So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
Veröffentlicht: 2020-10-05 Möchten Sie Text vor dem Preis in WooCommerce hinzufügen? Wenn dies die Lösung ist, nach der Sie suchen, zeige ich Ihnen, wie Sie schnell und einfach Text vor dem Preis in WooCommerce hinzufügen können, indem Sie ein einfaches Code-Snippet verwenden, wie das, das ich im Tutorial zum Hinzufügen von Text nach dem Preis in WooCommerce geteilt habe.
Möchten Sie Text vor dem Preis in WooCommerce hinzufügen? Wenn dies die Lösung ist, nach der Sie suchen, zeige ich Ihnen, wie Sie schnell und einfach Text vor dem Preis in WooCommerce hinzufügen können, indem Sie ein einfaches Code-Snippet verwenden, wie das, das ich im Tutorial zum Hinzufügen von Text nach dem Preis in WooCommerce geteilt habe.
Wie wir in diesem Tutorial erwähnt haben, sollten Sie idealerweise die WordPress-Filter-Hooks verwenden, um Text oder Inhalt auf einer WooCommerce-Seite oder einer WordPress-Seite hinzuzufügen.
WooCommerce- und WordPress-Hooks
Im Wesentlichen dienen Filter-Hooks dazu, den auf der WooCommerce- oder WordPress-Seite angezeigten Inhalt wie einen gewöhnlichen „Filter“ zu filtern, aber in diesem Fall gibt es bestimmte Punkte, an denen die neuen Änderungen hinzugefügt und der Inhalt zusammen zur Anzeige zurückgegeben werden.
Um Text hinzuzufügen, bevor der Preis in WooCommerce nicht anders ist, verwenden wir den Filter-Hook bei demselben Ereignis, das wir im vorherigen Tutorial verwendet haben – wie man WooCommerce-Preis-Suffix hinzufügt .
WooCommerce-Preispräfix hinzufügen 
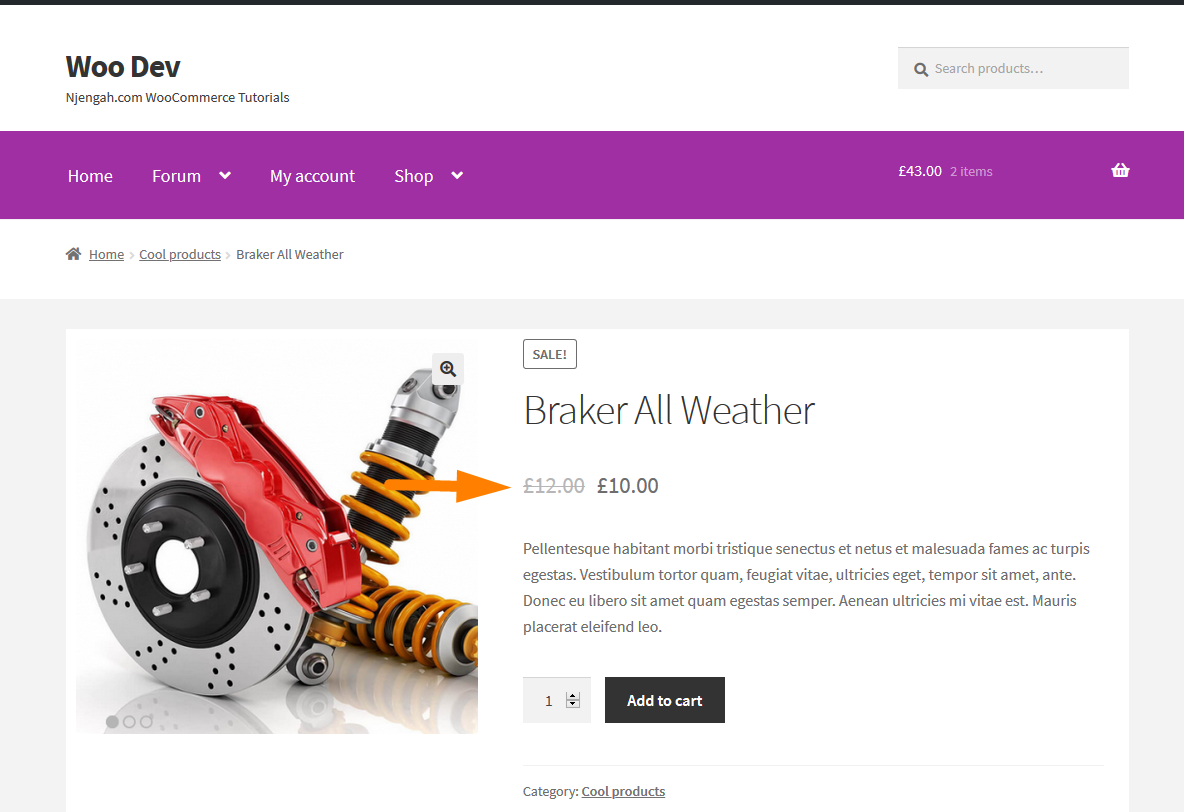
Zur Veranschaulichung verwende ich dieselbe Einrichtung, die ich in allen meinen WooCommerce-Tutorials verwendet habe – ich habe Storefront, das standardmäßige WooCommerce-Design, auf dem lokalen Host installiert. Ich werde den Vortext vor dem Preis zu dem im obigen Diagramm angegebenen Teil hinzufügen.
Schritte zum Hinzufügen von Text vor dem Preis in WooCommerce
Es gibt ungefähr drei Schritte, die Sie unternehmen können, um den Code zu erstellen, der den Text vor dem Preis auf der WooCommerce-Produktseite hinzufügt. Lassen Sie uns diese Schritte im Folgenden skizzieren:
- Melden Sie sich bei Ihrer WooCommerce-Site an, navigieren Sie zum Theme-Editor und öffnen Sie die Datei functions.php , in der wir das Code-Snippet hinzufügen.
- Erstellen Sie einen Filter-Hook, der sich auf das WooCommerce-Preis- 'Ereignis' bezieht, das ''woocommerce_get_price_html' ist, sodass der Filter-Hook
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Erstellen Sie eine Rückruffunktion mit dem Text, den Sie vor dem Preis hinzufügen möchten . Die Callback-Funktion sollte den $price-Parameter übergeben und den neuen Text hinzufügen, bevor sie den neuen Preis zurückgibt
- Speichern Sie diese Änderungen und überprüfen Sie das Frontend, ob es funktioniert.
Jetzt ist es an der Zeit, dies mit etwas Code zu veranschaulichen. Nehmen wir an, der Text, den Sie vor dem Preis hinzufügen möchten, ist der „ empfohlene Verkaufspreis“, wir kürzen ihn mit UVP ab.
Wenn der folgende Code zur Datei functions.php Ihres WooCommerce-Designs hinzugefügt wird, sollte der Text vor dem Preis hinzugefügt werden:
/**
* Text vor dem Preis hinzufügen
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' );
Funktion njengah_text_before_price($price){
$text_to_add_before_price = ' UVP '; //Ändere den Text in Klammern in deinen bevorzugten Text
$text_to_add_before_price zurückgeben. $preis ;
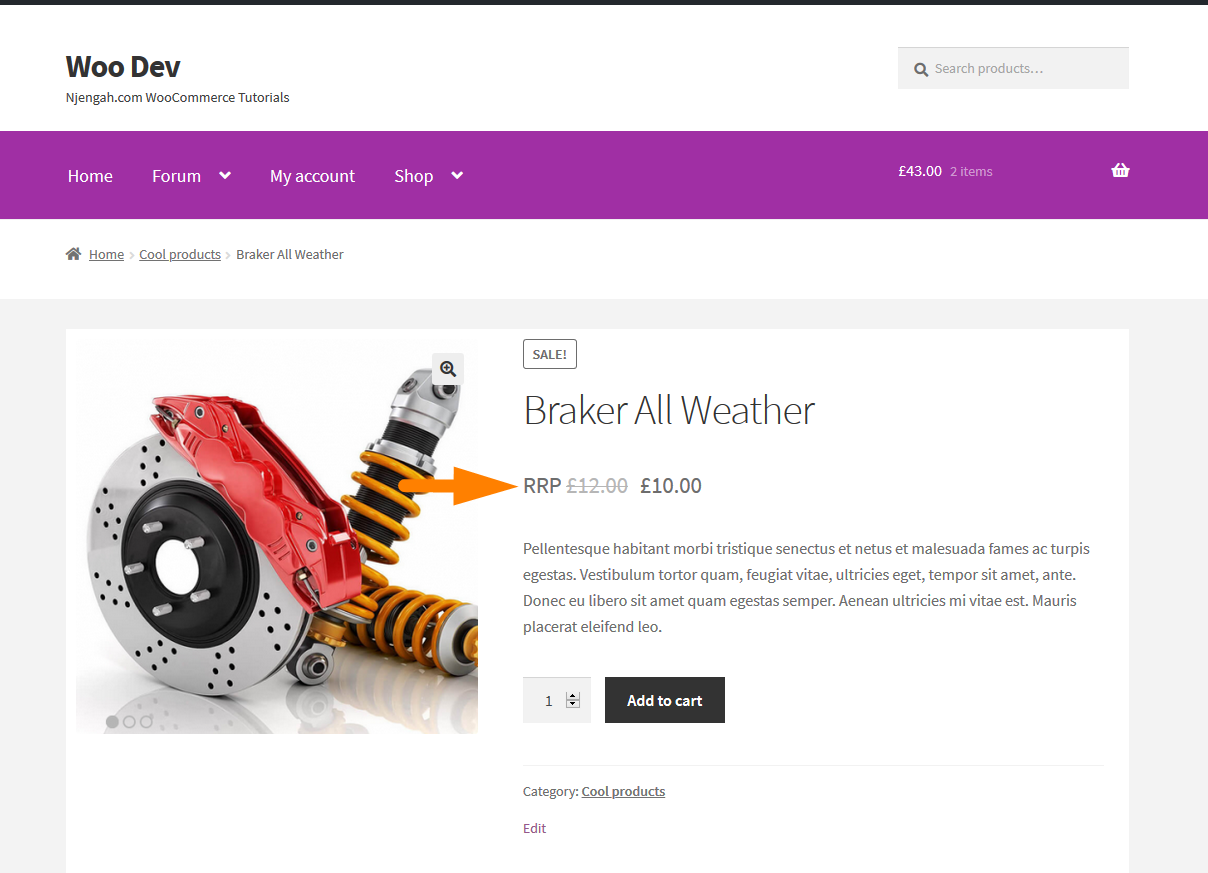
}Nach dem Hinzufügen dieses Codes zur Datei functions.php und Speichern der Änderungen. Überprüfen Sie das Frontend, ob der Text vor dem Preis hinzugefügt wird, wie auf dem Bild unten zu sehen:

Wir haben den Text erfolgreich vor dem Preis auf der WooCommerce-Produktseite hinzugefügt, wie oben gezeigt.

Eine häufig auftretende Frage ist jedoch, wie der Text zwischen den beiden Preisen eingefügt werden kann, da das Produkt zum Sonderpreis angeboten wird.
Wir können dies erreichen, indem wir prüfen, ob das Produkt zum Verkauf steht, und den Code wie folgt ändern:
/**
* Text vor dem Verkaufspreis hinzufügen
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2 );
Funktion njengah_text_onsale_price( $Preis, $Produkt ) {
if ( $product->is_on_sale() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>UVP ', $price);
$text_to_add_before_price zurückgeben;
}anders{
$Preis zurückgeben;
}
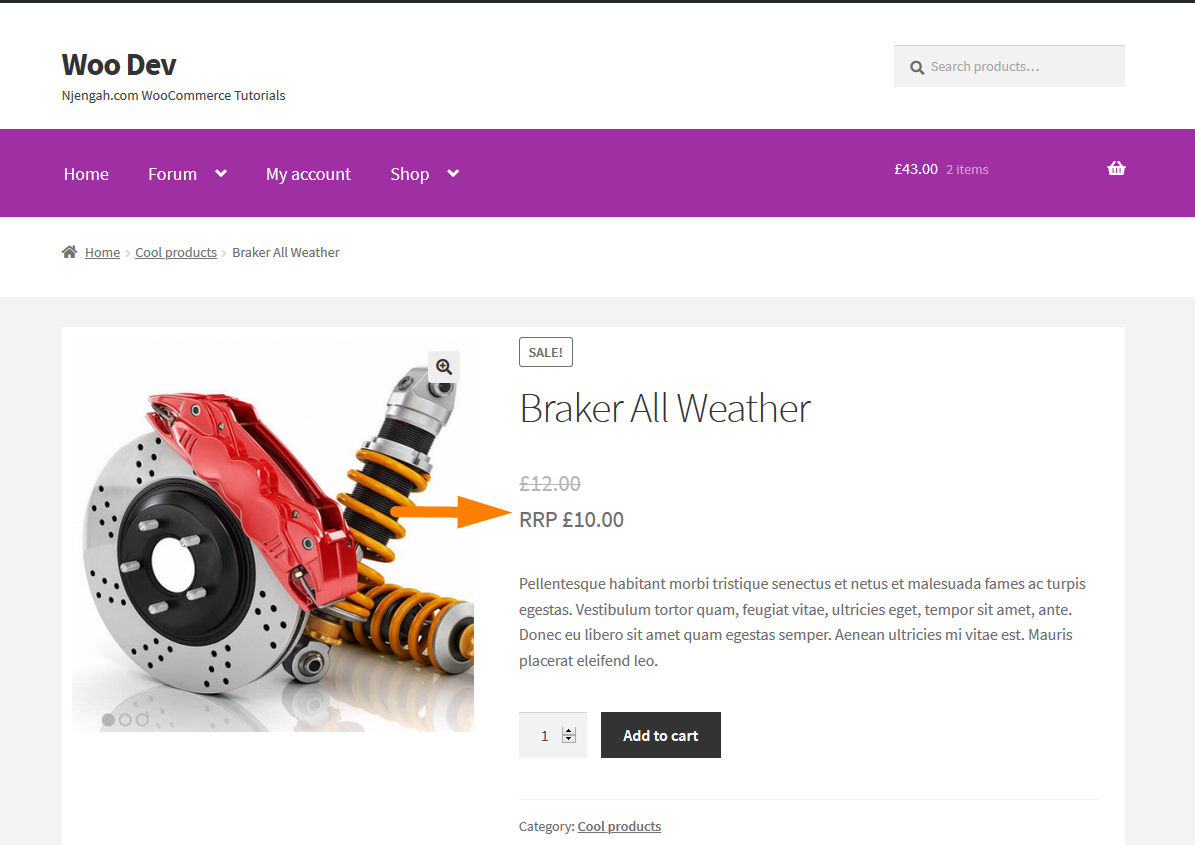
}Nachdem Sie diesen Code hinzugefügt haben, sollten Sie den Text sehen, der vor dem Verkaufspreis angezeigt wird, wie auf dem Bild unten gezeigt:

Schließlich können wir den Filter, den wir im vorherigen Tutorial hinzugefügt haben – wie man Text vor dem Preis in WooCommerce hinzufügt – und diesen Filter, den wir erstellt haben, kombinieren, sodass wir eine vollständige Lösung zum Hinzufügen von Text vor und nach dem WooCommerce-Preis haben.
Der vollständige Code zum Hinzufügen des Textes vor und nach dem Preis auf der WooCommerce-Produktseite sollte wie folgt lauten:
/**
* Text vor und nach dem Preis hinzufügen
*/
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2 );
Funktion njengah_text_before_and_after_price( $price) {
$text_to_add_before_price = ' UVP '; // Text in Anführungszeichen in Ihren bevorzugten Text ändern
$text_to_add_after_price = ' für ein Paar Bremsen '; // Text in Anführungszeichen in Ihren bevorzugten Text ändern
$text_to_add_before_price zurückgeben. $preis . $text_to_add_after_price ;
}
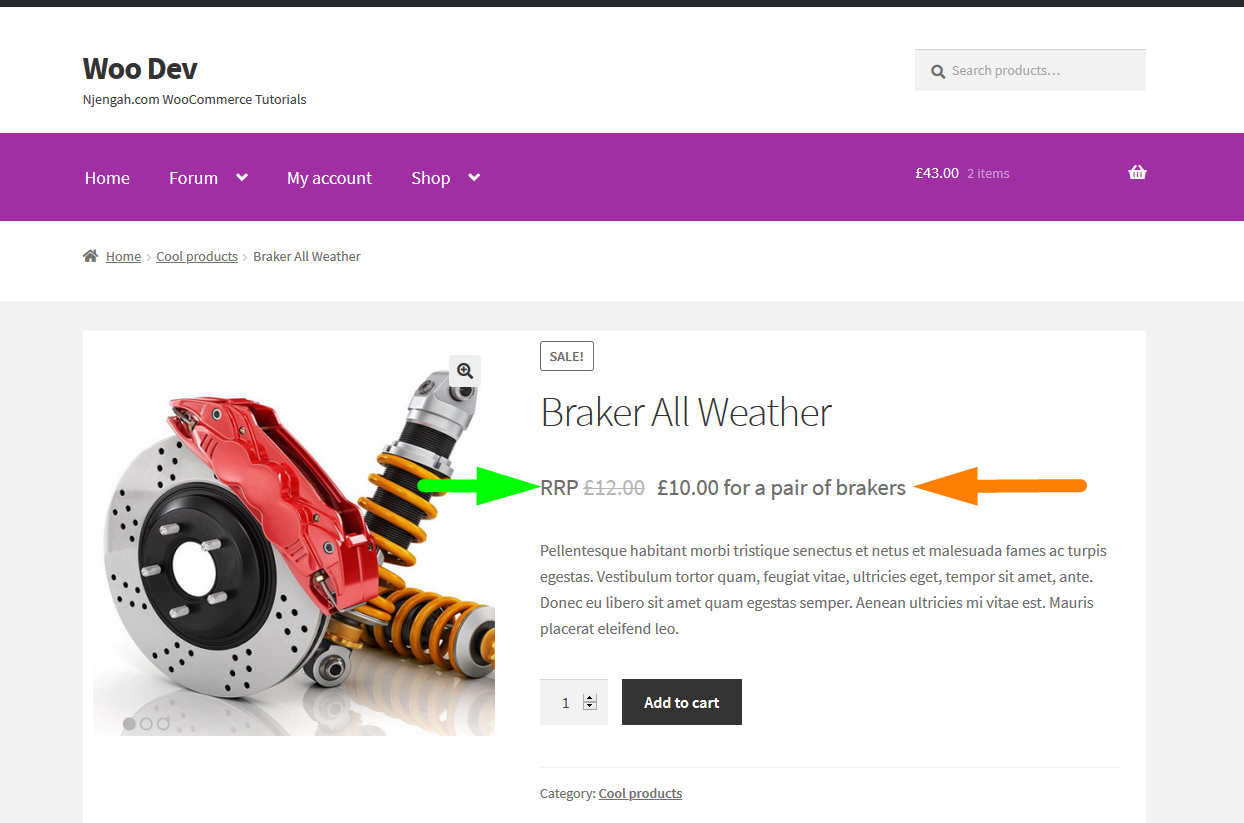
Wie Sie sehen, brauchen wir nur einen Filter-Hook, aber wir kombinieren die Variablen in der Rückgabe der Callback-Funktion, um den Text vor und nach dem Preis auszugeben.

Fazit
In diesem WooCommerce-Tutorial haben wir beschrieben, wie Sie Text vor dem Preis auf der Produktseite hinzufügen können, und wir haben auch gezeigt, dass Sie den vorherigen Filter kombinieren können, um Text vor und nach dem Preis auf dem WooCommerce-Produkt hinzuzufügen.
Dieser Code sollte in der Datei functions.php des Child-Themes platziert und aktualisiert werden, damit die Änderungen wirksam werden. Wenn Sie weitere Anpassungen für dieses Code-Snippet benötigen, können Sie sich jederzeit an uns wenden.
Ähnliche Artikel
- So erhalten Sie eine Post-ID per Slug in WordPress mit einem praktischen Beispiel
- So verwenden Sie WooCommerce-Produktattribute Schritt für Schritt [Vollständige Anleitung]
- So fügen Sie eine Seitenleiste zu WordPress hinzu » Ultimative Schritt-für-Schritt-Anleitung
- So erstellen Sie Schritt für Schritt einen benutzerdefinierten Widget-Bereich in WordPress
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So ersetzen Sie den Preis durch Text Call for Price in WooCommerce
- So leiten Sie beim Aktualisieren der WordPress-Seite um » PHP-Seitenaktualisierung erkennen
- So entfernen Sie die Seitenleiste von der Produktseite in WooCommerce-Designs
- So fügen Sie ein Woocommerce-Produkt vom Frontend hinzu
- So fügen Sie eine Beschreibung nach dem Preis in WooCommerce hinzu
- So leiten Sie Benutzer um, wenn sie nicht in WordPress angemeldet sind » Seitenumleitung
- So fügen Sie Text nach dem Preis in WooCommerce hinzu » Preis-Suffix hinzufügen
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
- So legen Sie ein Featured Image in WordPress Gutenberg & Classic Editor fest
- So ändern Sie den Text „Vergriffen“ in WooCommerce
- So fügen Sie Standardinhalte dynamisch in den WordPress Post Editor ein
- So fügen Sie ein Produkt nach der Storefront-Einrichtung hinzu [Leitfaden für Anfänger]
