So fügen Sie eine Seite zum WordPress-Menü hinzu
Veröffentlicht: 2021-04-24Möchten Sie Ihre Menüs ändern und die Navigation verbessern? In diesem Artikel zeigen wir Ihnen, wie Sie eine Seite zum WordPress-Menü hinzufügen und Ihren Besuchern helfen, Ihre Website zu durchsuchen.
Warum eine Seite anpassen und zum WordPress-Menü hinzufügen?
Die schnelle Antwort ist für eine einfache Navigation. Es für Benutzer einfach zu machen, das zu finden, wonach sie suchen, ist der Schlüssel zu einem besseren Erlebnis. Dies erhöht natürlich Ihre gesamten Seitenaufrufe und verringert Ihre Absprungrate.
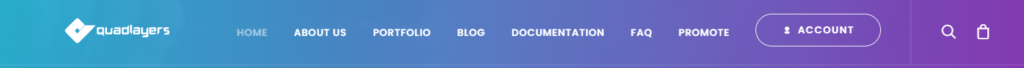
Wenn Besucher auf Ihrer Website landen, sehen sie zuerst Ihren Header. Werfen wir zum Beispiel einen Blick auf unseren Website-Header.

Wie Sie sehen können, finden Sie das QuadLayers-Logo zusammen mit Links zu wichtigen Seiten , einem Dropdown-Menü zur Präsentation unserer Produkte und einem Konto-Anmeldeformular. Alle wesentlichen Seiten befinden sich in der Kopfzeile für eine einfache Zugänglichkeit. Das bedeutet, dass ein Besucher mit einem Klick zu einem bestimmten Abschnitt der Website gehen kann, damit er leichter findet, wonach er sucht, egal ob es sich um ein Plugin, ein Tutorial im Blog oder Dokumentationsseiten handelt.
Als Geschäftsinhaber verfügen Sie möglicherweise über wichtige Seiten auf Ihrer Website, z. B. Über uns , Kontakt , Datenschutzrichtlinie und Werbung . Wenn es sich um Seiten handelt, die Sie hervorheben möchten oder die von Benutzern häufig besucht werden, können Sie sie Ihrem Hauptmenü hinzufügen. Auf diese Weise erhalten diese wichtigen Seiten maximale Sichtbarkeit und sind leicht zu erreichen.
Nun, da wir besser verstehen, warum Sie vielleicht eine Seite anpassen und zu Ihrem WordPress-Menü hinzufügen möchten, sehen wir uns an, wie das geht.
1) So fügen Sie Ihrem WordPress-Menü eine Seite hinzu
Es gibt zwei Möglichkeiten, eine Seite zu Ihrem WordPress-Menü hinzuzufügen:
- Mit WordPress-Menüs
- Aus dem WordPress-Customizer
In diesem Abschnitt zeigen wir Ihnen beide Methoden, damit Sie die für Sie beste auswählen können.
1.1) Mit WordPress-Menüs
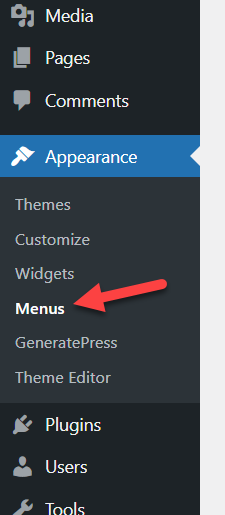
In Ihrem WordPress-Dashboard können Sie alle von Ihnen erstellten Menüs unter Darstellungen > Menüs sehen.

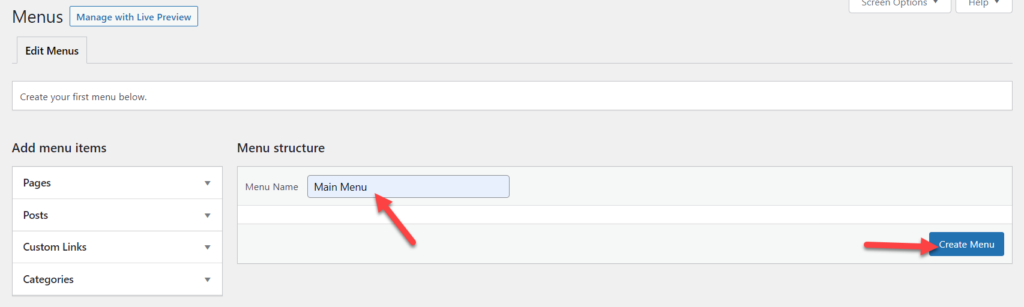
Wenn Sie WordPress gerade installiert und mit der Konfiguration begonnen haben, haben Sie wahrscheinlich noch kein Menü, also müssen Sie manuell eines erstellen. Gehen Sie dazu zum Abschnitt Menüs, geben Sie dem Menü einen Namen und drücken Sie Menü erstellen .

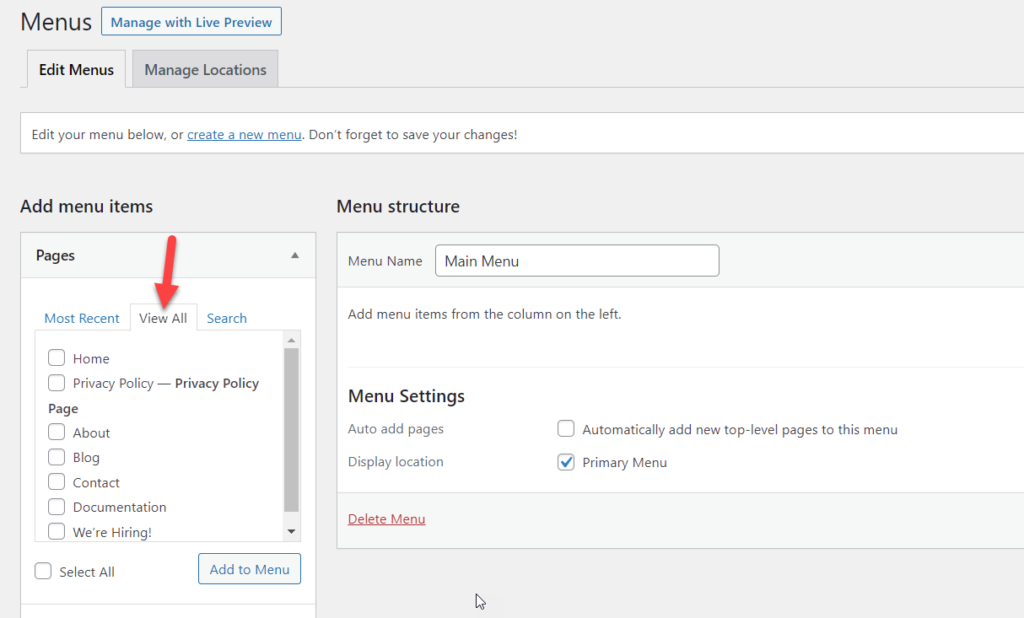
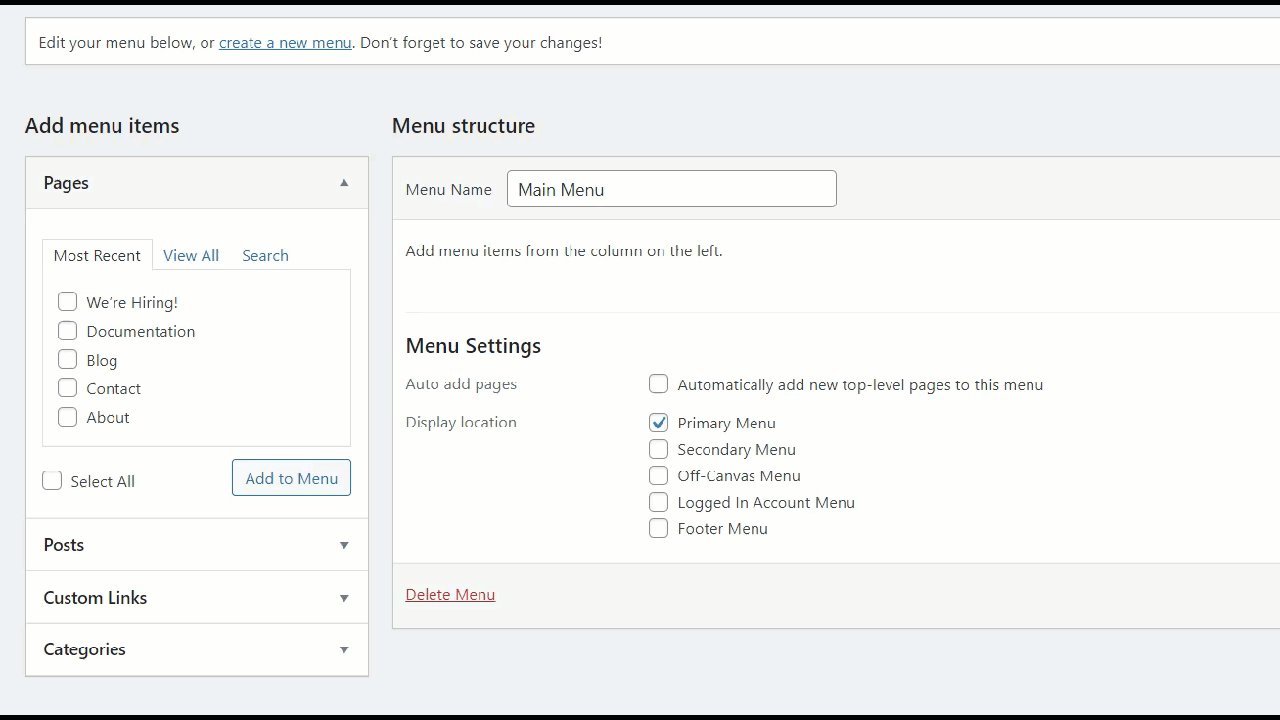
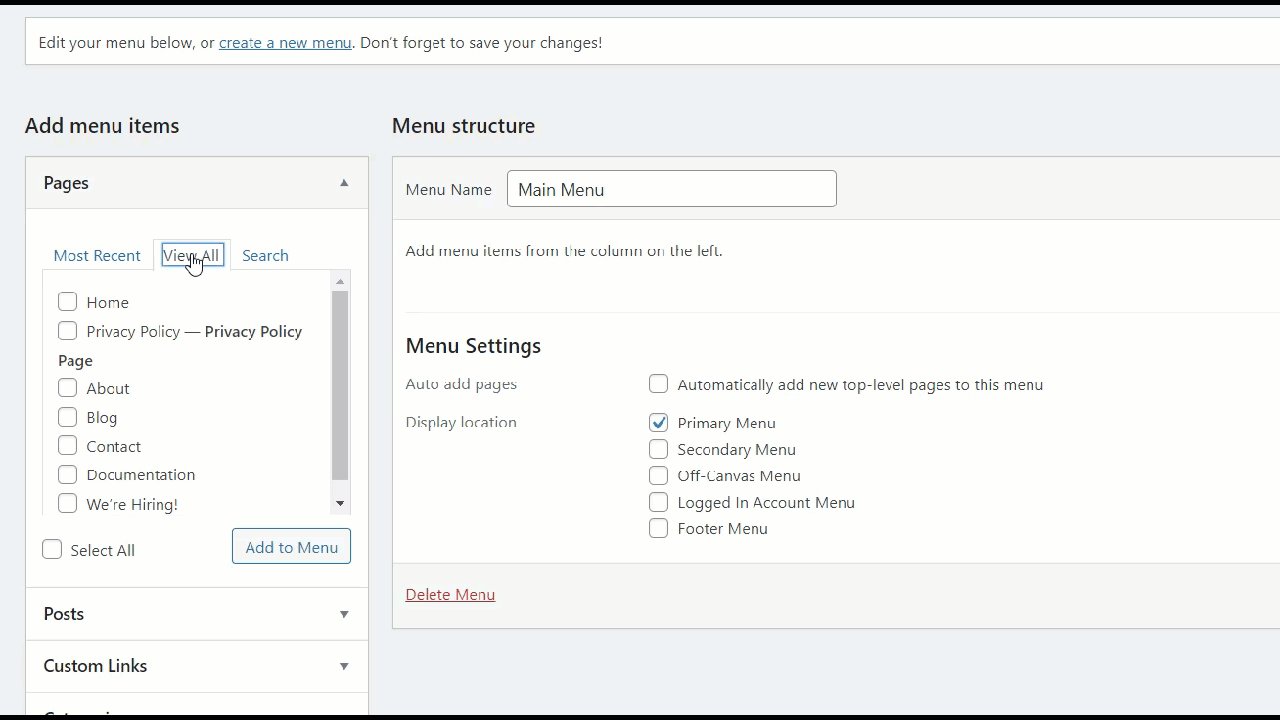
Jetzt haben Sie ein Menü. Es ist leer, sodass Sie ihm Seiten hinzufügen können, um Inhalte anzuzeigen. Um die verfügbaren Seiten zu überprüfen, klicken Sie auf das Dropdown-Menü auf der linken Seite.

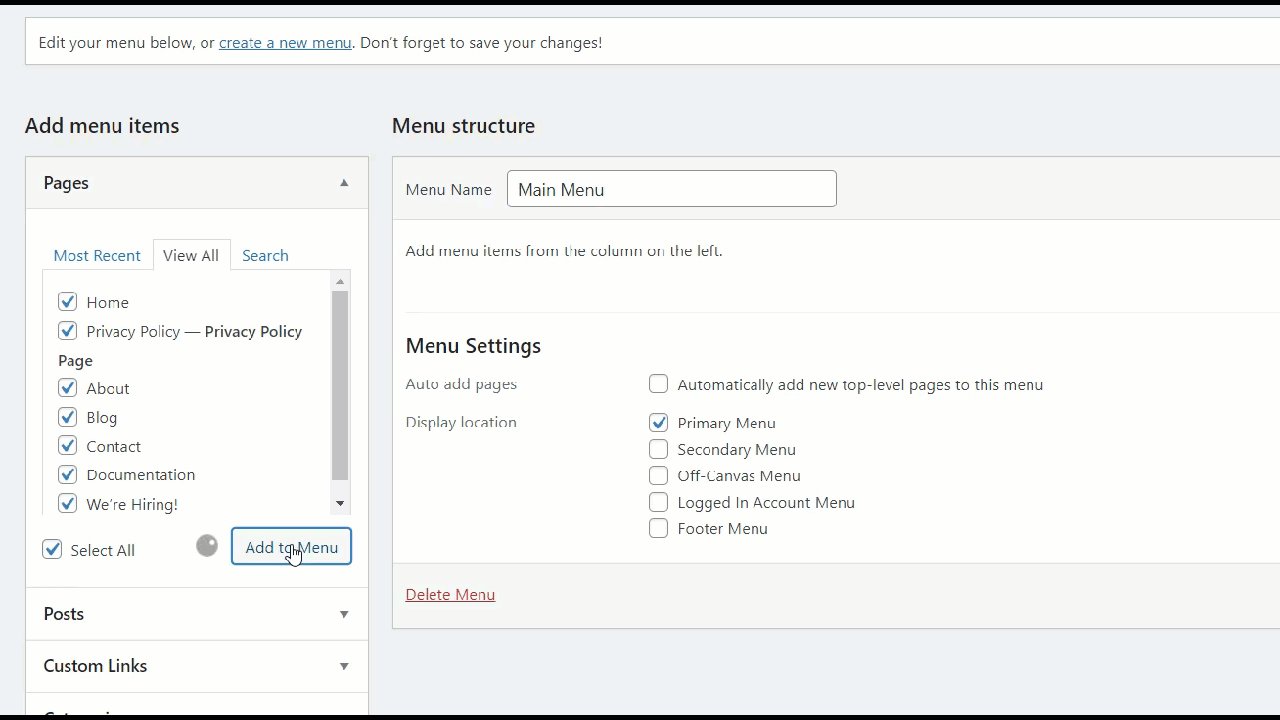
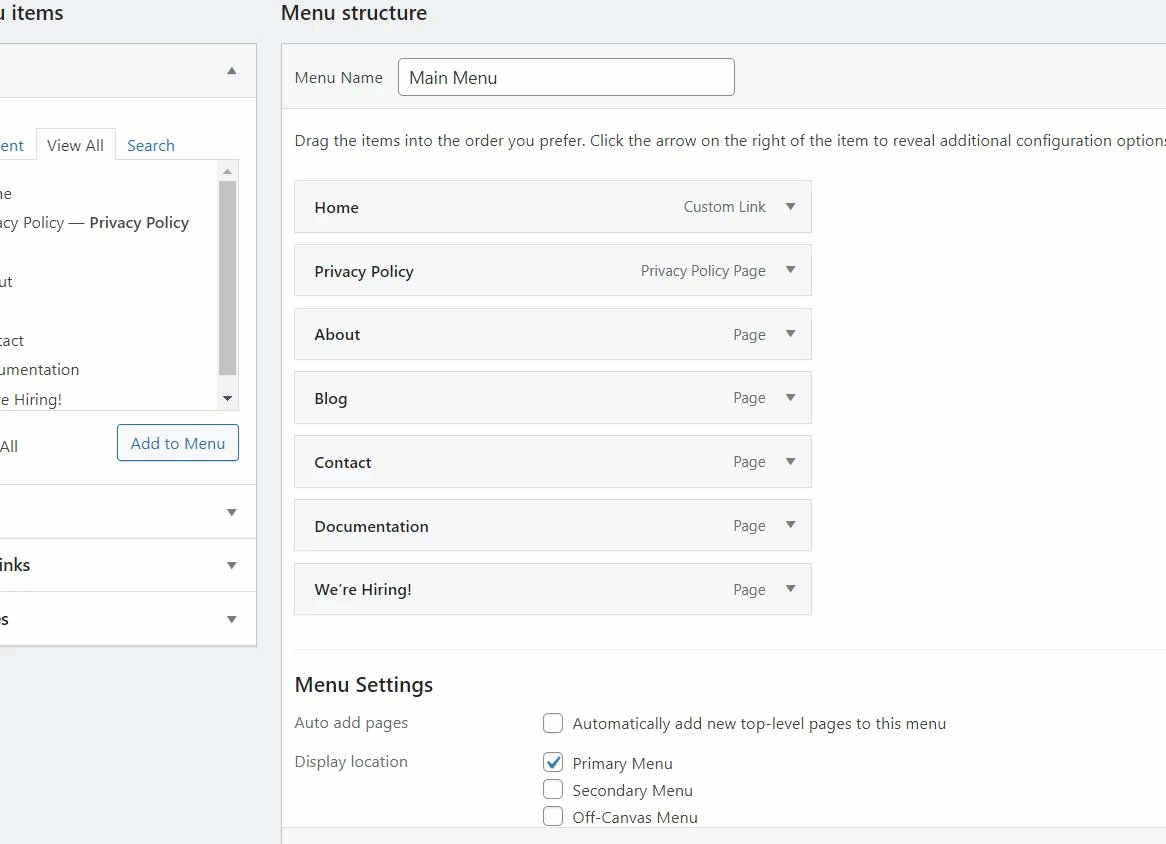
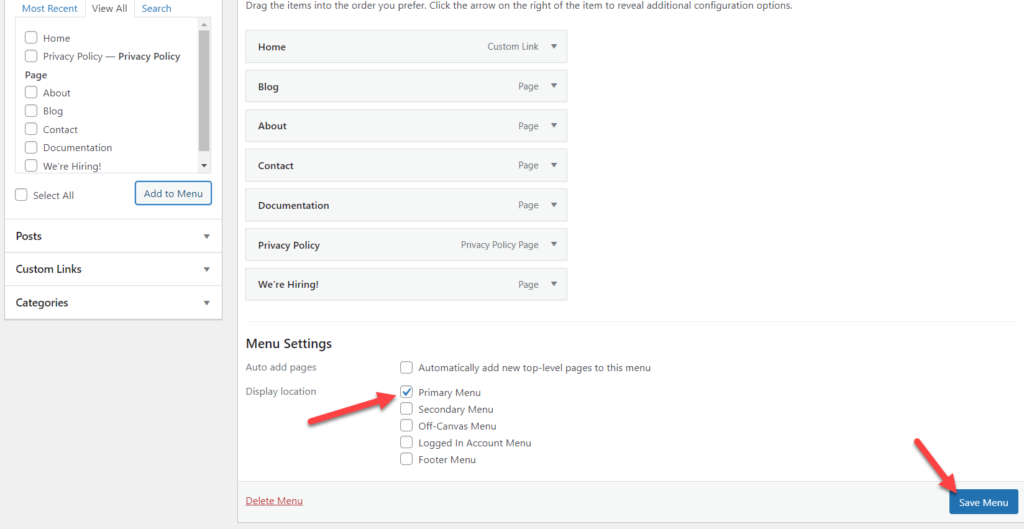
Sie können alle Seiten zu Ihrem Menü hinzufügen oder bestimmte auswählen und manuell hinzufügen. In unserem Fall werden wir alle unsere Seiten hinzufügen.

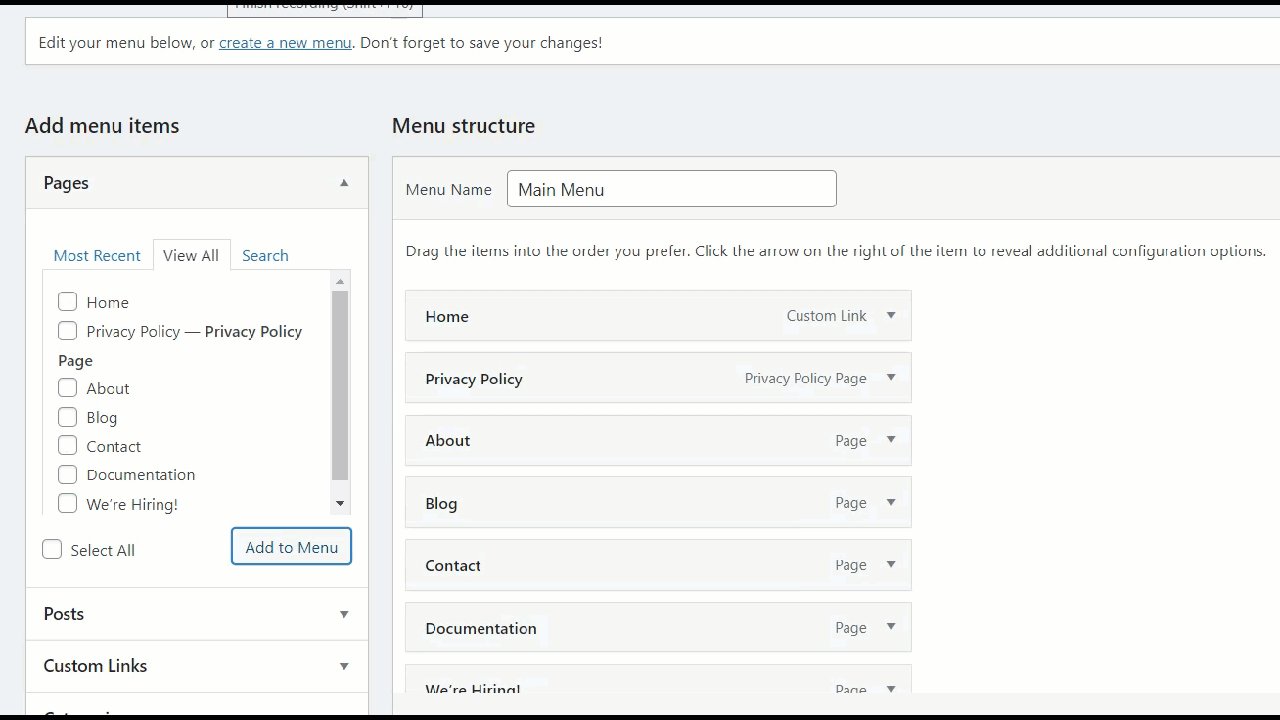
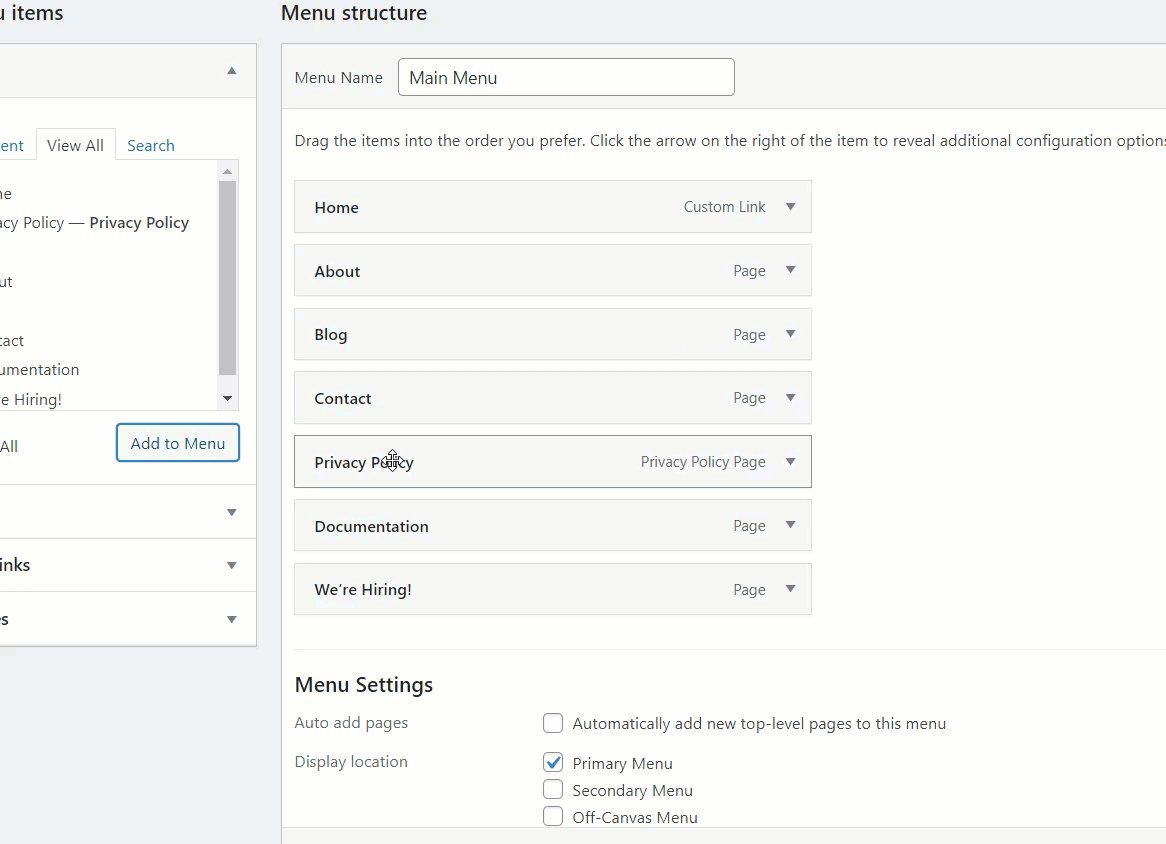
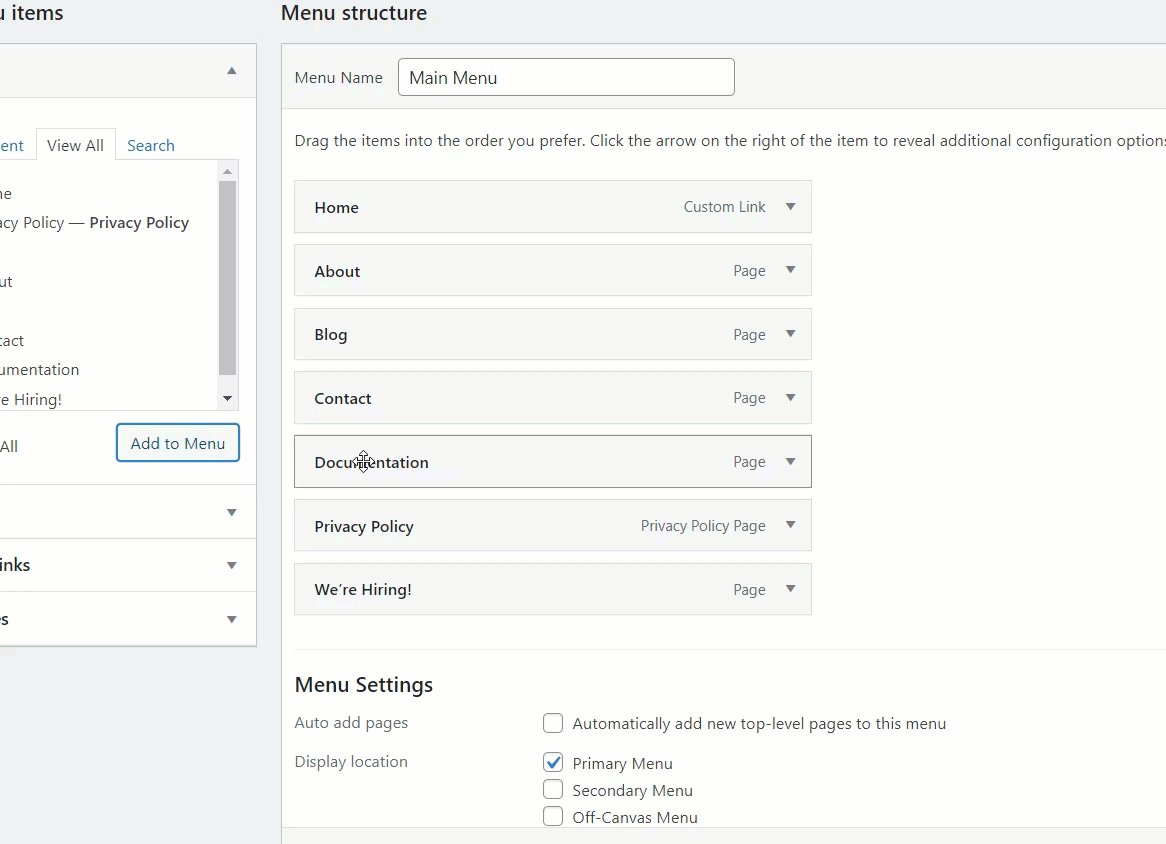
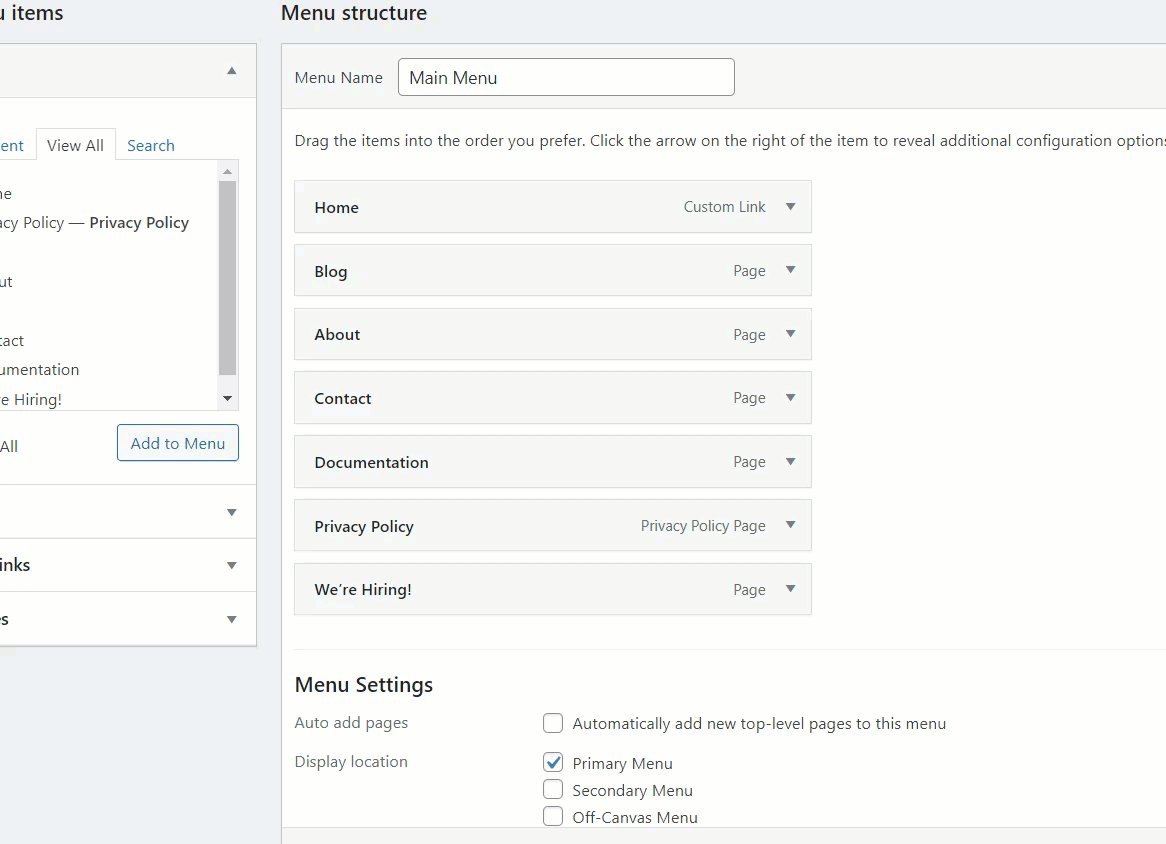
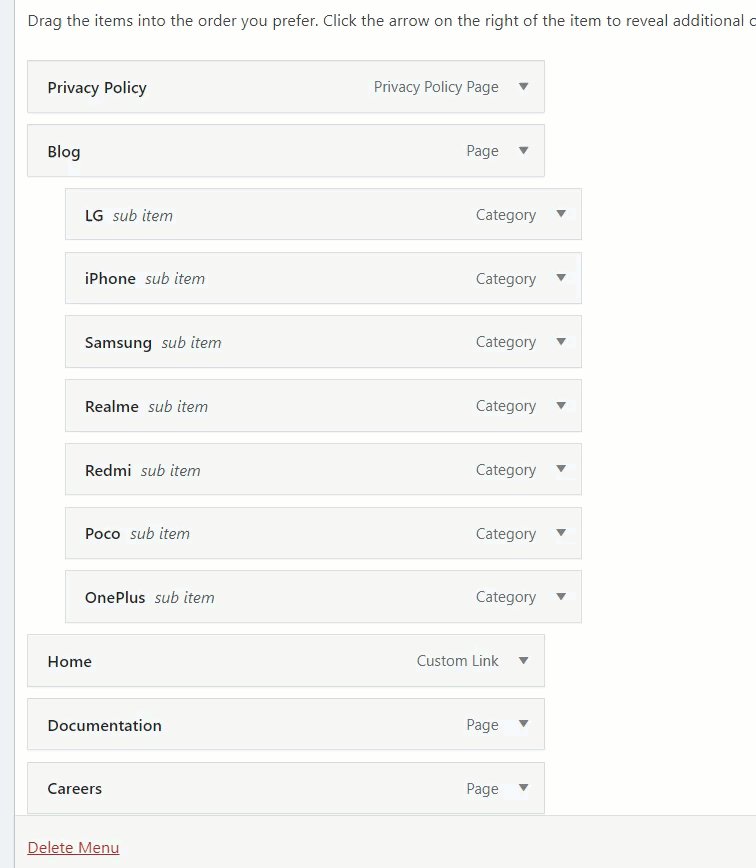
Nachdem Sie die Seiten zu Ihrem Menü hinzugefügt haben, können Sie die Elemente neu anordnen. Ziehen Sie einfach die Seite, die Sie neu anordnen möchten, und legen Sie sie an der gewünschten Position ab, wie unten gezeigt.

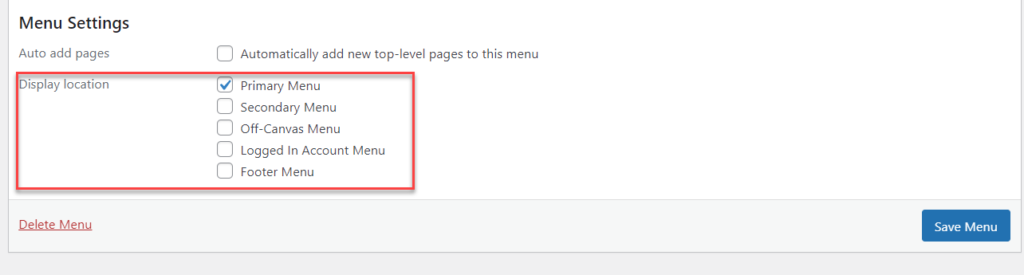
Auf unserer Staging-Website verwenden wir das Astra WordPress-Theme, das mit fünf benutzerdefinierten Menüpositionen geliefert wird.

- Hauptmenü
- Sekundäres Menü
- Off-Canvas-Menü
- Angemeldetes Kontomenü
- Fußmenü
Diese Optionen können je nach aktivem Design unterschiedlich sein. In unserem Fall verwenden wir unser Menü an der primären Menüposition . Nachdem Sie den gewünschten Speicherort ausgewählt haben, speichern Sie die Änderungen.

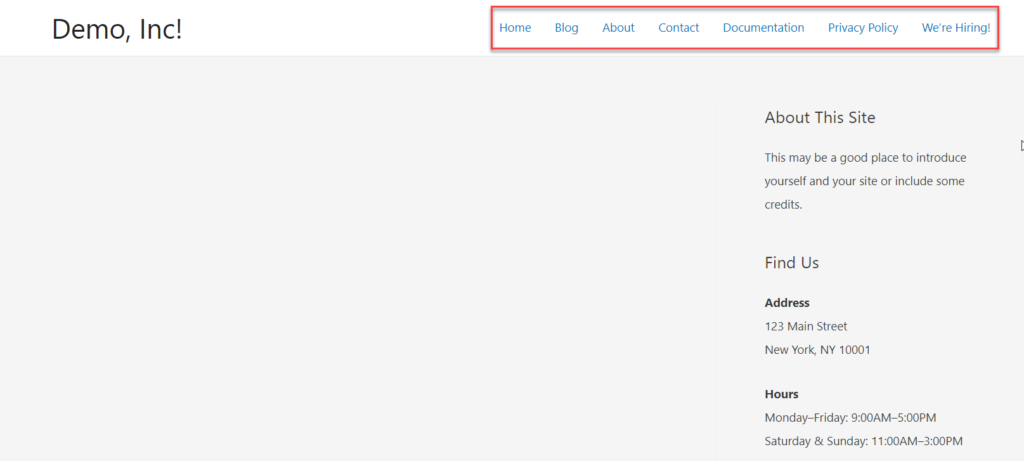
Danach checken Sie Ihre Website aus dem Frontend aus und Sie sehen das Menü in der Kopfzeile mit allen Seiten, die wir gerade hinzugefügt haben.

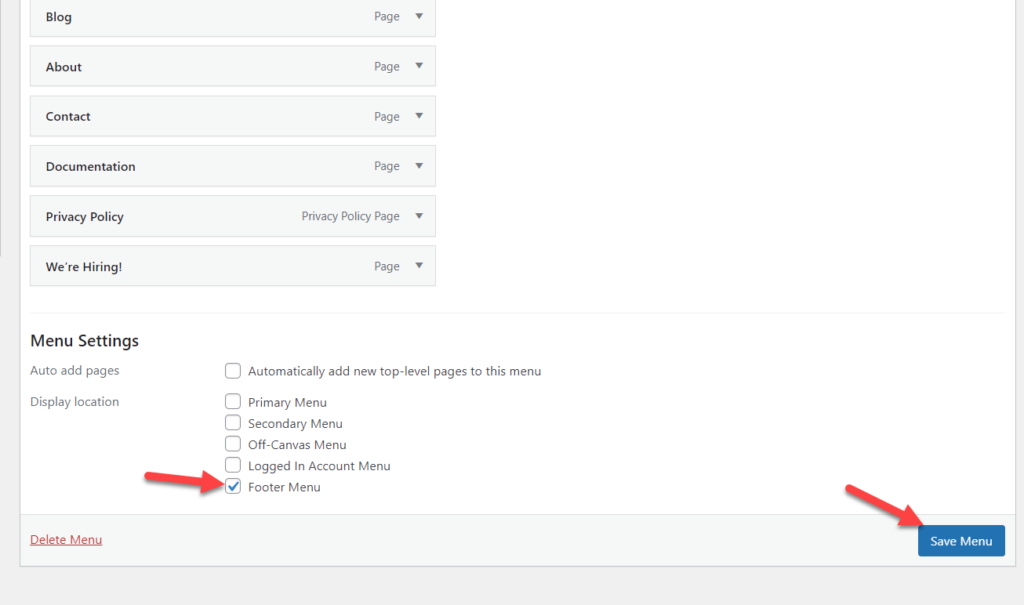
Jetzt versuchen wir etwas anderes. Anstatt das Hauptmenü als Speicherort zu wählen, platzieren wir es in der Fußzeile. Gehen Sie zum Abschnitt Menüs , wählen Sie die Position der Fußzeile aus und aktualisieren Sie die Einstellungen.

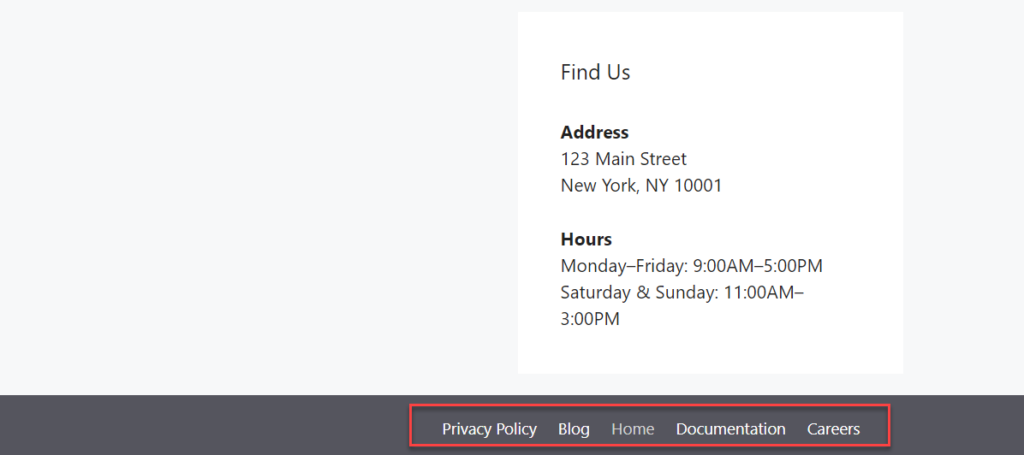
Überprüfen Sie nun das Frontend und Sie sehen das Menü in der Fußzeile Ihrer Website.

Auf diese Weise können Sie dem WordPress-Menü ganz einfach eine Seite ohne zusätzliches Tool oder Plugin hinzufügen.
1.2) Verwendung des WordPress-Customizers
Eine weitere einfache Methode, um eine Seite zu Ihrem Menü hinzuzufügen, ist der WordPress Customizer. Der Hauptvorteil ist, dass es eine Live-Vorschau gibt, mit der Sie die Änderungen in Echtzeit sehen können.
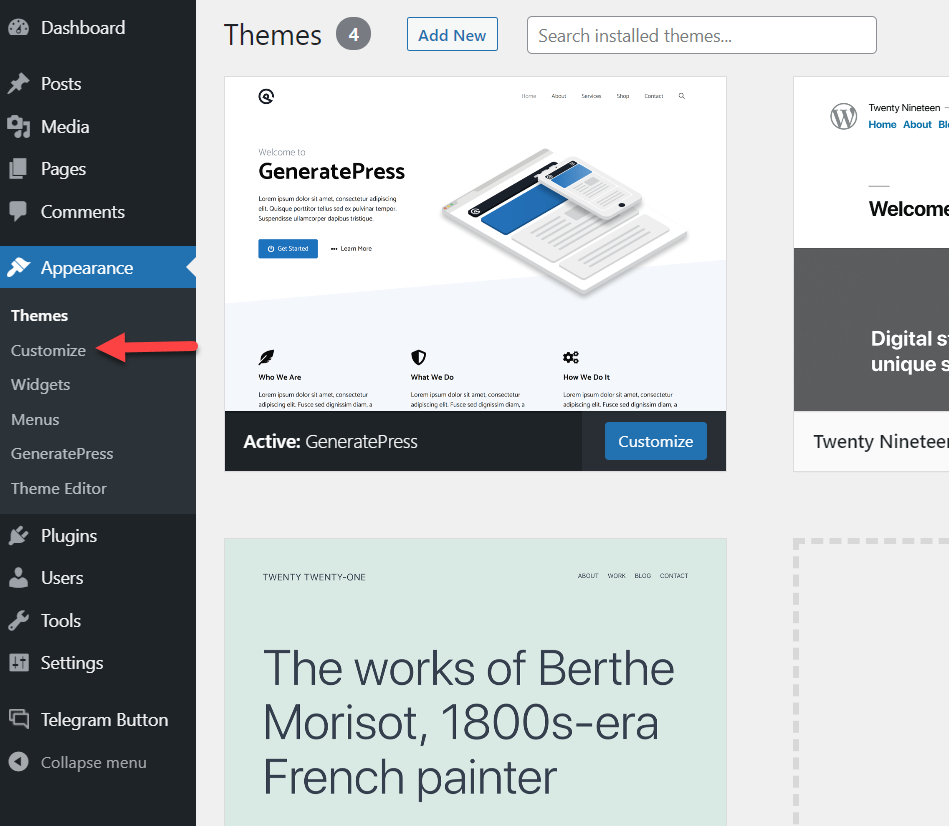
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Aussehen > Anpassen , um den Customizer zu öffnen.

Auf der linken Seite sehen Sie alle verfügbaren Anpassungsoptionen und auf der rechten Seite sehen Sie die Live-Vorschau Ihrer Website, sodass Sie eine Vorschau jeder Änderung sehen können, bevor sie live geht.
Für diese Demo verwenden wir GeneratePress, sodass das Thema als aktiv angezeigt wird.
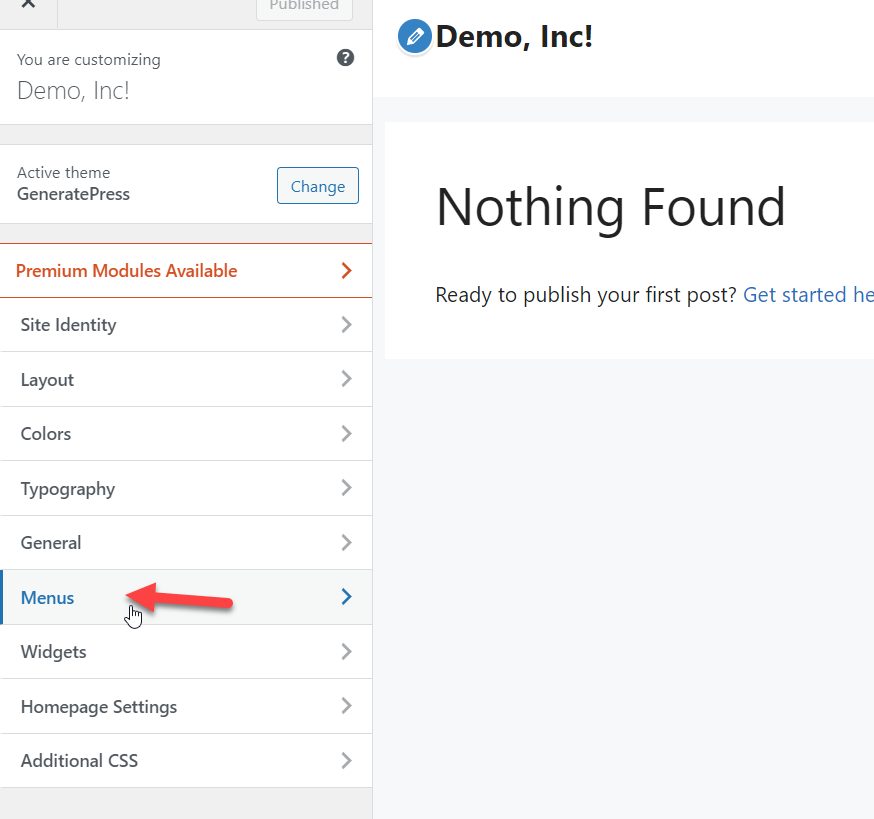
Gehen wir nun zum Abschnitt Menüs .

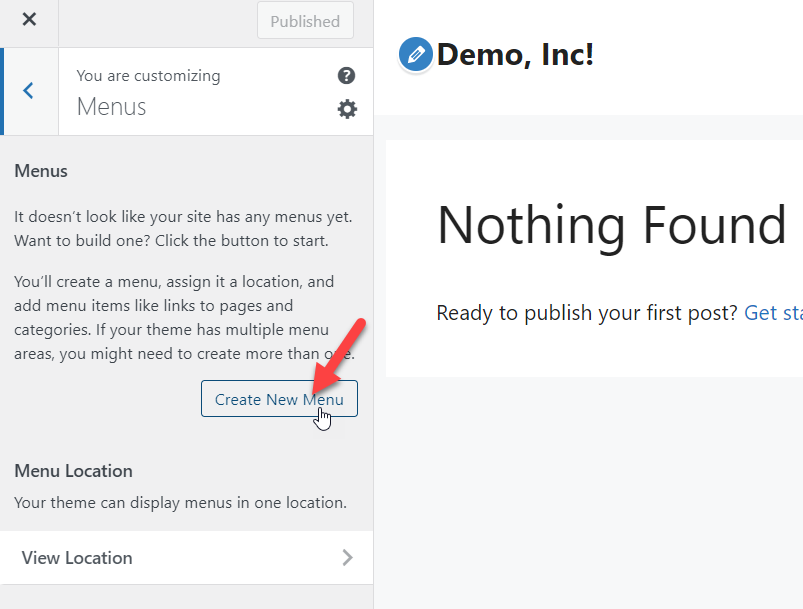
Erstellen Sie dann ein neues Menü.

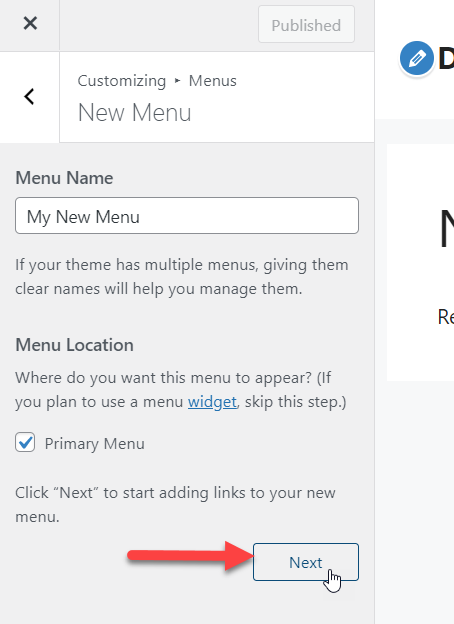
Benennen Sie es, wählen Sie einen Anzeigeort aus und fahren Sie mit dem nächsten Schritt fort.

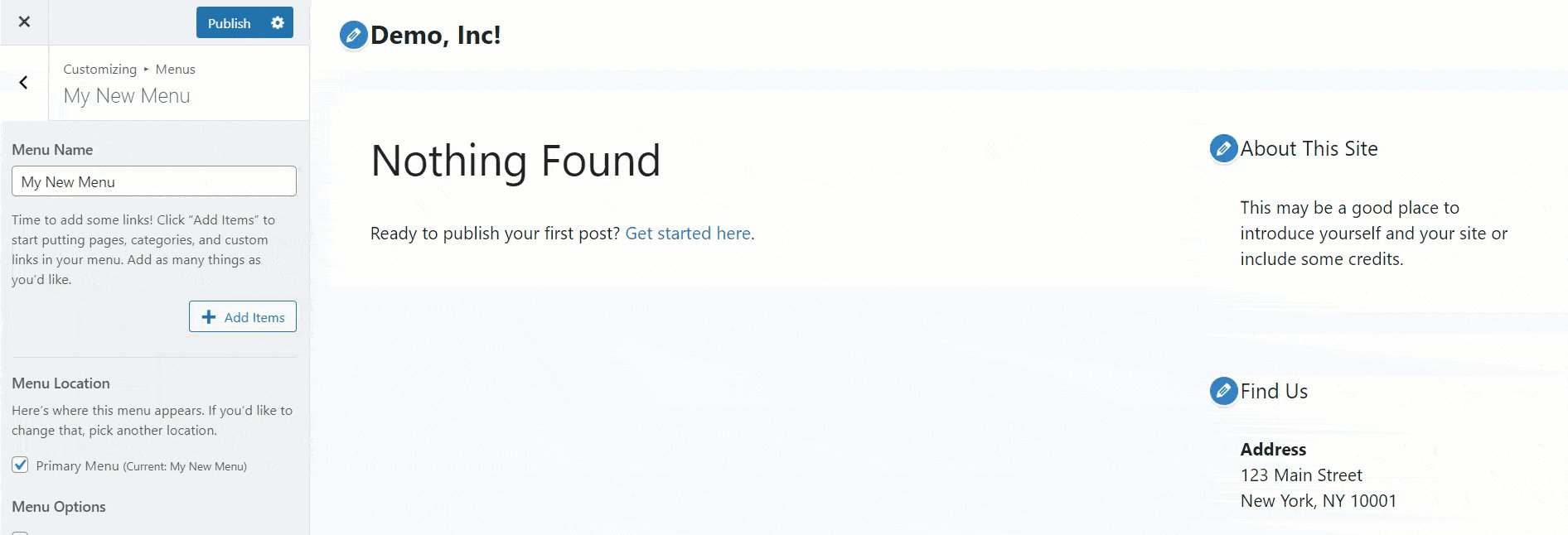
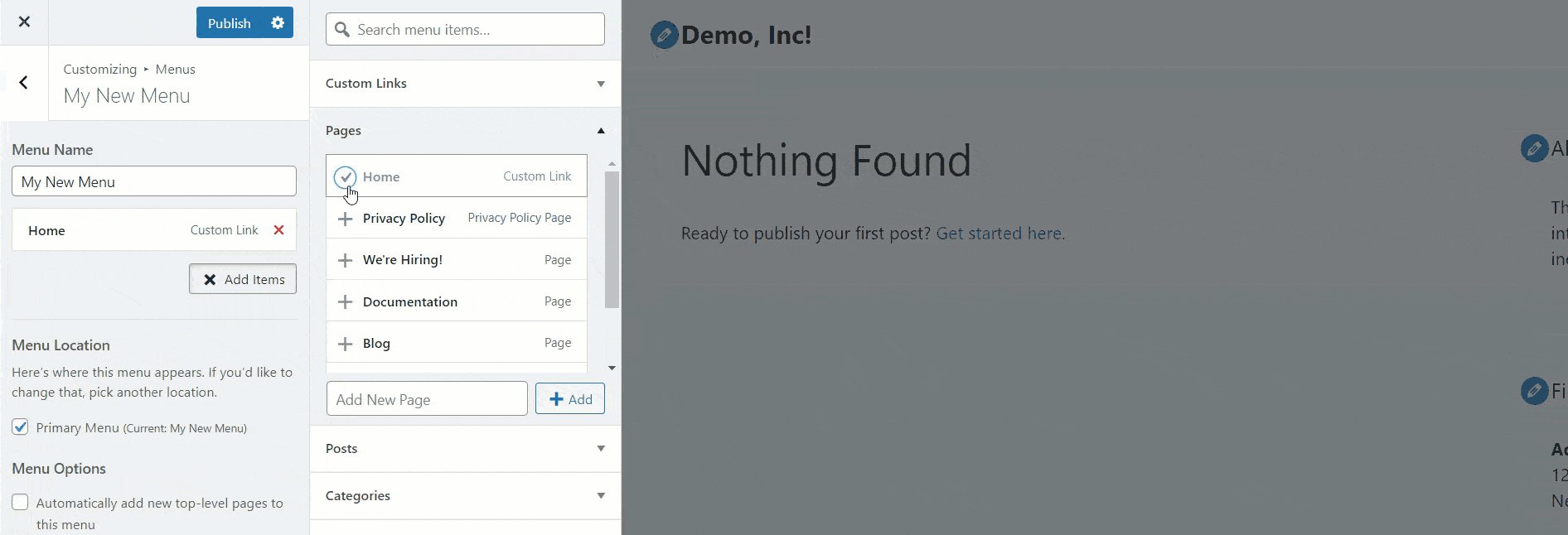
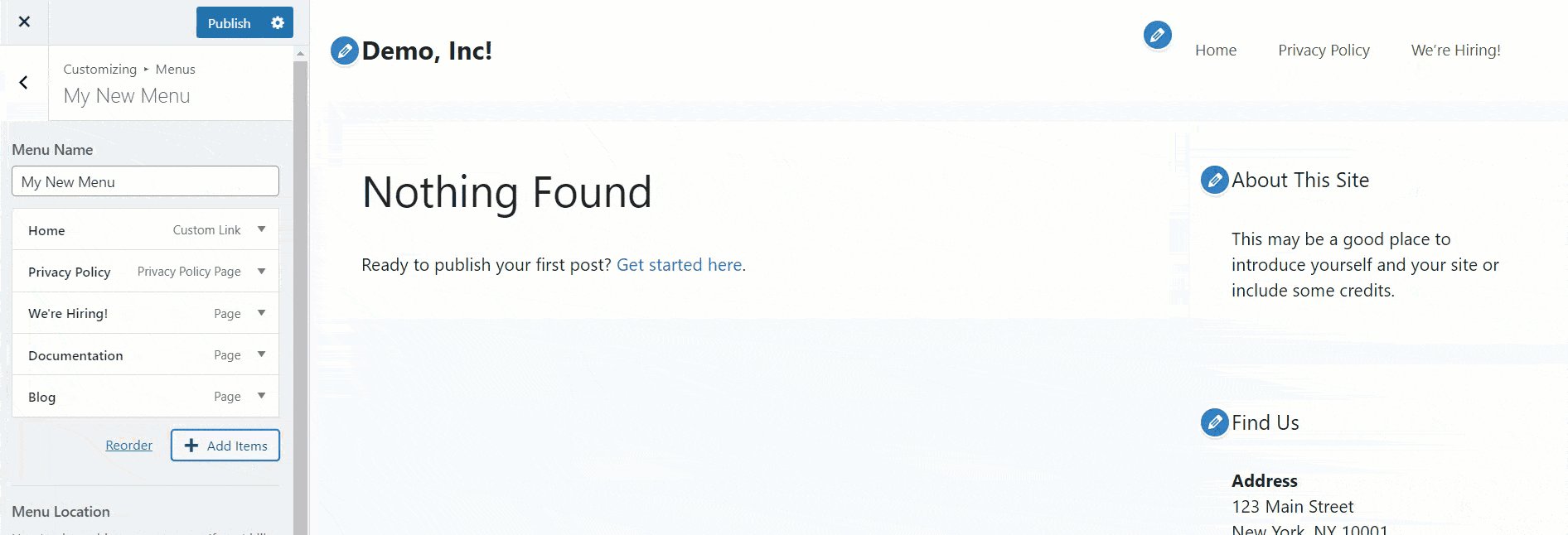
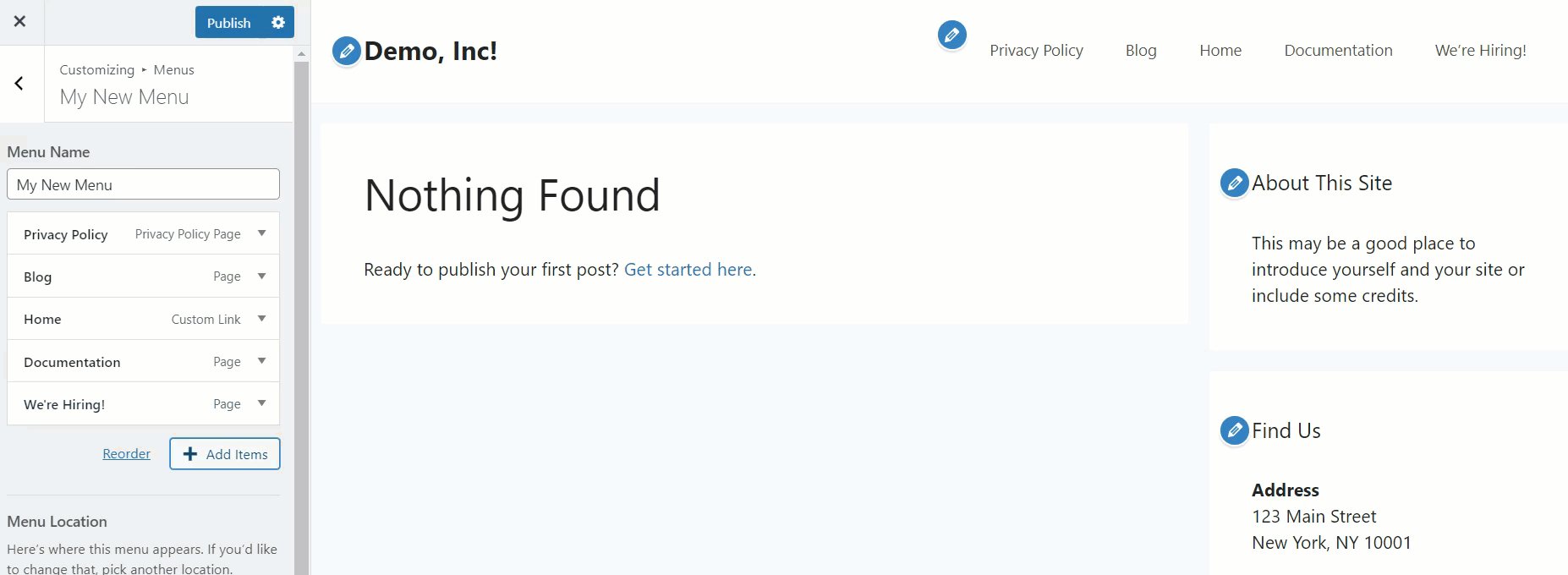
Jetzt haben Sie ein Menü auf Ihrer WordPress-Site, also müssen Sie Seiten hinzufügen, indem Sie auf Elemente hinzufügen klicken .

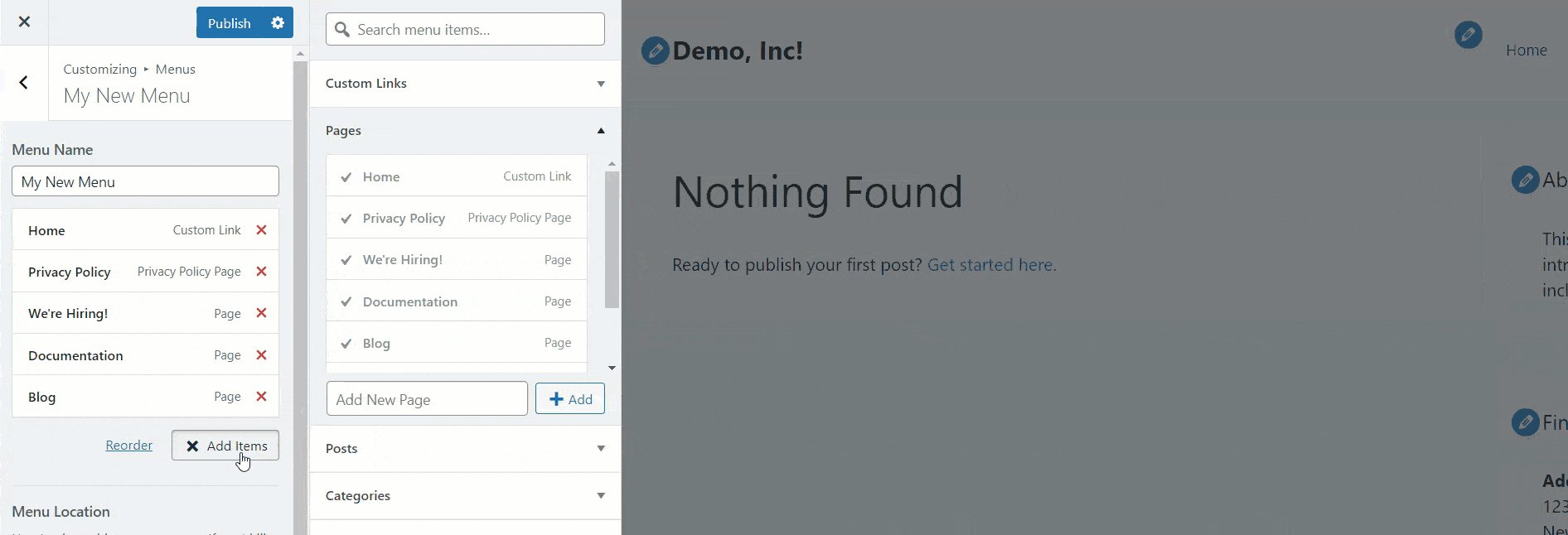
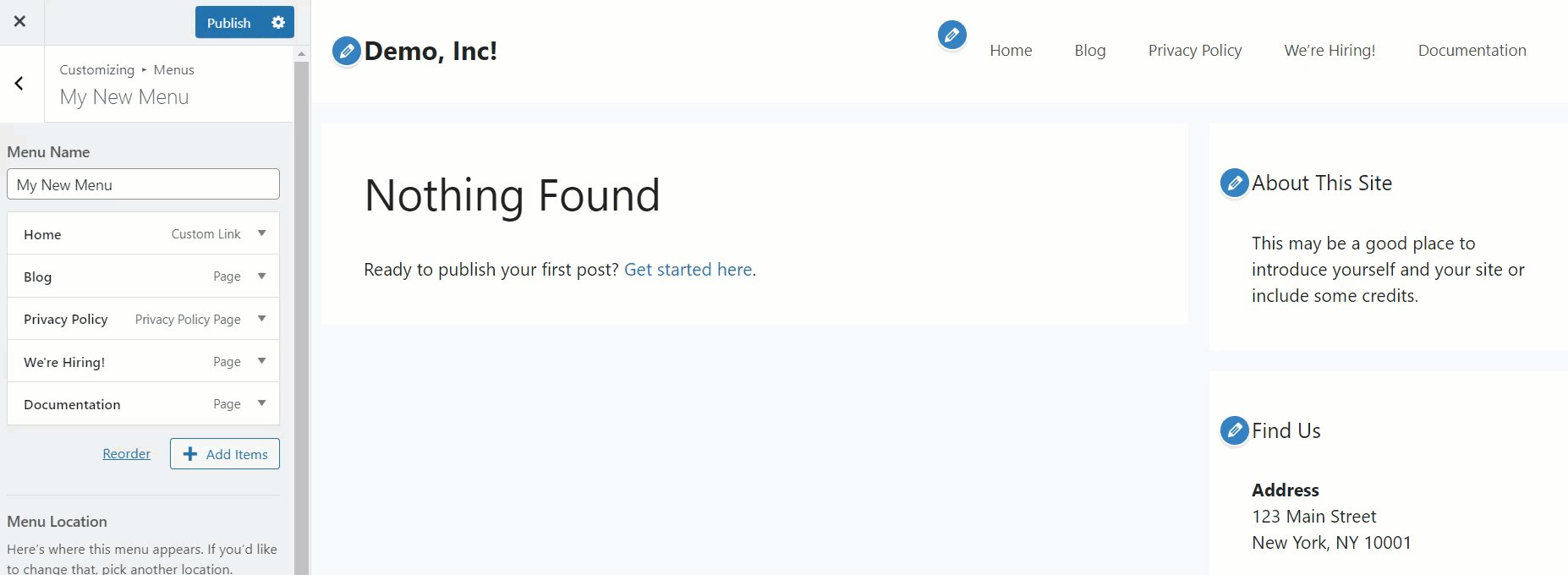
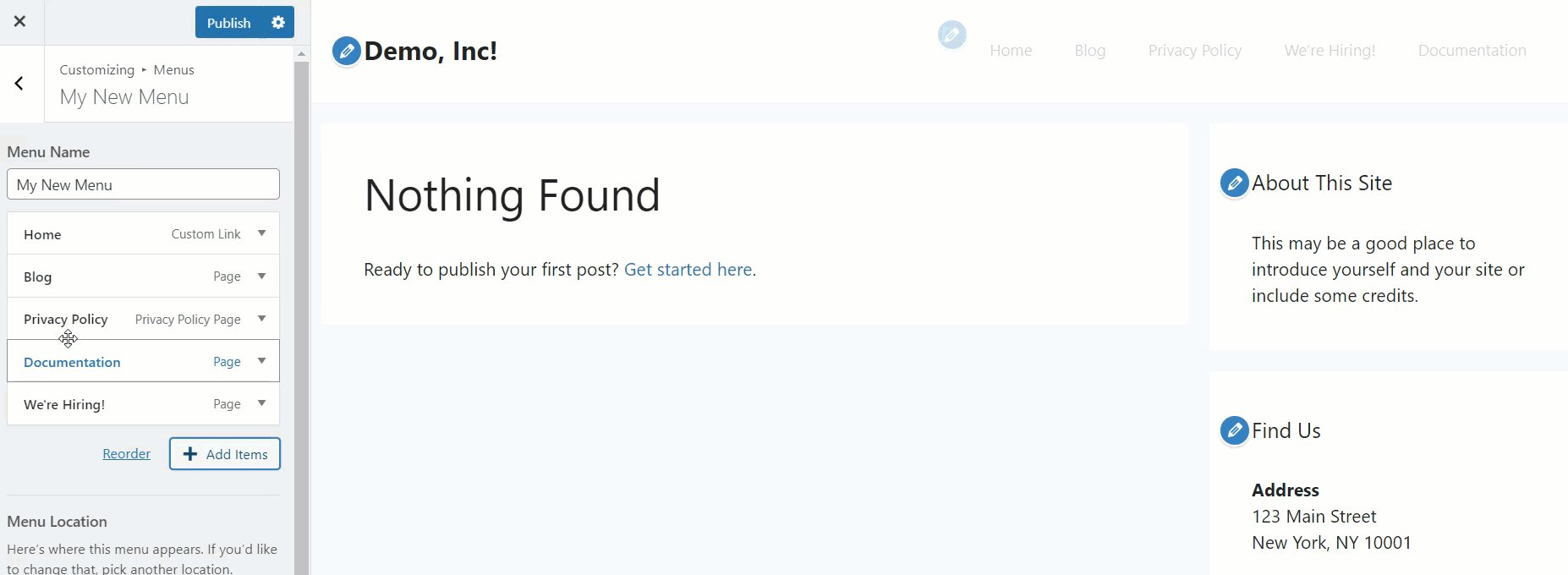
Nachdem Sie Elemente hinzugefügt haben, können Sie sie neu anordnen, indem Sie sie einfach an die richtige Position ziehen.

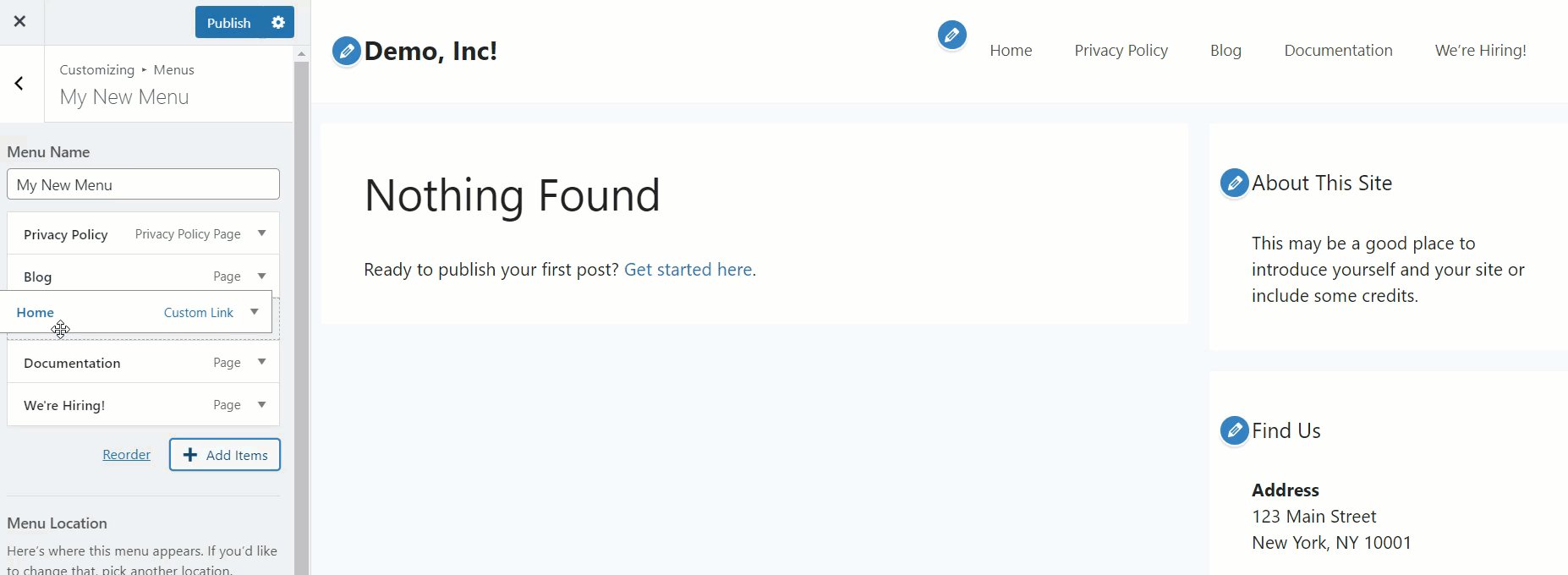
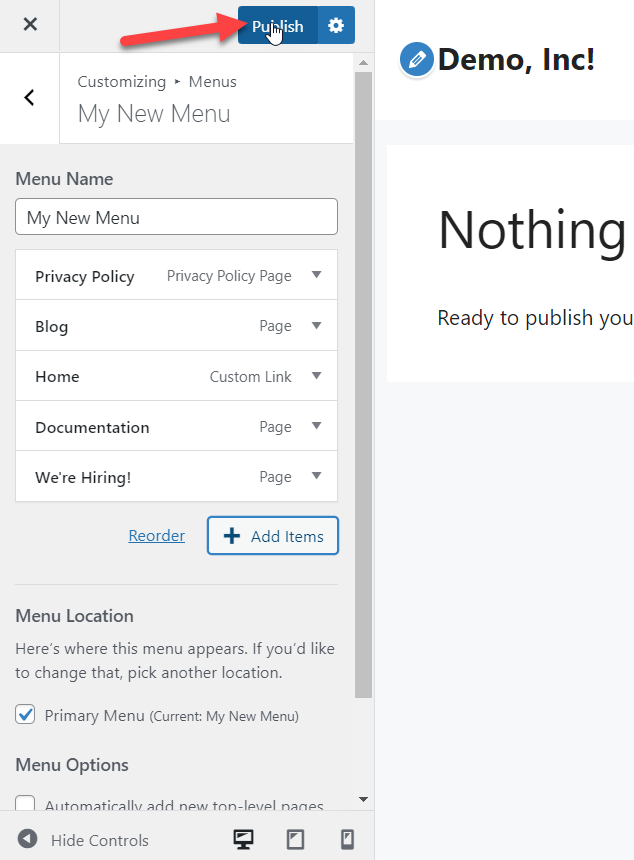
Wenn Sie mit der Anpassung des Menüs fertig sind, veröffentlichen Sie die Änderungen.

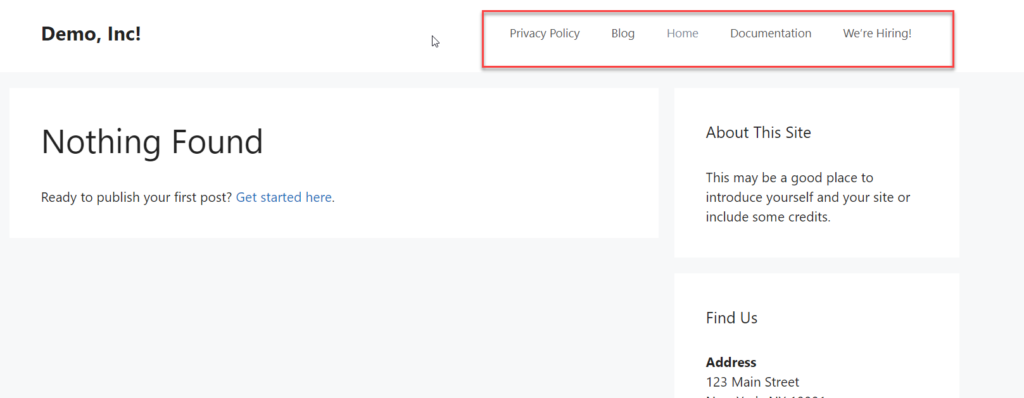
Wenn Sie Ihre Website vom Frontend aus überprüfen, sehen Sie die aktualisierte Kopfzeile.

Dies sind die zwei einfachen Möglichkeiten, eine Seite zu Ihrem WordPress-Menü hinzuzufügen. Wie Sie sehen können, sind beide Methoden sehr einfach und erfordern kein zusätzliches Plugin, sodass Sie Ihr neues Menü im Handumdrehen zum Laufen bringen können.
2) So benennen Sie ein Element in einem Menü um
Sie haben gelernt, wie wir dem WordPress-Menü eine Seite hinzufügen können. Das ist der erste Schritt. Sehen wir uns nun an, wie Sie es anpassen und jedem Element einen benutzerdefinierten Namen zuweisen können.
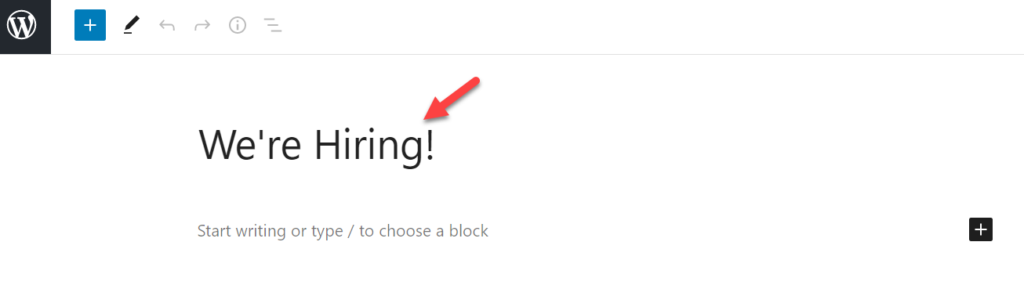
Standardmäßig verwendet WordPress den Titel Ihrer Seite als Menünamen. Zum Beispiel lautet der Titel unserer Demoseite: Wir stellen ein! .

Wenn wir diese Seite zu unserem Menü hinzufügen, verwendet WordPress denselben Titel für dieses Element.

Auch wenn dies eine logische Lösung ist, müssen Sie Ihren Menüs manchmal einen benutzerdefinierten Namen zuweisen. Nehmen wir zum Beispiel an, Sie haben eine ausführliche Anleitung zum Starten eines Blogs geschrieben und der Seitentitel lautet How To Start a WordPress and Manage It Like a Pro .
Die Verwendung dieses sehr langen Namens in Ihrem Menü wäre keine gute Idee, da er ziemlich lang ist. Sie können es also optimieren, indem Sie es in etwas wie Start a Blog umbenennen. In diesem Abschnitt zeigen wir Ihnen Schritt für Schritt, wie Sie dies tun können.
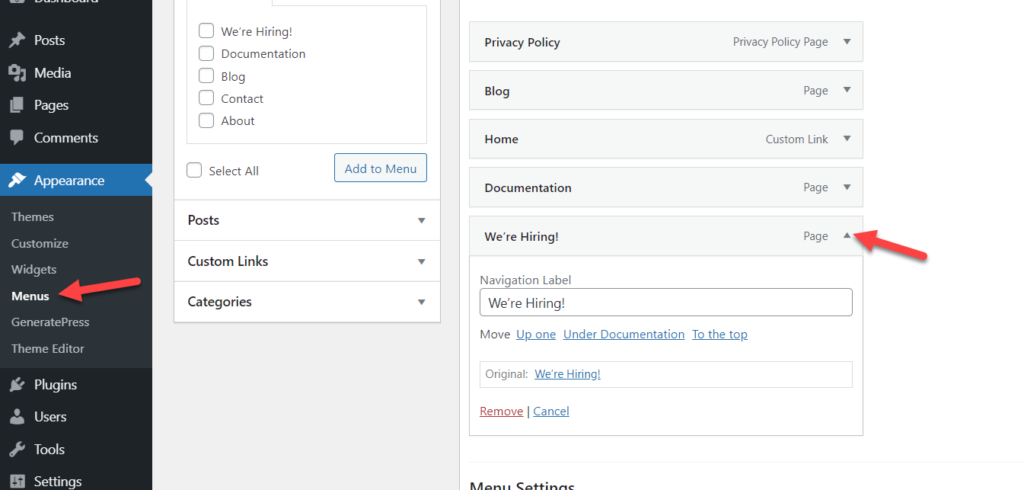
Gehen Sie zuerst zu Ihrem Menübereich und öffnen Sie die Seite, die Sie anpassen möchten. Für diese Demonstration ändern wir das We're hiring! Seitentitel.

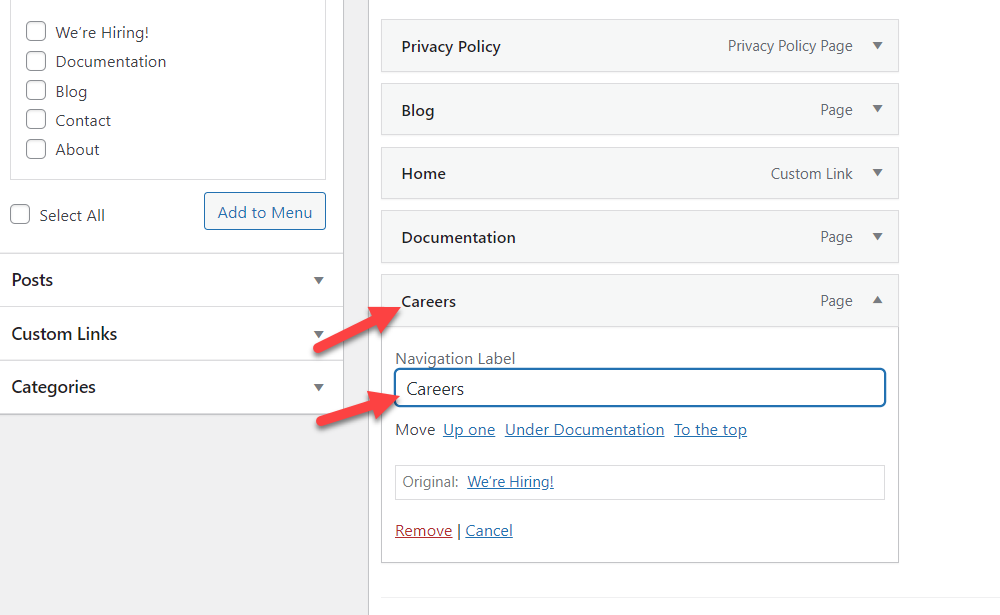
Gehen Sie zum Abschnitt Navigationsbezeichnung und ändern Sie den Namen in Karriere . Sie werden sehen, wie sich der Name ändert.

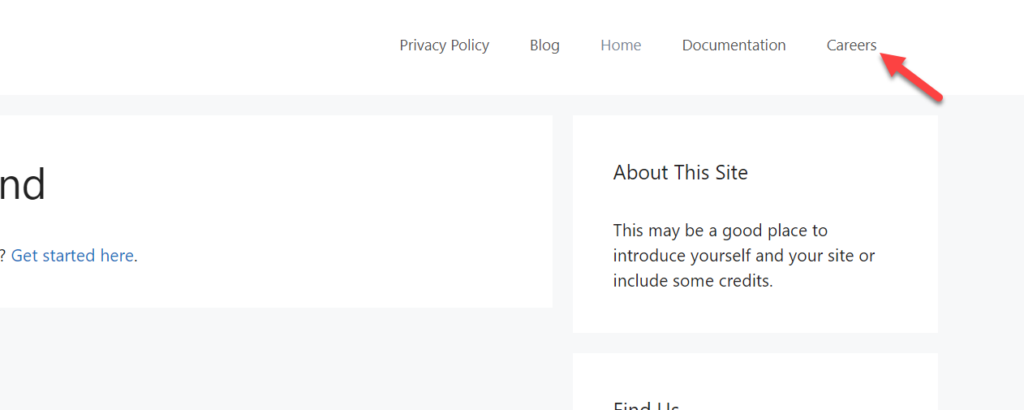
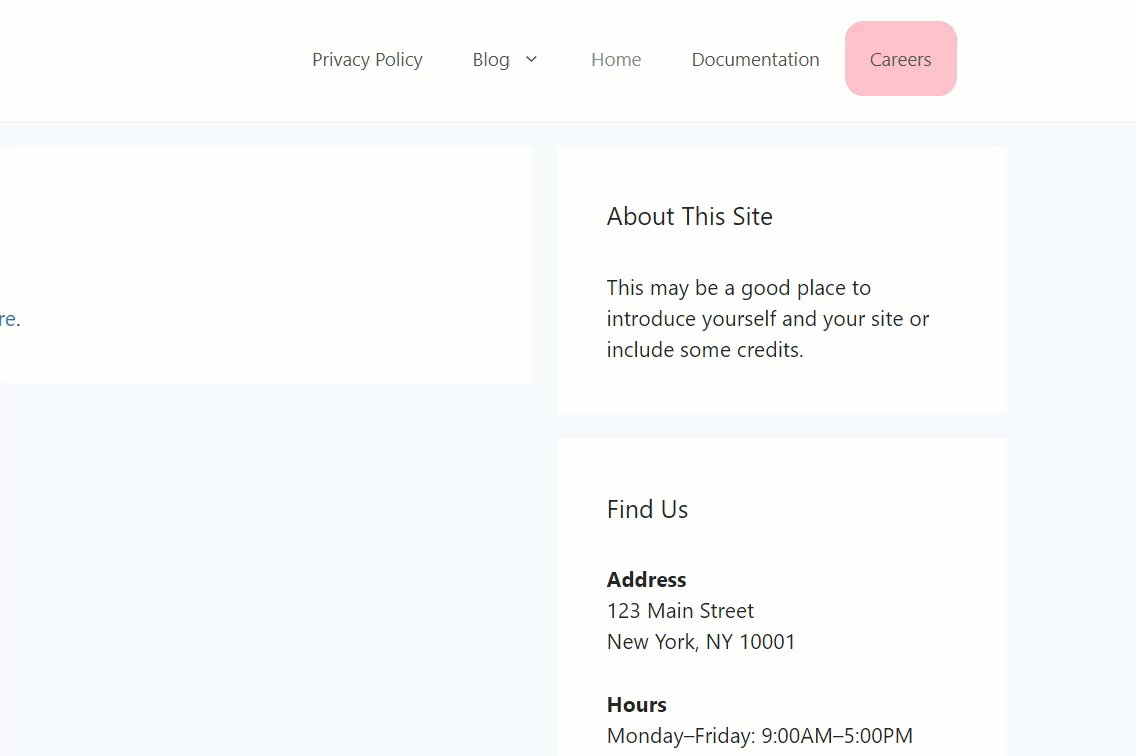
Speichern Sie dann das Menü und überprüfen Sie Ihre Website vom Frontend aus, um zu sehen, wie sich der Name geändert hat.

3) Wie man Kategorien zum Menü hinzufügt
Um die Aufrufe und Conversions Ihrer Archivseiten zu steigern, möchten Sie vielleicht Kategorien zu Ihrem WordPress-Menü hinzufügen. Wenn Sie eine große Website mit vielen Inhalten betreiben, kann das Kategorisieren der Beiträge und das Hinzufügen von Kategorien zu Ihrem Menü Ihren Besuchern helfen, sich auf Ihrer Website zurechtzufinden. In diesem Abschnitt zeigen wir Ihnen, wie Sie dies mit zwei verschiedenen Methoden tun können.
- Von WordPress
- Mit Plugins
Schauen wir uns beide Optionen an.
3.1) Von WordPress
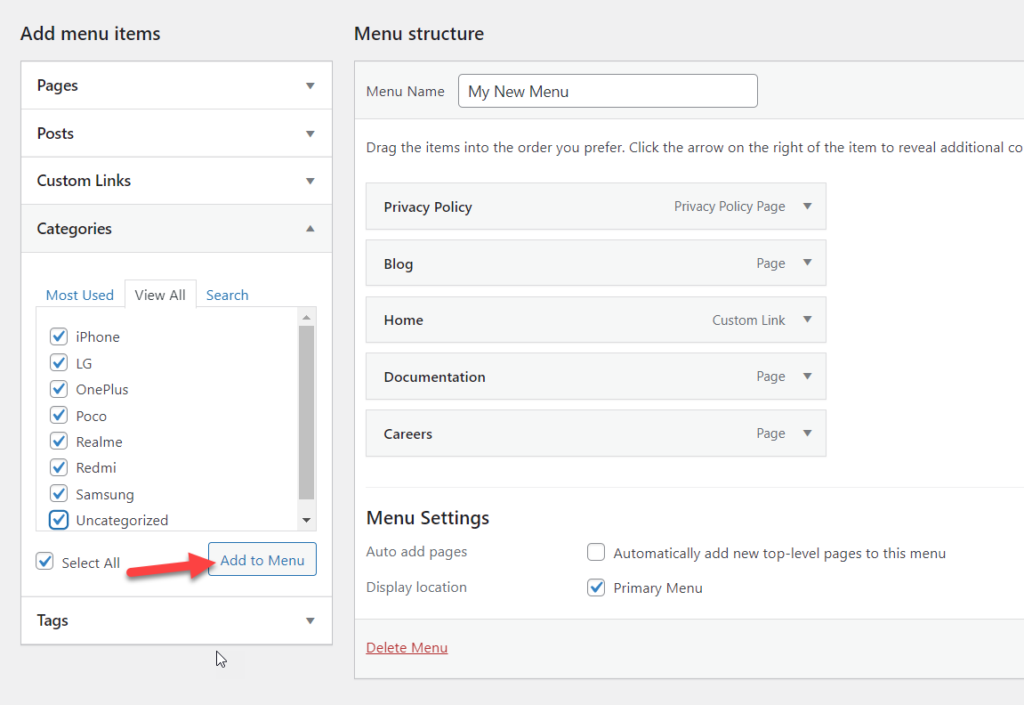
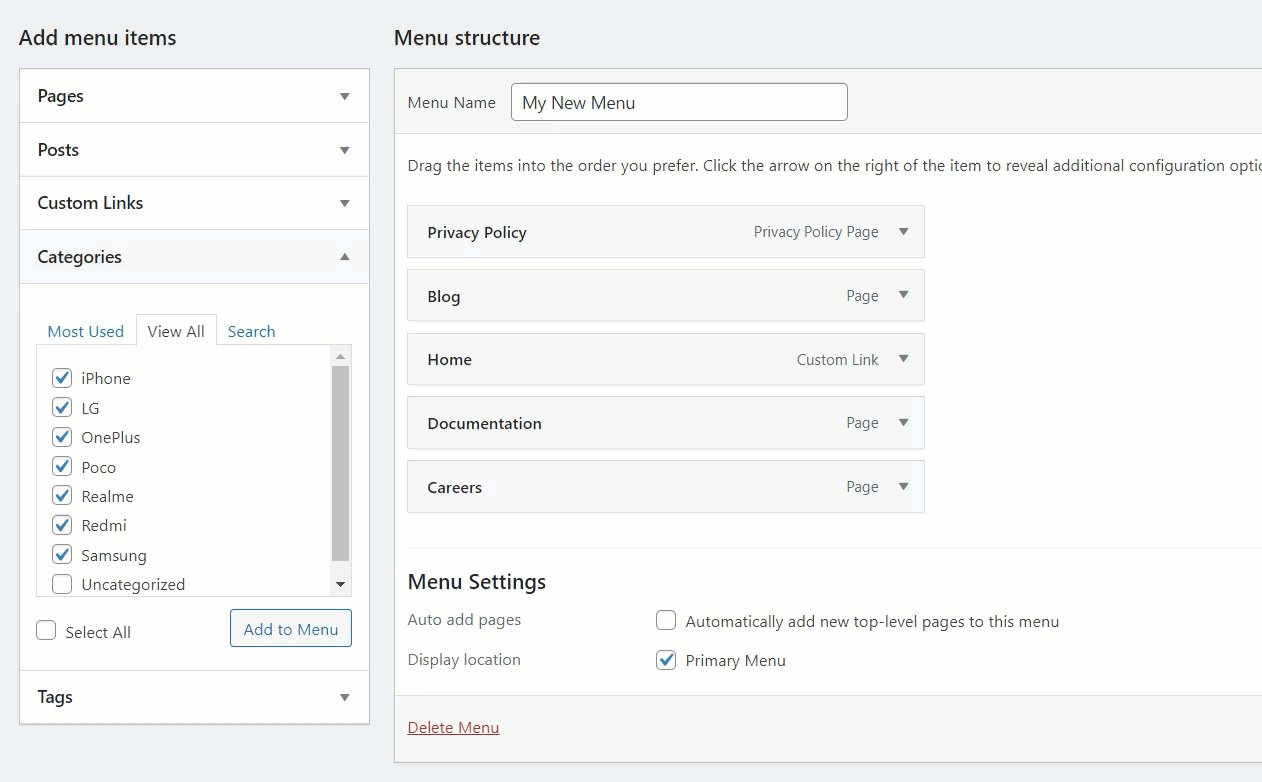
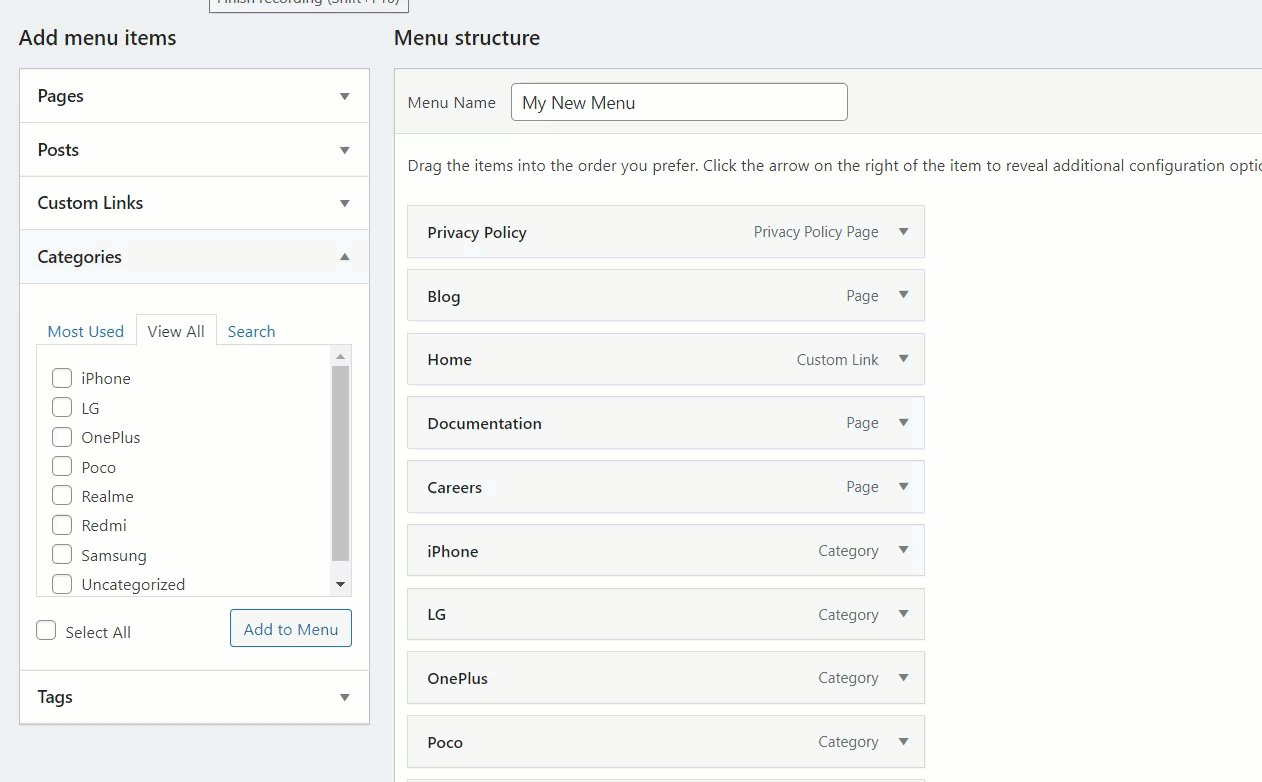
Sobald Sie genügend Kategorien erstellt haben, können Sie damit beginnen, sie Ihrem WordPress-Menü hinzuzufügen. Gehen Sie dazu in Ihrem Dashboard zum Abschnitt Menüs und wählen Sie das Menü aus, das Sie bearbeiten möchten.
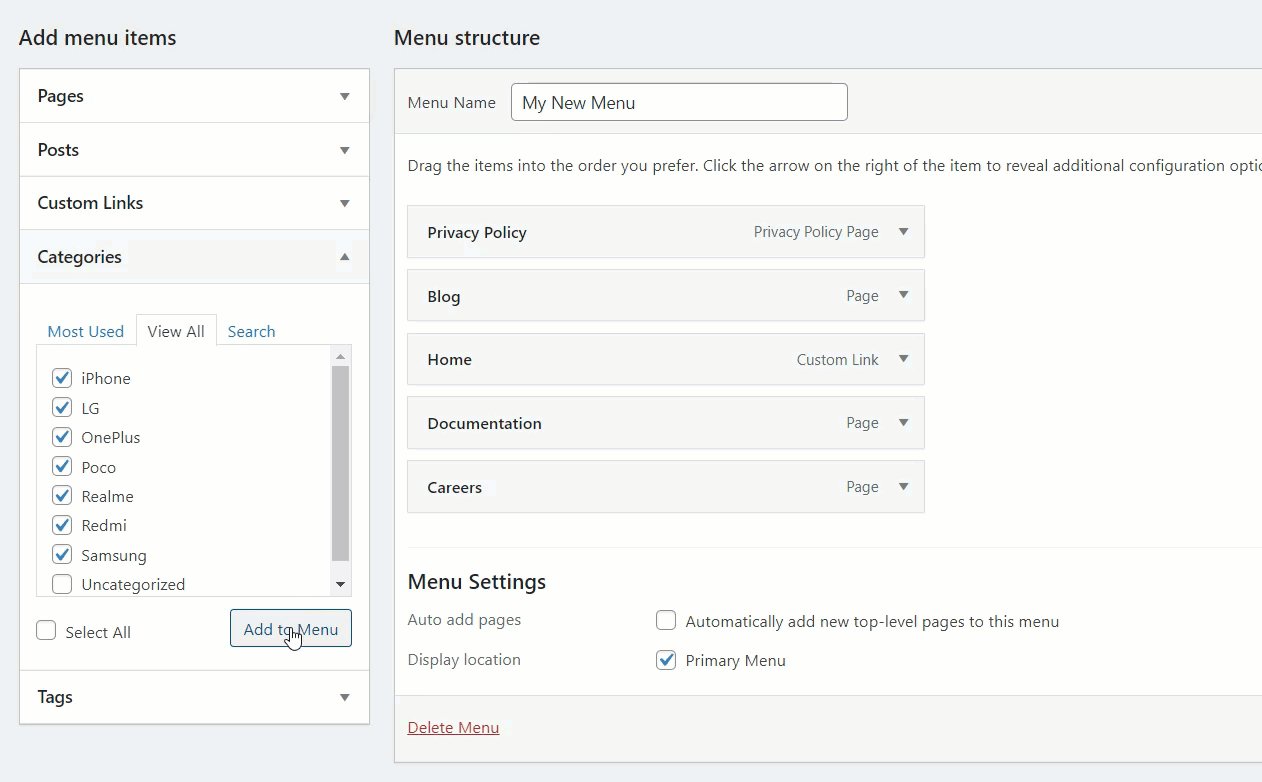
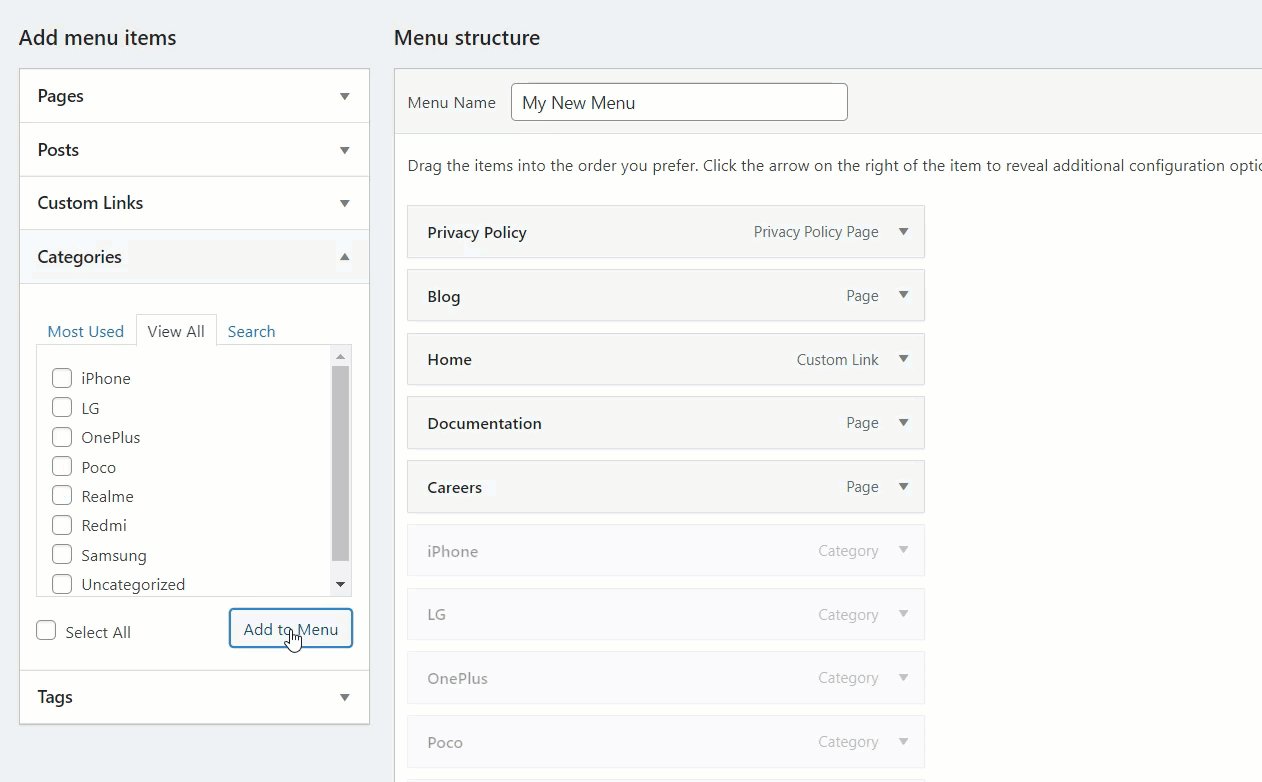
Sie können alle Kategorien zu Ihrer Liste hinzufügen oder bestimmte auswählen. In unserem Fall fügen wir alle Kategorien zum Menü hinzu und machen es zu einem Dropdown-Menü.

Standardmäßig werden sie direkt zum Menü hinzugefügt.

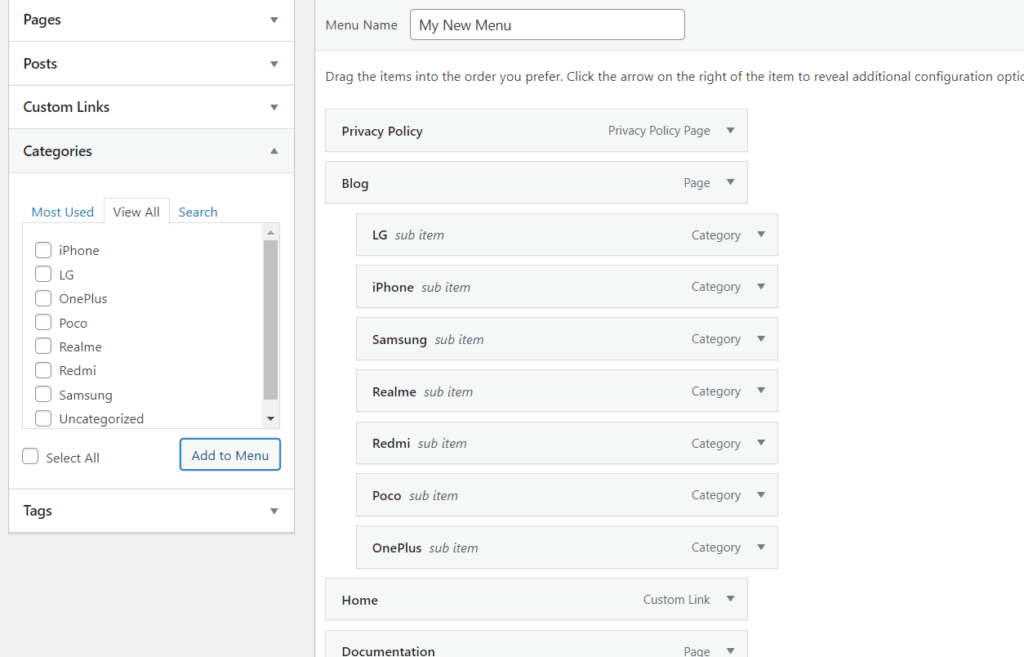
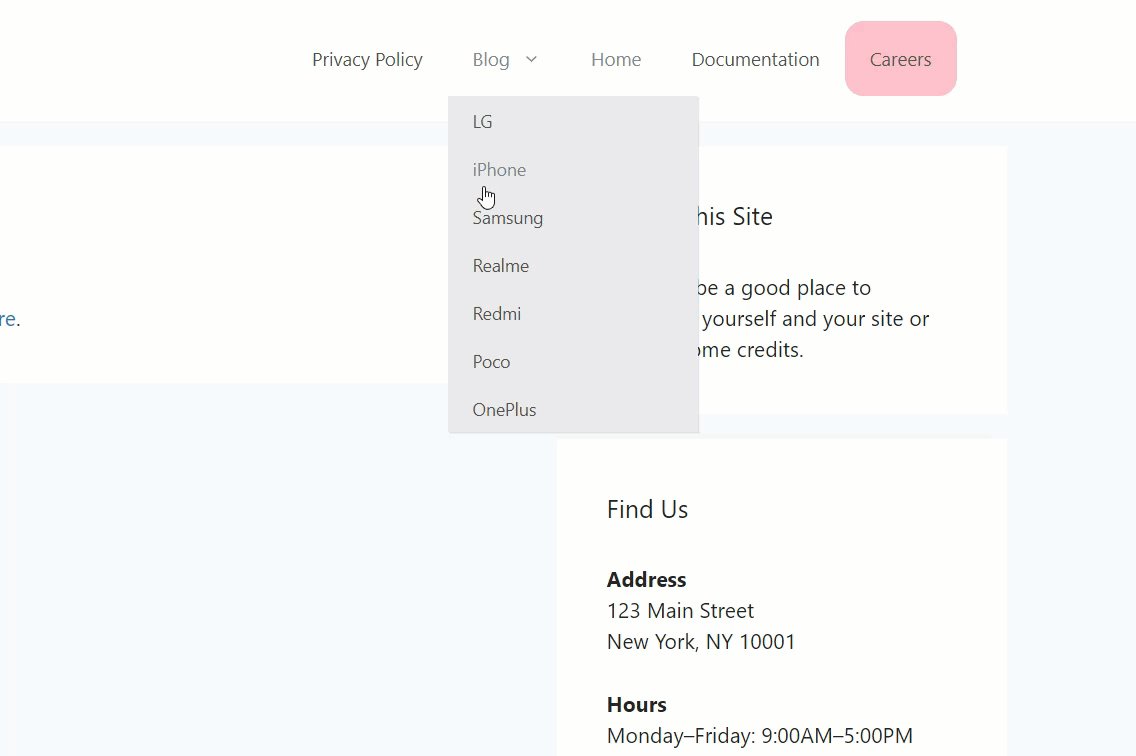
Wenn Sie ein Dropdown erstellen möchten, weisen Sie die Kategorien unter einem primären Menüpunkt zu. Legen Sie beispielsweise die Kategorien unter dem Blog -Element fest und aktualisieren Sie das Menü.


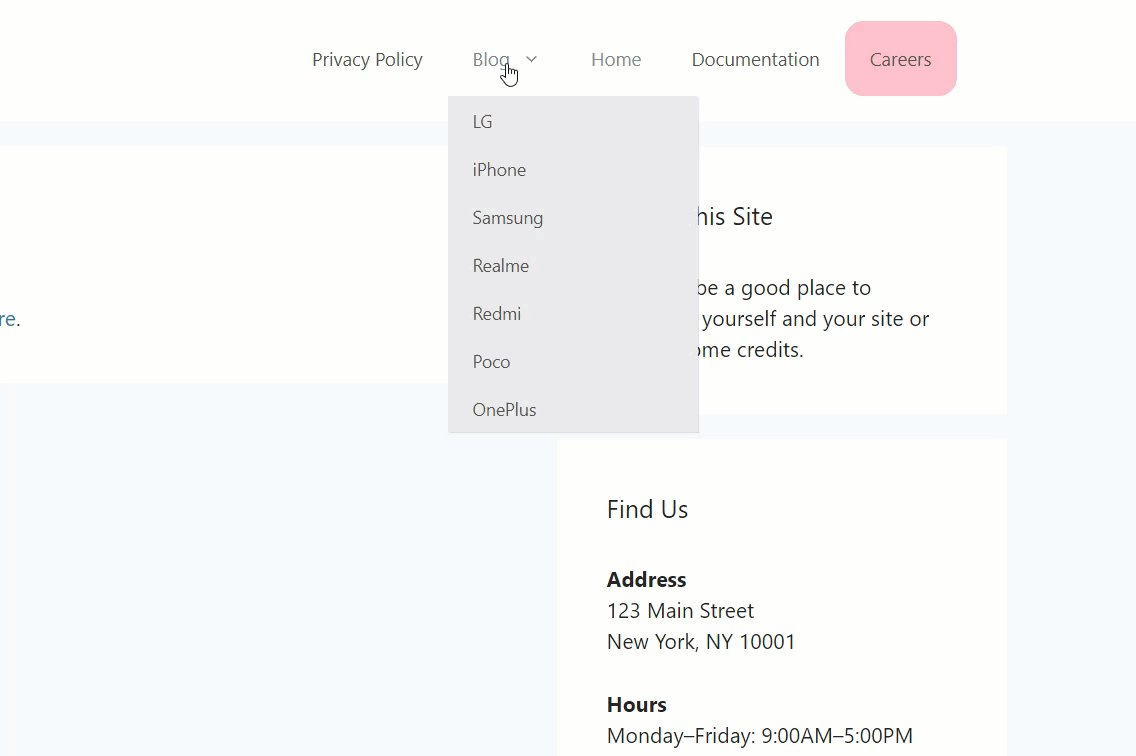
Im Frontend sehen Sie alle Kategorien, die unter dem Blog -Element aufgeführt sind.

Dies ist eine großartige Möglichkeit, Platz zu sparen und die Navigation zu verbessern, wenn Ihre Website viele Kategorien enthält.
Wenn Sie weitere Informationen dazu benötigen, lesen Sie unsere Anleitung zum Hinzufügen von WooCommerce-Produktkategorien zum Menü.
3.2) Mit Plugins
Eine andere Möglichkeit, Seiten und Kategorien zum WordPress-Menü hinzuzufügen, ist die Verwendung eines Plugins. Es gibt mehrere Tools, aber für diese Demonstration verwenden wir QuadMenu. Es ist ein Freemium-Tool, das mit vielen Funktionen ausgestattet ist, um Ihre Website zu organisieren und Mega-Menüs unabhängig vom verwendeten Thema zu erstellen. Die kostenlose Version enthält grundlegende Funktionen und die Premium-Pläne beginnen bei 15 USD (einmalige Zahlung) und beinhalten erweiterte Funktionen.
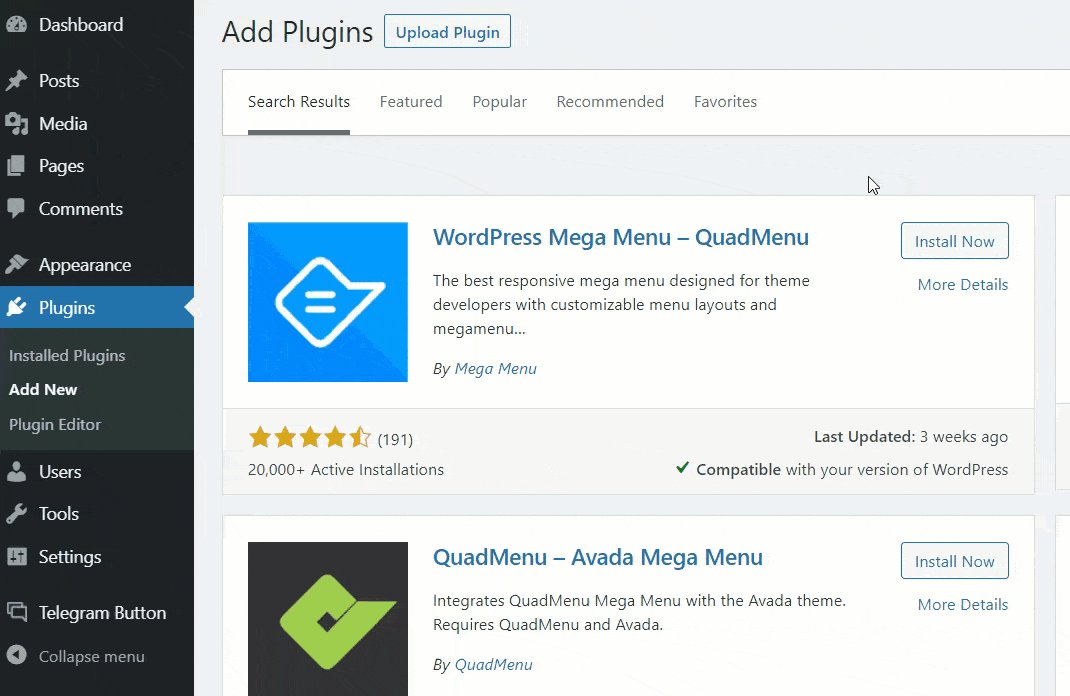
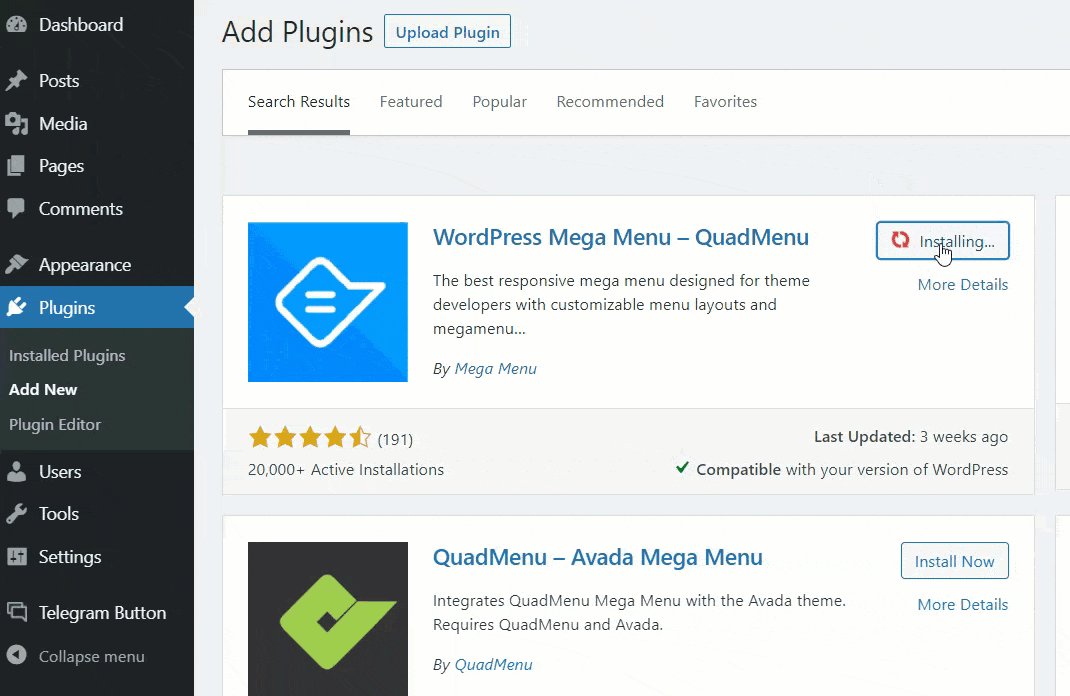
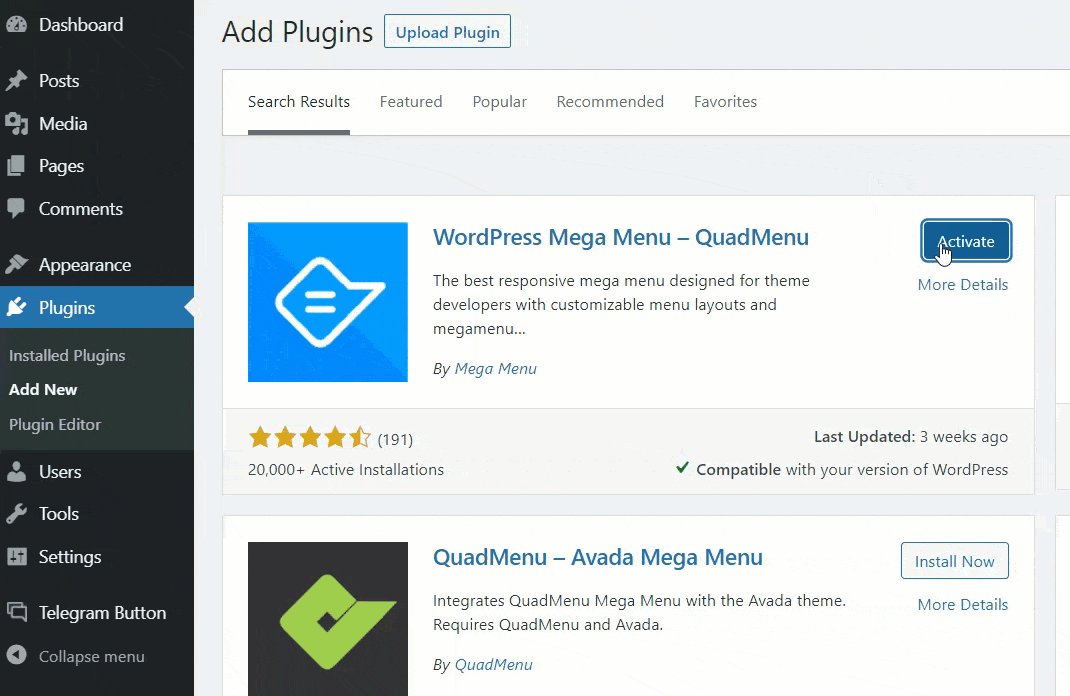
Installieren Sie zunächst QuadMenu auf Ihrer Website. Gehen Sie zu Plugins > Neu hinzufügen , suchen Sie nach dem Plugin und installieren Sie es.

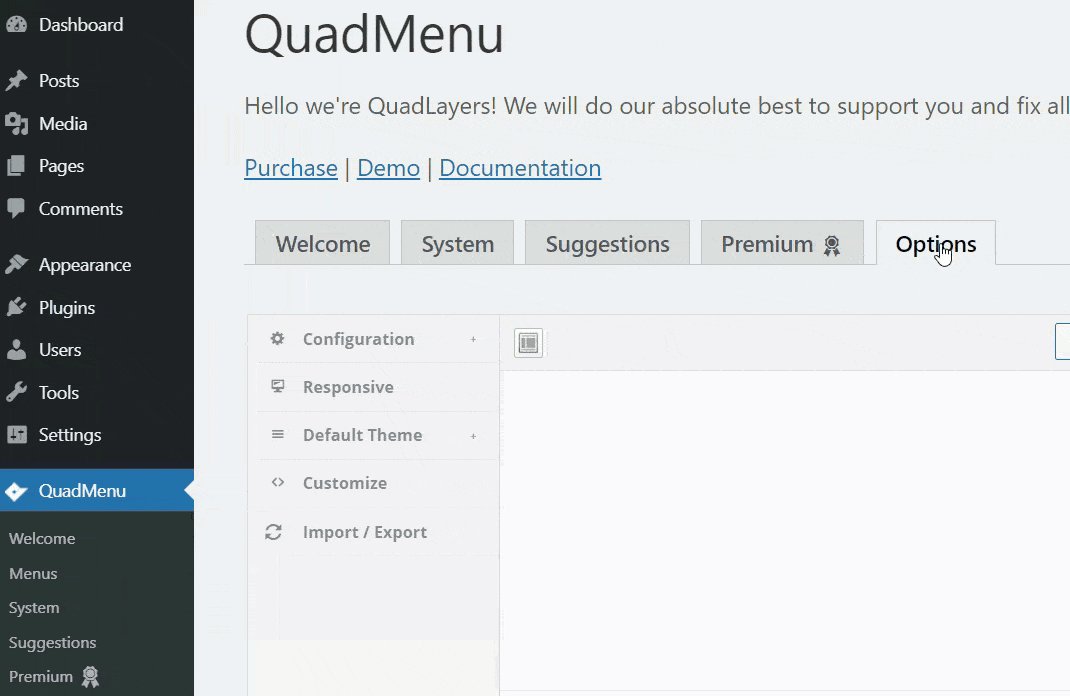
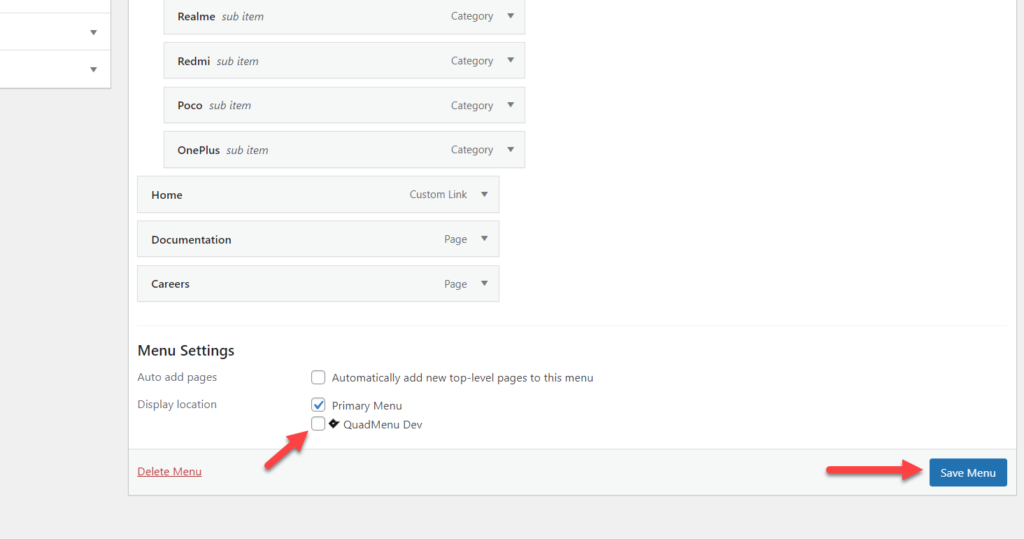
Nach der Aktivierung werden Sie auf die Einstellungsseite weitergeleitet. Unter dem Abschnitt Menüs sehen Sie einen neuen Anzeigeort namens QuadMenu Dev. Aktivieren Sie es und speichern Sie Ihr Menü.

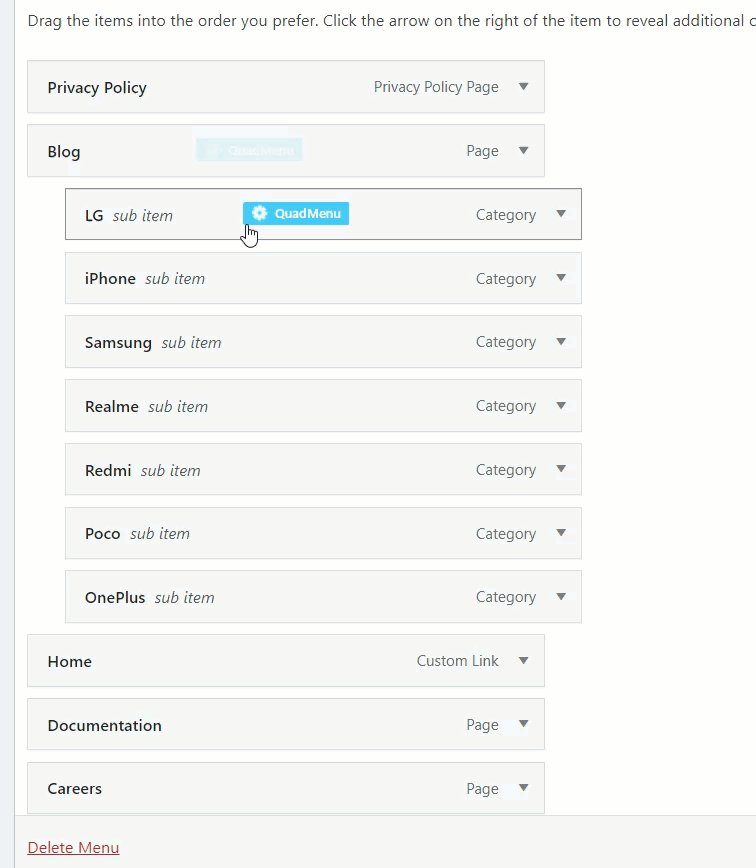
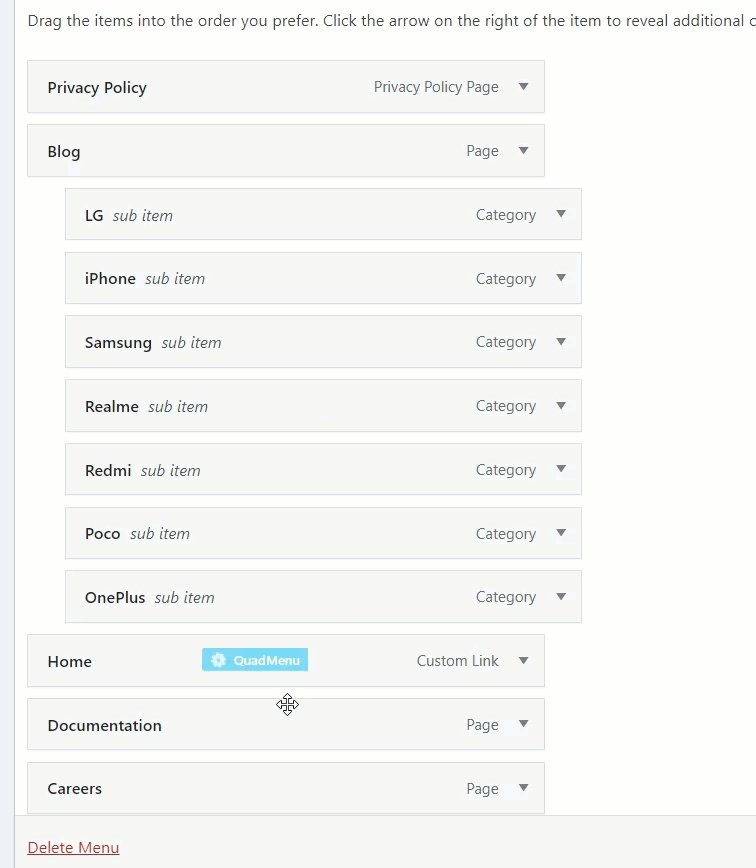
Danach sehen Sie einige zusätzliche Optionen in Ihren Menüpunkten, wenn Sie mit der Maus darüber fahren.

Sie können diese Option verwenden, um Ihre Menüpunkte zu ändern. Um beispielsweise das Menüelement „ Karriere “ anzupassen, drücken Sie die QuadMenu-Taste darauf.
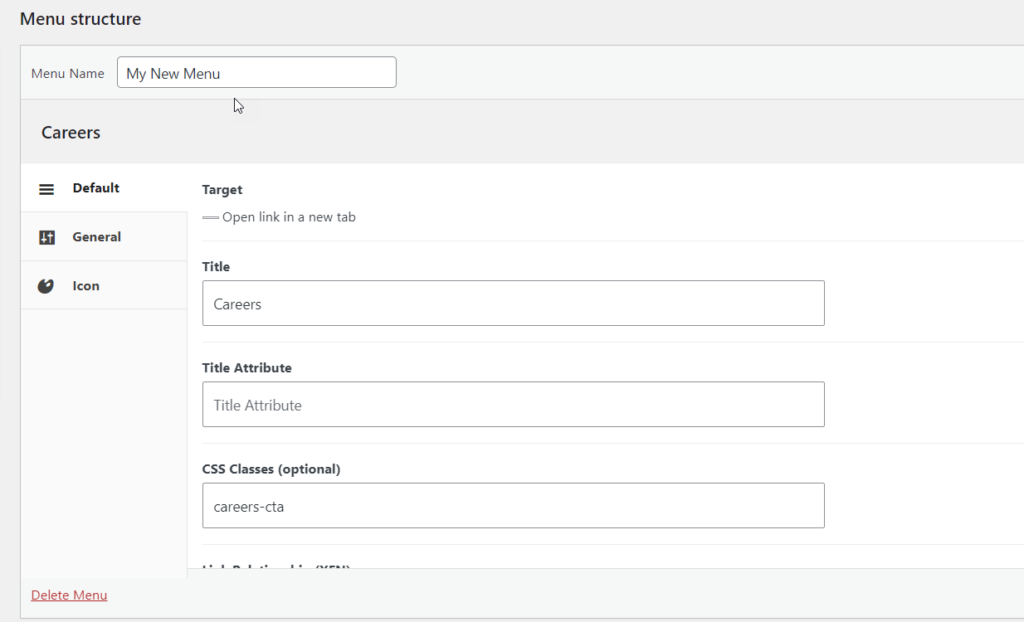
Auf der nächsten Seite sehen Sie drei Hauptanpassungsoptionen.

- Standard
- Allgemein
- Symbol
Auf der Registerkarte Standard können Sie den Linktitel, ein Titelattribut, die CSS-Klasse, die Linkbeziehung und eine Menübeschreibung auswählen. Auf der Registerkarte „ Allgemein “ können Sie Untertitel, Abzeichen, Float, Bildschirmoptionen und Dropdown-Float-Optionen auswählen. Schließlich können Sie Ihrem Menüelement auf der Registerkarte Symbol ein benutzerdefiniertes Symbol zuweisen.
Mit einem leistungsstarken Plugin wie QuadMenu können Sie Ihre WordPress-Menüs auf die nächste Stufe bringen. Für weitere Anpassungsoptionen empfehlen wir Ihnen, sich die Premium-Version anzusehen.
4) So fügen Sie Tags, benutzerdefinierte Beitragstypen und benutzerdefinierte Links zum Menü hinzu
Bisher haben wir gesehen, wie man eine Seite zum WordPress-Menü sowie Kategorien hinzufügt. Aber Sie können noch mehr tun. In diesem Abschnitt zeigen wir Ihnen, wie Sie Tags, benutzerdefinierte Beitragstypen und benutzerdefinierte Links zu Ihrem Menü hinzufügen können.
4.1) So fügen Sie Tags hinzu
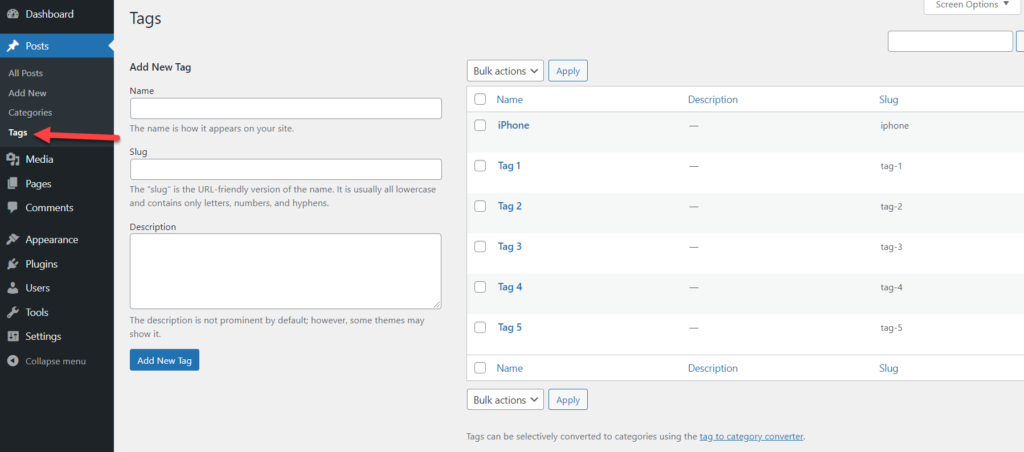
Wenn Sie Tags verwenden, um Inhalte auf Ihrer Website zu kategorisieren, können Sie diese zu Ihrem WordPress-Menü hinzufügen. Gehen Sie dazu in Ihrem WordPress-Dashboard zum Abschnitt Tags unter Posts . Sie sehen alle Tags, die Sie dort erstellt haben, und können ein neues erstellen.

Nachdem Sie Ihre Tags erstellt haben, sehen wir uns an, wie Sie sie dem Menü hinzufügen.
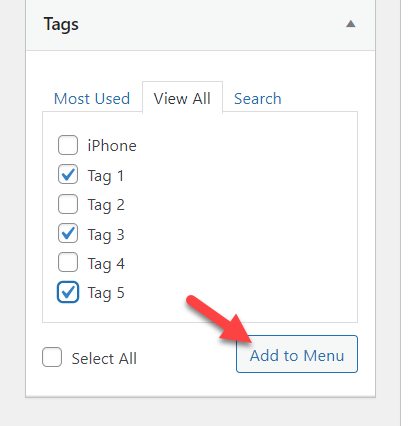
Öffnen Sie zunächst den Abschnitt Menüs . Im linken Bereich sehen Sie eine Option zum Anzeigen aller Tags. Sie können entweder alle Tags oder bestimmte auswählen. Wenn Sie eine große Website haben, empfehlen wir nicht, alle Tags auszuwählen. Sie haben wahrscheinlich Hunderte von Tags, daher sieht das Hinzufügen aller zu Ihrem Menü nicht gut aus und hilft den Benutzern nicht, sich auf Ihrer Website zurechtzufinden. Aus diesem Grund ist es am besten, nur die wichtigsten Tags zu Ihrem Menü hinzuzufügen.
Wählen Sie einfach diejenigen aus, die Sie hinzufügen möchten, und klicken Sie auf Zum Menü hinzufügen .

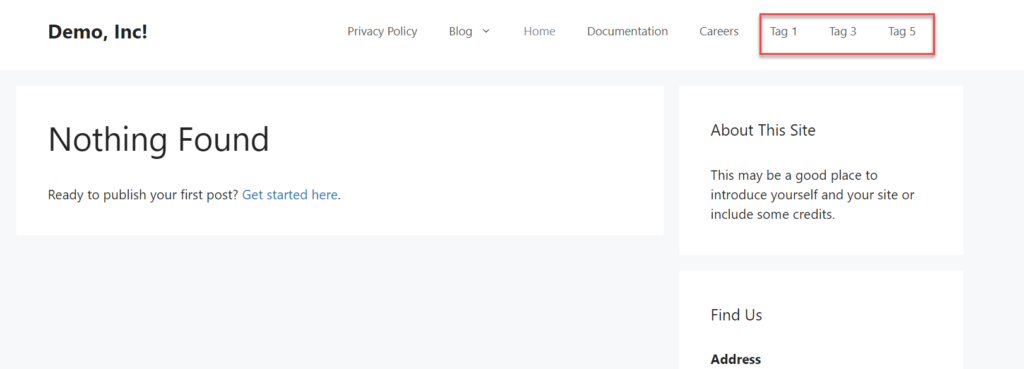
Aktualisieren Sie dann das Menü und überprüfen Sie Ihre Website, um die Tags anzuzeigen, die Sie im Menü ausgewählt haben.

4.2) So fügen Sie benutzerdefinierte Beitragstypen (CPT) hinzu
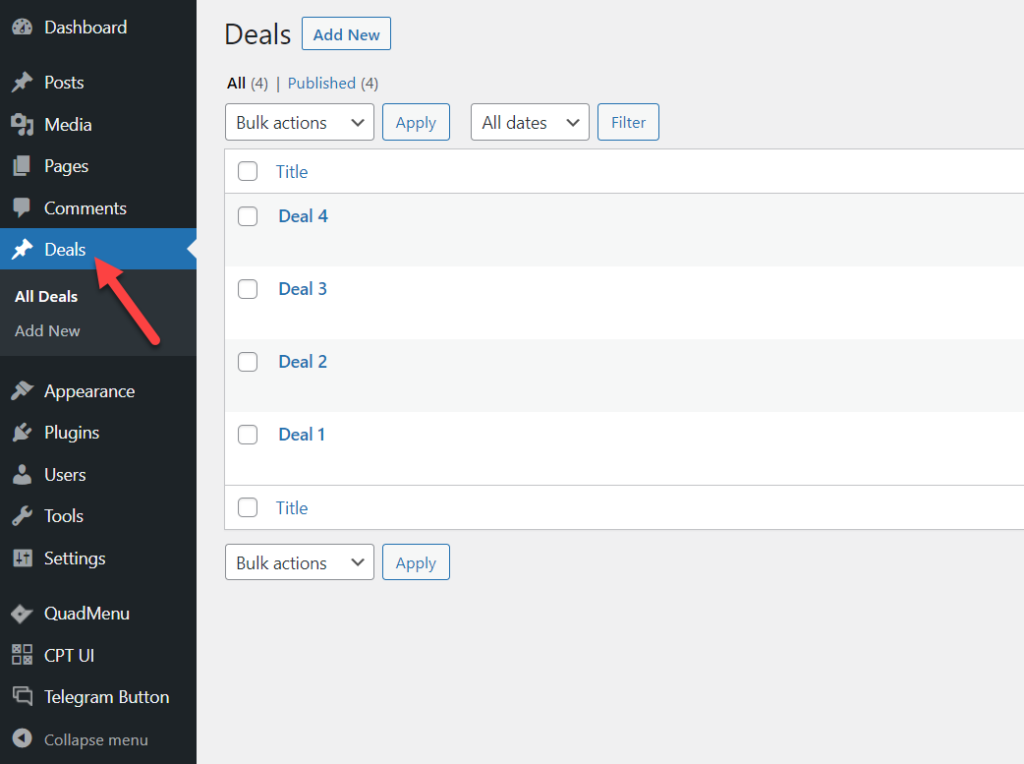
Einige Themen wie Avada verfügen über integrierte benutzerdefinierte Beitragstypen, sodass Sie diese Beitragstypen zu Ihrem Menü hinzufügen können. Zum Beispiel haben wir auf unserer Website einen benutzerdefinierten Beitragstyp namens Deals und wir haben vier Beiträge darunter.

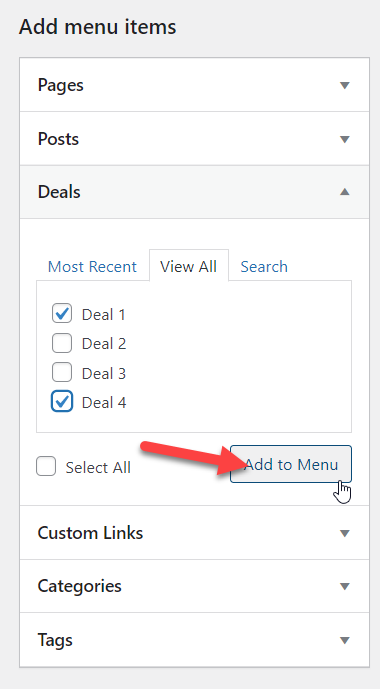
Um benutzerdefinierte Beitragstypen zu Ihrem WordPress-Menü hinzuzufügen, gehen Sie zum Abschnitt Menüs , und Sie werden dort einen neu registrierten Menüpunkt sehen. Wählen Sie die benutzerdefinierten Beiträge aus, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.

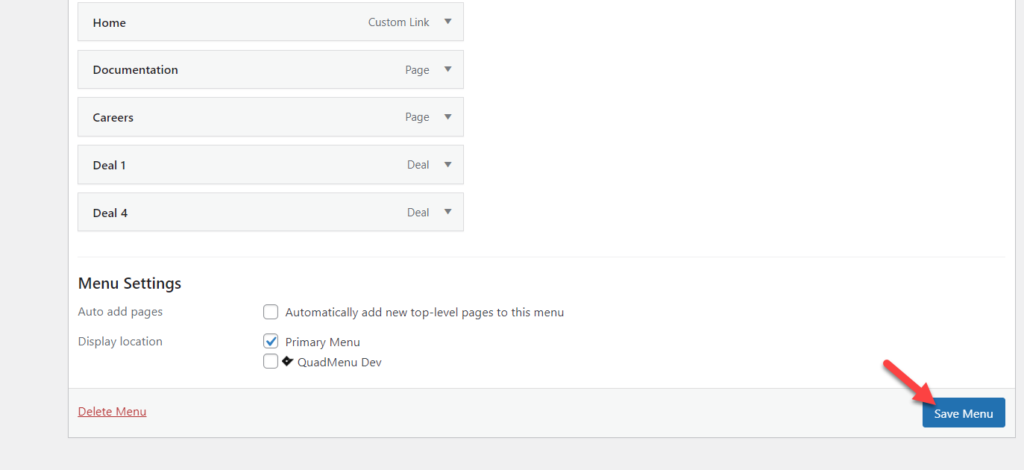
Dann sehen Sie diese Beitragstypen in Ihrem Menü. Wenn Sie mit der Bestellung und der Organisation zufrieden sind, drücken Sie Menü speichern .

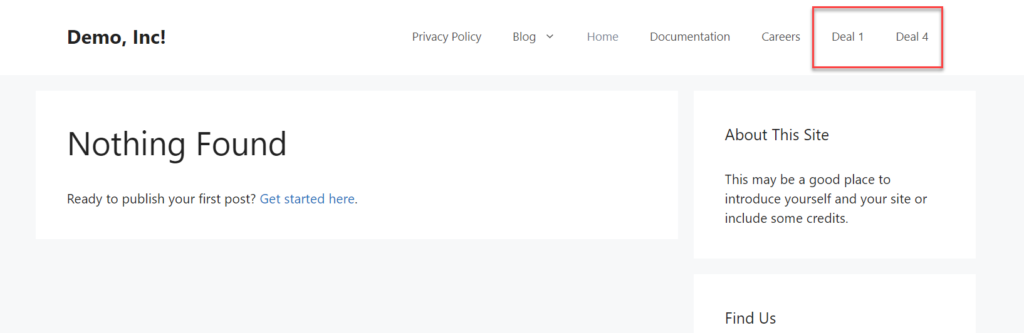
Überprüfen Sie schließlich Ihr Menü vom Frontend aus und Sie werden dort die benutzerdefinierten Posts sehen.

Auf diese Weise können Sie Ihrem WordPress-Menü benutzerdefinierte Beitragstypen hinzufügen. Wenn Sie mehrere benutzerdefinierte Beitragstypen registriert haben, werden Sie alle in Ihrem Menübereich sehen.
HINWEIS: Wenn Sie keine CPTs registriert haben, wird Ihnen diese Option nicht angezeigt. Wenn Sie jedoch einen CPT für Ihre Website erstellen müssen, sehen Sie sich das kostenlose Plugin namens Custom Post Type UI an.
4.3) So fügen Sie benutzerdefinierte Links hinzu
Schließlich können Sie Ihrem Menü auch benutzerdefinierte Links hinzufügen. Mit dieser einfachen Methode können Sie mit wenigen Klicks Links zu Ihren Inhalten einfügen.
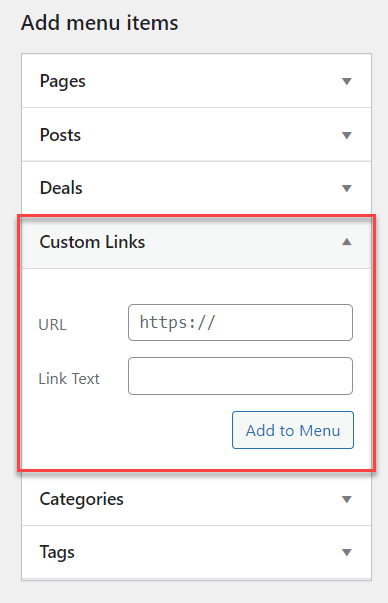
Gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt Menüs und auf der linken Seite sehen Sie eine Option namens Benutzerdefinierte Links .

Sobald Sie es öffnen, sehen Sie die Option, Ihre URL und Ihren Linktext hinzuzufügen.

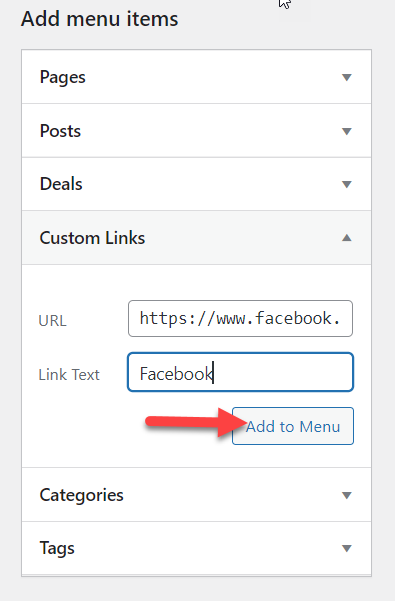
Füllen Sie einfach die Felder aus und fügen Sie den Artikel dem Menü hinzu. Für diese Demonstration fügen wir beispielsweise einen Link zu unserer Facebook-Seite hinzu.

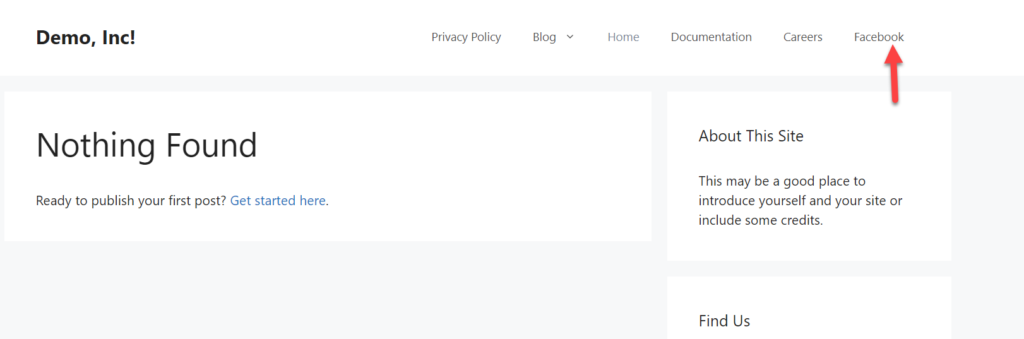
Überprüfen Sie nach dem Speichern der Änderungen Ihre Website vom Frontend aus und Sie sehen den neuen Link zu Ihrer Facebook-Seite im Menü.

Auf diese Weise können Sie Ihrem Menü einen beliebigen externen oder internen Link hinzufügen, um Benutzern die Navigation auf Ihrer Website zu erleichtern.
Bonus: So gestalten Sie bestimmte Menüelemente
Wir haben bereits gesehen, wie Sie Seiten, Kategorien und andere Elemente zu Ihrem WordPress-Menü hinzufügen und anpassen können. Aber Sie können noch mehr tun. In einigen Fällen möchten Sie möglicherweise, dass sich Benutzer auf ein bestimmtes Menüelement konzentrieren. In diesem Abschnitt erfahren Sie, wie Sie einem Menüelement benutzerdefiniertes CSS hinzufügen und es mit etwas CSS hervorheben, um die Farben zu ändern.
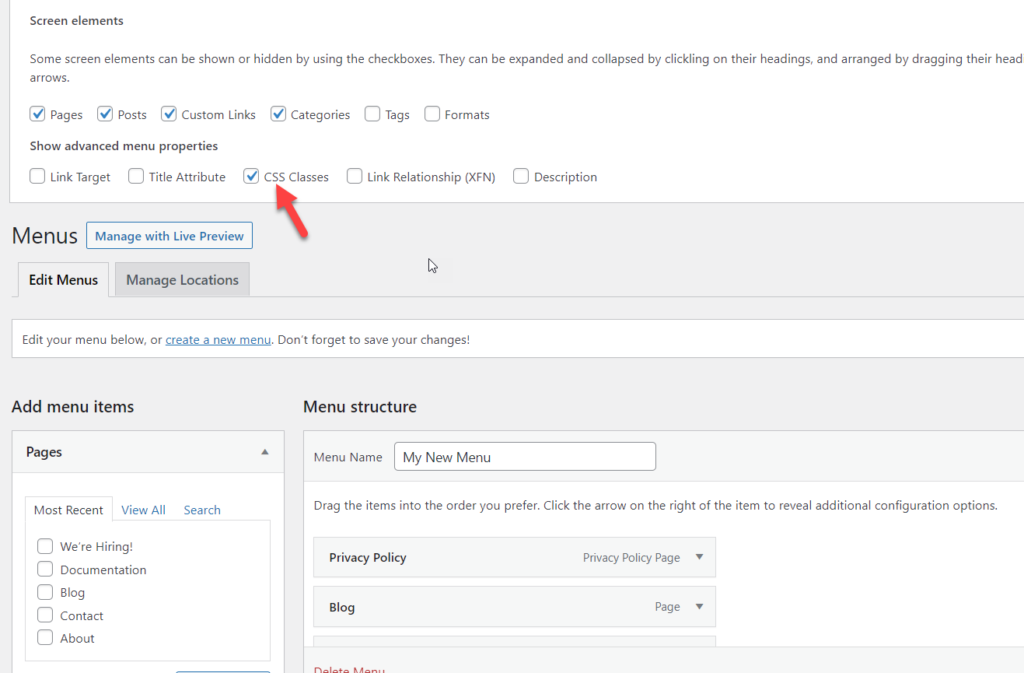
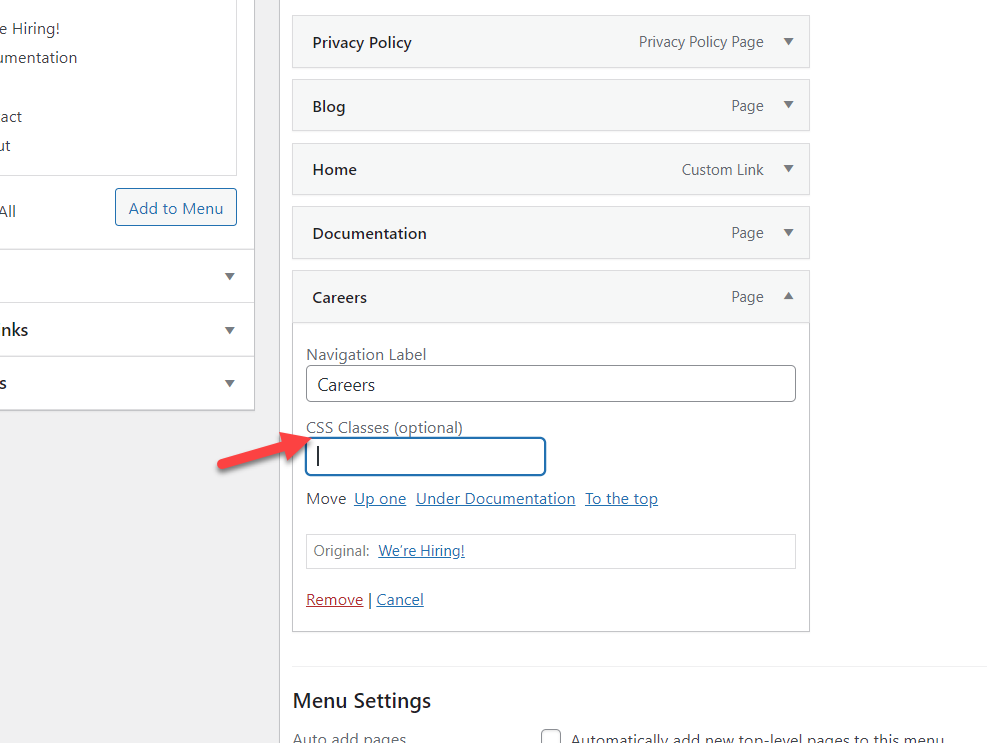
Gehen Sie zunächst in Ihrem WordPress-Dashboard zum Abschnitt Darstellung > Anpassen > Menüs und wählen Sie Bildschirmoptionen . Dort müssen Sie die Eigenschaft CSS-Klassen aktivieren.

Wenn Sie danach Ihre Menüelemente erweitern, sehen Sie die neue Eigenschaft CSS-Klassen .

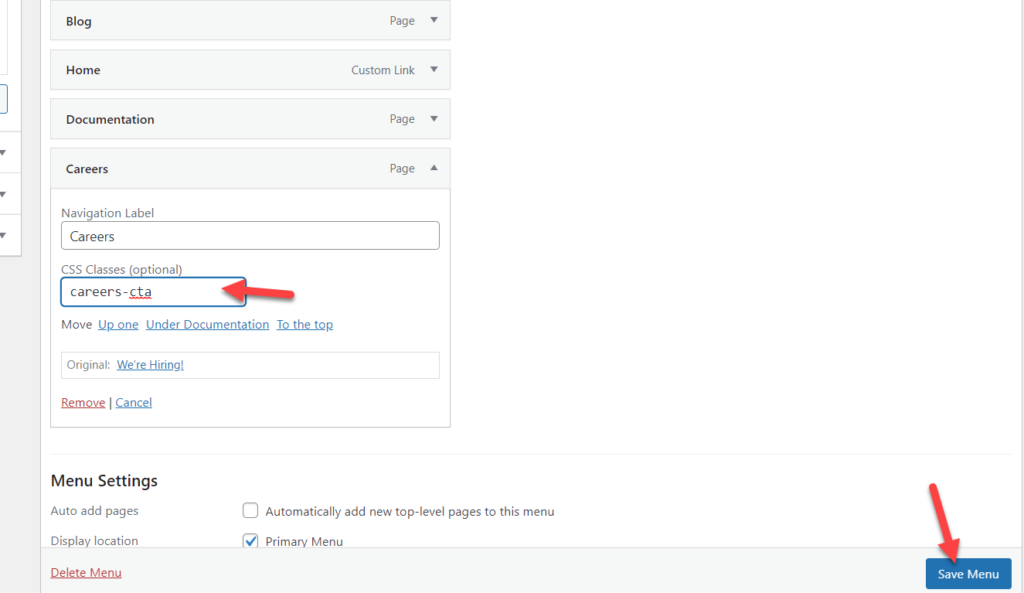
Für dieses Beispiel werden wir unsere Menü-CSS-Klasse als careers-cta festlegen und das Menü speichern.

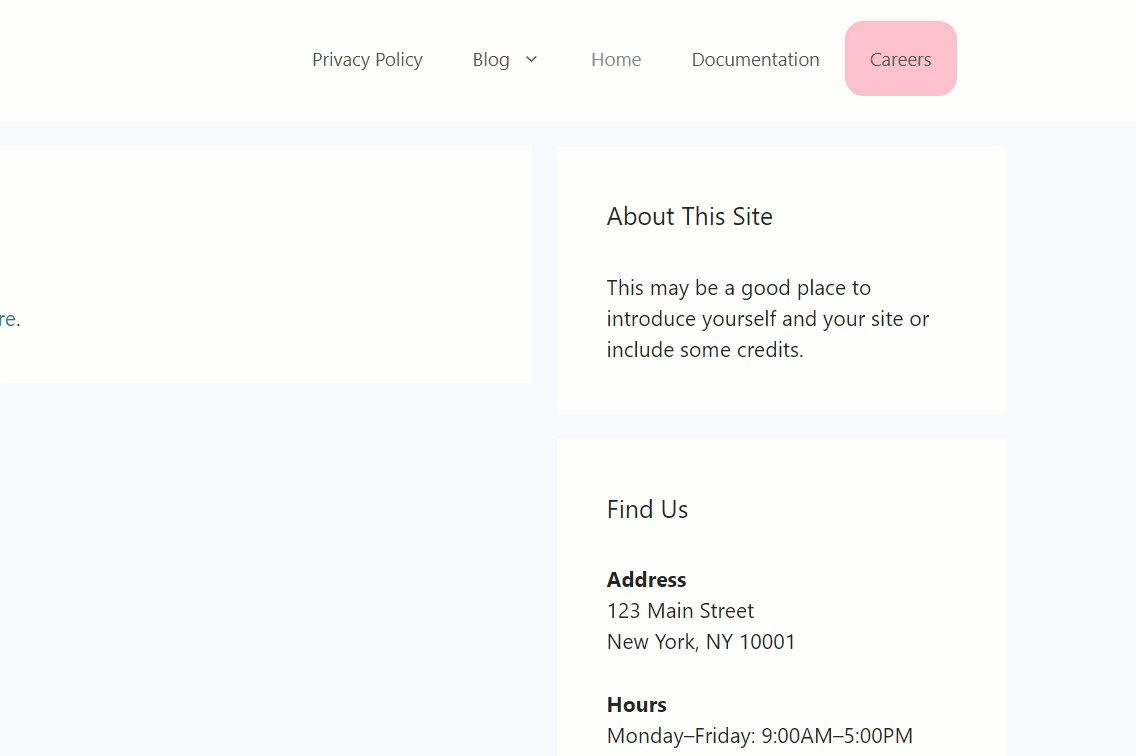
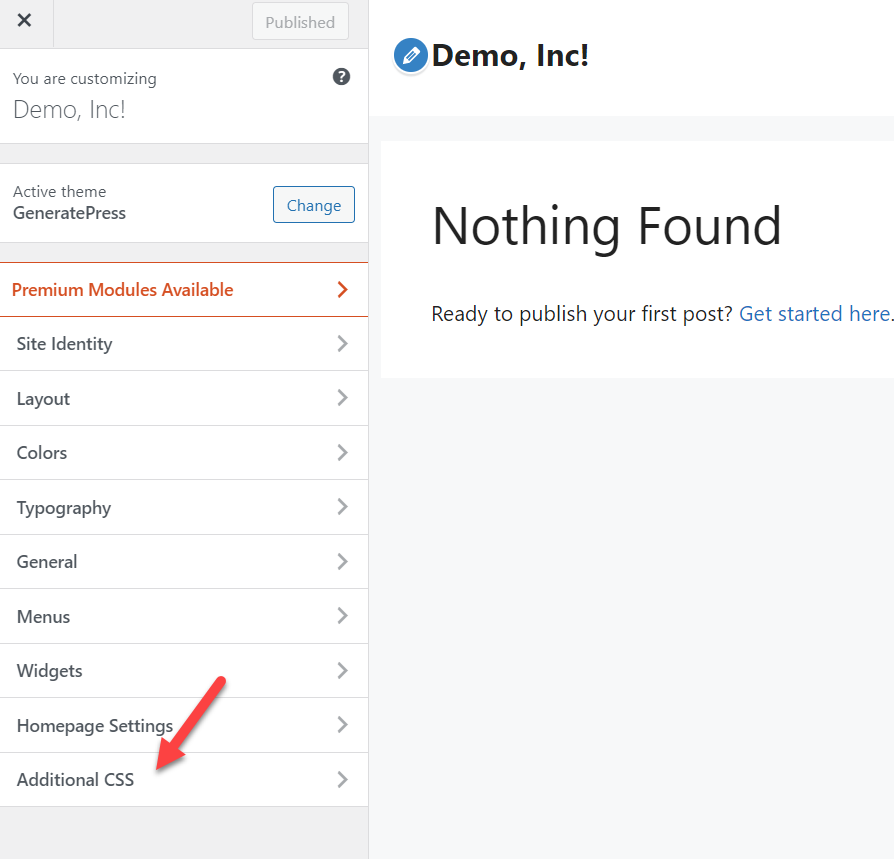
Abgesehen von der Erwähnung der CSS-Klasse können wir CSS-Code hinzufügen, um diesen bestimmten Menüpunkt hervorzuheben. Gehen Sie dazu zum Abschnitt „ WordPress Customizer“ > „Zusätzliches CSS “ und fügen Sie Ihren Code hinzu. Wenn Sie andererseits Themen wie Divi oder Avada verwenden, gibt es einen benutzerdefinierten Abschnitt, um zusätzliches CSS einzufügen.
Für diese Demo fügen wir CSS-Code über den Customizer hinzu. Es enthält eine Live-Vorschau, um den Vorgang zu vereinfachen.

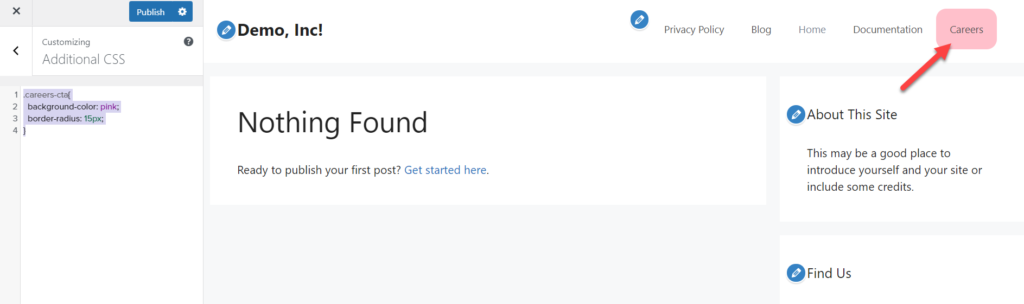
Hier beginnt der lustige Teil. Fügen Sie Ihren CSS-Code in den Abschnitt Zusätzliches CSS ein. Ein Beispielcode, den Sie verwenden können, ist:
.karriere-cta{
Hintergrundfarbe: pink;
Randradius: 15px;
}Danach sehen Sie, wie sich der Live-Vorschaubildschirm ändert.

Das ist nur ein Beispielcode, also empfehlen wir Ihnen, damit herumzuspielen und ihn an Ihre Bedürfnisse anzupassen.
Fazit
Alles in allem sind Menüs ein wichtiger Bestandteil jeder Website. Sie zeigen wichtige Informationen an und helfen Benutzern beim Navigieren auf der Website, was zu einem besseren Erlebnis führt. Menüs befinden sich normalerweise oben auf den Seiten und sind das erste, was Benutzer sehen, wenn sie auf der Website landen. Deshalb sollten Sie sie anpassen und sicherstellen, dass sie gut gestaltet sind.
In dieser Anleitung haben wir Ihnen gezeigt, wie Sie eine Seite zum WordPress-Menü hinzufügen und mit zwei verschiedenen Methoden das Beste daraus machen.
- Mit WordPress-Menüs
- Vom Customizer
Die Verwendung des Abschnitts WordPress-Menüs ist eine einfache Möglichkeit, Menüs auf Ihrer Website zu erstellen. Der Customizer enthält jedoch eine Live-Vorschau, mit der Sie die Änderungen in Echtzeit sehen können, bevor Sie live gehen, was ein Plus ist.
Darüber hinaus haben wir gesehen, wie man Menüpunkte umbenennt, wie man Kategorien, Tags, benutzerdefinierte Beitragstypen und benutzerdefinierte Links hinzufügt. Darüber hinaus haben wir gesehen, wie man bestimmte Gegenstände stylen kann, um die Aufmerksamkeit auf sie zu lenken.
Weitere Informationen zur Verbesserung Ihrer Menüs finden Sie in den folgenden Tutorials:
- So fügen Sie Social Media-Symbole zum WordPress-Menü hinzu
- So passen Sie das Divi-Menü mit CSS an
Haben Sie Ihre Menüs kürzlich angepasst? Was hast du geändert? Lassen Sie es uns im Kommentarbereich unten wissen.
