So fügen Sie Schema-Markup zu WordPress hinzu
Veröffentlicht: 2022-02-19Schema-Markups (strukturierte Daten) können für SEO hilfreich sein. Wenn Sie Ihre Inhalte in Suchmaschinenergebnissen platzieren müssen, sollten Sie strukturierte Daten verwenden. Um Ihnen zu helfen, haben wir diesen Artikel, der Ihnen zeigt, wie Sie Schema-Markup zu WordPress hinzufügen .
Was ist Schema-Markup?
Schema-Markup, auch bekannt als strukturierte Daten, ist ein Code, den Sie Ihrer Website, Blog-Beiträgen, Seiten und benutzerdefinierten Beitragstypen hinzufügen können, um sie SEO-freundlicher zu machen.
Es stehen verschiedene Arten von strukturierten Daten zur Verfügung:
- Mikrodaten
- JSON-LD
Dies sind die neuesten und am weitesten verbreiteten Schema-Markup-Typen und im Vergleich zu anderen strukturierten Daten nicht veraltet. Indem Sie das Schema-Markup richtig implementieren, können Sie die SEO der gesamten Website schnell verbessern. Der JSON-LD-Code kann auf der Header-Datei der Website ausgeführt werden und wird auf der gesamten Website implementiert.
Wenn Sie hingegen Schemadaten zu einzelnen Beiträgen oder Seiten hinzufügen müssen, müssen Sie Mikrodaten verwenden.
Warum Schema-Markup (strukturierte Daten) zu einer WordPress-Site hinzufügen?
Sobald Sie eine WordPress-Site gestartet haben, besteht Ihr Hauptziel darin, möglichst viele Website-Besucher anzuziehen, damit Geld zu verdienen und die Konversionsrate zu erhöhen. Aber wie Sie wissen, ist die Konkurrenz heutzutage ziemlich hart. Sie können also nur dann einen höheren Rang einnehmen, wenn Sie über gute Inhalte und SEO-Praktiken verfügen.
Um die CTR (Klickrate) zu erhöhen , müssen Sie daher Schema-Markup zu Ihrer WordPress-Installation hinzufügen. Mithilfe der strukturierten Daten können Sie für das Keyword einen höheren Rang einnehmen.
Durch das Hinzufügen von Schema-Markup zu Ihren Artikeln erhalten Sie auch einen professionellen Blick auf die Ergebnisseiten der Suchmaschinen. Infolgedessen werden mehr Menschen Ihre Inhalte gegenüber Mitbewerbern bevorzugen und mehr Website-Besucher erhalten. Mehr Website-Besucher bedeuten mehr Konversion und Umsatz.
Was ist der Unterschied zwischen Schema-Markup und Rich Snippets?
In einfachen Worten, Schema-Markups sind Code, den Sie in das Backend Ihrer Website einfügen, während Rich Snippets die Nachwirkung des eingefügten Codes sind.
Wenn Sie beispielsweise ein Produktschema oder ein Rezeptschema zu Ihren Blogbeiträgen hinzufügen müssen, generieren Sie einen Zufallscode mit allen erforderlichen Informationen, die in Ihren Artikel eingefügt werden. Dieser Prozess findet letztendlich im Backend der Seite statt.
Nur der Administrator oder Personen mit Zugriff auf Administratorebene können den tatsächlichen Code sehen. Die Website-Besucher sehen den hinzugefügten Code im Frontend nicht. Sobald Sie den Schema-Markup-Code in den Artikel eingefügt und die Website indexiert haben, sehen die Besucher Rich Snippets im SERP.
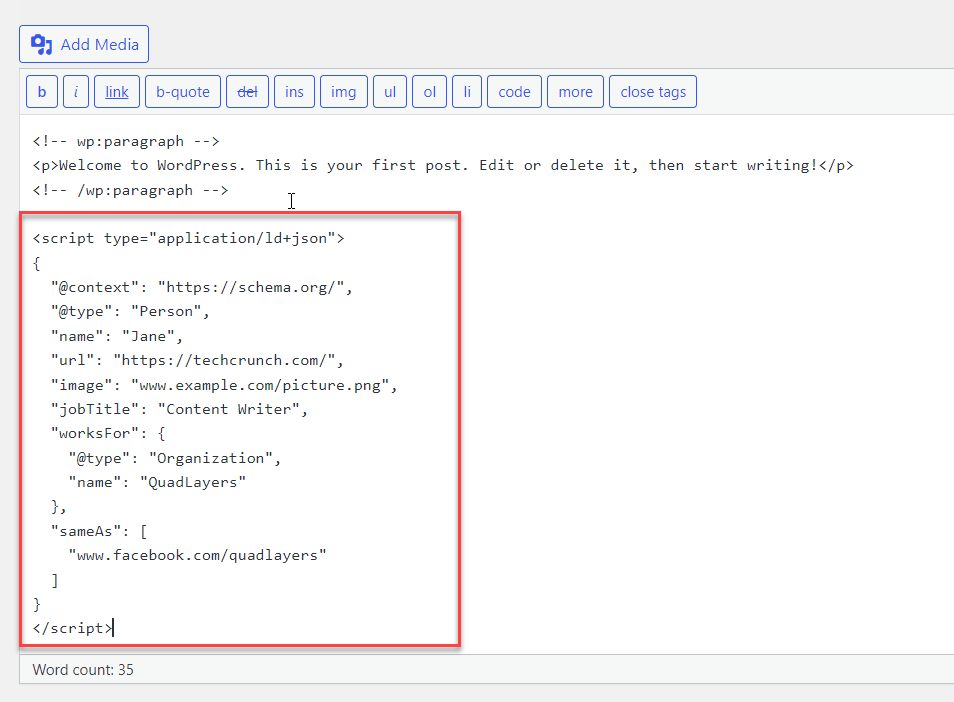
Hier ist beispielsweise ein Schema-Markup-Code:

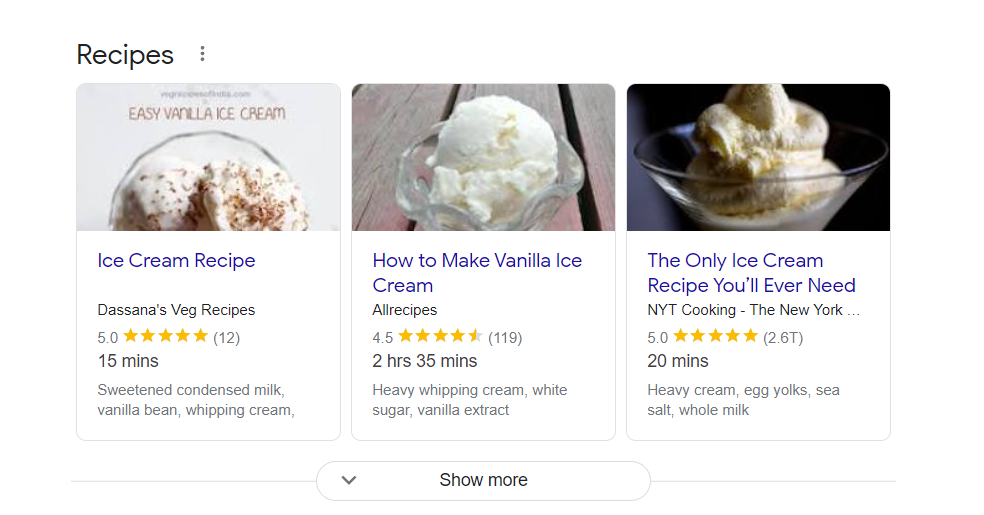
Und hier ist das Rich Snippet:

Suchmaschinen-Crawler brauchen einige Zeit, um die Seite und den Index zu analysieren, und zeigen den Besuchern die Ergebnisse entsprechend an.
So fügen Sie Schema-Markup zu WordPress hinzu
Es gibt mehrere Methoden, um Schemas zu einer WordPress- Website hinzuzufügen. In diesem Artikel werden wir die folgenden Ansätze behandeln:
- Über das WordPress-Dashboard
- WordPress-Themes
- Plugin-Methode
Wir zeigen Ihnen die Schritt-für-Schritt-Anleitung, um all diese Prozesse abzuschließen, damit Sie Ihre bevorzugte Methode auswählen können.
1) Über das WordPress-Dashboard
Die Verwendung des WordPress-Dashboards ist der einfachste Weg, Schema-Markup zu WordPress hinzuzufügen. Sie können es zu Ihrer Website hinzufügen, auch wenn Sie sowohl den klassischen Editor als auch den Gutenberg-Editor verwenden. Mal sehen, wie man es mit beiden Editoren richtig macht.
Aber zuerst müssen Sie mithilfe einer externen Ressource strukturierten Datencode generieren. Für dieses Tutorial verwenden wir die vereinfachte Suche zum Erstellen des Snippets. Sie können jedoch auch andere ähnliche Websites verwenden, um den Code zu generieren, wenn Sie möchten.
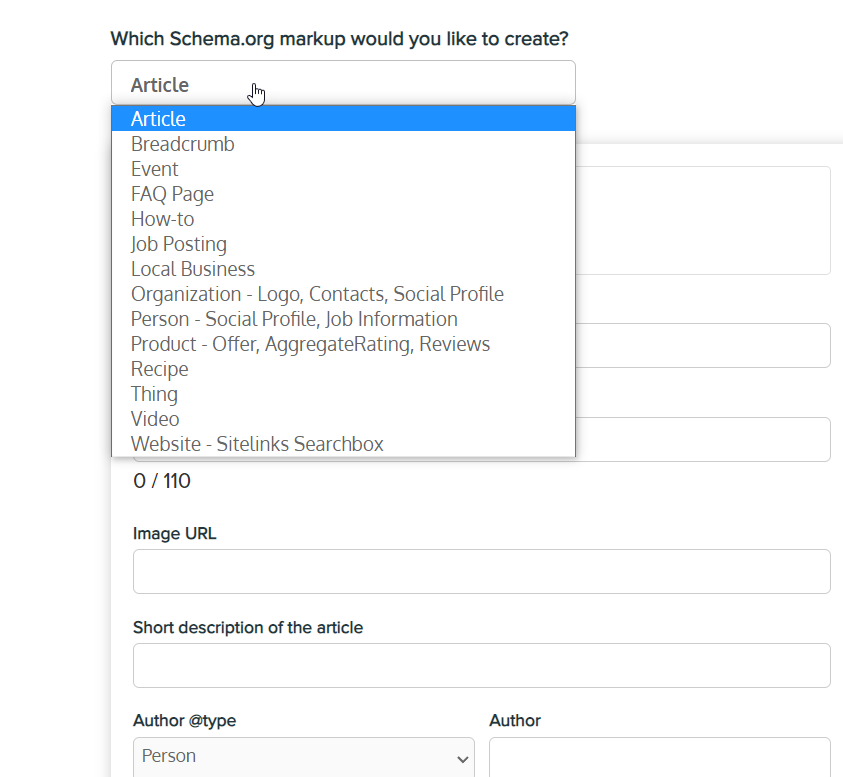
Sobald Sie die Website öffnen, müssen Sie ein Markup auswählen, das Sie erstellen möchten. Dazu gehören ein Artikel, ein Breadcrumb, eine Veranstaltung, eine FAQ-Seite, eine Stellenausschreibung, ein lokales Unternehmen und so weiter. Wählen Sie die Option, die für Ihre Website am besten geeignet ist.

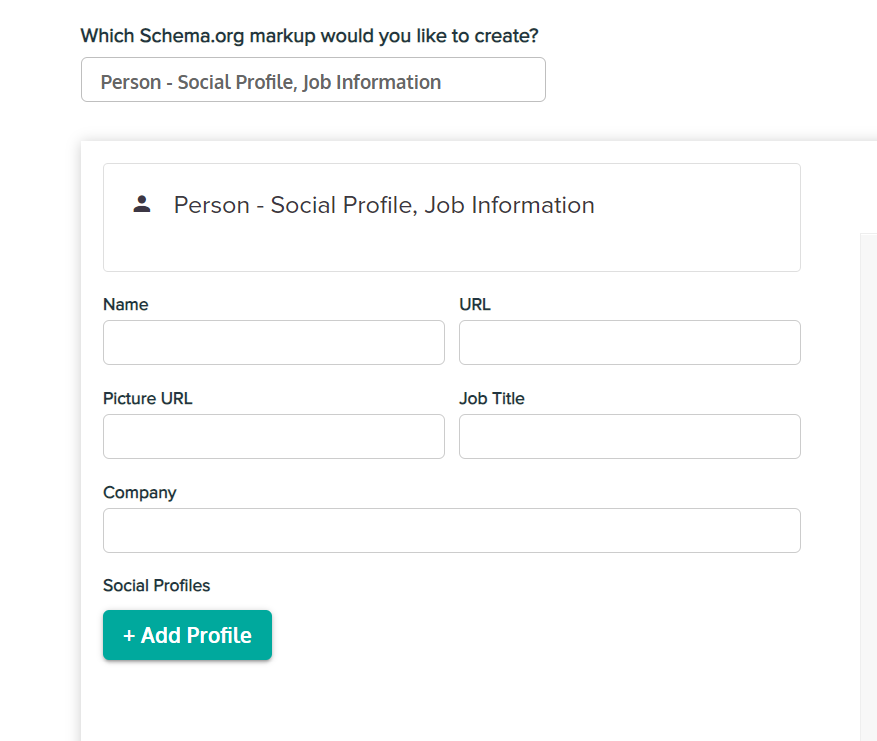
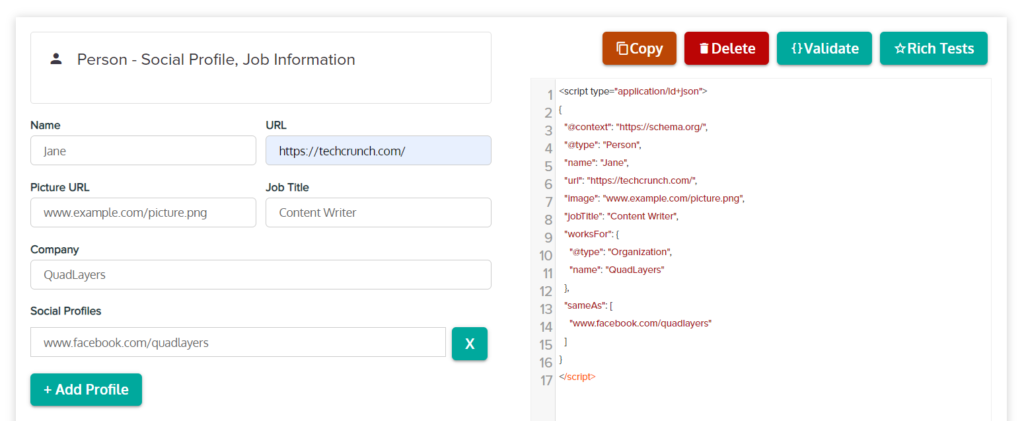
Hier wählen wir das Personen -Markup. Wählen Sie also das gewünschte Element aus der Dropdown-Liste aus. Danach zeigt Ihnen das Tool alle erforderlichen Felder, die Sie eingeben müssen. Sie beinhalten:
- Name
- URL
- Bild url
- Berufsbezeichnung
- Unternehmen
- Profile in sozialen Netzwerken

Sobald Sie alle diese Angaben gemacht haben, sehen Sie den strukturierten Datencode auf der rechten Seite Ihres Bildschirms.

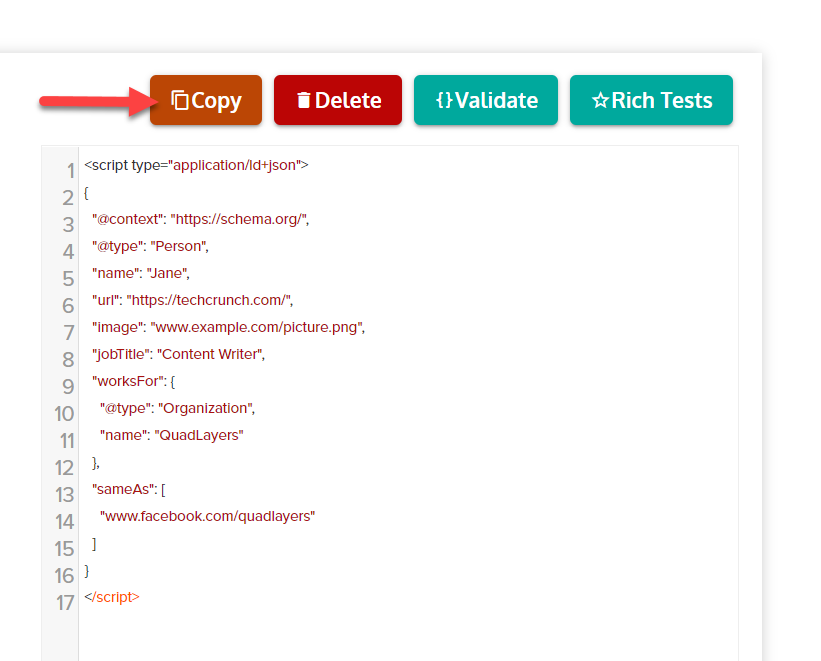
Das ist die endgültige Ausgabe. Sie müssen den Code von dort kopieren.

Jetzt müssen Sie diesen Code in Ihre Website einfügen. Sie können es sowohl über den klassischen Editor als auch über den Gutenberg-Editor hinzufügen.
1.1) Klassischer Editor
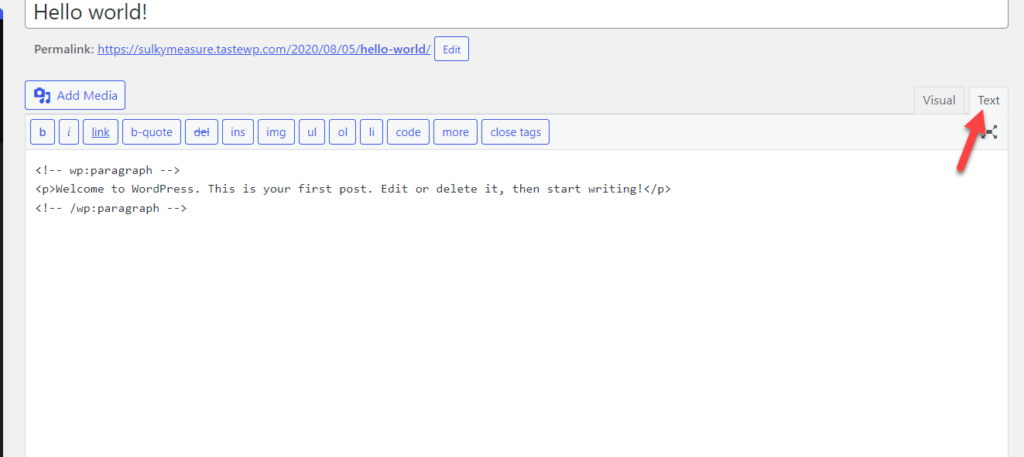
Wenn Sie den klassischen Editor verwenden, öffnen Sie den Post-Editor des Posts, in dem Sie das Schema hinzufügen müssen. Nach dem Öffnen müssen Sie in den Texteditor wechseln. Dies bringt den HTML-Editor des Beitrags.

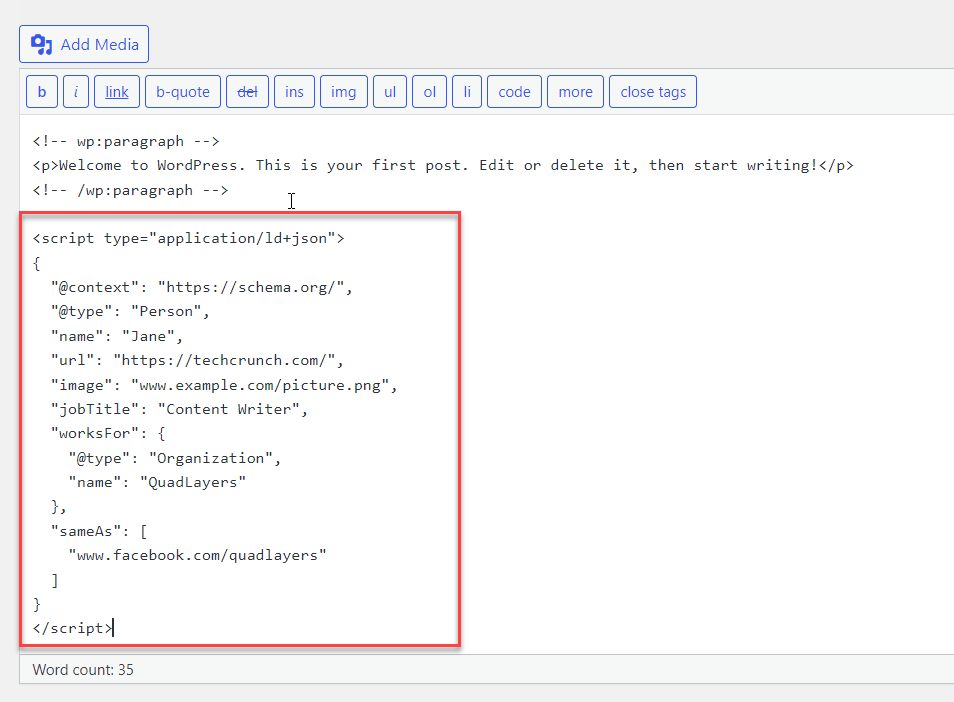
Fügen Sie in einer neuen Zeile den HTML-Code für Ihr zuvor generiertes Schema-Markup hinzu .

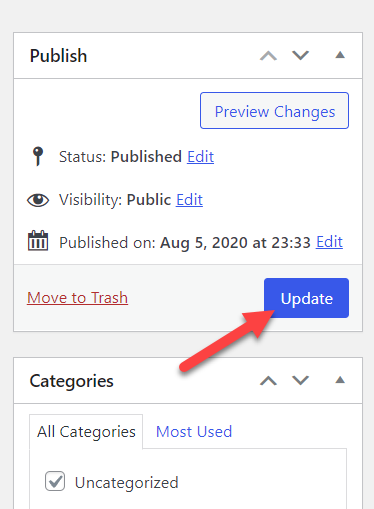
Veröffentlichen oder aktualisieren Sie schließlich den Beitrag.

So können Sie Schema-Markup zu WordPress über das Classic Editor-Plugin hinzufügen.
1.2) Gutenberg-Editor
Sie können den generierten Schemacode auch zu Ihrer Website hinzufügen, wenn Sie den neuesten Builder, auch bekannt als Gutenberg, verwenden. Die Blöcke können verwendet werden, um es dem Gutenberg-Editor hinzuzufügen.
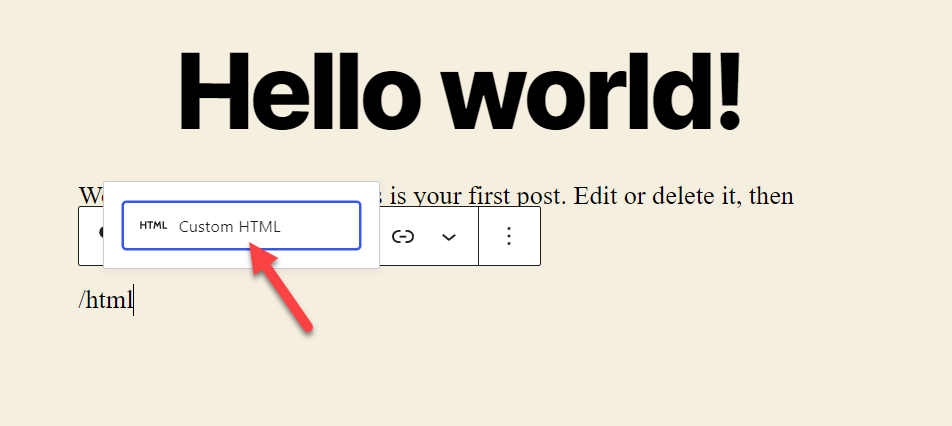
Um genau zu sein, können Sie den HTML-Block verwenden, um die strukturierten Daten hinzuzufügen. Öffnen Sie also den Blockeditor des Beitrags, dem Sie das Schema hinzufügen möchten. Suchen Sie hier nach dem /HTML-Block und fügen Sie ihn Ihrem Beitrag hinzu.

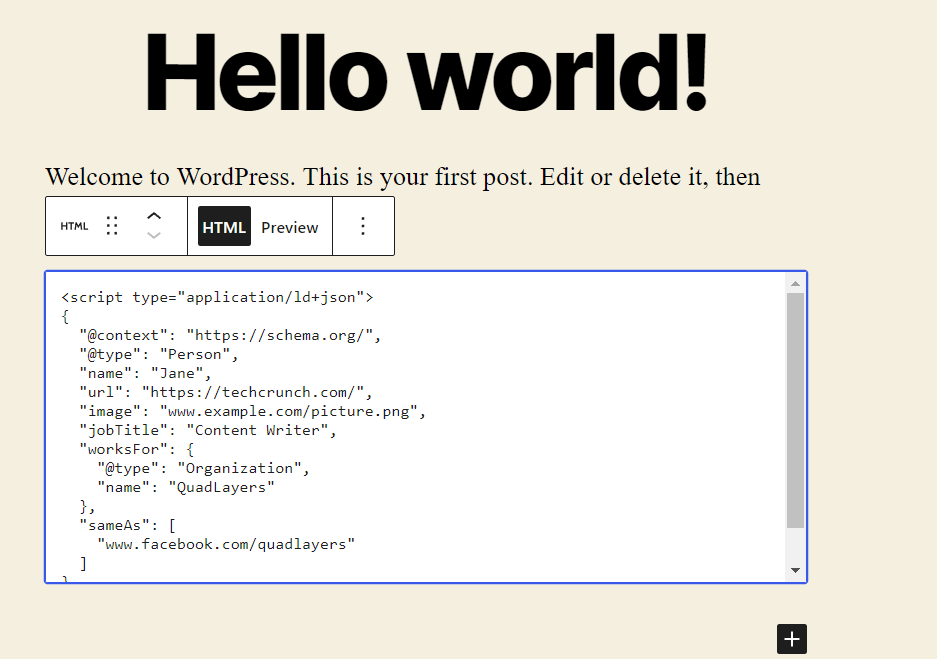
Fügen Sie innerhalb des benutzerdefinierten HTML-Blocks den Schemacode hinzu, den Sie zuvor generiert haben. Es sollte ähnlich wie im Screenshot unten aussehen.

Aktualisieren Sie nach dem Einfügen des Codes den Artikel.
Und so fügen Sie mit dem Gutenberg-Editor Schema-Markup zu WordPress hinzu. Auch wenn Sie sie über das WordPress-Dashboard selbst hinzufügen können, kann es etwas mühsam werden. Sie müssen alle Beiträge und Seiten einzeln ändern, um ein Schema für die gesamte Website hinzuzufügen.
Glücklicherweise können Ihnen einige alternative Methoden aufgrund der Flexibilität von WordPress viel Zeit sparen. Gehen wir sie auch durch.
2) WordPress-Design
Einige WordPress-Themes verfügen über integrierte Schemaoptionen.
Wenn Sie eines dieser Themen verwenden, können Sie die Shema-Funktion verwenden, um Snippets hinzuzufügen.
Zum Beispiel kommt das Schema von MyThemeShop mit den eingebauten Optionen für strukturierte Daten. Wenn Sie also Blogbeiträge erstellen, können Sie ihnen einen Schematyp zuweisen und den Artikel veröffentlichen. Daher müssen Sie bei diesem Ansatz keine Codes manuell hinzufügen oder ein dediziertes WordPress-Plugin verwenden.

Alles, was Sie tun müssen, ist das WordPress-Theme zu installieren und es als Ihr aktives Thema zu verwenden. Anschließend können Sie die Designoptionen verwenden, um Schema-Markup zu Ihrer WordPress-Website hinzuzufügen.
3) Mit Plugins
Wenn Sie nach der effizientesten Methode suchen, Schema-Markup zu WordPress hinzuzufügen, ist die Verwendung eines Plugins die akzeptabelste Option.
3.1) Dedizierte Plugins
Es sind mehrere dedizierte Schema-Plugins mit einzigartigen Funktionen und Integrationen verfügbar.
Einige der beliebtesten Schema-Plugins sind:
- All-in-One-Schema-Rich-Snippets (kostenlos)
- WP Review (kostenlos und Premium)
- Schema.press (Kostenlos und Premium)
- Schema Pro (Premium)
- Bewertungsschema (kostenlos und Premium)
- Ultimative Blöcke (kostenlos)
- WPRichSnippets (Premium)
3.1.1) Installieren und aktivieren Sie das Plugin
Für diese Demonstration verwenden wir das All-in-One-Schema-Rich-Snippets- Plugin. Es ist ein zugängliches Schema-Plugin mit einer guten Anzahl aktiver Installationen. Aber um es zu verwenden, müssen Sie zuerst das Plugin in Ihrer WordPress-Installation installieren und aktivieren.
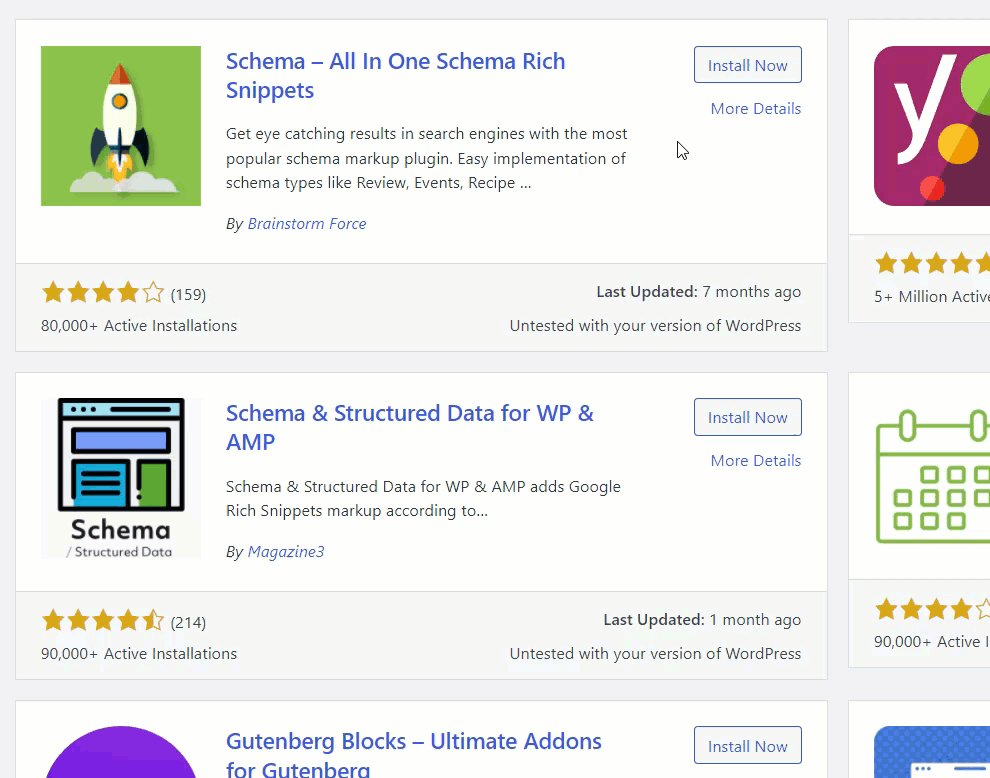
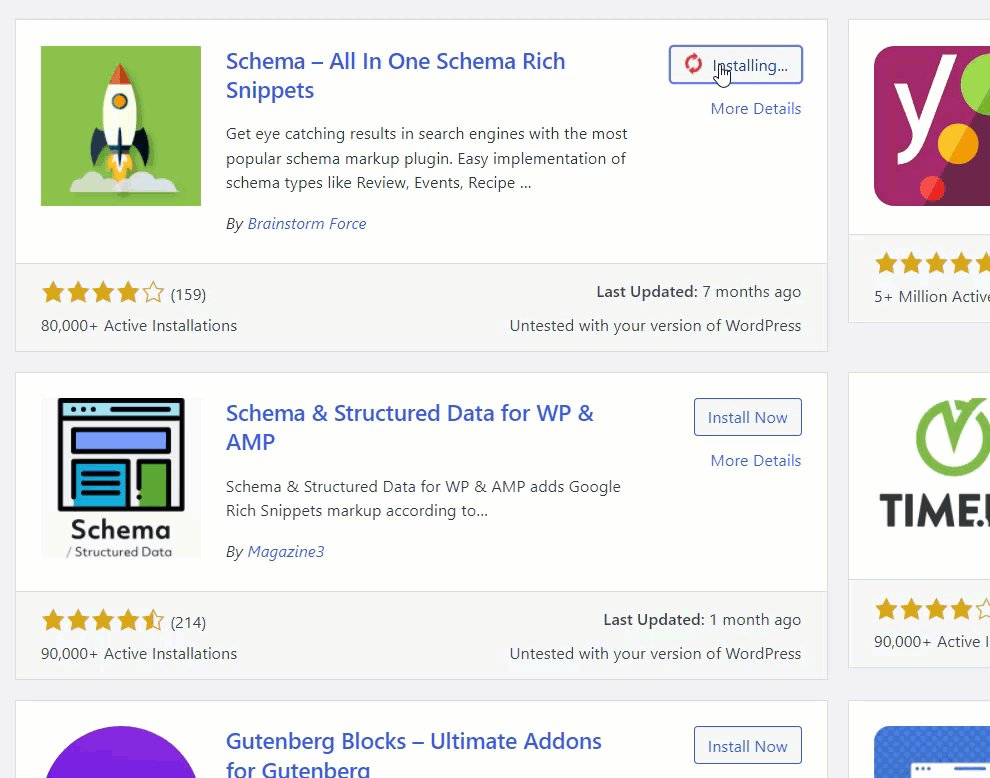
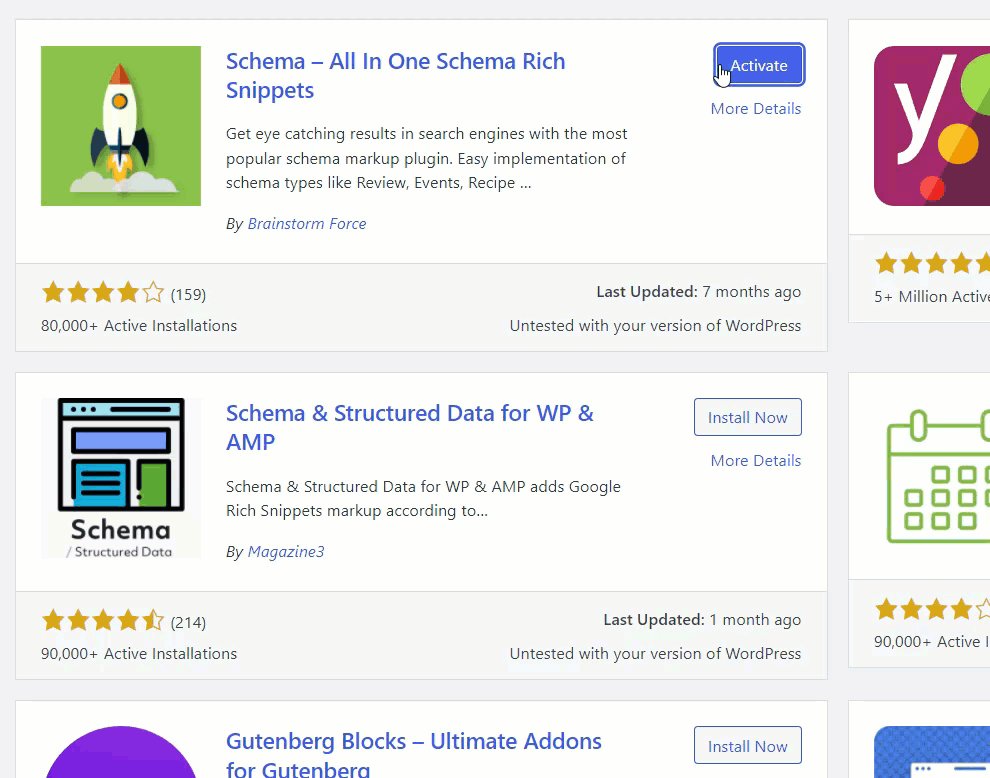
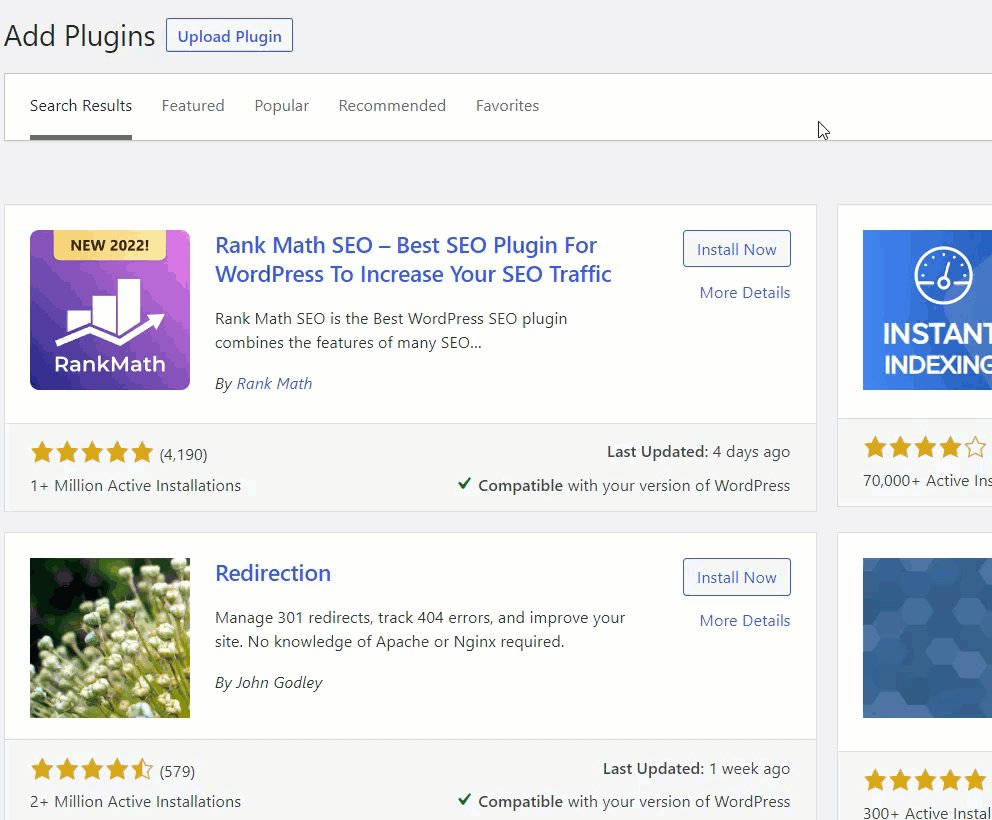
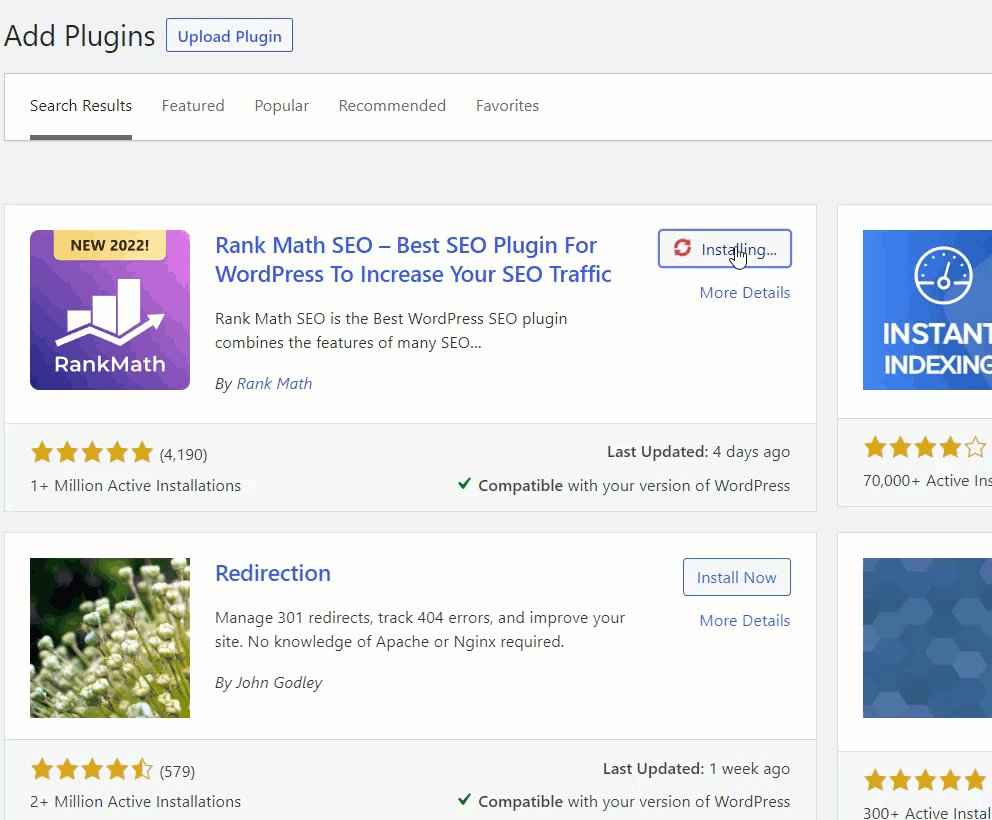
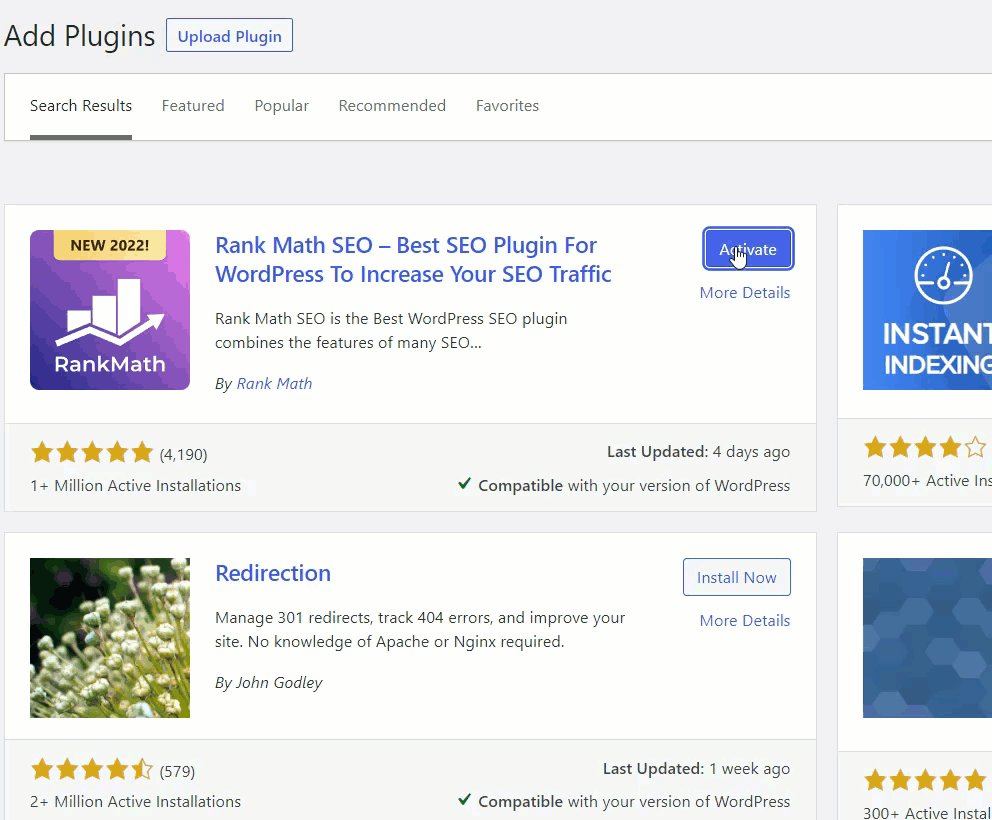
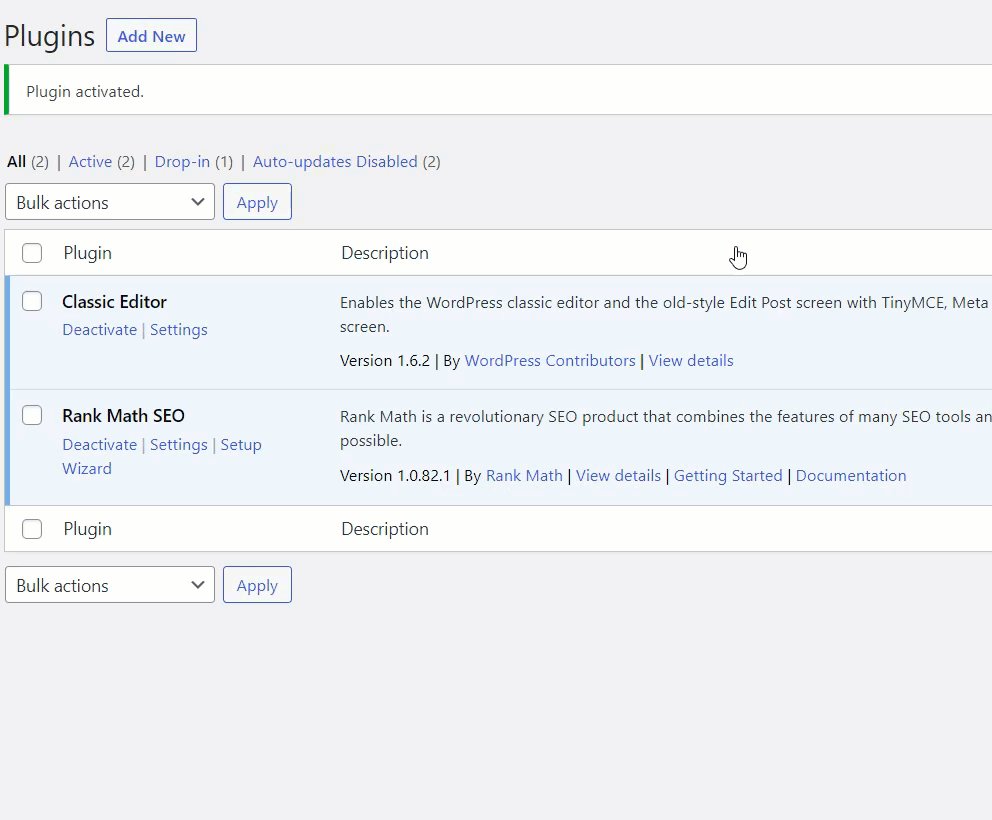
Gehen Sie also in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie nach dem Plugin. Klicken Sie dann auf Jetzt installieren, um das Plugin zu installieren, und aktivieren Sie es, nachdem die Installation abgeschlossen ist.


Wenn sich das Plugin nicht im offiziellen WordPress-Repository befindet, müssen Sie das Plugin manuell installieren.
3.1.2) Konfigurieren Sie die Schemaeinstellungen
Das Plugin unterstützt mehrere Schemaoptionen wie:
- Überprüfung
- Vorfall
- Dienstleistungen
- Person
- Produkt
- Video
- Artikel
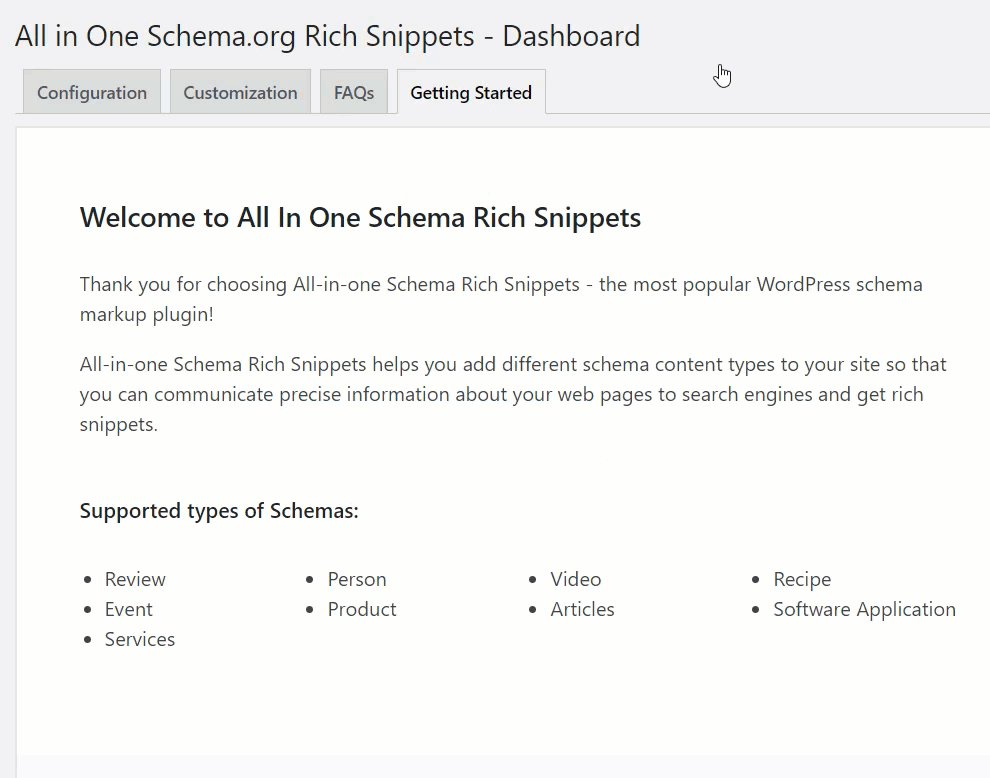
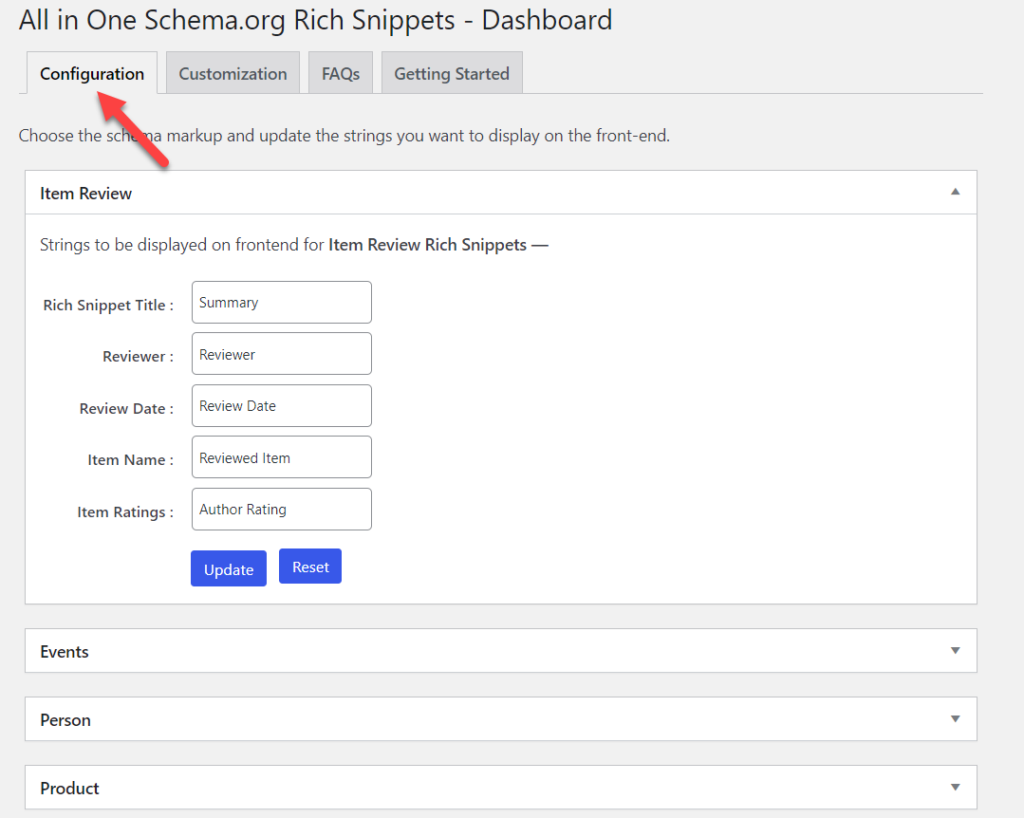
Sie können das All-in-One-Schema-Dashboard öffnen und sie auf der Registerkarte Konfiguration weiter ändern. Sobald Sie eine Schemaoption öffnen, müssen Sie die erforderlichen Zeichenfolgen dafür hinzufügen.

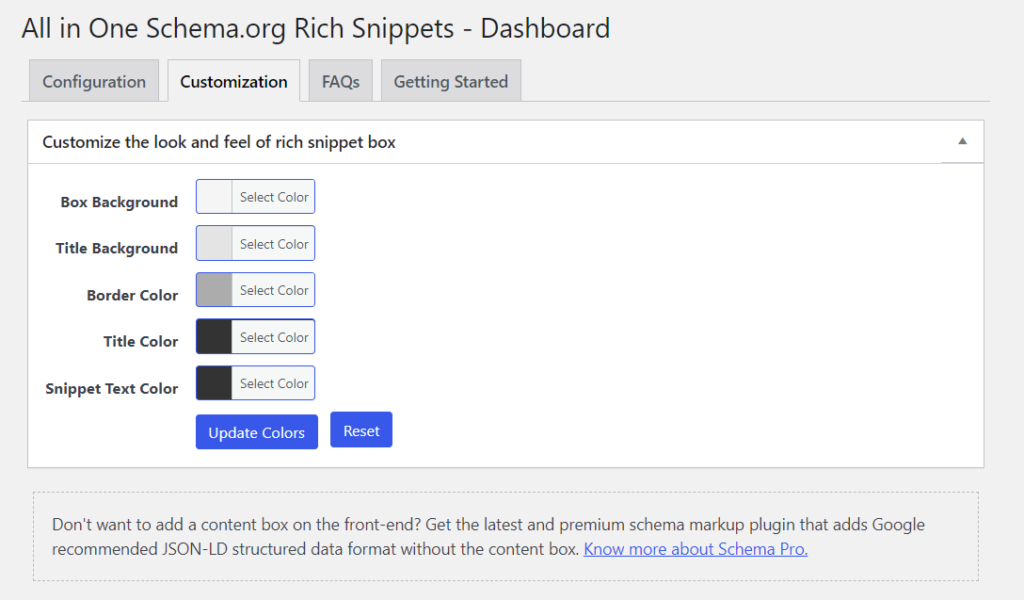
In ähnlicher Weise können Sie auf der Registerkarte Anpassung das Design des Schemafelds ändern. Es verfügt über mehrere Farboptionen für Hintergründe, Rahmen, Titel und Snippet-Text.

Nachdem Sie die Einstellungen aktualisiert haben, können Sie die Änderungen speichern.
3.1.3) Schema-Markup zu Ihrem Beitrag hinzufügen
Um Ihrem Artikel Schema-Markup hinzuzufügen, gehen Sie zum Classic Editor/Gutenberg Editor des Beitrags und scrollen Sie nach unten. Dort sehen Sie die Plugin-Einstellungen.

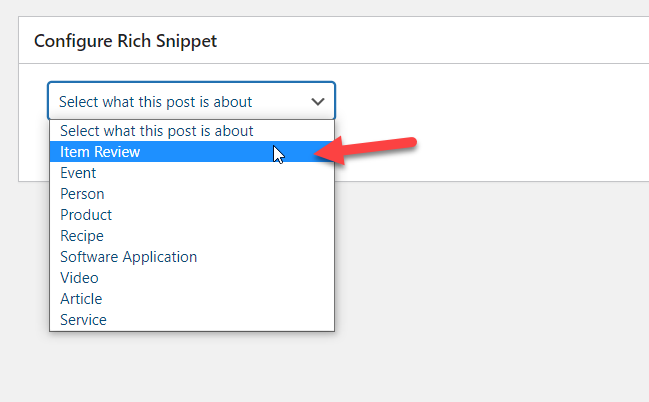
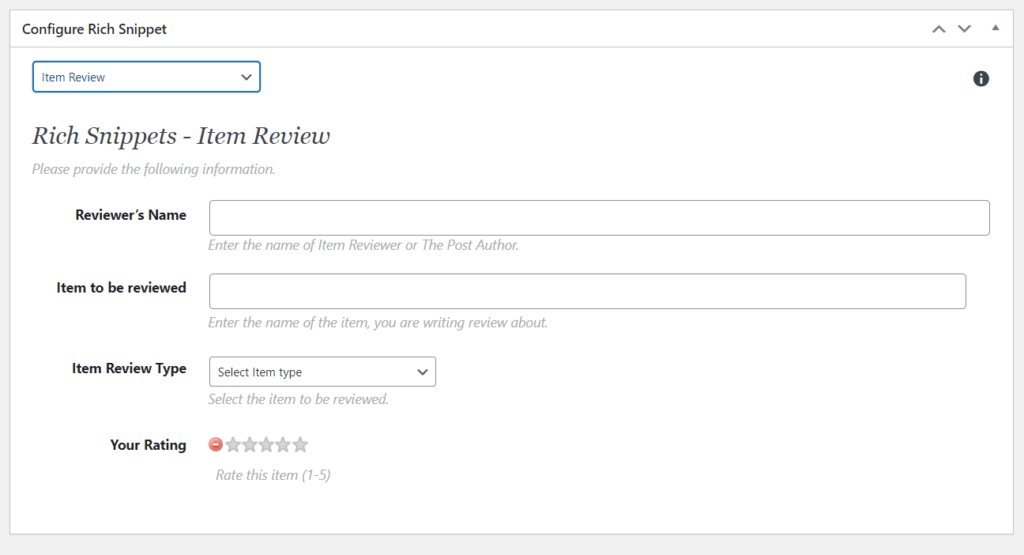
Aus der Dropdown-Liste können Sie einen Schematyp auswählen. Für diese Demo wählen wir Review schema aus.

Nachdem Sie einen Snippet-Typ ausgewählt haben, zeigt Ihnen das Plugin zusätzliche Felder an.

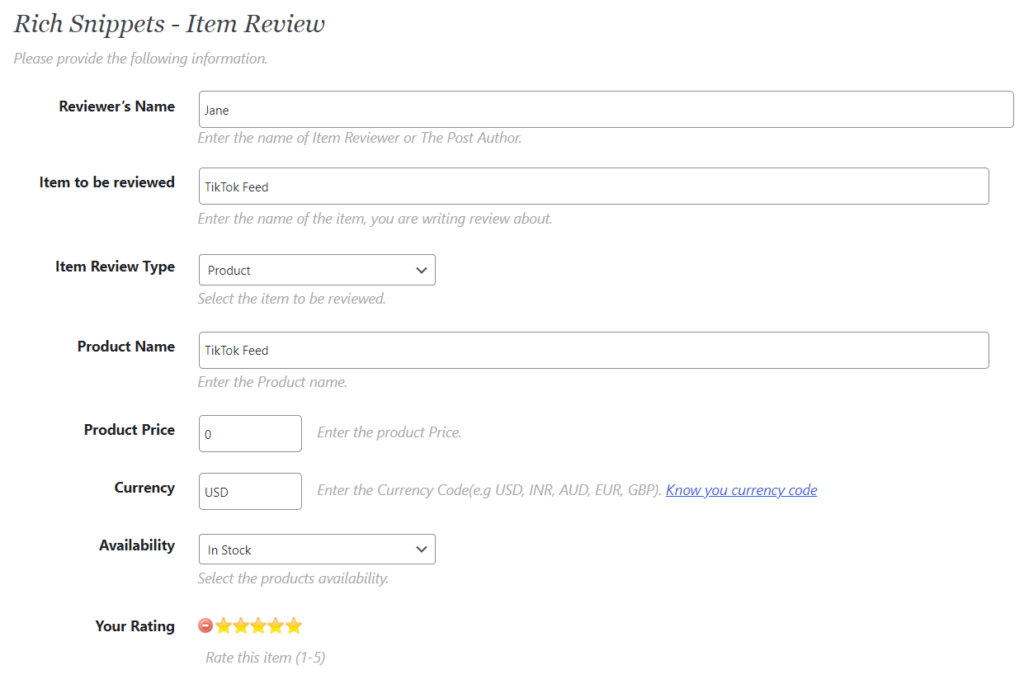
In unserem Fall haben wir Felder wie
- Name des Rezensenten
- Zu überprüfender Artikel
- Artikelbewertungstyp
- Bewertung
Hier haben wir die Artikelbewertung für das TikTok-Feed- Plugin hinzugefügt.
Sobald Sie die Felder mit den erforderlichen Informationen ausgefüllt haben, aktualisieren/veröffentlichen Sie den Artikel.

Das ist es. Sie können Schemata zu Ihren WordPress-Beiträgen, Seiten oder benutzerdefinierten Beitragstypen hinzufügen, indem Sie ein spezielles Plugin verwenden.
3.2) SEO-Plugins
Wenn Sie kein dediziertes Schema-Plugin verwenden möchten, können Sie sich auch auf ein SEO-Plugin verlassen. Einige der besten SEO-Plugins, die Sie verwenden können, sind:
- Rang Math
- Yoast-SEO
- All-in-One-SEO-Paket
Wir werden Rank Math SEO für dieses Tutorial verwenden. Das erste, was Sie tun müssen, ist das Plugin auf Ihrer Website zu installieren und zu aktivieren. Natürlich können Sie diesen Schritt überspringen, wenn Sie Rank Math bereits auf Ihrer Website verwenden.

Als Erstbenutzer müssen Sie die Grundeinrichtung abschließen. Wir haben eine detaillierte Anleitung zum Einrichten von Rank Math SEO, wenn Sie Hilfe dabei benötigen.
3.2.1) Konfigurieren Sie die Schemaeinstellungen
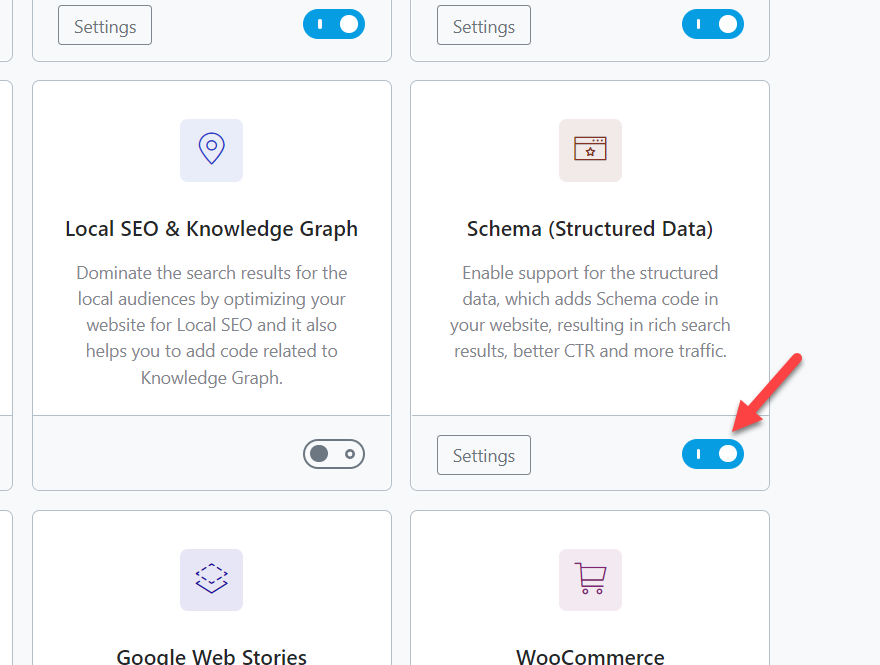
Sobald Sie damit fertig sind, können Sie das Schema über das Dashboard aktivieren. Aktivieren Sie einfach den Kippschalter in der Option Schema (strukturierte Daten) in Ihrem Rank Math-Dashboard.

Standardmäßig aktiviert Rank Math automatisch strukturierte Daten. Wenn Sie jedoch auf die Einstellungen klicken, werden Sie zum Abschnitt mit den Schemaeinstellungen weitergeleitet.

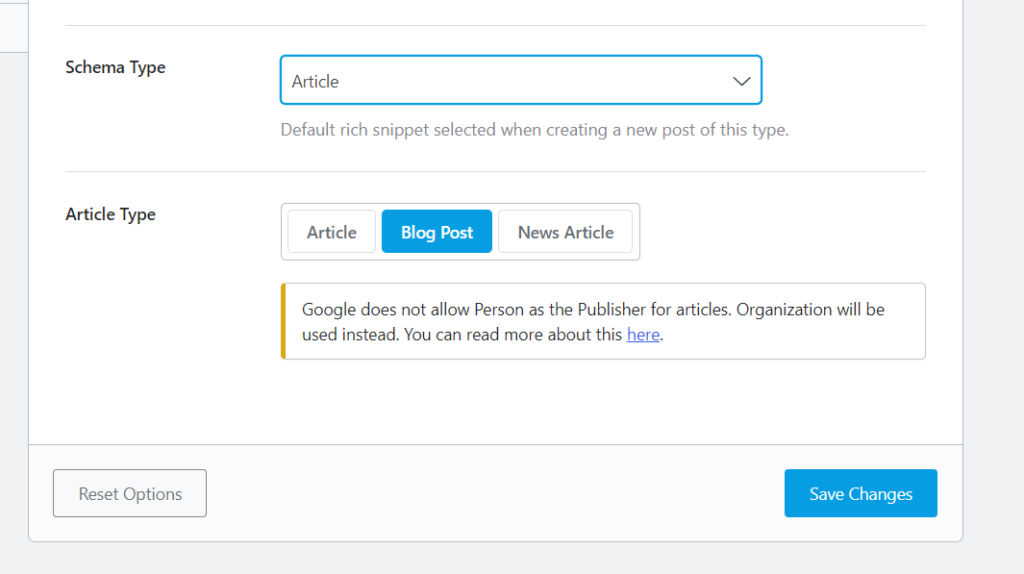
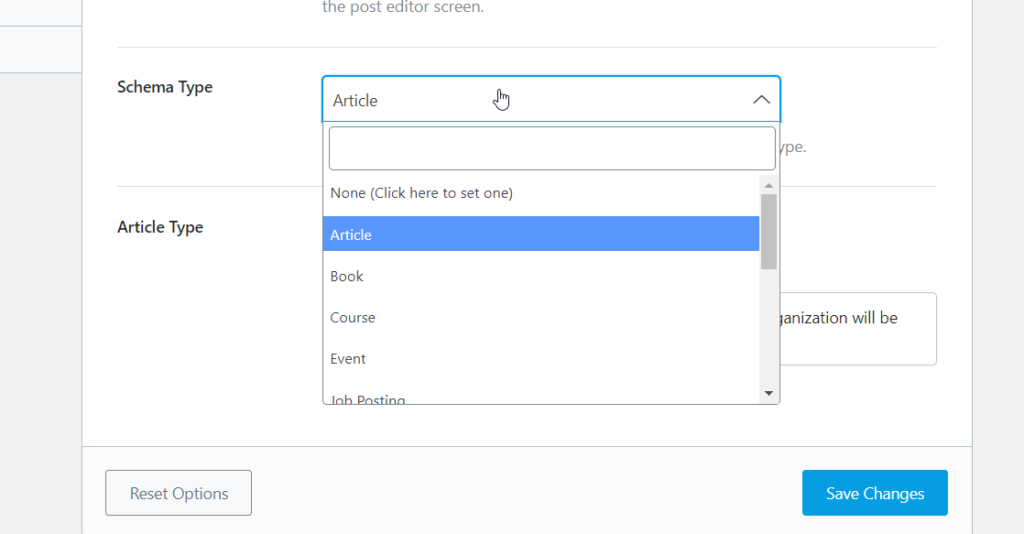
In der Dropdown-Option des Schematyps können Sie aus mehreren Schematypen auswählen. Dieser Schematyp fungiert als Ihr globaler strukturierter Datentyp.

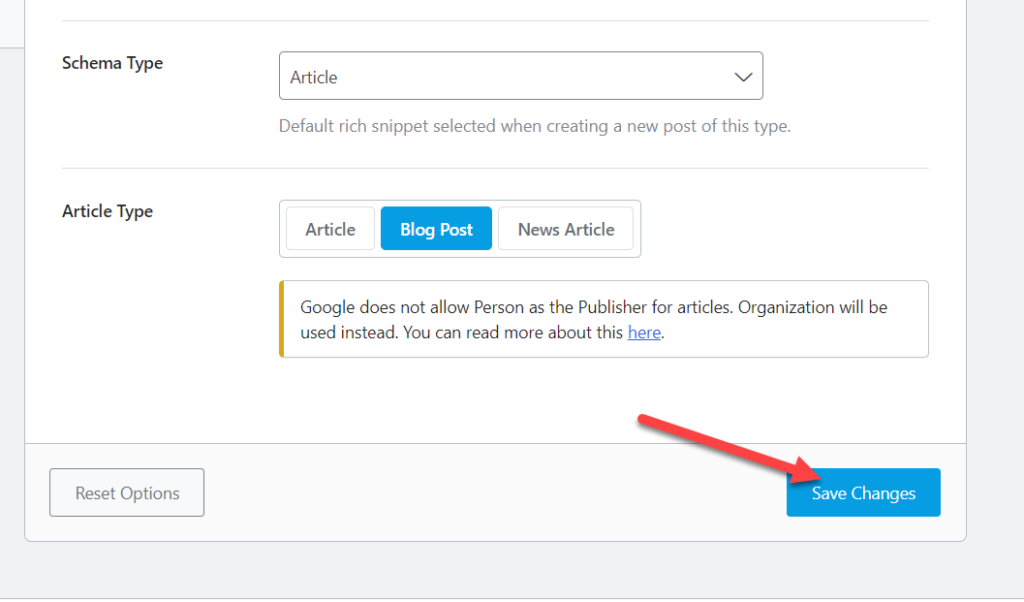
Als Schematyp haben wir „Artikel“ gewählt. Und wie Sie sehen können, bietet das Plugin sogar einige weitere Optionen für den jeweiligen Schematyp. Nachdem Sie alle erforderlichen Optionen ausgewählt haben, speichern Sie die Änderungen .

3.2.2) Schemaoptionen für Beiträge anpassen
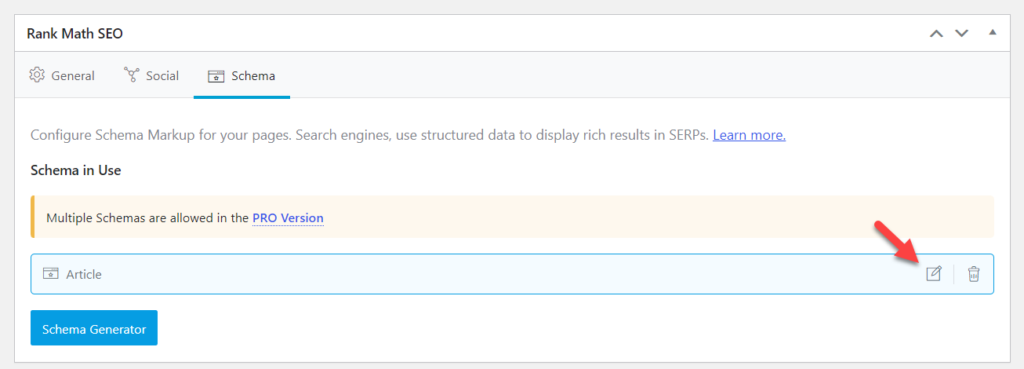
Öffnen Sie nun alle vorhandenen Blog-Beiträge oder erstellen Sie einen neuen. Unter den Rank Math-Einstellungen können Sie die Schemaeinstellungen sehen.
Wenn Sie den Beitragstitel und die Metabeschreibung eingeben, kümmert sich das Plugin automatisch um die strukturierten Daten. Wenn Sie es jedoch ändern müssen, können Sie die Bearbeitungsoption auswählen.

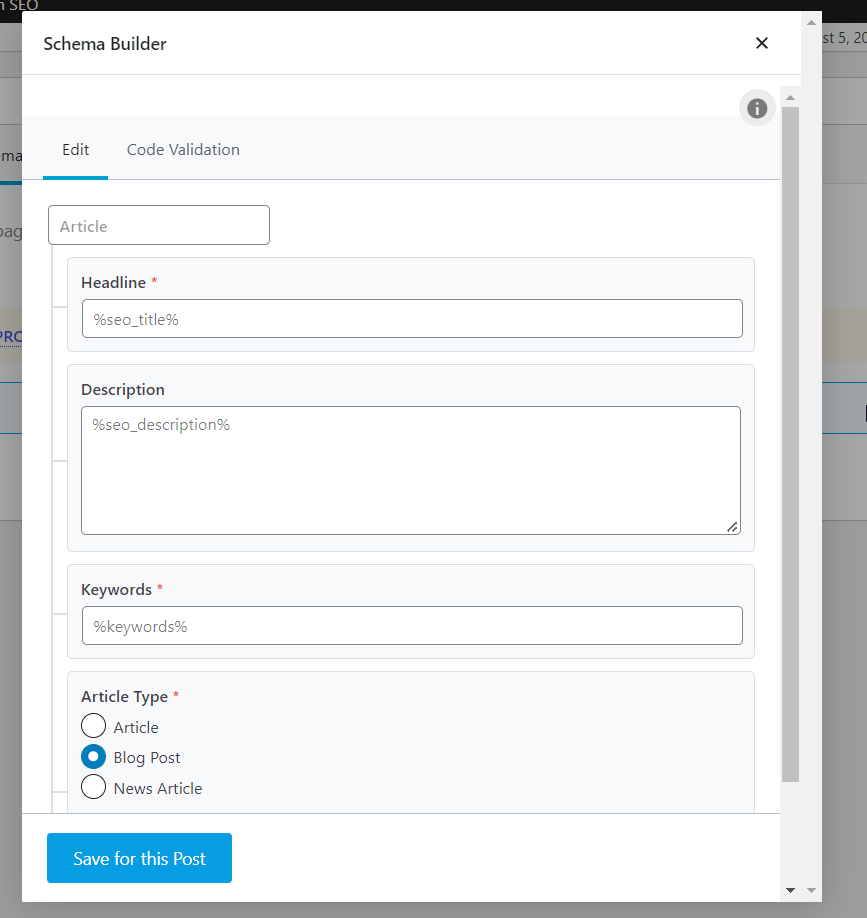
Anschließend werden Sie zum Schema-Builder weitergeleitet.

Von hier aus können Sie das Schema gemäß dem Beitrag weiter ändern. Passen Sie alle Optionen an, die am besten zu Ihrem Beitrag passen.
Auf diese Weise können Sie ein SEO-Plugin verwenden, um die Schema-Implementierung zu verwalten. Darüber hinaus müssen Sie, wenn Sie diesem Beitrag oder dieser Seite mehrere Schemas hinzufügen müssen, ein Upgrade auf Rank Math Premium durchführen. Die Premium-Version schaltet weitere nützliche Funktionen und Integrationen frei und kann Ihnen sehr dabei helfen, die SEO Ihrer WordPress-Website zu verbessern.
So testen Sie das Schema-Markup
Nachdem Sie den Schemacode in Ihre WordPress-Beiträge oder -Seiten eingefügt haben, müssen Sie ihn als Nächstes testen. Wir werden das Rich-Suchergebnis -Tool verwenden, um das Schema-Markup zu testen. Es kann URLs oder Snippets analysieren und potenzielle Fehler im Zusammenhang mit dem Schemacode finden.
Als Erstes müssen Sie zum Testtool für Rich-Suchergebnisse gehen.

Dort sehen Sie zwei Optionen zum Testen des Markups.
- URL
- Code
Wenn Sie eine Webseite untersuchen möchten, wählen Sie die URL -Option, fügen Sie den Permalink ein und klicken Sie auf Test URL .

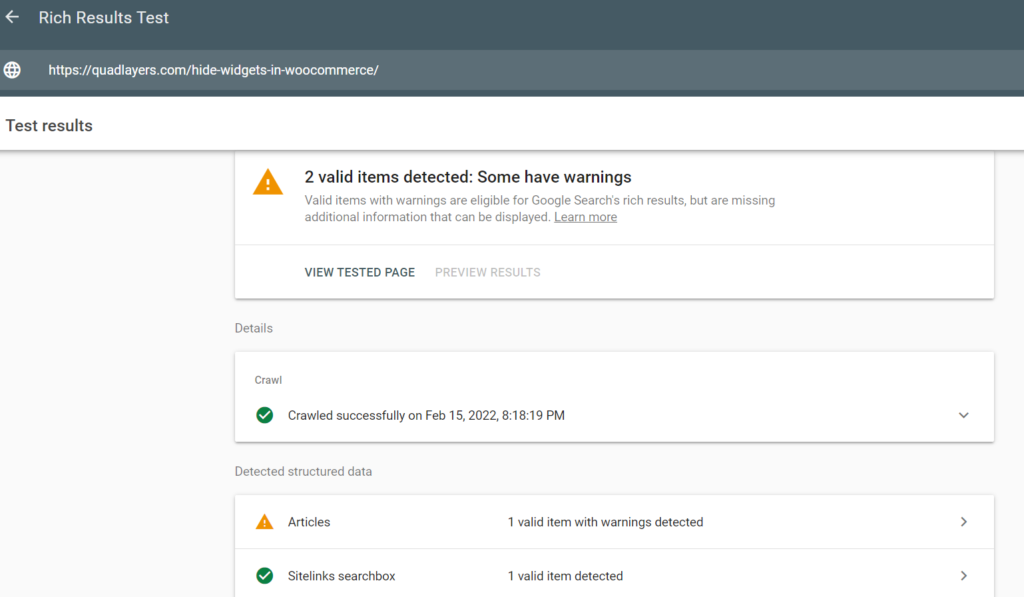
Das Tool benötigt einige Minuten, um die übermittelte Webseite zu analysieren. Danach sehen Sie die Ergebnisse auf der nächsten Seite.

Dort sehen Sie die gültigen Markups und die Fehler. Indem Sie sie untersuchen, können Sie eine Lösung finden und Ihr Schema verbessern.
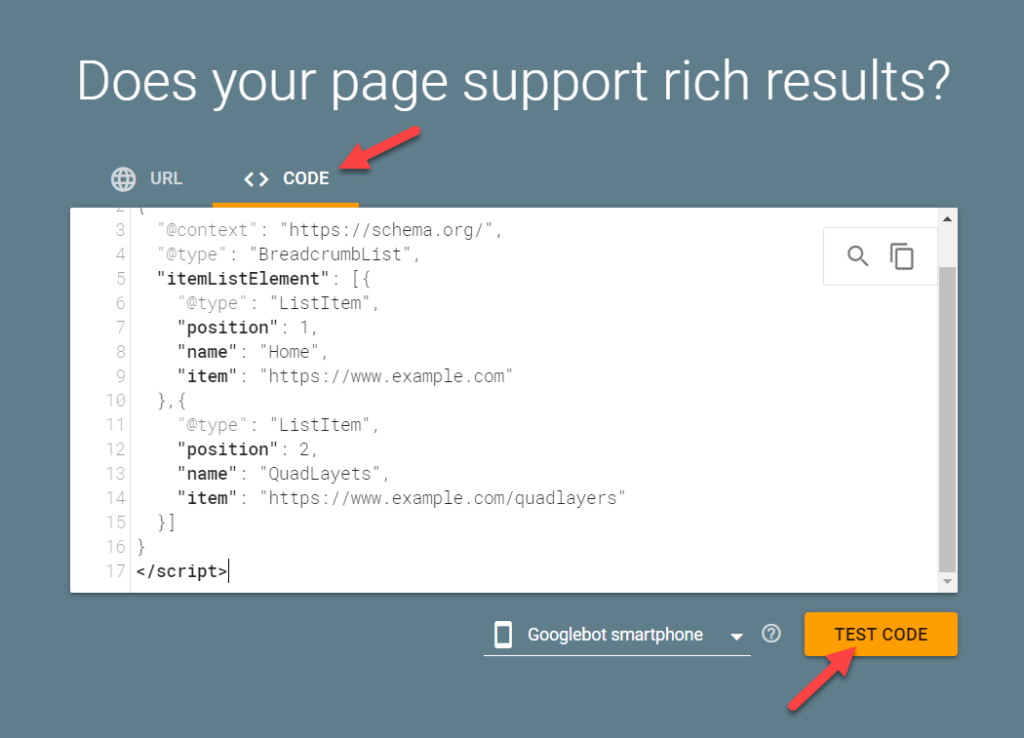
Wenn Sie einen Code haben, wählen Sie die Option Code , fügen Sie den Code ein und starten Sie den Test.

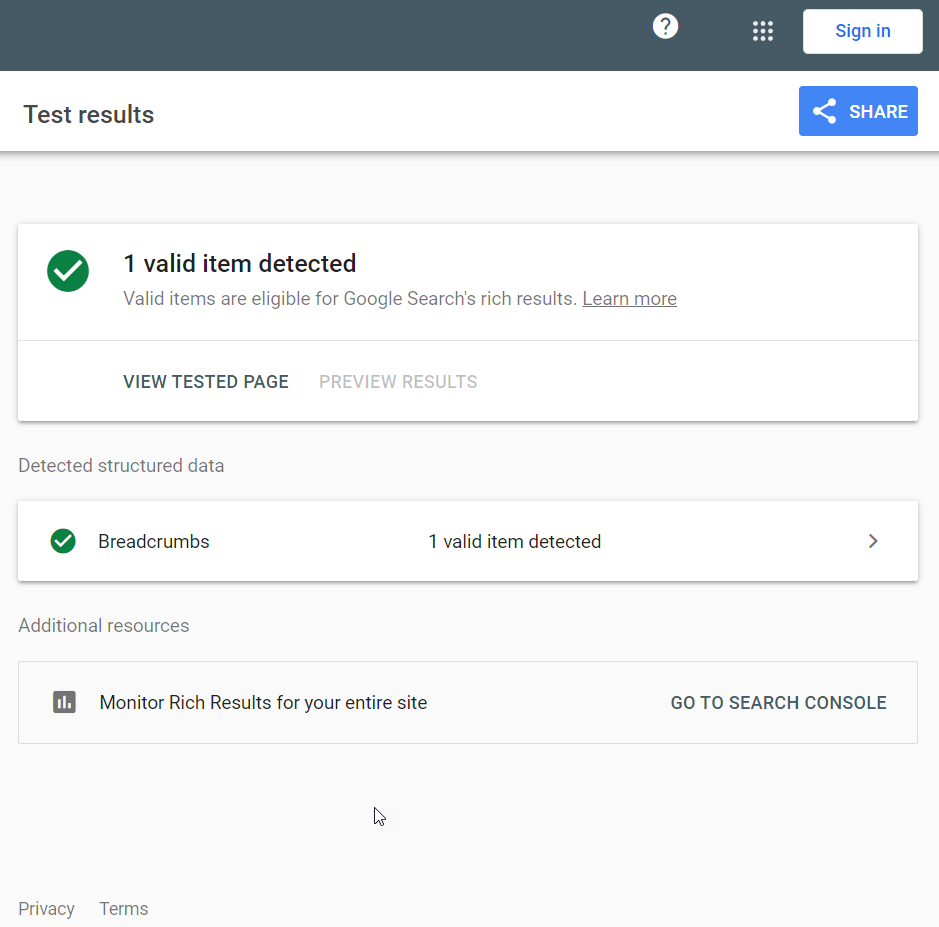
Auf der nächsten Seite sehen Sie das Ergebnis.

Wie Sie sehen können, ist der Code gültig und alles funktioniert gut.
Das ist es.
Auf diese Weise können Sie das Schema-Markup testen.
Fazit
Das Hinzufügen strukturierter Daten zu Ihrer WordPress-Website kann Ihnen viele SEO-Vorteile bringen und Ihnen helfen, Ihre Rankings zu verbessern.
Die wichtigsten Möglichkeiten, Schema-Markup zu WordPress hinzuzufügen, sind:
- Über das WP-Dashboard
- Klassischer Editor
- Gutenberg-Redakteur
- WordPress-Themes
- Plugins
- Dedizierte Plugins
- SEO-Plugins
Wenn Sie keine zusätzlichen Plugins in Ihrer WordPress-Installation verwenden müssen, können Sie die manuelle Methode ausprobieren. Der manuelle Prozess ist ziemlich einfach, aber Sie müssen alles selbst tun. Darüber hinaus müssen Sie wahrscheinlich alle Artikel einzeln aktualisieren, um die vorhandenen Snippets zu ändern.
Aber Ihr WordPress-Design kann auch mit eingebauten Schemaoptionen ausgestattet sein, die Sie verwenden können. Der einzige Nachteil ist, dass alle hinzugefügten Schemacodes verloren gehen können, wenn das Thema zu einem anderen wechselt.
Andererseits können die Plugin-Methoden praktikabel sein, wenn Sie eine einfache Lösung mit minimalem Aufwand benötigen. Zum Beispiel bieten Ihnen dedizierte Schema-Plugins mehr Funktionen. Oder, wenn Ihr SEO-Plugin mit Optionen für strukturierte Daten ausgestattet ist, können Sie auch diese verwenden.
Fanden Sie diesen Artikel hilfreich? Wir hoffen, dass Sie Schema-Markup zu Ihrer Website hinzufügen können.
Bitte teilen Sie uns Ihre Erfahrungen in den Kommentaren mit und teilen Sie diesen Beitrag mit Ihren Freunden in den sozialen Medien, wenn er hilfreich war. Das würde uns viel bedeuten.
