So fügen Sie eine Schnellansicht in WooCommerce hinzu
Veröffentlicht: 2020-11-24Möchten Sie die Schnellansichtsfunktion auf Ihrer Website integrieren? Erfahren Sie , wie Sie eine Schnellansichtsschaltfläche in Ihrem WooCommerce-Shop hinzufügen und anpassen .
In jedem WooCommerce-Shop können Kunden auf den Produktseiten detaillierte Informationen zu den Produkten einsehen. Sie können jedoch die Beschreibung, Variationen und andere Informationen, die dem Produkt auf der Standard-Shop-Seite beigefügt sind, nicht sehen. Wenn sich Käufer auf der Shop-Seite befinden, müssen sie auf das Produktbild oder den Link klicken, um zur Produktseite zu gelangen und weitere Informationen zu diesem Produkt anzuzeigen. Dies ist nicht ideal, da es den Kaufprozess um einen Schritt erweitert und wenn Kunden Ihre Produkte weiter durchsuchen möchten, müssen sie zur Shop-Seite zurückkehren.
Sie können jedoch eine Schnellansicht-Schaltfläche auf der WooCommerce-Shop-Seite hinzufügen und die Benutzererfahrung verbessern . Auf diese Weise können Käufer alle Informationen zu einem Produkt sehen, ohne die Shop-Seite zu verlassen. Lassen Sie uns einen genaueren Blick darauf werfen, was eine Quick-Button-Ansicht bewirkt und wie Sie sie zu Ihrem Shop hinzufügen .
Was ist eine Schnellansicht-Schaltfläche?
Eine Schnellansichtsschaltfläche ermöglicht es Kunden, die Details eines Produkts direkt auf der Shop-Seite anzuzeigen, ohne die Produktseite jedes Artikels öffnen zu müssen, an dem sie interessiert sind. Auf diese Weise können Käufer von der Shop-Seite aus durch die Produkte navigieren und so die Einkaufserlebnis. Wenn der Benutzer auf die Schnellansicht-Schaltfläche klickt, öffnet sich ein Popup, das alle relevanten Informationen zum Produkt auf derselben Seite anzeigt. Es ist nicht erforderlich, die Shop-Seite neu zu laden oder Benutzer auf eine andere Seite umzuleiten.
So fügen Sie der WooCommerce-Shop-Seite eine Schnellansicht-Schaltfläche hinzu
Der einfachste Weg, Ihrem Shop eine Schnellansicht-Schaltfläche hinzuzufügen, ist die Verwendung eines Plugins. Für diese Demo verwenden wir Direct Checkout, eines der besten Checkout-Plugins für WooCommerce auf dem Markt. Obwohl Direct Checkout eine kostenlose Version hat, benötigen Sie die Premium-Version, um Schaltflächen für die Schnellansicht hinzuzufügen. Sie können einen der 3 Premium-Pläne wählen, die bei nur 19 USD (einmalige Zahlung) beginnen.

Installation und Aktivierung von Direct Checkout
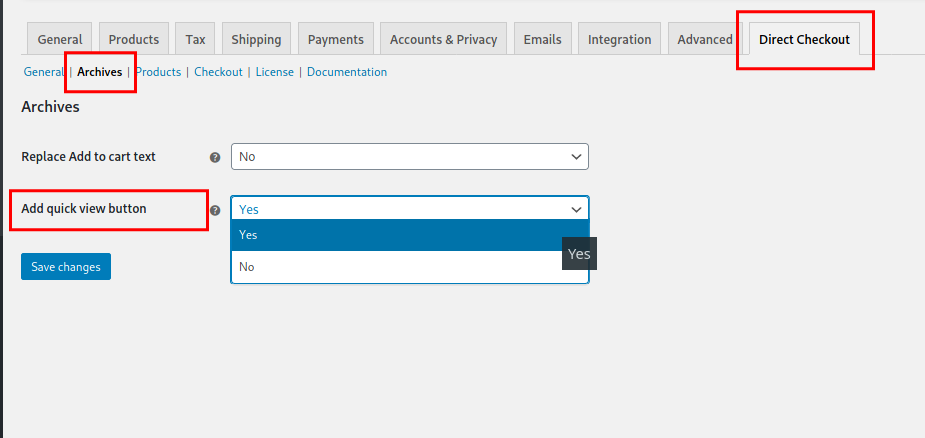
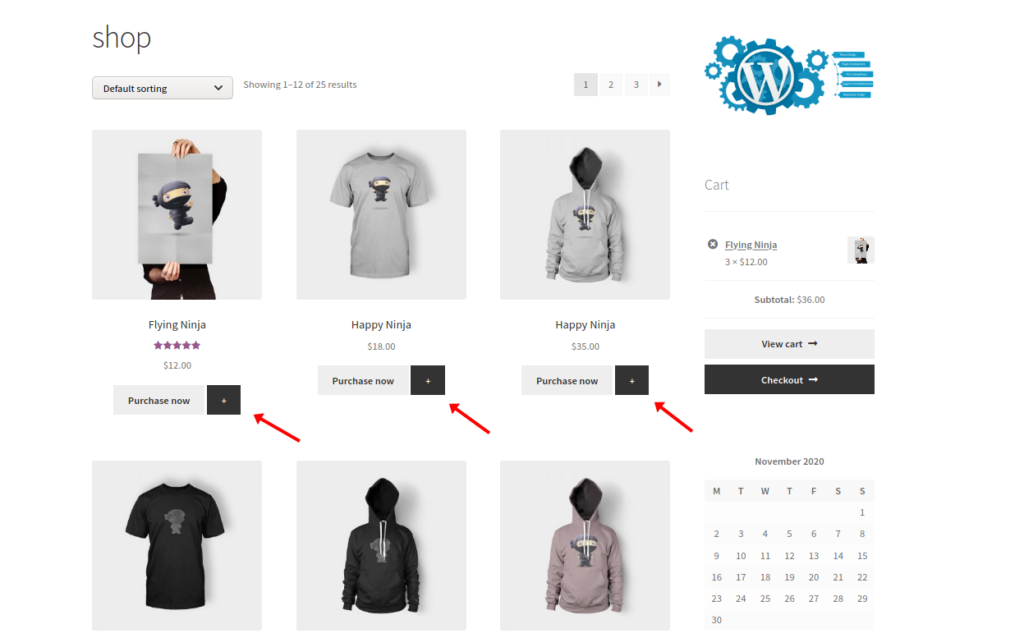
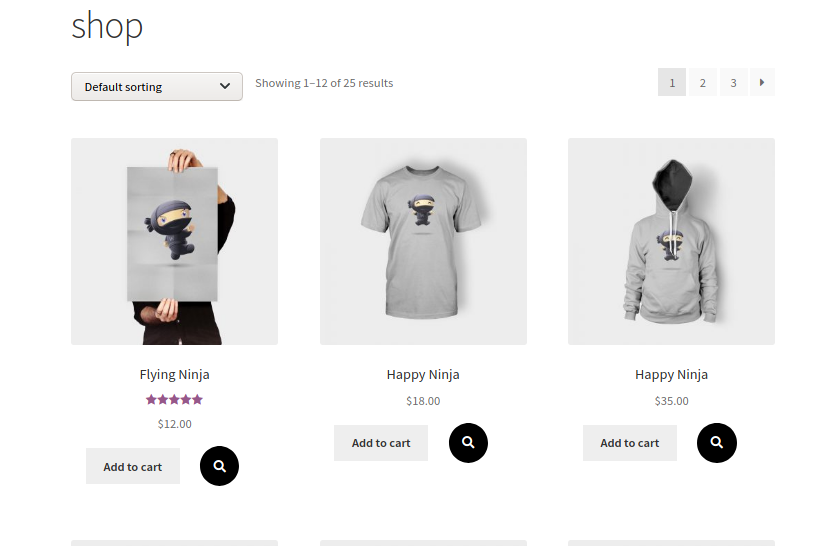
Installieren Sie zuerst Direct Checkout. Sie müssen die kostenlose Version von hier und eine der Premium-Versionen von diesem Link herunterladen. Denken Sie daran, dass Sie sowohl die kostenlose als auch die Premium-Version des Plugins installieren und aktivieren müssen, um die Schnellansichtsfunktion freizuschalten. Nachdem Sie beide installiert haben, gehen Sie zu WooCommerce > Direct Checkout > Archives und aktivieren Sie die Option Quick View Button hinzufügen.  In diesem Abschnitt können Sie auch den Standardtext der Schaltfläche In den Warenkorb ersetzen. Beachten Sie, dass dies das Verhalten der Schnellansichtsschaltfläche in keiner Weise beeinflusst. Das ist es! Sie haben Ihrer WooCommerce-Shop-Seite soeben eine Schnellansicht-Schaltfläche hinzugefügt ! So sieht die Schaltfläche aus, wenn Sie das StoreFront-Design verwenden:
In diesem Abschnitt können Sie auch den Standardtext der Schaltfläche In den Warenkorb ersetzen. Beachten Sie, dass dies das Verhalten der Schnellansichtsschaltfläche in keiner Weise beeinflusst. Das ist es! Sie haben Ihrer WooCommerce-Shop-Seite soeben eine Schnellansicht-Schaltfläche hinzugefügt ! So sieht die Schaltfläche aus, wenn Sie das StoreFront-Design verwenden:  Und wenn Sie auf die Schnellansicht-Schaltfläche klicken, erscheint das modale Popup-Fenster und sieht etwa so aus:
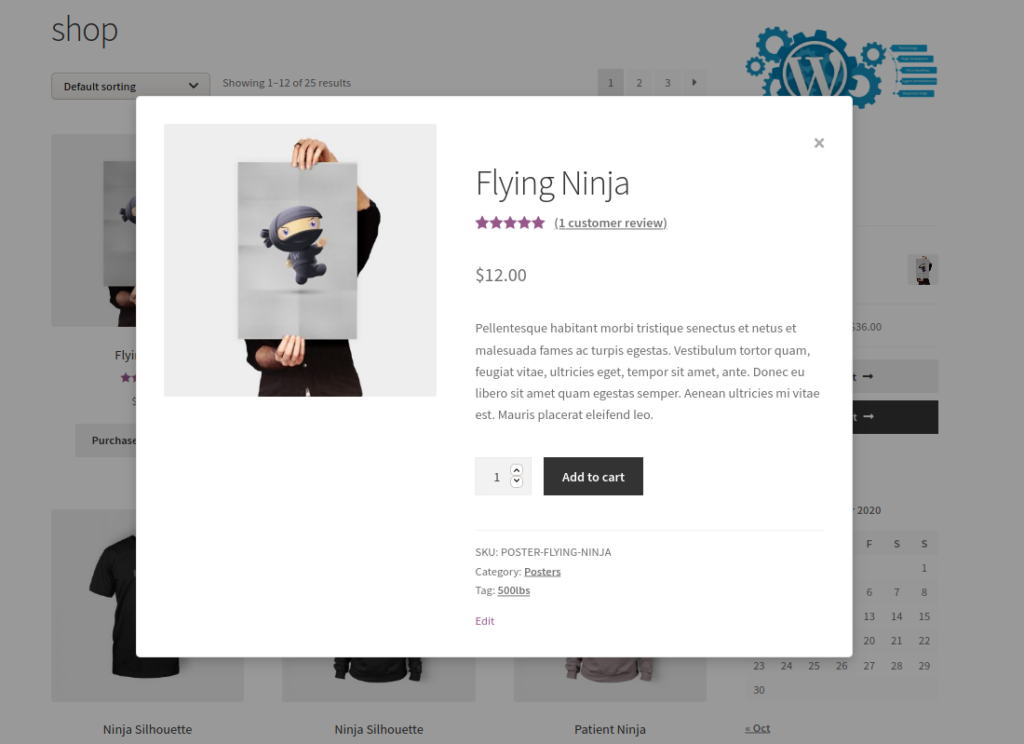
Und wenn Sie auf die Schnellansicht-Schaltfläche klicken, erscheint das modale Popup-Fenster und sieht etwa so aus:  Beachten Sie, dass alle Produktinformationen im Schnellansichts-Popup angezeigt werden. Sogar die Schaltfläche In den Warenkorb ist vorhanden, mit der Kunden Produkte direkt aus dem Popup-Fenster in ihren Warenkorb legen können. Lassen Sie uns nun einen Schritt weiter gehen und sehen, wie Sie die Schnellansichtsschaltfläche mit etwas CSS anpassen können.
Beachten Sie, dass alle Produktinformationen im Schnellansichts-Popup angezeigt werden. Sogar die Schaltfläche In den Warenkorb ist vorhanden, mit der Kunden Produkte direkt aus dem Popup-Fenster in ihren Warenkorb legen können. Lassen Sie uns nun einen Schritt weiter gehen und sehen, wie Sie die Schnellansichtsschaltfläche mit etwas CSS anpassen können.
So passen Sie die WooCommerce-Schnellansicht an
In diesem Abschnitt erfahren Sie, wie Sie sowohl die Schnellansicht-Schaltfläche als auch das modale Schnellansicht-Popup mit etwas CSS anpassen . CSS-Skripte sind für viele Aufgaben sehr nützlich. Auch wenn Sie ein Anfänger sind, lohnt es sich, ein paar grundlegende CSS-Konzepte zu lernen. Sehen wir uns nun an, wie Sie verschiedene Elemente sowohl der Schnellansichtsschaltfläche als auch des modalen Schnellansichts-Popups anpassen können.
Beachten Sie, dass Sie die folgenden Codes in die style.css -Datei des untergeordneten Designs oder das zusätzliche CSS-Feld des Design-Anpassers einfügen sollten. Wenn Sie kein untergeordnetes Thema haben, können Sie sich diesen Beitrag ansehen, um eines zu erstellen, oder eines dieser Plugins verwenden.
3.1 Bearbeiten Sie die Schnellansichtsschaltfläche
Ändern Sie die Breite der Schnellansichtsschaltfläche
li.product .qlwcdc_quick_view.button{
width: 40%;
}

Bearbeiten Sie die Hintergrundfarbe
li.product .qlwcdc_quick_view.button{
background: #79b0f7;
}
Bearbeiten Sie die Symbolfarbe
li.product .qlwcdc_quick_view.button{
color:red;
}
Fügen Sie abgerundete Ränder hinzu
li.product .qlwcdc_quick_view.button{
border-radius: 5px;
}
Verwenden Sie ein Bild als Schaltfläche
li.product .qlwcdc_quick_view.button{
width:75px;
content:url('https://pbs.twimg.com/profile_images/476389199621275648/G6c2Zoe__400x400.jpeg');
}
Symbol durch Text ersetzen
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
content: "quick view text";
color:white;
background:black;
padding:10px;
}
Hover-Effekt hinzufügen
li.product .qlwcdc_quick_view.button:hover{
color:black;
background:yellow;
}
3.2) Modales Schnellansicht-Popup bearbeiten
Sehen wir uns nun etwas Code zum Anpassen des modalen Schnellansichts-Popups an.
Ändern Sie die Hintergrundfarbe
#qlwcdc_quick_view_modal>div>div>div.modal-body{
background:greenyellow;
}
Produkt-Meta ausblenden
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div .summary .product_meta{
display:none;
}
Menge ausblenden und in den Warenkorb legen
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{
display:none;
}#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ Wir haben uns gerade verschiedene Skripte angesehen, um verschiedene Aspekte der Schnellansichtsschaltfläche in WooCommerce anzupassen. Wenn Sie mehr darüber erfahren möchten, was Sie mit CSS tun können, lesen Sie diese Anleitung.
display:none;
}
Beispiele für CSS-Skripte
Nachdem Sie nun gelernt haben, wie Sie die Schnellansicht in WooCommerce hinzufügen und grundlegende Anpassungen vornehmen, gehen wir noch einen Schritt weiter. Unten finden Sie drei Beispiele, um die Schnellansicht-Schaltfläche zu bearbeiten und Ihrer Shop-Seite ein wenig Geschmack zu verleihen.
Kreisschaltfläche mit benutzerdefiniertem Symbol
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
font-family: "Font Awesome 5 Free";
content: "\f002";
color:white;
background:black;
padding: 15px;
border-radius:50%;
}
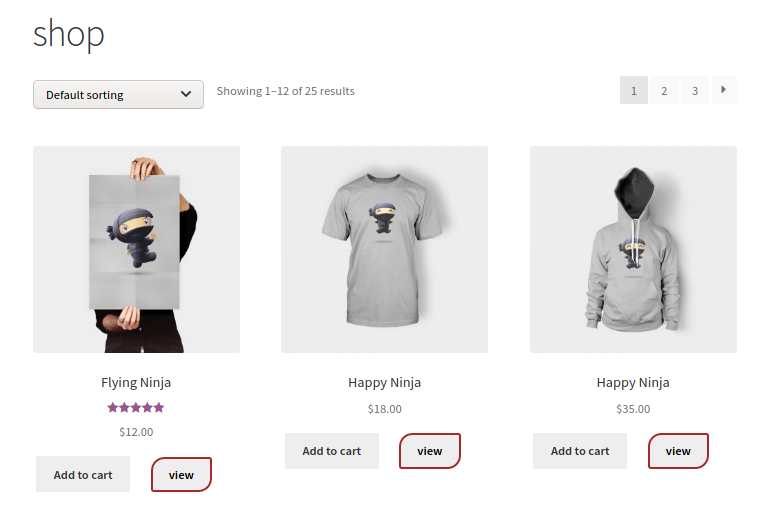
Schaltfläche für gestylten Text
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
content: "view";
color:black;
background:#eeeeee;
padding:8px 18px;
border:3px solid brown;
border-radius:15px 3px;
}
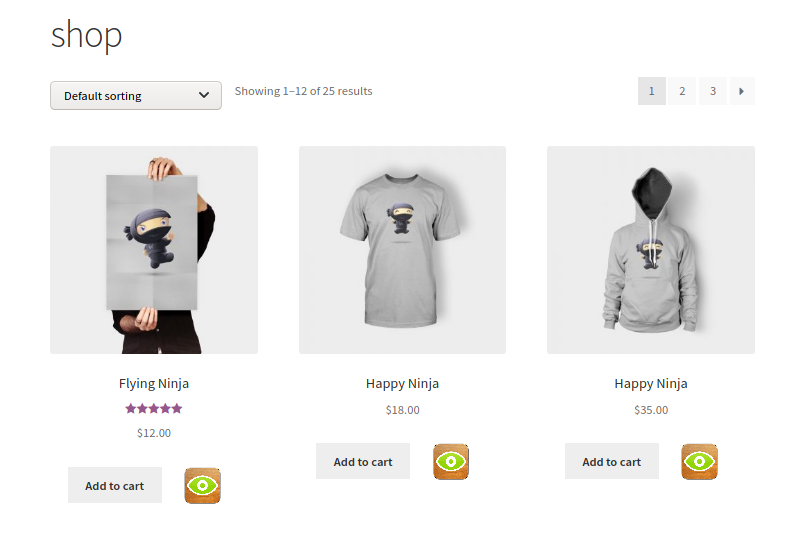
Ein Bild als Schaltfläche verwenden
li.product > a.button.add_to_cart_button{
bottom:30px;
position:relative;
}
li.product .qlwcdc_quick_view.button{
background:transparent;
width:85px;
content:url('https://icons.iconarchive.com/icons/iynque/flurry-extras-9/512/Quick-Look-Droplet-icon.png');
}
Fazit
Alles in allem verbessern Sie durch Hinzufügen einer Schnellansichtsschaltfläche das Kauferlebnis Ihrer Kunden. Sie können die wichtigsten Details des Produkts direkt auf der Shop-Seite sehen, ohne die Produktseite jedes Artikels öffnen zu müssen, den sie sehen möchten. Der einfachste und bequemste Weg, eine Schnellansichtsschaltfläche in WooCommerce hinzuzufügen, ist die Verwendung des Direct Checkout-Plugins. Mit diesem Tool können Sie den Schnellansicht-Button mit wenigen Klicks auf der Shop-Seite hinzufügen. Wenn Sie dann noch einen Schritt weiter gehen und sowohl die Schaltfläche als auch das Popup anpassen möchten, können Sie ein wenig CSS verwenden.
Kennen Sie andere Möglichkeiten, um eine Schnellansichtsschaltfläche in Ihren Shop aufzunehmen? Hatten Sie Probleme, unserem Leitfaden zu folgen? Lassen Sie es uns im Kommentarbereich unten wissen und wir werden unser Bestes tun, um Ihnen zu helfen.
Für weitere Informationen zum Anpassen Ihres Shops empfehlen wir Ihnen, die folgenden Anleitungen zu lesen:
- So passen Sie die WooCommerce-Shop-Seite an
- So passen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce an
- Bearbeiten Sie die Checkout-Seite von WooCommerce
