Fügen Sie mit Beaver Builder einen Videohintergrund zu einer WordPress-Seite hinzu
Veröffentlicht: 2017-01-0625 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Hallo zusammen! Dieser Beitrag stammt von unserem Freund Kevin Muldoon und liegt seit einiger Zeit auf Eis. Im Jahr 2017 hoffen wir, hier etwas mehr auf dem Blog veröffentlichen zu können und noch mehr Leute einzuladen, Gastbeiträge zu schreiben.
Zum Auftakt hat Kevin hier ein tolles Tutorial zur Verwendung der Videohintergrundfunktion von Beaver Builder geschrieben. Seitdem wir diesen Artikel geschrieben haben, haben wir die Möglichkeit hinzugefügt, direkt auf ein YouTube- oder Vimeo-Video zu verlinken und die Möglichkeit, auf ein Video zu verlinken, das auf einem anderen Server gehostet wird. Ich hoffe, es gefällt euch!
Ein Videohintergrund kann Ihrer Website einen Hauch von Professionalität verleihen. Videohintergründe sind auf Unternehmenswebsites, Portfolios und Online-Galerien weit verbreitet.
Wenn Sie nach einem neuen Design für Ihre Website gesucht haben, werden Sie zweifellos schon gesehen haben, dass Videohintergründe verwendet werden. WordPress-Theme-Entwickler suchen immer nach Möglichkeiten, ihre Designs zur Schau zu stellen und verwenden häufig einen Videohintergrund, um zu zeigen, was ihr Design leisten kann.
Zum Glück müssen Sie kein Geld für ein neues WordPress-Theme ausgeben, um Ihrer Website einen Videohintergrund hinzuzufügen. Durch die Aktivierung von Beaver Builder können Sie in wenigen Minuten einen professionellen Videohintergrund auf jeder Seite Ihrer Website erstellen. Wenn Sie möchten, können Sie einen Videohintergrund nur auf Teilen Ihrer Seite anzeigen.
In diesem Tutorial möchte ich Ihnen zeigen, wie Sie mit dem WordPress-Plugin Beaver Builder für den visuellen Seitenersteller in drei einfachen Schritten einen Videohintergrund hinzufügen können.
Das Hinzufügen eines Videohintergrundvideos mit Beaver Builder ist unglaublich einfach.
Sie werden feststellen, dass der schwierigste Teil dieses Tutorials darin besteht, auszuwählen, welches Video Sie auf Ihrer Website verwenden möchten, da es Tausende zur Auswahl gibt.
Wählen Sie ein Video, das Ihnen dabei hilft, den Ton anzugeben, den Sie vermitteln möchten. Beispielsweise sieht ein Video eines geschäftigen Büros mit arbeitenden Menschen großartig auf einer Unternehmenswebsite aus, während ein ruhiges Naturvideo gut zu einer Gesundheitswebsite passen würde.
Es gibt eine Reihe von Stellen im Internet, an denen Sie kostenlose und Premium-Videos für Hintergründe finden können.
Mein Lieblingsort, um Videos zu finden, ist Coverr. Alle Videos sehen professionell aus und können kostenlos heruntergeladen und verwendet werden. Jede Woche werden in mehreren Kategorien sieben neue Videos hinzugefügt, sodass Sie bestimmt ein Video finden, das Ihnen gefällt. Jedes Video kann in der Vorschau angezeigt werden, bevor Sie die ZIP-Datei herunterladen.

Coverr bietet eine große Auswahl an Videohintergründen, die alle kostenlos heruntergeladen werden können.
Andere gute Websites, auf denen Sie nach kostenlosen Videohintergründen suchen können, sind (in keiner bestimmten Reihenfolge):
Sie finden Videos auch auf Videodiensten. Auf YouTube stößt man auf Kanäle wie OrangeHD, die Videohintergründe bereitstellen. Auch auf Vimeo gibt es tolle Videos über Ressourcen wie FreeHD und Life of Vids.
Sie finden Filmmaterial auch in einigen sozialen Diensten. Schauen Sie sich Subreddits wie Footage und Stockfootage auf Reddit an. Auch Flickr ist einen Blick wert, aber achten Sie darauf, als Lizenz Creative Commons auszuwählen.

Zehntausende Videohintergründe finden Sie auf VideoHive.
Premium-Videohintergründe werden Ihr Budget nicht sprengen. Die Preise für VideoHive beginnen bei nur 8 $ pro Video. Auf VideHive sind über eine Viertelmillion Stock Footage-Dateien verfügbar und über 36.000 davon eignen sich für Videohintergründe.
Stock-Bild- und Stock-Video-Dienste wie Shutterstock und VideoBlocks sind in der Regel etwas teurer, es sei denn, Sie abonnieren es auf monatlicher Basis, aber wenn Ihr Budget etwas mehr reicht, finden Sie dort viele tolle Videos.
Nachdem Sie einen Videohintergrund ausgewählt haben, müssen Sie Ihre Datei vorbereiten.
Ihre Hauptvideodatei sollte im MP4-Format gespeichert werden. Dies sollte kein Problem darstellen, da dies das Dateiformat ist, das die überwiegende Mehrheit der Video-Websites verwendet, dh die von Ihnen heruntergeladene Datei wird bereits mit der Erweiterung .mp4 gespeichert.
Sie müssen Ihr Video auch im WebM-Videoformat hochladen, da Opera- und Firefox-Browser dieses verwenden.
WebM ist ein lizenzfreies Videoformat, das von Google entwickelt wurde (ursprünglich wurde es von On2 Technologies entwickelt). Es wird von Opera und Firefox anstelle des HTML5-Video-Tags <video> verwendet.
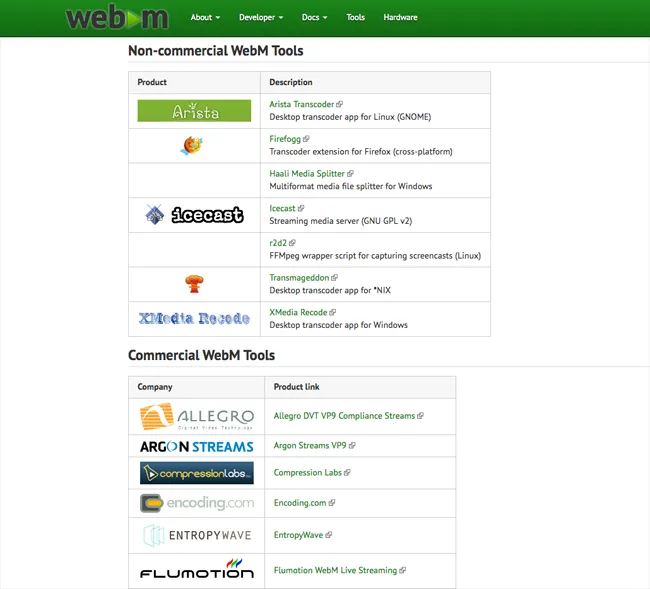
Auf der Tools-Seite der offiziellen WebM-Projekt-Website finden Sie viele Plugins sowie kostenlose und kommerzielle Tools, die Ihnen bei der Konvertierung Ihrer Videodatei in das WebM-Videoformat helfen.

Das Konvertieren einer kleinen Videodatei sollte nicht lange dauern.
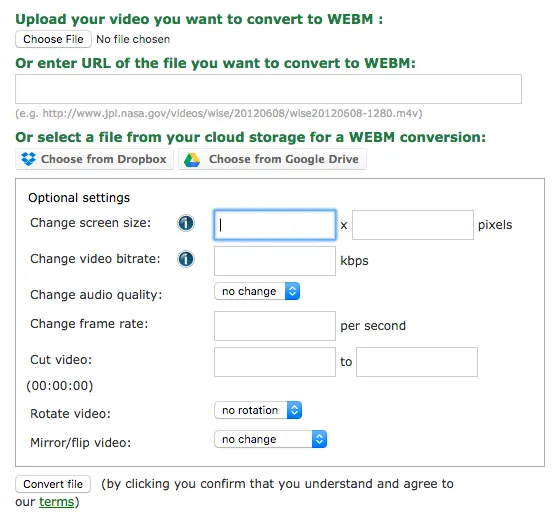
Es gibt auch ein großartiges Online-WebM-Konvertierungstool von Online-Convert.
Sie können Ihre Datei direkt in das Tool hochladen oder auf eine URL der Videodatei verlinken, wenn Sie das Video bereits auf Ihre Website hochgeladen haben. Videoeinstellungen wie Auflösung, Bitrate und Framerate können mit dem Tool angepasst werden. Sie können das Video auch drehen und spiegeln.

Das Dateikonvertierungstool von Online-Convert ist eine großartige Ressource.
Als letztes müssen Sie noch ein „Fallback-Foto“ vorbereiten. Dieses Hintergrundfoto wird angezeigt, wenn der Videohintergrund aus irgendeinem Grund nicht angezeigt werden kann. Wenn der Besucher beispielsweise einen veralteten Browser verwendet, der nicht über den richtigen Video-Codec verfügt.
Wenn Sie möchten, dass das Ersatzfoto zum Hintergrund Ihres Videos passt, öffnen Sie das Video auf Ihrem Computer und machen Sie mit der Taste „Bildschirm drucken“ auf Ihrer Tastatur einen Screenshot. Fügen Sie dann das Bild in einen Bildbearbeitungsprogramm ein und speichern Sie die Datei. Alternativ können Sie ein einzigartiges Foto verwenden, das im Erscheinungsbild Ihrem Videohintergrund ähnelt.
Im letzten Abschnitt habe ich darauf hingewiesen, dass meine Lieblingsressource für Videohintergründe Coverr ist.
Einer der Gründe, warum ich Coverr mag, ist, dass die heruntergeladene ZIP-Datei Ihnen alles bietet, was Sie brauchen.
Jede ZIP-Datei enthält das Video in den Videoformaten MP4, OGV und WebM. Außerdem wird ein vollständiger Foto-Schnappschuss des Videos in Full-HD-Auflösung (1920×1080) bereitgestellt.
Wenn Sie also einen Videohintergrund von Coverr herunterladen, müssen Sie kein Videokonvertierungstool oder Fotoeditor verwenden, um Ihre Videodatei vorzubereiten.
Da Sie nun über zwei Videodateien und ein Ersatzfoto verfügen, können Sie die Dateien mit Beaver Builder einer Seite zuweisen.
Es gibt zwei Möglichkeiten, wie Sie Beaver Builder für eine Seite Ihrer Website starten können (sei es ein Blog-Beitrag, eine Seite oder ein anderer Beitragstyp).
Die erste Möglichkeit besteht darin, auf den Editor für die betreffende Seite zuzugreifen. Sobald Sie sich im WordPress-Editor befinden, klicken Sie einfach auf die Registerkarte „Page Builder“, um Beaver Builder für diese Seite zu starten.

Ein Beispiel für den WordPress-Seiteneditor.
Alternativ können Sie Beaver Builder über das Frontend Ihrer Website starten.
Dazu müssen Sie auf Ihrer Website angemeldet sein, damit die Admin-Leiste oben auf jeder Seite angezeigt wird. Suchen Sie dann einfach die Seite, zu der Sie einen Videohintergrund hinzufügen möchten, und klicken Sie oben auf der Seite auf den Link „Page Builder“.
Sie können Beaver Builder laden, wenn Sie auf Ihrer Website surfen.
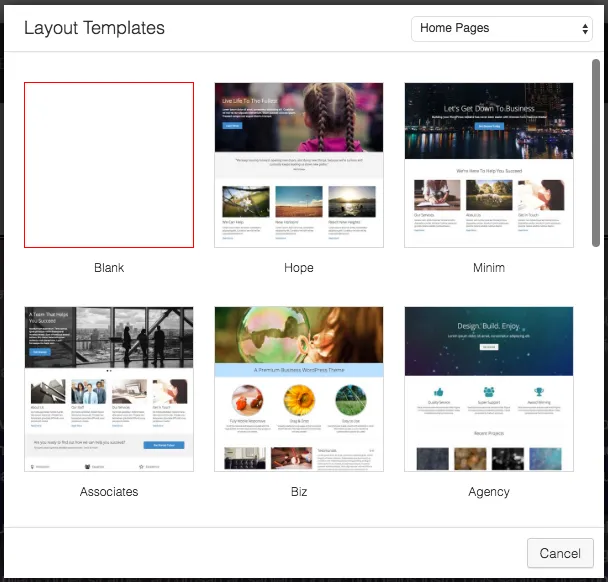
In beiden obigen Beispielen wird davon ausgegangen, dass Sie einen vorhandenen Beitrag oder eine vorhandene Seite auf Ihrer Website ändern. Wenn Sie eine Seite von Grund auf erstellen möchten, erstellen Sie eine neue Seite auf Ihrer Website und laden Sie dann die leere Vorlage aus dem Beaver Builder-Vorlagenfeld. Dadurch können Sie mit der Erstellung Ihrer Seite mit einer leeren Leinwand beginnen.

Klicken Sie auf den Link „Vorlagen“ in der Beaver Builder-Symbolleiste, um das Auswahlfeld für Layoutvorlagen zu laden.
Im folgenden Beispiel füge ich ein Hintergrundvideo zu einer vorhandenen Inhaltsseite hinzu.
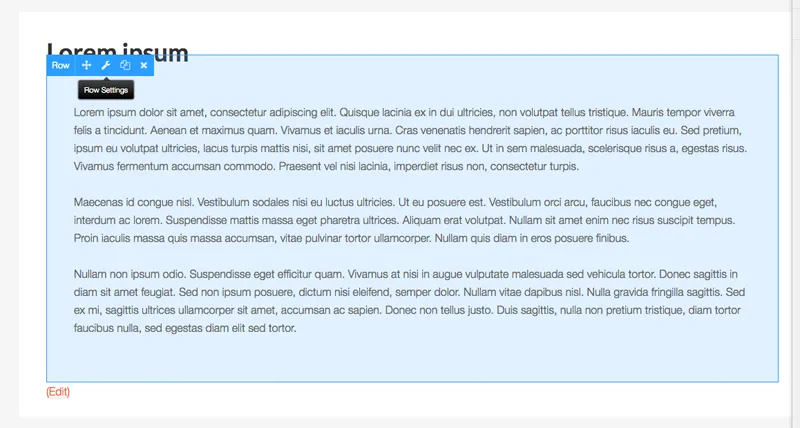
Wenn Beaver Builder jetzt aktiviert ist, bewegen Sie den Mauszeiger über den Bereich, dem Sie einen Videohintergrund hinzufügen möchten. Oben in der Zeile wird eine Liste mit Symbolen angezeigt.
Klicken Sie auf das Schraubenschlüsselsymbol, um die Zeileneinstellungen zu laden.

Wählen Sie das Symbol für die Zeileneinstellungen aus.
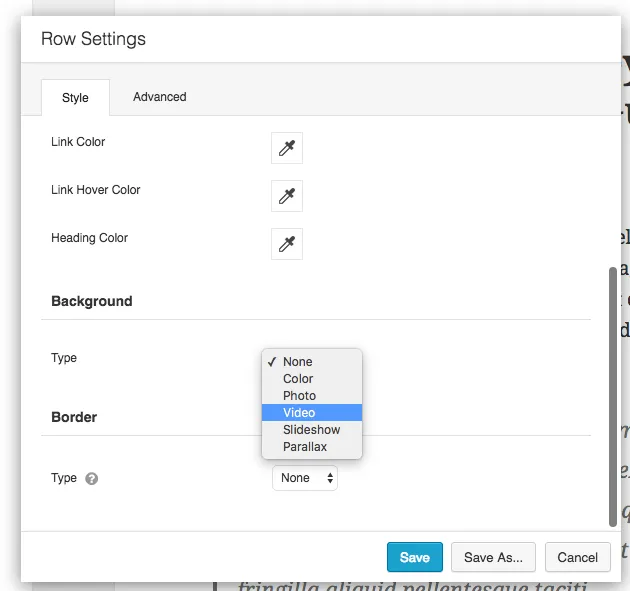
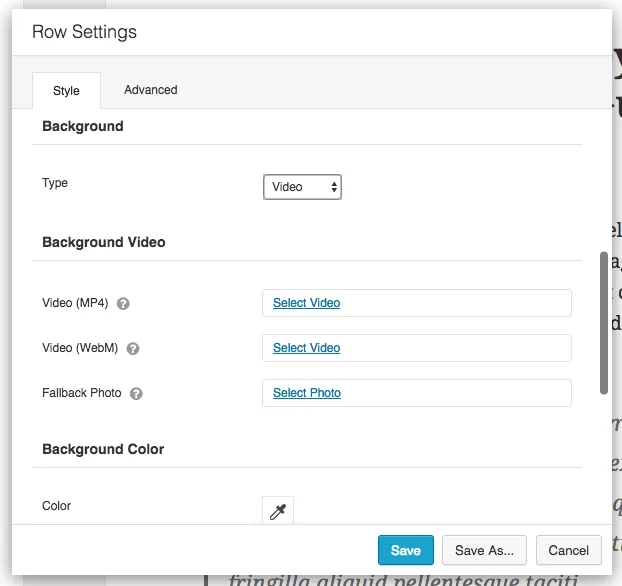
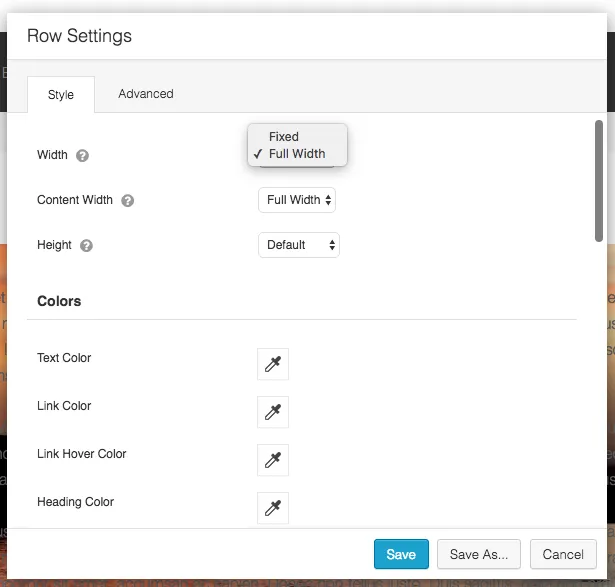
Wenn das Zeileneinstellungsfeld geladen wird, wird standardmäßig die Registerkarte „Stil“ angezeigt.
Scrollen Sie nach unten zum Abschnitt mit der Überschrift „Hintergrund“. Im Dropdown-Feld werden sechs Optionen angezeigt: Keine, Farbe, Foto, Video, Diashow und Parallaxe.
Wählen Sie Video.

Wählen Sie im Zeileneinstellungsfeld Video als Hintergrund aus.
Daraufhin werden Optionen zum Hochladen Ihres Videos im MP4- und WebM-Format sowie zum Hochladen Ihres Fallback-Fotos angezeigt.

Es werden drei verschiedene Felder angezeigt.
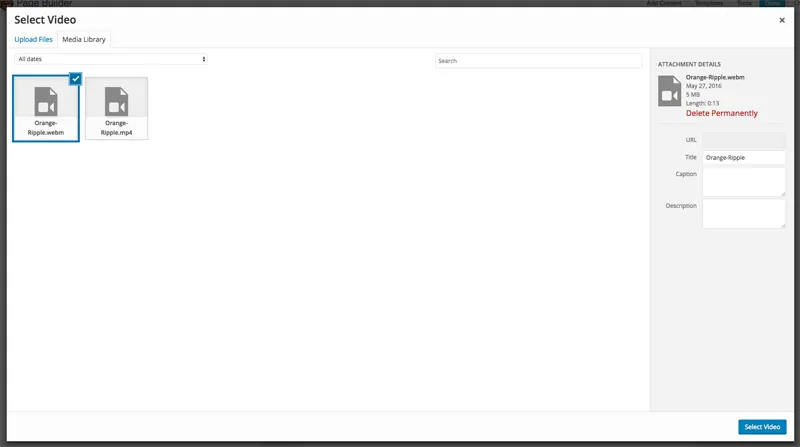
Durch Klicken auf „Video auswählen“ oder „Foto auswählen“ wird die WordPress-Medienbibliothek geladen. Sie können jede Datei hochladen oder sie aus Ihrer Medienbibliothek auswählen, wenn die Dateien bereits hochgeladen wurden.

Laden Sie beide Videodateien und das Fallback-Foto hoch.
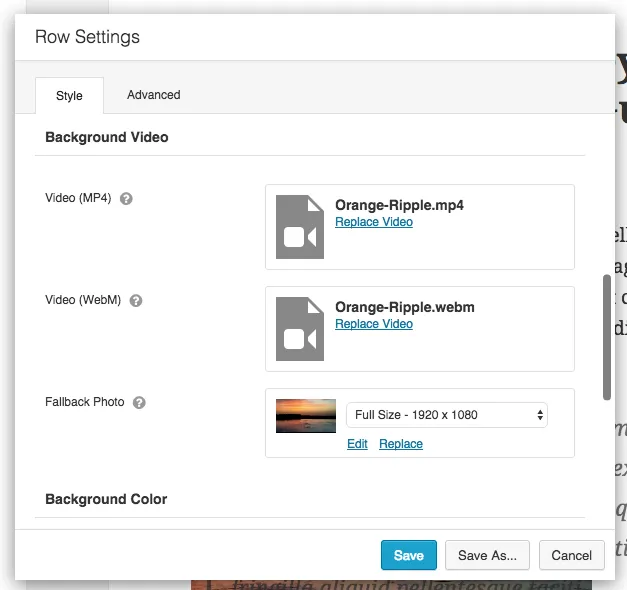
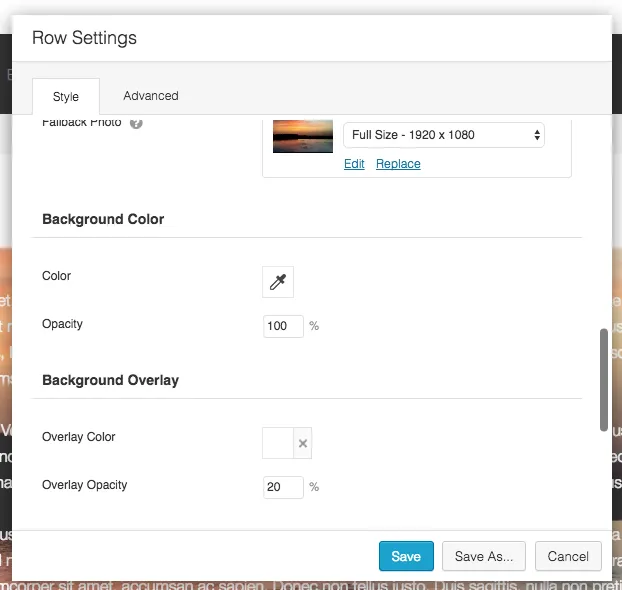
Sobald Sie alle Dateien hochgeladen haben, sollte das Feld mit den Zeileneinstellungen in etwa so aussehen.

Alle Dateien wurden nun hochgeladen.
An dieser Stelle können Sie das Zeileneinstellungsfeld speichern. Wenn Sie möchten, können Sie das Zeileneinstellungsfeld auch als Vorlage speichern und auf Ihrer gesamten Website global nutzen.

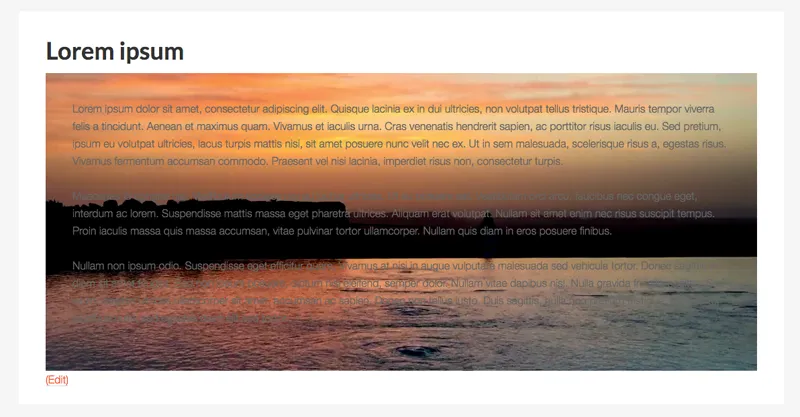
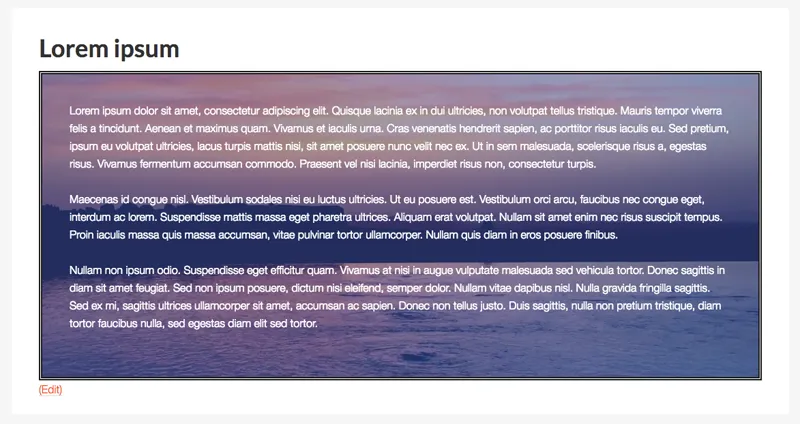
Wie Sie unten sehen können, wird das Video jetzt im Hintergrund meines Textes angezeigt.

Wie meine Seite aussah, nachdem ich meinen Videohintergrund festgelegt hatte.
Wenn Ihr Hintergrundvideo nicht die gesamte Breite des Inhaltsbereichs abdeckt (z. B. aufgrund des von Ihnen verwendeten Themas), ändern Sie die Inhaltsbreite im Einstellungsfeld auf die volle Breite. In diesem Bereich können Sie auch die Seitenbreite und Zeilenhöhe anpassen.
Sollten Sie das Layout weiter ändern müssen, schauen Sie sich die Registerkarte „Erweitert“ an, da Sie dort den Abstand und die Ränder Ihrer Zeile ändern können. Sie können außerdem festlegen, wie das Layout auf mobilen Geräten aussieht, und CSS-Selektoren aus diesem Bereich anwenden.

Passen Sie die Breite Ihrer Seite bei Bedarf auf die volle Breite an.
Im Beispiel meines Videohintergrunds, den ich zuvor gezeigt habe, ist Ihnen vielleicht aufgefallen, dass sich der Text auf der Seite nicht vom Videohintergrund abhebt.
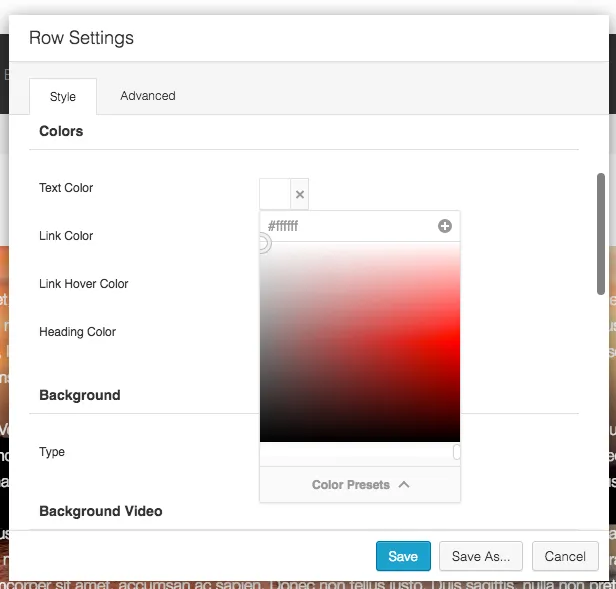
Sie können dieses Problem beheben, indem Sie die in der Zeile verwendeten Farben anpassen. Die Textfarbe, die Linkfarbe, die Link-Hover-Farbe und die Überschriftenfarbe können alle geändert werden.

Passen Sie Ihre Farben an, damit Ihre Inhalte hervorstechen.
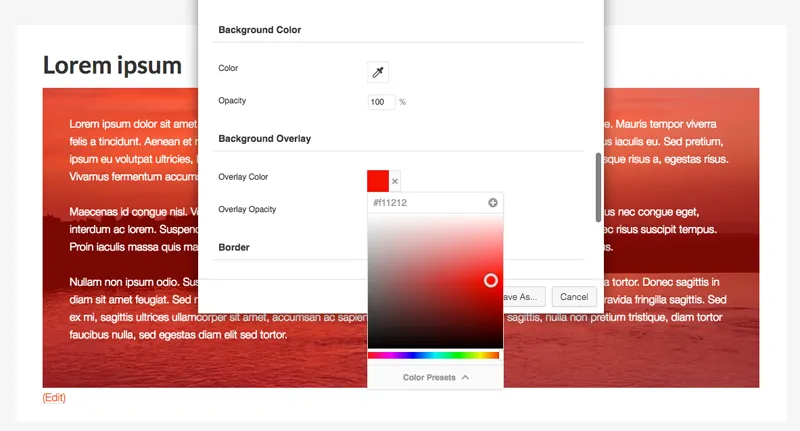
Eine Hintergrundeinblendung sorgt dafür, dass Ihr Video hervorsticht oder in den Hintergrund tritt. Dies ist unglaublich nützlich, da es Ihnen dabei hilft, Ihr Video genau so anzuzeigen, wie Sie es möchten.

Eine Hintergrundüberlagerung ist eine effektive Möglichkeit, das Aussehen Ihres Videos zu ändern.
Ich empfehle Ihnen, mit der Overlay-Farbe und der Deckkraft herumzuspielen, bis Sie den gewünschten Look erreicht haben. Im Screenshot unten können Sie sehen, wie mein Videohintergrund aussah, als ich eine rote Overlay-Farbe mit einer Deckkraft von 50 % auftrug.

Nutzen Sie unbedingt die Deckkraftfunktion von Beaver Builder.
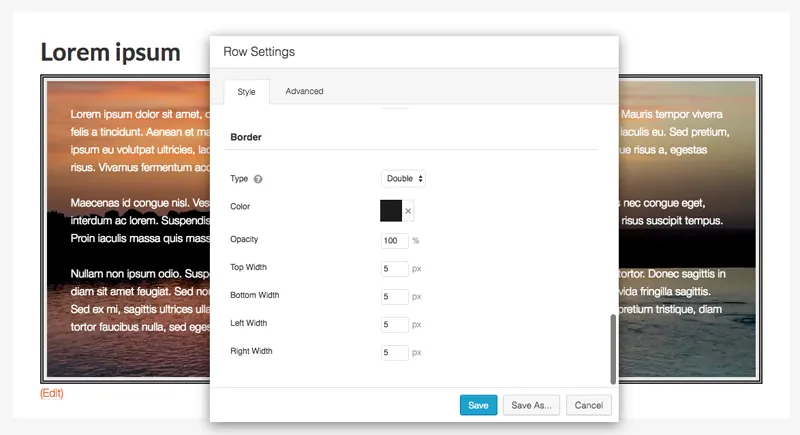
Auch eine Umrandung kann auf Ihre Zeile angewendet werden. Sie können einen durchgezogenen, gestrichelten, gepunkteten oder doppelten Rahmen auswählen. Auch Farbe, Deckkraft und Breite des Randes können definiert werden.

Um Ihren Inhaltsbereich herum können Ränder platziert werden.
Beaver Builder ist eine reaktionsfähige Lösung, die auf allen modernen Browsern funktioniert. Es ist jedoch dennoch ratsam, Ihre Seite in verschiedenen Browsern zu überprüfen, um sicherzustellen, dass Ihre Seite genau so aussieht, wie Sie es möchten.

Videohintergründe können dazu beitragen, dass Ihre Seiten lebendig werden.
Sobald Sie verstanden haben, wie mit Beaver Builder Videohintergründe hinzugefügt werden können, können Sie in wenigen Minuten Videohintergründe auf Seiten anwenden. Ich empfehle, zunächst etwa ein Dutzend Videos herunterzuladen, damit Sie verschiedene Videos auf Ihrer Website testen und sehen können, was funktioniert und was nicht.
Ich habe nur an der Oberfläche gekratzt, wie Videohintergründe auf Ihrer Website verwendet werden können.
Mit Beaver Builder können Sie ein einzigartiges Layout auf Ihren Seiten erstellen und diese mit Dutzenden von Inhaltsmodulen und WordPress-Widgets füllen. Im obigen Beispiel habe ich gezeigt, wie ein Video als Hintergrund hinter einem Text angewendet werden kann, Videohintergründe können jedoch auf alles angewendet werden.
Beispielsweise könnten Sie ein Video als Hintergrund eines Content-Sliders, einer Galerie, einer Preistabelle, eines Post-Karussells oder als Teil Ihrer Landingpage anzeigen. Es gibt wirklich keine Grenzen für das, was Sie tun können.
Ich hoffe, Ihnen hat dieses Tutorial gefallen und Sie fanden es nützlich. Wenn ja, empfehle ich Ihnen, uns auf Facebook, Slack und Twitter zu folgen.
Schauen Sie sich in den kommenden Monaten unbedingt den Beaver Builder-Blog an, da wir einige fantastische Inhalte und Tutorials geplant haben
Viel Glück.
Kevin
Tolles Tutorial! Danke!
Aber wie bringen wir ein Video dazu, im Hintergrund in einem mobilen Browser zu laufen?
Das Video reagiert nicht gut.
Hintergrundvideos scheinen für mich nicht so gut zu funktionieren. Meine MP4-Datei ist nur 9,5 MB groß und das Laden dauert lange (ungefähr 5 Sekunden) und scheint ziemlich zu ruckeln. Ich habe MP4- und WebM-Versionen (1,7 MB) hochgeladen. Irgendwelche Ideen? Was mache ich falsch?
Können Sie das Video parallaxieren?
Hallo – welche Version von Beaver Builder ist das? Wenn ich versuche, einen Video-Header zu laden, stehen mir nicht alle Optionen für verschiedene Dateitypen zur Verfügung.
Hat jemand eine Idee, bitte
Die neueste Version bietet keine Option, ein Video als Hintergrund zu verwenden. Irgendwelche Vorschläge?
Ich habe ein 3 MB großes MP4-Video hochgeladen, um es im Header meiner Homepage abzuspielen. Das funktioniert, wenn ich mich im Bearbeitungsmodus mit Beaver Builder befinde. Sobald ich die Änderung veröffentliche, wird das Video weiterhin abgespielt, bis ich zu einer anderen Menüseite navigiere. Wenn ich zu meiner Homepage zurückkehre, auf der sich das Video befindet, wird das Video nicht mehr in der Kopfzeile abgespielt. Was könnte das Problem sein?
Wie kann ich das Video pausieren lassen, nachdem es einmal abgespielt wurde? Dann sollte es beim letzten Bild einfrieren ...
Ausgezeichnete informative Beiträge, Kevin! Danke!