Eine einfache Technik zum Hinzufügen von Social Share Buttons in WordPress (mit kostenlosem Plugin)
Veröffentlicht: 2022-10-23Versuchen Sie, Social-Share-Buttons in WordPress so einfach wie möglich hinzuzufügen? Glücklicherweise sind Sie an der richtigen Stelle; Der folgende Artikel enthält einige hilfreiche Tipps zum Hinzufügen von Social-Share-Buttons in WordPress mit kostenlosen Plugins.
Warum müssen Sie Social Share-Buttons in WordPress hinzufügen?
Plattformen für soziale Medien nehmen jetzt viel stärker zu. Sie sind ideale Standorte, um Ihr Geschäft auszubauen und viele neue Online-Kunden zu gewinnen. Sie müssen Ihrem Publikum eine unkomplizierte Möglichkeit bieten, Ihr wertvolles Material auf seinen bevorzugten sozialen Kanälen zu verteilen, wenn Sie diese Plattformen voll ausschöpfen möchten. Eine der einfachsten Möglichkeiten, dies zu erreichen, besteht darin, Social-Share-Buttons in WordPress auf Ihrer Website hinzuzufügen. Wenn Ihre Beiträge für Ihre Leser hilfreich sind, werden sie das Wort verbreiten.
Das Einfügen von Share-Buttons für soziale Netzwerke auf Ihrer Website kann sowohl den Traffic als auch die Anzahl der darauf verweisenden Backlinks erhöhen. Dadurch haben Sie mehr Chancen, mit potenziellen Kunden in Kontakt zu treten.
Wie füge ich Social Share Buttons in WordPress hinzu?
Methode 1: Verwenden des Sassy Social Share-Plugins
Eines der besten Social Share Plugins für WordPress ist Sassy Social Share . Mit dieser leichten, benutzerfreundlichen Anwendung können Sie Ihrem WordPress-Blog mühelos Social-Share-Buttons hinzufügen und die Anzahl der Shares anzeigen. Sie können dieses Tool verwenden, indem Sie die folgenden Anweisungen befolgen.
Schritt 1: Installieren Sie das Plugin
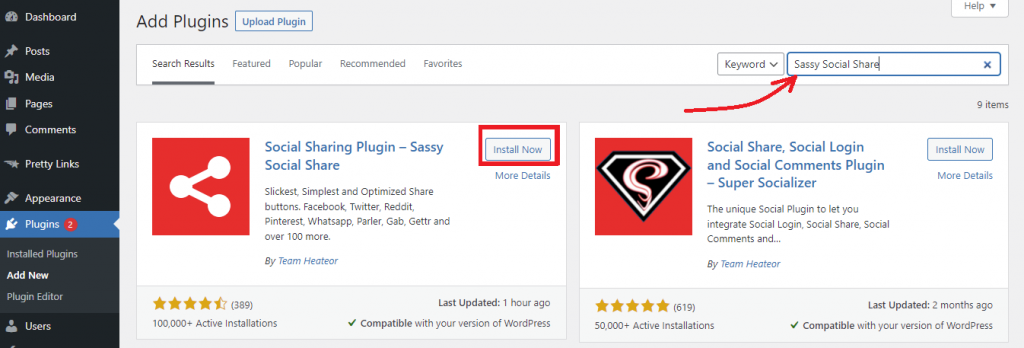
Sie müssen dieses Plugin zuerst installieren. Geben Sie einfach den Namen des Plugins in das Suchfeld unter Plugins > Neu hinzufügen ein, um es zu finden. Klicken Sie unmittelbar danach auf die Schaltfläche Jetzt installieren , um es zu aktivieren

Schritt 2: Legen Sie den Stil Ihrer Freigabeschaltflächen fest
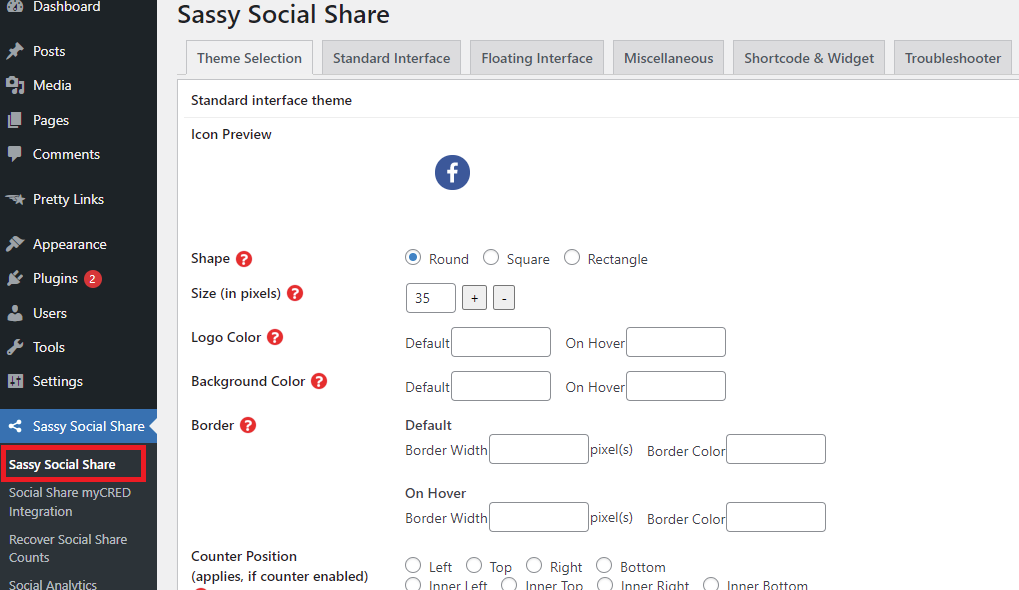
Gehen wir zu Sassy Social Share > Sassy Social Share Seite von Ihrem Dashboard-Menü, sobald das Plugin installiert wurde. Dadurch werden Sie zur Seite Einstellungen für das Plugin weitergeleitet.
Von diesem Punkt an können Sie die Designs für Ihre Sharing-Symbole auswählen, indem Sie die rechteckigen, quadratischen oder runden Formen der Sharing-Symbole ändern. Sie können auch den Rahmen, die Hintergrundfarbe, die Logofarbe und die Größe der Freigabesymbole ändern.

Klicken Sie unten auf der Seite auf die Schaltfläche Änderungen speichern, um Ihre Auswahl zu speichern, wenn Sie mit dem Aussehen Ihrer Freigabesymbole zufrieden sind.
Schritt 3: Wählen Sie Ihre bevorzugten sozialen Netzwerke und fügen Sie sie Ihrer Website hinzu
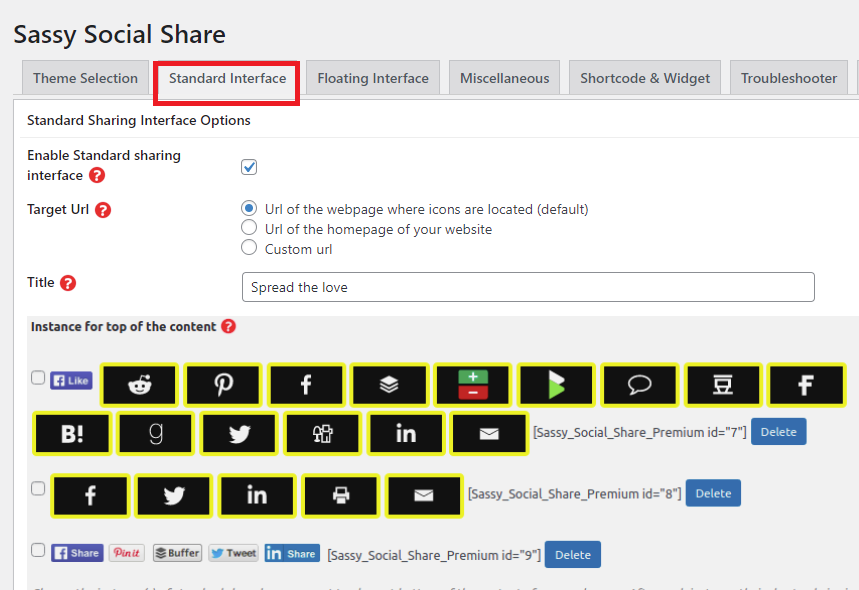
Um die Social-Media-Netzwerke auszuwählen, die Sie in Ihre WordPress-Seite integrieren möchten, müssen Sie nun auf die Seite Standard-Oberfläche klicken.

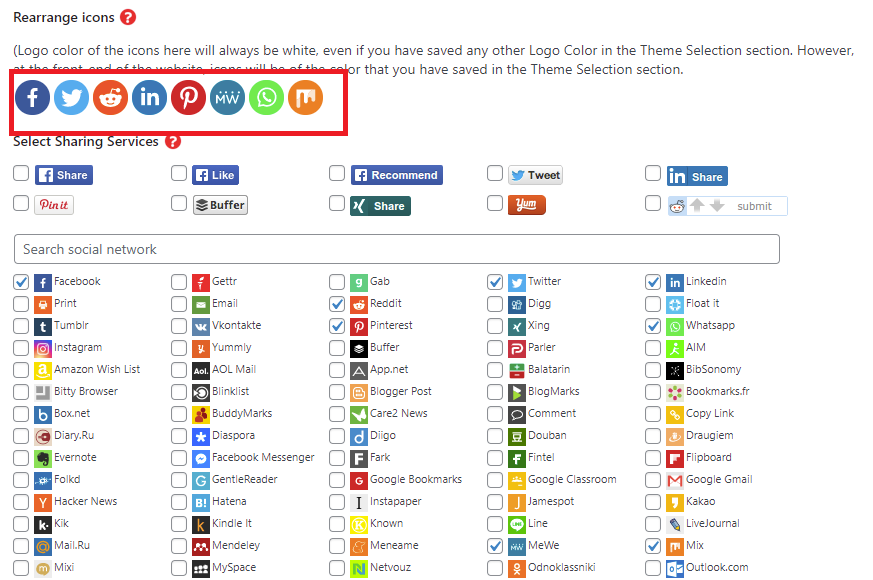
Wenn Sie auf dem Bildschirm nach unten scrollen, wird eine Galerie mit Social-Sharing-Diensten angezeigt. Sie können auswählen, wie viele dieser Dienste Sie verwenden möchten und wo Sie Ihre Teilen-Schaltfläche anzeigen möchten. Außerdem können Sie Symbole ziehen, um sie nach Ihren Wünschen neu anzuordnen.

Schritt 4: Wählen Sie Ihren Standort aus, der angezeigt werden soll
Sie können nun den Ort auswählen, an dem Sie Ihre Schaltflächen zum Teilen anzeigen möchten, nachdem Sie die sozialen Netzwerke ausgewählt haben.
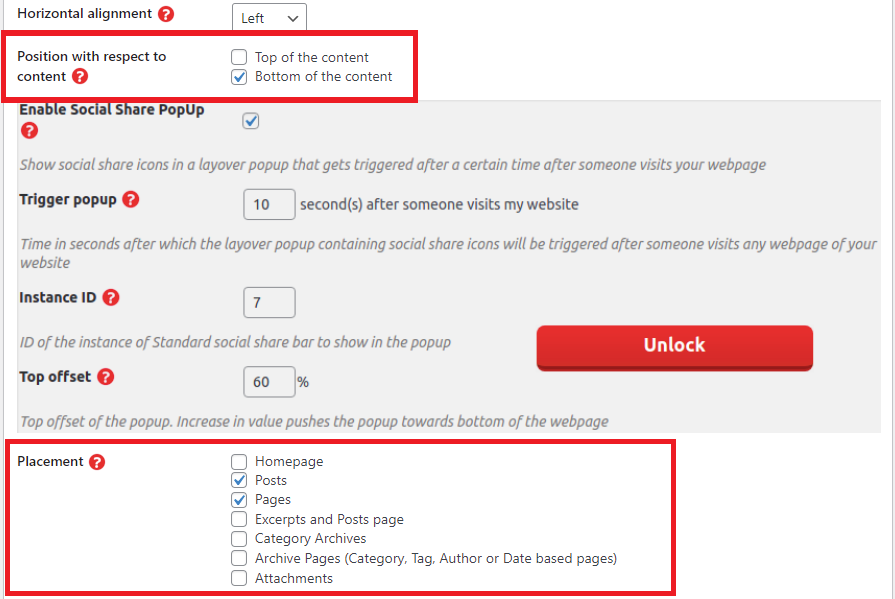
Scrollen Sie auf dem Bildschirm weiter nach unten, bis Sie den Platzierungsbereich erreichen. Dann können Sie die Kästchen neben den Stellen ankreuzen, an denen Ihre Schaltflächen zum Teilen hinzugefügt werden können.

Außerdem müssen Sie entscheiden, wo Ihre Schaltflächen zum Teilen erscheinen sollen. Sie können es entweder oben in Ihrem Inhalt oder auf einer Schaltfläche platzieren.
Vergessen Sie nicht, Ihre Auswahl zu speichern, indem Sie am Ende auf die Schaltfläche Änderungen speichern klicken.
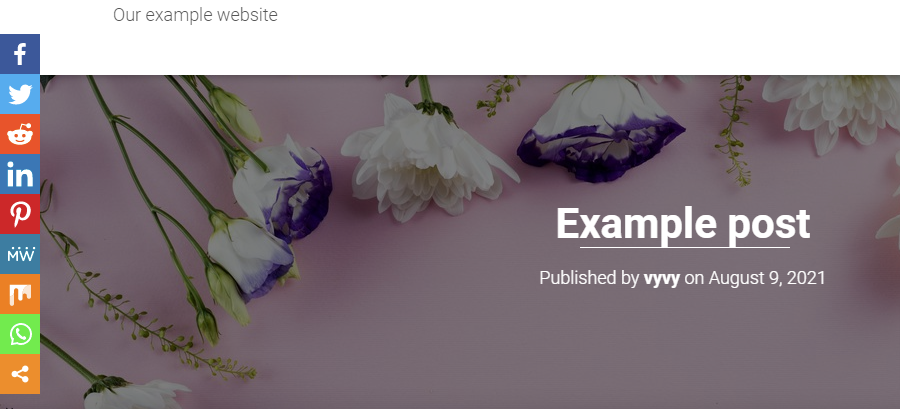
Sie können jetzt das Frontend Ihrer Website durchsuchen, um das Ergebnis anzuzeigen.

Methode 2: Verwenden des AddToAny Share Buttons-Plugins
Ein weiteres hilfreiches und einfach zu verwendendes Social-Sharing-Plugin für WordPress ist AddToAny Share Buttons . Es ermöglicht Ihnen, den Verkehr und das Engagement zu steigern, indem Sie Benutzer dazu motivieren, Ihre Beiträge und Seiten auf verschiedenen Plattformen zu teilen. Sie können die nachfolgenden Aktionen verfolgen, um dieses Tool zu verwenden.
Schritt 1: Installieren Sie das Plugin
Sie können unser Tutorial zum Sassy Social Share-Plugin oben lesen, um weitere Informationen zur Installation des AddToAny Share Buttons-Plugins zu erhalten.
Schritt 2: Konfigurieren Sie die Einstellungen des Plugins

Lassen Sie uns die Einstellungsseite des Plugins aufrufen, indem Sie nach der Installation des Plugins zu Einstellungen > AddToAny gehen.
Sie können die Freigabeschaltfläche für Ihre WordPress-Site auf der Einstellungsseite ändern.
- Standard-Share-Button-Einstellungen
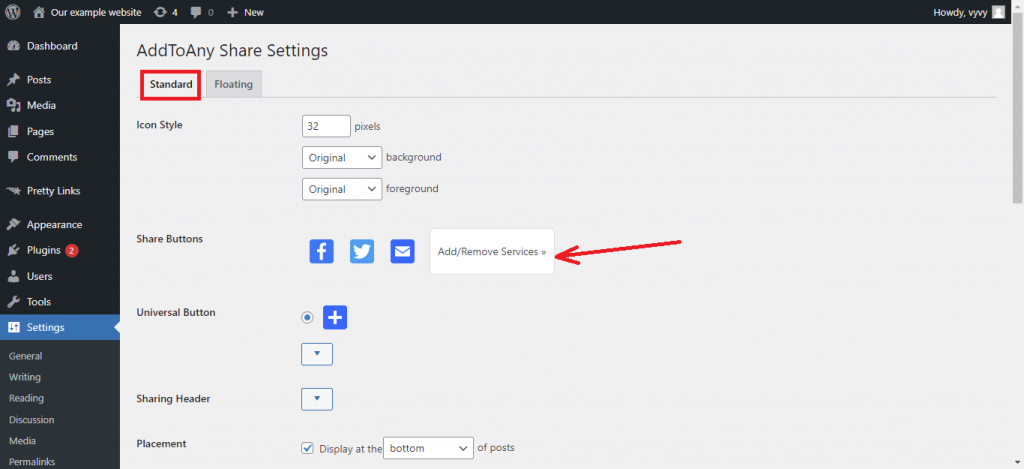
Zunächst können Sie die Stile für Ihre Sharing-Symbole auf der Registerkarte „Standard “ anpassen, indem Sie die Symbolgröße und den Hintergrund der Social-Media-Symbole ändern.
Im Abschnitt „ Share Buttons “ finden Sie drei Standardsymbole, nämlich Facebook, Twitter und Pinterest. Indem Sie Dienste hinzufügen/entfernen auswählen, können Sie ein Symbol zu Ihrer Website hinzufügen oder entfernen.

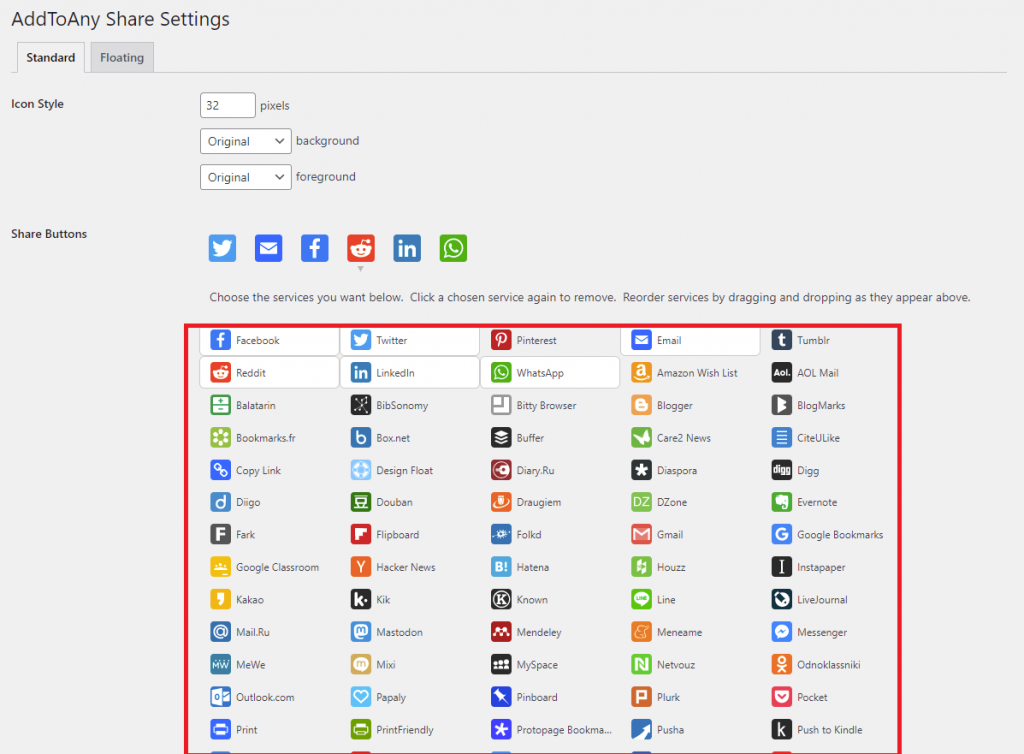
Dies wird sofort geöffnet und bietet eine Liste der mehr als 100 Dienste, die das Plugin enthält. Sie können so viele hinzufügen, wie Sie möchten.

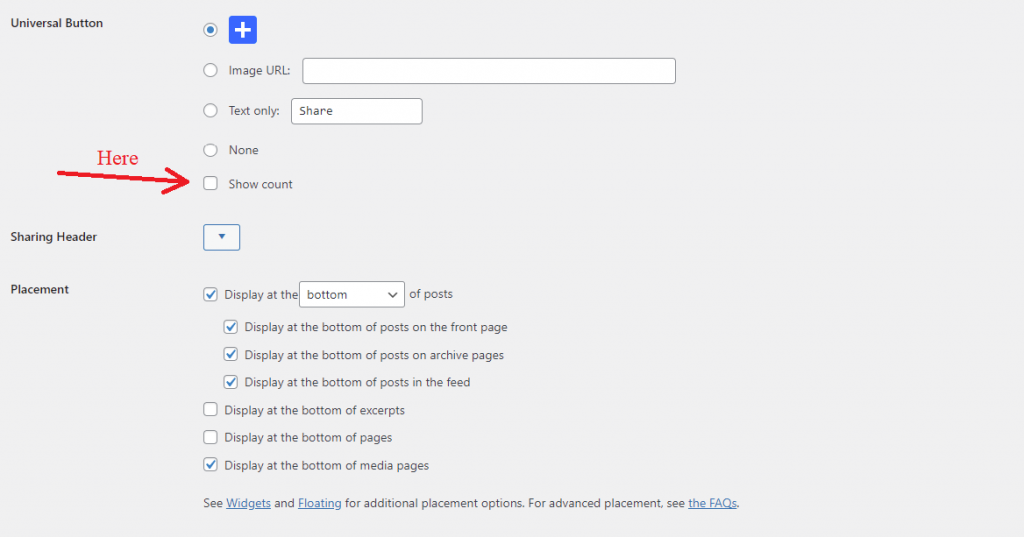
Die Universaltaste- Option, die verwendet wird, um ein Popup mit zusätzlichen Social-Networking-Plattformen anzuzeigen, die nicht im Dienstemenü oben aufgeführt sind, wird auch angezeigt, wenn Sie den Bildschirm nach unten scrollen.
Um die Anzahl der geteilten Seiten für jede Seite anzuzeigen, aktivieren Sie das Kontrollkästchen „ Zählung anzeigen“.
Schauen Sie im Menü unter „ Platzierung “ nach. Die Share-Buttons können an verschiedenen Stellen angezeigt werden. Durch Klicken auf das Pfeilzeichen können Sie entscheiden, ob Sie den Teilen-Button oben oder unten in Ihrem Artikel platzieren möchten.
Sie können die Seiten auswählen, auf denen Sie die Schaltflächen darunter anzeigen möchten.

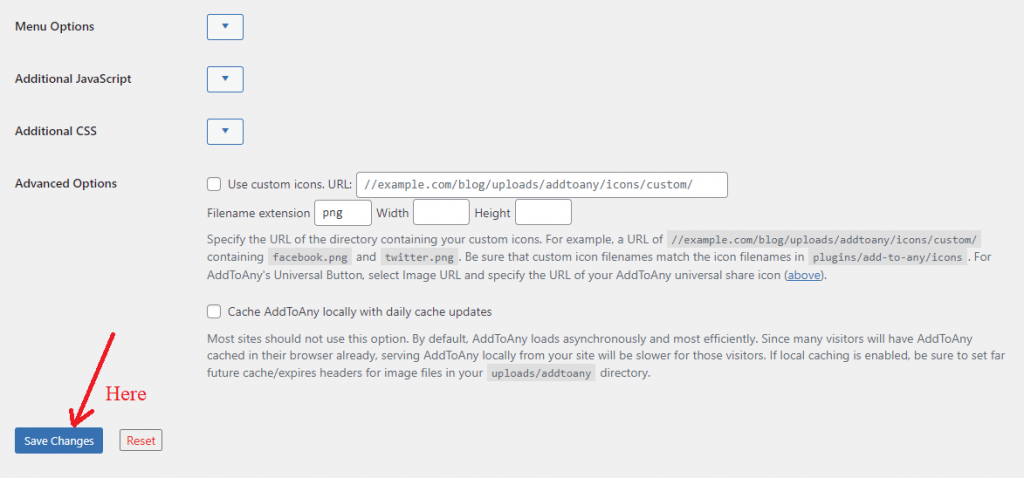
Als nächstes gibt es zahlreiche andere Optionen für WordPress, die von diesem Plugin bereitgestellt werden. Zusätzliches CSS oder zusätzliches JavaScript können verwendet werden, um Stilelemente wie benutzerdefinierte Farben bereitzustellen und die Funktionalität der Schaltflächen weiter zu verbessern.

Sie können in den erweiterten Optionen eine bestimmte URL angeben, unter der Ihre Freigabesymbole definiert werden sollen. Die standardmäßigen Share-Buttons im AddtoAny-Modul werden durch diese Option ersetzt.
Die benutzerdefinierte URL führt zu einem Ordner, der alle Schaltflächen zum Teilen von Bildern enthält. Denken Sie also daran. Das Dateinamenformat sollte „nameofsocial.png“ sein. Beispielsweise wird twitter.png das Freigabesymbol für Twitter sein.
Lassen Sie uns auf die Schaltfläche Änderungen speichern klicken, wenn Sie fertig sind.
- Floating-Share-Button-Einstellungen
Ein schwebender Share-Button ist eine zusätzliche Option zum üblichen Share-Button, den AddToAny bereitstellt. Mit dieser Funktion können Sie Ihrer WordPress-Website einen Floating-Share-Button hinzufügen.
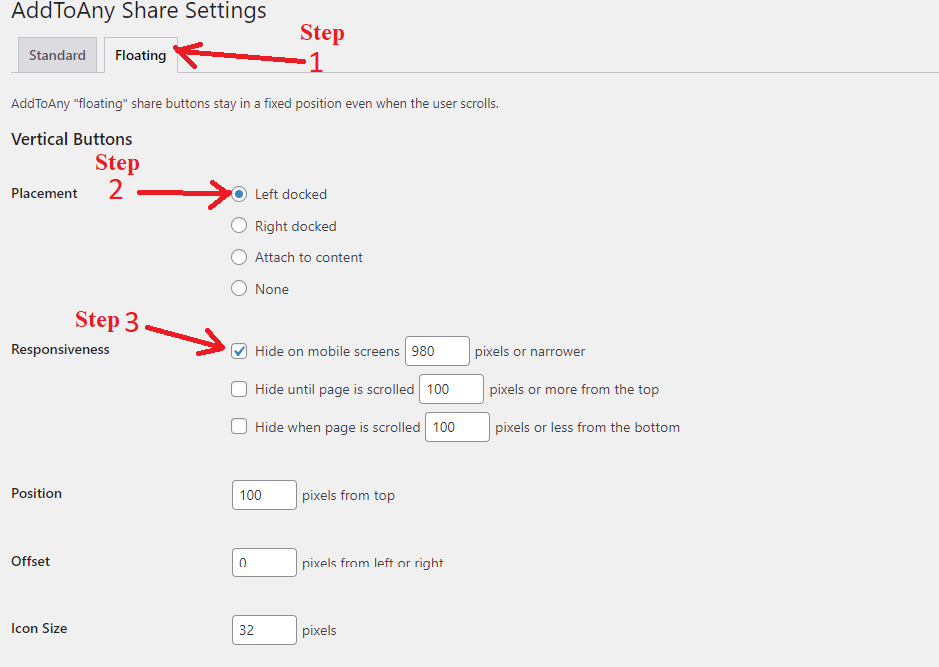
Wählen Sie auf der Seite mit den Plugin-Optionen die Registerkarte Schwebend aus, wenn Sie lieber schwebende Symbole als normale Symbole verwenden möchten.
Sie können jetzt entscheiden, wo Sie die vertikalen Schaltflächen positionieren möchten. Dies gilt vor allem für Großbildgeräte. Auf den meisten Websites wird es häufig an der linken Seite der Seite angedockt. Sie können jedoch Ihren bevorzugten Ort für die Anzeige auswählen.

Sie können den Haltepunkt auswählen, an dem die Floating Share-Schaltfläche unter Responsiveness angezeigt wird. Die große Bildschirmeinstellung ist die Standardeinstellung (980 Pixel).
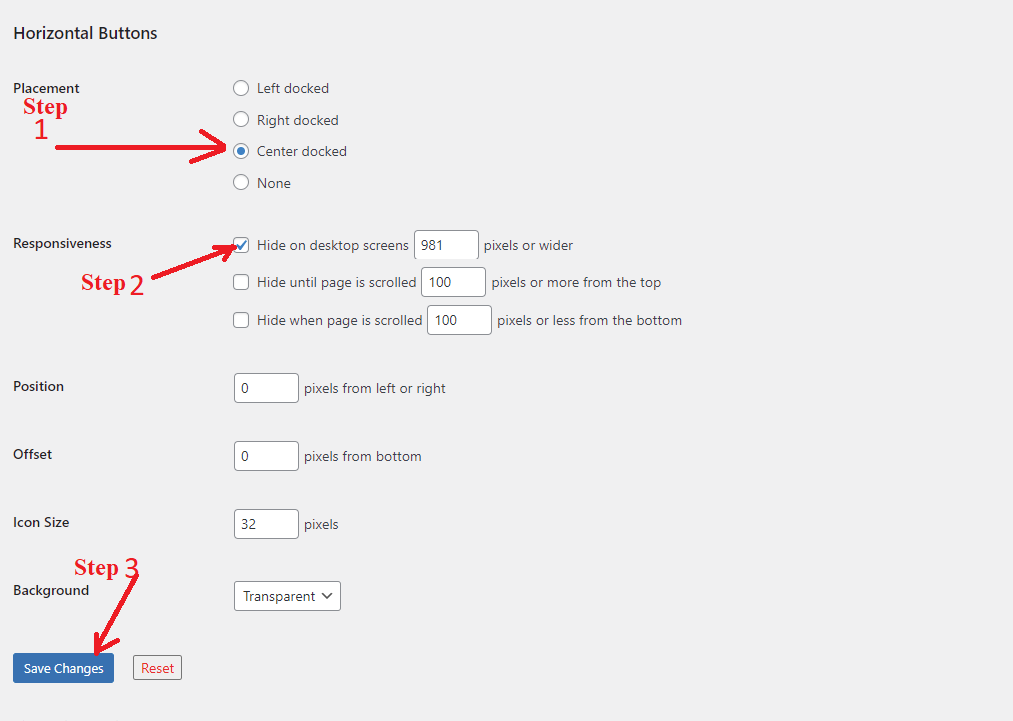
Wenn Sie die Seite weiter nach unten durchsuchen, werden Sie auf den Abschnitt „ Horizontale Schaltflächen “ für Mobiltelefone und andere kleine Bildschirme stoßen. Auf großen Bildschirmen können Sie das Symbol auch ausblenden oder seine Größe, Position und Sichtbarkeit erhöhen.

Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf „ Änderungen speichern “, um den Vorgang abzuschließen.
Sie können jetzt jeden Beitrag auf Ihrer Website besuchen und sehen, wie Ihre Share-Buttons dort angezeigt werden.

Der Abschluss
Kurz gesagt, es ist ziemlich wichtig, Social Share-Buttons in WordPress hinzuzufügen. Denn es erhöht sowohl den Traffic zu als auch die Suchmaschinenbewertung Ihrer Website. Dieses Tutorial sollte Ihnen gezeigt haben, wie Sie Social Share-Buttons in WordPress schnell hinzufügen können. Bitte zögern Sie nicht, unten eine Bemerkung zu hinterlassen, wenn Sie Fragen oder Bedenken haben. Besuchen Sie zu guter Letzt unbedingt unsere Website für kostenlose WordPress-Designs, um eine große Auswahl an ansprechenden, modernen und fachmännischen Designs zu durchsuchen. Treffen wir uns und lassen Sie uns die Website erstellen, die Sie möchten.
