So fügen Sie einen Videohintergrund in WordPress hinzu (3 Methoden)
Veröffentlicht: 2022-11-16Wenn ein Benutzer Ihre Website besucht, haben Sie nur wenige Momente, um seine Aufmerksamkeit zu erregen. Wenn Ihre Seite nicht ansprechend ist, könnten sie das Interesse verlieren und die Seite verlassen, ohne mit Ihrer Website zu interagieren.
Glücklicherweise kann Ihnen ein Videohintergrund dabei helfen, die Aufmerksamkeit Ihrer Besucher auf sich zu ziehen und einen guten ersten Eindruck zu hinterlassen. Mit WordPress gibt es verschiedene Methoden, dies zu erreichen, ohne eine Codezeile zu berühren. Sie können beispielsweise einen einfachen Gutenberg-Block oder ein Plugin verwenden.
In diesem Beitrag sprechen wir darüber, wie Vollbild-Videohintergründe die Benutzererfahrung (UX) einer Website verbessern können. Dann listen wir einige Methoden auf, mit denen Sie Videos als WordPress-Hintergründe einfügen können. Lass uns zur Arbeit gehen!
Wie Videohintergründe die Benutzererfahrung (UX) verbessern können
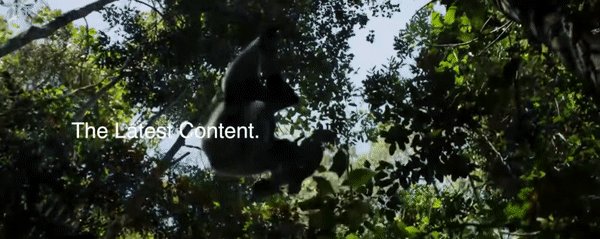
Ein Video kann ein mächtiges Werkzeug sein, um die Aufmerksamkeit Ihres Publikums zu gewinnen. Die Verwendung visueller Inhalte kann dazu beitragen, Ihre Besucher anzusprechen und sie für Ihre Seite zu interessieren:

Videos können nicht nur die Attraktivität Ihrer Website steigern, sondern auch das Interesse der Menschen an Ihrer Marke, Ihrem Unternehmen oder Ihrem Blog steigern. Tatsächlich zeigen Untersuchungen, dass 54 Prozent der Verbraucher mehr Videoinhalte von den Marken sehen möchten, denen sie folgen.
Hier sind einige weitere potenzielle Vorteile des Hinzufügens eines Vollbild-Videohintergrunds zu Ihrer Website:
- Reduzierte Absprungraten
- Erhöhtes Publikumsengagement
- Verbesserte SEO-Rankings
- Erhöhte Markenbekanntheit
Das Einfügen eines Videos als Hintergrund Ihrer WordPress-Website ist eine großartige Möglichkeit, die Aufmerksamkeit eines Benutzers auf sich zu ziehen, ohne von anderen Aspekten Ihrer Seite abzulenken.
Best Practices zum Hinzufügen eines Videohintergrunds in WordPress
Wie wir besprochen haben, kann die Verwendung eines Videohintergrunds für Ihre WordPress-Site eine großartige Möglichkeit sein, Wirkung zu erzielen. Es gibt jedoch ein paar Dinge, auf die Sie achten sollten, wenn Sie diese Art von Inhalten zu Ihrer Seite hinzufügen.
Zunächst einmal sind Videodateien tendenziell schwerer, was zu langsamen Ladezeiten führen kann. Darüber hinaus könnte die falsche Art von Video Ihre Besucher möglicherweise überwältigen. Daher sollten Sie Ihr Video mit Bedacht auswählen.
Um sicherzustellen, dass Ihre Seite optimal funktioniert und Sie die Benutzererfahrung nicht beeinträchtigen, sollten Sie einige Best Practices befolgen:
- Dateigröße optimieren . Durch Komprimieren der Größe Ihres Videos wird sichergestellt, dass es nicht zu langsamen Ladezeiten kommt. Glücklicherweise gibt es viele Tools, mit denen Sie dies tun können, ohne die Videoqualität zu beeinträchtigen.
- Beschränken Sie die Nutzung auf ein einzelnes Video . Mehrere Videos können dazu führen, dass Ihre Seite unübersichtlich erscheint. Also bleib am besten bei nur einem.
- Audio vermeiden . Lautes Audio, wenn Benutzer auf Ihrer Website landen, kann überwältigend sein, wenn sie es nicht erwarten. Daher sollten Sie erwägen, Video-Audio wegzulassen, wenn es nicht unbedingt erforderlich ist.
- Fügen Sie einen Call-to-Action (CTA) ein . Wenn Ihr Video Teil einer Werbekampagne oder einer anderen Markteinführung ist, sollten Sie einen CTA-Button hinzufügen. Dies ermutigt die Benutzer, Maßnahmen zu ergreifen, und kann dazu beitragen, die Konversionsraten zu erhöhen.
- Videos extern hosten . Das Hosten Ihres Videos über eine externe Plattform wie Vimeo oder YouTube hilft, das Gewicht Ihrer Website zu reduzieren. Dies kann auch die Ladegeschwindigkeit verbessern.
Die Implementierung eines Videohintergrunds auf Ihrer Website kann eine großartige Möglichkeit sein, die Aufmerksamkeit der Benutzer zu erregen. In Bezug auf die Ressourcen ist es jedoch ein anspruchsvolles Designelement. Indem Sie einige Vorsichtsmaßnahmen ergreifen, können Sie sicherstellen, dass Ihre Website weiterhin optimal funktioniert.
So fügen Sie einen Videohintergrund in WordPress hinzu (3 Methoden)
Nachdem Sie nun einige der Vorteile der Verwendung eines Videohintergrunds auf Ihrer Website kennen, ist es an der Zeit, sich drei verschiedene Möglichkeiten anzusehen, wie Sie Ihrer Seite einen hinzufügen können. Alle Methoden, die wir heute durchgehen werden, können durchgeführt werden, ohne irgendeinen Code zu berühren, also sind sie anfängerfreundlich. Lass uns zur Arbeit gehen!
1. Verwendung eines WordPress-Plugins
Es sind zahlreiche Plugins verfügbar, mit denen Sie Ihrer WordPress-Site einen Videohintergrund hinzufügen können. Eine beliebte, qualitativ hochwertige Option ist das Advanced WordPress Backgrounds-Plugin. Es ist ein kostenloses Tool, das einfach zu installieren ist:

Mit diesem Plugin können Sie jede Art von Hintergrund mit erweiterten Blockeinstellungen erstellen. Nachdem Sie das Plugin auf Ihrer Website installiert und aktiviert haben, öffnen Sie die Seite, auf der Sie Ihren Videohintergrund hinzufügen möchten.
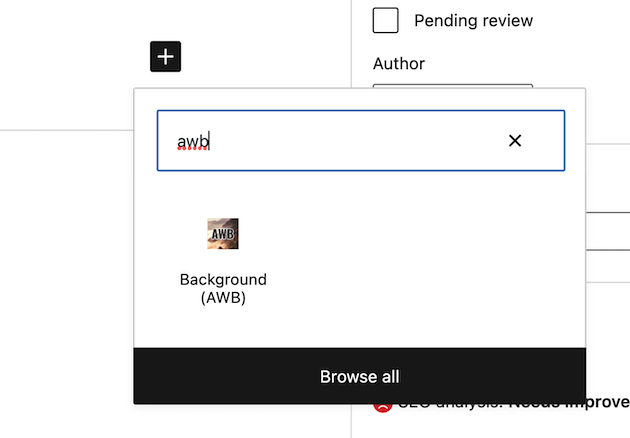
Klicken Sie im Blockeditor auf das Pluszeichen (+), mit dem Sie auswählen können, welcher Block hinzugefügt werden soll. Geben Sie dann „ awb “ in die Suchleiste ein, um den Advanced WordPress Background-Block zu finden:

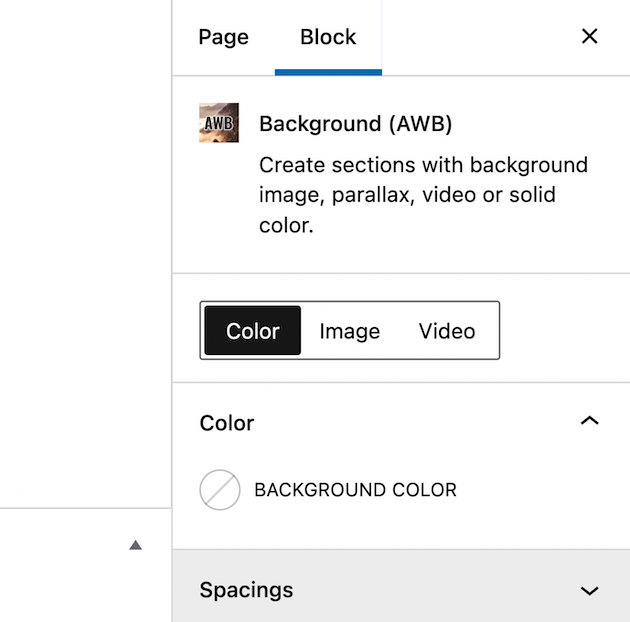
Nachdem Sie den Block zu Ihrer Seite hinzugefügt haben, gehen Sie zur rechten Seitenleiste und wählen Sie Blockieren aus:

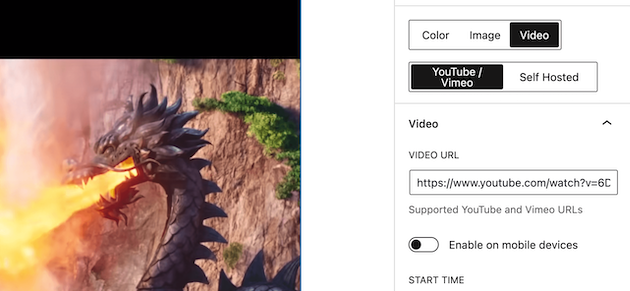
Von hier aus sehen Sie drei Optionen, die Sie als Hintergrund hinzufügen können: Farbe , Bild oder Video . Fahren Sie fort und wählen Sie Video aus. Sie können entweder ein Video von YouTube oder Vimeo verwenden. Alternativ können Sie eines Ihrer eigenen selbst gehosteten Videos hochladen.
Um ein Video über YouTube oder Vimeo hinzuzufügen, müssen Sie lediglich den Videolink in das mit VIDEO URL gekennzeichnete Feld einfügen:

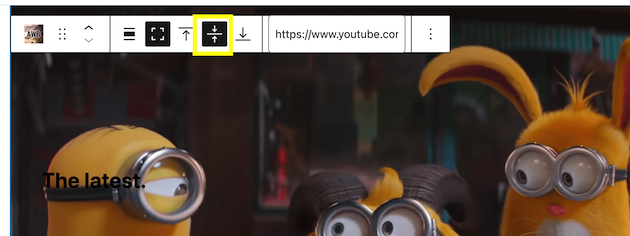
Um Ihren Videohintergrund zu bearbeiten und anzupassen, können Sie dann das Editorfeld verwenden, das angezeigt wird, wenn Sie auf den Videoblock klicken. Sie können den Anzeigebildschirm beispielsweise breiter machen, indem Sie auf die beiden Pfeile klicken, die zueinander zeigen:

Um das Video zu testen, klicken Sie oben auf dem Bildschirm auf Vorschau . Es empfiehlt sich, dies vor dem Veröffentlichen der Seite zu tun.
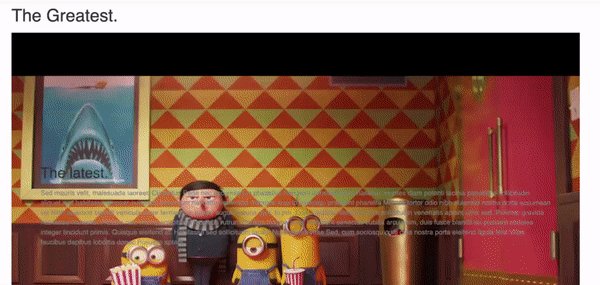
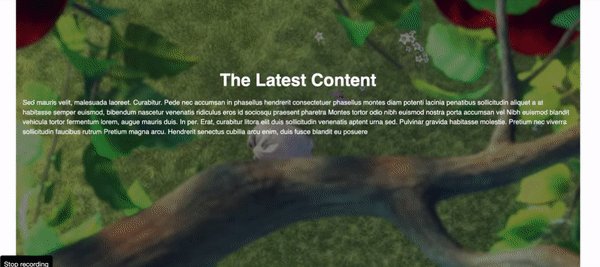
Dadurch gelangen Sie zum Frontend Ihrer Website, wo Sie einen kurzen Blick auf Ihren Videohintergrund werfen können:

Wenn Sie mit Ihren Ergebnissen zufrieden sind, können Sie auf Veröffentlichen klicken . Sehen wir uns nun an, wie Sie einen Videohintergrund hinzufügen können, ohne ein Plugin zu verwenden!
2. Verwendung des Abdeckblocks
Der WordPress-Blockeditor verfügt über einen Cover-Block, mit dem Sie dieselbe Aufgabe ausführen können. Mit diesem Block können Sie Hintergrundbilder hinter anderen Inhalten, einschließlich Videos, einfügen.
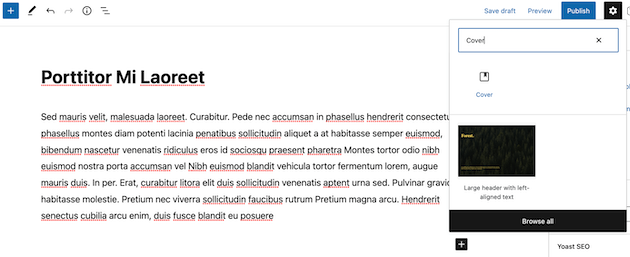
Um diese Methode zu verwenden, gehen Sie einfach zu dem Beitrag oder der Seite, zu der Sie Ihren Videohintergrund hinzufügen möchten. Klicken Sie auf das Plus-Symbol, um einen neuen Block hinzuzufügen. Geben Sie als nächstes „ Cover“ ein:

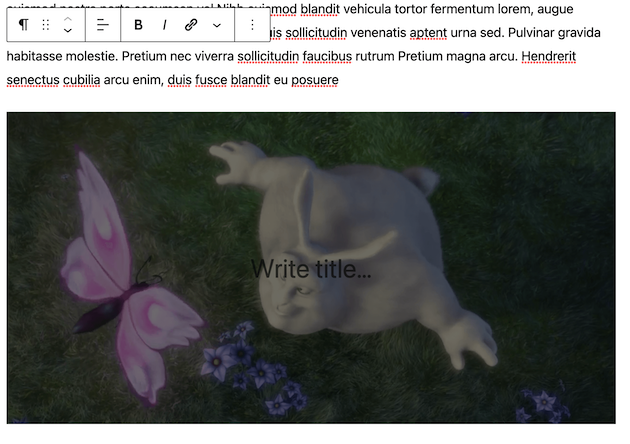
Fügen Sie dann den Cover-Block auf Ihrer Seite ein und wählen Sie ein Video zum Hochladen aus Ihrer Medienbibliothek oder Computerdateien aus. Nachdem Sie Ihr Video ausgewählt haben, wird es unten auf der Seite angezeigt:


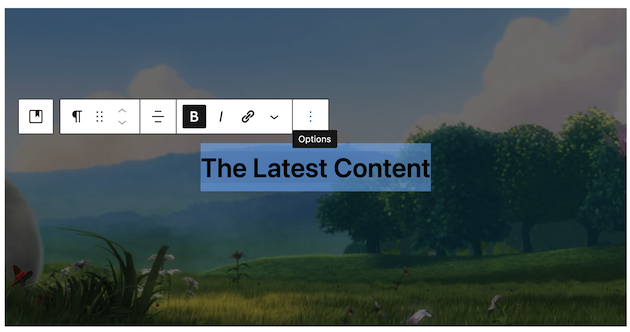
Von hier aus können Sie dem Cover-Block Vordergrundblöcke hinzufügen, z. B. Text oder Schaltflächen:

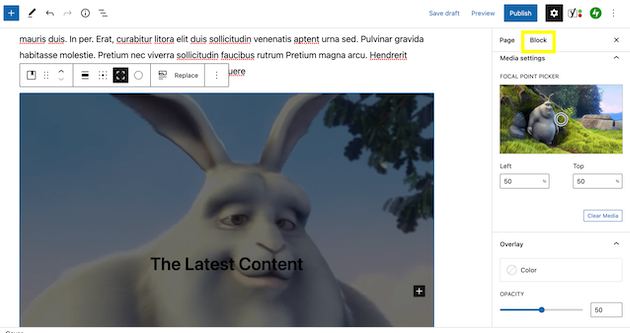
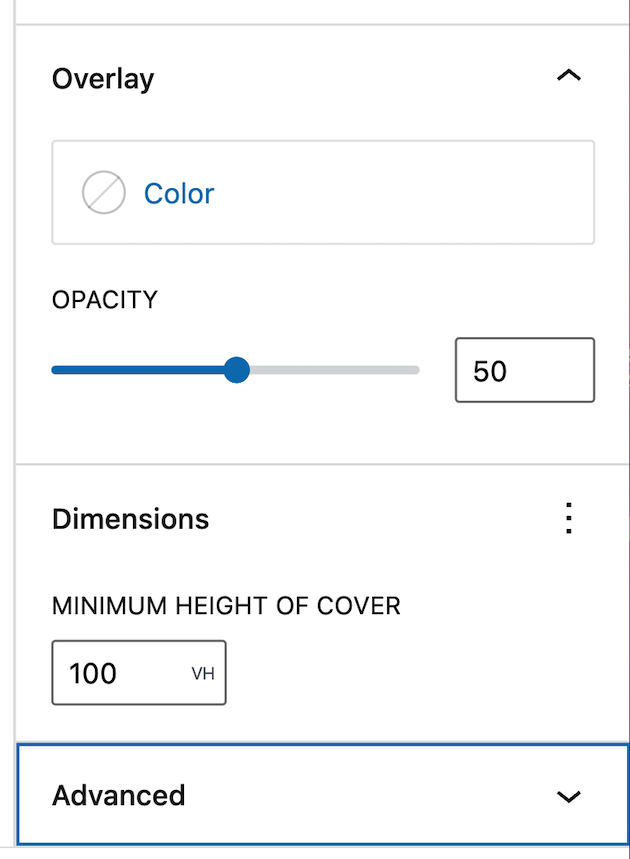
Darüber hinaus gibt es ein paar Dinge, die Sie anpassen können, wenn Sie auf die Registerkarte Blockieren klicken:

Im Farbüberlagerungsbereich können Sie die Farbe Ihres Textes ändern. Mit dieser Einstellung können Sie Ihren Text lesbarer machen.
Sie können auch ändern, wie undurchsichtig Ihr Text ist. Wenn Sie außerdem die Höhe Ihres Videos ändern möchten, scrollen Sie nach unten zu Abmessungen :

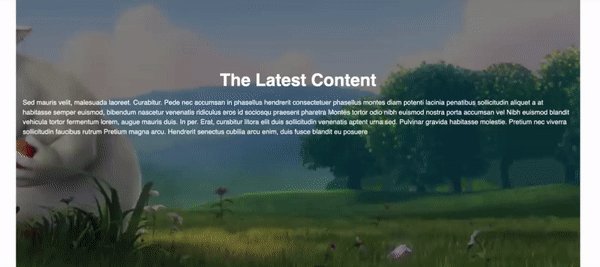
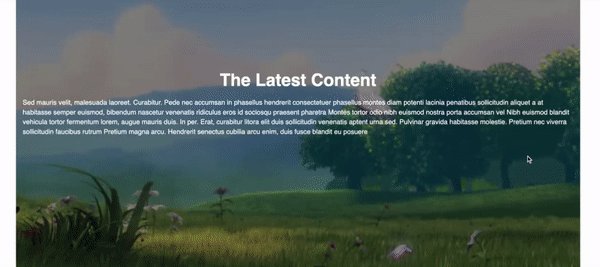
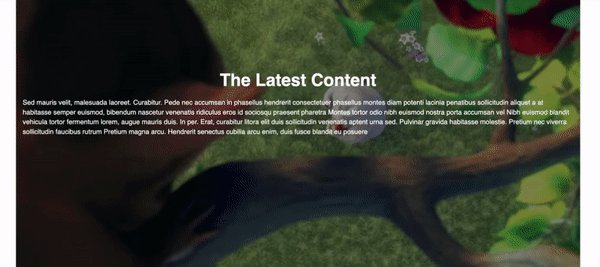
In diesem Abschnitt können Sie dafür sorgen, dass der Videohintergrund mehr Platz auf der Seite einnimmt. Nachdem Sie Ihre Bearbeitungen vorgenommen haben, können Sie Ihr Video im Frontend in der Vorschau anzeigen:

Wenn Sie mit den Ergebnissen zufrieden sind, veröffentlichen Sie Ihre Seite!
3. Verwenden eines Seitenerstellers
Lassen Sie uns abschließend sehen, wie Sie mit einem Seitenersteller einen Videohintergrund hinzufügen können. Der Vorteil dieser Option ist, dass Sie ein Tool verwenden können, mit dem Sie bereits vertraut sind. Beachten Sie jedoch, dass nicht alle Seitenersteller über diese Funktionalität verfügen
Ein beliebtes Tool, das dies tut, ist Beaver Builder:

Mit diesem Plugin können Sie mithilfe von Modulen und einem Drag-and-Drop-Builder einen Videohintergrund erstellen.
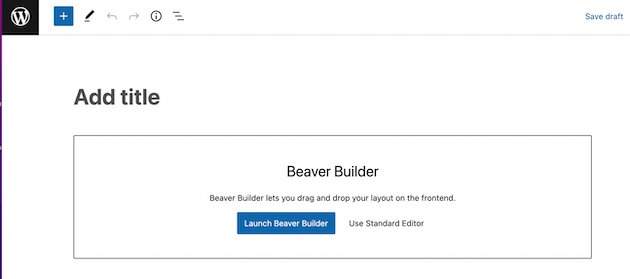
Für diese Methode müssen Sie Beaver Builder auf Ihrer Website heruntergeladen haben. Starten Sie zunächst Beaver Builder in WordPress:

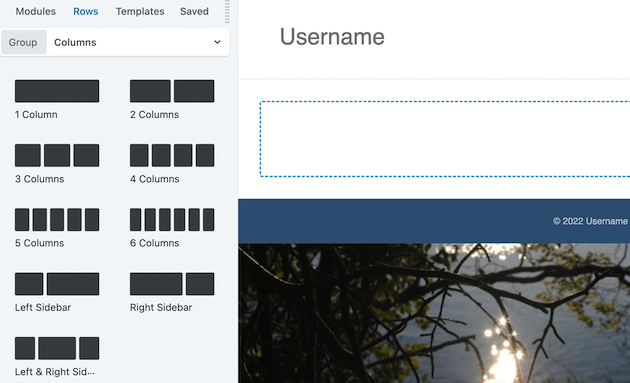
Greifen Sie als Nächstes auf Ihr Modulmenü zu und klicken Sie auf die Registerkarte Zeilen . Ziehen Sie dann den 1-Spalten -Block auf die Seite:

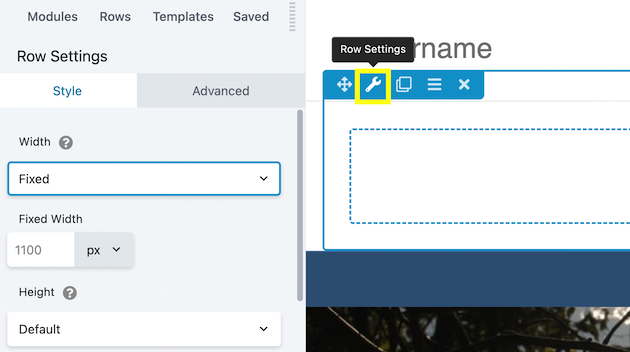
Navigieren Sie von hier aus zu den Zeileneinstellungen , indem Sie auf das Schraubenschlüssel-Symbol klicken:

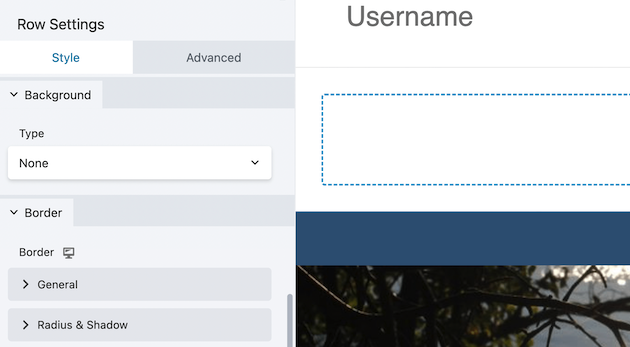
Dadurch gelangen Sie automatisch zur Registerkarte Stil . Scrollen Sie nach unten zu dem Abschnitt, der mit Hintergrund markiert ist:

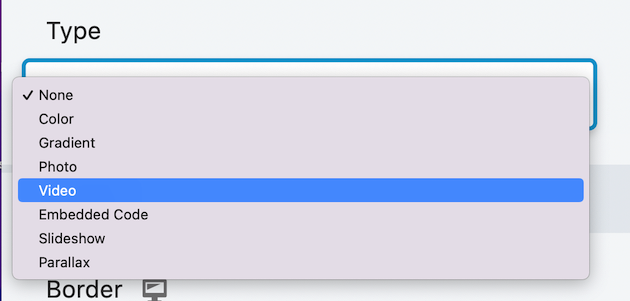
Wählen Sie unter Typ die Option Video aus:

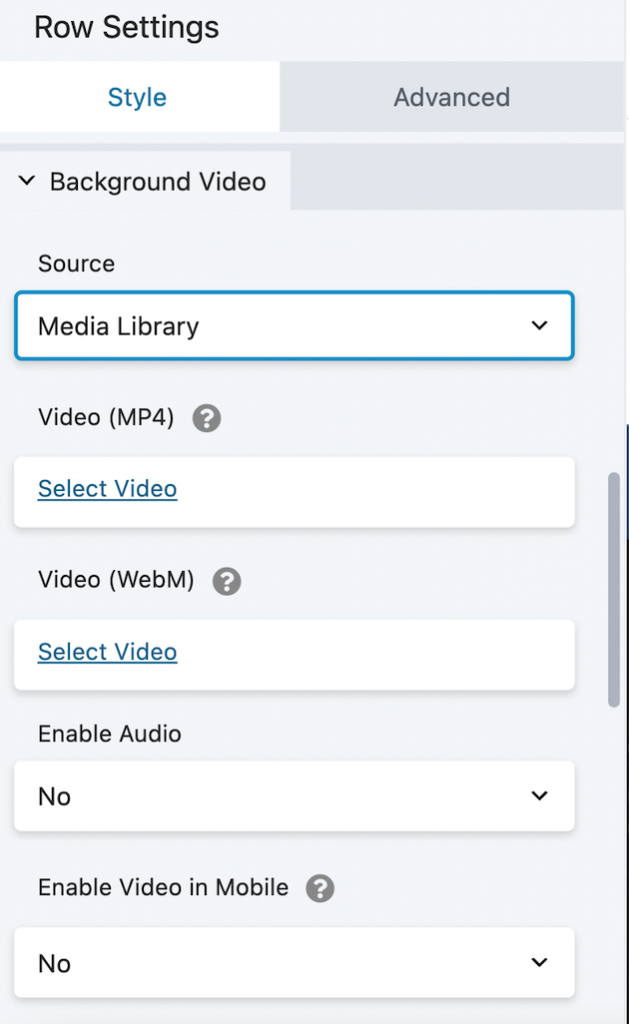
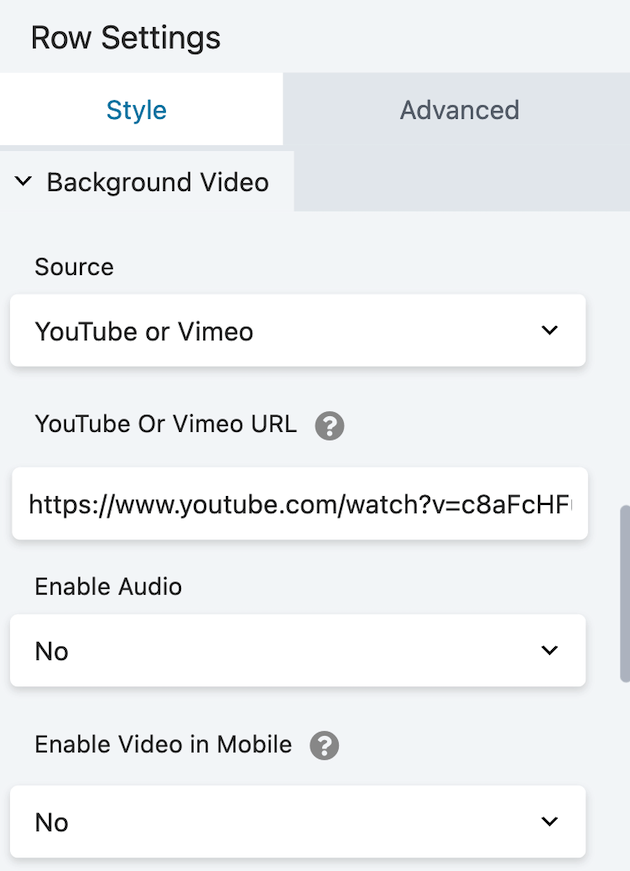
Wenn Sie dies auswählen, werden Ihnen automatisch zahlreiche Bearbeitungsoptionen angezeigt. Sie können beispielsweise auswählen, woher Ihr Video stammen soll:

Wir haben eine YouTube-URL eingefügt:

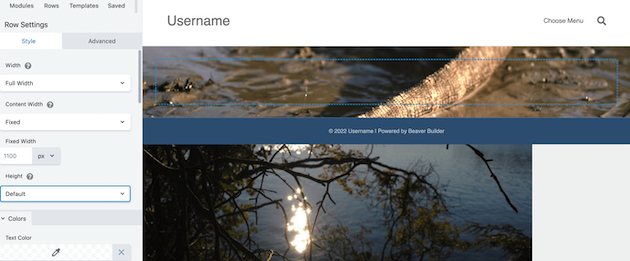
Nachdem Sie Ihr Video ausgewählt haben, ist es an der Zeit, einige Änderungen vorzunehmen. Zunächst einmal ist die Standardhöhe ziemlich schlank:

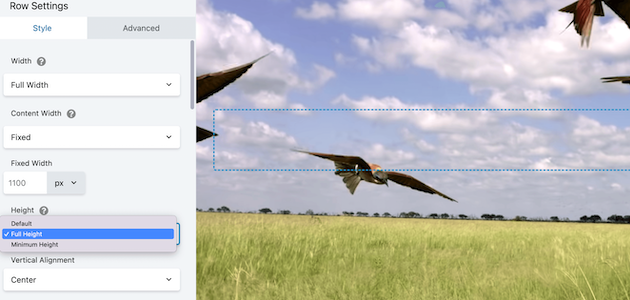
Um dies in den Vollbildmodus zu ändern, scrollen Sie nach oben zu den Breiteneinstellungen und wählen Sie Volle Höhe :

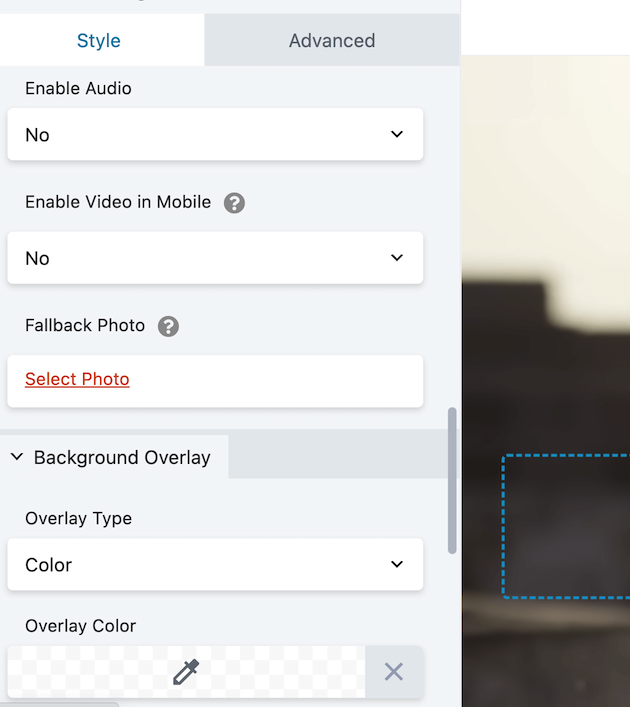
Darüber hinaus bietet Ihnen Beaver Builder viele Optionen zum Bearbeiten Ihres Videohintergrunds. Beispielsweise können Sie Audio aktivieren und Video in Mobile aktivieren :

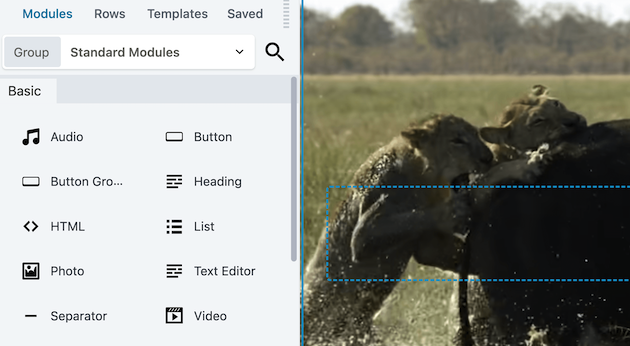
Sie können auch ein Fallback-Foto auswählen, das angezeigt wird, wenn Ihr Video nicht geladen werden kann. Um Inhaltsüberlagerungen zu Ihrem Video hinzuzufügen, gehen Sie zur Registerkarte Module und wählen Sie ein Element aus:

Hier haben wir einen Heading -Block hinzugefügt:

Sie können dann viele Aspekte Ihres Textes anpassen, einschließlich Farbe, Größe und Schriftart.
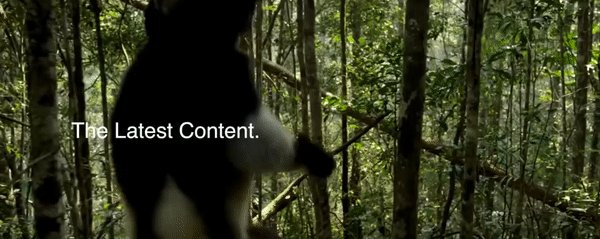
Wenn Sie mit Ihren Änderungen zufrieden sind, wählen Sie Entwurf speichern aus , um zu sehen, wie Ihr Video aussieht:

Wenn Sie mit den Ergebnissen zufrieden sind, veröffentlichen Sie einfach Ihre Seite!
Fazit
Wenn Sie nach einer Möglichkeit suchen, Ihre Website von der Konkurrenz abzuheben, ist ein Videohintergrund eine effektive Möglichkeit, dies zu tun. Darüber hinaus kann ein auffälliges Video oben auf Ihrer Homepage dazu beitragen, Ihre Markenbotschaft zu stärken und die Interaktion mit den Besuchern Ihrer Website zu verbessern.
Um es noch einmal zusammenzufassen, hier sind drei Methoden, mit denen Sie Ihrer WordPress-Website einen Videohintergrund hinzufügen können:
- Verwendung eines WordPress -Plug-ins: Mit dem erweiterten WordPress-Hintergründe-Tool können Sie Ihrer Website mithilfe eines YouTube-, Vimeo- oder selbst gehosteten Videos einen Videohintergrund hinzufügen.
- Mit dem Cover-Block : Mit diesem WordPress-Block können Sie Ihr eigenes Video hochladen und es als Hintergrund Ihrer Website hinzufügen.
- Verwenden eines Seitenerstellers : Mit einem Seitenersteller wie Beaver Builder können Sie einen Videohintergrund mit einer URL oder einem Video aus Ihrer Medienbibliothek implementieren.
Welche Fragen haben Sie zum Hinzufügen eines Videohintergrunds in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
