So fügen Sie Produktdesigner zu WooCommerce hinzu
Veröffentlicht: 2022-03-29Möchten Sie Ihre Kunden die Produkte selbst gestalten lassen? Wenn ja, dann sind Sie beim richtigen Artikel gelandet. Heute zeigen wir Ihnen, wie Sie Produktdesigner zu WooCommerce hinzufügen, was Kunden dies ermöglicht.
Aber bevor wir uns damit befassen, wollen wir besser verstehen, was Produktdesigner sind und warum Sie vielleicht Produktdesigner zu Ihrem WooCommerce-Shop hinzufügen möchten. Beginnen wir kurz mit der Grundidee von Produktdesignern.
Was sind Produktdesigner?
Ob es sich um ein T-Shirt, Tassen, Taschen, Handyhüllen, Notizbücher oder andere Artikel handelt, viele Menschen möchten, dass diese Produkte personalisiert werden. Aus diesem Grund ist Print on Demand (POD) heutzutage sehr beliebt.
Um den Kunden zu helfen, ihre personalisierten Produkte zu erzielen, verwenden viele Online-Unternehmen einen Produktkonfigurator, der auch als Produktdesigner bezeichnet wird. Ein Produktdesigner ist ein Werkzeug, mit dem der Kunde ein bestehendes Produkt nach seinen Wünschen und Vorstellungen individualisieren kann. Sie können Beschriftungen hinzufügen, die Farben ändern, beliebige Bilder nach ihrem Geschmack auswählen oder hochladen.
Der Shop selbst stellt nur das Basisprodukt zur Verfügung, das vom Kunden nach seinen Wünschen angepasst werden kann. Aber mit Hilfe von Produktdesignern können Kunden ihre Kreativität in das Produkt einbringen.
Wir hoffen, dies gibt Ihnen eine Vorstellung von Produktdesignern. Lassen Sie uns nun einen Blick auf einige der Gründe werfen, warum Sie möglicherweise Produktdesigner zu WooCommerce hinzufügen müssen.
Warum Produktdesigner zu einem WooCommerce-Shop hinzufügen?
Oben haben wir gesehen, dass Produktdesigner großartige Tools sind, die wir unserem WooCommerce-Shop hinzufügen können.
WooCommerce ist zweifellos eine der führenden Plattformen für einen vollwertigen Online-Shop. Um Kunden eine größere Auswahl und mehr Optionen zu bieten, können Produktdesigner eine gute Ergänzung zu Ihrem WooCommerce-Shop sein.
Durch die Einbindung von Produktdesignern in einen WooCommerce-Shop kommt man nicht nur den Kunden entgegen, sondern bietet auch vielfältige Gestaltungsmöglichkeiten, die das Tool mit sich bringt. Obwohl nur eine begrenzte Auswahl an Produkten zur Verfügung steht, hat der Kunde letztendlich unzählige Möglichkeiten, das Produkt nach seinen Wünschen und Vorstellungen zu verändern.
Daher wird empfohlen, Ihre Basisprodukte in anpassbare Produkte umzuwandeln . Damit Ihr Nutzer auf einfachste Weise zu individualisierten Produkten kommt.
Ich hoffe, Sie haben inzwischen verstanden, wie wichtig Produktdesigner sind. Kommen wir nun zum nächsten Schritt und fügen Produktdesigner zu WooCommerce hinzu.
Wie füge ich Produktdesigner zu WooCommerce hinzu?
Der einfachste Weg, Produktdesigner zu WooCommerce hinzuzufügen, ist die Verwendung eines speziellen Produktdesigner-Plugins. Auf dem Marktplatz finden Sie sowohl kostenlose als auch Premium-Plugins, mit denen Sie einen Produktanpasser in einen beliebigen WooCommerce-Shop integrieren können . Und das Beste daran ist, dass Sie keine Programmiererfahrung benötigen, um solche Plugins zu verwenden.
Werfen wir also einen Blick auf ein paar der besten Produktdesigner-Plugins und wie wir sie zum Entwerfen unserer WooCommerce-Produkte verwenden können.
Zakeke Interactive Product Designer für WooCommerce

Mit dem Zakeke Interactive Product Designer für WooCommerce können Sie einen Produkt-Customizer in Ihren Shop integrieren. Egal, ob Sie Bekleidung, Drucksachen, Merchandising, Handyhüllen, Werbegeschenke oder andere Produkte verkaufen, Zakeke ermöglicht Ihren Kunden, das Produkt individuell zu gestalten. Produkte können durch Ändern oder Hinzufügen von Text, Logos, Bildern und Cliparts angepasst werden.
Darüber hinaus können die personalisierten Produkte live in 3D betrachtet werden. Da es sich auch um ein responsives Plugin handelt, können Ihre Kunden den Produkt-Customizer von ihren Mobilgeräten aus verwenden .
Hauptmerkmale
- Zugriff auf über 140 Millionen hochwertige Bilder
- Sehen Sie sich ein 3D-Modell des kundenspezifischen Produkts an
- Enthält mehr als 50 Bildfilter und Bearbeitungswerkzeuge
- Sehen Sie sich die Veränderungen des Lebens an
Preis
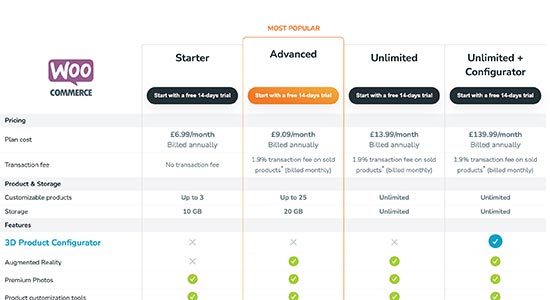
Sie können das Plugin kostenlos herunterladen, aber Sie müssen auf die Premium-Version upgraden, um den Store mit Zakeke zu verbinden. Der Starterplan beginnt bei 6,99 USD pro Monat.
Ausgefallener Produktdesigner

Der Fancy Product Designer ist eines der meistverkauften Premium-Produktdesigner-Plugins in Codecanyon. Sie können beliebige Produkte in anpassbare Produkte umwandeln, sodass die Benutzer das Produkt selbst gestalten können. Im Vergleich zu anderen Produktdesigner-Plugins verfügt dieses Plugin über umfangreiche Gestaltungsmöglichkeiten im Frontend, die es dem Kunden ermöglichen, schnell und einfach das gewünschte Produkt zu erstellen.
Darüber hinaus haben Sie auch bei bereits umfangreichen Features die Möglichkeit, die Funktionen um weitere Addons zu erweitern . Mit dem zusätzlichen Addon sind Sie flexibler bei der Berechnung des Endpreises in Abhängigkeit von den vom Benutzer erstellten Elementen für das Produkt.
Hauptmerkmale
- Mehrere Medienquellen
- Ermöglicht die Integration mit wichtigen Multi-Vendor-Plugins
- Farbauswahl-Panel
- Benutzer können ihre eigenen Designs zeichnen und verwenden
Preis
Fancy Product Designer ist ein Premium-Plugin, das bei 69 USD mit 6 Monaten Support und zukünftigen Updates beginnt.
Dies sind einige der Plugins, mit denen Sie Ihre Basisprodukte in WooCommerce ganz einfach in anpassbare Produkte verwandeln können. Sehen wir uns nun Schritt für Schritt an, wie das geht.
Für dieses Tutorial verwenden wir den Zakeke Interactive Product Designer für das WooCommerce -Plugin, da es anfängerfreundlich ist. Um es zu verwenden, müssen wir zunächst das Plugin installieren und aktivieren.
Aber bevor wir beginnen, empfehlen wir Ihnen dringend, WooCommerce nach allen Schritten einzurichten und kompatible WooCommerce-Designs zu verwenden, damit es beim Befolgen dieser Anleitung keine Probleme gibt.
Schritt 1. Installieren und aktivieren Sie Zakeke Interactive Product Designer für WooCommerce
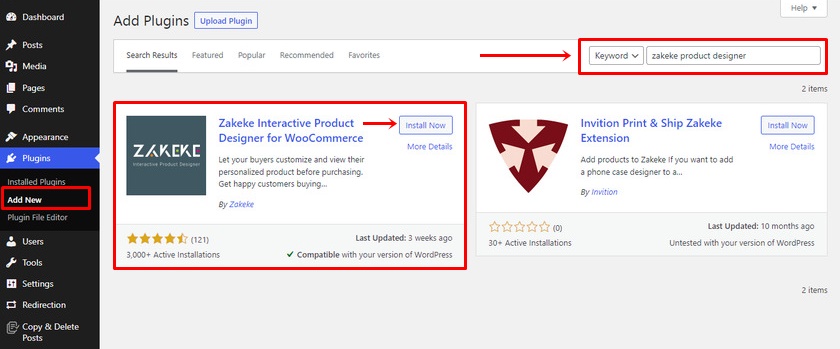
Lassen Sie uns das Plugin starten und installieren. Gehen Sie dazu zu Ihrem WordPress-Dashboard und gehen Sie zu Plugin>Add New .
Jetzt werden Sie zur Seite Plugins hinzufügen weitergeleitet. Geben Sie hier „Zakeke Product Designer “ in das Plugin-Suchfeld ein. Sobald das Ergebnis angezeigt wird, klicken Sie auf Jetzt installieren und anschließend auf die Schaltfläche Aktivieren .

Damit haben Sie die kostenlose Version des Zakeke Interactive Product Designer-Plugins erfolgreich installiert. Um Zakeke jedoch mit Ihrem WooCommerce-Shop zu verbinden, müssen Sie einen Plan erwerben , der Ihren Anforderungen entspricht.
Um die Premium-Version zu erwerben, können Sie die offizielle Plugin-Seite besuchen oder während der Einrichtung des Plugins auf einen Schritt stoßen, in dem Sie Ihren gewünschten Plan auswählen können. Dann müssen Sie das Plugin manuell auf Ihrer WooCommerce-Website installieren.
Schritt 2. Verbinden Sie Zakeke mit WooCommerce
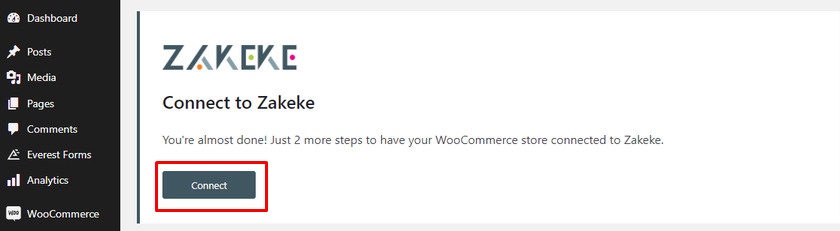
Nach der Installation und Aktivierung des Plugins finden Sie auf der linken Seite des WordPress-Dashboard-Menüs einen Zakeke Product Designer. Klicken Sie dann auf das hinzugefügte Menü und dann auf die Schaltfläche „ Verbinden “.

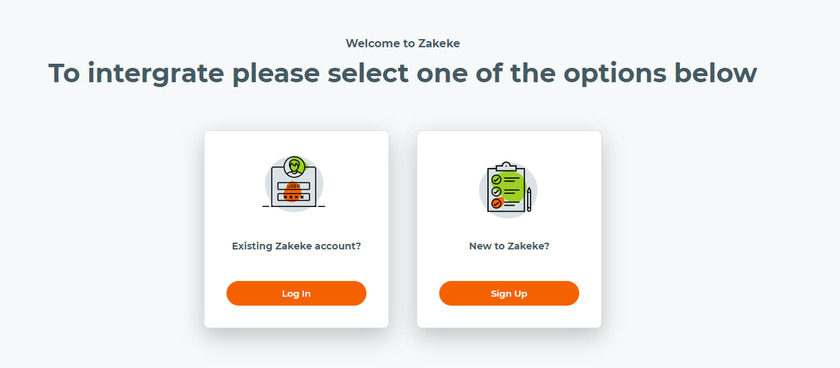
Jetzt haben Sie zwei Möglichkeiten, Zakeke in Ihr WooCommerce zu integrieren . Sie können sich entweder anmelden, wenn Sie ein bestehendes Konto bei Zakeke haben, oder Sie können sich registrieren, wenn Sie ein neuer Benutzer sind.

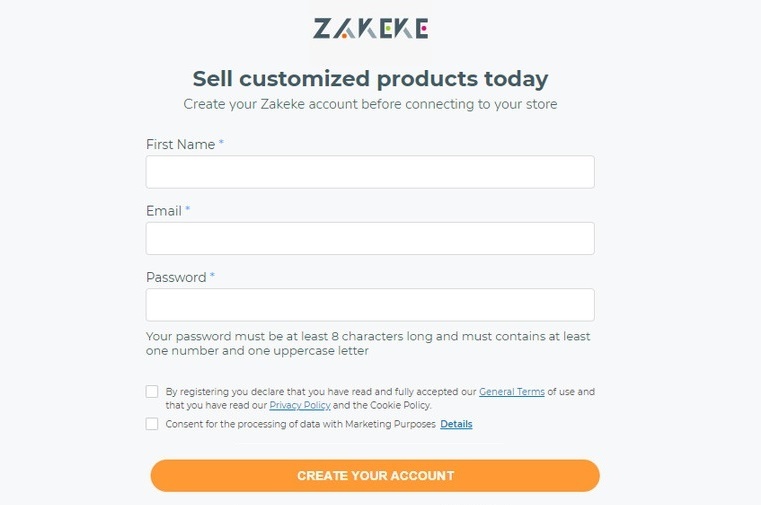
Um sich anzumelden, benötigen Sie lediglich Ihre persönlichen Daten wie Name, E-Mail und das Passwort. Nachdem Sie alle erforderlichen Details in das Feld eingetragen haben, klicken Sie auf die Schaltfläche „ Create Your Account “.

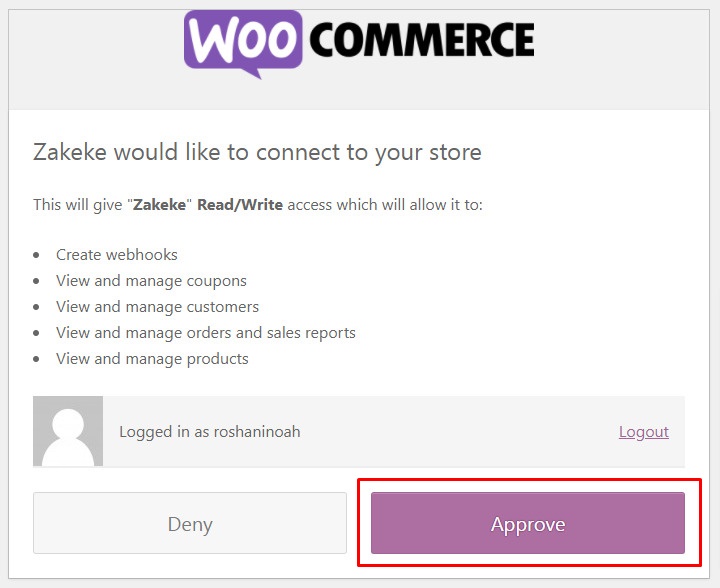
Danach werden Sie aufgefordert, den Zugriff zum Erstellen, Anzeigen und Verwalten verschiedener Aktionen in Ihrem WooCommerce-Shop zu gestatten. Klicken Sie auf die Schaltfläche Genehmigen .


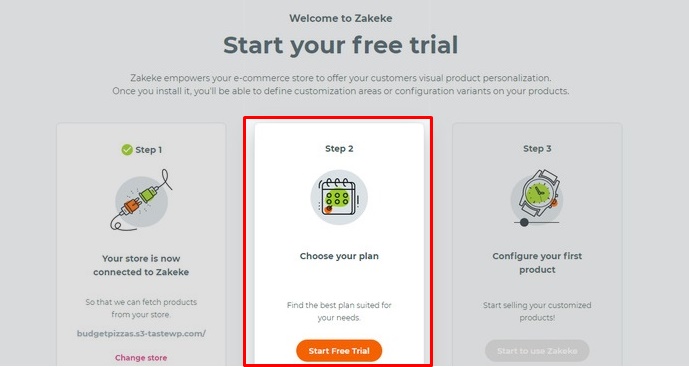
Wenn Sie darauf klicken, werden Sie zu einer Seite weitergeleitet, auf der Sie einen Preisplan auswählen oder das Plugin bis zu 14 Tage lang kostenlos testen können.

Denken Sie auch daran, dass neben dem Starter-Plan, wenn Sie einen anderen Plan wählen, eine zusätzliche Transaktionsgebühr von 1,9 % auf jedes verkaufte Produkt erhoben wird.

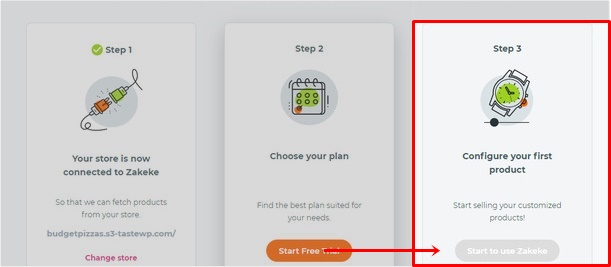
Schritt 3. Anpassbares Produkt hinzufügen
Schließlich können Sie das Produkt erstellen und konfigurieren. Klicken Sie dazu auf die Schaltfläche Start, um Zakeke zu verwenden .

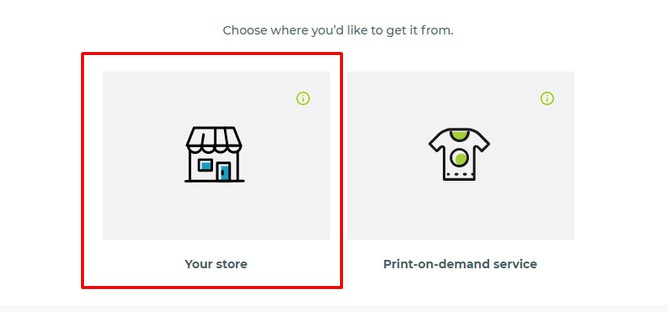
Sie können entweder ein Produkt aus Ihrem Shop hinzufügen oder die Option Print-on-Demand-Service auswählen.
Für dieses Tutorial fügen wir das Produkt aus unserem Demo-Shop hinzu.

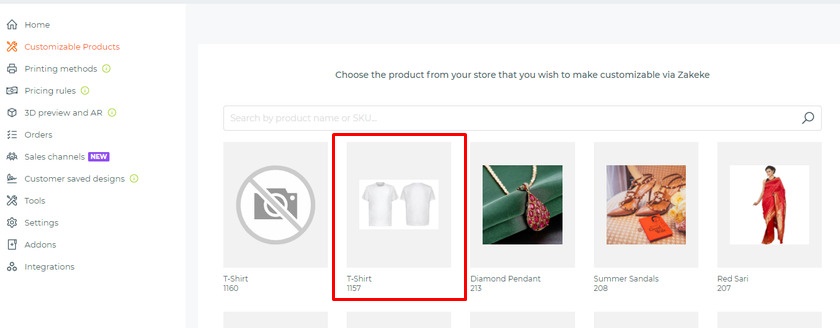
Als nächstes können Sie alle Produkte aus Ihrem Geschäft sehen. Wählen Sie das Produkt aus, das Sie konfigurieren möchten. Stellen Sie sicher, dass Sie das Produkt bereits vorher zu Ihrem Online-Shop hinzugefügt haben.

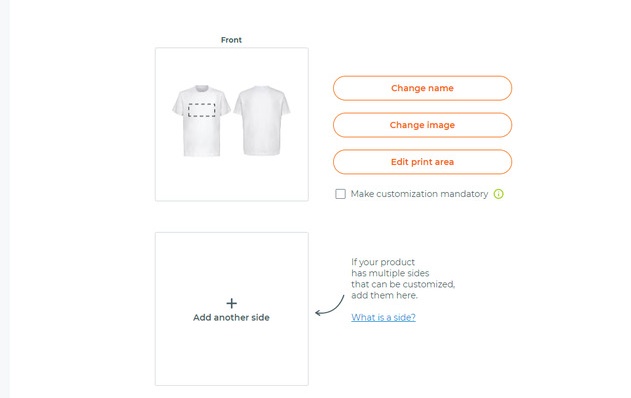
Sie können verschiedene Bilder desselben Produkts aus einem anderen Blickwinkel wie der Rückseite hochladen, um Variationen zu erstellen. Klicken Sie nach dem Hochladen der Bilder auf die Schaltfläche Druckbereich festlegen oder Druckbereich bearbeiten.

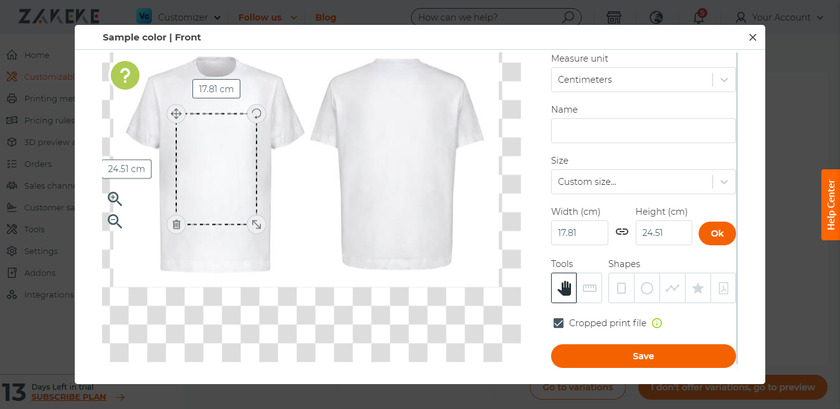
Hier können Sie mit Hilfe eines Lineals Maße für die Gestaltungsfläche festlegen. Für die Designs können Sie verschiedene Formen wie Quadrate und Kreise für den Druckbereich auswählen . Wenn Sie mit der Druckmessung fertig sind, klicken Sie auf die Schaltfläche Speichern .

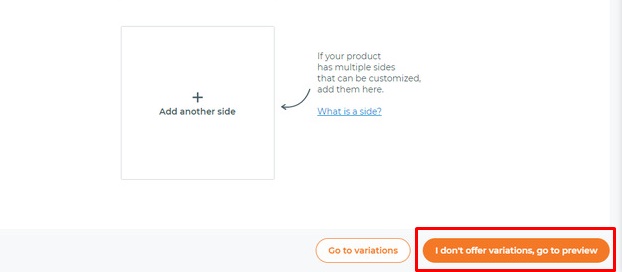
Sie können auch die Maße für die Variation der Produkte festlegen. Hier überspringen wir den Variationsteil und klicken auf die Schaltfläche " Ich biete keine Variationen an, gehe zur Vorschau ".

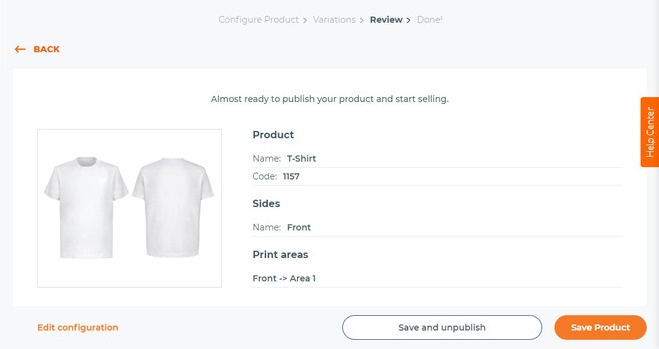
Wenn Sie auf das Klicken klicken, gelangen Sie zur Überprüfungsseite . Hier können Sie Ihr Produkt mit allen Details in der Vorschau anzeigen. Sie können das Produkt in Ihrem Shop veröffentlichen oder das Produkt als Entwurf speichern.

Schritt 4. Einstellen der Druckmethoden
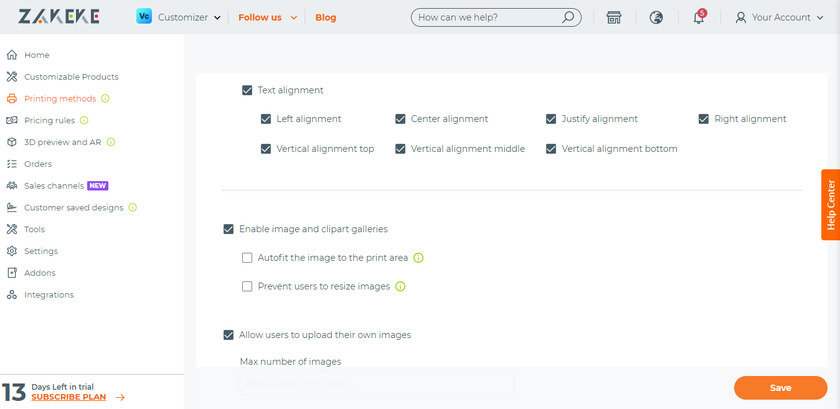
Als Nächstes können Sie Druckmethoden festlegen, indem Sie verschiedene Anpassungsoptionen für den Druck auswählen.
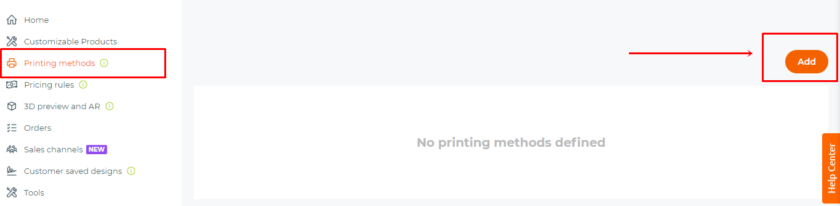
Um die Druckmethoden festzulegen, gehen Sie zu Ihrem Zakeke-Plugin-Dashboard. Wählen Sie Druckmethoden aus der Spalte und klicken Sie dann auf die Schaltfläche Hinzufügen .

Hier können Sie zwischen Dateiformat, Dateitypen, verschiedenen Auflösungen, mehreren Texteffekten usw. wählen.
Am Ende können Sie die Produkte auswählen, bei denen die Druckverfahren anwendbar sind. Achten Sie darauf, auf die Schaltfläche Speichern zu klicken.

Schritt 5. Verwenden des Produktdesigners in WooCommerce
Nachdem wir nun das Produkt hinzugefügt und die Druckmethode eingerichtet haben, schauen wir uns an, wie wir das Produkt gestalten können.
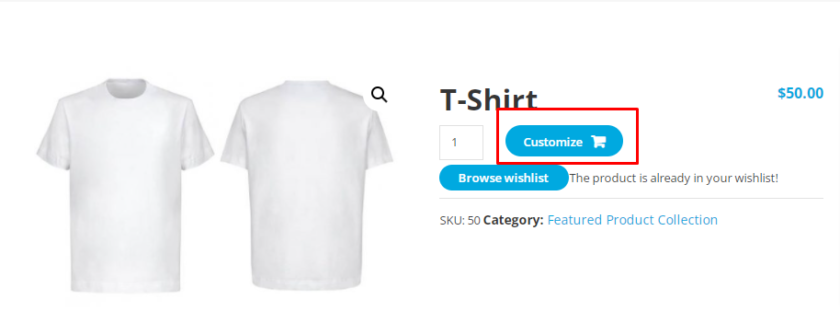
Wählen Sie einfach das Produkt aus und je nach verwendetem Thema sehen Sie die Schaltfläche Anpassen neben dem Produkt.

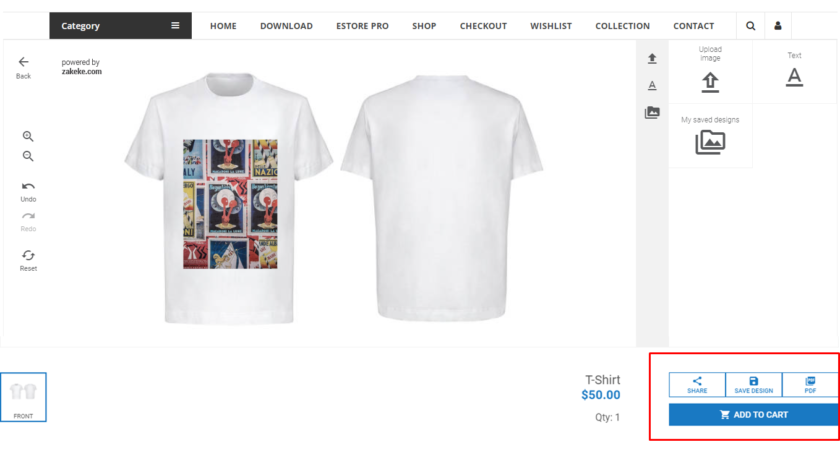
Wenn Sie auf die Schaltfläche Anpassen klicken, führt dies zu einer Produktdesigner-Oberfläche, auf der Kunden das Produkt mit Text, Bildern, Schriftarten, Stilen und Farben gestalten können.
Sobald die Anpassung abgeschlossen ist, können sie das Design auf verschiedenen sozialen Plattformen teilen, das Design speichern oder das Design im PDF-Format herunterladen oder das Produkt einfach in den Warenkorb legen.
Danach können Kunden das Endprodukt in der Vorschau anzeigen und zur Kasse gehen, wie sie es bei anderen regulären Produkten tun würden.

Bonus: Zeigen Sie Produktbilder in der WooCommerce-Kasse an
Wir haben Ihnen bereits eine der einfachsten Möglichkeiten vorgestellt, Produktdesigner zu WooCommerce hinzuzufügen . Nach dem Anpassen des Produkts können Kunden eine Vorschau im Warenkorb und auch während des Bestellvorgangs erhalten.
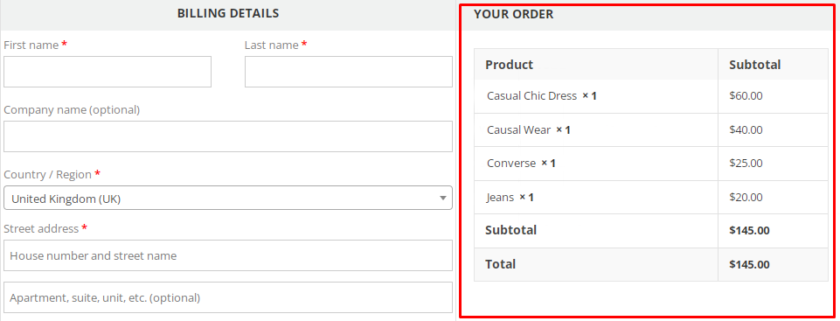
Obwohl die Produktbilder von anpassbaren Produkten an der Kasse angezeigt werden, ist dies bei regulären Produkten nicht der Fall. An der Kasse werden nur Produkttitel angezeigt.

Dies kann für Kunden unpraktisch sein, um zu überprüfen, ob sie die richtigen Produkte haben oder nicht, nur anhand des Produkttitels.
Aus diesem Grund stellen wir als Bonus diese Anleitung zum Hinzufügen von Produktbildern zur WooCommerce-Kaufabwicklung zur Verfügung.
Der einfachste und schnellste Weg, Produktbilder im Checkout anzuzeigen, ist die Verwendung eines Snippet-Codes. Wir versichern Ihnen, dass Sie für diese Methode keine Programmierkenntnisse benötigen.
Wir empfehlen Ihnen jedoch dringend, ein vollständiges Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, da wir den Kernteil des Designs bearbeiten. Sie können entweder ein untergeordnetes Thema mit Codes erstellen oder eines der verfügbaren untergeordneten Themen-Plugins verwenden.
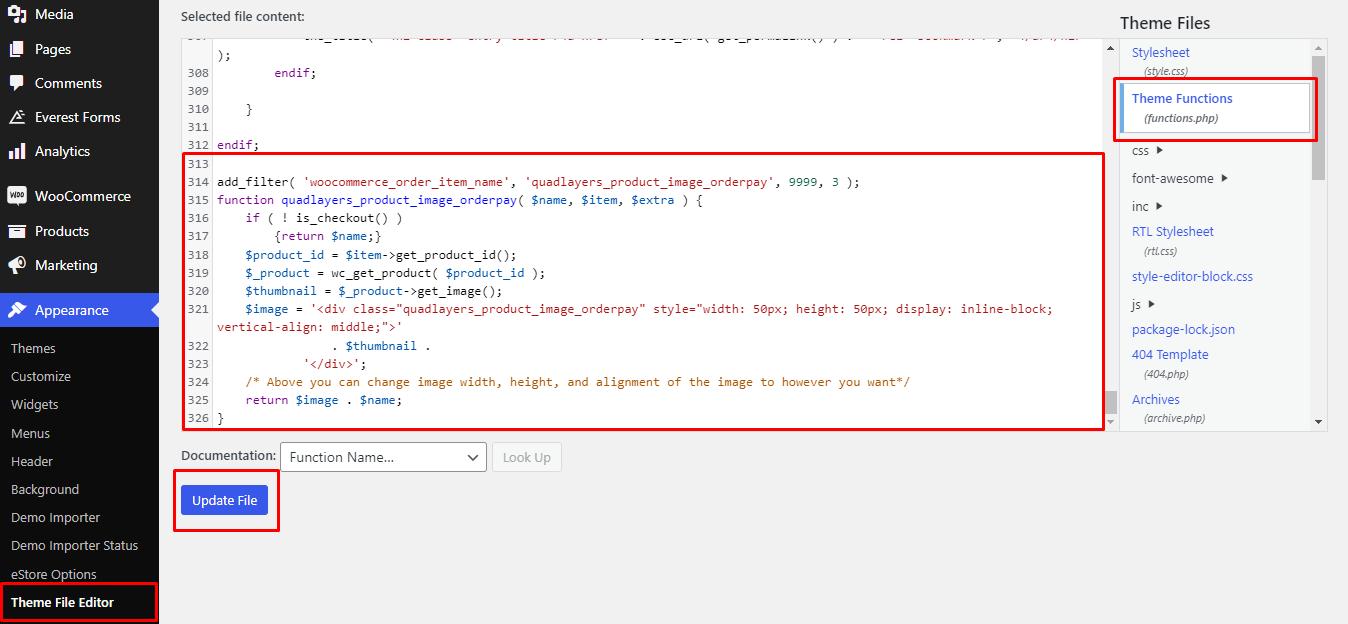
Lassen Sie uns nun fortfahren und unsere Datei functions.php öffnen. Gehen Sie dazu zu Apperance>Theme Editor>functions.php .

Hier können Sie den folgenden Code kopieren, das Snippet am Ende der Datei functions.php einfügen und aktualisieren.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
Funktion quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
if ( ! is_checkout() ) {
gib $name zurück;
}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $Miniaturansicht .
'</div>';
/* Oben können Sie Breite, Höhe und Ausrichtung des Bildes beliebig ändern*/
gib $image zurück. $name;
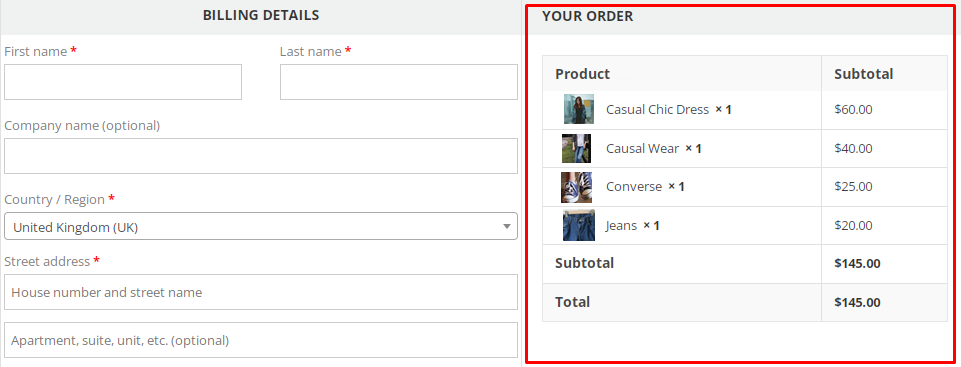
}Und das ist es. Nach dem Aktualisieren der Datei können Sie eine Vorschau der Checkout-Seite anzeigen.

Dieses Snippet fügt der Checkout-Seite ein Produktbild im Inline-Stil hinzu. Ebenso können Sie das Produktbild in verschiedenen anderen Stilen anzeigen. Wenn Sie erfahren möchten, wie das geht, lesen Sie diese Anleitung, um Ihre Checkout-Seite benutzerfreundlich zu gestalten.
Fazit
So können Sie Produktdesigner zu Ihrem WooCommerce-Shop hinzufügen . Sie können für Ihre Kunden sehr nützlich sein, um die Produkte selbst zu gestalten.
Zusammenfassend ist der einfachste Weg, Produktdesigner hinzuzufügen, die Verwendung eines Plugins. Während es mehrere Tools und viele Plugins gibt, ist die Verwendung eines Produktkonfigurators von Zakeke eine der besten Optionen.
Außerdem haben wir eine kurze Anleitung zum Anzeigen von Produktbildern an der Kasse bereitgestellt. Wenn Sie Ihre Checkout-Seite anpassen möchten, haben wir eine detaillierte Anleitung zum Bearbeiten der WooCommerce-Checkout-Seite mit einer Vielzahl von Methoden. Sie können sogar Plugins wie Checkout Manager for WooCommerce und Direct Checkout for WooCommerce verwenden, ohne Codes zu verwenden.
Können Sie also jetzt Produktdesigner zu WooCommerce hinzufügen? Hast du unsere Anleitung befolgt? Teilen Sie uns Ihre Erfahrungen im Kommentarbereich mit.
Wenn Sie in der Zwischenzeit mehr von unseren WooCommerce-Blogs lesen möchten, finden Sie hier einige Artikel.
- So fügen Sie einem Produkt in WooCommerce ein Bild hinzu
- Beste WordPress Coming Soon Seiten-Plugins (kostenlos und kostenpflichtig)
- So fügen Sie WooCommerce virtuelle Produkte hinzu
