So fügen Sie Schema-Markup programmatisch zu WordPress hinzu
Veröffentlicht: 2022-04-21Möchten Sie Schema-Markup programmatisch zu WordPress hinzufügen ? Dann können Sie eine Reihe von Code-Snippets auf unterschiedliche Weise für Ihre WordPress-Website verwenden.
Aber bevor wir uns ansehen, wie man sie hinzufügt, schauen wir uns kurz an, was Sie mit Schema-Markup meinen.
Was ist Schema-Markup?
Schema-Markup ist eine standardisierte Datenstruktur, die von schema.org bereitgestellt wird. Grundsätzlich werden den Suchmaschinen Informationen über die aktuelle Seite bereitgestellt . So können ihre Crawler-Bots verstehen, worum es in den Inhalten geht, und Rich Snippets zu den Suchergebnissen erstellen.
Die im Schema enthaltenen Daten werden auf einem Schlüssel-Wert-Paar wie [„Telefon“: „152234029“] dargestellt. Es kann auch mehrere Vererbungsebenen haben. Sie sind sehr wichtig, um die Klickrate (CTR) für Ihre Website zu erhöhen, und gelten auch als eine der besten SEO-Praktiken.
Es gibt viele Arten von Schlüsseleigenschaften, die mit dem Schema verwendet werden können. Sie unterscheiden sich von Daten und Datentypen basierend auf offenen und geschlossenen Hierarchien. Besuchen Sie die Website shcema.org , um herauszufinden, dass alle verfügbaren Typen derzeit verwendet werden können.
Wie füge ich Schema-Markup programmatisch zu WordPress hinzu?
Wir haben in einem früheren Beitrag darüber gesprochen, wie man mithilfe eines Plugins ein Schema zu WordPress hinzufügt. In ähnlicher Weise haben wir bereits einige weitere Möglichkeiten besprochen, Schema-Markup zu WordPress über das Dashboard und die Themen hinzuzufügen.
Aber jetzt werden wir lernen, wie man das gleiche Ergebnis programmatisch erzielt. Auf diese Weise muss Ihre Website nicht den gesamten zusätzlichen Code laden, den ein Plugin bereitstellt. Und Sie fügen nur den Code hinzu, den Ihre Website benötigt.
Um das Schema in einen Inhalt einzufügen, müssen wir die Schema-Tags zu unserer Website-HTML-Ausgabe hinzufügen. Wir können den HTML-Code unserer Websites auf verschiedene Weise bearbeiten. Der beste Weg ist, die Theme-Template-Dateien auf dem Child-Theme zu überschreiben.
Sie benötigen ein untergeordnetes Design, um die Schema-Markups programmgesteuert einzuschließen. Wenn Sie also noch keines installiert haben, erstellen und installieren Sie ein untergeordnetes Thema. Sie können sogar eines der Child-Themes-Plugins verwenden, um es zu erstellen.
Sie können Schema-Markup programmatisch auf zwei Arten zu WordPress hinzufügen:
- Fügen Sie eine JSON-LD-Datei zum Kopf hinzu
- Hinzufügen von Mikrodaten-Markup zur HTML-Ausgabe
Beide sind gültige Methoden, und Sie können frei diejenige verwenden, die sich besser an Ihre Bedürfnisse anpasst.
1. JSON-LD-Datei hinzufügen
Eine JSON-LD-Datei ist ein bestimmter Formattyp, der auf JSON basiert und zum Codieren verknüpfter Daten verwendet wird. Wie bei JSON-Dateien enthält es eine Liste von Schlüssel-Wert-Paaren:
{
"Telefon": "152234029",
"name": "Der Name",
"Adresse": "Johannstr. N 433",
"url": "https://QuadLayers.com",
"Preisbereich": "19 - 90",
"legalName": "QuadLayer",
"@context": "http://schema.org",
"@type": "Lokales Unternehmen"
}Wie Sie sehen können, ist sogar die Syntax einer JSON-Datei sehr ähnlich.
Es gibt mehrere JSON-LD-Generatoren, die Sie verwenden können, um die Datei zu erhalten, die sich besser an Ihre Bedürfnisse anpasst.
Der nächste Schritt besteht also darin, diesen Code im HTML-Abschnitt <head> der Website zu drucken.
Dazu können wir die folgende Funktion in der Datei functions.php des Child-Themes verwenden.
Hinweis: Bevor wir fortfahren, stellen Sie bitte sicher, dass Sie auch Ihre Website sichern. Wir werden die Kerndateien Ihrer Website ändern, und jede unerwünschte Änderung daran kann weitere Probleme mit sich bringen.
add_action('wp_head','QuadLayers_add_schema');
Funktion QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
"Telefon": "152234029",
"name": "Der Name",
"Adresse": "Johannstr. N 433",
"url": "https://QuadLayers.com",
"Preisbereich": "19 - 90",
"legalName": "QuadLayer",
"@context": "http://schema.org",
"@type": "Lokales Unternehmen"
}';
} Sie können sehen, wie die JSON-LD-Datei in den <script> -Tags enthalten ist. Vergessen Sie nur nicht, die Datei zu aktualisieren .
Um zu verstehen, wie das Schema funktioniert, beachten Sie, dass der vorherige Beispielcode JSON zu allen Seiten einer Website hinzufügt. Wenn es also von einer Suchmaschine oder einem anderen Bot gelesen wird, wird es als gültiges Schema für alle Seiten festgelegt, auf denen das Skript vorhanden ist. In diesem Fall ist es die gesamte Website.
Wir können den JSON-Code auf bestimmte Seiten anwenden, indem wir eine bedingte Logik auf unsere PHP-Funktion anwenden. Aber das Schema-Markup kann auch in den inneren HTML-Code unserer Inhalte eingefügt werden, sodass wir komplexe Markups in einige sehr spezifische Inhalte einfügen können.
2. Fügen Sie Mikrodaten-Markup zu HTML hinzu
Nach den modernen Trends wird die vorherige Methode empfohlen. Durch die Verwendung von Mikrodaten-Markup können wir das Schema-Markup jedoch direkt in die Vorlagendateien einbetten .
Das Einfügen unserer Skripte in die Datei functions.php des untergeordneten Designs funktioniert ebenfalls einwandfrei. Um das richtige Schema auf jeden Inhalt anzuwenden, würden wir am Ende einen großen und komplexen Code haben.
Um also Mikrodaten-Markup in HTML hinzuzufügen, müssen wir die Vorlagendateien Ihrer WordPress-Website überschreiben.
2.1. Schema-Markup zu WP-Beiträgen hinzufügen
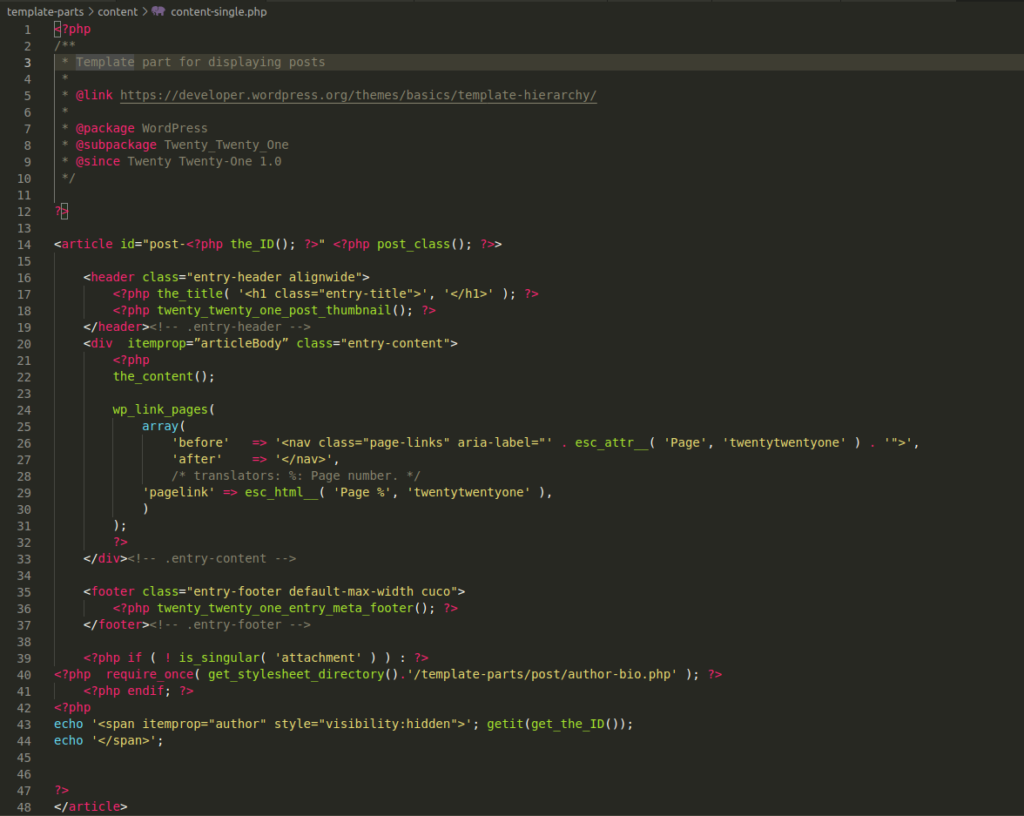
In diesem Beispiel erbt unser untergeordnetes Design das Design Twenty Twenty-One, daher müssen wir die Datei content-single.php überschreiben. Dies ist die Datei, in der wir unser Schema direkt in die HTML-Ausgabe einfügen können.
Diese Datei kann bei einigen Designs unter einem anderen Namen oder Ordner gefunden werden.
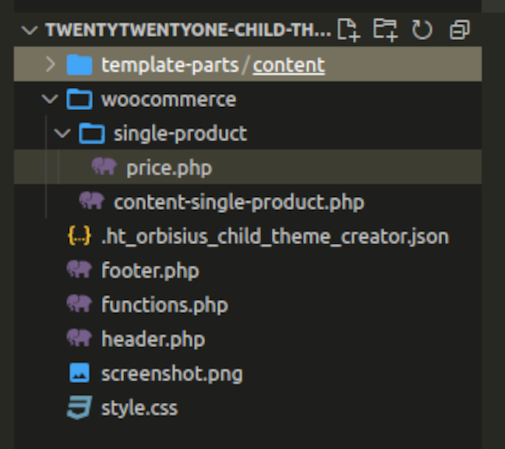
Erstellen Sie die für Ihr untergeordnetes Thema erforderlichen Ordner (Vorlagenteile und Inhalte) und eine neue content-single.php Datei im Inhaltsordner.

Kinderthema /__template-parts __/__Inhalt __/__/__content-single.php
Kopieren Sie den gesamten Code der content-single.php Datei des übergeordneten Designs und fügen Sie ihn ein.

Der Code, den wir bearbeiten werden, ist der folgende:
<artikel <?php post_class(); ?>>
Fügen Sie den Schemabereich hinzu und geben Sie wie im folgenden Codeausschnitt ein.
<article itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
Dies teilt Suchmaschinen mit, dass der Inhalt innerhalb des HTML-Tags <article> ein Artikeltyp ist.
Nachdem wir Typ und Umfang deklariert haben, können wir einige Standardeigenschaften verwenden. Deklarieren Sie zum Beispiel den Titel des Beitrags als Namen des Artikels:
Quellcode:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
Namenseigenschaft hinzufügen:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Außerdem können wir die Schlüsseleigenschaft articleBody verwenden, um den Inhalt unserer Beiträge zu markieren.
Quellcode:
<div class="entry-content"> <?php der Inhalt();
ArtikelBody-Eigenschaft hinzufügen:
<div itemprop="articleBody" class="entry-content"> <?php der Inhalt();
2.2. Schema-Markup zu WooCommerce-Produkten hinzufügen
Auf ähnliche Weise können wir die Vorlagendatei der WooCommerce-Produkte überschreiben, um unser Schema einzufügen.
Die Datei, die wir überschreiben müssen, ist die Datei content-single-product.php . Diese Datei muss sich in einem WooCommerce-Ordner im Child-Theme befinden. Wenn Sie Schwierigkeiten haben, es zu finden, stellen Sie bitte sicher, dass Sie auch WooCommerce richtig eingerichtet haben.
Kinderthema __/woocommerce __/__content-einzelprodukt.php
Führen Sie den gleichen Vorgang wie oben durch und erstellen Sie stattdessen eine neue Datei.
Definieren Sie den Bereich und den Schematyp im Haupt-Div-Wrapper:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
Wir können auch die Eigenschaft „Beschreibung“ für diese Datei verwenden:
<div itemprop="description" class="summary entry-summary">
Um unseren Produkten jedoch weitere Markups hinzuzufügen, müssen wir verschiedene Dateien überschreiben.
Um beispielsweise den Preis von Produkten zum Schema hinzuzufügen, erstellen Sie einen neuen Pfad in den Dateien des untergeordneten Designs:
woocommerce/templates/single-product/price.php
Kinderthema __/woocommerce __/__/einzelnes Produkt __/__/__/Preis.php

Nachdem Sie die Datei price.php an ihrer Stelle kopiert haben, bearbeiten Sie sie wie folgt:
Quellcode:
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Markierung hinzufügen:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $product->get_price_html(); ?></p>
Beachten Sie, dass wir einen neuen Artikel mit dem Typ „Angebot“ erstellt haben, um den Preis zu definieren. Es ist ein Hinweis darauf, wie wir verschiedene Elementtypen ineinander verschachteln können, wobei wir der ursprünglichen HTML-Struktur folgen.
Es gibt einige andere Dateien, die Sie überschreiben können, um mehr Markup hinzuzufügen.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Fazit
Damit sind wir am Ende unseres Tutorials zum programmgesteuerten Hinzufügen von Schema-Markup zu WordPress angelangt. Dazu benötigen Sie neben einigen Programmierkenntnissen ein grundlegendes Verständnis der Funktionsweise eines Schemas.
Es ist auch sehr wichtig zu verstehen, dass alle Eigenschaften und Typen mit den auf der schema.org-Website definierten übereinstimmen müssen. Dazu gehören auch Eigenschaften mit mehreren Vererbungsebenen.
Zusammenfassend lässt sich sagen, dass Sie Schemas auf zwei Arten zu Ihrer Website hinzufügen können:
- Fügen Sie eine JSON-LD-Datei zum Kopf hinzu
- Hinzufügen von Mikrodaten-Markup zur HTML-Ausgabe
Das Hinzufügen der JSON-LD-Datei ist ein sehr einfacher Ansatz und wird von den meisten Benutzern in Betracht gezogen. Alles, was Sie tun müssen, ist, den JSON-LD-Code in den Abschnitt <head> Ihrer Website zu drucken.
Die Verwendung des Mikrodaten-Markup-Ansatzes, um das Schema-Markup direkt in die Vorlagendateien einzubetten, kann jedoch auch sehr nützlich für Sie sein. Das Überschreiben der Vorlagendateien kann Ihnen helfen, die Website noch flexibler anzupassen, wenn Sie über die erforderlichen Ressourcen dafür verfügen. Sie können das Schema-Markup sogar zu bestimmten Elementen Ihrer Website wie Posts und WooCommerce-Produkten hinzufügen.
Können Sie Ihrer Website jetzt mit diesen Code-Snippets Schema-Markup hinzufügen? Bitte teilen Sie uns in den Kommentaren mit, ob dieses Tutorial hilfreich war oder nicht.
In der Zwischenzeit sind hier einige weitere unserer Beiträge, die Sie interessieren und Ihnen helfen könnten, Ihre WordPress-Website zu verbessern:
- So erstellen Sie ein benutzerdefiniertes WordPress-Plugin
- Telegramm zu WordPress hinzufügen (vollständige Anleitung)
- So bearbeiten Sie HTML in WordPress
