So fügen Sie Shortcodes in WordPress hinzu
Veröffentlicht: 2021-07-10Möchten Sie Shortcodes auf Ihrer Website einbinden? Sie sind an der richtigen Stelle. In diesem Leitfaden zeigen wir Ihnen, wie Sie Shortcodes in WordPress hinzufügen, und zeigen Ihnen einige Beispiele, damit Sie sie optimal nutzen können.
Seit Shortcodes in Version 2.5 zu WordPress hinzugefügt wurden, verwenden Benutzer sie, um alle Arten von Anpassungen zu erreichen. Shortcodes sind sehr nützlich und ermöglichen es uns, einen bestimmten Code in Beiträgen, Seiten und fast überall auf unseren Websites auszuführen. Darüber hinaus sind sie selbst für die unerfahrensten Benutzer sehr einfach zu bedienen.
Was sind Shortcodes?
Ein Shortcode löst einen Code aus, der durch den Namen des Shortcodes angegeben ist, der immer in eckige Klammern eingeschlossen ist, wie folgt: [shortcode-name]
Der Code, den jeder Shortcode ausführt, hängt davon ab, wie der Shortcode erstellt wurde. Viele Plugins bieten ihre eigenen Shortcodes und WordPress enthält standardmäßig auch einige. Und das Beste daran ist, dass Sie mit der WP-Shortcode-API Ihre eigenen benutzerdefinierten Shortcodes erstellen können.
Shortcodes sind ein großartiges Werkzeug für Entwickler, da Sie damit jedes Skript überall auf Ihrer Website einfügen können. Wenn Sie dasselbe Skript mehrmals verwenden, können Sie einfach denselben Shortcode verwenden, ohne den Code wiederholen zu müssen. Dies hilft Ihnen, Zeit zu sparen und Ihren Code sauber zu halten.
Zusätzlich kann ein Shortcode einige Werte annehmen, die ähnlich wie die Parameter der Funktionen funktionieren.
[ shortcode val1='hi' val2='ok' ]
Und kann auch als HTML-Tag verwendet werden, wenn Shortcodes wie dieser [ shortcode ] some text [ /shortcode ] geöffnet und geschlossen werden.
Zusammenfassend lässt sich sagen, dass Sie mit einem Shortcode ein PHP-Skript auf dem Frontend ausführen können, ohne Code schreiben zu müssen (wenn es sich um einen vorhandenen Shortcode handelt). WordPress und einige Plugins haben standardmäßig einige Shortcodes, aber Sie können je nach Bedarf auch Ihre eigenen erstellen.
Schließlich gibt es verschiedene Arten von Shortcodes: zum Einfügen von Galerien, WooCommerce-Produkten, Formularen, Bildern und vielem mehr. Jeder Shortcode ist anders und macht unterschiedliche Dinge.
Wenn Sie weitere Informationen benötigen, werfen Sie einen Blick auf diese vollständige Anleitung zu Shortcodes.
Nun, da wir besser verstehen, was sie sind, sehen wir uns an, wie man Shortcodes zu seiner WordPress-Seite hinzufügt .
So fügen Sie Shortcodes in WordPress hinzu
Bevor wir beginnen, ist es wichtig zu beachten, dass jeder Shortcode, da er anders aufgebaut ist, Werte haben kann oder nicht. Diese Werte sind für jeden Shortcode spezifisch und sie übergeben die Werte an den Code, um das gewünschte Ergebnis zu erhalten.
Wie bereits erwähnt, gibt es verschiedene Arten von Shortcodes, und die WooCommerce-Shortcodes gehören zu den häufigsten. Beispielsweise zeigt der Shortcode [ woocommerce_cart ] den WooCommerce-Einkaufswagen überall dort an, wo Sie ihn einfügen.
Um es zu testen, fügen Sie einfach den Shortcode in einen Beitrag oder eine Seite ein oder geben Sie ihn so ein: [ woocommerce_cart ]
HINWEIS : Da wir einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, bevor wir beginnen, eine vollständige Sicherung Ihrer Website zu erstellen und ein untergeordnetes Thema zu erstellen. Sie können eines programmgesteuert erstellen oder eines dieser Plugins verwenden.
Fügen Sie WordPress-Shortcodes mit Werten hinzu
Lassen Sie uns nun den WordPress-Shortcode der Standardgalerie verwenden, um zu lernen, wie man Shortcodes mit Werten hinzufügt.
Der Galerie-Shortcode zeigt eine gut aussehende Bildergalerie an und unterstützt mehrere Werte. Sie müssen den ID-Wert angeben, um anzugeben, welche Bilder Sie in der Galerie anzeigen möchten. Dieser Parameter übernimmt die IDs und zeigt diese spezifischen Bilder an.
Wenn wir beispielsweise die Bilder mit den IDs 720, 729, 731 und 732 anzeigen möchten, fügen wir den Shortcode wie folgt zu einem Beitrag oder einer Seite hinzu: [ gallery ids=”729,732,731,720” ]
Fügen Sie zum Testen einfach den Shortcode ein und ersetzen Sie die Bild-IDs durch Ihre eigenen IDs. Wenn Sie Ihre Bild-IDs nicht kennen, öffnen Sie sie im Medienbibliothek-Editor und Sie sehen die ID auf der Browser-URL und den Permalink, der auf die Details des Bildes gedruckt wird.

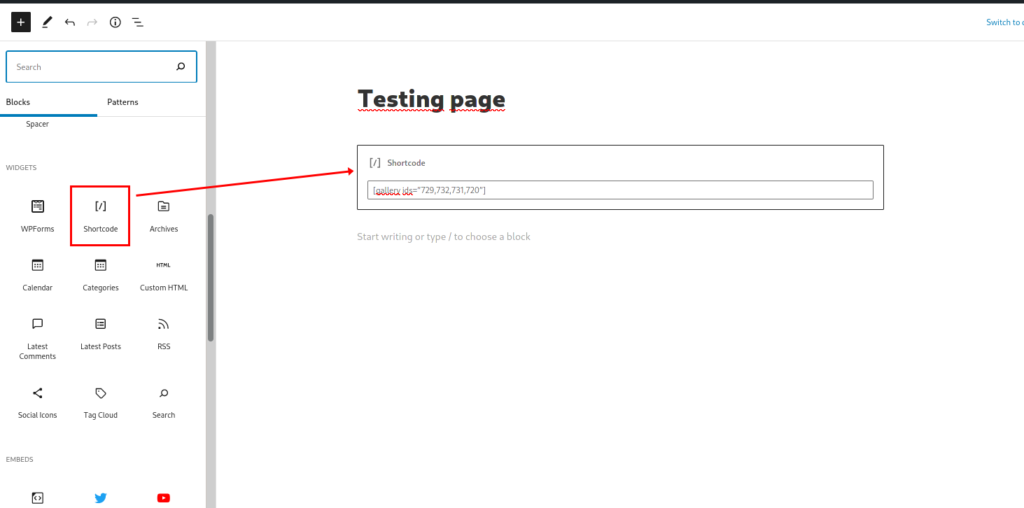
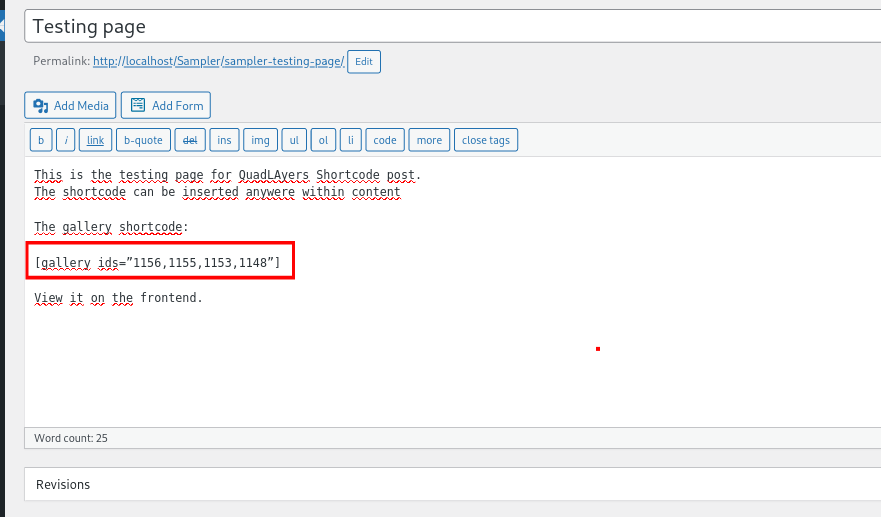
Wenn Sie den klassischen Texteditor verwenden, können Sie den Shortcode einfach in den Inhalt einfügen. Auf Gutenberg hingegen kannst du den Shortcode-Block verwenden. Darüber hinaus enthalten viele Seitenersteller und Themen einige andere Shortcode-Verwaltungslösungen, die Sie verwenden können.
Gutenberg

Klassischer Editor

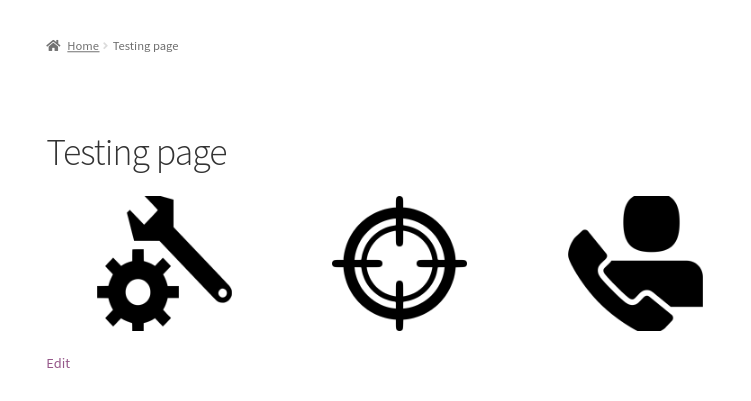
Nachdem Sie den Shortcode hinzugefügt haben, überprüfen Sie das Frontend Ihrer Website und Sie sollten so etwas sehen:

Verwenden von Shortcodes in Vorlagendateien
Eine andere Möglichkeit, WordPress-Shortcodes zu verwenden, besteht darin, sie zu den Vorlagendateien hinzuzufügen. Wenn Sie eine kundenspezifische Lösung entwickeln möchten, ist dies eine interessante Option für Sie. So können Sie beispielsweise einen Shortcode mit einer logischen Bedingung ausführen oder Shortcode-Werte dynamisch ändern, neben vielen anderen Möglichkeiten.
Sie können Shortcodes in einer Vorlagendatei mit der PHP-Funktion do_shortcode() verwenden. Dies ist eine standardmäßige WordPress-Funktion, die Sie in jeder Datei verwenden können.
Um einen Shortcode aus einer Datei auszuführen, fügen Sie einfach Folgendes hinzu:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
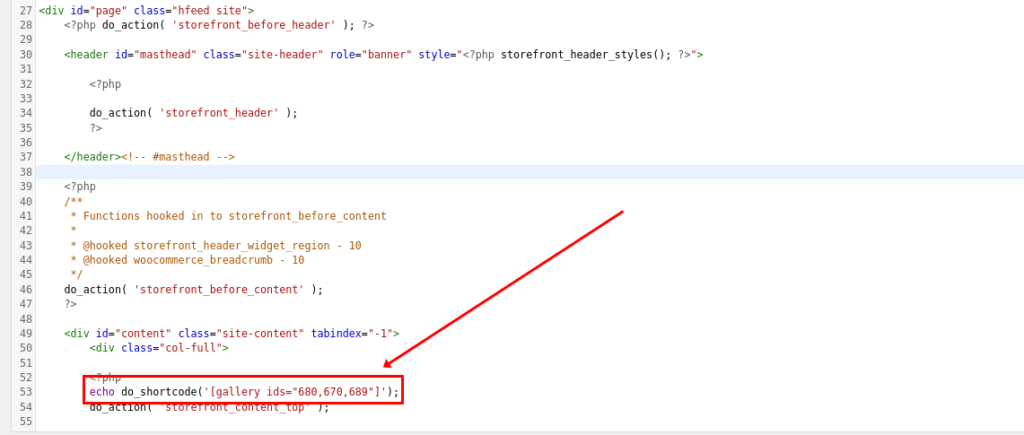
Passen Sie nun den Header an und führen Sie den Galerie-Shortcode in der Datei header.php . Dazu müssen Sie diese Datei mit einem Child-Theme überschreiben. Weitere Informationen zum Anpassen von Vorlagen finden Sie in dieser Anleitung.
Fügen Sie in Ihrem WordPress-Dashboard den Shortcode zu Ihrer Kopfzeile hinzu, indem Sie zu Darstellung > Themen-Editor gehen und die Datei header.php öffnen . Gehen Sie zum Ende der Datei und fügen Sie den Code wie unten gezeigt ein:

Nachdem Sie das obige Skript in die Datei aufgenommen haben, sehen Sie die Galerie in der Kopfzeile.
Verwendung von Shortcodes mit WordPress-Hooks
Eine andere Möglichkeit, Shortcodes programmgesteuert zu WordPress hinzuzufügen, besteht darin, sie in Kombination mit Hooks zu verwenden. Wenn Sie mit Hooks nicht vertraut sind, empfehlen wir Ihnen, sich diese Anleitung anzusehen, um mehr darüber zu erfahren.

Um einen Shortcode mit Hooks zu verwenden, benötigen Sie die Funktion do_shortcode() , genau wie wir im vorherigen Abschnitt gesehen haben.
Das folgende Skript funktioniert mit der Datei functions.php des Child-Themes. Wir verwenden den wp_footer() , sodass dieser in der Fußzeile der Website gedruckt wird.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
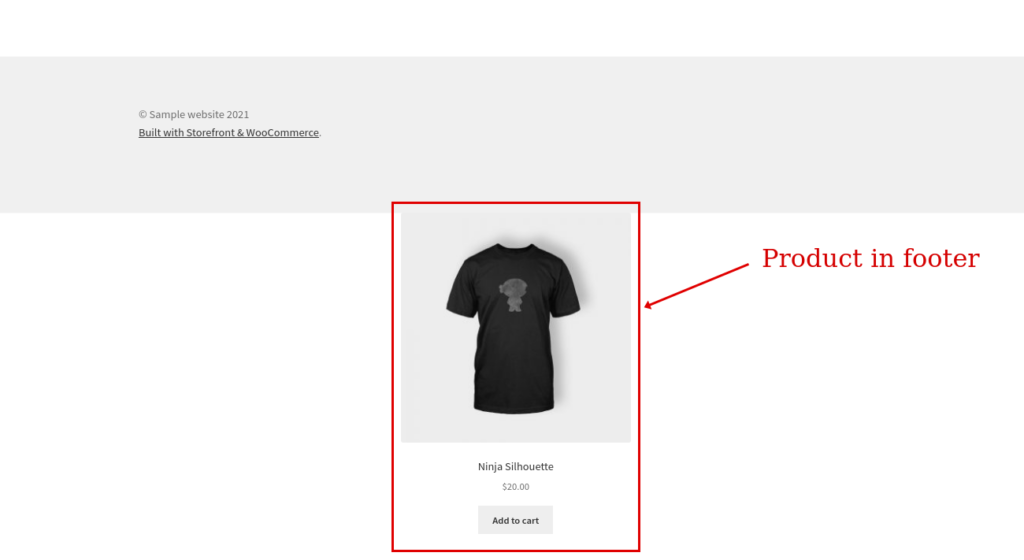
Dieser Shortcode wird standardmäßig mit WooCommerce geliefert und dient zur Anzeige von Produkten. In diesem Fall verwenden wir es, um ein einzelnes Produkt mit der ID = 623 anzuzeigen.

Weitere Informationen zum Anpassen der Fußzeile auf Ihrer Website finden Sie in dieser Anleitung.
So erstellen Sie benutzerdefinierte Shortcodes in WordPress
Eine weitere interessante Alternative ist die Erstellung eigener benutzerdefinierter Shortcodes. Dies ist nicht schwer, erfordert jedoch einige grundlegende Entwicklerkenntnisse und Programmierkenntnisse. Wenn Sie kein fortgeschrittener Benutzer sind, machen Sie sich keine Sorgen. Selbst die unerfahrensten Programmierer werden dies ziemlich einfach finden.
WordPress stellt uns die Funktion add_shortcode() zur Verfügung, um unsere eigenen Shortcodes zu erstellen und hinzuzufügen. Sehen wir uns an, wie Sie diese Funktion verwenden, um einen benutzerdefinierten Shortcode mit einigen Beispielskripts zu erstellen.
Zeigen Sie eine andere Nachricht für angemeldete und abgemeldete Benutzer an
Das folgende Skript erstellt einen Shortcode und druckt eine Nachricht an die Benutzer. Um es interessanter zu machen, haben wir eine Bedingung angewendet, um unterschiedliche Nachrichten für eingeloggte und ausgeloggte Benutzer anzuzeigen.
/* Shortcode eingeloggt*/
add_shortcode('angemeldet','QuadLayers_shortcode_loggedin');
Funktion QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==true){
$response='Sie sind angemeldet';
}
anders{
$response='Sie sind abgemeldet';
}
gib $antwort zurück;
}Mit einem if prüfen wir, ob der Benutzer angemeldet ist, und zeigen die Meldung „Sie sind angemeldet“ an, wenn dies zutrifft, und „Sie sind abgemeldet“, wenn dies zutrifft.

Zeigen Sie einen einzelnen Beitrag nach ID an
Eine weitere Option besteht darin, einen WordPress-Shortcode hinzuzufügen, der einen bestimmten Beitrag anzeigt, den wir als Wert im Shortcode übergeben werden.
add_shortcode('get-post','QuadLayers_shortcode_post');
Funktion QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$query = neue WP_Query($args);
$query->the_post();
$string = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$string .= get_the_content();
$string zurückgeben;
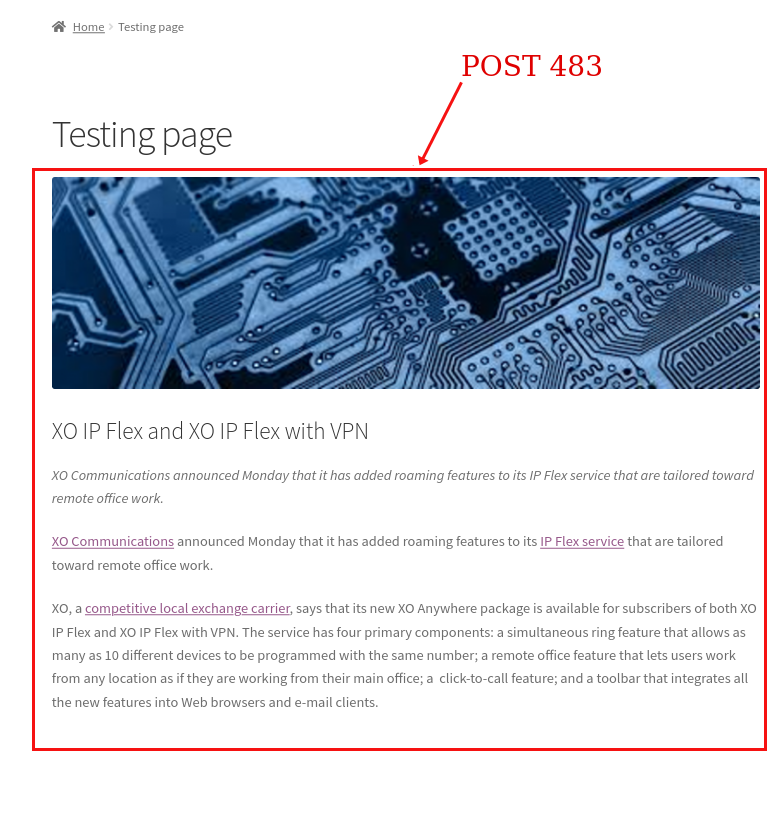
} In diesem Beispiel haben wir den Shortcode [ get-post ] hinzugefügt und er sieht so aus:

Führen Sie verschiedene Shortcodes unter einer logischen Bedingung aus
In diesem Beispiel erstellen wir einen benutzerdefinierten Shortcode, um verschiedene Shortcodes unter einer logischen Bedingung auszuführen.
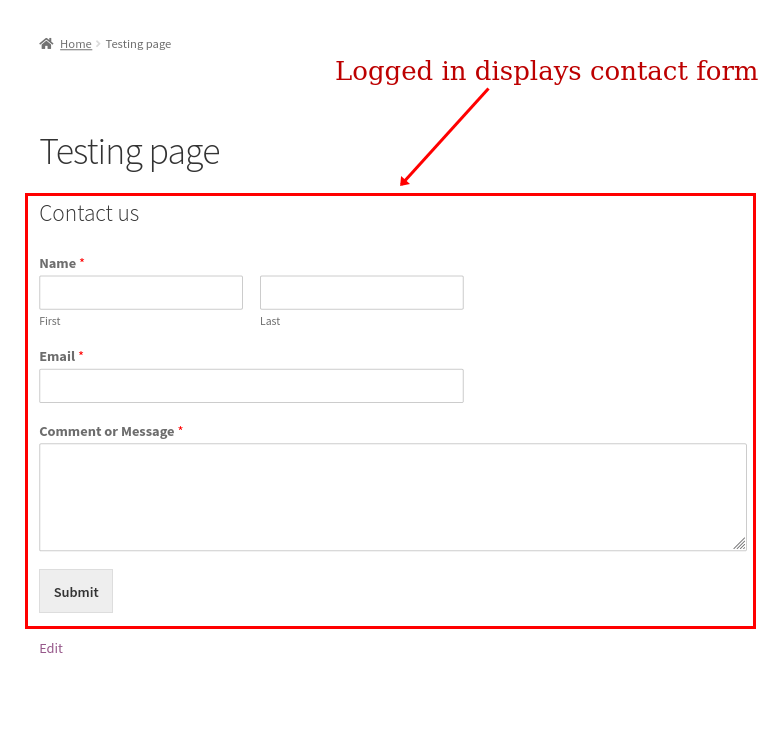
Unser benutzerdefinierter Shortcode zeigt verschiedene Formulare an, die mit einem Kontaktformular-Plugin erstellt wurden. Wir drucken also ein anderes Formular für eingeloggte und ausgeloggte Benutzer.
add_shortcode('show-form','QuadLayers_custom_shortcode');
Funktion QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>Kontaktieren Sie uns</h3>';
$response.='[wpforms]';
}
anders{
$response='<h3>Abonnieren Sie unseren Newsletter</h3>';
$response.='[wpforms]';
}
echo do_shortcode($antwort);
}Auch hier verwenden wir ein bedingtes if , um zu prüfen, ob der Benutzer angemeldet ist oder nicht, und zeigen darauf basierend ein bestimmtes Formular an.

Anmerkungen
- Geben Sie die Daten immer zurück, wenn Sie einen Shortcode erstellen. Wenn Sie es wiederholen, treten möglicherweise einige Probleme im Zusammenhang mit der Position auf, an der Sie den Inhalt anzeigen sollten
- Der
do_shortcode();Die Funktion funktioniert in den meisten Vorlagendateien hervorragend, aber da sie wiederholt werden muss, kann sie auch einige Probleme auslösen - Viele Plugins bieten Shortcodes, die Sie frei verwenden können. Einige Shortcodes funktionieren jedoch möglicherweise nicht auf Posts, Seiten oder wenn versucht wird, sie in den Kopf-, Fußzeilen- oder Seitenleisten-Widgets zu verwenden. Dies hängt davon ab, wie komplex der Shortcode ist und wie er aufgebaut wurde
- Wenn Sie bei der Verwendung eines benutzerdefinierten Shortcodes im Gutenberg-Editor einige Fehler sehen, bedeutet dies, dass Ihr Shortcode nicht mit Gutenberg kompatibel ist. Es funktioniert trotzdem auf dem Frontend und Sie können versuchen, zum Standardeditor zu wechseln, um diesen Fehler zu beseitigen
Fazit
Kurz gesagt, Shortcodes sind nützliche Tools, mit denen Sie einen bestimmten Code überall auf Ihrer Website ausführen können. Wenn Sie dasselbe Skript mehrmals verwenden, können Sie einen Shortcode erstellen und ihn verwenden, um zu vermeiden, dass der Code immer wieder wiederholt wird. Shortcodes sind auch für Anfänger einfach zu verwenden und helfen Ihnen, Zeit zu sparen.
In diesem Leitfaden haben wir verschiedene Möglichkeiten zum Hinzufügen von Shortcodes in WordPress gesehen. Wir haben gelernt, Shortcodes mit Werten, in Vorlagendateien und mit Hooks zu verwenden. Darüber hinaus haben wir gesehen, wie Sie benutzerdefinierte Shortcodes erstellen, und Ihnen einige Beispielskripts gegeben, die Sie je nach Bedarf anpassen können.
Um mehr über Shortcodes zu erfahren und wie Sie Ihre Website anpassen können, lesen Sie die folgenden Beiträge:
- WooCommerce Shortcodes: Der ultimative Leitfaden
- So passen Sie die WooCommerce-Shop-Seite an
- Passen Sie die Produktseite in WooCommerce an
Haben Sie Shortcodes zu Ihrer WordPress-Seite hinzugefügt? Hatten Sie Probleme mit dieser Anleitung? Lass es uns in den Kommentaren unten wissen!
