Wie füge ich den Schnellkauf-Button in WooCommerce hinzu? Mit und ohne Plugins
Veröffentlicht: 2020-06-01Wenn Sie ein Online-Geschäft betreiben, suchen Sie möglicherweise nach Möglichkeiten, Verkäufe, Konversionen und Einnahmen zu steigern. Sie können die E-Mail-Adressen von Besuchern erfassen, Exit-Intent-Popups aktivieren oder Newsletter versenden, aber es gibt noch etwas viel Mächtigeres. In diesem Beitrag zeigen wir Ihnen , wie Sie einen Schnellkauf-Button in WooCommerce hinzufügen !
Was ist ein Schnellkauf-Button?
Eine Schnellkauf-Schaltfläche, auch als „Jetzt kaufen“-Schaltfläche bekannt, ermöglicht es Ihren Käufern, die gewünschten Produkte schneller zu kaufen und zusätzliche Schritte des Bestellvorgangs zu vermeiden. Anstatt also Artikel in den Warenkorb legen zu müssen, zur Warenkorbseite und dann zur Kassenseite zu gehen, können sie mit einem Klick von der Produktseite zur Kassenseite gehen. Auf diese Weise reduzieren Sie Abbrüche und Warenkorbabbrüche.
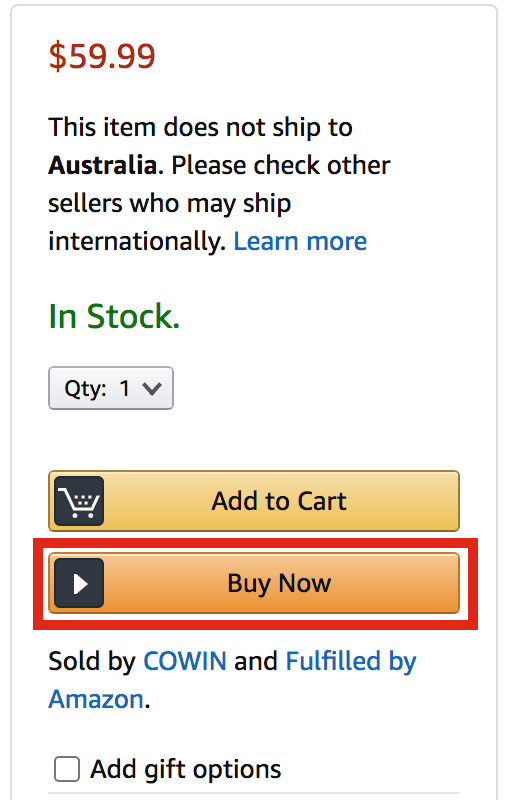
Die meisten großen E-Commerce-Unternehmen wie Amazon haben auf ihrer Produktseite eine Schnellkauf-Schaltfläche, mit der Sie mit einem Klick kaufen können. Wenn ein Käufer also auf die Schaltfläche „Jetzt kaufen“ klickt, wird er automatisch zur Checkout-Seite weitergeleitet. Wie Sie sich vorstellen können, ist dies eine großartige Möglichkeit, den Umsatz zu steigern. 
Warum sollten Sie einen WooCommerce-Schnellkauf-Button verwenden?
Mehr als 75 % der Käufer verlassen Online-Shops mit Produkten im Warenkorb. Einer der Hauptgründe dafür ist, dass der Kaufprozess langwierig und verwirrend ist. Je länger dieser Prozess ist, desto größer ist die Wahrscheinlichkeit, dass Benutzer abspringen. Daher ist eine der besten Lösungen, Ihrem WooCommerce-Shop einen Schnellkauf-Button hinzuzufügen. Dies bedeutet nicht, dass Sie die Schaltfläche „In den Warenkorb“ entfernen müssen. Nicht alle Ihre Besucher sind bereit, in dem Moment zu kaufen, in dem sie Ihre Website besuchen.
Wenn Sie jedoch den Benutzern, die bereit sind, sofort zu kaufen, die Möglichkeit geben, dies mit einem Klick zu tun, können Sie Ihre Conversions steigern. Darüber hinaus sind Schnellkauf-Schaltflächen eine gute Idee für Abonnement- oder Mitgliedschafts-Websites. Wenn sich ein Benutzer für ein Abonnement anmeldet, müssen Sie ihn lediglich zur Kassenseite weiterleiten, anstatt ihn zur Warenkorbseite und dann zur Kasse zu führen.
Wie füge ich einen Schnellkauf-Button in WooCoommerce hinzu?
Es gibt drei Hauptmethoden, um einen Schnellkauf-Button in WooCommerce hinzuzufügen :
- Plugin
- Programmatisch (Codierung)
- Kurzwahlen
Alle diese Methoden sind zu 100 % anfängerfreundlich, sodass Sie diejenige auswählen können, die am besten zu Ihnen passt.
1) Plugin
Es gibt viele WordPress-Plugins, mit denen Sie Ihrer Website einen Schnellkauf-Button hinzufügen können. Wir empfehlen jedoch WooCommerce Direct Checkout von QuadLayers, eines der besten und leichtesten Add-Ons, um den Checkout-Prozess zu vereinfachen.
Direct Checkout für WooCommerce ist ein Freemium-Tool, das eine kostenlose Version und drei Premium-Pläne hat, die bei 20 USD (einmalige Zahlung) beginnen. Die kostenlose Version hat mehr als 70.000 aktive Installationen und viele tolle Funktionen. Wenn Sie jedoch erweiterte Funktionen wünschen, ist die Pro-Version die beste Wahl.
Plugin-Installation und -Aktivierung
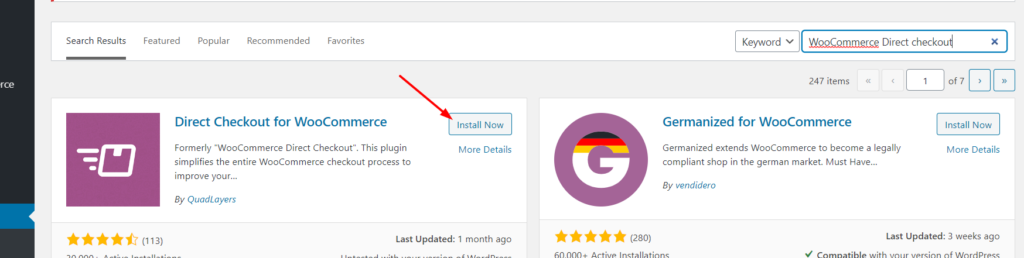
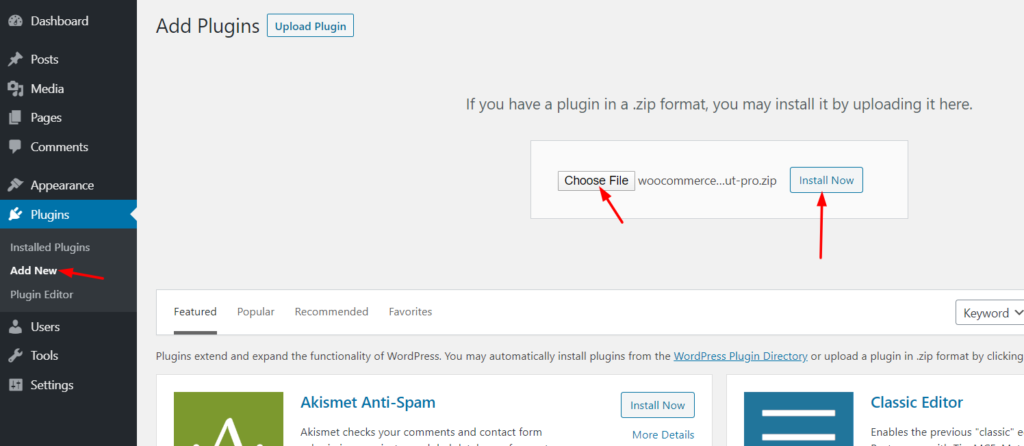
1) Installieren Sie das Plugin auf Ihrer Website. 
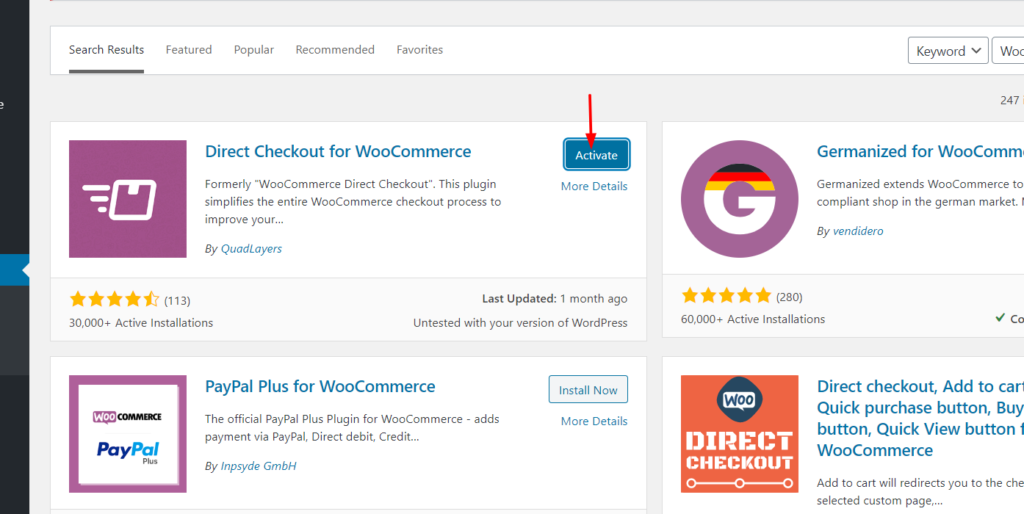
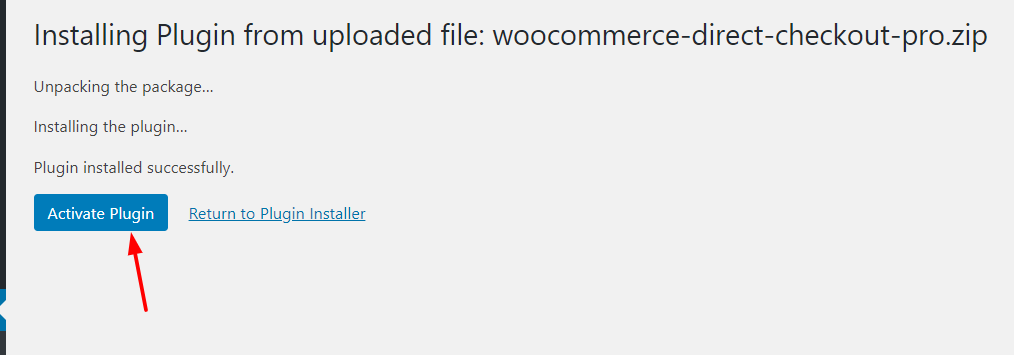
2) Aktivieren Sie es dann. 
Wenn Sie einige der Premium-Pläne verwenden, können Sie auf derselben Seite die heruntergeladenen Plugin-Dateien hochladen. Klicken Sie dann auf Jetzt installieren .

Aktivieren Sie nach der Installation das Plugin.
 Nachdem nun der Direct Checkout für WooCommerce aktiviert ist, werfen wir einen Blick auf die Konfiguration.
Nachdem nun der Direct Checkout für WooCommerce aktiviert ist, werfen wir einen Blick auf die Konfiguration.
Aktivieren Sie die Lizenz
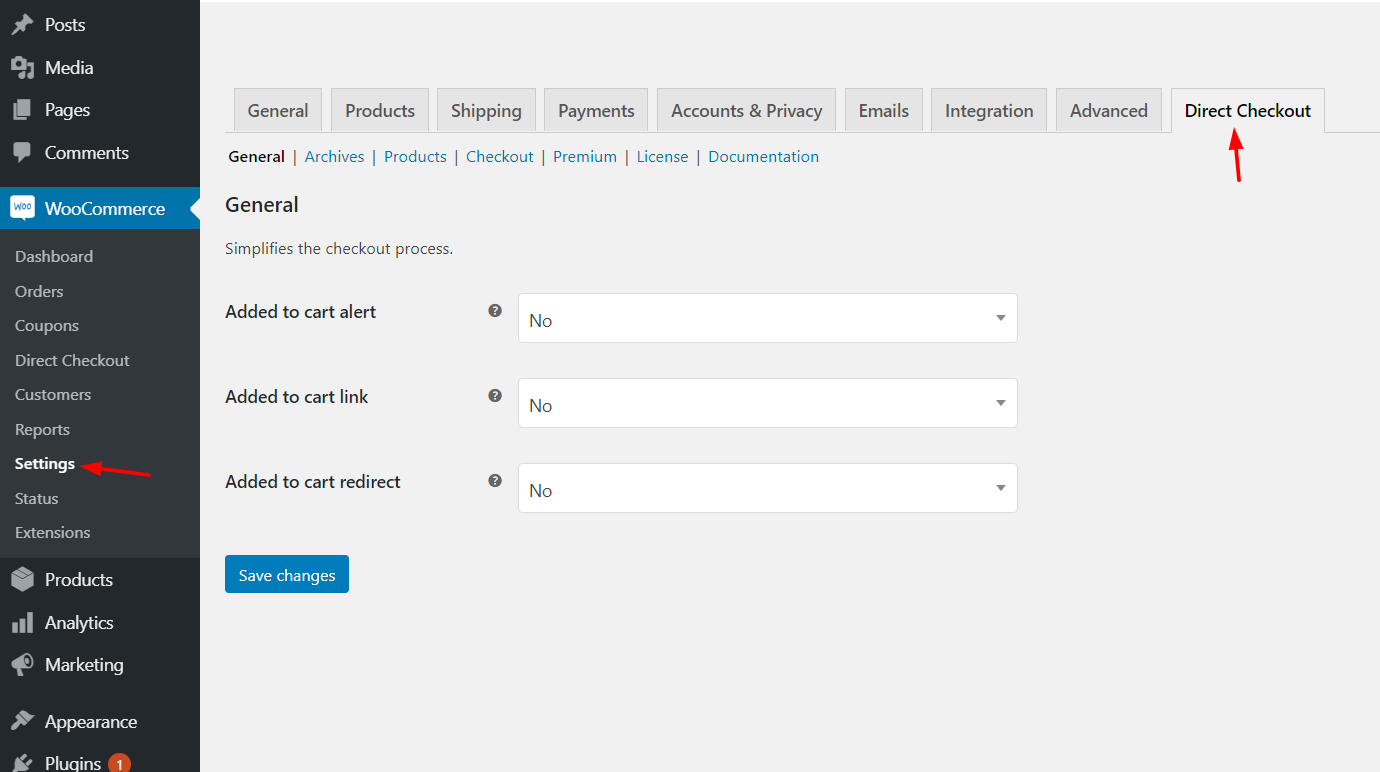
Unter WooCommerce > Einstellungen > Direkter Checkout können Sie die Konfigurationsoptionen sehen, um den Checkout-Prozess zu vereinfachen.

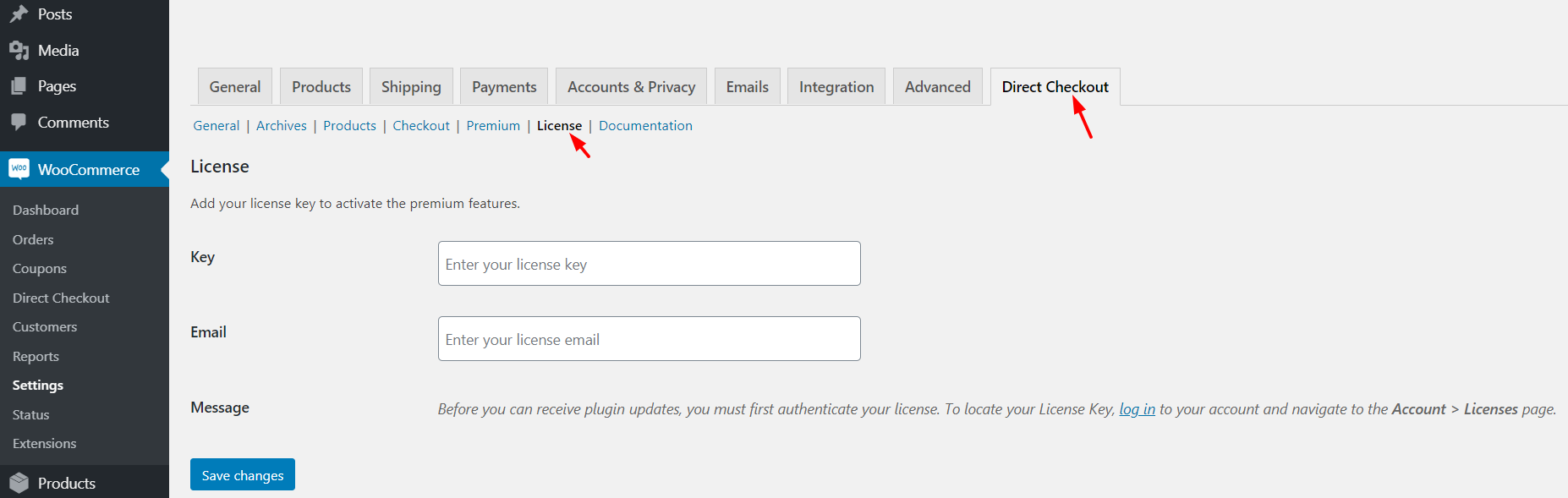
Als nächstes müssen Sie die Premium-Kopie des Plugins mit einem gültigen Lizenzschlüssel aktivieren.

Den Lizenzschlüssel finden Sie in Ihrem QuadLayers-Konto. Kopieren Sie einfach den Lizenzschlüssel und fügen Sie ihn mit der damit verknüpften E-Mail-Adresse in die Einstellungen Ihres Plugins ein. Die Überprüfung Ihres Schlüssels ist wichtig, da Sie dadurch automatische Updates erhalten. Wann immer es eine neue Version des Plugins gibt, kannst du sie direkt von deinem WordPress-Dashboard aus aktualisieren.
Aufbau
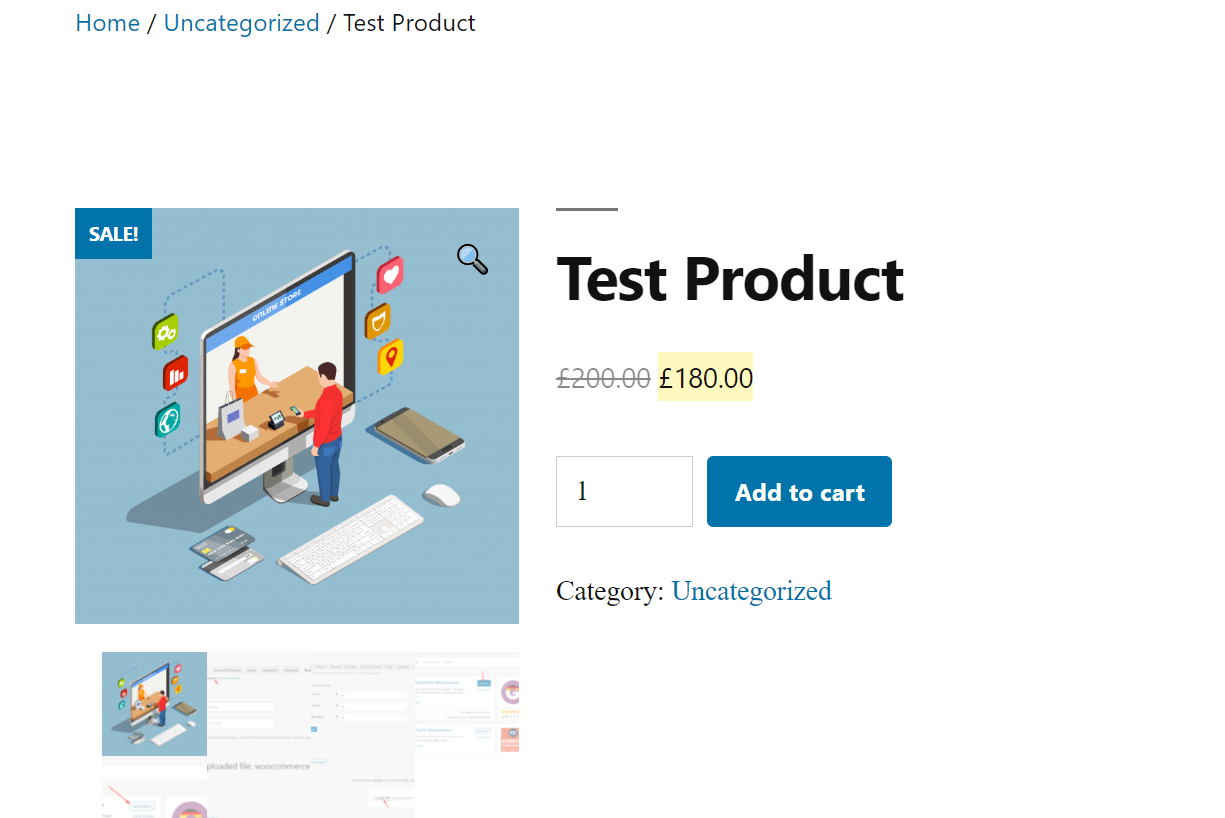
Bevor Sie WooCommerce eine Schaltfläche „Jetzt kaufen“ hinzufügen, müssen Sie Ihre Checkout-Optionen konfigurieren und anpassen. Stellen Sie zunächst sicher, dass Sie einige Produkte in Ihrem Shop verfügbar haben, damit Sie die Anpassung testen können. In unserem Fall haben wir ein Testprodukt, und wie Sie sehen können, hat die Produktseite nur eine Schaltfläche In den Warenkorb . 
Immer wenn ein Besucher auf diese Schaltfläche klickt, wird das Produkt zu seinem Einkaufswagen hinzugefügt. Der Kunde muss zur Warenkorbseite und dann zur Kassenseite gehen. Mit Direct Checkout können Sie den Käufer also von der Produktseite zur Checkout-Seite leiten und die Warenkorbseite überspringen. Auf diese Weise können Sie die Conversions steigern.
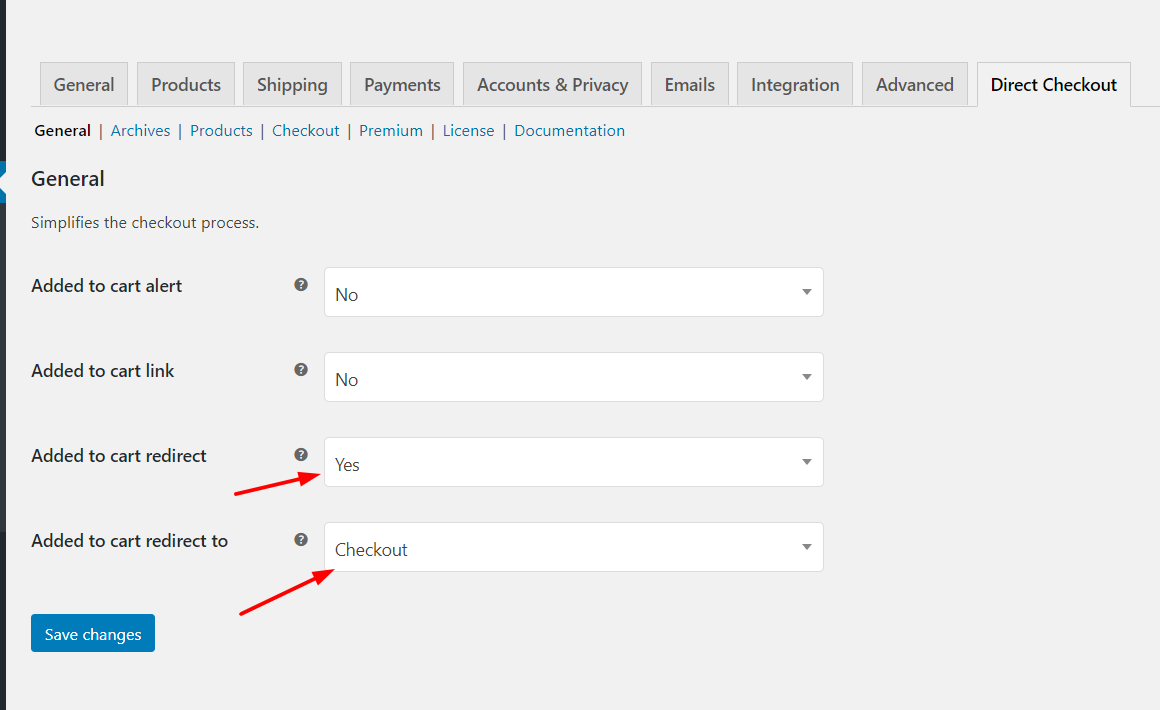
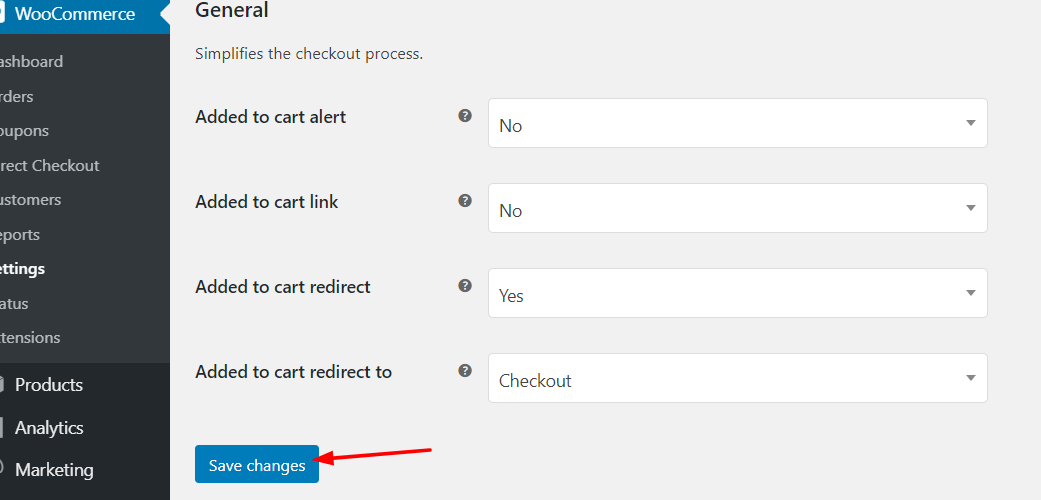
Die Verwendung dieses Plugins ist sehr einfach. Im Abschnitt Direct Checkout-Einstellungen sehen Sie die Option zum Deaktivieren der Warenkorbseite. Sie müssen lediglich die Weiterleitung aktivieren und die Checkout-Seite als Ziel hinzufügen.

Stellen Sie danach sicher, dass Sie die Änderungen speichern.

Jetzt können Sie loslegen. Wenn Käufer auf die Schaltfläche „Kaufen“ klicken, werden sie automatisch zur Checkout-Seite weitergeleitet. Von dort aus kann der Kunde Rechnungsinformationen und Lieferadressen hinzufügen und die Zahlung vornehmen.
Mit dem WooCommerce Direct Checkout-Plugin können Sie auch Checkout-Felder, Rechnungsadressen, Lieferadressen und mehr entfernen.
WooCommerce Direct Checkout-Preise
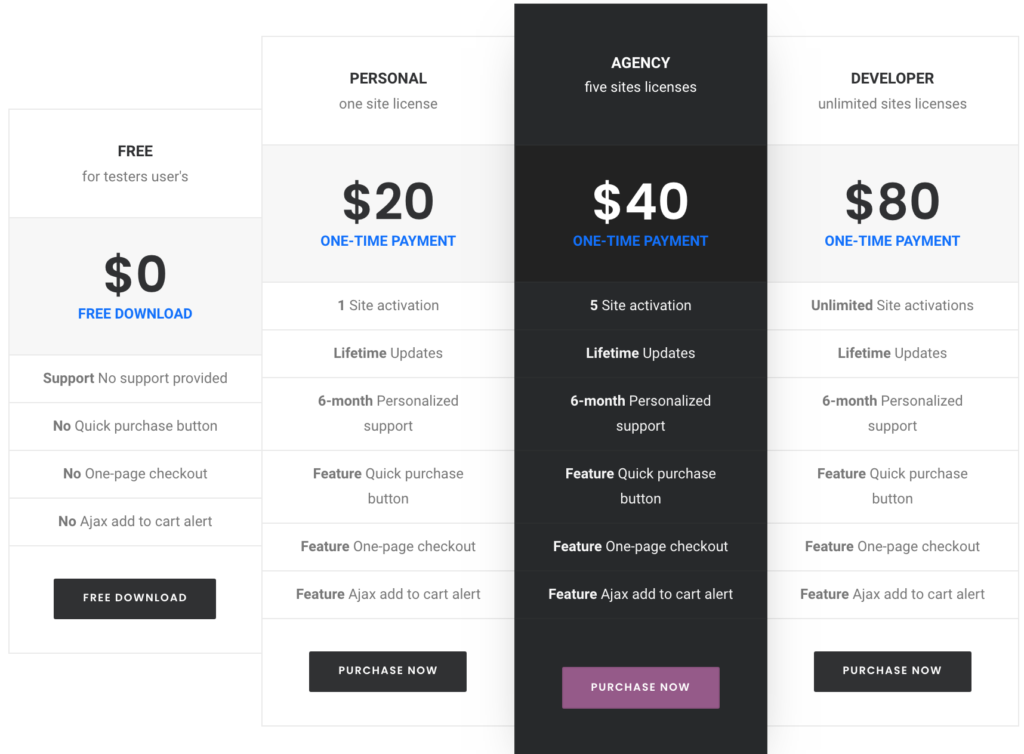
Direct Checkout für WooCommerce hat eine kostenlose Version mit Grundfunktionen und drei Premium-Plänen. 
- Persönlich – 20 USD einmalige Zahlung – Einzellizenzschlüssel
- Agentur – 40 USD einmalige Zahlung – 5 Lizenzschlüssel
- Entwickler – 80 USD einmalige Zahlung – Unbegrenzte Lizenzschlüssel
Die kostenlose Version ist ausgezeichnet und hat alles, was Sie für den Anfang brauchen. Wenn Sie jedoch erweiterte Funktionen wünschen, empfehlen wir Ihnen, den Personal- oder Agenturplan auszuprobieren.
Überprüfen Sie WooCommerce Direct Checkout
Wenn Sie sich andere Tools ansehen möchten, sehen Sie sich unsere Liste der besten Schnellkauf-Plugins an. Wenn Sie andererseits Ihre Checkout-Seite noch weiter anpassen möchten, indem Sie Checkout-Felder hinzufügen und bearbeiten, können Sie sich den WooCommerce Checkout Manager ansehen.
2) Programmatisch (Codierung)
Wenn Sie keine Plugins installieren möchten, können Sie in WooCommerce programmgesteuert einen Schnellkauf-Button hinzufügen. Diese Methode erfordert etwas technisches Wissen und Geduld. Wenn Sie jedoch diese Schritte befolgen, können Sie dies auch als Anfänger tun. Wir zeigen Ihnen, wie Sie eine Schaltfläche zum Hinzufügen zum Einkaufswagen erstellen, ihre URL ändern und sie für einfache, variable und gruppierte Produkte einfügen.
1- Erstellen Sie eine Checkout-URL
Zuerst müssen Sie den Link zur Schaltfläche „Zum Warenkorb hinzufügen“ hinzufügen. Sie müssen PRODUCT_ID durch den Code des Produkts ersetzen, das Sie in den Warenkorb legen möchten.
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
Da wir möchten, dass die Benutzer die Warenkorbseite überspringen und auf die Checkout-Seite umleiten, müssen wir die URL wie folgt ändern:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2- Erstellen Sie einen Produktlink
Danach müssen Sie die URL basierend auf dem Produkttyp ändern: einzeln, variabel und gruppiert. A) Einzelprodukt Die URL für Einzelprodukte lautet:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
Sie müssen PRODUCT_ID durch Ihre Produkt-ID ersetzen. Für ein einzelnes Produkt mit der ID = 10 lautet der Link beispielsweise:
https://ihredomain.com/checkout/?add-to-cart=10
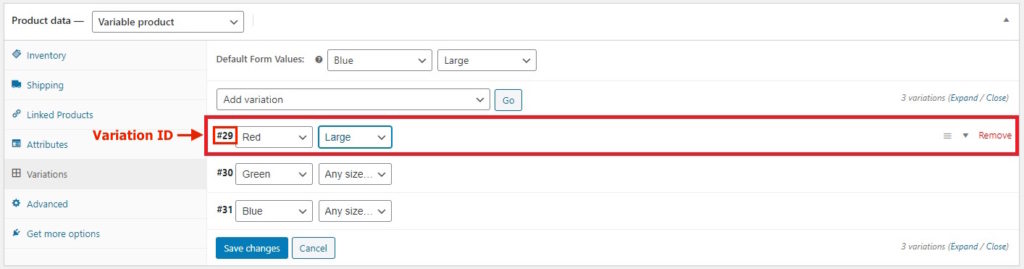
 B) Variables Produkt Für variable Produkte müssen Sie die Variations-ID unter Produkte > Variationen abrufen und verwenden Sie diese Varianten-ID wie folgt in der URL:
B) Variables Produkt Für variable Produkte müssen Sie die Variations-ID unter Produkte > Variationen abrufen und verwenden Sie diese Varianten-ID wie folgt in der URL:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
Wenn also Ihre Variations-ID = 29 ist, lautet der Link:
https://ihredomain.com/checkout/?checkout=29
Sie können den Link auch über die Produkt-ID und die Variations-ID erstellen:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Wir empfehlen jedoch, dass Sie nur die Variations-ID verwenden, da dies einfacher ist.
HINWEIS : Dies funktioniert nur für Variationen, bei denen alle Attribute generiert wurden. Für die anderen Varianten müssen Sie die Definition des fehlenden Attributs zum Link hinzufügen. Angenommen, Sie möchten die URL für die Varianten-ID = 30 erstellen. Die Attributfarbe ist definiert (grün), aber nicht die Größe. Wenn wir also die Größe = Medium hinzufügen möchten, lautet die URL:

https://ihredomain.com/checkout/?checkout=30&pa_size=medium
C) Gruppiertes Produkt Für die gruppierten Produkte müssen Sie anstelle der Varianten-ID die gruppierte Produkt-ID zusammen mit der Produkt-ID der Unterprodukte und den jeweiligen Mengen hinzufügen.
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&Menge[PRODUCT_ID1]=1&Menge[PRODUCT_ID2]=1
Hier fügen wir beispielsweise die gruppierte Produkt-ID = 1900 und die Unterprodukt-ID = 10 und 15 ein.
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- Definieren Sie die Menge
Darüber hinaus können Sie auch die Anzahl der Produkte definieren, die Sie einbeziehen möchten. Dazu müssen Sie den Parameter Menge verwenden. Wenn Sie die Anzahl der Produkte nicht angeben, ist sie standardmäßig 1.
Schauen wir uns nun an, wie der Parameter Menge in einzelne, variable und gruppierte Produkte aufgenommen wird.
A) Einzelnes Produkt Sie fügen den Parameter Menge nach der Produkt-ID hinzu :
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Wenn Sie also die Produkt-ID = 10 x2 hinzufügen möchten, lautet der Link:
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) Variables Produkt Für variable Produkte ist die Logik dieselbe:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Für Varianten-ID = 29 und Menge = 3 lautet der Link:
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) Gruppierte Produkte Schließlich lautet die Standard-URL für gruppierte Produkte:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&Menge[PRODUCT_ID1]=1&Menge[PRODUCT_ID2]=1
Für die gruppierte Produkt-ID = 1900 lautet die Verknüpfung mit der Produkt-ID = 10 x3 und der Produkt-ID = 15 x2 also:
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
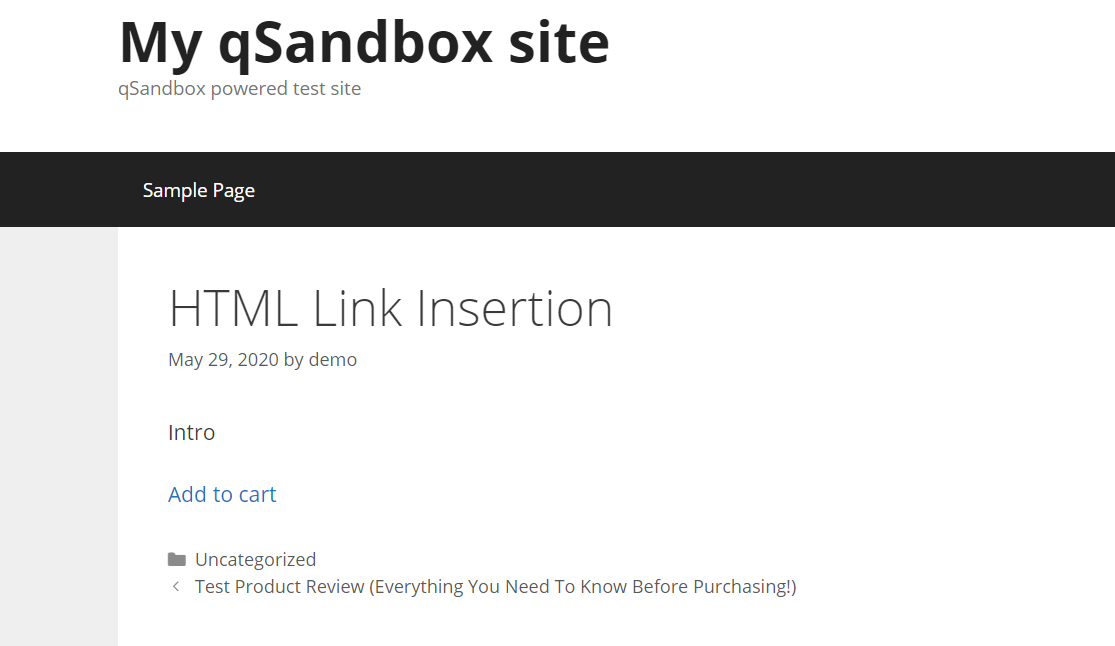
Wenn Sie die URL fertig angepasst haben und die Seite vom Frontend aus überprüfen, sehen Sie eine URL zum Warenkorb hinzufügen, die Benutzer direkt zur Checkout-Seite weiterleitet.  Das funktioniert funktional, sieht aber nicht gut aus. Jetzt müssen Sie diesen Link in eine nette Schaltfläche umwandeln und mit etwas CSS etwas Stil hinzufügen.
Das funktioniert funktional, sieht aber nicht gut aus. Jetzt müssen Sie diesen Link in eine nette Schaltfläche umwandeln und mit etwas CSS etwas Stil hinzufügen.
4- Schaltflächenstil definieren
Nachdem Sie alle URLs geändert haben, müssen Sie die Schaltfläche "Jetzt kaufen" erstellen. Da wir Kunden direkt zur Kasse leiten, nennen wir die Schaltfläche Jetzt kaufen statt In den Warenkorb .
In WooCommerce gibt es zwei Schaltflächenstile:
1. Standard-Schaltflächenstil
<a class="button" href="#">Jetzt kaufen</a>
2. Alternativer Schaltflächenstil
<a class="button alt" href="#">Jetzt kaufen</a>
Darüber hinaus können Sie Ihren benutzerdefinierten Schaltflächenstil erstellen:
<a class="button my-button" href="#">Jetzt kaufen</a>
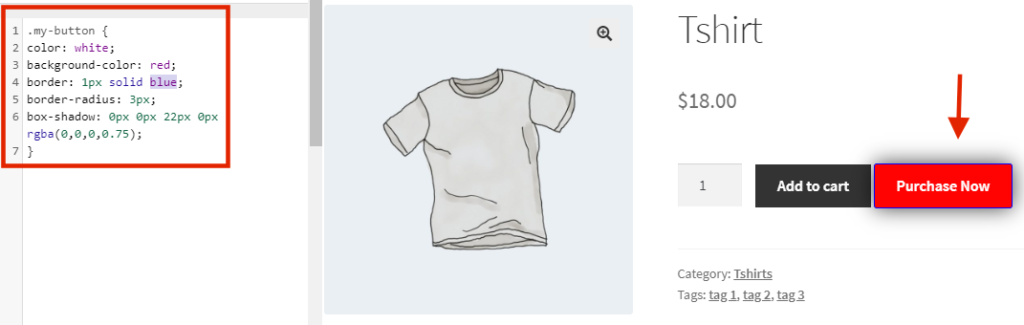
Der folgende Code zeigt eine rote Schaltfläche mit weißen Buchstaben und einem dünnen blauen Rand.
.my-button {
Farbe weiß;
Hintergrundfarbe: rot;
Rand: 1px durchgehend blau;
Randradius: 3px;
Box-Schatten: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
Kopieren Sie einfach den Code und fügen Sie ihn im WordPress-Dashboard > Darstellung > Anpassen > Benutzerdefiniertes CSS ein. 
Passen Sie es dann an, um ihm das Erscheinungsbild Ihrer Website zu geben, indem Sie die Farben, Rahmen, Größe usw. ändern. Wenn Sie Ihren Shop mit ein wenig Codierung anpassen möchten, empfehlen wir Ihnen, sich einige der folgenden Anleitungen anzusehen:
- So passen Sie die Schaltfläche „In den Warenkorb“ an
- So bearbeiten Sie die Shop-Seite
- Passen Sie die Checkout-Seite Schritt für Schritt an
3) Shortcodes
Die letzte Methode, die wir sehen werden, um eine Schaltfläche „Jetzt kaufen“ hinzuzufügen, sind Shortcodes. Auch wenn es in WooCommerce keinen Shortcode für einen Schnellkauf-Button gibt, gibt es Workarounds, um etwas Ähnliches zu tun. Diese Methode ist nützlich, wenn Sie beispielsweise eines Ihrer Produkte in einem Blogbeitrag bewerben möchten, können Sie einen Schnellkaufoptionsartikel hinzufügen, ohne ihn mit dem Produkt verlinken zu müssen.
WooCommerce enthält viele Shortcodes, die Sie überall auf Ihrer Website verwenden können. Das Tolle an der Verwendung von Shortcodes ist, dass Sie die Kerndateien oder ähnliches nicht ändern müssen. Kopieren Sie einfach den Shortcode und fügen Sie ihn dort ein, wo Sie ihn anzeigen möchten, und fertig.
Kurzcode in den Warenkorb legen
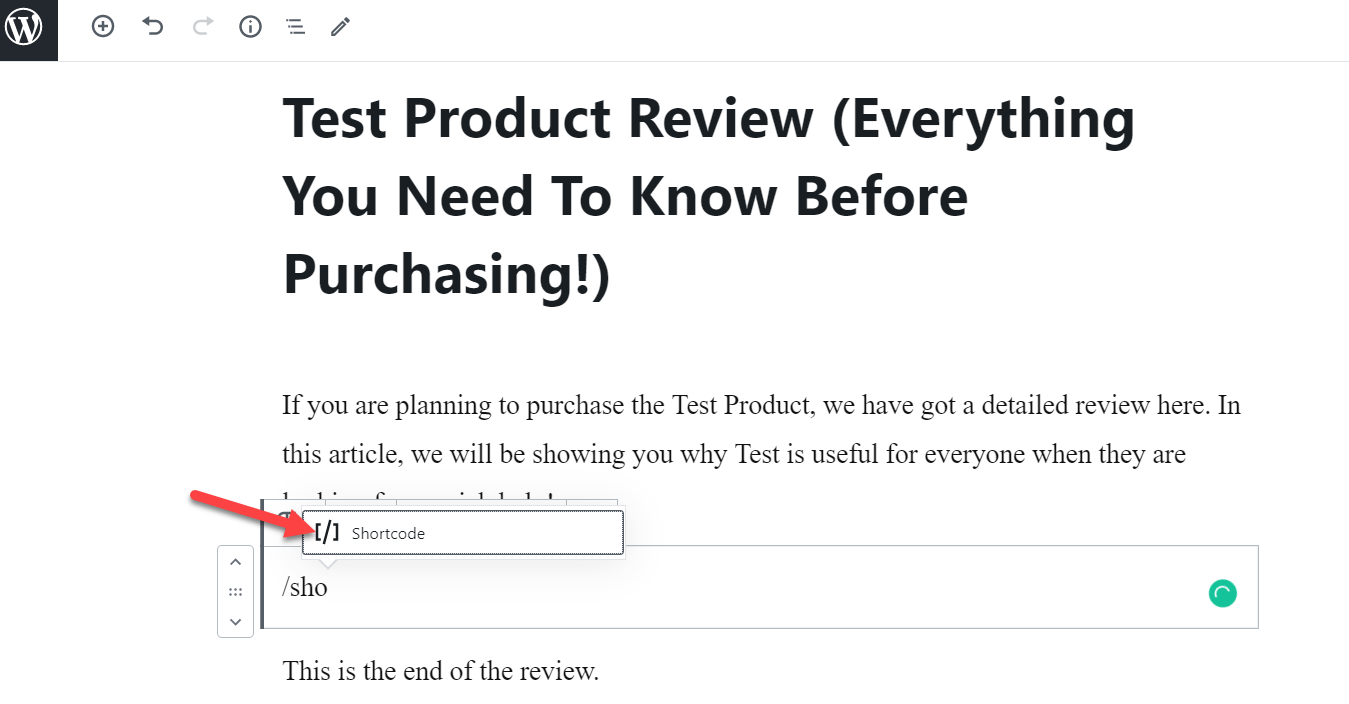
Da es keinen Shortcode für eine Schnellkauf-Schaltfläche gibt, fügen wir eine Schaltfläche „Zum Warenkorb hinzufügen“ hinzu und ändern dann die URL, um den Benutzer zur Kasse umzuleiten. Melden Sie sich zunächst bei Ihrer WordPress-Site an und gehen Sie zum Inhaltseditor, in dem Sie die Schaltfläche „In den Warenkorb“ anzeigen möchten. Hier fügen Sie die Schaltfläche beispielsweise zu einem Ihrer Produktbewertungsbeiträge hinzu.
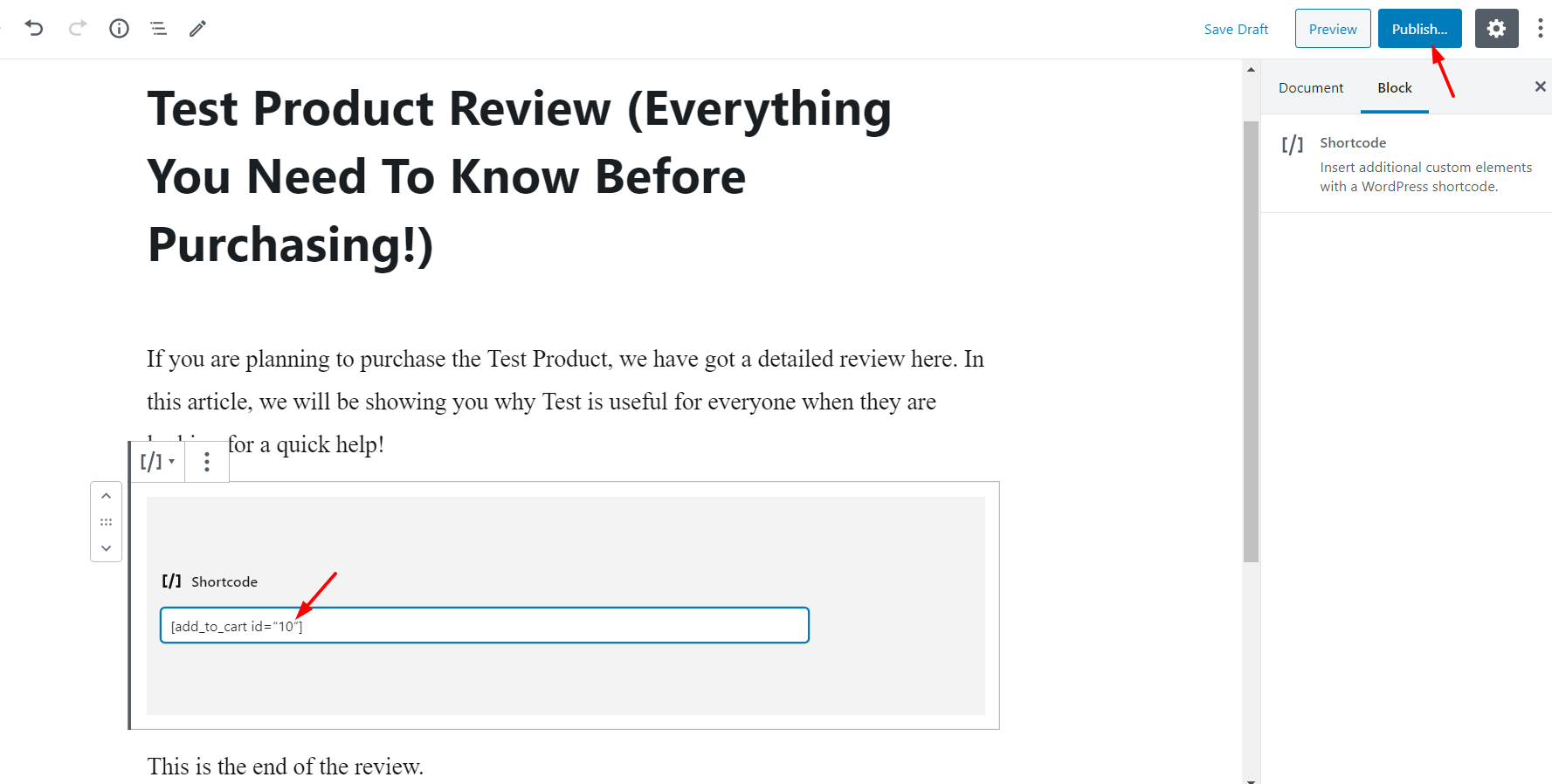
Der Gutenberg-Editor wird mit dem Shortcode-Block geliefert, also fügen Sie den Block zu Ihrem Inhaltsbereich hinzu.  Der Shortcode, den wir für die Schaltfläche verwenden, lautet:
Der Shortcode, den wir für die Schaltfläche verwenden, lautet:
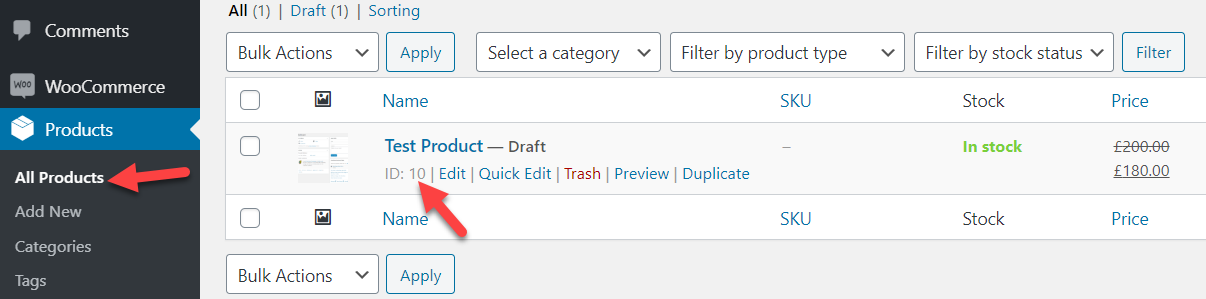
[ add_to_cart ]Sie müssen die ID durch Ihre Produkt-ID ersetzen. Sie können Ihre eindeutige Produkt-ID aus dem Bereich WooCommerce-Produkte abrufen .

In unserem Fall ist die Produkt-ID 10, also ändern wir den Shortcode wie folgt:
[ add_to_cart ] Fügen Sie nach diesem Beispiel den Shortcode in Ihren Inhaltsbereich ein und veröffentlichen oder aktualisieren Sie den Beitrag. 
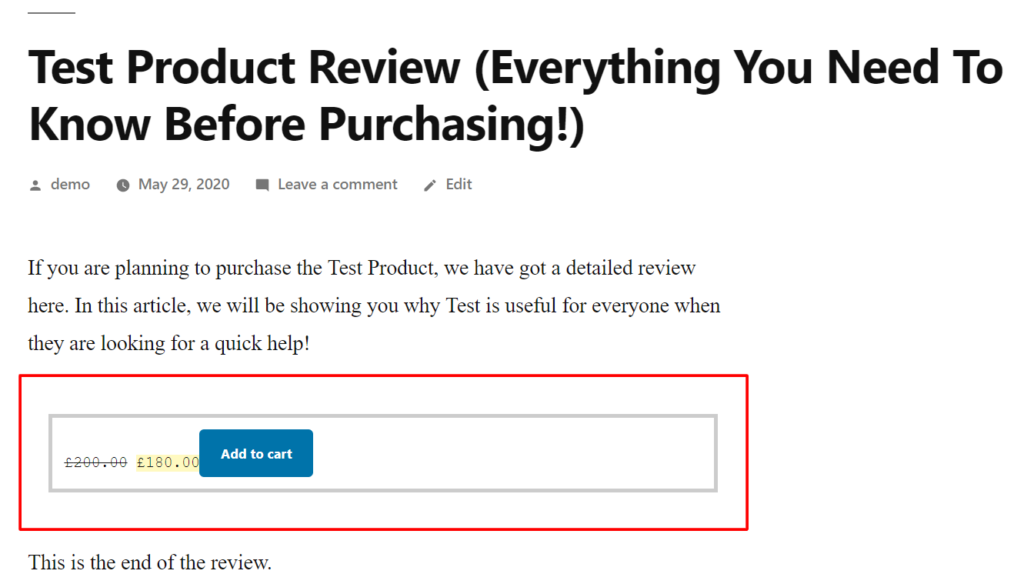
Wenn Sie also Ihren Artikel im Frontend prüfen, sehen Sie einen stylischen Button, mit dem Ihre Kunden das Produkt mit der ID=10 in ihren Warenkorb legen können. 
Sie können den Shortcode auch mit einigen Attributen anpassen. Zusammen mit der ID unterstützt der Shortcode andere Attribute wie Klasse, Menge, SKU, Stil und zeigt den Preis an. Sie können beispielsweise die Schaltfläche „In den Warenkorb“ mit einem Shortcode wie diesem ändern:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
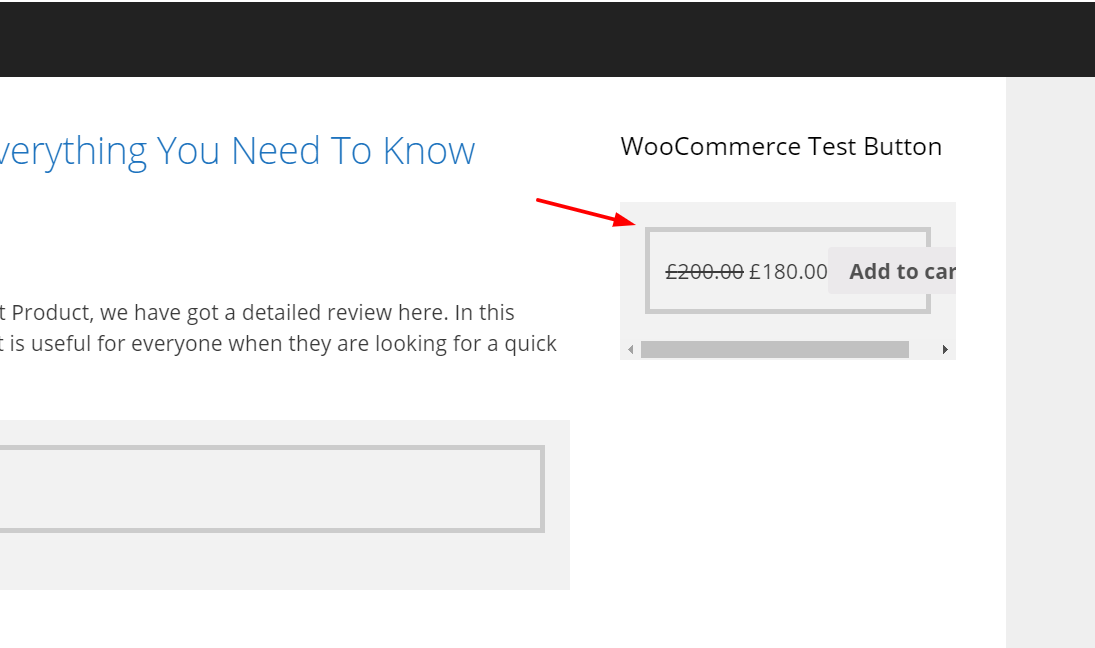
Schreiben Sie einfach die richtigen Werte für Ihr Produkt in jedes Attribut. Darüber hinaus können Sie das Design der Schaltfläche anpassen. Ein Vorteil dieser Methode ist, dass Sie auch einen Add-to-Cart-Button in einen der Widget-Bereiche einfügen können. 
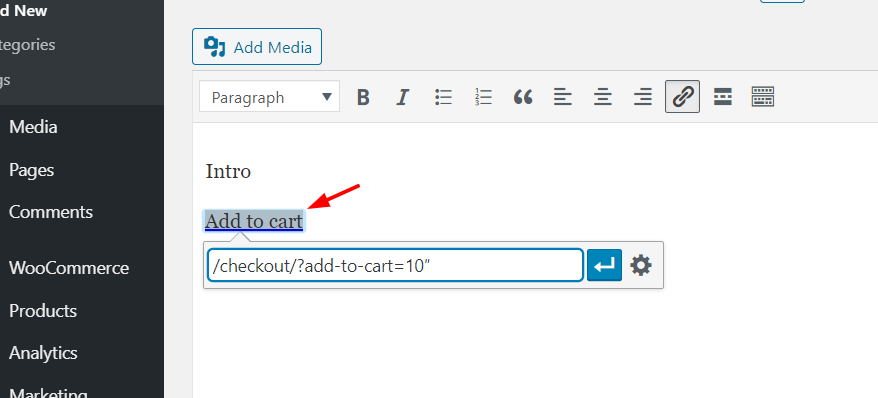
Ändern Sie die URL, um Benutzer zur Kasse zu leiten
Denken Sie nach dem Platzieren des Shortcodes daran, die URL des Warenkorbs zu ändern, um den Benutzer zur Kasse zu leiten.
href="http://ihredomain.com/checkout/?add-to-cart=10"
Dazu gibt es zwei Möglichkeiten:
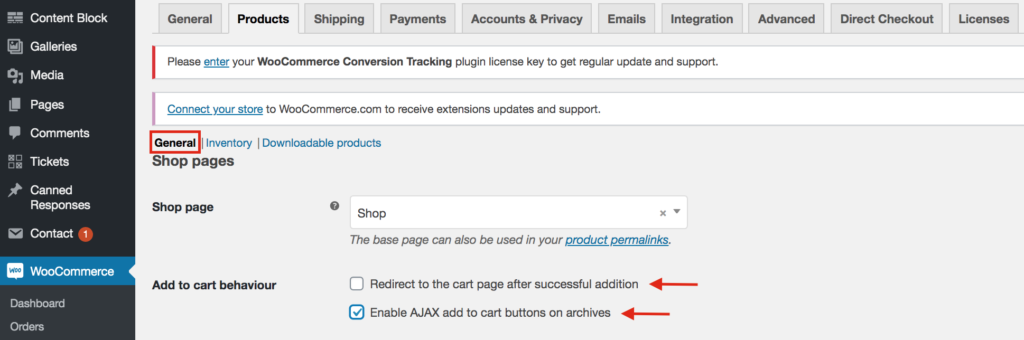
- Gehen Sie in Ihrem WP-Dashboard zu WooCommerce > Einstellungen > Produkte > Allgemein . Aktivieren Sie hier die Option „ Schaltflächen zum Hinzufügen von AJAX zum Warenkorb in Archiven aktivieren“ und deaktivieren Sie „Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten“.

- Installieren Sie Direct Checkout für WooCommerce, um die Warenkorbseite zu überspringen und die Käufer von der Produktseite auf die Checkout-Seite umzuleiten.
Fehlerbehebung
Wenn Sie die CSS-Schaltfläche geändert haben und die Änderung nicht in Ihrem Frontend widergespiegelt wird, liegt wahrscheinlich ein Problem mit dem Cache vor. Um das Problem zu beheben, löschen Sie einfach Ihren Browser-Cache und den WordPress-Cache. Wenn die Schaltfläche immer noch nicht angezeigt wird, überprüfen Sie den Code noch einmal.
Fazit
Alles in allem kann das Hinzufügen eines Schnellkauf-Buttons zu Ihrem WooCommerce-Shop Ihnen helfen, die Conversions zu steigern. Sie haben 3 verschiedene Möglichkeiten kennengelernt, dies zu erreichen:
- Mit einem Plugin
- Programmatisch (Codierung)
- Mit Shortcodes
Der einfachste Weg ist die Verwendung des Direct Checkout-Plugins . Mit wenigen Klicks können Sie Ihre Benutzer von der Produktseite zur Checkout-Seite leiten. Wenn Sie keine Plugins verwenden möchten, ist die Codierungsmethode eine ausgezeichnete Wahl, erfordert jedoch einige technische Fähigkeiten.
Eine weitere interessante Option, um den Checkout-Prozess zu verkürzen und die Conversion zu steigern, besteht schließlich darin, direkte Checkout-Links in Ihrem Geschäft zu erstellen. Weitere Informationen hierzu finden Sie in unserer Schritt-für-Schritt-Anleitung.
Wir hoffen, Sie fanden diese Anleitung hilfreich und haben gelernt, wie Sie in WooCommerce eine Schnellkauf-Schaltfläche hinzufügen. Wenn ja, erwägen Sie bitte, diesen Beitrag in den sozialen Medien zu teilen.
Welche Methode werden Sie auf Ihrer Website ausprobieren? Welche anderen Dinge tun Sie in Ihrem Geschäft, um die Konversionsraten zu erhöhen? Lass es uns in den Kommentaren unten wissen!