So fügen Sie Pinterest-Feeds zu einer WordPress-Website hinzu
Veröffentlicht: 2023-03-05Pinterest ist eine der robustesten Social-Media-Plattformen mit Millionen von Nutzern weltweit. Und ich schätze, wenn Sie an einem Online-Geschäft beteiligt sind, haben Sie wahrscheinlich ein Pinterest-Geschäftskonto. Aber wissen Sie, dass Sie, wenn Sie eine WordPress-Website haben, Pinterest-Feeds zu Ihrer Website hinzufügen können?
Sie fragen sich, warum Sie Pinterest-Feeds zu Ihrer WordPress-Website hinzufügen müssen? Darauf werde ich weiter eingehen! Kurz gesagt, Pinterest ist ein großartiges Medium, um Ideen durch Bilder, Gifs und Videos zu teilen. Sie können kreative und werbliche Materialien über Pinterest-Pinnwände mit Ihren Zielgruppen teilen.
Aber möglicherweise sind nicht alle Ihre Zielgruppen und Kunden auf Pinterest aktiv. Aber das bedeutet nicht, dass sie Ihre innovativen und wichtigen Pins verpassen sollten. Hier kommt das Hinzufügen des Pinterest-Feeds zu Ihrer WordPress-Website ins Spiel.
Dieser Artikel befasst sich ausschließlich mit der Methode zum Hinzufügen des Pinterest-Feeds zu einer WordPress-Website. Eine Reihe von Tools und Plugins stehen zur Verfügung, um Pinterest-Feeds zu Ihrer WordPress-Website hinzuzufügen. Aber ich würde Sie durch das Hinzufügen von Pinterest-Feeds zu Ihrer WordPress-Website mit ElementsKit führen.
Warum Pinterest-Feed mit ElementsKit zu Ihrer WordPress-Website hinzufügen:
ElementsKit ist ein weit verbreitetes Elementor-Addon, das mit zahlreichen praktischen Funktionen ausgestattet ist. Zu diesen Funktionen gehören über 74 kostenlose und Premium-Widgets, über 45 vorgefertigte Vorlagen, über 79 fertige Seiten und über 416 fertige Abschnitte. ElementsKit unterstützt die Integration verschiedener Social-Media-Feed-Widgets, einschließlich Pinterest-Feed.
Mit dem Drag-and-Drop-Pinterest-Feed-Widget von ElementsKit können Sie Pinterest-Feeds nicht nur reibungslos zu Ihrer WordPress-Website hinzufügen, sondern auch eine Reihe von Vorteilen erzielen. Was sind Sie? Schauen wir sie uns an-
- Drag-and-Drop-Widget zur Anzeige des Pinterest-Feeds
- Einfache Integration mit einer WordPress-Website
- Problemloses Konfigurationssystem
- Unendliche Anpassungsmöglichkeiten mit Farben, Typografie usw.
- Ermöglicht die Anzeige anderer Social-Media-Feeds wie Facebook, Instagram usw.
So fügen Sie Pinterest-Feeds mit ElementsKit zu Ihrer WordPress-Website hinzu:
Das Hinzufügen oder Einbetten von Pinterest-Feeds in Ihre WordPress-Website mit ElementsKit ist super einfach. Sie können Ihren Website-Besuchern all Ihre ansprechenden Marketing- und Werbe-Pins präsentieren. Möchten Sie wissen, wie Sie den Pinterest-Feed in Ihre WordPress-Website einbetten können?
Lassen Sie uns gleich zum Prozess springen -
Besuchen Sie Ihr WordPress-Dashboard:
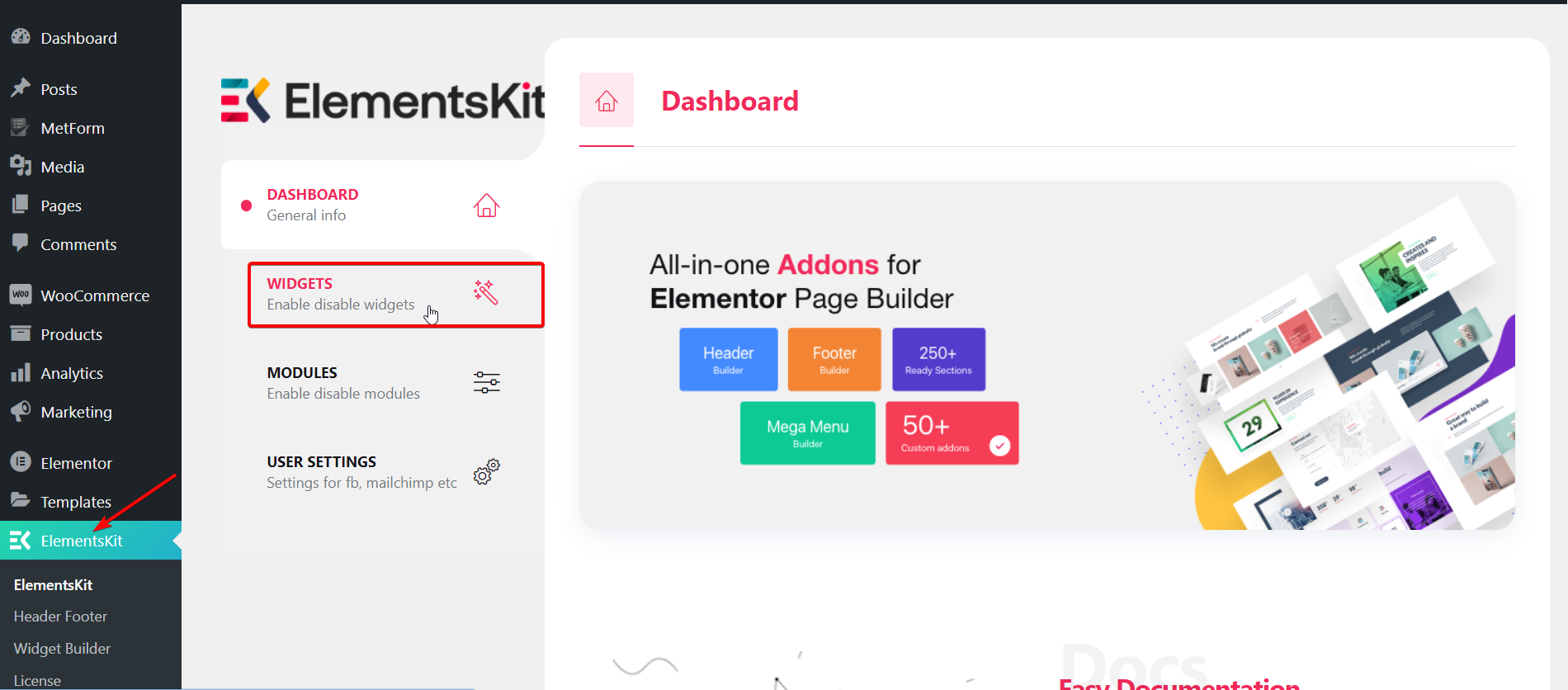
Zunächst müssen Sie sich im Admin-Bereich Ihrer WordPress-Website anmelden und direkt zu Ihrem Dashboard wechseln. Navigieren Sie im Dashboard zu ElementsKit > Widgets .

Aktivieren Sie das Pinterest-Feed-Widget Toggle:
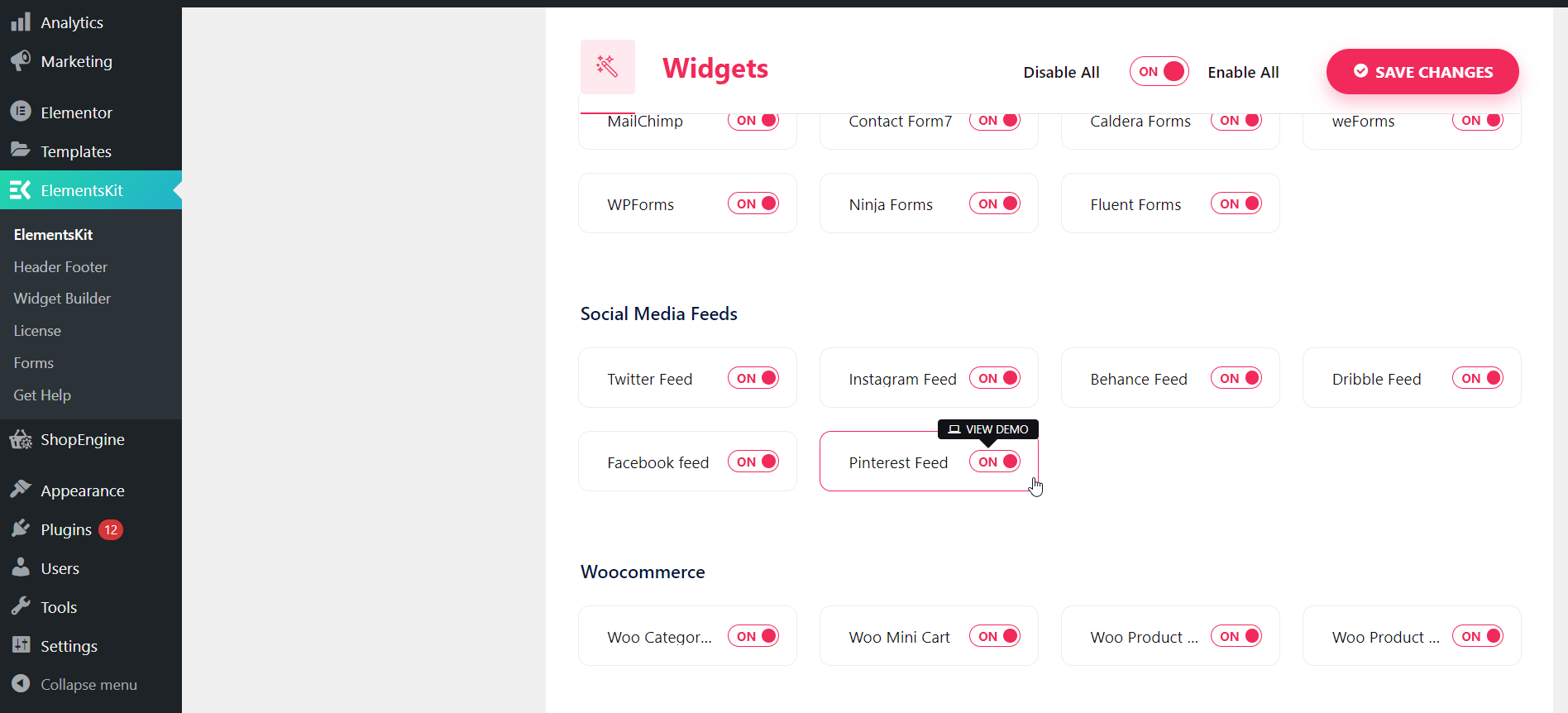
Unmittelbar danach wird eine Liste angezeigt. Alles, was Sie tun müssen, ist nach unten zum Abschnitt „Social Media Feeds“ zu scrollen und das Pinterest-Feed- Widget in der Liste zu finden. Als nächstes aktivieren Sie das Widget, indem Sie die Umschaltfläche aktivieren. Klicken Sie dann auf die Schaltfläche Änderungen speichern .

Öffnen Sie eine neue Seite oder einen Beitrag im Elementor-Fenster:
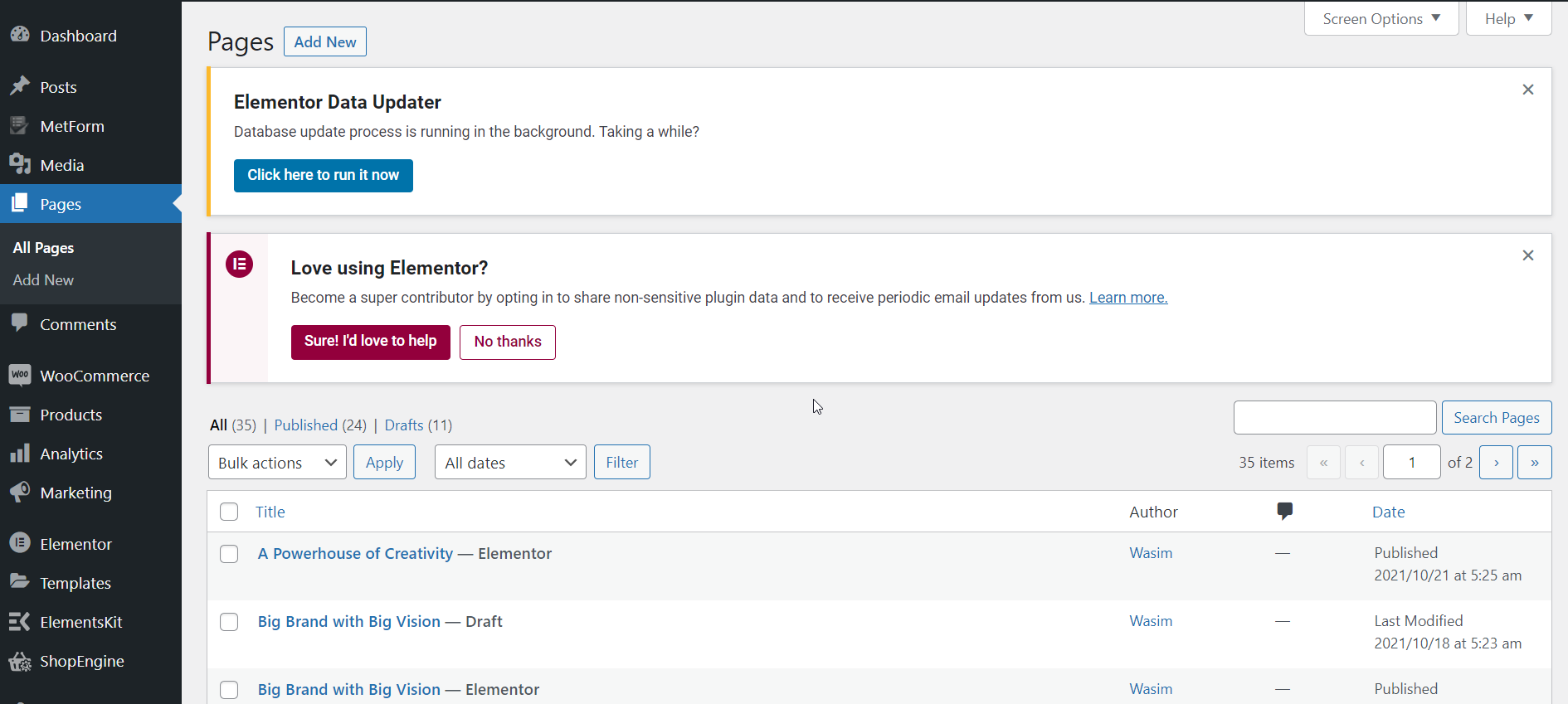
Gehen Sie jetzt zurück zum Dashboard und navigieren Sie zu Seiten oder Beiträgen. Erstellen Sie dann eine neue Seite, indem Sie auf die Schaltfläche „ Neu hinzufügen “ klicken.

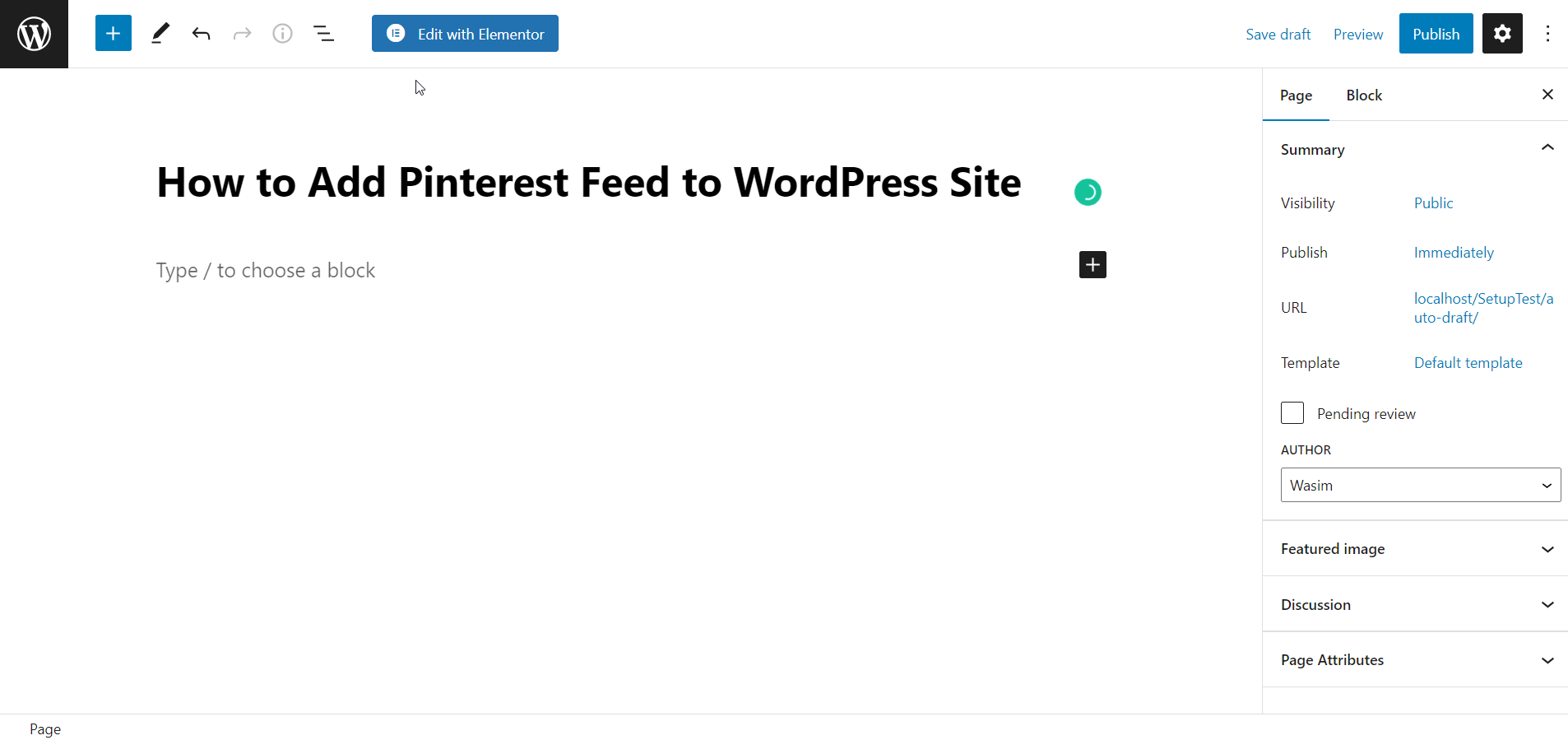
Damit gelangen Sie auf eine neue Seite unter dem Gutenberg-Editor. Wechseln Sie zum Elementor-Editor, indem Sie auf die Schaltfläche „ Mit Elementor bearbeiten “ klicken.

Ziehen Sie das Pinterest-Widget per Drag-and-Drop:
Jetzt befinden Sie sich im Elementor-Fenster. Gehen Sie an dieser Stelle zum linken Bedienfeld und suchen Sie das Pinterest-Widget. Ziehen Sie das Widget einfach per Drag & Drop in den dafür vorgesehenen Bereich.

Sie können auch lernen, wie Sie Facebook-Feeds zu Ihrer WordPress-Website hinzufügen.
So fügen Sie einen Facebook-Feed zur WordPress-Site hinzu
Konfigurieren Sie die Pinterest-Feed-Einstellung:
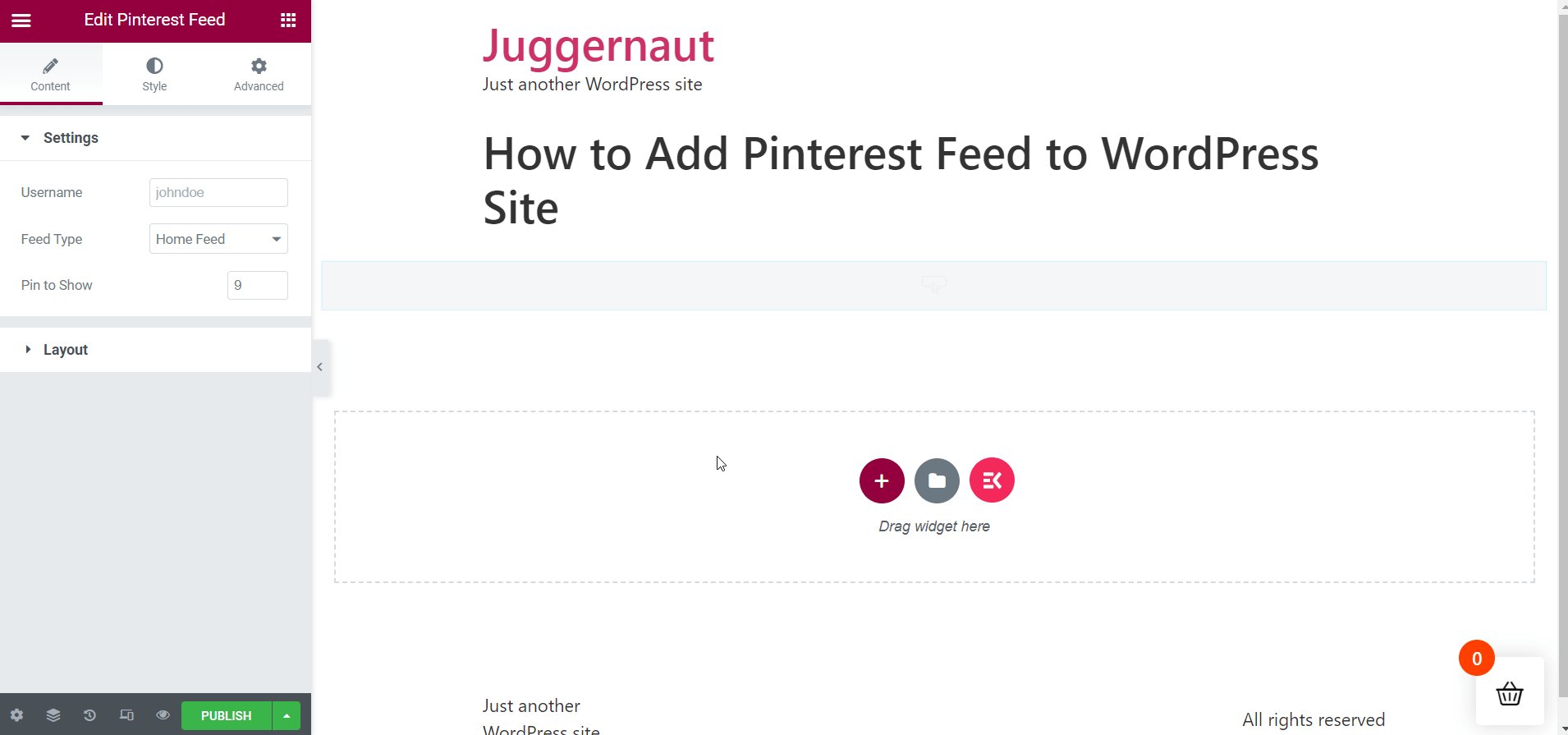
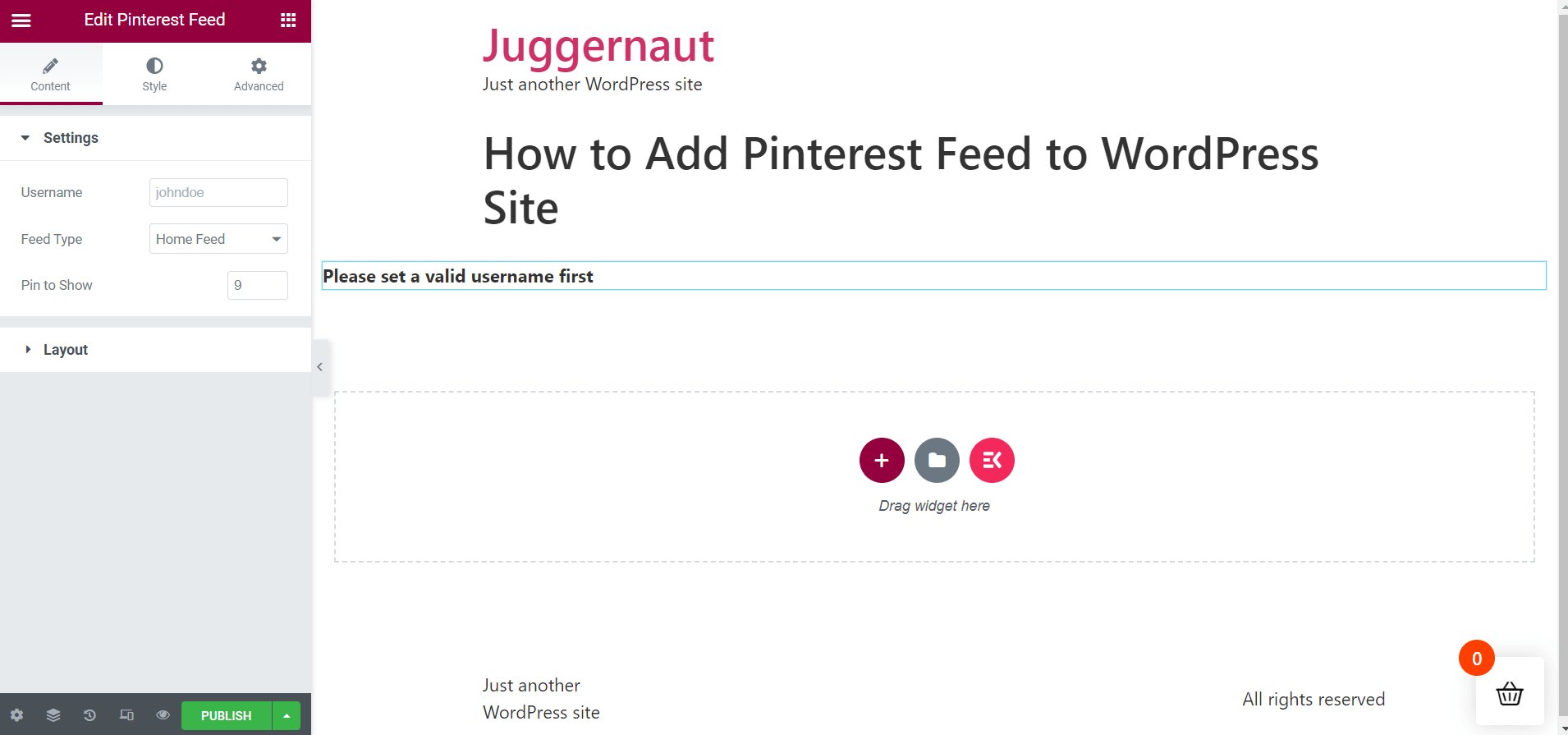
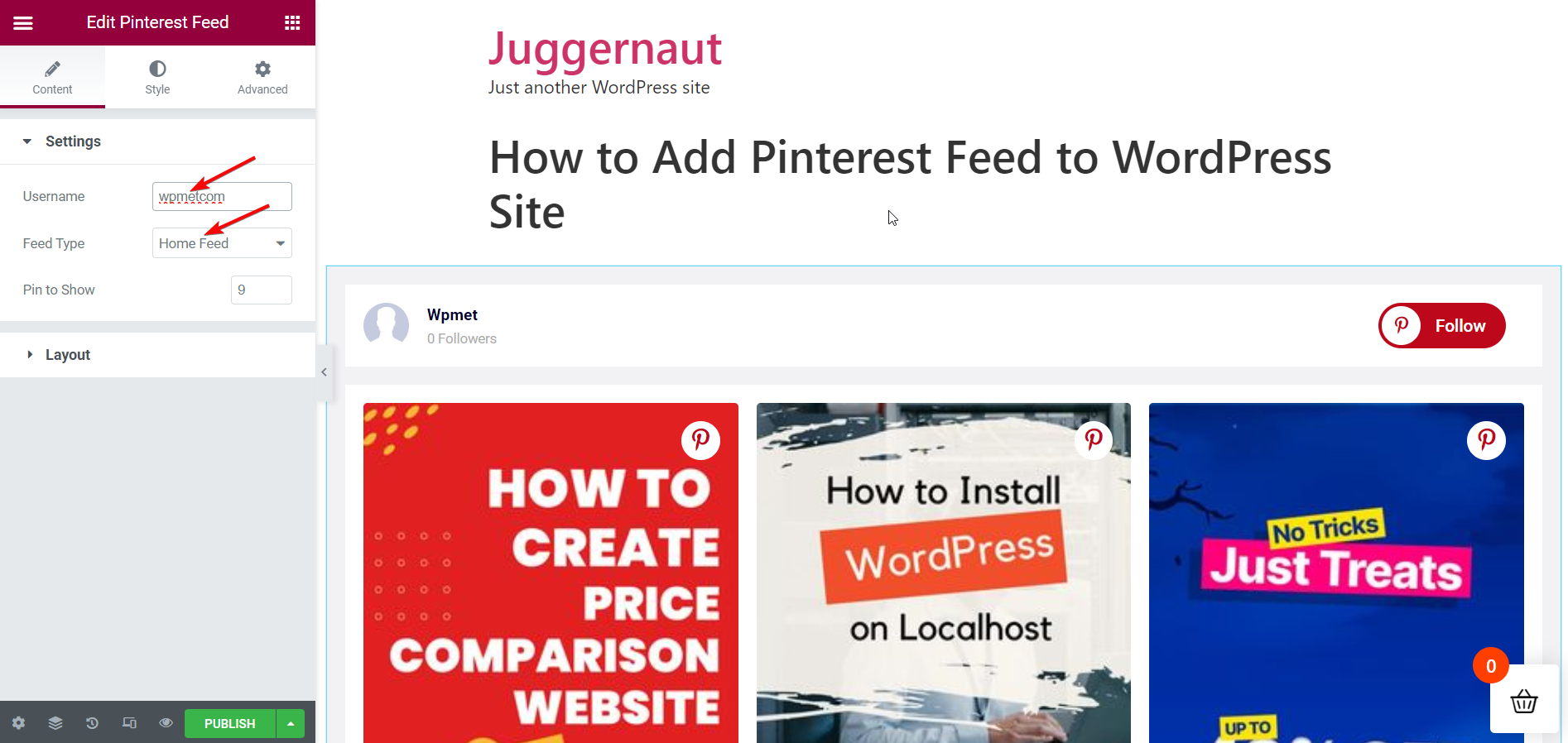
Um die Pinterest-Feed-Einstellung zu konfigurieren, müssen Sie zum Abschnitt „Einstellungen“ auf der Registerkarte „Inhalt“ gehen. Geben Sie anschließend Ihren Pinterest- Benutzernamen ein.
Feed-Typ: Startseiten-Feed
Dieser zeigt Pins aus dem Home-Feed des Profils. Alles, was Sie tun müssen, ist, den Feed-Typ auf Home Feed einzustellen. Legen Sie dann die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

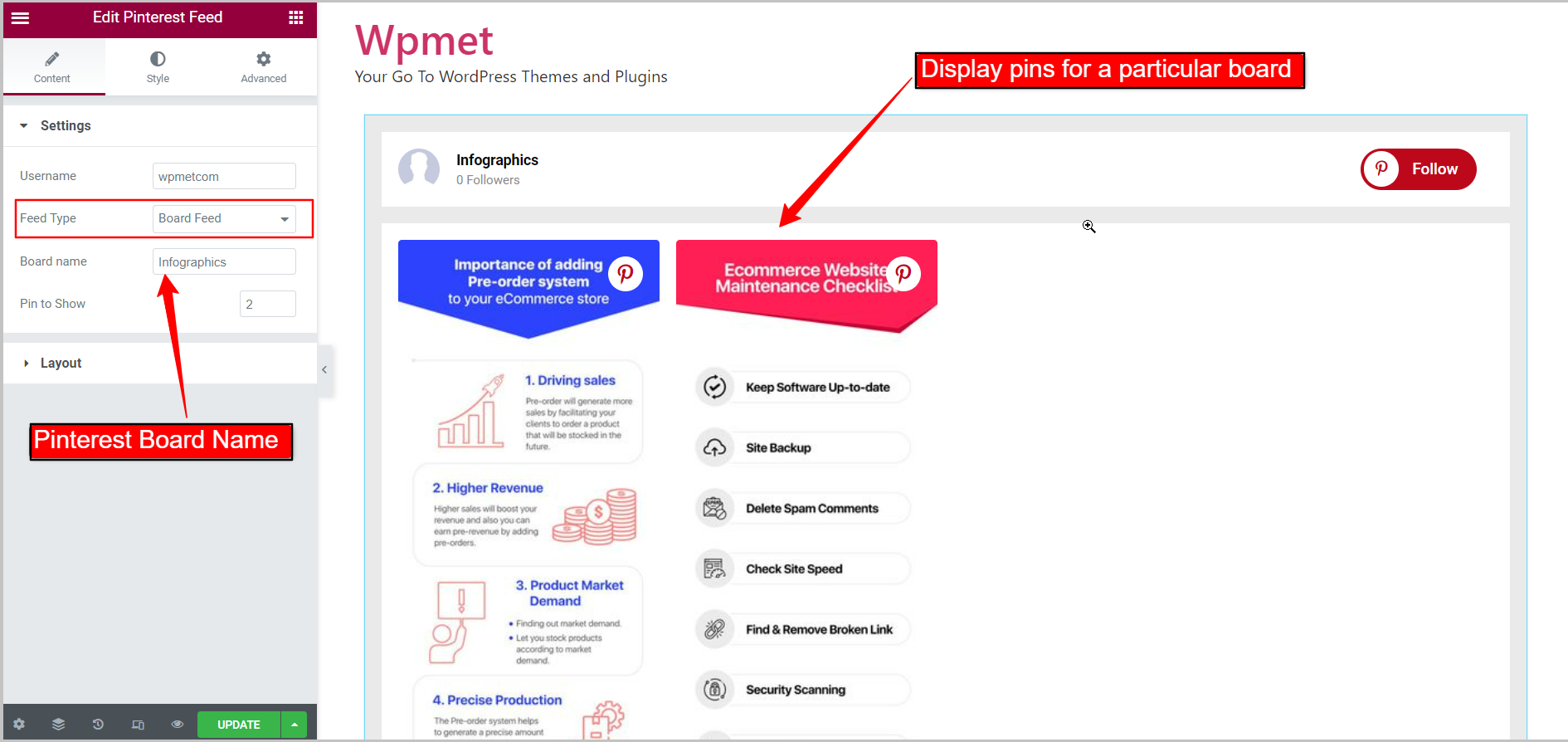
Feed-Typ: Board-Feed
Es zeigt ein bestimmtes Board aus Ihrem Pinterest-Profil. Stellen Sie in diesem Fall Feed Type auf Board Feed ein. Geben Sie dann den Namen des Pinterest-Boards ein, das Sie anzeigen möchten. Legen Sie erneut die Anzahl der Pinterest-Pins fest, die auf der Webseite angezeigt werden sollen.

Konfigurieren Sie das Pinterest-Feed-Layout:
Gehen Sie zum Abschnitt Layout auf der Registerkarte Inhalt.

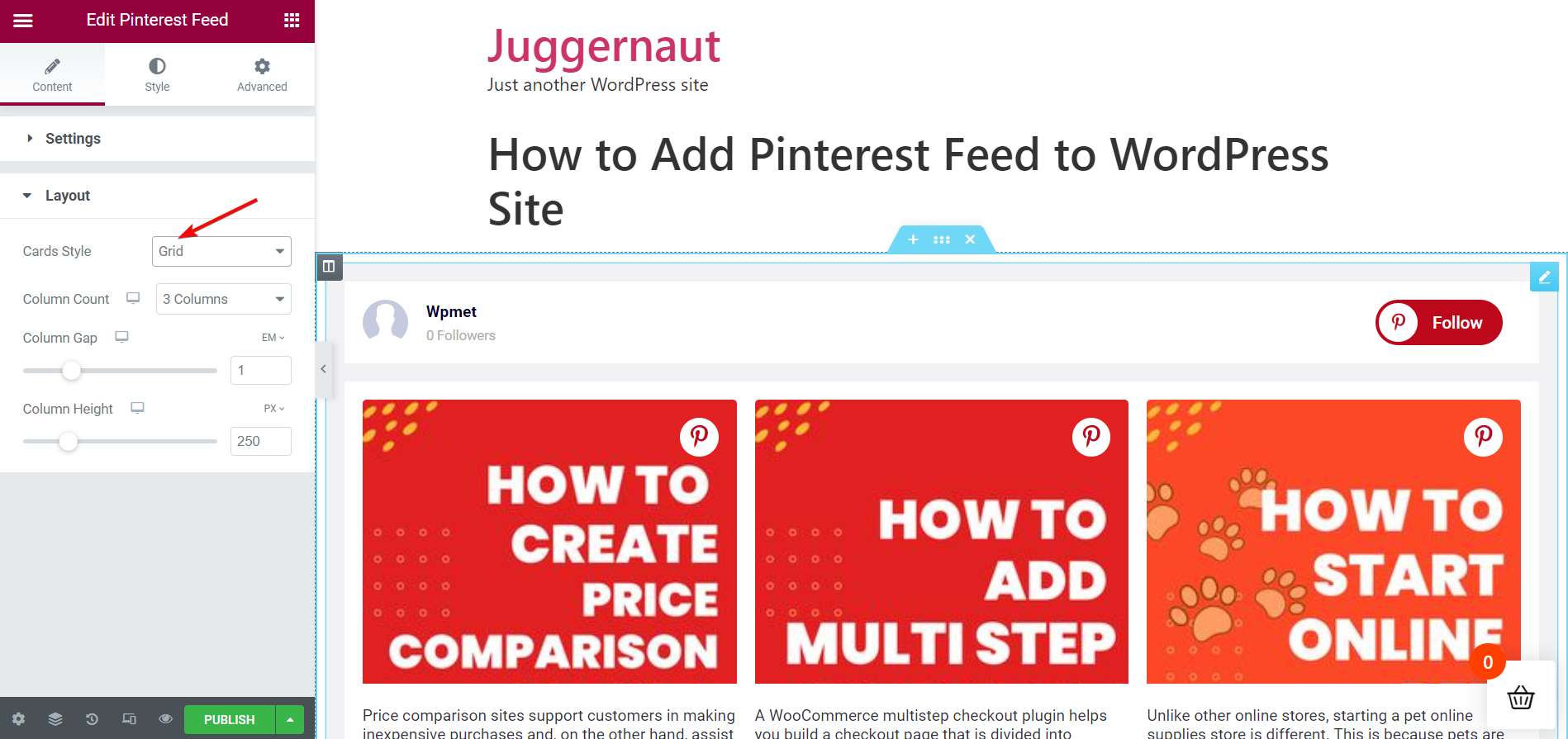
Kartenstil: Gitter
Das Widget hat zwei Layout-Stile zur Verfügung. Stellen Sie zuerst den Kartenstil auf Raster ein. Legen Sie dann die Anzahl der Elemente fest, die in einer einzelnen Zeile angezeigt werden sollen, über Column Count. Passen Sie den Abstand zwischen den Spalten über Column Gap an. Passen Sie danach die Spaltenhöhe der Elemente in jeder Zeile über Column Height an.

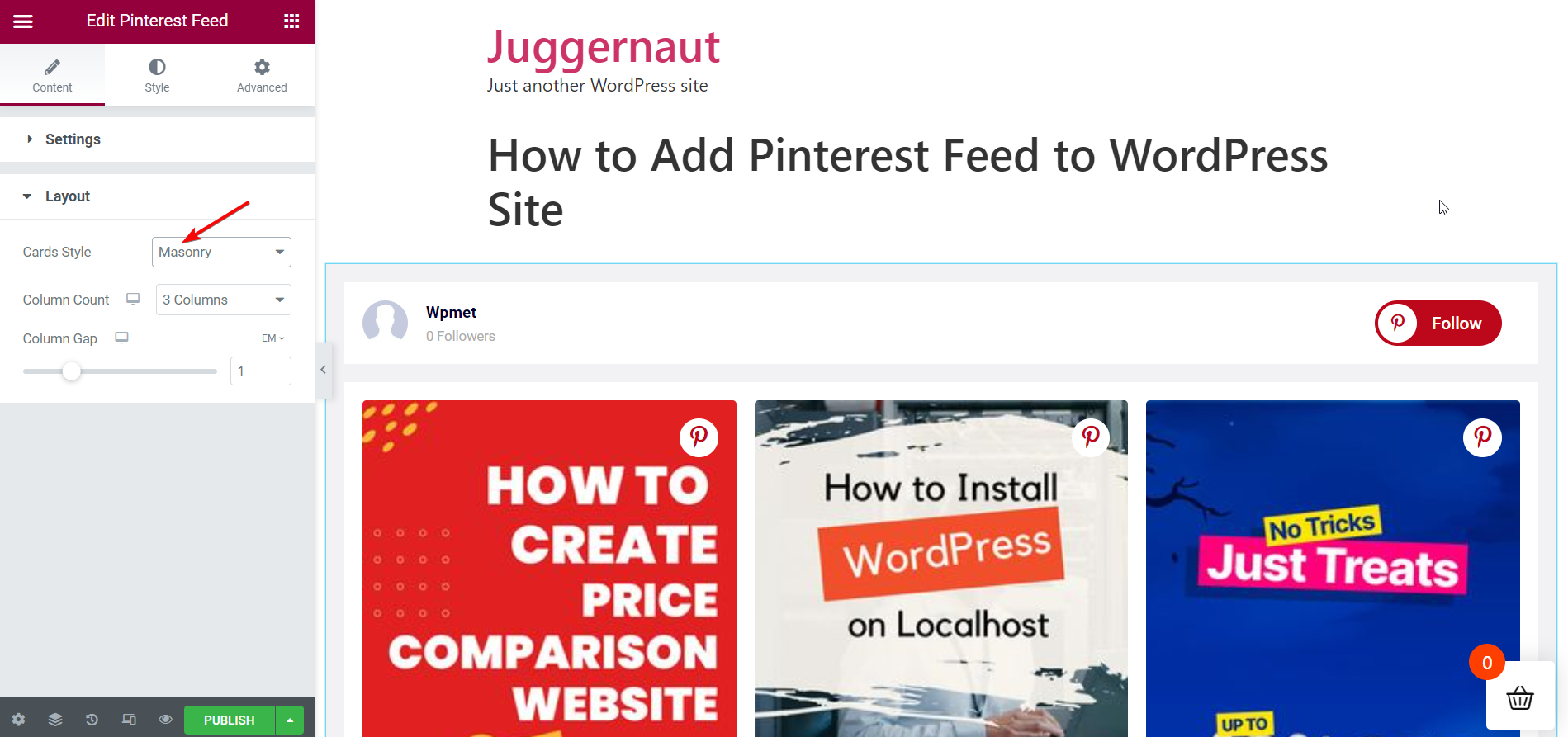
Kartenstil: Mauerwerk
Stellen Sie als Nächstes den Kartenstil auf Mauerwerk ein. Legen Sie wie zuvor Column Count fest, um die Anzahl der Elemente in einer einzelnen Zeile anzuzeigen. Fahren Sie fort, um den Spaltenabstand zwischen den Spalten anzupassen.

Stile des Pinterest-Feeds anpassen :
Sie können das Aussehen des Pinterest-Feeds auf Ihrer Website mit der höchsten Anzahl verfügbarer Optionen anpassen. Befolgen Sie die Schritte darunter-
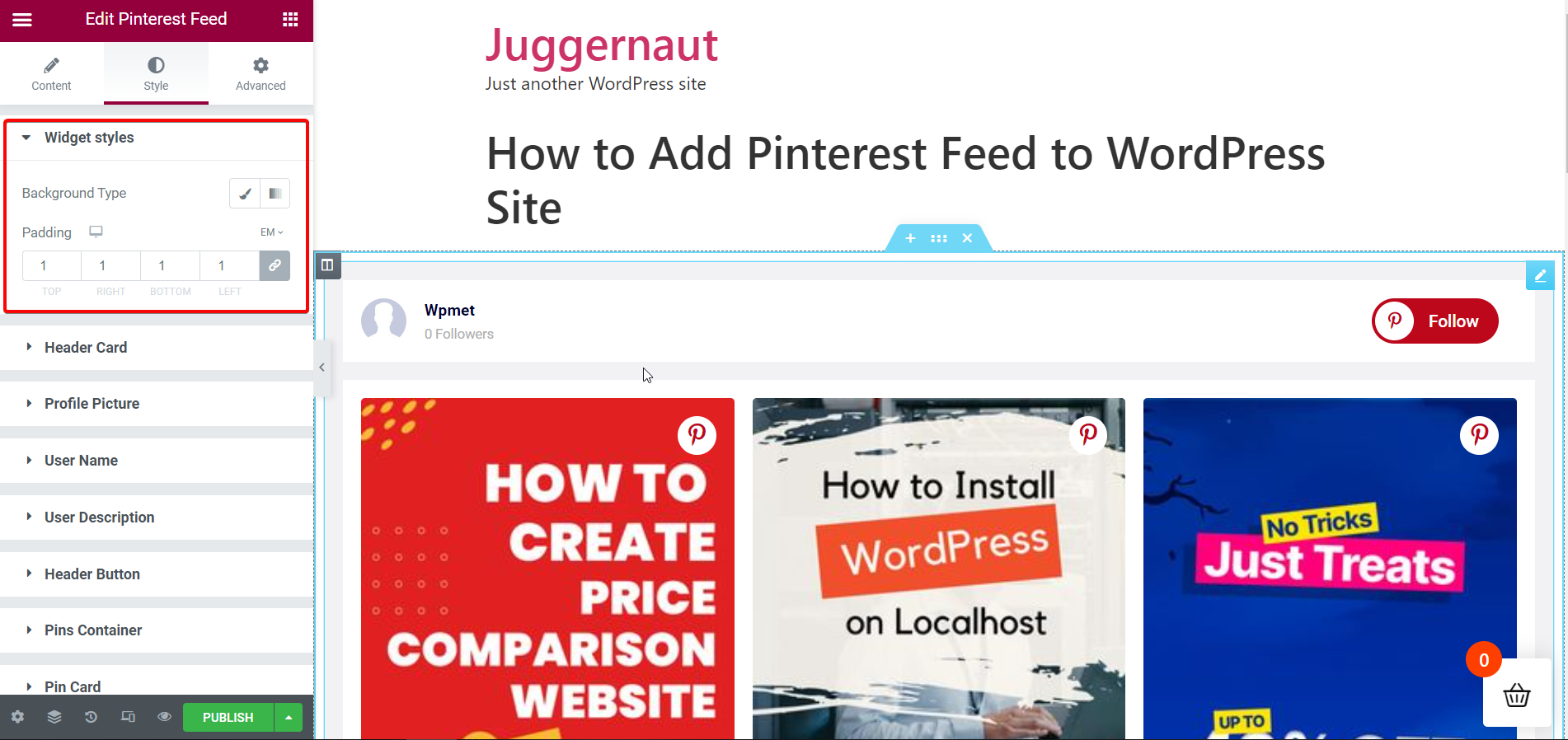
Widget-Stil :
Style-Option für den gesamten Feed-
Um die Stile anzupassen, wählen Sie den Farbtyp Hintergrund; Klassisch oder Gradient. Wählen Sie dann eine Hintergrundfarbe. Sie können ein Bild als Hintergrund verwenden. Legen Sie Padding für den gesamten Pinterest-Feed fest.

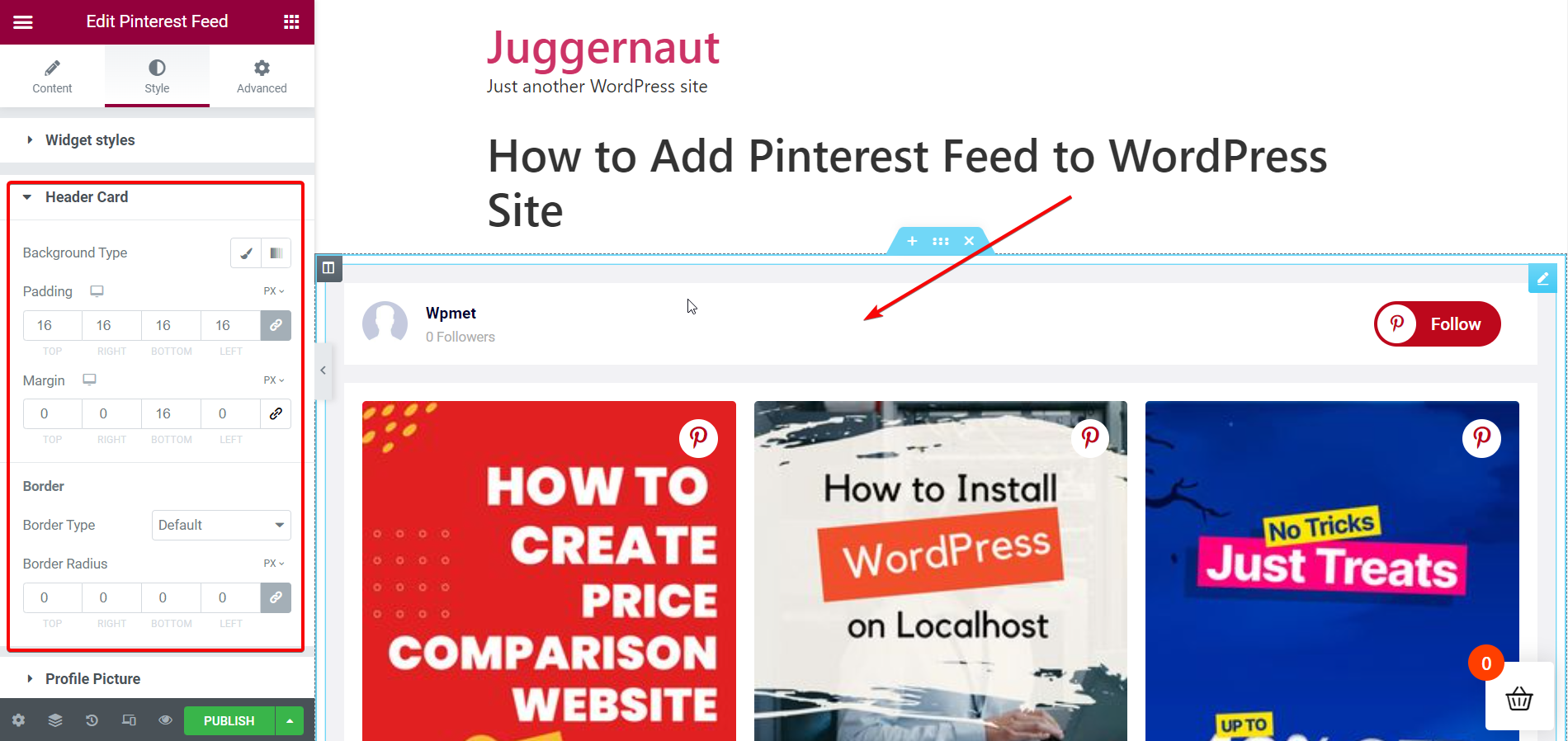
Kopfkarte :
Stiloptionen für die Kopfzeile des Feeds
Um die Stile anzupassen, wählen Sie den Typ der Hintergrundfarbe; Klassisch oder Gradient. Wählen Sie danach die Hintergrundfarbe für die Kopfkarte. Als Hintergrund kann ein Bild verwendet werden. Legen Sie die Auffüllung für die Kopfzeilenelemente fest und passen Sie den Rand für Elemente in der Kopfzeilenkarte an.

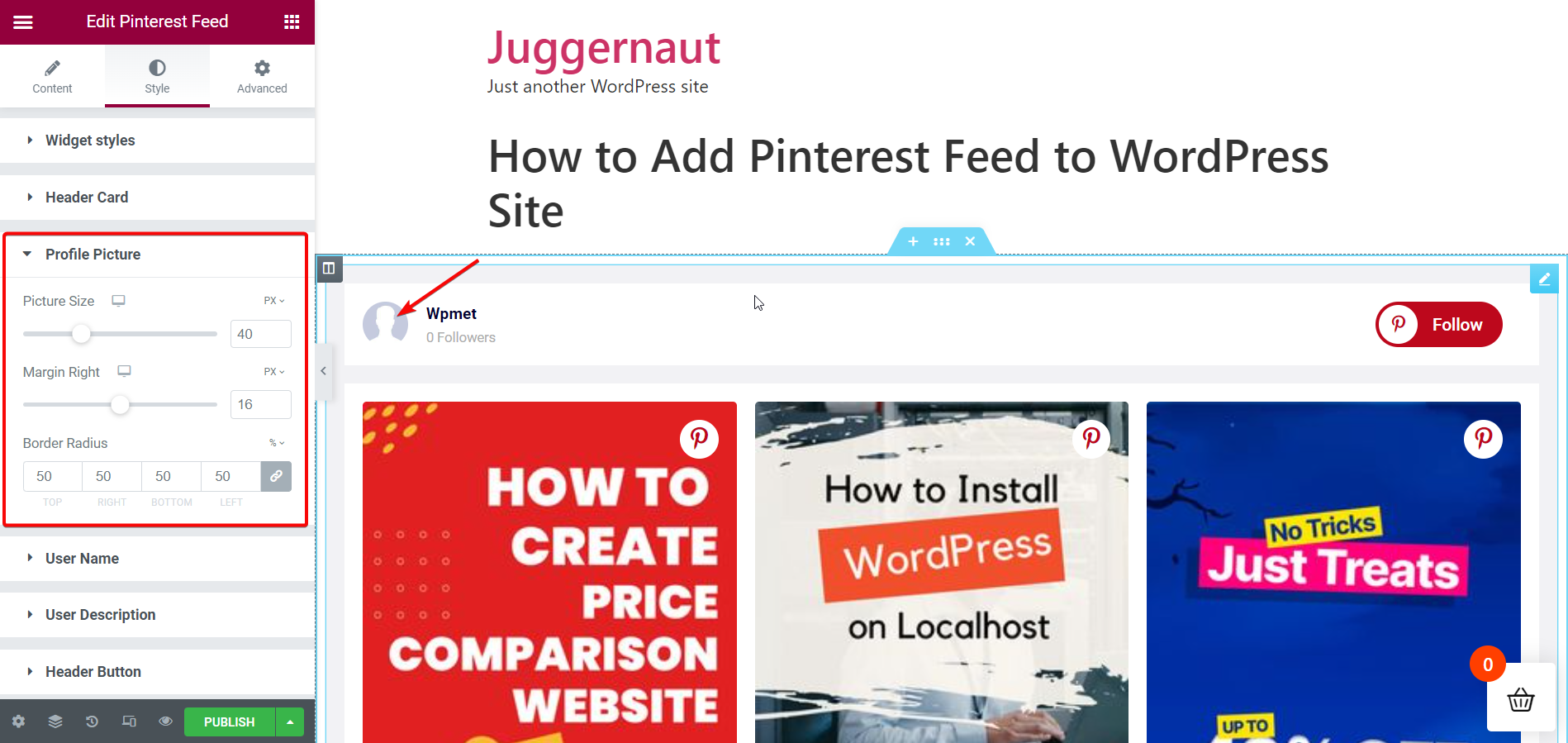
Profilbild :
Stiloptionen für das Profilbild in der Anzeige
Um die Stile anzupassen, passen Sie die Größe des Profilbilds und den rechten Rand an. Stellen Sie dann den Randradius des Profilbilds ein.

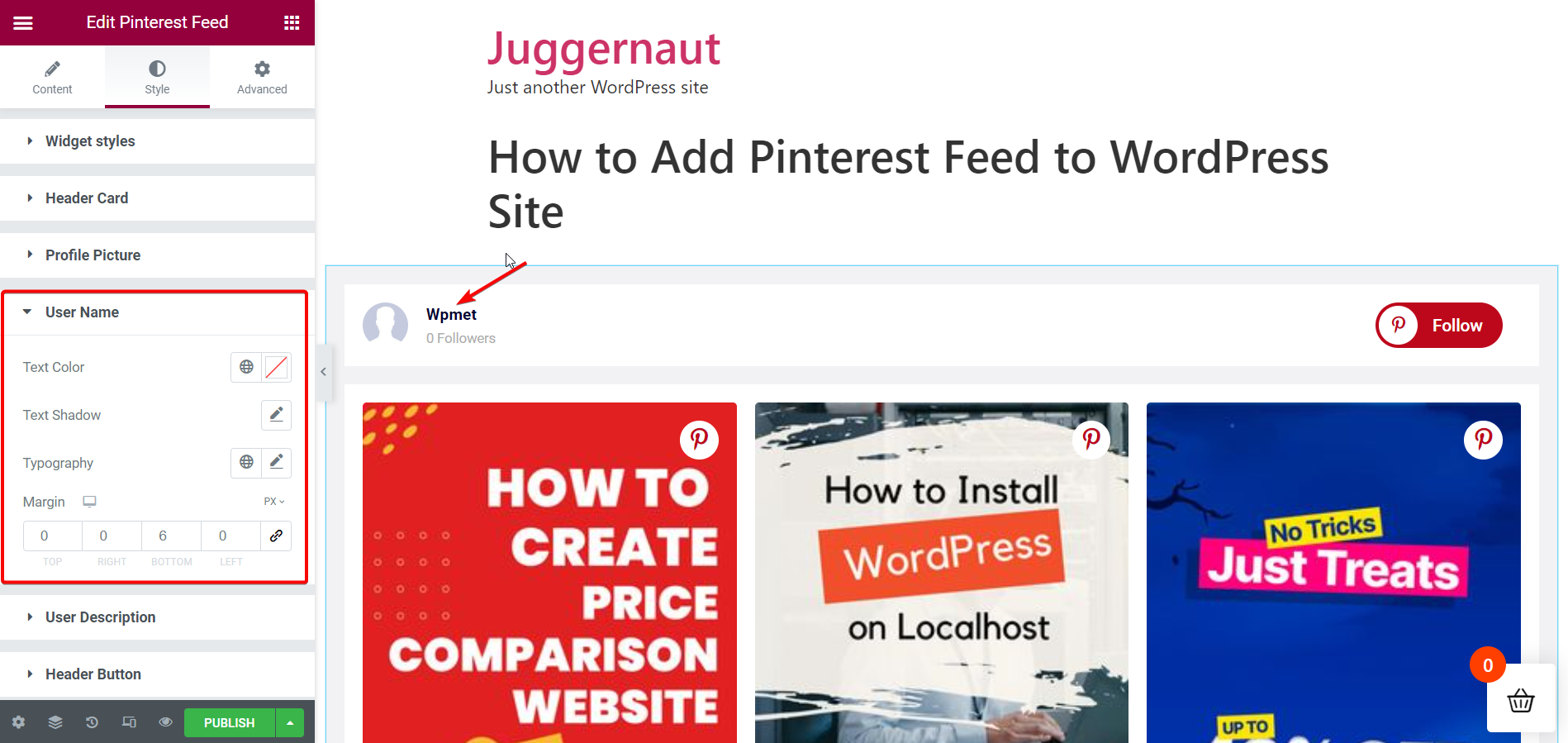
Benutzername :
Stiloptionen für den anzuzeigenden Benutzernamen
Um die Stile anzupassen, wählen Sie eine Farbe für den Text des Benutzernamens aus. Passen Sie dann das Design an, indem Sie dem Benutzernamen einen Textschatten hinzufügen. Legen Sie als Nächstes die Typografie für den Benutzernamen fest und passen Sie den Rand um den Benutzernamen an.

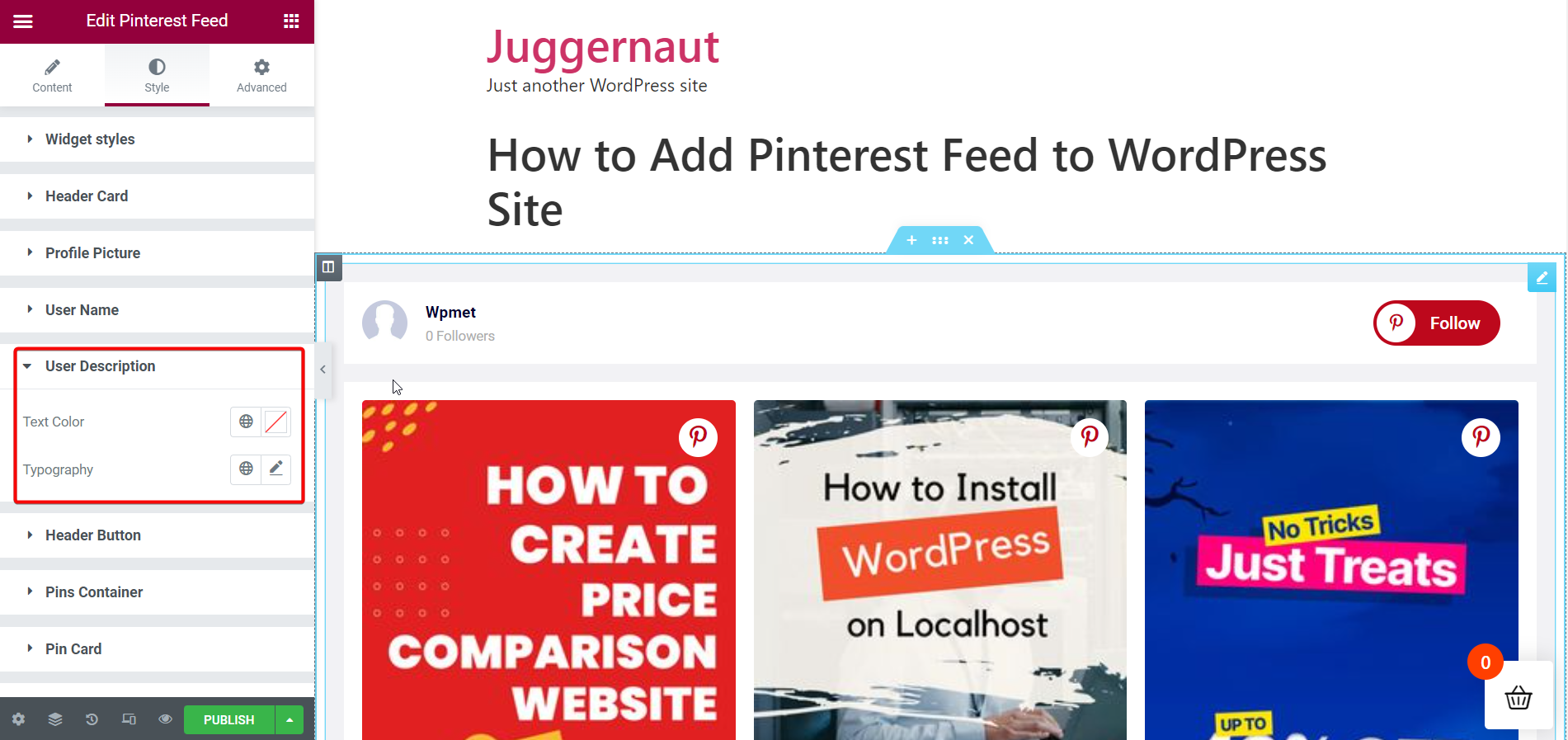
Benutzerbeschreibung :
Stiloptionen für die anzuzeigende Benutzerbeschreibung
Um die Stile anzupassen, wählen Sie eine Farbe für den Benutzerbeschreibungstext und legen Sie die Typografie für die Benutzerbeschreibung fest.

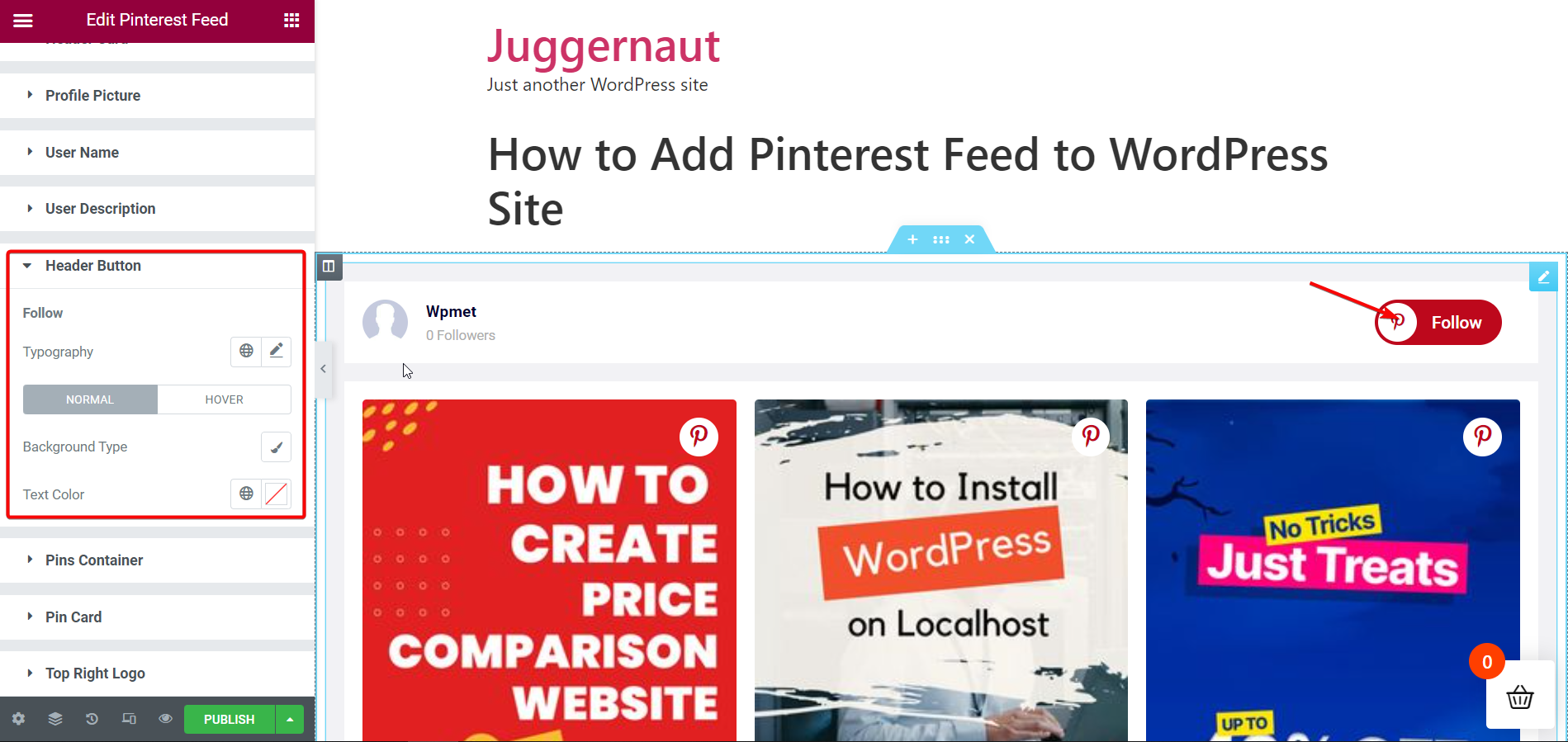
Kopfzeilen-Schaltfläche :
Stiloptionen für die Schaltfläche „Folgen“ in der Kopfzeile
Um die Stile anzupassen, legen Sie die Texttypografie für die Kopfzeilenschaltfläche fest und wählen Sie den Farbtyp Hintergrund; Klassisch oder Verlauf. Wählen Sie danach die Hintergrundfarbe für die Kopfzeilenschaltfläche. Sie können ein Bild als Hintergrund verwenden. Wählen Sie eine Farbe für den Text in der Schaltfläche „Folgen“ in der Kopfzeile aus.

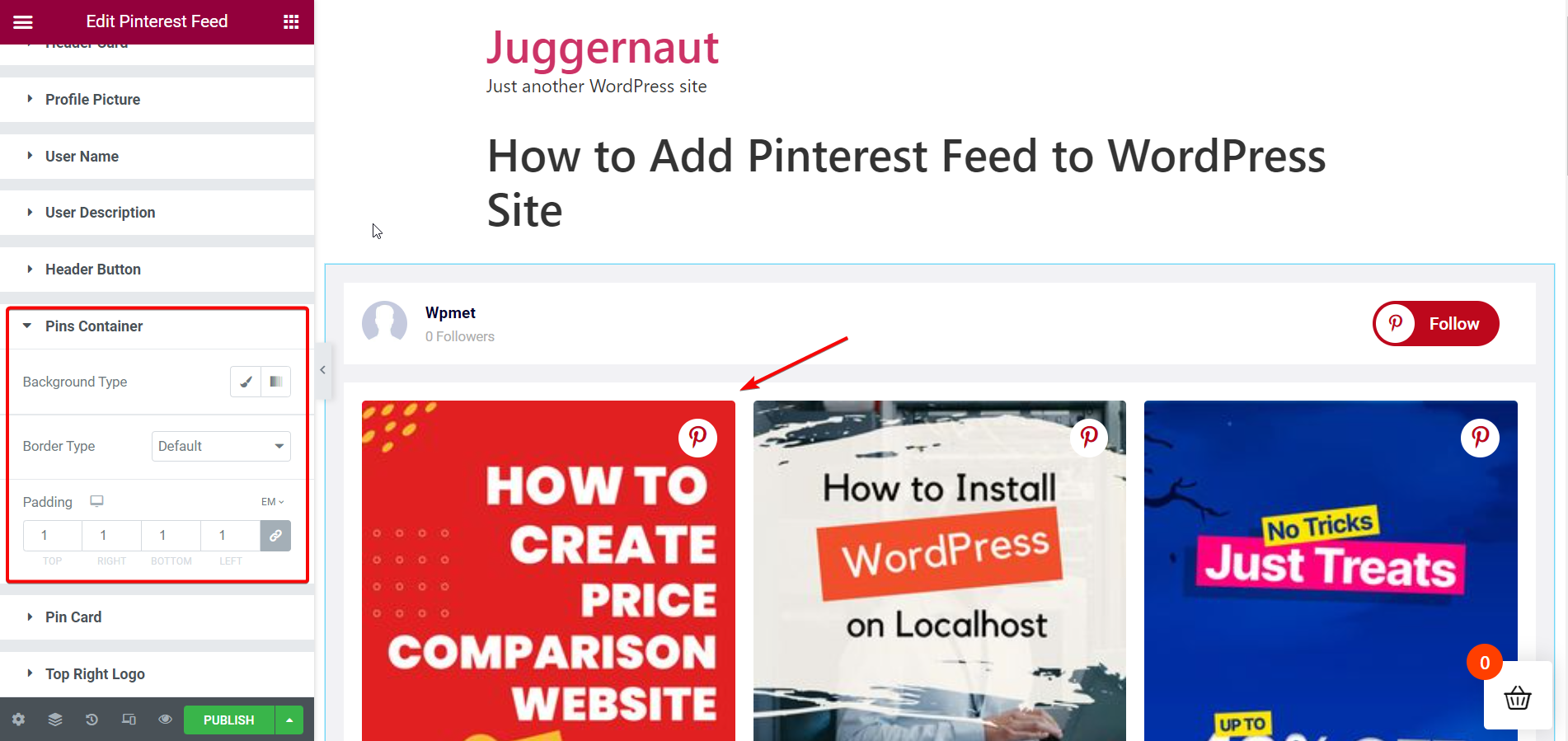
Pins-Behälter :
Stiloptionen für den Container, in dem Pins angezeigt werden
Um die Stile anzupassen, wählen Sie den Farbtyp Hintergrund; Klassisch oder Verlauf. Wählen Sie dann die Hintergrundfarbe für den Pins-Container aus. Ein Bild kann als Hintergrund genutzt werden.
Wählen Sie dann den Rahmentyp für den Pins-Container aus den angegebenen Optionen aus; Solid, Double, Dotted, Dashed, Groove oder None (kein Rahmen). Legen Sie die Rahmenbreite, die Rahmenfarbe und den Rahmenradius für den Pins-Container fest.

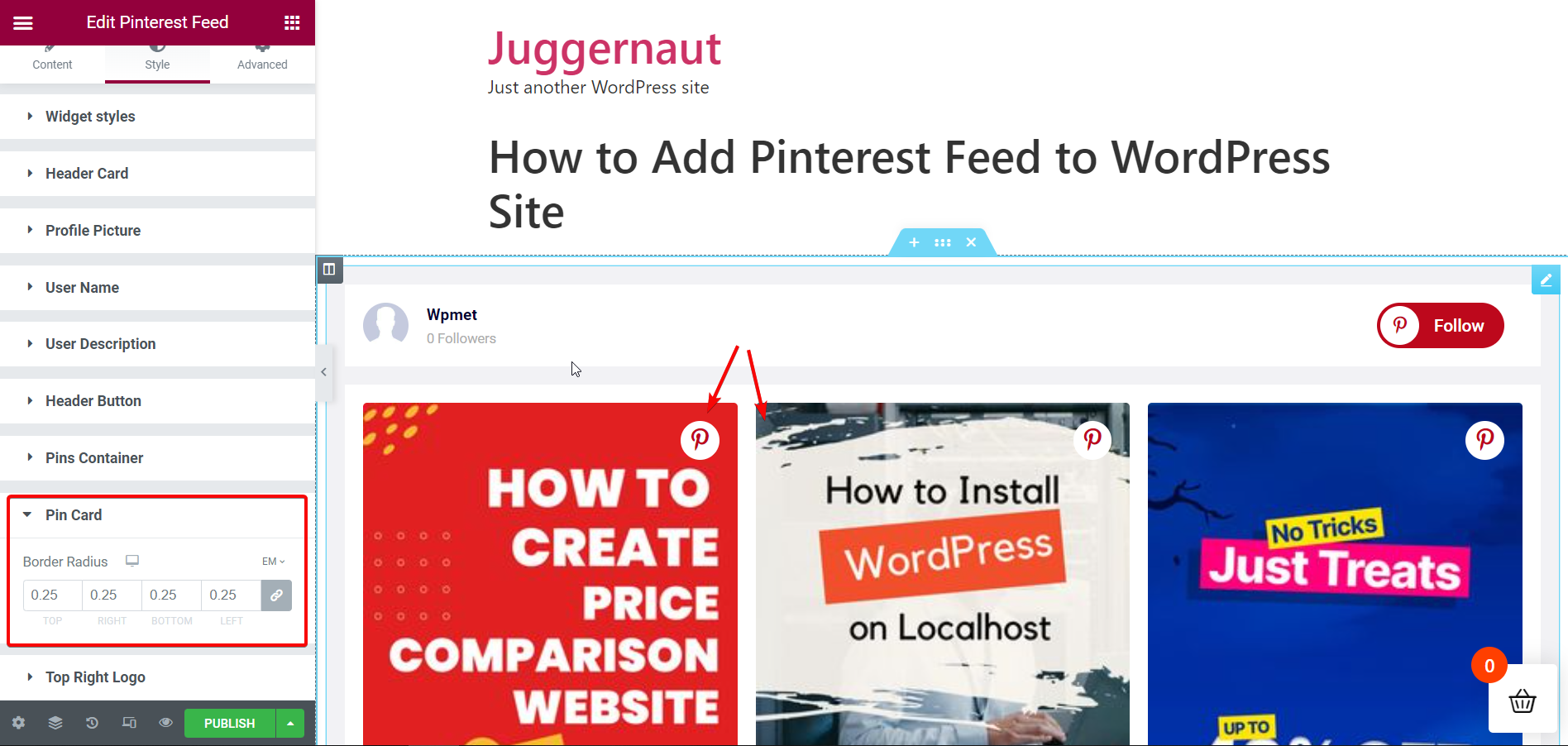
Pin-Karte :
Stiloptionen für die Pin-Karte
Um den Stil anzupassen, ändern Sie den Randradius für die Pin-Karten.

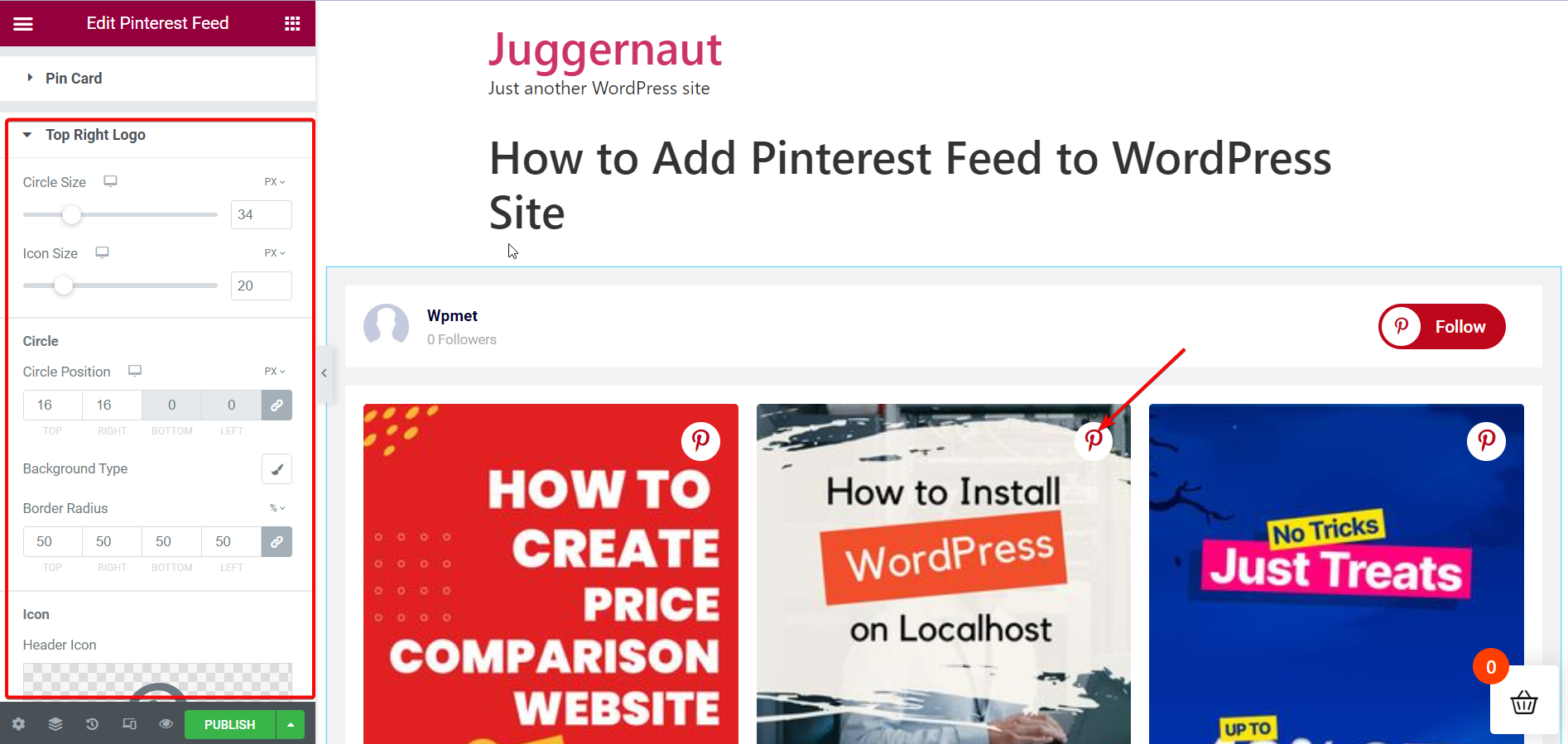
Logo oben rechts :
Stiloptionen für das Pinterest-Logo auf den Karten oben rechts
Um den Stil anzupassen, passen Sie die Größe des Kreises um das Logo und die Größe des Symbols an.

Kreis des Logos :
Stiloptionen für den Logo-Kreis
Um den Stil anzupassen, legen Sie fest, wo Sie das Logo auf den Karten platzieren möchten. Wählen Sie dann den Farbtyp Hintergrund aus; Klassisch oder Verlauf. Wählen Sie die Hintergrundfarbe für den Kreis. Sie können auch ein Bild als Hintergrund verwenden.
Möchten Sie wissen, wie Sie Ihrer WordPress-Site einen Instagram-Feed hinzufügen? Schauen Sie sich den Link unten an -
So fügen Sie einen Instagram-Feed zur WordPress-Site hinzu
Einpacken:
Pinterest ist eine beliebte Social-Media-Plattform und ein nützliches Medium, um für Ihr Unternehmen zu werben. Indem Sie Pinterest-Pins erstellen, können Sie die Arbeit mühelos erledigen. Aber Ihre Werbeposts werden einen Schub bekommen, wenn Sie diese Pins direkt auf Ihrer Website zeigen können, nicht wahr?
Mit ElementsKit können Sie Ihren geschäftlichen Pinterest-Feed ganz einfach auf Ihrer Website präsentieren. Alles, was Sie tun müssen, ist einfach den oben gezeigten einfachen Schritten zu folgen. Und das ist es! Am allerbesten? Mit ElementsKit können Sie jedes Element Ihres Pinterest-Feeds grenzenlos anpassen und gestalten.
