So fügen Sie die Schaltfläche "Bestellung erneut" zu WooCommerce hinzu
Veröffentlicht: 2022-08-29Möchten Sie Ihrem WooCommerce-Shop eine Schaltfläche „Erneut bestellen“ hinzufügen , damit Ihre Kunden dieselben Artikel aus ihrer vorherigen Bestellung erneut kaufen können? In dieser Anleitung zeigen wir Ihnen den genauen Prozess, den Sie befolgen müssen, um eine Neubestellungsschaltfläche zu erstellen.
Aber bevor wir mit den Schritten fortfahren, wollen wir verstehen, warum es vorteilhaft ist, die Schaltfläche „Bestellung erneut“ zu WooCommerce hinzuzufügen.
Warum Kunden Bestellungen in WooCommerce wiederholen lassen?
Eines der Hauptziele eines jeden E-Commerce-Unternehmens ist es, wiederkehrende Kunden zu haben. Produkte wie Lebensmittel, Toilettenartikel, Reinigungsmittel usw. werden häufig gekauft. Mit Hilfe des „Erneut bestellen“-Buttons müssen Kunden nun nicht jedes Mal nach einzelnen Artikeln suchen. Sie können ihre Bestellliste und alle Produkte in diesen Einkaufswagen einfach über ihren Bestellverlauf auf der Kontoseite finden.
Aus diesem Grund können die Kunden Zeit sparen und einen reibungslosen Checkout haben, was zu einer guten Benutzererfahrung führt. Und wie wir alle wissen, besteht eine hohe Wahrscheinlichkeit, dass ein Käufer, wenn er auf einer bestimmten Website eine gute Erfahrung gemacht hat, erneut auf derselben Website kauft. Darüber hinaus werden wiederkehrende Kunden Ihre Geschäftsgewinne steigern, da sie häufig bei Ihnen kaufen und mehr ausgeben als Kunden, die nur einmal gekauft haben.
Darüber hinaus können Sie mit der Analyse des Kundenverhaltens den Überblick über die am häufigsten gekauften Produkte behalten. Dies hilft Ihnen, eine bessere Strategie zu planen und neue Kunden zu Stammkunden zu machen.
Jetzt wissen Sie, wie wichtig es ist, in Ihrem WooCommerce-Shop eine Schaltfläche zum erneuten Bestellen zu haben. Lassen Sie uns nun weitermachen und sehen, wie Sie die Schaltfläche "Bestellung erneut" zu WooCommerce hinzufügen.
Wie füge ich die Schaltfläche „Erneut bestellen“ zu WooCommerce hinzu?
Es gibt drei Möglichkeiten , die Schaltfläche „Erneut bestellen“ zu WooCommerce hinzuzufügen.
- Standard-WooCommerce-Option
- Mit Plugins
- Programmatisch
Bevor wir in das Tutorial eintauchen, vergewissern Sie sich, dass Sie WooCommerce richtig eingerichtet haben, ohne Schritte zu überspringen, um Probleme zu vermeiden.
1) Standardoption für WooCommerce-Bestellung erneut
Da WooCommerce bereits über eine Funktion verfügt, die standardmäßig die Schaltfläche „Erneut bestellen“ anzeigt, zeigen wir Ihnen in diesem Abschnitt, wie die Schaltfläche funktioniert.
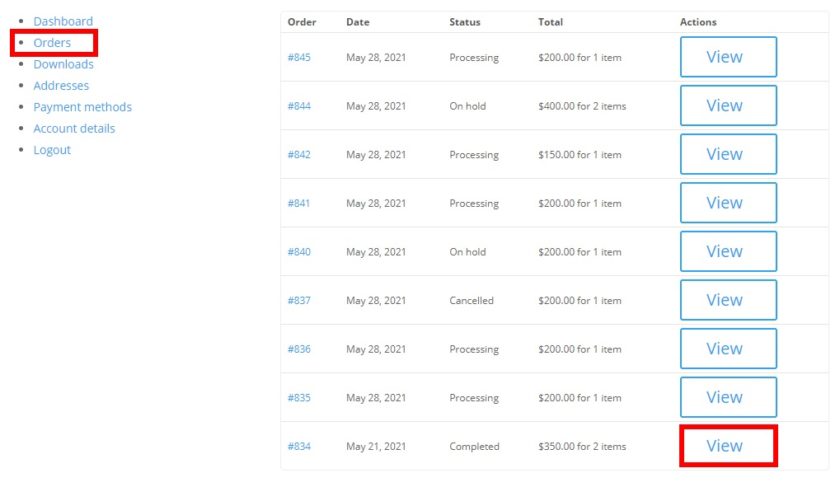
Auf der WooCommerce- Seite „Mein Konto “ können Kunden den Status aller von ihnen aufgegebenen Bestellungen einsehen. Sie können detaillierte Informationen zu einer bestimmten Bestellung finden, wenn die Bestellung abgeschlossen wurde (der Bestellstatus wird als „Abgeschlossen“ angezeigt ). Zum Beispiel, was sie gekauft haben, wie viel sie ausgegeben haben, wann sie den Kauf getätigt haben usw. Um die Details anzuzeigen, können Kunden einfach auf die Schaltfläche „Anzeigen“ neben ihrer Bestellung klicken, wie im Bild gezeigt.

In der Zwischenzeit ist es erwähnenswert, dass die Seite „Mein Konto“ und die Optionen je nach verwendetem Thema unterschiedlich sein können.
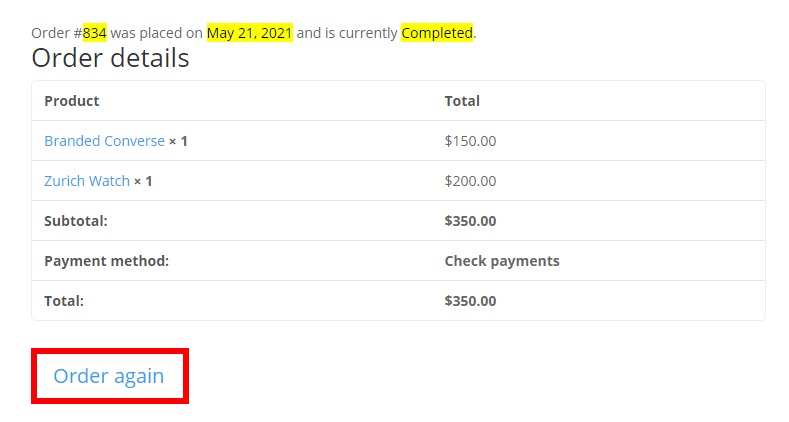
Die Schaltfläche „Erneut bestellen“ ist verfügbar, sobald Kunden die Bestellung geöffnet haben, die sie anzeigen möchten. Über den Button können Kunden die Artikel/Vorbestellungen nachbestellen. Sobald die Bestellung aufgegeben wurde, werden sie zur Checkout-Seite weitergeleitet, um die Bestellung abzuschließen.

Kunden können mit dieser Methode einfach über die Schaltfläche „Erneut bestellen“ nachbestellen. Wenn Sie Produkte verkaufen, die Kunden häufig kaufen, können Sie auch die Dankesseite ändern und die Kunden eine Erinnerung festlegen lassen, in einem bestimmten Intervall eine weitere Bestellung aufzugeben.
2) Schaltfläche „Bestellung erneut“ mithilfe eines Plugins hinzufügen
Jetzt fragen Sie sich vielleicht, warum wir ein Plugin brauchen, um die Schaltfläche "Bestellung erneut" hinzuzufügen, wenn sie bereits standardmäßig vorhanden ist? Nun, wie wir bereits erwähnt haben, funktioniert die standardmäßige WooCommerce-Schaltfläche „Erneut bestellen“ nur, wenn der Bestellstatus „ Abgeschlossen “ ist.
Wenn Sie die Schaltfläche „Erneut bestellen“ trotz ihres Status zu jeder Bestellung hinzufügen möchten, ist die Verwendung eines speziellen Plugins die beste Möglichkeit, diese Funktion zu Ihrem WooCommerce-Shop hinzuzufügen.
WooCommerce verfügt über mehrere Plugins, mit denen Sie eine Schaltfläche zum erneuten Erstellen einer Bestellung erstellen können. Werfen wir hier zunächst einen Blick auf ein paar einfach zu verwendende und beliebte Plugins.
Kaufen Sie erneut für WooCommerce

Wie der Name schon sagt, ist Buy Again for WooCommerce eines der beliebtesten Premium-Plugins, mit dem Kunden schnell Produkte kaufen können, die sie zuvor auf Ihrer Website gekauft haben. Dieses Plugin ist sehr einfach zu bedienen und zu konfigurieren.
Dieses Plugin bietet einen anderen Abschnitt „ Erneut kaufen “ auf der Seite „Mein Konto“, in dem gekaufte Produkte aufgelistet werden. Damit Kunden einfach zu diesem Abschnitt gehen und das Produkt direkt über die Schaltfläche " Jetzt kaufen " erneut kaufen können. Abgesehen davon bietet Ihnen dieses Tool mehrere Optionen, um Ihre Kunden Bestellungen wiederholen zu lassen und Ihnen dabei zu helfen, Ihren Umsatz zu steigern.
Hauptmerkmale
- Suchen Sie nach Produkten, um Bestellungen zu wiederholen
- Option „Erneut kaufen“ auf der Seite „Mein Konto“.
- Wiederholen Sie Bestellungen mithilfe der Bestellliste
- Zeigt eine Liste zuvor gekaufter Produkte an
Preisgestaltung
Buy Again for WooCommerce ist ein Premium-Plugin, das 49 USD pro Jahr kostet und eine 30-tägige Geld-zurück-Garantie beinhaltet.
Ein-Klick-Bestellung Nachbestellung

One Click Order Reorder ist eines der besten kostenlosen Plugins, um die Schaltfläche "Bestellung erneut" hinzuzufügen. Sie können Ihre Kunden mit nur einem Klick eine zuvor aufgegebene Bestellung aufgeben lassen.
Darüber hinaus können Kunden die Bestelldetails von der Bestellseite entfernen oder ändern. Falls ein bestimmtes Produkt nicht verfügbar ist, können Sie die Kunden auch benachrichtigen. Darüber hinaus verfügt das Plugin auch über eine Warenkorbfunktion , mit der Kunden Massenprodukte in den Warenkorb legen und diese dann mit nur einem Klick hinzufügen können.
Hauptmerkmale
- Kunden können die Warenkorb-Artikel speichern
- Leeren Sie den Warenkorb, nachdem Sie die Artikel einer Bestellung in den Warenkorb gelegt haben
- Bestellungen mit beliebigem Status können erneut in den Warenkorb gelegt werden
- Fügt jeder aufgelisteten Bestellung eine Schaltfläche „Nachbestellen“ hinzu
Preisgestaltung
One Click Order Reorder ist ein 100 % kostenloses Plugin, das aus dem WordPress-Plugin-Repository heruntergeladen werden kann.
Neubestellungsschaltfläche mit One-Click-Order-Neubestellungs-Plugin hinzufügen
Für diese Demonstration verwenden wir das One-Click-Order-Re-Order- Plugin, da es kostenlos und einfach zu verwenden ist.
Wie der Name schon sagt, können Benutzer ihre Bestellungen mit nur einem einfachen Klick wiederholen. Und das unabhängig vom Status ihrer Bestellungen. Sie erhalten auch andere Funktionen, um das Kundenerlebnis zu verbessern.
Bevor Sie beginnen, müssen Sie das Plugin auf Ihrer Website installieren und aktivieren.
1. Installieren und aktivieren Sie das Plugin
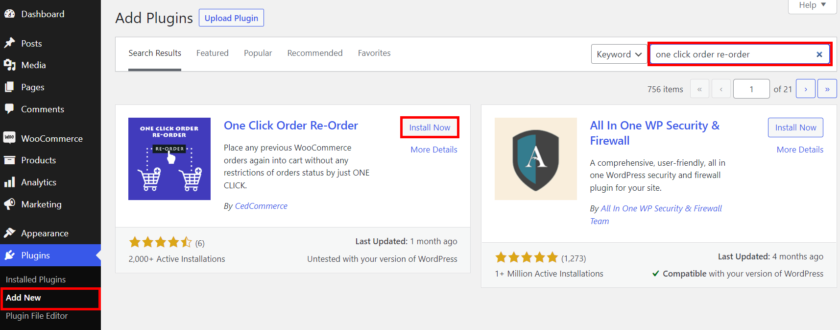
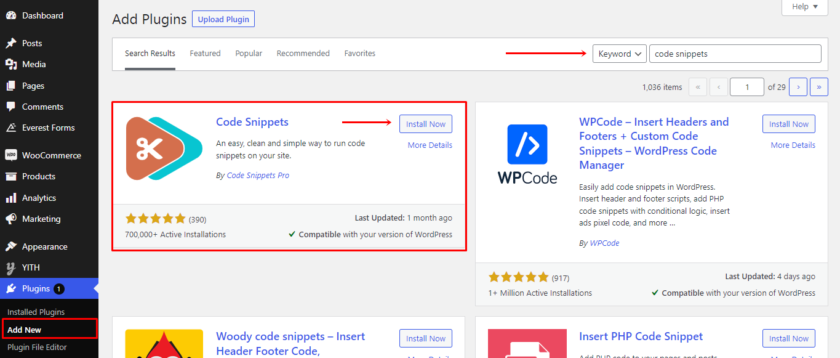
Gehen Sie zunächst zu Ihrem WordPress-Admin-Dashboard und wählen Sie Plugins > Add New . Suchen Sie auf dieser Seite in der Suchleiste nach den Schlüsselwörtern des Plugins.
Sobald Sie das gewünschte Plugin gefunden haben, klicken Sie auf die Schaltfläche „ Jetzt installieren “, um den Installationsvorgang zu starten. Klicken Sie dann auf die Schaltfläche „ Aktivieren “, um mit dem Plugin zu beginnen.

Wenn Sie die Pro-Version in die Hände bekommen oder dafür ein anderes Premium-Plugin verwenden möchten, müssen Sie es manuell hochladen und aktivieren.
Um mehr zu erfahren, können Sie unsere ausführliche Anleitung zur manuellen Installation eines WordPress-Plugins lesen.
2. Neubestellungsschaltfläche hinzufügen
Sobald Sie das Plugin installieren und aktivieren, erscheint automatisch eine Schaltfläche „Neu bestellen“ im Abschnitt „Bestellungen“ auf der Seite „ Mein Konto “ des Benutzers.


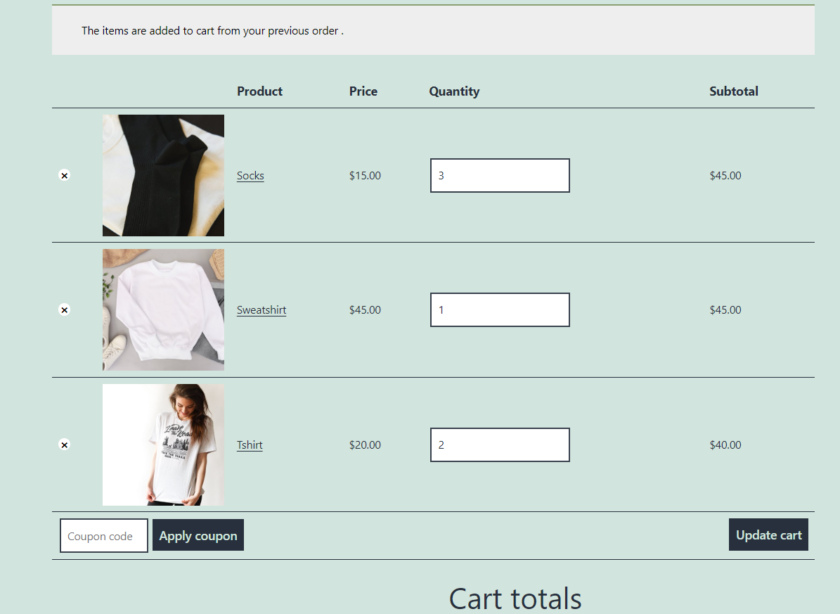
Um eine Bestellung zu wiederholen, müssen Benutzer nur auf diese Schaltfläche klicken. Auf der nächsten Seite sehen die Nutzer ihren Warenkorb, in dem sie ihre Bestelldaten nach Bedarf ändern können.

3. Konfigurieren Sie die Plugin-Einstellungen
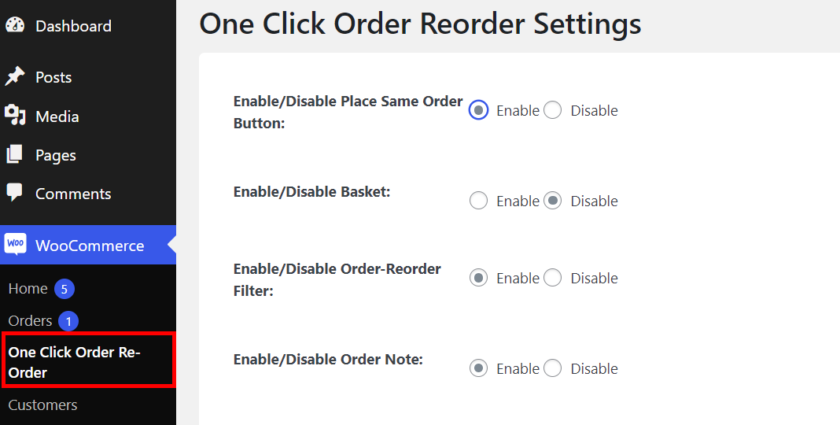
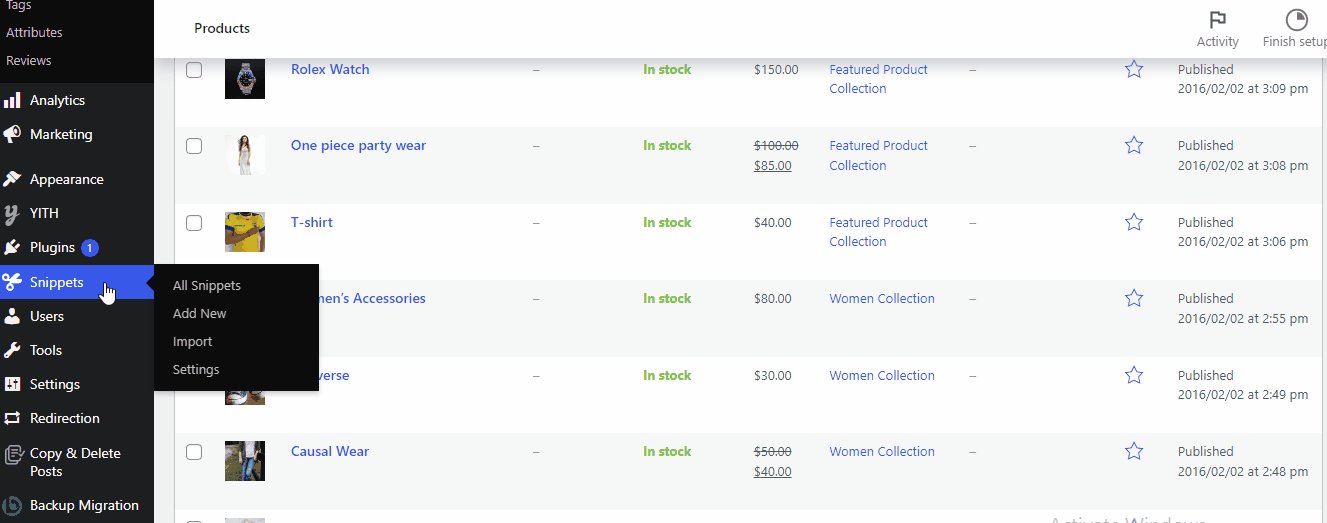
Neben der Nachbestellungsoption erhalten Sie auch Zugriff auf andere Plugin-Einstellungen. Öffnen Sie dazu WooCommerce > One Click Order Re-Order auf dem Dashboard.
Hier sehen Sie die Einstellungen zum Aktivieren oder Deaktivieren von "Gleiche Bestellung aufgeben", "Warenkorb", "Bestellnachbestellungsfilter", "Bestellnotiz" und mehr.

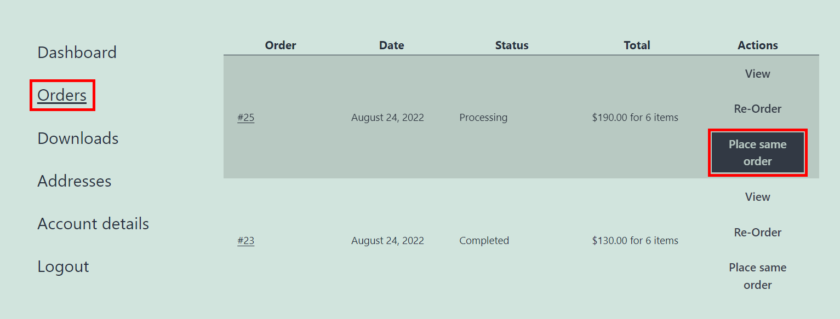
Wenn Sie die Schaltfläche "Gleiche Bestellung aufgeben" aktivieren, wird sie im Abschnitt "Bestellungen" auf der Seite "Mein Konto" des Benutzers neben der Schaltfläche "Neubestellung" angezeigt.

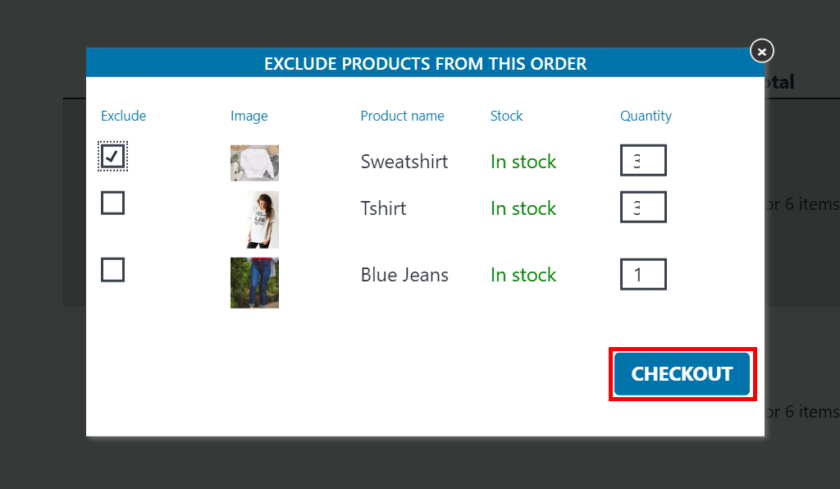
Nachdem Sie auf diese Schaltfläche geklickt haben, wird ein Popup-Fenster mit allen Bestelldetails angezeigt. So können die Benutzer ihre Bestellungen ändern und unerwünschte Produkte auf derselben Seite ausschließen. Diese Funktion trägt dazu bei, den Bestellvorgang schneller und benutzerfreundlicher zu gestalten.

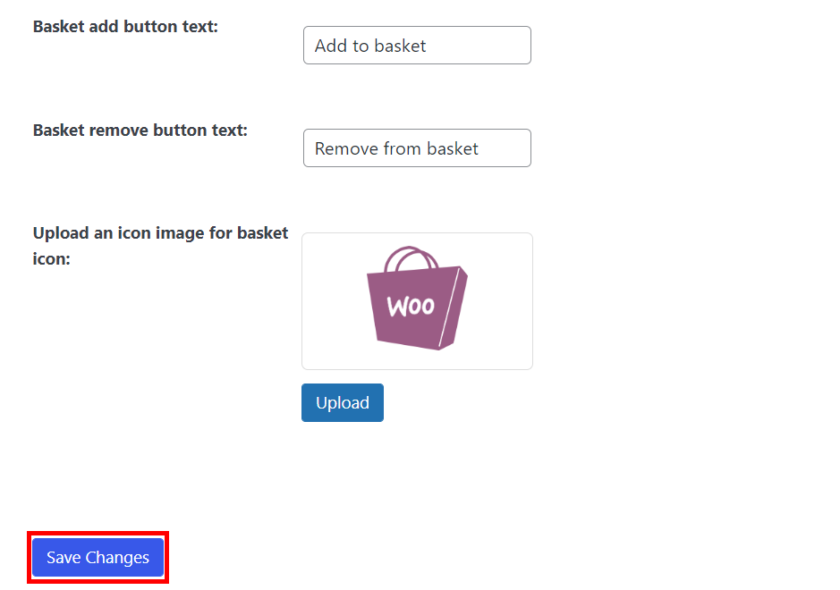
Als Nächstes können Sie, wenn Sie die Warenkorbfunktion aktivieren, den Schaltflächentext zum Hinzufügen und Entfernen aus dem Warenkorb anpassen . Sie können sogar ein benutzerdefiniertes Bild Ihrer Wahl für das Warenkorb-Symbol hochladen.

Achten Sie darauf, nach dem Konfigurieren der Einstellungen auf die Schaltfläche „ Änderungen speichern “ zu klicken.
3. Schaltfläche "Bestellung erneut hinzufügen" programmgesteuert
Wenn Sie mit dem Bearbeiten von Codes und dem Ändern der Kerndateien vertraut sind und keine Plugins von Drittanbietern installieren möchten, ist diese Methode perfekt für Sie.
Stellen Sie jedoch sicher, dass Sie eine vollständige Sicherung Ihrer Website erstellen, bevor Sie Änderungen an Ihrem Live-WooCommerce-Shop vornehmen. Auf diese Weise können Sie sicherstellen, dass es keine Konflikte zwischen Plugins oder Code gibt.
Sie können entweder ein Plugin wie Code Snippets verwenden , um benutzerdefinierte Codes hinzuzufügen, oder Sie können das Snippet direkt in die Datei functions.php Ihres Child-Themes einfügen. Sie können entweder manuell ein Child-Theme erstellen oder ein Child-Theme-Plugin verwenden, je nachdem, was Sie bevorzugen.
Um das Code Snippets-Plugin zu verwenden, müssen Sie es wie jedes andere Plugin installieren und aktivieren.

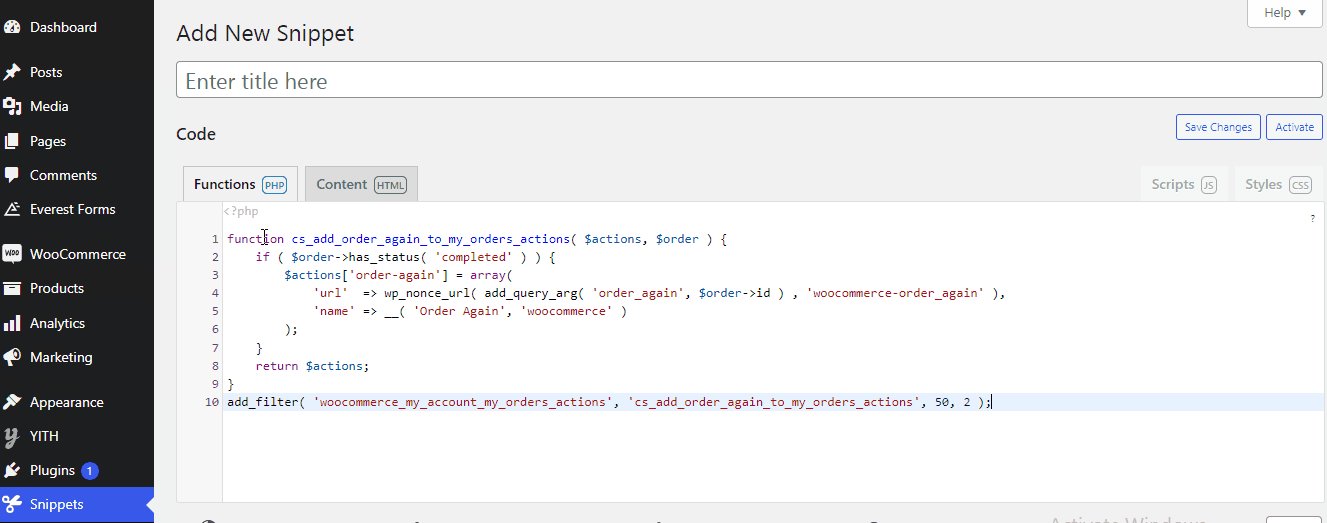
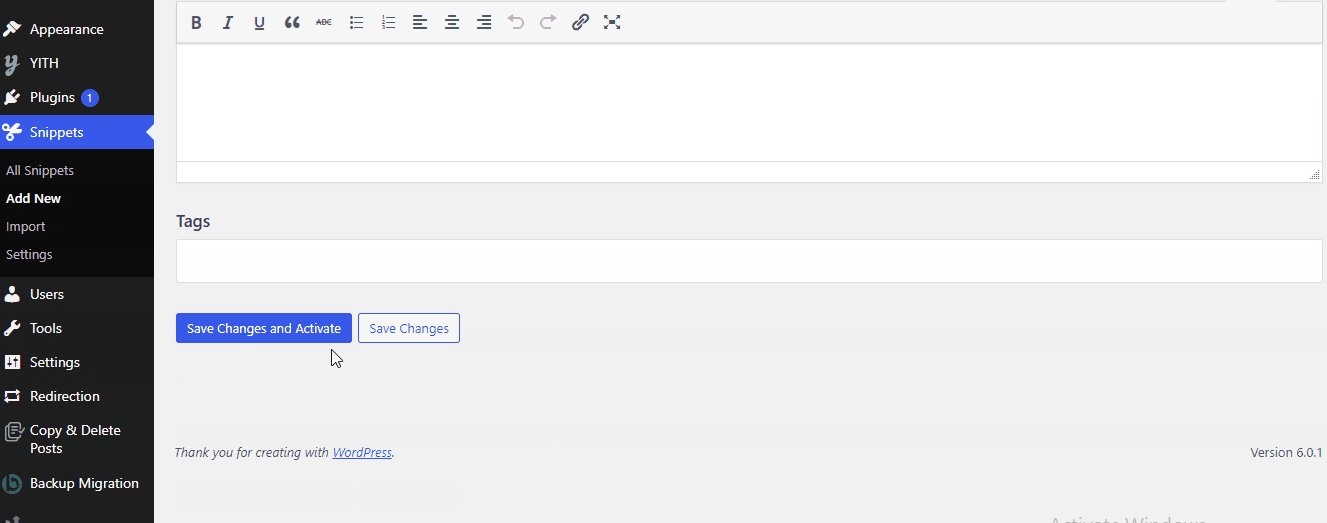
Nach der Installation finden Sie die Konfiguration des Plugins im linken Bereich. Dann können Sie einfach zum Plugin gehen und auf „Neu hinzufügen“ klicken, um Ihrer Website ein neues Snippet hinzuzufügen.
Codeausschnitt zum Hinzufügen der Schaltfläche
Sie können den folgenden Code kopieren, um Ihrem WooCommerce-Shop für alle abgeschlossenen Bestellungen eine Schaltfläche „Erneut bestellen“ hinzuzufügen.
Funktion ql_add_order_again_button( $actions, $order ) { if ( $order->has_status( 'in Bearbeitung' ) ) {
$actions['order-again'] = array(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'name' => __( 'Erneut bestellen', 'woocommerce' )
);
}
$actions zurückgeben;
}
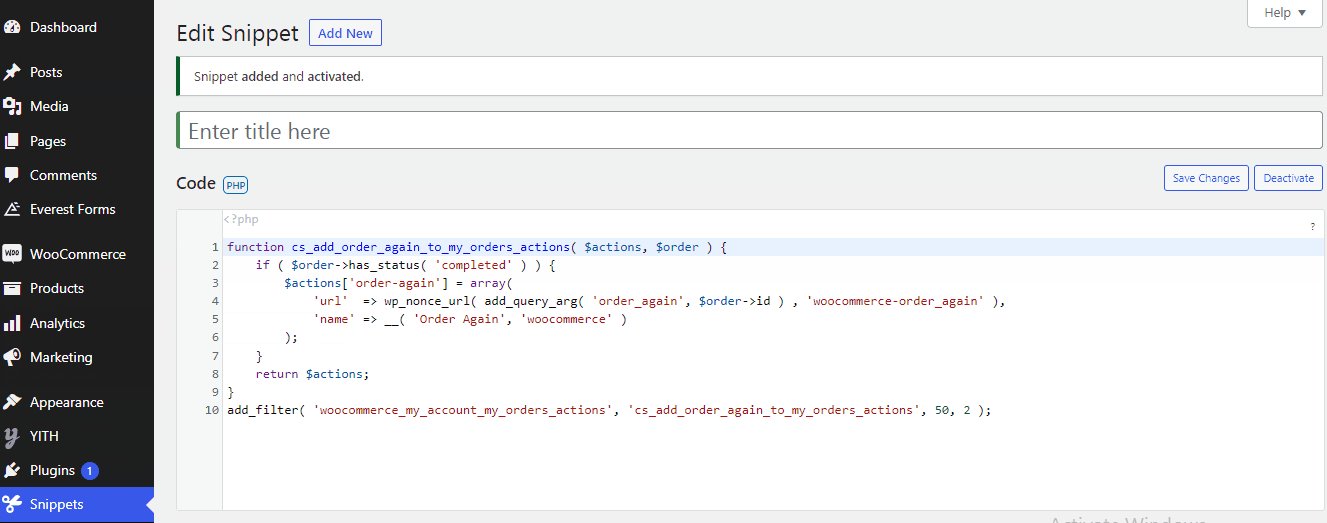
add_filter( 'woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2 );Und fügen Sie es in das Snippet ein. Vor dem Speichern können Sie den Bestellstatus aus „In Bearbeitung “ durch einen beliebigen anderen Bestellstatus ersetzen. Klicken Sie zuletzt auf die Schaltfläche Snippet speichern und überprüfen Sie, ob der Code funktioniert hat oder nicht.

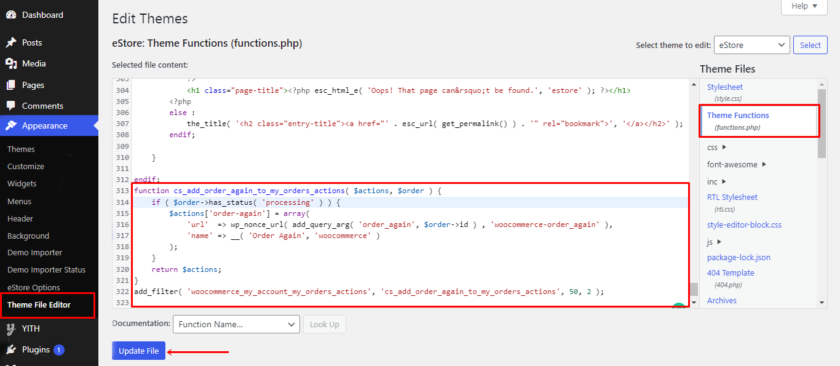
Alternativ kannst du den Code auch direkt in die Datei functions.php deines Child-Themes einfügen. Gehen Sie dazu zu Appearance>Theme File Editor . Sie finden die Datei functions.php unter Designdateien. Klicken Sie einfach darauf, scrollen Sie bis zum Ende und fügen Sie den Code ein. Klicken Sie danach auf die Schaltfläche Datei aktualisieren.

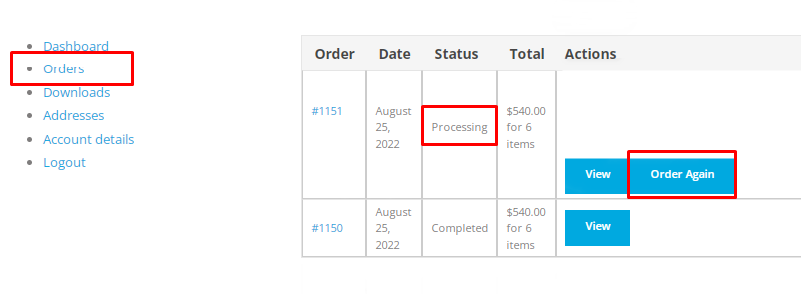
Wie Sie im Bild unten sehen können, wurde die Schaltfläche „Erneut bestellen“ auf Artikeln platziert, die sich noch im Bearbeitungsstatus befinden.

Entfernen Sie die Schaltfläche "Erneut bestellen".
Trotz der Vorteile kann es Fälle geben, in denen Sie die Schaltfläche „Erneut bestellen“ auf Ihrer WooCommerce-Website nicht benötigen. Sie können den Button mit einem sehr einfachen Snippet entfernen. Fügen Sie einfach den folgenden Code in das Code Snippets Plugin oder die functions.php-Datei ein.
Die Schritte zum Einfügen des Codes sind die gleichen wie zuvor.
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button' );
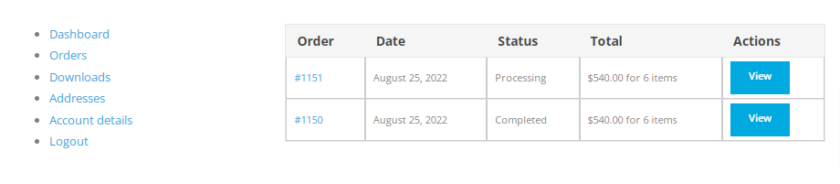
Nachdem Sie den Code hinzugefügt haben, klicken Sie auf die Schaltfläche Änderungen speichern oder Datei aktualisieren. Überprüfen Sie auch, ob der Code für Ihre Website funktioniert hat oder nicht. Gehen Sie dazu auf Ihre Seite „Mein Konto“ > „Bestellungen“ . Sie sehen, dass die Schaltfläche „Erneut bestellen“ in keiner der Bestelllisten erscheint.

Mit diesem einfachen Code können Sie die Schaltfläche „Erneut bestellen“ aus dem WooCommerce-Shop entfernen.
Fazit
Alles in allem spart das Hinzufügen einer Schaltfläche „Erneut bestellen“, mit der Ihre Kunden häufig benötigte Dinge nachbestellen können, viel Zeit und hinterlässt einen guten Eindruck. Darüber hinaus werden wiederkehrende Kunden Ihre Geschäftsgewinne steigern, da sie im Vergleich zu Kunden, die nur einmal gekauft haben, mehr ausgeben.
In diesem Artikel haben wir verschiedene Methoden gesehen, um die Schaltfläche „Erneut bestellen“ zu WooCommerce hinzuzufügen . Die drei Methoden, die wir empfehlen, sind:
- Standard-WooCommerce-Schaltfläche „Erneut bestellen“.
- Plugins
- Code Ausschnitte
Wenn Sie die Schaltfläche „Bestellung erneut“ nur zu den Bestellungen hinzufügen müssen, deren Status „Abgeschlossen“ lautet, müssen Sie keine Einstellungen anpassen, da WooCommerce bereits über eine integrierte Funktion dafür verfügt.
Auf der anderen Seite, wenn Sie die Nachbestellungsschaltfläche für alle Arten von Bestellungen trotz ihres Status anzeigen möchten, können Sie die zweite Methode in Betracht ziehen. Wenn Sie die Kerndateien Ihrer Website problemlos ändern können, können Sie schließlich die dritte Option wählen, für die keine zusätzlichen Plugins erforderlich sind.
Alle Methoden, die wir heute besprochen haben, sind für Anfänger benutzerfreundlich und werden definitiv das gewünschte Ergebnis liefern.
Wir hoffen wirklich, dass Ihnen das Lesen gefallen hat und Sie diese Informationen als nützlich empfunden haben. Wenn ja, erwägen Sie bitte, diese Inhalte mit Ihren Freunden und anderen Bloggern in den sozialen Medien zu teilen, und hinterlassen Sie unten einen Kommentar.
In der Zwischenzeit können Sie in unserem Blog-Archiv nach anderen verwandten Themen suchen. Hier sind zum Beispiel einige andere Artikel, die Sie interessant finden könnten:
- So bearbeiten Sie WooCommerce -Zahlungsgateways in WooCommerce
- Die besten WooCommerce-Inventarverwaltungs-Plugins
- So richten Sie dynamische Preise auf der WooCommerce-Website ein
