So erstellen Sie ausgefallene Abschnittsteiler für WordPress-Websites
Veröffentlicht: 2022-06-09Möchten Sie Ihrer WordPress-Website einen Abschnittsteiler hinzufügen?
Abschnittsteiler sind eine hervorragende Möglichkeit, Inhalte zu trennen und visuelle Effekte zu erstellen, um die Besucher Ihrer Website zu fesseln. Sie sind jedoch schwierig zu erstellen, wenn Ihnen Design- und Programmiererfahrung fehlt.
Klingt das nach dir? Mach dir keine Sorgen; In diesem Artikel zeigen wir Ihnen, wie Sie Website-Unterteilungen ohne Code erstellen.
Was ist ein Abschnittsteiler in WordPress?
Ein Abschnittsteiler wird in WordPress auch als Formteiler bezeichnet. Mit ihnen können Sie benutzerdefinierte Formen und Effekte zu Seiten hinzufügen und ansprechende Übergänge zwischen Inhalten erstellen.
Sie können einen Abschnittsteiler über und unter Inhaltsblöcken platzieren, um das Organisieren und Trennen verschiedener Themen zu vereinfachen.
Website-Teiler haben verschiedene Formate, wie z. B. Seitenteiler mit SVG-Formen und Textteiler, bei denen es sich um Textrahmen handelt, die Textblöcke trennen. In vielen Fällen können Sie auch Trennwände anpassen.
Was sind die Vorteile der Verwendung von Formteilern?
Formteiler sind ein effektives Werkzeug, um Aufmerksamkeit auf Ihrer Website zu erregen. Sie bringen Benutzer dazu, mit dem Scrollen aufzuhören, und lenken ihre Aufmerksamkeit auf Informationen, die sie nicht verpassen sollen.
Einige Websitebesitzer verwenden auffällige Animationen und auffällige Bilder, um Besucher zu fesseln. Formteiler können jedoch die gleiche Aufgabe mit weniger visueller Unordnung erledigen.
Darüber hinaus können Formteiler Ihr Website-Design sofort verändern, ohne ein neues Design von Grund auf neu zu erstellen.
So fügen Sie Ihrer WordPress-Site ausgefallene Trennwände hinzu
Wie bereits erwähnt, benötigen Sie normalerweise einige Design- und Programmierkenntnisse, um ausgefallene Abschnittsteiler in WordPress zu erstellen. Wir zeigen Ihnen jedoch 2 Möglichkeiten, wie Sie Ihrer Website einen Abschnittsteiler ohne Code unten hinzufügen können.
- Methode 1: Erstellen Sie Website-Teiler mit SeedProd
- Methode 2: Erstellen Sie einen Abschnittsteiler in WordPress ohne ein Plugin
Methode 1: Erstellen Sie Website-Teiler mit SeedProd
Wir verwenden SeedProd, um Ihrer WordPress-Site für die erste Methode Formteiler hinzuzufügen.

SeedProd ist einer der besten Website-Builder für WordPress. Damit können Sie benutzerdefinierte WordPress-Designs, Zielseiten und ansprechende Website-Layouts ohne Code erstellen.
Es enthält Hunderte von vorgefertigten Vorlagen, zahlreiche Inhaltselemente und einen einfachen visuellen Drag-and-Drop-Editor zum Anpassen Ihrer WordPress-Seiten.
Eine der Funktionen, die wir in diesem Handbuch verwenden werden, sind die integrierten ausgefallenen Shape Dividers von SeedProd. Mit ihnen können Sie jedem Beitrag oder jeder Seite mit wenigen Klicks attraktive Trennzeichen hinzufügen, ohne dass eine Codierung erforderlich ist.
Befolgen Sie die nachstehenden Schritte, um Formteiler mit SeedProd zu WordPress hinzuzufügen.
Installieren und aktivieren Sie das SeedProd WordPress-Plugin
Klicken Sie zunächst hier, um mit SeedProd zu beginnen, und laden Sie das Plugin auf Ihren Computer herunter. Laden Sie dann die ZIP-Datei des Plugins auf Ihre WordPress-Website hoch.
Sie können dieser Anleitung zur Installation eines WordPress-Plugins folgen, wenn Sie Hilfe benötigen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, aber wir verwenden die Premium-Version von SeedProd für die Shape Divider-Funktion.
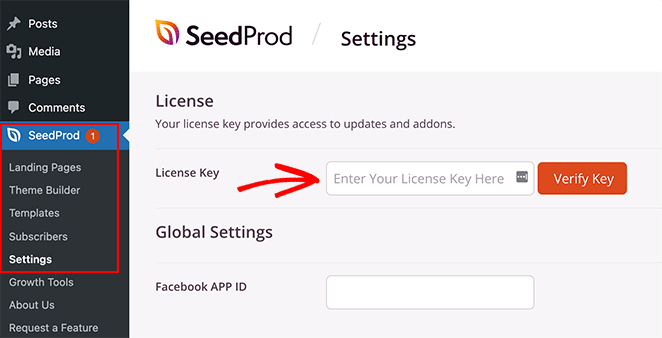
Gehen Sie nach der Installation und Aktivierung von SeedProd zu SeedProd » Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein.

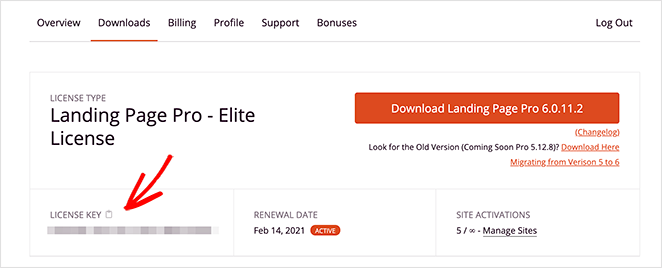
Sie finden Ihren Lizenzschlüssel, indem Sie sich auf der SeedProd-Website anmelden und im Abschnitt Downloads nachsehen.

Erstellen Sie ein WordPress-Design oder eine Zielseite
Es gibt zwei Möglichkeiten, Abschnittsteiler in SeedProd zu verwenden.
Sie können ein neues WordPress-Design erstellen und Formteiler zu verschiedenen Designteilen hinzufügen. Oder Sie können eine eigenständige Zielseite erstellen und einer einzelnen Seite Formteiler hinzufügen.
Hier sind Anweisungen zum Einrichten beider:
WordPress-Theme
Mit dem Theme Builder von SeedProd können Sie mit seinem Drag-and-Drop-Editor ein neues WordPress-Theme erstellen.
Es erstellt alle Dateien, aus denen Ihr Design besteht, einschließlich Seitenleiste, Kopfzeile, Fußzeile, einzelner Beitrag usw. Sie können dann jede Datei ohne Code visuell anpassen.

Wenn Sie Ihr neues Design aktivieren, wird es Ihr vorhandenes WordPress-Design überschreiben, also wählen Sie diese Option nur, wenn Sie damit zufrieden sind, Ihr vorhandenes Design zu verlieren.
Befolgen Sie dieses Tutorial, um ein benutzerdefiniertes WordPress-Design mit SeedProd zu erstellen.
Zielseite
Mit dem Landing Page Builder von SeedProd können Sie über die Drag-and-Drop-Oberfläche einzelne Landing Pages in WordPress erstellen. Sie können das Design vollständig anpassen, aber im Gegensatz zur Theme Builder-Version wird Ihr vorhandenes Design nicht überschrieben.

Dies ist eine gute Lösung, wenn Sie Ihr aktuelles WordPress-Theme beibehalten, aber dennoch die Formteilerfunktion verwenden möchten.
Befolgen Sie diese Schritt-für-Schritt-Anleitung, um eine Zielseite in WordPress zu erstellen.
Nachdem Sie ein WordPress-Theme oder eine Zielseite erstellt haben, können Sie mit dem nächsten Schritt fortfahren.
Passen Sie Ihr Design mit einem Abschnittsteiler an
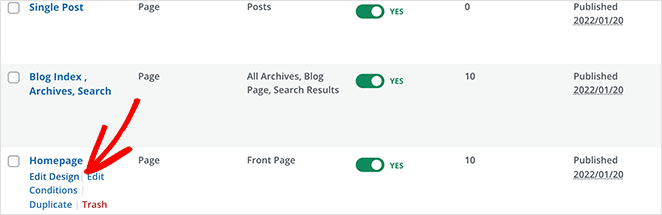
Um Formteiler zu WordPress hinzuzufügen, bearbeiten Sie eine Designvorlage oder Zielseite, wodurch der visuelle Seitenersteller von SeedProd geöffnet wird. In diesem Tutorial bearbeiten wir die Homepage unseres benutzerdefinierten WordPress-Themes.

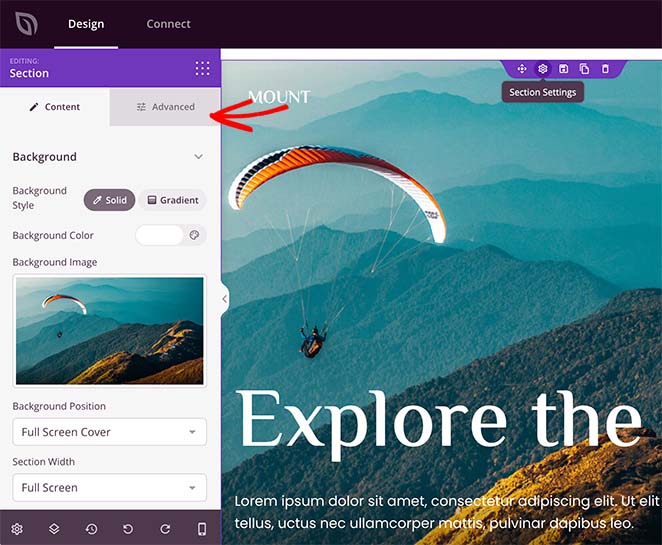
Sobald Sie sich im visuellen Editor befinden, müssen Sie einen Bereich der Seite finden, in dem Sie Ihren Formteiler hinzufügen möchten. Mit SeedProd können Sie Formteiler zu Abschnitten, Spalten und Zeilen hinzufügen.
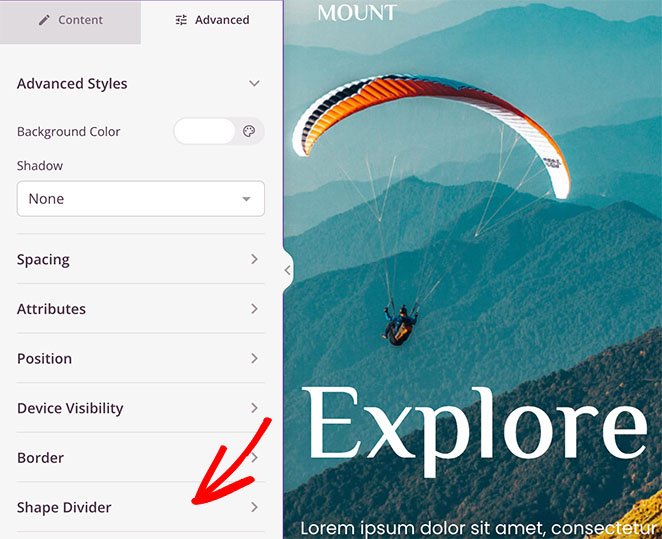
Klicken Sie auf den ausgewählten Abschnitt oder die Zeile, um das Einstellungsfeld auf der linken Seite zu öffnen. Klicken Sie in diesem Bereich auf die Registerkarte Erweitert, um weitere Anpassungsoptionen anzuzeigen.

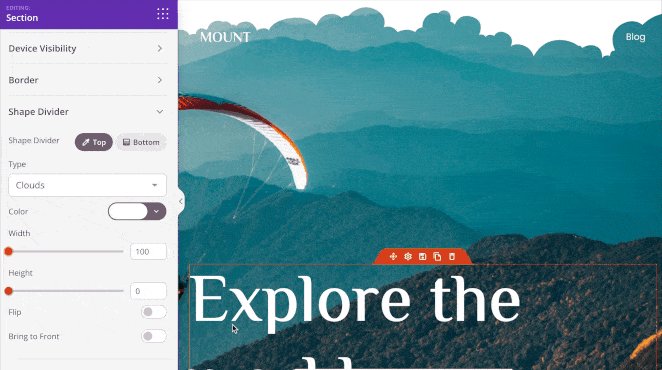
Sie sehen die Überschrift Shape Dividers am unteren Rand des Bedienfelds. Klicken Sie auf die Überschrift, um die Shape Divider-Einstellungen zu öffnen.

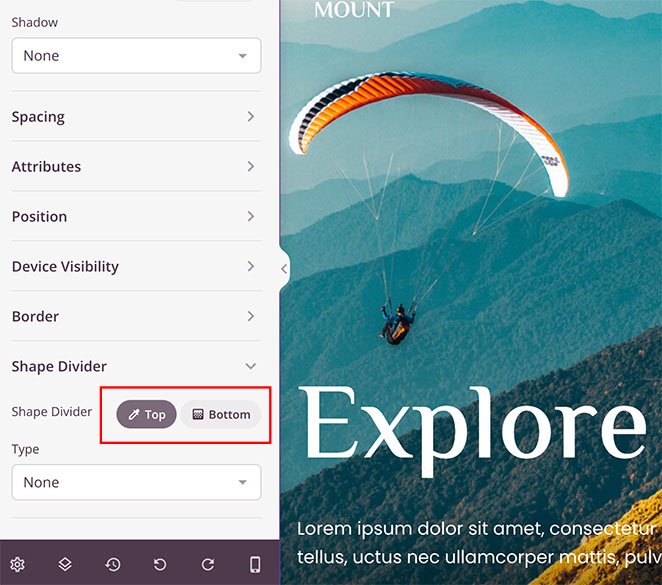
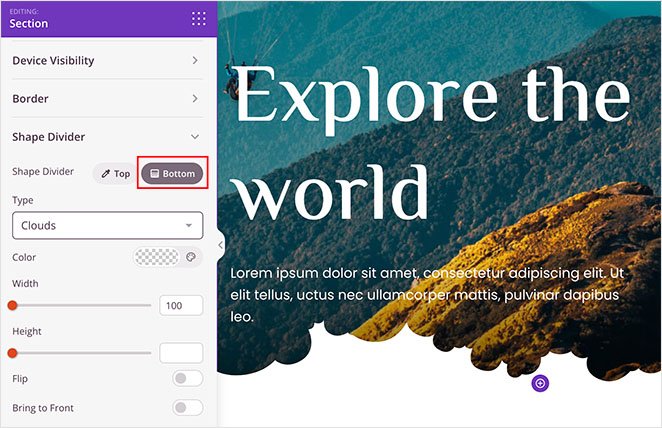
Zunächst können Sie wählen, ob Sie oben oder unten in Ihrem Abschnitt eine Trennlinie hinzufügen möchten.

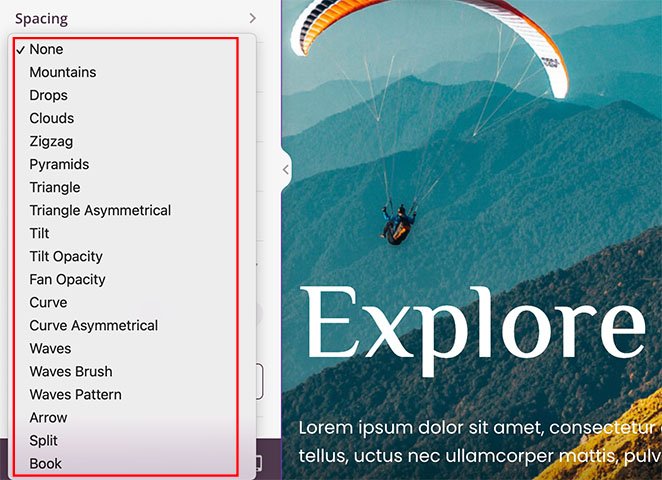
Sie können dann auf das Dropdown-Menü klicken, um 18 verschiedene Formen für Ihren Teiler auszuwählen.


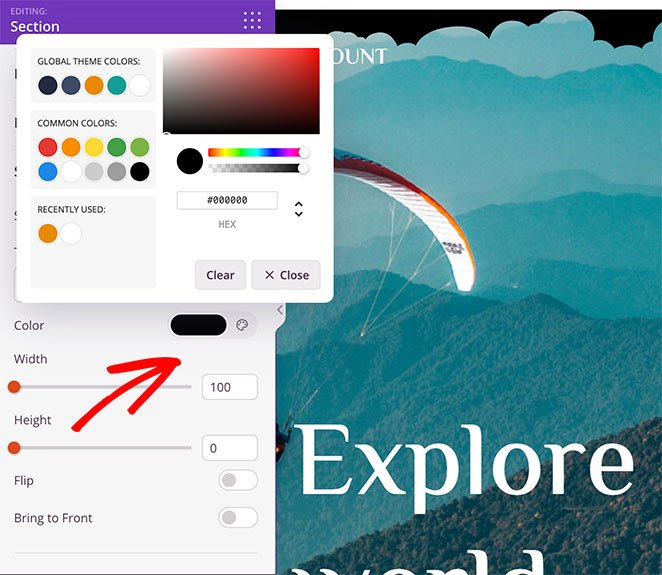
Nachdem Sie eine Form ausgewählt haben, zeigt SeedProd zusätzliche Einstellungen zum Anpassen des Aussehens der Form an.

Sie können beispielsweise:
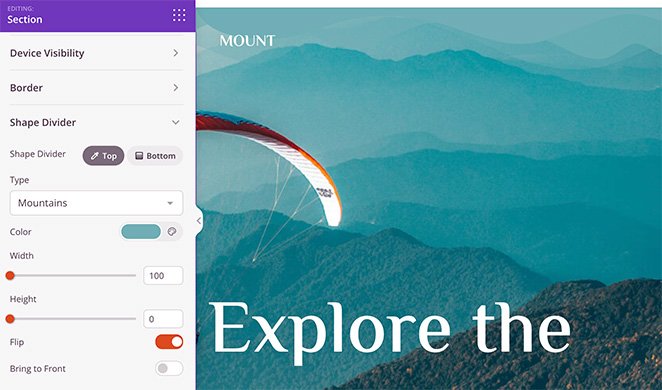
- Ändern Sie die Farbe der Form
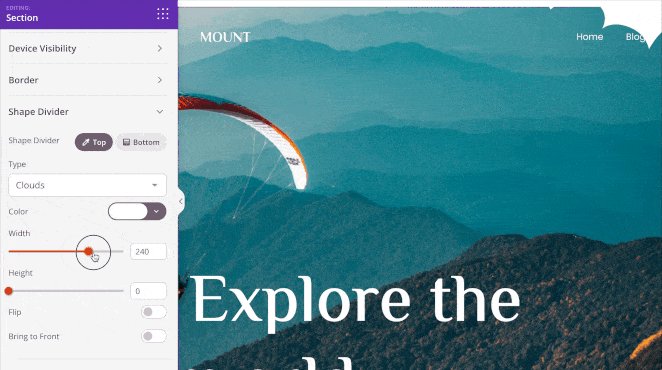
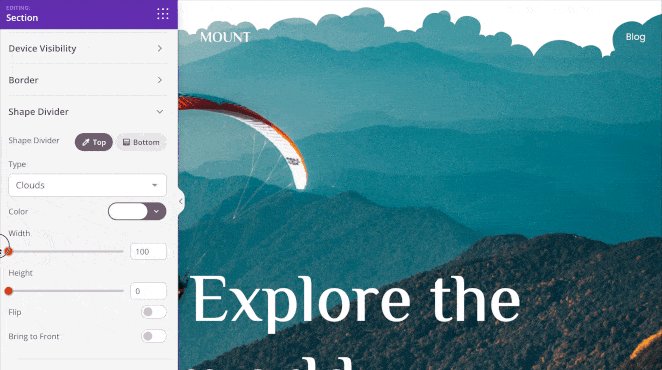
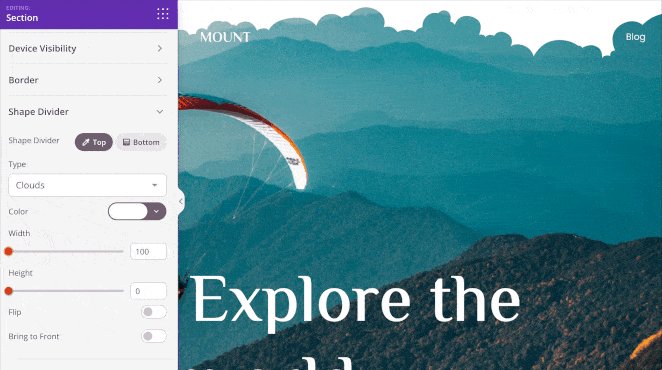
- Wählen Sie eine benutzerdefinierte Breite und Höhe
- Drehen Sie die Form um
- Bringen Sie die Form nach vorne

Sie können die gleichen Schritte ausführen, um einen Formteiler am unteren Rand eines Abschnitts hinzuzufügen. Mit nur wenigen Klicks können Sie beeindruckende visuelle Effekte erstellen.

Hier sind ein paar weitere Beispiele für die verschiedenen Effekte, die Sie mit den Formteilern von SeedProd erstellen können:
Berge

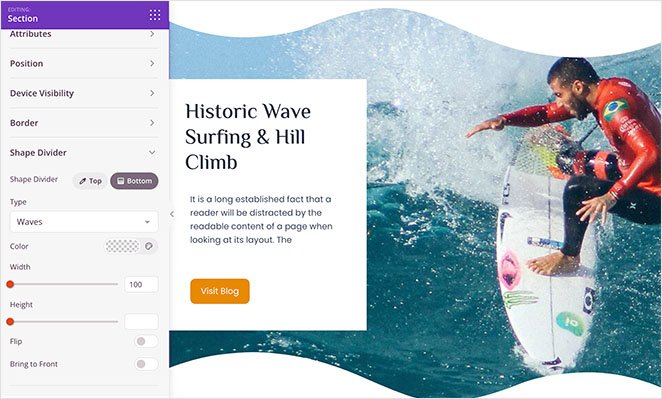
Wellen

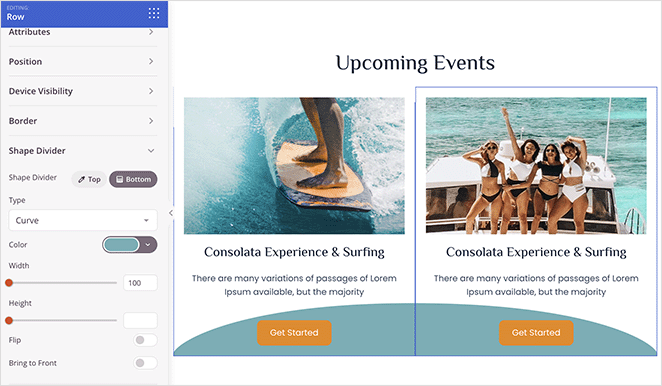
Kurve

Experimentieren Sie mit verschiedenen Website-Teilern, bis Sie mit dem Aussehen zufrieden sind.
Veröffentlichen Sie Ihre ausgefallenen Teiler in WordPress
Jetzt, da Ihre Formteiler vorhanden sind, können Sie Ihr neues Design veröffentlichen.
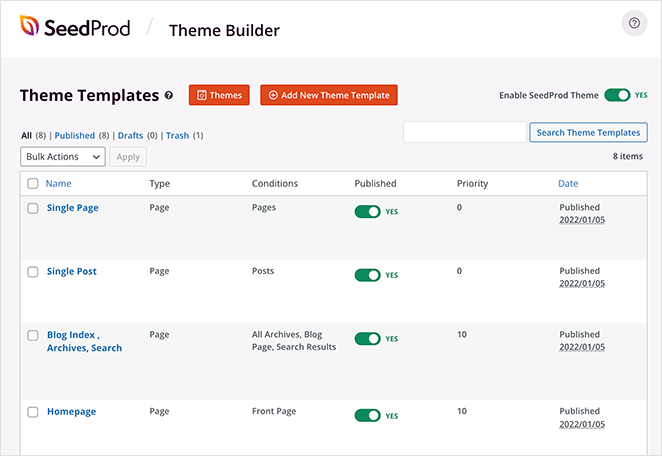
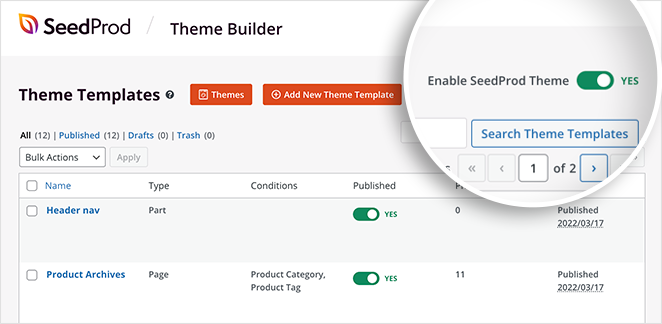
Wenn Sie ein WordPress-Theme erstellen, können Sie es veröffentlichen, indem Sie zum SeedProd-Theme-Builder gehen und auf den Schalter „SeedProd-Theme aktivieren“ auf die Position „Ja“ klicken.

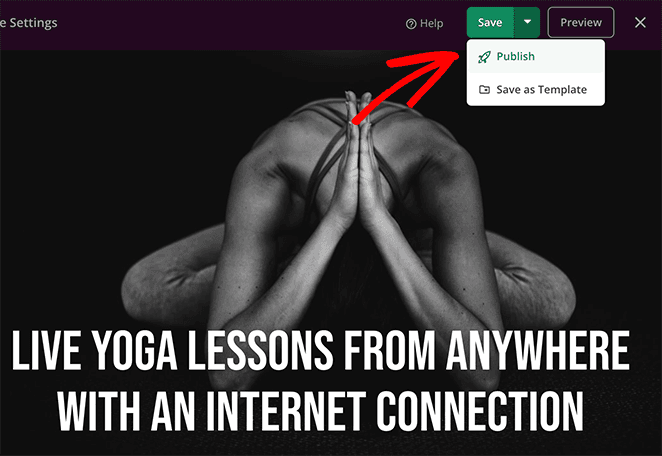
Klicken Sie einfach auf den Dropdown-Pfeil auf der Schaltfläche „ Speichern “ und dann auf „ Veröffentlichen “, um Landingpages anzuzeigen.

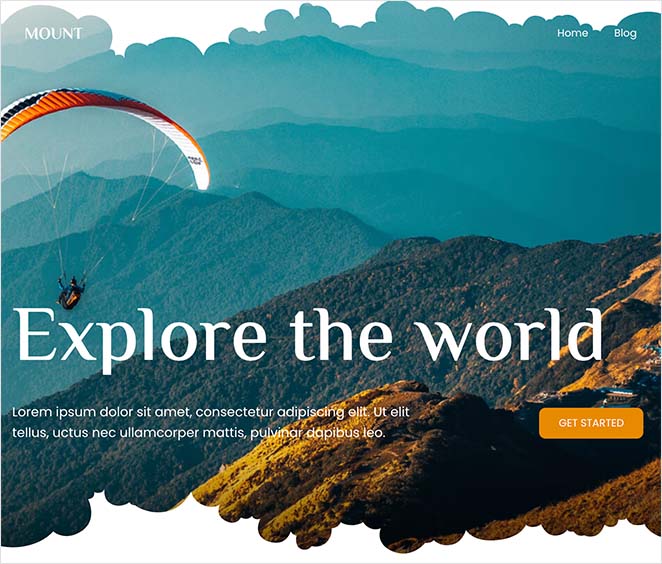
Sie können jetzt Ihre Live-Website besuchen und Ihren Abschnittsteiler in Aktion sehen. Hier ist ein Beispiel unserer Demo-Site mit Abschnittsunterteilungen in unserem Abschnitt mit Heldenhintergrundbildern:

Methode 2: Erstellen Sie einen Abschnittsteiler in WordPress ohne ein Plugin
Sie können auch die integrierten WordPress-Einstellungen verwenden, um Trennwände zu Ihrer Website hinzuzufügen. Diese Methode ist hilfreich, wenn Sie keine zusätzlichen WordPress-Plugins installieren möchten.
Allerdings sind die Anpassungsmöglichkeiten eingeschränkter. Sie können beispielsweise nur verschiedene Linienstile hinzufügen und die Hintergrundfarbe für jeden Zeilenumbruch ändern.
Wir empfehlen die Verwendung von Methode 1 für erweiterte Anpassungsoptionen. Befolgen Sie die nachstehenden Schritte, um in WordPress ohne Plugin einen horizontalen Linienabschnittsteiler hinzuzufügen.
Hinzufügen einer horizontalen Linie im WordPress-Blockeditor
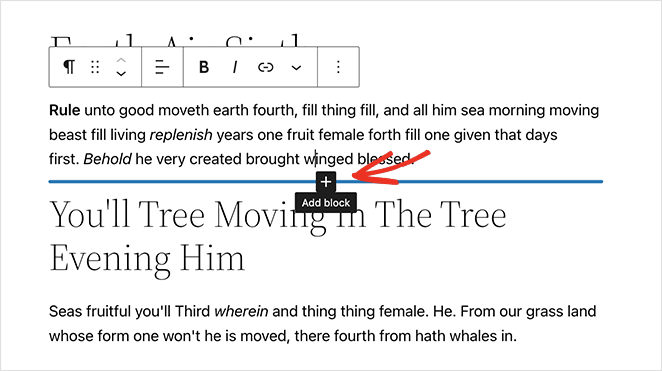
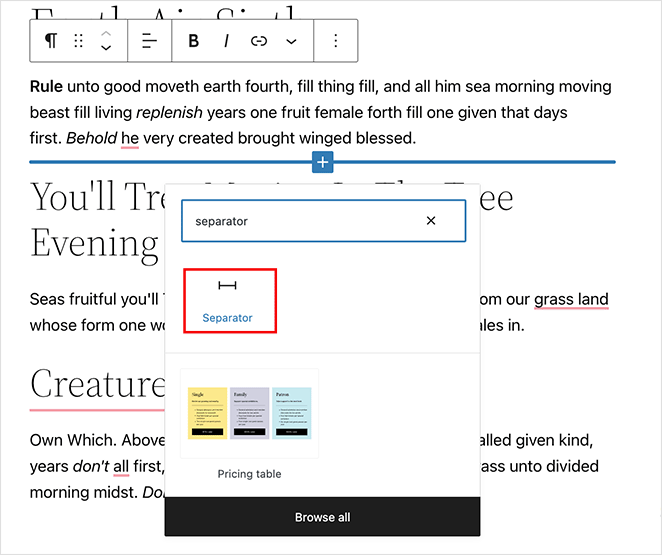
Um einen horizontalen Abschnittsteiler mit dem WordPress-Blockeditor hinzuzufügen, öffne einen Beitrag oder eine Seite und klicke auf das Pluszeichen (+), wo immer du deinen Teiler haben möchtest.

Geben Sie als Nächstes „Separator“ in das Suchfeld ein und klicken Sie auf den Separator -Block.

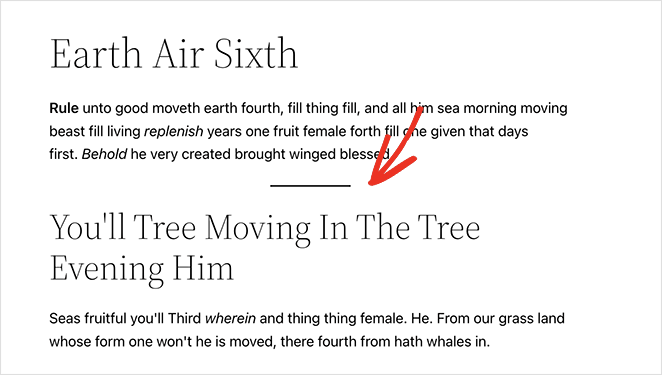
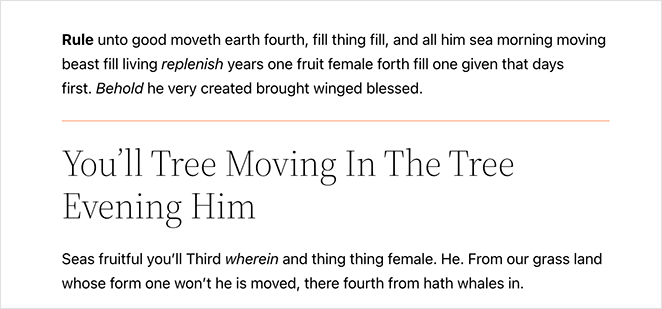
Nachdem Sie den Block zu Ihrer Seite hinzugefügt haben, sehen Sie eine horizontale Trennlinie zwischen den einzelnen Textabschnitten.

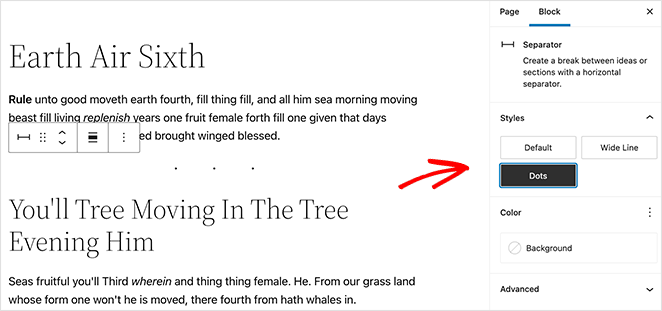
Sie können den Trennlinienstil ändern, indem Sie im rechten Bedienfeld auf „Standard“, „Breite Linie“ oder „Punkte“ klicken.

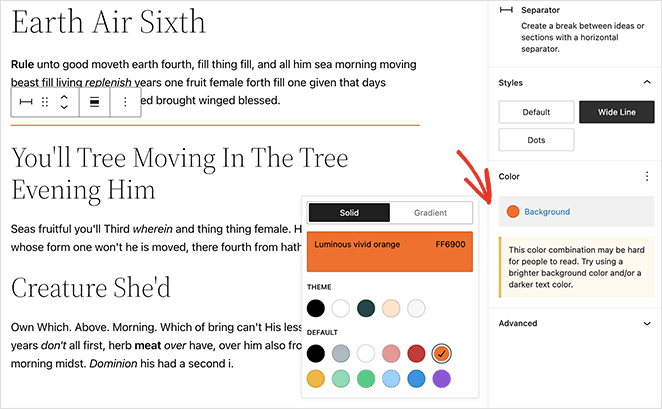
Sie können auch die Hintergrundfarbe des Trennzeichens im selben Bedienfeld ändern.

Wenn Sie mit dem Aussehen zufrieden sind, aktualisieren oder veröffentlichen Sie Ihre Seite, um die Ergebnisse anzuzeigen.

Hinzufügen einer horizontalen Linie im WordPress Classic Editor
Befolgen Sie diese Anweisungen, um Ihrer Website mit dem klassischen WordPress-Editor Abschnittstrenner hinzuzufügen.
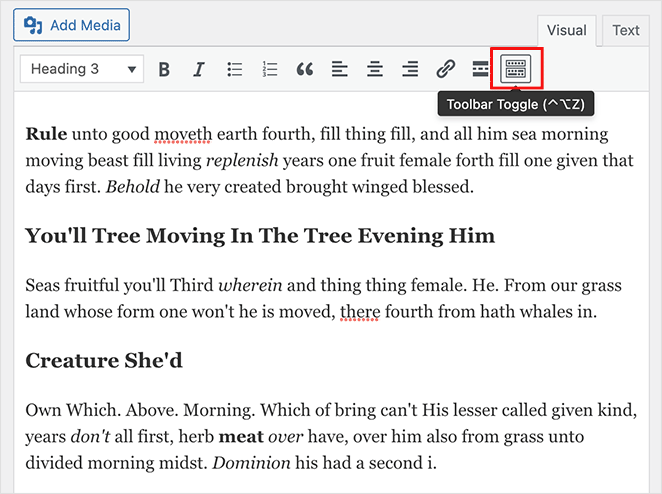
Bearbeiten Sie einen vorhandenen Beitrag oder eine Seite oder erstellen Sie einen neuen. Wenn Sie nicht alle Editoreinstellungen sehen können, klicken Sie auf das Symbol Symbolleiste umschalten.

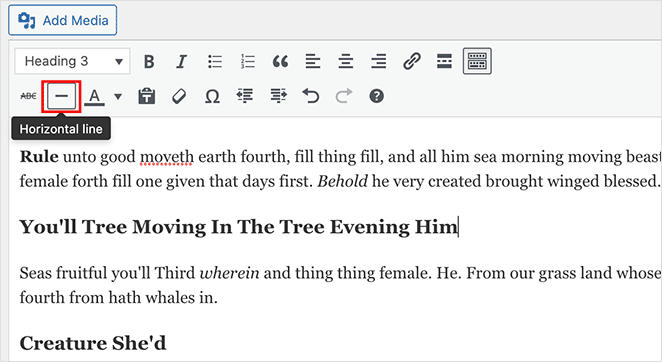
Klicken Sie als Nächstes auf die Stelle auf Ihrer Seite, an der Sie Ihre Trennlinie hinzufügen möchten. Klicken Sie dann auf das Symbol für die horizontale Linie .

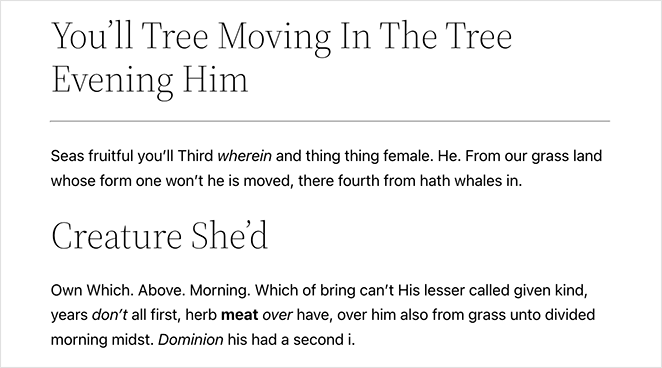
Ihr horizontaler Linienteiler ist schwarz und weiß oder hellgrau und deckt Ihren gesamten Beitrag oder Ihre Seite wie folgt ab:

SeedProd und Ihr Kleinunternehmen
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, WordPress einen Abschnittsteiler hinzuzufügen. Mit dem leistungsstarken Drag-and-Drop-Website-Builder von SeedProd ist das Erstellen von Trennwänden mit ausgefallenen Formen ein Kinderspiel.
SeedProd ist hier, um Ihnen dabei zu helfen, Ihr Geschäft in jeder Hinsicht auszubauen! Weitere Tipps zur Entwicklung kleiner Unternehmen und zur Webentwicklung finden Sie in unserem Blog. Hier sind einige unserer beliebtesten relevanten Beiträge:
- So erstellen Sie eine Blog-Seite in WordPress
- So fügen Sie eine Autorenbox in WordPress hinzu
- So fügen Sie WordPress eine benutzerdefinierte Seitenleiste hinzu
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.