So fügen Sie WooCommerce-Produkte hinzu (programmgesteuert und Admin-Panel)
Veröffentlicht: 2020-06-09Sie richten Ihren Online-Shop ein und möchten Produkte erstellen? Hier zeigen wir Ihnen eine vollständige Anleitung zum Hinzufügen von Produkten in WooCommerce sowohl über das Admin-Panel als auch programmgesteuert . Sie erfahren, wie Sie einfache, variable, gruppierte und externe Produkte hinzufügen. Aber das ist nicht alles. Wir zeigen Ihnen auch, wie Sie Produkte in großen Mengen, verwandte Produkte und Produkte mit vorgestellten Bildern hinzufügen.
Einführung in WooCommerce-Produkte
Bevor wir anfangen, Zunächst müssen wir verstehen, was ein Produkt ist und welche Hauptbestandteile es hat. Ein WooCommerce-Produkt ist etwas Physisches oder Digitales, das Sie in einem Online-Shop verkaufen. Darüber hinaus unterscheiden einige Besonderheiten Produkte von Blog-Posts und anderen Seiten auf einer WordPress-Site.
An WooCommerce-Produkte sind viele Informationen angehängt, z. B. Bilder, Titel, ausgewähltes Bild, Beschreibung, Preis, Variationen, verfügbarer Lagerbestand und andere. Darüber hinaus gibt es verschiedene Produkttypen. Dies sind Tags, die an den Produkten angebracht werden und definieren, wie sie während des Verkaufsprozesses gehandhabt werden, was es sowohl für Kunden als auch für Ladenbesitzer viel einfacher macht.
Arten von WooCommerce-Produkten
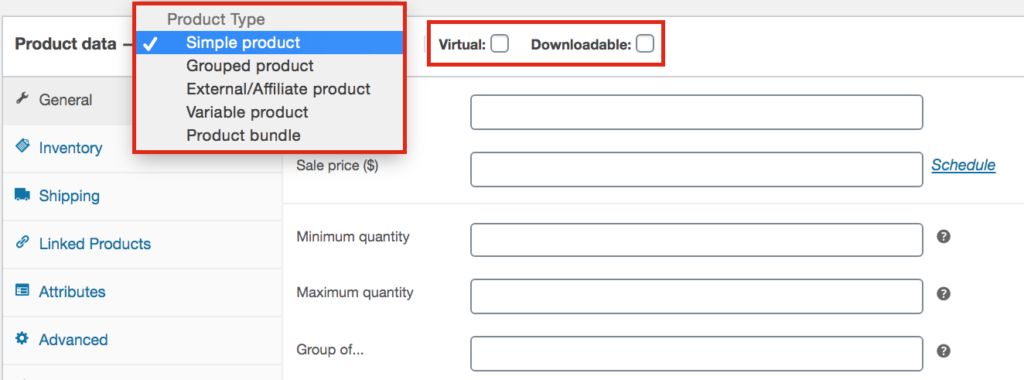
Es gibt 4 Arten von Produkten in WooCommerce: einfach, variabel, gruppiert und extern/Affiliate . Darüber hinaus können einfache und variable Produkte herunterladbar oder virtuell sein.
1) Einfache Produkte
Dies ist der häufigste Produkttyp, den jedes Geschäft verkauft. Es ist ein einzigartiges Produkt, das keine Variation oder Option hat. Zum Beispiel ein T-Shirt in Einheitsgröße.
2) Variable Produkte
Variable Produkte weisen eine gewisse Variation auf, z. B. Farbe, Größe, Typ usw. Sie können für jede verfügbare Option unterschiedliche SKUs, Preise oder Lagerbestände haben. Zum Beispiel ein T-Shirt, das in verschiedenen Farben und Größen erhältlich ist.
3) Gruppierte Produkte
Wie der Name schon sagt, handelt es sich bei einem gruppierten Produkt um eine Reihe verwandter Produkte, die Sie nach Einheiten verkaufen können, die jedoch in einem Paket gruppiert sind . Zum Beispiel ein Besteckset, das Gabeln, Messer und Löffel enthält.
4) Externe/Partnerprodukte
Hauptsächlich für externes oder Affiliate-Marketing verwendet, sind dies Produkte, die auf Ihrer Website gelistet sind, aber auf einer anderen Website verkauft werden.
Herunterladbare und virtuelle Produkte
Virtuelle Produkte
Virtuelle Produkte können nicht physisch geliefert werden, daher sind alle Lieferfunktionen in WooCommerce deaktiviert. Beispiele für virtuelle Produkte sind Chat-Support, persönliche Webinare oder Kontoaktivierungen auf einer anderen Plattform.
Herunterladbare Produkte
Wie der Name schon sagt, ist dies etwas, das Sie herunterladen können. Herunterladbare Produkte aktivieren zusätzliche Felder, in denen Sie eine herunterladbare Datei an das Produkt anhängen können. Auf diese Weise können Kunden mit der Bestellbenachrichtigungs-E-Mail einen Link zum Herunterladen erhalten. Dies ist perfekt, um jede Art von Datei wie E-Books, Bildergalerien, Software usw. zu liefern. Nachdem wir nun alle Arten von Produkten in WooCommerce besser verstehen, sehen wir uns an, wie wir Produkte zu unserem Shop hinzufügen.
So fügen Sie Produkte in WooCommerce hinzu
Es gibt zwei Möglichkeiten, Produkte in WooCommerce zu erstellen:
- Programmatisch
- Aus dem Admin-Panel
In dieser Anleitung zeigen wir Ihnen beide Methoden Schritt für Schritt. Unten finden Sie ein Inhaltsverzeichnis, damit Sie direkt zu dem Abschnitt gehen können, der Sie interessiert.
- Wie füge ich Produkte programmgesteuert in WooCommerce hinzu?
- Erstellen Sie ein Plugin, um Produkte programmatisch in WooCommerce hinzuzufügen
- Der Haken
- So fügen Sie mehrere Produkte programmgesteuert hinzu
- Fügen Sie Produkte mit vorgestellten Bildern programmgesteuert hinzu
- So fügen Sie variable Produkte programmgesteuert hinzu
- Fügen Sie den Produkten programmgesteuert weitere Informationen hinzu
- Wie füge ich Produkte aus dem Admin-Panel in WooCommerce hinzu?
- Methoden zum Hinzufügen von Produkten aus dem WooCommerce-Dashboard
- Produkt-Editor-Seite
- Metaboxen und Produktdaten-Metabox
- So fügen Sie verwandte Produkte aus dem WooCommerce-Dashboard hinzu
- So fügen Sie Produkte in großen Mengen über das WooCommerce-Admin-Panel hinzu
1. So fügen Sie Produkte programmgesteuert in WooCommerce hinzu
In diesem Abschnitt erfahren Sie, wie Sie Ihre benutzerdefinierte Lösung codieren und Produkte programmgesteuert erstellen . Auch wenn Sie dieser Anleitung folgen können, wenn Sie ein Anfänger sind, wären einige Programmierkenntnisse hilfreich. Es gibt viele PHP-Skripte, um Produkte programmgesteuert hinzuzufügen, aber den meisten fehlt die Validierung. Sie müssen also die Snippets ändern, indem Sie Ihre Validierungslogik hinzufügen.
Als ich zum ersten Mal versuchte, diesen Tutorials zu folgen, hatte ich jedes Mal das gleiche Problem. Die Produkte wurden jederzeit hinzugefügt, manchmal, wenn ich eine Seite neu lud oder zu einer anderen navigierte. Infolgedessen endete ich mit mehr als 45 Produkten und ohne die Lösung, die ich wollte. Um all diese Konflikte zu vermeiden, die sich auf den genauen Zeitpunkt beziehen, an dem wir ein Produkt hinzufügen, haben wir eine einfache und effektive Lösung gefunden.
Wir haben ein benutzerdefiniertes Plugin erstellt, um unsere Produkte hinzuzufügen. Auf diese Weise können wir steuern, wann wir ein Produkt mit einer entwicklerfreundlichen Testumgebung hinzufügen, ohne uns mit komplexen Validierungsfunktionen befassen zu müssen.
Erstellen Sie ein Plugin, um Produkte programmatisch in WooCommerce hinzuzufügen
Auch wenn dies kompliziert klingen mag, machen Sie sich keine Sorgen, wenn Sie keine Programmierkenntnisse haben. Es ist nur ein einfaches Plugin mit nur zwei Dateien.
1) Erstellen Sie zunächst einen Ordner auf Ihrem Desktop und öffnen Sie Ihren bevorzugten Code-Editor oder einen einfachen Texteditor.
2) Erstellen Sie dann zwei Dateien im Ordner:
QuadLayers_add_product // folder
__quadlayers_add_product.php // file
__class_quadlayers_add_product.php // file
Wir haben unseren Ordner QuadLayers_add_product genannt , aber Sie können einen anderen Namen verwenden, solange Sie den Inhalt der Dateien entsprechend ändern.
3) Fügen Sie nun den folgenden Code in die Datei quadlayers_add_product.php :
/**
* @link https://quadlayers.com/
* @since 1.0.0
* @package QuadLayers Add Product to WooCommerce
* Plugin Name: QuadLayers Add Products
* Plugin URI: https://quadlayers.com/
* Description: Adding products programmatically to WooCommerce * Name: Store Vendor Total
* Version: 1.0.0
* Author: Sebastopolys
* Author URI: https://quadlayers.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: quadlayers_ap
*/
if(!defined('ABSPATH')){die('-1');}
function QuadLayers_init(){require plugin_dir_path( __FILE__
).'class_quadlayers_add_product.php';
$run = new QuadLayers_class;
}
QuadLayers_init();
Diese Datei wird nicht viel tun. Es ist nur ein Gateway-Eingang zum Plugin. Es ruft einfach die andere Datei auf und führt sie aus.
4) Nachdem Sie den Code eingefügt haben, speichern Sie die Änderungen.
5) Öffnen Sie dann die Datei class_quadlayers_add_product.php und fügen Sie Folgendes ein:
class QuadLayers_class{ public function __construct(){
add_action(wp_head,array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
echo ' This works…
';
}
}
6) Packen Sie nun beide Dateien in eine .zip -Datei und installieren Sie diese auf Ihrer WordPress-Website.
7) Wenn alles geklappt hat, sehen Sie Ihr neues Plugin in der Plugin-Liste des WordPress-Dashboards. Schalten Sie es ein und prüfen Sie, ob oben auf der Seite „Das funktioniert…“ angezeigt wird. Wenn Sie es sehen, können Sie mit dem nächsten Schritt fortfahren.
Der Haken
Wenn Sie mit der WordPress-Entwicklung vertraut sind, wissen Sie wahrscheinlich, dass Sie jetzt eine Art Hook benötigen, um Ihre WooCommerce-Produkte hinzuzufügen. Wir werden das WP-activated_plugin() verwenden, um sicherzustellen, dass wir die Produkte nur einmal hinzufügen, wenn wir das Plugin aktivieren. Dies ist wichtig, denn wenn Sie das Plugin deaktivieren und aktivieren, wird das Produkt dupliziert. Dies ist jedoch ein Plug-in im Entwicklermodus, und Sie können es in vielerlei Hinsicht verbessern, indem Sie Ihre benutzerdefinierte Logik hinzufügen.
Wenn Sie sich nicht sicher sind, wie Hooks funktionieren, sehen Sie sich unsere Anleitung zur Verwendung von Hooks an. Und wenn Sie mehr über Checkout-Hooks erfahren möchten, schauen Sie sich unser Tutorial an, um die WooCommerce-Checkout-Seite mit Hooks anzupassen.
Lassen Sie uns nun den magischen Haken zur Datei und etwas mehr Code zur Funktion quadlayers_add_product() :
class QuadLayers_class{
public function __construct(){
add_action('activated_plugin',array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
$post_id = wp_insert_post( array(
'post_title' => 'Great product!',
'post_content' => 'Hey, this is our new product',
'post_status' => 'publish',
'post_type' => "product",
) );
wp_set_object_terms( $post_id, 'simple', 'product_type' );
}
}
Das ist es! Aktivieren Sie das Plugin oder laden Sie die Seite neu, wenn es nicht aktiviert wurde, und Sie finden ein neues Produkt auf der Produktlistenseite.
So fügen Sie mehrere Produkte programmgesteuert in WooCommerce hinzu
Wenn Sie sich den Code ansehen, werden Sie sehen, dass Produkte als Arrays gespeichert sind. Um mehrere Produkte programmgesteuert zu erstellen, können Sie ein mehrdimensionales Array erstellen, das beliebig viele Produkte enthält. Auf diese Weise können Sie Tausende von Produkten gleichzeitig hinzufügen und das vorhandene Datenformat mit der richtigen Syntax von PHP-Arrays abgleichen.
Sie können das Array mit einer for()- Anweisung durchlaufen, um so viele Produkte hinzuzufügen, wie es im Array gibt. Das folgende Skript fügt beispielsweise drei verschiedene Produkte hinzu:
public function quadlayers_add_product(){ $product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product"), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product") );for ($i=0; $i < count($product_array); $i++) { $post_id = wp_insert_post( $product_array[$i] ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); }
Mit diesem Code fügen Sie jedem Produkt nur einen Titel, eine Beschreibung und einen Status hinzu. Aber was ist, wenn Sie weitere Informationen hinzufügen müssen? Dazu können Sie die Funktion update_post_meta() aus der WordPress-Datenbank-API verwenden. Gehen wir also noch einen Schritt weiter und fügen den Produkten weitere Informationen hinzu.
Hier werden wir Produkttyp, Preis, Funktion, Bestand, Bestandsstatus und SKU angeben:
public function quadlayers_add_product(){ $product_1=array( 'post_title' => 'This is the first product!', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",);$post_id = wp_insert_post( $product_1 ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); update_post_meta( $post_id, '_price', '156' ); update_post_meta( $post_id, '_featured', 'yes' ); update_post_meta( $post_id, '_stock', '23' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, '_sku', 'jk01' ); }
Beachten Sie, dass die SKU eindeutig sein sollte. Wenn Sie versuchen, ein Produkt mit derselben SKU zweimal hinzuzufügen, erhalten Sie eine Fehlermeldung. Es gibt weitere Metafelder, die Sie verwenden können. Überprüfen Sie die WooCommerce-Dokumentation, um die vollständige Liste zu finden.
So erstellen Sie Produkte mit vorgestellten Bildern programmgesteuert in WooCommerce
Um vorgestellte Bilder zu den Produkten hinzuzufügen, müssen Sie das Bild zunächst in die Medienbibliothek hochladen. Wenn dies nicht möglich ist, gibt es einige andere Möglichkeiten, Bilder programmgesteuert zur Medienbibliothek hinzuzufügen.
Beispielsweise können Sie Bilder in großen Mengen in die Bibliothek hochladen und ihre IDs in Ihrer Funktion abrufen. Featured image ist einer der Metawerte, die in der Funktion insert_post() verfügbar sind, sodass Sie Featured Images mit dem folgenden Code hinzufügen können:
update_post_meta( $post_id, '_thumbnail_id', '13' ); Wobei 13 die ID des Bildes ist, das in die Medienbibliothek hochgeladen wurde.
Sie können auch Ihre Produkt-IDs zum Hauptarray hinzufügen, um mehrere Produkte wie folgt hochzuladen:
$product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>13), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>22), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>11) );Um die Bild-IDs zu finden, überprüfen Sie die URL in Ihrem Browser, wenn Sie sie öffnen. Sie können die Bild-IDs auch im Dashboard der Medienbibliothek überprüfen. Um Bilder in großen Mengen hochzuladen, können Sie schließlich auch alle Bild-IDs aus der Tabelle wp_postmeta der Datenbank abrufen, die den Metanamen _thumbnail_id abfragt, und sie in Ihre Funktion integrieren.
Fügen Sie variable Produkte programmgesteuert hinzu
Um variable Produkte programmgesteuert in WooCommerce zu erstellen, müssen Sie nur den zweiten Parameter der Funktion wp_set_object_terms() ändern:
wp_set_object_terms( $post_id, 'variable', 'product_type' );Ebenso können Sie ein Produkt als gruppiert oder extern definieren.
Fügen Sie den Produkten programmgesteuert weitere Informationen hinzu
Sobald Sie mit update_post_meta() vertraut sind, können Sie WooCommerce-Produkte mit all ihren Informationen einfach programmgesteuert hinzufügen. Dies sind einige weitere der verfügbaren Metawerte zum Hinzufügen oder Bearbeiten von Produkten:
update_post_meta( $post_id, '_visibility', 'visible' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, 'total_sales', '0' ); update_post_meta( $post_id, '_downloadable', 'no' ); update_post_meta( $post_id, '_virtual', 'yes' ); update_post_meta( $post_id, '_regular_price', '' ); update_post_meta( $post_id, '_sale_price', '' ); update_post_meta( $post_id, '_purchase_note', '' ); update_post_meta( $post_id, '_featured', 'no' ); update_post_meta( $post_id, '_weight', '' ); update_post_meta( $post_id, '_length', '' ); update_post_meta( $post_id, '_width', '' ); update_post_meta( $post_id, '_height', '' ); update_post_meta( $post_id, '_sku', '' ); update_post_meta( $post_id, '_product_attributes', array() ); update_post_meta( $post_id, '_sale_price_dates_from', '' ); update_post_meta( $post_id, '_sale_price_dates_to', '' ); update_post_meta( $post_id, '_price', '' ); update_post_meta( $post_id, '_sold_individually', '' ); update_post_meta( $post_id, '_manage_stock', 'no' ); update_post_meta( $post_id, '_backorders', 'no' );Und das ist das Ende des ersten Abschnitts. Inzwischen sollten Sie in der Lage sein, Produkte programmgesteuert zu Ihrem WooCommerce-Shop hinzuzufügen. Wenn Sie sich mit dieser Methode jedoch nicht wohl fühlen, werfen Sie einen Blick auf den folgenden Abschnitt, in dem Sie erfahren, wie Sie Produkte aus dem Admin-Bereich hinzufügen.

2. So fügen Sie Produkte aus dem Admin-Panel in WooCommerce hinzu
Das programmgesteuerte Hinzufügen von WooCommerce-Produkten zu Ihrem Shop ist für die meisten Entwickler der bevorzugte Weg. Aber mach dir keine Sorgen, wenn das nicht dein Fall ist. Hier zeigen wir Ihnen, wie Sie Produkte aus dem Admin-Bereich hinzufügen . Das WooCommerce-Admin-Panel bietet mehrere Möglichkeiten zum Hochladen von Produkten. Jede Methode hat Vor- und Nachteile und ist je nach Situation mehr oder weniger angenehm. Unabhängig davon, welches Sie verwenden, helfen Ihnen alle, Produkte zu Ihrem Online-Shop hinzuzufügen.
Hinzufügen von Produkten aus dem WooCommerce-Dashboard
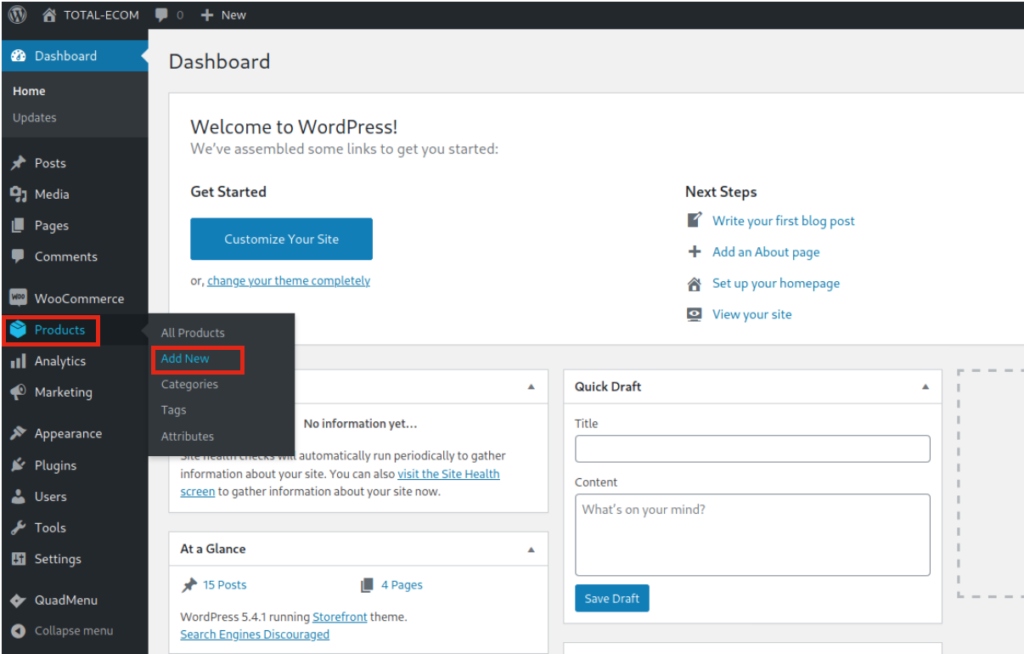
Der schnellste Weg, ein Produkt hinzuzufügen, wenn Sie sich auf dem Website-Backend-Dashboard befinden, ist die Registerkarte Produkte . Wenn Sie mit der Maus über Produkte fahren, sehen Sie einige Optionen, die angezeigt werden. Klicken Sie auf Neu hinzufügen , um die Produkt-Editor-Seite aufzurufen. 
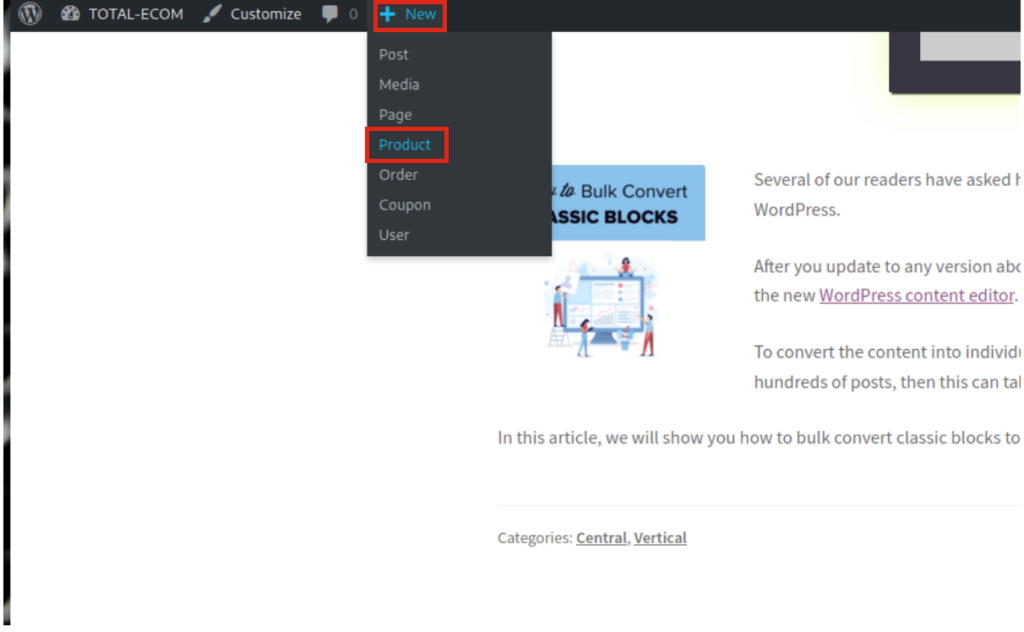
Am Frontend finden Sie eine weitere Verknüpfung zum Veröffentlichen von Produkten mit einem Klick. Wenn Sie angemeldet sind, sehen Sie in der oberen Symbolleiste die Schaltfläche + Neu . Bewegen Sie die Maus und Sie werden sehen, dass ein Dropdown-Menü angezeigt wird, in dem Sie Produkte auswählen können. Ebenso können Sie dieselbe Schaltfläche verwenden, um Beiträge, Seiten, Coupons oder jede Art von Inhalt zu erstellen.
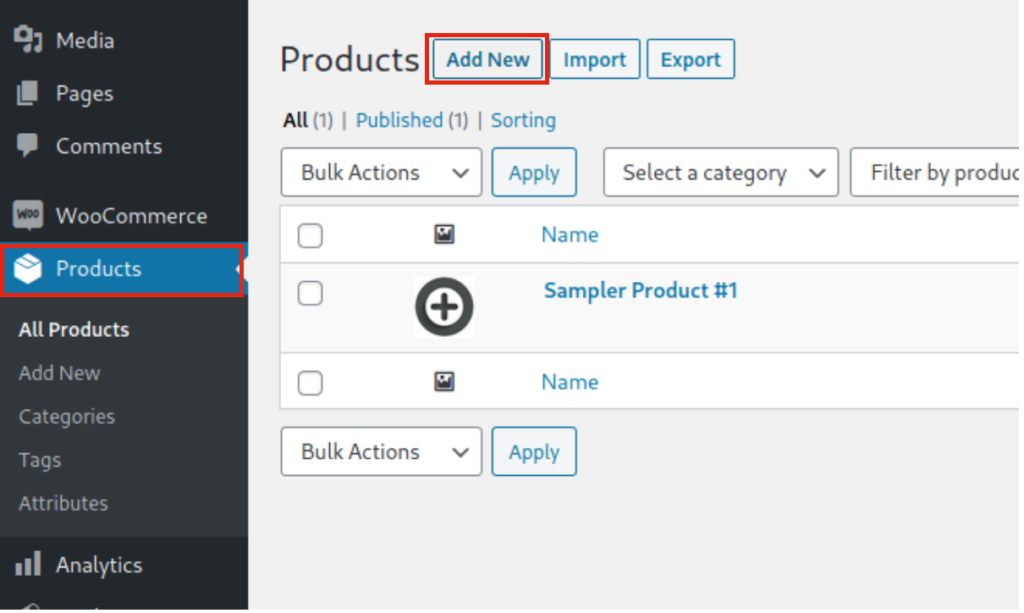
 Sie können auch Produkte von der Seite Produktliste hinzufügen, indem Sie auf die Schaltfläche Neu hinzufügen klicken .
Sie können auch Produkte von der Seite Produktliste hinzufügen, indem Sie auf die Schaltfläche Neu hinzufügen klicken .
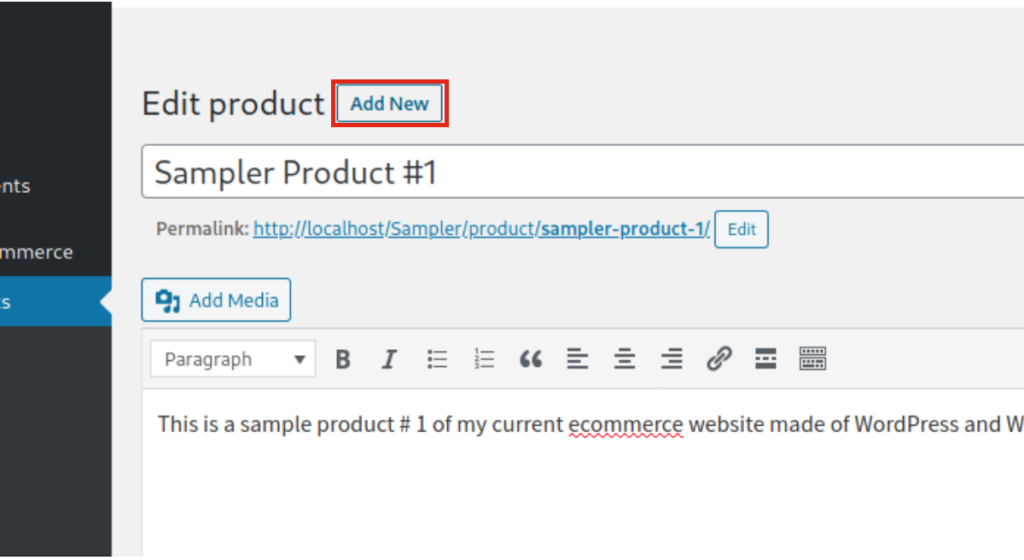
 Und Sie können dasselbe auch tun, wenn Sie ein vorhandenes Produkt auf der Editor-Seite bearbeiten.
Und Sie können dasselbe auch tun, wenn Sie ein vorhandenes Produkt auf der Editor-Seite bearbeiten.
 Dies sind vier verschiedene Möglichkeiten, dasselbe zu tun. Wenn Sie also auf eine dieser Schaltflächen „Neu hinzufügen“ klicken, ist das Endergebnis dasselbe. Es leitet Sie zur Produkt-Editor-Seite weiter.
Dies sind vier verschiedene Möglichkeiten, dasselbe zu tun. Wenn Sie also auf eine dieser Schaltflächen „Neu hinzufügen“ klicken, ist das Endergebnis dasselbe. Es leitet Sie zur Produkt-Editor-Seite weiter.
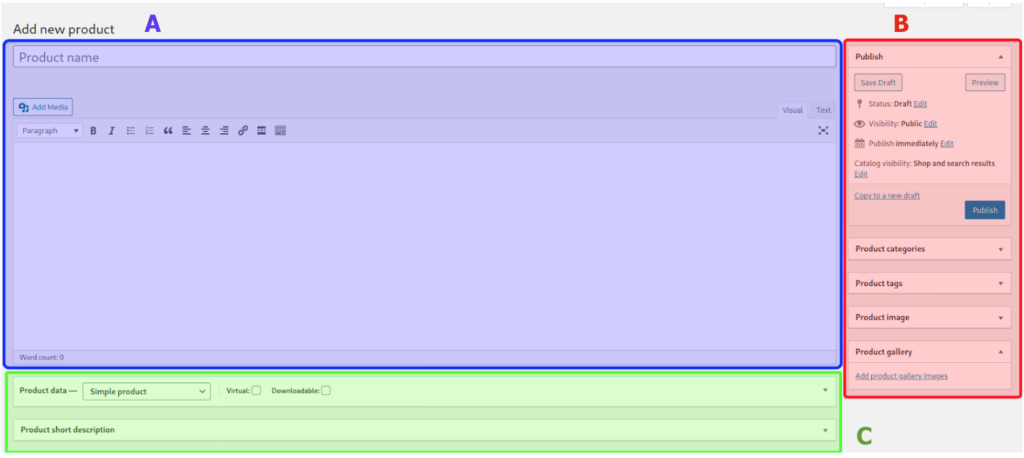
Die Produkt-Editor-Seite
Werfen wir nun einen Blick auf die Produkt-Editor-Seite, den Bildschirm, den Sie sehen, wenn Sie neue Produkte erstellen oder ein vorhandenes bearbeiten. Der Produkteditor besteht aus drei Abschnitten:
- A) Inhalt
- B) Seitenleiste
- C) Metaboxen
 Lassen Sie uns einen genaueren Blick auf jeden von ihnen werfen.
Lassen Sie uns einen genaueren Blick auf jeden von ihnen werfen.
A) Inhalt
Der Produktname ist der Titel des Produkts und wird für den Slug in der URL verwendet. Unterhalb des Titels sehen Sie das Haupteditorfeld, in dem Sie eine Beschreibung des Produkts hinzufügen, Bilder, Multimedia-Inhalte wie Videos oder Umfragen, Links, Banner und mehr hinzufügen können. Zwischen dem Titel und dem Produkteditorfeld befindet sich eine Symbolleiste mit denselben Elementen, die Sie in den Beiträgen finden.
B) Seitenleiste
Hier zeigen einige Registerkarten wichtige Informationen zum Produkt an. Auf der ersten Registerkarte können Sie Status-, Sichtbarkeits- und Veröffentlichungsfelder festlegen, die die gleichen Einstellungen sind, die Sie in Beiträgen oder Seiten finden können. Eine wichtige Option ist hier die Katalogsichtbarkeit . Dort können Sie festlegen, auf welchen Shopseiten das Produkt gelistet werden soll und Sie können ein Produkt auch als Featured markieren. Schließlich können Sie Taxonomien für das Produkt (Kategorien, Tags oder jede andere benutzerdefinierte Taxonomie), ein ausgewähltes Bild und eine Galerie hinzufügen.
C) Metaboxen
Unterhalb des Inhaltseditors finden Sie die Metaboxen. Sie werden standardmäßig diejenige sehen, die mit WooCommerce geliefert wird, aber abhängig von Ihrer Website-Konfiguration, Plugins und installierten Themen können mehr vorhanden sein, da viele von ihnen Meta-Boxen hinzufügen. Ähnlich wie bei den Seitenleistenoptionen können Sie jedes Tab-Meta-Feld öffnen oder schließen. Dies ist sehr nützlich, wenn Sie es mit vielen Metaboxen zu tun haben.
Wie bereits erwähnt, kann es viele Metaboxen geben, aber hier beschreiben wir die wichtigsten, die standardmäßig mit WooCommerce geliefert werden: Produktdaten-Metabox und Kurzbeschreibungs-Metabox.
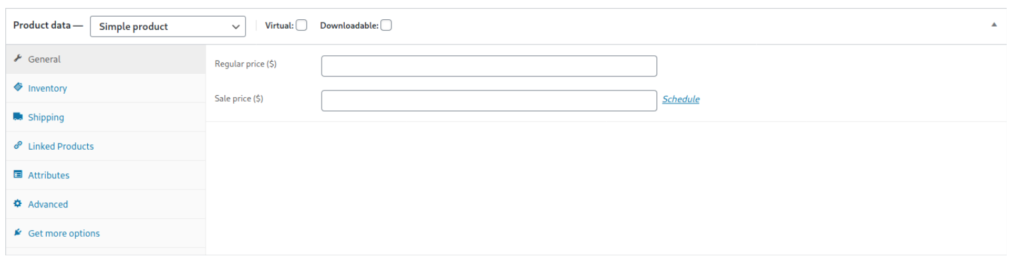
Produktdaten-Metabox
Die Produktdaten-Metabox hat mehrere Abschnitte. Werfen wir einen Blick auf jeden von ihnen: 
Registerkarte „Allgemein“.
Auf der allgemeinen Registerkarte, die die Standardregisterkarte dieser Metabox ist, müssen Sie relevante Informationen zum Produkt eingeben. Wählen Sie zunächst den Produkttyp aus: einfach, variabel, gruppiert oder extern, und ob es virtuell oder herunterladbar ist.  Legen Sie dann einen Preis und einen niedrigeren Preis fest, wenn Sie einen Rabatt anbieten.
Legen Sie dann einen Preis und einen niedrigeren Preis fest, wenn Sie einen Rabatt anbieten.
Inventar
Darüber hinaus hilft Ihnen der Inventarbereich bei der Verwaltung Ihres Lagerbestands. Sie können die Lagerverfügbarkeit und andere Einstellungen festlegen, z. B. das Zulassen von Einzelkäufen, Nachbestellungen oder Benachrichtigungen bei niedrigem Lagerbestand.
Versand
Weitere Informationen zum Produkt können Sie im Bereich Versand hinterlegen. Dieser Abschnitt ist wichtig für physische Produkte, da Sie Daten zu Abmessungen und Gewicht eingeben können. Diese Informationen werden auf einigen Produktseiten und im Backend verwendet.
Attribute
In diesem Abschnitt können Sie Attribute für Ihre Produkte wie Farben, Größen usw. festlegen. Diese werden für variable Produkte oder als Filter auf Ihrer Website verwendet.
Fortschrittlich
Auf der Registerkarte Erweitert können Sie Ihren Kunden nach dem Kauf eines Produkts eine Notiz hinzufügen, eine Menüposition für Ihr Produkt festlegen, wenn Sie eine benutzerdefinierte Bestellung verwenden, und Bewertungen aktivieren.
Kurzbeschreibung Meta Box
Diese Standard-Meta-Box hat einen ziemlich selbsterklärenden Namen. Die Kurzbeschreibung wird auf einigen WooCommerce-Seiten, Bestellungen und Produktlisten verwendet. Denken Sie daran, dass viele Plugins und Themes auch ihre Meta-Boxen anzeigen, sodass Sie hier möglicherweise mehr Meta-Boxen haben als die, die WooCommerce standardmäßig enthält.
So fügen Sie verwandte Produkte in WooCommerce über das Dashboard hinzu
Sehen wir uns nun an, wie Sie Produkte verknüpfen, sodass sie auf einigen WooCommerce-Seiten mit verwandten Produkten angezeigt werden.
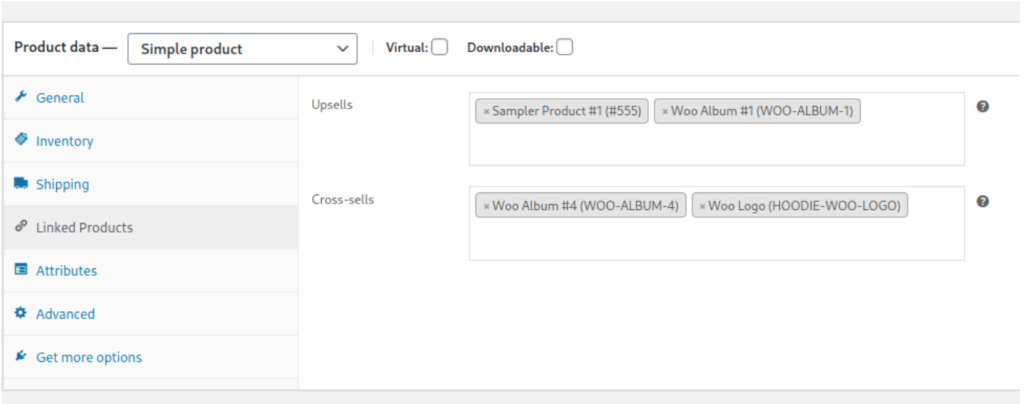
Verknüpfte Produkte
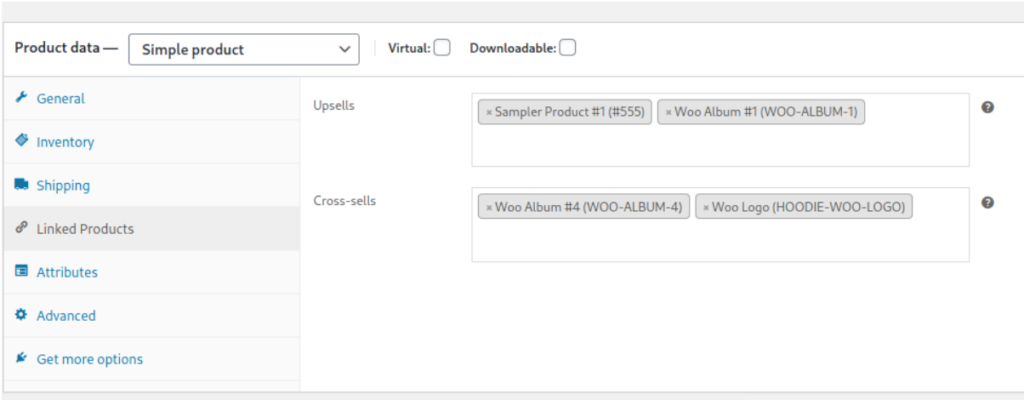
Der Abschnitt Verknüpfte Produkte ermöglicht es Ihnen, Produkte bei Ihren Käufern zu bewerben und Ihren Umsatz zu steigern. Es gibt zwei Möglichkeiten, verwandte Produkte festzulegen: Up-Sells und Cross-Sells . Beide Einstellungen finden Sie in der Produktdaten-Metabox > Reiter Verknüpfte Produkte . 
- Up-Sells: Dies sind verwandte Produkte, die auf der Produktseite angezeigt werden. Wenn Sie beispielsweise ein Auto mieten, bieten sie Ihnen möglicherweise eine Premium-Versicherung oder ein Upgrade auf ein teureres Auto an.
- Cross-Selling : Dies sind Produkte, die sich auf den Inhalt des Einkaufswagens beziehen. Wenn sich beispielsweise ein Zelt im Einkaufswagen befindet, möchten Sie vielleicht einen Schlafsack oder eine Taschenlampe ausstellen.
Diese beiden Funktionen sind ziemlich einfach zu bedienen. Geben Sie einfach den Namen der Produkte ein, die Sie verlinken möchten, indem Sie das Suchfeld für jede Einstellung verwenden. 
Wenn Sie verwandte Produkte nicht hinzufügen möchten, sondern sie ausblenden möchten, sehen Sie sich unsere Anleitung zum Entfernen verwandter Produkte in WooCommerce an.
So fügen Sie Produkte in großen Mengen über das WooCommerce-Admin-Panel hinzu
Bisher haben Sie gelernt, wie Sie mit dem Produkteditor ein Produkt in WooCommerce hinzufügen. Auch wenn der Prozess ziemlich einfach ist, kann er für große Geschäfte mit einer großen Anzahl von Produkten zeitaufwändig sein. Die Lösung dafür besteht darin, die Produkte in großen Mengen hinzuzufügen. Dazu können Sie ein Plugin verwenden oder die vorgefertigte WooCommerce-Funktion verwenden, um Produkte in großen Mengen zu importieren.
Einige Tools verbessern die Bulk-Upload- und Bearbeitungsfunktion, aber die meisten von ihnen sind kostenpflichtig. Wenn Sie sie ausprobieren möchten, empfehlen wir die offizielle WooCommerce-Erweiterung.
Die Standard-Importfunktion in WooCommerce funktioniert jedoch hervorragend mit CSV-Dateien und ermöglicht es Ihnen, Produkte in großen Mengen einfach und effektiv hinzuzufügen. Um mit dem Prozess zu beginnen, benötigen Sie zunächst eine .csv -Datei mit einer Liste der Produkte, die Sie importieren möchten. Diese Datei muss ein bestimmtes Format haben, also laden Sie die .csv -Beispieldatei vom WP-Dashboard herunter.
1) Beispiel-CSV-Datei exportieren
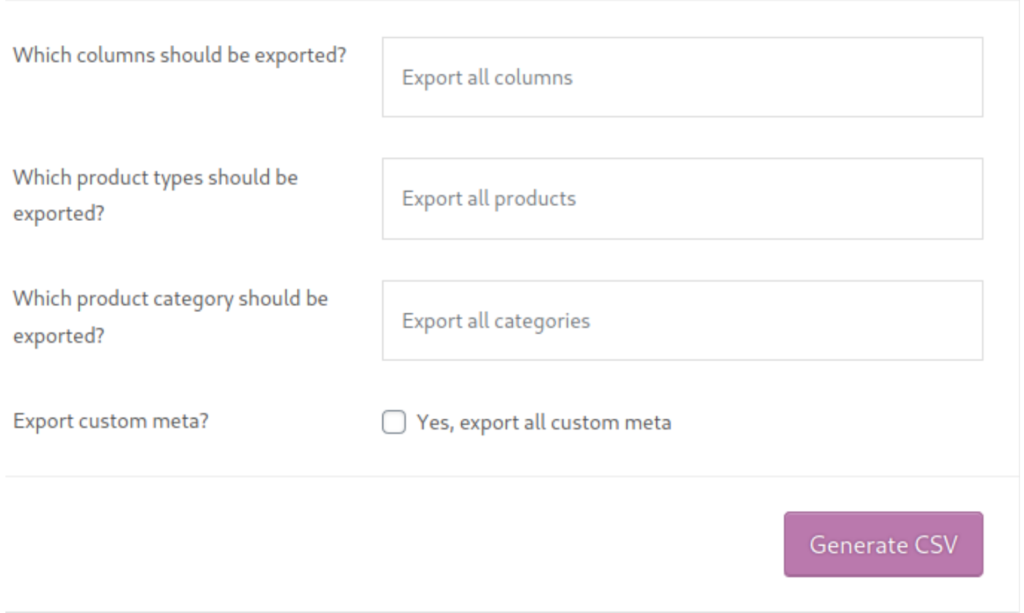
Das erste, was Sie also tun müssen, ist, zur Seite Produkte zu gehen und oben auf der Seite auf die Schaltfläche Exportieren zu klicken. Ein Popup-Fenster wird angezeigt.  Wählen Sie aus, welche Spalten, Produkttypen und Kategorien Sie exportieren möchten, entscheiden Sie, ob Sie an Produkte angehängte Metadaten exportieren möchten oder nicht (z. B. Informationen zu Themen oder Plugins), und klicken Sie dann auf CSV generieren . Laden Sie danach die Datei herunter und öffnen Sie sie mit Ihrem bevorzugten Dokumenteditor für .csv -Dateien. Sie werden sehen, wie Produkte in dieser Datei gespeichert werden. Schauen Sie es sich an, denn Ihre Datei muss der gleichen Struktur folgen.
Wählen Sie aus, welche Spalten, Produkttypen und Kategorien Sie exportieren möchten, entscheiden Sie, ob Sie an Produkte angehängte Metadaten exportieren möchten oder nicht (z. B. Informationen zu Themen oder Plugins), und klicken Sie dann auf CSV generieren . Laden Sie danach die Datei herunter und öffnen Sie sie mit Ihrem bevorzugten Dokumenteditor für .csv -Dateien. Sie werden sehen, wie Produkte in dieser Datei gespeichert werden. Schauen Sie es sich an, denn Ihre Datei muss der gleichen Struktur folgen.
Nachdem Sie nun eine Beispieldatei haben, erstellen Sie ein neues CSV-Dokument oder bearbeiten Sie das vorhandene, das dem erforderlichen Format entspricht.
Eine ausführlichere Anleitung zum Exportieren von Produkten in WooCommerce finden Sie in diesem Tutorial.
2) CSV-Datei importieren
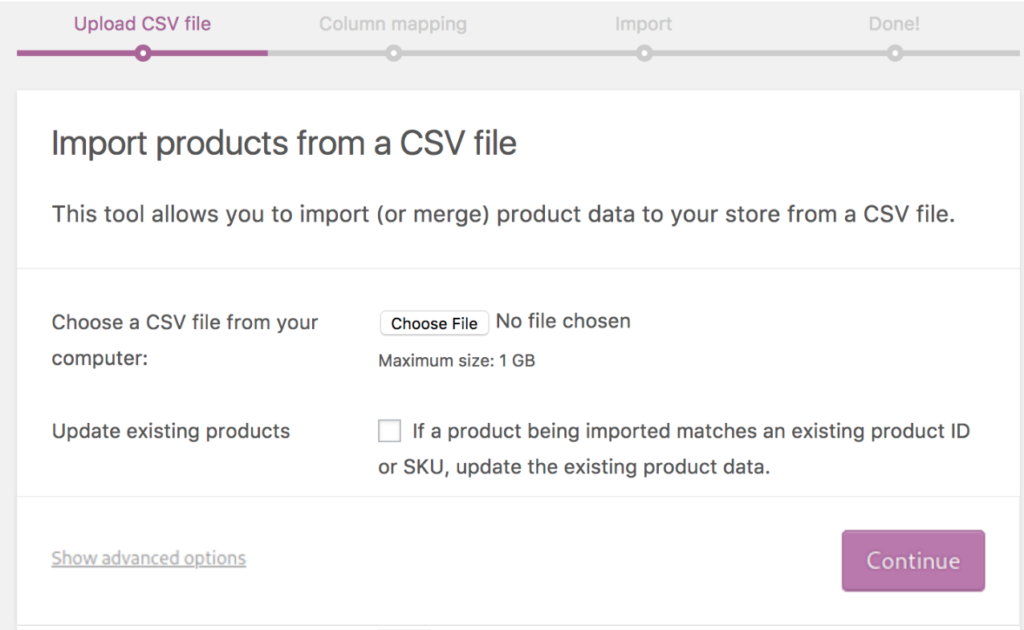
Sobald Sie Ihre CSV-Datei mit all Ihren Produkten fertig haben, können Sie sie über das WooCommerce-Dashboard > Produkt mit der Option Importieren hochladen. Überprüfen Sie das Dokument noch einmal, um sicherzustellen, dass keine Fehler vorliegen, bevor Sie die Datei hochladen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Importieren und Sie sehen diesen Bildschirm.  Klicken Sie auf Datei auswählen , durchsuchen Sie Ihre .csv -Datei und klicken Sie dann auf Weiter . Sie gelangen zum nächsten Formular, in dem Sie die Informationen auswählen können, die Sie importieren möchten. Dann beginnt es mit dem Import der Produkte. Der Vorgang dauert normalerweise einige Minuten, hängt jedoch von der Anzahl der Elemente in der Datei ab.
Klicken Sie auf Datei auswählen , durchsuchen Sie Ihre .csv -Datei und klicken Sie dann auf Weiter . Sie gelangen zum nächsten Formular, in dem Sie die Informationen auswählen können, die Sie importieren möchten. Dann beginnt es mit dem Import der Produkte. Der Vorgang dauert normalerweise einige Minuten, hängt jedoch von der Anzahl der Elemente in der Datei ab.
Weitere Informationen zum Importieren von Produkten finden Sie in dieser Schritt-für-Schritt-Anleitung.
3) Bearbeiten Sie Produkte in großen Mengen
Nachdem Sie alle Ihre Produkte hochgeladen haben, möchten Sie sie vielleicht bearbeiten. Sie können diese Bearbeitung einzeln, aber auch in großen Mengen vornehmen. Wie bereits erwähnt, bieten mehrere kostenpflichtige Plugins Massenbearbeitungsfunktionen. Die meisten von ihnen funktionieren gut, aber sie sind auch teuer. Aber keine Sorge. Wenn Sie kein Geld ausgeben möchten, haben wir eine kostenlose Lösung für Sie. Sie können die Standard-Import-/Exportfunktion von WooCommerce verwenden, um Ihre Produkte in großen Mengen zu bearbeiten. Hier ist, wie es geht.
A) Massenbearbeitung in CSV-Datei
Eine Möglichkeit besteht darin, Ihre Massenänderungen direkt an Ihrer CSV-Datei vorzunehmen und sie dann erneut in WooCommerce hochzuladen. Alle Änderungen in der CSV-Datei werden automatisch in den WooCommerce-Produkten wiedergegeben.
Wiederholen Sie dazu einfach die Schritte, die wir beschrieben haben, um die CSV-Datei zu importieren, aber aktivieren Sie auf dem Bildschirm zur Auswahl der Datei, die Sie importieren möchten, das Kontrollkästchen Vorhandene Produkte aktualisieren. Dadurch werden nur die Produkte aktualisiert, die nach ID oder SKU übereinstimmen.
B) Massenbearbeitung auf der WC-Produktseite
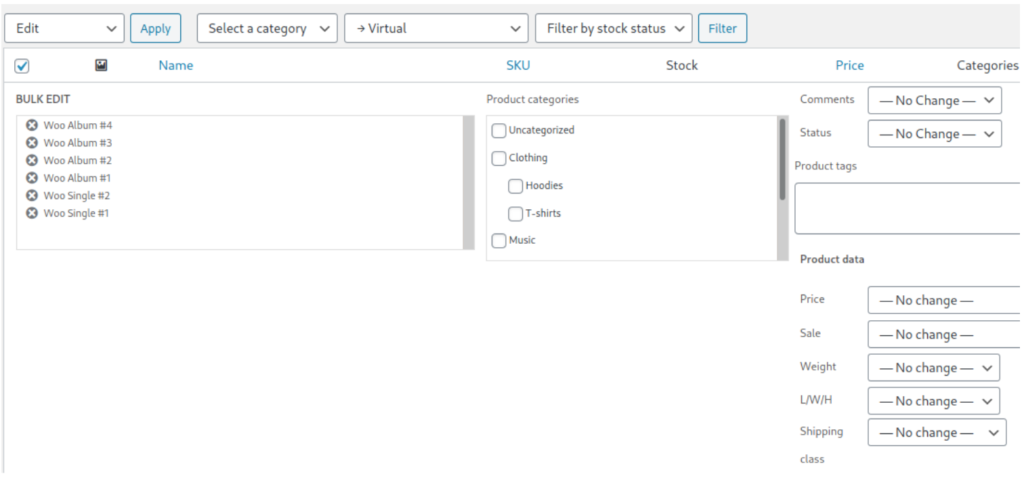
Sie können Produkte auch in großen Mengen auf der Produktseite im WooCommerce-Dashboard bearbeiten. Unter Neu hinzufügen befinden sich Schaltflächen zum Importieren und Exportieren von Produkten, mit denen Sie die Produktliste filtern können. Sie können filtern, indem Sie eine Kategorie, einen Produkttyp oder einen Bestandsstatus auswählen, um mit der Bearbeitung zu beginnen.
Wenn Sie nicht viele Produkte haben, können Sie auch jedes Produkt manuell überprüfen. Wählen Sie einfach alle Produkte in der neuen gefilterten Liste aus, schalten Sie Massenaktionen in der Dropdown-Liste auf Bearbeiten um und klicken Sie dann auf Anwenden . Auf dem nächsten Bildschirm können Sie Taxonomien, Preis, Status bearbeiten, Kommentare, Sichtbarkeit und weitere Informationen zu allen aufgelisteten Produkten mit einem Klick aktivieren oder deaktivieren.  Darüber hinaus können Sie bestimmte Beiträge aus dem Bulk-Editor entfernen, indem Sie auf das X -Symbol neben den Titeln klicken. Wenn Sie alle Änderungen vorgenommen haben, vergessen Sie nicht, auf Speichern zu klicken.
Darüber hinaus können Sie bestimmte Beiträge aus dem Bulk-Editor entfernen, indem Sie auf das X -Symbol neben den Titeln klicken. Wenn Sie alle Änderungen vorgenommen haben, vergessen Sie nicht, auf Speichern zu klicken.
Weitere Informationen zum Importieren von Produkten in WooCommerce finden Sie in unserem vollständigen Leitfaden.
Fazit
Alles in allem haben Sie mehr über die verschiedenen Arten von Produkten und die verschiedenen Methoden zum Hinzufügen von Produkten in WooCommerce sowohl programmgesteuert als auch über das Admin-Panel gelernt.
Inzwischen sollten Sie auch wissen, wie Sie Produkte in großen Mengen hinzufügen und bearbeiten und wie Sie verwandte Produkte hinzufügen, was sehr nützlich für Up-Selling und Cross-Selling ist. Wenn Sie mehr über Produktattribute erfahren möchten, können Sie unseren Leitfaden zum Erstellen von Standardproduktattributen lesen. Darüber hinaus haben Sie gelernt, wie Sie mehrere Produkte auf einmal, variable Produkte und Produkte mit vorgestellten Bildern programmgesteuert mit ein wenig Codierung hinzufügen.
Sobald Sie alle Produkte zu Ihrem Online-Shop hinzugefügt haben, müssen Sie ihn anpassen und optimieren. Sie können auch Coupons erstellen und einrichten, um Ihren Umsatz zu steigern. Darüber hinaus empfehlen wir Ihnen, einige Maßnahmen zu ergreifen, um Spam und gefälschte Bestellungen zu verhindern, bei denen Sie viel Geld verlieren könnten. Sie können auch Produktfilter hinzufügen, damit Ihre Käufer finden, wonach sie suchen.
Wenn Sie schließlich nach weiteren Anpassungen für Ihre Shop-Seite suchen, empfehlen wir Ihnen, sich unser Tutorial zum programmatischen Bearbeiten der Shop-Seite anzusehen, um sich inspirieren zu lassen. Wenn Sie Fragen haben, können Sie unten einen Kommentar hinterlassen, und wir werden unser Bestes tun, um Ihnen zu helfen.
