Wie füge ich Square Payments zu WordPress hinzu? (Einfache und zuverlässige Methode)
Veröffentlicht: 2022-04-08
Möchten Sie erfahren, wie Sie Square Payments auf Ihrer WordPress-Seite akzeptieren?
Square ist eines der beliebtesten Zahlungsgateways, das für mobile Benutzer entwickelt wurde, um Zahlungen einfach per Kreditkarte zu tätigen.
Es ist perfekt für Online-Shops und Händler, die Zahlungen von Kunden direkt von ihren Mobilgeräten oder durch Eingabe ihrer Kreditkarteninformationen einziehen möchten.
Mit Hilfe eines WordPress-Plugins können Sie dieses Zahlungsgateway auch mit Ihrer Website verbinden und problemlos jede Art von Produkt verkaufen.
In diesem Tutorial zeigen wir Ihnen, wie Sie das Square Payment Gateway in wenigen einfachen Schritten zu Ihrer WordPress-Site hinzufügen.
Der einfachste Weg, Square Payment zu WordPress hinzuzufügen
Es gibt viele Zahlungs-Plugins, die auf dem Markt erhältlich sind, um Ihre Website mit Square zu integrieren. Sie müssen jedoch diejenige auswählen, die sichere und zuverlässige Zahlungen gewährleistet.
Wenn Sie WooCommerce verwenden, sollten Sie das Square for WooCommerce-Plugin verwenden.
In diesem Tutorial haben wir jedoch WPForms ausgewählt, da dies für alle Arten von WordPress-Sites funktioniert.

WPForms ist der Drag-and-Drop-Formularersteller Nr. 1, mit dem Sie jede Art von WordPress-Formular erstellen können, z. B. Kontaktformulare, Registrierungsformulare, Bestellformulare, Spendenformulare und mehr.
Eines der besten Dinge an WPForms ist, dass es eine nahtlose Integration mit gängigen Zahlungsgateways wie Stripe, PayPal und Square bietet. So können Sie Square-Zahlungen ganz einfach ohne Programmierkenntnisse zu WordPress-Formularen hinzufügen.
Für den Einstieg bietet WPForms eine Vorlagenbibliothek, in der Sie aus einer Sammlung vorgefertigter Formularvorlagen auswählen können. Sie finden eine Formularvorlage für jeden Zweck wie Newsletter-Anmeldung, Zahlung, Produktbestellung und vieles mehr.
Außerdem ist der WPForms-Formularersteller einfach zu bedienen und sehr intuitiv, sodass Sie Ihre Formulare nach Ihren Wünschen anpassen können.
Höhepunkte:
- Responsive Formularvorlagen für Mobilgeräte
- Anfängerfreundliche Oberfläche
- Anpassbare E-Mail-Benachrichtigungen und Bestätigungsnachrichten
- E-Commerce-Formularfelder
- Optionen zum Einrichten der Währung
- Bedingte Logik und Konversationsformen
- Eingebauter Spamschutz
- Integration mit E-Mail-Marketing-Diensten
- Dashboard zur Verwaltung von Formulareinträgen
- Und vieles mehr
Es gibt so viel, was Sie mit WPForms tun können. Es gibt Ihnen Zugriff auf viele erweiterte Funktionen und Tools, sodass Sie Ihrer WordPress-Website weitere Funktionen hinzufügen können.
Wenn es um den Datenschutz und die Sicherheit Ihrer Online-Transaktionen geht, ist WPForms die beste Option. Es speichert keine Kreditkarteninformationen Ihrer Benutzer. Diese Details werden über Ihre Abrechnungsformulare direkt an Square gesendet.
Lassen Sie uns vor diesem Hintergrund lernen, wie Sie Square Payment ganz einfach zu WordPress hinzufügen können.
Schritt 1: Installieren und aktivieren Sie das WPForms-Plugin
Zuerst müssen Sie sich für ein WPForms-Konto anmelden. Es gibt eine kostenlose Version des Plugins, die Sie aus dem WordPress-Repository installieren können.
Um Zahlungen zu akzeptieren und Währungen für Ihre Website einzurichten, müssen Sie auf einen Pro-Plan upgraden. WPForms bietet Preispläne, die auf die Anforderungen verschiedener Benutzer und Unternehmen zugeschnitten sind. So können Sie einen Plan auswählen, der für Sie geeignet ist.
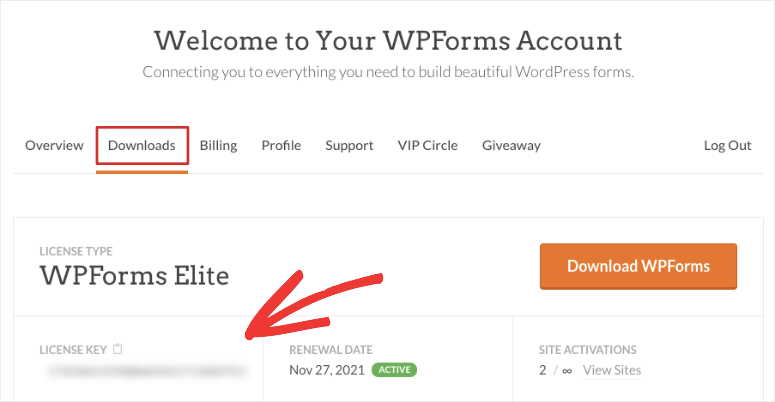
Nachdem Sie sich angemeldet haben, können Sie auf Ihr WPForms-Konto-Dashboard zugreifen. Öffnen Sie hier die Registerkarte Downloads , um Ihre Download-Datei und Ihren Lizenzschlüssel zu finden.

Sie müssen die Plugin-Datei herunterladen und auf Ihrer WordPress-Site installieren. Wenn Sie Hilfe bei der Installation eines Plugins benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
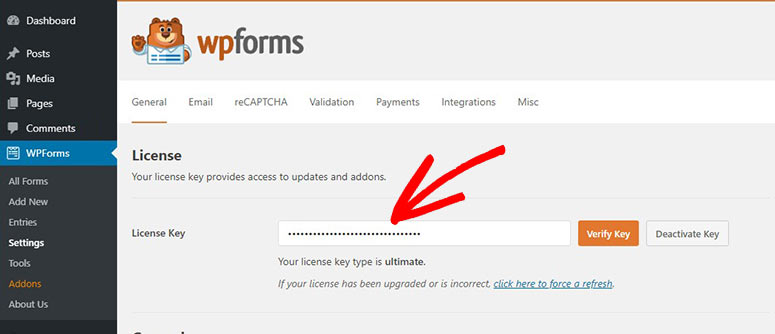
Sobald Sie WPForms installiert und aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zur Registerkarte WPForms » Einstellungen . Geben Sie hier Ihren Lizenzschlüssel ein, um Ihre Pro-Funktionen zu aktivieren.

Klicken Sie dann auf die Schaltfläche Verify Key und Sie sehen die Bestätigungserfolgsmeldung.
Jetzt müssen Sie das Square-Addon auf Ihrer WordPress-Site einrichten.
Schritt 2: Installieren und aktivieren Sie das Square-Addon
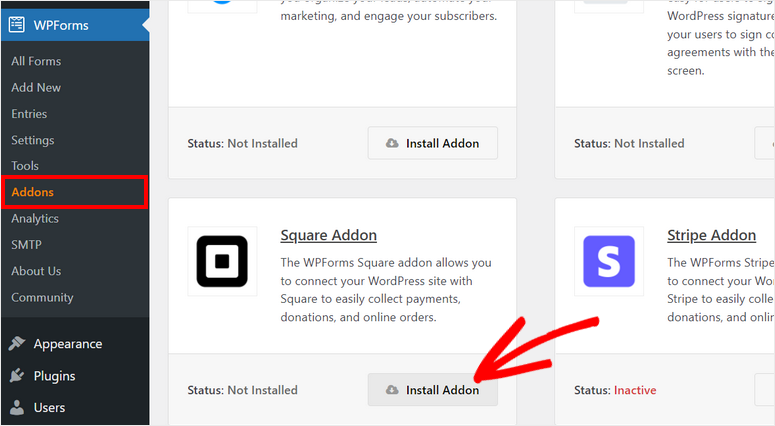
Um eine Verbindung mit Square herzustellen, müssen Sie das WPForms Square Add-on installieren. Und Sie können dies tun, indem Sie im Admin-Bereich zur Seite WPForms » Addons navigieren .
Wenn Sie auf dieser Seite herumscrollen, finden Sie das Square-Addon. Alles, was Sie tun müssen, ist auf die Schaltfläche Add-on installieren zu klicken.

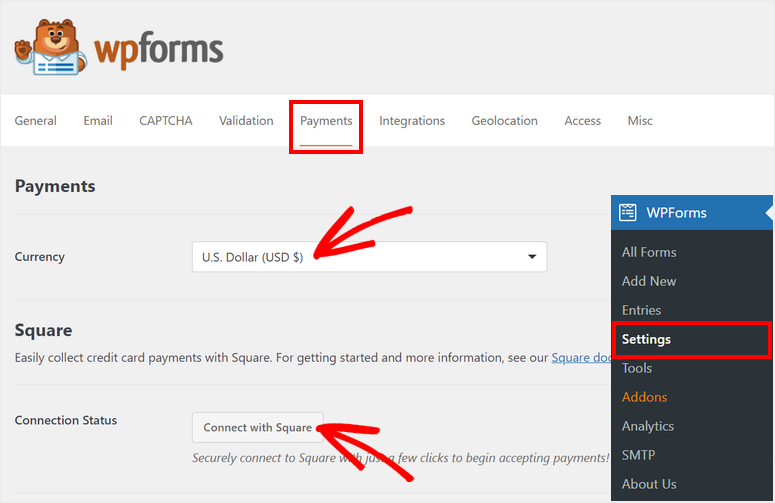
Nachdem Sie das Addon installiert und aktiviert haben, gehen Sie zur Seite WPForms » Einstellungen und öffnen Sie die Registerkarte Zahlungen .
Auf dieser Seite sehen Sie Einstellungen zum Auswählen der Währung und zum Verbinden Ihres Square-Kontos.

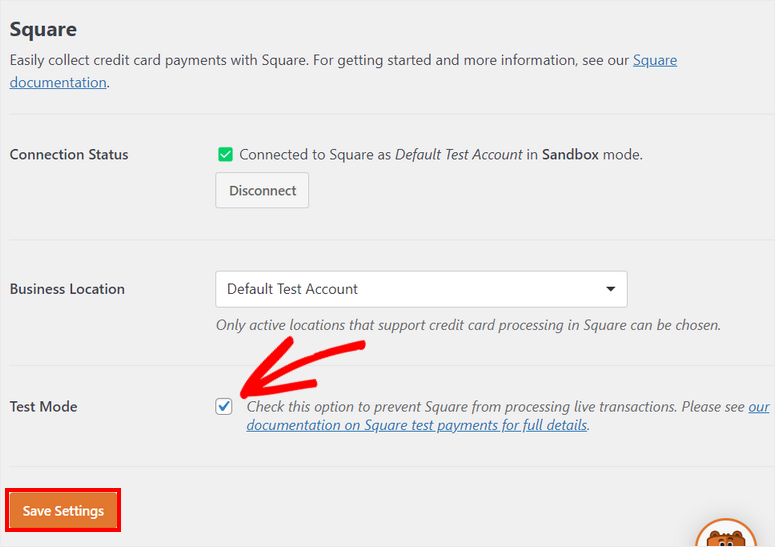
Darüber hinaus können Sie mit WPForms den Testmodus aktivieren, um Ihre Square-Transaktionen zu überprüfen. Auf diese Weise können Sie sicherstellen, dass keine Live-Transaktionen versehentlich durchgeführt werden, während Sie Ihr Square-Sandbox-Konto verbinden und überprüfen, ob Ihre Verbindung ordnungsgemäß funktioniert oder nicht.

Wenn Sie mit den Einstellungen fertig sind, klicken Sie auf die Schaltfläche Einstellungen speichern .
Jetzt können Sie ein Formular mit der Square-Zahlungsoption erstellen.
Schritt 3: Erstellen Sie Ihr Square-Zahlungsformular
Wenn Sie kein vorhandenes Formular haben, können Sie ein neues erstellen, indem Sie einfach auf die Registerkarte WPForms » Neu hinzufügen im Admin-Bereich klicken. Dadurch wird die Formularvorlagenbibliothek gestartet.
WPForms bietet Vorlagen für jede Art von WordPress-Formular, sodass Sie eine dieser Vorlagen auswählen können, die Ihren Anforderungen entspricht. Sie können eine Vorschau der Vorlagen anzeigen, um Ihre Wahl zu treffen.
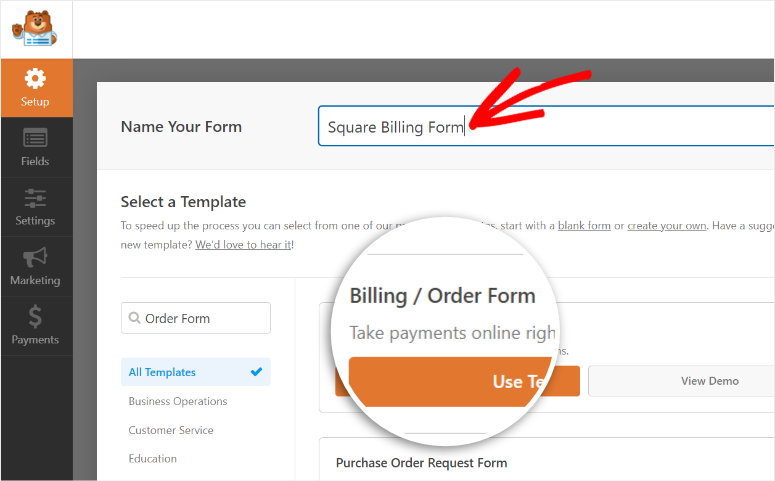
Für dieses Tutorial verwenden wir die Rechnungs-/Bestellformularvorlage . Es enthält alle notwendigen Felder, um Informationen und Zahlungsdetails von Kunden zu sammeln. Sie können dasselbe Formular sogar verwenden, um einen Produktkatalog zu erstellen und ihn auf WordPress zu verkaufen. Dies ist perfekt für kleine Unternehmen, die sich nicht die Mühe machen möchten, einen vollwertigen E-Commerce-Shop zu verwalten.
Oben auf der Seite können Sie einen Namen für Ihr Formular eingeben und dann auf die Schaltfläche „ Vorlage verwenden “ klicken.

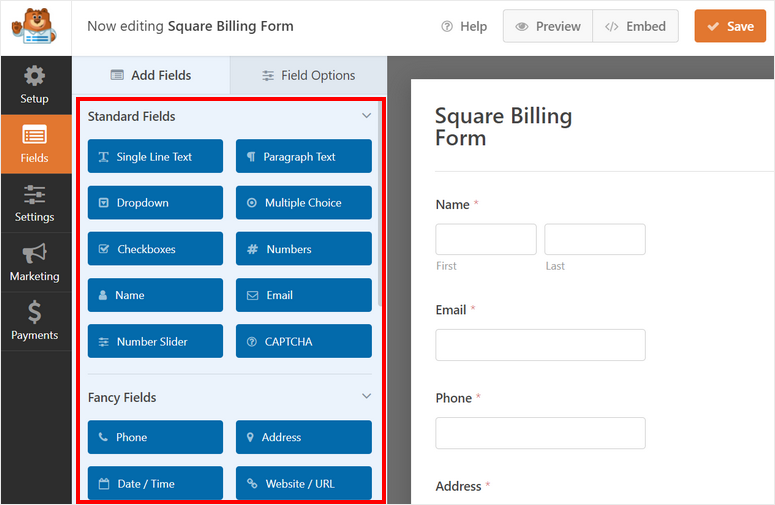
Im nächsten Fenster sehen Sie den WPForms-Formularersteller. Alle Formularfelder und Anpassungsoptionen befinden sich im linken Menübereich und die Formularvorschau auf der rechten Seite des Builders.
Um ein neues Formularfeld einzufügen, ziehen Sie es einfach aus dem linken Menü und platzieren Sie es auf der Formularvorschau.

Da WPForms-Formularvorlagen so konzipiert sind, dass sie sofort verwendet werden können, müssen Sie keine größeren Änderungen vornehmen.
Wenn Sie ein vorhandenes Feld anpassen möchten, können Sie auf das Feld klicken und die Feldoptionen im linken Bereich sehen.
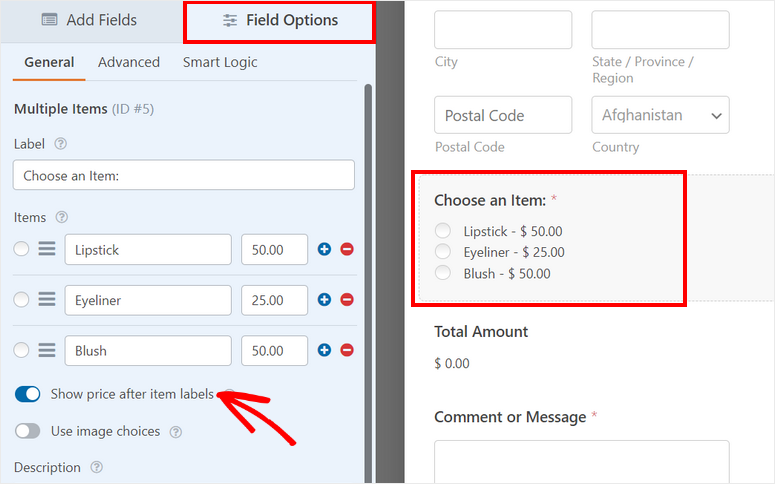
Beispielsweise können Sie das Formularfeld „ Verfügbare Elemente “ in der Formularvorlage bearbeiten. Unter „Feldoptionen“ können Sie ein benutzerdefiniertes Etikett und Produktvariationen mit der Preisgestaltung eingeben.
Um Ihre Produktpreise am vorderen Ende des Formulars anzuzeigen, aktivieren Sie die Option Preis nach Artikeletiketten anzeigen.

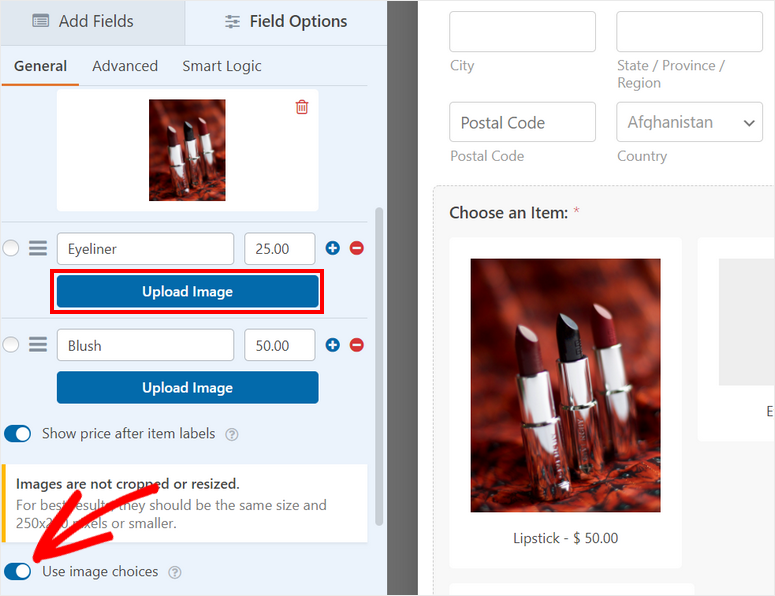
Ein weiteres großartiges Feature von WPForms ist, dass Sie Ihren Artikeln Bilder hinzufügen können, damit Ihre Kunden sich ein Bild von Ihren Produkten machen können. Dies hilft ihnen, ihre Kaufentscheidungen schneller zu treffen.
Dazu müssen Sie die Option Bildauswahl verwenden aktivieren und dann Ihre Produktbilder hochladen.
WPForm empfiehlt die Verwendung von Bildern mit einer Größe von 250 x 250 px oder kleiner für eine bessere Bildqualität.

Nachdem Sie Ihren Produktkatalog eingerichtet haben, klicken Sie oben im Formularersteller auf die Schaltfläche Speichern .
Als Nächstes müssen Sie das Square-Feld zu Ihrem Formular hinzufügen und die Zahlungsdetails einrichten.
Schritt 4: Richten Sie Square-Zahlungen ein
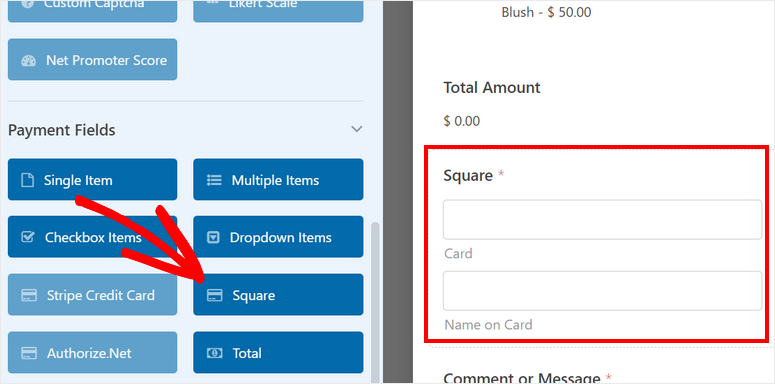
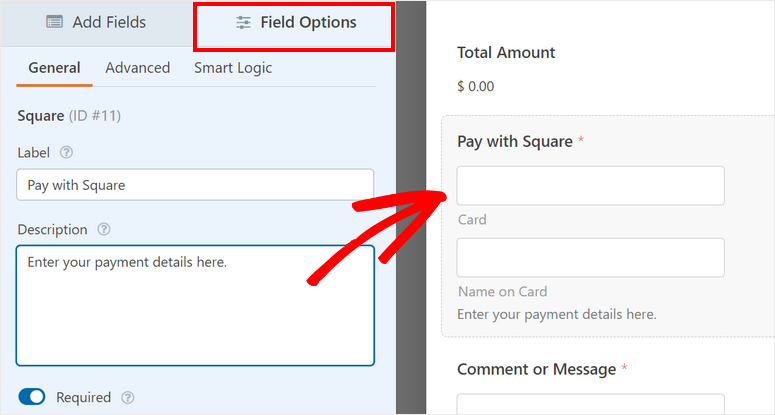
Im linken Menü finden Sie das quadratische Feld aus dem Abschnitt Zahlungsfelder . Ziehen Sie das Feld per Drag & Drop in die Formularvorschau.

Sie können sogar die Beschriftung und Beschreibung für das Zahlungsfeld ändern, wenn Sie möchten.

Bei dieser Zahlungsmethode entfällt die komplizierte Kaufabwicklung. Kunden können ihre Online-Zahlungen einfach und schnell durchführen.

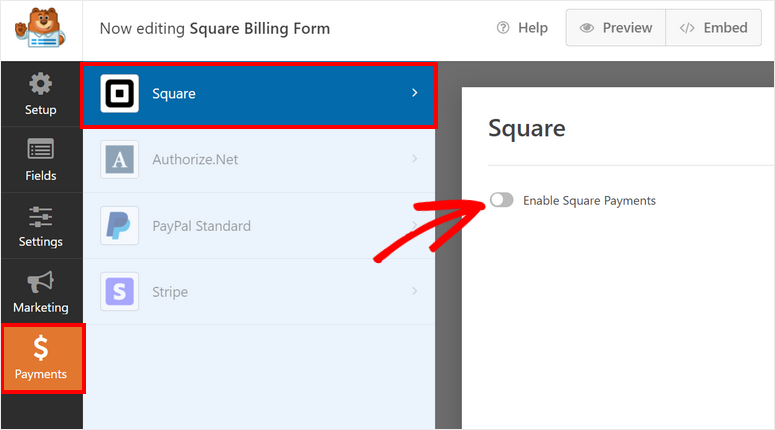
Navigieren Sie dann im linken Menübereich zur Registerkarte Zahlungen , und je nach installiertem Add-on werden unterschiedliche Zahlungsoptionen angezeigt.
Klicken Sie hier auf Square und aktivieren Sie dort die Option Square Payments aktivieren.

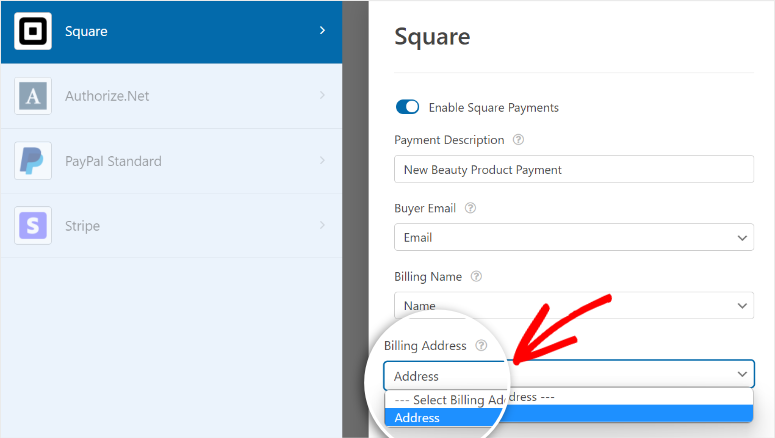
Jetzt können Sie die Einstellungen für Ihre Square-Zahlungen konfigurieren. Sie sehen Optionen für:
- Zahlungsbeschreibung: Geben Sie eine Beschreibung für Ihre Zahlung ein. Diese erscheint auf der Kreditkarten- oder Bankkartenabrechnung Ihrer Kunden.
- Käufer-E-Mail: Wählen Sie aus dem Dropdown-Menü die Option E- Mail , um den Zahlungsbeleg an die vom Kunden im Bestellformular eingegebene E-Mail-Adresse zu senden.
- Rechnungsname : Wählen Sie im Dropdown-Menü die Option Name aus, um den Namen des Kunden für die Zahlung anzugeben.
- Rechnungsadresse : Wählen Sie die Option Adresse und WPForms füllt die Rechnungsadresse des Kunden automatisch auf der Grundlage seiner Eingabe im Formular aus.

Vergessen Sie nicht, auf Speichern zu klicken, damit Sie Ihren Fortschritt nicht verlieren.
Bevor Sie Ihr Square-Zahlungsformular auf Ihrer Website veröffentlichen, müssen Sie Formularbenachrichtigungen und -bestätigungen einrichten.
Schritt 5: Konfigurieren Sie Benachrichtigungen und Bestätigungen
Mit WPForms können Sie steuern, was passiert, nachdem ein Kunde erfolgreich eine Zahlung mit Square getätigt hat. Sie können E-Mail-Benachrichtigungen und -Bestätigungen für Folgendes konfigurieren:
- Senden Sie sich und Ihren Teammitgliedern eine E-Mail mit Zahlungsdetails
- Senden Sie Kunden ihre Formularinformationen, um ihre Zahlung zu bestätigen
- Zeigen Sie nach Abschluss der Zahlung eine Dankesnachricht an
- Leiten Sie Kunden nach erfolgreicher Zahlung auf eine andere Seite weiter
Diese Einstellungen helfen Ihnen, Ihren Workflow zu optimieren und Folgeaufgaben zu automatisieren.
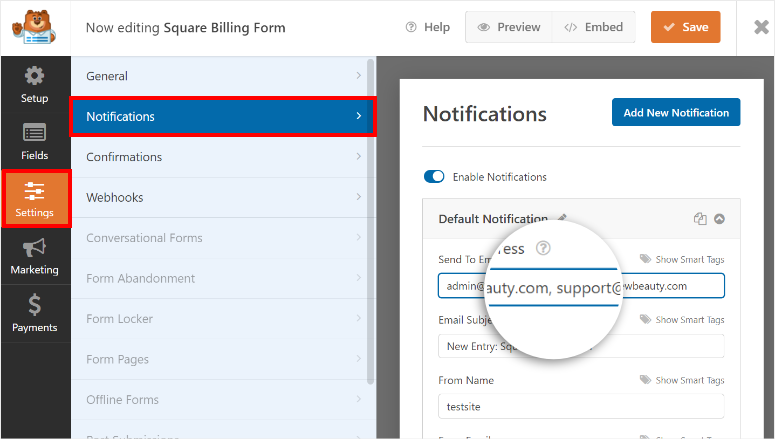
Öffnen Sie für E-Mail-Benachrichtigungen die Registerkarte Einstellungen » Benachrichtigung im linken Menübereich im Formularersteller.
Standardmäßig ist die Admin-Benachrichtigung bereits eingerichtet. Diese wird an die E-Mail-Adresse des WordPress-Administrators gesendet. Sie können dies ändern und weitere E-Mail-Adressen Ihrer Teammitglieder hinzufügen.
Stellen Sie sicher, dass Sie die E-Mail-Adressen durch Kommas trennen.

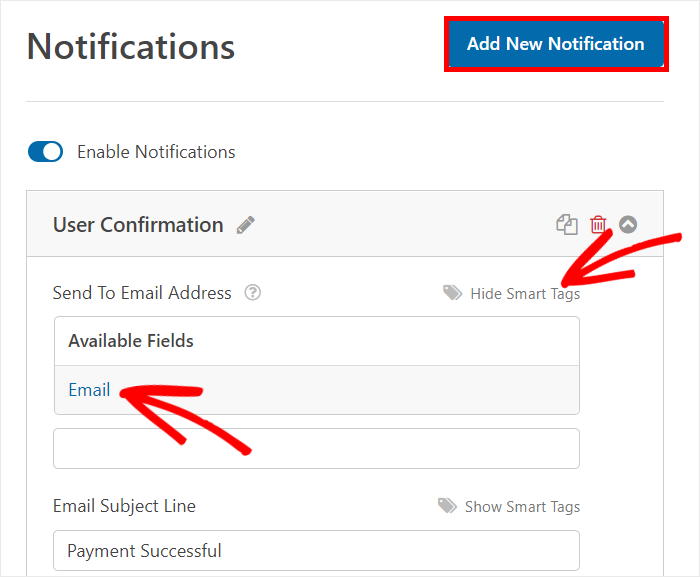
Wenn Sie Ihren Kunden auch E-Mail-Benachrichtigungen senden möchten, klicken Sie oben rechts auf der Seite auf die Schaltfläche Neue Benachrichtigung hinzufügen. Sie müssen einen Namen für Ihre Benachrichtigung eingeben, damit Sie sie später identifizieren können, wenn Sie sie bearbeiten oder löschen müssen.
Anschließend können Sie die E-Mail-Adresse des Kunden zum Feld „ Senden an E -Mail-Adresse“ hinzufügen. Klicken Sie dazu auf die Option Smart Tags anzeigen und wählen Sie dann die Option E- Mail .

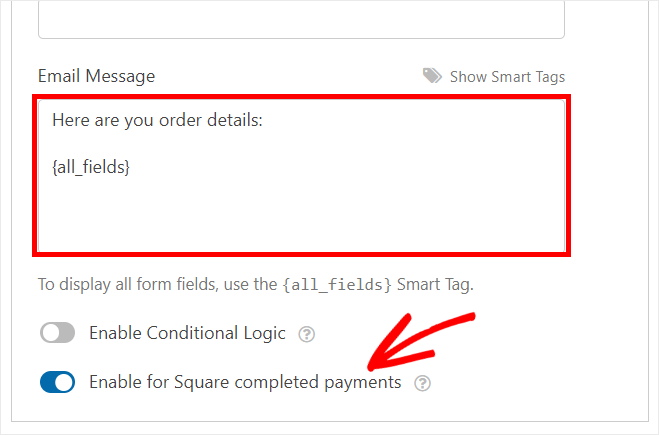
Als Nächstes haben Sie die Möglichkeit, eine benutzerdefinierte Nachricht für Ihre Kunden hinzuzufügen. Sie können Details zu Rückgaben und Rückerstattungen, voraussichtlicher Lieferzeit usw. eingeben.
Im E-Mail-Textfeld können Sie Ihren Inhalt zusammen mit den Bestelldetails mit dem Smart-Tag {all_fields} eingeben. Dieses Tag füllt die Bestelldetails automatisch aus dem vom Benutzer übermittelten WordPress-Formular aus.
Sie können auch die bedingte Logik aktivieren, um E-Mail-Benachrichtigungen nur zu senden, wenn bestimmte Bedingungen erfüllt sind. Diese Funktion ist hilfreich, um unterschiedliche Benachrichtigungen an Kunden zu senden, die auf Ihrem Formular unterschiedliche Produkte auswählen.
Am Ende gibt es eine Option zum Aktivieren für abgeschlossene Square-Zahlungen . Das Aktivieren dieser Option bedeutet, dass die E-Mail-Benachrichtigung erst gesendet wird, nachdem der Kunde die Zahlung erfolgreich durchgeführt hat.

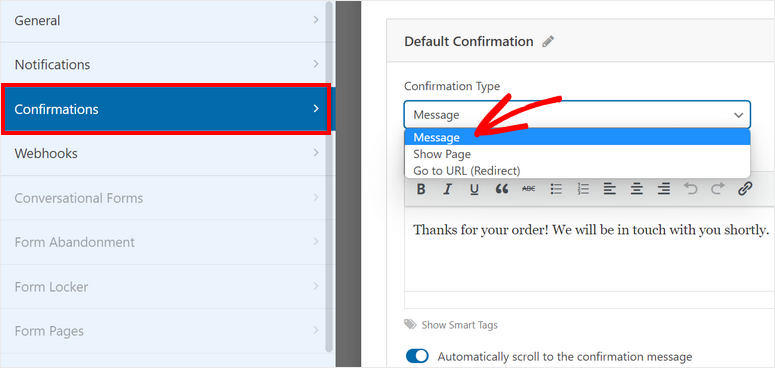
Jetzt müssen Sie eine Bestätigungsnachricht für Ihr Square-Zahlungsformular hinzufügen. Gehen Sie zur Registerkarte Einstellungen » Benachrichtigung , um die Bestätigungseinstellungen anzuzeigen.
Es gibt 3 Optionen, die Sie für Ihre Bestätigungsaktion auswählen können.
- Zeigen Sie eine benutzerdefinierte Nachricht an
- Weiterleitung auf eine andere Seite Ihrer Website
- Weiterleitung auf eine externe Website oder Seite

Wenn Sie nach einer erfolgreichen Zahlung eine benutzerdefinierte Bestätigungsnachricht anzeigen möchten, wählen Sie die Option Nachricht . Geben Sie dann Ihren Text in den Editor ein.
Detailliertere Schritte finden Sie in unserem Leitfaden zum Einrichten der richtigen Benachrichtigungen und Bestätigungen.
Nachdem Sie die Benachrichtigungen und Bestätigungen eingerichtet haben, klicken Sie auf die Schaltfläche Speichern .
Schritt 6: Veröffentlichen Sie Ihr quadratisches Formular in WordPress
Mit WPForms können Sie Ihr Square-Zahlungsformular auf jeder WordPress-Seite, jedem Beitrag oder Widget-freundlichen Bereich hinzufügen. Es unterstützt vorgefertigte Blöcke und Widgets für WordPress, sodass Sie Code-Snippets oder sogar Shortcodes nicht manuell einbetten müssen.
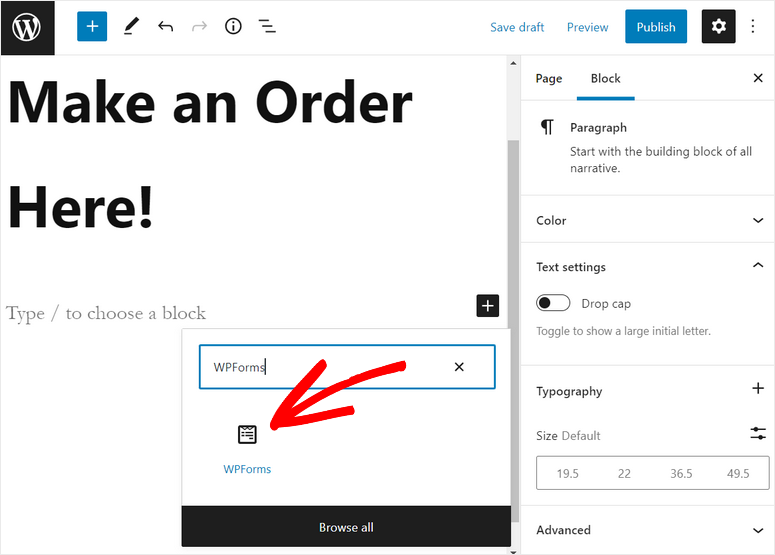
Wenn Sie den WordPress-Blockeditor verwenden, suchen Sie nach dem WPForms- Block, um ihn zu einer Seite oder einem Beitrag hinzuzufügen.

Dann sehen Sie ein Dropdown-Menü, in dem Sie das soeben erstellte Square-Zahlungsformular auswählen können.

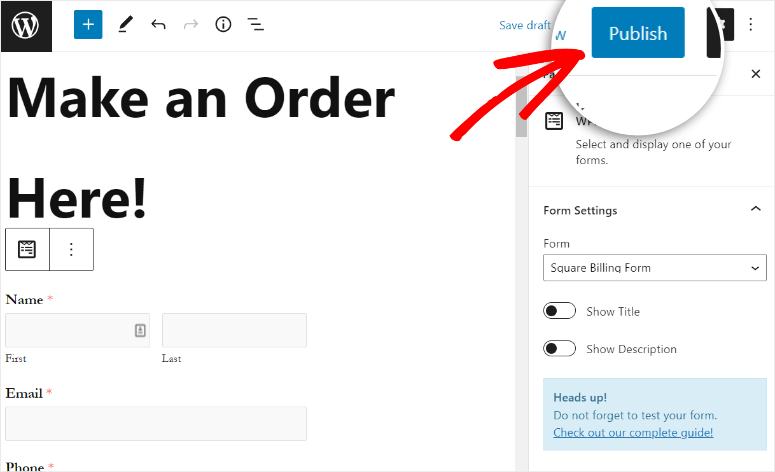
Sie können die Formularvorschau mit einer Square-Zahlungsoption im Texteditor anzeigen. Auf der rechten Seite gibt es Optionen, um den Formulartitel und die Beschreibung anzuzeigen.
Um das Formular auf Ihrer Website anzuzeigen, klicken Sie auf der Seite oder im Post-Editor auf die Schaltfläche „ Veröffentlichen “.

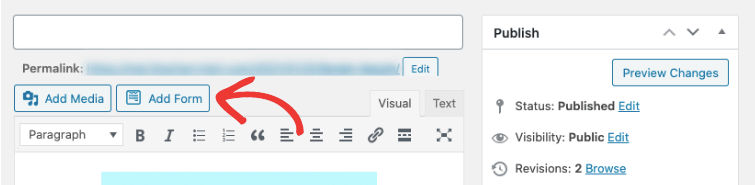
Wenn Sie den klassischen WordPress-Editor verwenden, können Sie Ihr Formular ganz einfach über die Schaltfläche Formular hinzufügen im Post-Editor hinzufügen.
Nachdem Sie auf die Schaltfläche geklickt haben, wählen Sie einfach das Formular aus, das Sie einfügen möchten, und veröffentlichen Sie Ihre Seite.

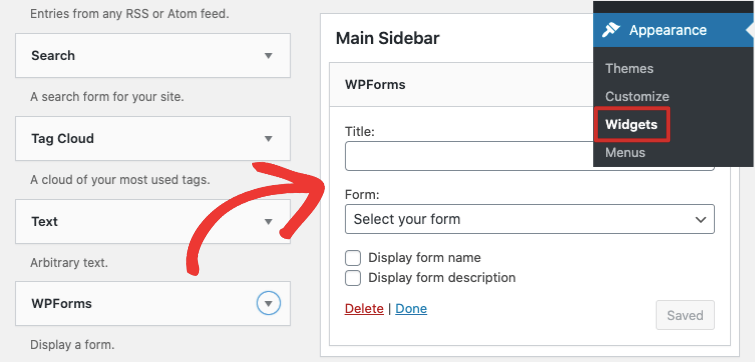
Außerdem können Sie Ihr Square-Zahlungsformular zu jedem Widget-Bereich wie einer Fußzeile oder Seitenleiste hinzufügen. Gehen Sie zur Registerkarte Aussehen »Widgets und ziehen Sie das WPForms-Widget per Drag & Drop in die Seitenleiste oder das Fußzeilenmenü auf der rechten Seite.
Anschließend können Sie Ihr Formular über das Dropdown-Menü auswählen und Ihre Einstellungen speichern.

Herzlichen Glückwunsch! Sie haben gelernt, wie Sie Square Payment mühelos zu WordPress hinzufügen können. Jetzt können Ihre Kunden ganz einfach Zahlungen auf Ihrer Website vornehmen.
Wenn Sie Optionen wie wiederkehrende Zahlungen oder Abonnementzahlungen hinzufügen möchten, können Sie dies über Ihr Square-Dashboard tun.
Mit WPForms können Sie professionell aussehende WordPress-Formulare erstellen, z
- Antragsformulare
- Reservierungsformulare
- Angebotsformulare anfordern
- Anfrageformulare
- Anmeldeformulare für Veranstaltungen
- Umfragen und Umfragen
- Anmeldeformulare
- Produktbestellformulare
- Und mehr
Sie können Ihre Formulare sogar mit beliebten E-Mail-Marketingdiensten wie Constant Contact, AWeber und Drip verbinden.
Darüber hinaus ist WPForms mit Seitenerstellungs-Plugins wie SeedProd und Elementor kompatibel. Sie können SeedProd verwenden, um das Design und die Gestaltung Ihrer WordPress-Formulare anzupassen. Auf diese Weise können Sie den Hintergrund, die Schriftarten und die Farbe ändern, um sie an den Rest Ihrer Website anzupassen.
Beachten Sie, dass die Annahme von Kartenzahlungen mit der Square-App derzeit in den USA, Kanada, Australien, Japan, dem Vereinigten Königreich, der Republik Irland, Frankreich und Spanien verfügbar ist.
Wenn Sie Kartenzahlungen in anderen Ländern akzeptieren möchten, sollten Sie das Stripe Payment Gateway ausprobieren. Mit Stripe können Sie Zahlungen per Kredit- und Debitkarte, Banküberweisung, Apple Pay, Google Pay und digitale Geldbörsen akzeptieren.
Lesen Sie unseren Leitfaden zum Akzeptieren von Stripe-Zahlungen in WordPress.
Das ist alles für heute! Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Square-Zahlungen in kürzester Zeit zu Ihrem WordPress hinzuzufügen.
Jetzt, da Sie Zahlungen online akzeptieren, stellen Sie sicher, dass Ihre Website PCI-konform ist. Sie müssen ein gültiges SSL-Zertifikat installieren. Die meisten Zahlungsabwicklungs-Gateways machen dies zum Schutz der Kundendaten obligatorisch.
Für Ihre nächsten Schritte können Sie diese Ressourcen überprüfen:
- Beste WordPress-Plugins zum Akzeptieren von Online-Kreditkartenzahlungen
- Beste Plattformen zum Verkauf von herunterladbaren und digitalen Produkten
- So fügen Sie Ihrer WordPress-Site ein benutzerdefiniertes Buchungsformular hinzu
Diese Beiträge helfen Ihnen, die besten Plattformen zu finden, um Ihre Produkte zu verkaufen und Kreditkartenzahlungen online zu akzeptieren. Der letzte hilft Ihnen dabei, ein Buchungsformular für Ihre WordPress-Site zu erstellen.
