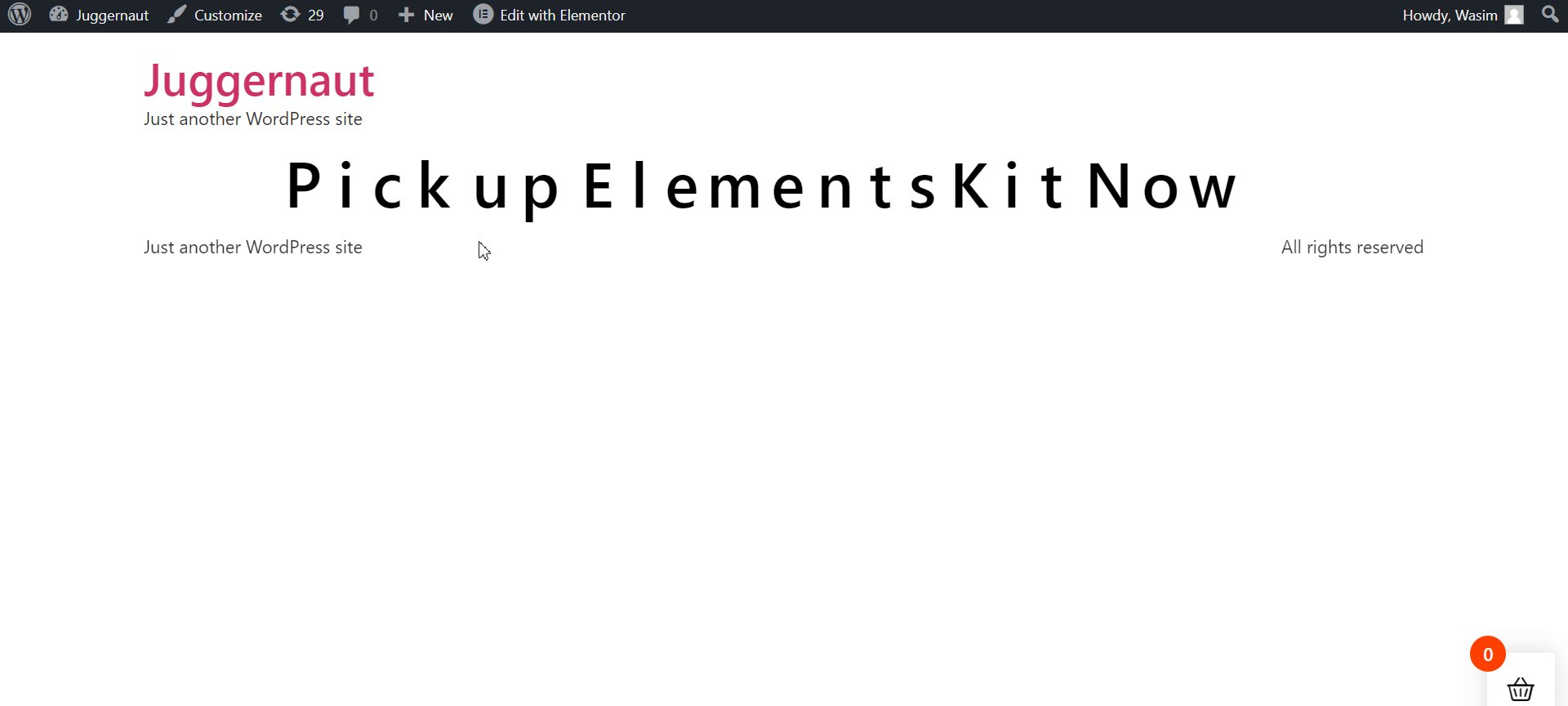
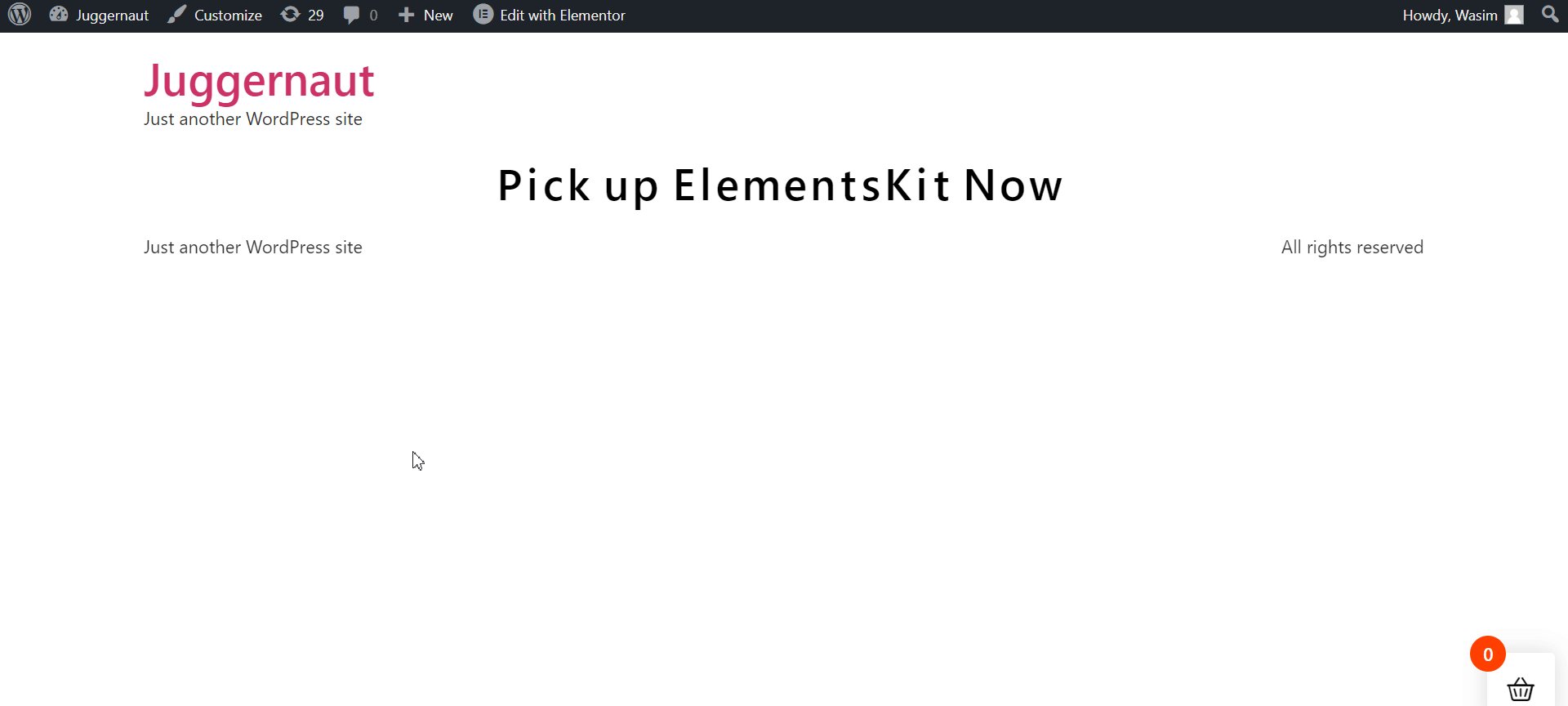
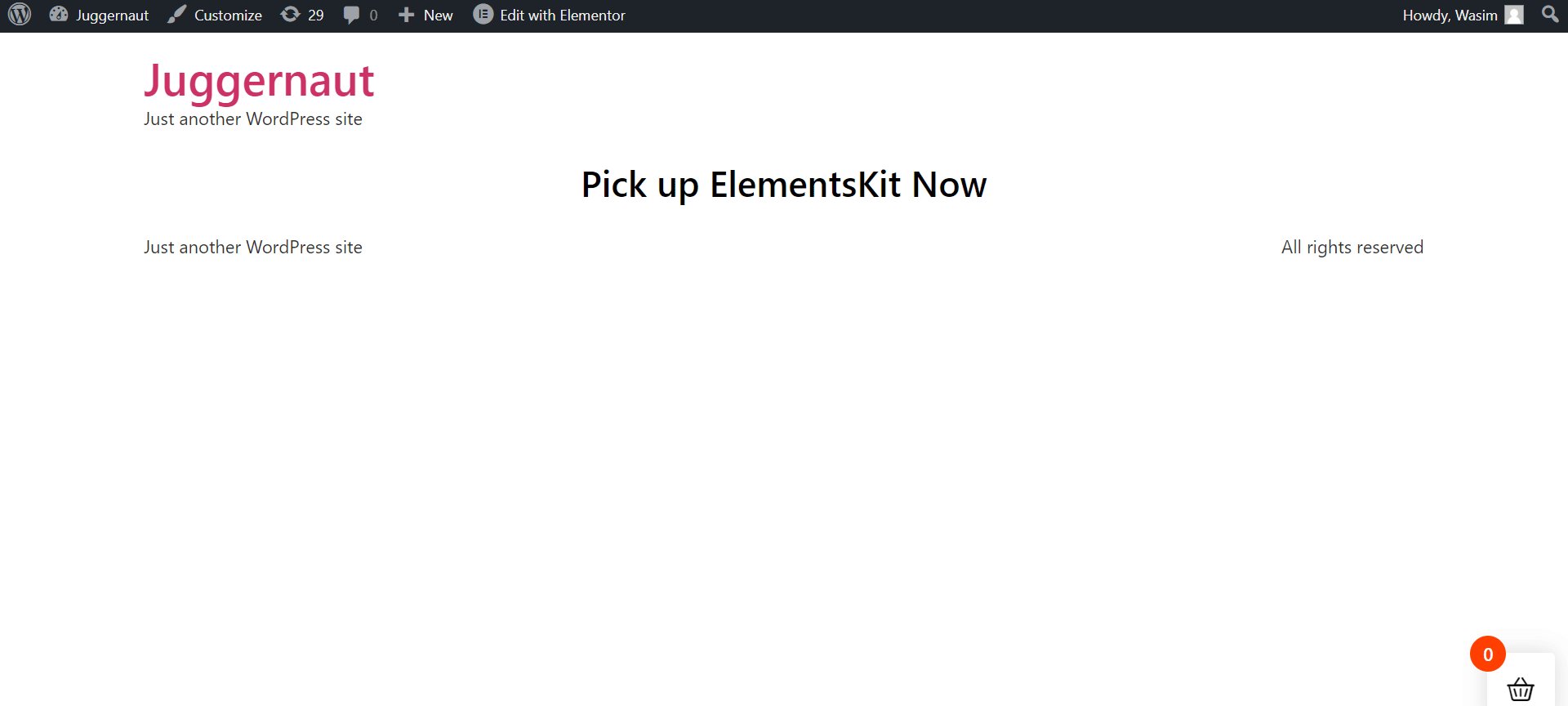
Sehen Sie sich den Bewegungstext live an:
Schließlich ist es an der Zeit, die Live-Seite zu öffnen und den Antragstext anzuzeigen. Sie können es direkt nach der Veröffentlichung von Ihrer aktuellen Seite aus öffnen oder zur Liste der veröffentlichten Seiten zurückkehren, um es zu öffnen.

Teile deine Gedanken:
Der Schlüssel zum Hinzufügen von Bewegungstext oder animiertem Text zu Ihrer WordPress-Site besteht darin, dass er einen „Wow“-Faktor erzeugt . Und genau das macht ElementsKit! Darüber hinaus können Sie mit dem Elementor-Add-on einfach und reibungslos Bewegungstext zu WordPress-Websites hinzufügen. Aber das ist noch nicht alles an ElementsKit!
Das Plugin ist nicht nur benutzerfreundlich, sondern auch eine Komplettlösung für WordPress-Sites . Sie können in ElementsKit eine Vielzahl nützlicher Funktionen nutzen, um unzählige Ihrer Probleme zu lösen.