So fügen Sie ein Video zu einer Produktgalerie in WooCommerce hinzu
Veröffentlicht: 2022-11-10Suchen Sie nach Möglichkeiten, Videos zu einer Produktgalerie auf Ihrer WooCommerce-Website hinzuzufügen?
Das Hinzufügen von Produktvideos zu Ihrem WooCommerce-Shop ist eine großartige Idee. Videos können verwendet werden, um potenziellen Kunden schnell wichtige Informationen zu einem Produkt zu vermitteln, um sie zu einer Kaufentscheidung zu ermutigen.
Obwohl WooCommerce keine integrierte Methode zum Hinzufügen von Videos zu Ihren Produktgalerien bietet, gibt es Möglichkeiten, dies zu tun.
In diesem Tutorial zeige ich Ihnen, wie Sie Videos auf Ihrer WooCommerce-Seite einbetten können.
Warum Produktvideos zu Ihrem WooCommerce-Shop hinzufügen?
Videos sind eine beliebte Form von Inhalten, weil sie einfach zu konsumieren sind. Aus diesem Grund sind Social-Media-Plattformen heute mit Videos übersät und YouTube ist die am zweithäufigsten besuchte Website im Internet.
Im E-Commerce-Bereich kann ein Video die Vorteile eines Produkts hervorheben und konkrete Möglichkeiten aufzeigen, wie es das Leben eines Kunden verbessern wird. Ein Produkt in Aktion zu sehen, ist überzeugend und hilft Ihnen, mehr Kunden zu erreichen und mehr Verkäufe zu erzielen.
Ihre Besucher werden auch mehr Zeit in Ihrem Geschäft verbringen, um sich das Video anzusehen. Da Google Websites mit höheren Verweilzeiten vertraut, kann das Hinzufügen von Videos zu Ihren Produktseiten dazu beitragen, das Suchmaschinenranking Ihres Shops zu verbessern.
Wo füge ich Videos in einem WooCommerce-Shop hinzu?
Es gibt zwei Stellen in Ihrem WooCommerce-Shop, an denen Sie Videos hinzufügen können, um die Benutzerinteraktion zu erhöhen. Besucher wandern normalerweise auf diesen Seiten herum und suchen nach den Produkten, die sie benötigen. Sie sind die:
- einzelne Produktseiten
- Shop-Katalog & Archivseiten
In den folgenden Abschnitten zeige ich Ihnen, wie Sie Videos zu diesen beiden Orten hinzufügen.
Während WooCommerce diese Funktion nicht enthält, können Sie mit unserem Botiga-Design Video und Audio zu Ihren Produktseiten hinzufügen.
Botiga hat sowohl eine kostenlose als auch eine Premium-Version. Sie benötigen Botiga Pro, um die Produktvideofunktion nutzen zu können (siehe Vergleich der kostenlosen vs. Pro-Versionen).
1. Installieren Sie das kostenlose Botiga-Design
Zuerst müssen Sie das kostenlose Botiga-Design installieren – Botiga Pro wird als Plugin geliefert und fügt dem Design Premium-Funktionen hinzu.
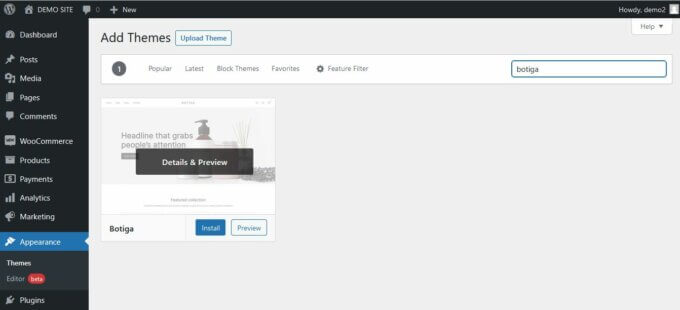
Gehen Sie in Ihrem WordPress-Adminbereich zu Darstellung > Themen und klicken Sie auf die Schaltfläche Neu hinzufügen. Geben Sie „Botiga“ in die Suchleiste ein, installieren und aktivieren Sie dann das Thema.

2. Laden Sie das Botiga Pro-Plugin herunter und installieren Sie es
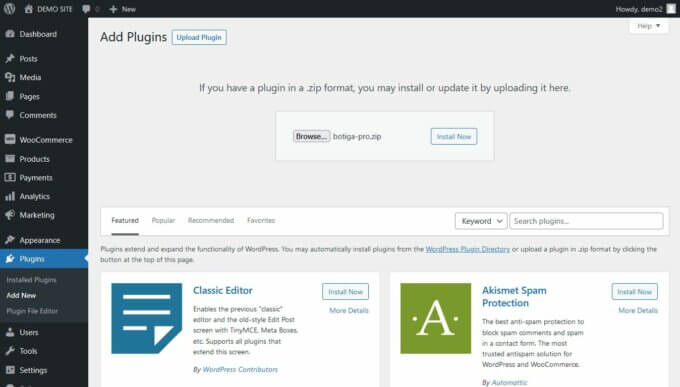
Jetzt müssen Sie das Botiga Pro-Plugin installieren. Nachdem Sie es gekauft und auf Ihren lokalen Computer heruntergeladen haben, gehen Sie in Ihrem WordPress-Adminbereich zu Plugins > Neu hinzufügen.
Klicken Sie auf der Seite Plugins hinzufügen auf die Schaltfläche Plugin hochladen. Laden Sie die Datei botiga-pro.zip hoch , installieren und aktivieren Sie dann das Plugin.

3. Importieren Sie eine Starter-Site
Wenn Sie bereits Produkte in Ihren WooCommerce-Shop hochgeladen haben, können Sie diesen Schritt überspringen. Wenn Sie jedoch gerade erst anfangen, können Sie eine der Starterseiten von Botiga Pro importieren, bei denen es sich um vorgefertigte E-Commerce-Shops mit Demoprodukten handelt.
Unten importiere ich die Einzelprodukt-Demo, aber Sie können auch eine der anderen Starter-Sites auswählen.
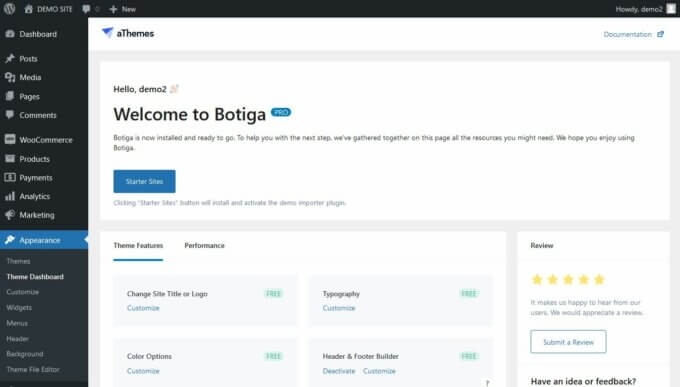
Gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen > Design-Dashboard und klicken Sie auf die Schaltfläche Starter-Sites . Dadurch wird unser Demo-Importer-Plugin installiert und aktiviert (Sie finden es auf der Plugins -Seite als aThemes Starter Sites ).

Sobald das Demo-Importer-Plug-in aktiviert ist, werden Sie automatisch auf die Admin-Seite der Starter-Sites weitergeleitet.
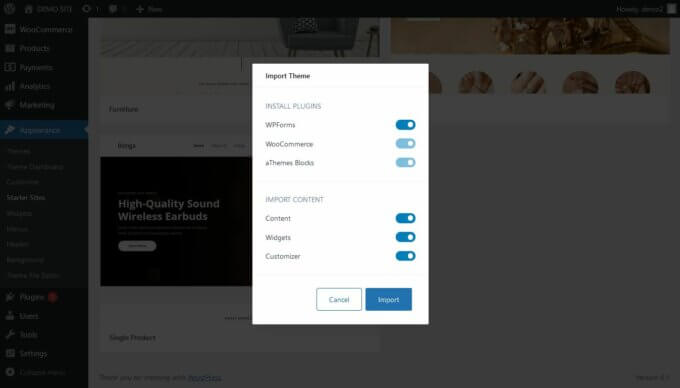
Suchen Sie hier die Starter-Site, die Sie importieren möchten, und klicken Sie auf die Schaltfläche Importieren , wodurch der Importvorgang ausgeführt und der Demo-Inhalt zu Ihrem Shop hinzugefügt wird.

4. Finden Sie Ihre Botiga-Produktoptionen
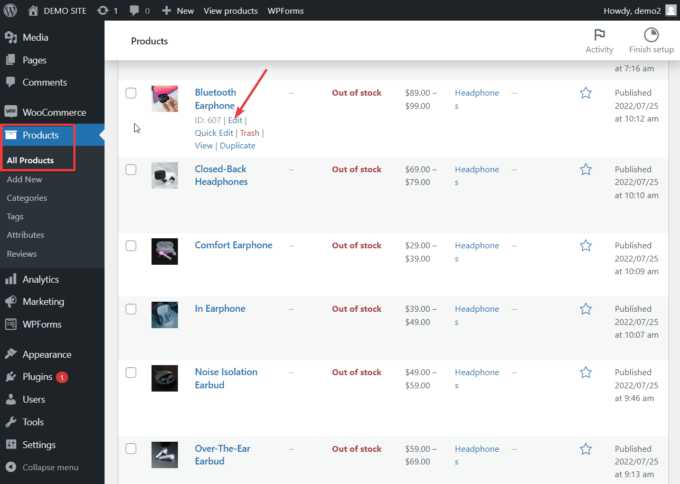
Gehen Sie nun zu Produkte > Alle Produkte und bearbeiten Sie das Produkt, zu dem Sie das/die Video(s) hinzufügen möchten.

Auf meiner Demoseite bearbeite ich das Produkt mit dem Namen Bluetooth Earphone .

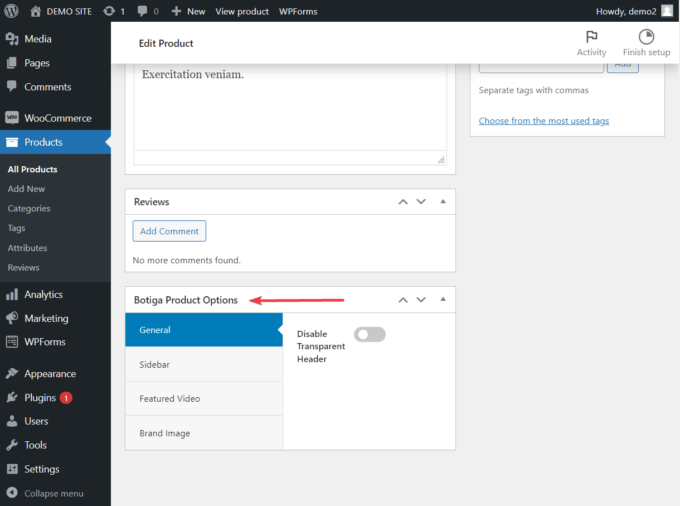
Wenn Sie sich auf der Seite „ Produkt bearbeiten “ befinden, scrollen Sie nach unten, bis Sie das Widget „Botiga-Produktoptionen “ erreichen.

5. Videos zur Produktgalerie hinzufügen
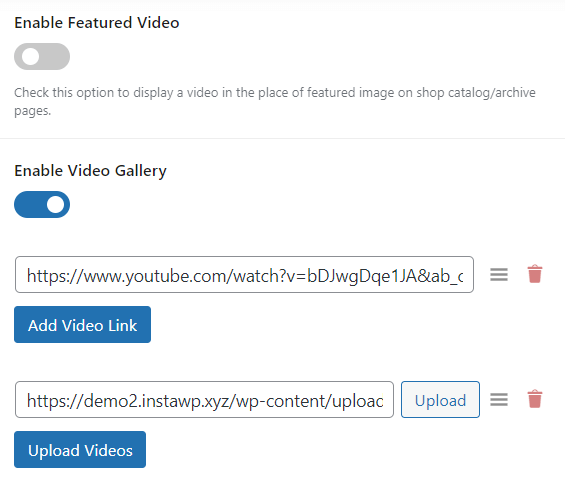
Schalten Sie auf der Registerkarte „ Angesagtes Video “ die Option „Videogalerie aktivieren“ um. und geben Sie die URL des Videos ein, das Sie Ihrem Produkt hinzufügen möchten. Wenn Sie möchten, können Sie jedem Produkt mehrere Videos hinzufügen.
Botiga unterstützt YouTube-, Vimeo- und Dailymotion-Einbettungen. Sie können auch Ihre eigenen selbst gehosteten Videos mit der Option Videos hochladen hochladen.
Um selbst gehostete Videos zu Ihrer Produktgalerie hinzuzufügen, müssen Sie das Video zunächst im Menü Medien > Neu hinzufügen auf Ihre WooCommerce-Site hochladen. Sobald das Video hochgeladen ist, öffnen Sie es und kopieren Sie die URL des Videos und fügen Sie sie ein.

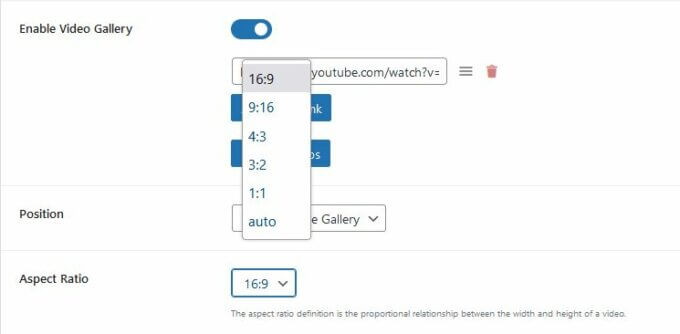
6. Stellen Sie das Seitenverhältnis für Ihre Videos ein
Sie können die Option Seitenverhältnis verwenden, um die Abmessungen Ihrer Videos festzulegen.
Wenn Sie sich nicht sicher sind, welches Seitenverhältnis Sie wählen sollen, können Sie die Auto- Option verwenden, um das Thema entscheiden zu lassen.

Sobald alles eingerichtet ist, scrollen Sie zurück zum Anfang der Seite und klicken Sie auf die Schaltfläche Aktualisieren .
Auf meiner Demoseite habe ich das Seitenverhältnis auf 16:9 eingestellt und so erscheint ein selbst gehostetes Video in meiner Produktgalerie:

Wie Sie oben sehen können, wird das Video automatisch als erstes Element in der Galerie hinzugefügt.
7. Fügen Sie Ihrem Shop-Katalog und Ihren Archivseiten Videos hinzu
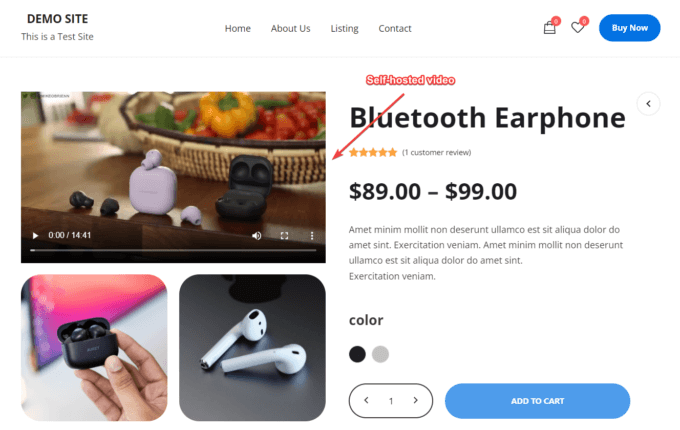
Zusätzlich zu den Videos, die in Ihren Produktgalerien gezeigt werden, können Sie jedem Ihrer Produkte auch ein vorgestelltes Video hinzufügen. Ausgewählte Videos werden in Ihrem Shop-Katalog und auf den Archivseiten angezeigt.
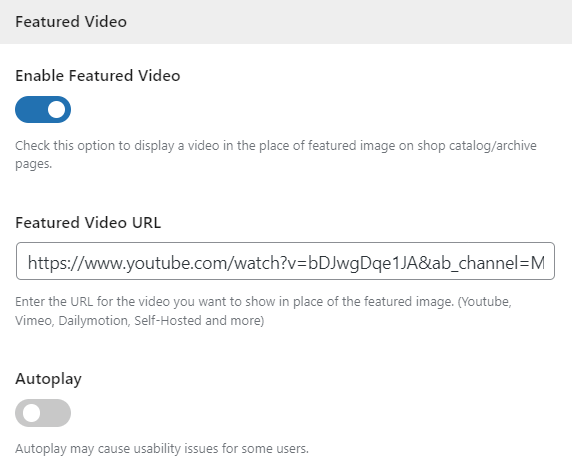
Sie können das vorgestellte Video im Botiga-Produktoptionen > Ausgewähltes Video -Widget unten auf jeder Produktseite hinzufügen.
Schalten Sie die Option „ Empfohlenes Video aktivieren“ um und geben Sie die URL des Videos ein, das Sie für dieses Produkt auf den Katalog- und Archivseiten anzeigen möchten.
Sie können das vorgestellte Video entweder selbst auf Ihrer Website hosten oder es von einer Drittanbieterplattform wie YouTube, Vimeo oder Dailymotion einbetten.
Wenn Sie möchten, können Sie das Video auf Autoplay einstellen, aber beachten Sie, dass Autoplay für einige Benutzer Probleme mit der Benutzerfreundlichkeit verursacht.

Klicken Sie auf die Schaltfläche Aktualisieren und besuchen Sie das Frontend Ihres Shops.
Sie werden feststellen, dass das vorgestellte Bild Ihres Produkts durch das gerade hochgeladene Video ersetzt wurde.

Das war's Leute. Sie wissen jetzt, wie Sie Produktvideos zu Ihrem WooCommerce-Shop hinzufügen.
Fazit
Wenn die Videos vorhanden sind, werden Sie wahrscheinlich in ein paar Wochen einen Anstieg der Conversions sehen. Ich empfehle, Videos sowohl zu Ihren Einzelprodukt- als auch zu Ihren Shop-Archivseiten hinzuzufügen, da dies die beliebtesten Seiten in jedem WooCommerce-Shop sind.
Das Hinzufügen von Videoinhalten führt jedoch dazu, dass Webseiten ins Stocken geraten, sodass Ihre Website wahrscheinlich schwerer wird als zuvor. Stellen Sie sicher, dass Sie die Geschwindigkeit Ihrer Website überprüfen, und verwenden Sie diese Anleitung, um die Seitenladezeiten zu verkürzen.
Wenn Sie Fragen zum Hinzufügen von Videos zu den Produktgalerien auf Ihrer WooCommerce-Website haben, teilen Sie uns dies in den Kommentaren unten mit.
