So fügen Sie 2023 eine Größentabelle in WooCommerce hinzu
Veröffentlicht: 2023-03-28Suchen Sie nach Möglichkeiten, Ihrem WooCommerce-Shop eine Größentabelle hinzuzufügen?
Größentabellen auf Produktseiten bieten Kunden Informationen, die sie nutzen können, um bessere Kaufentscheidungen zu treffen.
Infolgedessen tragen sie dazu bei, die Kundenbindung zu erhöhen und den Warenkorbabbruch in Ihrem Online-Shop zu reduzieren.
In diesem Tutorial zeige ich Ihnen, wie Sie mithilfe unseres Botiga-Themas eine Größentabelle zu Ihren WooCommerce-Produktseiten hinzufügen.
1. Installieren und aktivieren Sie das kostenlose Botiga-Design
Botiga ist ein kostenloses WooCommerce-Theme, das Sie von unserer Website herunterladen können.
Nachdem Sie das Design heruntergeladen haben, müssen Sie es auf Ihre WordPress-Site hochladen.
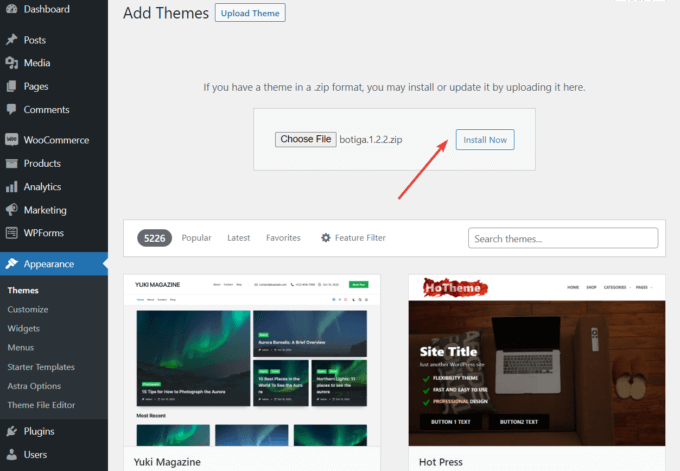
Öffnen Sie Ihr WordPress-Dashboard, gehen Sie zu Darstellung > Designs > Neu hinzufügen und klicken Sie auf die Schaltfläche Design hochladen .
Laden Sie als Nächstes das Design mit der Option Datei auswählen hoch. Klicken Sie dann auf die Schaltfläche Jetzt installieren . Sobald das Design auf Ihrer Website installiert ist, klicken Sie auf Aktivieren .
Botiga wird in wenigen Sekunden auf Ihrer Website aktiviert.

2. Installieren und aktivieren Sie das Botiga Pro-Plugin
Botiga Pro ist ein Premium-WordPress-Plugin, das die Funktionalitäten des kostenlosen Themes erweitert. Es bietet eine Menge erweiterter Funktionen wie Größentabellen, klebrige Schaltflächen zum Hinzufügen zum Warenkorb, Audio- und Videogalerien, Mega-Menüs und mehr.
Sobald Sie den Kauf getätigt haben, können Sie das Plugin von Ihrem aThemes-Konto auf Ihren lokalen Computer herunterladen.
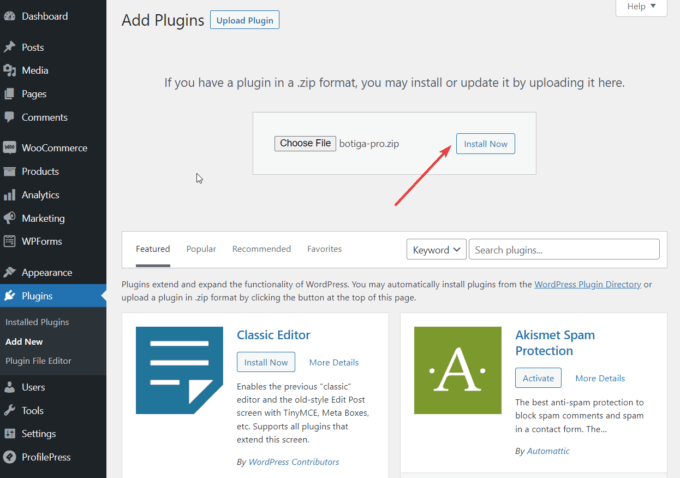
Um das Plugin auf Ihrer WordPress-Seite zu installieren, gehen Sie zu Plugins > Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen .
Laden Sie dann das Plugin hoch, indem Sie die Option Datei auswählen verwenden und auf die Schaltflächen Jetzt installieren und später auf die Schaltflächen Aktivieren klicken:

Sobald Sie Botiga Pro aktiviert haben, müssen Sie die Plugin-Lizenz aktivieren.
Öffnen Sie Ihr aThemes-Konto und kopieren Sie den Lizenzschlüssel. Navigieren Sie als Nächstes zu Plugins > Botiga Pro License und geben Sie Ihren Lizenzschlüssel ein.
3. Importieren Sie eine Starter-Site (optional)
Eine Starter-Site ist eine vorgefertigte Demo, die Ihnen ein vollständiges Website-Design bietet, sobald Sie es in Ihre WordPress-Site importieren.
Botiga Pro bietet acht Einstiegsseiten, die jeweils auf eine andere Nische abzielen. Sie müssen keine Starter-Site verwenden, wenn Sie dies nicht möchten – sie kann jedoch ein nützlicher Ausgangspunkt sein.
Alternativ können Sie Ihr eigenes Website-Design von Grund auf neu erstellen, indem Sie entweder die Themenoptionen im WordPress Customizer (Sie können darauf über das Menü Aussehen > Anpassen zugreifen) oder das Elementor Page Builder-Plugin verwenden.
Unabhängig davon, ob Sie eine Starter-Site importieren oder nicht, haben Sie Zugriff auf dieselben Anpassungsoptionen.
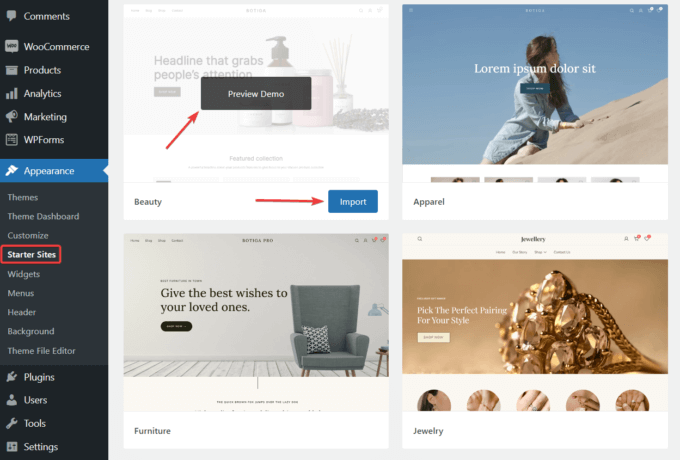
Um eine Starter-Site zu importieren, gehen Sie in Ihrem WordPress-Adminbereich zu Darstellung > Starter-Sites . Hier können Sie jede Site in der Vorschau anzeigen, indem Sie die Option Vorschau-Demo auswählen.
Wenn Sie eine Starter-Site finden, die Ihnen gefällt, importieren Sie sie, indem Sie auf die Schaltfläche Importieren klicken:

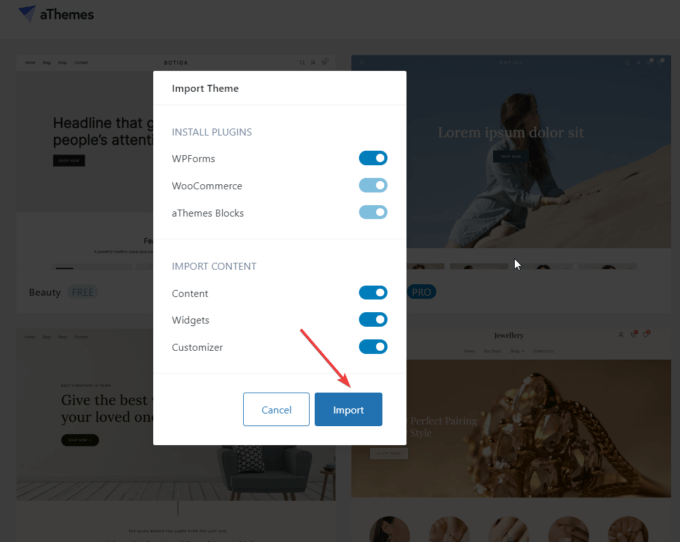
Der Demo-Importer zeigt Ihnen eine Liste der zusätzlichen Plugins und Inhaltselemente, die im Rahmen des Importvorgangs auf Ihrer Website installiert werden.
Obwohl Sie den Import einiger Plugins und Inhalte ablehnen können, empfehle ich, alles hinzuzufügen.
Klicken Sie auf die Schaltfläche Importieren und der Importvorgang beginnt. Beachten Sie, dass es einige Minuten dauern wird, bis der Import abgeschlossen ist.

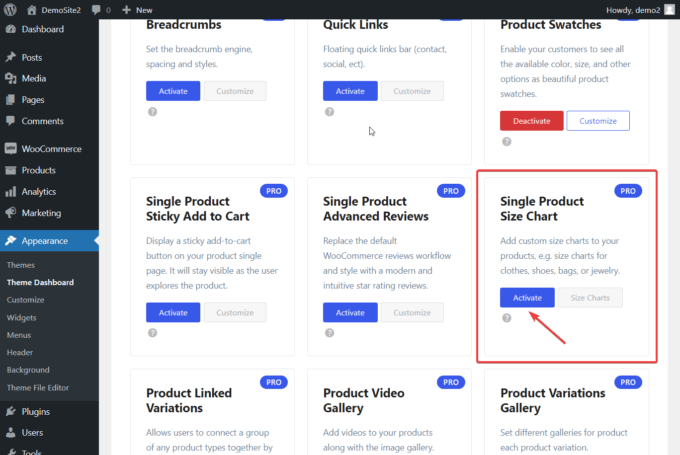
4. Aktivieren Sie das Größentabelle-Modul
Die Größentabelle-Funktion ist standardmäßig deaktiviert.
Um es zu aktivieren, gehen Sie zu Darstellung > Design-Dashboard > Designfunktionen , scrollen Sie nach unten zum Modul Einzelprodukt-Größentabelle und klicken Sie auf die Schaltfläche Aktivieren .

5. Erstellen Sie eine Größentabelle
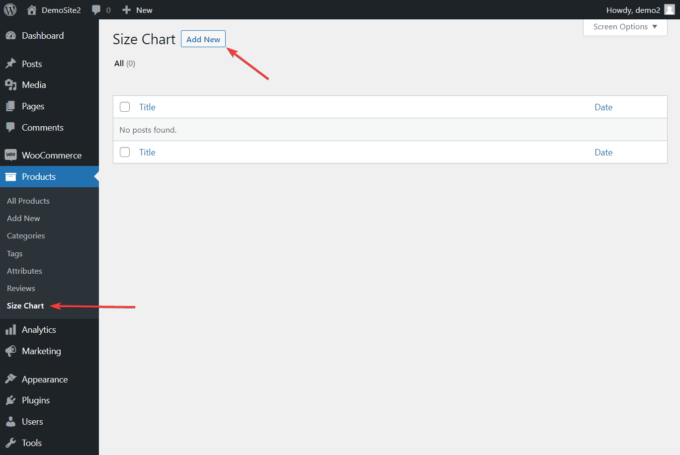
Sobald Sie das Größentabelle-Modul aktiviert haben, gehen Sie zu Produkte in Ihrem WordPress-Adminbereich.
Unter dem Menü „Produkte“ sehen Sie ein neues Untermenü „Größentabelle“ .
Wählen Sie es aus und klicken Sie dann auf die Schaltfläche Neu hinzufügen :

Größentabellen sind ein benutzerdefinierter Beitragstyp, der von Botiga Pro hinzugefügt wurde. Sie können sie über die Post-Editor-Oberfläche von WordPress erstellen und bearbeiten.
Fügen Sie zunächst dem benutzerdefinierten Beitrag einen Titel hinzu, der Ihre Größentabelle(n) enthält. Ein Beitrag kann mehr als eine Größentabelle enthalten. Sie können beispielsweise einen Beitrag mit einer Größentabelle für Kleidung mit zwei Größentabellen erstellen: eine für Männer und eine für Frauen.
Nachdem Sie den Titel hinzugefügt haben, scrollen Sie nach unten zum Bereich „Optionen für Botiga-Größentabellen“ und klicken Sie auf die Schaltfläche „Größentabelle hinzufügen“ .

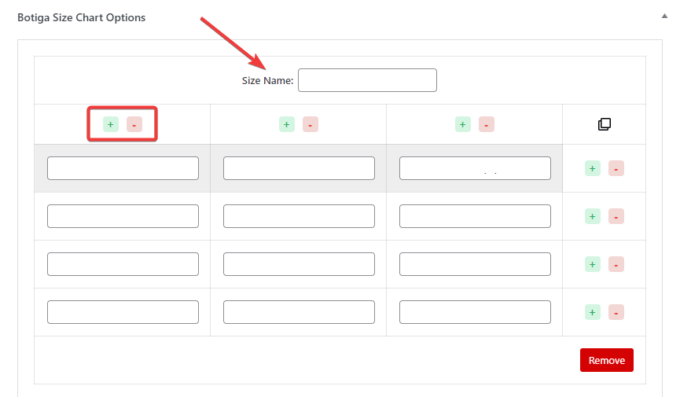
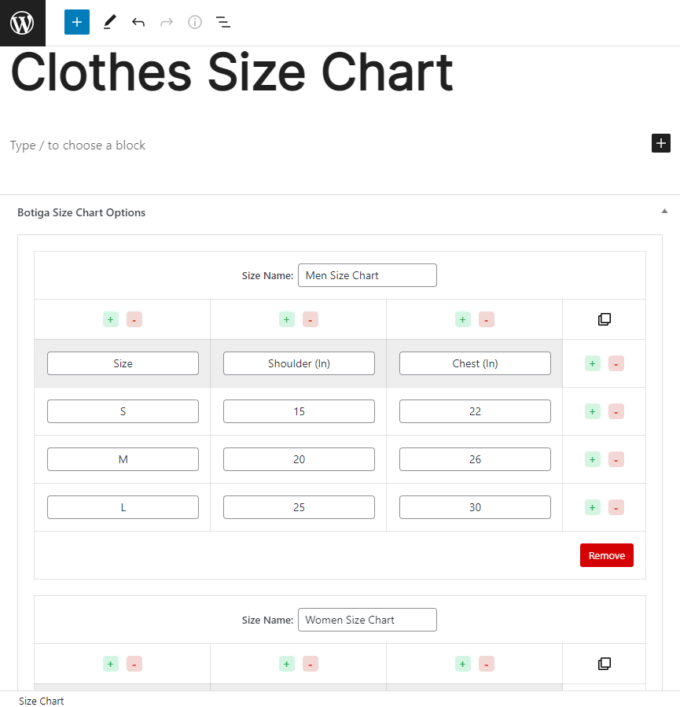
Auf Ihrem Bildschirm wird eine Größentabelle mit Zeilen und Spalten angezeigt, zusammen mit einer Option zum Benennen der Größentabelle.
Sie können auch Zeilen und Spalten hinzufügen oder entfernen, indem Sie auf die Schaltflächen + oder – klicken:

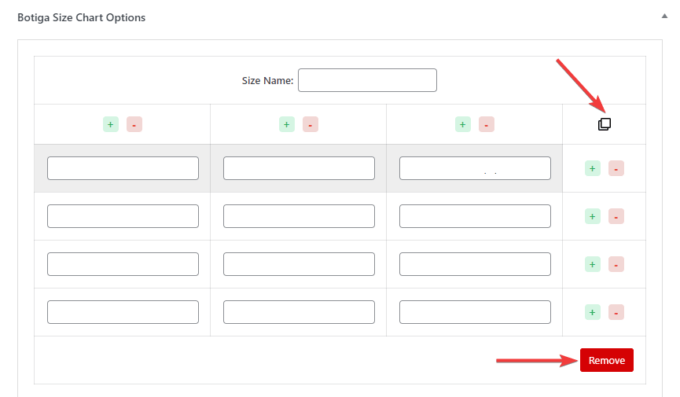
Sie können das Diagramm duplizieren, indem Sie das Kopiersymbol verwenden, oder es löschen, indem Sie auf die Schaltfläche Entfernen klicken:

So sieht meine Beispiel-Größentabelle aus:

Sie können sich auch diese Videoanleitung ansehen, wie Sie mit Botiga Pro eine Größentabelle erstellen:
6. Zeigen Sie die Größentabelle auf allen oder bestimmten Produktseiten an
Es gibt zwei Möglichkeiten, eine Größentabelle in Ihrem WooCommerce-Shop anzuzeigen.
Du kannst es zeigen:
- auf allen Ihren Produktseiten, indem Sie eine globale Option verwenden
- nur auf bestimmten Produktseiten, indem Sie die Größentabellenoption verwenden, die sich auf den einzelnen Produktseiten befindet
Ich zeige Ihnen, wie Sie beides durchführen.
ich. Zeigen Sie eine Größentabelle auf allen Produktseiten an
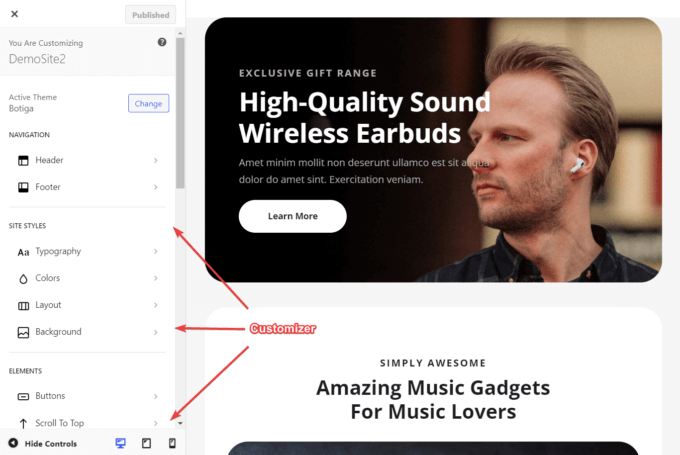
Um eine Größentabelle auf allen Produktseiten anzuzeigen, gehen Sie zu Aussehen > Anpassen .
Der Customizer wird geöffnet und die Optionen befinden sich auf der linken Seite des Bildschirms:

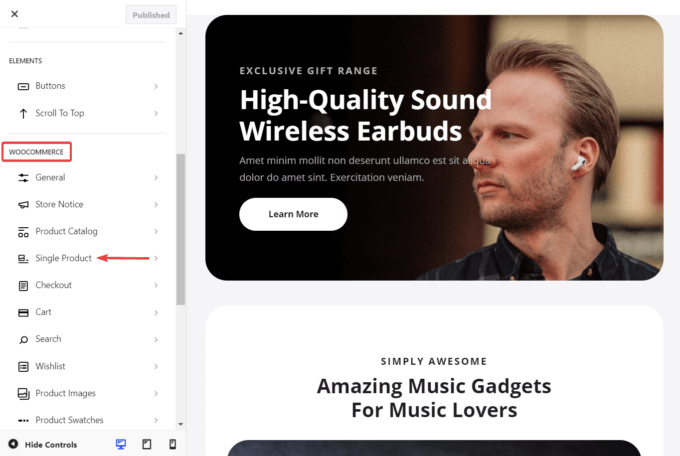
Scrollen Sie im Customizer nach unten zum Abschnitt WooCommerce und wählen Sie die Option Einzelprodukt :

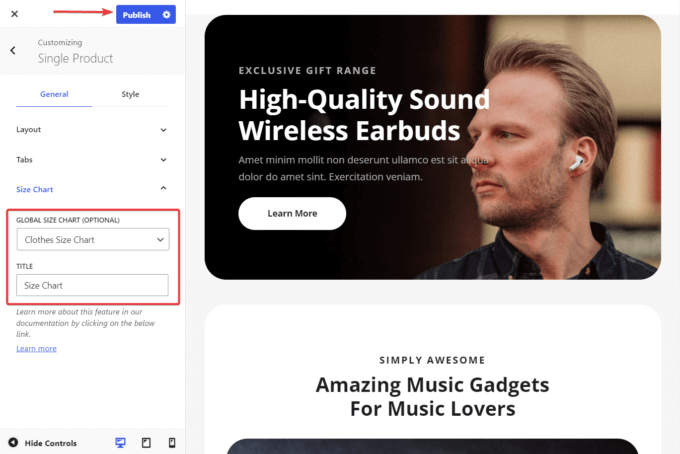
Wählen Sie auf dem nächsten Bildschirm Größentabelle aus. Es werden zwei Optionen angezeigt: Globale Größentabelle und Titel .
Die Einstellung „Globale Größentabelle“ enthält alle Ihre Größentabellen als Dropdown-Optionen. Wählen Sie diejenige aus, die Sie zu Ihren Produktseiten hinzufügen möchten, und fügen Sie einen Titel hinzu.
Klicken Sie dann oben auf dem Bildschirm auf die Schaltfläche Veröffentlichen , um Ihre Einstellungen zu speichern:

ii. Zeigen Sie eine Größentabelle auf einer einzelnen Produktseite an
Um eine Größentabelle auf einer bestimmten Produktseite anzuzeigen, gehen Sie zu Produkte > Alle Produkte und öffnen Sie die Produktseite, auf der Sie die Größentabelle hinzufügen möchten.
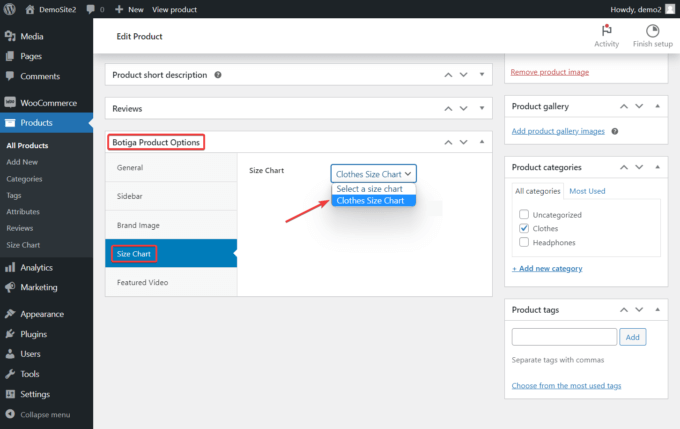
Scrollen Sie auf der Produktseite nach unten zum Bereich „Botiga-Produktoptionen“ und wählen Sie die Registerkarte „Größentabelle“ .
Hier finden Sie eine Dropdown-Option, die Ihre Größentabellen enthält. Wählen Sie das Produkt aus, das Sie zu Ihrem Produkt hinzufügen möchten, und klicken Sie dann auf die Schaltfläche Aktualisieren oben auf der Seite, um die Änderungen zu speichern:

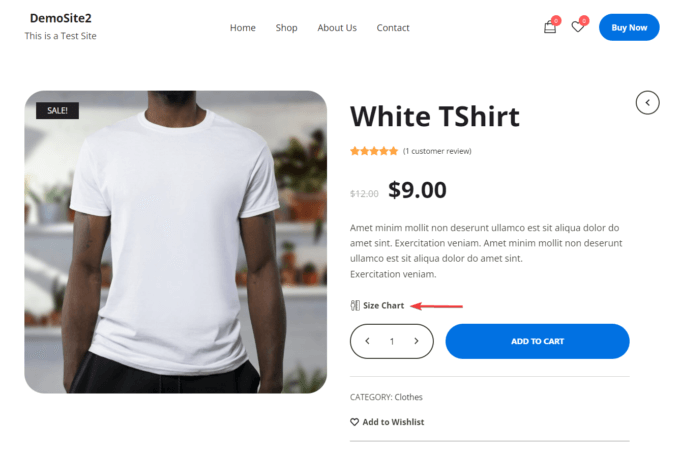
Öffnen Sie jetzt die Produktseite, um zu überprüfen, wie Ihre Größentabelle in Ihrem Geschäft aussieht.
Sie sehen die Größentabelle unter der Produktbeschreibung:

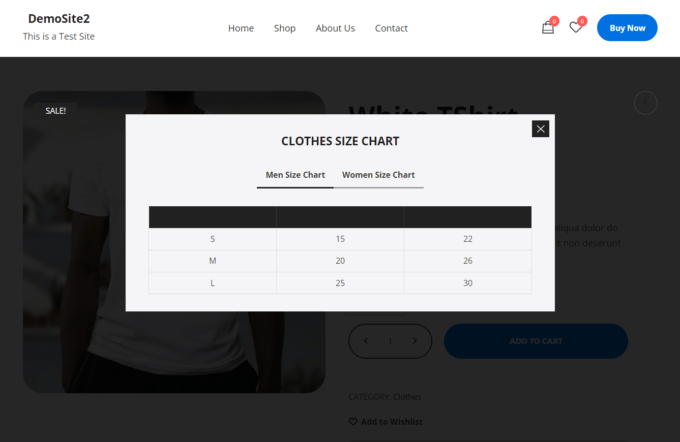
Wenn Sie auf diese Option klicken, wird Ihre Größentabelle als modales Feld angezeigt:

Zusammenfassung
Das Hinzufügen einer Größentabelle zu Ihrer WooCommerce-Website ist eine großartige Möglichkeit, nicht nur die Benutzererfahrung, sondern auch die Konversionsrate Ihres Shops zu steigern.
Mit Botiga Pro müssen Sie nur die folgenden Schritte ausführen:
- Installieren Sie das Botiga-Design
- Installieren Sie das Botiga Pro-Plugin
- Importieren Sie eine Starter-Site (optional)
- Aktivieren Sie das Größentabelle-Modul
- Erstellen Sie eine Größentabelle
- Zeigen Sie die Größentabelle auf Ihren Produktseiten an
Mit Botiga und Botiga Pro können Sie jedoch viel mehr tun, als nur eine Größentabelle zu Ihrem Geschäft hinzuzufügen.
Sie können beispielsweise auch Videos und Audio zu Ihren Produktgalerien, Hover-Effekte zu Ihren Produktbildern, Schnellansichtsfelder zu Ihren Shop- und Archivseiten hinzufügen und vieles mehr.
Um mit dem Aufbau eines voll funktionsfähigen WooCommerce-Shops zu beginnen, laden Sie das kostenlose Botiga-Design herunter oder sehen Sie sich Botiga Pro an.
Ich hoffe, Sie fanden dieses Tutorial hilfreich. Wenn Sie Fragen zum Hinzufügen einer Größentabelle zu Ihrem WooCommerce-Shop haben, teilen Sie uns dies im Kommentarbereich unten mit.
