So fügen Sie WooCommerce eine Produktbildlupe hinzu
Veröffentlicht: 2022-04-09Möchten Sie WooCommerce eine Produktbildlupe hinzufügen ? Wir haben die perfekte Anleitung für Sie, damit Ihre Kunden die Produktbilder in Ihrem WooCommerce-Shop zoomen können.
Es gibt viele Anpassungen, die Sie auf die Produktbilder Ihrer E-Commerce-Website in WordPress anwenden können. Und dank der Flexibilität in WooCommerce können Sie auch eine Produktbildlupe hinzufügen.
Aber bevor wir uns damit befassen, wollen wir sehen, warum Sie möglicherweise überhaupt eine WooCommerce-Produktbildlupe hinzufügen müssen.
Warum WooCommerce Product Image Lupe hinzufügen?
Produktbilder sind einer der Faktoren, die von Kunden vor dem Kauf in einem Online-Shop sehr berücksichtigt werden. Es ist auch eines der ersten Elemente, auf die Kunden achten, wenn sie nach einem Produkt suchen, das sie auf Ihrer Website kaufen möchten. Es liegt also in Ihrer Verantwortung, sicherzustellen, dass sie das Produktbild optimal nutzen, um sie zum Kauf zu ermutigen.
Und um Ihnen dabei zu helfen, kann das Hinzufügen einer Produktbildlupe zu Ihrem WooCommerce-Shop eine großartige Lösung sein. Mit der Bildlupe können sich die Kunden die richtigen vergrößerten visuellen Details des Produkts ansehen, bevor sie den Kauf tätigen. Dies kann für sie sehr praktisch sein, da sie auch über das Produktbild selbst sehen können, ob alle erforderlichen Funktionen im Produkt enthalten sind oder nicht.
Auf diese Weise können Sie auch das Kundenerlebnis in Ihrem WooCommerce-Shop verbessern , da es für die Kunden einfacher ist, weitere Details zum Produkt anzuzeigen. Im Gegenzug ist es wahrscheinlicher, dass die Kunden für mehr Produkte in Ihr Geschäft zurückkehren, da Sie bessere Produktdetailoptionen als Ihre Konkurrenz anbieten können.
Wie füge ich eine Produktbildlupe zu WooCommerce hinzu?
Der einfachste Weg, eine Produktbildlupe zu Ihrer WooCommerce-Website hinzuzufügen, ist die Verwendung eines Plugins . WordPress-Plugins erhöhen im Allgemeinen die Funktionalität Ihrer Website und helfen Ihnen, weitere Funktionen hinzuzufügen. Das Gleiche gilt auch für Ihren WooCommerce-Shop.
Während es viele Plugins gibt, die Sie verwenden können, um eine Lupe für Ihre Produktbilder hinzuzufügen, werden wir für dieses Tutorial YITH WooCommerce Product Gallery und Zoom verwenden. Es ist ein sehr einfaches und benutzerfreundliches Plugin mit genügend Funktionen in der kostenlosen Version, um Ihrer WooCommerce-Website eine Produktbildlupe hinzuzufügen.

Aber bevor wir beginnen, vergewissern Sie sich, dass Sie WooCommerce richtig eingerichtet und eines der mit WooCommerce kompatiblen Themen verwendet haben. Dadurch wird sichergestellt, dass Sie während des Prozesses keine weiteren Themen- oder Plugin-Konflikte haben. Jetzt müssen Sie sie, wie alle anderen Plugins, installieren und aktivieren, um sie verwenden zu können.
1. Installieren und aktivieren Sie das Plugin
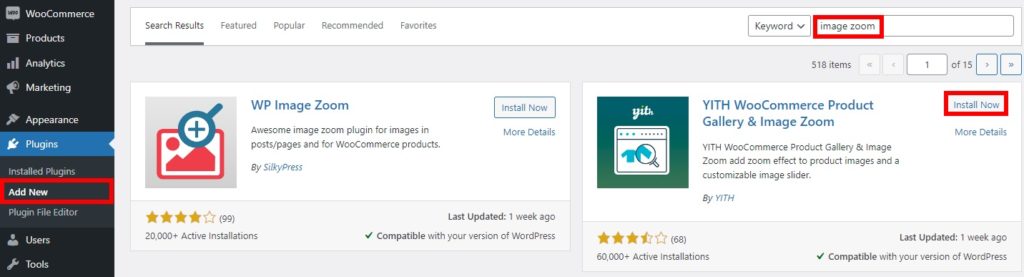
Um das Plugin zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Nachdem Sie es gefunden haben, klicken Sie auf Jetzt installieren .

Aktivieren Sie dann das Plugin, sobald die Installation abgeschlossen ist.
Wenn Sie die Premium-Version des Plugins verwenden möchten, müssen Sie es manuell hochladen und installieren. Dasselbe gilt, wenn Sie ein Plugin verwenden möchten, das auch nicht im offiziellen WordPress-Plugin-Repository verfügbar ist. Weitere Informationen dazu finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
2. Konfigurieren Sie die Plugin-Einstellungen für die Produktbildlupe
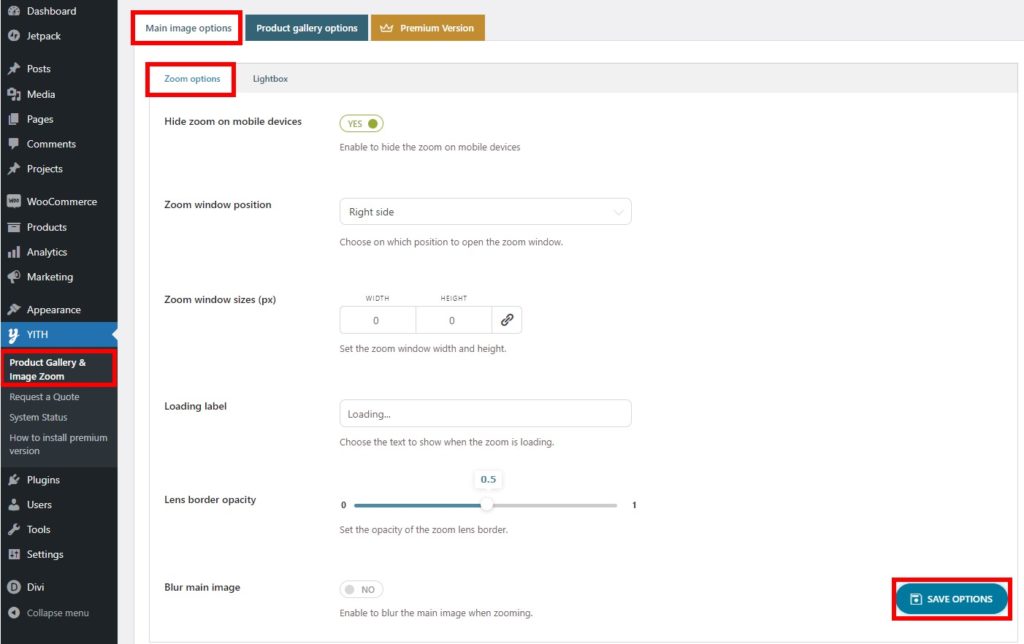
Sie können auf die Plugin-Einstellungen von YITH > Product Gallery & Image Zoom zugreifen. Hier sehen Sie zwei Hauptoptionen. Dazu gehören Hauptbildoptionen und Produktgalerieoptionen.

Da wir Ihrem WooCommerce-Shop eine Produktbildlupe hinzufügen werden, werden wir uns nur die Hauptbildoptionen ansehen.
Aber unter den Hauptbildoptionen erhalten Sie außerdem die Zoom- und Lightbox-Optionen.
2.1. Zoom-Optionen
Die Zoom-Optionen für die Produktbilder werden automatisch übernommen, sobald Sie das Plugin aktivieren. In diesem Abschnitt der Plugins können Sie jedoch einige zusätzliche Optionen dafür haben.

Zunächst einmal können Sie den Zoom der Bilder auf Mobilgeräten ein- oder ausblenden. In ähnlicher Weise können Sie auch die Position auswählen, an der Sie den Bildzoom anzeigen möchten, wenn er geöffnet ist. Die Position des Zoomfensters kann entweder auf der rechten Seite des Bildschirms oder von innen eingestellt werden.
Darüber hinaus können Sie auch die Zoomfenstergrößen, Ladeetiketten und die Linsenrandopazität für die gezoomten Bilder bearbeiten. Wenn Sie möchten, können Sie das Hauptbild beim Zoomen sogar weichzeichnen.
Wenn Sie alle gewünschten Änderungen vorgenommen haben, speichern Sie einfach die Optionen .
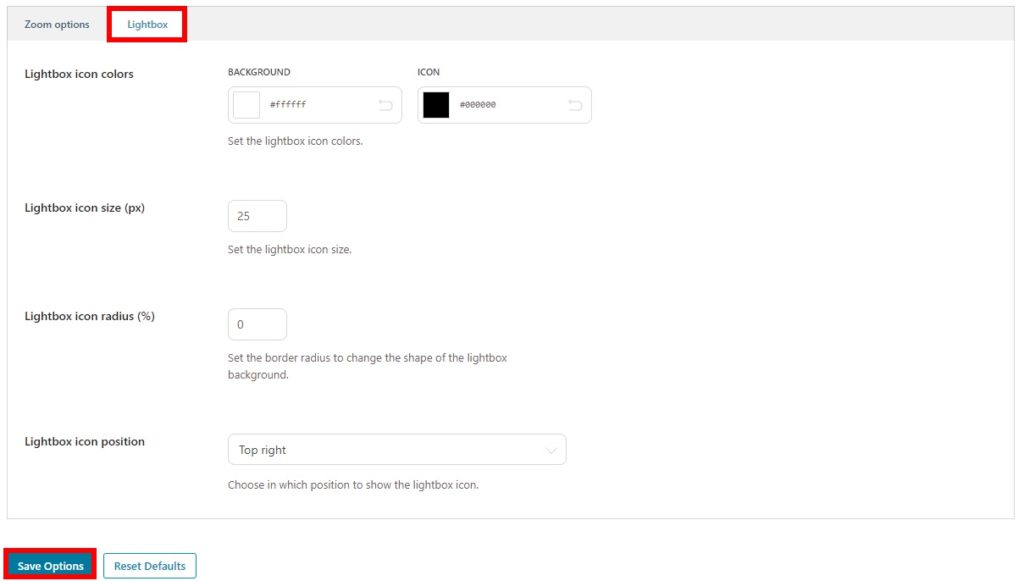
2.2. Leuchtkasten
Nachdem Sie die Zoom-Optionen eingerichtet haben, können Sie auch die Lightbox-Optionen anpassen. Sie enthalten nur die grundlegenden visuellen Optionen für die Bild-Lightbox.

Hier können Sie die Farben für das Icon und den Hintergrund der Lightbox anpassen. Ebenso können Sie die Größe und den Radius des Lightbox-Symbols ändern.
Und schließlich können Sie auch auswählen, wo das Lightbox-Symbol angezeigt werden soll. Sie haben 4 Positionen, die von oben links, oben rechts, unten links und unten rechts reichen. Vergessen Sie auch hier nicht, Ihre Einstellungen zu speichern .
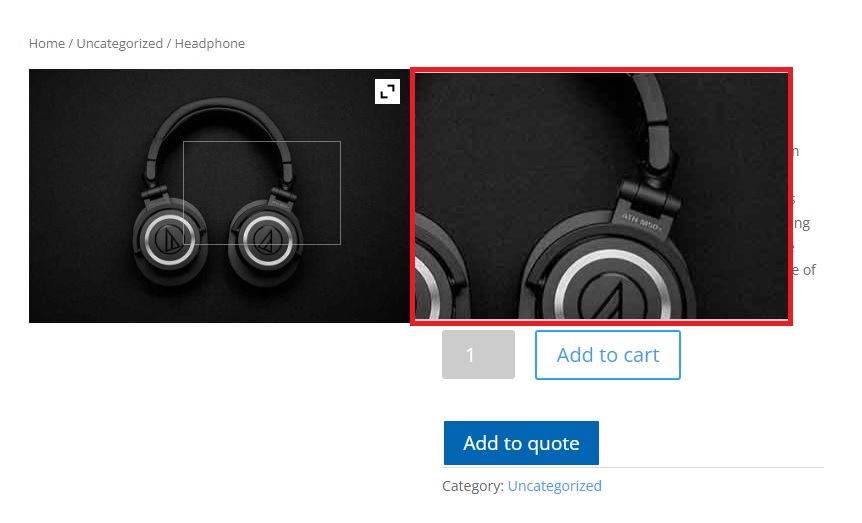
Nachdem Sie mit allen Optionen fertig sind, können Sie eine Vorschau der Produktseite Ihrer Website anzeigen. Wenn Sie den Mauszeiger über das Produktbild bewegen, zeigt die Lupe die vergrößerten Details des Bildes an. Wie Sie sehen können, befindet sich unsere Produktbildlupe auf der rechten Seite des Bildes.

Sie können die Produktgalerie auch mit diesem Plugin anpassen, wie bereits erwähnt. Wenn Sie möchten, können Sie auch unseren Leitfaden dazu durchgehen. Wir haben in unserem Handbuch ein anderes Plugin verwendet, aber der Prozess sollte ziemlich ähnlich sein.
Fazit
Dies ist unsere Anleitung zum Hinzufügen einer Produktbildlupe zu WooCommerce . Sie können für Ihre Kunden sehr nützlich sein, um die vergrößerten Detailbereiche der Produktbilder anzuzeigen.
Sie können es einfach mit einem Plugin zu Ihrer Website hinzufügen. Alles, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren und dann einige davon bereitgestellte Optionen an die Bedürfnisse Ihrer Website anzupassen. Sie haben es im Handumdrehen eingerichtet.
Können Sie also jetzt einen Produktbild-Zoom in Ihrem WooCommerce-Shop einrichten? Hast du es je probiert? Bitte teilen Sie uns dies in den Kommentaren mit.
Schauen Sie sich in der Zwischenzeit weitere unserer Leitfäden an, um das Kundenerlebnis Ihrer Website durch Produkte und Produktbilder zu verbessern:
- So fügen Sie Produktdesigner zu WooCommerce hinzu
- Beste Plugins zum Anpassen der WooCommerce-Produktseite
- So fügen Sie ein Bild zum Produkt in WooCommerce hinzu
