So fügen Sie Zahlungs-Gateways zu WordPress hinzu [mit Stripe!]
Veröffentlicht: 2022-12-07Suchen Sie nach einer Möglichkeit, Zahlungs-Gateways zu WordPress hinzuzufügen? Diese Anleitung zeigt Ihnen, wie Sie Zahlungs-Gateways in WordPress mit Formidable & Link by Stripe hinzufügen.

Ungefähre Lesezeit : 5,5 Minuten
Wussten Sie, dass es über 32 verschiedene Stripe-Zahlungsmethoden gibt?
Von Debitkarten bis hin zu Geldbörsen müssen Sie viele Zahlungsoptionen akzeptieren. Und Stripe ist eine ausgezeichnete Wahl, um Ihre WordPress-Site mit einem Zahlungsgateway einzurichten.
Und wir zeigen Ihnen, wie Sie Zahlungs-Gateways in WordPress mit Link by Stripe hinzufügen, damit Sie mehr Kunden bedienen können, nicht nur wenige.
Lass uns anfangen.
Was ist Link-by-Stripe?
Link by Stripe ist eine einfache Möglichkeit, ein Zahlungsgateway in WordPress zu installieren, um Bezahlvorgänge schneller, einfacher und effizienter zu machen.
Außerdem erhalten Sie Zugriff auf das Zahlungsgateway von Stripe, das am besten für WordPress geeignet ist.
Kunden geben ihre E-Mail-Adresse, Online-Zahlungsinformationen und Telefonnummer ein, um sich zu registrieren. Wenn sie das nächste Mal bei einem Stripe-Händler zur Kasse gehen, erkennt dieser ihre E-Mail-Adresse und sendet automatisch einen Authentifizierungscode, um schneller zur Kasse zu gehen.
Diese Lösung beschleunigt den Checkout-Prozess und macht es für Kunden einfacher. Es ist eine hervorragende Möglichkeit, einer Website in WordPress ein Zahlungsgateway hinzuzufügen.
Und wir haben die perfekte Kombination für Sie.
Link von Stripe x Formidable Forms
Die Kraft von Link by Stripe ist jetzt bei Formidable Forms angekommen .
Und das bedeutet große Dinge, wenn Sie Ihre Formulare in WordPress verwenden möchten, um ein Zahlungsgateway hinzuzufügen. Jetzt können Sie mehr Zahlungsmethoden akzeptieren und Kunden dabei helfen, schneller zur Kasse zu gehen!

Link by Stripe with Formidable akzeptiert Kreditkarten, Debitkarten und sowohl Google als auch Apple Pay, sodass Zahlungen auf Ihrem Bankkonto schneller als je zuvor eingehen.
Mit dem Stripe-Add-on schalten Sie einfach die Link by Stripe-Einstellung ein und schon können Sie losfahren!
Wenn Sie ein E-Commerce-Geschäft haben, können Sie mit WooCommerce und Stripe einige WooCommerce-Zahlungsoptionen hinzufügen.
Wenn Sie also bei Null anfangen, sind Sie bei uns richtig.
Hinweis : Stripe übernimmt alle Bearbeitungsgebühren.
Link by Stripe mit Kredit- und Debitkarten
Jedes Mal, wenn Ihr Kunde seine E-Mail-Adresse eingibt, erscheint automatisch das Stripe Link-Formular, in dem Sie nach Kartendetails und einer Telefonnummer gefragt werden.
Dann erkennt es die E-Mail bei allen zukünftigen Einkäufen und sendet automatisch einen Authentifizierungscode an den Kunden.
Sobald der Kunde den Code eingibt, erfolgt der Checkout automatisch, sicher und schnell.
Link by Stripe mit Google Pay
Kunden können Google Pay auch einfach über Formidable Forms einrichten.
Wenn Kunden also die einfache Anmeldung bei Google bevorzugen, können sie diese einrichten und für alle zukünftigen Einkäufe speichern.
Wenn Sie also noch nie die Möglichkeit hatten, Zahlungen über Google abzuwickeln, tun Sie dies jetzt!
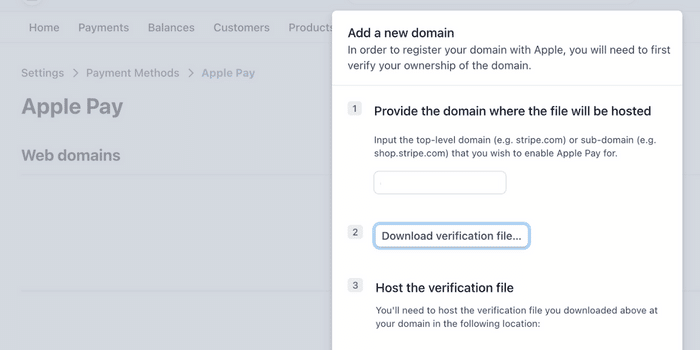
Link by Stripe mit Apple Pay
Dasselbe gilt auch für Apple Pay!
Wenn Benutzer die Sicherheit und Einfachheit von Apple Pay bevorzugen, lassen Sie sie es einfach verwenden!
Formidable Forms zielt darauf ab, Ihnen die größtmöglichen Optionen für Ihre Formulare zu bieten.
Und das ist erst der Anfang.
Hinweis : Apple Pay funktioniert derzeit nur auf Safari . Außerdem ist eine zusätzliche Konfiguration in den Einstellungen von Stripe erforderlich, damit es funktioniert.

Holen Sie sich jetzt Ihren Payment Gateway Builder!
So fügen Sie Zahlungs-Gateways in WordPress mit Stripe hinzu
Zunächst müssen Sie das Formidable Forms WordPress-Plugin installieren und aktivieren, um ein Zahlungsgateway in eine WordPress-Website zu integrieren.
Um auf Stripe zuzugreifen, benötigen Sie das Stripe-Add-on, das im Business-Plan von Formidable oder höher verfügbar ist.
Dann sind es vier einfache Schritte:
- Installieren Sie das Stripe-Add-on
- Erstellen Sie Ihr Stripe-Zahlungsformular
- Richten Sie Ihre Stripe-Einstellungen ein
- Zeigen Sie Ihr Formular an

Schritt 1: Installieren Sie das Stripe-Add-On
Um mit der Einrichtung Ihres Zahlungsgateways in WordPress zu beginnen, benötigen Sie das Stripe-Add-on. Um Ihr Stripe-Add-on zu erhalten, gehen Sie zu Formidable → Add-ons , suchen Sie nach Stripe und installieren Sie es.

Als nächstes gehen Sie zu Formidable → Settings → Stripe . Scrollen Sie nach unten und wählen Sie die Schaltfläche Mit Stripe verbinden .
Sie werden auf die Stripe-Website weitergeleitet, um sich anzumelden und Ihre Daten einzurichten.
Folgen Sie den Anweisungen von Stripe, um Ihr Konto zu verbinden und zu Ihrem WordPress-Dashboard zurückzukehren.
Schritt 2: Erstellen Sie Ihr Stripe-Zahlungsformular
Deshalb haben wir WordPress verwendet, um Ihren Payment Gateway Service zu integrieren.
Jetzt müssen wir Ihr Zahlungsformular erstellen. Gehen Sie also zu Formidable → Forms .
Klicken Sie oben auf der Seite auf Neu hinzufügen , um mit der Erstellung Ihres Formulars zu beginnen. Sie können Ihr Formular mit einem leeren Formular von Grund auf neu erstellen oder eine unserer über 100 Vorlagen auswählen, um loszulegen.
Wir verwenden für dieses Beispiel eine Stripe-Formularvorlage, da sie den größten Teil unserer harten Arbeit erledigt hat. Wir haben uns für die Vorlage für Kreditkartenzahlungen entschieden, aber Sie können frei wählen, was Ihren geschäftlichen Anforderungen entspricht.
Nachdem Sie Ihr Formular ausgewählt und benannt haben, bringt Sie das Plugin zu unserem einfachen Drag-and-Drop-Formularersteller.
Fühlen Sie sich frei, Felder wie E-Mail-Adressen, Dropdowns oder andere Optionen hinzuzufügen. Klicken und ziehen Sie einfach, und es wird dem Formular hinzugefügt.
Nachdem Sie alle Ihre Felder hinzugefügt haben, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern.
Schritt 3: Richten Sie Ihre Stripe-Einstellungen ein
Nachdem Sie Ihr Formular erstellt haben, ist es an der Zeit zu lernen, wie Sie ein Zahlungsgateway in WordPress mit Stripe einrichten.
Sobald Ihr Formular gespeichert ist, klicken Sie oben im Formularersteller auf die Seite Einstellungen .
Wählen Sie als Nächstes Aktionen und Benachrichtigungen und wählen Sie Zahlung einziehen . Dies sind Ihre Stripe-Einstellungen, und Sie können sie anpassen, um eine einmalige oder wiederkehrende Zahlung einzuziehen, welche Währung akzeptiert werden soll und mehr.
Wir möchten uns jedoch auf die Funktion „Zuvor gespeicherte Karte mit Stripe-Link verwenden “ konzentrieren.
Aktivieren Sie einfach Link by Stripe, und Ihr Kunde wird automatisch nach seinen Informationen gefragt, wenn er während des Bezahlvorgangs seine E-Mail-Adresse eingibt.
So implementieren Sie also ein Zahlungsgateway in WordPress.
Jetzt müssen wir es nur noch auf Ihrer Website zeigen!
Schritt 4: Zeigen Sie Ihr Formular an
Zuletzt müssen wir Ihr Formular zu Ihren Online-Shops hinzufügen, damit Kunden Produkte kaufen können!
Gehen Sie also zu dem Beitrag/der Seite, auf der Sie Ihr Formular anzeigen möchten, und fügen Sie einen neuen WordPress-Block hinzu.
Suchen Sie nach Formidable und wählen Sie den Formidable WordPress-Block aus. Wählen Sie als Nächstes Ihr Zahlungsformular aus dem Dropdown-Menü aus.
Zuletzt aktualisieren Sie Ihre Seite und Sie können loslegen!
Kunden-Checkouts sind jetzt schneller als ein Nascar-Rennen auf Ihrer Website.
Und so verbinden Sie ein Zahlungsgateway mit Ihrer WordPress-Website.
Einpacken
Und so einfach eröffnen sich neue Möglichkeiten für Ihre Website!
In diesem Beitrag haben Sie gelernt, wie Sie Ihrer WordPress-Website ein Zahlungsgateway hinzufügen, damit Sie heute mehr und schnellere Zahlungen akzeptieren können. Wenn Sie weitere Informationen benötigen, lesen Sie unbedingt unsere Wissensdatenbank-Dokumente!
Verlieren Sie also keine Zeit mehr. Greifen Sie noch heute auf Formidable Forms zu, um mit der Erstellung Ihres Online-Zahlungsformulars zu beginnen!
Holen Sie sich jetzt Ihren Payment Gateway Builder!
Und vergessen Sie nicht, uns auf Facebook, Twitter und YouTube zu folgen, um weitere WordPress-Tipps und -Tricks zu erhalten!

 So fügen Sie einen Stripe-Spenden-Button in WordPress für Ihre Spendenaktion hinzu
So fügen Sie einen Stripe-Spenden-Button in WordPress für Ihre Spendenaktion hinzu So erstellen Sie ein Stripe-Spendenformular in WordPress [4 Schritte!]
So erstellen Sie ein Stripe-Spendenformular in WordPress [4 Schritte!] Stripe vs. PayPal für gemeinnützige Organisationen in WordPress
Stripe vs. PayPal für gemeinnützige Organisationen in WordPress