So fügen Sie mehrere E-Mail-Empfänger in WooCommerce hinzu
Veröffentlicht: 2021-05-18Sie möchten E-Mails an verschiedene Empfänger aus Ihrem Shop versenden, wissen aber nicht wie? Sie sind an der richtigen Stelle. In diesem Artikel zeigen wir Ihnen verschiedene Methoden , um mehrere E-Mail-Empfänger in WooCommerce hinzuzufügen.
Bevor wir darauf eingehen, lassen Sie uns besser verstehen, in welchen Szenarien das Senden einer E-Mail an mehrere Personen nützlich sein kann und warum Sie dies für Ihr Geschäft in Betracht ziehen sollten.
Warum sollten Sie mehrere E-Mail-Empfänger hinzufügen?
In WooCommerce werden die E-Mails standardmäßig an zwei Parteien gesendet, wenn eine bestimmte Aktion ausgeführt wird: Kunde und Ladenbesitzer. Es gibt jedoch mehrere andere Situationen, in denen Sie möglicherweise mehrere Empfänger zu den E-Mails hinzufügen möchten, die Sie von Ihrem Geschäft aus senden.
Die meisten E-Commerce-Unternehmen, egal wie klein oder groß sie sind, haben unterschiedliche Abteilungen oder Bereiche. Jede der am Kaufprozess beteiligten Abteilungen muss die Bestelldetails zur weiteren Bearbeitung im Auge behalten. Beispielsweise benötigt die Finanzabteilung Auftragsdetails, um Geschäftskonten zu verwalten. Ebenso benötigt ein Lagerleiter Auftragsdetails, um die Paketanfrage zu erfüllen und an den Versand weiterzuleiten. Selbst wenn Sie ein Freiberufler sind, müssen Sie möglicherweise E-Mails von WooCommerce an mehr als eine Person senden.
Anstatt Ihre Kunden zu zwingen, Ihre E-Mails an die entsprechende Abteilung weiterzuleiten, können Sie der WooCommerce-Mailingliste mehrere E-Mail-Empfänger hinzufügen. Auf diese Weise kann eine E-Mail gleichzeitig an alle relevanten Abteilungen gesendet werden, anstatt sie einzeln versenden zu müssen.
Darüber hinaus ist das Versenden von E-Mails an mehrere Empfänger besonders nützlich bei Business-to-Business-Transaktionen (B2B) . Anstatt Ihre Kunden Details an jede relevante Abteilung übermitteln zu lassen, können Sie ihnen erlauben, E-Mail-Adressen anzugeben, an die sie jede Benachrichtigung erhalten möchten.
Manchmal können einzelne Kunden auch darum bitten, die Bestelldaten an einige ihrer Familienmitglieder zu senden. Beispielsweise möchte ein Teenager, der mit der Karte seiner Eltern etwas in Ihrem Geschäft kauft, ihn über den Kauf benachrichtigen. Indem Sie während des Bestellvorgangs ein zusätzliches E-Mail-Feld hinzufügen, können Sie es ihnen ermöglichen, Bestellbestätigungs-E-Mails an mehr als eine E-Mail-Adresse zu erhalten.
Nachdem wir nun besser verstehen, warum das Hinzufügen mehrerer Empfänger hilfreich sein kann, sehen wir uns an, wie es geht.
So fügen Sie WooCommerce mehrere E-Mail-Empfänger hinzu
In diesem Abschnitt zeigen wir Ihnen verschiedene Methoden zum Hinzufügen mehrerer E-Mail-Empfänger in WooCommerce.
- Verwenden eines Plugins
- Programmatisch
Schauen wir uns beide genauer an, damit Sie diejenige auswählen können, die Ihren Anforderungen am besten entspricht.
1) Verwendung eines speziellen Plugins
Der einfachste Weg, mehrere E-Mail-Empfänger einzubinden, ist die Verwendung eines dedizierten Plugins. Es gibt mehrere Tools, aber für dieses Tutorial verwenden wir WC Multiple Email Recipients . Dieses Tool ist kostenlos und ermöglicht es Ihnen, Ihrer WooCommerce-E-Mail-Benachrichtigungsliste bis zu fünf zusätzliche E-Mail-Adressen hinzuzufügen. Darüber hinaus unterstützt es WooCommerce-Buchungen und -Abonnements, was es zu einem großartigen Allrounder macht.
Es ist erwähnenswert, dass das Plugin die E-Mails an die Adressen sendet, die Sie in BCC (Blindkopie) hinzufügen, sodass sie nicht als einzelne Einträge im E-Mail-Protokoll erscheinen. Sie sind jedoch weiterhin im WooCommerce-E-Mail-Header verfügbar.
Lassen Sie uns sehen, wie Sie das Plugin auf Ihrer WordPress-Website installieren und einrichten.
Schritt 1: Installieren Sie WC Multiple Email Recipients
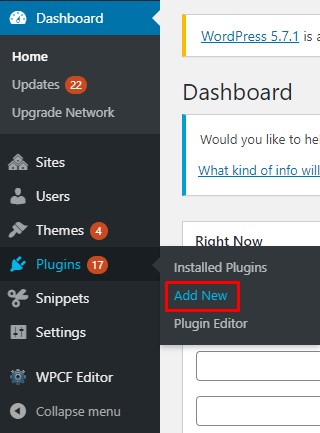
Navigieren Sie zunächst in Ihrem WordPress-Admin-Dashboard zu Plugins > Neu hinzufügen.

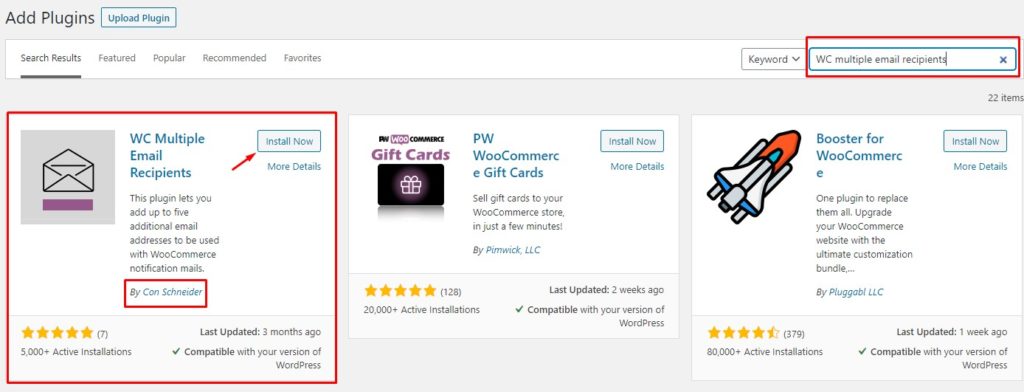
Suchen Sie von dort aus nach dem Plugin WC Multiple Email Recipients. Klicken Sie auf die Schaltfläche Installieren und drücken Sie nach Abschluss der Installation auf Aktivieren .

Jetzt ist das Plugin auf Ihrer Website aktiv und kann verwendet werden.
Schritt 2: Hinzufügen mehrerer E-Mail-Empfänger
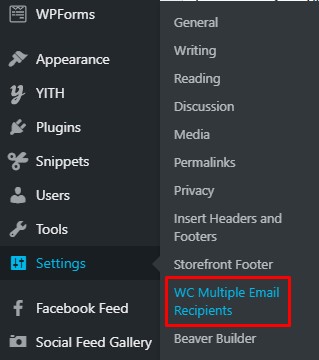
Navigieren Sie danach zu Einstellungen > WC Mehrere E-Mail-Empfänger und Sie finden alle Einstellungen, die sich auf dieses Plugin beziehen.

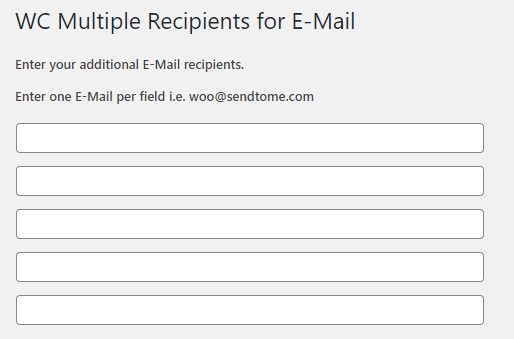
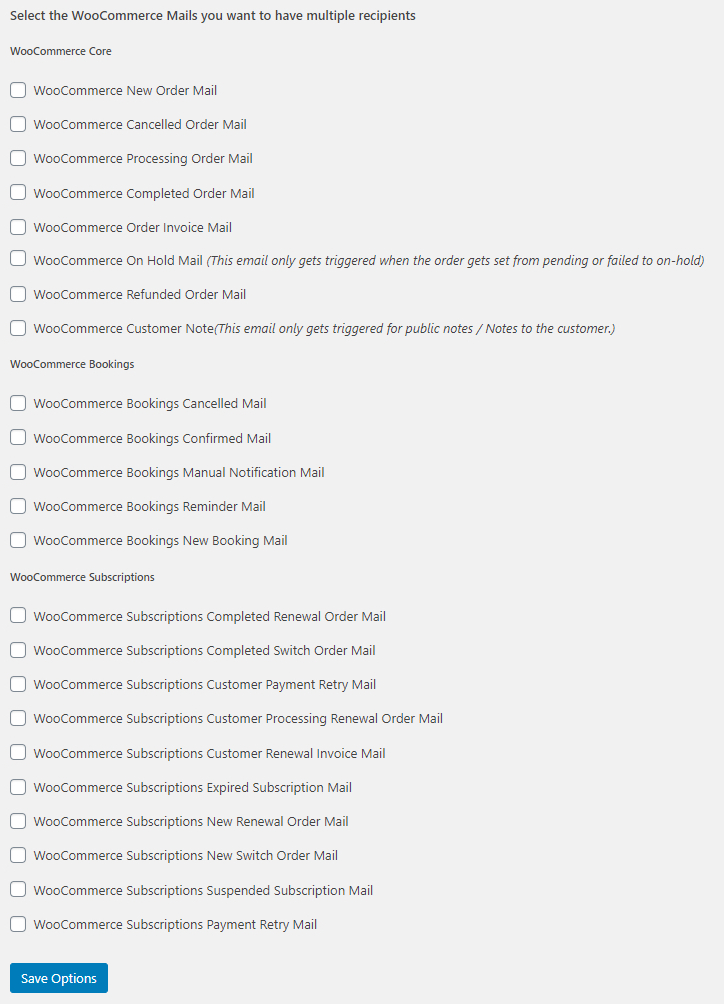
Sie werden auf mehrere leere Felder stoßen, in denen Sie bis zu fünf E-Mail-Adressen hinzufügen können, eine pro Feld. Jede der von Ihnen angegebenen E-Mail-IDs erhält standardmäßig die WooCommerce-Benachrichtigungen.

Unter den E-Mail-Adressfeldern sehen Sie die Liste der Benachrichtigungstypen, die Sie an mehrere Empfänger senden möchten. Dazu gehören neue Bestellungen, stornierte Bestellungen, Rückerstattungen und mehr. Kreuzen Sie einfach die gewünschten Benachrichtigungen an und drücken Sie Optionen speichern .

Das ist es! Von nun an werden die von Ihnen ausgewählten E-Mail-Benachrichtigungen an jede dieser E-Mail-Adressen weitergeleitet.
Andere Tools ermöglichen es Ihnen, unterschiedliche E-Mail-Adressen pro Kunde zu speichern, aber die meisten davon sind kostenpflichtig.
Wenn Sie über Programmierkenntnisse verfügen, können Sie noch viel mehr tun. Sehen wir uns an, wie man mehrere E-Mail-Empfänger programmatisch in WooCommerce hinzufügt .
2 Programmgesteuert mehrere E-Mail-Adressen zu WooCommerce hinzufügen
Wenn Sie wissen, wie man codiert, können Sie mit ein paar einfachen Skripten verschiedene Empfänger hinzufügen. Bevor wir uns den Code-Snippets zuwenden, sehen wir uns an, wie und wo Sie den Code auf Ihrer WordPress-Site hinzufügen.
So fügen Sie Code-Snippets zu WordPress hinzu
Es gibt zwei Hauptmethoden, um Ihrer Website Code-Snippets hinzuzufügen.
- Bearbeiten der Datei functions.php
- Verwendung des Code-Snippets-Plugins
Schauen wir uns beide genauer an.
2.1) Bearbeiten der Datei functions.php
HINWEIS : Da wir Kerndateien bearbeiten werden, empfehlen wir Ihnen, bevor Sie mit dieser Methode beginnen, ein vollständiges Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu installieren, falls Sie noch keines haben. Sie können entweder eines erstellen oder eines dieser Child-Theme-Plugins verwenden. Danach können Sie die Datei functions.php Ihres Child-Themes bearbeiten.
Aber warum braucht man ein Child-Theme? Die Datei functions.php enthält alle Funktionen, die Ihre Website ausführen muss. Jeder Fehler hier kann Ihre Website beschädigen. Darüber hinaus werden ohne ein untergeordnetes Design die Änderungen, die Sie an der Datei functions.php vornehmen, von jedem Update überschrieben, das Ihr Design erhält. Dies bedeutet, dass Sie die Änderungen jedes Mal nach einem Update anwenden müssen. Um dies zu vermeiden, können Sie alle Ihre Anpassungen auf das untergeordnete Thema anwenden und Ihre Änderungen immer beibehalten.

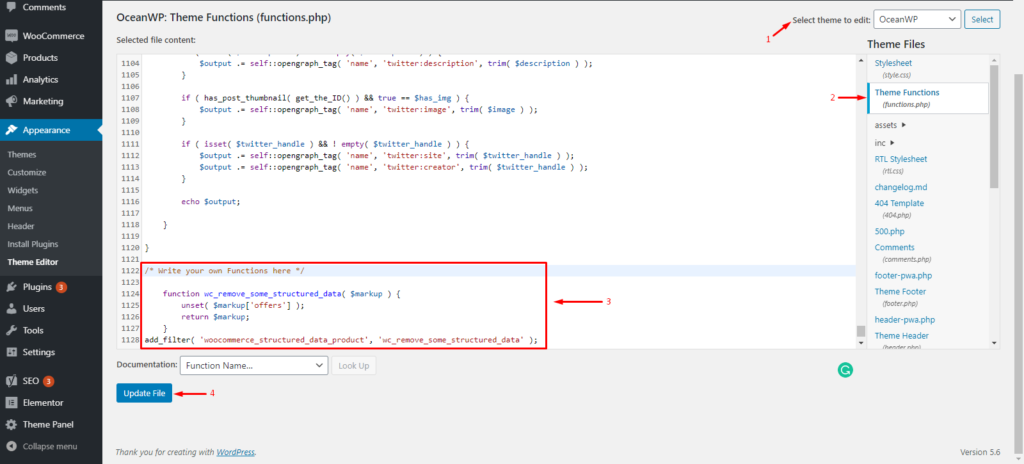
Sobald Sie Ihr Child-Theme fertig haben, gehen Sie zu Ihrem WordPress-Admin-Dashboard und gehen Sie zu Aussehen > Theme-Editor. Suchen Sie die Datei functions.php in der rechten Spalte und fügen Sie einfach Ihr Code-Snippet am Ende ein.

Die functions.php ist eine der wichtigsten Dateien Ihrer Website und von hier aus können Sie viele Dinge tun, z. B. Ihre Shop-Seite anpassen, die Produktseite bearbeiten und vieles mehr.
Wenn Sie jedoch mit der Idee, ein untergeordnetes Thema zu erstellen und den Kerninhalt zu ändern, nicht zufrieden sind, gibt es eine andere Methode, die die gleichen Ergebnisse erzielt.
2.2) Verwendung des Code-Snippets-Plugins
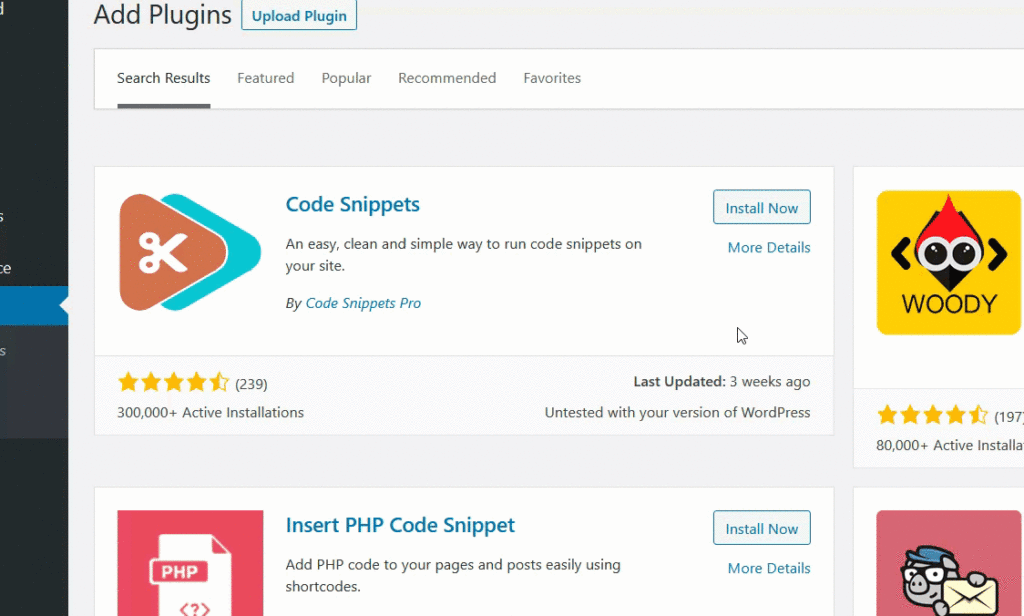
Die zweite Methode basiert auf einem Drittanbieter-Plugin namens Code Snippets. Mit diesem Tool können Sie Ihrer WordPress-Site Code-Snippets hinzufügen, ohne ein untergeordnetes Thema erstellen zu müssen.
Navigieren Sie zunächst in Ihrem WP-Admin-Dashboard zu Plugins > Add New und suchen Sie nach Code Snippets . Klicken Sie auf Installieren und aktivieren Sie dann das Plugin.

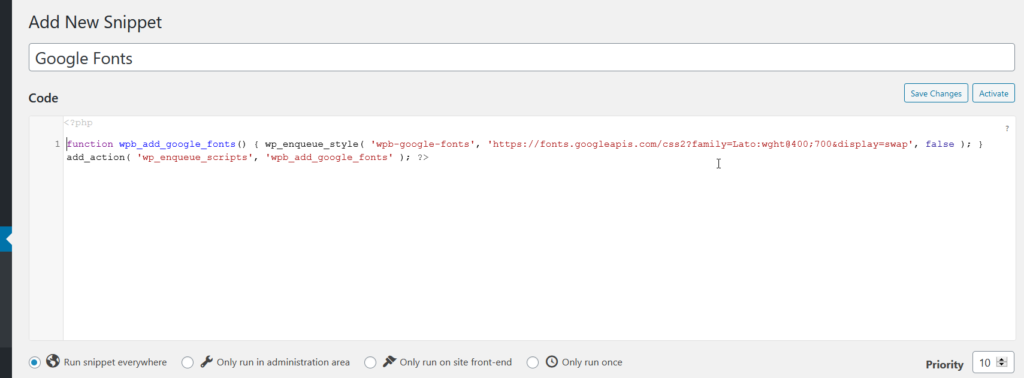
Gehen Sie danach zu Snippets > Add New, fügen Sie Ihr Code-Snippet in den Abschnitt Code ein und speichern Sie die Änderungen. Wir empfehlen Ihnen, Ihrem Code-Snippet auch einen Namen oder ein Label zu geben, damit es leicht zu identifizieren ist.

Beachten Sie, dass Sie bei Verwendung von Code-Snippets kein untergeordnetes Design erstellen müssen. Wir empfehlen jedoch immer, einen zu haben.
Nachdem Sie nun mit dem Hinzufügen eines Code-Snippets zu Ihrer WordPress-Site vertraut sind, sehen wir uns an, wie Sie mehrere E-Mail-Empfänger in WooCommerce programmgesteuert hinzufügen.
Mehrere Empfänger zur vollständigen Bestell-E-Mail hinzufügen
Wenn Sie der vollständigen Bestell-E-Mail mehrere E-Mail-Empfänger hinzufügen möchten, kopieren Sie das folgende Snippet und fügen Sie es mit einer der gerade erwähnten Methoden zu Ihrer Website hinzu. Denken Sie daran, den E-Mail-Empfänger (Zeile 4) durch die E-Mail-Adresse zu ersetzen, die Sie hinzufügen möchten.
add_filter( 'woocommerce_email_recipient_customer_completed_order', 'quadlayers_add_email_recipient_to', 9999, 3 );
Funktion quadlayers_add_email_recipient_to( $email_recipient, $email_object, $email ) {
$email_recipient .= ', [E-Mail geschützt] ';
$email_recipient zurückgeben;
}
Wenn Sie Empfänger zu anderen E-Mails hinzufügen möchten, müssen Sie die E-Mail-ID ändern. Mal sehen, wie es geht.
Fügen Sie der Rechnungs-E-Mail mehrere Empfänger hinzu
Um Empfänger zu den E-Mails mit stornierten Bestellungen hinzuzufügen, können Sie dasselbe Skript verwenden, aber die customer_completed_order in eine beliebige andere E-Mail-ID ändern. Wenn wir beispielsweise den Rechnungs-E-Mails Empfänger hinzufügen möchten, verwenden wir das folgende Skript.
add_filter( 'woocommerce_email_recipient_customer_invoice', 'quadlayers_add_email_recipient_to', 9999, 3 );
Funktion quadlayers_add_email_recipient_to( $email_recipient, $email_object, $email ) {
$email_recipient .= ', [E-Mail geschützt] ';
$email_recipient zurückgeben;
}
Fügen Sie der E-Mail mit der stornierten Bestellung mehrere Empfänger hinzu
Darüber hinaus können Sie auch wie folgt Personen einbeziehen, die E-Mails über die stornierten Bestellungen erhalten:
add_filter( 'woocommerce_email_recipient_cancelled_order', 'quadlayers_add_email_recipient_to', 9999, 3 );
Funktion quadlayers_add_email_recipient_to( $email_recipient, $email_object, $email ) {
$email_recipient .= ', [E-Mail geschützt] ';
$email_recipient zurückgeben;
}
Denken Sie noch einmal daran, [email protected] durch die E-Mail-Adresse zu ersetzen, die Sie hinzufügen möchten.
Fügen Sie mehrere Empfänger in CC oder BCC hinzu
Es kann Fälle geben, in denen Sie E-Mail-Empfänger in CC oder BCC hinzufügen möchten. In diesen Fällen müssen Sie das Snippet anpassen.
Um beispielsweise Empfänger in CC/BCC für die E-Mails mit abgeschlossenen Bestellungen hinzuzufügen, verwenden Sie das folgende Snippet.
add_filter( 'woocommerce_email_headers', 'quadlayers_add_email_recipient_cc_bcc', 9999, 3 );
Funktion quadlayers_add_email_recipient_cc_bcc( $headers, $email_id, $order ) {
if ( 'customer_completed_order' == $email_id ) {
$headers .= "Cc: Name <[email protected]>" . "\r\n"; // entfernen, falls nicht erforderlich
$headers .= "Bcc: Name <[email protected]>" . "\r\n"; // entfernen, falls nicht erforderlich
}
$header zurückgeben;
}
Wie Sie im obigen Code sehen können, können Sie den Header entweder auf CC oder BCC setzen. Entfernen Sie einfach die Zeile, die Sie nicht benötigen, und fügen Sie die gewünschte E-Mail-ID hinzu. Nach der gleichen Logik können Sie den Code anpassen und dasselbe für stornierte Bestellungen, Rechnungen, Rückerstattungen usw. tun.
Herzliche Glückwünsche! Sie haben erfolgreich mehrere E-Mail-Empfänger zu Ihrer WooCommerce-Mailingliste hinzugefügt. Von nun an erhält jede Person auf der Liste alle von Ihnen ausgewählten E-Mails.
Fazit
Alles in allem, wenn Sie einen E-Commerce-Shop haben, sollte eine Ihrer Hauptprioritäten die Kundenzufriedenheit sein. Indem Sie mehrere Empfänger hinzufügen, um Benachrichtigungen von WooCommerce per E-Mail zu erhalten, sind Sie einem großartigen Benutzererlebnis einen Schritt näher gekommen.
In diesem Leitfaden haben wir Folgendes besprochen:
- Gründe, mehrere Empfänger in Ihrem WooCommerce-Shop hinzuzufügen
- Verschiedene Möglichkeiten zum Hinzufügen von E-Mail-Empfängern
- Verwendung eines speziellen Plugins
- Programmatisch
- Zwei Möglichkeiten, ein Code-Snippet zu Ihrer WordPress-Site hinzuzufügen
- Mit Kindermotiv
- Verwenden von Codeschnipseln
Haben Sie jemals versucht, mehrere E-Mail-Empfänger in Ihrem Geschäft hinzuzufügen? Welche Methode haben Sie verwendet? Teilen Sie uns Ihre Erfahrungen im Kommentarbereich unten mit!
Weitere Informationen zur Verbesserung Ihrer E-Mails finden Sie in diesen Leitfäden:
- WooCommerce versendet keine E-Mails? Wie man es repariert
- So testen Sie WooCommerce-E-Mail-Vorlagen
- Beste E-Mail-Plugins für WooCommerce
