So fügen Sie eine Produktbild-WooCommerce-Checkout-Seite hinzu
Veröffentlicht: 2022-01-08 Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass es eine großartige Option ist, einen Online-Shop zu eröffnen. Die Warenkorbfunktion hebt sich von anderen Online-Shop-Plattformen ab. Es fehlen jedoch einige recht grundlegende Funktionen, die in fast jeder anderen E-Commerce-Software standardmäßig enthalten sind, beispielsweise ein Produktbild auf der Checkout-Seite.
Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass es eine großartige Option ist, einen Online-Shop zu eröffnen. Die Warenkorbfunktion hebt sich von anderen Online-Shop-Plattformen ab. Es fehlen jedoch einige recht grundlegende Funktionen, die in fast jeder anderen E-Commerce-Software standardmäßig enthalten sind, beispielsweise ein Produktbild auf der Checkout-Seite.
Wenn Sie die Checkout-Seite anzeigen, werden Sie sehen, dass die Bestellübersichtstabelle den Produkttitel, den Bestand und den Preis, aber nicht das Bild für jedes Produkt anzeigt. Wenn Sie ein WooCommerce-Shop-Besitzer sind, müssen Sie wissen, dass die Standard-Checkout-Seite nicht so stark optimiert ist.
Optimieren Sie das WooCommerce Checkout-Kundenerlebnis
Dies impliziert daher, dass die Checkout-Seite von WooCommerce stark angepasst werden muss, um sie konversionsfreundlicher zu machen und Ihre Konversionen zu steigern.
Wenn Sie die Benutzererfahrung Ihrer Kunden an der WooCommerce-Kasse anpassen, möchten Sie vielleicht auch diesen Artikel zum Erstellen einer WooCommerce-Weiterleitung nach der Kasse lesen und möglicherweise dieses Plugin verwenden – WooCommerce-Weiterleitung nach der Kasse Plugin, um die Kunden-Checkout-Erfahrung zu verbessern.
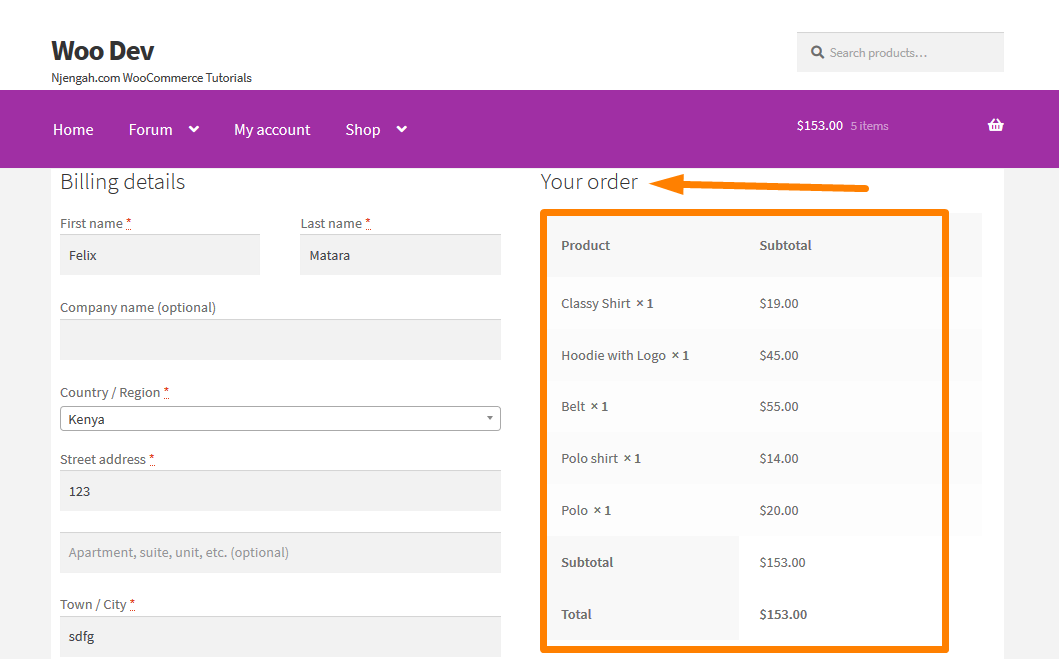
Standard-WooCommerce-Checkout-Seite
So sieht die Checkout-Seite standardmäßig aus: 
Hier komme ich ins Spiel; Ich gebe Ihnen eine Expertenlösung, die Ihnen hilft, die Conversion der Checkout-Seite zu steigern.
Dieses kurze Tutorial zeigt Ihnen , wie Sie ein Produktbild auf der Checkout-Seite hinzufügen, ohne Vorlagen zu überschreiben . Einige Lösungen helfen Ihnen, die Vorlage zu überschreiben, aber dies kann zu Konflikten mit einem Thema führen. Das geht ganz einfach mit einem Filter.
Schritte zum Hinzufügen von Produktbildern auf der Checkout-Seite Ihres WooCommerce-Shops.
Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Theme-Editor-Seite geöffnet wird, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die das Produktbild auf der Checkout-Seite anzeigt.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* @snippet WooCommerce Produktbild auf der Checkout-Seite anzeigen
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
function ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* Zurück, wenn nicht Checkout-Seite */
if ( ! is_checkout() ) {
gib $name zurück;
}
/* Produktobjekt holen */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Produkt-Thumbnail erhalten */
$thumbnail = $_product->get_image();
/* Wrapper zum Bild hinzufügen und etwas CSS hinzufügen */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $Miniaturansicht .
'</div>';
/* Bild dem Namen voranstellen und zurückgeben */
gib $image zurück. $name;
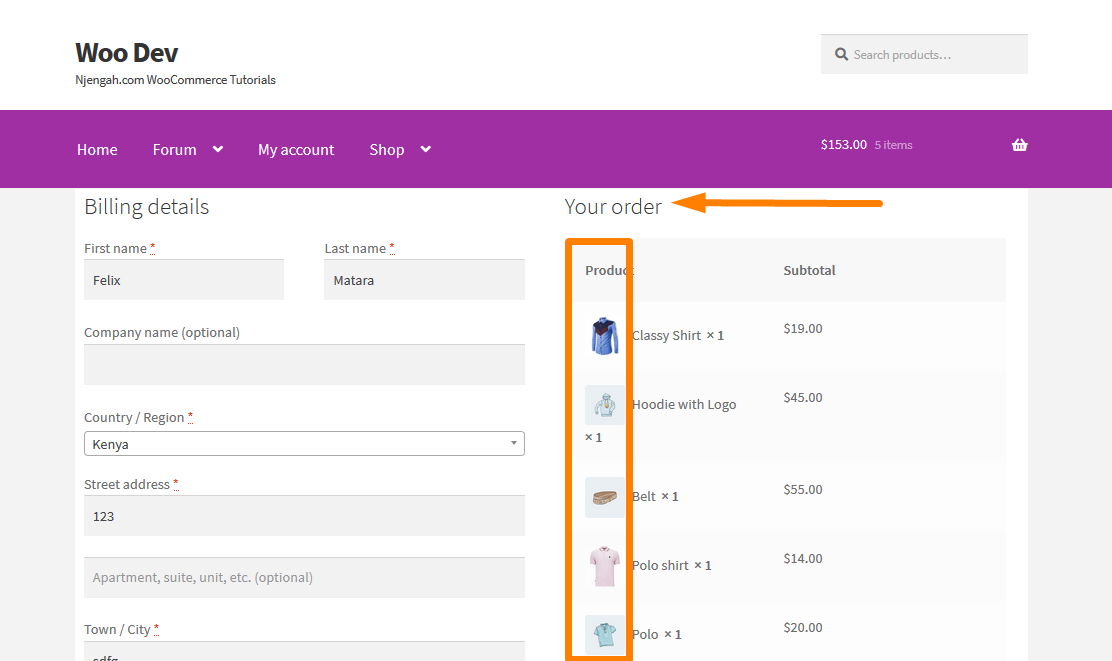
}- Um das Ergebnis dieses Codes zu sehen, müssen Sie die Checkout-Seite aktualisieren und Sie sollten Folgendes sehen:

Sie sollten nun alle Produktbilder wie oben gezeigt sehen können.
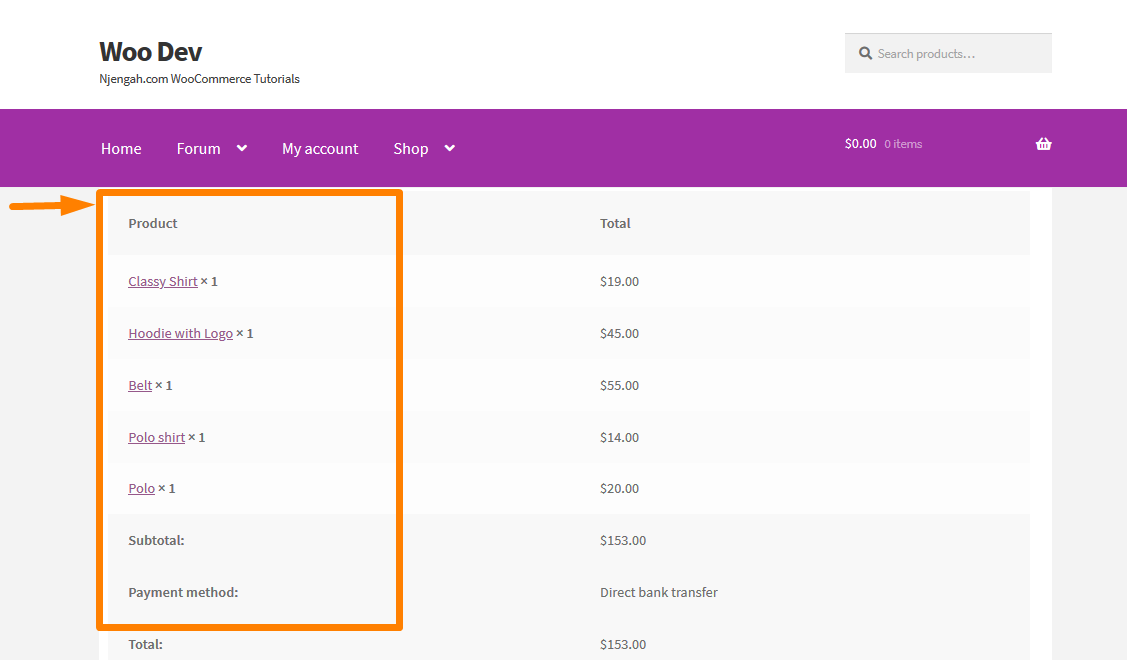
Darüber hinaus können Sie sich dafür entscheiden, die Bilder zur Bestell- und Zahlungsseite hinzuzufügen, nachdem Benutzer die Bestellung aufgegeben haben. Dies ist die Standardeinstellung der Bestellseite : 

Dies kann getan werden, um die Seite zu optimieren und Benutzer können neben der kurzen Beschreibung ein Bild von dem sehen, was sie gekauft haben. Es ist sehr einfach, dies zu tun, und Sie müssen lediglich diesen Schritten folgen.
Schritte zum Hinzufügen von Produktbildern auf der Bestellseite Ihres WooCommerce-Shops.
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Theme-Editor-Seite geöffnet ist, suchen Sie nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die das Produktbild auf der Bestell-Bezahlseite anzeigt.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* @snippet WooCommerce Show Product Image @ Order-Pay Page
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
function ts_product_image_on_order_pay( $name, $artikel, $extra ) {
/* Zurück, wenn nicht Checkout-Seite */
if ( ! is_checkout() ) {
gib $name zurück;
}
$product_id = $item->get_product_id();
/* Produktobjekt holen */
$_product = wc_get_product( $product_id );
/* Produkt-Thumbnail erhalten */
$thumbnail = $_product->get_image();
/* Wrapper zum Bild hinzufügen und etwas CSS hinzufügen */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $Miniaturansicht .
'</div>';
/* Bild dem Namen voranstellen und zurückgeben */
gib $image zurück. $name;
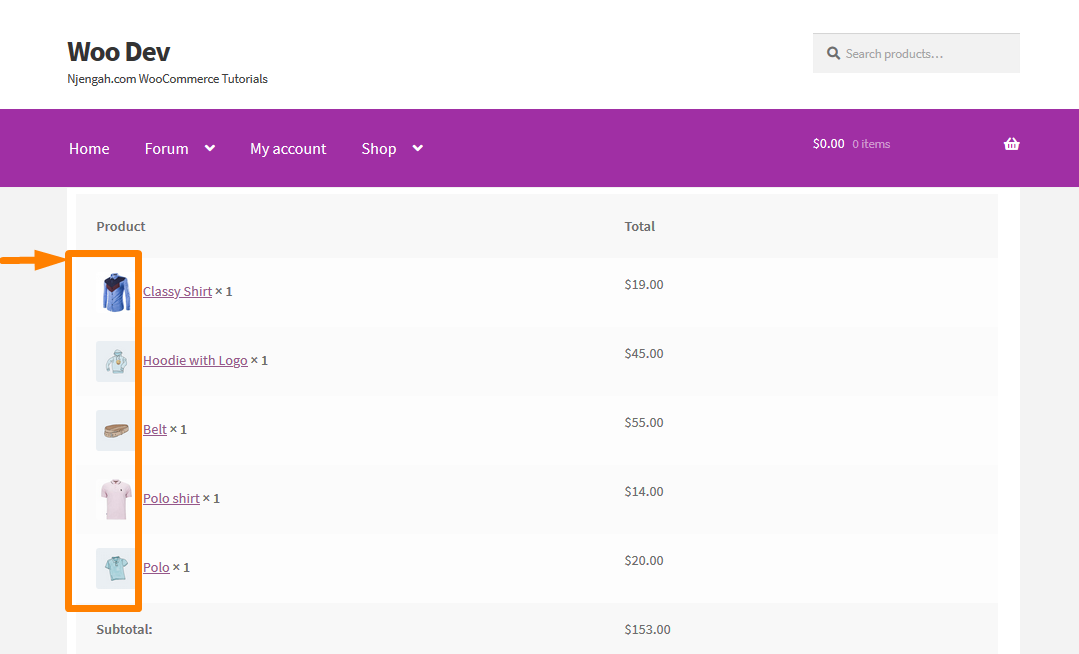
}- Um das Ergebnis dieses Codes zu sehen, müssen Sie die Seite „Order Pay“ aktualisieren und Sie sollten Folgendes sehen:

Fazit
In diesem Beitrag habe ich zwei Bereiche hervorgehoben, in denen Sie das Produktbild hinzufügen können, nämlich die Seite „Bestellung bezahlen“ und die Seite „Kasse“. Ich empfehle nicht, das Thema zu überschreiben, da dies zu Konflikten mit einem Thema führen kann. Es ist ratsam, dazu einen Filter zu verwenden, wie in den einfachen Schritten oben gezeigt.
Ähnliche Artikel
- Die 23 besten WooCommerce-Plugins für die Anpassung der Checkout-Seite
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So fügen Sie benutzerdefinierte WooCommerce-Zahlungssymbole zur Kassenseite hinzu
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So ändern Sie das PayPal-Symbol auf der WooCommerce-Checkout-Seite
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- WooCommerce-Weiterleitung nach der Kasse: So leiten Sie nach der Kasse automatisch auf eine benutzerdefinierte Seite um
- So entfernen Sie die standardmäßige Produktsortierung WooCommerce
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So fügen Sie GTIN-Nummern zu Produkten in WooCommerce hinzu
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So verkaufen Sie digitale Produkte mit WooCommerce
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- So verbergen Sie das PayPal-Symbol auf der WooCommerce-Checkout-Seite
- So entfernen Sie die Rechnungsdetails aus der WooCommerce-Kaufabwicklung
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So ändern Sie den Text der Checkout-Schaltfläche in WooCommerce [Bestellung aufgeben]
- So überprüfen Sie, ob das Plugin in WordPress aktiv ist [3 WEGE]
- So fügen Sie das Entfernen-Symbol zur WooCommerce-Checkout-Seite hinzu
