So fügen Sie die stilvollen Unterstreichungs- und Überstreichungs-Hover-Effekte im Divi-Menü hinzu
Veröffentlicht: 2024-11-25Das Divi-Menü ist ein vielseitiges und anpassbares Navigationstool, das eine Kernkomponente von Websites darstellt, die mit dem Divi Theme Builder erstellt wurden. Das für seine Flexibilität bekannte Divi-Menü ermöglicht es uns, visuell beeindruckende und hochfunktionale Navigationssysteme zu erstellen, die perfekt zu Ihrer Markenidentität passen.
Das Hinzufügen stilvoller Unterstreichungs- und Überstreichungs-Hover-Effekte ist eine Möglichkeit, das Menü Ihrer Website aufzuwerten. Diese subtilen, aber optisch ansprechenden Animationen verbessern die Benutzerinteraktion und verbessern das gesamte Surferlebnis.
In diesem Tutorial erfahren Sie, wie Sie mithilfe von benutzerdefiniertem CSS und benutzerdefinierten Einstellungen diese dynamischen Hover-Effekte für Ihr Divi-Menü erstellen. Dies wird Ihnen helfen, ein elegantes und modernes Aussehen Ihrer Website zu erzielen, egal ob Sie ein erfahrener Webdesigner oder ein Divi-Anfänger sind. Dieses Tutorial ist einfach zu befolgen und sorgt für ein professionelles Finish.


So fügen Sie die stilvollen Unterstreichungs- und Überstreichungs-Hover-Effekte im Divi-Menü hinzu
Schritt 1: Erstellen oder öffnen Sie eine Header-Vorlage
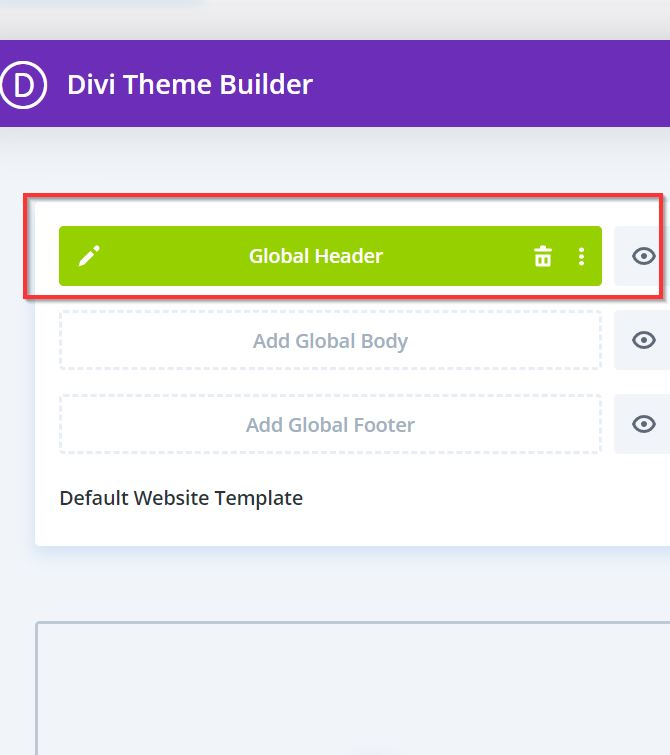
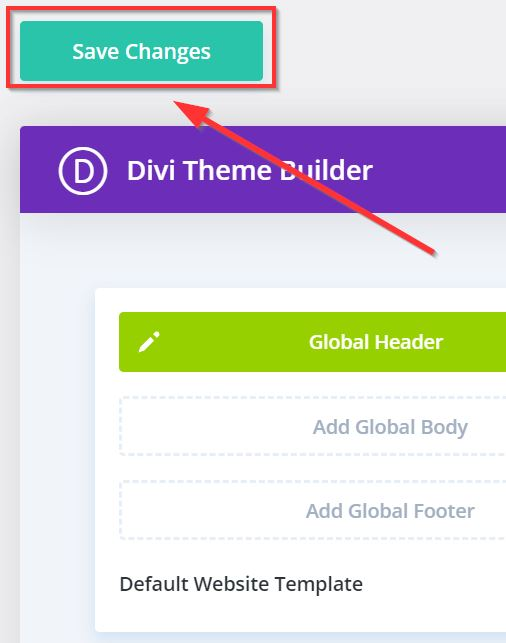
Navigieren Sie in Ihrem WordPress-Dashboard zu Divi -> Theme Builder . Erstellen Sie auf der Seite „Theme Builder“ eine neue Header-Vorlage oder öffnen Sie eine vorhandene, indem Sie auf die Schaltfläche „Globalen Header hinzufügen“ klicken oder die Vorlage des Headers auswählen, der Sie den stilvollen Unterstreichungs- oder Überstreichungs-Hover-Effekt hinzufügen möchten.

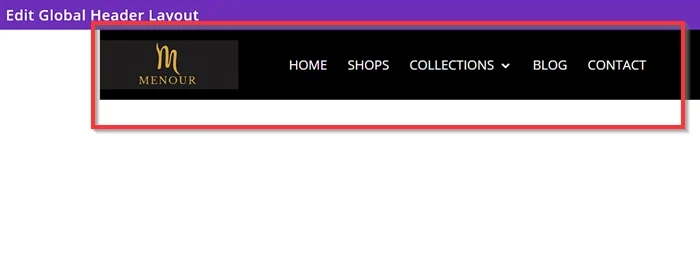
Wenn Sie den Header von Grund auf erstellen, können Sie nach der Eingabe der Header-Vorlage mit dem Entwerfen beginnen.
Fügen Sie einen neuen Abschnitt und eine neue Zeile hinzu und wählen Sie dann ein Layout (z. B. eine Zeile, zwei Spalten). Verwenden Sie anschließend Module wie das Menümodul für die Navigation, das Suchmodul, wenn Sie eine Suchleiste wünschen, und das Social Media Follow-Modul für soziale Symbole. In diesem Beispiel fügen wir nur das Menümodul zu unserem Header hinzu.
Bearbeiten und gestalten Sie als Nächstes Ihren Header nach Ihren Wünschen.

Schritt 2: Fügen Sie das benutzerdefinierte CSS hinzu
Sobald Sie Ihren Header hinzugefügt und gestaltet haben, fügen wir das benutzerdefinierte CSS zu Ihrer Header-Vorlage hinzu.
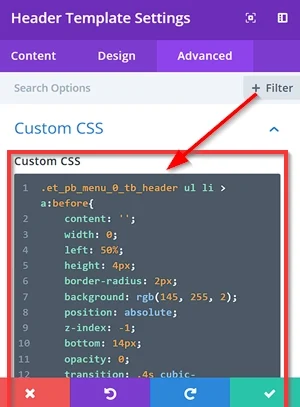
Gehen Sie zu den Seiteneinstellungen , indem Sie in Ihrem Header-Vorlagen-Editor auf die Zahnradschaltfläche (️) klicken. Navigieren Sie anschließend zur Registerkarte „Erweitert“ -> „Benutzerdefiniertes CSS“ . Sobald Sie den Abschnitt „Benutzerdefiniertes CSS“ betreten, kopieren Sie das einfache CSS-Snippet unten und fügen Sie es in das Eingabefeld „Benutzerdefiniertes CSS“ ein.
Hier ist ein Beispiel für ein CSS-Snippet, das Sie anwenden können, um Ihrem Menü den stilvollen Unterstreichungs-Hover-Effekt hinzuzufügen:
.et_pb_menu_0_tb_header ul li > a:before{
Inhalt: '';
Breite: 0;
links: 50 %;
Höhe: 4px;
Randradius: 2px;
Hintergrund: rgb(145, 255, 2);
Position: absolut;
Z-Index: -1;
unten: 14px;
Deckkraft: 0;
Übergang: .4s kubisch-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
Breite: 110 %;
links: -5 %;
Deckkraft: 1;
}
.et-menu li li > a{
Breite: 140px;
Polsterung: 15px;
} 
Hinweis : Wenn Sie den Hover-Effekt von „Unterstreichen“ in „Überstreichen“ ändern möchten, können Sie die Eigenschaft und den Wert von „ bottom: 14px; “ ersetzen. ” (z. B. top:15px ;).

Das ist es. Klicken Sie nach dem Hinzufügen des benutzerdefinierten CSS auf der Seite „Theme Builder“ auf die Schaltfläche „Änderungen speichern“, um die Änderungen zu übernehmen.

Um das Ergebnis anzuzeigen, öffnen Sie eine beliebige Seite Ihrer Website, die die soeben angepasste Header-Vorlage enthält.

Was hat der CSS-Code bewirkt?
Ausgangszustand
.et_pb_menu_0_tb_header ul li > a:before {
} Dieser CSS-Selektor zielt auf das Pseudoelement :before von Ankerelementen (< a >) innerhalb von Listenelementen (< li >) einer ungeordneten Liste (< ul >) mit der Klasse ab.
.et_pb_menu_0_tb_header . Es werden die folgenden Stile angewendet:
-
content: '': Erstellt einen leeren Inhalt für das Pseudoelement. -
width: 0: Setzt die anfängliche Breite auf 0 Pixel. -
left: 50%: Positioniert das Linienelement horizontal in der Mitte. -
height: 4px: Setzt die Höhe auf 4 Pixel. -
border-radius: 2px: Rundet die Ecken ab. -
background: rgb(145, 255, 2): Setzt die Hintergrundfarbe auf einen bestimmten RGB-Wert. -
position: absolute: Positioniert das Linienelement innerhalb seines übergeordneten Containers (Menüelemente). -
z-index: -1: Platziert das Element hinter anderen Inhalten. -
bottom: 14px: Positioniert das Linienelement 14 Pixel vom unteren Rand der Menüelemente entfernt. -
opacity: 0: Macht das Linienelement zunächst unsichtbar. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): Fügt einen sanften Übergangseffekt hinzu, wenn sich die Eigenschaften des Elements ändern.
Schwebezustand
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Dieser Selektor zielt auf dasselbe Pseudoelement wie zuvor ab, jedoch nur, wenn der Mauszeiger darüber bewegt wird. Es ändert die folgenden Eigenschaften:
-
width: 110%: Erweitert die Breite auf 110 % der Breite des Menüelements. -
left: -5%: Das Linienelement wird um 5 % nach links verschoben. -
opacity: 1: Macht das Linienelement sichtbar.
Zusätzliches Styling
.et-menu li li > a {
Breite: 140px;
Polsterung: 15px;
}Dieser CSS-Code wendet Stile auf Untermenüelemente innerhalb der Hauptmenüelemente an. Hier ist eine Aufschlüsselung der einzelnen Teile:
-
width: 140px: Setzt die Breite des Ankers auf 140 Pixel. -
padding: 15px: Fügt 15 Pixel Abstand um den Inhalt des Ankers hinzu.
Das Fazit
Das Hinzufügen stilvoller Unterstreichungs- und Überstreichungs-Hover-Effekte zu Ihrem Divi-Menü kann die visuelle Attraktivität und das Benutzererlebnis Ihrer Website erheblich verbessern. Mithilfe von benutzerdefiniertem CSS, durchdachten Designanpassungen und dem flexiblen Theme-Builder von Divi können Sie ein Menü erstellen, das auffällt und gleichzeitig zu Ihrer Markenidentität passt.
Zusammenfassend lässt sich sagen, dass diese Hover-Effekte nicht nur einen professionellen Touch verleihen, sondern auch die Navigation verbessern, indem sie ein klares visuelles Feedback liefern. Experimentieren Sie ruhig mit den Eigenschaftswerten im CSS-Snippet, wie z. B. Farben, Stärke, Linienposition und Animationsgeschwindigkeit, um die Effekte an den einzigartigen Stil Ihrer Website anzupassen und so ein ausgefeiltes und ansprechendes Design zu gewährleisten.
